Photohopは画像を扱うのを得意とするソフトで、色調補正は基本的かつ重要な作業の1つとなります。頭で覚えるよりもたくさん試して感覚的に覚えていくのをおすすめします。
色調補正とは
名前から想像できる通りで、「色調」を「補正」することができます。色調とは色の三属性「色相(色)」「彩度」「明度」やコントラストなどです。画像の色調を補正することで、目的にあったイメージに仕上げていきます。
例えば南国の爽やかな海の画像があったとします。少し暗く彩度が低めだったので、南国の爽やかさが伝わるように明るさや彩度などの調整をおこないました。


このように、画像の目的に応じて色調補正をおこなうことができます。
色調補正は用途に合わせて都度調整
色調補正に決まった答えはありません。画像をどのようなイメージに補正するかは画像の利用目的によって変わります。Photoshopの講義をしていると「どうすれば画像をきれいにすることができますか?」というような質問をいただくことがあります。先述した通り、色調補正は明確な答えがなく正解がありません。正解があるとするならば、「画像の目的が達成できているか」ということです。なので私は「きれいにするのは良いけど、画像が使われるシーンや目的は何かな?」という質問をさせていただきます。目的が分からないとアドバイスのしようがありません。
例えば料理の画像があるとします。この料理の画像がレストランのメニューに掲載され「注文していただく」のを目的とします。この場合、料理の画像を見ていただいたお客様に「美味しそう」と感じていただく必要があります。目的がはっきりとしましたので、あとは美味しそうに見えるよう画像の色調を補正していくだけです。暗い画像を明るくし、少し暖色系にふり彩度をアップさせシズル感を演出していきます。


このように色調補正をおこなう際は画像の目的をはっきりさせておきましょう。また「機能を使う」のではなく、イメージに合わせた「機能を選ぶ」ようにしましょう。色調補正の種類は非常に多く、ひとつだけでなく組み合わせてイメージをつくっていきます。すぐに使いこなせるようになるのは困難ですので、まずはどんなことができるのかを把握し、1つずつ習得していきましょう。
覚えておきたい色調補正の機能
使用頻度の高い色調補正
色調補正の種類は豊富で全て覚えるのは大変です。まずはよく使用するであろう以下の機能をおさえておきましょう。
明るさ・コントラスト


詳しく知りたい方はこちら
レベル補正


詳しく知りたい方はこちら
トーンカーブ


詳しく知りたい方はこちら
自然な彩度


詳しく知りたい方はこちら
色相・彩度


詳しく知りたい方はこちら
カラーバランス


詳しく知りたい方はこちら
白黒


詳しく知りたい方はこちら
レンズフィルター


詳しく知りたい方はこちら
カラールックアップ


詳しく知りたい方はこちら
階調の反転


詳しく知りたい方はこちら
2階調化


詳しく知りたい方はこちら
グラデーションマップ


詳しく知りたい方はこちら
特定色域の選択


詳しく知りたい方はこちら
シャドウ・ハイライト


詳しく知りたい方はこちら
使用頻度の少ない色調補正
他にもPhotoshopには以下の色調補正機能がありますが、使用する機会があまりないかと思います。実際私は約20年間Photoshopを触ってきましたが使用したことがなかったり、ほぼ使用していない機能となります。興味があれば触ってみたり、他のサイトで紹介されている記事を参考にして利用してみてください。
露光量


チャンネルミキサー


ポスタリゼーション


HDRトーン


彩度を下げる


カラーの適用


色の置き換え


平均化


2つの色調補正を理解しよう
色調補正を画像に適用させるには、「再編集できる色調補正」と「再編集できない色調補正」の2つの方法があります。「再編集できる色調補正」の方が良いように感じますが、この方法だと使用できない色調補正があったりします。また、アルファチャンネルやマスクを編集するには「再編集できない色調補正」の方が便利だったりします。上級者は用途に合わせて使い分けていますが、初心者の方は「再編集できる色調補正」のやり方で作業をおこなっていきましょう。
再編集できる色調補正
Photoshop初心者の方やデータを元に戻すことが考えられる場合は、これから紹介する「調整レイヤー」を使用した色調補正の仕方を使用するようにしましょう。私も基本的にはこのやり方で作業をおこなっています。
調整レイヤーとは
調整レイヤーとは「レベル補正」や「色相・彩度」など、さまざまな色調補正を実行するためのレイヤーです。レイヤーですので、[レイヤーパネル]でデータの管理をおこないます。レイヤーですので表示・非表示を切り替えたり、不透明度を変えたりすることができます。また、不要ならレイヤーを削除することも簡単におこなえます。
2つの適用の仕方
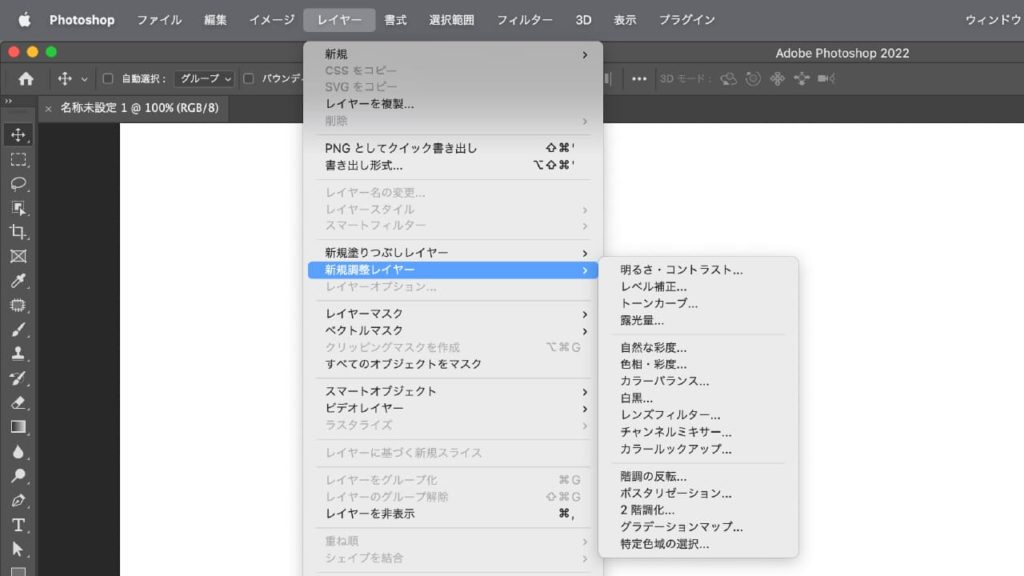
メニューバーから適用
メニューバーの[レイヤー]→[新規調整レイヤー]から適用したい色調補正を選択します。

レイヤーパネルから適用
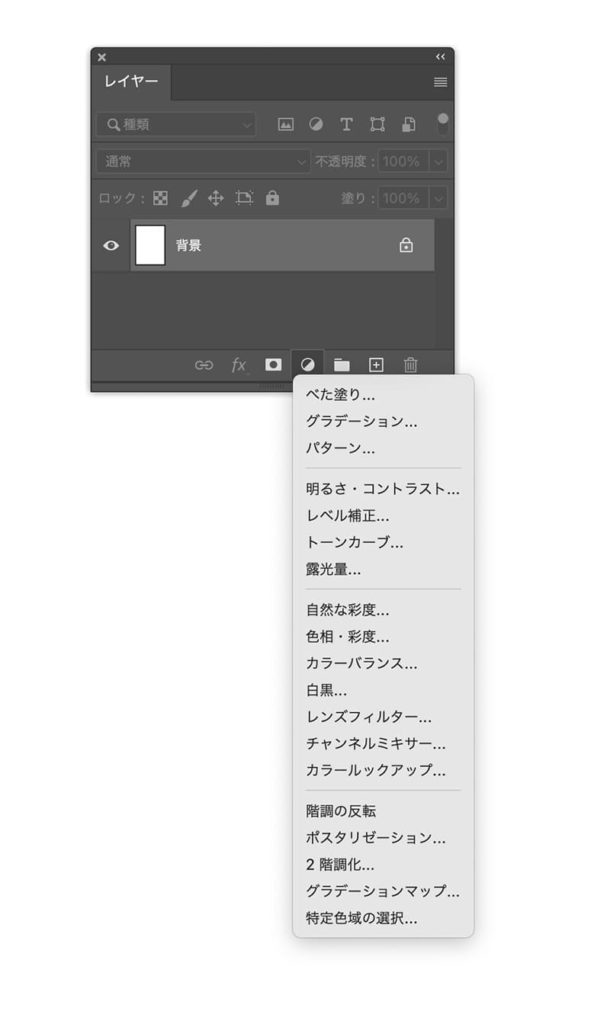
一般的にはこのやり方で適用させる方が多いかと思います。[レイヤーパネル]の下部にある「塗りつぶしまたは調整レイヤーを新規作成」アイコン![]() をクリックして適用したい色調補正を選択します。
をクリックして適用したい色調補正を選択します。

再編集できない色調補正
画像を直接編集する方法です。色調補正を適用した後に元に戻す場合は、ヒストリー機能を使用します。しかし、画像を保存して閉じた後に再度画像を開くと、ヒストリー情報は削除されますので、二度と元に戻すことができなくなります。
適用の仕方
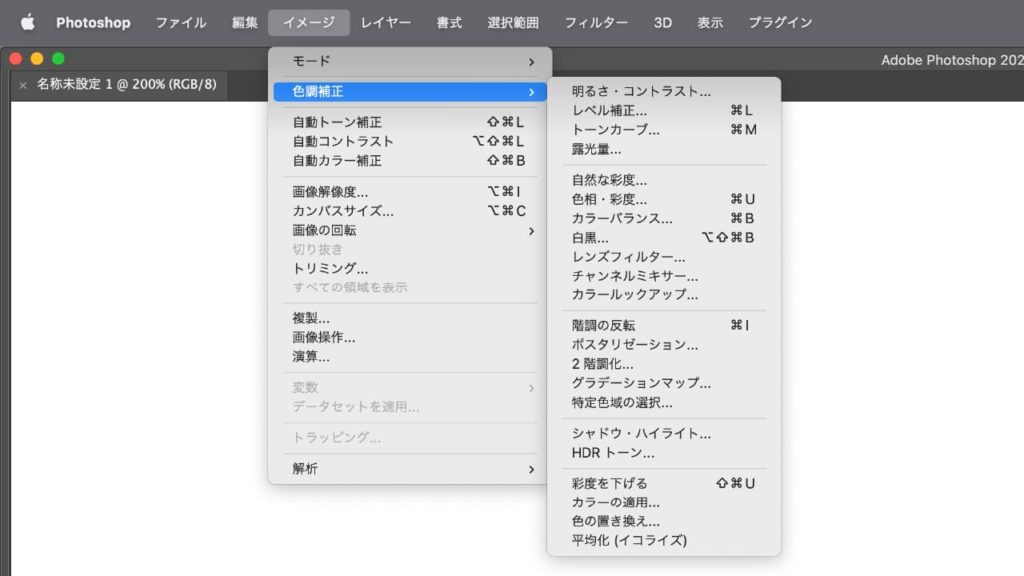
[レイヤーパネル]で適用したい画像のレイヤーを選択している状態で、メニューバーから[イメージ]→[色調補正]から適宜適用したい項目を選択します。

2つのメリット
(1)ショートカットが使える
よく使用する色調補正はショートカットが割り振られています。例えば、[レベル補正]は⌘command+L(WindowsはCtrl+L)、[トーンカーブ]は⌘command+M(WindowsはCtrl+M)、[色相・再度]は⌘command+U(WindowsはCtrl+U)など。簡易的に結果がほしいときやアルファチャンネルやマスクの調整をしたりするときに効果を発揮します。
【Macの場合】
レベル補正
⌘command+L
トーンカーブ
⌘command+M
色相・彩度
⌘command+U
カラーバランス
⌘command+B
階調の反転
⌘command+I
【Windowsの場合】
レベル補正
Ctrl+L
トーンカーブ
Ctrl+M
色相・彩度
Ctrl+U
カラーバランス
Ctrl+B
階調の反転
Ctrl+I
(2)色調補正の機能を全部使える
再編集可能な色調補正の適用の場合ですと機能に制限がかかり全て使えませんが、このやり方だと制限なく全て使用することができます。
まとめ
色調補正は種類が多いですが全て覚える必要はありません。上級者になるとトーンカーブだけである程度の調整を済ませることができます。どれも似たような結果を作り出すことができますので、扱いやすいものを重点的に覚えていきましょう。
とは言っても、どれから覚えたらよいか分からないと思いますので
の3つはマストで覚えておきましょう。