デザイン制作を始める前に設定するアートボード。
皆さんはこだわってアートボードの設定をおこなっていますか?
アートボードは理想的な設定の仕方があります!
特にアートボードに対して意識をしていなかった方は
参考にしていただけたらと思います。
デザイン制作はアートボード制作から始まっていますよ。
結論!アートボードは複数つくるのがオススメ!
はじめに結論を言います!アートボードは複数つくっておきましょう!
「そんなに使わないかも・・・」と思っている方も、複数つくっておきましょう。デザイン制作をしていると、必ず迷うときがあります。「色は赤がいいのかな?それもと青がいいのかな?」「書体は明朝がいいのかな?ゴシックがいいのかな?」などなど。そんなとき、複数アートボードがあれば簡単にデザインのシミュレーションができ、なおかつ整理することができます。見た目も美しいですし、JPEGやPDFなど別のファイル形式で書き出すのも容易にできます。
理想的なアートボードの作り方

さっそくアートボードの設定をおこなっていきましょう。
ここでは作り方の考え方をレクチャーしますので、
皆さんが制作するメディアのサイズや用途によって
アートボードのサイズや数を適宜設定してくださいね。
アートボードの設定
サイズを決める
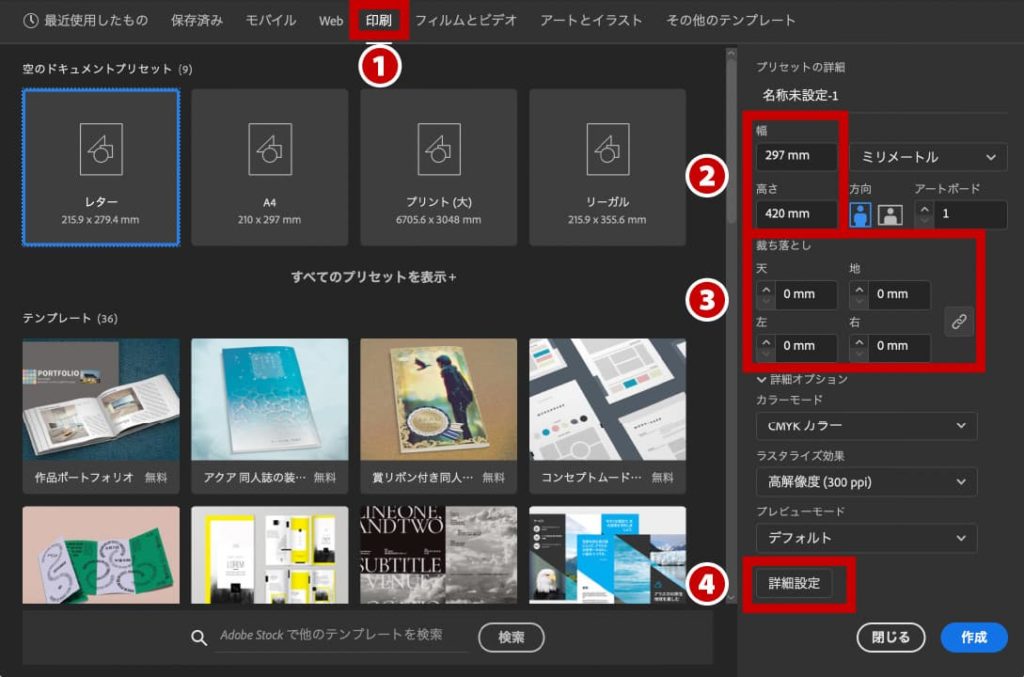
アートボードのサイズと数などの設定をしていきます。
ここではA4サイズの印刷物を想定した作り方を紹介します。
以下の設定にしておきましょう。
❶ プリセット|印刷
❷ サイズ|幅:297mm/高さ:420mm
❸ 裁ち落とし|天地左右:0mm
※その他の設定はそのままで大丈夫です。
設定が完了したら「詳細設定」❹をクリックしましょう。

アートボードの配置を決める
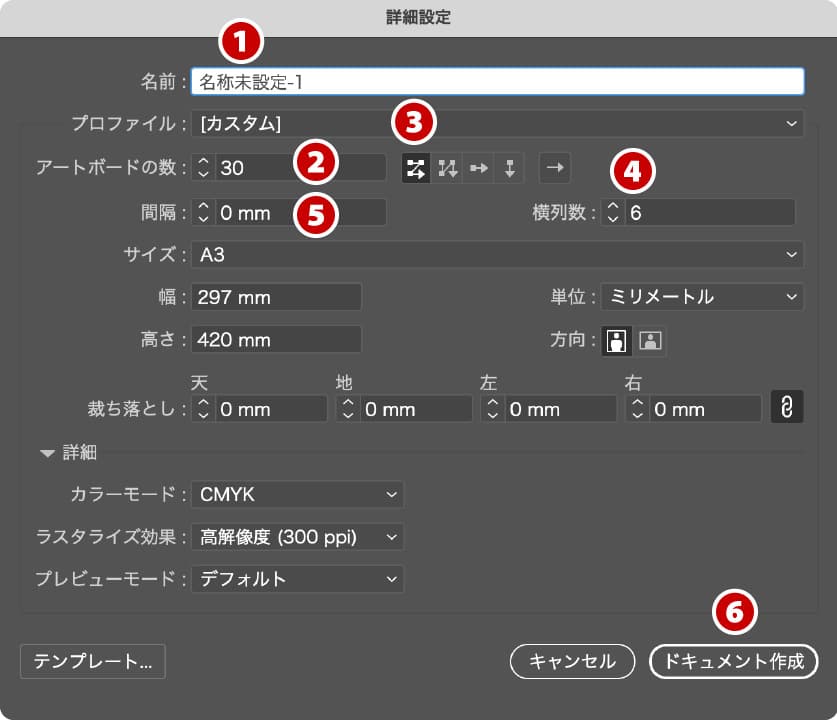
アートボードの数と並び順などを決めていきます。
ここではアートボードを30個つくり、5行6列に並べる設定をおこないます。
❶ 名前|任意
❷ アートボードの数|30
❸ 並び順|一番左のアイコン(Z配置)
❹ 横列数|6
❺ 間隔|0
設定が完了したら「ドキュメント作成」❻をクリックしましょう。

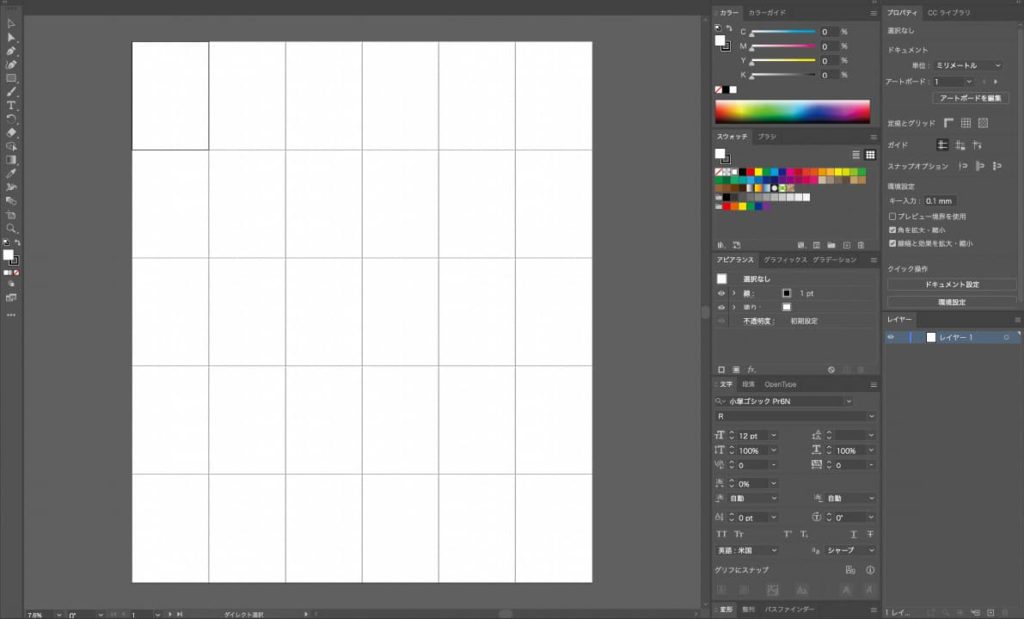
アートボードが作成される
ここまでの設定ができると、A3サイズ縦のアートボードが30個、5行6列の状態で作成されます。

まとめ

今回はA4サイズのメディアを作成するのを想定し、一回り大きいA3サイズのアートボードを制作しました。
これは、最終的に入稿データを作成する前提だったり、クライアント(お客さま)へ確認していただくPDFファイルの書き出しを想定しているためです。アートボードのサイズに決まりはありませんので、適宜サイズは変更していきましょう。
併せて見ると、さらに効率UP!
理想的なレイヤーの作り方は、以下記事をご覧ください。
アートボードとレイヤーの作り方を動画にまとめています。
記事に掲載できなかった内容も話していますので、興味があれば是非ご覧ください。