
Illustratorの「グラデーションツール」を使うと、グラデーションの見た目や配置を直感的に調整できます。この解説では、初心者にも分かりやすいよう、基本操作から応用テクニックまでを詳しく紹介します。
グラデーションツールとは?
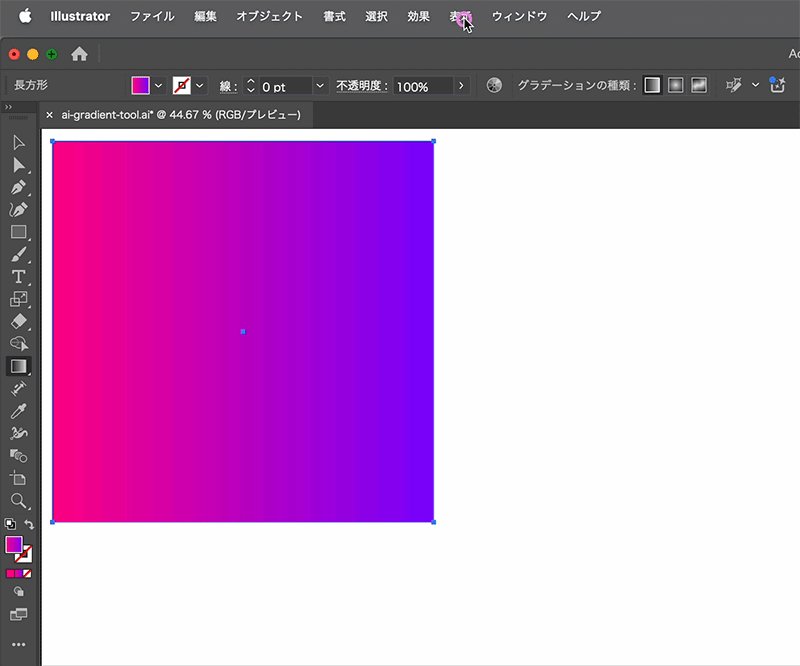
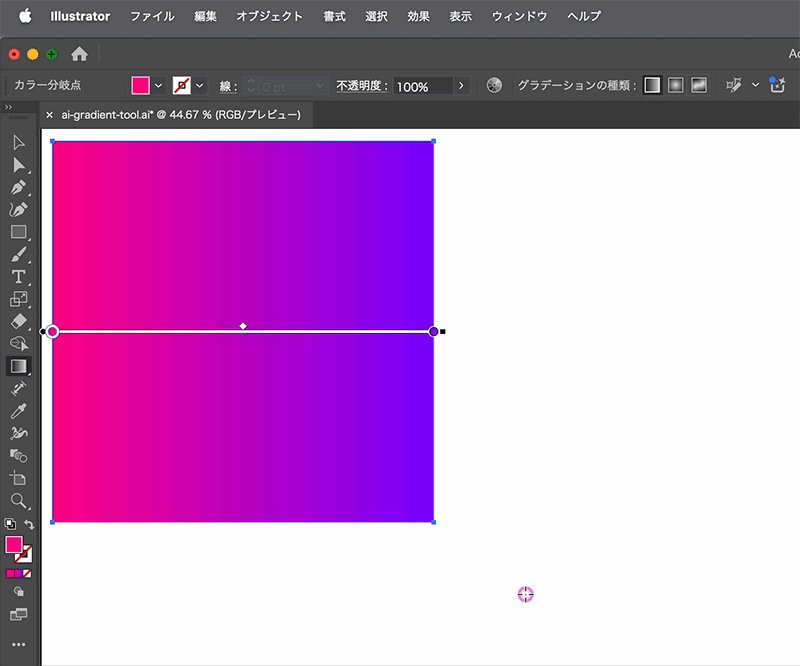
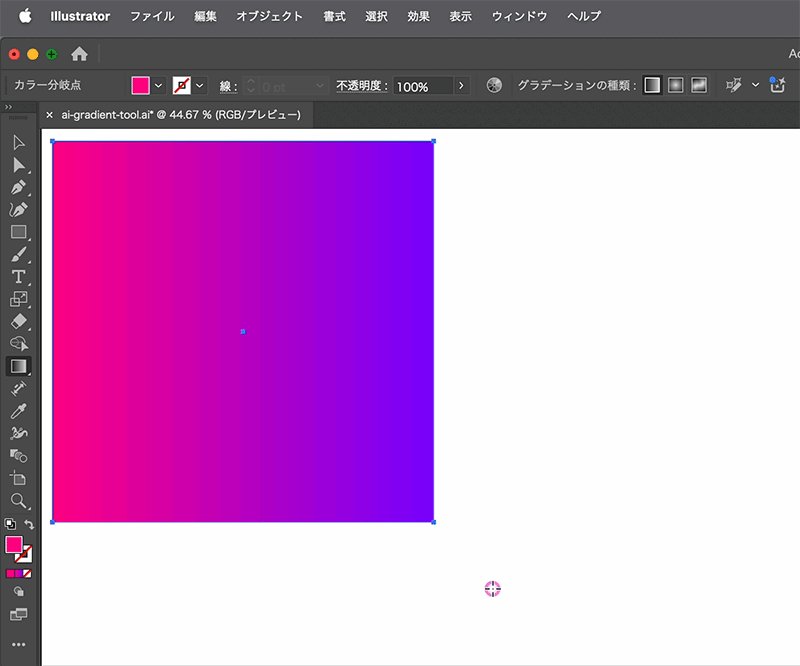
グラデーションツールは、オブジェクトに適用したグラデーションを視覚的に調整するためのツールです。グラデーションが適用されているオブジェクトを選択した状態でツールバーから「グラデーションツール」を選択すると、オブジェクト上に「グラデーションガイド(またはグラデーションスライダー)」が表示されます。このガイドを操作することで、色や角度、配置を簡単に調整できます。

グラデーションガイド(スライダー)とは?
「グラデーションガイド(スライダー)」は、グラデーションツールを使用する際に表示される、グラデーションを操作するためのインターフェースです。グラデーションの調整を直感的に行うための重要なツールで、以下のような構成要素があります。
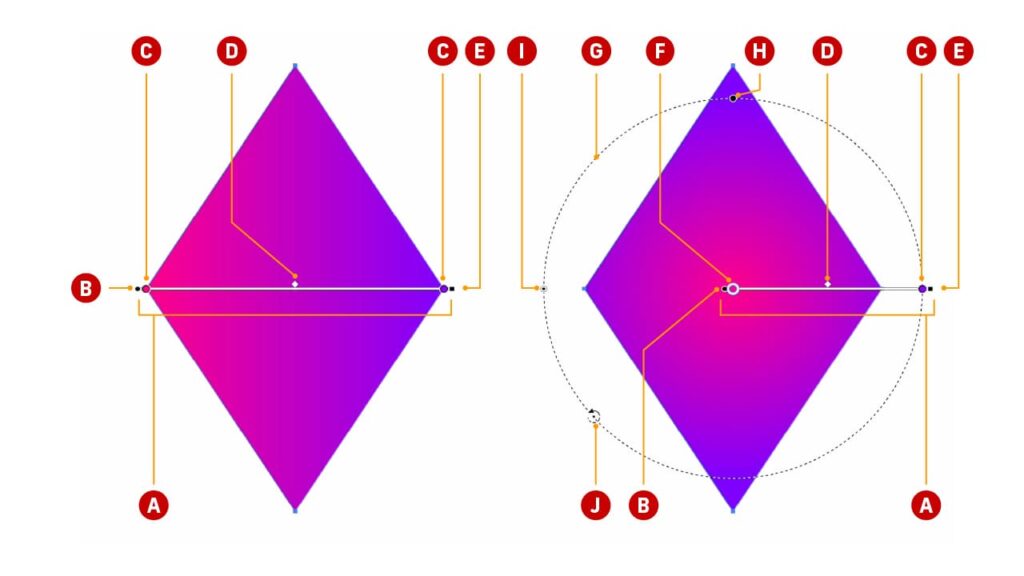
グラデーションガイド(スライダー)の構成要素

- [A]グラデーションガイド(スライダー)全体
グラデーションの方向、範囲、角度を示す全体のラインです。 - [B]原点
グラデーションの基準点で、円形グラデーションの中心や直線グラデーションの始点を示します。 - [C]カラー分岐点
グラデーションの色の変化するポイントを追加・削除できます。ガイド上をクリックして新しい分岐点を追加可能です。 - [D]中間点
開始色と終了色の割合を調整する点で、ドラッグして移動することで比率を変更できます。 - [E]色停止点(終点)
グラデーションの終了点を示します。ドラッグすることで範囲を変更可能です。 - [F]選択したカラー分岐点
現在選択されているカラー分岐点を示します。調整を行う際に有効です。 - [G]点線リング(円形グラデーションの場合)
円形グラデーションにおける縦横比を調整するためのポイントです。 - [H]縦横比を変更する点
円形グラデーションの縦横比を調整できます。 - [I]サイズ調整点(円形グラデーションの場合)
グラデーション全体のサイズを変更するための点です。 - [J]回転カーソル
ガイドを回転させ、グラデーションの角度を調整できます。
グラデーションガイドの表示・非表示の設定
グラデーションガイドは、必要に応じて表示・非表示を切り替えることが可能です。
ガイドの表示設定
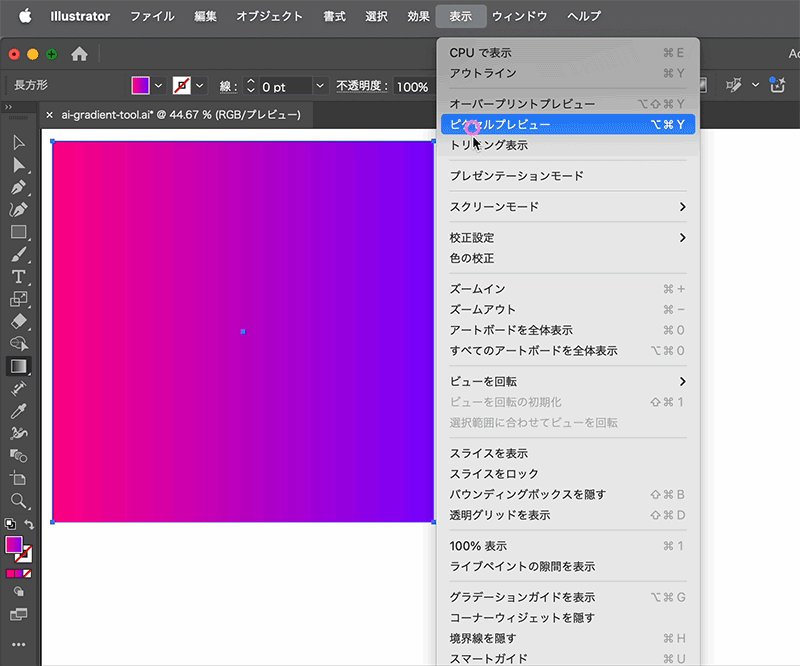
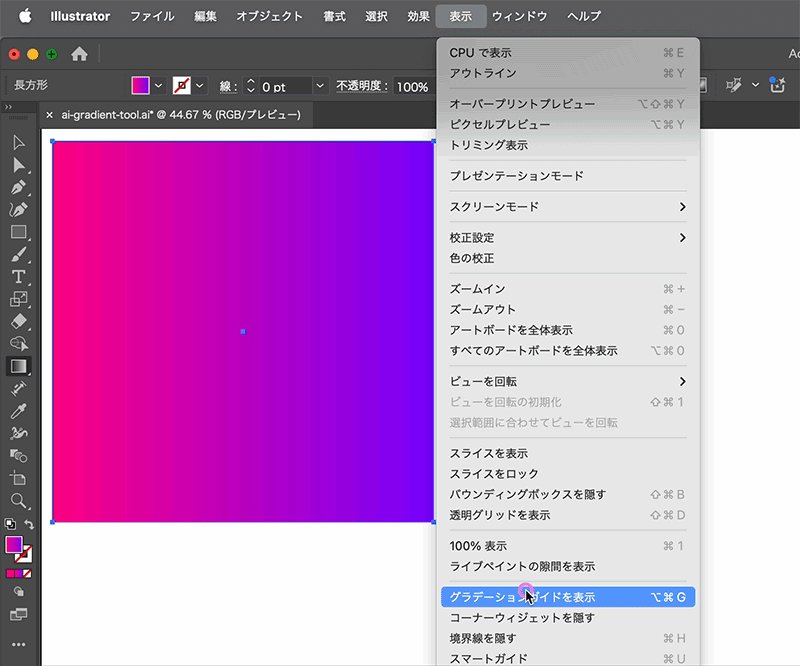
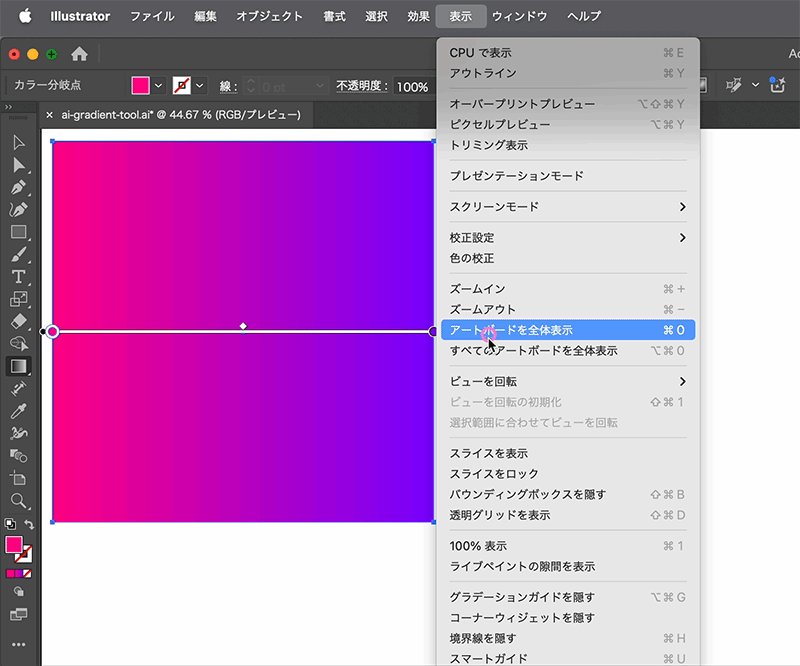
メニューバー「表示」から「グラデーションガイドを表示」を選択します。これにより、グラデーションガイドが表示されていない場合でも再表示できます。

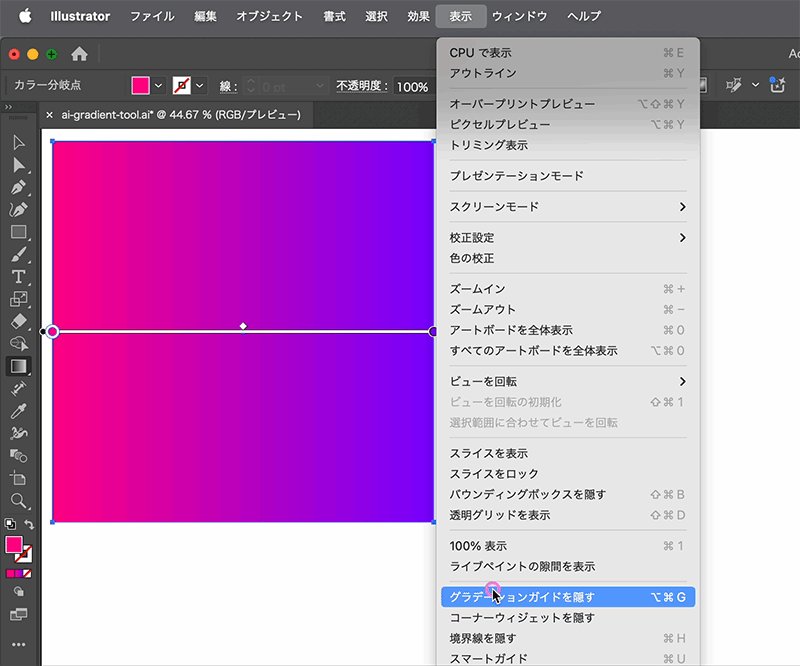
ガイドの非表示設定
必要に応じてメニューバー「表示」から「グラデーションガイドを隠す」を選択すると、グラデーションガイドを非表示にできます。

注意点
グラデーションガイドは、グラデーションが適用されているオブジェクトにのみ表示されます。適用されていない場合、ツールを選択してもガイドは表示されません。
フリーグラデーションを使用している場合、カラー分岐点をオブジェクトの任意の場所に配置できるので、グラデーションガイドは表示されません。
「グラデーションツール」でグラデーションを調整する
ツールボック内にある「グラデーションツール」を使用すれば、グラデーションの調整を感覚的におこなうことができます。

ドラッグでグラデーションを調整
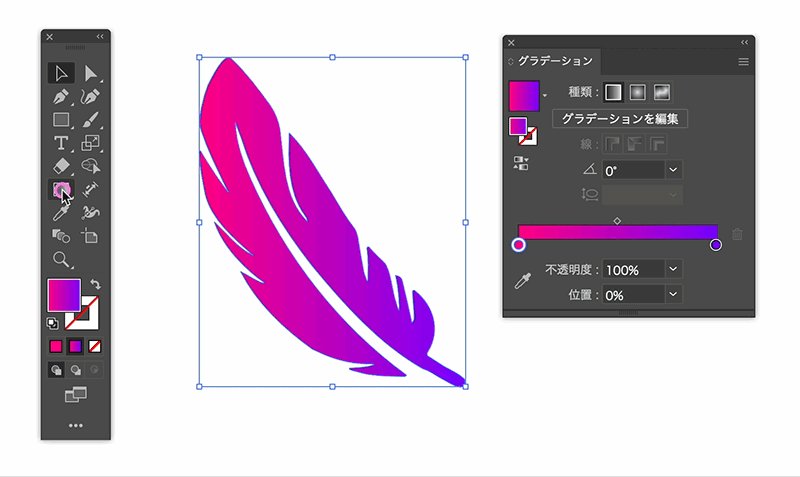
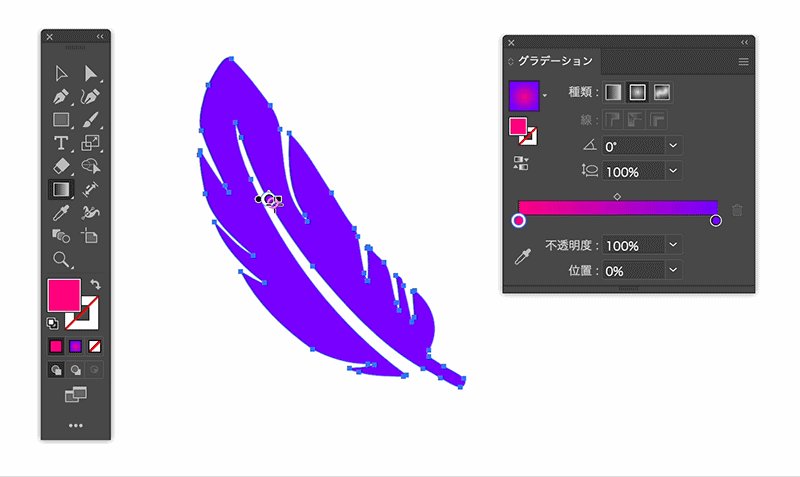
- STEP.01オブジェクトを選択
グラデーションが適用されているオブジェクトを選択します。

- STEP.02グラデーションツールを選択
ツールバーから「グラデーションツール」を選択します。

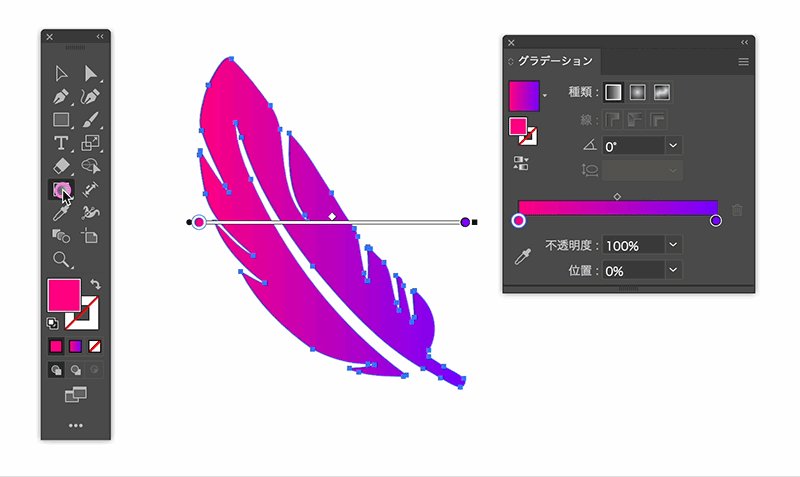
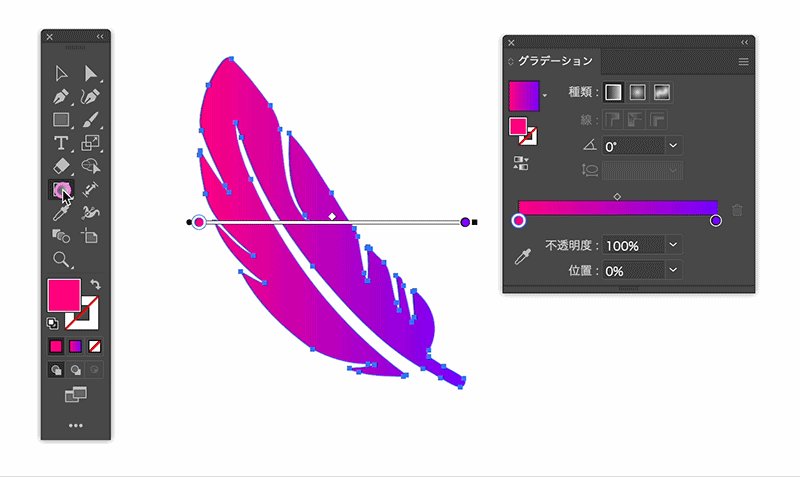
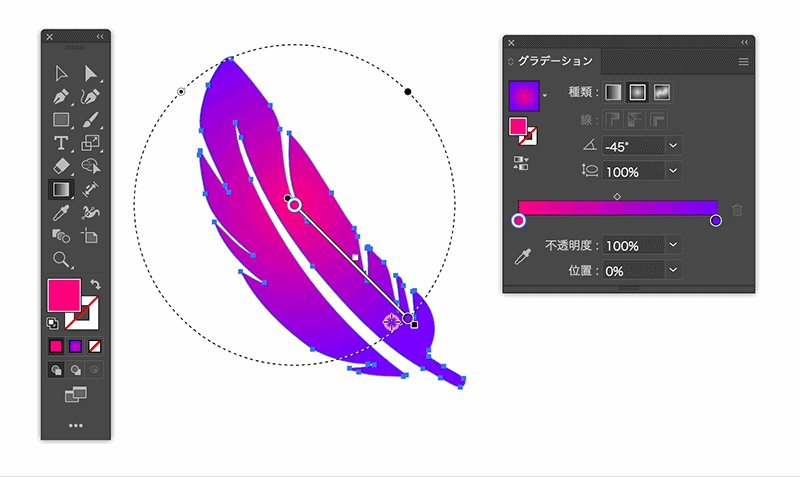
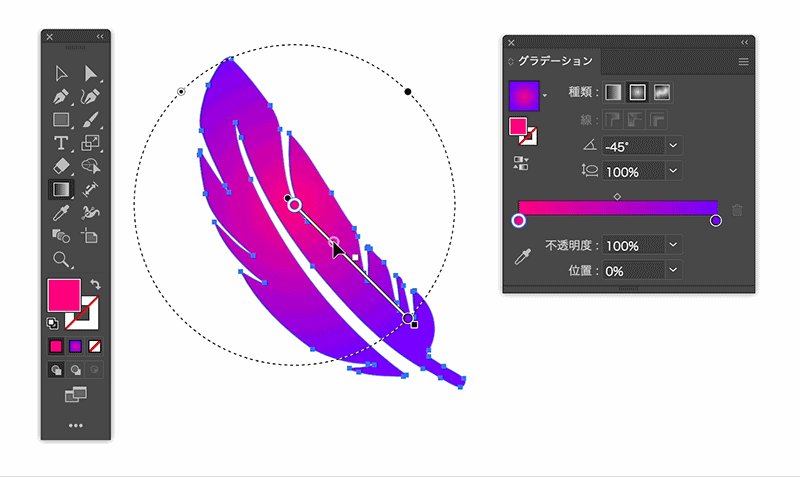
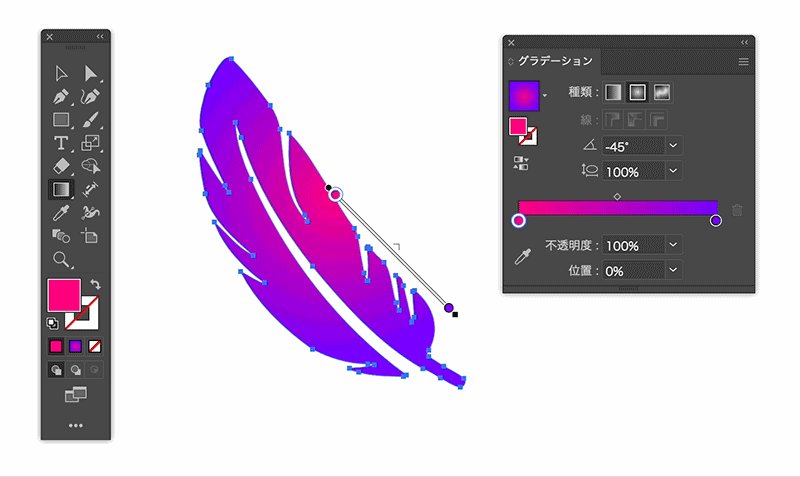
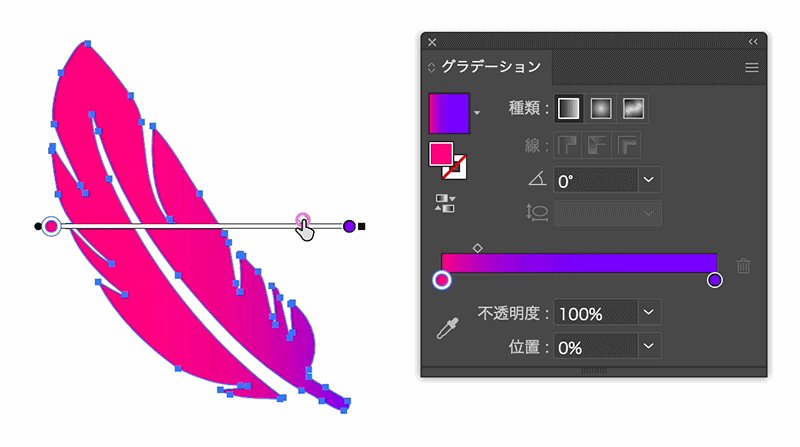
- STEP.03ドラッグで調整
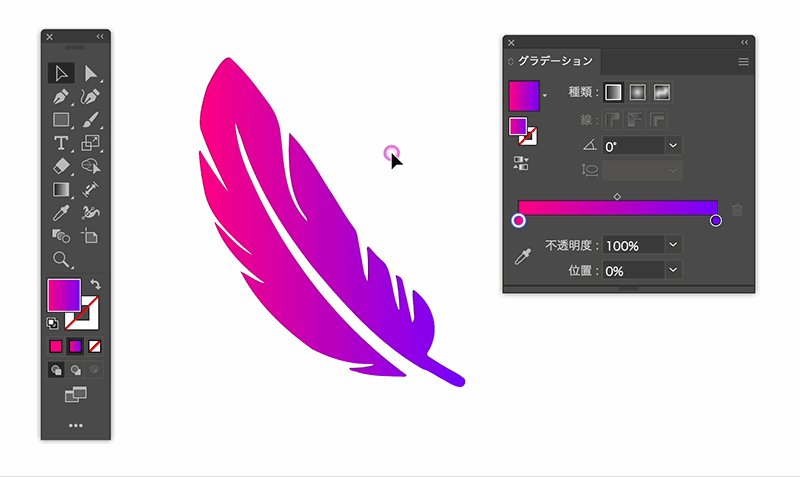
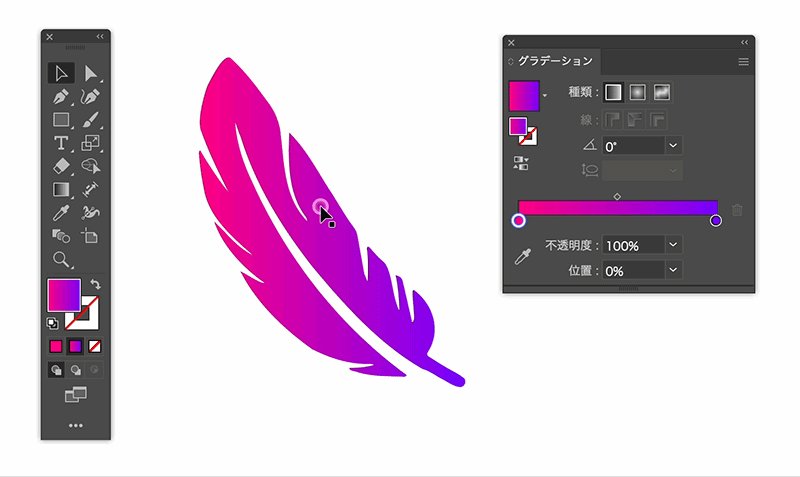
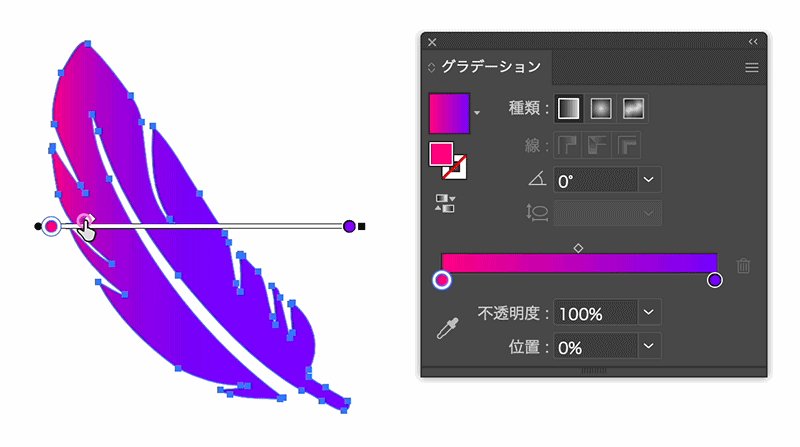
オブジェクト上でドラッグすると、開始点と終了点を調整できます。
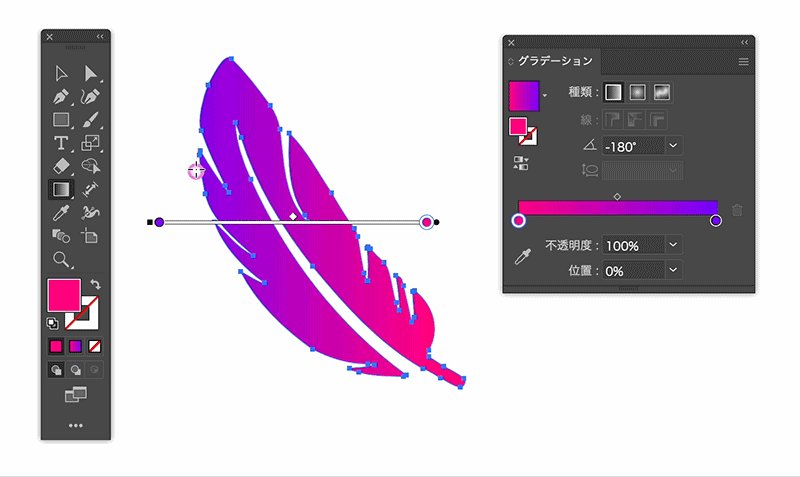
Shiftキーを押しながらドラッグすると、45度単位で角度を固定できます。
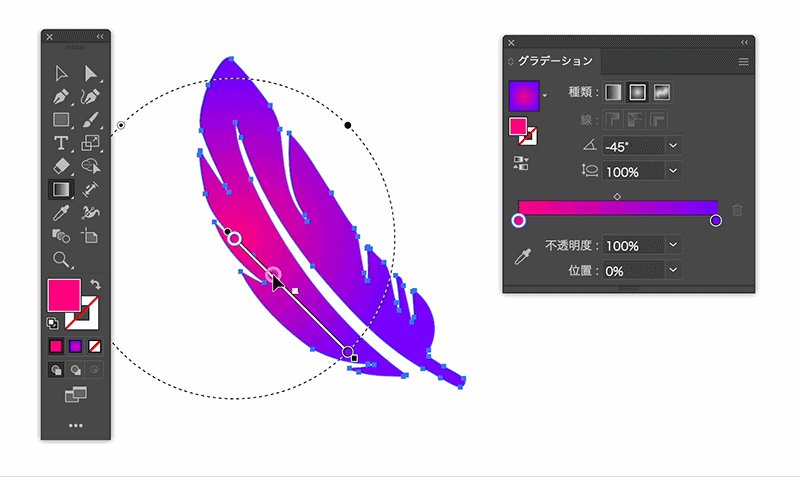
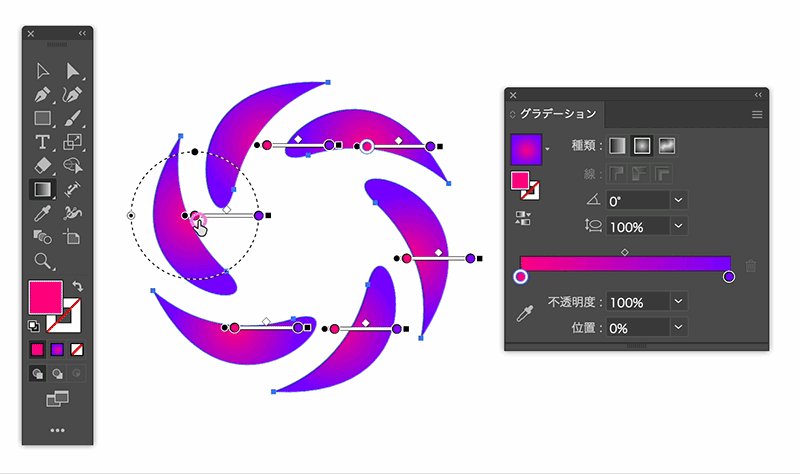
円形グラデーションの場合、グラデーションガイド(スライダー)をドラッグして位置を変更することができます。

応用操作「グラデーションガイド」の調整
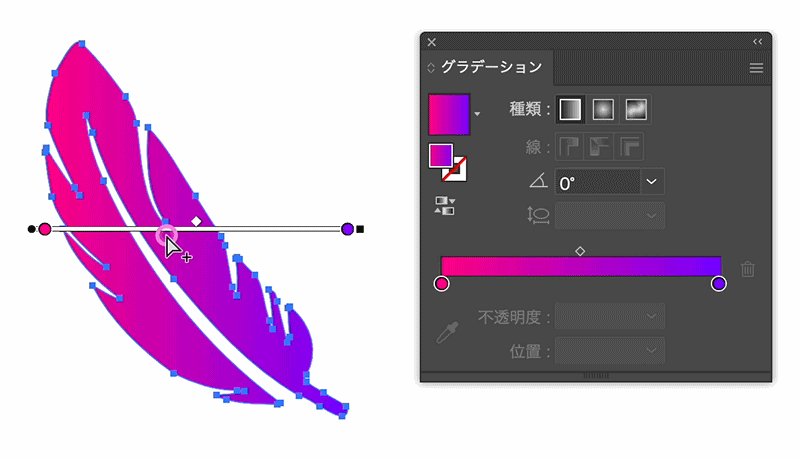
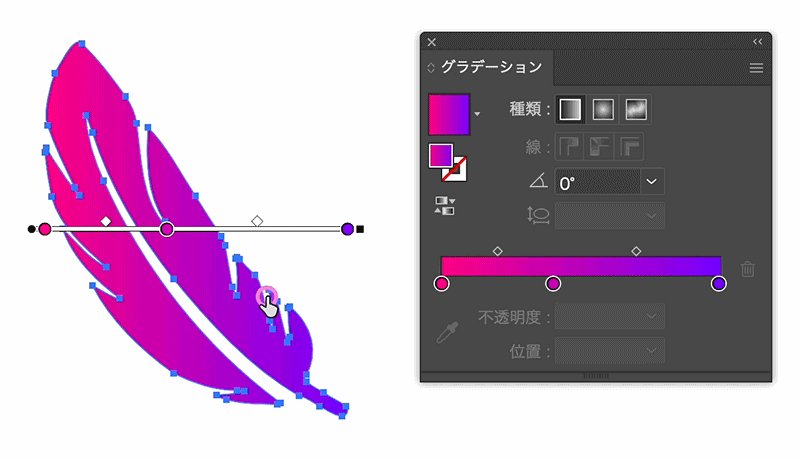
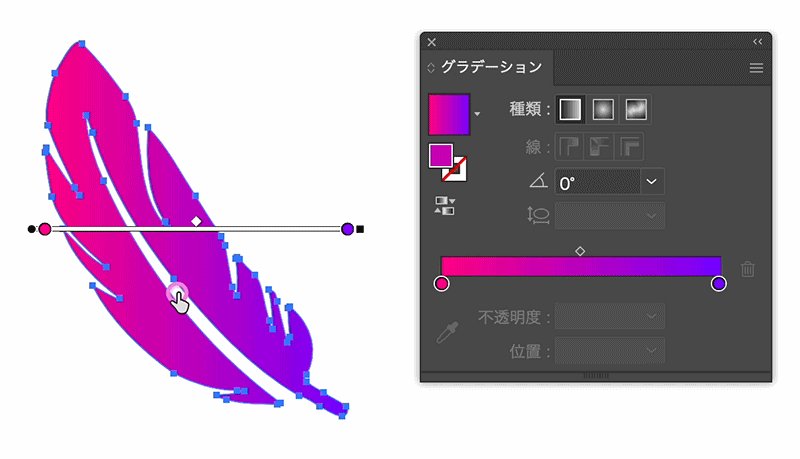
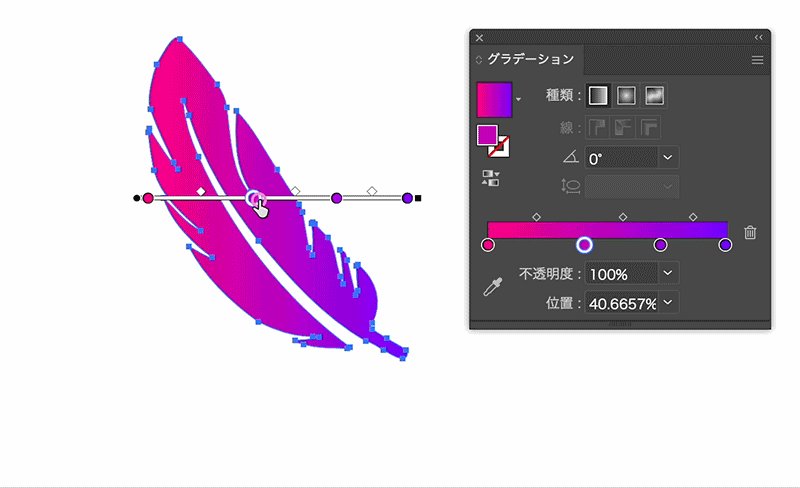
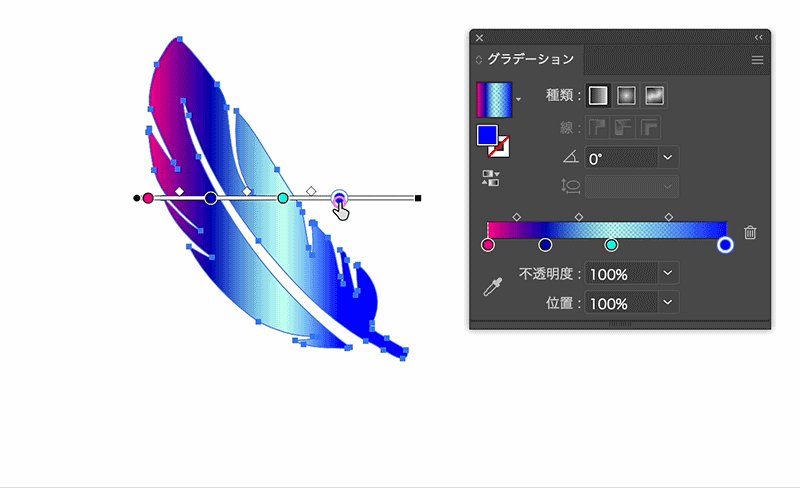
カラー分岐点の操作
ガイド上をクリックして分岐点を追加可能です。不要な分岐点は選択して削除できます。

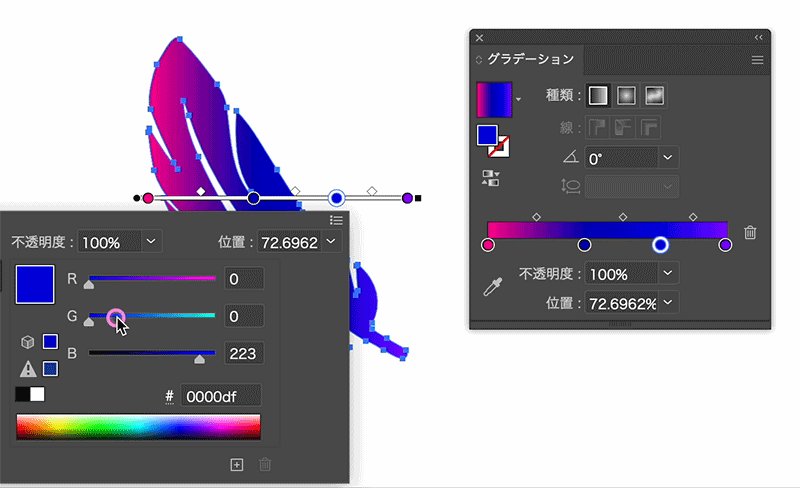
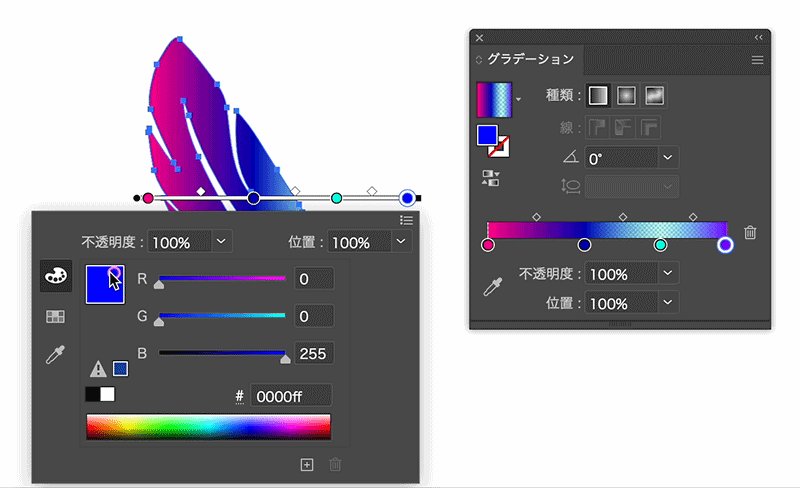
選択したカラー分岐点の調整
選択された分岐点の色や位置を変更したり、不透明度を調整することができます。

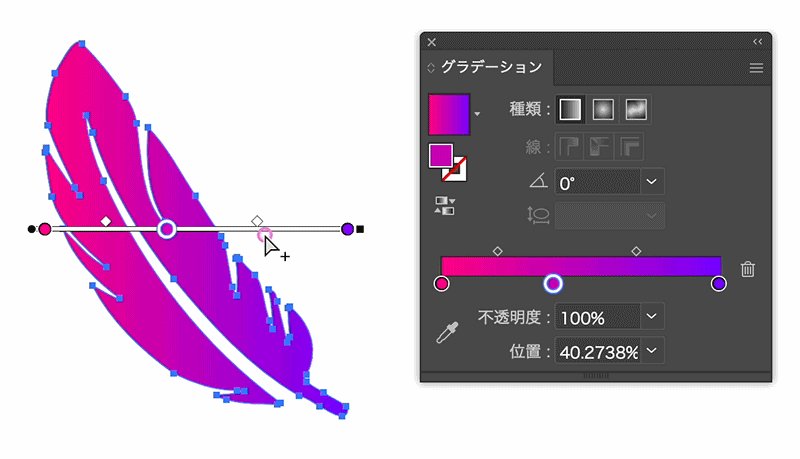
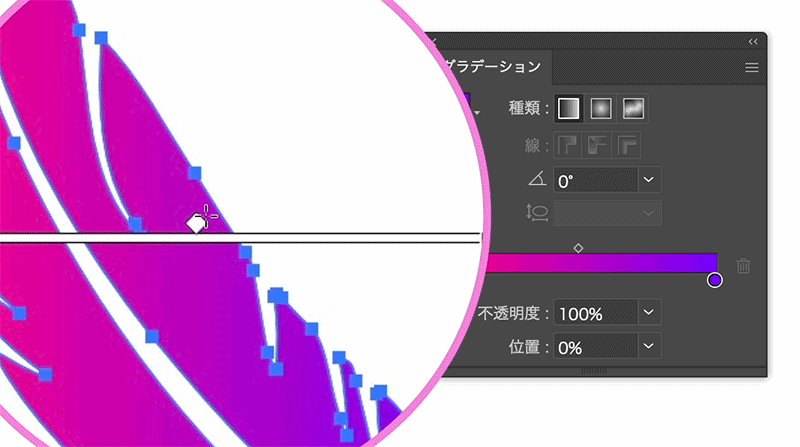
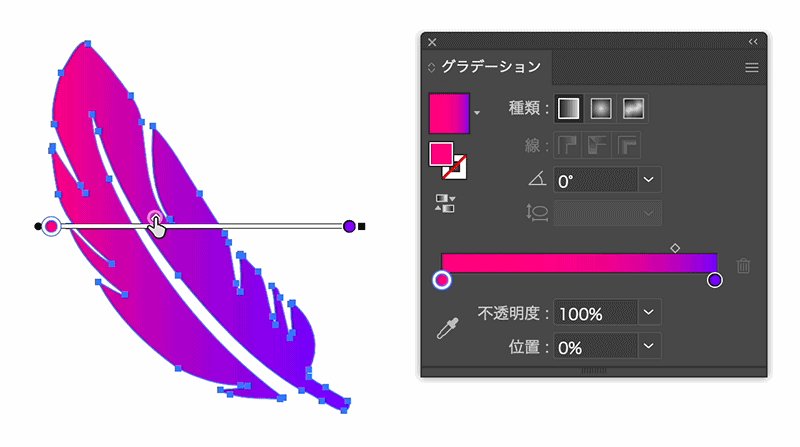
中間点の操作
中間点をドラッグして、開始色と終了色の割合を調整します。

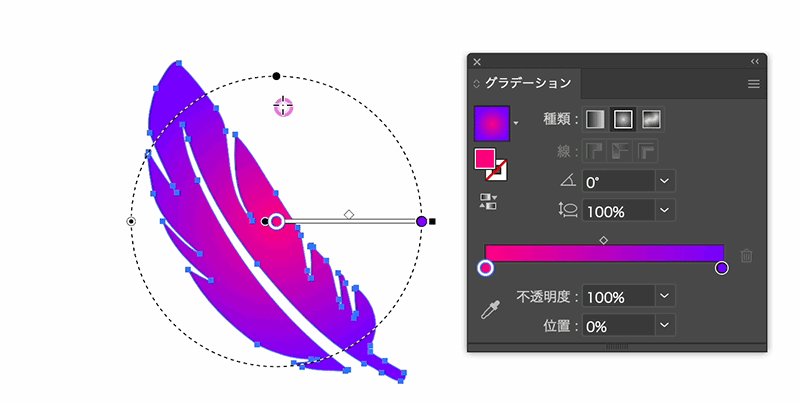
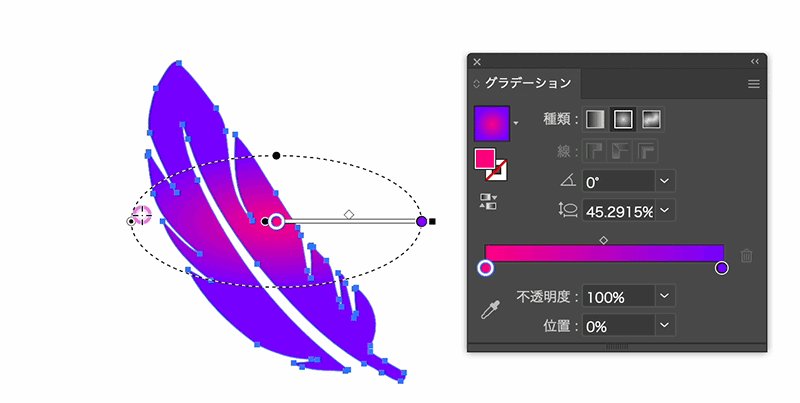
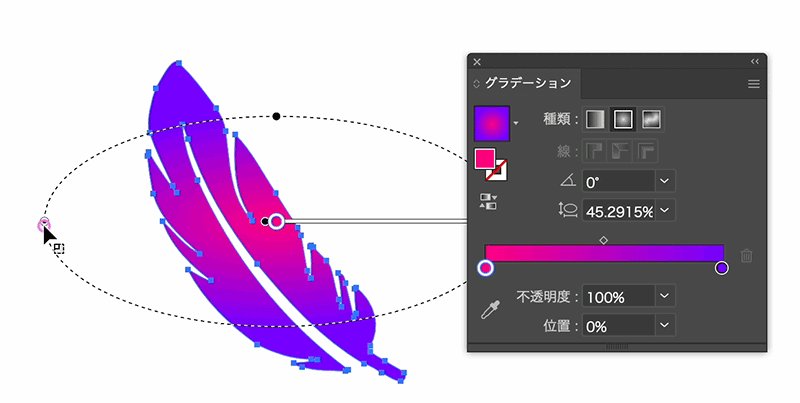
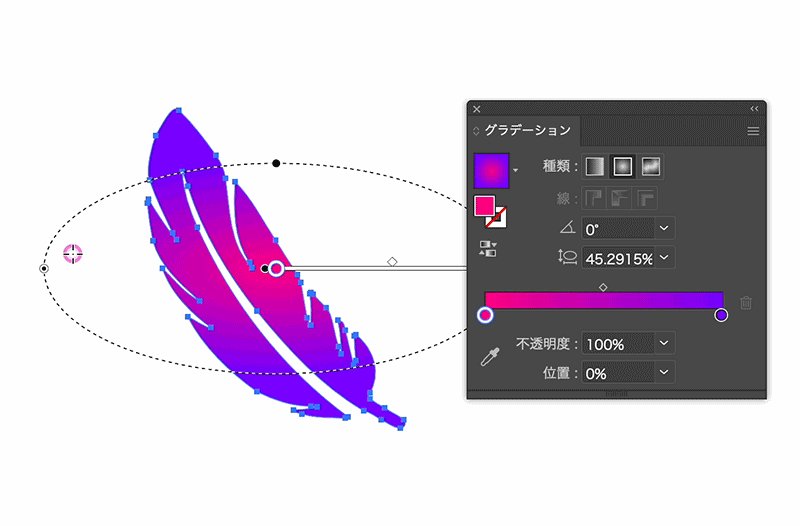
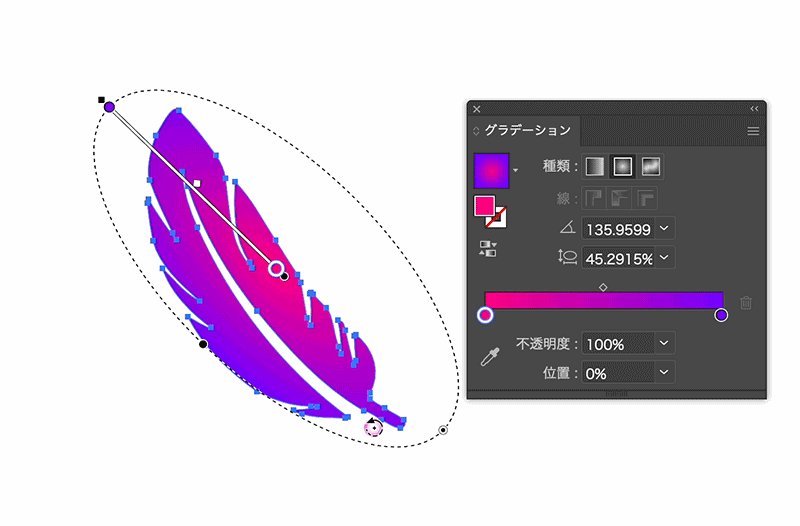
縦横比とサイズの調整
円形グラデーションの場合、点線リングやサイズ調整点をドラッグすることで、縦横比や全体の大きさを変更できます。

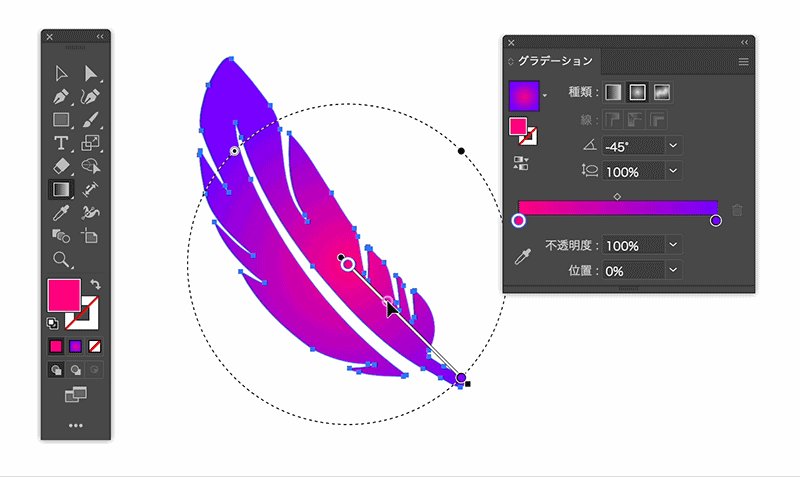
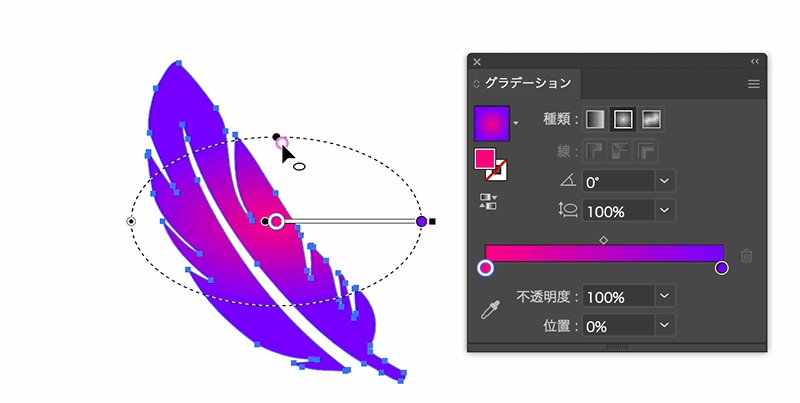
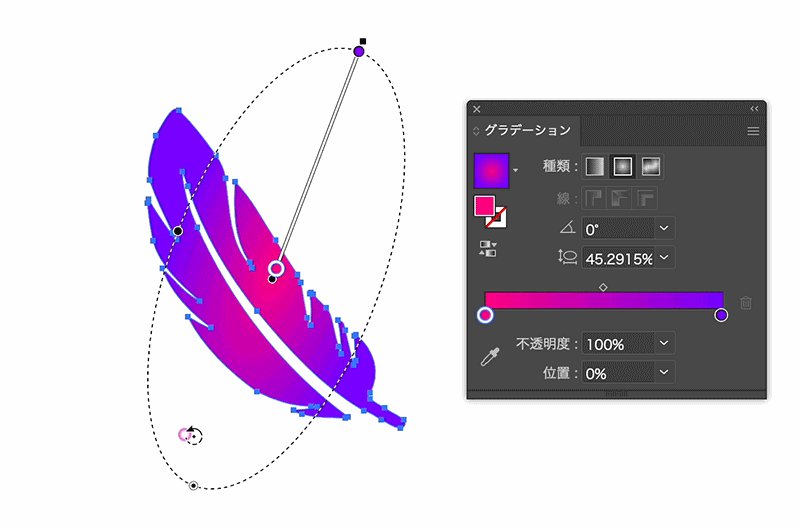
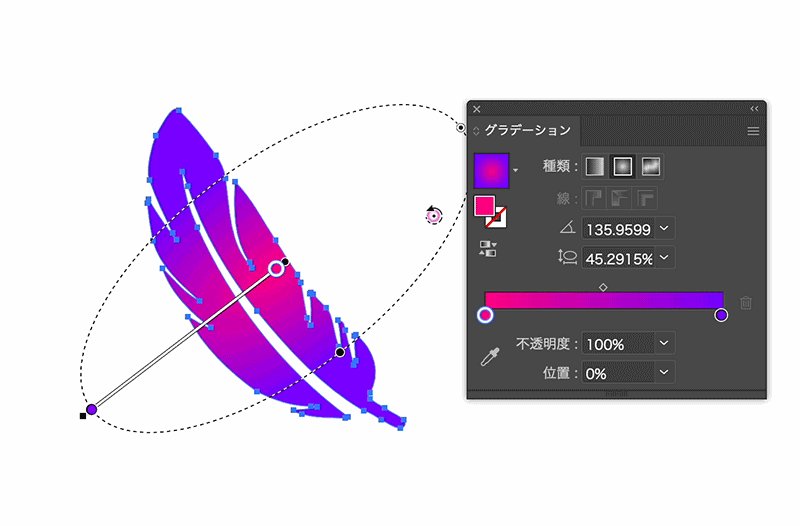
回転操作
回転カーソルをドラッグすることで、グラデーションの角度を変更できます。

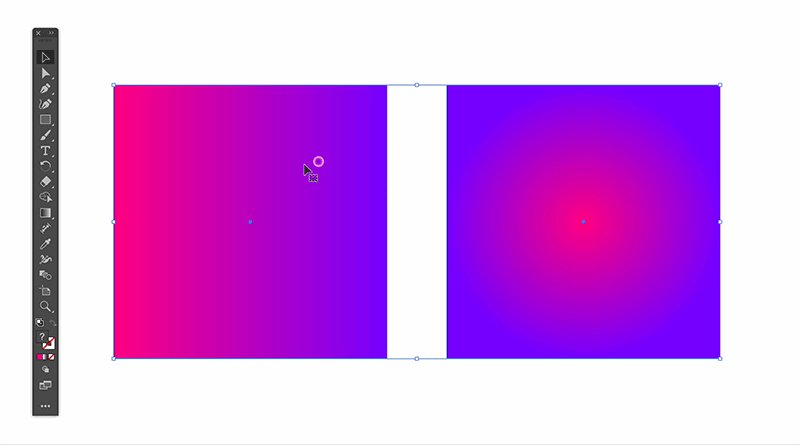
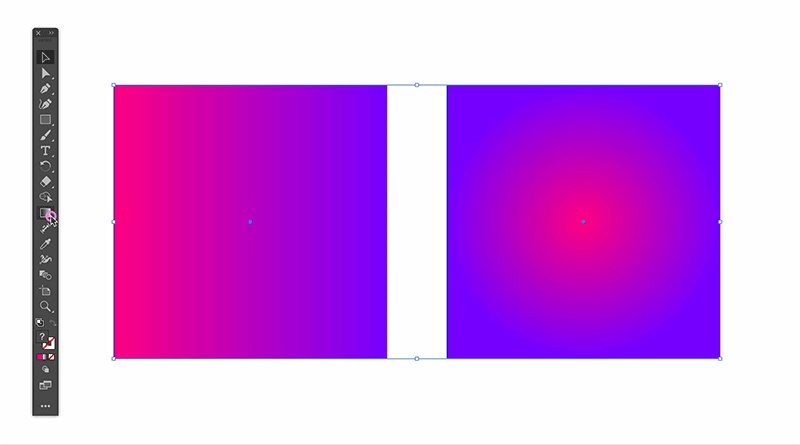
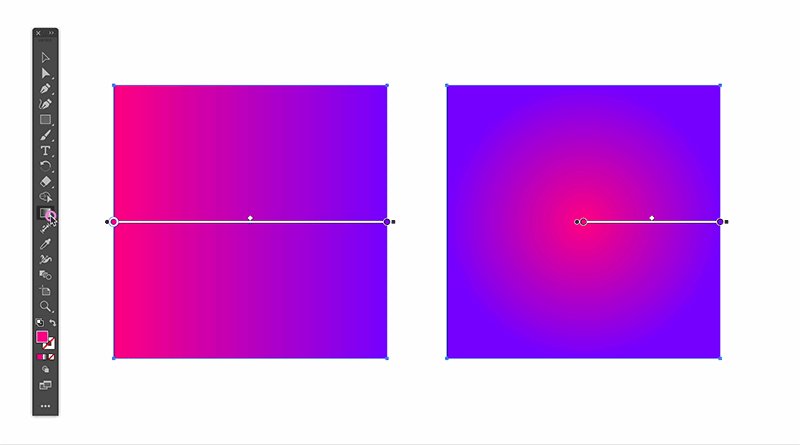
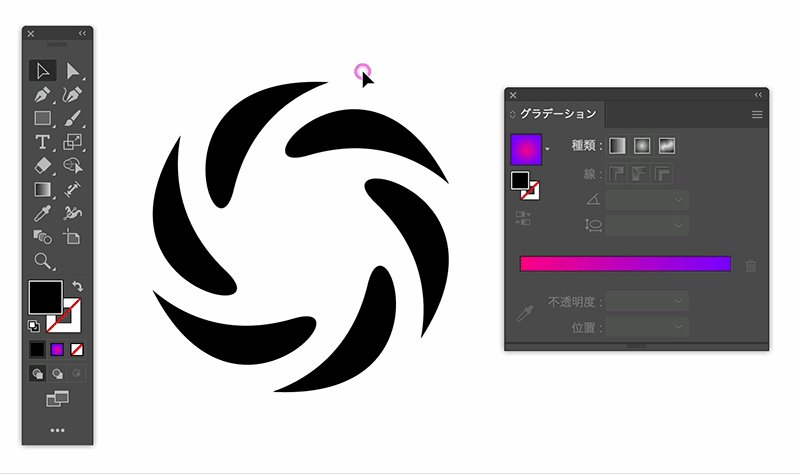
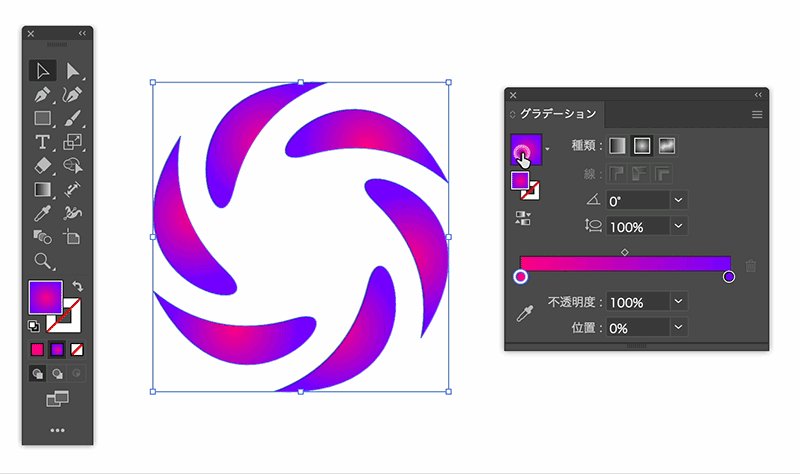
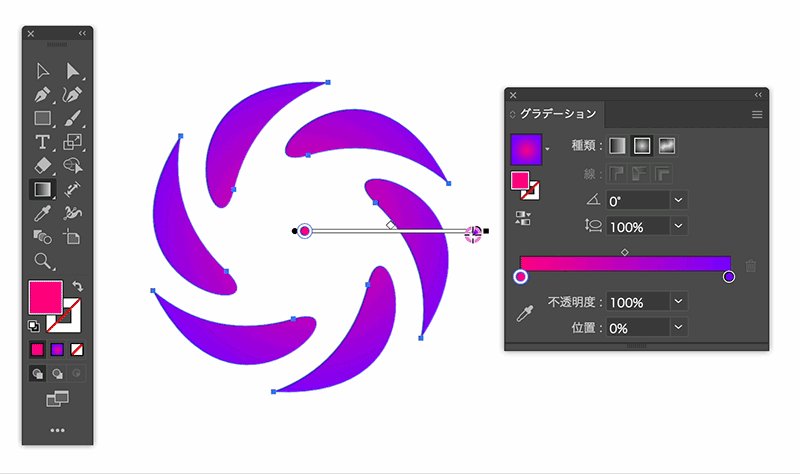
複数のオブジェクトにまたがるグラデーションの適用
複数のオブジェクトを選択してグラデーションを適用すると、通常は各オブジェクト単体で個別にグラデーションが適用されます。しかし、複数のオブジェクトにまたがって一続きのグラデーションを適用したい場合は、適用したいオブジェクトをすべて選択した状態で「グラデーションツール」を使い、ドラッグ操作を行うことで可能です。この方法を使えば、選択した全てのオブジェクトが一つの連続したグラデーションでつながります。

まとめ
「グラデーションツール」と「グラデーションガイド(スライダー)」を活用することで、グラデーションの調整が直感的に行えます。これらの操作に慣れることで、より洗練されたデザインが作れるようになります。初心者の方もぜひ試してみてください!




コメント