理想的なハートマークがつくりたい!

思い描いているハートのマークが作れなくて困ってます。

どんなハートマークが作りたいの?

両サイドがふっくらしていて、下の方は少しくびれてとんがってるような、、、、

こだわったハートマークがつくりたいんだね。
ハートマークって作るの簡単そうだけど、実は結構難しいよね。

そうなんです。効率の良い作り方ありますか?

ハートのカタチに応じたいろんな作り方がありますので、マスターして自由自在にハートを作れるようになりましょう!
おすすめの作り方5つ紹介するね。
おすすめのハートの作り方|5選
テキストからハートをつくる


一番簡単な作り方です。
ささっと作りたい人におすすめです。
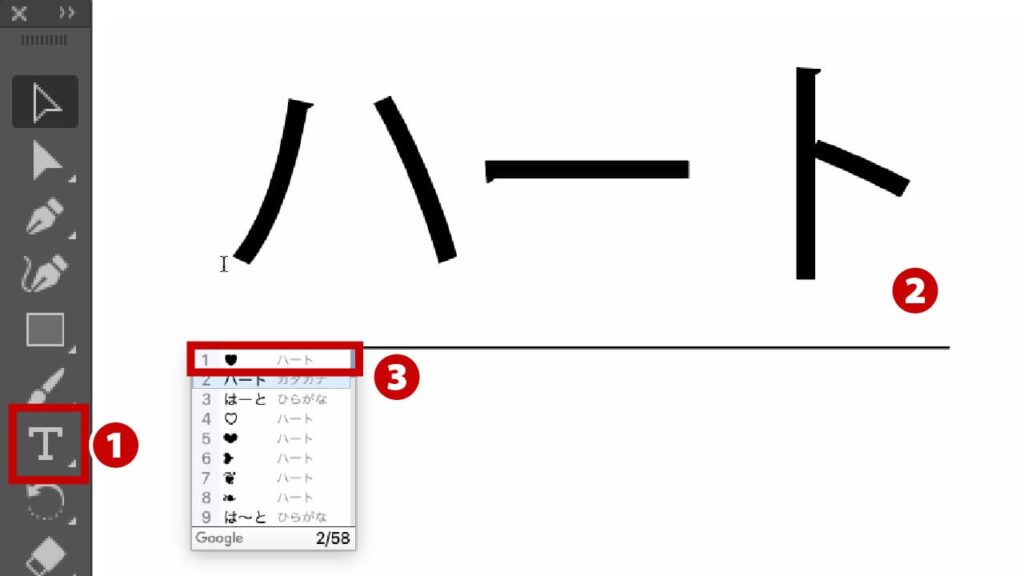
- STEP.01テキストを入力する
[文字ツール]❶で「はーと」❷と入力し、変換して黒いハートマーク❸を選択します。

- STEP.02フォントを変更する
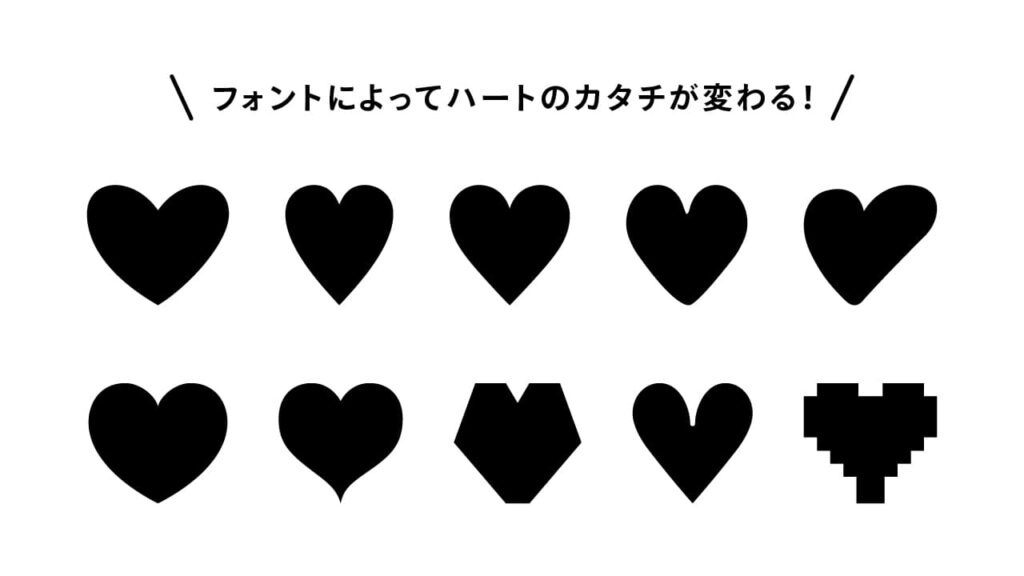
ハートのカタチはフォントによって異なります。
理想的なハートのカタチが見つかるまでフォントを変更してみましょう!
- STEP.03フォントをアウトライン化する
フォントのままでもよいですが、カタチを微調整したい場合はアウトライン化しましょう。
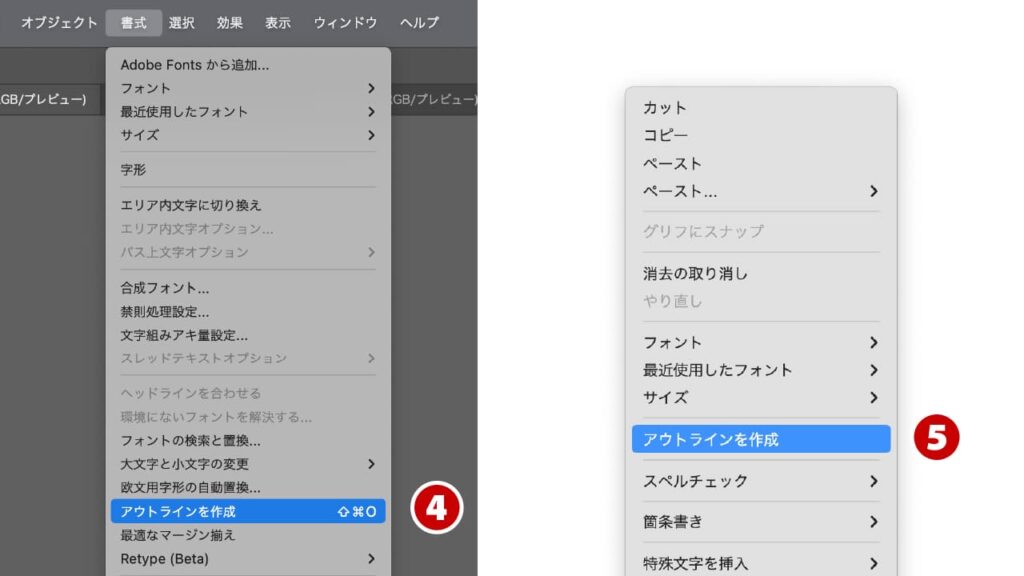
メニューバー[書式]❹、もしくは右クリックから[アウトラインを作成]❺を選択しましょう。ショートカット⌘(Ctrl)+Shift+O

アウトライン化することで、文字データではなくオブジェクトデータとなります。
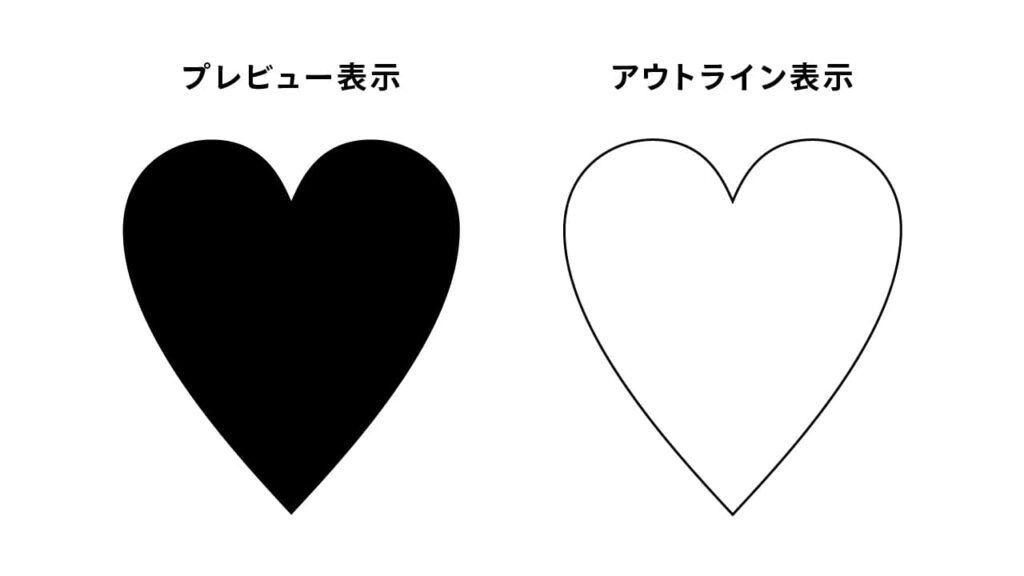
プレビュー表示では見た目に変化がなく違いが分かりづらいですが、アウトライン表示で確認すると違いがわかります。

- STEP.04必要であれば形を変える
アウトライン化したことで、パスデータになっています。[ダイレクト選択ツール]などで形を微調整することもできます。

線からハートをつくる


比較的簡単な作り方です。
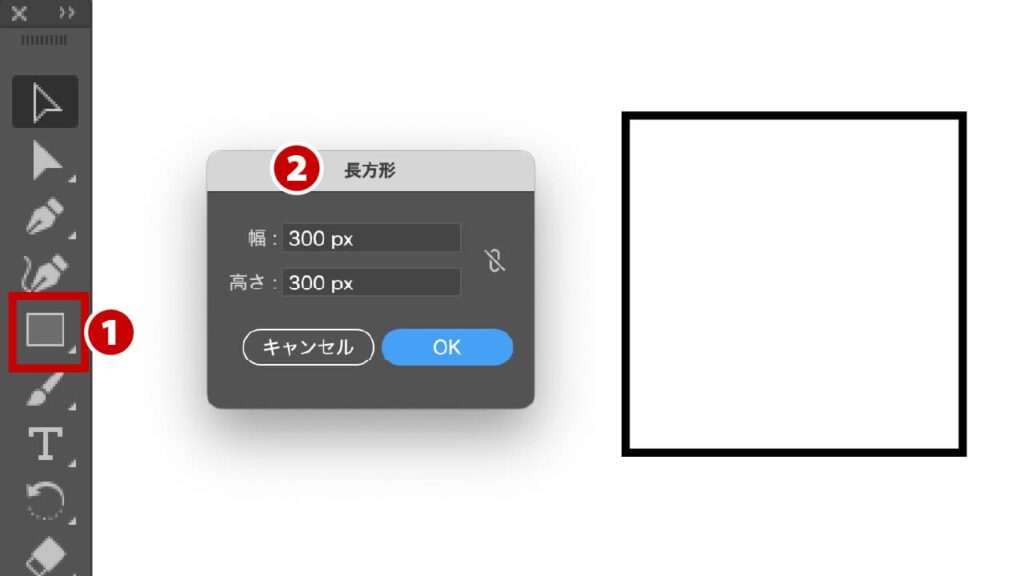
- STEP.01長方形ツールで正方形を作成する
[長方形ツール]❶を選択し、Shiftを押しながらドラッグして正方形を作成します。
[長方形ツール]を選択している状態で、アートボードをワンクリックすればダイアログボックス❷が表示されます。数値入力して作成することもできます。

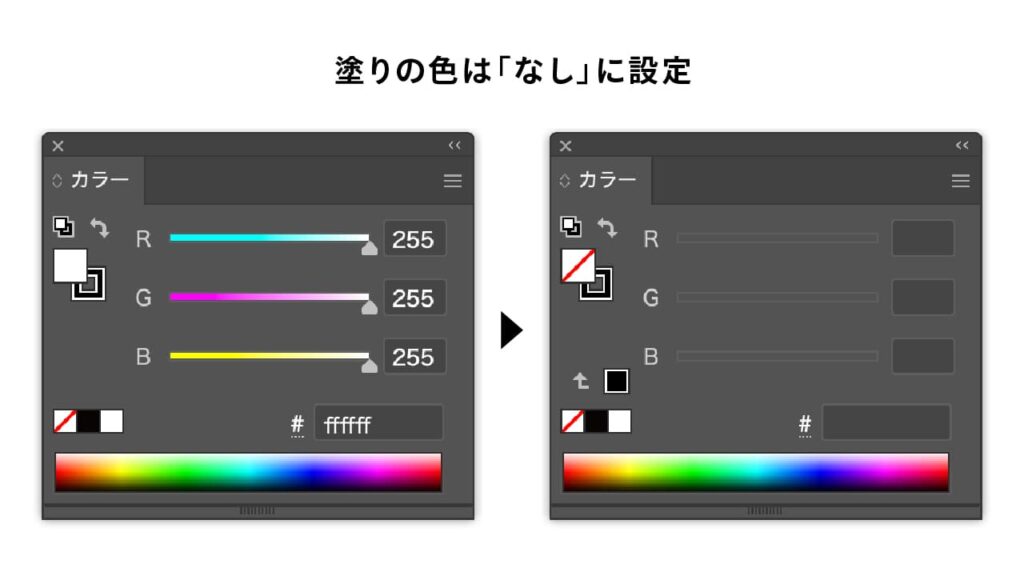
デフォルトでは線の色が黒、塗りの色が白になっています。塗りの色は不要ですので「なし」に設定しておきましょう。

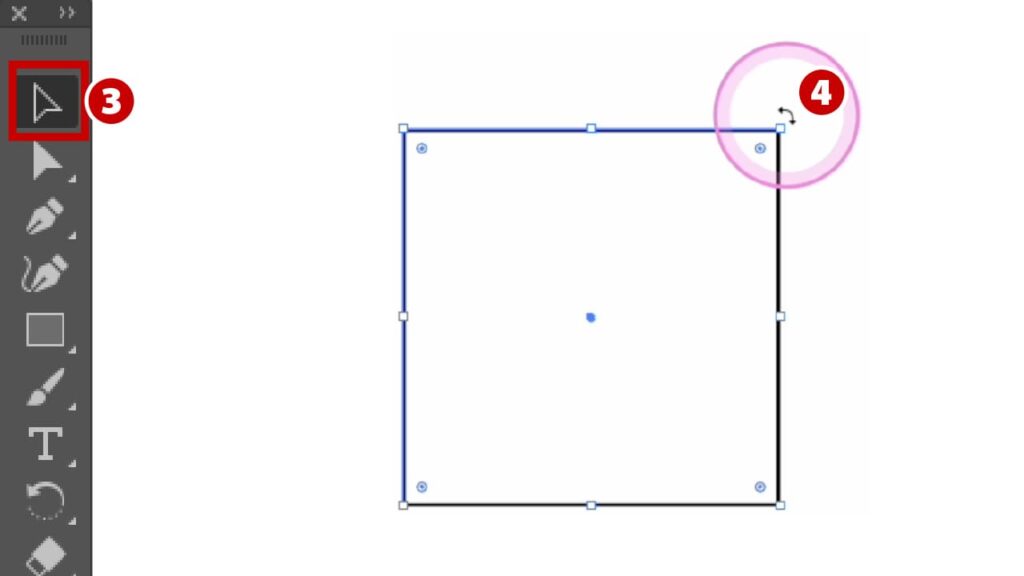
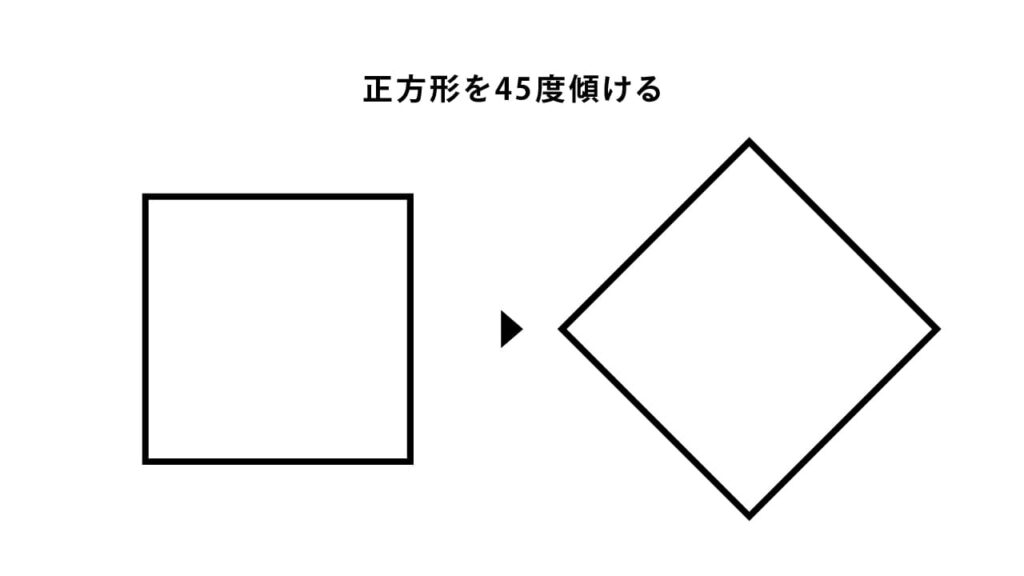
- STEP.02正方形を45度傾ける
[選択ツール]❸で正方形の四隅どこかにマウスを合わせると円弧矢印❹に変わります。shiftを押しながら回転させると45度傾けることができます。


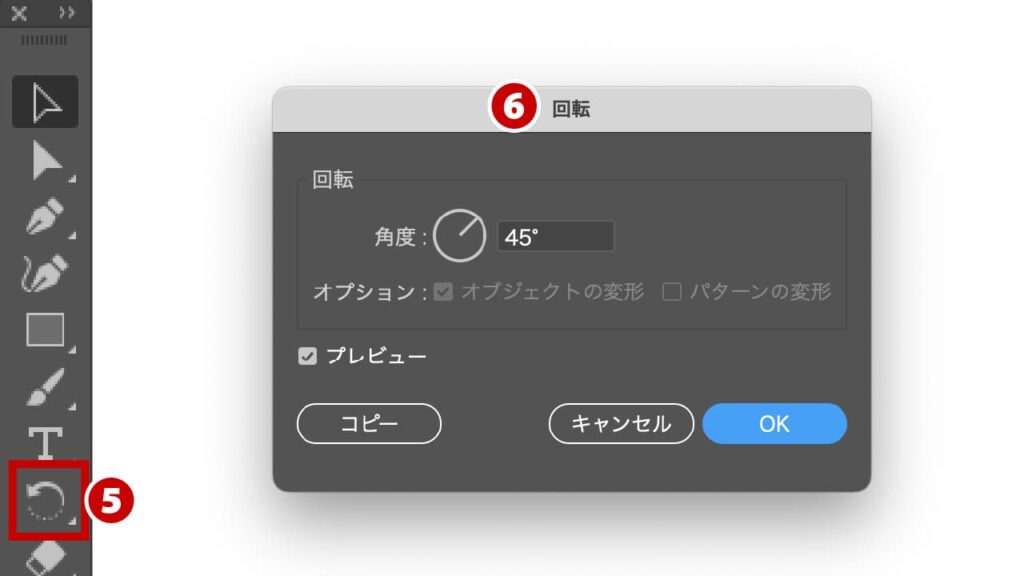
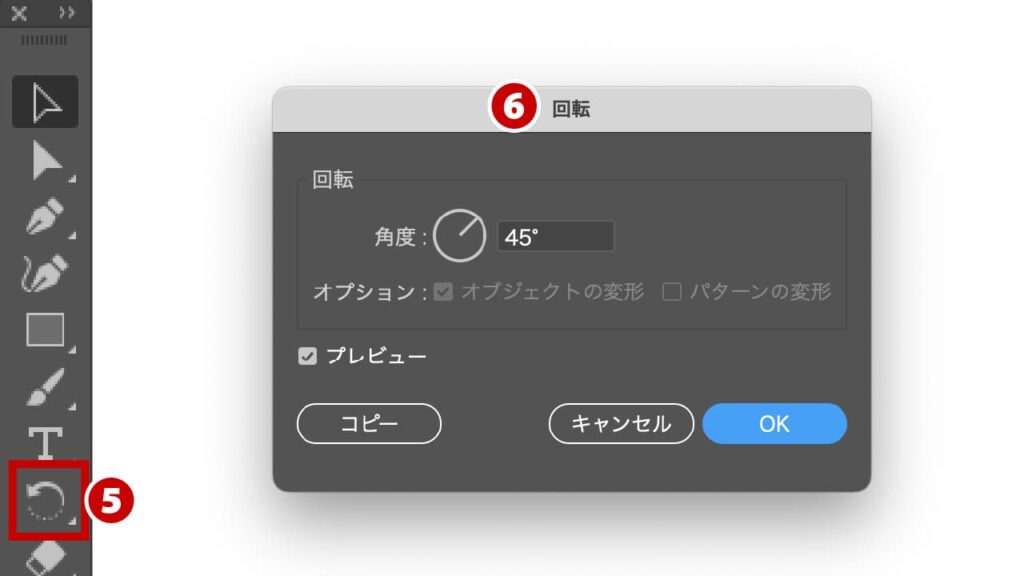
数値入力で回転させることもできます。[回転ツール]❺アイコンをダブルクリック、もしくは[回転ツール]を選択している状態でアートボードをワンクリックすればダイアログボックス❻が表示されます。

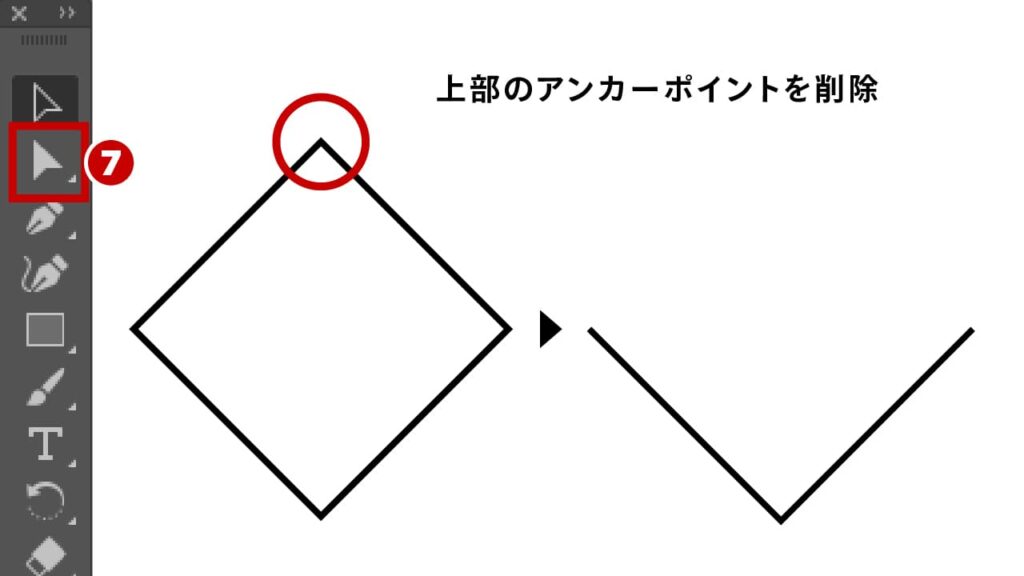
- STEP.03上部のアンカーポイントを削除
[ダイレクト選択ツール]❼で上部のアンカーポイントを選択し、削除します。

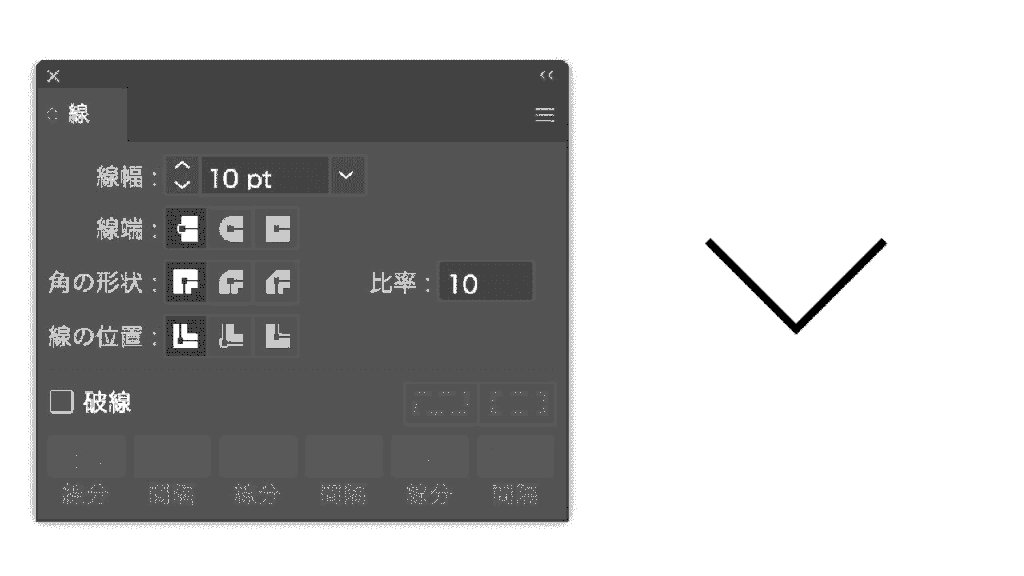
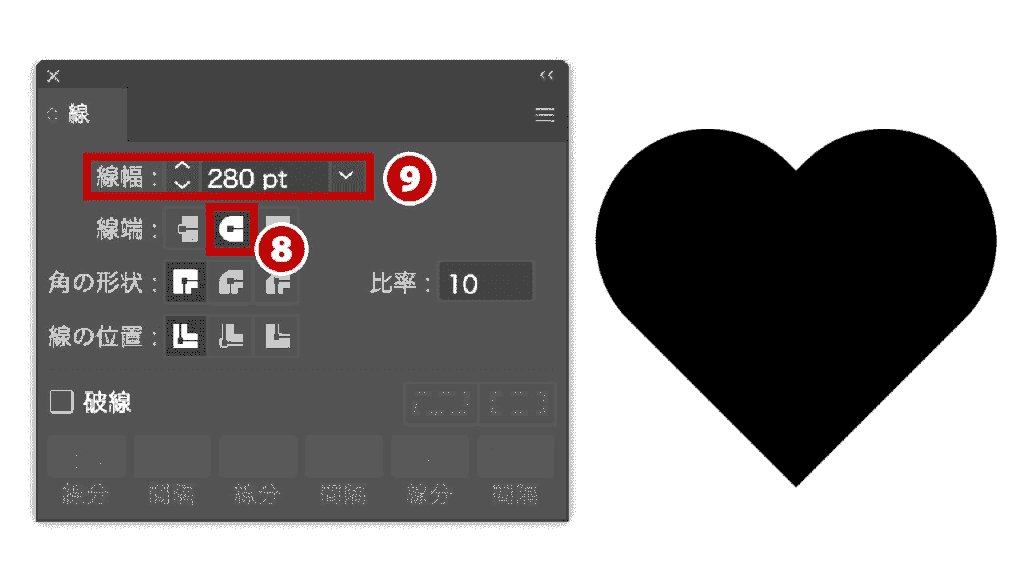
- STEP.04線端を変更し、線幅を太くする
線パネルで[線端]を「丸型線端」❽に変更し、[線幅]を太く❾してハートのカタチにします。

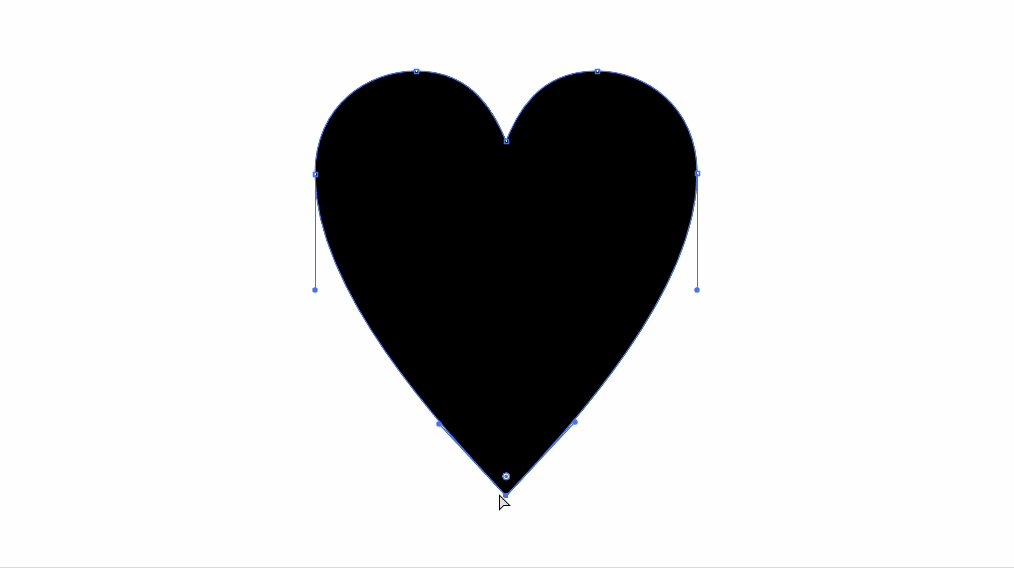
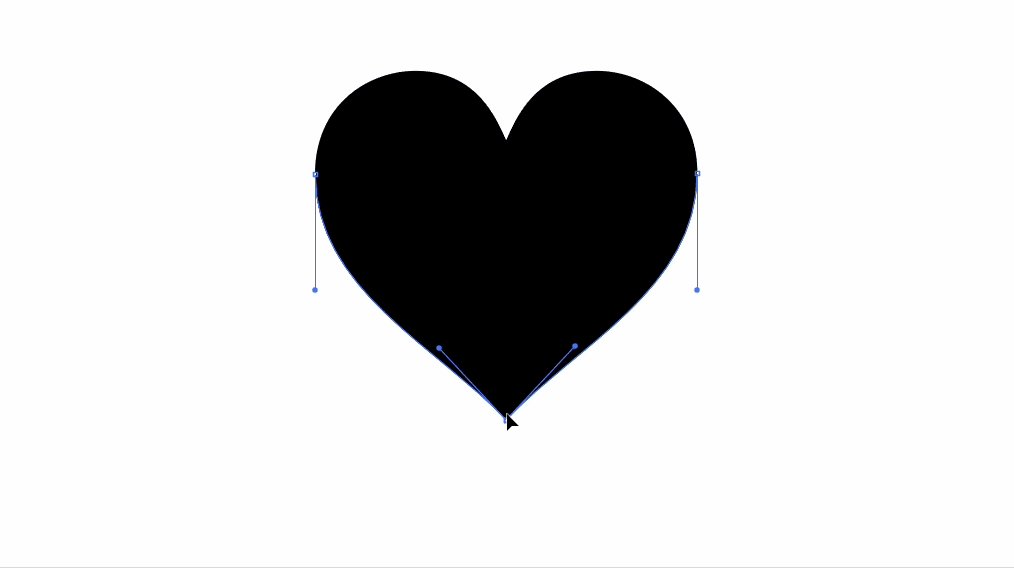
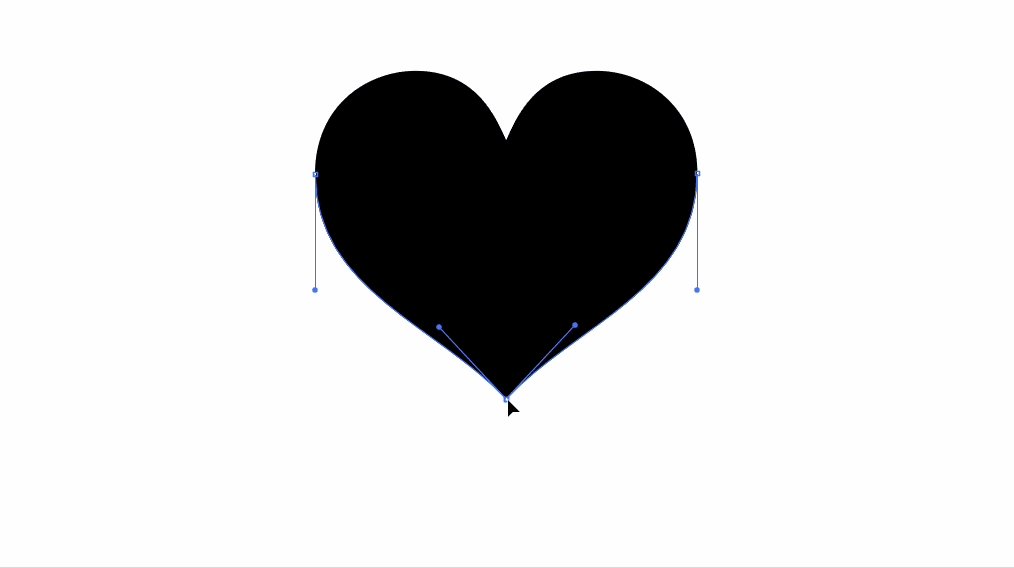
- STEP.05ハートに丸みをつける
「STEP.04」でハートは完成していますが、ハートに丸みをつける方法も解説します。
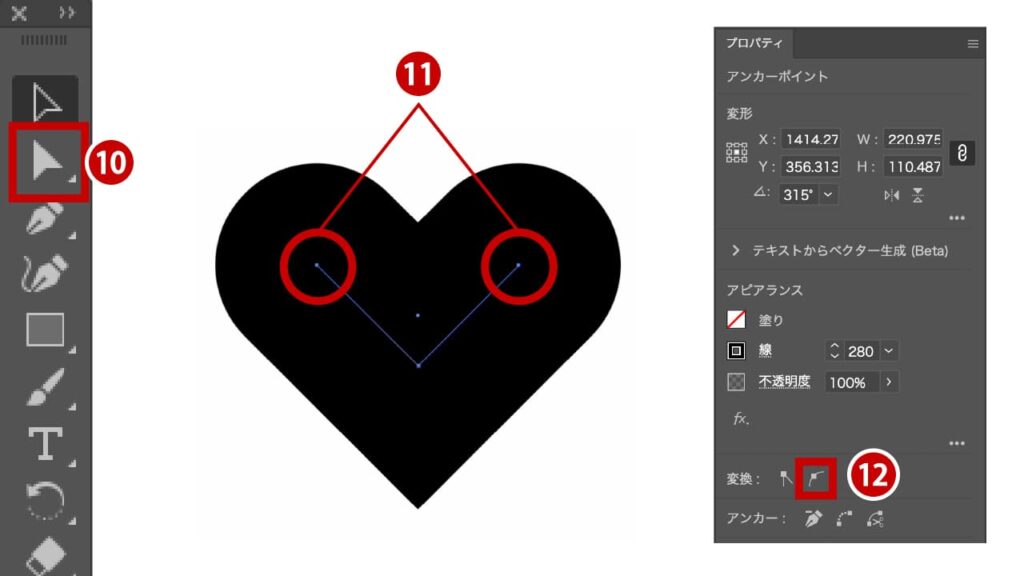
[ダイレクト選択ツール]❿で左と右のアンカーポイントを選択し⓫、プロパティパネルから「スムーズポイント」⓬に切り替えます。

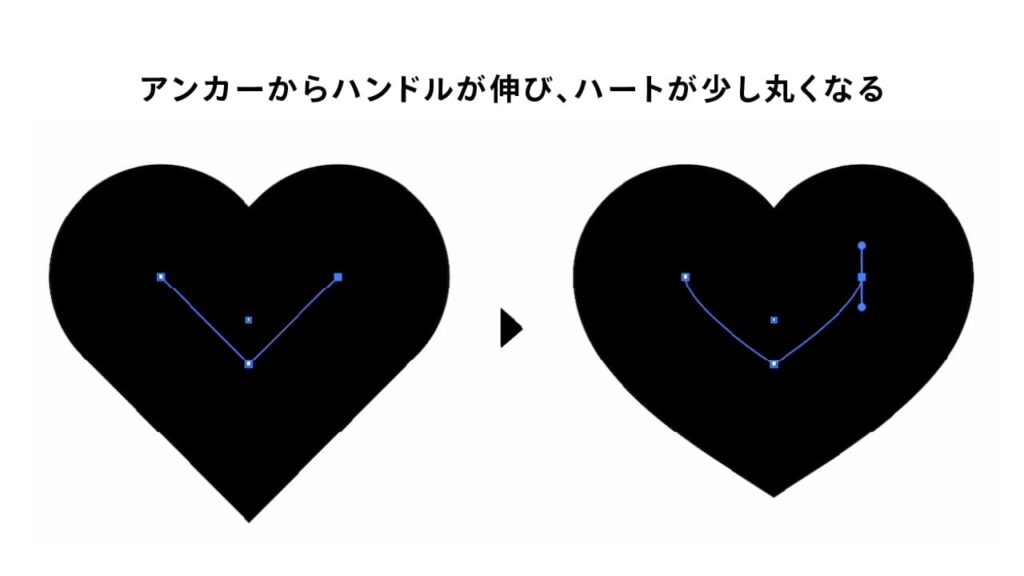
すると、アンカーから上下にハンドルが伸びてハートに丸みがつきます。

- STEP.06線を塗りオブジェクトに変換する
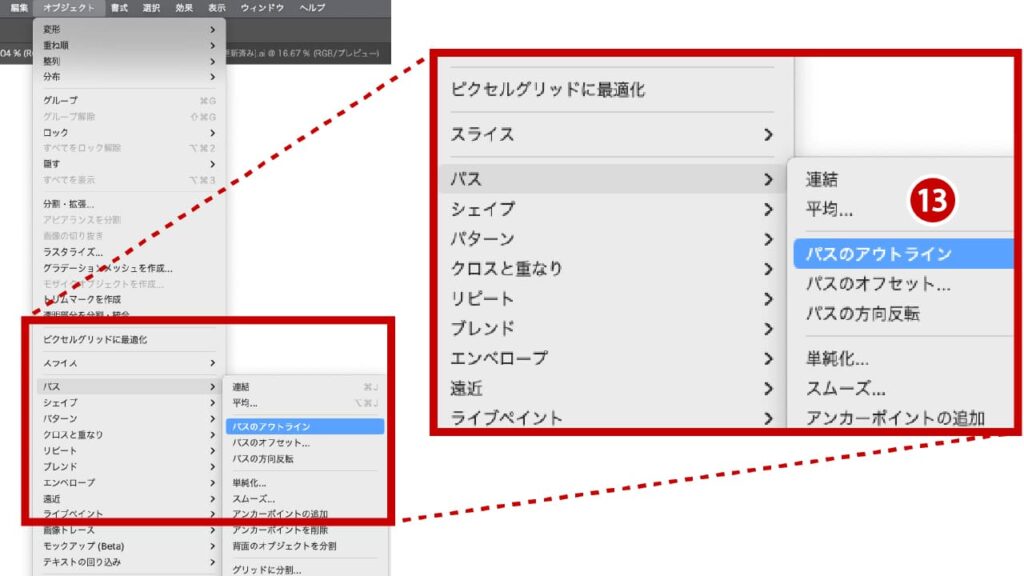
線のままでも大丈夫ですが、環境設定によっては拡大・縮小するとハートの形が変わってしまう場合があります。それを防ぐためにはメニューバー[オブジェクト]から[パス]、[パスのアウトライン]⓭をおこないましょう。

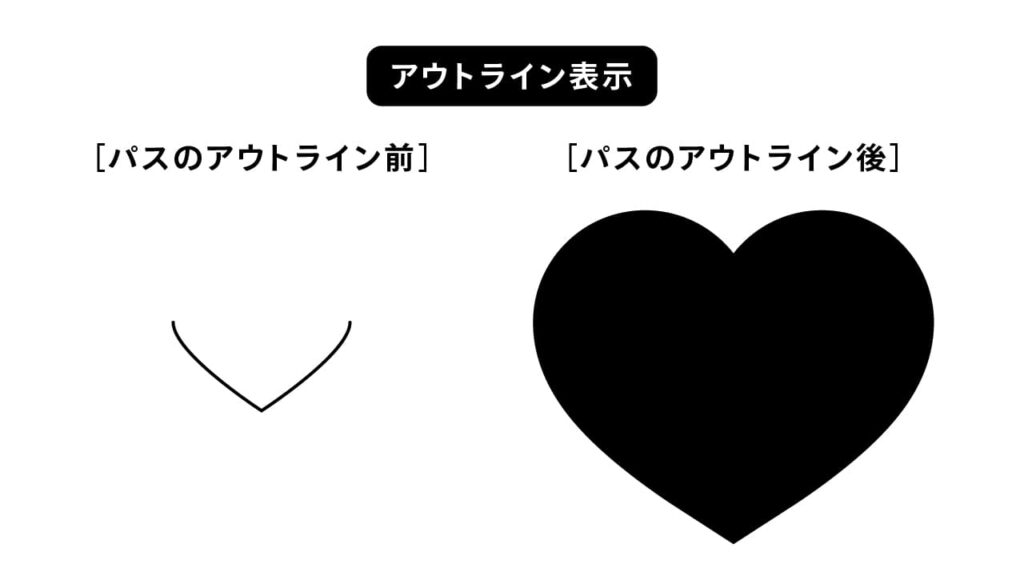
プレビュー表示では見た目に変化がなく違いが分かりづらいですが、アウトライン表示で確認すると違いがわかります。

長方形からハートをつくる


長方形を組み合わせてハートをつくります!
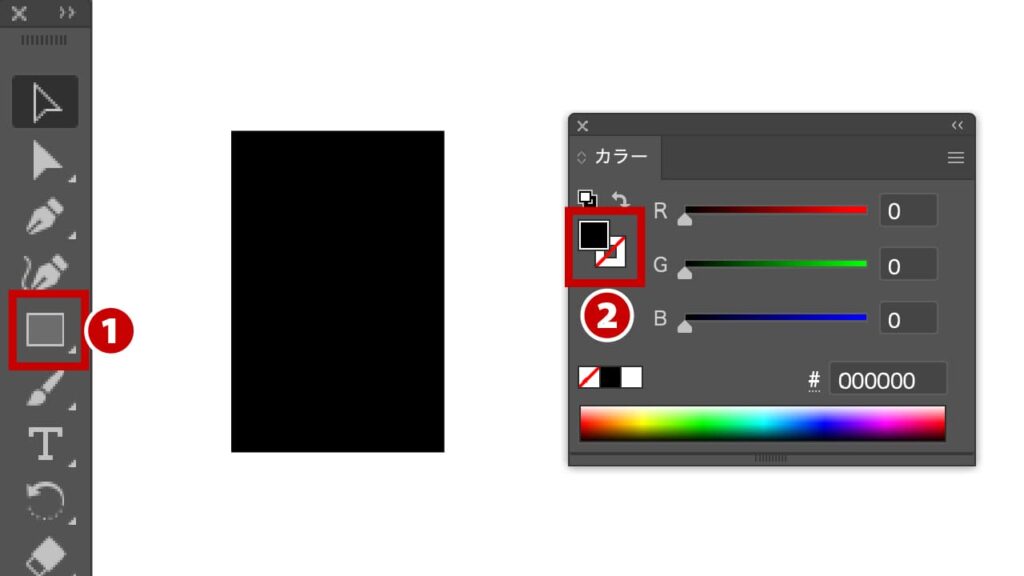
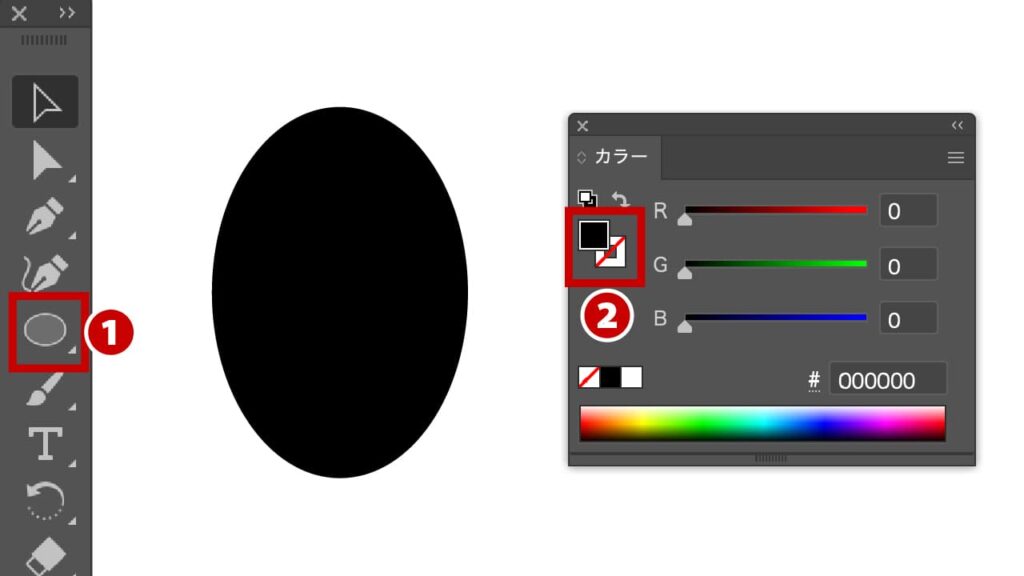
- STEP.01長方形ツールで縦長の長方形を作成する
[長方形ツール]❶を選択し、ドラッグして縦長の長方形を作成します。
線の色は「なし」、塗りの色は「黒」❷に設定しておきます。

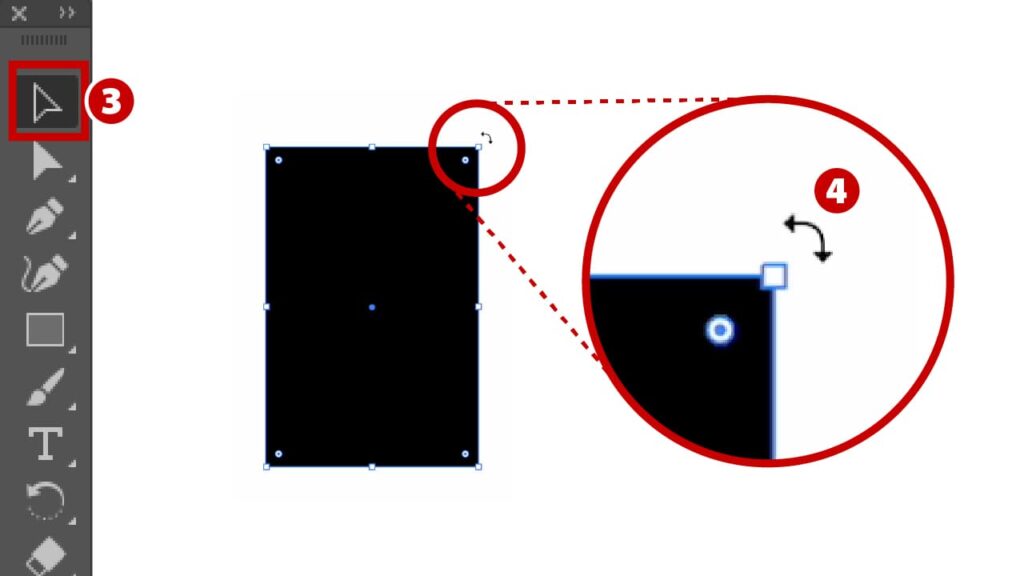
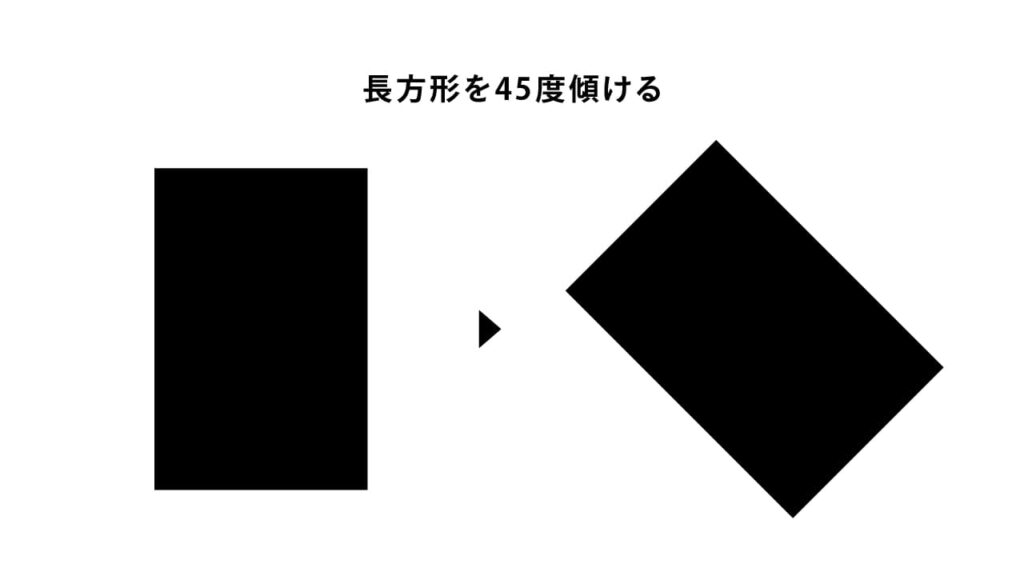
- STEP.02長方形を45度傾ける
[選択ツール]❸で長方形の四隅どこかにマウスを合わせると円弧矢印❹に変わります。shiftを押しながら回転させると45度傾けることができます。


数値入力で回転させることもできます。[回転ツール]❺アイコンをダブルクリック、もしくは[回転ツール]を選択している状態でアートボードをワンクリックすればダイアログボックス❻が表示されます。

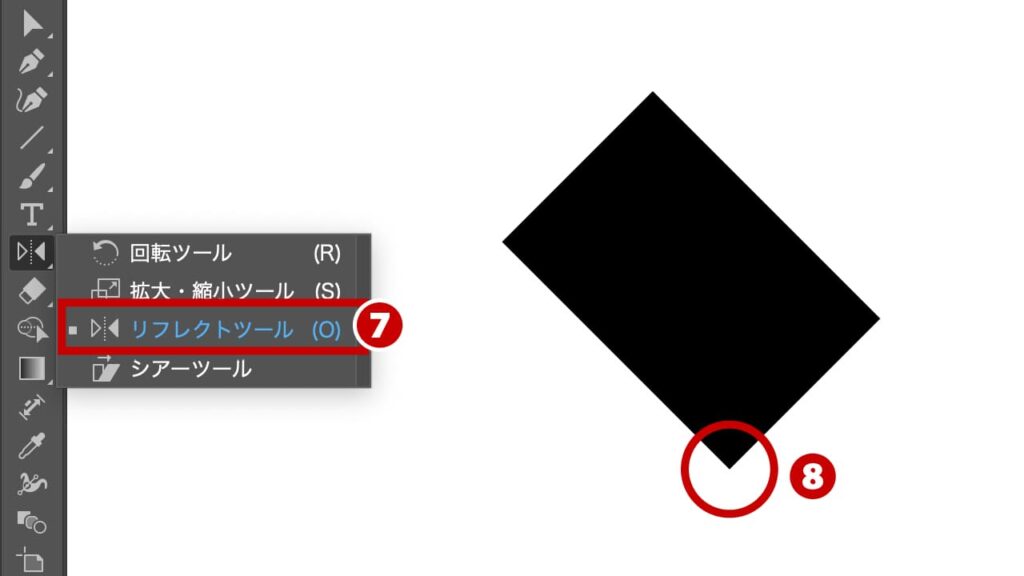
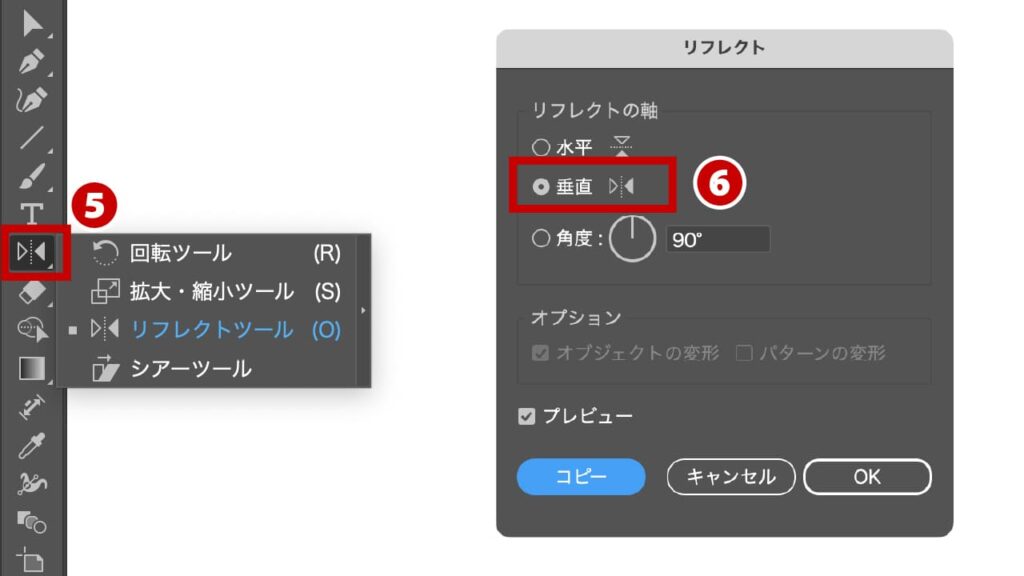
- STEP.03リフレクトツールで反転コピーする
[リフレクトツール]❼で長方形の下部のアンカーポイント❽をoption(Alt)を押した状態でクリックします。

リフレクトのダイアログボックスが表示されるので、リフレクトの軸を「垂直」❾にして「コピー」をクリックします。

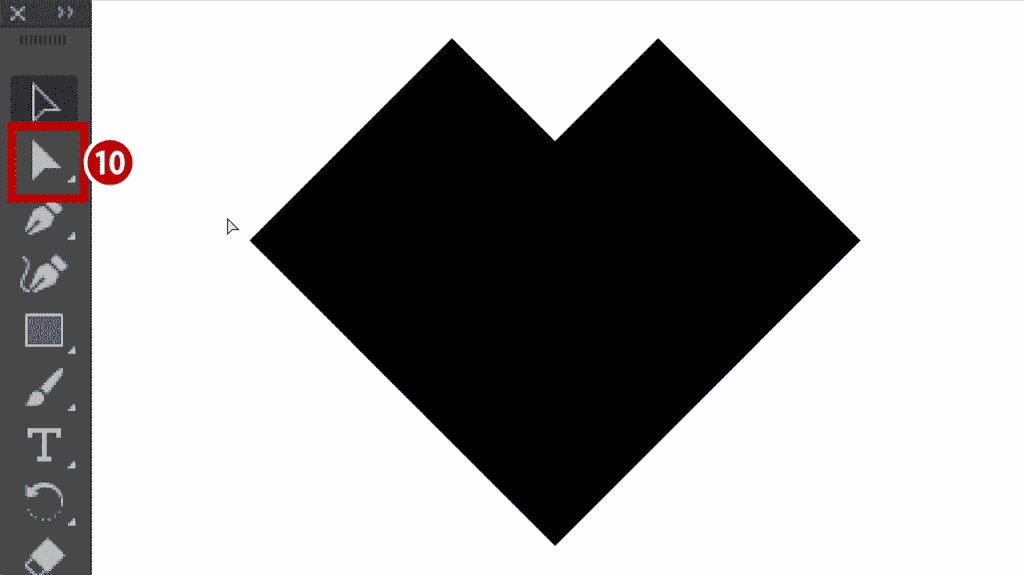
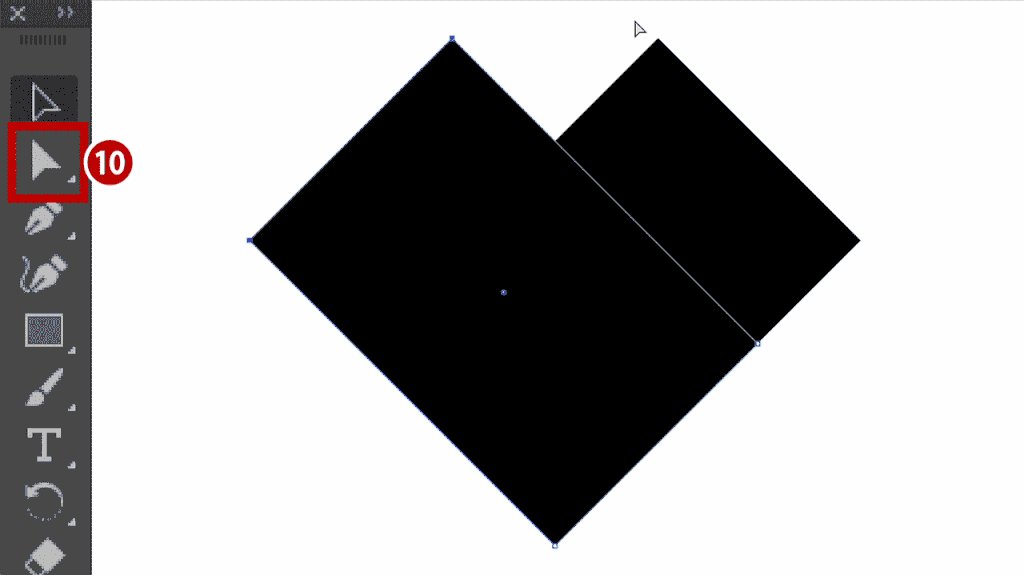
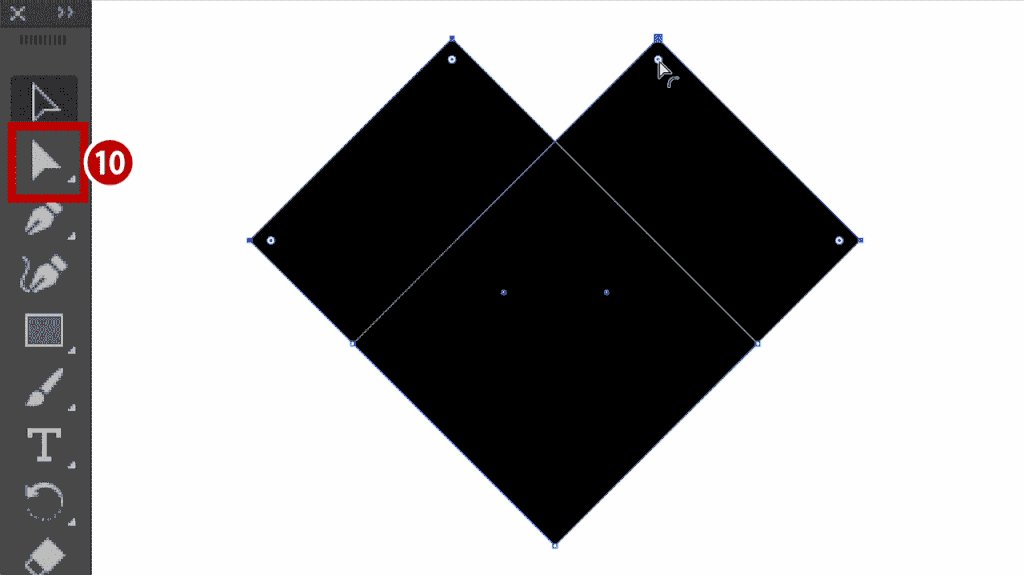
- STEP.04上部4箇所のアンカーポイントを選択し丸くする
[ダイレクト選択ツール]❿で上部4箇所のアンカーポイントを選択すると、角に丸いアイコン(ライブコーナーウィジェット)が表示されます。どれでもよいので下に引っ張ると角が丸くなります。

楕円形からハートをつくる


楕円形を組み合わせてハートをつくります!
かわいいハートマークをつくることができます。
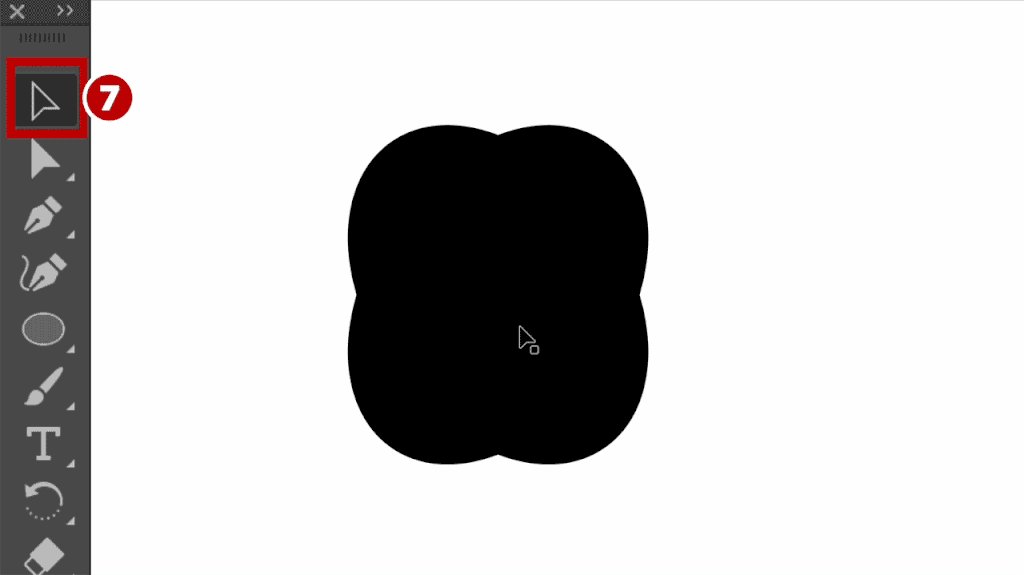
- STEP.01楕円形ツールで縦長の楕円形を作成する
[楕円形ツール]❶を選択し、ドラッグして縦長の楕円形を作成します。
線の色は「なし」、塗りの色は「黒」❷に設定しておきます。

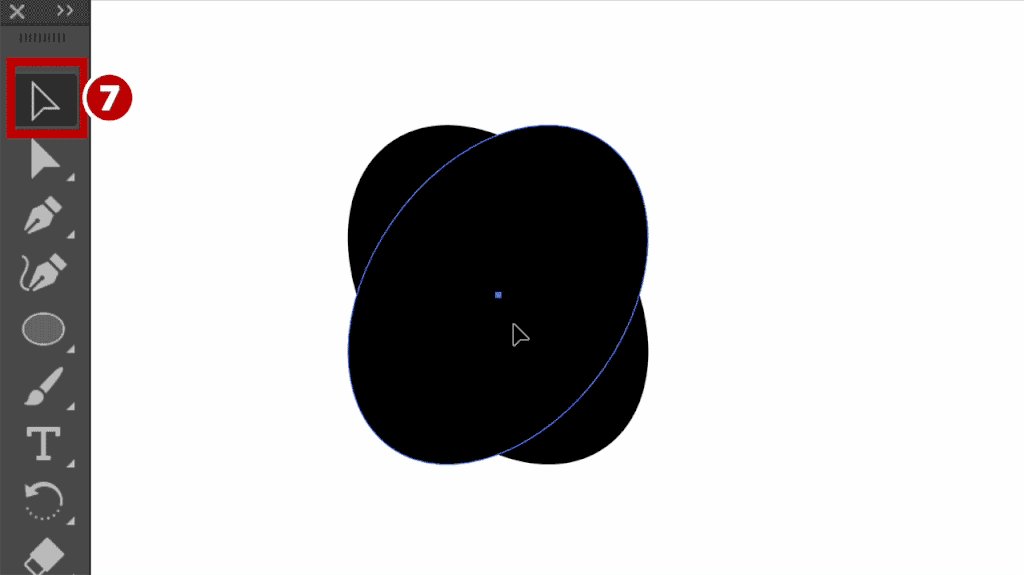
- STEP.02楕円形を35度傾ける
楕円形を選択し、[回転ツール]アイコン❸をダブルクリックして回転ダイアログを表示させます。角度を「35度」❹に設定し傾けます。

- STEP.03リフレクトツールで反転コピーする
[リフレクトツール]アイコン❺をダブルクリックしてリフレクトダイアログを表示させます。リフレクトの軸を「垂直」❻にしてコピーします。

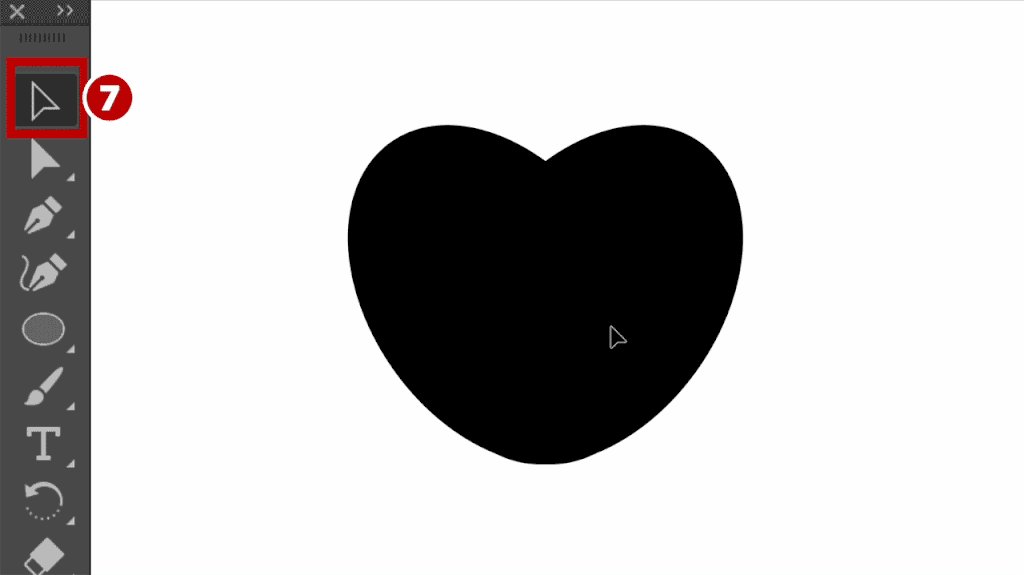
- STEP.04選択ツールで位置を整える
[選択ツール]❼で楕円形の位置を整えて完成です。

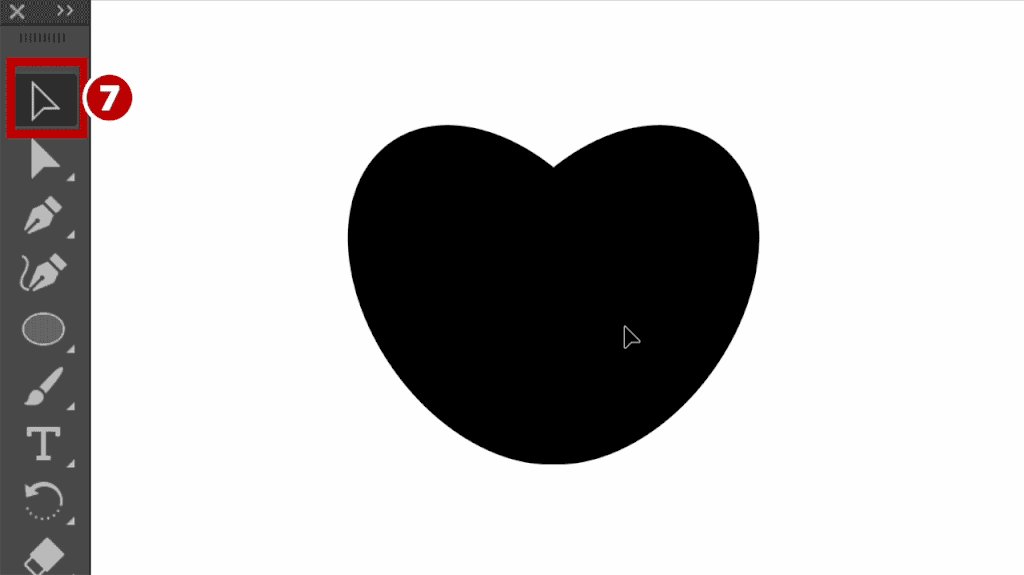
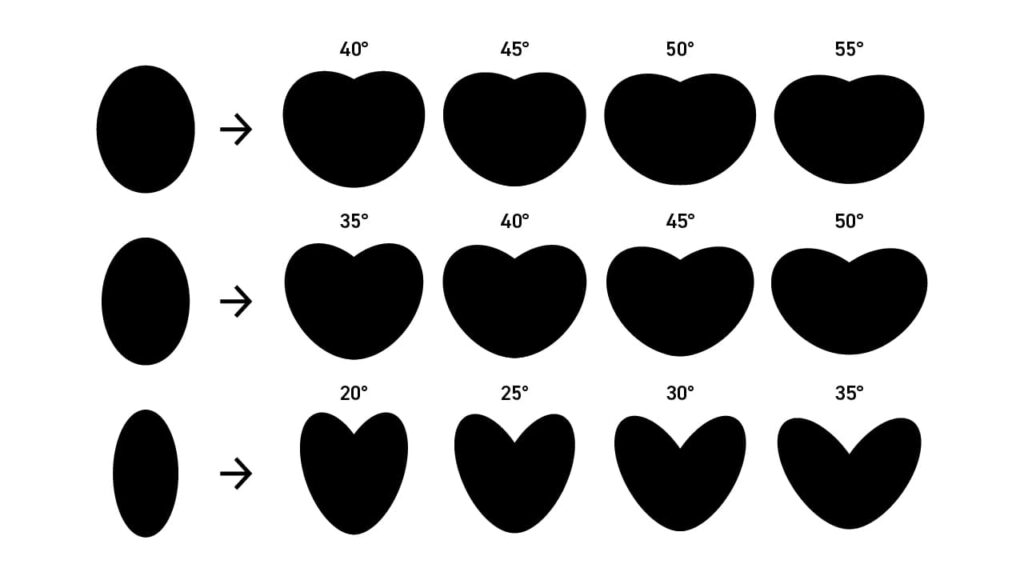
- STEP.05楕円形の形と角度を変えるとハートの表情が変わります
楕円形の形と角度を変えれば色々なハートをつくることができます。

楕円形とミラーを組み合わせてハートをつくる


楕円形を組み合わせてハートをつくります!
かわいいハートマークをつくることができます。
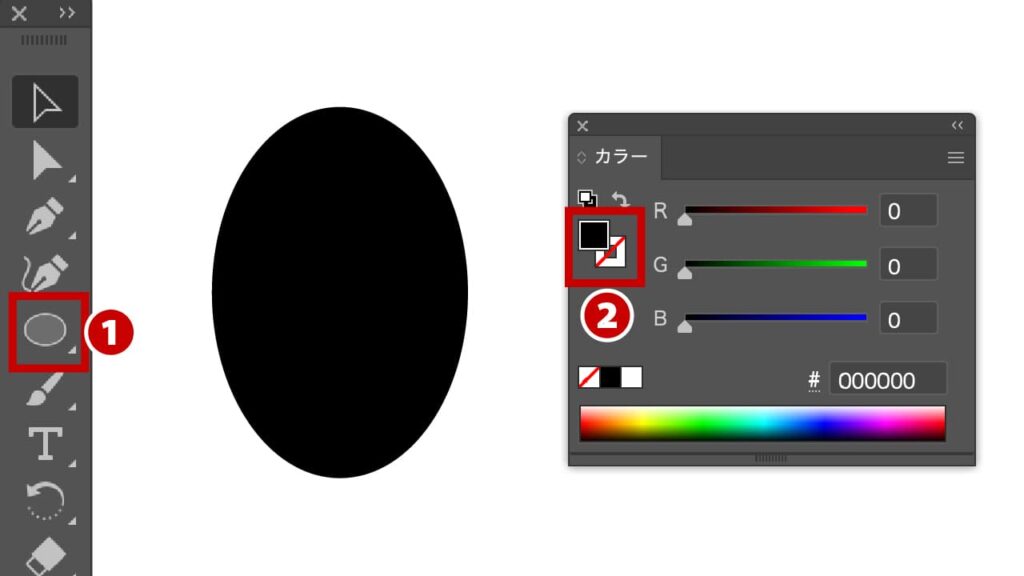
- STEP.01楕円形ツールで縦長の楕円形を作成する
[楕円形ツール]❶を選択し、ドラッグして縦長の楕円形を作成します。
線の色は「なし」、塗りの色は「黒」❷に設定しておきます。

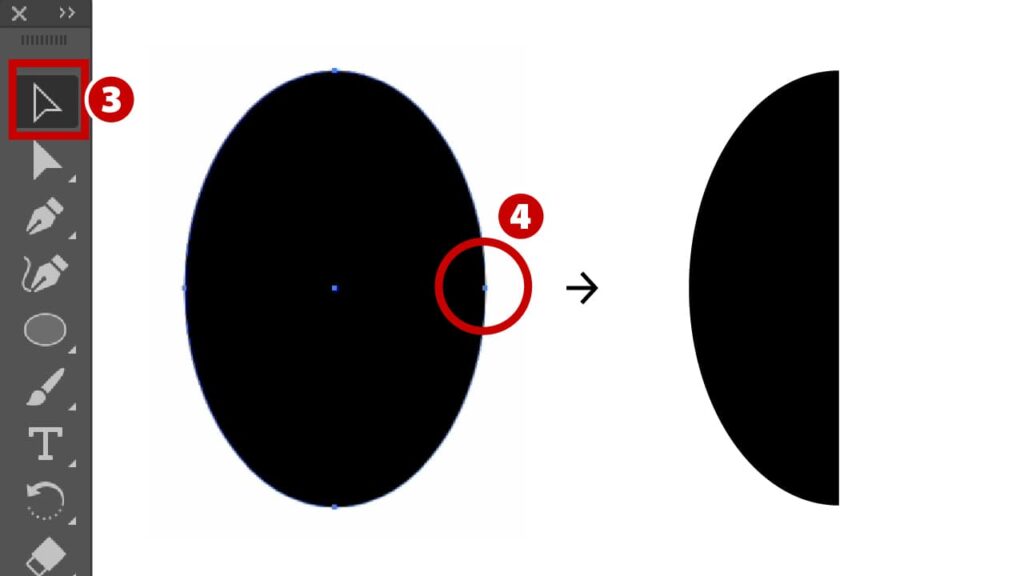
- STEP.02ダイレクト選択ツールで右側のアンカーポイントを削除する
[ダイレクト選択ツール]❸で右側のアンカーポイントだけ選択❹し削除します。

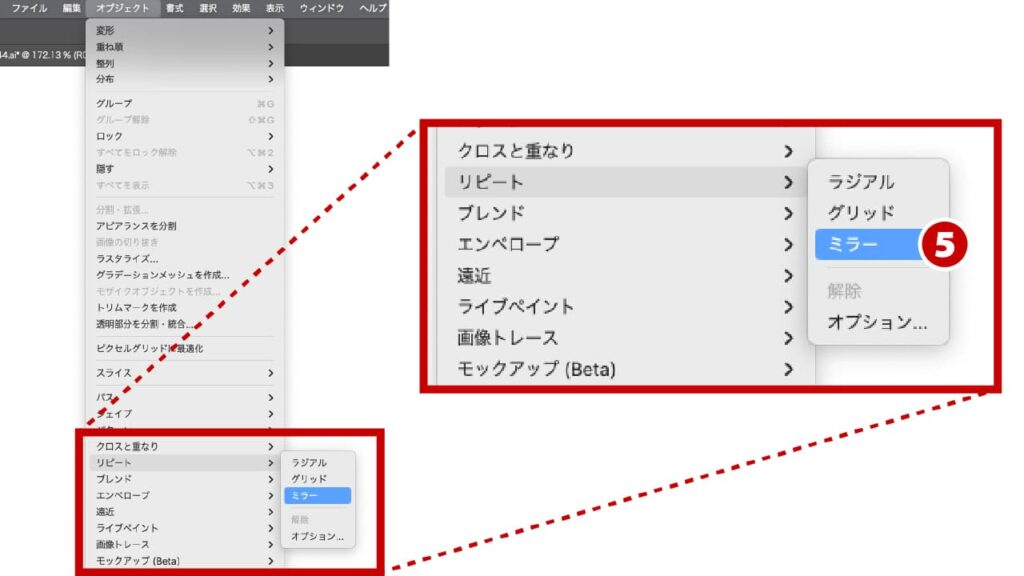
- STEP.03[リピート]→[ミラー]を適用させ反転コピーする
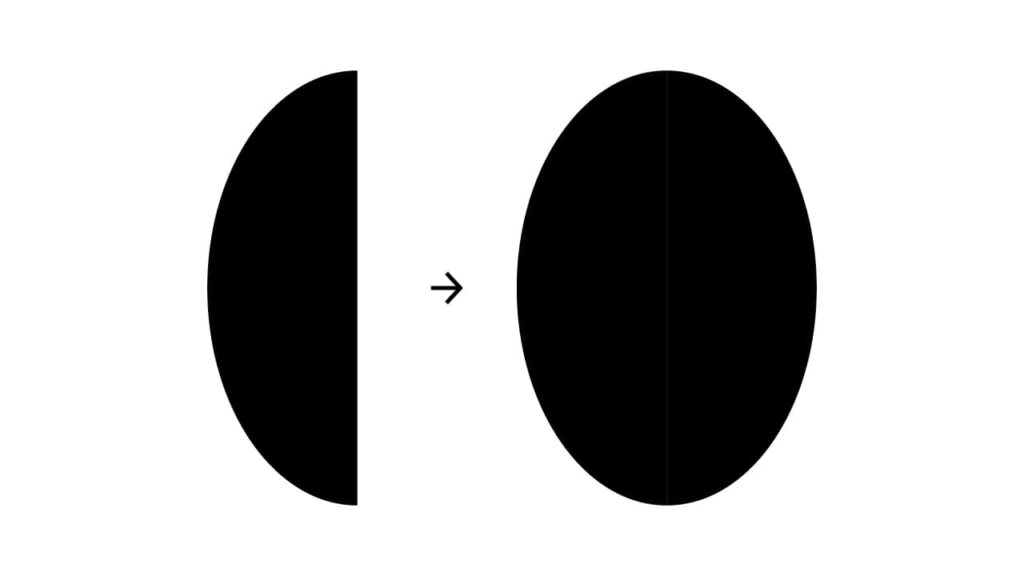
左側半円のオブジェクトを選択している状態で、メニューバー[オブジェクト]から[リピート]の中にある[ミラー]❺を選択します。

すると、選択していたオブジェクトが反転コピーされます。

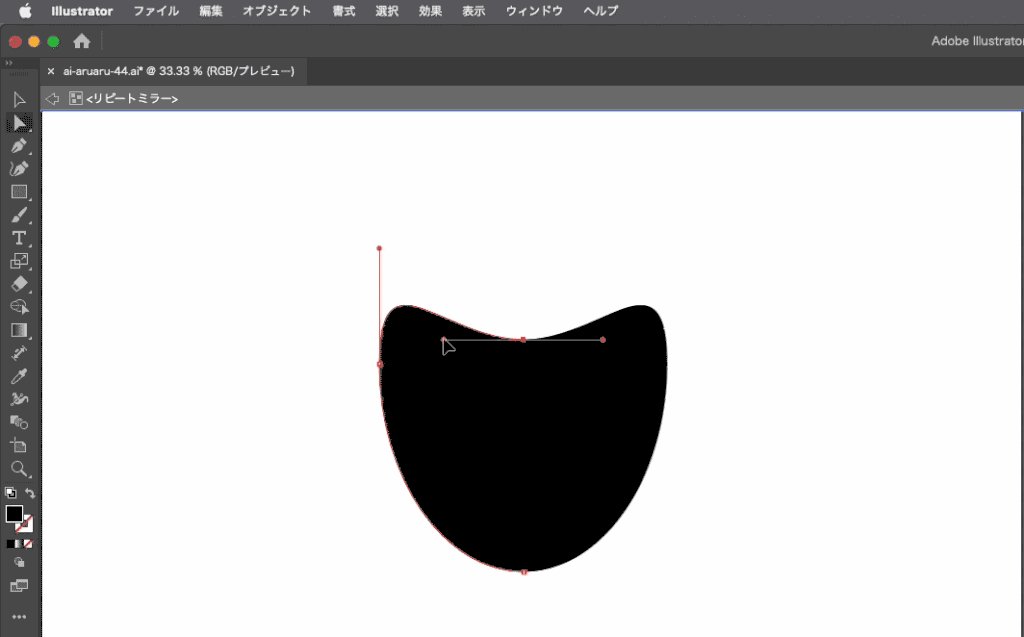
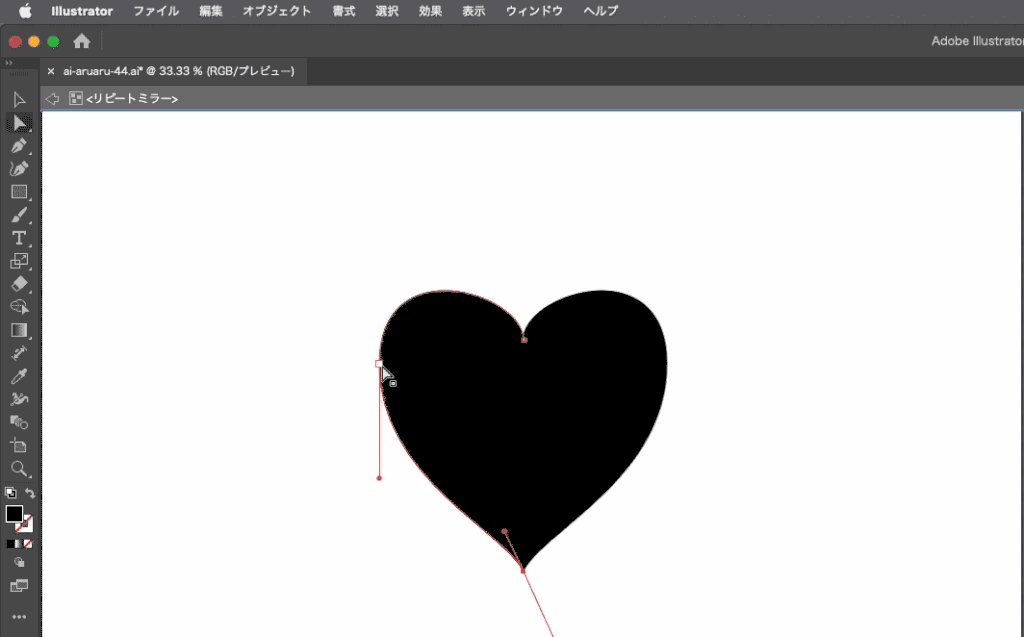
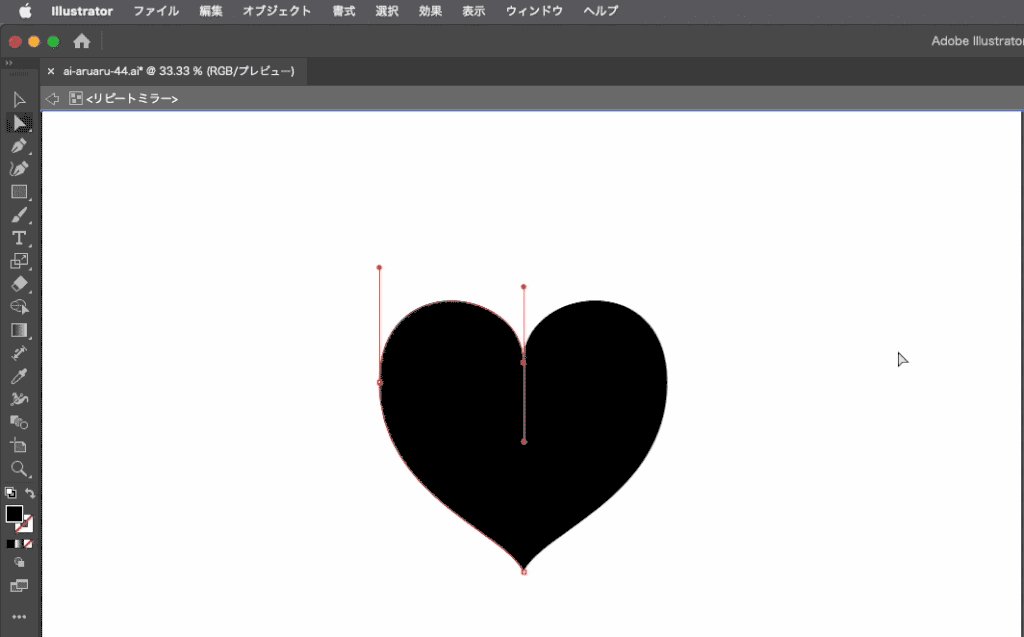
- STEP.04ダイレクト選択ツールで形を整える
[ダイレクト選択ツール]で反転元となる左側オブジェクトのアンカーポイントの位置とハンドルを調整してハートの形に整えます。右側は左側をミラーしているので、左側の形に連動して形が変わっていきます。
アンカーポイントが選択できない場合は、[選択ツール]で元となるオブジェクトをダブルクリックして、[ダイレクト選択ツール]に切り替えて選択してください。

動画で確認する
上記で紹介した5つの作成方法を動画にまとめています。
動画の方が理解しやすい方は、こちらをご確認ください。
まとめ
ご覧いただいた通り、作り方によってハートの形が変わります。スタイリッシュなハートやかわいらしいハートなど、イメージにあったハートを作るために作り方を選択していきましょう。