描画モードとは
描画モードとは、上のレイヤー(前面レイヤー)と下のレイヤー(背面レイヤー)を合成する機能です。
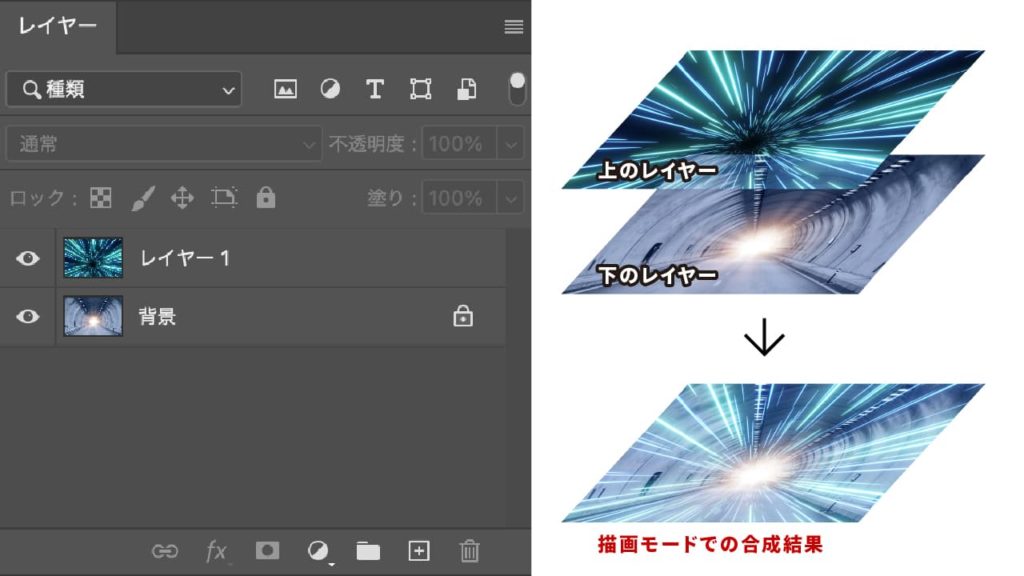
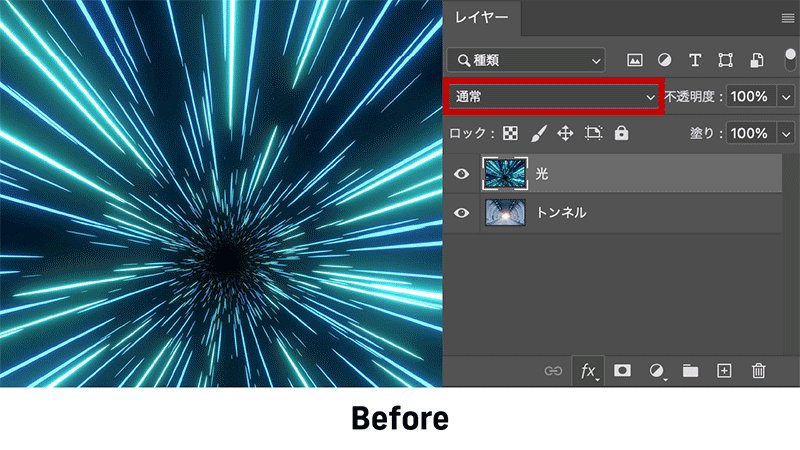
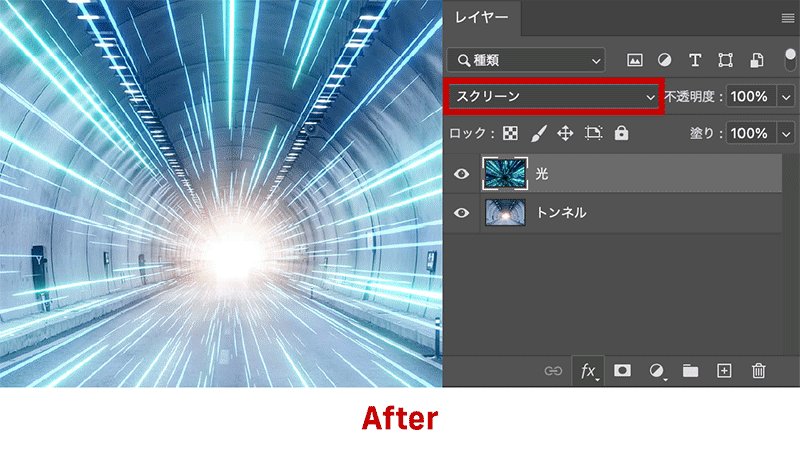
Photoshopはレイヤーの重なり順が表示される順番となるので、上のレイヤーが表示され下のレイヤーは上のレイヤーに隠れてしまい表示されません。しかし、描画モードを変更することで、重なり合ってるレイヤー同士を合成し、様々な表現をすることが可能になります。例えば、次図のように「放射状の光」と「トンネル」の画像を描画モードを変更して合成してみます。




このように、描画モードを変更することで上のレイヤーと下のレイヤーを合成することができます。

描画モードで合成をするとき、上のレイヤーを「合成色」、下のレイヤーを「基本色」、合成によって表示される色を「結果色」と呼びます。

描画モードの設定方法
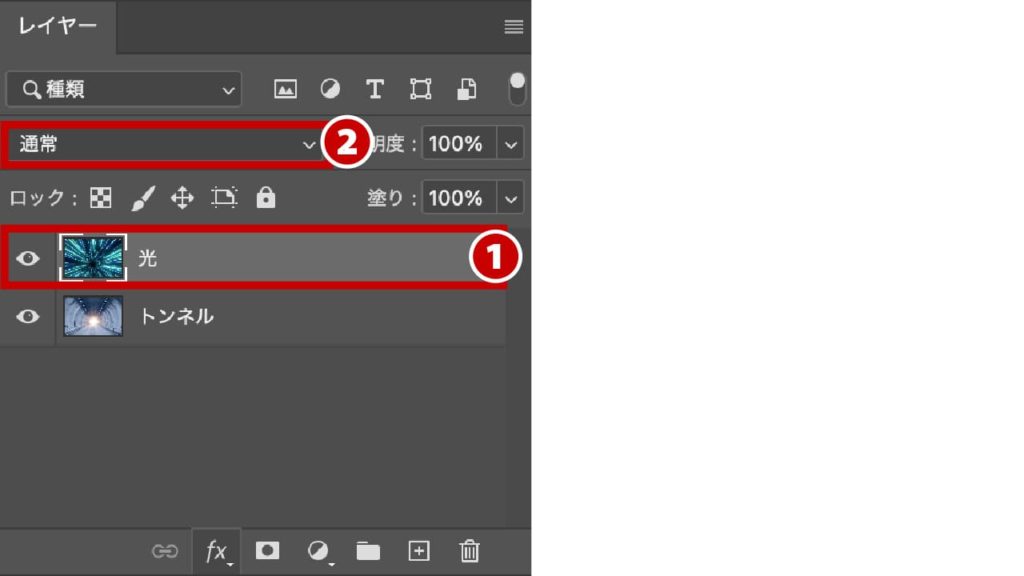
描画モードはレイヤーパネルから設定します。合成色となる上のレイヤー(ここでは光)を選択❶し、レイヤーパネル左上の「通常」のタブ❷をクリックします。

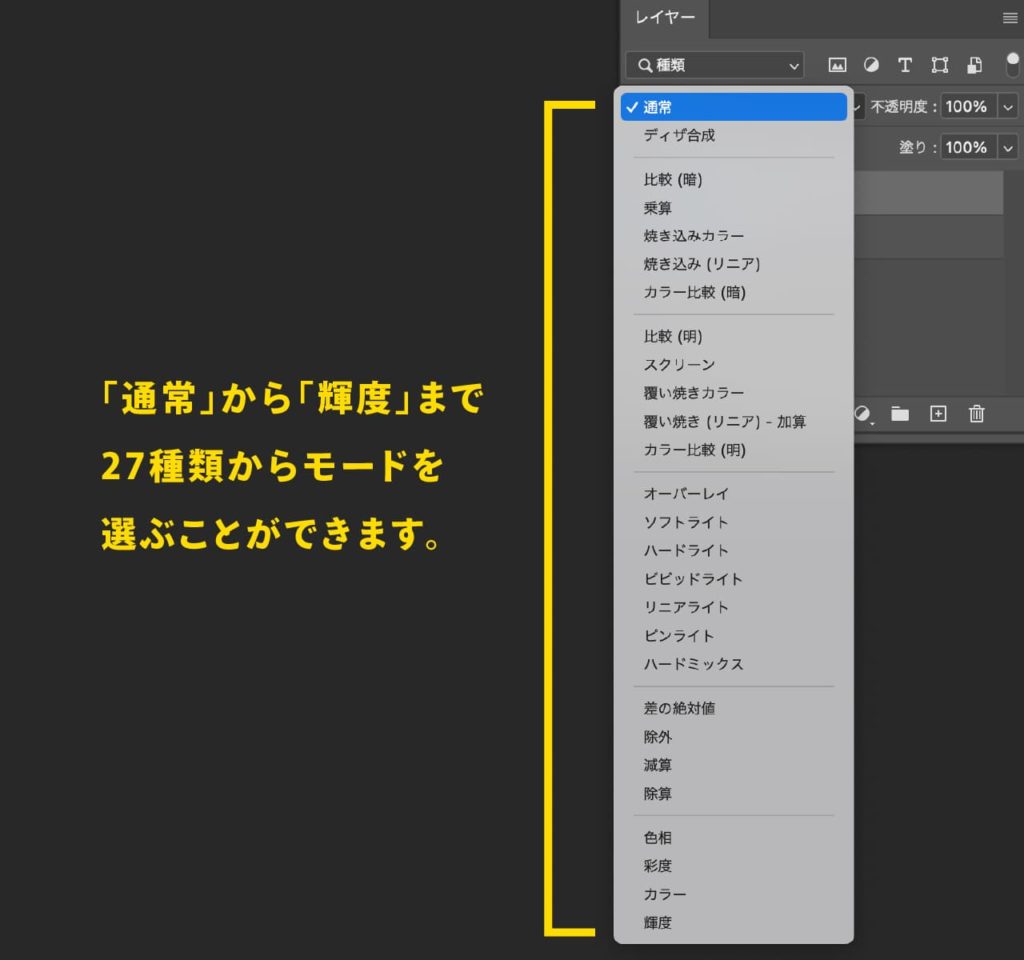
タブが展開し、「通常」〜「輝度」まで27のモードが表示されます。

ここでは描画モードを「スクリーン」に変更して合成しました。スクリーンの詳しい説明は下の方に記載していますので後ほど確認してください。

描画モードの種類とカテゴリー
描画モードは「通常」から「輝度」まで27種類あり、6つのカテゴリーに分類されています。分類ごとに線が引かれていますが、分かりやすく整理してみました。

| カテゴリ | モード | 内容 |
|---|---|---|
| 通常 | ● 通常 ● ディザ合成 | 下のレイヤーの影響をうけない |
| 暗くなる よく使用するカテゴリ | ● 比較(暗) ● 乗算 ★ ● 焼き込みカラー ● 焼き込み(リニア) ● カラー比較(暗) ★ 一般的に使用頻度が高いモード | 色をかけあわせて暗くする |
| 明るくなる よく使用するカテゴリ | ● 比較(明) ● スクリーン ★ ● 覆い焼きカラー ● 覆い焼き(リニア)-加算 ● カラー比較(明) ★ 一般的に使用頻度が高いモード | 色をかけあわせて明るくする |
| コントラストを高める よく使用するカテゴリ | ● オーバーレイ ★ ● ソフトライト ★ ● ハードライト ● ビビッドライト ● リニアライト ● ピンライト ● ハードミックス ★ 一般的に使用頻度が高いモード | 明暗の強さをはっきりさせる |
| 比較して合成 | ● 差の絶対値 ● 除外 ● 減算 ● 除算 | 上下のレイヤーを比較して合成 |
| HSLを元に合成 | ● 色相 ● 彩度 ● カラー ● 輝度 | 色の三属性(色相・彩度・明度)を元に合成 ※色相:Hue/彩度:Saturation/明度:Brightness) |
6つのカテゴリーと27種類のモード
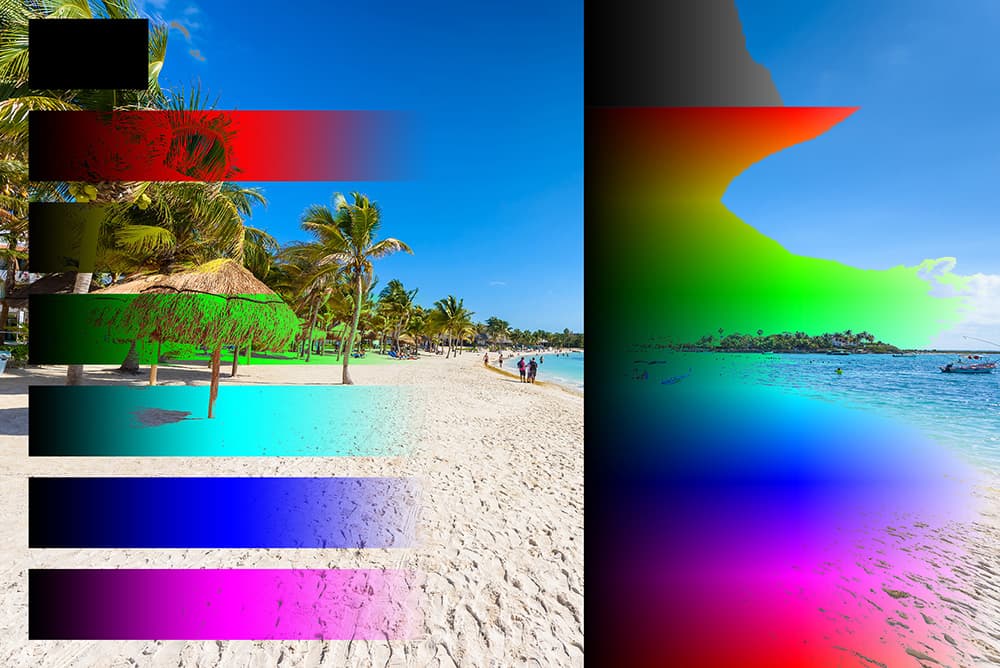
ここではサンプル画像を使用して、
描画モードを変更すると見た目がどのように変化するのか検証をおこなっていきます。
検証するのは下記2パターンです。
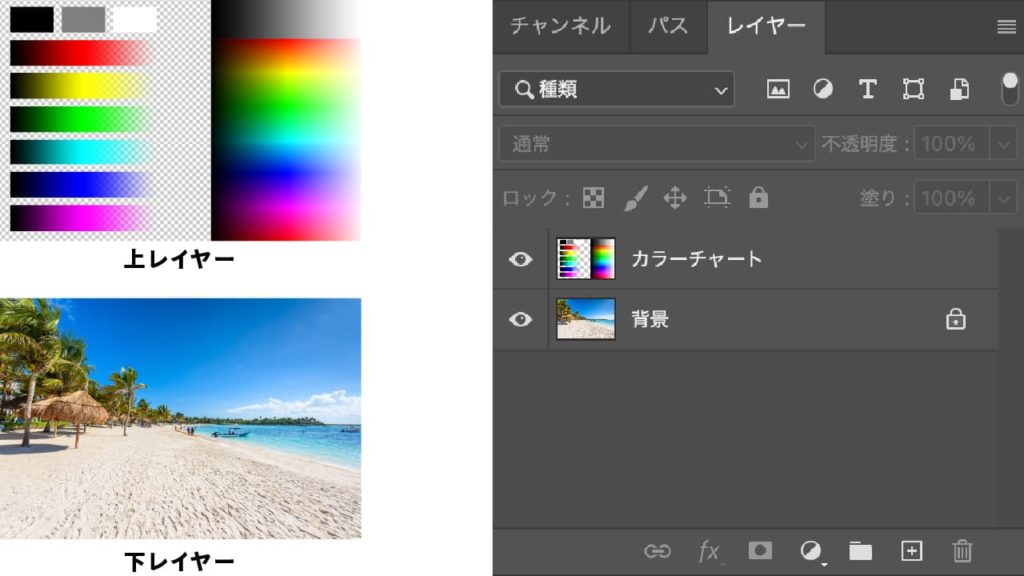
パターンA
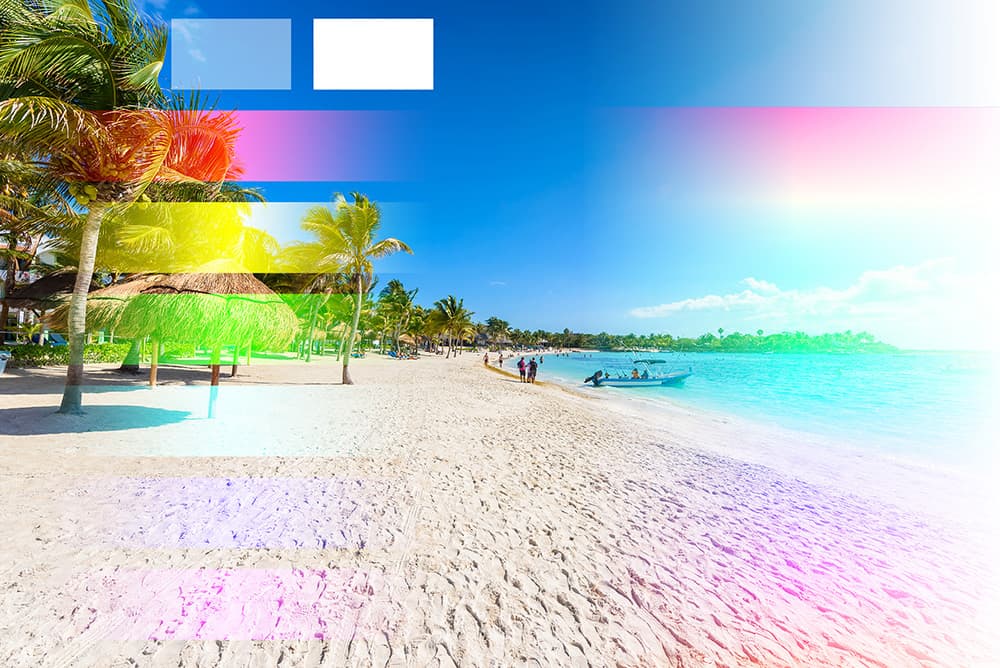
上レイヤー(合成色)にカラーチャートを配置し、下レイヤー(基本色)に海の画像を配置しています。
上レイヤーのカラーチャートに対して描画モードを変更して検証します。

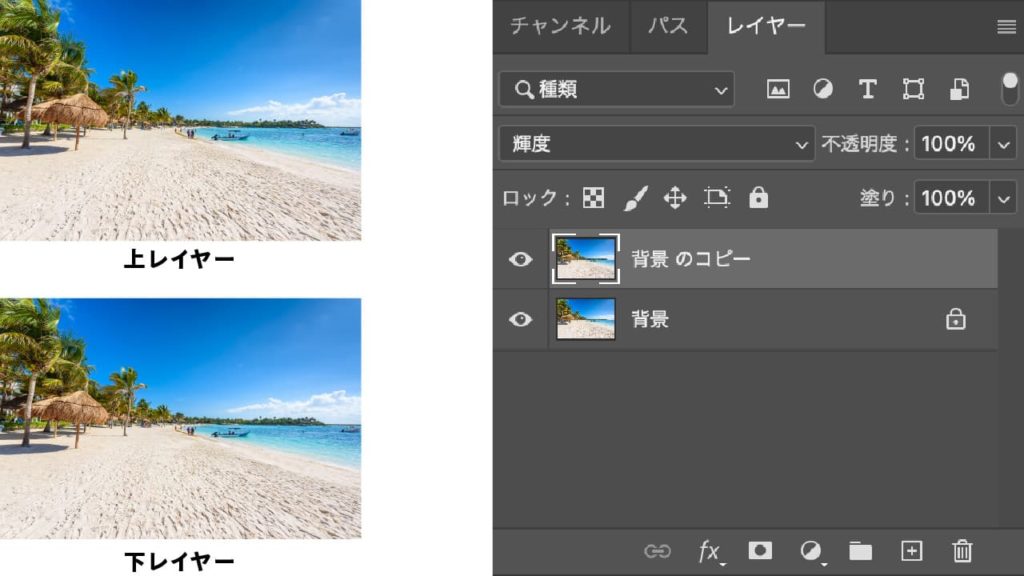
パターンB
上レイヤー(合成色)と下レイヤー(基本色)両方に同じ海の画像を配置しています。
上レイヤーの画像に対して描画モードを変更して検証します。

通常カテゴリ
01:通常
「通常」モードは初期設定の状態です。
下のレイヤーに影響されることなく、通常通り上のレイヤーが表示されたままとなります。
「通常」モードは描画モードの無効状態となります。なので初期設定なんですね。
パターンA

パターンB

02:ディザ合成
ディザ合成モードは、ノイズ効果を与えることができる描画モードです。
不透明度によってノイズの量が変わります。
不透明度100%の状態では変化がなく、不透明度を下げていくとノイズの濃度が減っていきます。
パターンA
透明になっている箇所だけノイズになっています。



パターンB
透明な部分がないので、見た目に変化はありません。



暗くなるカテゴリ
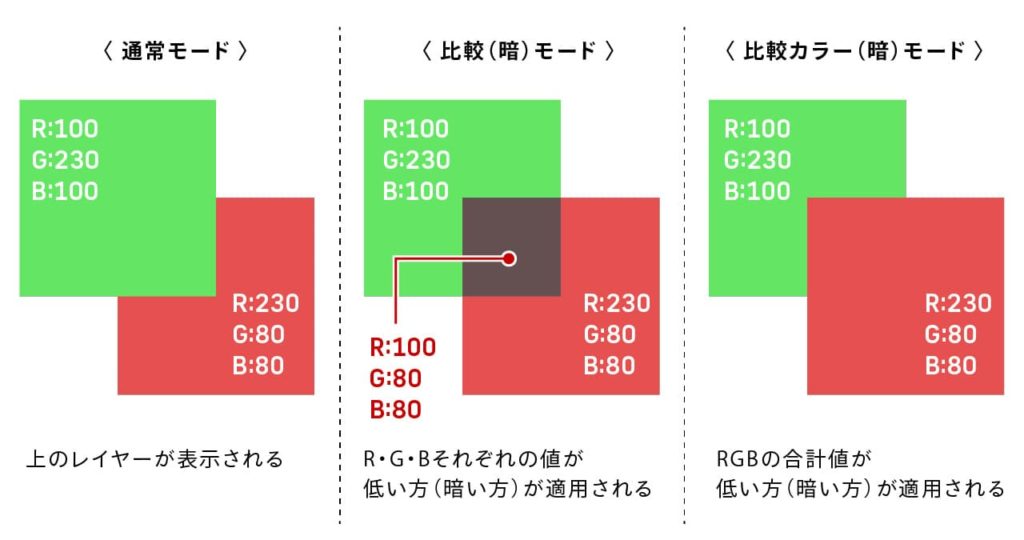
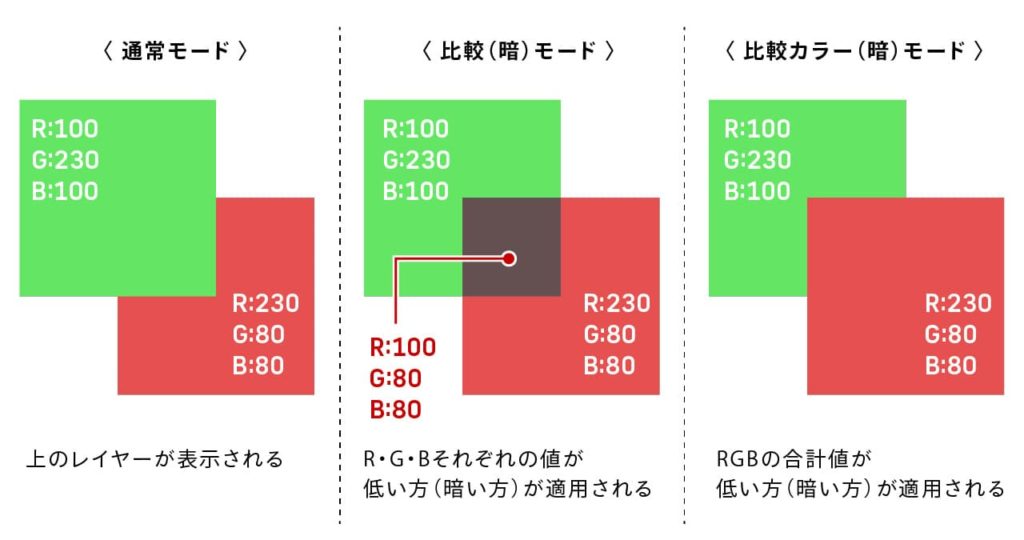
03:比較(暗)
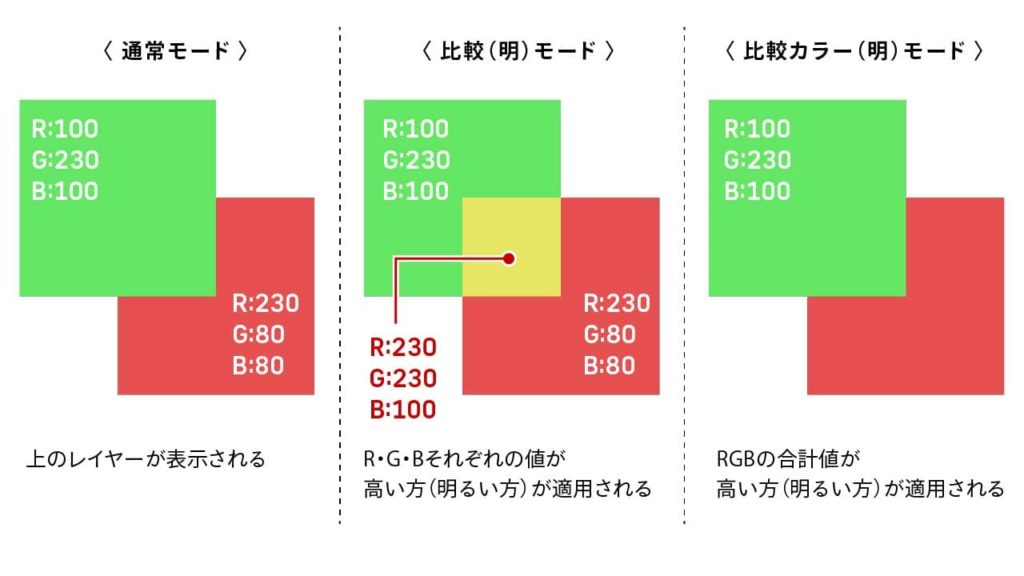
「比較(暗)」モードは、上下のレイヤーの色を比較しR・G・B値の数値が低い方(暗い方)を適用します。
RGB値が変わるので色は変化します。色を変化させたくなければ、[比較カラー(暗)]を選択しましょう。

パターンA
下レイヤー(基本色)と上レイヤー(合成色)のR・G・B値を比較し、暗い色だけ合成されます



パターンB
上下レイヤー同じ画像なので、見た目に変化はありません。



04:乗算
「乗算」モードは、絵の具を混ぜると暗くなっていくような減法混色がおこなわれます。
よって、上レイヤー(合成色)の色を下レイヤー(基本色)に塗って暗くしていく効果があります。
上レイヤー(合成色)の白色部分は変化がありません。
パターンA
上下のレイヤーの色が混ざり合い、色が暗く(濃く)なります



パターンB
上下のレイヤーの色が混ざり合い、色が暗く(濃く)なります



05:焼き込みカラー
「焼き込みカラー」モードは、名前の通り焼き込んだような合成ができます。
重なっている色を暗くし、コントラストを強めます。
パターンA
上下のレイヤーの色が重なった部分を暗くなり、コントラストが強くなります。



パターンB
上下のレイヤーの色が重なった部分を暗くなり、コントラストが強くなります。



06:焼き込み(リニア)
「焼き込み(リニア)」モードは、「焼き込みカラー」モードをさらに暗くしたような合成ができます。
重なっている色をさらに暗くし、コントラストを強めます。
パターンA
下のレイヤーを暗くしたあとに、設定中のレイヤーの色を合成します。



パターンB
下のレイヤーを暗くしたあとに、設定中のレイヤーの色を合成します。



07:カラー比較(暗)
上レイヤー(合成色)と下レイヤー(基本色)のRGBの合計値を比較し、値が低い方(より暗い色)を表示させます。[比較(暗)]と似ていますが、[比較(暗)]はRGBの合計値ではなく、R・G・Bそれぞれの値を比較しより暗い色を適用します。
[カラー比較(暗)]は色が変わらず、[カラー(暗)]は色が変わる可能性があります。

パターンA
上レイヤー(合成色)と下レイヤー(基本色)のRGB値の合計を比較して、値の低い方が適用されます。



パターンB
上レイヤー(合成色)と下レイヤー(基本色)の画像はまったく同じなので、RGB値も変わらず見た目は変化しない。



明るくなるカテゴリ
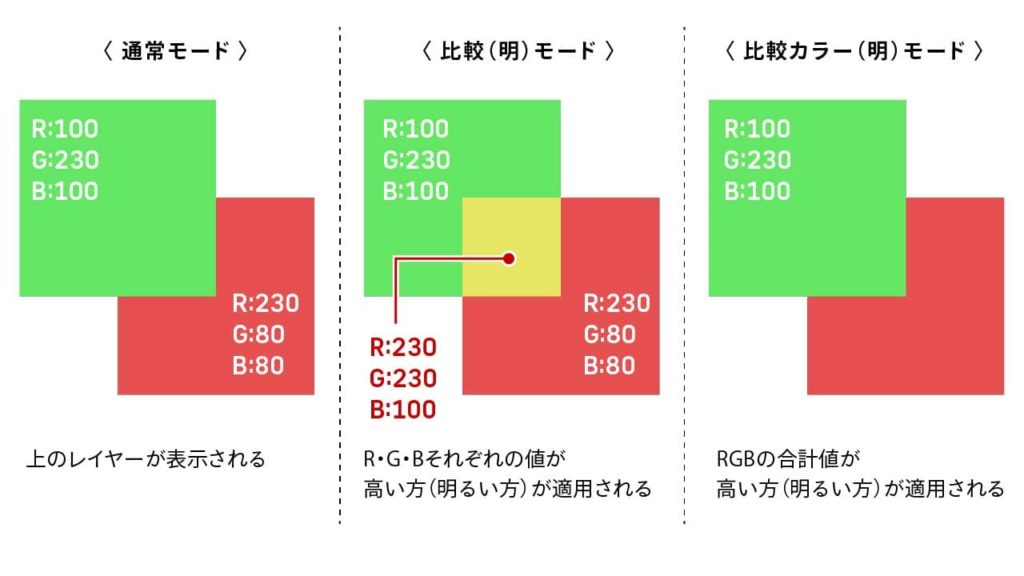
08:比較(明)
[比較(暗)]の反対の効果となります。上レイヤー(合成色)と下レイヤー(基本色)のR・G・Bの値を比較し値の高い方(明るい方)を適用します。
RGB値が変わるので色は変化します。色を変化させたくなければ、[比較カラー(明)]を選択しましょう。

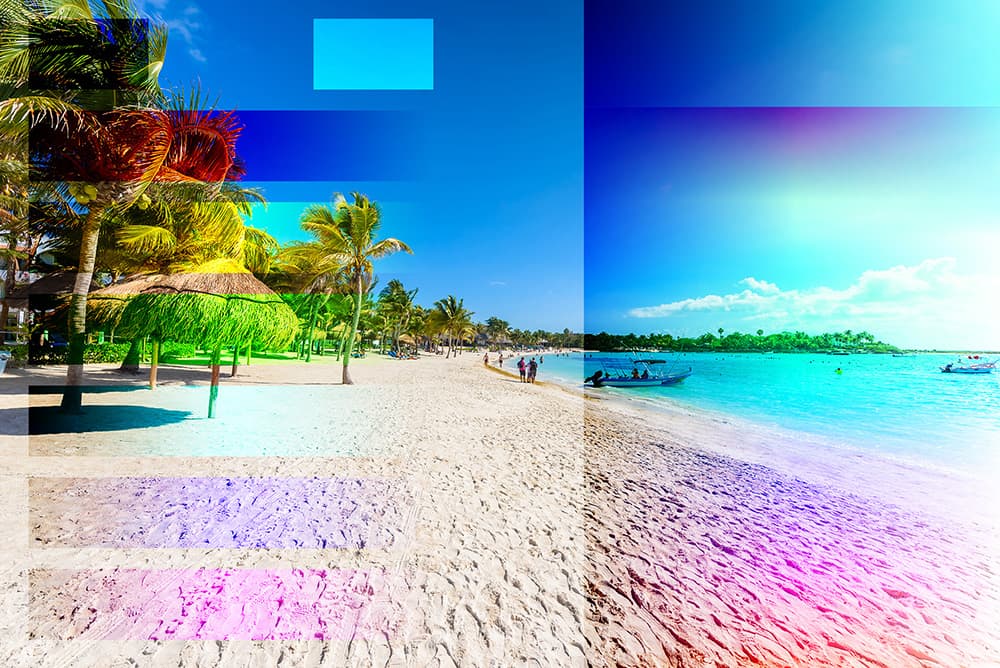
パターンA
下レイヤー(基本色)と上レイヤー(合成色)のR・G・B値を比較し、明るい色だけ合成されます



パターンB
上レイヤー(合成色)と下レイヤー(基本色)が同じ画像なので、表示は変わらない



09:スクリーン
乗算と反対の表示になります。加法混色と同じで、色をかけ合わせるほど明るくなり、白色に近づいていきます。黒色は透過され、白色は反映されます。
パターンA
黒色以外の色は明るくなります。



パターンB
同じ画像を重ねて適用させると、画像全体が明るくなります。



10:覆い焼きカラー
下レイヤー(基本色)を明るくしてコントラストを弱くし、上レイヤー(合成色)を反映します。結果として明るい箇所はより明るくなりますので、コントラストは強くなります。下レイヤー(基本色)の黒色は反映されず、そのまま黒いままとなります。
パターンA



パターンB



11:覆い焼き(リニア)- 加算
[覆い焼きカラー]よりさらに明るい結果になり、黒にも影響が反映されます。
パターンA



パターンB



12:カラー比較(明)
上レイヤー(合成色)と下レイヤー(基本色)のRGBの合計値を比較し、値が高い方(より明るい色)を表示させます。[比較(明)]と似ていますが、[比較(明)]はRGBの合計値ではなくR・G・Bそれぞれの値を比較し、より明るい色を適用します。
RGB値が変わらないので、色は変更されません。

パターンA



パターンB
合成色と基本色は同じ画像なので表示に変化はありません



コントラストを高めるカテゴリ
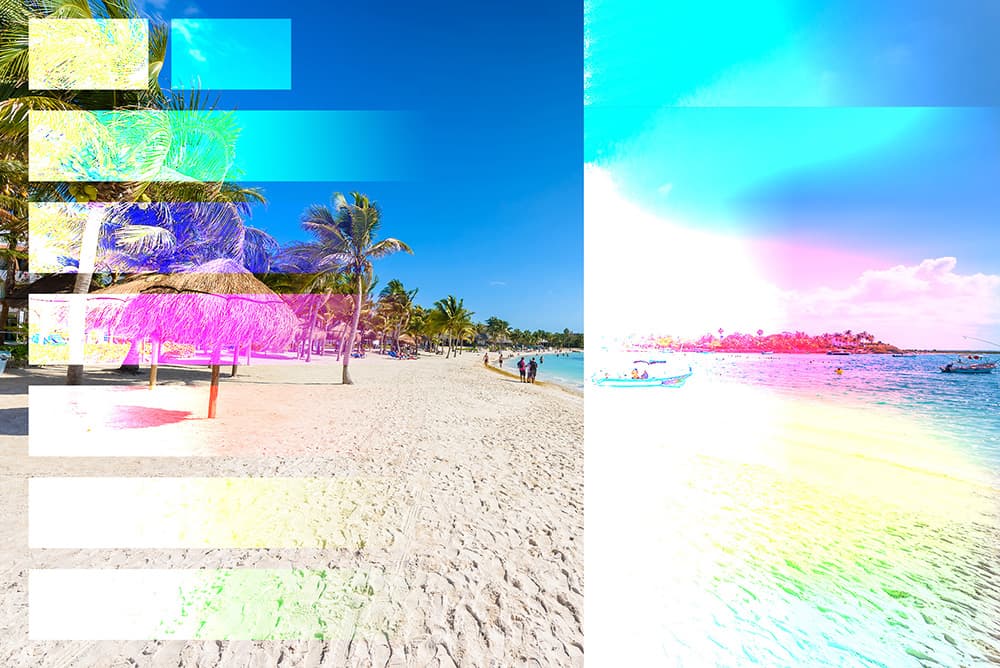
13:オーバーレイ
オーバーレイは、暗いところはより暗く、明るいところはより明るくするモードです。暗いところは[乗算]、明るいところは[スクリーン]の効果があります。したがって、明暗に差でてコントラストが強くなり、鮮やかな色合になります。
パターンA



パターンB



14:ソフトライト
基本的にオーバーレイと同じ効果を得ることができますが、オーバーレイよりコントラストが弱くなります。
パターンA



パターンB



15:ハードライト
基本的にオーバーレイと同じ効果を得ることができますが、オーバーレイよりコントラストが強くなります。
パターンA



パターンB



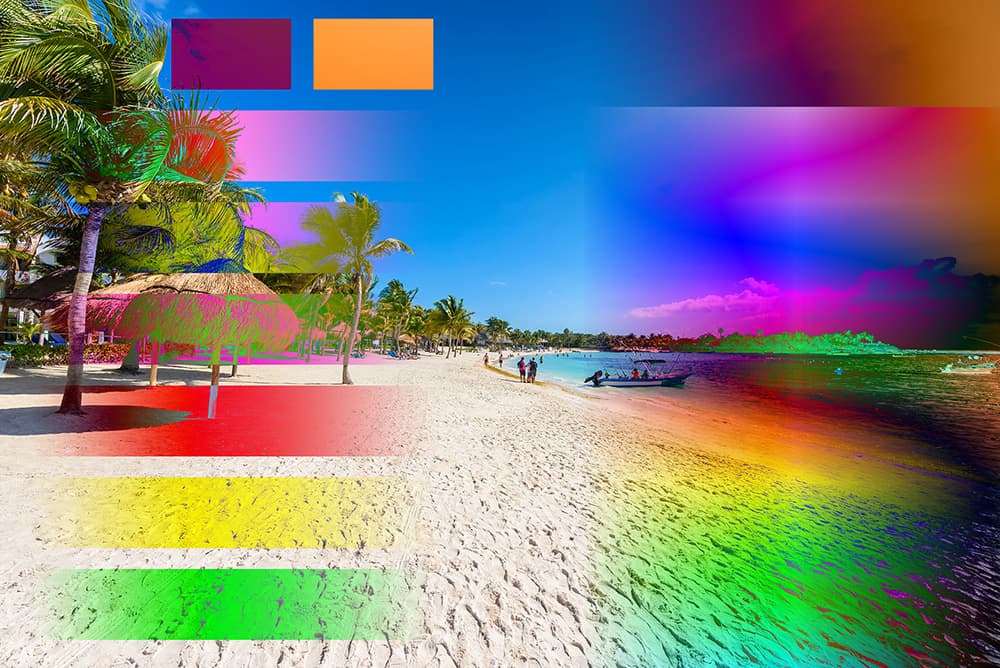
16:ビビッドライト
上レイヤー(合成色)の色味に応じてコントラストを高めたり、弱めたりします。また、カラーの焼き込みと覆い焼きも同時におこないます。全体的に鮮やかでコントラスト強めの印象になります。
パターンA



パターンB



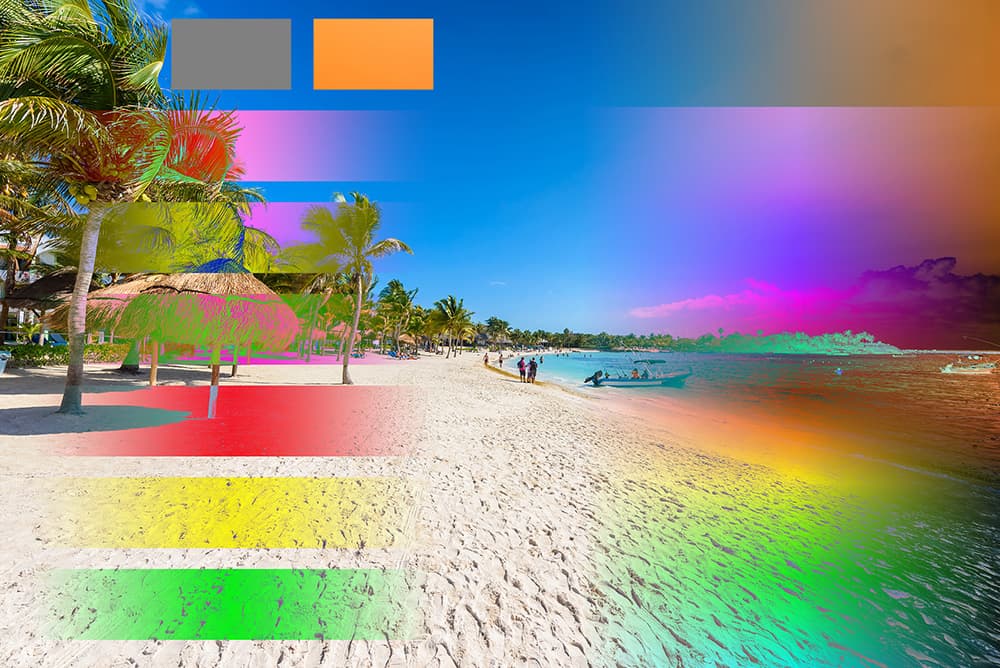
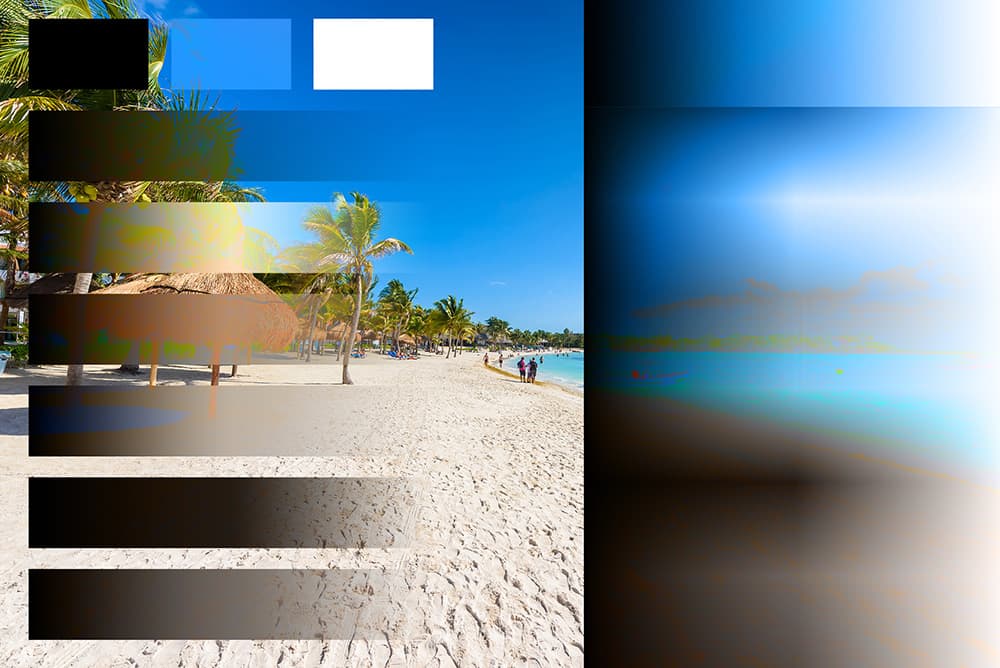
17:リニアライト
上レイヤー(合成色)の色味に応じて明るさを高めたり、弱めたりします。また、カラーの焼き込みと覆い焼きも同時におこないます。[ビビットライト]と似ていますが、コントラストではなく明度に対してアプローチしています。
パターンA



パターンB



18:ピンライト
上レイヤー(合成色)の色味に応じてカラーが置き換わります。明るさの度合いが50%グレーより明るい箇所は[比較(明)]になり、暗い部分は[比較(暗)]になります。したがって、まったく同じ画像を重ねた場合は何も変化しません。
パターンA



パターンB



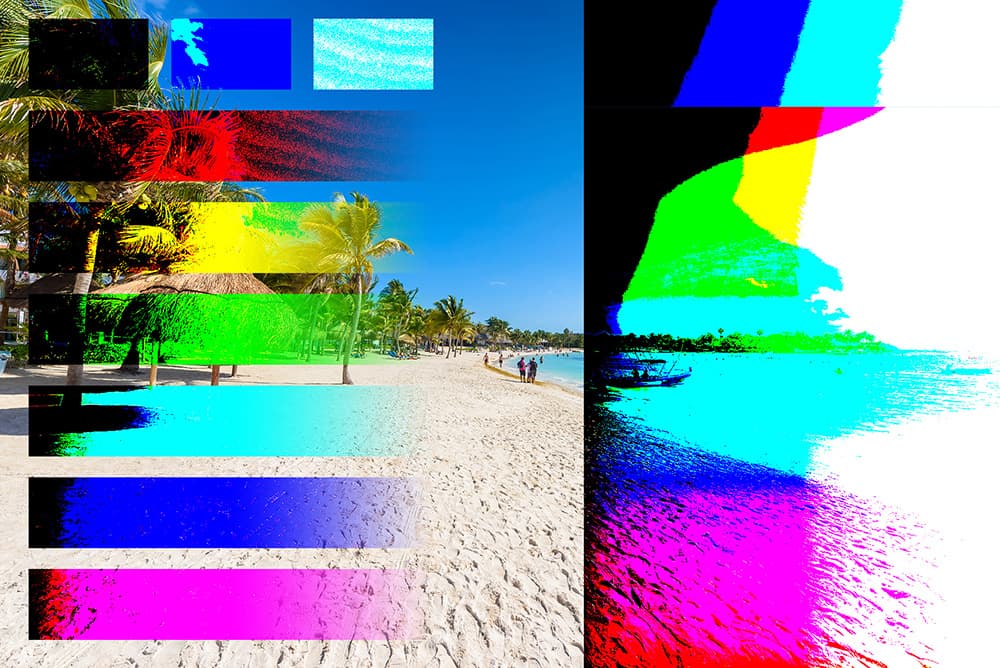
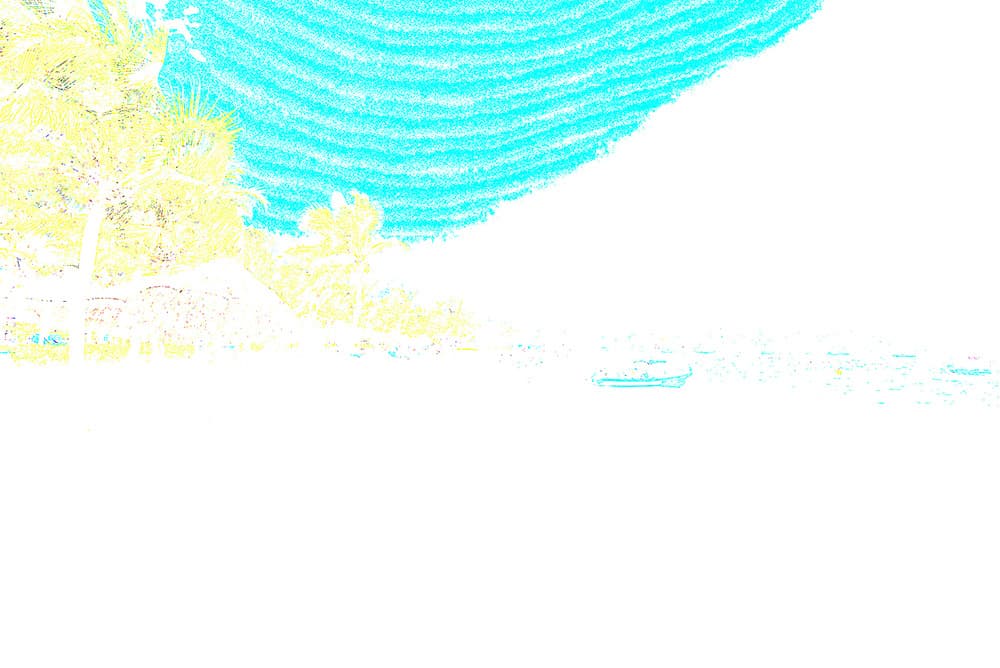
19:ハードミックス
上レイヤー(合成色)のRGB値を、下レイヤー(基本色)に追加します。合計値が255以上のものは255に、255以下の値は0になります。つまり、R・G・Bの値は0か255のいづれかに置き換わります。色はRGBの0か255の組み合わせでしか表現できなくなりますので、レッド・グリーン・ブルー・イエロー・シアン・マゼンタ・ホワイト・ブラックの色しか表示されません。
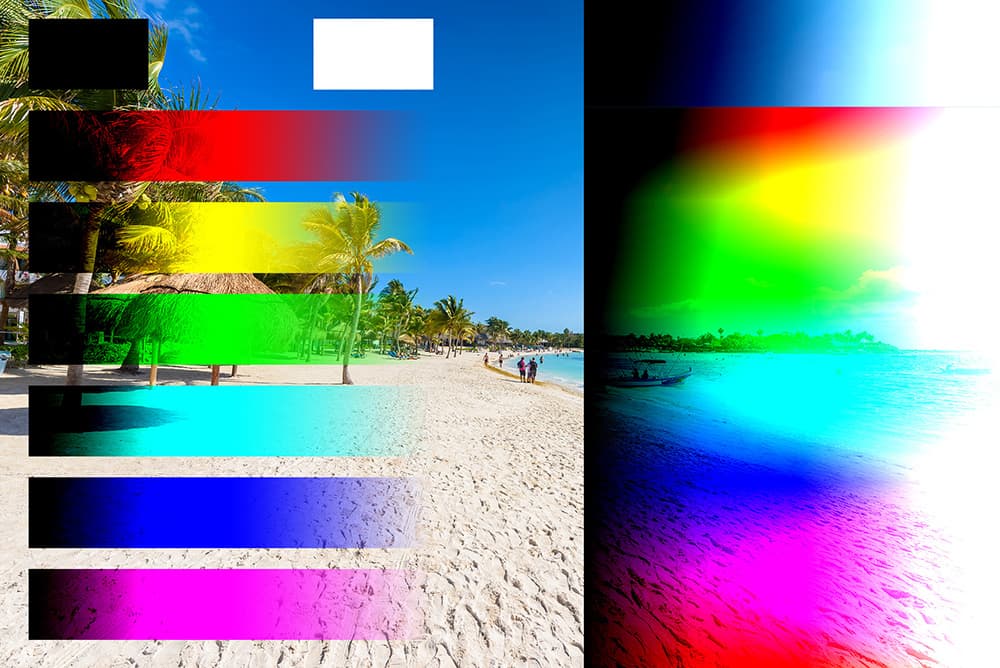
パターンA



パターンB



比較して合成カテゴリ
20:差の絶対値
上レイヤー(合成色)と下レイヤー(基本色)を比較し、RGB値の明るい部分から暗い部分を取り除いて合成されます。よって、見た目の印象としては明暗が反転したネガ表現のような結果になります。上レイヤーの白色の部分は色が反転し、黒色の部分は無視されます。同じ画像を重ねて適用させるとRGBの値が0になるので、黒色になります。
パターンA



パターンB



21:除外
実行している内容は[差の絶対値]と同じで、[差の絶対値]より少しコントラストが弱くなります。
パターンA



パターンB



22:減算
下レイヤー(基本色)のRGB値から、上レイヤー(合成色)のRGB値を引いた値が適用されます。よって画像全体は暗い印象になります。白色はRGB値それぞれが255となるので、黒色になります。逆に黒色はRGB値それぞれが0となるので変化はありません。同じ画像を重ねた場合は、重なっている箇所のRGB値の引き算が行われますので値が0になり黒色になります。
パターンA



パターンB



23:除算
下レイヤー(基本色)のRGB値を、上レイヤー(合成色)で割って、255をかけた値が適用されます。結果としては全体的に明るくなります。
パターンA



パターンB



HSLを元に合成カテゴリ
※HSLとは色の三属性の頭文字をとったものとなります。
(1)色相:Hue (2)彩度:Saturation (3)明度:Brightness
24:色相
下レイヤー(基本色)の輝度と彩度から、上レイヤー(合成色)の色相を反映させます。同じ画像を重ねた場合、色相・彩度・明度が同じなので変化しません。
パターンA



パターンB



25:彩度
下レイヤー(基本色)の輝度と色相を維持したまま、上レイヤー(合成色)の彩度を反映させます。同じ画像を重ねた場合、色相・彩度・明度が同じなので変化しません。
パターンA



パターンB



26:カラー
下レイヤー(基本色)の輝度を維持したまま、上レイヤー(合成色)の色相と彩度を反映させます。同じ画像を重ねた場合、色相・彩度・明度が同じなので変化しません。
パターンA



パターンB



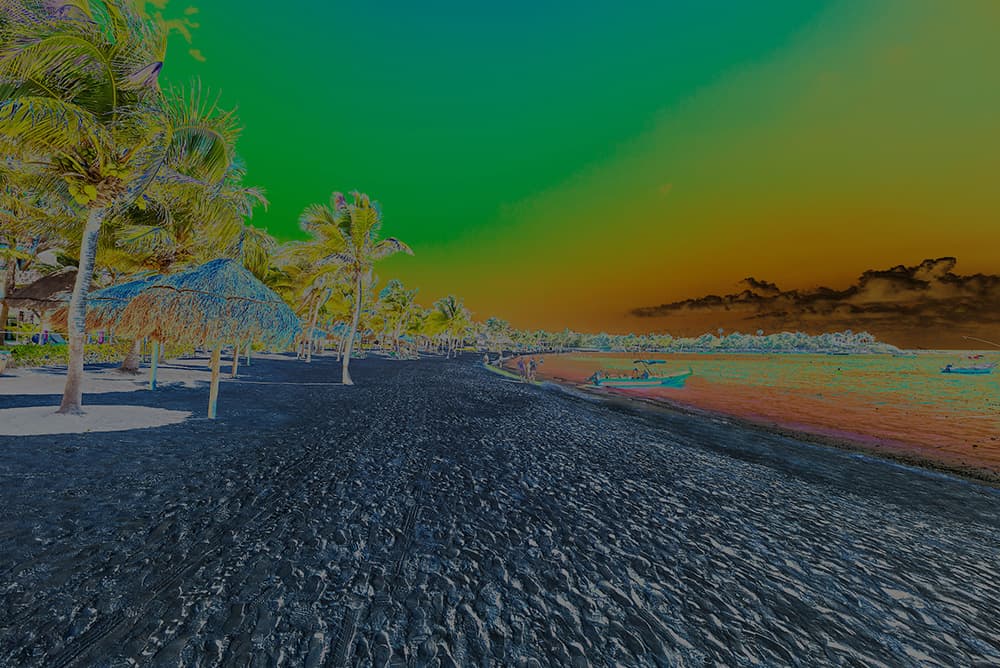
27:輝度
上レイヤー(合成色)の輝度が下レイヤー(基本色)に反映されます。
パターンA



パターンB



グループの[通過]と[通常]
Photoshopはこだわりだすとレイヤーがどんどん増えていきます。その場合、レイヤーを管理するためにグループを作ります。描画モードはグループだけ[通過]モードが追加されます。[通過]と[通常]の違いを理解しておきましょう。
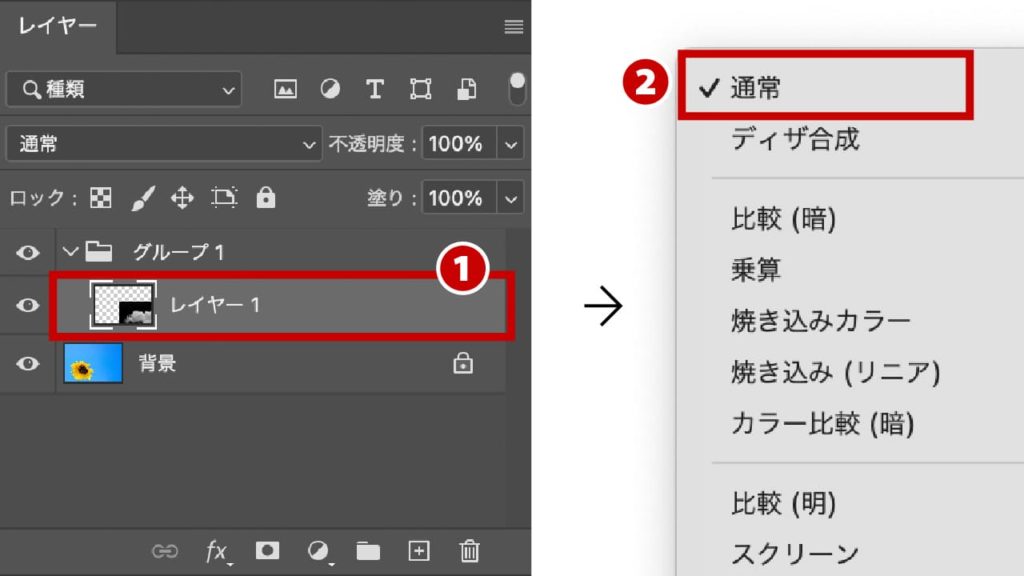
レイヤーを選択している状態❶で描画モードを確認すると、一番上にあるモードは[通常]❷となります。

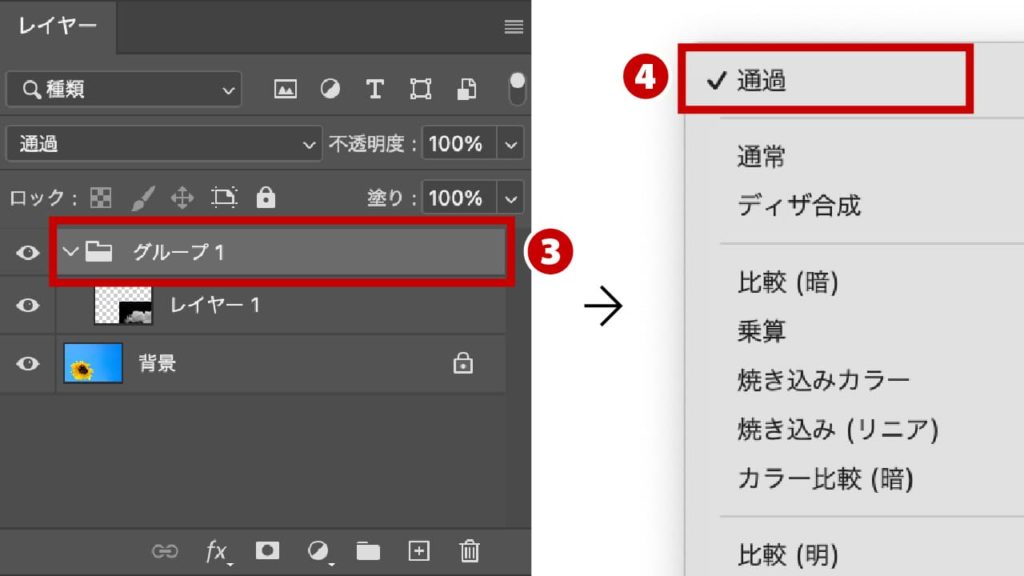
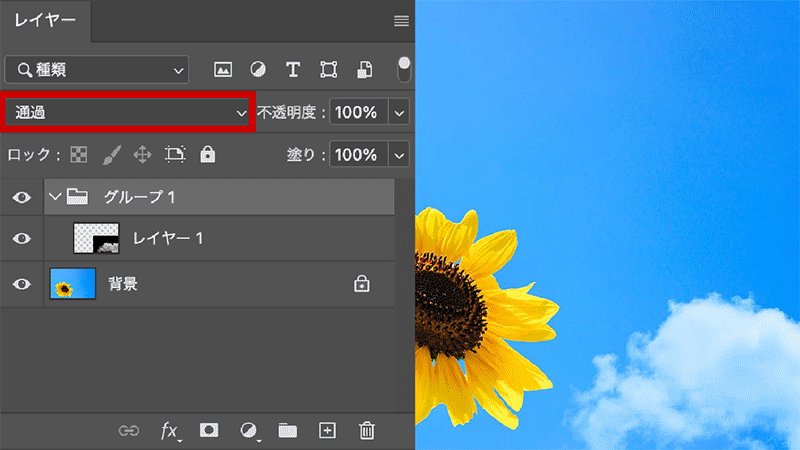
グループを選択している状態❸で描画モードを確認すると、一番上にあるモードは[通過]❹となります
[通過]はグループのときにしか表示されないことを覚えておきましょう。

[通過]と[通常]の違いを知る
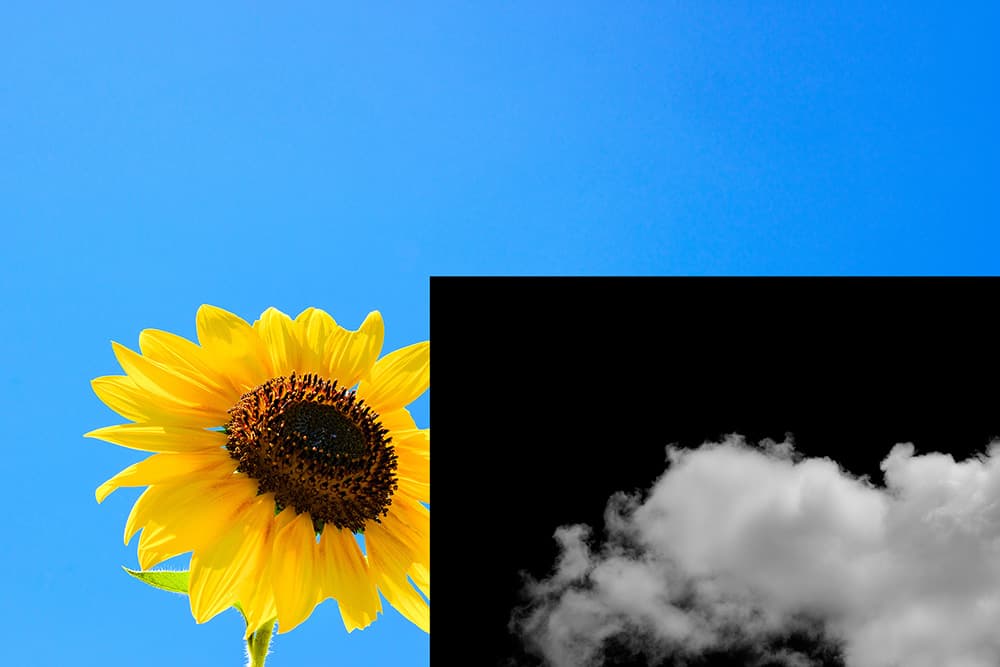
ここでは「ひまわりの画像」の青空に「雲の画像」を描画モードで合成する流れで違いを解説していきます。



検証:01
ひまわりの画像の上にグループを作成し、雲の画像を格納しました。
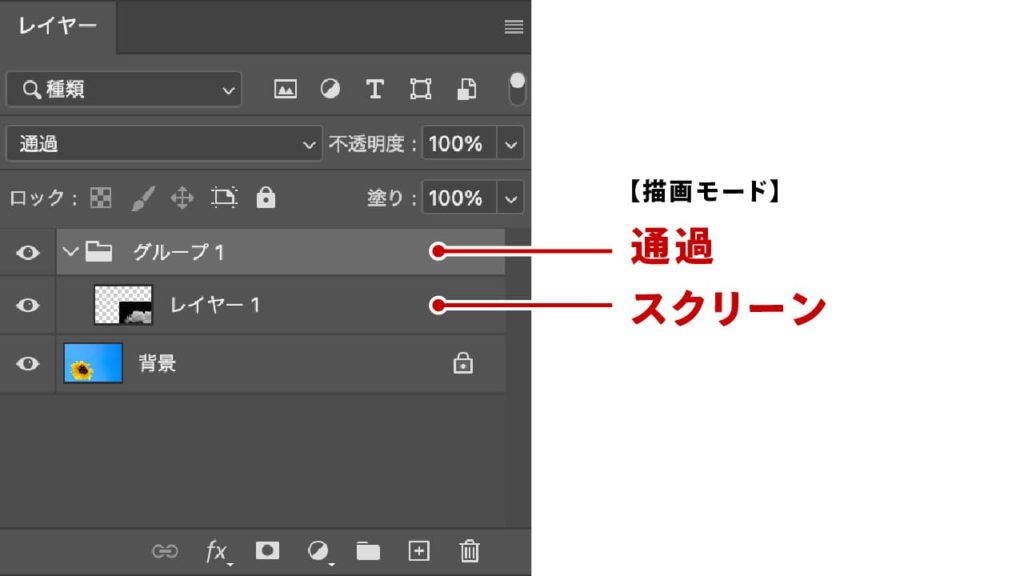
雲の画像レイヤーをの描画モードを[スクリーン]に、グループを[通過]に設定しています。

きれいに雲の部分だけ青空に合成されました。

検証:02
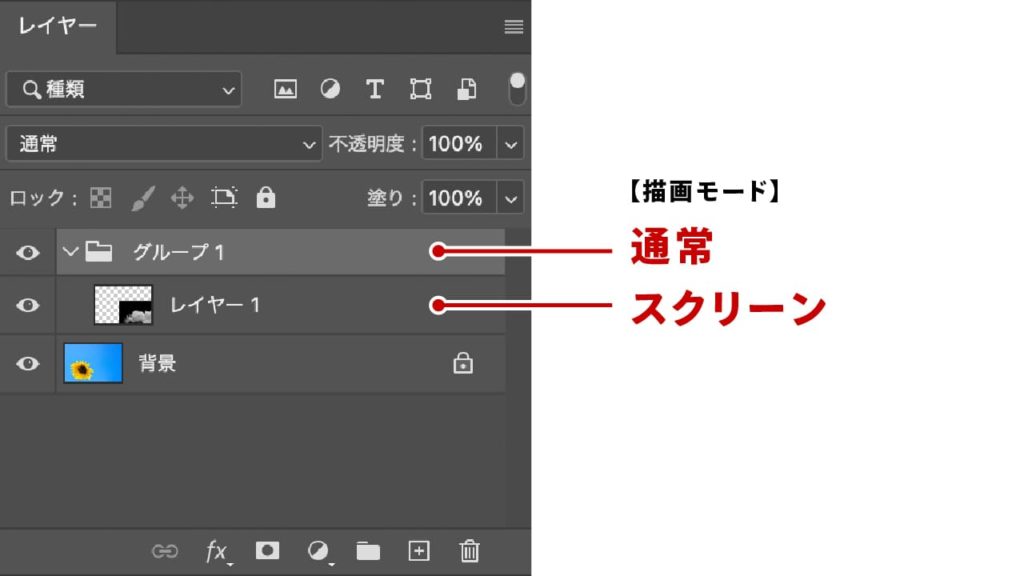
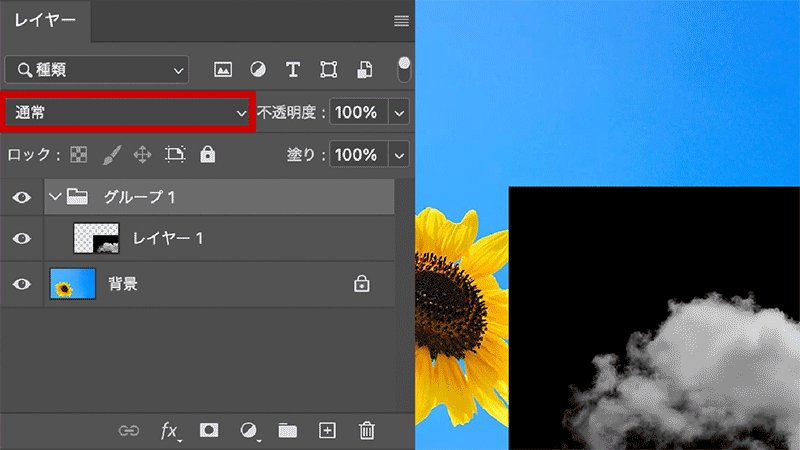
先程のグループの描画モードを[通常]に変更しました。

雲のレイヤーは[スクリーン]になっているはずなのに、雲の背景の黒色が表示されました。

検証:03
グループの描画モードを[通常]にすると、グループ内にあるレイヤーの描画モードは無効化されてしまいます。基本は[通過]のままにしておきましょう。

グループを[通常]にした場合でも、グループ内にあるレイヤーの上下関係に関しては描画モードが適用されます。
まとめ
描画モードは種類が27種類と多く、どれを使用してよいか悩むかもしれません。しかし、よく使用するモードはだいたい決まっており、[乗算]、[スクリーン]、[オーバーレイ]、[ソフトライト]の4つは覚えておきましょう。




コメント