描画モードとは
描画モードとはブレンドモードとも呼ばれており、重なった2つ以上のレイヤー(色や画像など)を合成(ブレンド)する機能です。例えば、次の画像に対して描画モードを変更するだけで雪が降っている印象的な夜景をつくることができます。



簡単そうですが、全部で27種類ありますので覚えるのが少し大変です。しかし、Phothosopの上級者を目指すには必ずおさえておかなければいけない大事な機能となりますので、ひとつずつ理解していき使うタイミングをつかみましょう。
描画モードの基本と全27種類を確認したければ、下記記事をご覧ください。
描画モードを行う際のレイヤーの名前
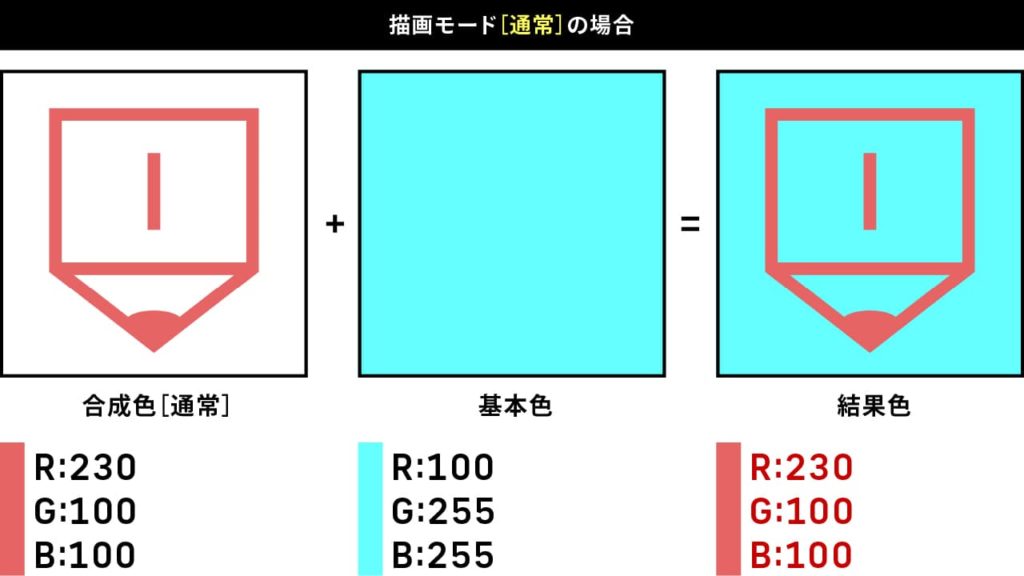
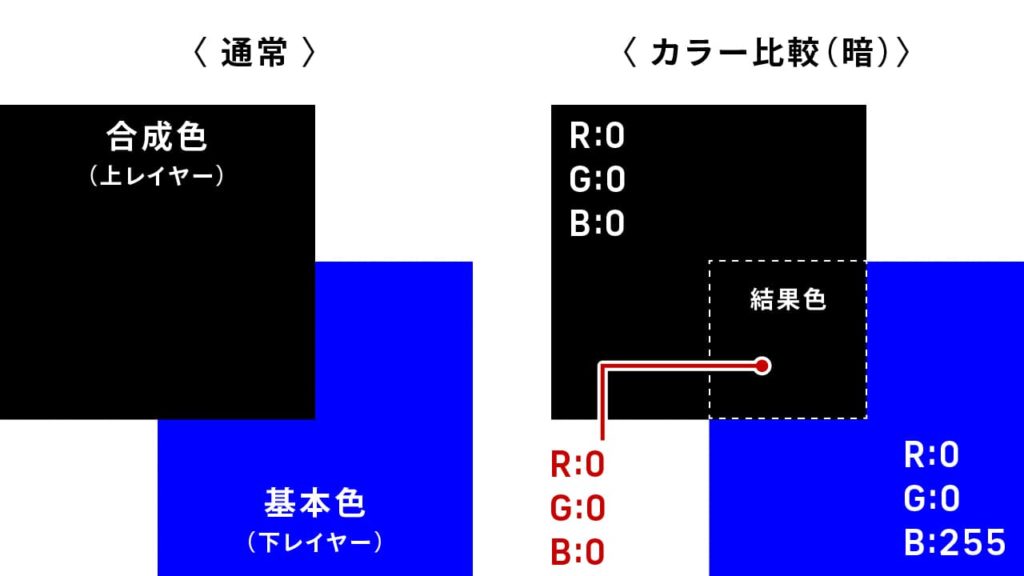
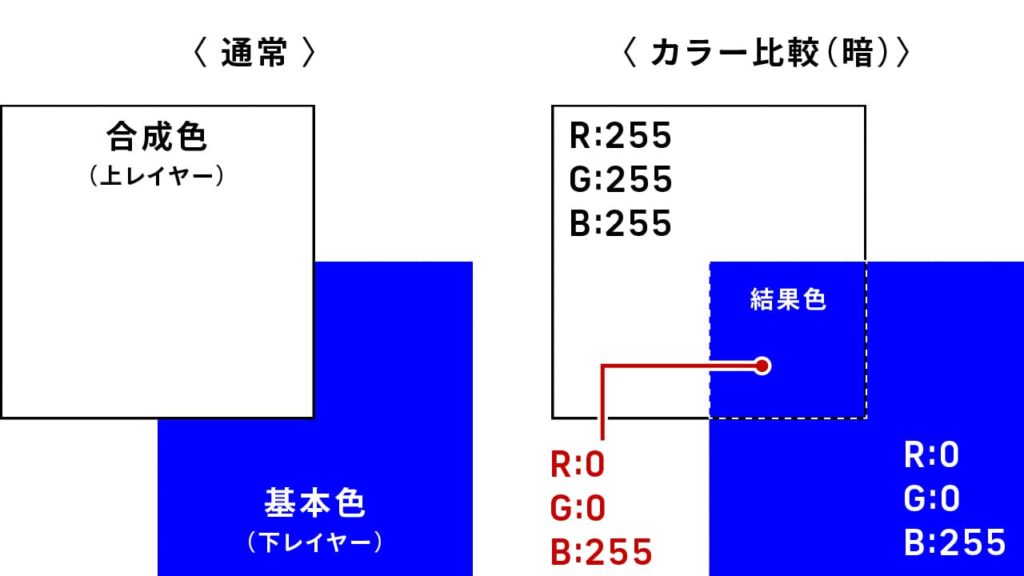
描画モードで合成をするとき、上のレイヤーを「合成色」、下のレイヤーを「基本色」、合成によって表示される色を「結果色」と呼びます。
| 呼び方 | 内容 |
|---|---|
| 合成色 | 上のレイヤー |
| 基本色 | 下のレイヤー |
| 結果色 | 合成結果 |

描画モード[カラー比較(暗)]とは
[カラー比較(暗)]は、[比較(暗)]とよく似ており、一見して一緒の効果のように感じます。しかし、明確な違いがあります。
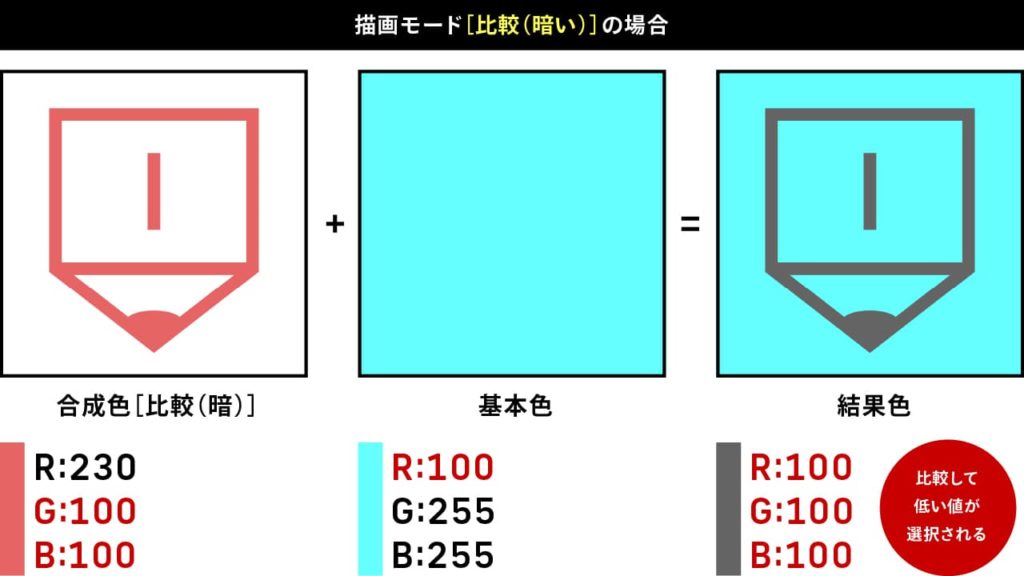
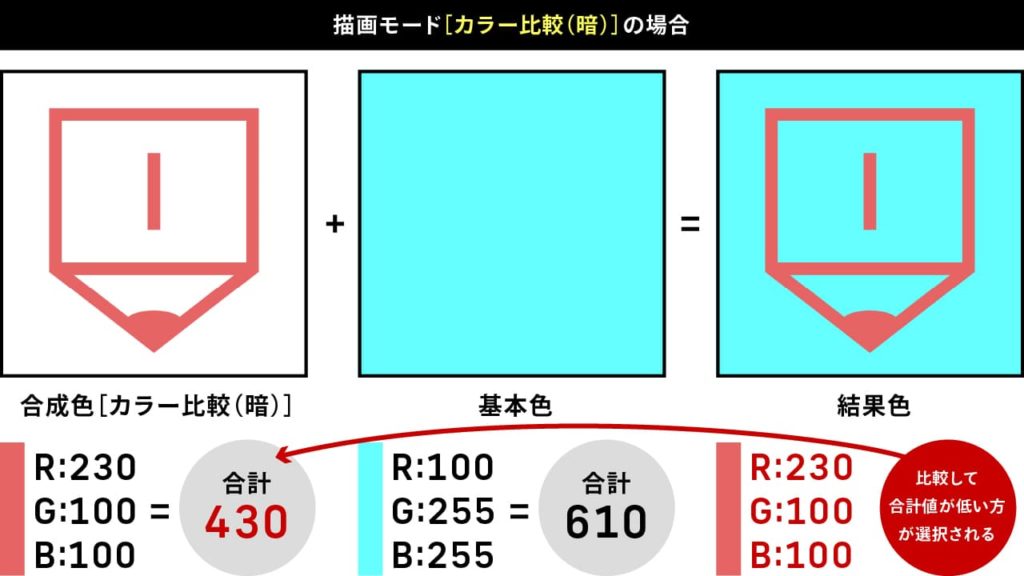
[比較(暗)]はR・G・Bの値それぞれを比較し、低い値が表示されていましたが、[カラー比較(暗)]はRGB値の合計値を比較し、数値の低い方を表示します。
言葉より実際に見た方が分かりやすいので、描画モードが[通常][比較(暗)][カラー比較(暗)]を比較してみましょう。



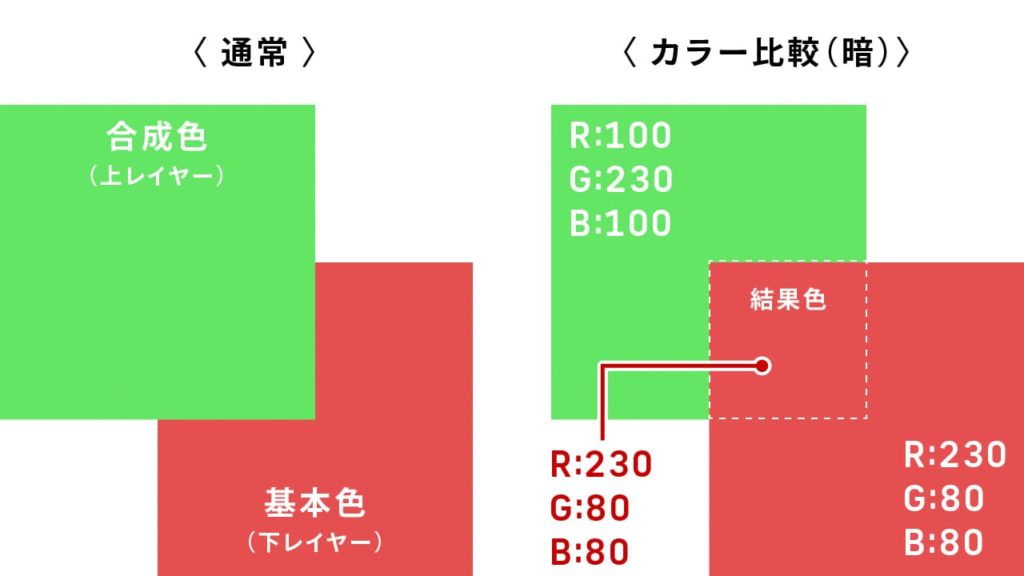
[カラー比較(暗)]は[比較(暗)]と違って色が混じり合わないので、比較(暗)より使い勝手がよいかもしれません。
さまざまなパターンで確認
パターンA
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 230 | 100 |
| 基本色 | 230 | 80 | 80 |
| 結果色 | 230 | 80 | 80 |

〈RGB値の合計値が低い方が表示される〉
■合成色 : 100 + 230 +100 = 430
■基本色 : 230 + 80 + 80 = 390
よって、結果色は基本色が表示されます。
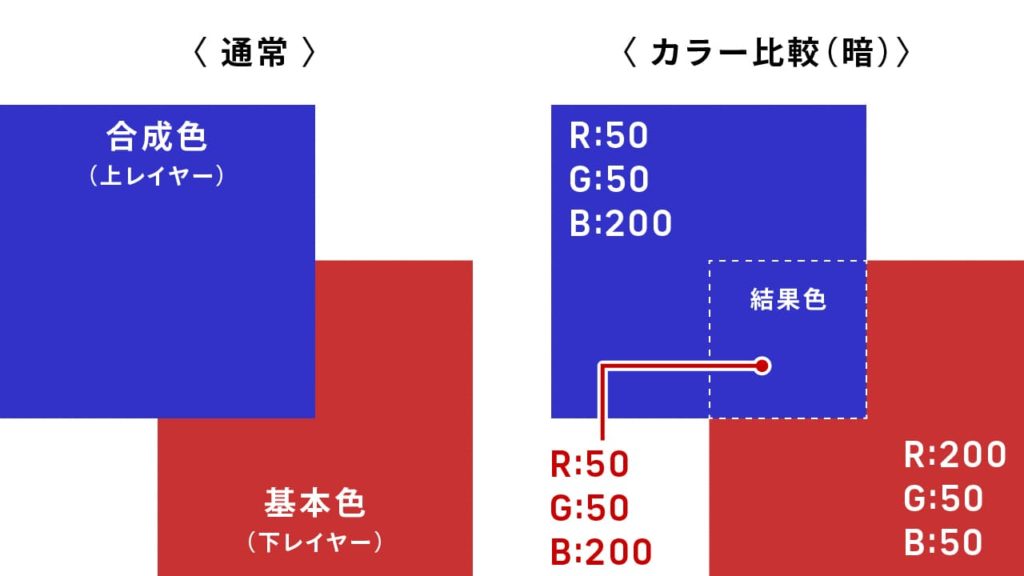
パターンB
| R | G | B | |
|---|---|---|---|
| 合成色 | 50 | 50 | 200 |
| 基本色 | 200 | 50 | 50 |
| 結果色 | 50 | 50 | 200 |

〈RGB値の合計値が低い方が表示される〉
■合成色 : 50 + 50 +200 = 300
■基本色 : 200 + 50 + 50 = 300
RGB値の合計が同じだった場合、上のレイヤーがそのまま表示されます。よって、結果色は合成色が表示されます。
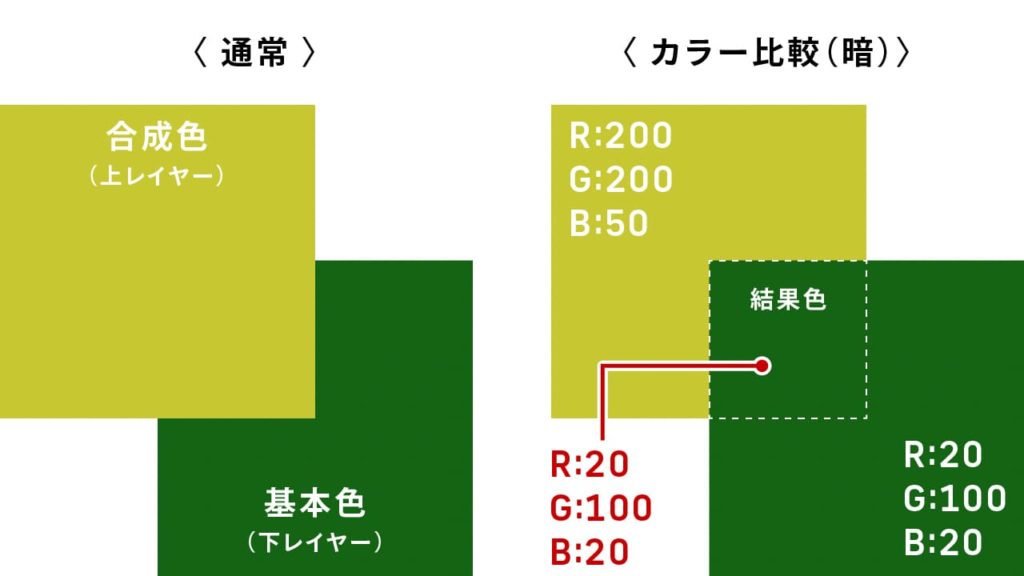
パターンC
| R | G | B | |
|---|---|---|---|
| 合成色 | 200 | 200 | 50 |
| 基本色 | 20 | 100 | 20 |
| 結果色 | 20 | 100 | 20 |

〈RGB値の合計値が低い方が表示される〉
■合成色 : 200 + 200 +50 = 450
■基本色 : 20 + 100 + 20 = 140
よって、結果色は基本色が表示されます。
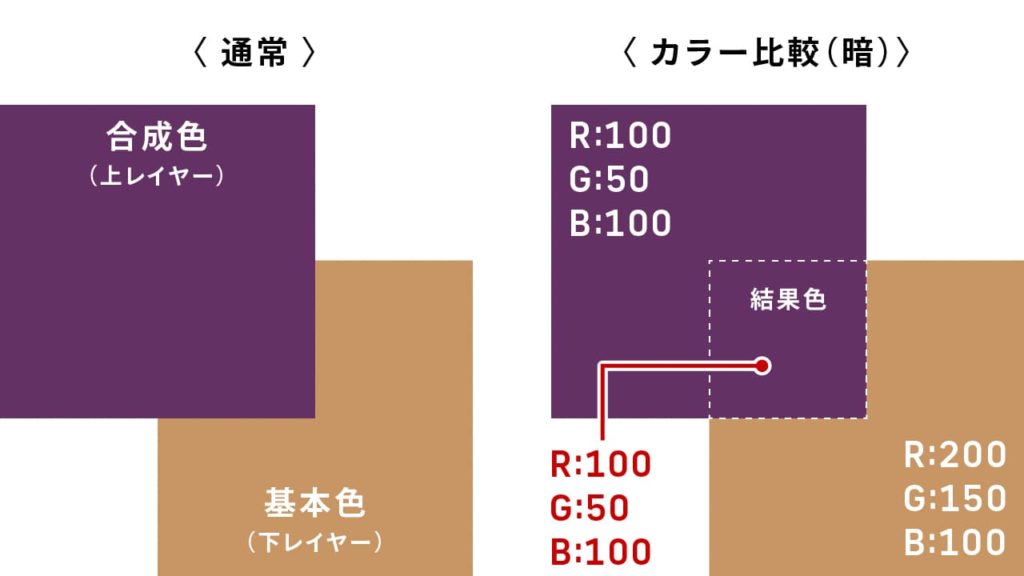
パターンD
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 50 | 100 |
| 基本色 | 200 | 150 | 100 |
| 結果色 | 100 | 50 | 100 |

〈RGB値の合計値が低い方が表示される〉
■合成色 : 100 + 50 +100 = 200
■基本色 : 200 + 150 + 100 = 450
よって、結果色は合成色が表示されます。
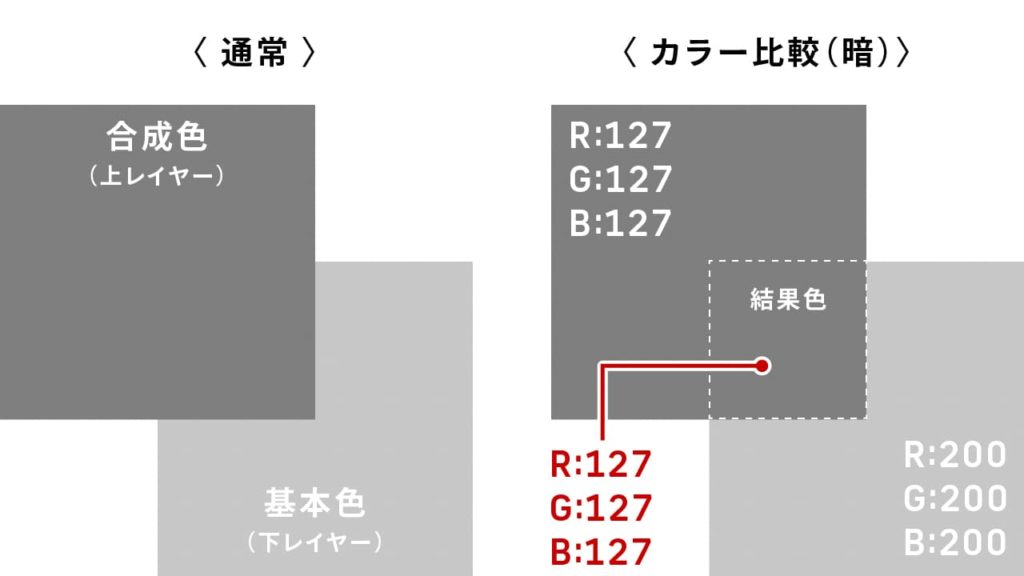
パターンE
| R | G | B | |
|---|---|---|---|
| 合成色 | 127 | 127 | 127 |
| 基本色 | 200 | 200 | 200 |
| 結果色 | 127 | 127 | 127 |

〈RGB値の合計値が低い方が表示される〉
■合成色 : 127 + 127 +127 = 381
■基本色 : 200 + 200 + 200 = 600
よって、結果色は合成色が表示されます。
パターンF
| R | G | B | |
|---|---|---|---|
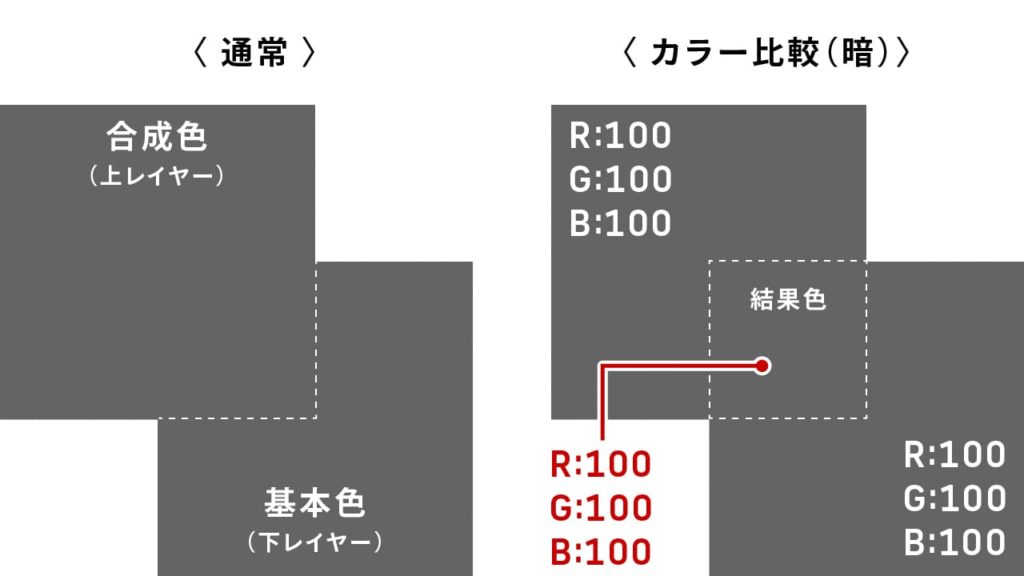
| 合成色 | 100 | 100 | 100 |
| 基本色 | 100 | 100 | 100 |
| 結果色 | 100 | 100 | 100 |

〈RGB値の合計値が低い方が表示される〉
■合成色 : 100 + 100 + 100 = 300
■基本色 : 100 + 100 + 100 = 300
RGB値の合計が同じだった場合、上のレイヤーがそのまま表示されます。よって、結果色は合成色が表示されます。
パターンG
| R | G | B | |
|---|---|---|---|
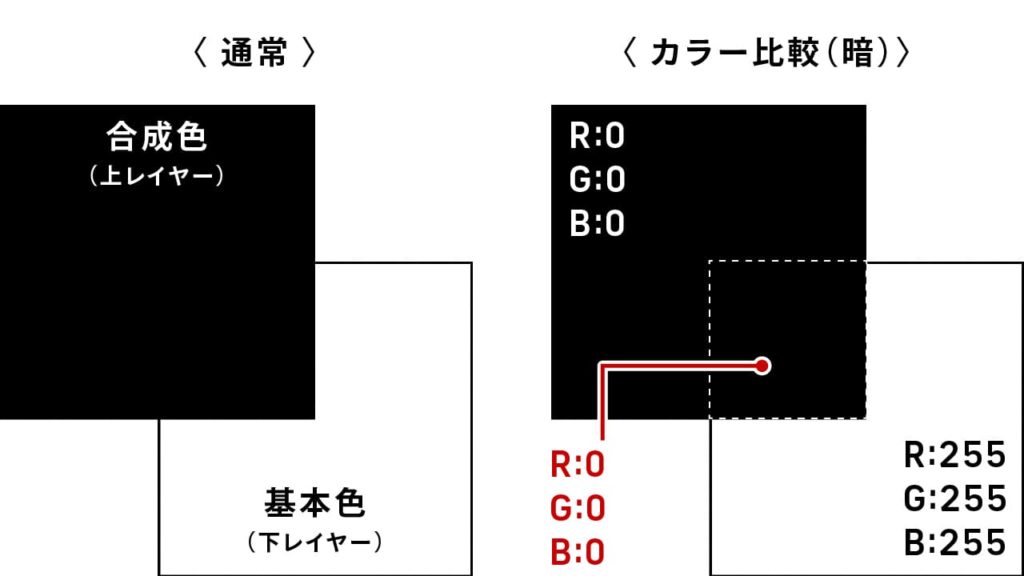
| 合成色 | 0 | 0 | 0 |
| 基本色 | 255 | 255 | 255 |
| 結果色 | 0 | 0 | 0 |

〈RGB値の合計値が低い方が表示される〉
■合成色 : 0 + 0 + 0 = 0
■基本色 : 255 + 255 + 255 = 765
よって、結果色は合成色が表示されます。
パターンH
| R | G | B | |
|---|---|---|---|
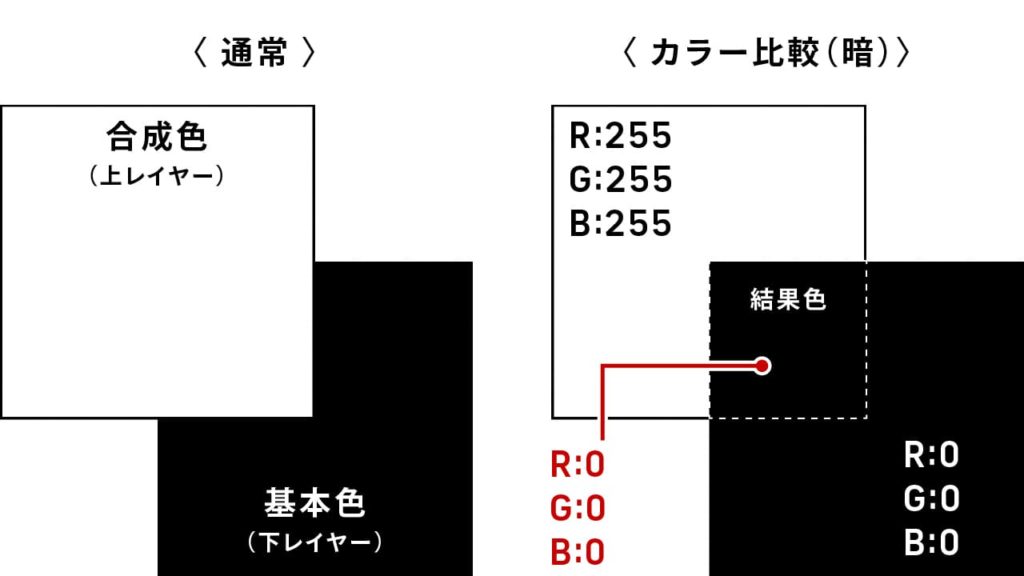
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 0 |
| 結果色 | 0 | 0 | 0 |

〈RGB値の合計値が低い方が表示される〉
■合成色 : 255 + 255 + 255 = 765
■基本色 : 0 + 0 + 0 = 0
よって、結果色は基本色が表示されます。
パターンI
| R | G | B | |
|---|---|---|---|
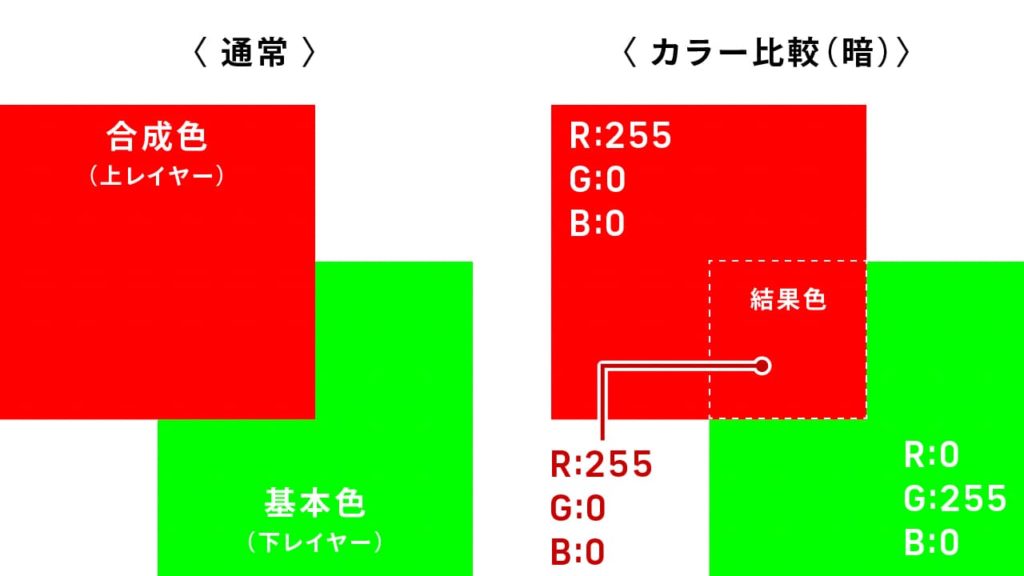
| 合成色 | 255 | 0 | 0 |
| 基本色 | 0 | 255 | 0 |
| 結果色 | 255 | 0 | 0 |

〈RGB値の合計値が低い方が表示される〉
■合成色 : 255 + 0 + 0 = 255
■基本色 : 0 + 255 + 0 = 255
RGB値の合計が同じだった場合、上のレイヤーがそのまま表示されます。よって、結果色は合成色が表示されます。
パターンJ
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 0 |

〈RGB値の合計値が低い方が表示される〉
■合成色 : 0 + 0 + 0 = 0
■基本色 : 0 + 0 + 255 = 255
よって、結果色は合成色が表示されます。
パターンK
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 255 |

〈RGB値の合計値が低い方が表示される〉
■合成色 : 255 + 255 + 255 = 765
■基本色 : 0 + 0 + 255 = 255
よって、結果色は基本色が表示されます。
いかがでしたでしょうか。
ポイントを3つにまとめました。
【焼き込み(リニア)3つのポイント】
(1)RGBの合計値を比較して、値が低い方が表示される
(2)描画色と基本色の色が混じらない
(3)単色など単純な合成に使用しやすい
この3つのポイントを覚えておくとよいでしょう。
描画モード[カラー比較(暗)]の使用シーン
ロゴマークなどの切り抜き
ここでは、背景が白っぽいロゴマーク画像をロゴマークのみ切り抜いたように見える合成をしてみます。


使用する素材は下記サイトからダウンロードできます。


- STEP.01水色のテクスチャ画像を開く
水色のテクスチャ画像を開きます❶。

- STEP.02ロゴマークレイヤーの描画モードを変更
次に、ロゴマークの画像を開き該当するロゴマークを水色のテクスチャ画像の上に重ねます。レイヤー名を「ロゴマーク」に変更しました❷。

- STEP.03ロゴマークレイヤーの描画モードを変更
「ロゴマーク」レイヤーを選択し、描画モードを[カラー比較(暗)]に設定します❸。

- STEP.04完成


左:Before / 右:After
描画モード[乗算][比較(暗)]と見え方の違い
描画モードの[乗算]や[比較(暗)]でも同じことできるんじゃないかと思った方いるかと思います。確かに同じうような結果を得ることができますが、若干ロゴマークの色が変わってしまいます。基本色によって描画モードを適宜変更するようにしましょう。
[乗算]と[カラー比較(暗)]との比較


[比較(暗)]と[カラー比較(暗)]との比較


まとめ
ご覧いただいた通り、[カラー比較(暗)]モードは狙った合成色の色を表示させることができます。使用頻度は多くないですが、作業をしているとたまに使用出来るタイミングが訪れます。
他の描画モードも是非チェックしてみてください。下記記事でご覧いただけます。





コメント