描画モードとは
描画モードとはブレンドモードとも呼ばれており、重なった2つ以上のレイヤー(色や画像など)を合成(ブレンド)する機能です。例えば、次の画像に対して描画モードを変更するだけで雪が降っている印象的な夜景をつくることができます。



簡単そうですが、全部で27種類ありますので覚えるのが少し大変です。しかし、Phothosopの上級者を目指すには必ずおさえておかなければいけない大事な機能となりますので、ひとつずつ理解していき使うタイミングをつかみましょう。
描画モードの基本と全27種類を確認したければ、下記記事をご覧ください。
描画モードを行う際のレイヤーの名前
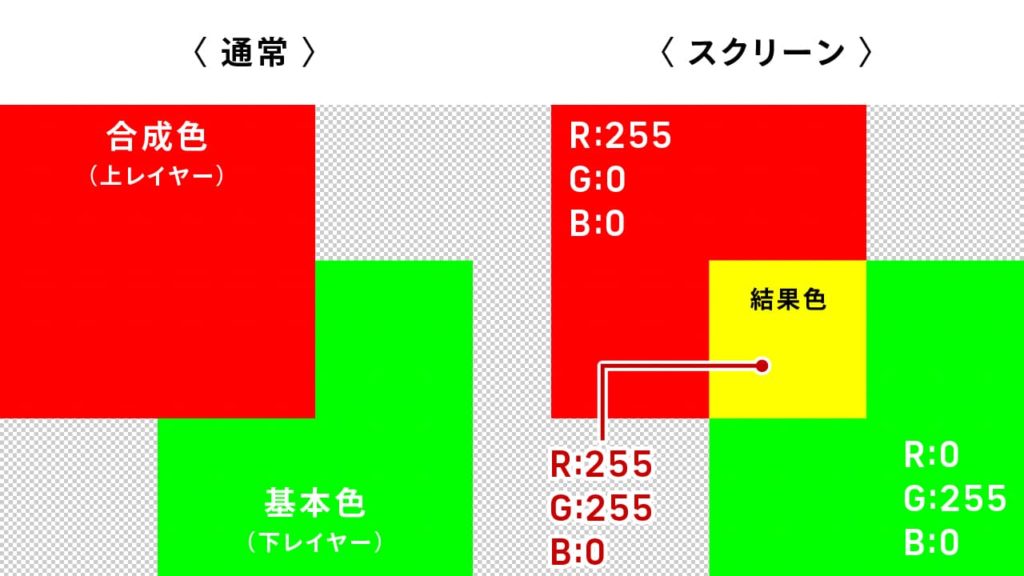
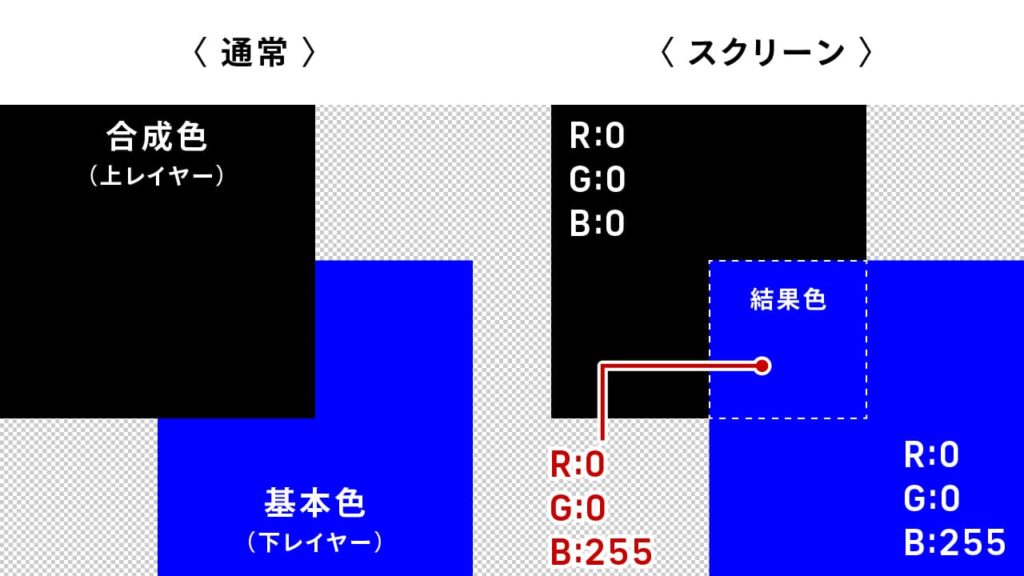
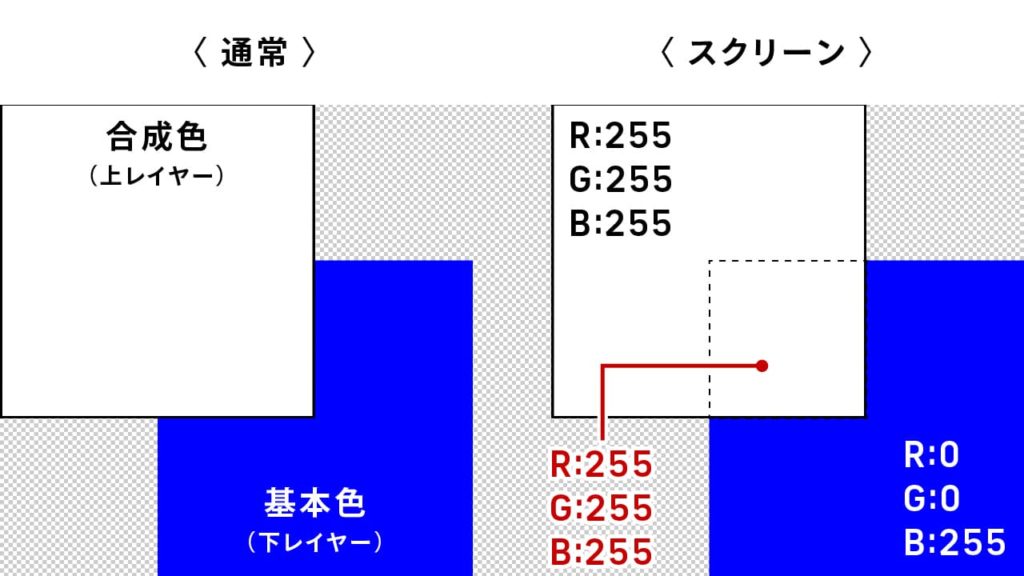
描画モードで合成をするとき、上のレイヤーを「合成色」、下のレイヤーを「基本色」、合成によって表示される色を「結果色」と呼びます。

描画モード[スクリーン]とは
[スクリーン]モードは、合成色と基本色を反転したカラーを乗算します。つまり、乗算と正反対の結果となり、結果色は明るいカラーとなります。
[スクリーン]は描画モードの中で最も使用頻度が高くなるモードですので必ず覚えておきましょう!



使用シーンとしては、上記のように同じ画像を重ねて明るくし、合成色(スクリーンにしている方)のレイヤーの不透明度を下げて明るさを調整したりします。
また、[スクリーン]モードは、黒色(RGB:0)は透明になりますので、背景が黒い光のエフェクトなどを合成したりするときに使用します。



結果色のRGB値を計算式で確認する
R・G・Bそれぞれの値を以下の式で計算します。
結果色 = (基本色 + 合成色)-((基本色 ✕ 合成色)÷ 255)
※結果色の数値は四捨五入した値となります。
フォームで簡単に計算できるようにしました。
興味のある方は使用ください。
結果色:
さまざまなパターンで確認
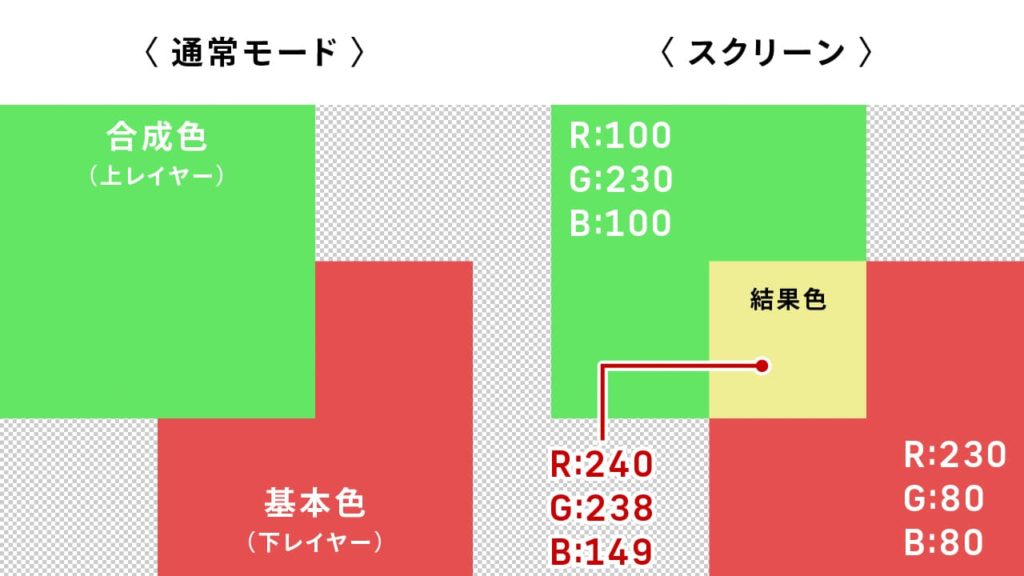
パターンA
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 230 | 100 |
| 基本色 | 230 | 80 | 80 |
| 結果色 | 240 | 238 | 149 |

〈R値の求め方の場合〉
結果色=(230+100)-((230✕100)÷255)
結果色=330 -(23000÷255)
結果色=330 – 90.1960784314
結果色=239.803921569
結果色≒240
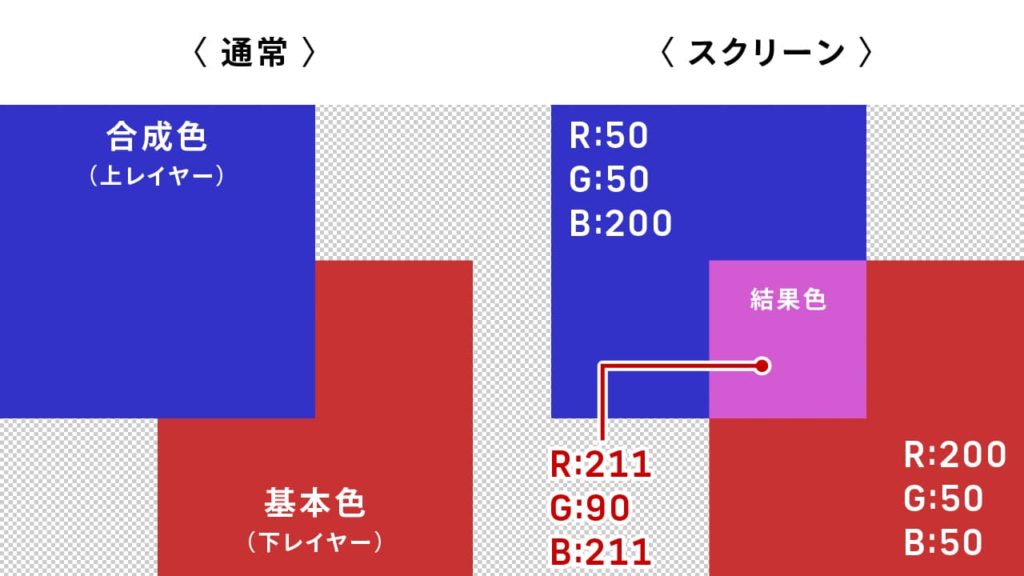
パターンB
| R | G | B | |
|---|---|---|---|
| 合成色 | 50 | 50 | 200 |
| 基本色 | 200 | 50 | 50 |
| 結果色 | 211 | 90 | 211 |

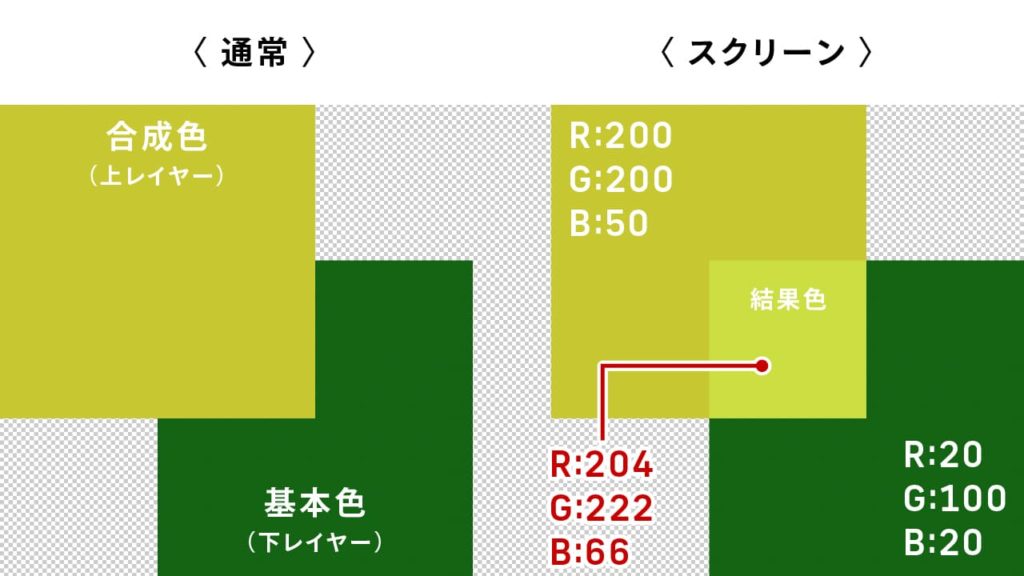
パターンC
| R | G | B | |
|---|---|---|---|
| 合成色 | 200 | 200 | 50 |
| 基本色 | 20 | 100 | 20 |
| 結果色 | 204 | 222 | 66 |

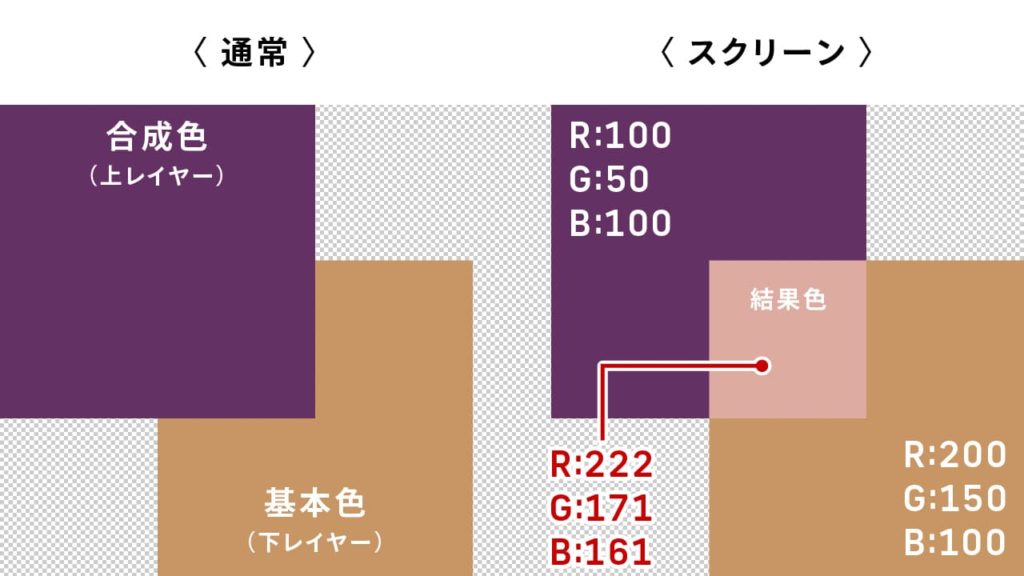
パターンD
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 50 | 100 |
| 基本色 | 200 | 150 | 100 |
| 結果色 | 222 | 171 | 161 |

パターンE
| R | G | B | |
|---|---|---|---|
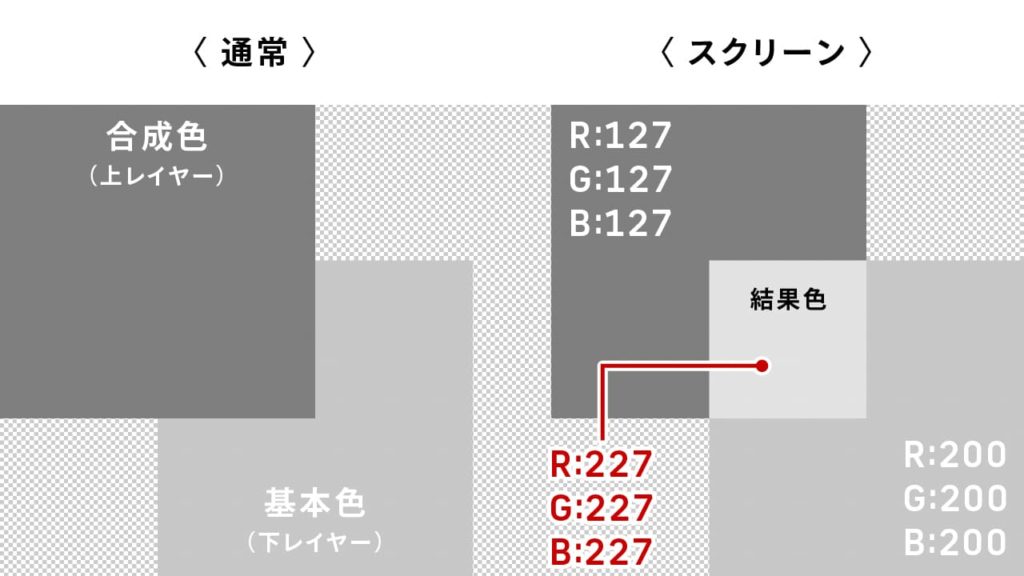
| 合成色 | 127 | 127 | 127 |
| 基本色 | 200 | 200 | 200 |
| 結果色 | 227 | 227 | 227 |

パターンF
| R | G | B | |
|---|---|---|---|
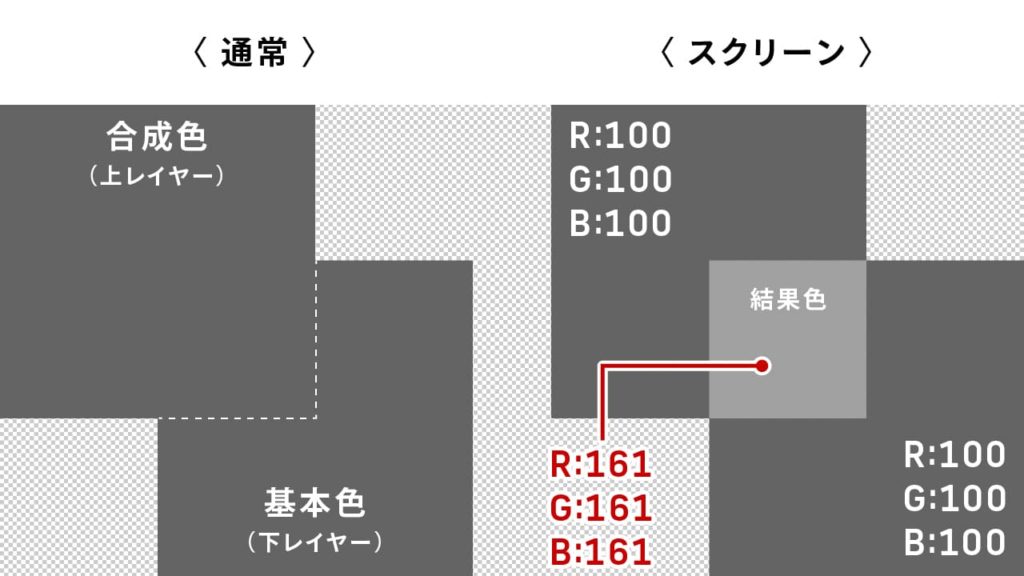
| 合成色 | 100 | 100 | 100 |
| 基本色 | 100 | 100 | 100 |
| 結果色 | 161 | 161 | 161 |

パターンG
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 255 | 255 | 255 |
| 結果色 | 255 | 255 | 255 |

パターンH
| R | G | B | |
|---|---|---|---|
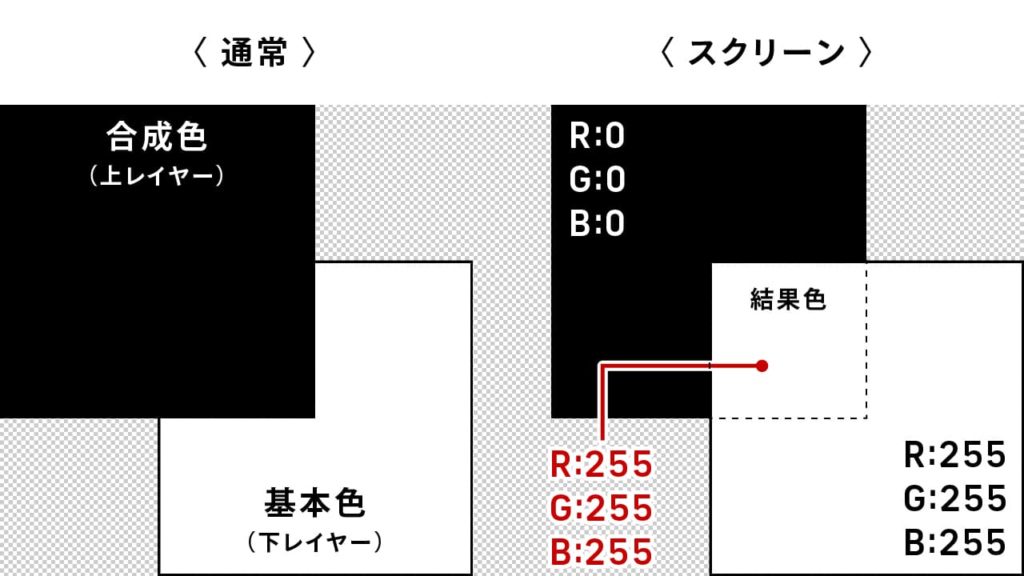
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 0 |
| 結果色 | 255 | 255 | 255 |

パターンI
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 0 | 0 |
| 基本色 | 0 | 255 | 0 |
| 結果色 | 255 | 255 | 0 |

パターンJ
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 255 |

パターンK
| R | G | B | |
|---|---|---|---|
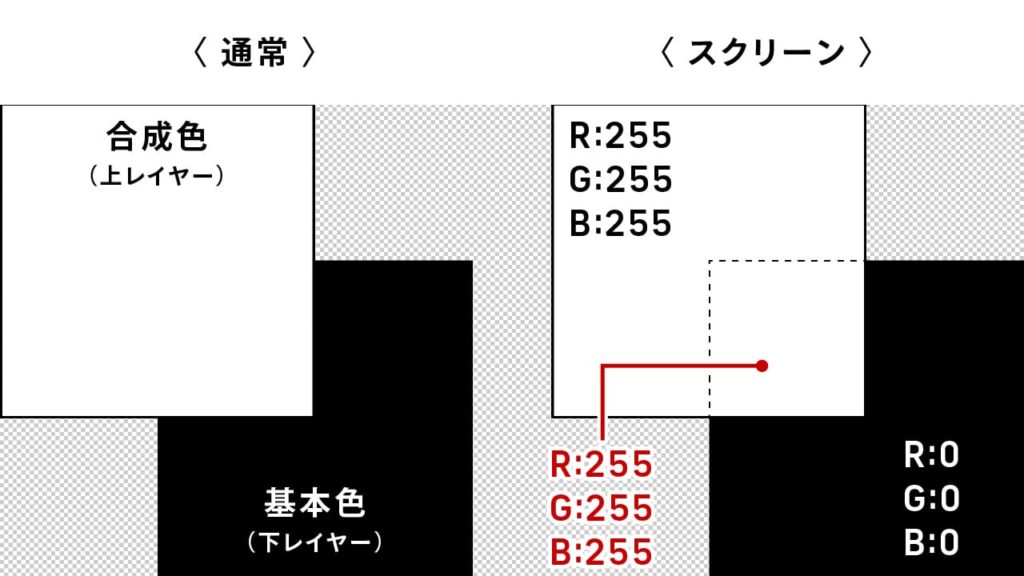
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 255 | 255 | 255 |

いかがでしたでしょうか。
下記3つのポイントは覚えておきましょう。
【スクリーン3つのポイント】
(1)スクリーンは色が明るくなる
(2)合成色のRGB合計値が0(黒)だった場合、表示されない
(3)背景が黒(RGB合計値0)い光のエフェクトの合成に良く使用する
画像で変化を確認する
[スクリーン]を適用するとどのような結果になるのか、同じ画像を重ねて合成色(上のレイヤー)を[スクリーン]に変更し検証してみました。
検証 A



検証 B



検証 C



検証 D



検証 E



検証 F



検証 G



検証 H



描画モード[スクリーン]の使用シーン
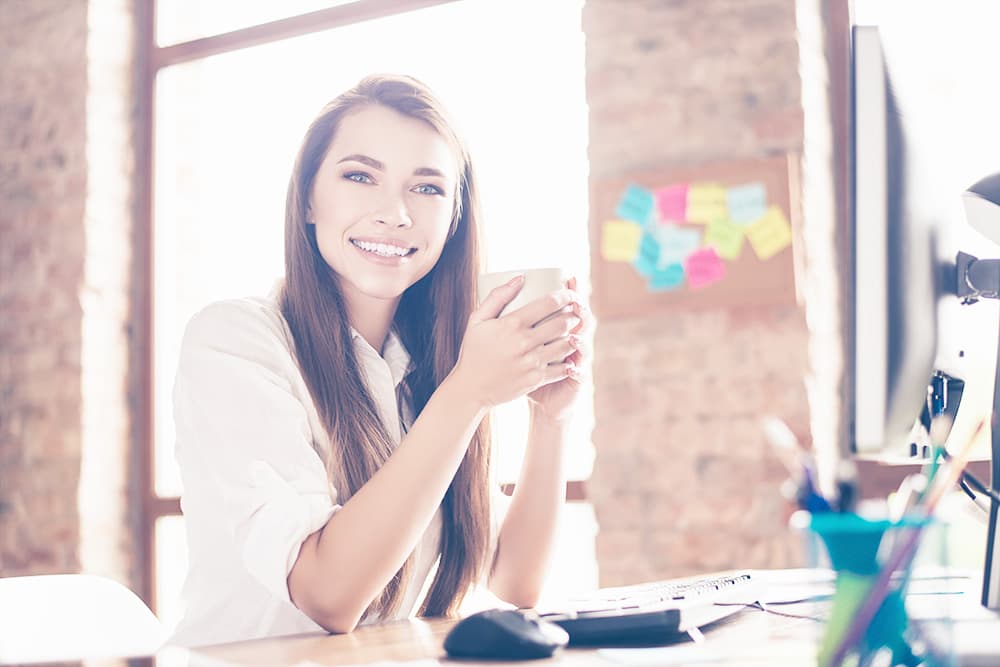
熱い飲み物に湯気を合成する
ここでは、コーヒーのマグカップに湯気を合成します。


使用する素材は下記サイトからダウンロードできます。


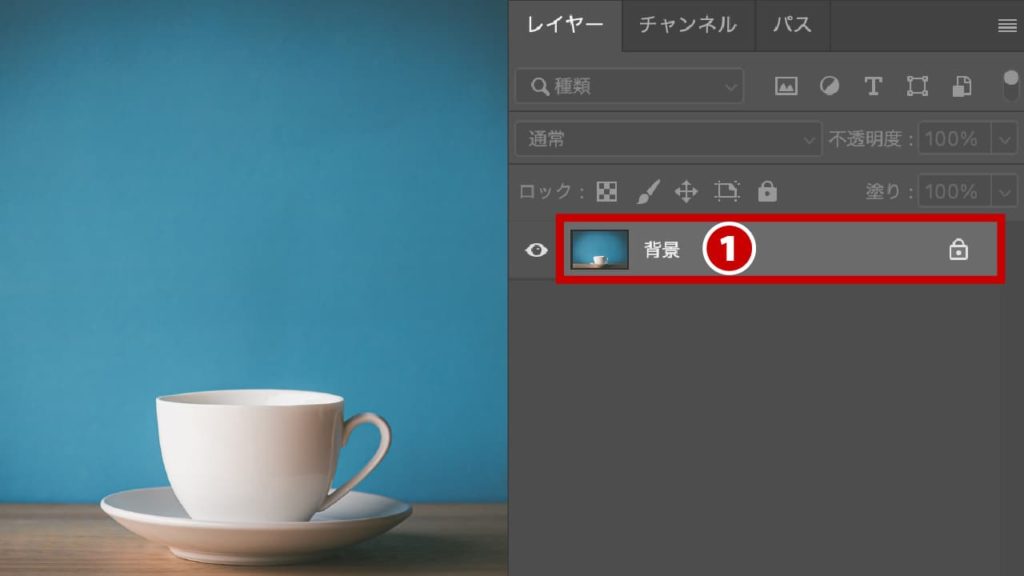
- STEP.01ベースの画像を開く
コーヒーマグカップの画像を開きます❶。

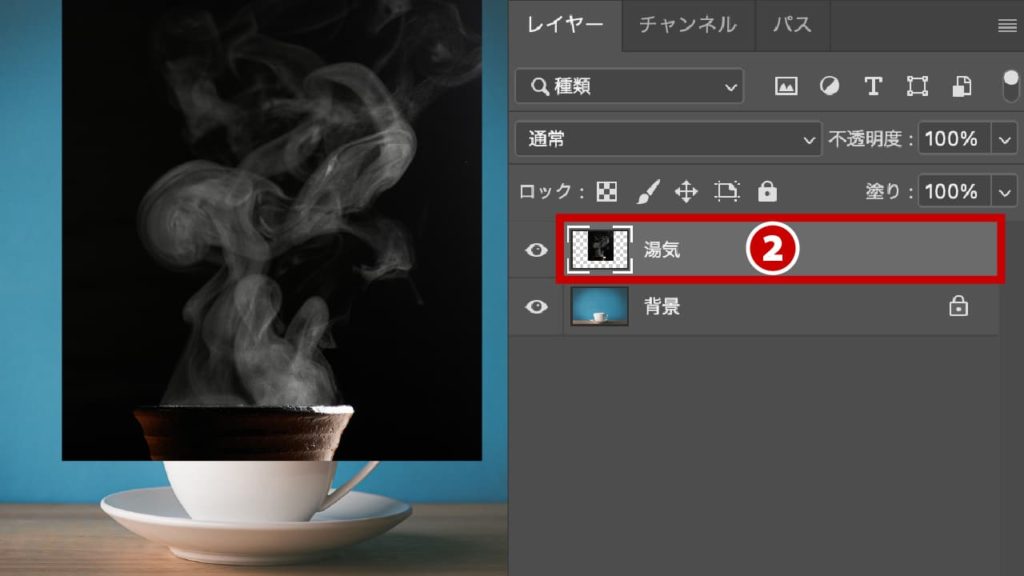
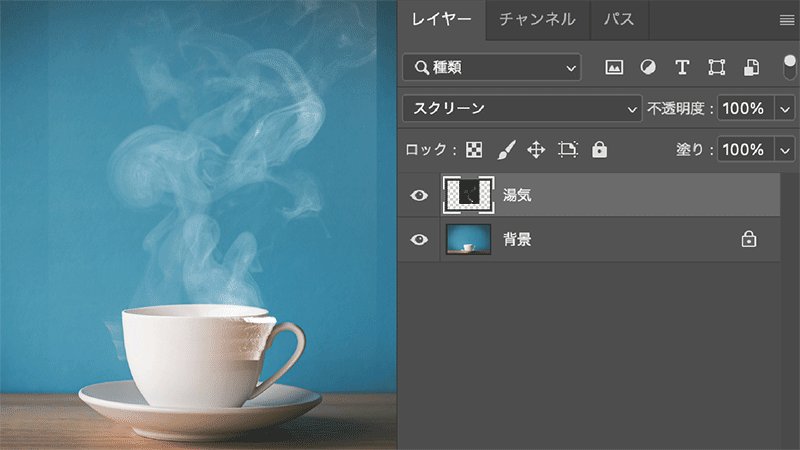
- STEP.02湯気の画像を開き、マグカップに重ねる
マグカップの湯気がでてほしい箇所に湯気の画像を重ねます。適宜サイズと位置を調整してください。レイヤー名を「湯気」に変更します❷。

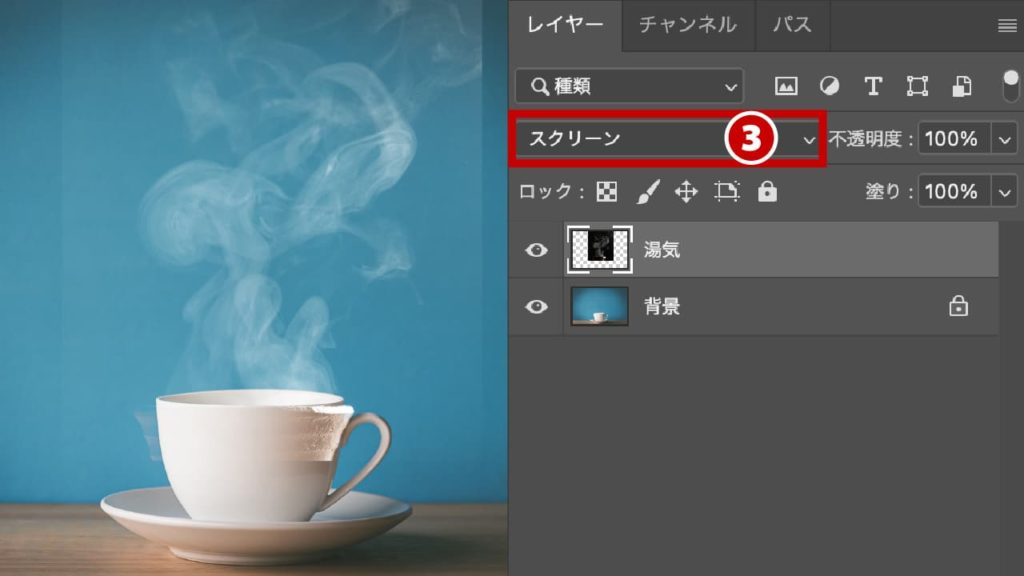
- STEP.03描画モードを[スクリーン]に変更する
「湯気」レイヤーの描画モードを[スクリーン]に変更します❸。

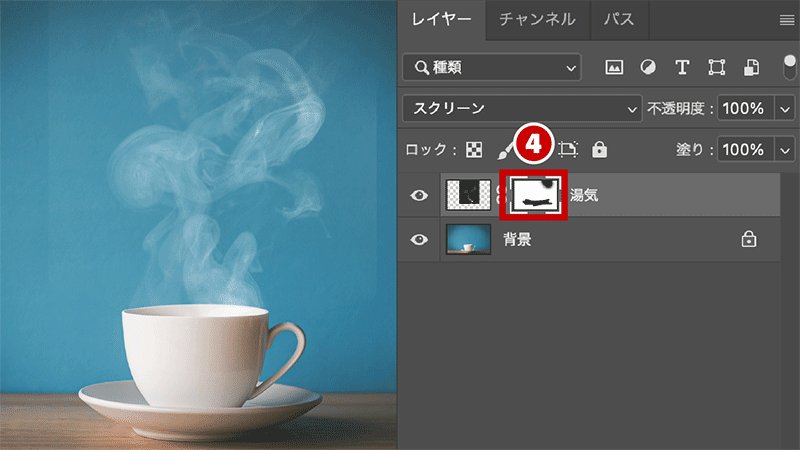
- STEP.04不要な箇所をレイヤーマスクで非表示にする
「湯気」レイヤーにレイヤーマスクを追加し、不要な箇所を非表示にします❹。

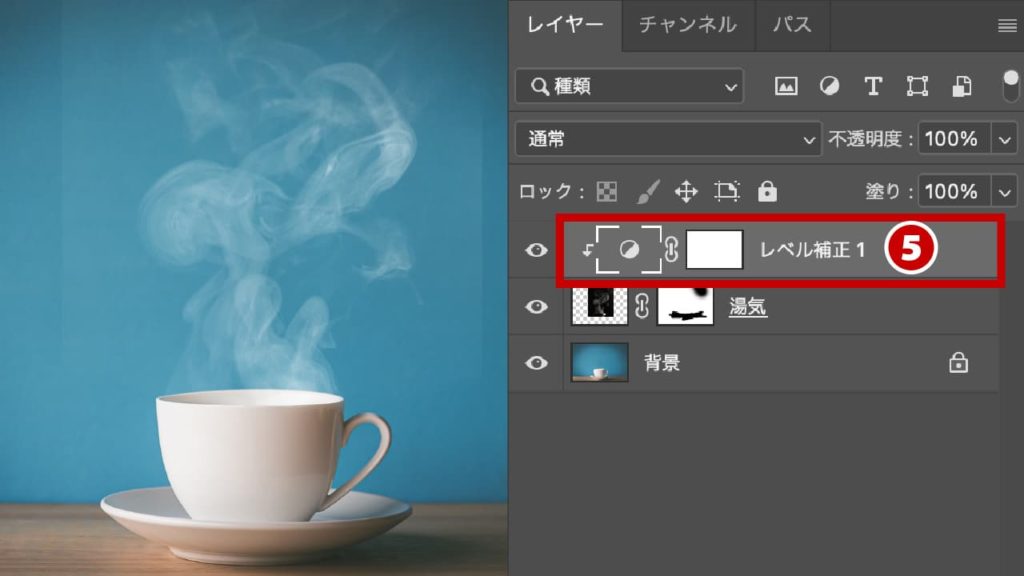
- STEP.05【レベル補正】調整レイヤーで明暗を調整する
調整レイヤー[レベル補正]を作成し「湯気」レイヤーにクリッピングマスク❺しておきます。

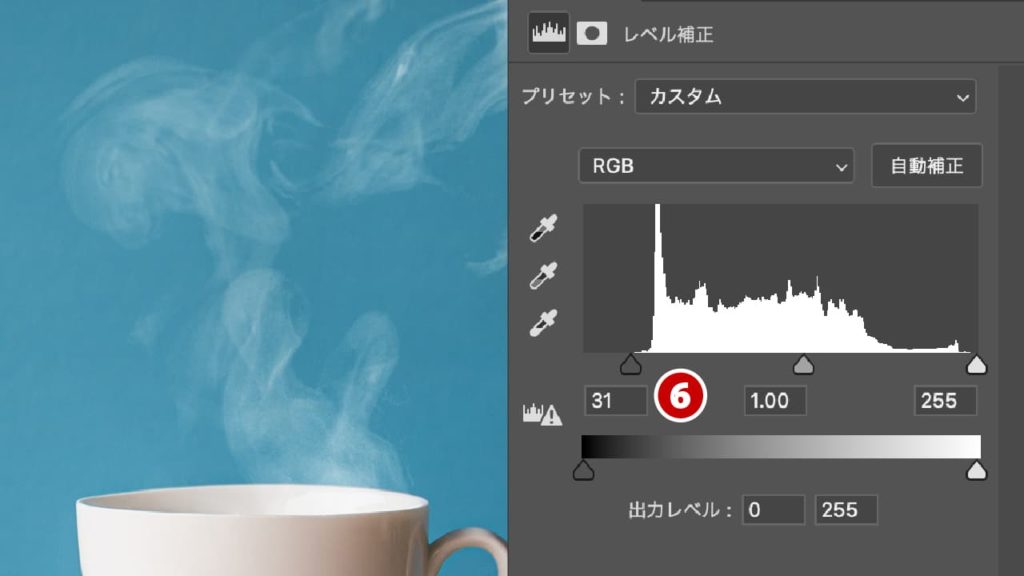
シャドウ部分の値を「31」に設定し❻、黒色のRGB合計値を0にします。

黒色のRGB合計値を0にすることで、湯気の画像のうっすら見えていた不要な部分が非表示になります。
RGB合計値0の黒色は透明になります。

- STEP.06完成


左:Before / 右:After
その他 使用シーン
感光写真風に加工
フィルム部分に光が当たり、化学変化をしてアウトプットされる感光写真。エモーショナルな雰囲気に仕上げることができるのでデジタルの時代でも人気の加工になっています。[スクリーン]を使用することで簡単に表現することができます。



夜空に花火を合成
夜空に星や花火を合成するのにも向いています。ここでは夜景の空に花火を合成しています。



青空に雲を合成
青空に雲を合成する際にも良く使用します。[スクリーン]以外でも[比較(明)]でも合成することができますが、画像によって雰囲気が変わりますので適宜イメージに合わせて使い分けましょう。



太陽の逆光を表現
太陽の光を合成する際にもよく使用します。木々から漏れる光や壁に映る光など。ここではビルに逆行を合成しています。



まとめ
ご覧いただいた通り、[スクリーン]モードは画像を明るくしたり、光を合成するのに向いています。使用頻度が高いモードなので必ず覚えておきましょう。
Photoshopはたくさんお描画モードがあります。他の描画モードも是非チェックしてみてください。下記記事でご覧いただけます。






コメント