【色調補正】色相・彩度とは
色調補正の[色相・彩度]とは、画像の色相・彩度・明度の3つの値を調整することで、色調を補正する機能です。Photoshopを使う際によく使用する機能ですので、しっかり理解しておきましょう。


色相・彩度の特徴を知る
色相・彩度・明度は「光の三属性」と呼ばれ、調整することで色調を自由にコントロールすことができます。それぞれの特徴をみてみましょう。
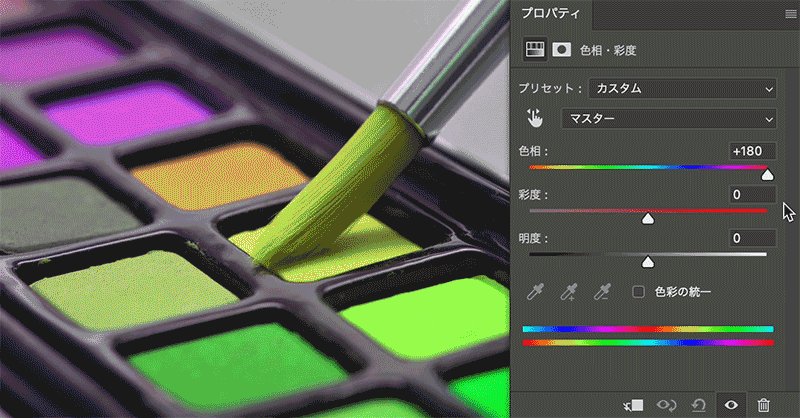
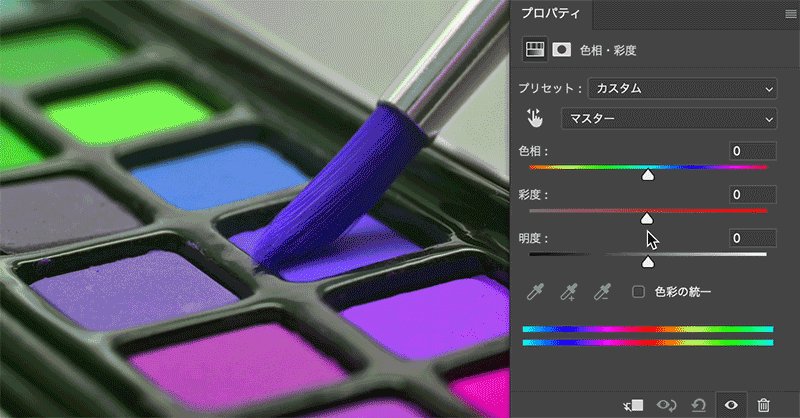
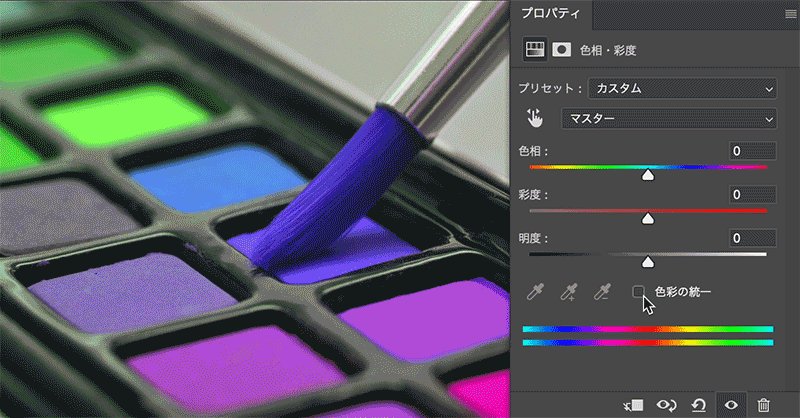
色相を調整する
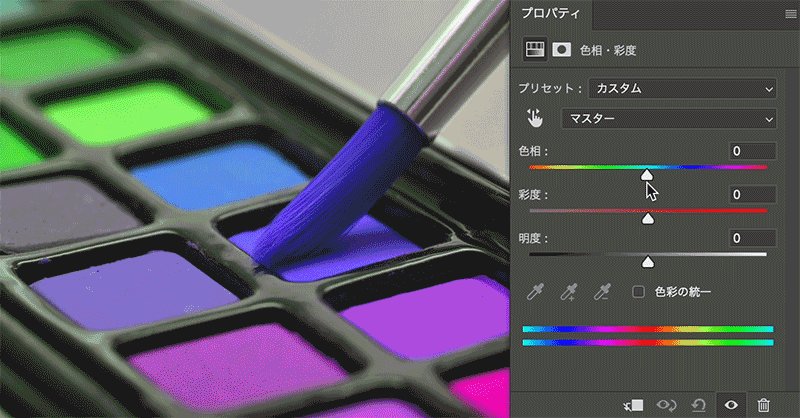
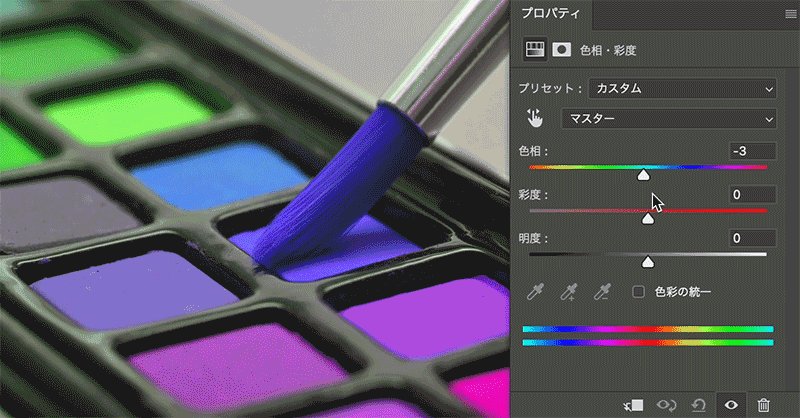
色相を調整すると、画像の色相(カラー)が変更されます。

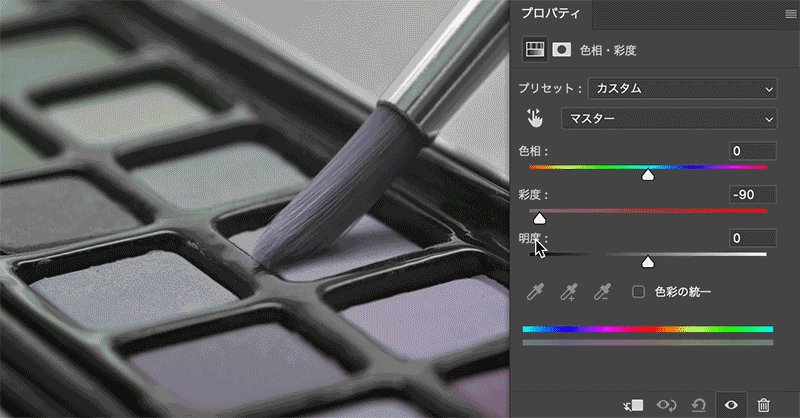
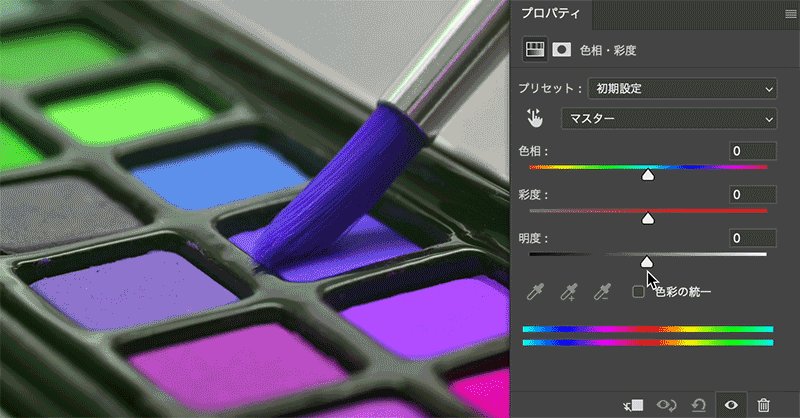
彩度を調整する
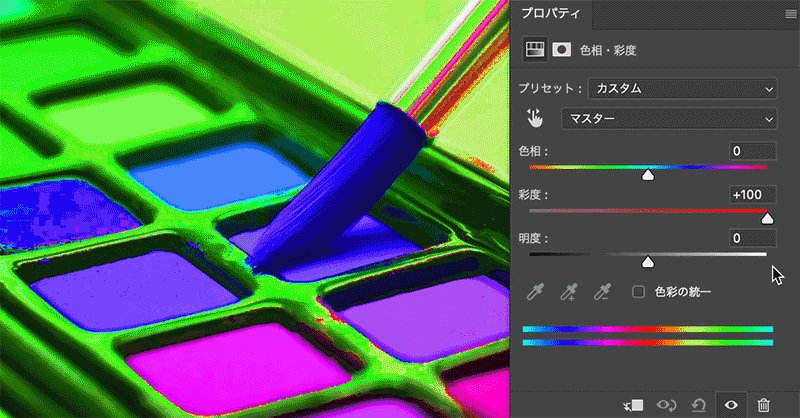
彩度を調整すると、画像の鮮やかさをコントロールすることができます。右にスライドさせる(値を大きく)すると鮮やかになり、左にスライドさせる(値を小さくする)とくすんでいきます。彩度は鮮やかにしすぎると画像が劣化しますので注意ください。

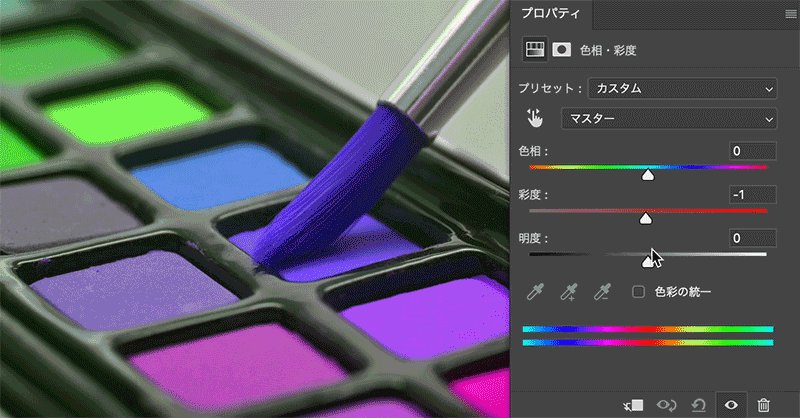
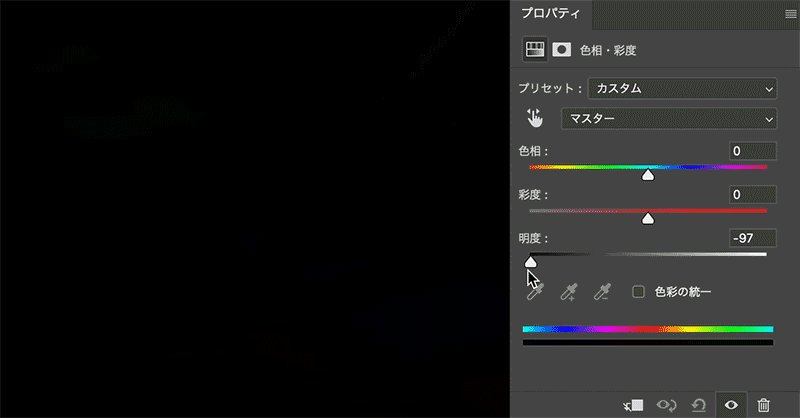
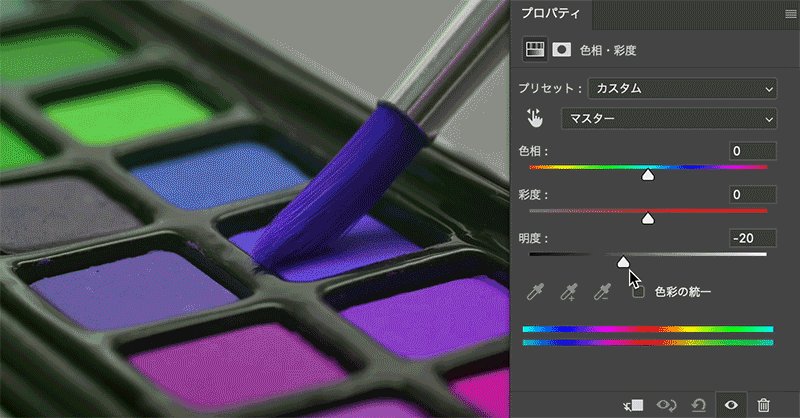
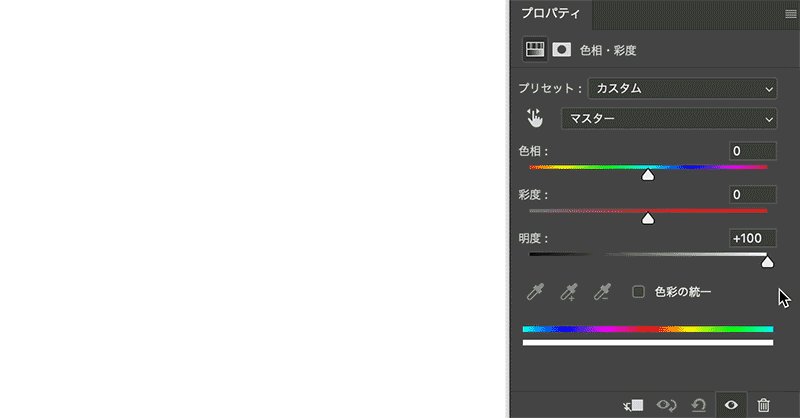
明度を調整する
明度を調整すると、画像の明るさを調整できます。右にスライドさせる(値を大きく)すると明るくなり、左にスライドさせる(値を小さくする)と暗くなります。

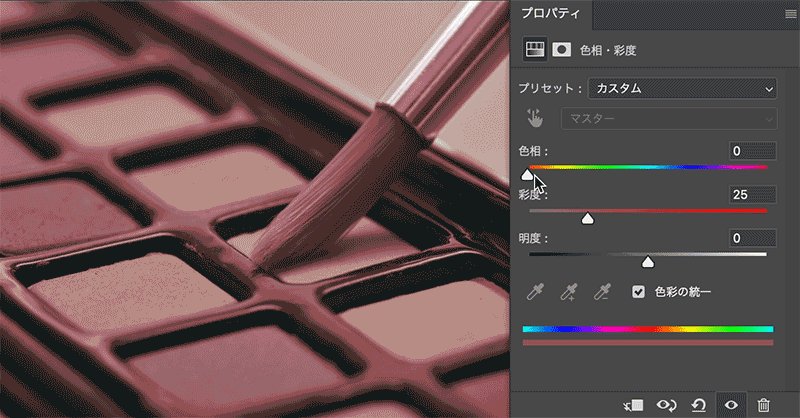
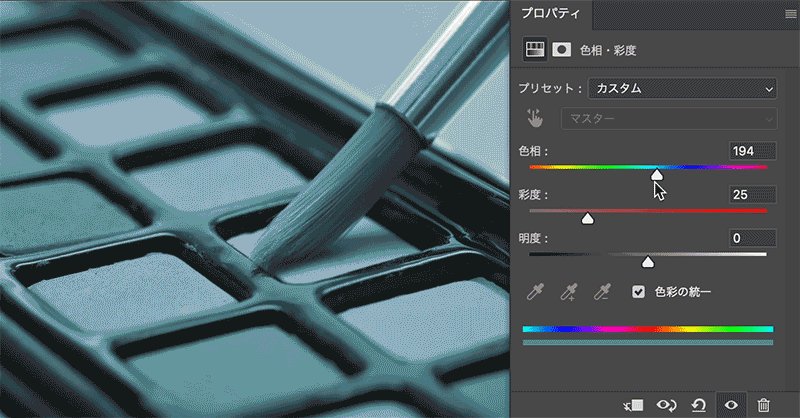
色相を統一する
色相を統一して画像全体の色味を一色にすることができます。色相・再度・明度を変更することでカラーや濃淡を調整することができます。

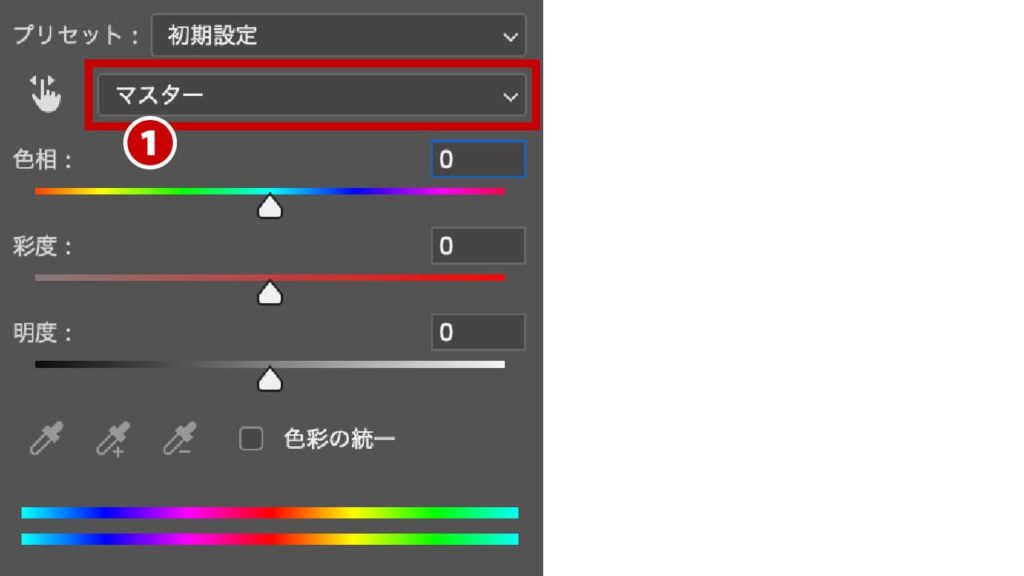
色系統を指定して色味を補正する
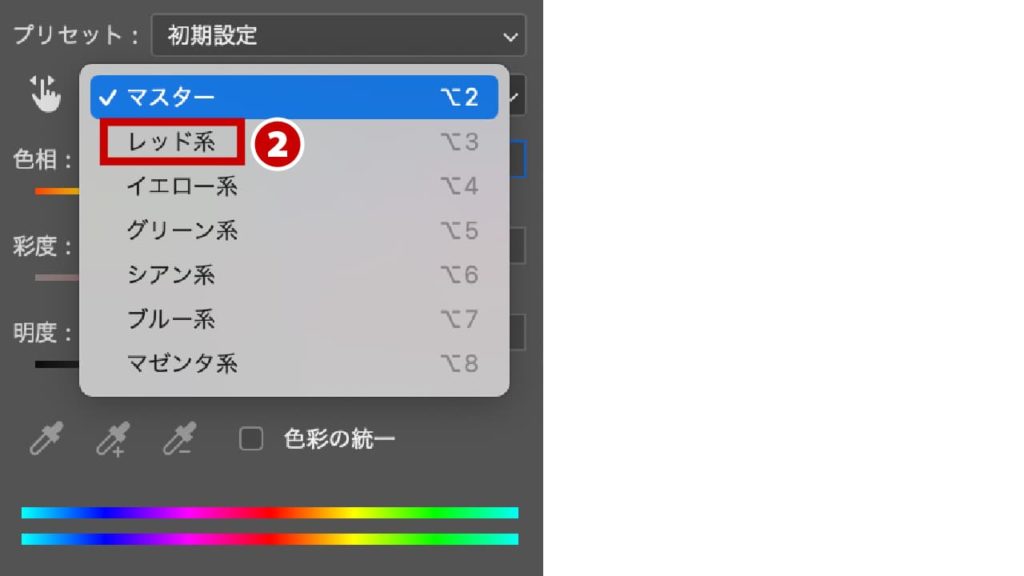
プリセット下にある「マスター」をクリックすると色の系統を選択することができます。ここでは「レッド系」を選択し色味を変更してみました。赤系統の色のみ変更されているのが分かるとかと思います。

[色相・彩度]で画像を調整する
解説する画像を使用したければ、下記「ダウンロード」ボタンをクリックしてください。フリー素材サイトよりダウンロードすることができます。

画像全体の色味を調整する
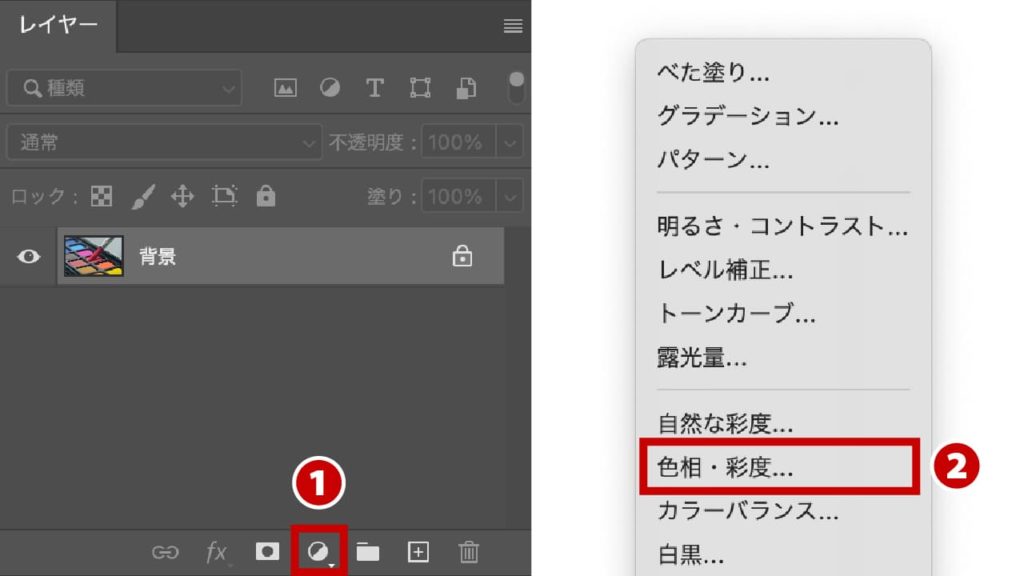
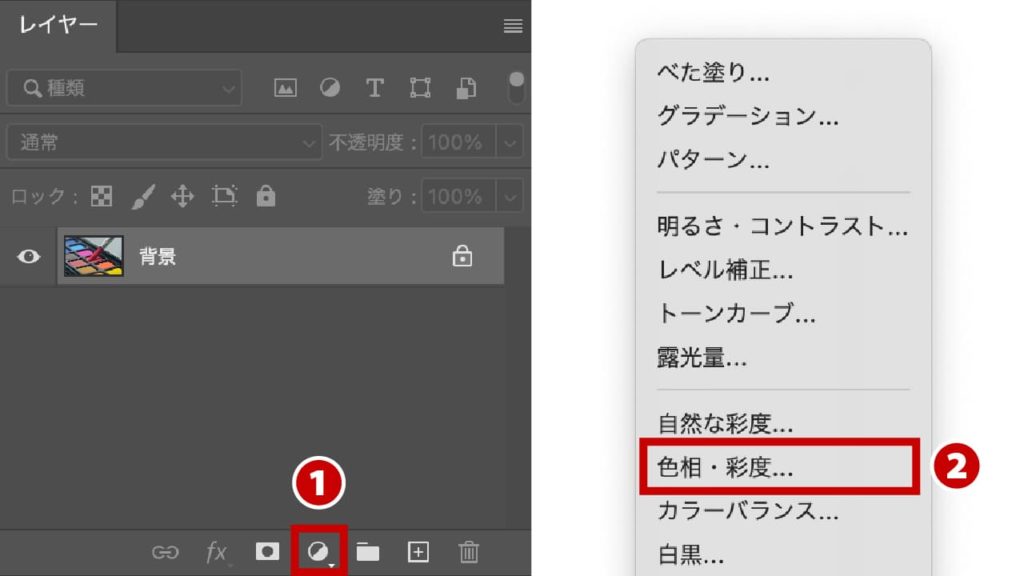
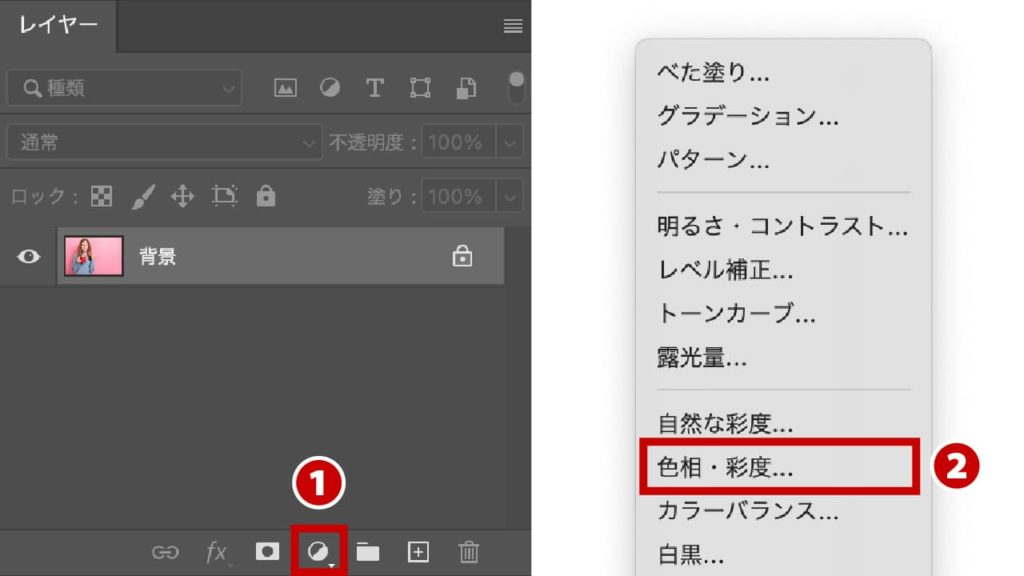
- STEP:01[色相・彩度]調整レイヤーを作成
レイヤーパネル下部の[調整レイヤー新規作成]ボタン
 をクリックして❶、「色相・彩度」を選択します❷。
をクリックして❶、「色相・彩度」を選択します❷。
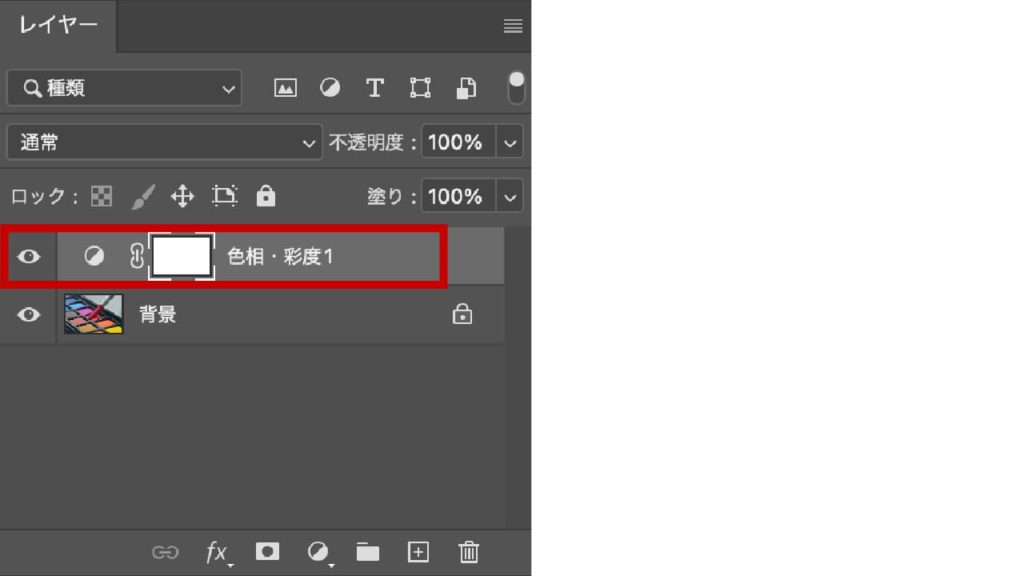
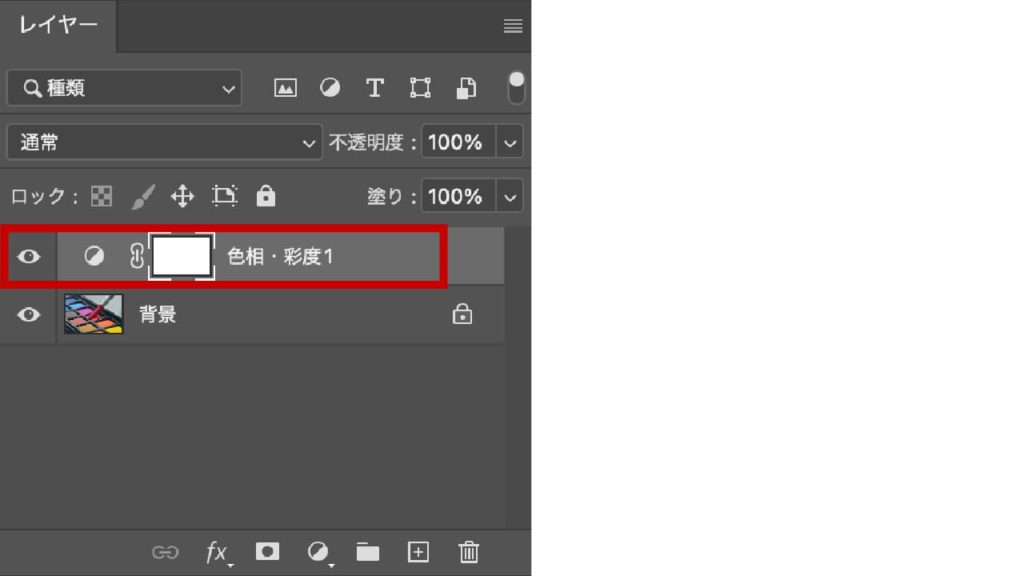
- STEP:02調整レイヤーを選択
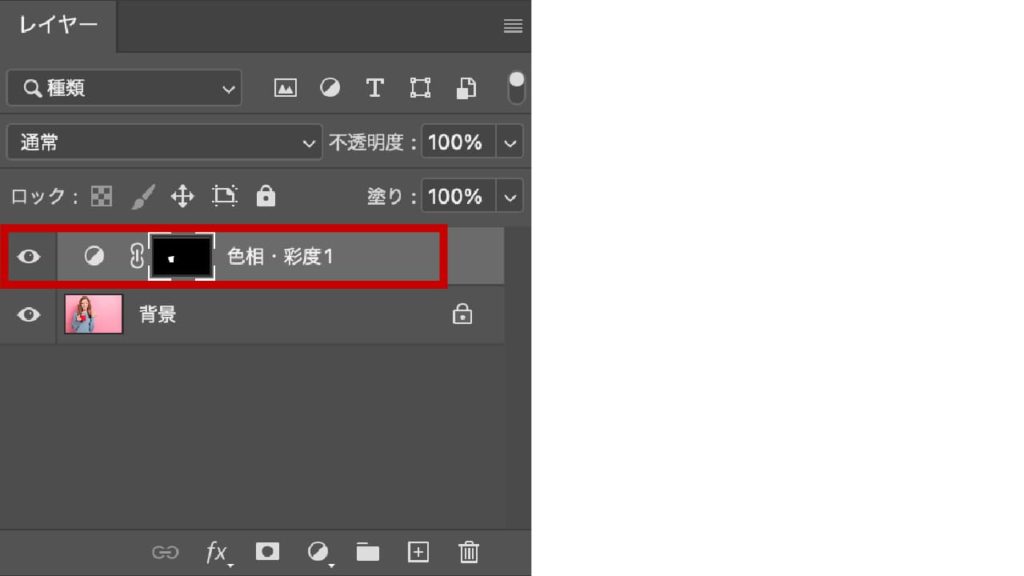
[色相・彩度]調整レイヤーが選ばれているのを確認する。
選ばれていないと調整することができません。

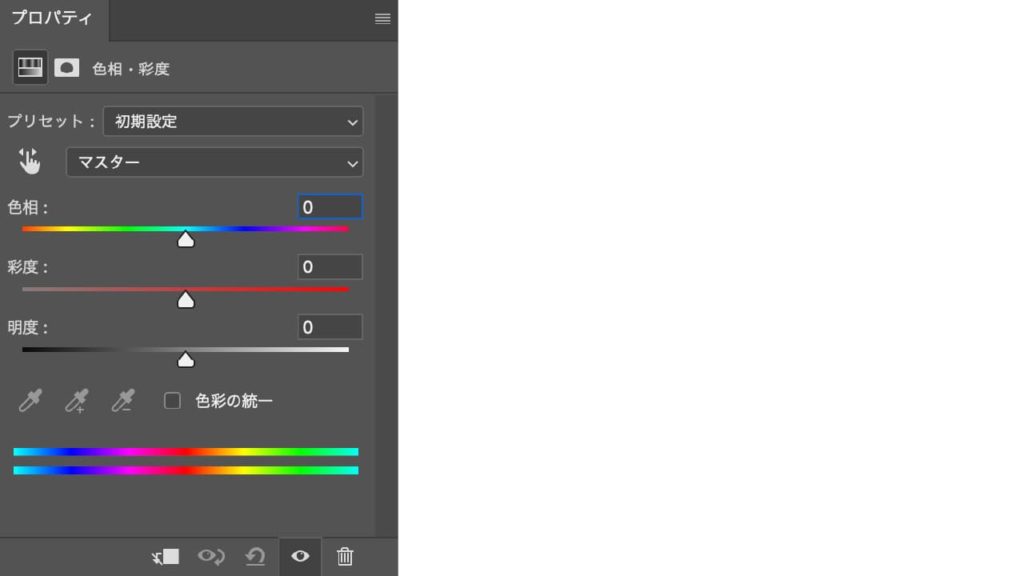
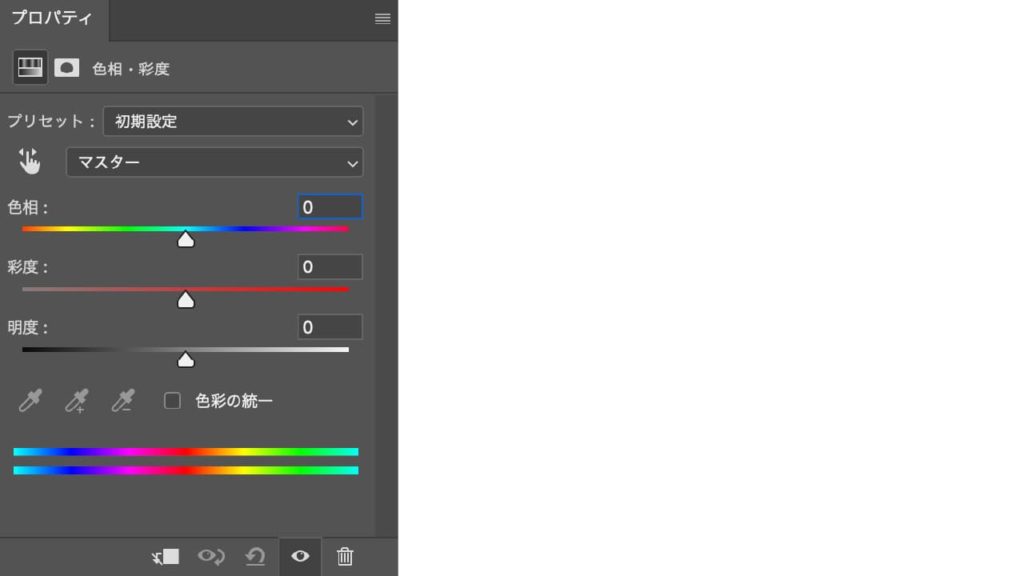
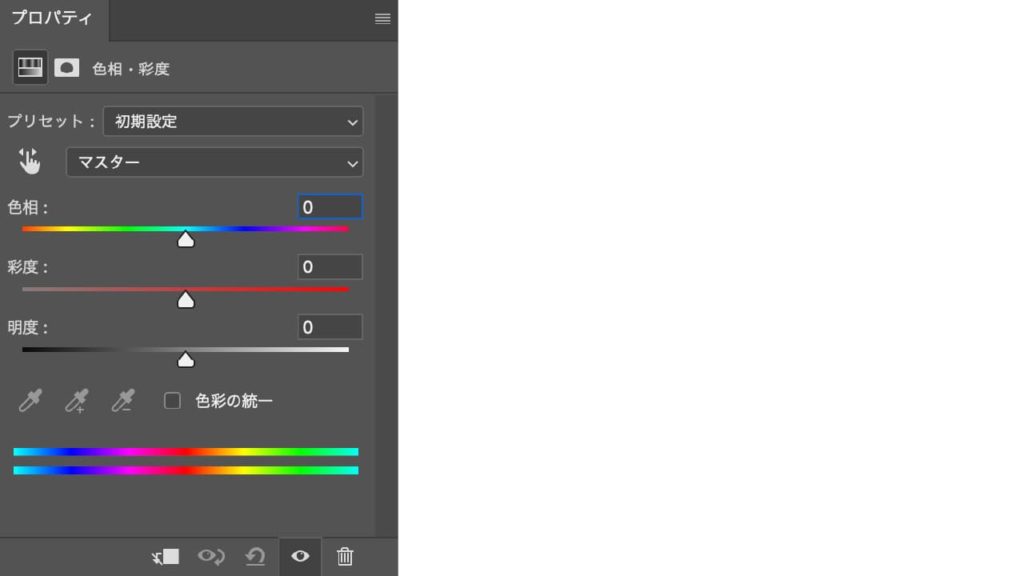
- STEP:03プロパティパネルを確認
調整は[プロパティ]パネルを使用します。表示されていなければ、[色相・彩度]調整レイヤーのアイコン
 をダブルクリックすれば表示されます。
をダブルクリックすれば表示されます。
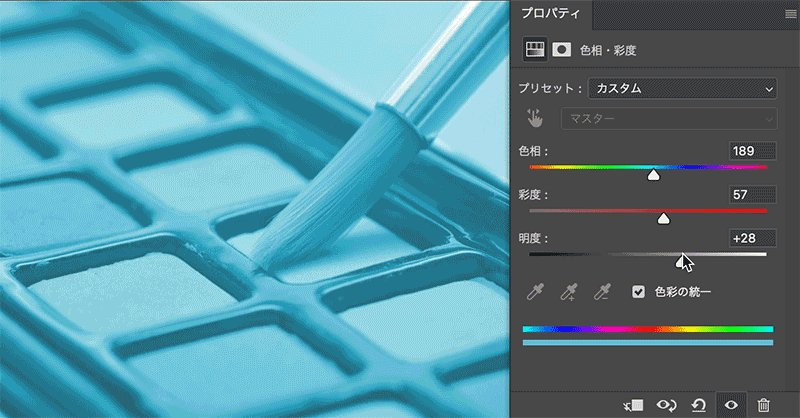
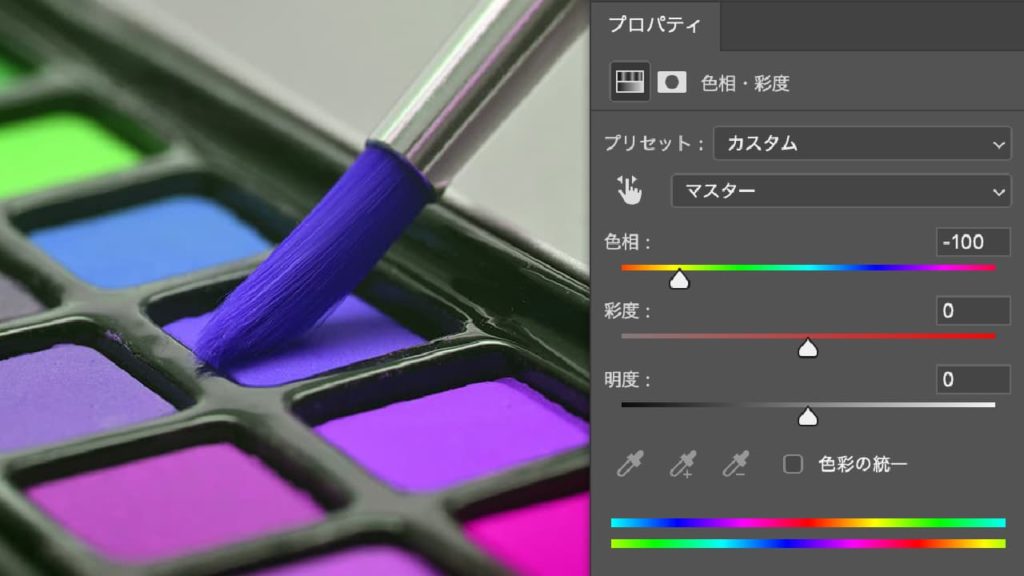
- STEP:04プロパティパネルの調整
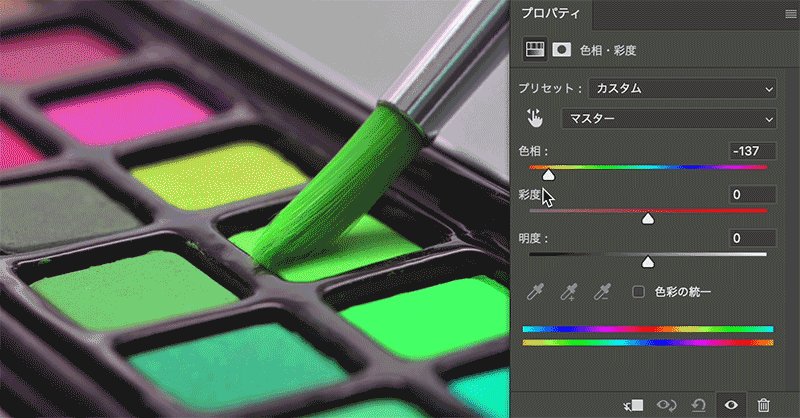
ここでは色相スライダーを左に移動させ、色味の調整をおこないます。

「色相」の値を-100に設定し全体の色味を変更しました。

- STEP:05補正結果


色系統で特定箇所の色味を補正する
- STEP:01[色相・彩度]調整レイヤーを作成
レイヤーパネル下部の[調整レイヤー新規作成]ボタン
 をクリックして❶、「色相・彩度」を選択します❷。
をクリックして❶、「色相・彩度」を選択します❷。
- STEP:02調整レイヤーを選択
[色相・彩度]調整レイヤーが選ばれているのを確認する。
選ばれていないと調整することができません。

- STEP:03プロパティパネルを確認
調整は[プロパティ]パネルを使用します。表示されていなければ、[色相・彩度]調整レイヤーのアイコン
 をダブルクリックすれば表示されます。
をダブルクリックすれば表示されます。
- STEP:04色系統を指定する
「プリセット」の下にある「マスター」をクリックする❶。

複数の色系統が表示されるので、ここでは「レッド系」を選択する❷。

- STEP:05プロパティパネルの調整
ここでは色相スライダーを左に移動させ、色味の調整をおこないます。

「色相」の値を-130に設定し「レッド系」の色味を変更しました。「レッド系」の部分のみ色が変更されます。

- STEP:06補正結果


レイヤーマスクで特定部分のみ調整
解説する画像を使用したければ、下記「ダウンロード」ボタンをクリックしてください。フリー素材サイトよりダウンロードすることができます。

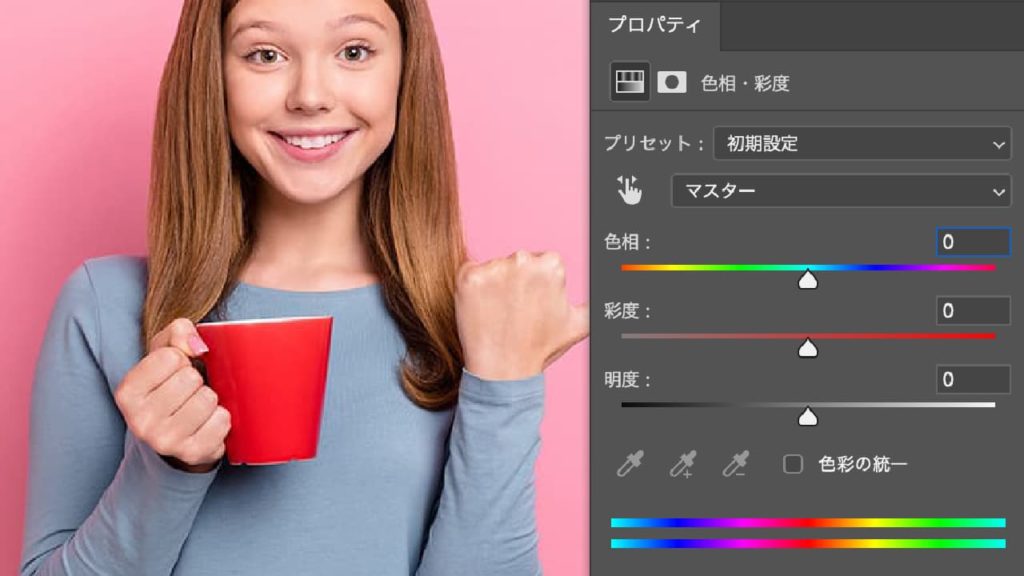
- STEP:01補正したい箇所を選択
はじめに色調補正したい部分の選択範囲を作成します。ここではマグカップの色を変更したいので、マグカップの選択範囲を作成します。

- STEP:02[色相・彩度]調整レイヤーを作成
レイヤーパネル下部の[調整レイヤー新規作成]ボタン
 をクリックして❶、「色相・彩度」を選択します❷。
をクリックして❶、「色相・彩度」を選択します❷。
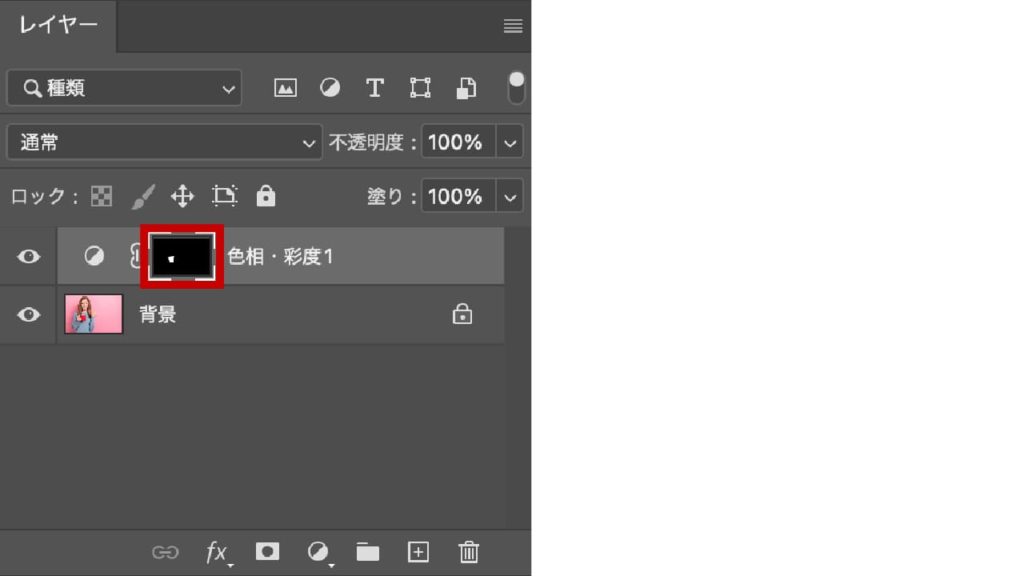
- STEP:03レイヤーマスクを確認
選択範囲を作成した後に新規調整レイヤーを作成すると、選択範囲の部分が白、選択範囲以外の部分が黒色のレイヤーマスクが作成されます。

レイヤーマスクのサムネールをoption(alt)を押しながらクリックすると、画像が表示されている場所にマスクが表示されます。

- STEP:04調整レイヤーを選択
[色相・彩度]調整レイヤーが選ばれているのを確認する。
選ばれていないと調整することができません。

- STEP:05プロパティパネルを確認
調整は[プロパティ]パネルを使用します。表示されていなければ、[色相・彩度]調整レイヤーのアイコン
 をダブルクリックすれば表示されます。
をダブルクリックすれば表示されます。
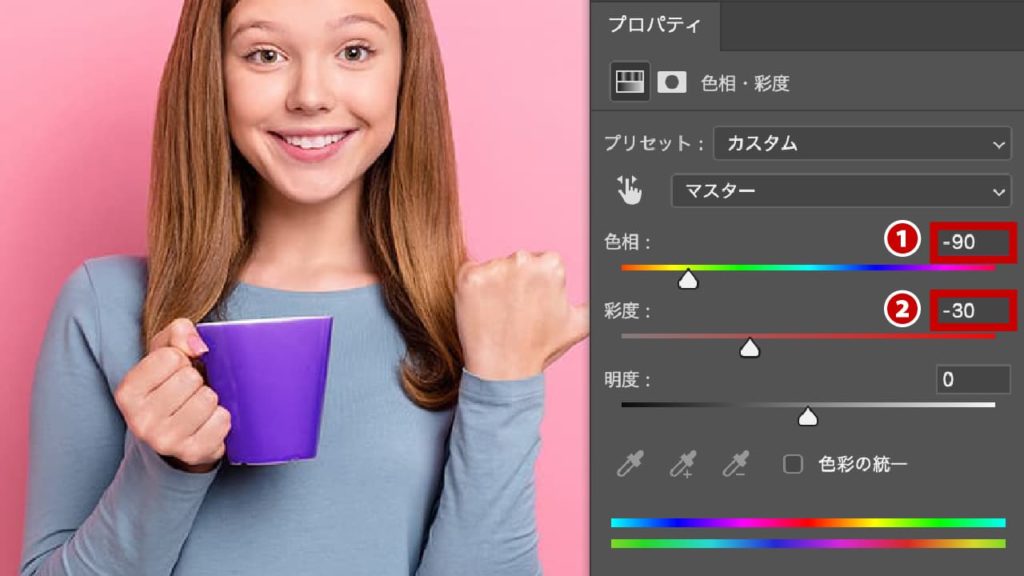
- STEP:06プロパティパネルの調整
ここでは色相と彩度のスライダーを左に移動させ、色味の調整をおこないます。

「色相」の値を-90に、彩度の値を-30に設定します。マグカップが紫色に補正されました。

- STEP:07補正結果の確認


まとめ
ご覧いただいた通り色調補正[色相・彩度]は、色味や明るさ、濃淡の調整をおこなうのを得意とします。画像全体のコントラストやメリハリ、明暗の詳細な設定をしたければ[トーンカーブ]や[レベル補正]、[明るさ・コントラスト]を使用するのをおすすめします。