描画モードとは
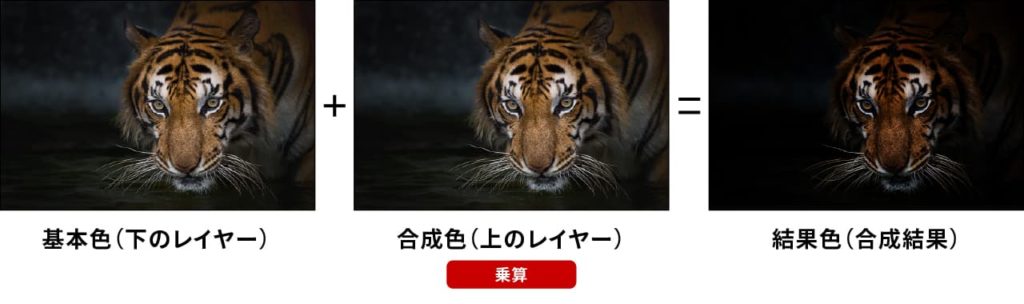
描画モードとはブレンドモードとも呼ばれており、重なった2つ以上のレイヤー(色や画像など)を合成(ブレンド)する機能です。例えば、次の画像に対して描画モードを変更するだけで雪が降っている印象的な夜景をつくることができます。



簡単そうですが、全部で27種類ありますので覚えるのが少し大変です。しかし、Phothosopの上級者を目指すには必ずおさえておかなければいけない大事な機能となりますので、ひとつずつ理解していき使うタイミングをつかみましょう。
描画モードの基本と全27種類を確認したければ、下記記事をご覧ください。
描画モードを行う際のレイヤーの名前
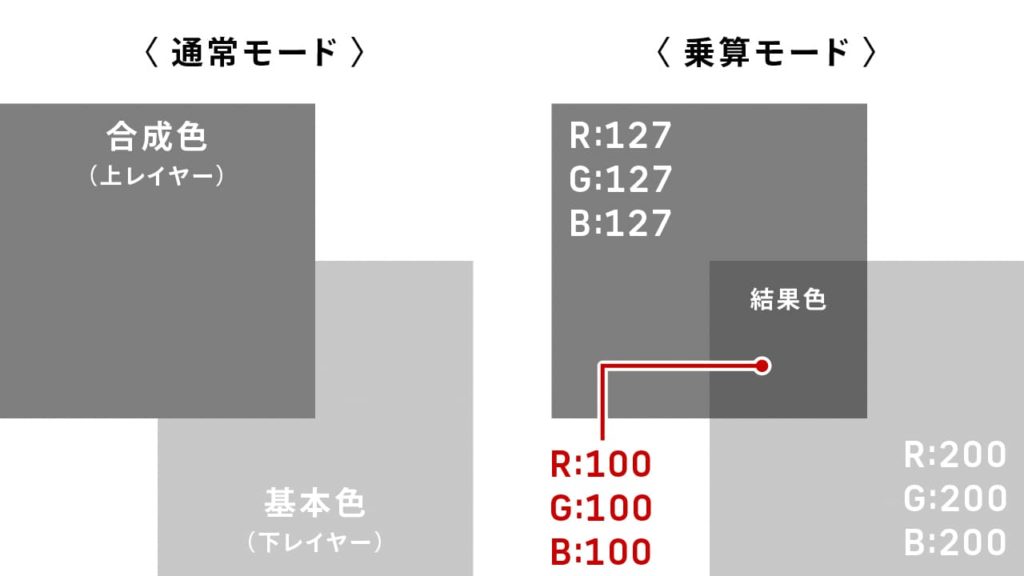
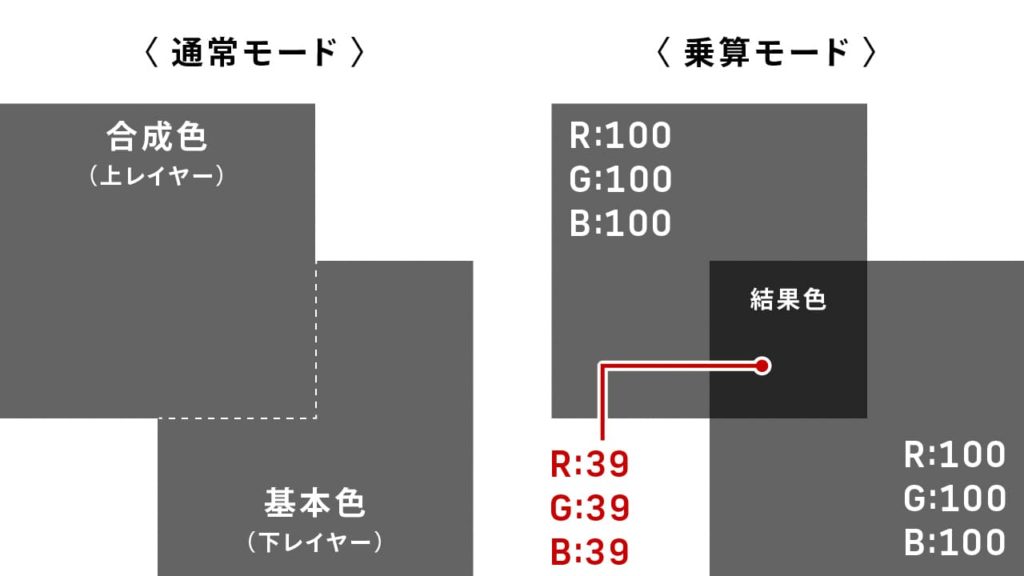
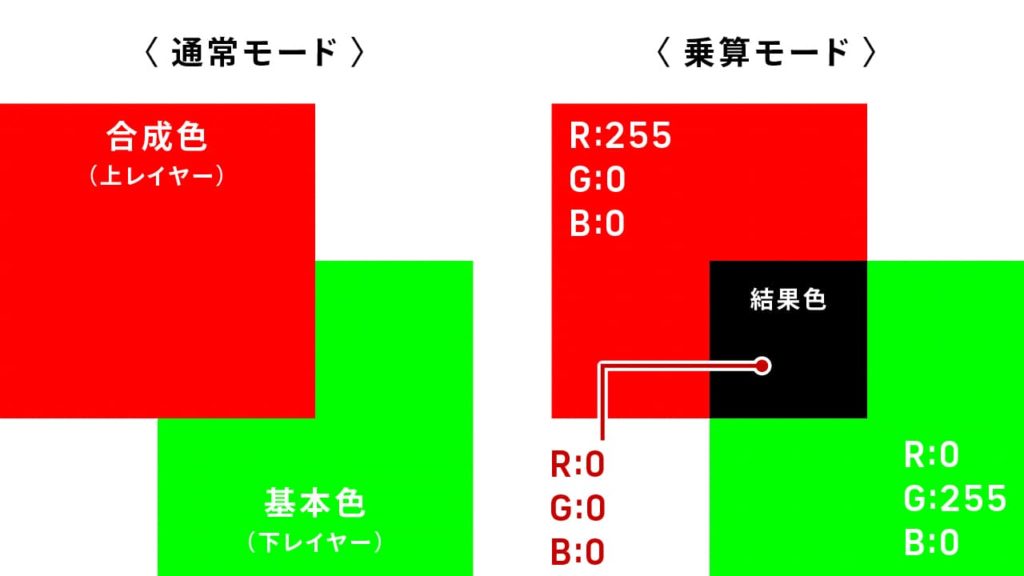
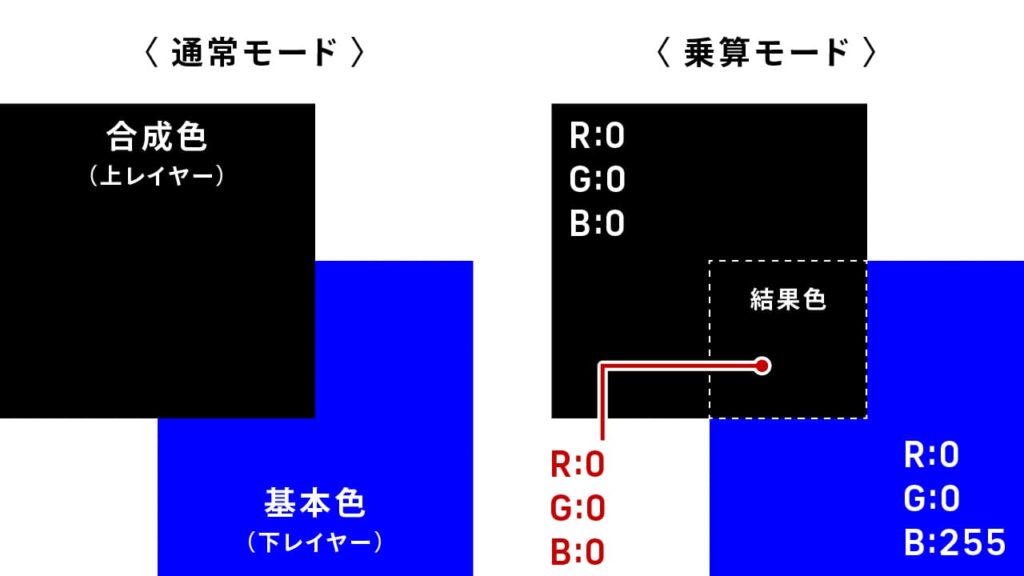
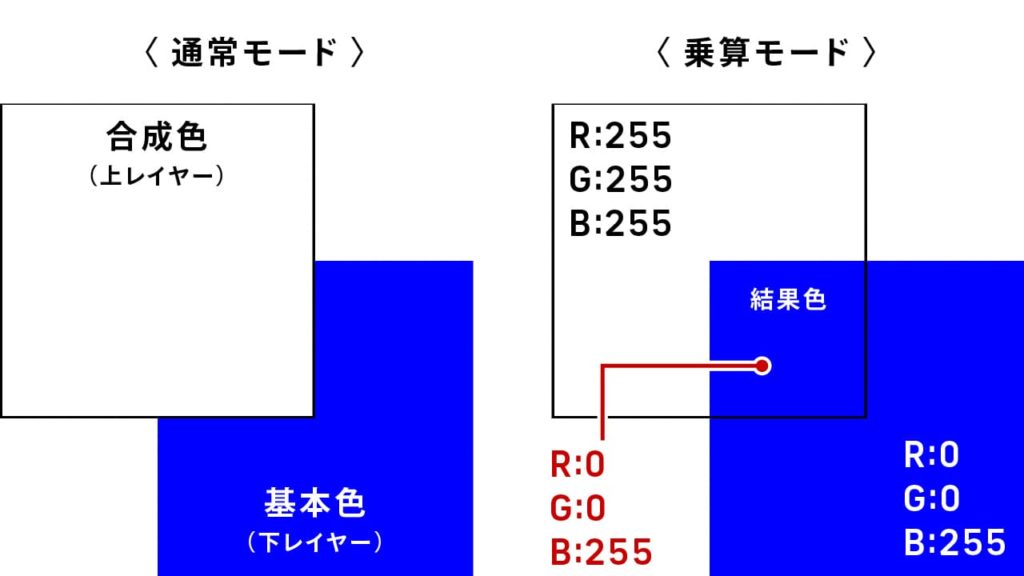
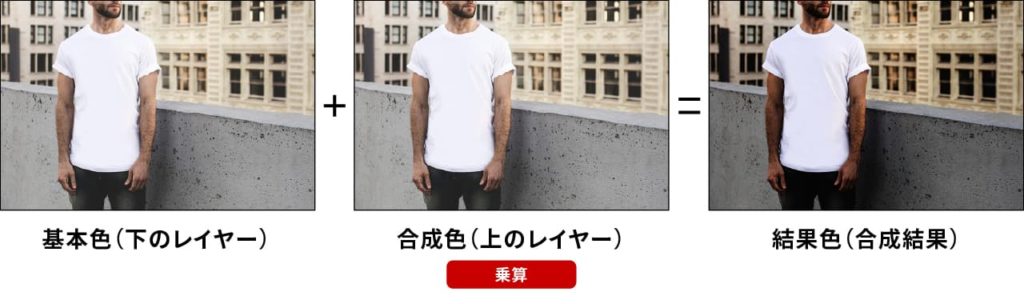
描画モードで合成をするとき、上のレイヤーを「合成色」、下のレイヤーを「基本色」、合成によって表示される色を「結果色」と呼びます。

描画モード[乗算]とは
「乗算」モードは名前のとおり、掛け算を意味します。色と色をかけ合わせて結果色を表示します。
合成色(上のレイヤー)と基本色(下のレイヤー)の色を掛け合わせ、R・G・B値それぞれの数値が決まります。計算結果として基本色のRGBそれぞれの値は元の数値より低くなります。つまり、色は暗くなっていきます。
結果色のRGB値を計算式で確認する
R・G・Bそれぞれの値を以下の式で計算します。
結果色 = 基本色 ✕ (合成色 ÷ 255)
※結果色の数値は四捨五入した値となります。
※合成色の数値は255で割った値を使用します。
フォームで簡単に計算できるようにしました。
興味のある方は使用ください。
結果色:
さまざまなパターンで確認
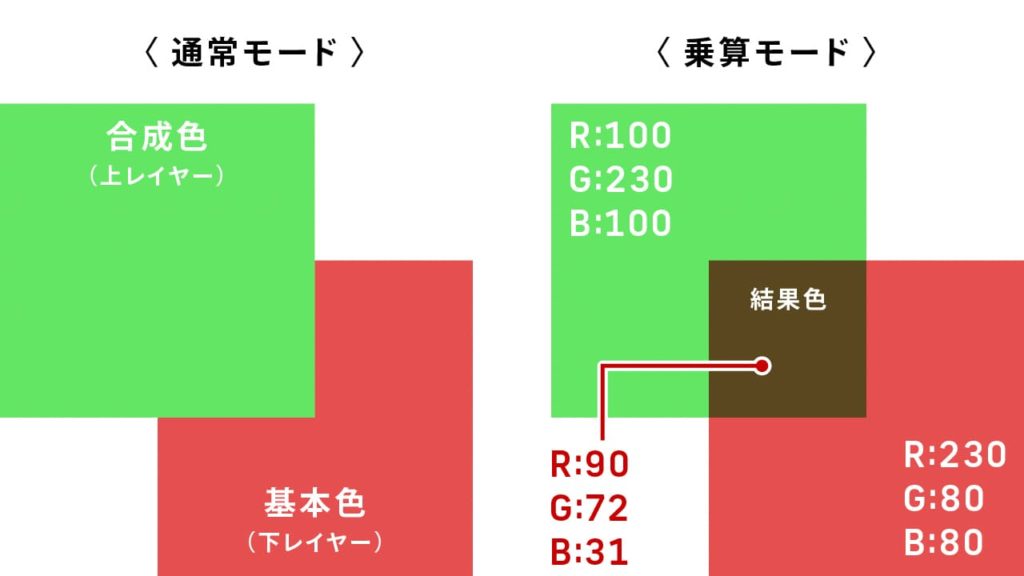
パターンA
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 230 | 100 |
| 基本色 | 230 | 80 | 80 |
| 結果色 | 90 | 72 | 31 |
〈R値の求め方の場合〉
結果色=230✕(100÷255)
結果色=230✕0.39215686274
結果色=90.1960784314
結果色≒90

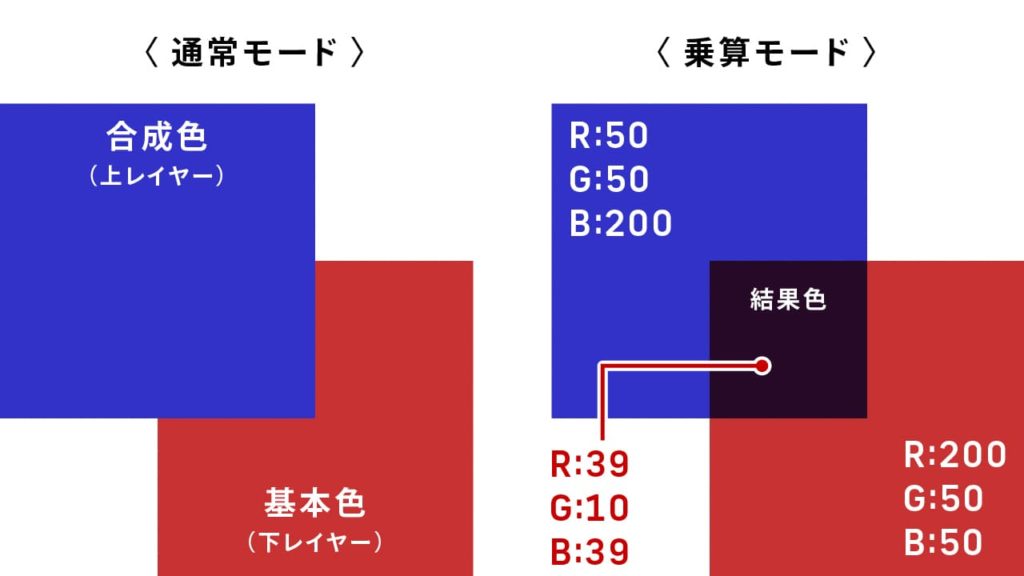
パターンB
| R | G | B | |
|---|---|---|---|
| 合成色 | 50 | 50 | 200 |
| 基本色 | 200 | 50 | 50 |
| 結果色 | 39 | 10 | 39 |
〈R値の求め方の場合〉
結果色=200✕(50÷255)
結果色=200✕0.19607843137
結果色=39.2156862745
結果色≒39

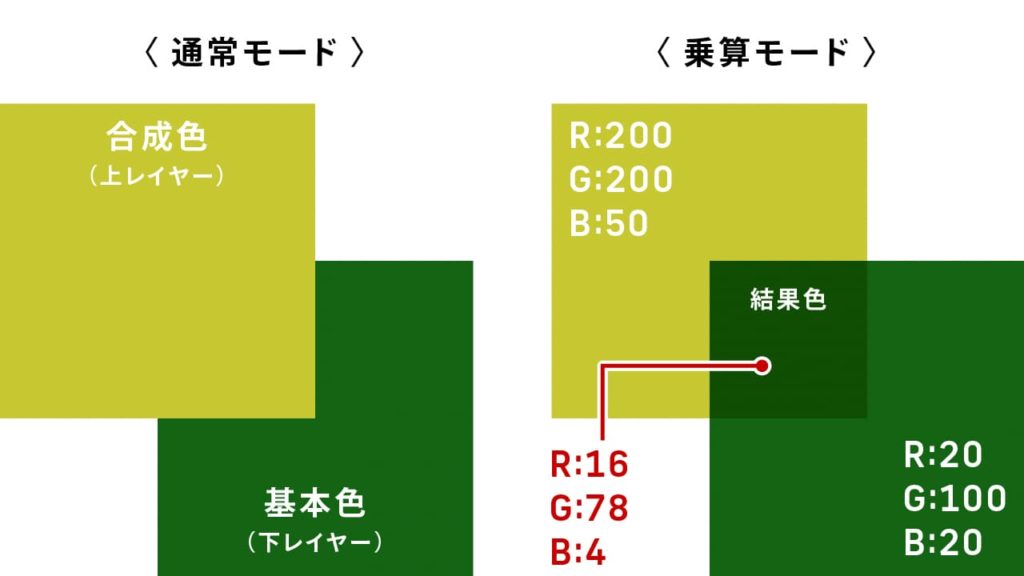
パターンC
| R | G | B | |
|---|---|---|---|
| 合成色 | 200 | 200 | 50 |
| 基本色 | 20 | 100 | 20 |
| 結果色 | 16 | 78 | 4 |
〈R値の求め方の場合〉
結果色=20✕(200÷255)
結果色=20✕0.78431372549
結果色=15.6862745098
結果色≒16

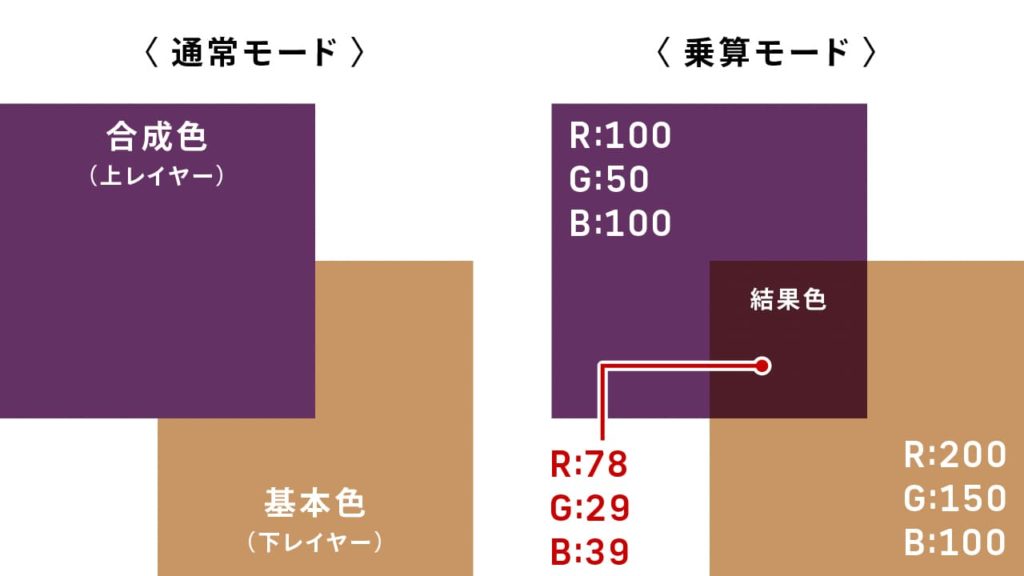
パターンD
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 50 | 100 |
| 基本色 | 200 | 150 | 100 |
| 結果色 | 78 | 29 | 39 |
〈R値の求め方の場合〉
結果色=200✕(100÷255)
結果色=200✕0.39215686274
結果色=78.431372549
結果色≒78

パターンE
| R | G | B | |
|---|---|---|---|
| 合成色 | 127 | 127 | 127 |
| 基本色 | 200 | 200 | 200 |
| 結果色 | 100 | 100 | 100 |
〈R値の求め方の場合〉
結果色=200✕(127÷255)
結果色=200✕0.49803921568
結果色=99.6078431373
結果色≒100

パターンF
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 100 | 100 |
| 基本色 | 100 | 100 | 100 |
| 結果色 | 39 | 39 | 39 |
〈R値の求め方の場合〉
結果色=100✕(100÷255)
結果色=100✕0.39215686274
結果色=39.2156862745
結果色≒39

パターンG
| R | G | B | |
|---|---|---|---|
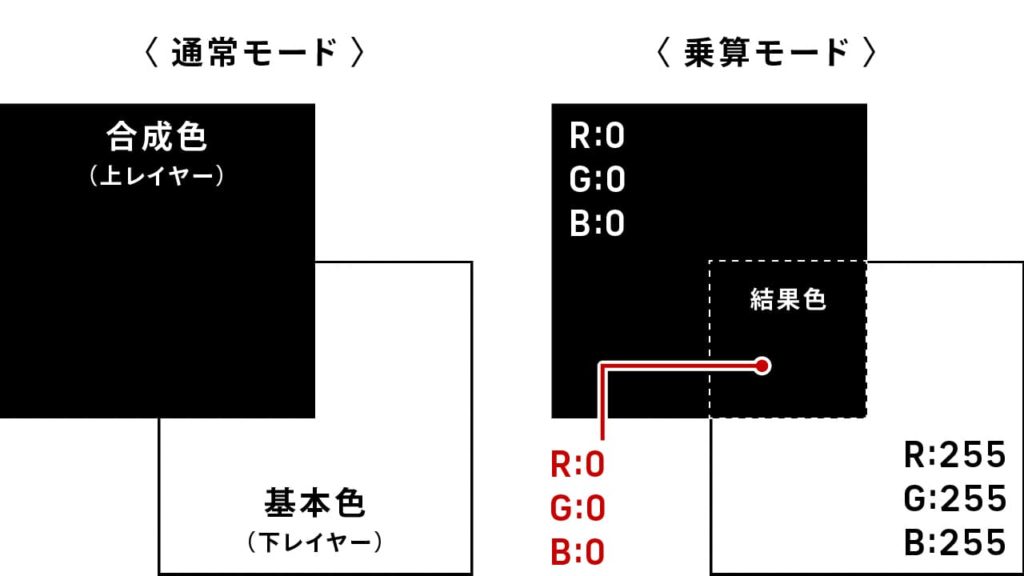
| 合成色 | 0 | 0 | 0 |
| 基本色 | 255 | 255 | 255 |
| 結果色 | 0 | 0 | 0 |
〈R値の求め方の場合〉
結果色=255✕(0÷255)
結果色=255✕0
結果色=0

パターンH
| R | G | B | |
|---|---|---|---|
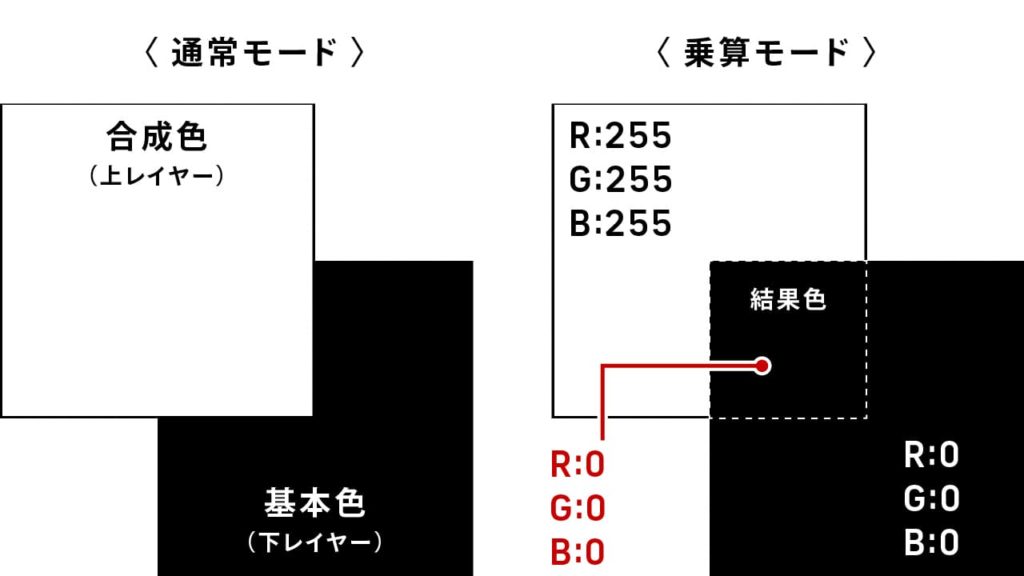
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 0 |
| 結果色 | 0 | 0 | 0 |
〈R値の求め方の場合〉
結果色=0✕(255÷255)
結果色=0✕1
結果色=0

パターンI
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 0 | 0 |
| 基本色 | 0 | 255 | 0 |
| 結果色 | 0 | 0 | 0 |
〈R値の求め方の場合〉
結果色=0✕(255÷255)
結果色=0✕1
結果色=0

パターンJ
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 0 |
〈R値の求め方の場合〉
結果色=0✕(0÷255)
結果色=0✕0
結果色=0

パターンK
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 255 |
〈R値の求め方の場合〉
結果色=0✕(255÷255)
結果色=0✕1
結果色=0

いかがでしたでしょうか。
合成色と基本色のR・G・B値の値が掛け合わさり、基本色は元の数値より低くなるかそのままでした。このことから、色は暗くなるかそのままの状態になるということです。
また、計算結果から基本色か合成色いずれかの値が0の場合は、結果色は必ず0になります。そして合成色が255だった場合は掛ける値が1となりますので、基本色の値はそのままとなります。
ややこしくなったので簡潔に特徴を3つにまとめます。
【乗算3つのポイント】
(1)乗算モードは色が暗くなる
(2)掛け合わせるRGBの値が0だった場合、黒色になる
(3)合成色が白色(255)の場合、基本色に変化はない
この3つのポイントを覚えておきましょう。
画像で変化を確認する
[乗算]を使用して合成する上で重要な3つのポイントを確認するため、同じ画像を重ねて合成色(上のレイヤー)を[乗算]に変更し検証してみました。
検証 A



検証 B



検証 C



検証 D



検証 E



検証 F



検証 G



検証 H



描画モード[乗算]の使用シーン
Tシャツにロゴを合成する
ここでは、女性が着ているTシャツにロゴを合成します。合成色(上レイヤー)の背景が白の場合、基本色(下レイヤー)に影響がない特徴を利用します。



使用する素材は下記サイトからダウンロードすることができます。


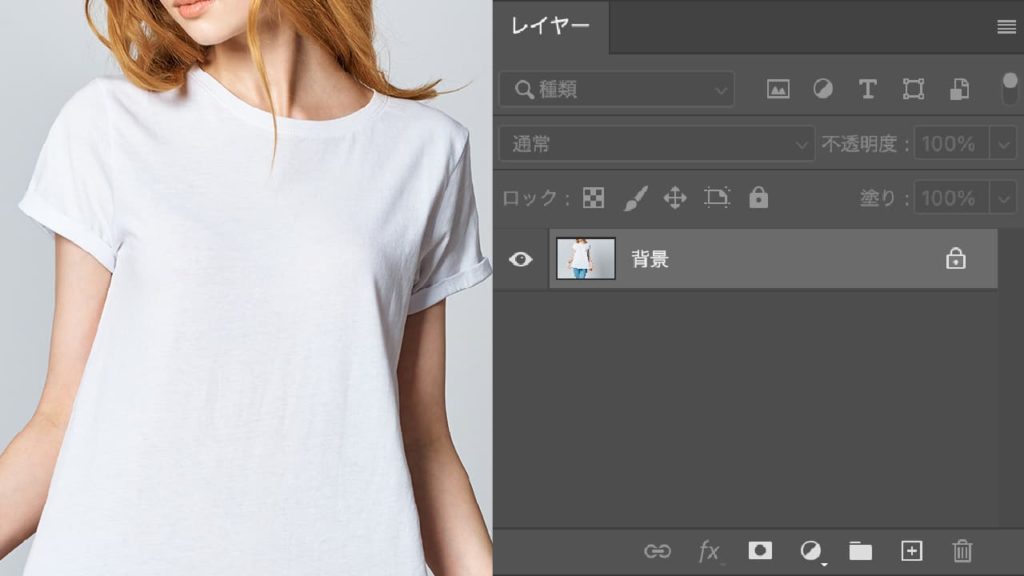
- STEP.01画像ファイルを開く
女性がTシャツを着た画像を開きます。

- STEP.02ロゴマーク画像を合成元へ移動させる
ロゴの画像を、最初に開いた画像のレイヤーの上に移動させます。

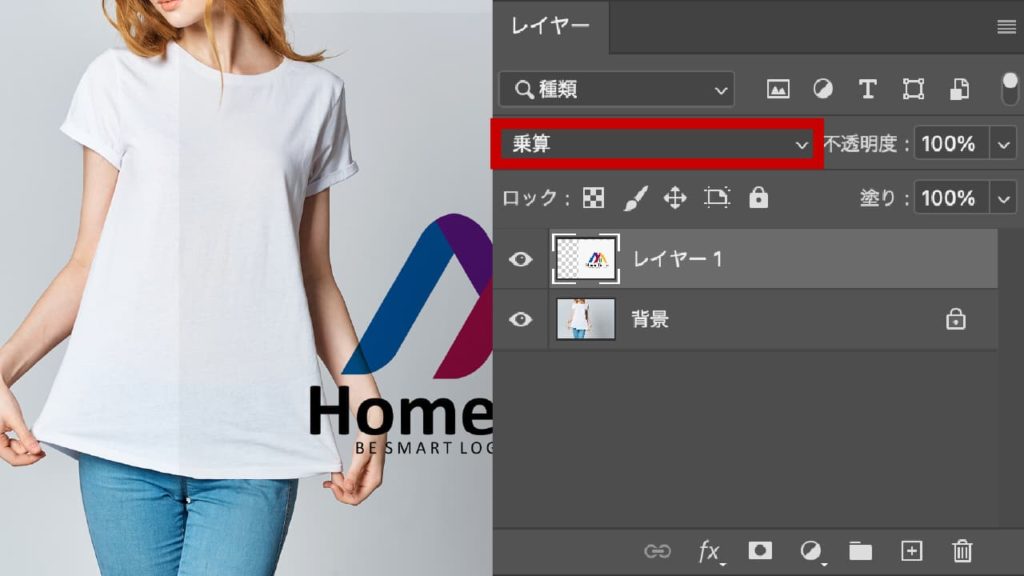
- STEP.03描画モードを[乗算]に変更する
ロゴ画像のレイヤーの描画モードを[通常]から[乗算]に変更します。背景の白色が透明になり、ロゴマークだけが表示されます。

- STEP.04サイズを調整する
Tシャツサイズに合うようにロゴ画像のサイズと角度の調整をします。

- STEP.05ロゴ画像の明るさを調整して完全に透明にする
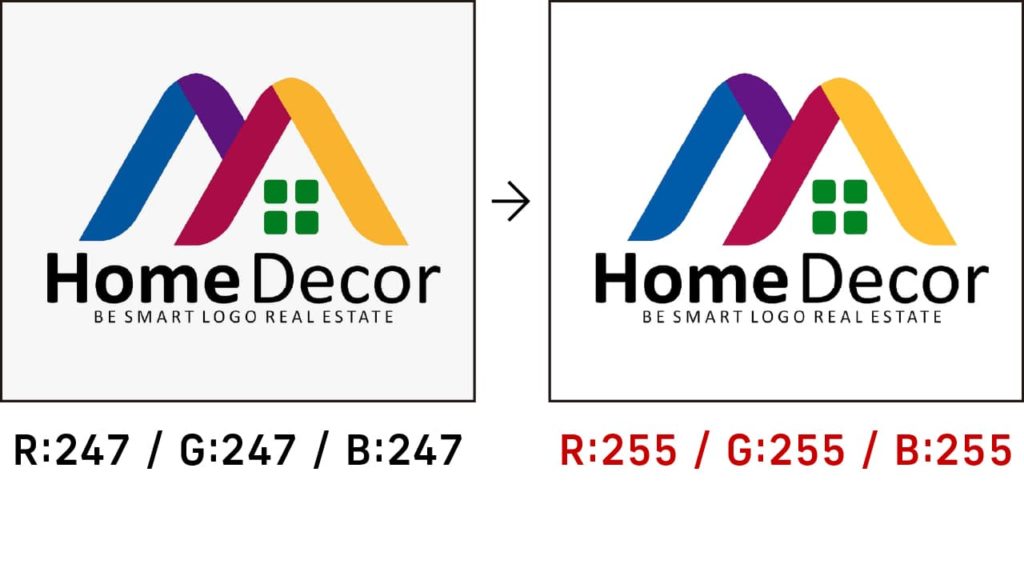
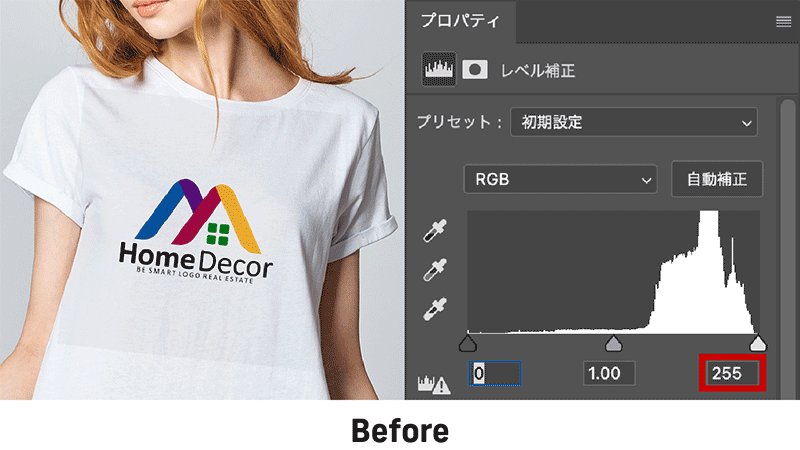
ロゴ背景の白色が完全に透明になっておらず、ロゴ画像と重なっているTシャツの色が若干濃くなっています。これは、ロゴ背景の白色が(R:247/G:247/B:247)と完全な白色ではないからです。

ロゴ画像を色調補正し、背景を完全な白色(R:255/G:255/B:255)に変更します。

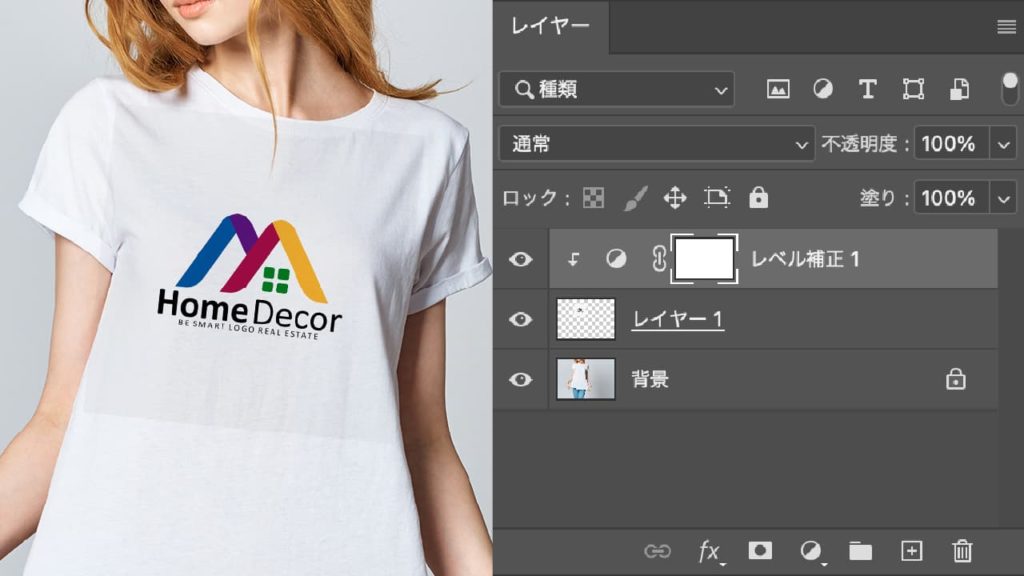
いろんなやり方がありますが、ここでは調整レイヤー[レベル補正]を使用して調整をおこないます。調整レイヤー[レベル補正]を作成したら、背景レイヤーに影響を与えないように、ロゴ画像にクリッピングマスクをしておきましょう。

【レベル補正が分からない方はこちら】
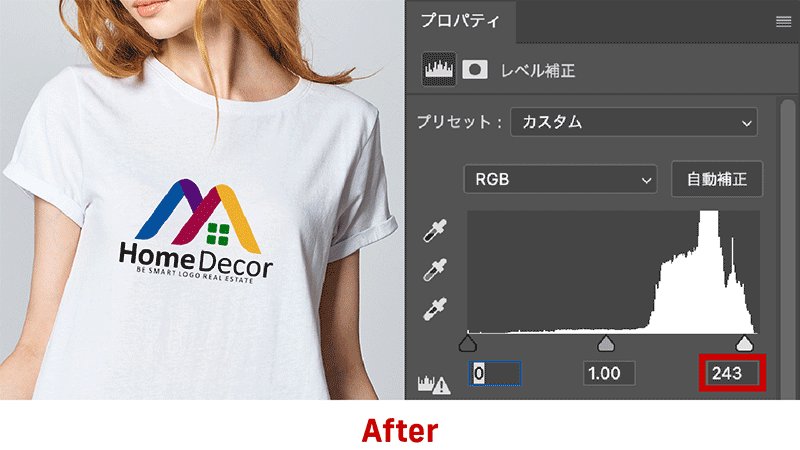
[レベル補正]のハイライト部分の値を「255」から「243」に変更します。これでハイライト部分が明るくなり、ロゴ画像背景の白色がRGB全て255になりました。重なってうっすら濃くなっていた箇所が消えたと思います。

- STEP.06完成


左:Before / 右:After
その他 使用シーン
四隅を暗くするビネット効果
写真の四隅を中心部分より暗くすることを「ビネット効果」といいます。レトロでアーティスティックな印象に仕上げることができます。



タトゥーの合成
合成色の背景が白い場合、暗い部分だけを合成することができます。ここではタトゥーの合成をしていますが、何にでも応用ができます。



まとめ
ご覧いただいた通り、[乗算]モードは上下のカラーを掛け算するので、色は暗くなります。また、合成色の白色(R:255/G:255/B:255)は基本色に影響を与えない(透明になる)特徴を利用して合成することが多いように感じます。比較的使用頻度が高い描画モードとなりますので、しっかり覚えておきましょう。
他の描画モードも是非チェックしてみてください。下記記事でご覧いただけます。






コメント