【色調補正】2階調化とは
[2階調化]とは、画像を白か黒かの2階調の状態にする機能です。


2色ではなく「2階調」となりますので、白と黒を補間するグラデーションなどは使用されません。



2階調化を詳しく知る
2階調化の設定は「しきい値」を調整するだけです。「しきい値」を調整することで階調の境界をずらし黒のエリアと白のエリアのバランスを調整します。
パネルのみかた
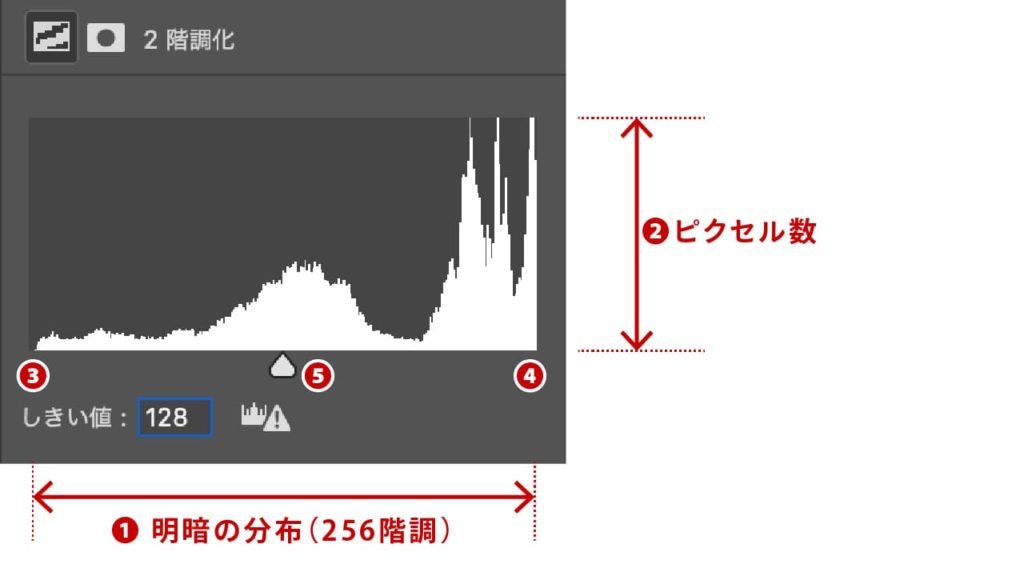
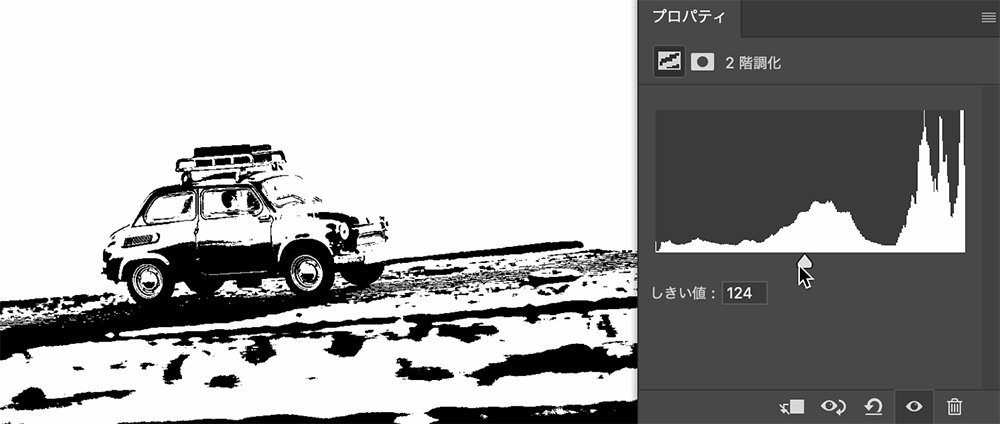
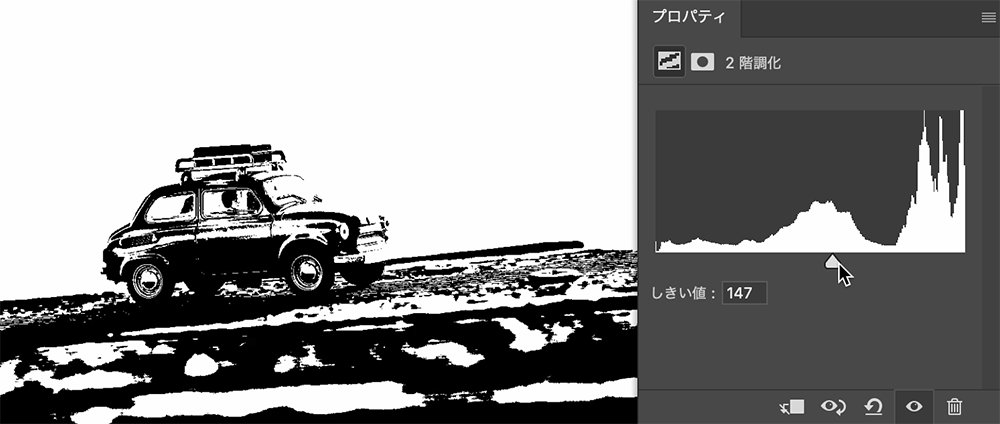
横軸は画像のピクセルの明るさを256階調(0〜255)で表しています❶。縦軸はそれぞれの階調に対してのピクセル数の分布となり❷、左側はシャドウ部❸、右側はハイライト部❹となります。中間部(128)❺は中間調を表します。

しきい値
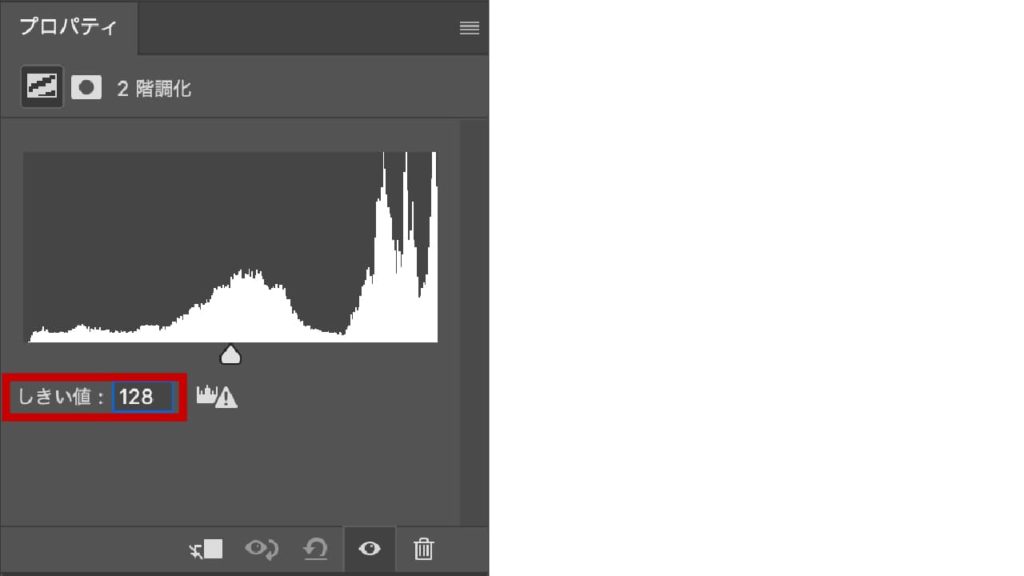
初期状態では128となっています。画像データはピクセルの明るさを256階調(0〜255)で表現されています。128になっているということは、中間の明るさを白黒の境目にしているということです。スライダーを左側に移動させると明るい面積が増え、右側に移動させると黒い部分の面積が増えます。

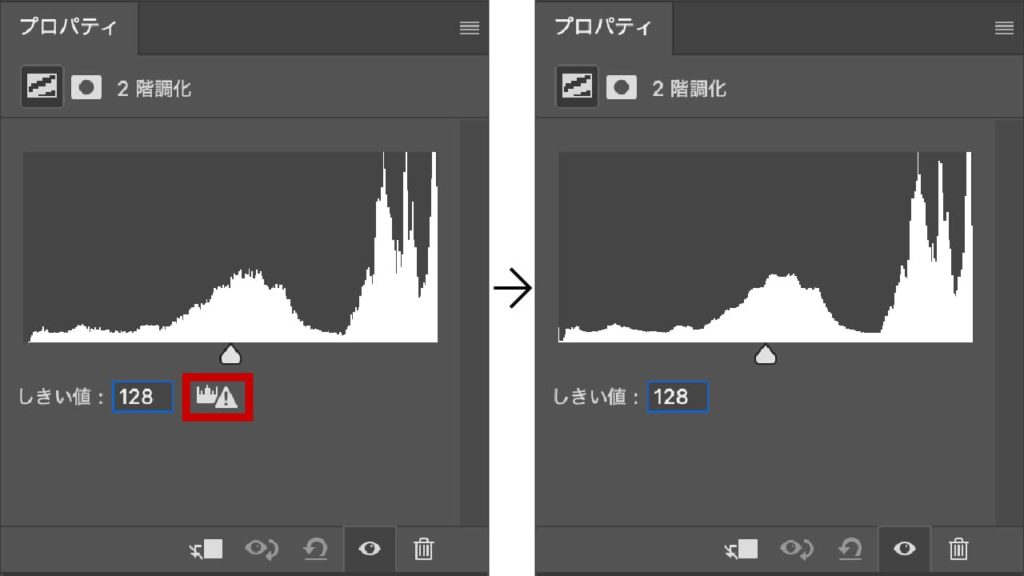
[精細なヒストグラムを計算]を示すアイコン![]() が表示された場合、アイコンをクリックすると正確なヒストグラムを表示します。
が表示された場合、アイコンをクリックすると正確なヒストグラムを表示します。

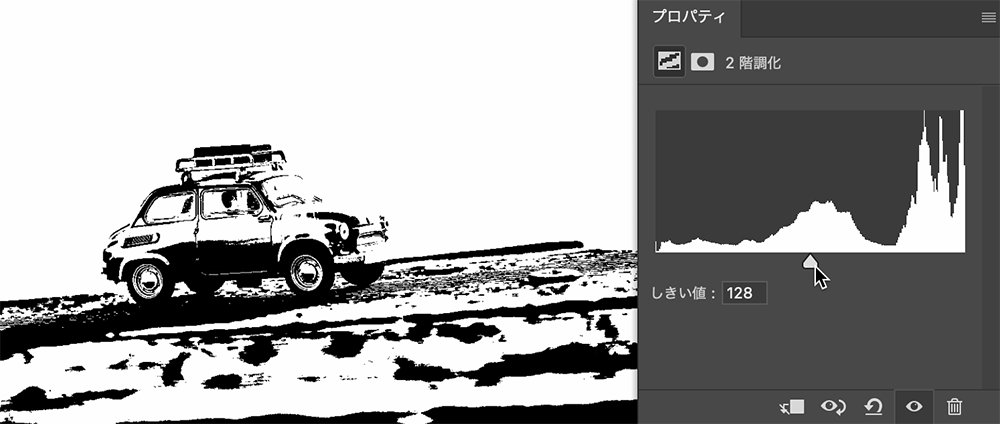
しきい値:128(デフォルト)


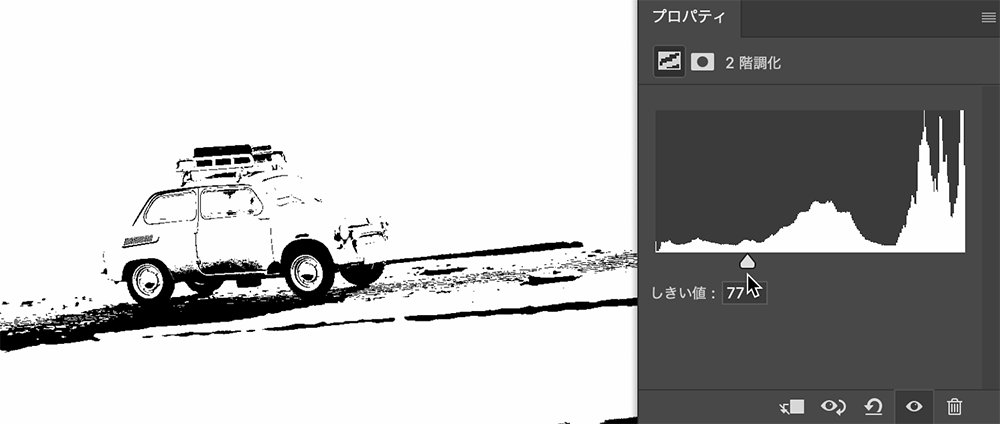
しきい値:80
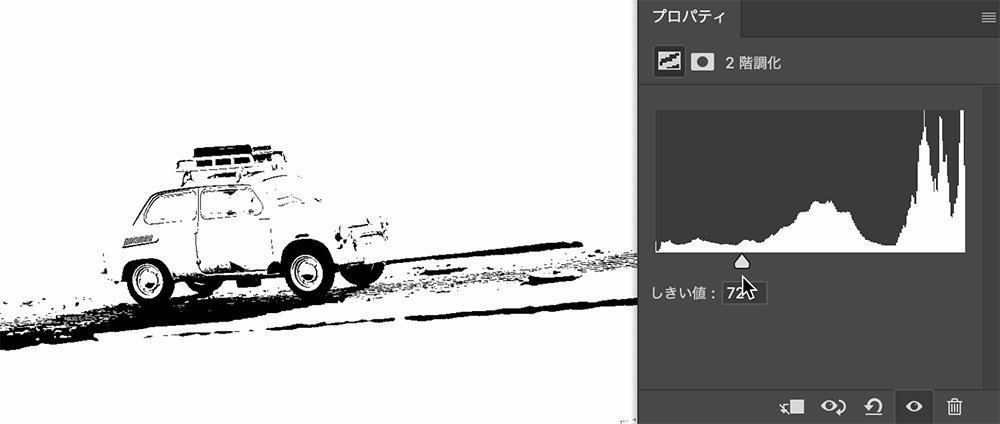
しきい値のスライダーを左に移動させ、値を小さくしていくと明るさのエリアが多くなっていき白色が多くなっていきます。

ここでは値を80にしています。


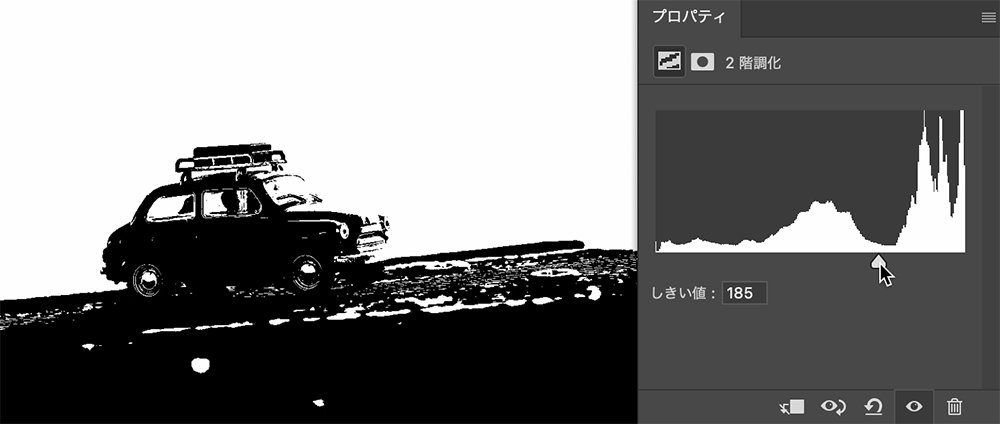
しきい値:180
しきい値のスライダーを右に移動させ、値を大きくしていくと明るさのエリアが少なくなっていき黒色が多くなっていきます。

ここでは値を180にしています。


[2階調]で画像を調整する
解説する画像を使用したければ、下記「ダウンロード」ボタンをクリックしてください。フリー素材サイトよりダウンロードすることができます。

カラー画像を2階調化に調整
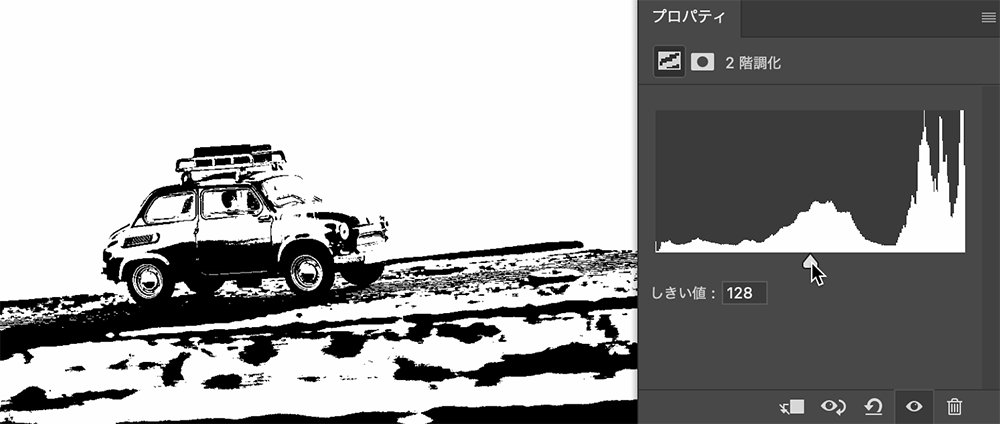
[2階調化]機能を使用し、カラー画像を白・黒の2階調化に調整します。
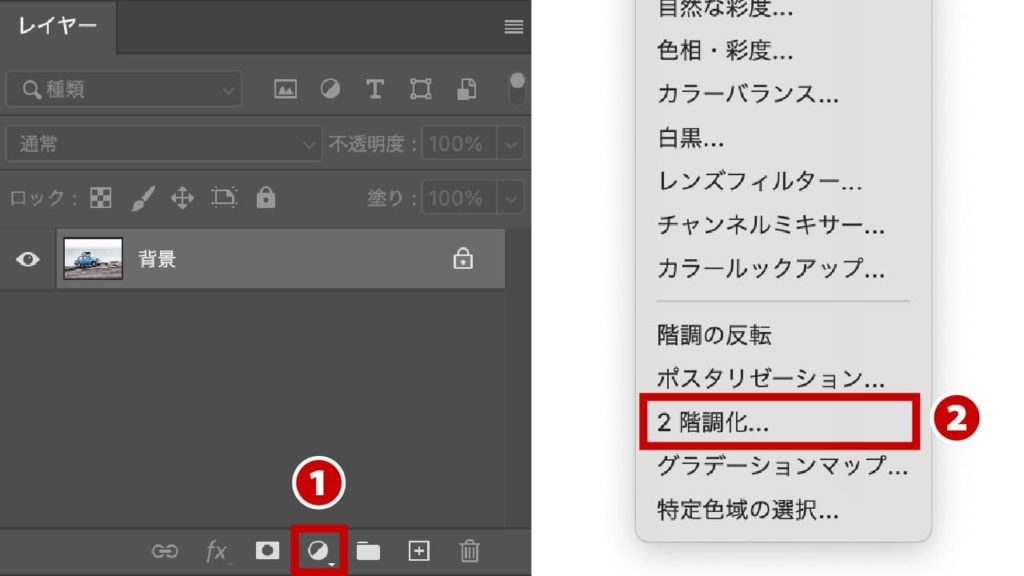
- STEP:01[2階調化]調整レイヤーを作成
レイヤーパネル下部の[調整レイヤー新規作成]ボタン
 をクリックして❶、「2階調化」を選択します❷。
をクリックして❶、「2階調化」を選択します❷。
- STEP:02調整レイヤーを選択
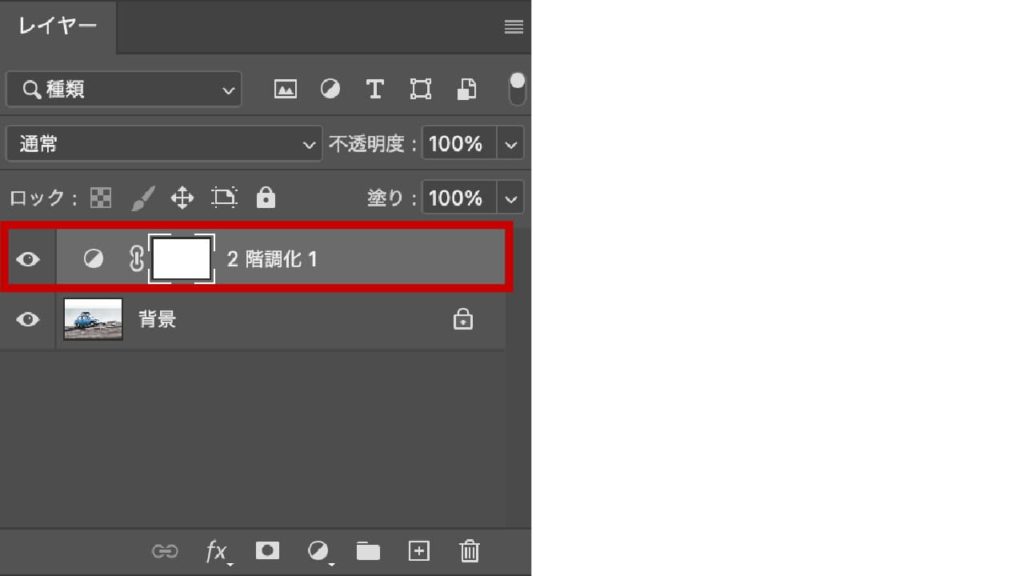
[2階調化]調整レイヤーが選ばれているのを確認する。
選ばれていないと調整することができません。

- STEP:03プロパティパネルを確認
調整は[プロパティ]パネルを使用します。表示されていなければ、[2階調化]調整レイヤーのアイコン
 をダブルクリックすれば表示されます。
をダブルクリックすれば表示されます。
- STEP:04プロパティパネルの調整
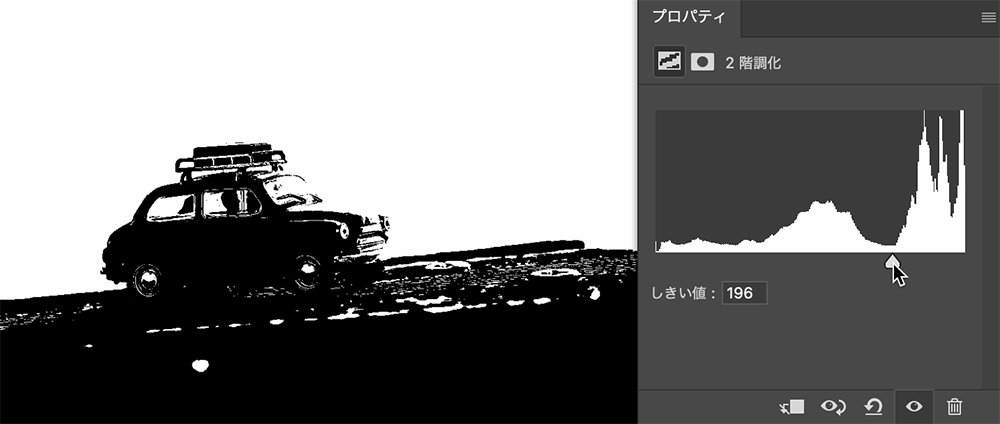
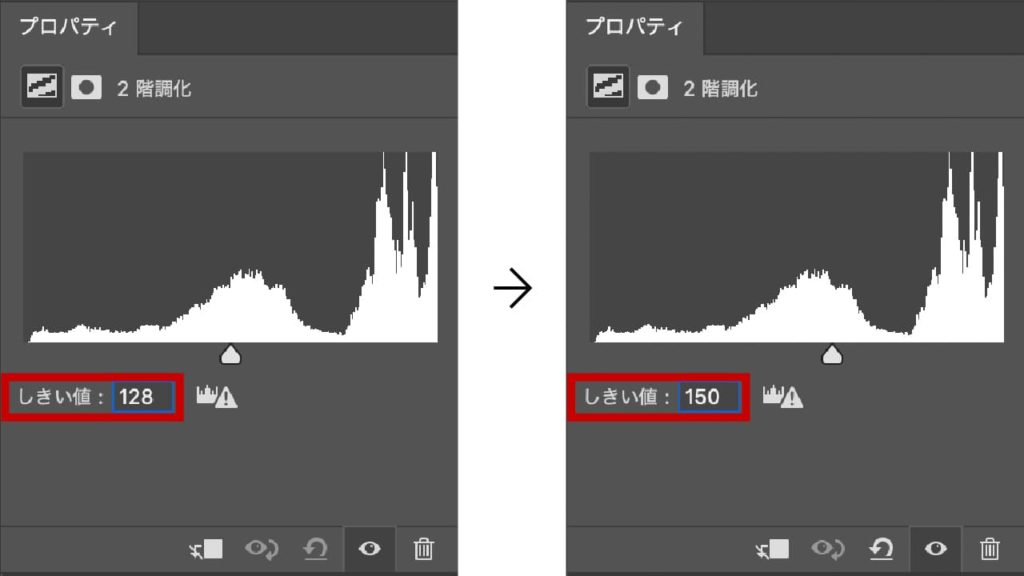
今回は黒の部分を少し多めにしたかったので、「しきい値」を128から150へ変更します。

「しきい値」の右側に[精細なヒストグラムを計算]を示すアイコン
 が表示された場合、アイコンをクリックして正確なヒストグラムに修正します。
が表示された場合、アイコンをクリックして正確なヒストグラムに修正します。
- STEP:05補正結果




左:Before / 右:After
まとめ
ご覧いただいた通り色調補正[2階調]は、明暗に対して白と黒の2階調で表現します。漫画風やグラフィカルな処理をする際によく使用されます。
[2階調]だけで画像を調整して完成させることは滅多になく、基本は他の色調補正などと組み合わせて調整をおこなっていきます。



