描画モードとは
描画モードとはブレンドモードとも呼ばれており、重なった2つ以上のレイヤー(色や画像など)を合成(ブレンド)する機能です。例えば、次の画像に対して描画モードを変更するだけで雪が降っている印象的な夜景をつくることができます。



簡単そうですが、全部で27種類ありますので覚えるのが少し大変です。しかし、Phothosopの上級者を目指すには必ずおさえておかなければいけない大事な機能となりますので、ひとつずつ理解していき使うタイミングをつかみましょう。
描画モードの基本と全27種類を確認したければ、下記記事をご覧ください。
描画モードを行う際のレイヤーの名前
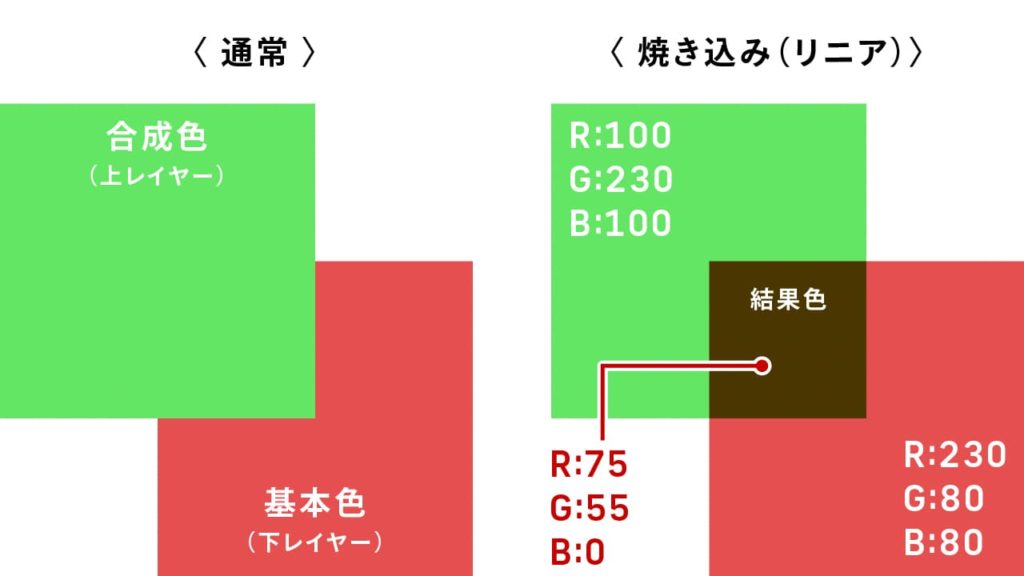
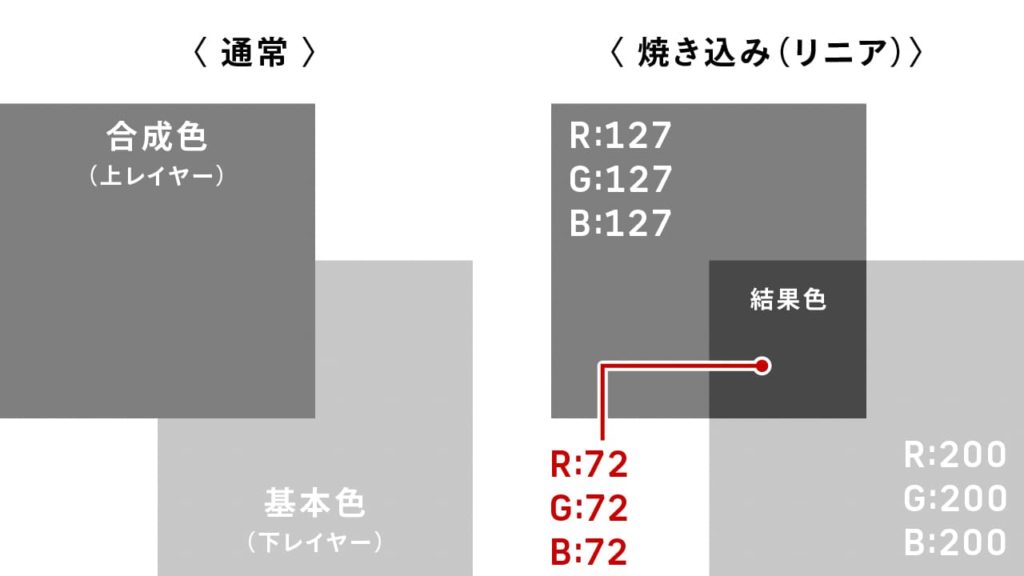
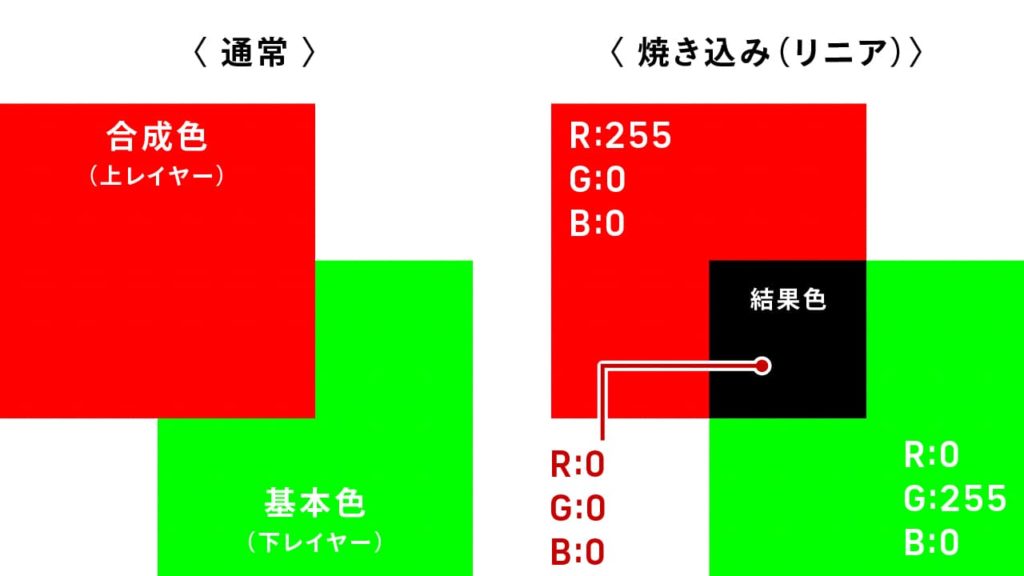
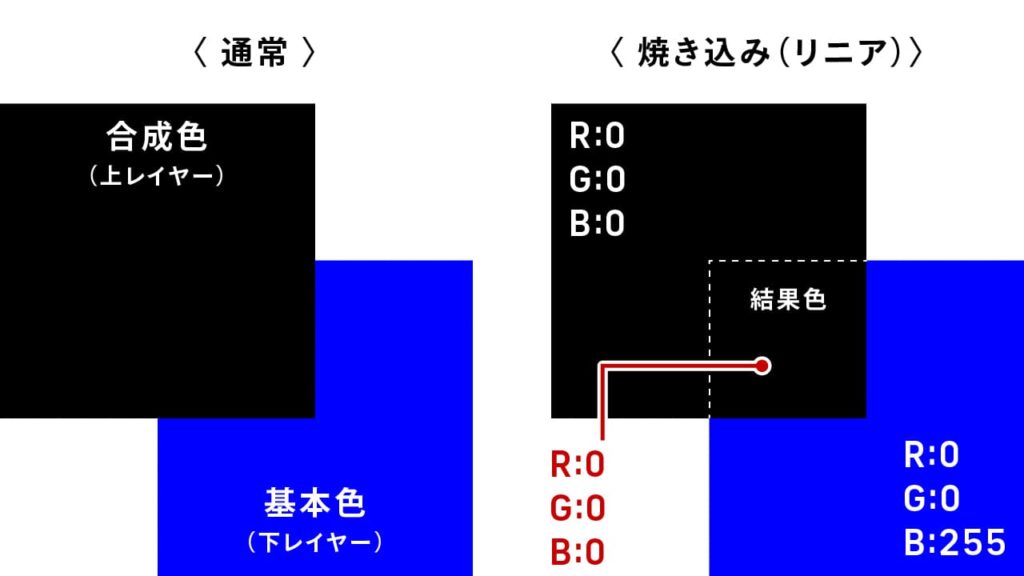
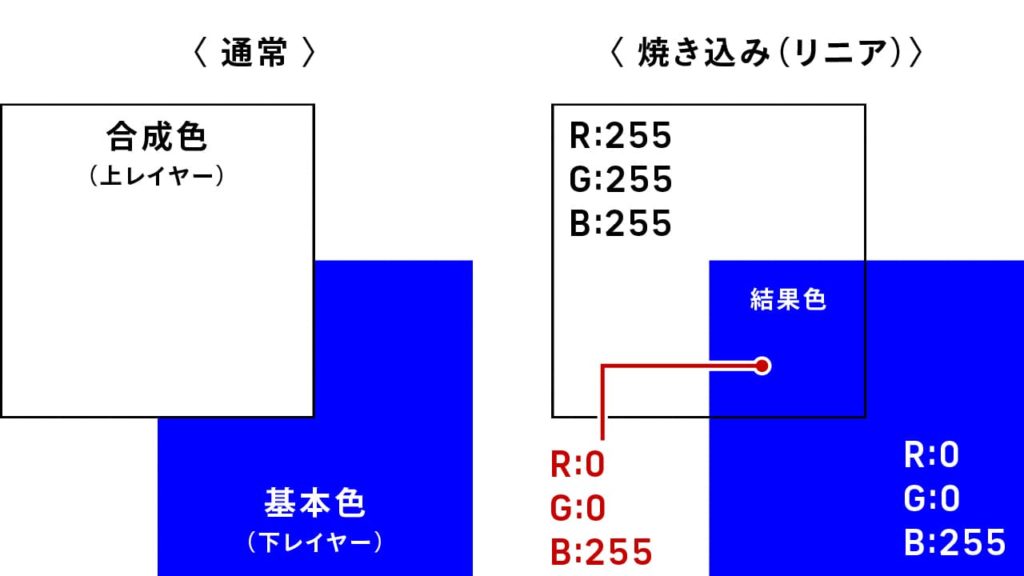
描画モードで合成をするとき、上のレイヤーを「合成色」、下のレイヤーを「基本色」、合成によって表示される色を「結果色」と呼びます。
| 呼び方 | 内容 |
|---|---|
| 合成色 | 上のレイヤー |
| 基本色 | 下のレイヤー |
| 結果色 | 合成結果 |

描画モード[焼き込み(リニア)]とは
[焼き込み(リニア)]モードは、[焼き込みカラー]モードと似ています。[焼き込みカラー]モードは、暗い箇所がより暗くなるため全体的にコントラストが強くなりますが、[焼き込みカラー(リニア)]モードは全体的に暗くなります。

結果色のRGB値を計算式で確認する
R・G・Bそれぞれの値を以下の式で計算します。
結果色 = (合成色 + 基本色) – 255
※結果色の数値がマイナスだった場合は「0」とします。
【計算してみよう!】
フォームで簡単に計算できるようにしました。
興味のある方は使用ください。
さまざまなパターンで確認
パターンA
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 230 | 100 |
| 基本色 | 230 | 80 | 80 |
| 結果色 | 75 | 55 | 0 |

〈R値の求め方の場合〉
結果色 = (合成色 + 基本色) - 255
結果色 = (100 + 230) - 255
結果色 = (330) - 255
結果色 = 75
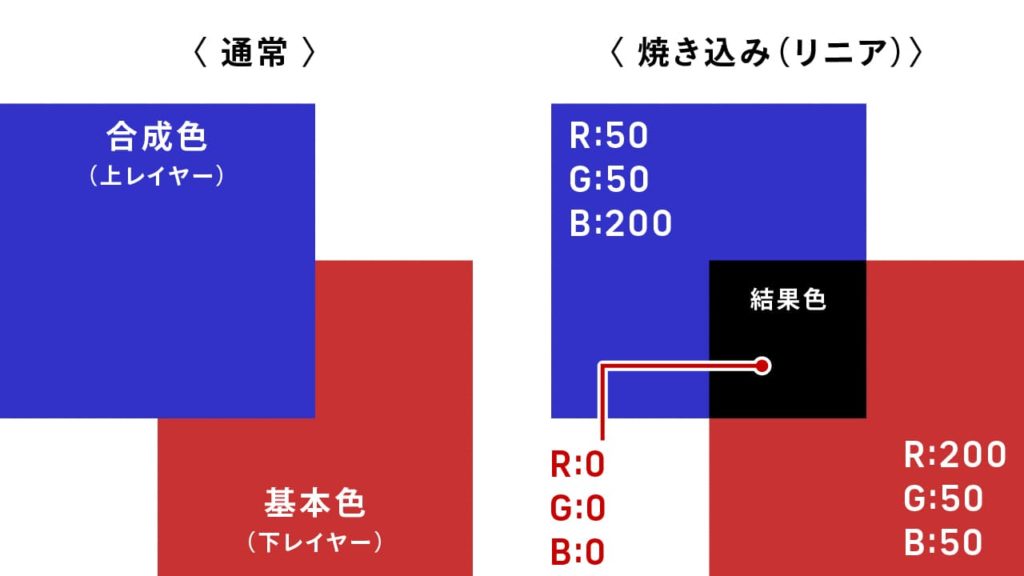
パターンB
| R | G | B | |
|---|---|---|---|
| 合成色 | 50 | 50 | 200 |
| 基本色 | 200 | 50 | 50 |
| 結果色 | 0 | 0 | 0 |

〈R値の求め方の場合〉
結果色 = (合成色 + 基本色) - 255
結果色 = (50 + 200) - 255
結果色 = (250) - 255
結果色 = -5
結果色 = 0
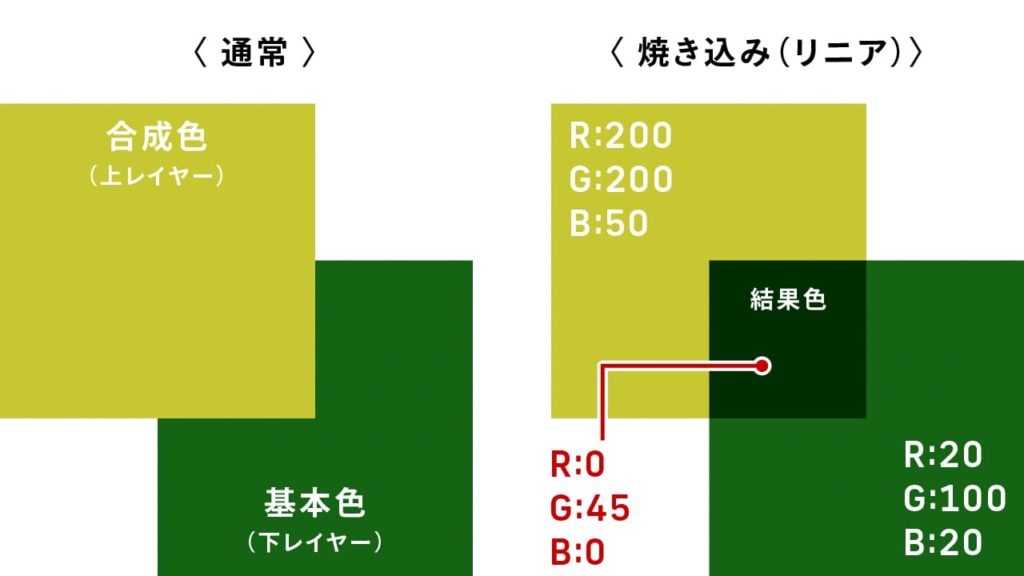
パターンC
| R | G | B | |
|---|---|---|---|
| 合成色 | 200 | 200 | 50 |
| 基本色 | 20 | 100 | 20 |
| 結果色 | 0 | 45 | 0 |

〈R値の求め方の場合〉
結果色 = (合成色 + 基本色) - 255
結果色 = (200 + 20) - 255
結果色 = (220) - 255
結果色 = -35
結果色 = 0
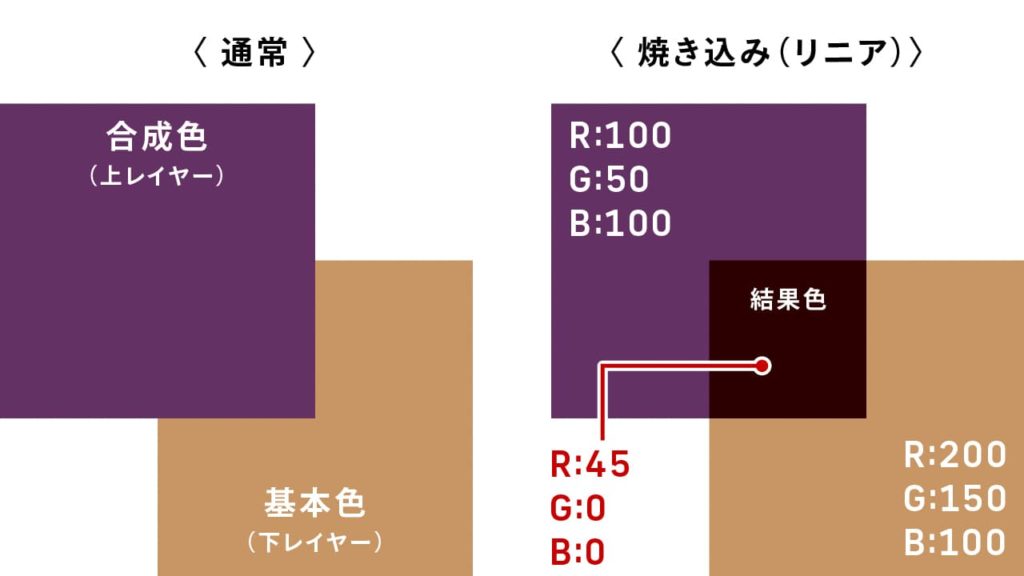
パターンD
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 50 | 100 |
| 基本色 | 200 | 150 | 100 |
| 結果色 | 45 | 0 | 0 |

〈R値の求め方の場合〉
結果色 = (合成色 + 基本色) - 255
結果色 = (100 + 200) - 255
結果色 = (300) - 255
結果色 = 45
パターンE
| R | G | B | |
|---|---|---|---|
| 合成色 | 127 | 127 | 127 |
| 基本色 | 200 | 200 | 200 |
| 結果色 | 72 | 72 | 72 |

〈R値の求め方の場合〉
結果色 = (合成色 + 基本色) - 255
結果色 = (127 + 200) - 255
結果色 = (327) - 255
結果色 = 72
パターンF
| R | G | B | |
|---|---|---|---|
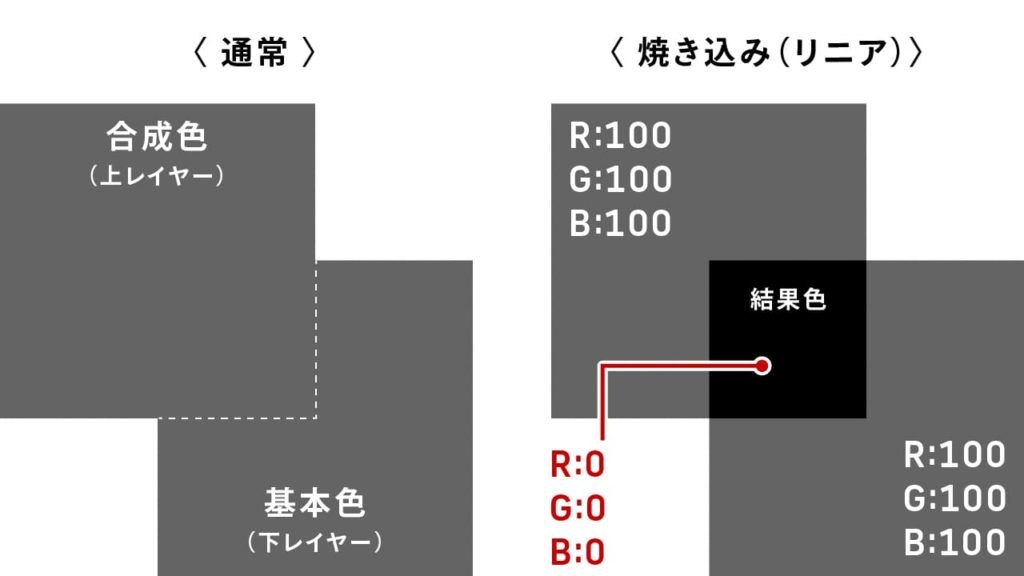
| 合成色 | 100 | 100 | 100 |
| 基本色 | 100 | 100 | 100 |
| 結果色 | 0 | 0 | 0 |

〈R値の求め方の場合〉
結果色 = (合成色 + 基本色) - 255
結果色 = (100 + 100) - 255
結果色 = (200) - 255
結果色 = -55
結果色 = 0
パターンG
| R | G | B | |
|---|---|---|---|
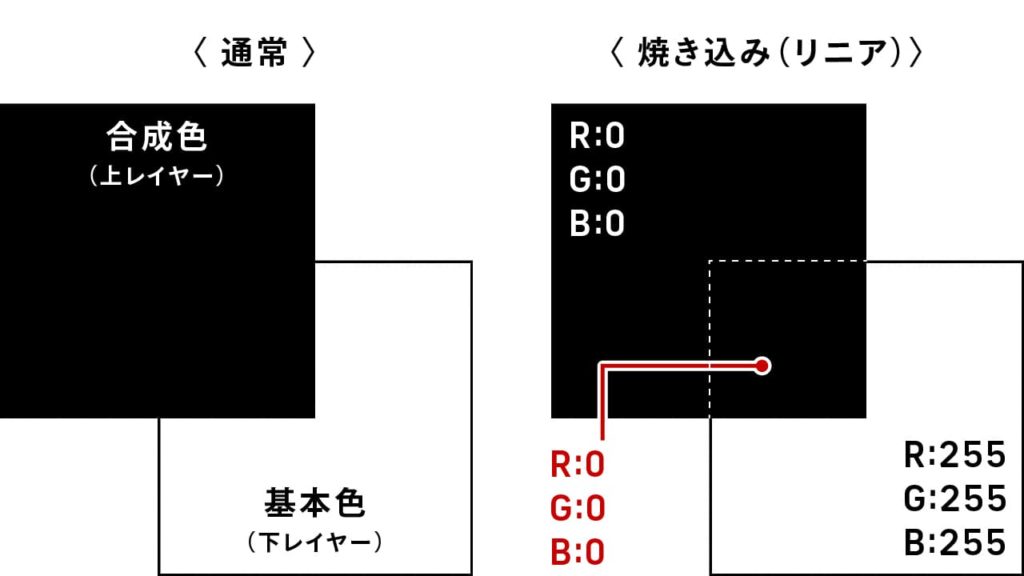
| 合成色 | 0 | 0 | 0 |
| 基本色 | 255 | 255 | 255 |
| 結果色 | 0 | 0 | 0 |

〈R値の求め方の場合〉
結果色 = (合成色 + 基本色) - 255
結果色 = (0 + 255) - 255
結果色 = (255) - 255
結果色 = 0
パターンH
| R | G | B | |
|---|---|---|---|
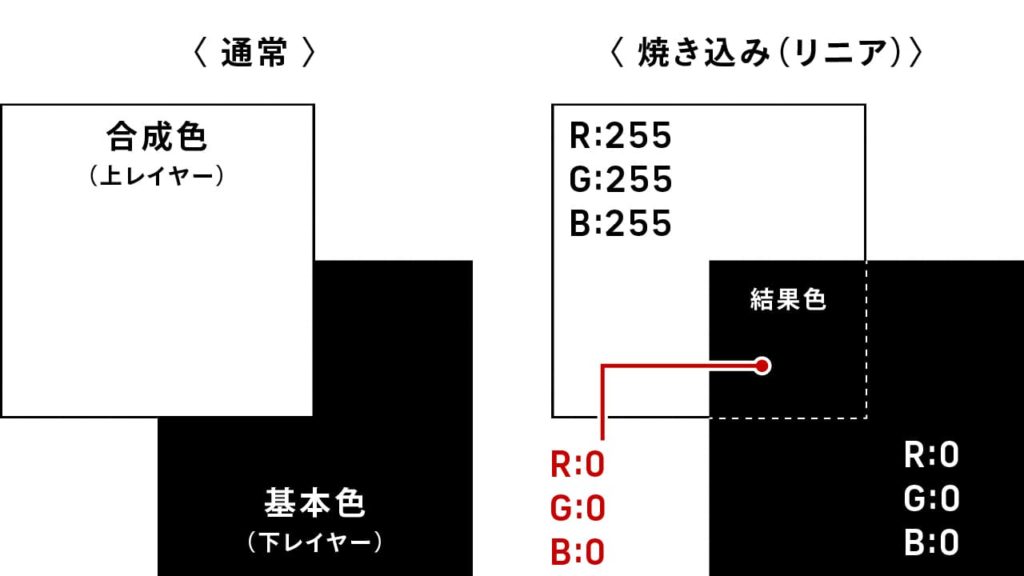
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 0 |
| 結果色 | 0 | 0 | 0 |

〈R値の求め方の場合〉
結果色 = (合成色 + 基本色) - 255
結果色 = (255 + 0) - 255
結果色 = (255) - 255
結果色 = 0
パターンI
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 0 | 0 |
| 基本色 | 0 | 255 | 0 |
| 結果色 | 0 | 0 | 0 |

〈R値の求め方の場合〉
結果色 = (合成色 + 基本色) - 255
結果色 = (255 + 0) - 255
結果色 = (255) - 255
結果色 = 0
パターンJ
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 0 |

〈R値の求め方の場合〉
結果色 = (合成色 + 基本色) - 255
結果色 = (0 + 0) - 255
結果色 = (0) - 255
結果色 = -255
結果色 = 0
パターンK
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 255 |

〈R値の求め方の場合〉
結果色 = (合成色 + 基本色) - 255
結果色 = (255 + 0) - 255
結果色 = (255) - 255
結果色 = 0
いかがでしたでしょうか。
ポイントを3つにまとめました。
【焼き込み(リニア)3つのポイント】
(1)焼き込み(リニア)カラーモードは色が暗くなる
(2)焼き込みカラーより暗くなるのが焼き込み(リニア)モード
(3)合成色・基本色どちらかが白色(255)の場合、色に変化はない
この3つのポイントを覚えておくとよいでしょう。
画像で変化を確認する
[焼き込み(リニア)]モードで合成するとどのように画像が変化するか検証してみました。検証の仕方は、同じ画像を重ねて合成色(上のレイヤー)のモードを[焼き込み(リニア)]に変更しておこなっています。
検証 A



検証 B



検証 C



検証 D



検証 E



検証 F



検証 G



検証 H



いかがでしたでしょうか?
画像のコントラストが強まり、画像全体が暗くなったと思います。ただし、[焼き込みカラー]同様、画像に対して適用するときは効果が強すぎるかと思いますので、不透明度を下げて調整するのをおすすめします。
効果が強すぎる場合は、不透明度で調整しよう。

描画モード[焼き込み(リニア)]の使用シーン
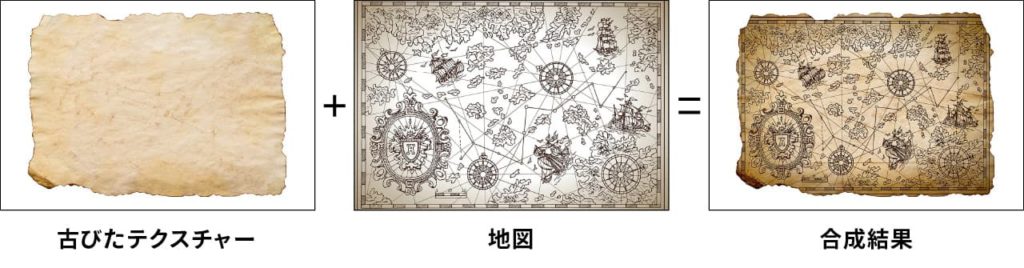
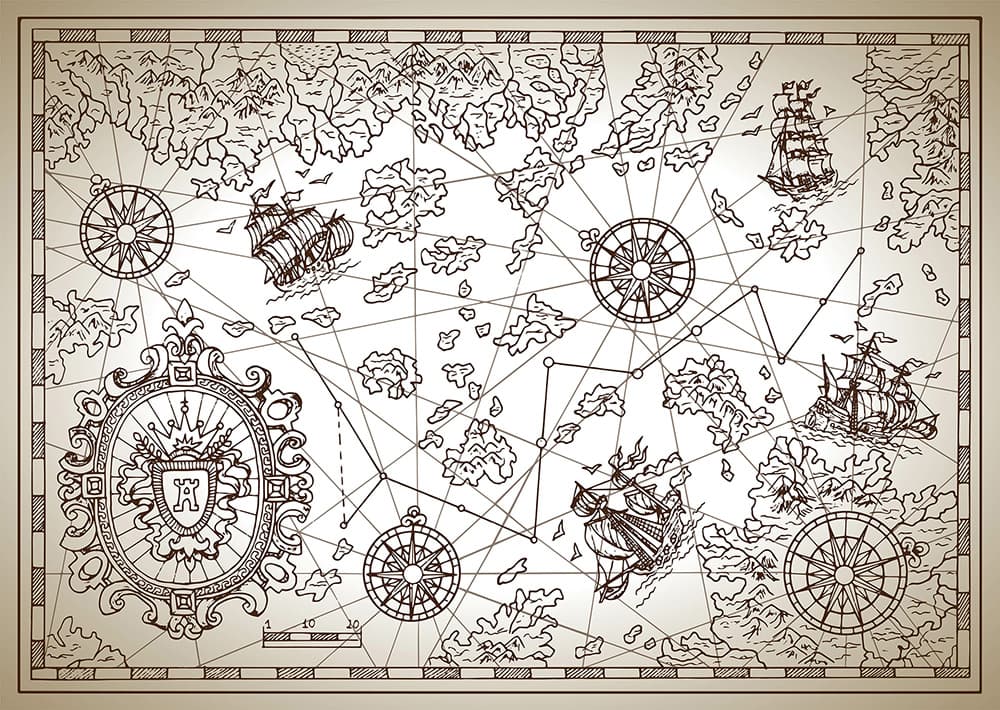
古びた地図を表現
ここでは、年代物の地図の雰囲気を表現してみました。


使用する素材は下記サイトからダウンロードできます。


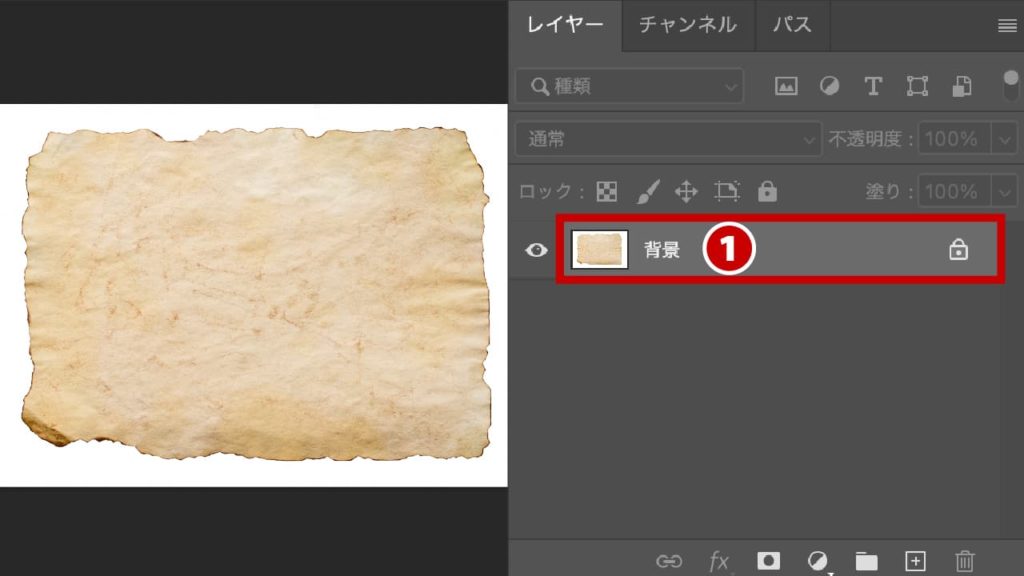
- STEP.01古びたテクスチャ画像を開き、上に地図の画像を配置する
古びたテクスチャ画像を開きます❶。

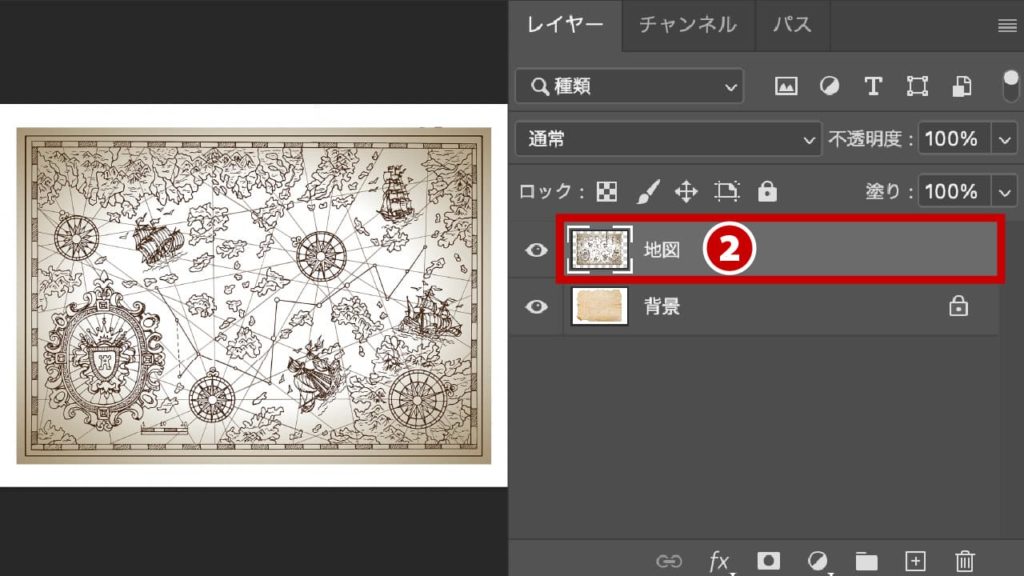
次に、地図の画像を開き古びたテクスチャ画像の上に重ねます。レイヤー名を「地図」に変更しました❷。

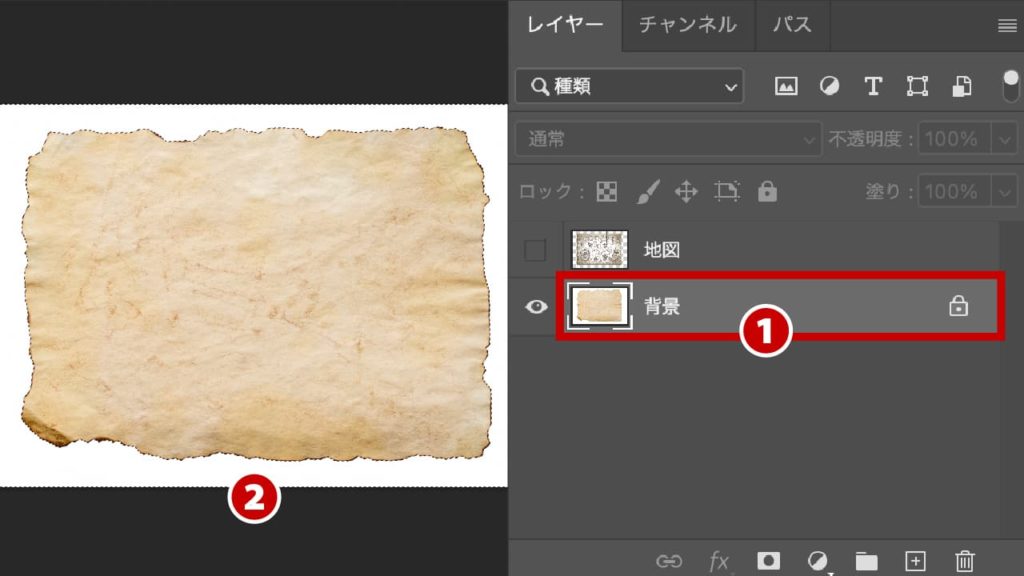
- STEP.02地図レイヤーをレイヤーマスクで切り抜く
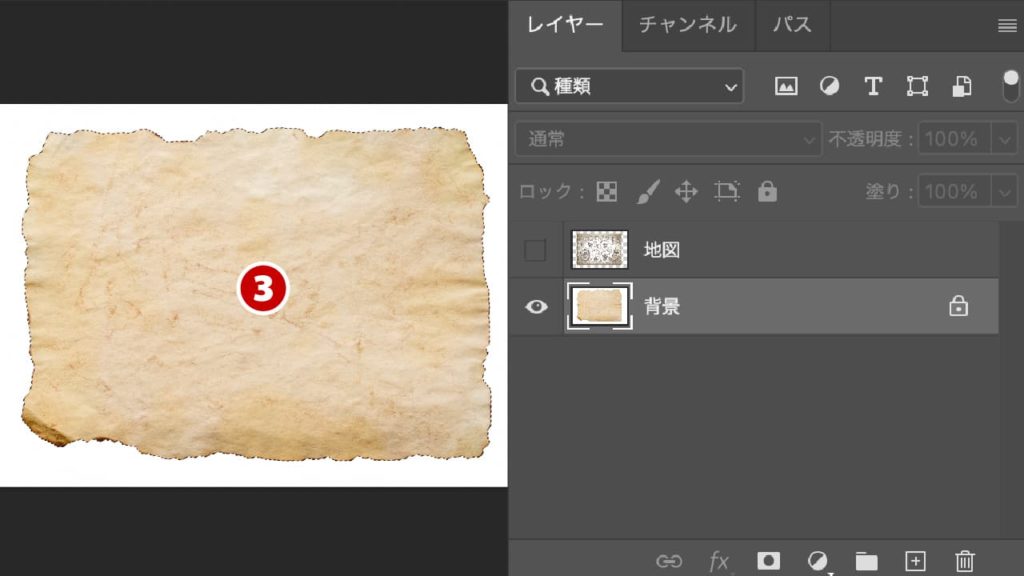
「背景」レイヤーを選択❶し、[自動選択ツール]
 でテクスチャ周辺の白い部分❷の選択範囲を作成します。
でテクスチャ周辺の白い部分❷の選択範囲を作成します。分かりやすいよう、地図レイヤーは非表示にしています。

作成した選択範囲を⌘command(Ctr)+Shift+Iを押し、反転させます。選択範囲がテクスチャ部分に変わりました❸。

地図レイヤーを選択し❹、レイヤーパネル下部にある[レイヤーマスクを追加]ボタン
 ❺をクリックし、レイヤーマスクを追加します❻。
❺をクリックし、レイヤーマスクを追加します❻。
余分な部分の地図が非表示になり、古いテクスチャエリアにのみ地図が表示されました。

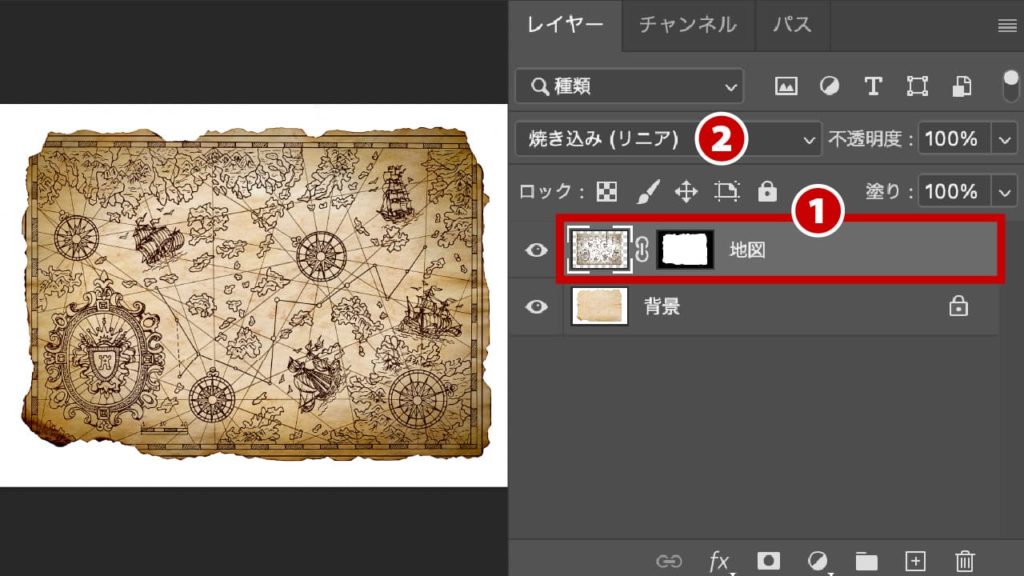
- STEP.03描画モードを[焼き込み(リニア)]に変更する
地図レイヤー❶の描画モードを[焼き込み(リニア)]❷に変更します。地図が古びたテクスチャに焼き込まれた感じになりました。

- STEP.04完成


左:Before / 右:After
その他 使用シーン
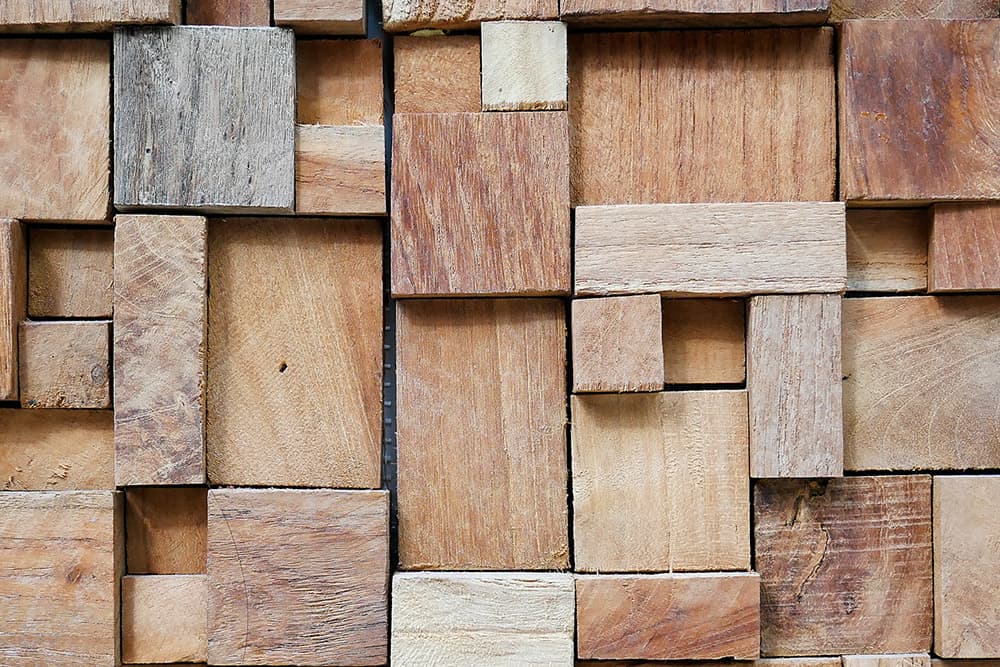
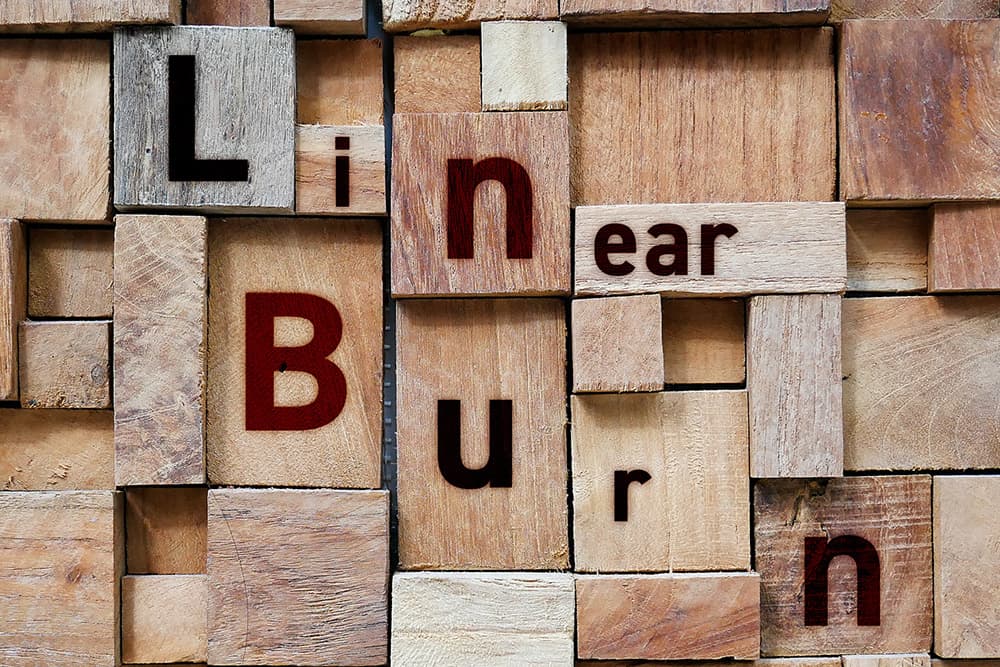
木に焼印
木などに焼印したような合成をする際に使用できます。
ここでは、木のブロックに文字を焼印している雰囲気を表現しています。文字を複製して濃さを調整し、滲みまで作成しています。
実際は焼印で生じる凹みをつくると、さらにリアリティーがでてきますが、[焼き込み(リニア)]のみで表現しました。



まとめ
ご覧いただいた通り、[焼き込み(リニア)]モードは[焼き込みカラー]モードをさらに暗くした効果を得ることができます。画像のコントラストが強まり、画像全体がより暗くなります。使えそうなシーンがあれば是非使ってみてください。
他の描画モードも是非チェックしてみてください。下記記事でご覧いただけます。





コメント