描画モードとは
描画モードとはブレンドモードとも呼ばれており、重なった2つ以上のレイヤー(色や画像など)を合成(ブレンド)する機能です。例えば、次の画像に対して描画モードを変更するだけで雪が降っている印象的な夜景をつくることができます。



簡単そうですが、全部で27種類ありますので覚えるのが少し大変です。しかし、Phothosopの上級者を目指すには必ずおさえておかなければいけない大事な機能となりますので、ひとつずつ理解していき使うタイミングをつかみましょう。
描画モードの基本と全27種類を確認したければ、下記記事をご覧ください。
描画モードを行う際のレイヤーの名前
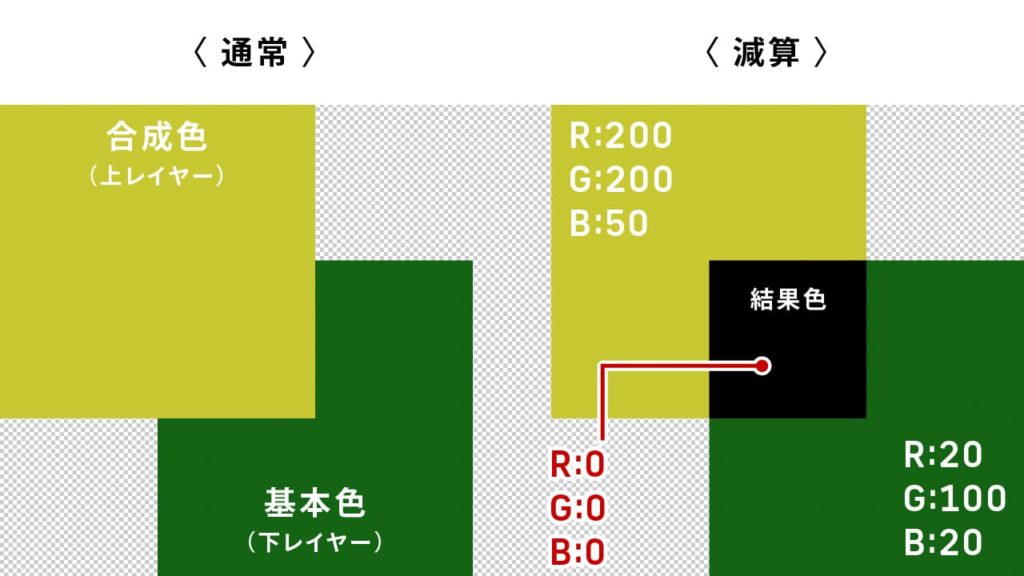
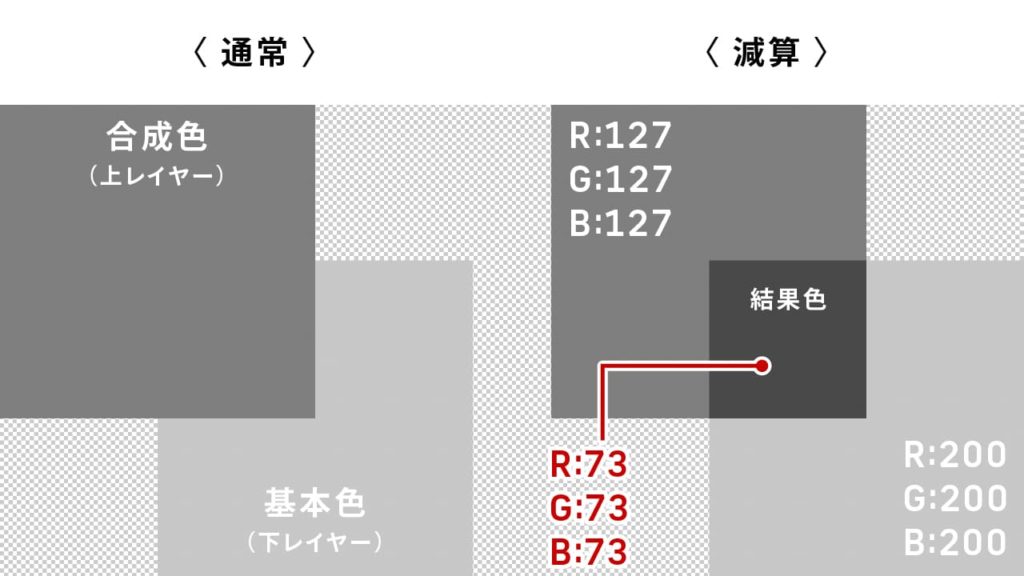
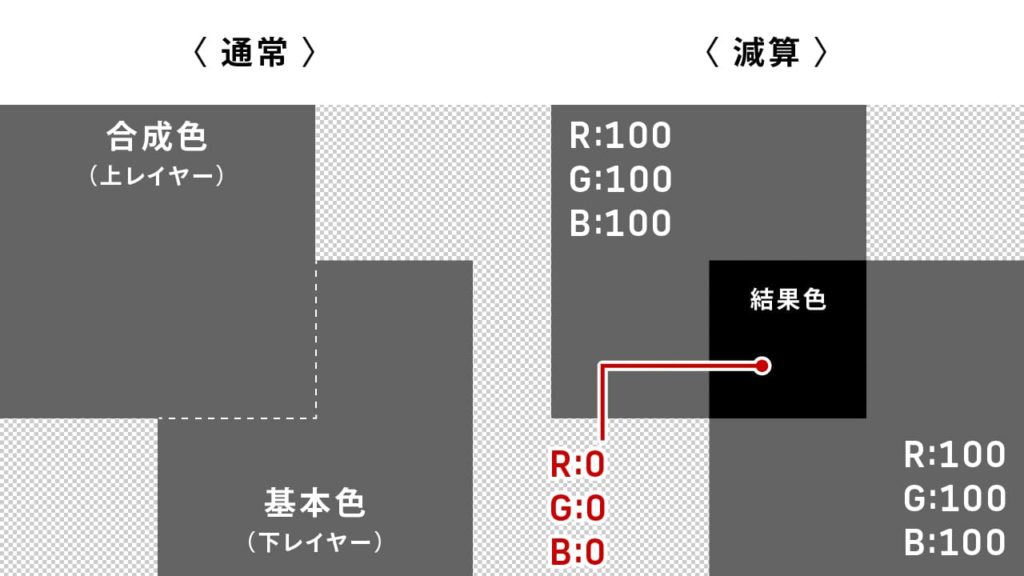
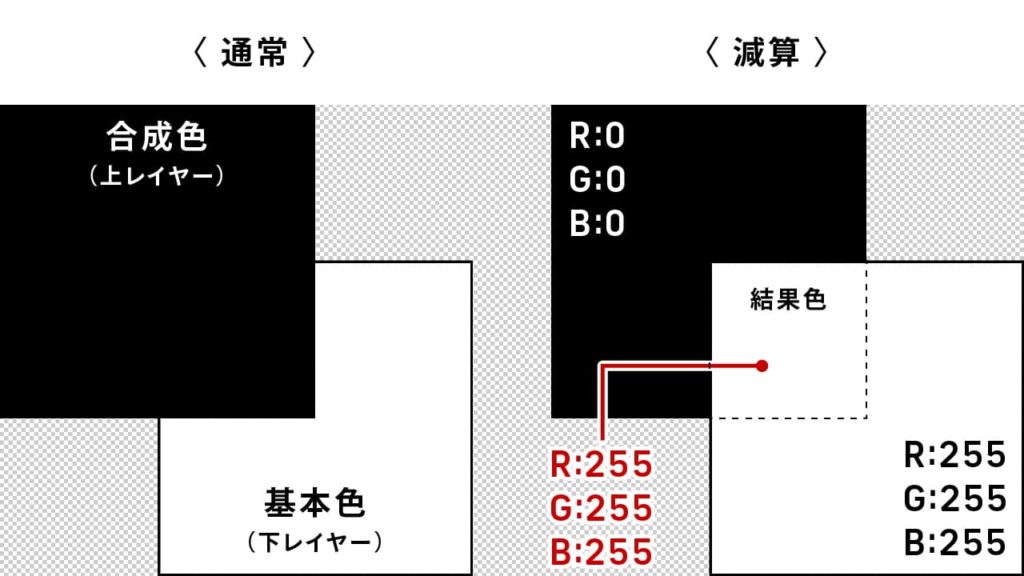
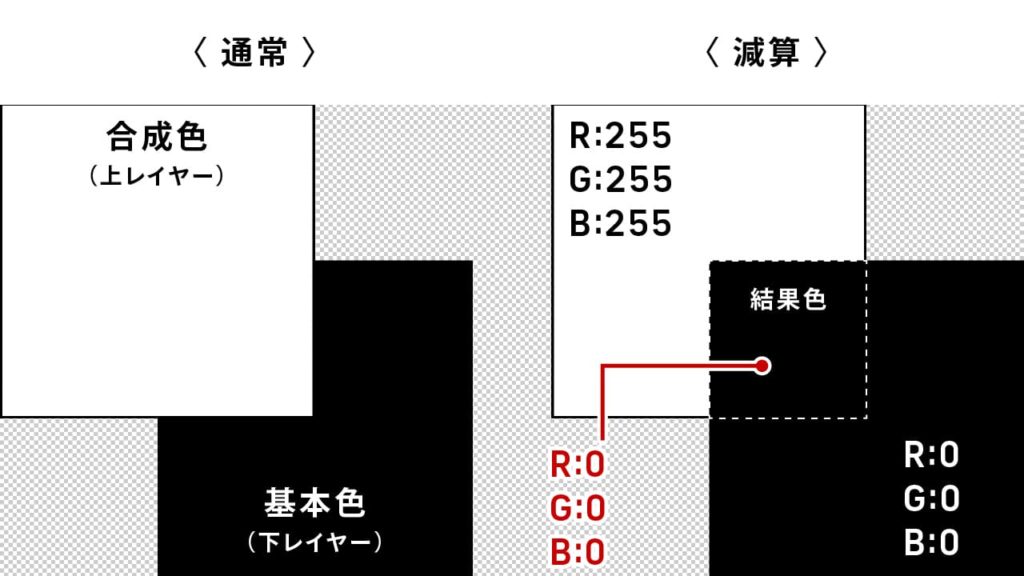
描画モードで合成をするとき、上のレイヤーを「合成色」、下のレイヤーを「基本色」、合成によって表示される色を「結果色」と呼びます。

描画モード[減算]とは
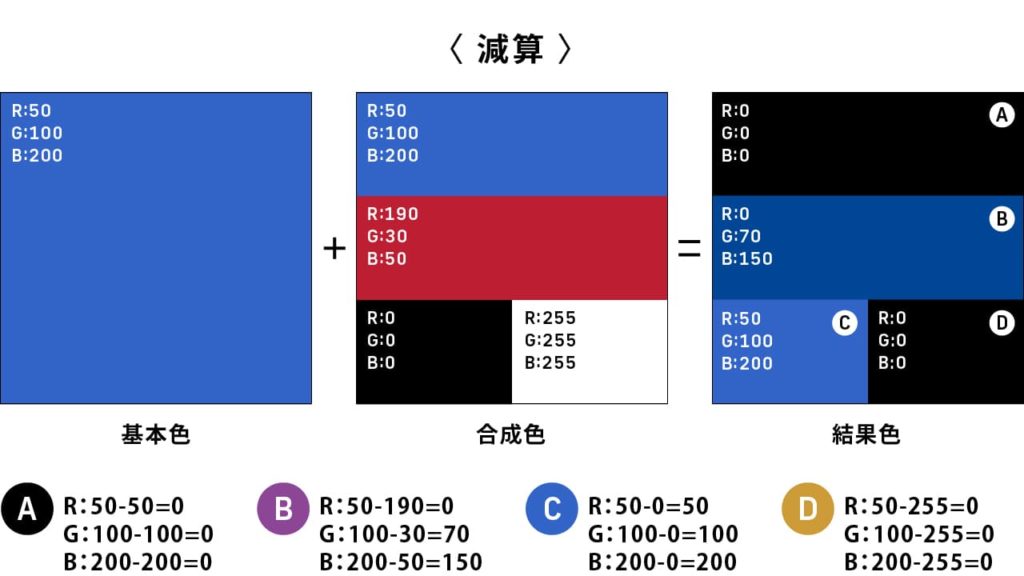
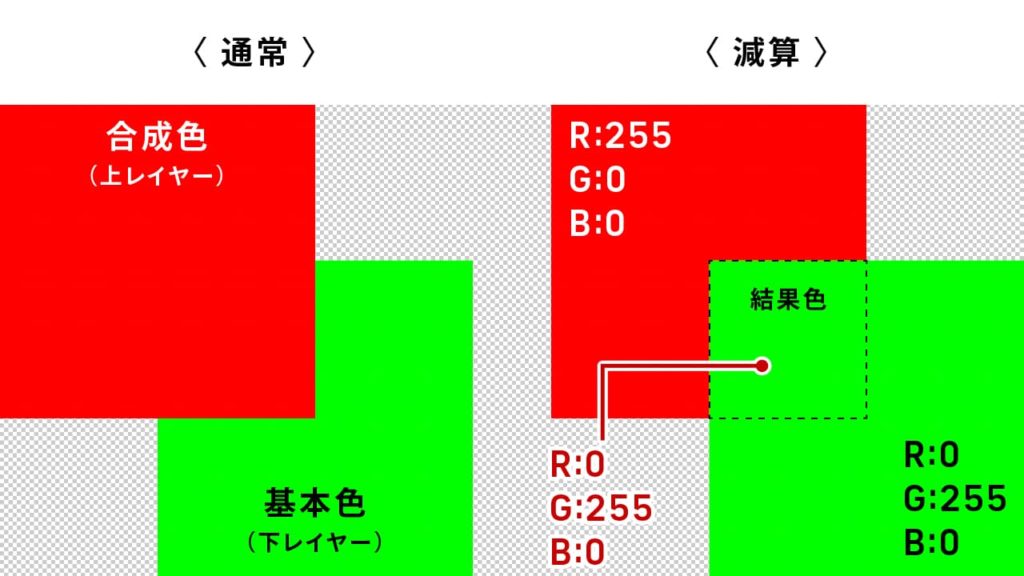
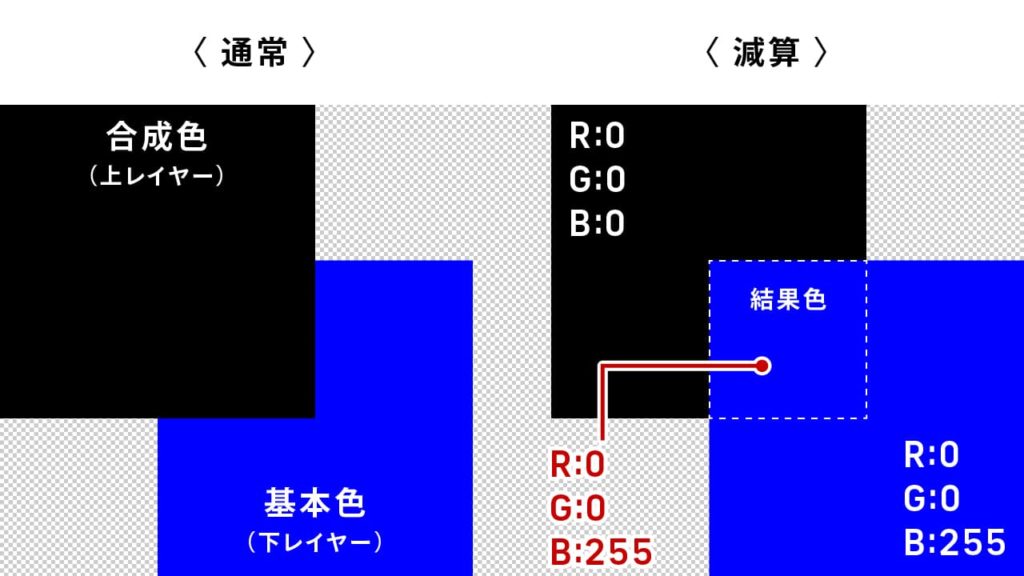
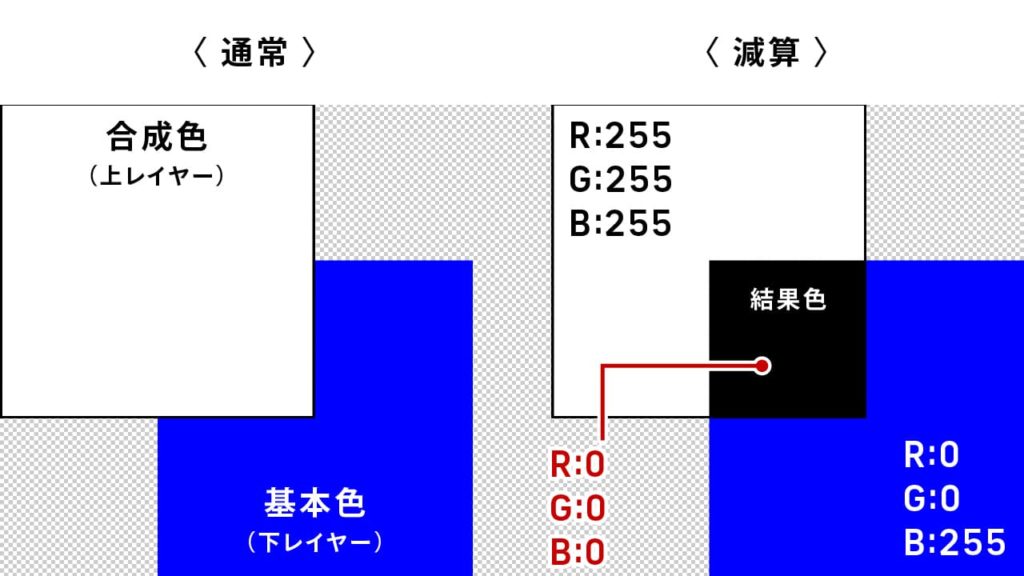
[減算]モードは、基本色(下のレイヤー)から合成色(上のレイヤー)の値を減算(引き算)します。結果の値がマイナスになった場合は0となります。合成色がホワイトの場合はR・G・Bの値が255となるので、基本色がどんな色でも結果はブラックとなります。合成色がブラックの場合はR・G・Bの値が0になるので、基本色の色に変化はありません。

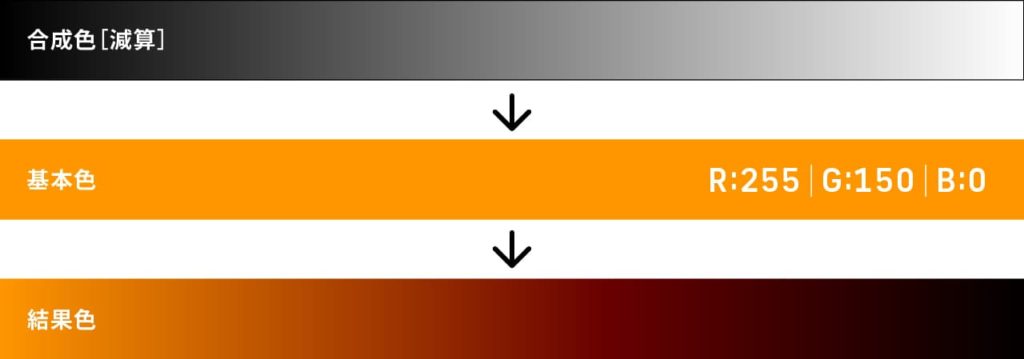
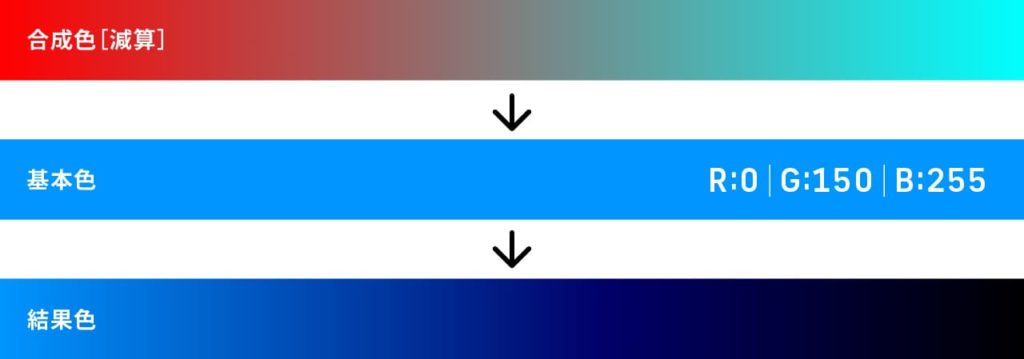
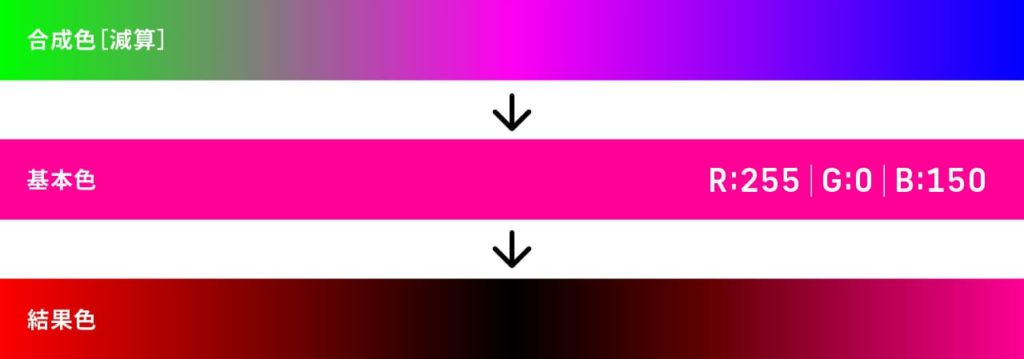
単色の基本色にグラデーションを合成色とし[減算]で合成してみました。
検証 A

検証 B

検証 C

結果色のRGB値を計算式で確認する
上記でも説明しましたが、計算式を確認してみましょう。
R・G・Bそれぞれの値を以下の式で計算します。
結果色 = 基本色 – 合成色
※結果色がマイナスの場合は0。
※Photoshopと数値が違う場合は、演算誤差の可能性があります。
フォームで簡単に計算できるようにしました。
興味のある方は使用ください。
さまざまなパターンで確認
色の組み合わせのパターン結果を確認してみましょう。
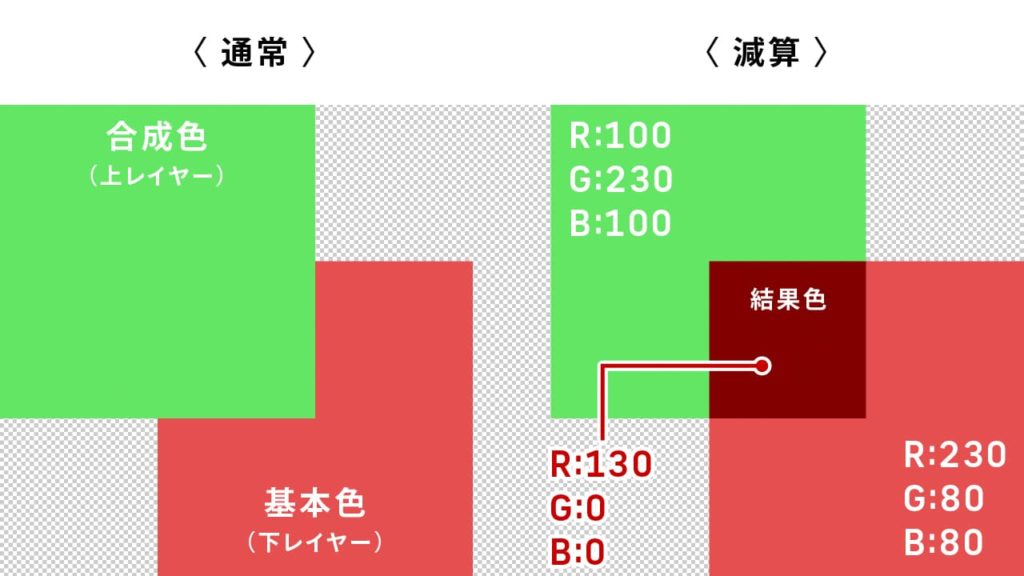
パターンA
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 230 | 100 |
| 基本色 | 230 | 80 | 80 |
| 結果色 | 130 | 0 | 0 |

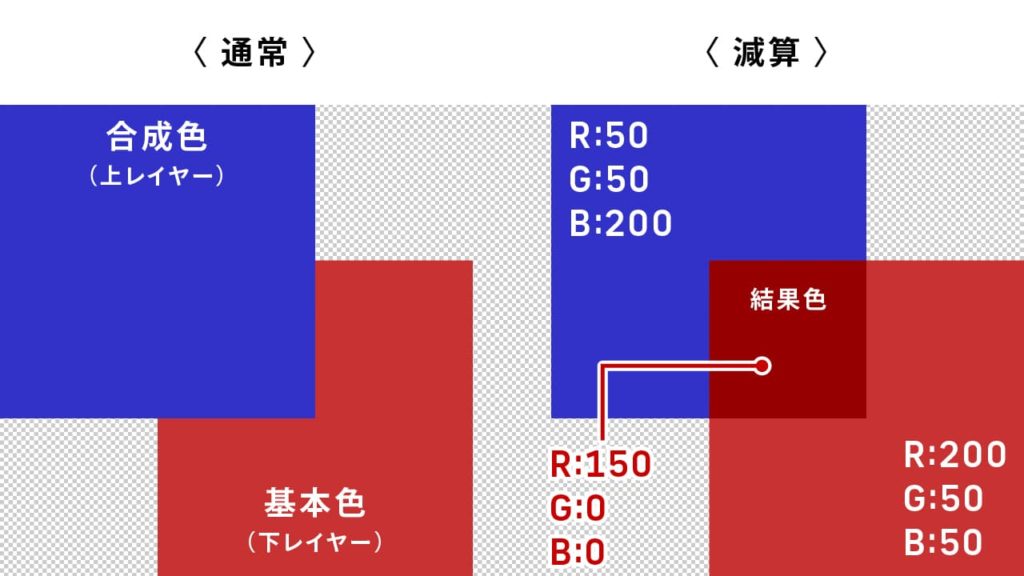
パターンB
| R | G | B | |
|---|---|---|---|
| 合成色 | 50 | 50 | 200 |
| 基本色 | 200 | 50 | 50 |
| 結果色 | 150 | 0 | 0 |

パターンC
| R | G | B | |
|---|---|---|---|
| 合成色 | 200 | 200 | 50 |
| 基本色 | 20 | 100 | 20 |
| 結果色 | 0 | 0 | 0 |

パターンD
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 50 | 100 |
| 基本色 | 200 | 150 | 100 |
| 結果色 | 100 | 100 | 0 |

パターンE
| R | G | B | |
|---|---|---|---|
| 合成色 | 127 | 127 | 127 |
| 基本色 | 200 | 200 | 200 |
| 結果色 | 73 | 73 | 73 |

パターンF
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 100 | 100 |
| 基本色 | 100 | 100 | 100 |
| 結果色 | 0 | 0 | 0 |

パターンG
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 255 | 255 | 255 |
| 結果色 | 255 | 255 | 255 |

パターンH
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 0 |
| 結果色 | 0 | 0 | 0 |

パターンI
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 0 | 0 |
| 基本色 | 0 | 255 | 0 |
| 結果色 | 0 | 255 | 0 |

パターンJ
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 255 |

パターンK
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 0 |

いかがでしたでしょうか。
下記3つのポイントは覚えておきましょう。
【減算3つのポイント】
❶ 基本色から合成色を減算した値が結果色となる。
❷ 合成色がホワイトだった場合はブラックに、ブラックだった場合は合成しても変化しない。
❸ 結果色は明るくなることはない。変化しないか、暗くなるかのどちらか。
描画モード[減算]の使用シーン
特定の色を引く
[減算]の特徴を活かし、特定の色を引くことができます。ただし、減算すれば暗くなっていくので、最後に画像全体の明るさの調整した方がよい場合があります。


使用する素材は下記サイトからダウンロードできます。

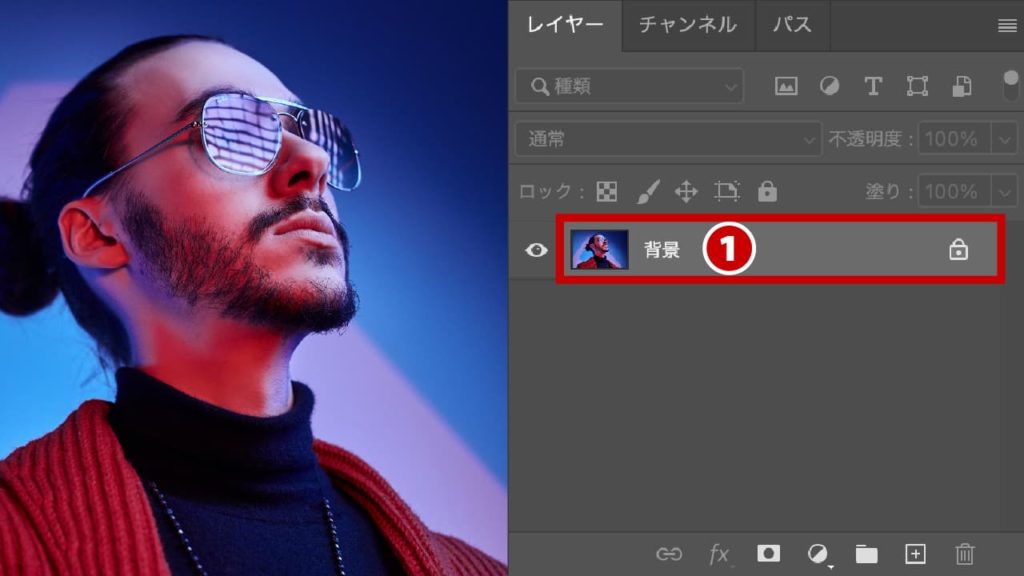
- STEP.01ベースの画像を開く
ダウンロードした画像を開きます❶。

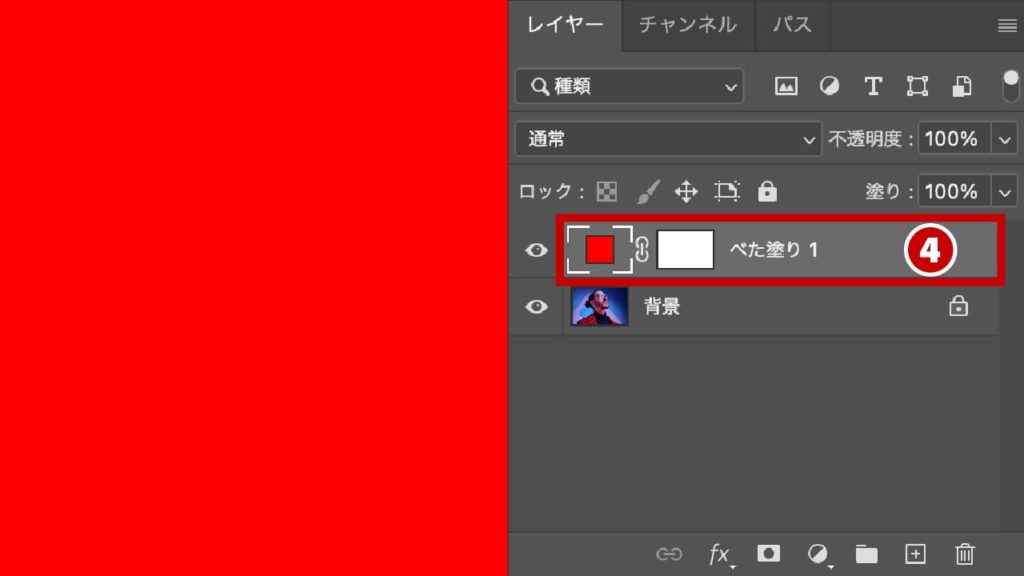
- STEP.02ベタ塗りレイヤーを作成する
「塗りつぶしまたは調整レイヤーを新規作成」アイコンをクリック❷し、「ベタ塗り」をクリックします。

「カラーピッカー(ベタ塗りのカラー)」が表示されるので、カラーを「R:255/G:0/B:0」の緑色❸にします。

「ベタ塗り」レイヤーが作成されます❹。

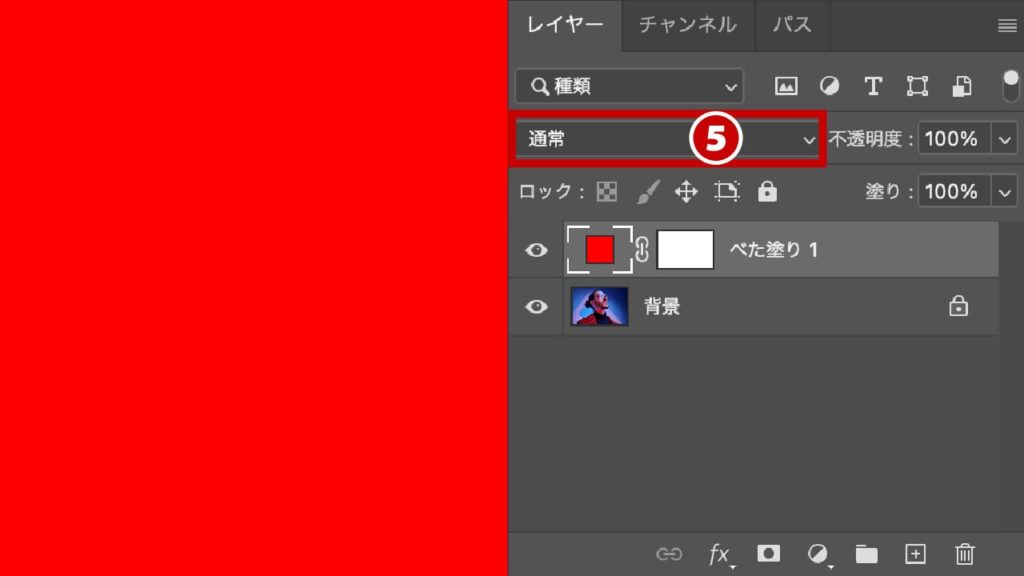
- STEP.03描画モードを[減算]に変更する
「ベタ塗り」レイヤーの描画モードを[減算]に変更します❺。

ベタ塗りと画像が合成されます。

- STEP.04完成


左:Before / 右:After
まとめ
ご覧いただいた通り、[減算]モードは単純な引き算で結果色を反映させることができます。したがって、狙ったR・G・B値の値を調整することができます。しかし、引くことで調整しますので、引けば引くほど暗くなっていきます。明るさが必要な場合は、トーンカーブなどで明るくしましょう。
Photoshopはたくさんお描画モードがあります。他の描画モードも是非チェックしてみてください。下記記事でご覧いただけます。