【色調補正】グラデーションマップとは
[グラデーションマップ]とは、画像の明暗に対して設定したグラデーションに色を置き換える機能です。


似たような言葉で「ダブルトーン」という言葉があります。ダブルトーンは2色だけを使用して印刷(製版)する技法で、シンプルでポップな印象に仕上げることができます。昔はイメージ通り仕上げるのに手間と時間を要しましたが、グラデーションマップを使用することで簡単に素早く表現することが可能となりました。
グラデーションマップの考え方
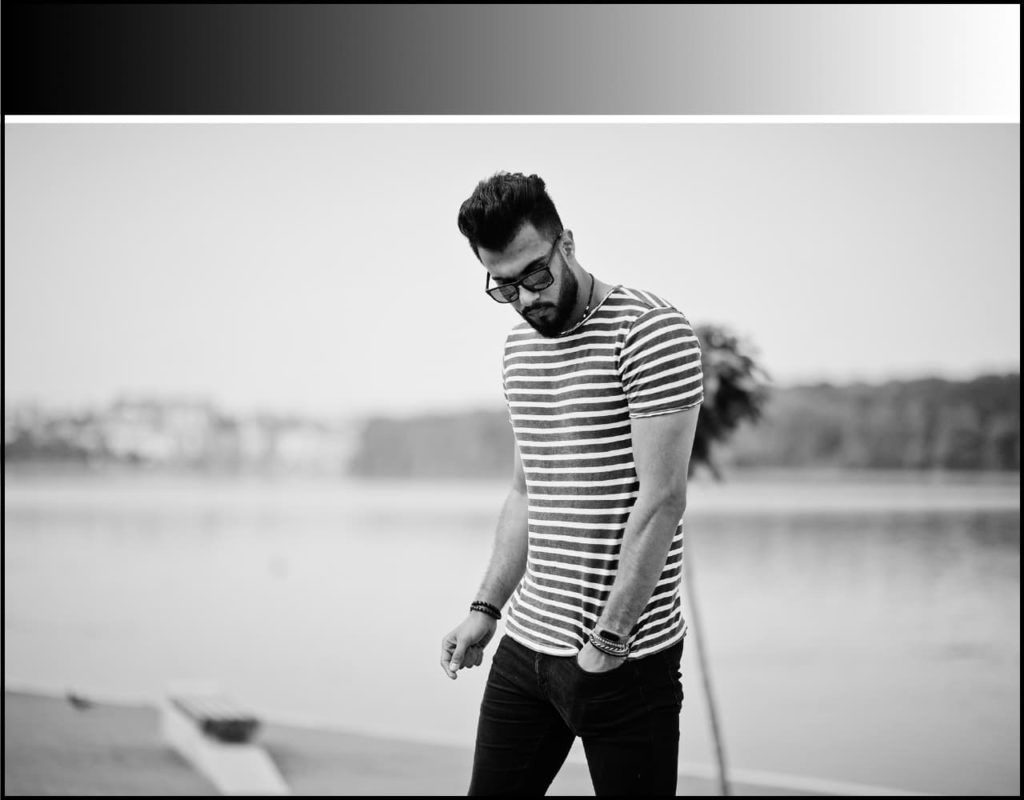
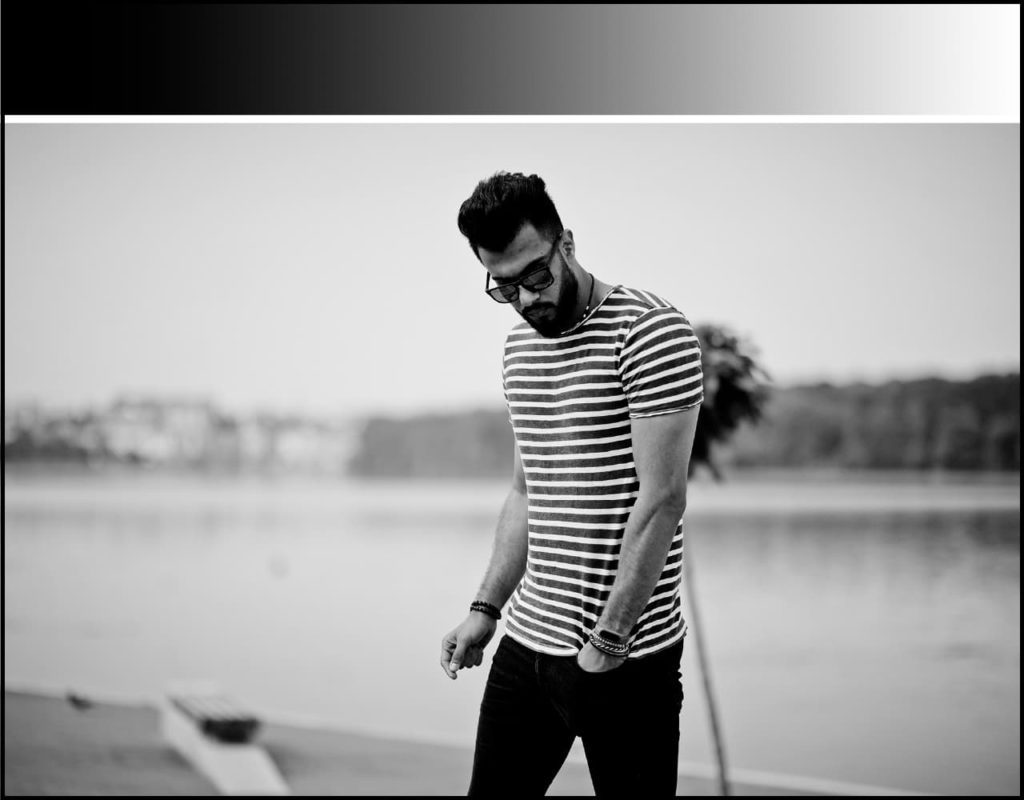
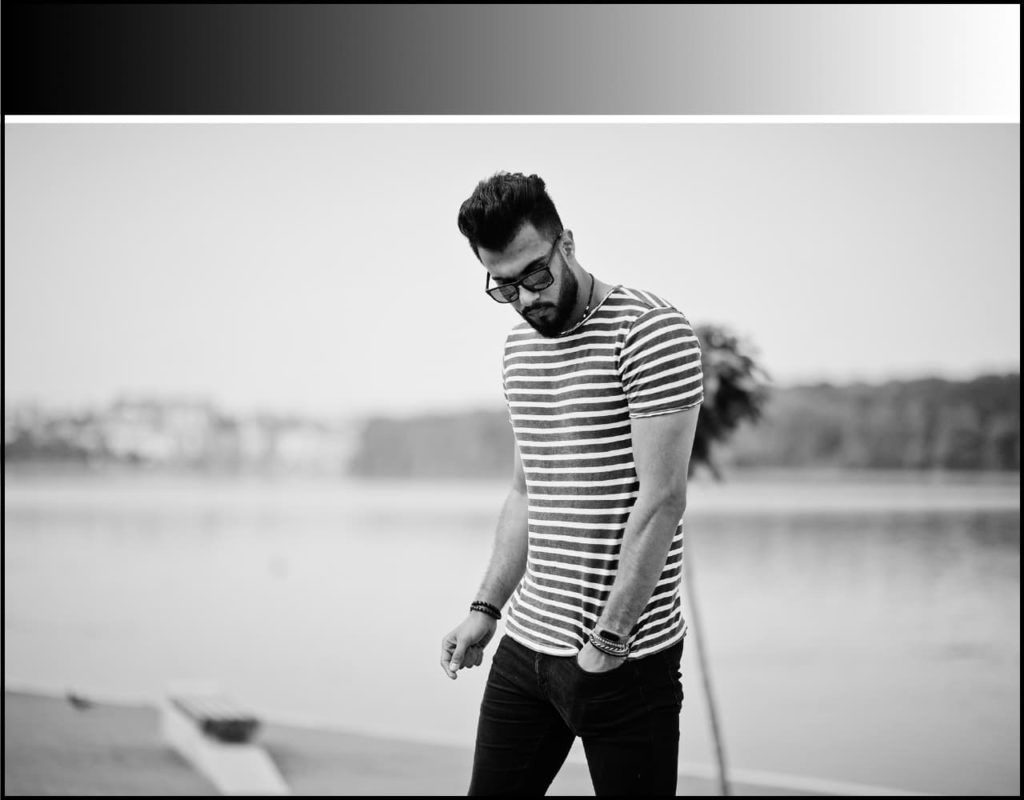
グラデーションマップは画像の明暗に対して色を反映していきます。例えば、次図のカラー画像を輝度をもとに白黒へ変換してみます。


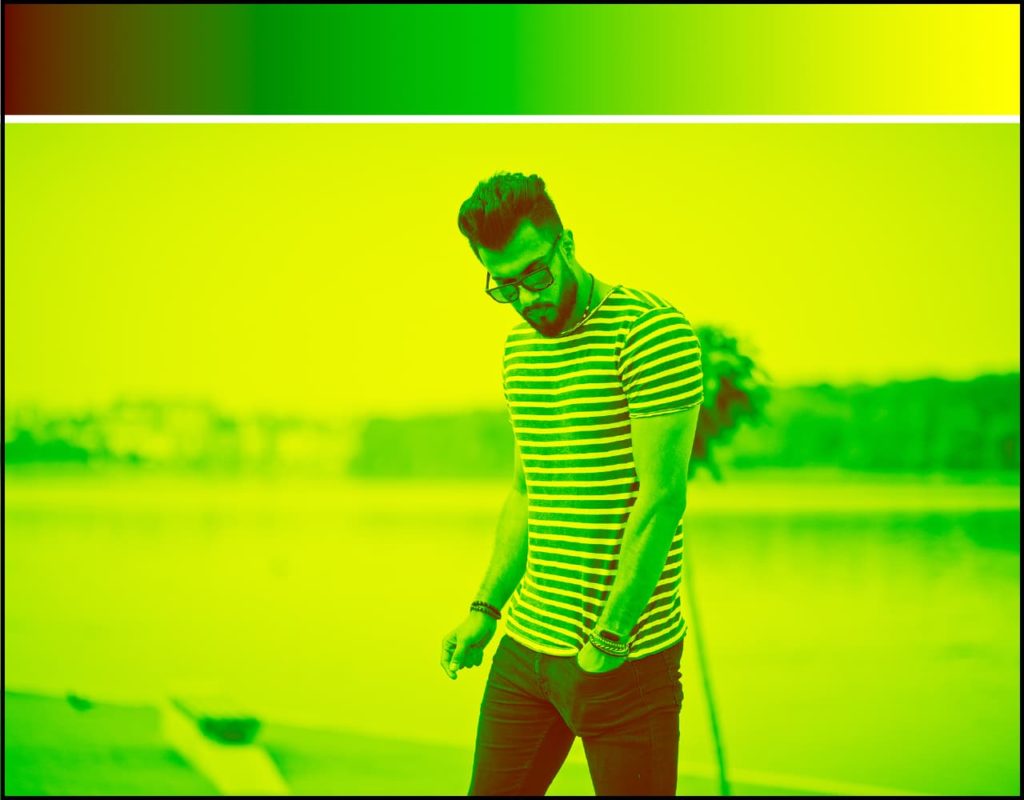
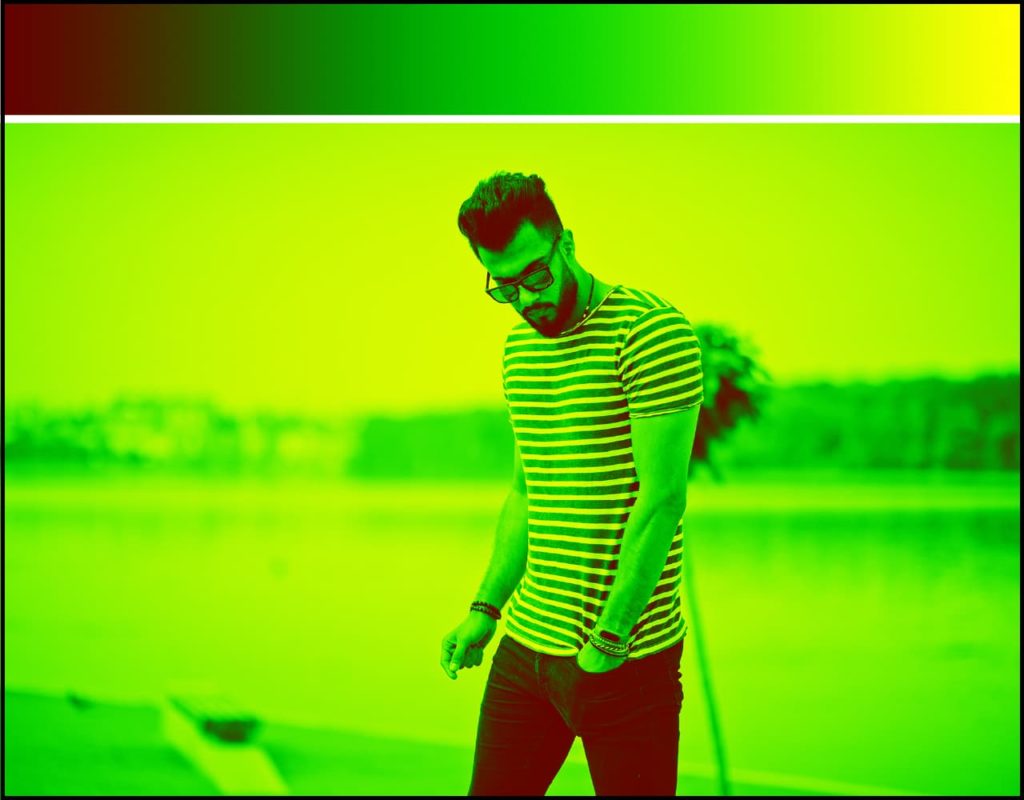
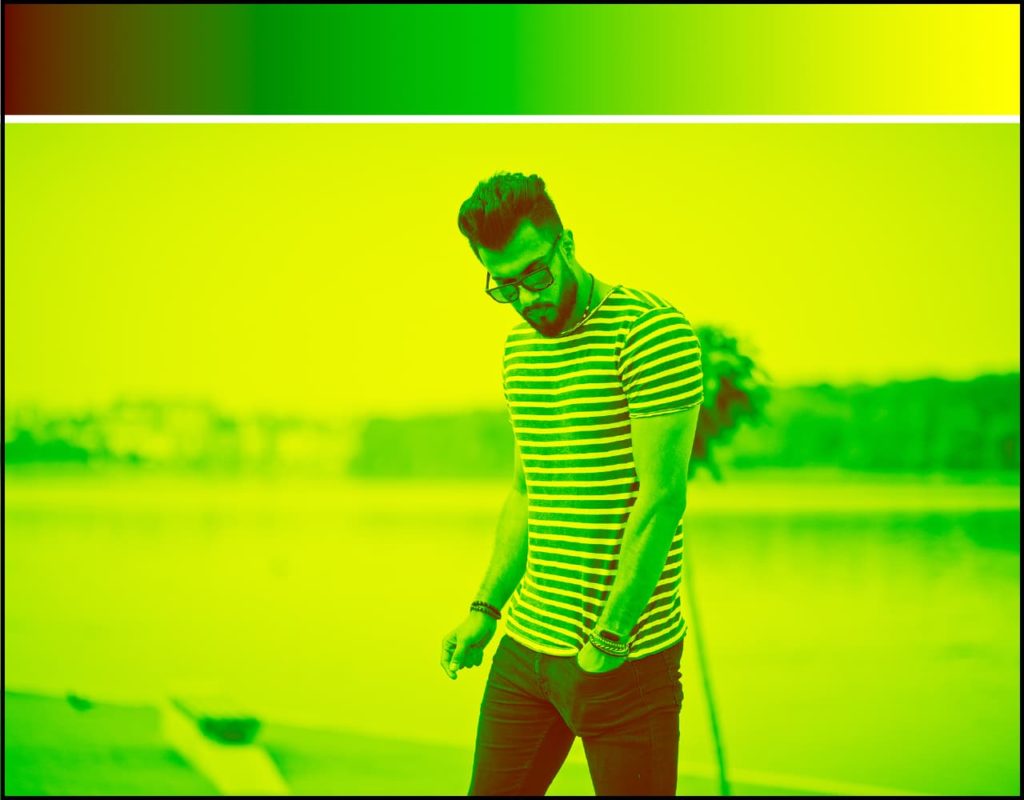
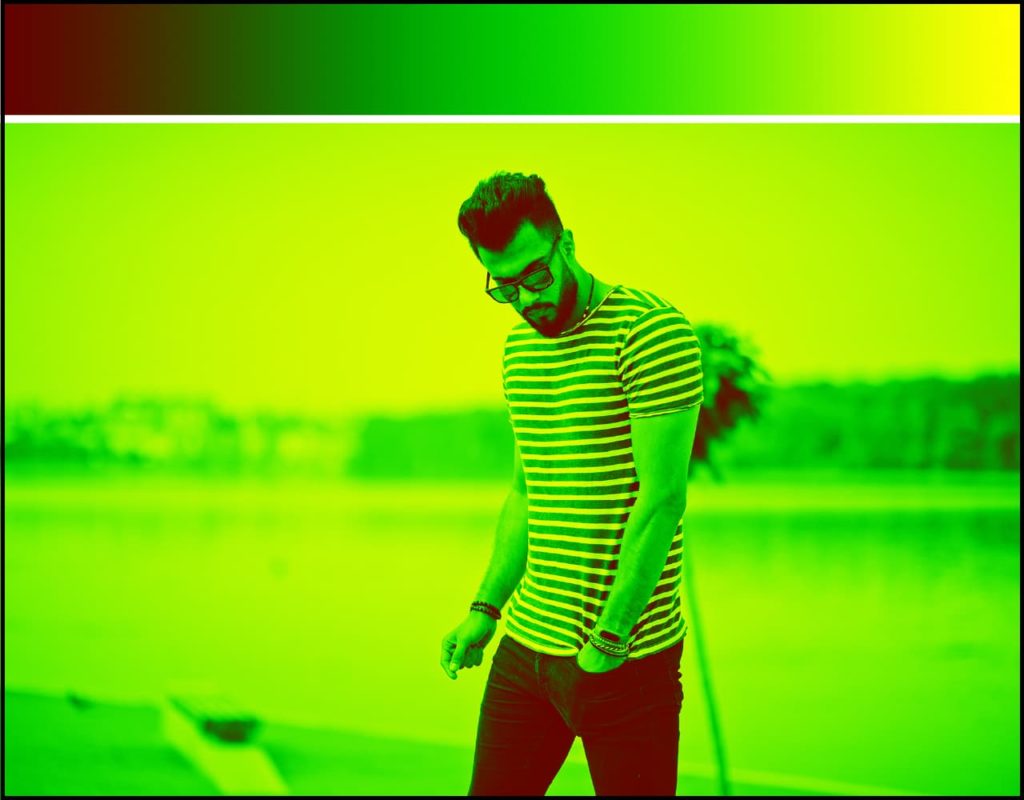
続いてカラー画像にグラデーションマップを適用してみます。


白黒画像とグラデーションマップを見ていただけると分かる通り、明暗に対して色がマッピングされているかと思います。



グラデーションマップを詳しく知る
先述した通り、グラデーションマップを使用することで手軽にPOPで印象的なイメージをつくることができます。ここでは基本的なパネルの見方を確認します。
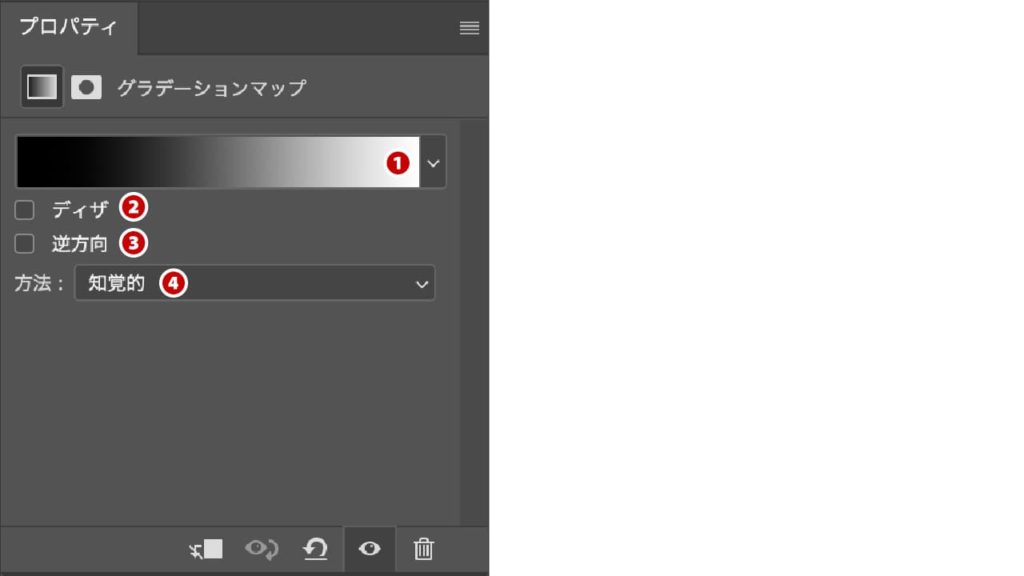
グラデーションの色を変更したい場合はグラデーションの色がついているエリアをクリックします❶。[ディザ]❷や[逆方向]❸、明暗にグラデーションを反映させる[方法]❹は適宜設定していきましょ。

❶ グラデーションの設定
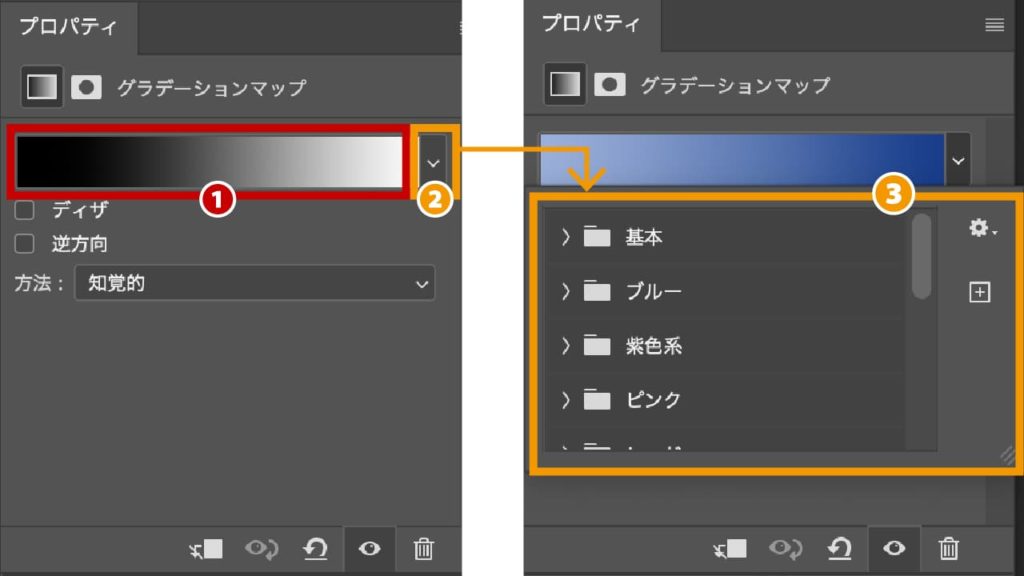
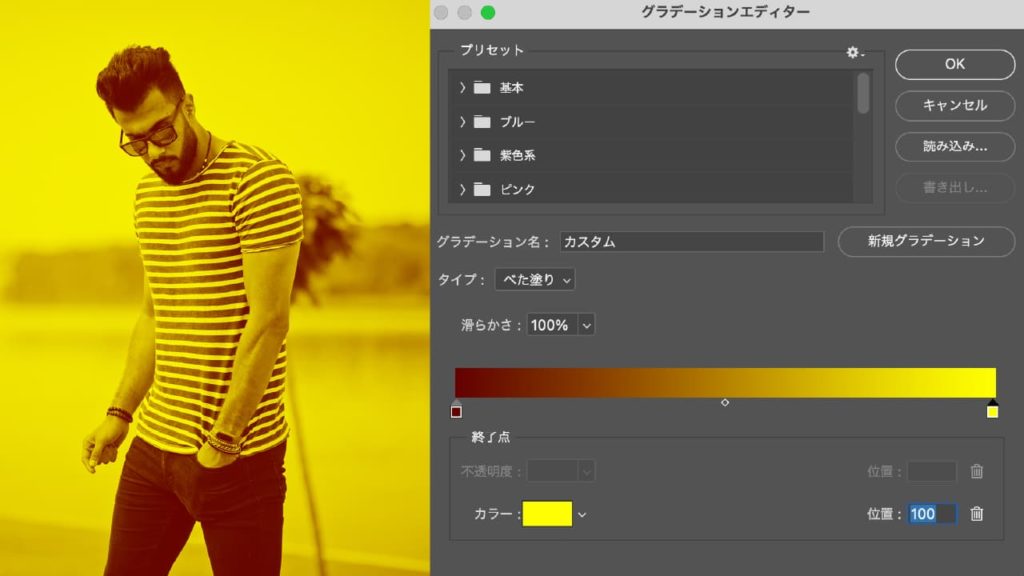
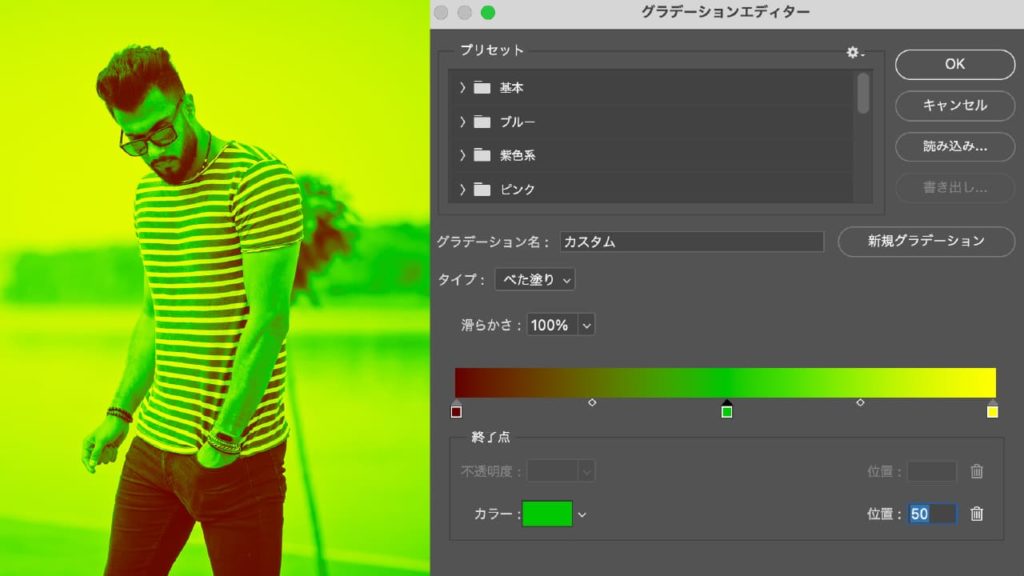
グラデーション部分をクリック❶すると「グラデーションエディター」ダイアログボックスが表示されます。
グラデーション部分右にある下向きアイコン![]() ❷をクリックすると、あらかじめ登録されているプリセット❸から選択することができます。
❷をクリックすると、あらかじめ登録されているプリセット❸から選択することができます。

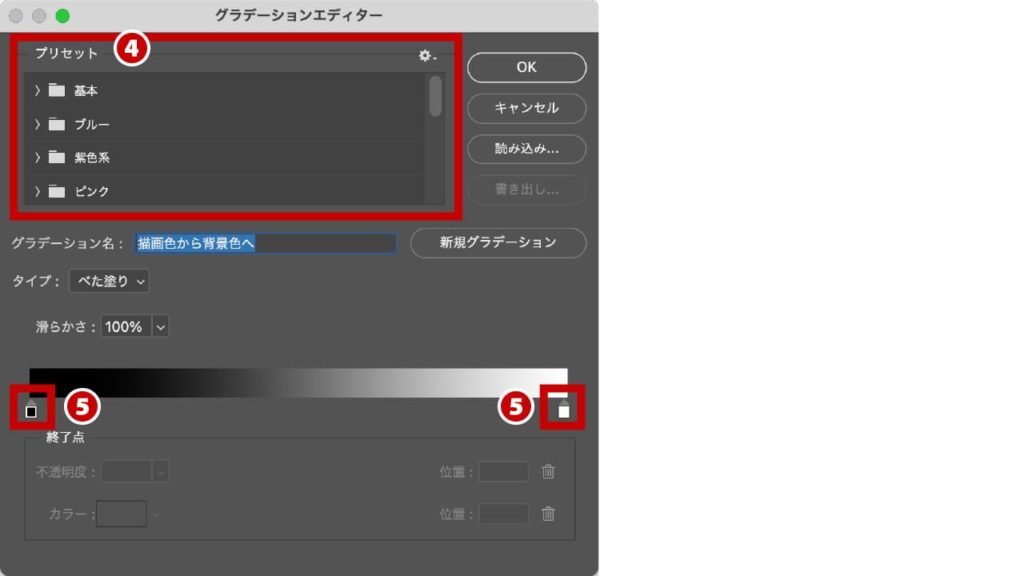
「グラデーションエディター」ダイアログボックスでは、登録されている[プリセット]❹からグラデーションを選んだり、[カラー分岐点]を選択し❺好きな色のグラデーションを作成することができます。

グラデーションの初期設定は描画色と背景色となります。描画色がシャドウ部、背景色がハイライト部分に設定されます。
プリセットで色を選択
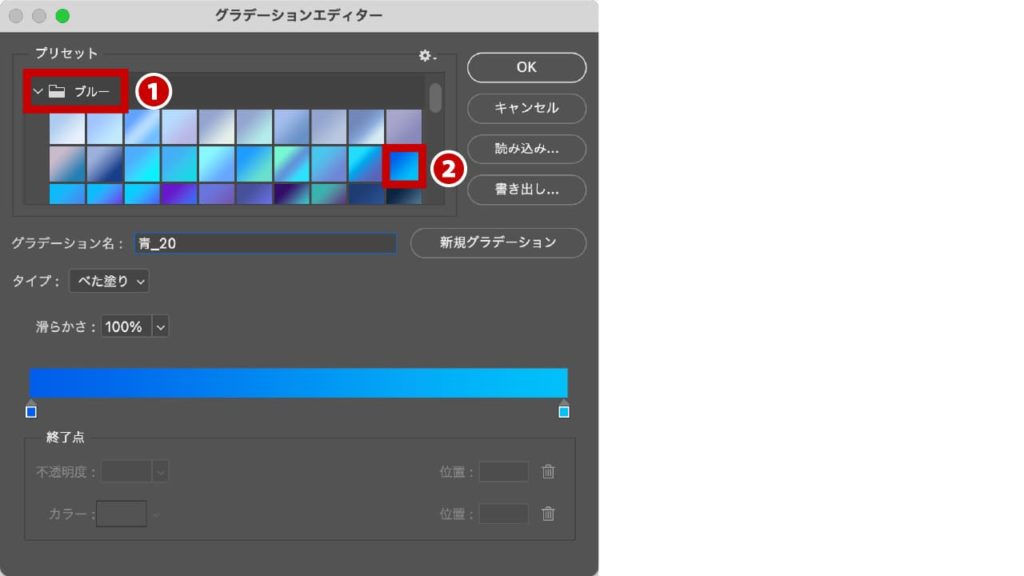
あらかじめ登録されているグラデーションをプリセットから選択して使用することができます。ここでは[ブルー]❶に登録されている「青_20」❷を選択してみました。



グラデーションは左側がシャドウ部分で、右側がハイライト部分となります。シャドウ部分を暗く、ハイライト部分を明るい色にすると画像本来の雰囲気で着色することができます。

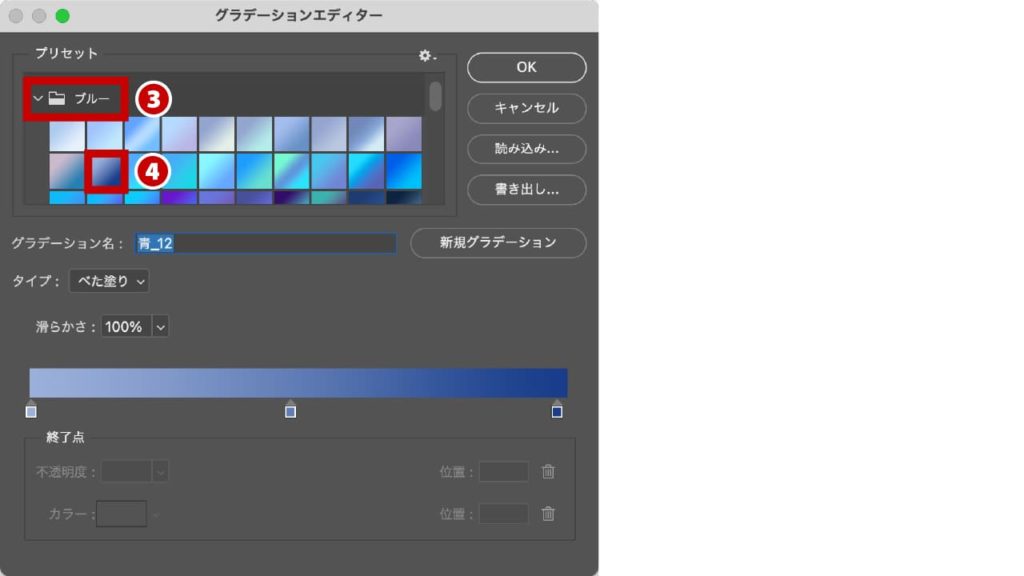
逆にシャドウ部分を明るく、ハイライト部分が暗いプリセットを選んでみます。[ブルー]❸に登録されている「青_12」❹を選択しました。



画像がネガ反転されたような印象に仕上がりました。シャドウ部分とハイライト部分の明暗を逆転させると思いも寄らないイメージに仕上がることがありますので、いろいろと試してみてください。


ピッカーを選択し、好きな色でグラデーションをつくる
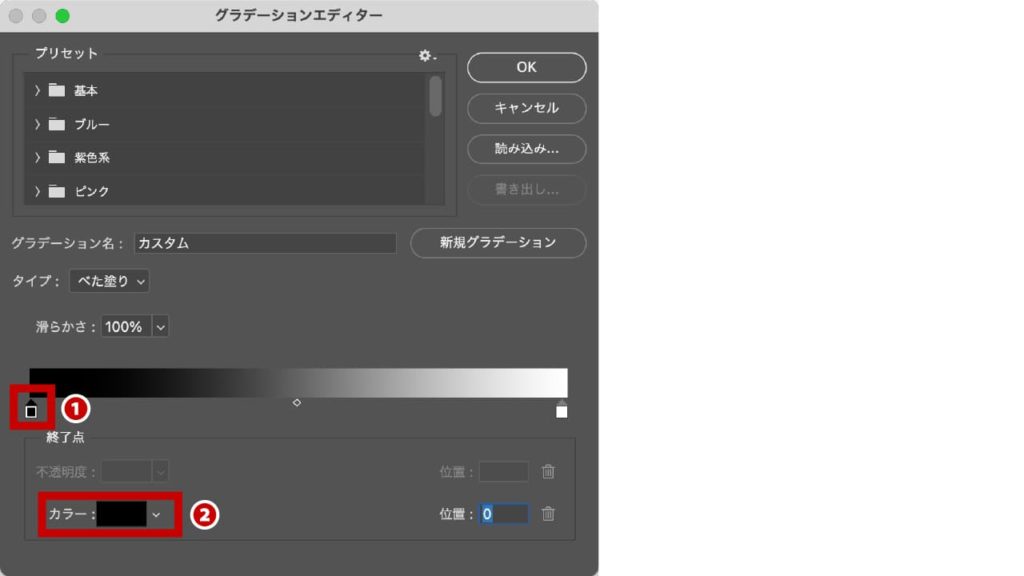
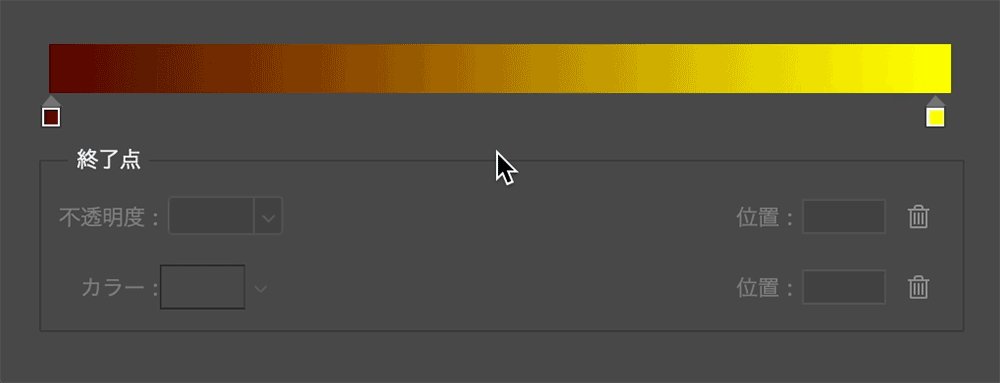
こだわりたいのであれば自分で色設定をおこないましょう。グラデーションバーの下に表示されている[カラー分岐点]❶をクリックすれば、[カラー]❷に色が表示されます。

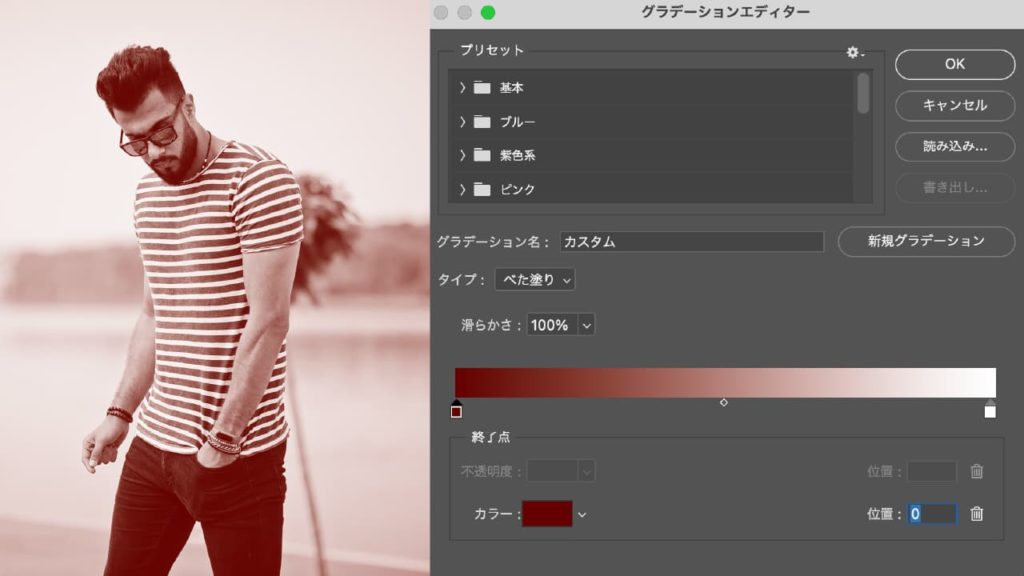
まずはシャドウ部分の設定をします。[カラー]をクリックすると[カラーピッカー(ストップカラー)]ダイアログが表示されます。こちらで好きな色を設定します。ここでは「R:100/G:0/B:0」に設定し暗い赤色に設定しました。


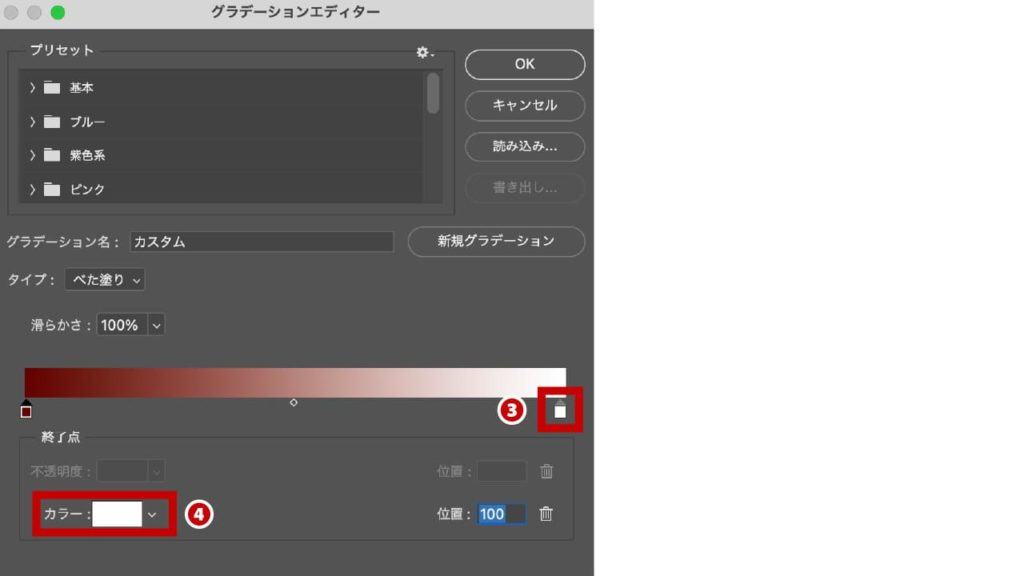
次にハイライト部分のカラー設定をおこなっていきます。ハイライト部分の[カラー分岐点]❸をクリックし、[カラー]❹をクリックします。

[カラーピッカー(ストップカラー)]ダイアログが表示されますので、好きな色を設定します。ここでは「R:255/G:255/B:0」に設定し黄色にしました。


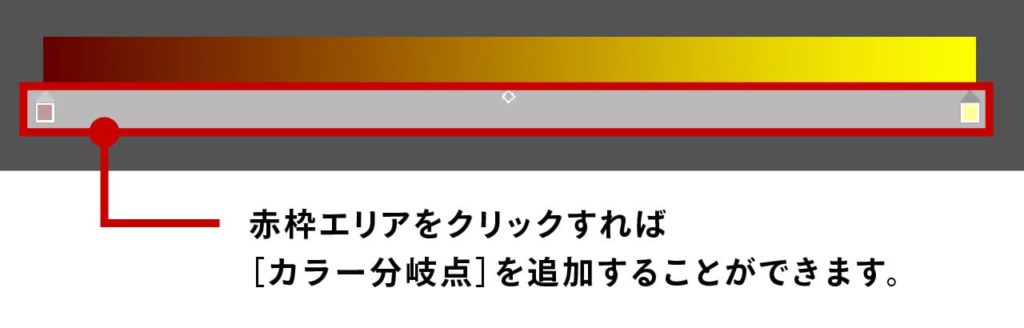
[カラー分岐点]は複数瀬設定することができます。追加する際はグラデーションバーの下部分をクリックします。

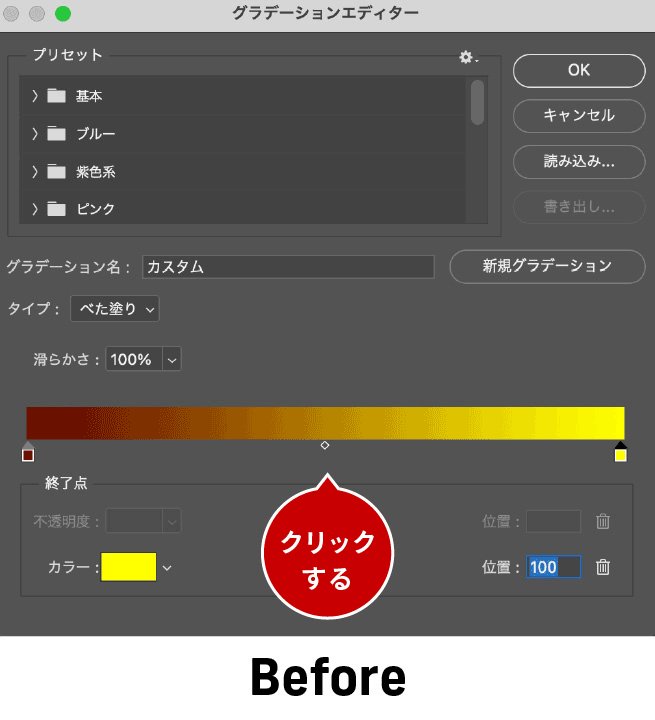
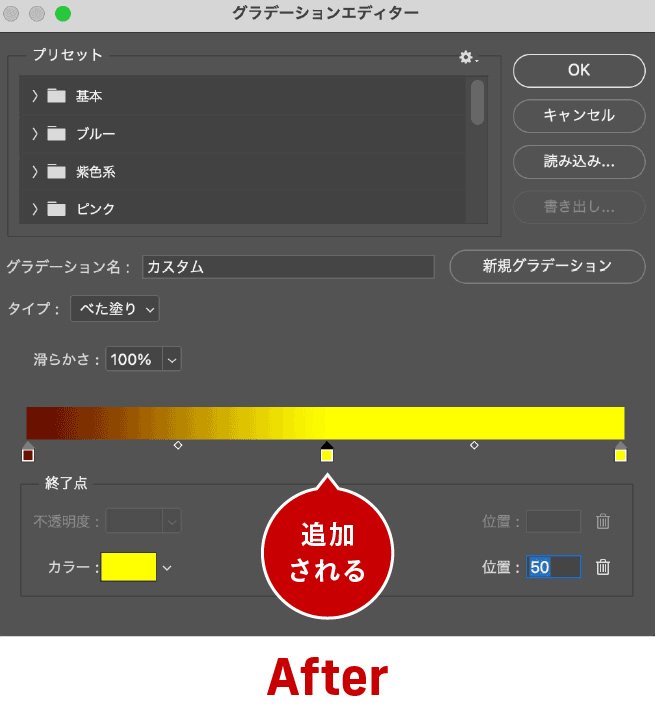
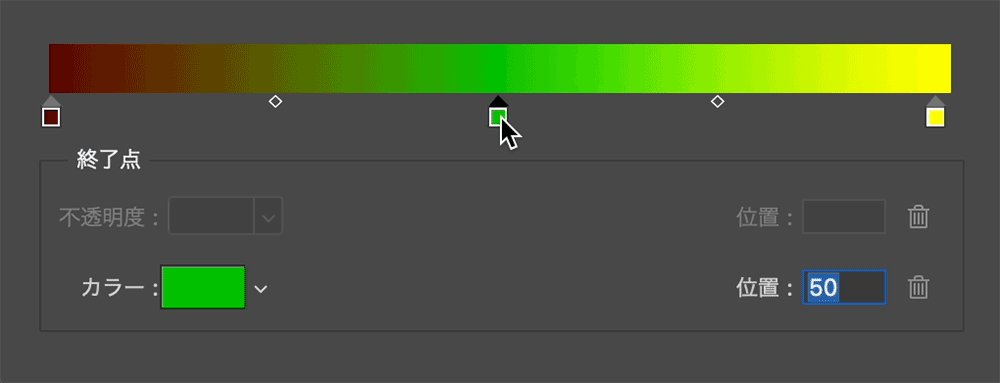
例えばシャドウ部分とハイライト部分の中間に追加したい場合は、追加したいグラデーションバーの下をクリックします。すると新たにカラー分岐点が追加されます。

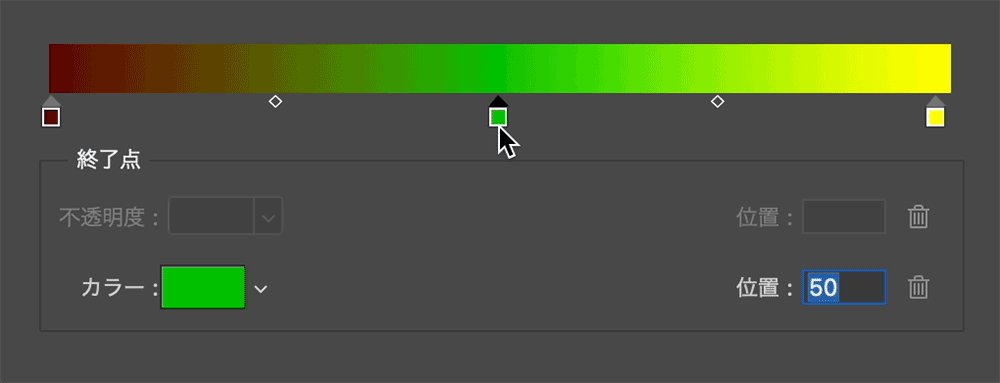
追加された[カラー分岐点]の色を緑色に変更しました。シャドウ部分は濃い赤色、中間調は緑色、ハイライトは黄色になり、三色のグラデーションで画像がマッピングされました。

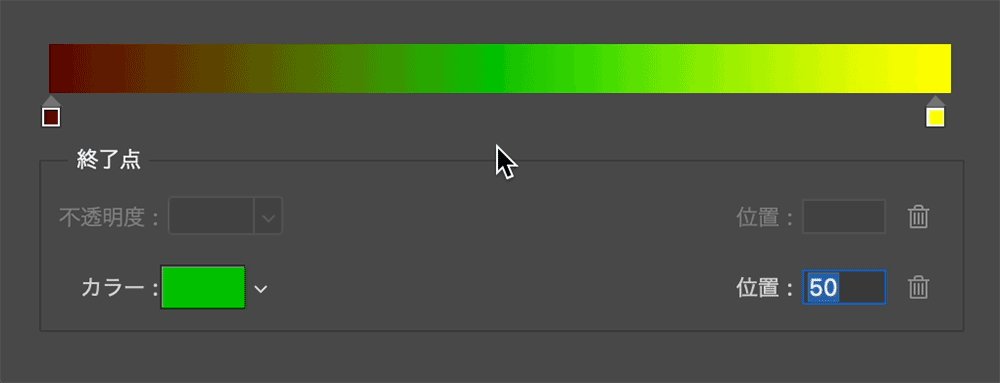
[カラー分岐点]を削除したい場合は、クリックした状態で下にドラッグすれば削除することができます。

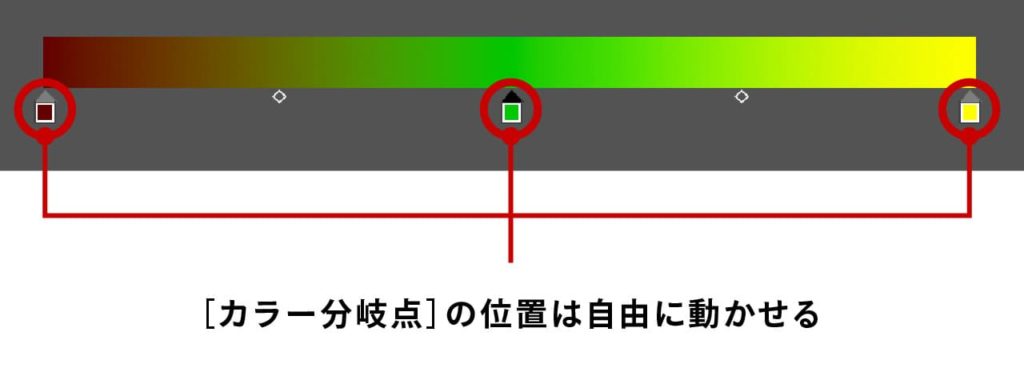
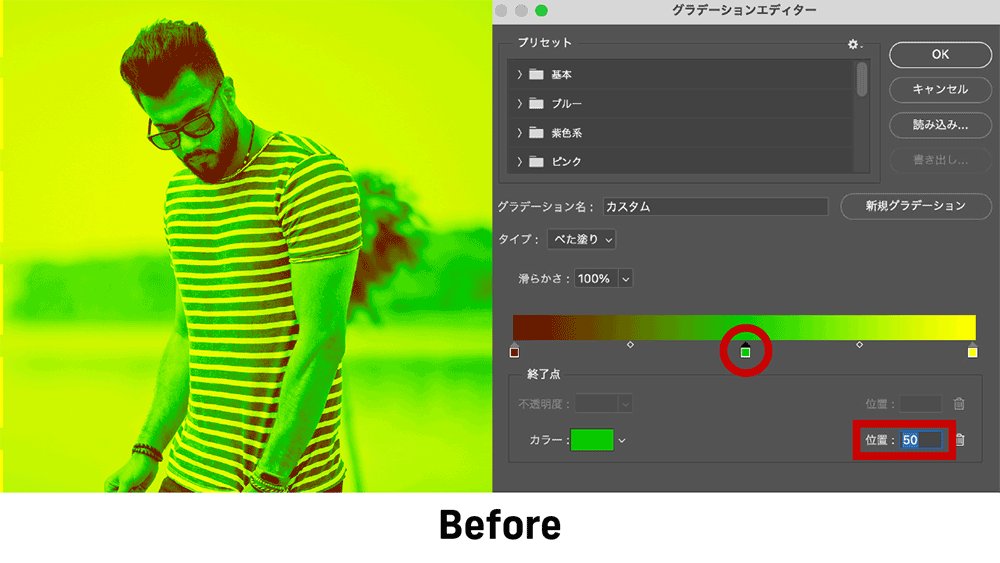
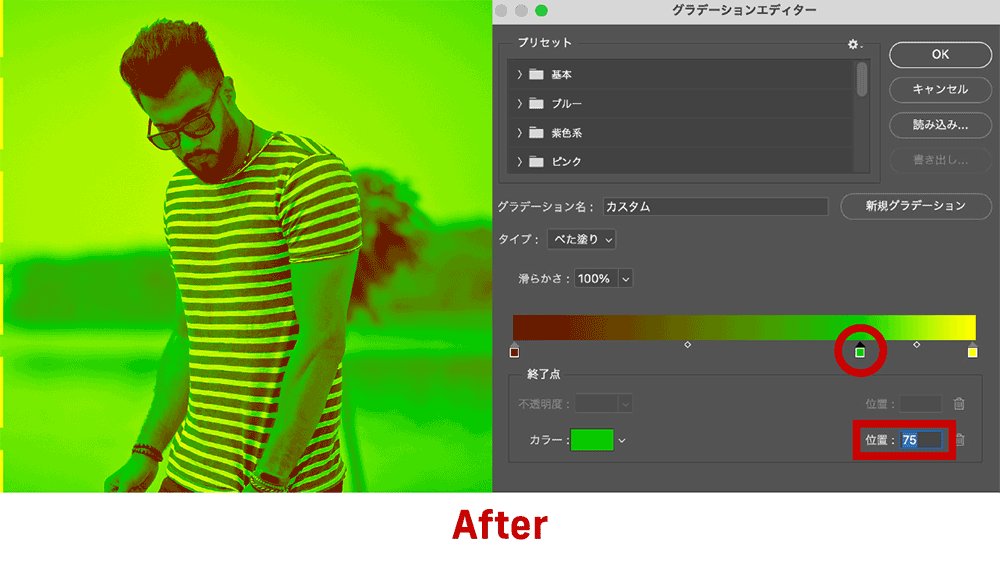
[カラー分岐点]の位置を変更することができます
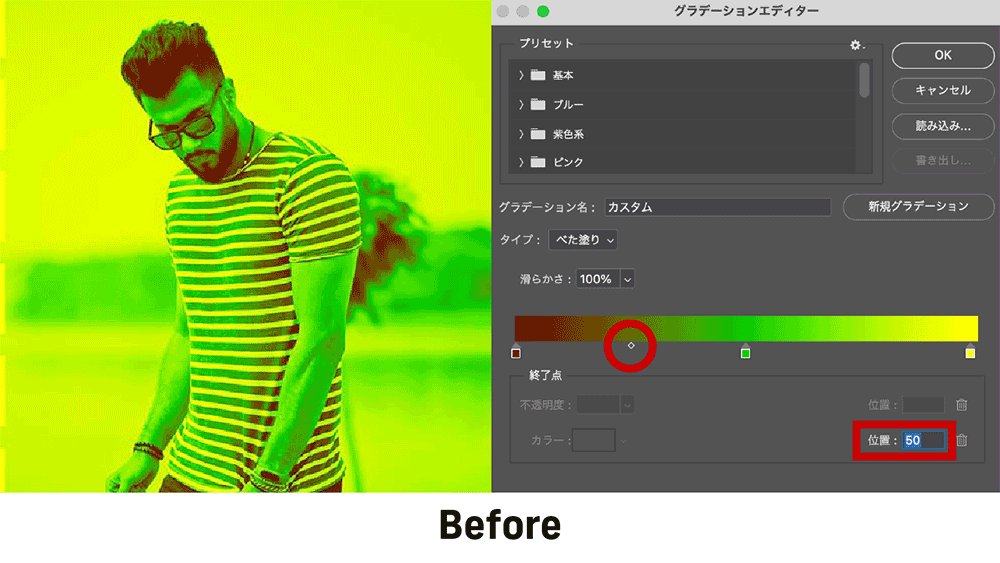
[カラー分岐点]の位置を調整することで、グラデーションの調子を変更することができます。

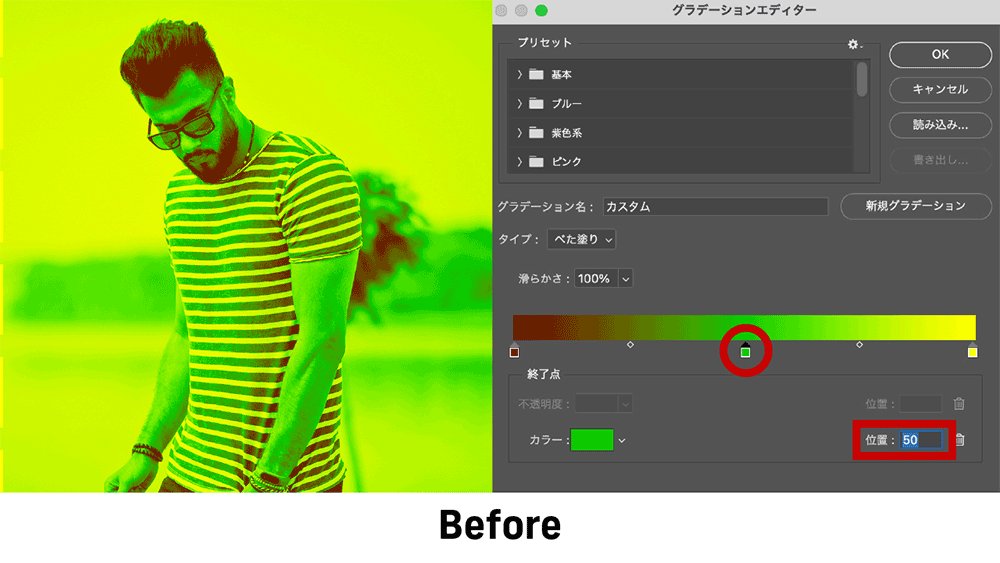
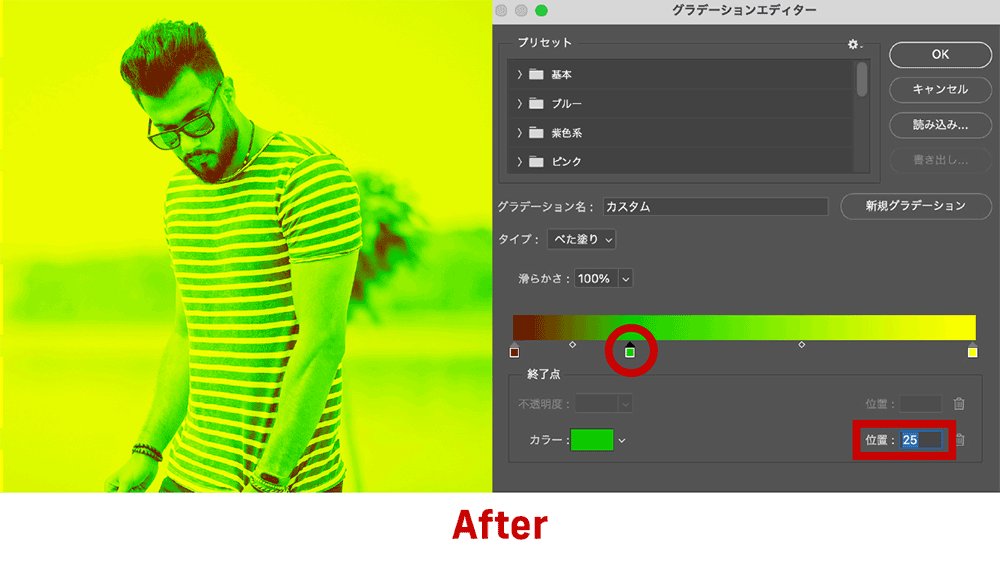
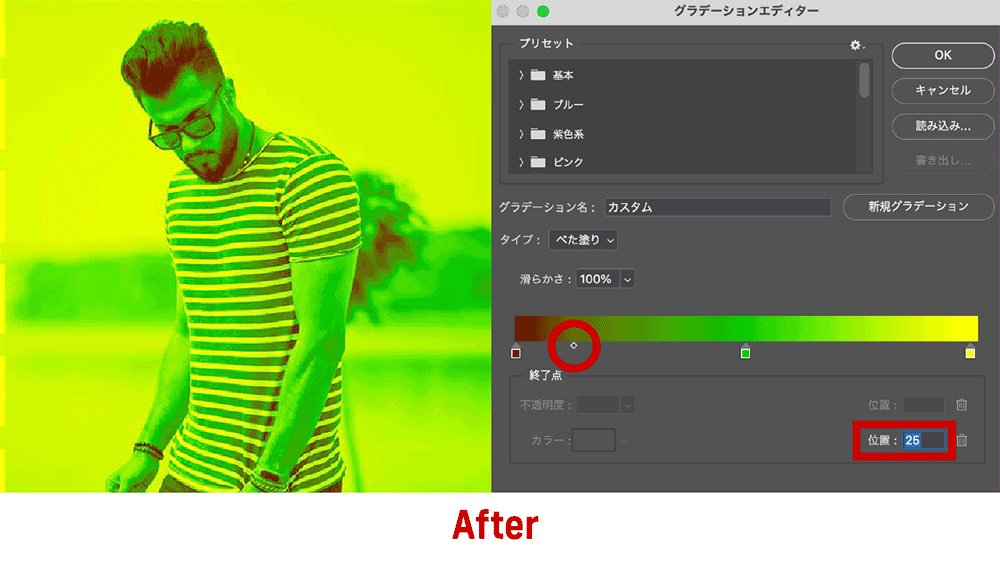
例えば中間にある[カラー分岐点]を左側に移動させて位置を「50」から「25」に変更しました。ハイライトのエリアが多くなり黄色の面積が多くなりました。

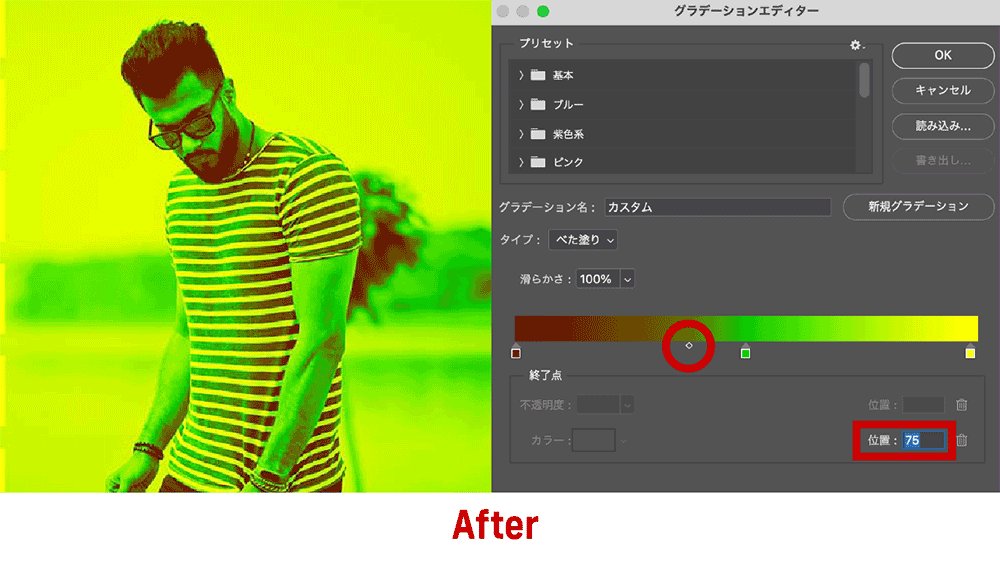
続いて、中間にある[カラー分岐点]を右側に移動させて位置を「50」から「75」に変更しました。シャドウのエリアが多くなり濃い赤色の面積が多くなりました。

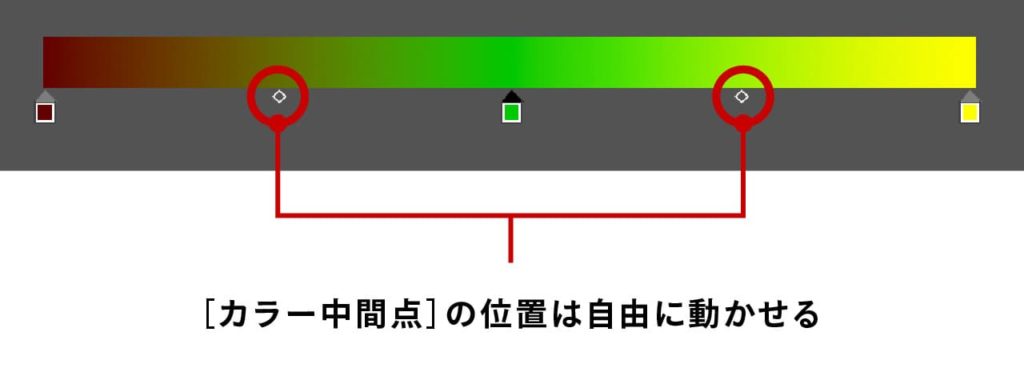
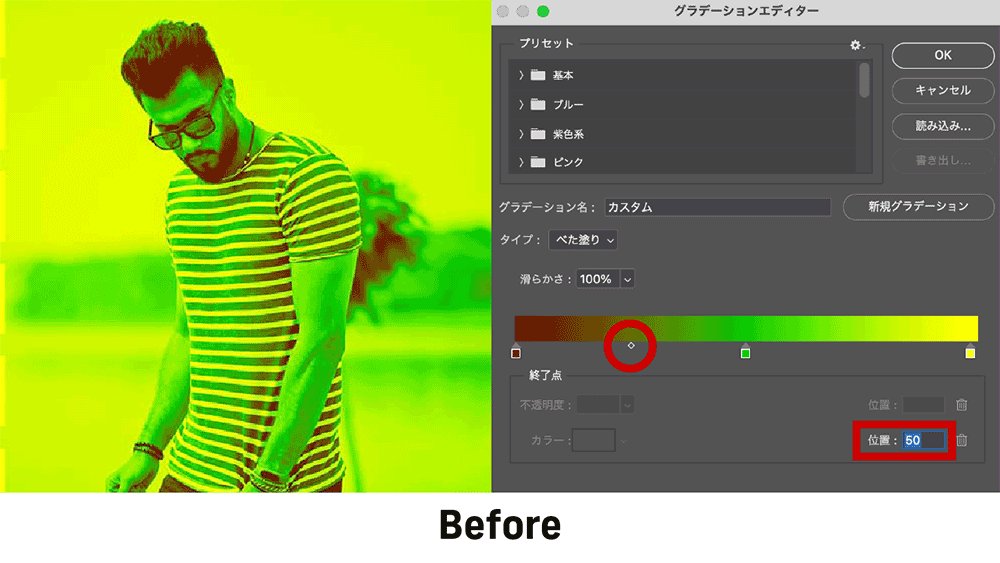
[カラー中間点]の位置を変更することができます
[カラー中間点]の位置を調整することで、グラデーションの調子を変更することができます。

例えば左側と真ん中にある[カラー分岐点]の[カラー中間点]を左側に移動させ、位置を「50」から「25」に変更しました。ハイライトのエリアが多くなり黄色の面積が多くなりました。

続いて真ん中と右側にある[カラー分岐点]の[カラー中間点]を右側に移動させ、位置を「50」から「75」に変更しました。シャドウのエリアが多くなり濃い赤色の面積が多くなりました。

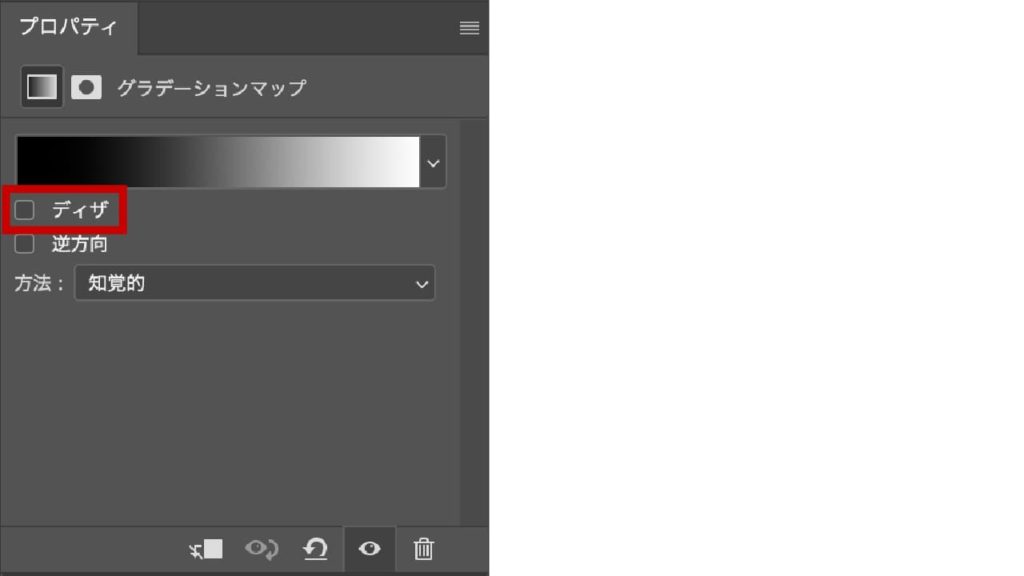
❷ ディザ
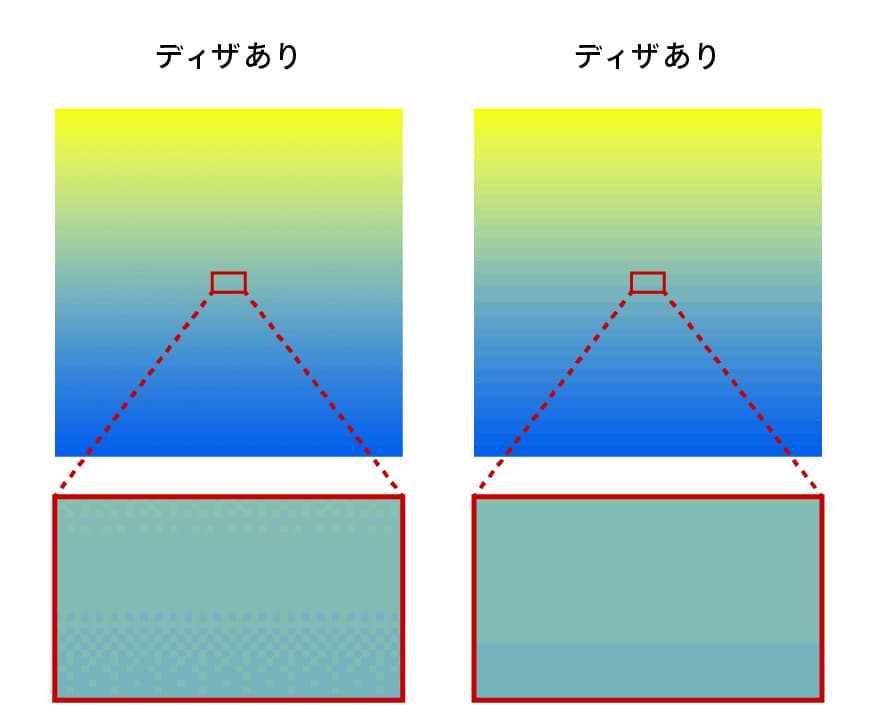
ディザとはディザリングをおこなう設定で、色と色の境界を滑らかにしてくれます。チェックを入れておくことで、グラデーション時にたまに表れる濃淡の縞(バウンディング)を軽減することができます。


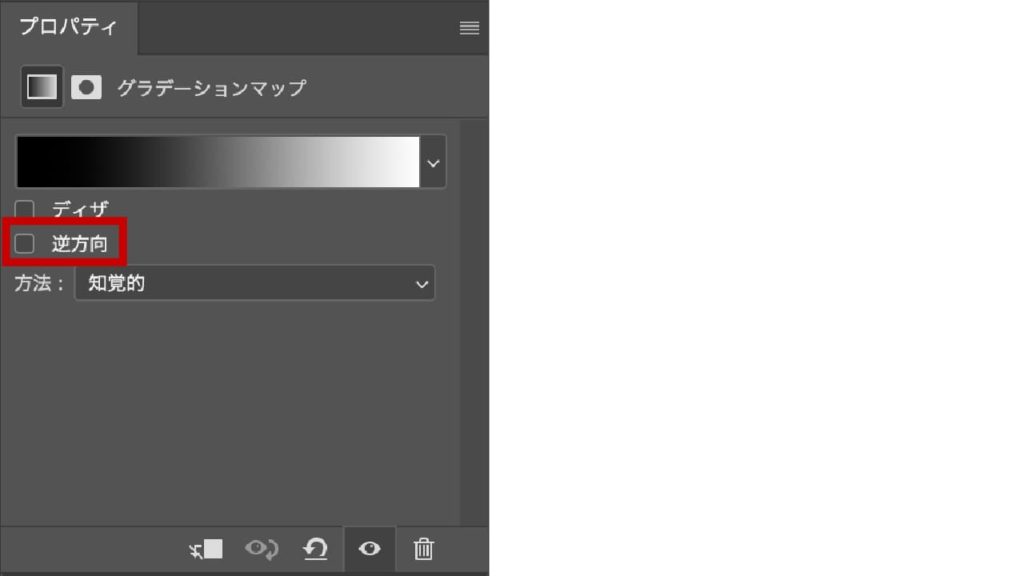
❸ 逆方向
逆方向とはグラデーションの向きを逆方向にしたいときに使用します。

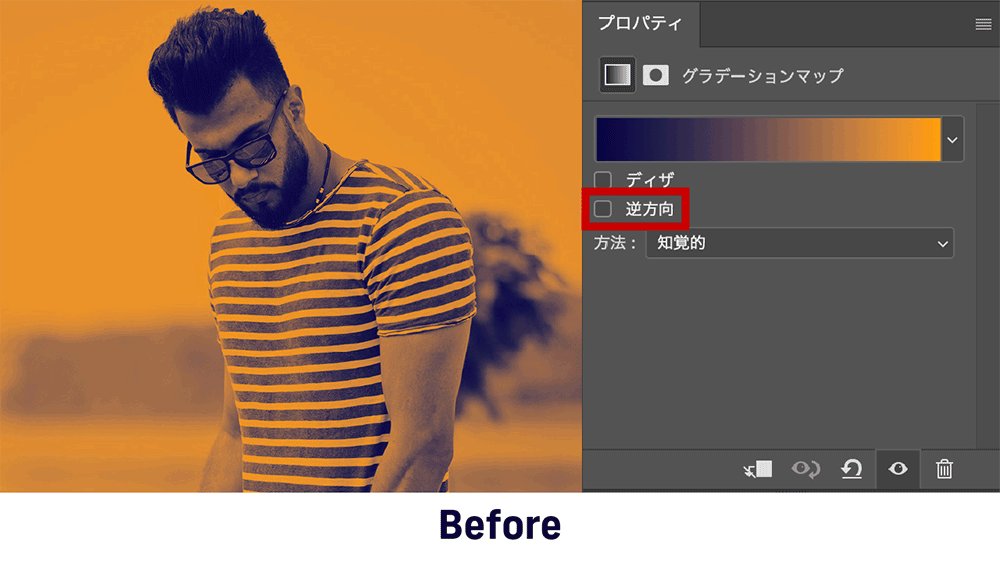
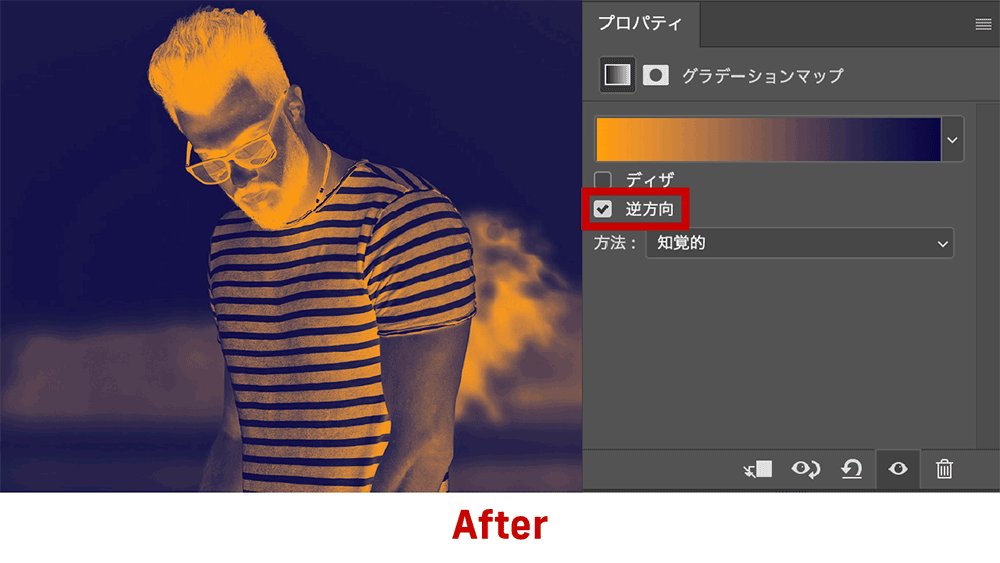
グラデーションは左側がシャドウ部分、左側がハイライト部分となります。左側に暗い色、右側に明るい色を設定すると違和感ない明暗の画像を作ることができますが、反転させることでネガ反転したような効果を得ることができます。チェックひとつで確認できるので非常にお手軽ですね。
プリセットに登録されているグラデーションは、シャドウ部分が明るいものがいくつもあります。プリセットを使用する際に[逆方向]は有効です。

❹ 方法
方法はPhotoshop2022以降から新しく追加された機能です。グラデーションの設定を3つの中から選ぶことができ、デフォルトは「知覚的」が選択されています。

知覚的
「知覚的」はPhotoshop2022から選択できるようになった新しいオプション機能です。現実世界の自然なグラデーションが人間の目に映るように、自然な外観のグラデーションに仕上げることができます。

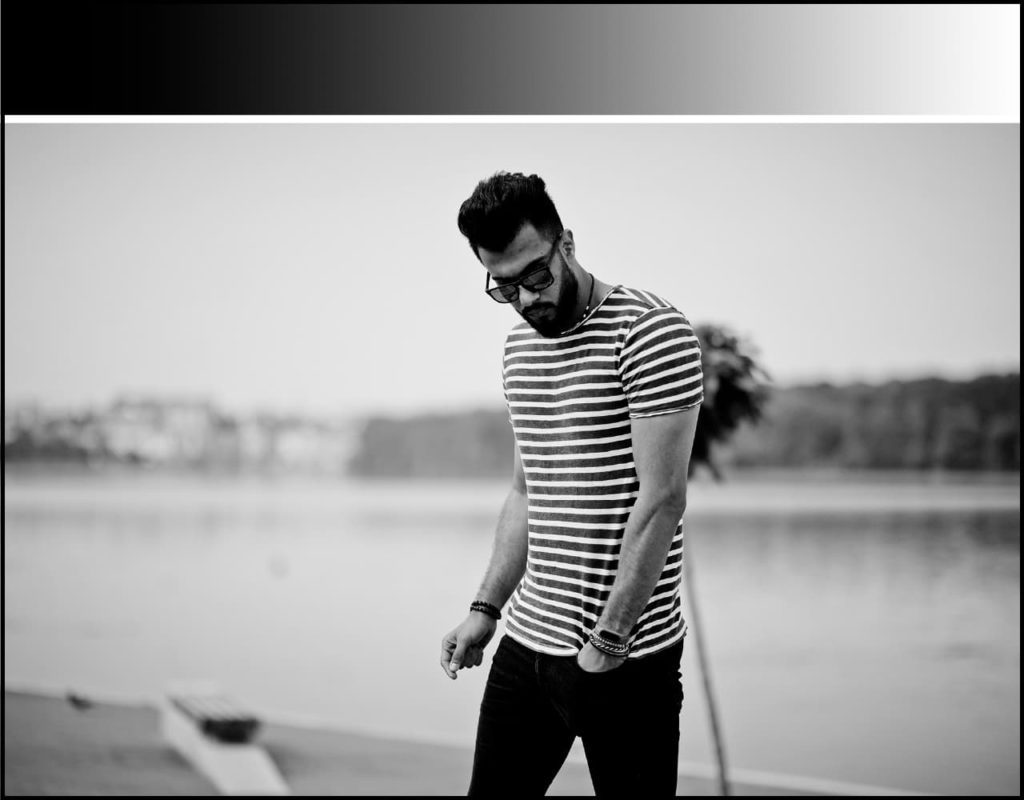
白黒のグラデーションで検証してみます。グラデーションは自然で滑らかなのが分かると思います。

3色のカラーで検証してみます。3色とも等間隔に配置しています。カラーの場合も自然で滑らかなグラデーションになっています。

リニア
「リニア」も「知覚的」と同様にPhotoshop2022から選択できるようになった新しいオプション機能です。知覚補間と同様に、このオプションを使用して、自然界で人間の目に映る光に限りなく近づけることができます。

白黒のグラデーションで検証してみます。グラデーションは知覚的に比べるとシャドウ部分が少なく感じます。滑らかで自然に感じますが、全体的に明るく仕上がる印象です。

3色のカラーで検証してみます。3色とも等間隔に配置しています。カラーの場合も白黒と同様ですね。

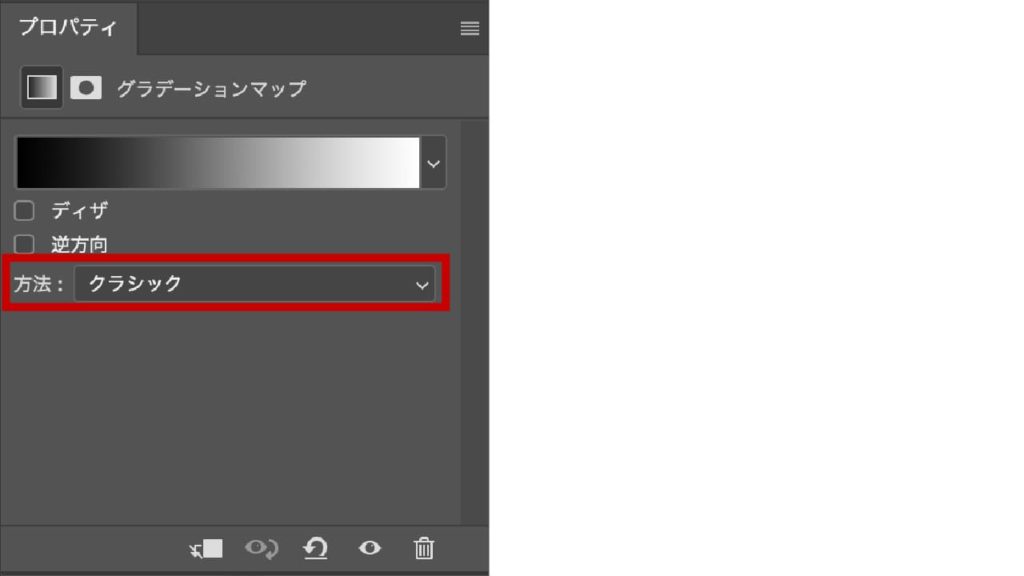
クラシック
「クラシック」は、Photoshopの従来方式のグラデーションの表示方法です。Photoshop2022以前の状態に合わせたければ「クラシック」を選択しましょう。

白黒のグラデーションで検証してみます。このグラデーションが1番均等のグラデーションに感じます。ただし、自然界で感じるグラデーションかというとデジタルでつくられた感じの印象をうけます。

3色のカラーで検証してみます。3色とも等間隔に配置しています。カラーの場合も白黒と同様ですね。グラデーションの明暗が均等なので、のっぺりとした仕上がりに見えます。

知覚的・リニア・クラシックの比較
知覚的


リニア


クラシック


[グラデーションマップ]で画像を調整する
解説する画像を使用したければ、下記「ダウンロード」ボタンをクリックしてください。フリー素材サイトよりダウンロードすることができます。

ポップな印象に調整
「グラデーションマップ」機能を使用し、カラー画像を2色のダブルトーンに調整してみます。
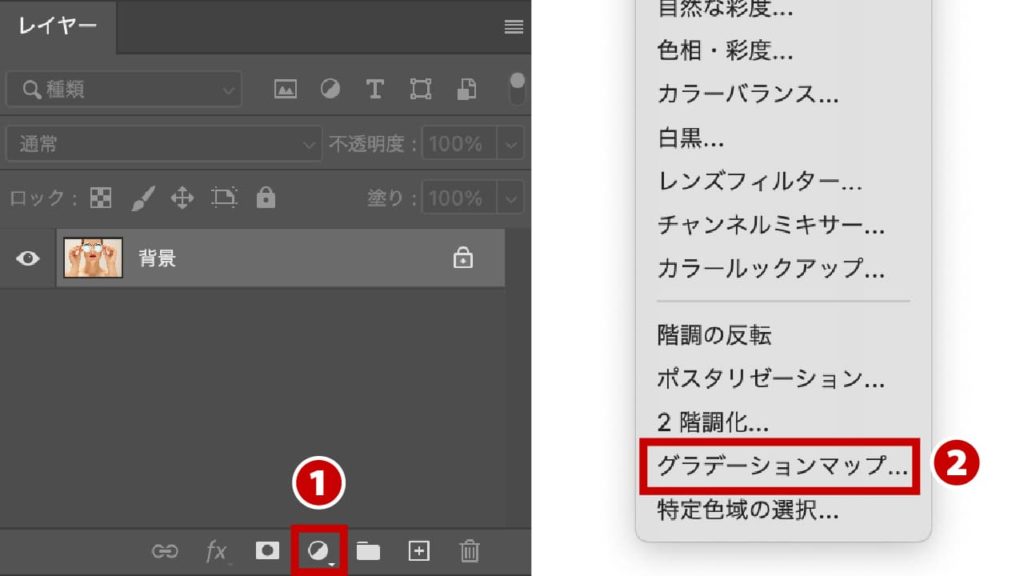
- STEP:01[グラデーションマップ]調整レイヤーを作成
レイヤーパネル下部の[調整レイヤー新規作成]ボタン
 をクリックして❶、「グラデーションマップ」を選択します❷。
をクリックして❶、「グラデーションマップ」を選択します❷。
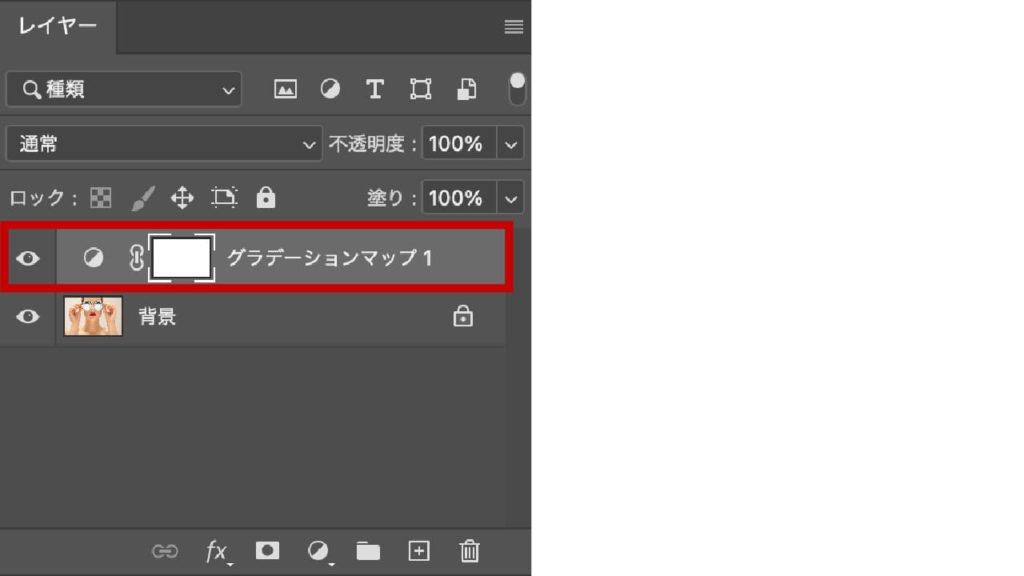
- STEP:02調整レイヤーを選択
[グラデーションマップ]調整レイヤーが選ばれているのを確認する。
選ばれていないと調整することができません。

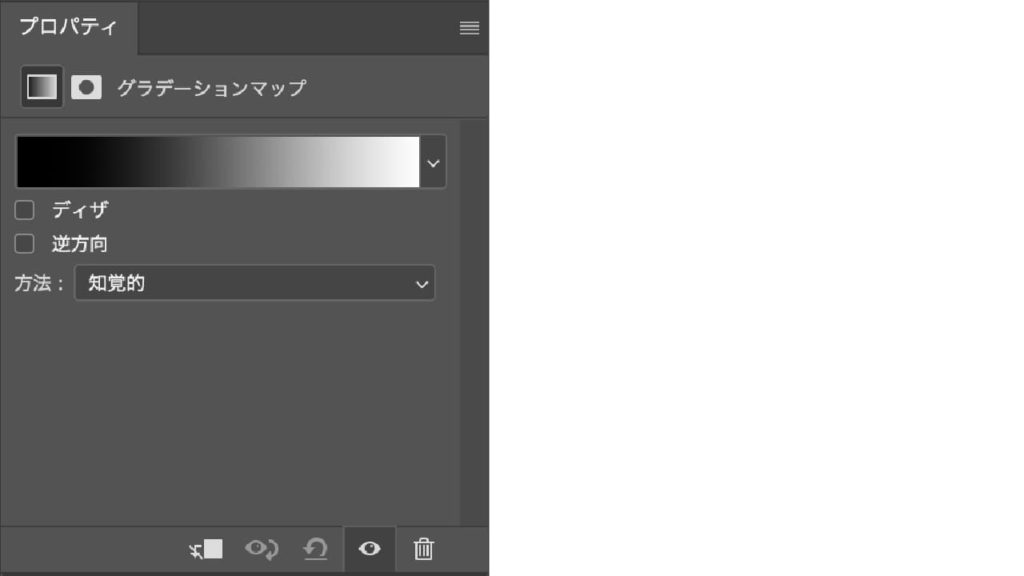
- STEP:03プロパティパネルを確認
調整は[プロパティ]パネルを使用します。表示されていなければ、[グラデーションマップ]調整レイヤーのアイコン
 をダブルクリックすれば表示されます。
をダブルクリックすれば表示されます。
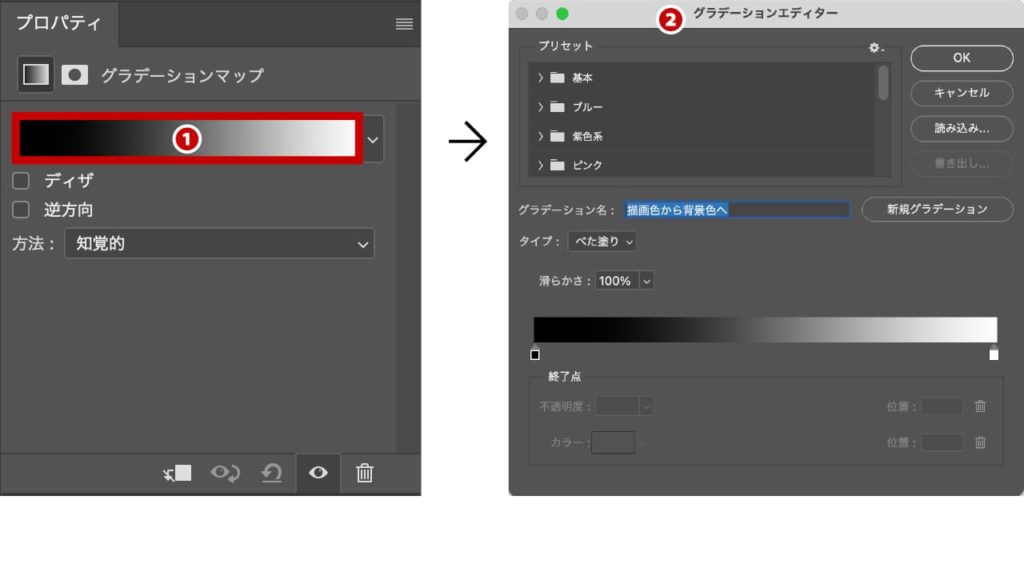
- STEP:04プロパティパネルからグラデーションエディターで調整
プロパティパネルにあるグラデーション部分を❶クリックして[グラデーションエディター]ダイアログ❷を表示させます。

グラデーションの初期設定は描画色と背景色となります。描画色がシャドウ部、背景色がハイライト部分に設定されます。

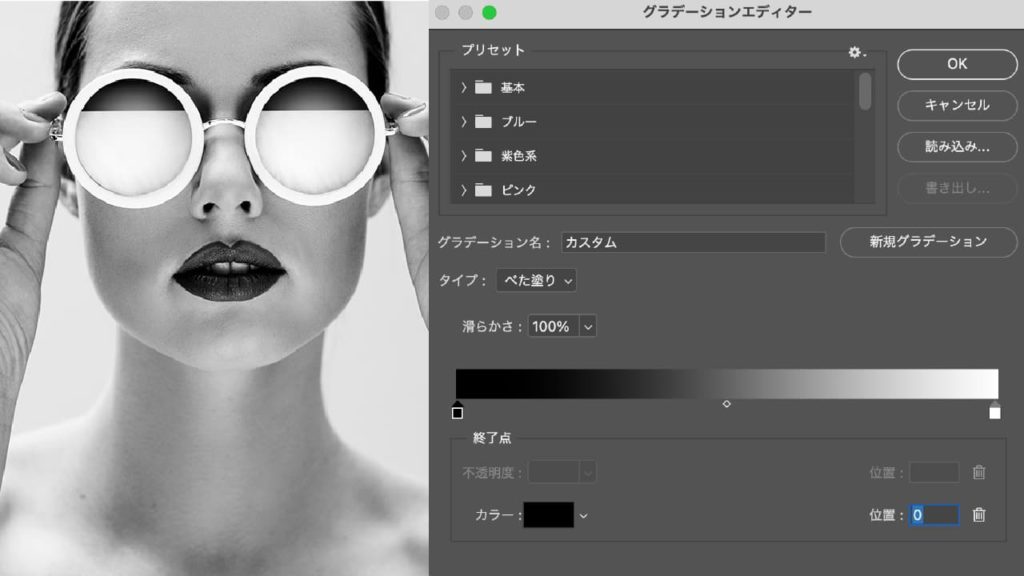
まずはシャドウ部分の色を変更していきます。左側にある黒い[カラー分岐点]❸をダブルクリックして[カラーピッカー(ストップカラー)]ダイアログ❹を表示します。

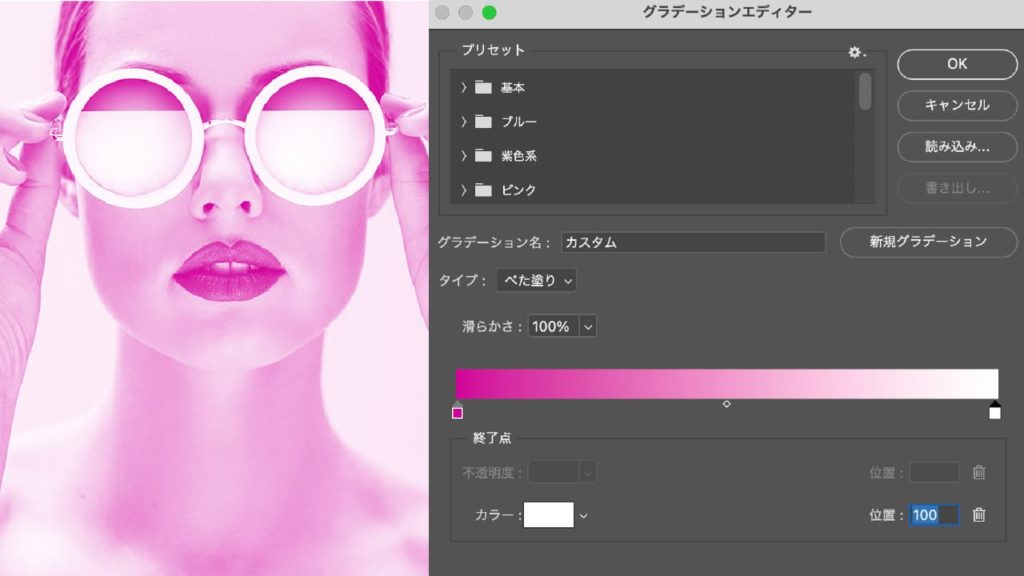
カラーを「R:210/G:0/B:155」に設定しピンク色に変更しました。

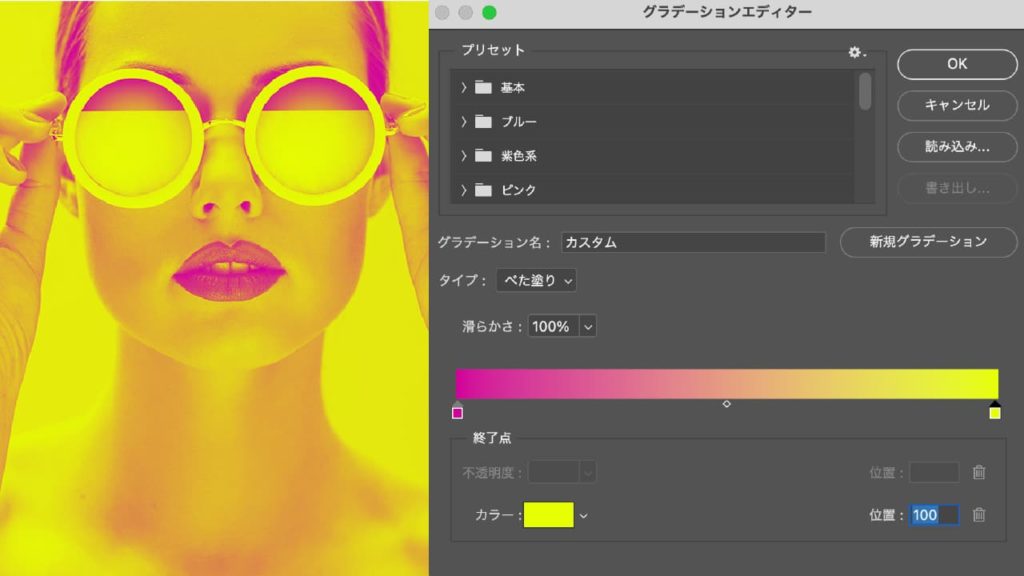
続いてハイライトの色を「R:230/G:255/B:0」に設定し、黄色に変更しました。

- STEP:05補正結果


左:Before / 右:After
まとめ
ご覧いただいた通り色調補正[グラデーションマップ]は、手軽にPOPでアーティスティックな画像に仕上げることができます。基本は2色を使用したダブルトーンがおすすめですが、色をいくつも追加することができますのえ、用途に合わせて調整しましょう。
Photohopの他の機能と組み合わせることで、グラフィカルなビジュアルを作成することができます。色々とチャレンジしてみましょう。




コメント