作業をするとき、インタフェースの設計は重要な役割を果たします。 インタフェースの色もそのひとつ。最近はどのソフトのインタフェースも暗い設定の「ダークモード」が主流となっています。目は強い光を見続けると疲れてきます。ダークモードにすることにより、強い光のエリアをおさえ長時間作業しても目が比較的疲れにくくなります。 フィグマのデフォルトのインタフェースは「ライトモード」となっており今どきのソフトにしては珍しく感じます。クリエイターの方でAdobe CC以前のソフトを触ったことがある人は懐かしく感じる色味でしょう。しかし、Adobe CCのデフォルトの色は「ダークモード」となっていますの
今回は「ダークモード」に慣れ親しんでいる人のために、Figmaのインタフェースの色の設定方法を解説します。
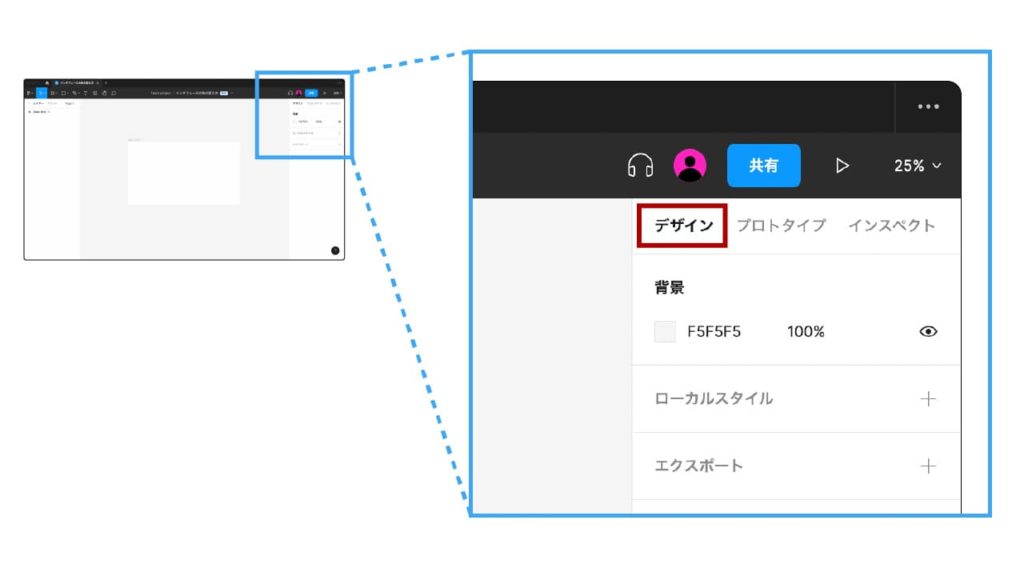
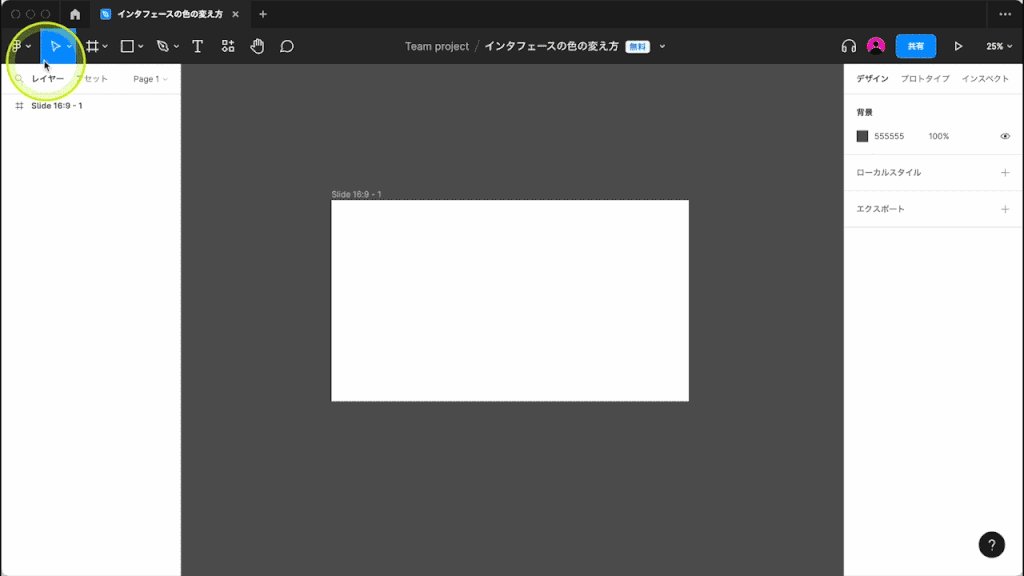
中央のデザイン画面の背景色を変更する
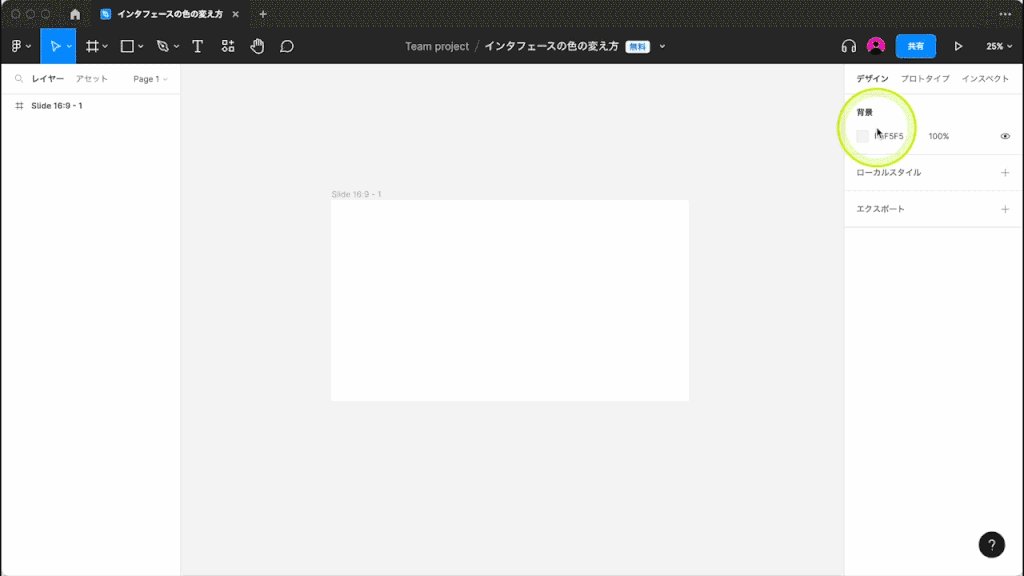
中央のデザイン画面の背景色を変更していきます。右側のパネル上部にあるタブが「デザイン」になっているのを確認しましょう。

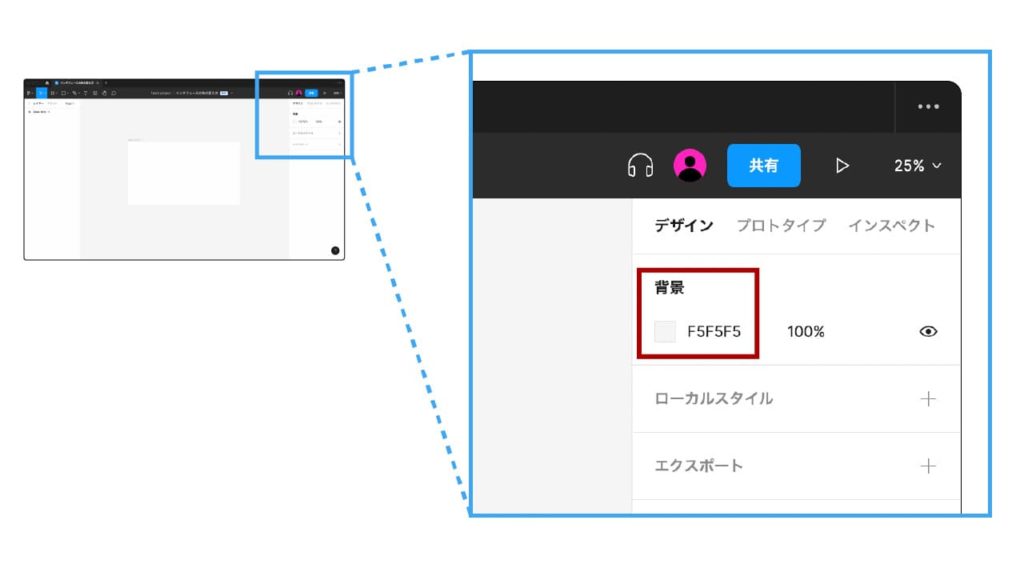
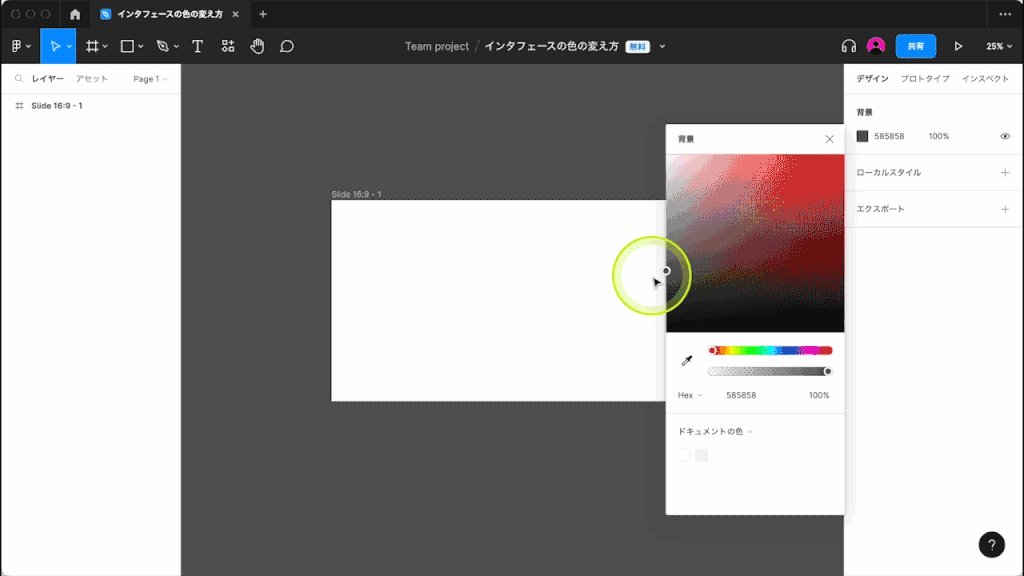
「デザイン」タブの下に「背景」という項目があります。この「背景」の色を変えることによりデザイン画面の背景色を変更することができます。



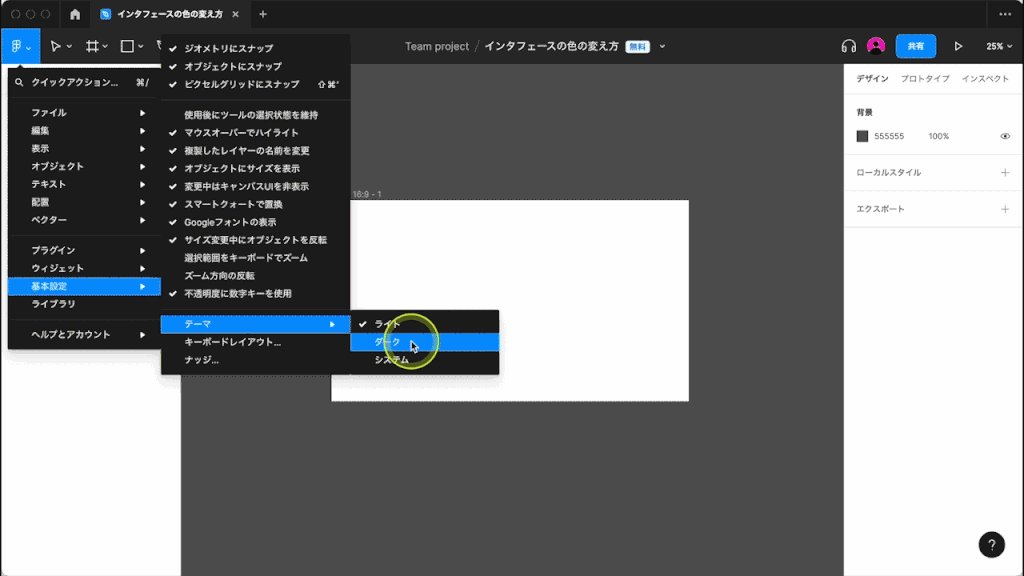
両サイドのパネル色を変更する
次に両サイドのパネルの色を変更します。
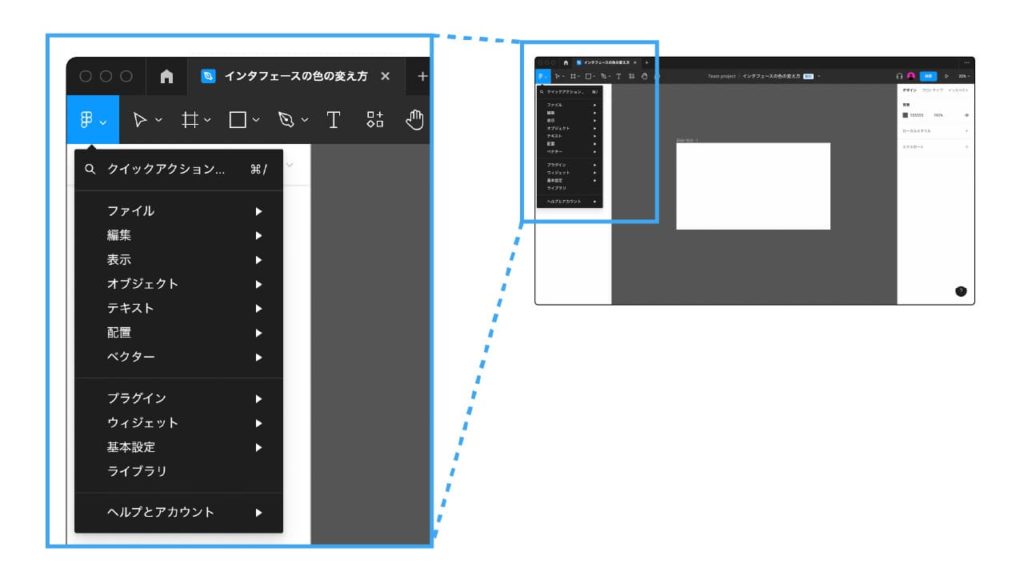
左上にあるFigmaのロゴアイコンをクリックするとメニューが開き、下の方に「基本設定」項目があります。

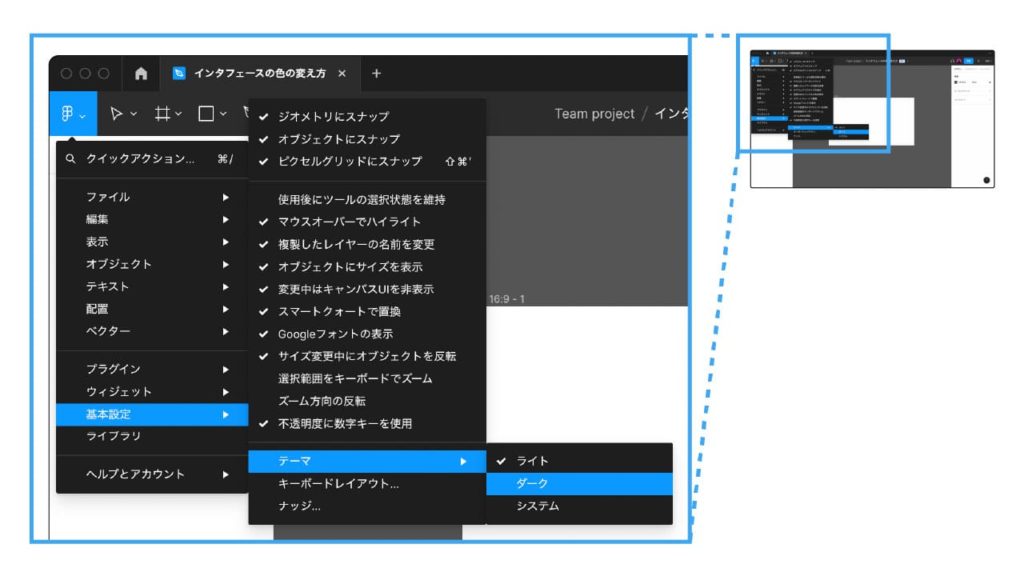
「基本設定」の中に「テーマ」があり、その中にある「ダーク」を選択します。すると慣れ親しんだインタフェースの色になるかと思います。



まとめ
Figmaは中央の「デザイン画面」と「左右のパネル」の2つの設定をおこなうことでダークモードに変更することができます。インタフェースの色は好みがありますので、必ずダークモードにする必要はありませんが、長時間作業をする方は「ダークモード」をおすすめします。

作業しやすい環境をつくり、効率を上げより良いクリエイティブを生み出していきましょう!