選択範囲とは
選択範囲とは名前の通り「選択されている箇所」を表します。Photoshopは画像の補正や調整をおこなうのが得意なソフトですが、選択範囲を指定しなければ画像全体に影響が及びます。例えば次図のような画像があったとします。

この画像に選択範囲を指定せずに色相(色味)を変更してみます。


このように、選択範囲を指定しなければ画像全体に影響を及ぼします。ところが、画像の中のある部分の選択範囲を指定することで、選択されていない箇所に一切影響を与えずに編集をすることができます。例えば、次図のようなイメージです。筆先まわりの色だけ変更しています。


Photoshopではこのように画像全体ではなく、選択範囲を指定して「ある特定の部分」に対して処理をおこなっていくことが多くなります。したがって、選択範囲を自由に指定することができなければPhotoshopを使いこなすことができません。
選択範囲の覚えておきたい3つのポイント
選択範囲を指定する際は、次の3つは覚えておいてください。
(1)形状(輪郭)で指定する
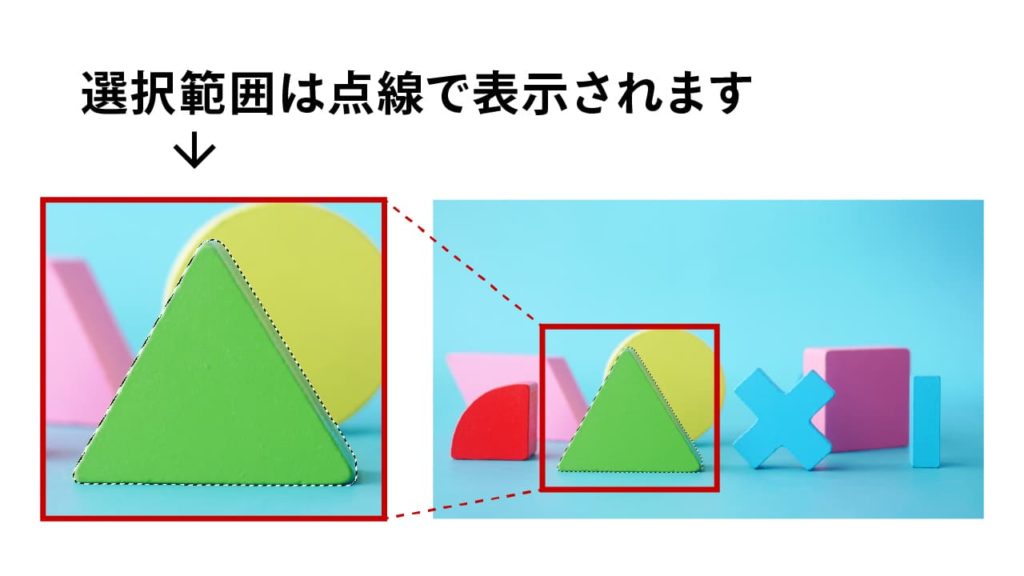
選択範囲を選択すると聞いたら一番はじめにイメージするのが「形状(輪郭)で指定する」方法かと思います。例えば次図のような場合ですね。Photoshopでは選択されたエリアは「点線」で表示されます。この場合は黄緑色の三角形のブロックが選択されています。

選択範囲を指定した状態で色を変えてみます。


指定した選択範囲内のみ色が変わってるのがわかると思います。このように形状(輪郭)で選択範囲を指定することができます。
(2)特定の色やアルファチャンネルで指定する
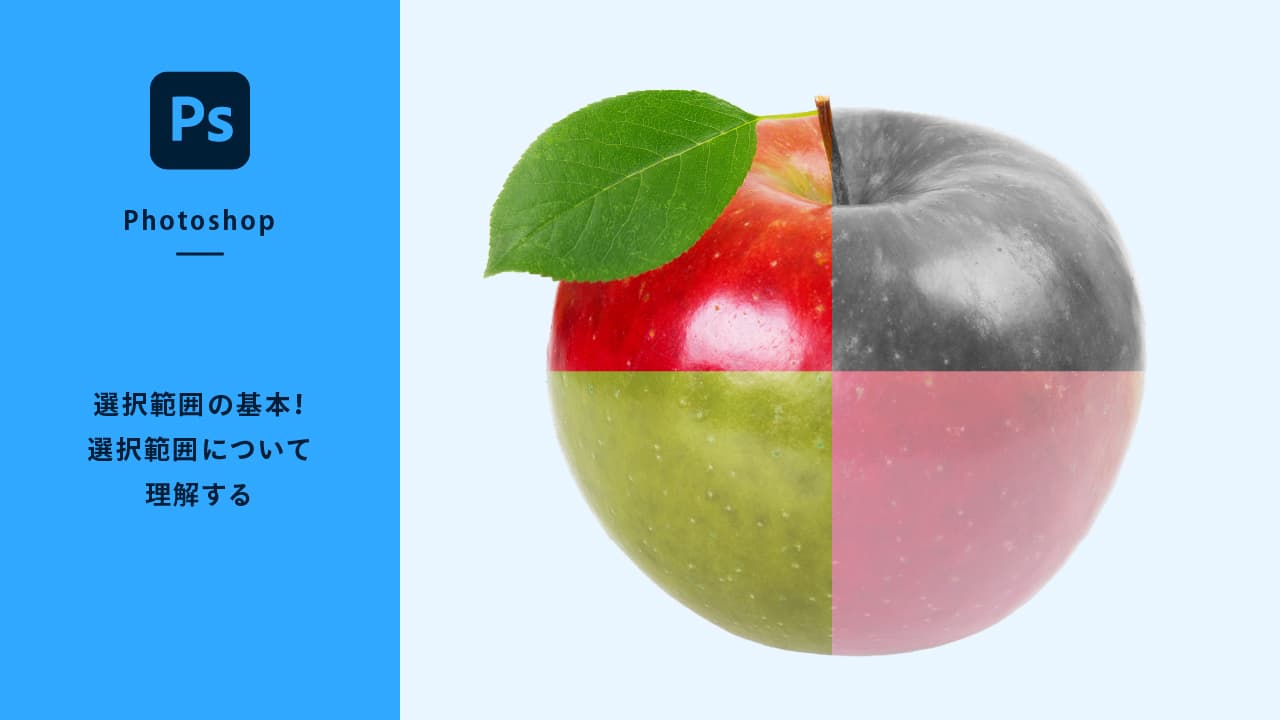
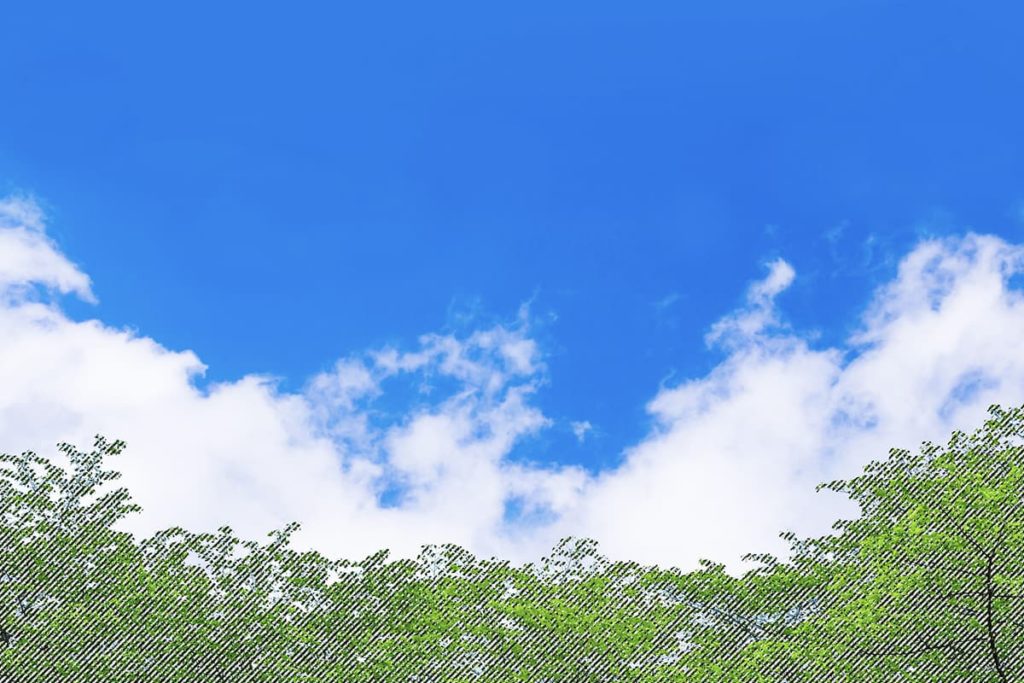
次図のような画像があるとします。

緑の葉だけを赤色に変更し紅葉を表現しようと思います。今回の場合、先程の「形状(輪郭)で指定する」やり方だと困難なのがわかるかと思います。ここでは色を選択範囲として指定しました。

あとは緑を赤色へと色を変更してあげます。


一見複雑そうに見える選択範囲ですが、色指定ができることを知っていれば選択範囲を指定する効率があがるはずです。
アルファチャンネルで選択範囲を指定する
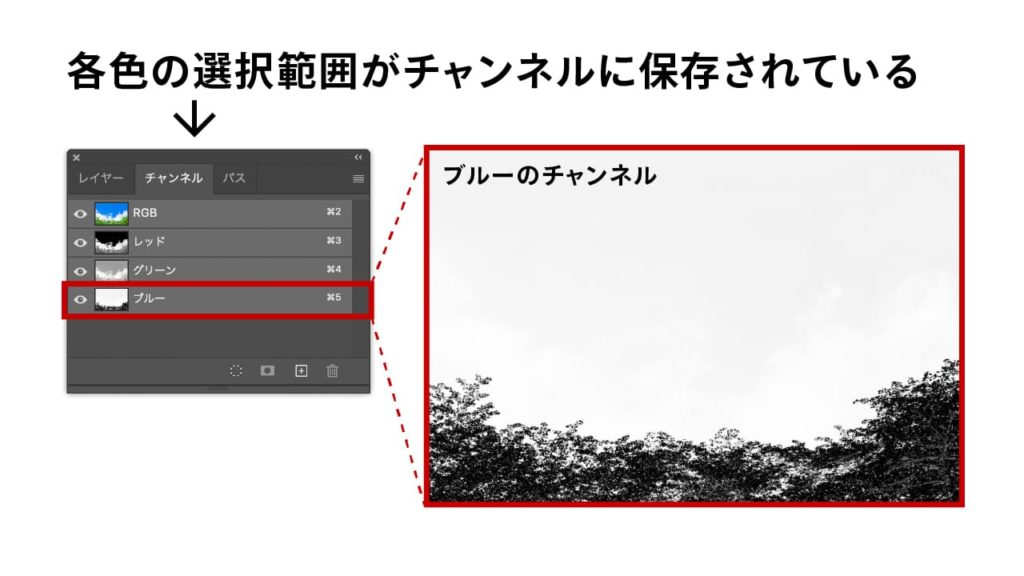
似たような考え方で、画像が持つ「アルファチャンネル」から選択範囲を指定することができます。アルファチャンネルとは「選択範囲を保存するための特別なチャンネル」です。画像はどこに何の色をどのくらい表示するかという色のチャンネル(カラーチャンネル)を持っています。チャンネルは選択範囲として活用することができますので、上手に活用すればイメージ通りの選択範囲を指定することが可能になります。
※[チャンネル]パネルが表示されていない場合、メニューバーの[ウィンドウ]から[チャンネル]を選択してください。

チャンネルは256段階のグレースケールで管理されています。簡単に説明すると白〜グレーが選択されるエリア、黒が選択されないエリアとなります。上図のように「ブルー」のチャンネルを活用し調整すれば葉っぱの選択範囲がとれるのが想像できるかと思います。実際に「ブルー」のチャンネルを活用して色を変更してみました。色指定の方法と遜色ないかと思います。


(3)選択範囲は不透明度の情報を持つ
よく勘違いされるのは、選択範囲は「選択されている」か「選択されていない」か、「ON」か「OFF」かのどちらか一方だと考えられがちです。この考え方は間違っており、選択範囲は不透明度の情報も管理することができます。
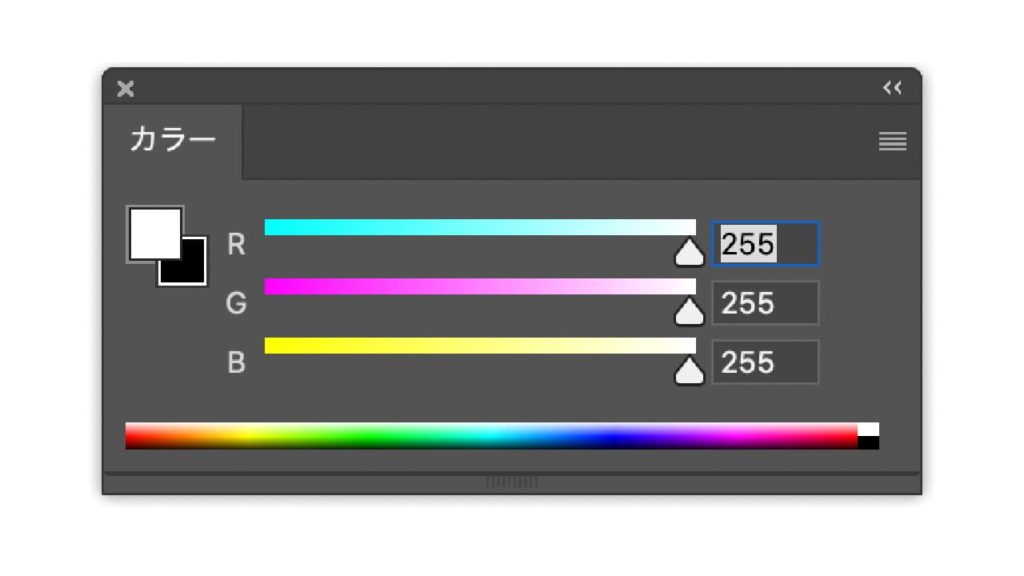
仕組みとしては、Photoshopはピクセルを0〜255の256段階で管理しています。RGBカラーの場合はRGBともに0〜255までの256段階で管理されており、RGBの光を加法混色させ色をつくりあげています。

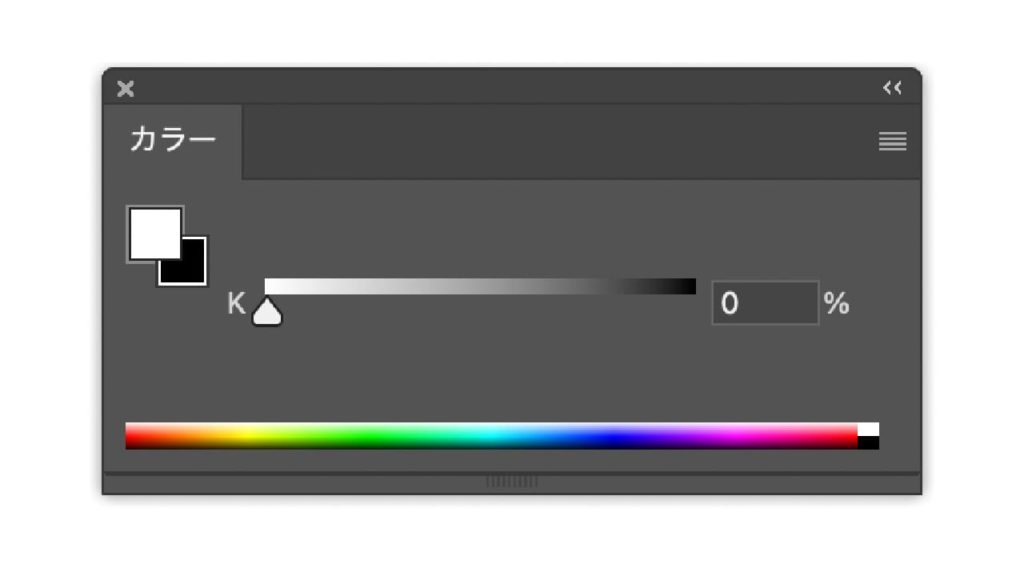
選択範囲は256段階のグレースケールで管理しています。白(255)が100%選択された状態で黒(0%)が選択されていない状態です。1〜254%のグレーが不透明度を持った選択範囲となります。中間グレー(127%)の場合は透明度50%となります。

不透明度の選択範囲を上手に使いこなさないと上級者にはなれませんのでたくさん触って体験してみましょう。
不透明度を持つことで何ができるのかイマイチ想像できない方がいるかもしれませんので、マカロンの画像で解説したいと思います。

例えば、カラーの画像から段々とモノクロの画像へ変化していく画像を作りたいとします。選択範囲の不透明度を理解していないと次のようなイメージしか作ることができません。

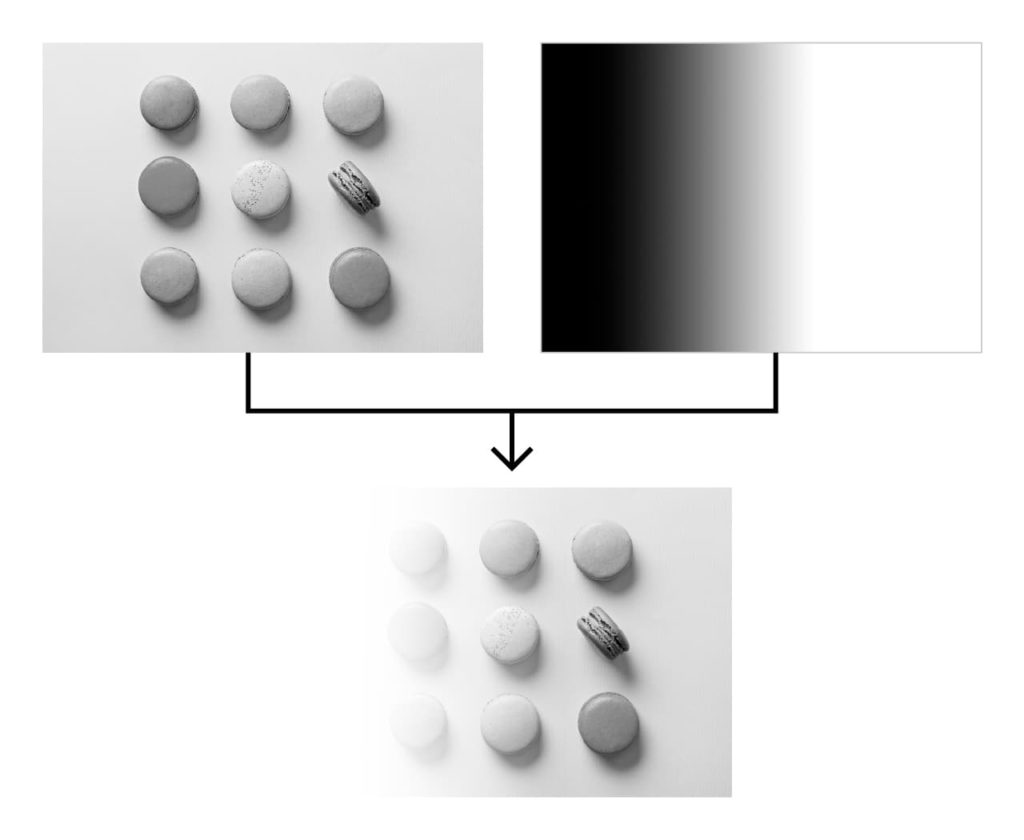
この状態が「選択されているか」と「選択されていないか」の状態です。選択範囲に不透明度をもたせることで次図のような表現が可能になります。

このときの選択範囲は白と黒のグラデーションとなります。

グレースケールで選択範囲を指定した場合、白が「表示される」部分で黒が「表示されない」部分となります。グレーの部分が「透明」な部分です。この「グラデーションのマスク」を「白黒の画像」に適用させることで「白黒の画像」が右から左へ消えていきます。

カラー画像の上に先程つくった白黒の画像を重ねることで、あたかもカラー画像から白黒画像へ変化していっているような画像を表現しています。(白黒画像を使用しなくても調整レイヤーだけで同じ処理をすることができます。)

まとめ
Photoshopを使いこなしたい場合、選択範囲は重要なポイントとなります。選択範囲をつくるための技術ばかり勉強しても上手になりません。しっかりと選択範囲の考え方を覚えて選択範囲の作り方を極めていきましょう!