描画モードとは
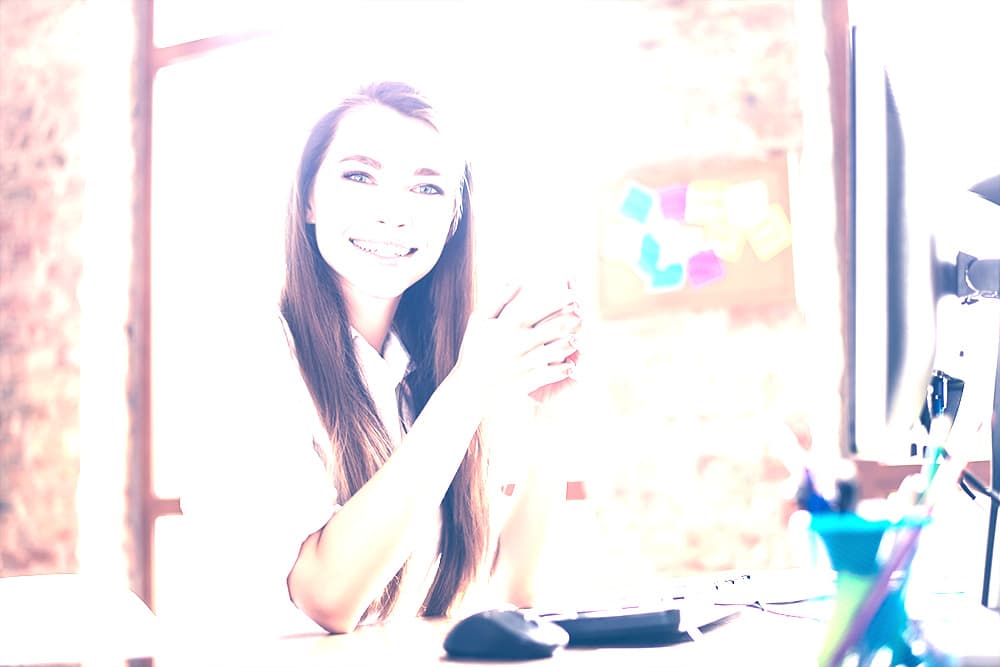
描画モードとはブレンドモードとも呼ばれており、重なった2つ以上のレイヤー(色や画像など)を合成(ブレンド)する機能です。例えば、次の画像に対して描画モードを変更するだけで雪が降っている印象的な夜景をつくることができます。



簡単そうですが、全部で27種類ありますので覚えるのが少し大変です。しかし、Phothosopの上級者を目指すには必ずおさえておかなければいけない大事な機能となりますので、ひとつずつ理解していき使うタイミングをつかみましょう。
描画モードの基本と全27種類を確認したければ、下記記事をご覧ください。
描画モードを行う際のレイヤーの名前
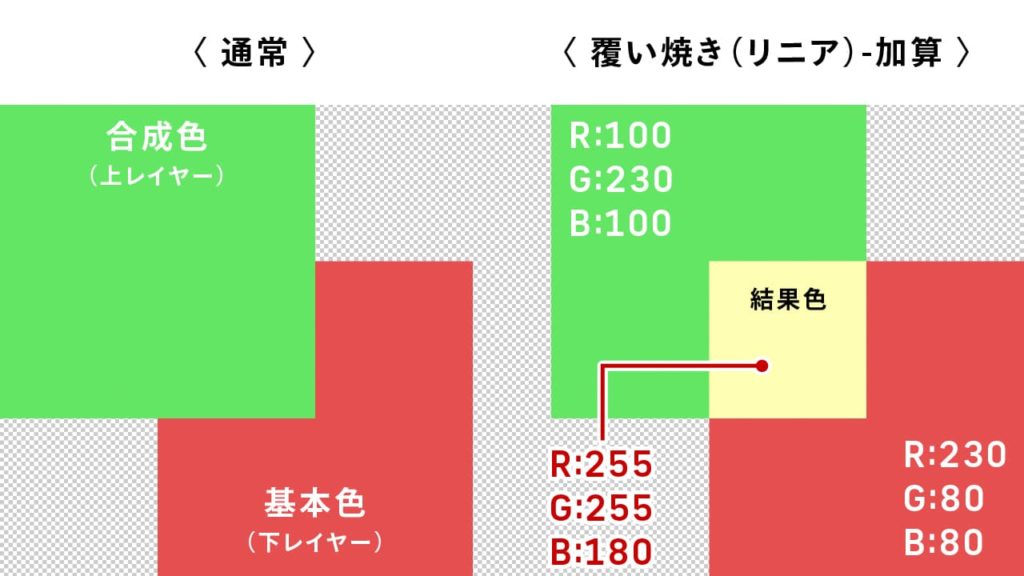
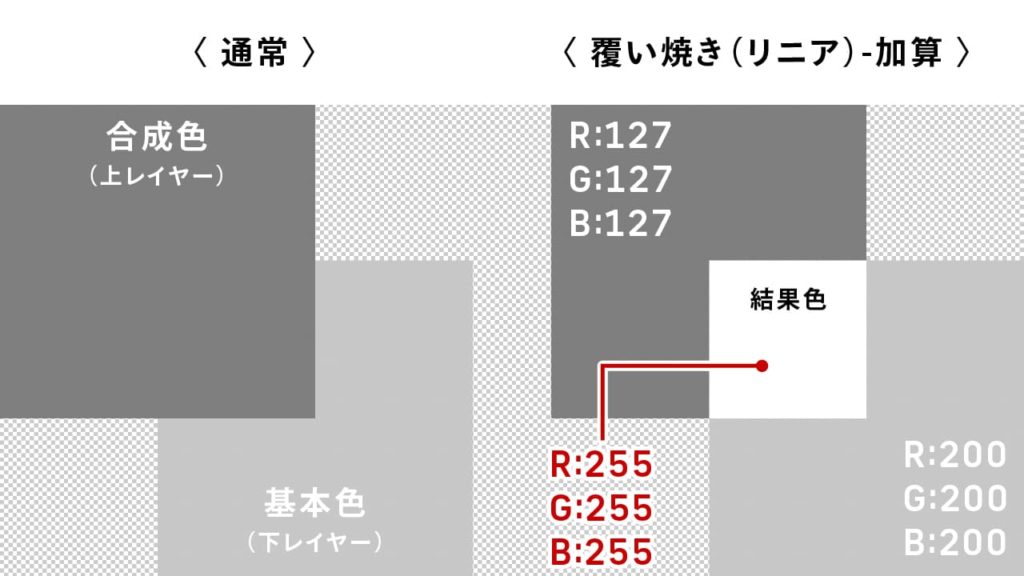
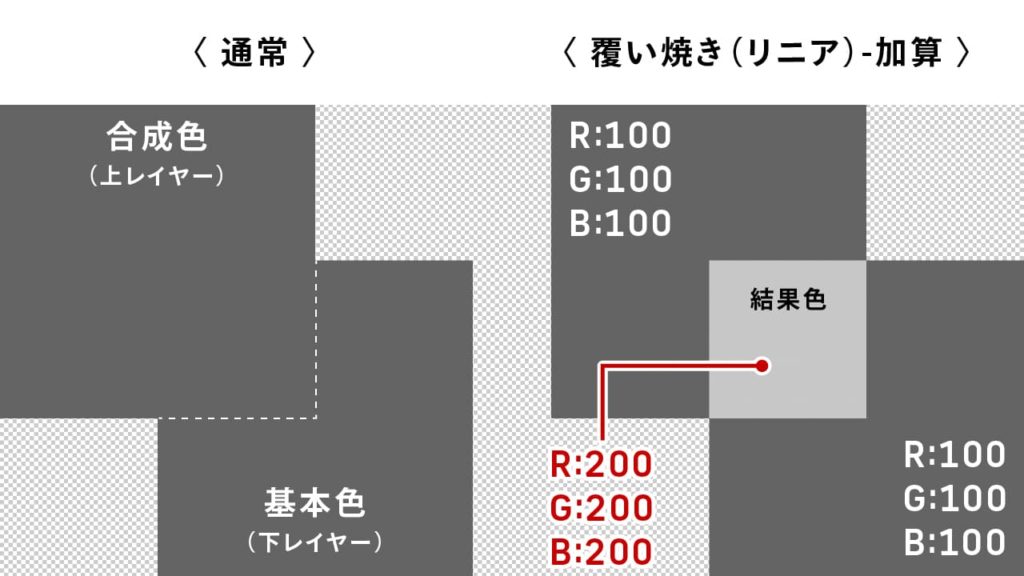
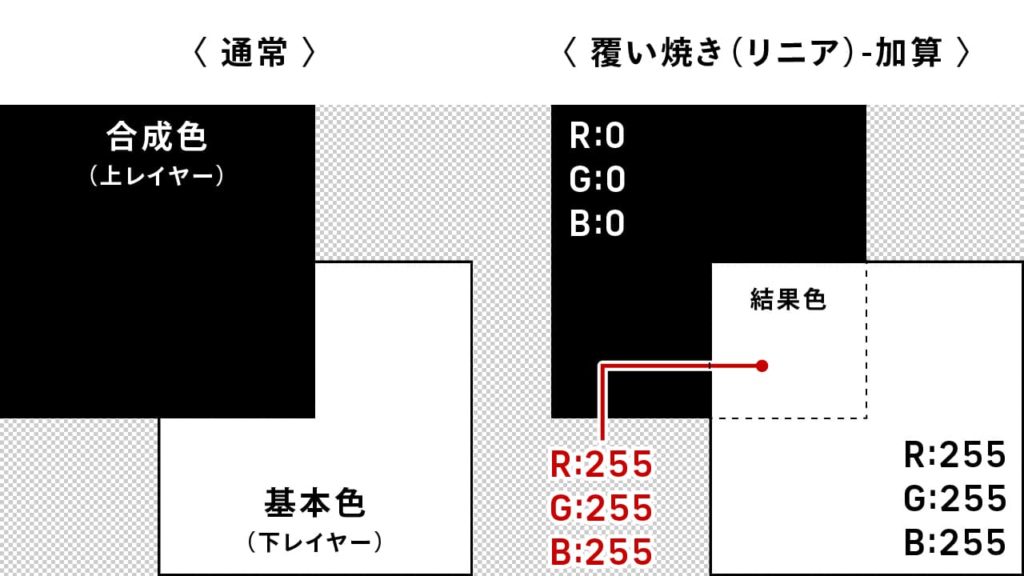
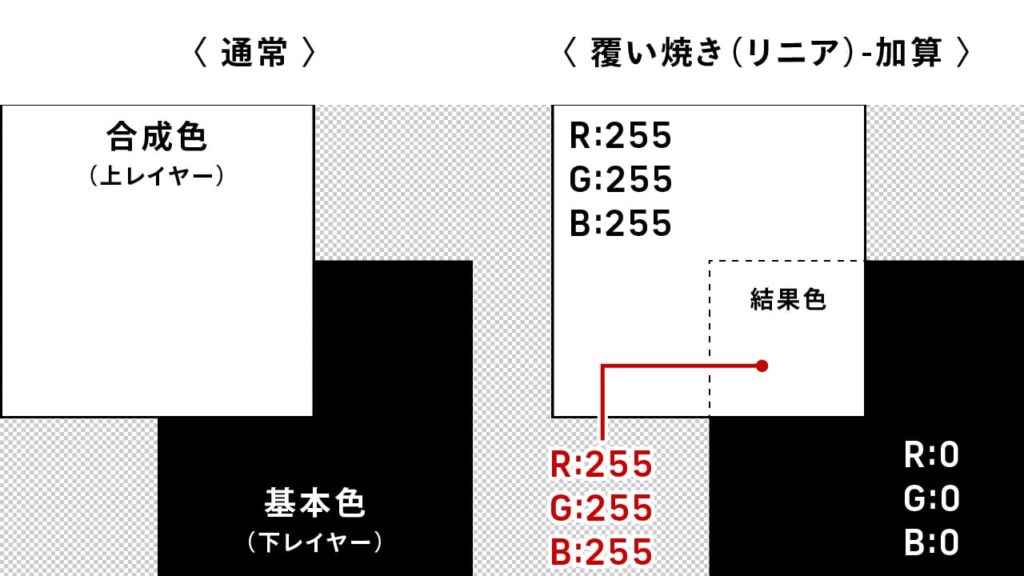
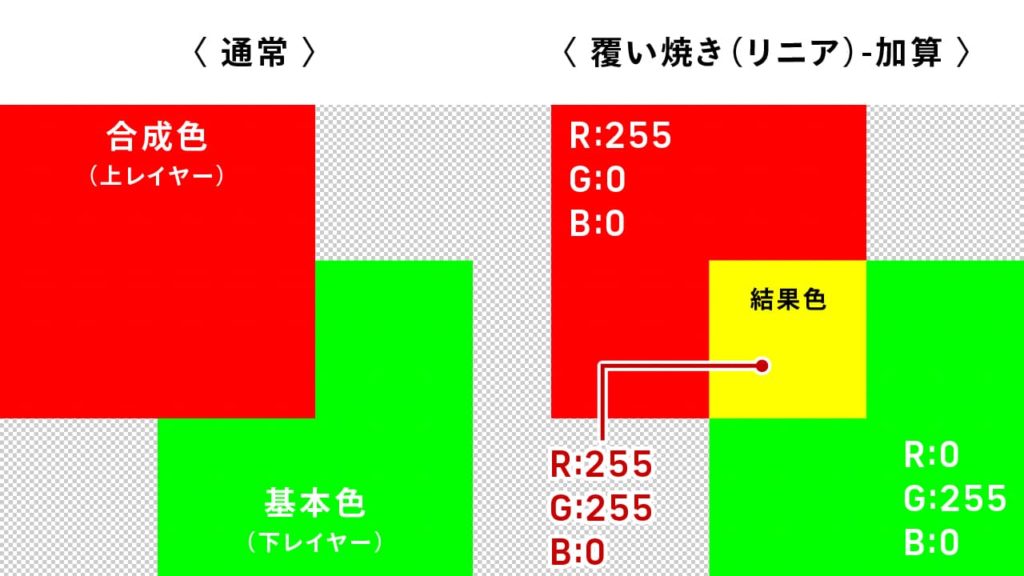
描画モードで合成をするとき、上のレイヤーを「合成色」、下のレイヤーを「基本色」、合成によって表示される色を「結果色」と呼びます。

描画モード[覆い焼き(リニア)-加算]とは
[覆い焼き(リニア)-加算]モードは基本色を明るくし、合成色を反映します。[覆い焼きカラー]はコントラストが強くなりましたが、[覆い焼き(リニア)-加算]は重なった部分を明るくするので全体的に明るくなります。
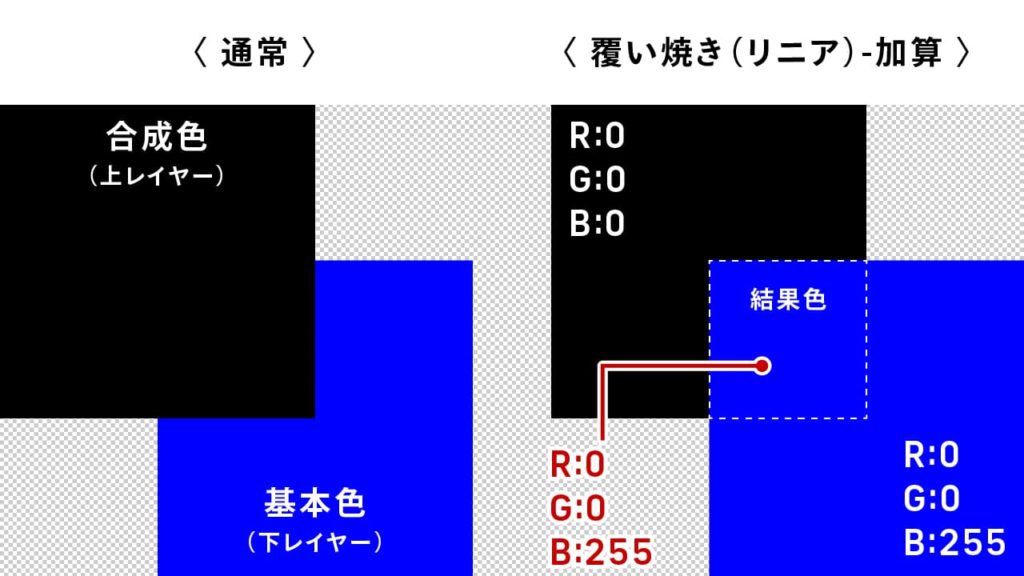
また、[覆い焼きカラー]同様、白は反映されますが黒は反映されません。
[焼き込み(リニア)]の逆パターンが[覆い焼き(リニア)-加算]となります。
検証A



検証B



R・G・Bそれぞれの値を以下の式で計算します。
結果色 = 基本色 + 合成色
※255より高い数値は255となります。
フォームで簡単に計算できるようにしました。
興味のある方は使用ください。
結果色:
パターンA
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 230 | 100 |
| 基本色 | 230 | 80 | 80 |
| 結果色 | 255 | 255 | 180 |

〈R値の求め方の場合〉
結果色=230 + 100
結果色=330
結果色=255
※値が255以上の場合は255となります。
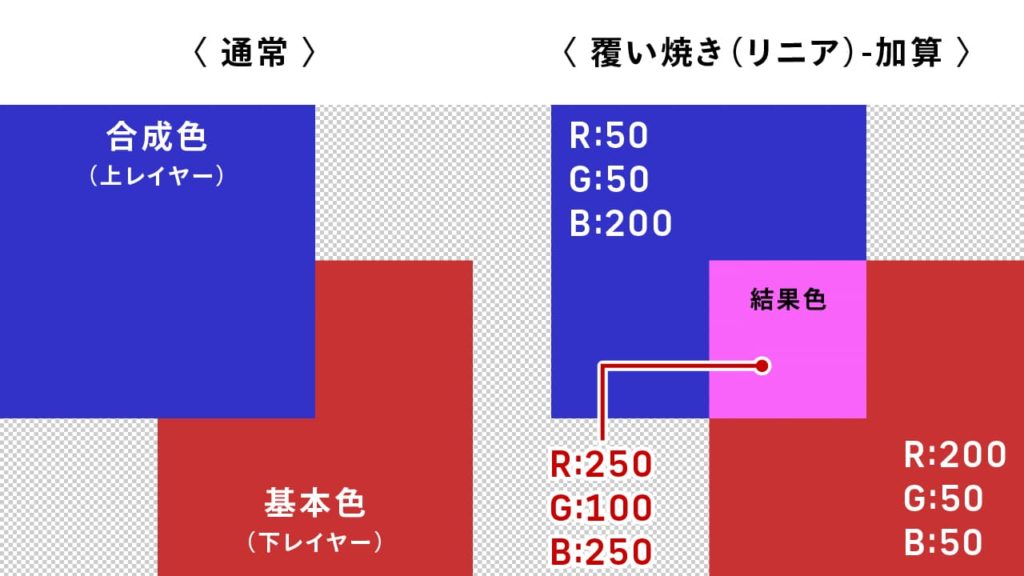
パターンB
| R | G | B | |
|---|---|---|---|
| 合成色 | 50 | 50 | 200 |
| 基本色 | 200 | 50 | 50 |
| 結果色 | 250 | 100 | 250 |

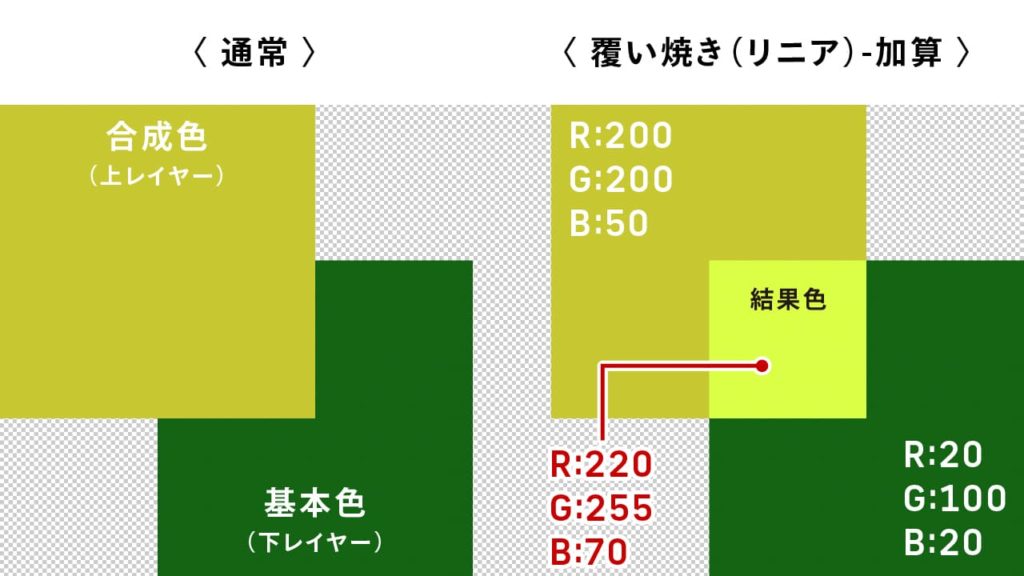
パターンC
| R | G | B | |
|---|---|---|---|
| 合成色 | 200 | 200 | 50 |
| 基本色 | 20 | 100 | 20 |
| 結果色 | 220 | 255 | 70 |

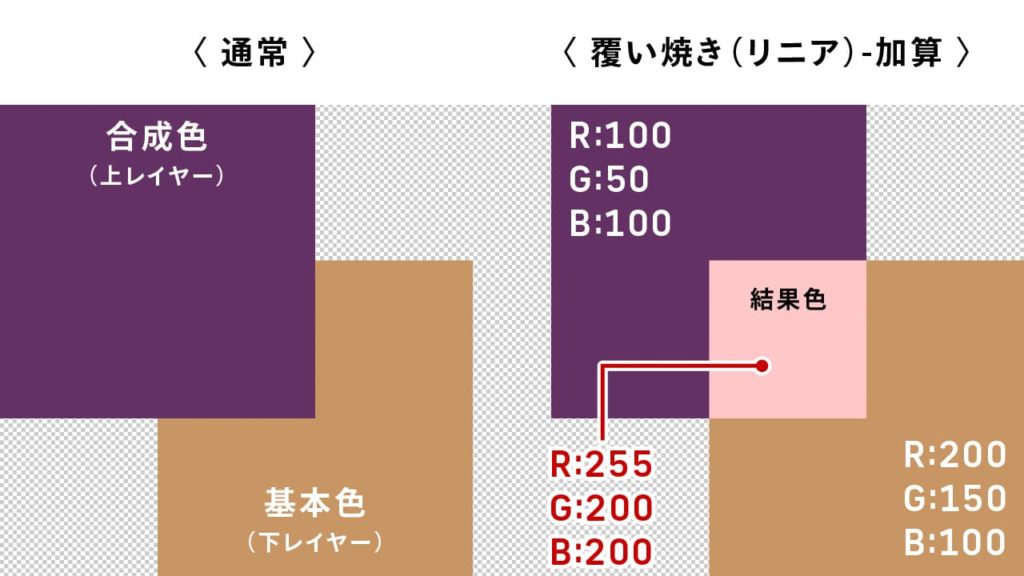
パターンD
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 50 | 100 |
| 基本色 | 200 | 150 | 100 |
| 結果色 | 255 | 200 | 200 |

パターンE
| R | G | B | |
|---|---|---|---|
| 合成色 | 127 | 127 | 127 |
| 基本色 | 200 | 200 | 200 |
| 結果色 | 255 | 255 | 255 |

パターンF
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 100 | 100 |
| 基本色 | 100 | 100 | 100 |
| 結果色 | 200 | 200 | 200 |

パターンG
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 255 | 255 | 255 |
| 結果色 | 255 | 255 | 255 |

パターンH
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 0 |
| 結果色 | 0 | 0 | 0 |

パターンI
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 0 | 0 |
| 基本色 | 0 | 255 | 0 |
| 結果色 | 255 | 255 | 0 |

パターンJ
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 255 |

パターンK
| R | G | B | |
|---|---|---|---|
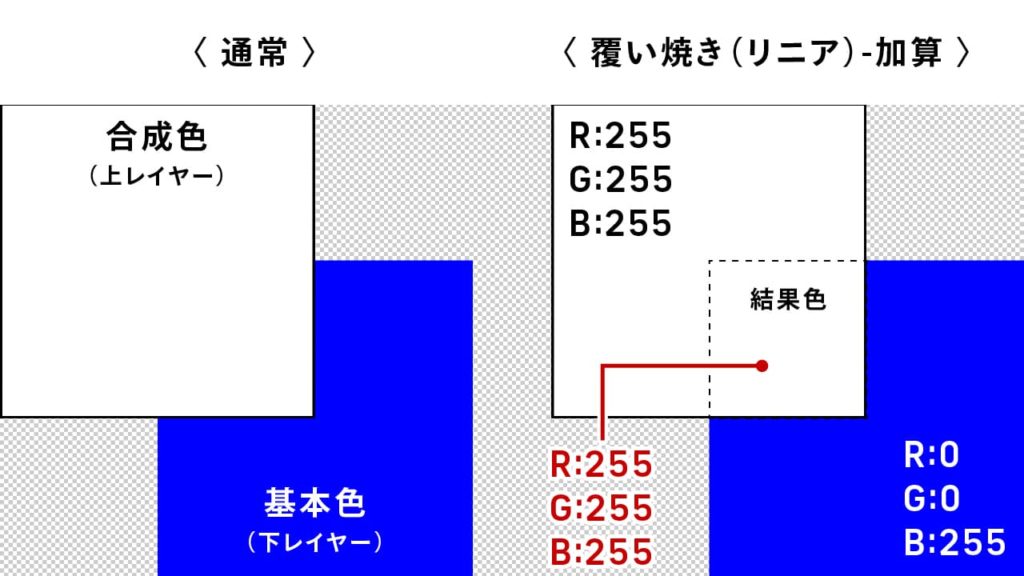
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 255 | 255 | 255 |

いかがでしたでしょうか。
下記3つのポイントは覚えておきましょう。
【覆い焼き(リニア)-加算 3つのポイント】
(1)基本色(ベース画像)は明るくなる
(2)[覆い焼きカラー]よりも明るくなる
(3)黒色を適用しても、変化がない。(透明になる)
画像で変化を確認する
[覆い焼き(リニア)-加算]を適用するとどのような結果になるのか、同じ画像を重ねて合成色(上のレイヤー)を[覆い焼きカラー]に変更し検証してみました。
検証 A



検証 B



検証 C



検証 D



検証 E



検証 F



検証 G



検証 H



描画モード[覆い焼きカラー]の使用シーン
金属に光沢とコントラストを追加する


使用する素材は下記サイトからダウンロードできます。

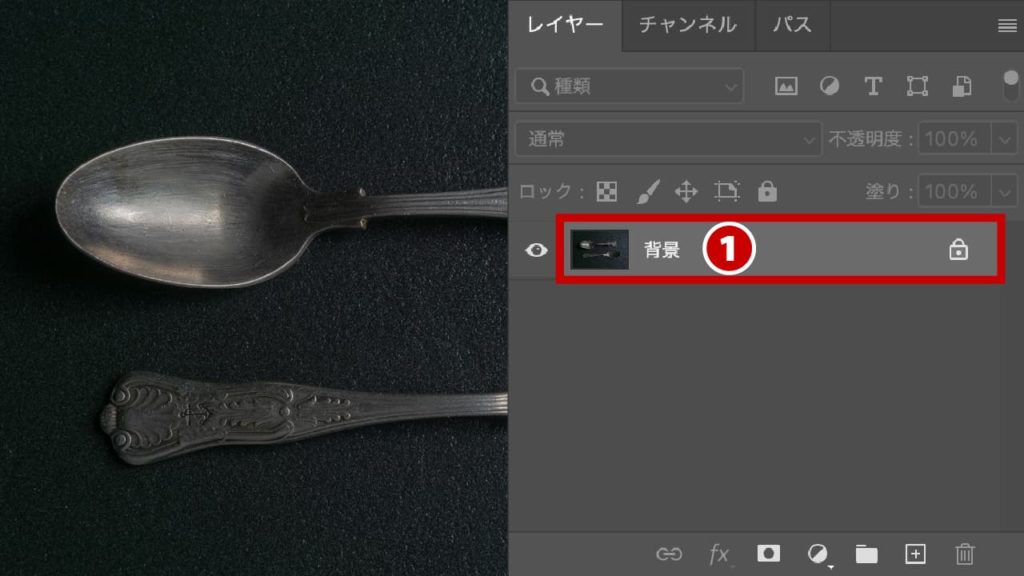
- STEP.01ベースの画像を開く
スプーンの画像を開きます❶。

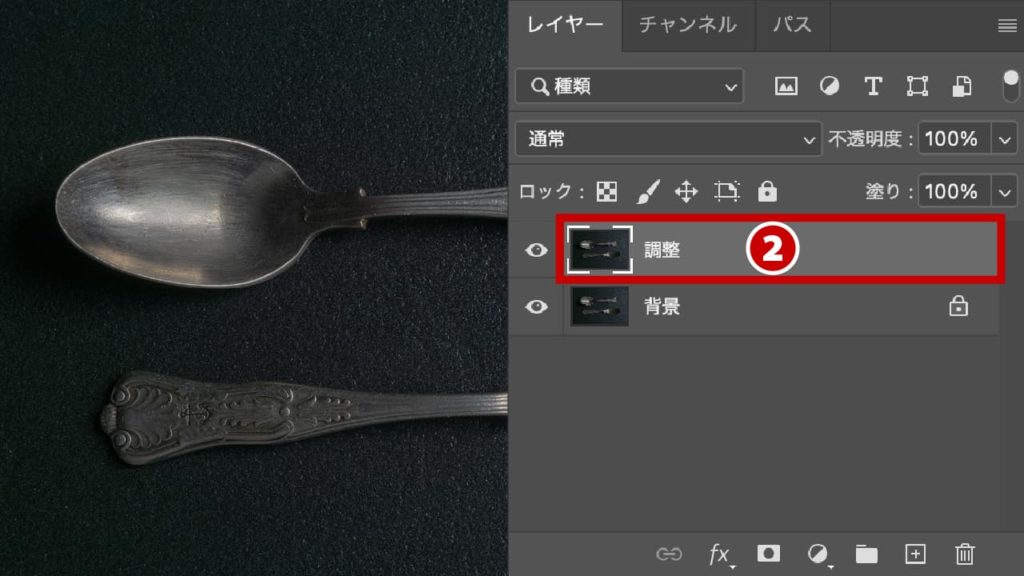
- STEP.02同じ画像を上に複製する
鉄の扉の画像をCommand(Ctrl)+Jを押して複製します。分かりやすくレイヤー名を「調整」に変更します❷。

- STEP.03スプーンの選択範囲を作成する
複製した「調整」レイヤーのスプーンの選択範囲を作成します。❸。

- STEP.04選択範囲でレイヤーマスクを作成する
複製した「調整」レイヤーを選択している状態で、レイヤーパネル下部にある「レイヤーマスクを追加」アイコンをクリックしレイヤーマスクを追加します❹。
追加されるとサムネイル横にレイヤーマスクが追加されます❺。
- STEP.05描画モードを[覆い焼き(リニア)-加算]に変更する
「調整」レイヤーの描画モードを[覆い焼き(リニア)-加算]に変更します❻。

- STEP.06完成


左:Before / 右:After
[覆い焼きカラー]と[覆い焼き(リニア)-加算]を比較する
[覆い焼き(リニア)-加算]は[覆い焼きカラー]をより明るくした結果を得ることができます。
実際に比較してみました。
覆い焼きカラー

覆い焼き(リニア)-加算



[覆い焼きカラー]モードを確認する
[覆い焼きカラー]モードを良く知らない方は、合わせて確認しておきましょう。
まとめ
ご覧いただいた通り、[覆い焼き(リニア)-加算]モードは画像全体を明るくします。効果が強すぎる場合は、レイヤーの不透明度を下げるなどして調整すれば使い勝手はよくなります。
Photoshopはたくさんお描画モードがあります。他の描画モードも是非チェックしてみてください。下記記事でご覧いただけます。






コメント