
レイヤーの作り方って人それぞれ違いますよね。
ルールがありませんので自由に作っていただいて大丈夫ですが、作業効率を上げる上でも操作しやすいように管理するのをオススメします。
私が長年作業をしてきて、一番効率が良いと思うレイヤー構造を紹介いたします!
デザインをする前準備

アートボードが作成できたら、デザインをする前準備をおこないます。それは簡単な版面設計やレイヤー構成です。制作しながら調整していく人が多いかと思いますが、予めルールを決めておいた方がスマートにデザイン作業を進めることができます。
アートボードの理想的な作り方はこちらの記事を参考に
簡単な版面設計とレイヤー作成
メディアサイズの枠をつくる

今回はA3アートボードにA4サイズのデザインを行う想定で設定をしていきます。
01
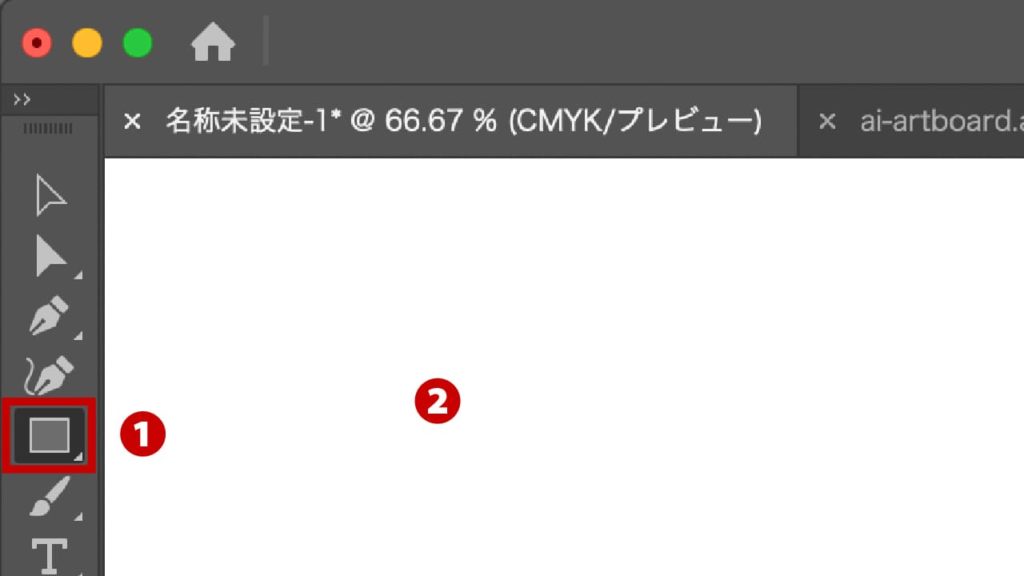
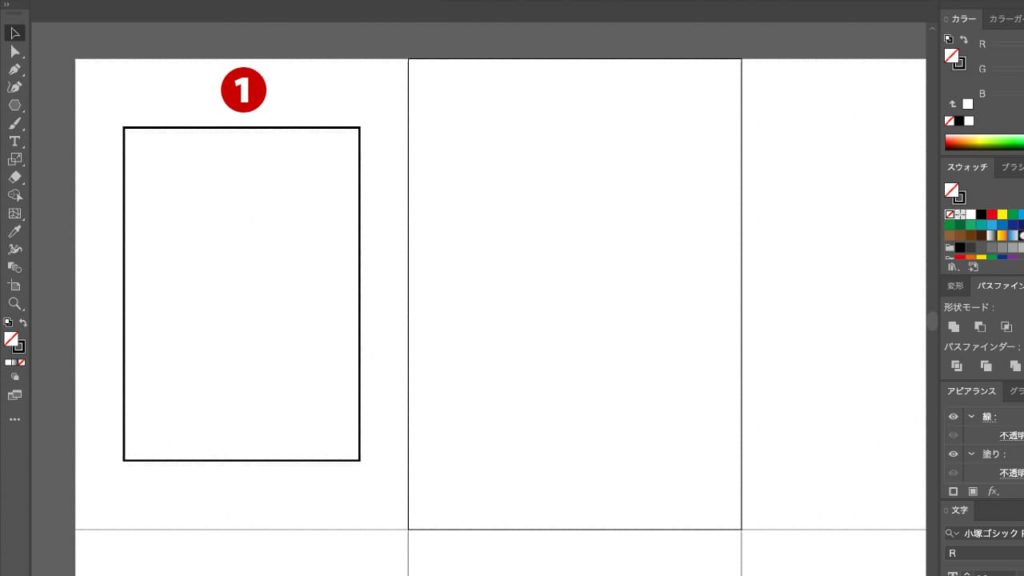
ツールバーから[長方形ツール]![]() を選択❶し、アートボードをクリック❷します。
を選択❶し、アートボードをクリック❷します。

02
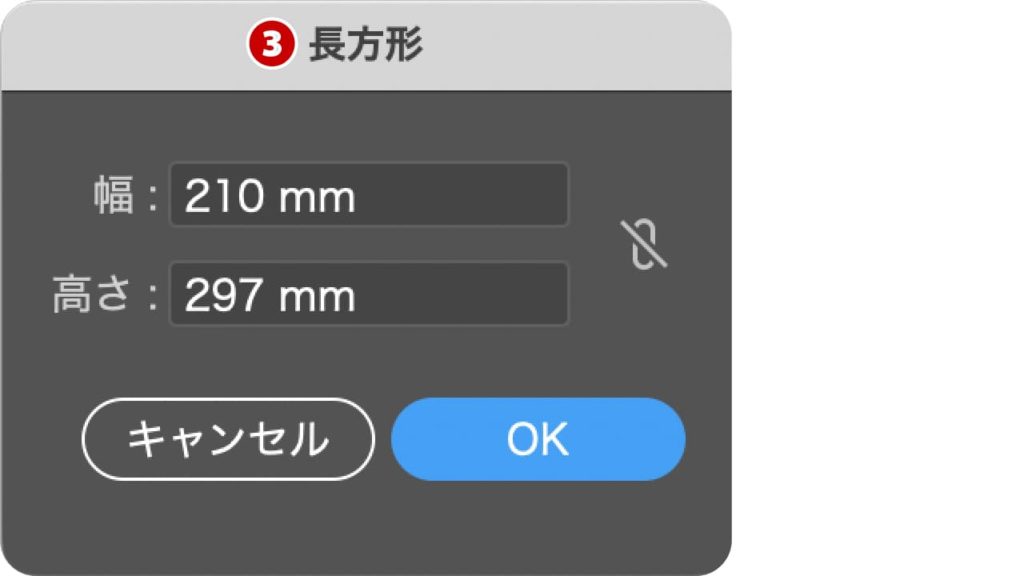
長方形ダイアログボックスが表示❸されるので、A4サイズ(幅:210mm/高さ:297mm)を入力し「OK」をクリックします。

03
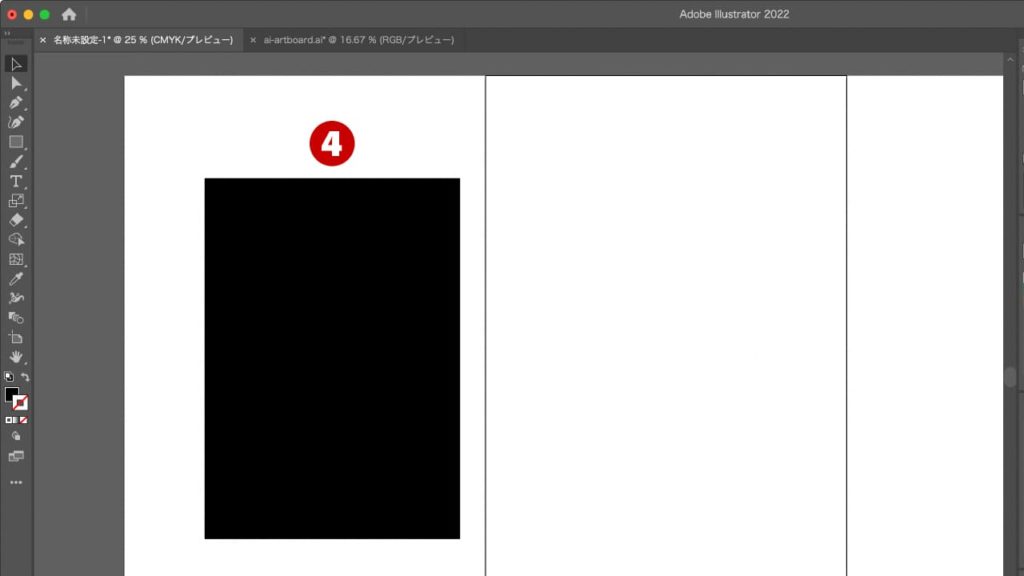
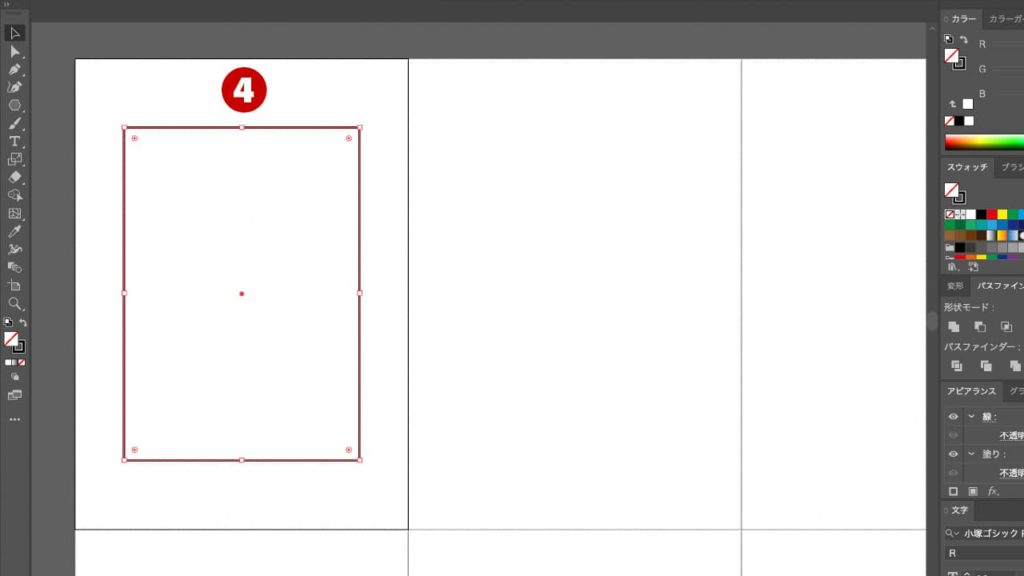
A4サイズの枠が作成❹されました。

04
整列を使用し、A4サイズの枠をアートボードの天地左右の中央に移動させます。
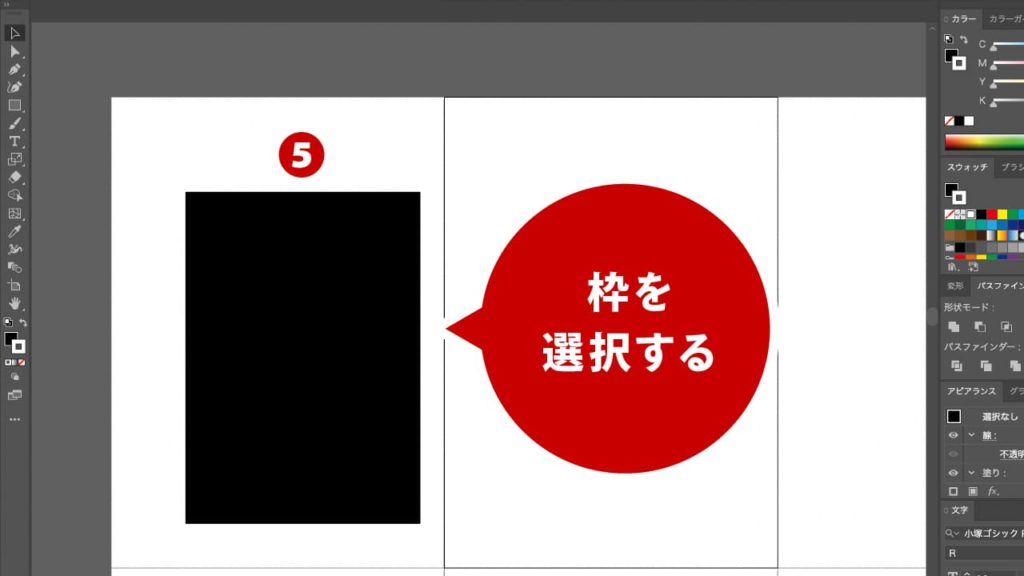
対象のオブジェクトである枠を選択❺します。

05
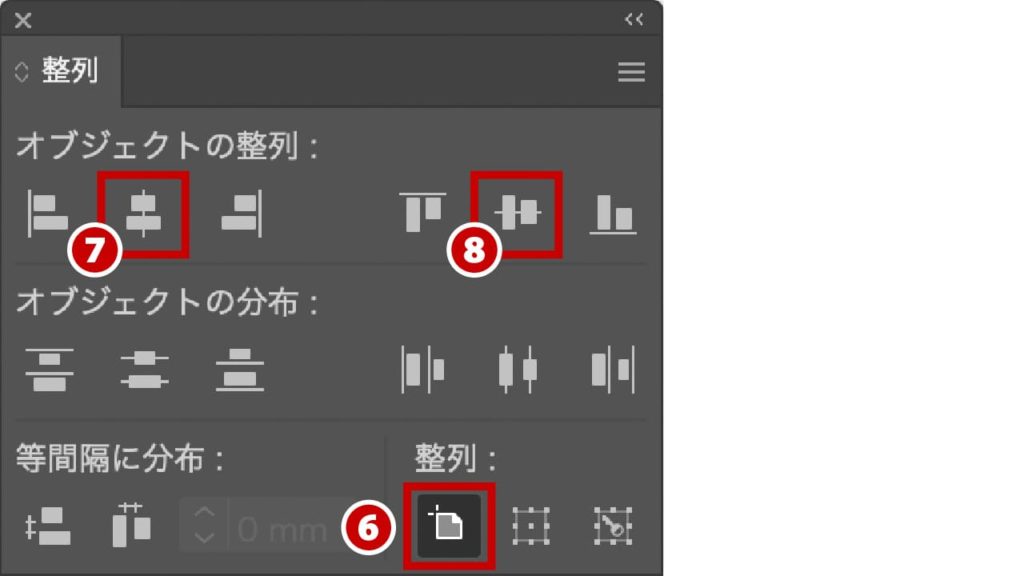
整列パネルを確認します。整列の基準がアートボードであるのを確認❻します。続いて「水平方向中央に整列」❼と「垂直方向中央に整列」❽をクリックします。
整列パネルではなく、プロパティパネルやオプションバーでも整列することができます。

05
これで、枠をアートボードの中央に移動させることができました❾。

ガイドを作成する
01
先程作成した枠オブジェクトを選択し、コピー❶します。
枠は分かりやすいように黒い塗りから線に変更しました
⌘(Ctrl)+ C

02
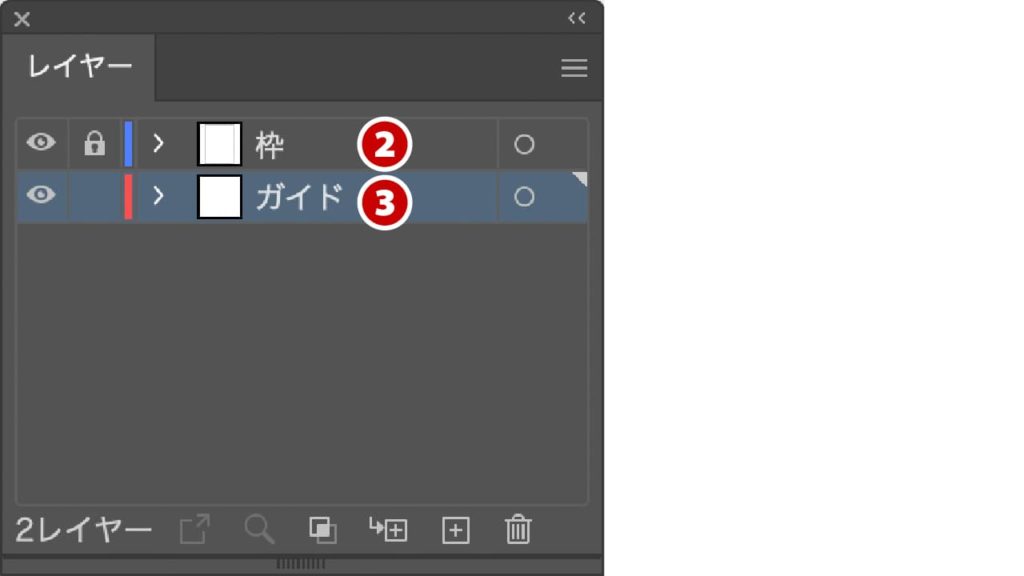
ガイドを作成する前に、レイヤーを整理します。先程作成した枠のオブジェクトは「枠」レイヤーと名前を変更❷し、新たにガイドを作成するための「ガイド」レイヤー❸を作成しましょう。
ガイドレイヤーは枠レイヤーの下に配置してください。

03
コピーしていた枠オブジェクトをガイドレイヤーにペースト❹します。
ペーストは同じ位置にペーストしてください。
⌘(Ctrl)+ F

04
ペーストした枠を選択している状態で、メニューバー → [オブジェクト] → [パス] → [パスのオフセット]を選択します。「パスのオフセット」ダイアログボックスが表示されるので、オフセットの値を「-20mm」に設定❺し、「OK」❻をクリックします。すると、枠から内側20mmの場所に枠が作成されます❼。

05
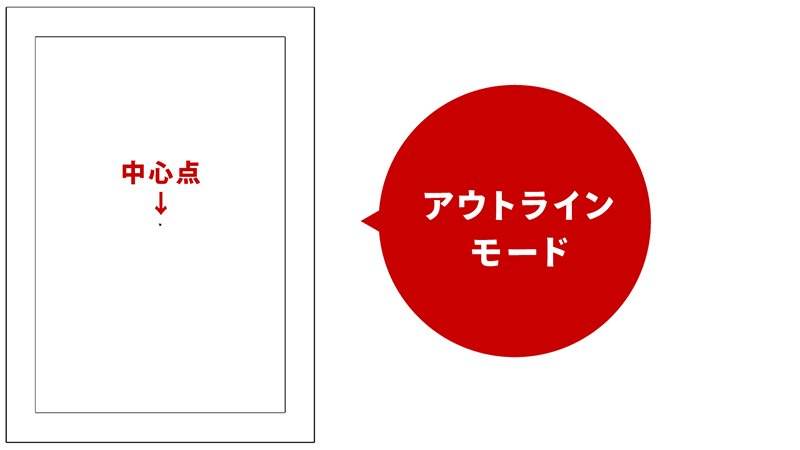
枠の中央から上下左右に中心線を作成していきます。中心点が分かりやすいように、表示モードを「アウトライン」モードへ変更しましょう。メニューバー → [表示] → [アウトライン]を選択します。

06
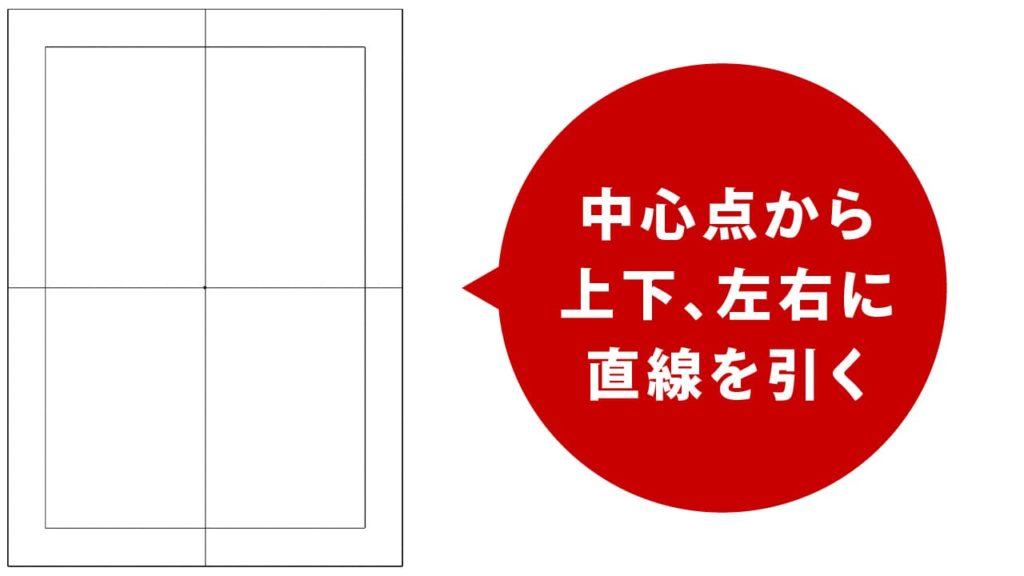
ツールバーから[直線ツール]![]() を選択し、枠の中心点から上下、左右に直線を作成します。このラインが枠の中心線となります。
を選択し、枠の中心点から上下、左右に直線を作成します。このラインが枠の中心線となります。
水平・垂直に線を引くときは、ShiftキーとOption(Alt)キーを押した状態でドラッグしましょう。

07
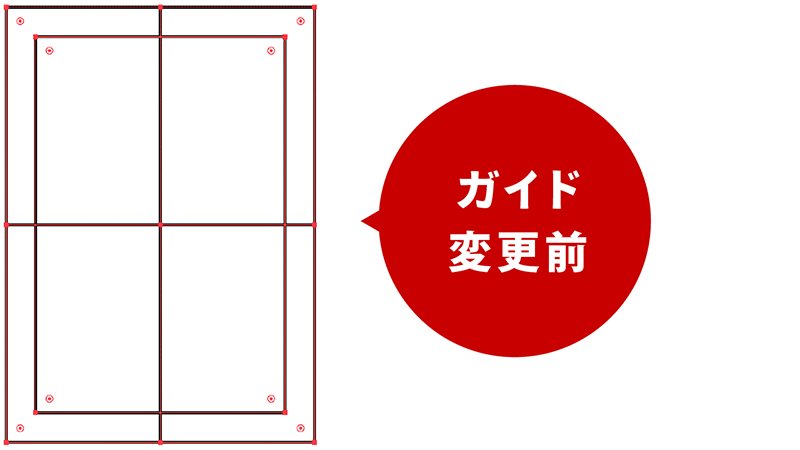
⌘(Ctrl)+Yキーを押して表示を「アウトライン」モードから「プレビュー」モードに変更します。作成したガイド用の線をすべて選択し、メニューバー → [表示] → [ガイド] → [ガイドを作成]を選択します。選択されているオブジェクトが全てガイドになります。
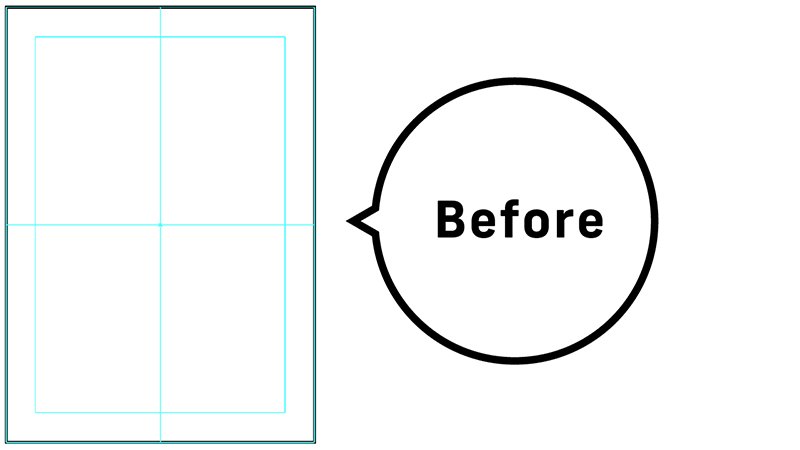
ガイドになると、見た目が変わります。

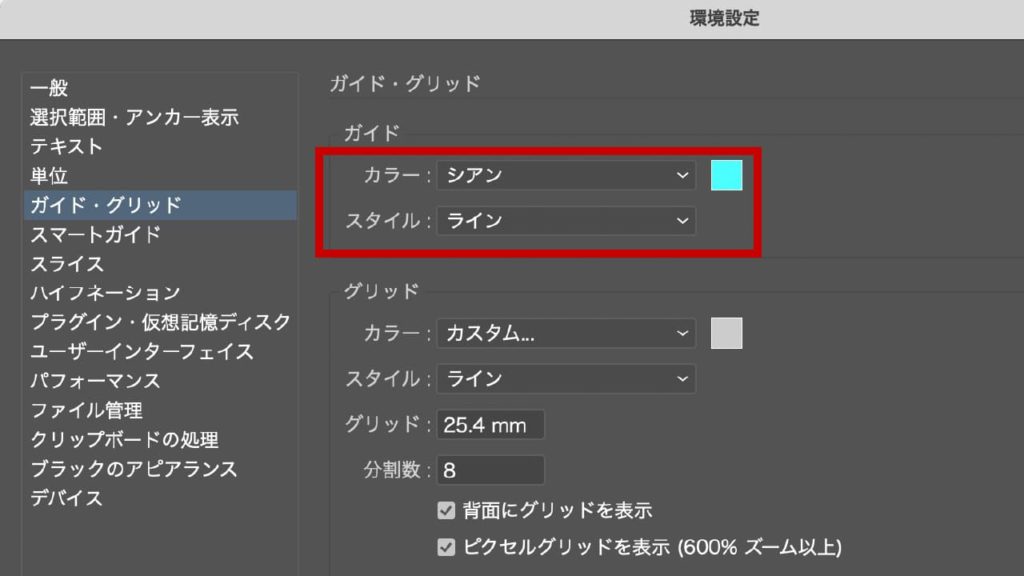
ガイドの初期設定は「カラー:シアン」「スタイル:ライン」となっています。この設定だとガイドなのに視認性が高すぎてレイアウトの邪魔になる可能性があります。慣れてきたら、できる限りガイドは目立たなくするのをおすすめします。

設定の仕方
01
⌘(Ctrl)+Kキーを押して環境設定パネルを表示します。
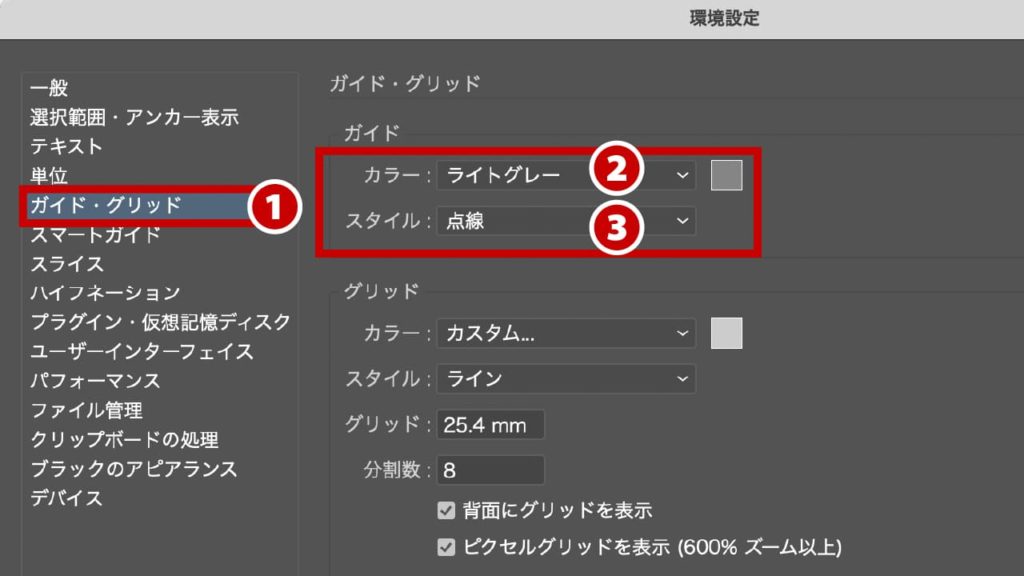
左側にある項目[ガイド・グリッド]を選択し❶、ガイドの設定を「カラー:ライトグレー」❷「スタイル:点線」❸とします。

02
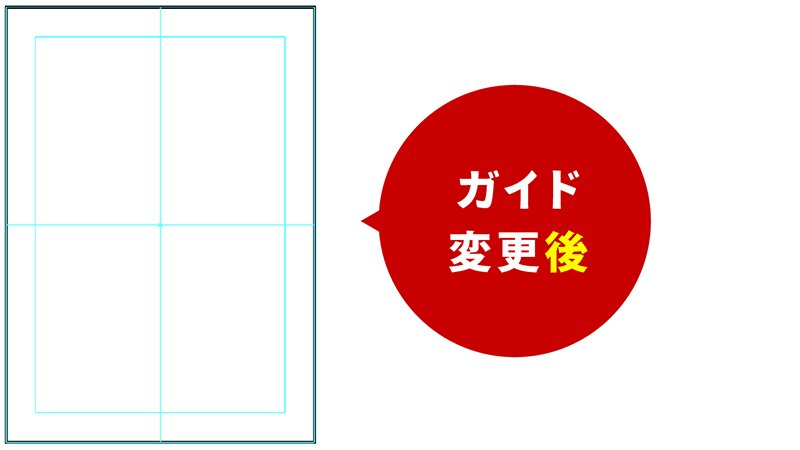
ガイドが目立たなくなり、デザイン制作に集中できるようになります。

あると便利!マスクレイヤー

ガイドまで制作できたら基本OKですが、あると便利なマスクレイヤーを作成していきます。
マスクレイヤーを作成する
01
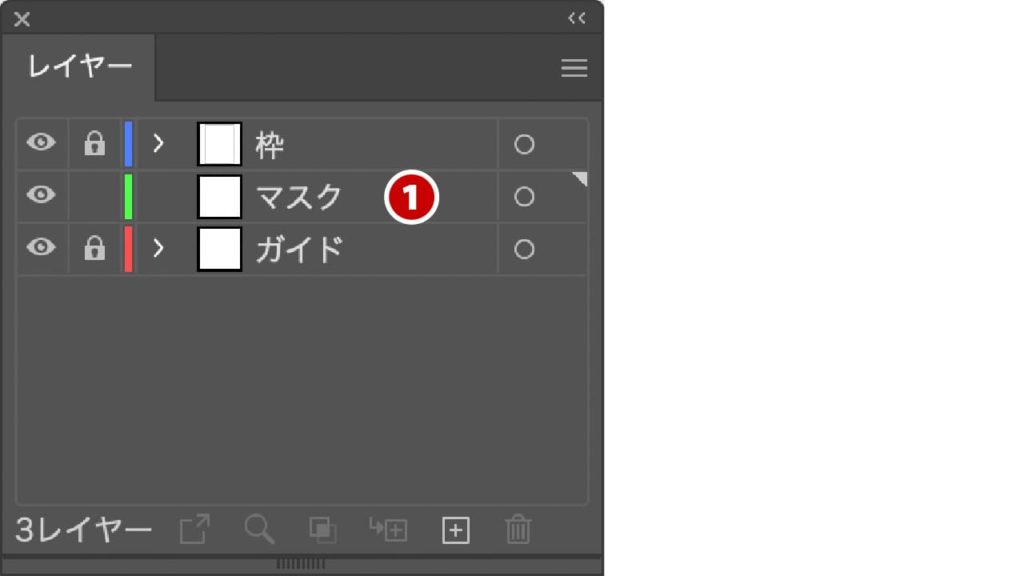
新規レイヤーを作成し、レイヤー名を「マスク」にリネームします。レイヤー位置は「枠」と「ガイド」の間に入れてください。

02
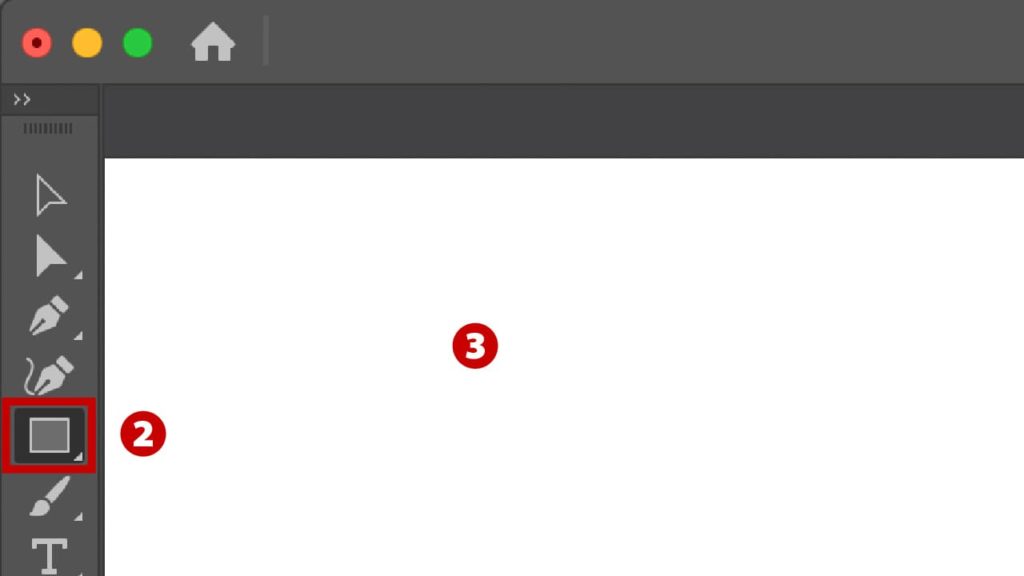
マスクレイヤーにアートボードサイズのベタ塗りオブジェクトを作成します。ツールバーから[長方形ツール]![]() を選択し❷、アートボードをクリック❸します。
を選択し❷、アートボードをクリック❸します。

03
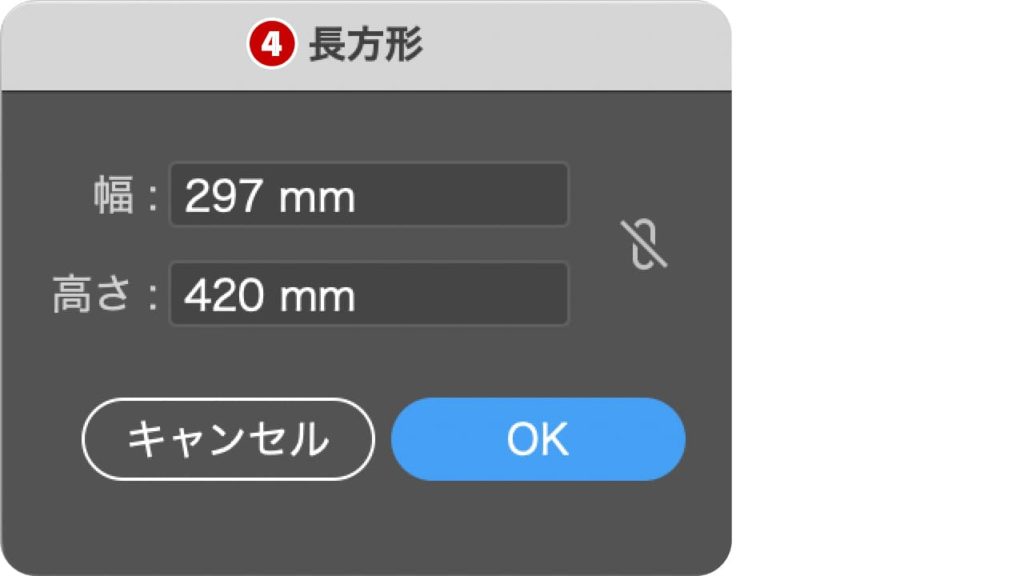
[長方形ダイアログボックス]が表示されるので❹、「幅:297mm/高さ:420mm」に設定し右下にある「OK」をクリックします。

04
これでA3サイズのオブジェクトが作成できました。(塗り色を黄色に変更しています。)
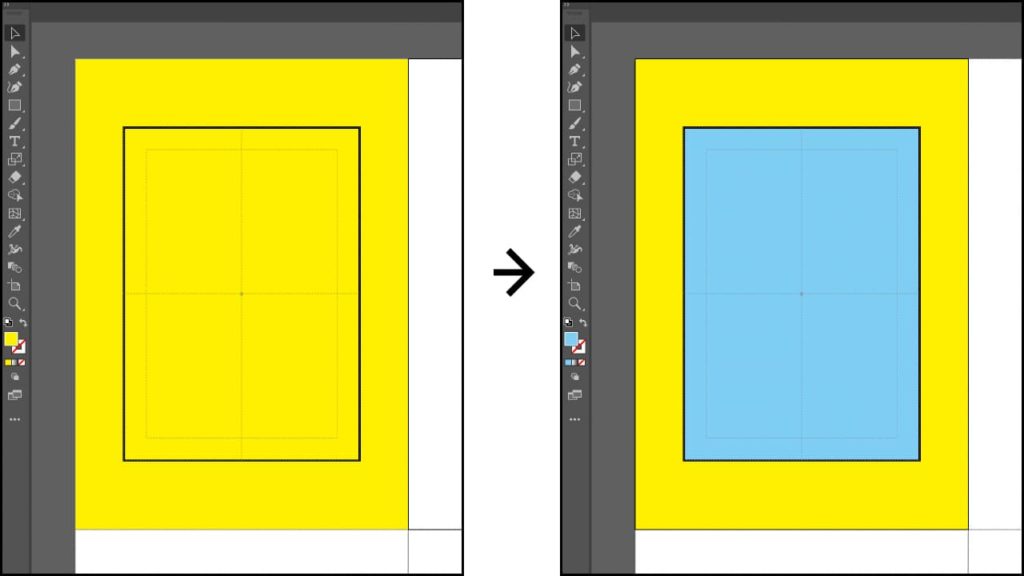
次に、「枠レイヤー」にある枠オブジェクトをコピーし、「マスクレイヤー」の塗りの上に配置します。(塗り色を水色に変更しています。)

05
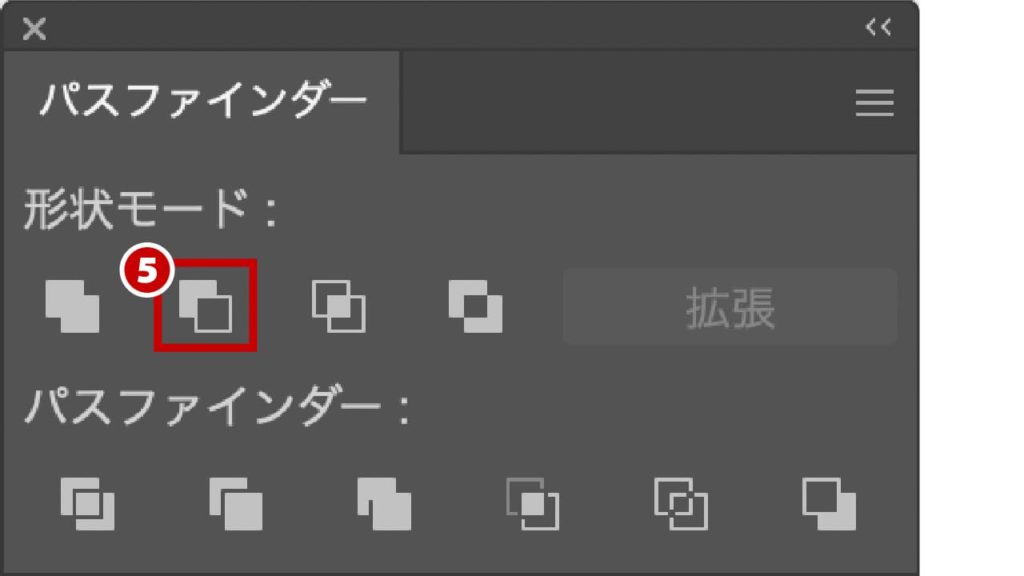
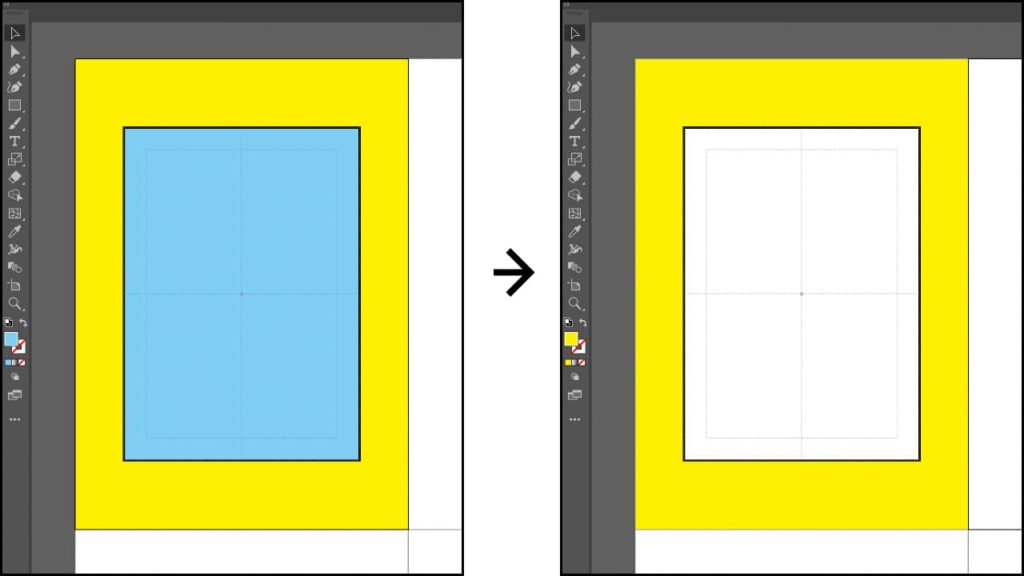
背景にある黄色のオブジェクトと、前面にある水色のオブジェクトを選択します。パスファインダーの「前面オブジェクトで型抜き」![]() をクリック❺します。
をクリック❺します。

黄色のオブジェクトから、水色の部分が切り抜かれ穴が空いた状態になります。

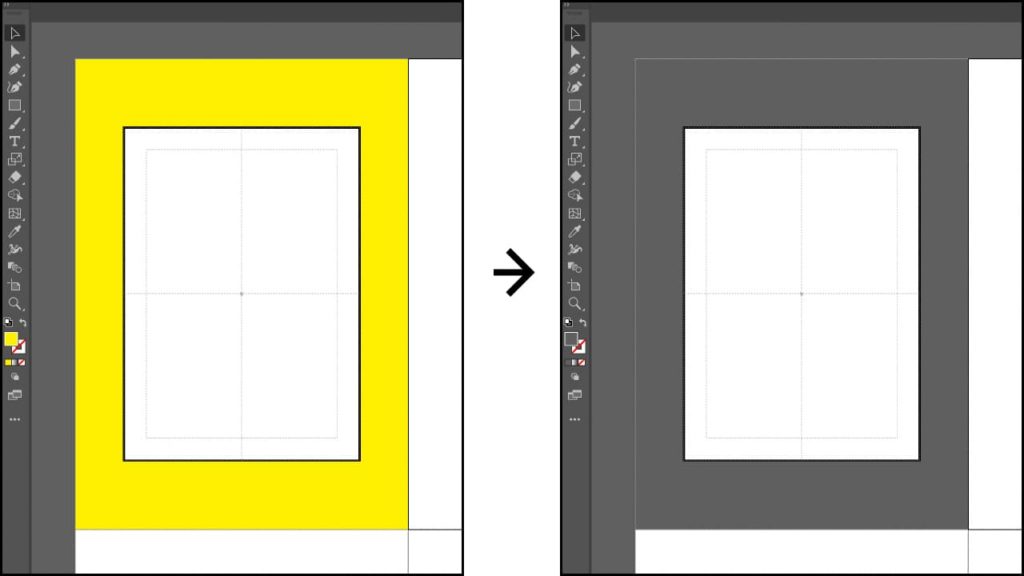
マスクは余分な部分を隠す際に使用しますので、なるべく目立たなくした方が良いです。ここでは、アートボード周辺のグレー色を適用させます。

全てのアートボードに設定する

ここまでのレイヤーの設定を他のアートボードにも適用させていきます。やり方は非常に簡単ですので早速確認していきましょう。
全てのレイヤーを移動コピー
01
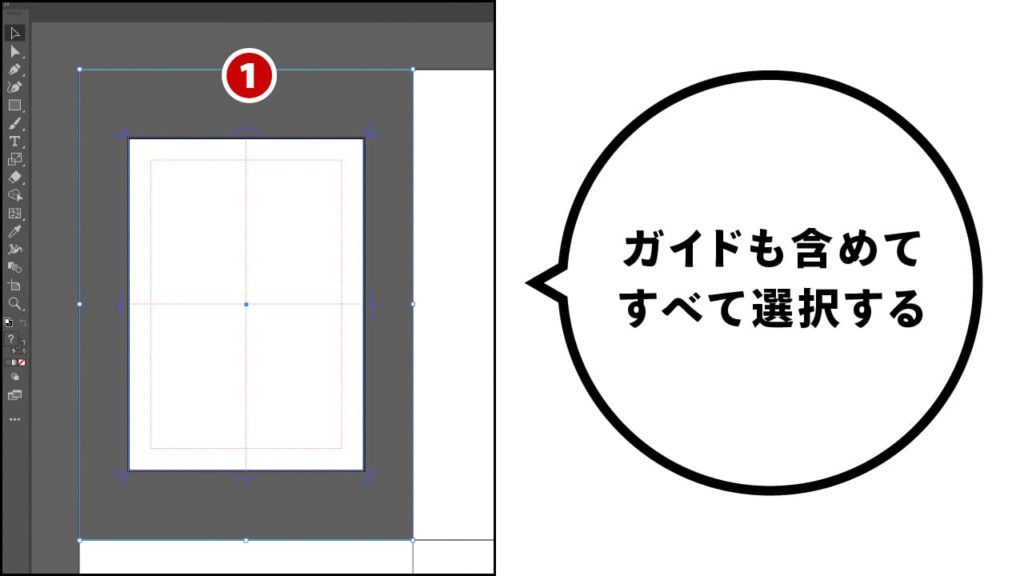
すべてのレイヤーのロックを解除し、すべてのオブジェクトを[選択ツール]![]() で選択します❶。
で選択します❶。

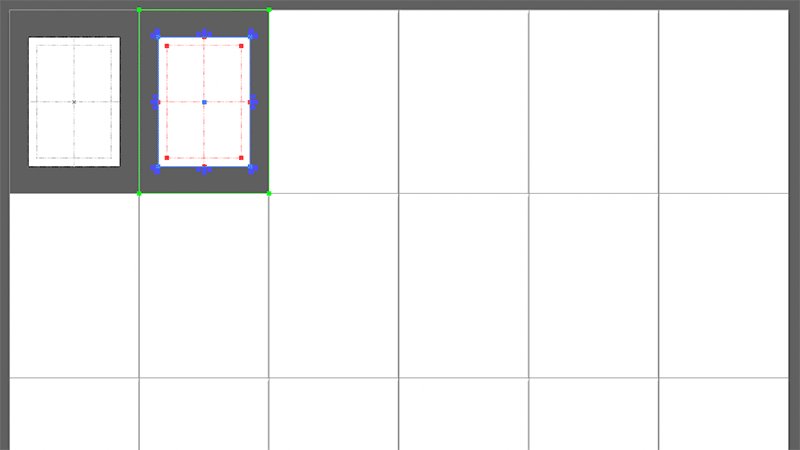
02
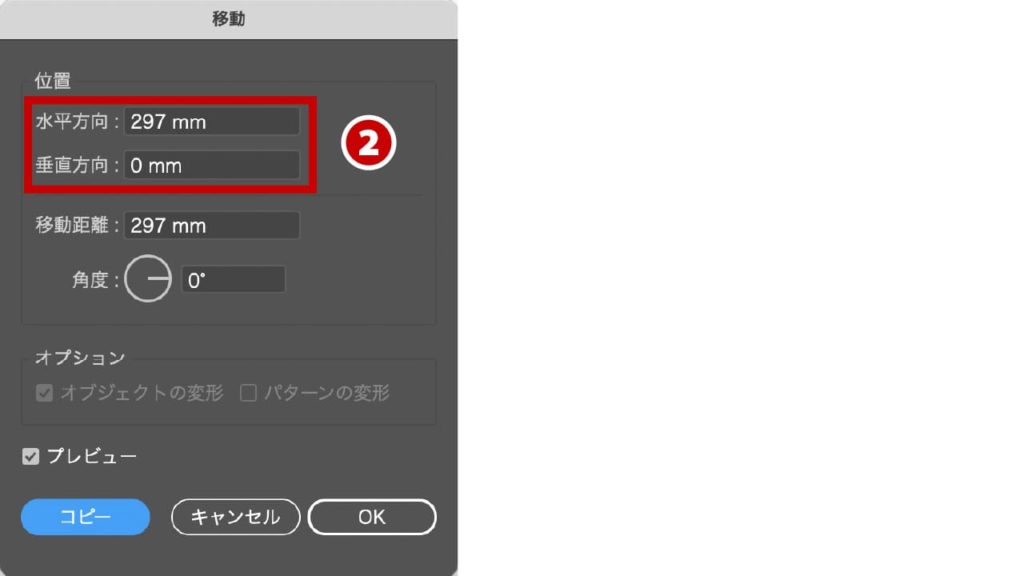
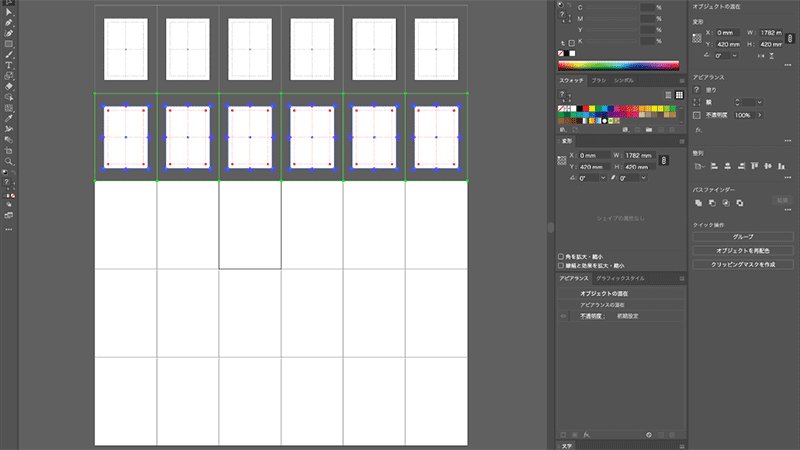
Return(Enter)キーをクリックすると[移動ダイアログボックス]が表示されますので、「水平方向:297mm/垂直方向:0mm」に設定し❷、「コピー」をクリックします。
今回設定しているアートボードサイズがA3サイズなので、水平方向を297mmに設定しています。

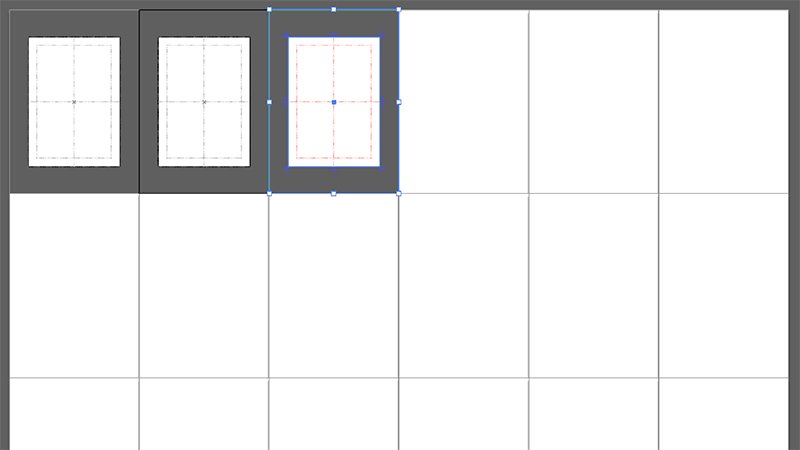
03
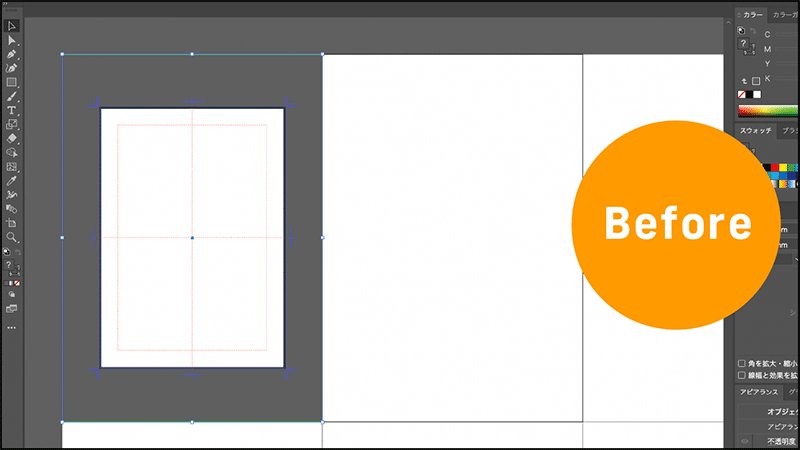
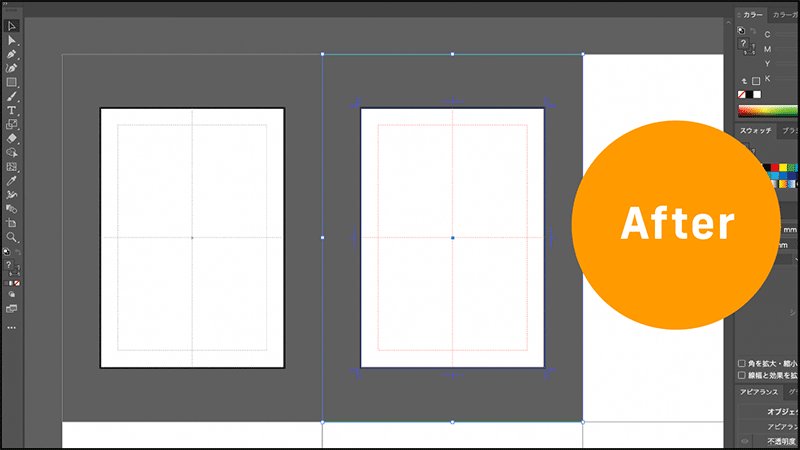
これで、選択されていたレイヤーが右方向に移動コピーされました。

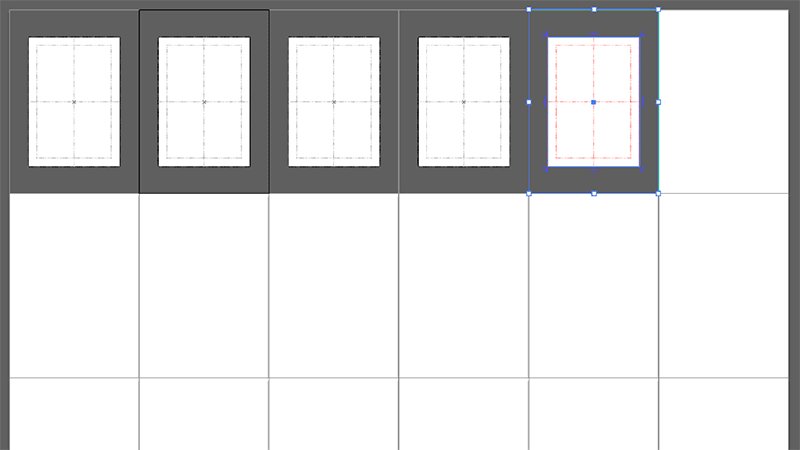
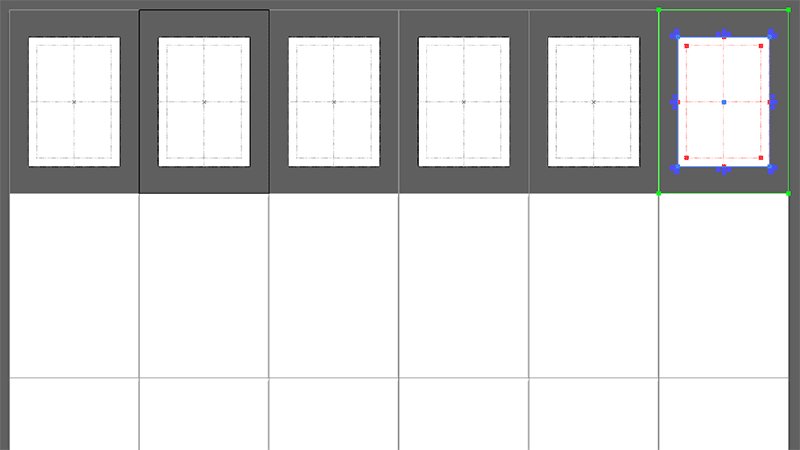
04
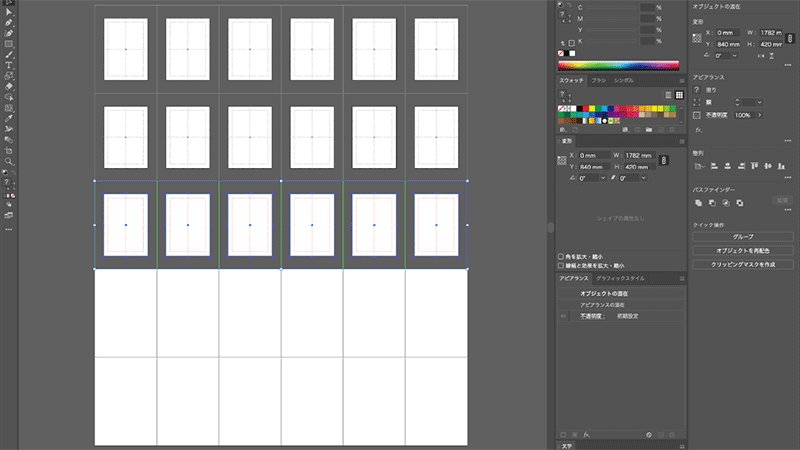
⌘(Ctrl)+Dキーを押してアートボードの数だけ右方向にコピーを繰り返していきます。

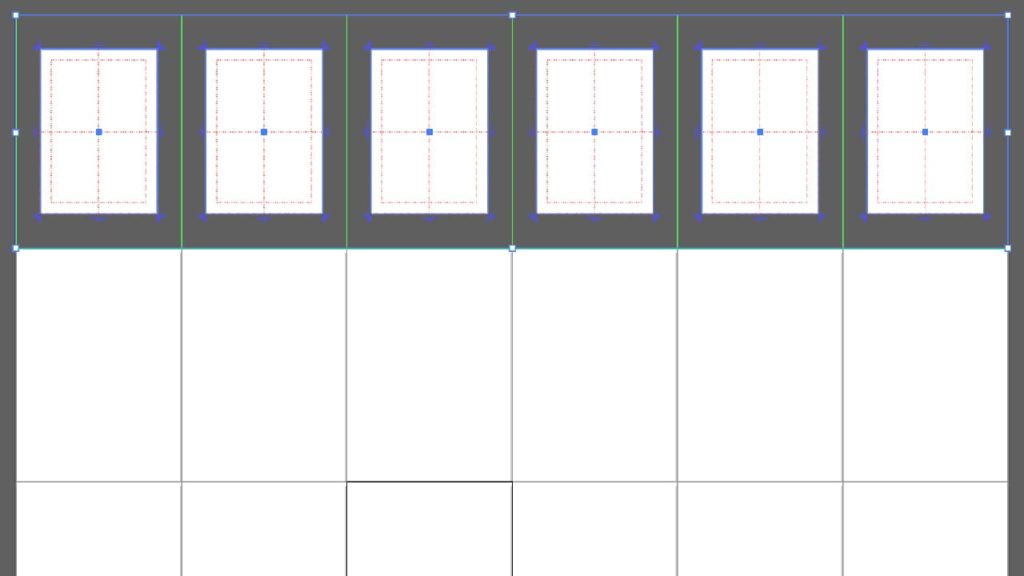
05
すべてのオブジェクトを[選択ツール]![]() で選択します。
で選択します。

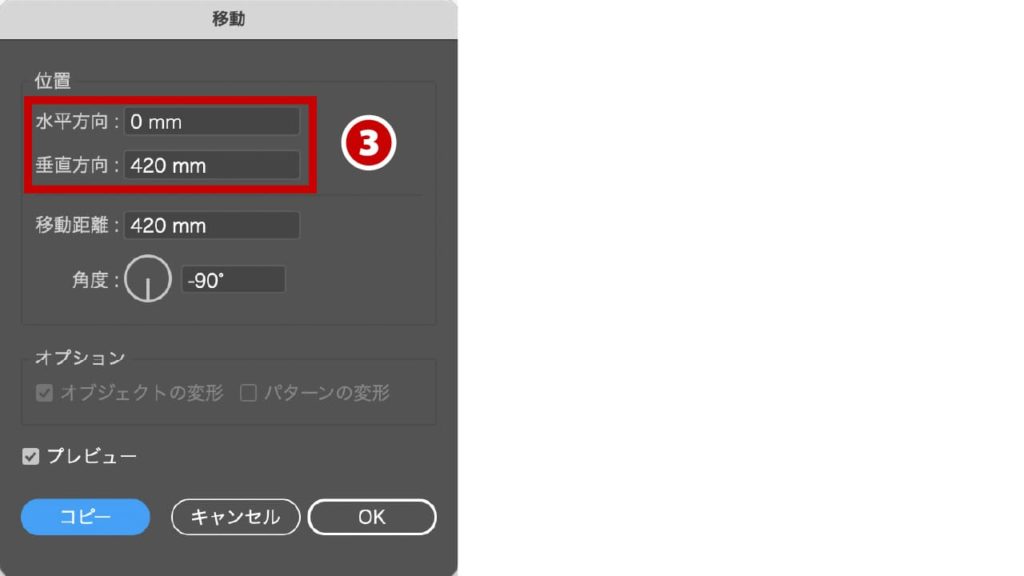
06
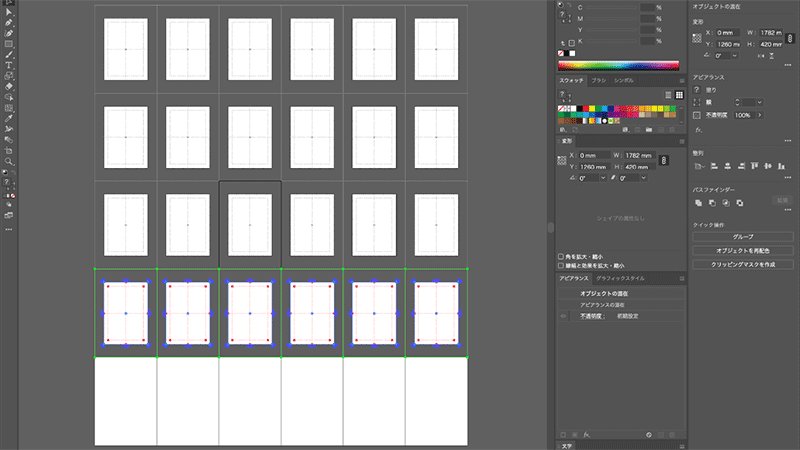
Return(Enter)キーをクリックすると[移動ダイアログボックス]が表示されますので、「水平方向:0mm/垂直方向:420mm」に設定し❸、「コピー」をクリックします。
今回設定しているアートボードサイズがA3サイズなので、垂直方向を420mmに設定しています。

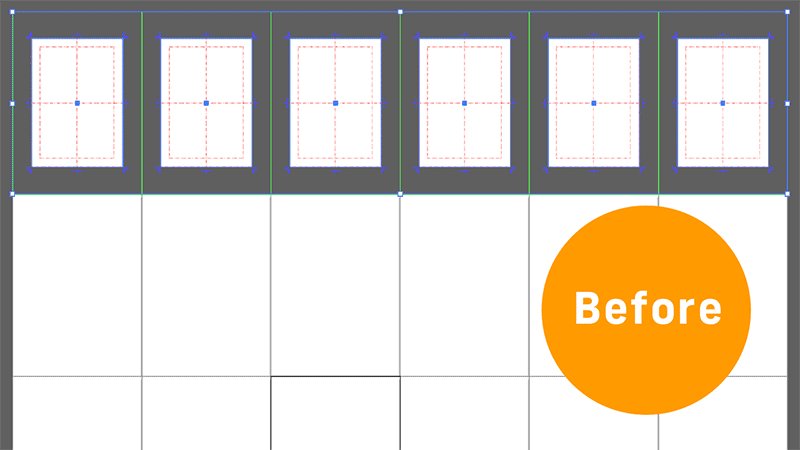
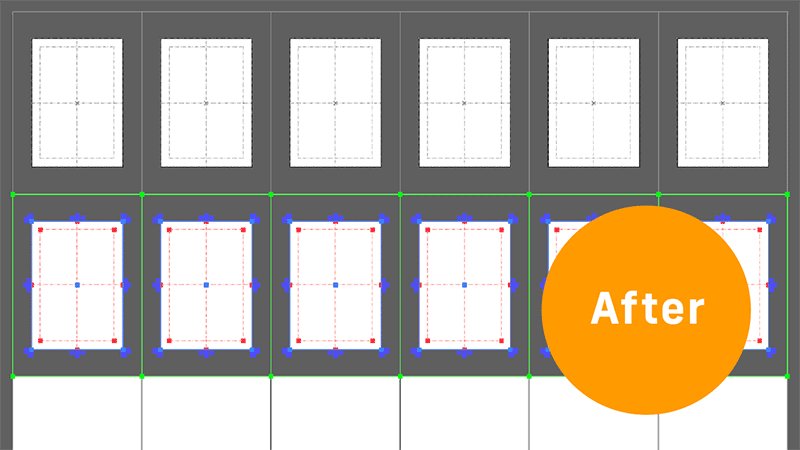
07
これで、選択されていたレイヤーが下方向に移動コピーされました。

08
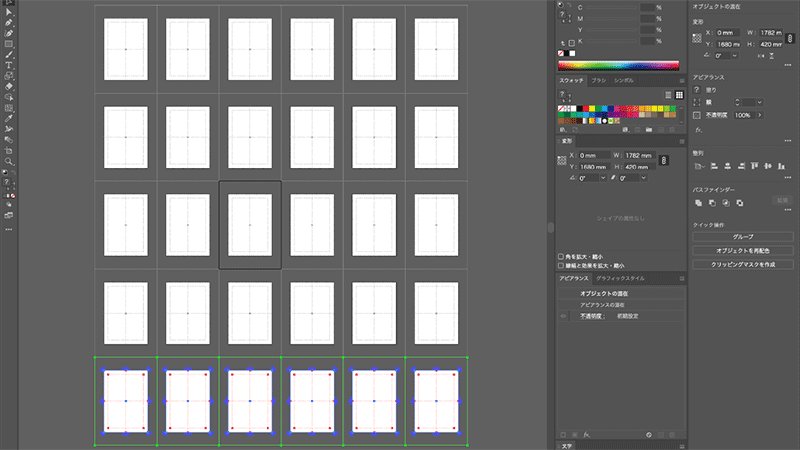
⌘(Ctrl)+Dキーを押してアートボードの数だけ下方向にコピーを繰り返していきます。

その他レイヤーを作成する

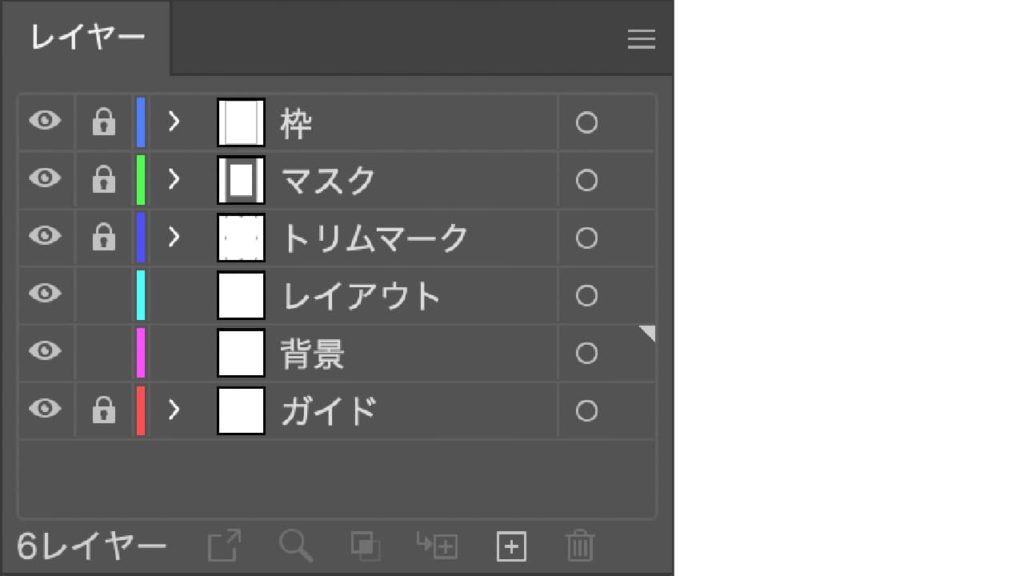
ここまでで「マスク」「枠」「ガイド」レイヤーが作成されました。あとはレイアウトするためのレイヤーを作成していきます。
制作する用途に合わせて「トリムマーク」「レイアウト」「背景」レイヤーなど制作していきましょう。ポイントは「枠」と「マスク」は必ず最上部に配置し、「ガイド」は必ず最下部に配置しておきましょう。

まとめ

レイヤーの作り方には答えがありません。
1つのレイヤーで制作するベテランの方もたくさんいらっしゃいます。また、レイヤーの作り方には性格がでたり、独自のルールがある会社もあります。
重要なのは、作業の効率化とミスを防ぐことです。どんな作り方でも大丈夫ですが、デザイン制作に集中できる状態をつくっていきましょう!
アートボードの作り方は以下記事をご覧ください。
動画にまとめてみました
アートボードの作り方とレイヤーの作り方を動画にまとめています。
記事に書ききれない内容も話していますので、興味がある方はご覧ください。





枠は分かりやすいように塗りを黒色にしています。