Photoshopに強化されたAI(Adobe Sensei)が組み込まれ、画期的な機能となった[ジェネレーティブな塗りつぶし(Generative Fill)]。今までで1番衝撃的な機能なので、徐々に使いこなしていきましょう。ただし、まだ成長段階の機能なので最新の開発動向をチェックしておきましょう。
ジェネレーティブな塗りつぶし【Generative Fill】とは
ジェネレーティブな塗りつぶしとは、今までPhotoshop上級者しかできなかった追加や削除、拡張などの合成を、シンプルな命令(プロンプト)だけでおこなってくれる素敵な機能となります。海外ではGenerative Fill(ジェネレーティブフィル)と呼ばれています。
このような機能は「ジェネレーティブAI」といわれ、2023年6月4日現在、今最も注目を集めています。もともとは「Adobe Firefly(ファイアフライ)」に追加した機能でしたが、Adobe Photoshopのベータ版に搭載され誰もが気軽に試すことができ話題になりました。筆者もFireflyが発表された当初からワクワクしていました。
※2023年6月4日現在、Photoshopベータ版でしか使用できません。
ジェネレーティブAIとは
産総研マガジン
米国Gartner社が、2022年の「戦略的テクノロジーのトップ・トレンド」で注目すべきキーワードとして挙げたのが「ジェネレーティブAI」です。「コンテンツやモノについてデータから学習し、それを使用して創造的かつ現実的な、まったく新しいアウトプットを生み出す機械学習手法」と定義されています。ジェネレーティブAIをはじめ、これまでのAI技術では扱えなかった「AI未踏の領域」に踏み出した技術が、現在注目を集めています。
ジェネレーティブな塗りつぶしを検証
言葉で伝えるより実際にどんなことができるのか見た方が早いので、「ジェネレーティブな塗りつぶし」を使用した結果を見てみましょう!
被写体を追加合成
検証01|ライオンを追加
サバンナっぽい画像にライオンを追加してみました。違和感はそんなに感じられません。
Before

After



検証02|人物を追加
鏡面反射した風景画像に、人物を2人追加してみました。鏡面反射した部分も自動生成してくれます。普通に「人物」を英語で入力するとTシャツの人物が合成されたので、「防寒着を着ている人」と英語で入力するとこのような結果になりました。ある程度詳細に命令しないと季節感や温度感など気にせず合成されます。
Before

After



検証03|富士山の手前に街並みを追加
富士山の手前に街並みを追加しました。私のイメージはもっと遠くにある街並みをイメージしていましたが、なかなかイメージ通りになりませんでした。ここで見ていただきたい箇所は、富士山の足りていない箇所を自動生成し、馴染ませているところです。
Before

After



検証04|城・ドラゴン・ガレオン船を追加
コンセプトアートっぽいイメージに仕上げるため、いくつか追加してみました。実在しないものは馴染みが悪くなりがちですが、写真の雰囲気のおかげでドラゴンがある程度違和感なく合成されました。城やガレオン船も写真の雰囲気にあった色味で合成されています。
Before

After



被写体を差し替え合成
検証01|手前の女性を入れ替える
手前の若い女性をスーツを着た女性に置き換えました。テーブルの選択範囲が甘かったので、若干違和感はありますが修正はすぐできるので合格点です。このような合成は、デザインカンプを制作するときによく見られます。「この人を女性にしたい」とか「おじいさんに変更したい」など。今までは時間をかけて合成していたのですが、かなりの時短になりますね。
Before

After



検証02|目玉焼きをステーキに入れ替える
フライパンの料理を入替えてみました。目玉焼きがなくても入れ替えることできますが。。。
Before

After



検証03|車を入れ替える
画像を探していたら「構図はこれがいんだけど、被写体がなー」ってときが多々あります。仕事なら検討を重ね使用画像が決定したタイミングで合成や調整をおこないますが、[ジェネレーティブな塗りつぶし]があれば簡単にシミュレーションすることができます。
Before

After



検証04|木を入れ替える
木を桜に入替えてみました。選択範囲を元画像とほぼ一緒の形にしたので元画像と同じような形の桜になりました。上部に選択範囲を広げれば、違った桜になるかと思います。
Before

After



被写体を消す合成
検証01|背景の不要な被写体を消す
使用したい写真なのに、背景に不要な人物などが写っていて使用しづらい。。。なんてことありますよね。特にぼけている写真とか消すのに結構時間かかりますが、[ジェネレーティブな塗りつぶし]なら一瞬で消すことができます。
Before

After



検証02|不要な被写体を消す
右端の男性を消してみました。手前の男性と重なっていたり、奥ににある建物が隠れているのに違和感なく消してくれます。(手前の男性の重なっていた部分は合成が少し甘いですが、このくらいならすぐ修正できますのでOKかなと)
Before

After



検証03|車を消す
海辺に駐車してある車を消してみました。砂浜が複雑なので消すのが面倒くさそうですが、違和感なく消してくれます。
Before

After



検証04|犬を消す
ソファーの前に座っている犬を消してみました。簡単そうだけど、ブランケットの見えない部分など想像して合成するのは大変です。上手に消してくれますね。
Before

After



被写体の背景を差し替え合成
検証01|背景を落ち葉に変更
布団から顔を出している犬の背景を落ち葉に変更しました。想像以上に馴染んでいるし、犬の足りていない部分は自動生成してくれました。
Before

After



検証02|背景をストリートに変更
海辺にいる犬の背景をストリートに変更しました。影も自動生成してそこまで違和感がありません。
Before

After



検証03|背景を森に変更
あざらしを普段いないような場所に合成してみました。他にも砂漠や山など試してみましたが、森が1番しっくりきました。
Before

After



検証04|背景をオフィスに変更
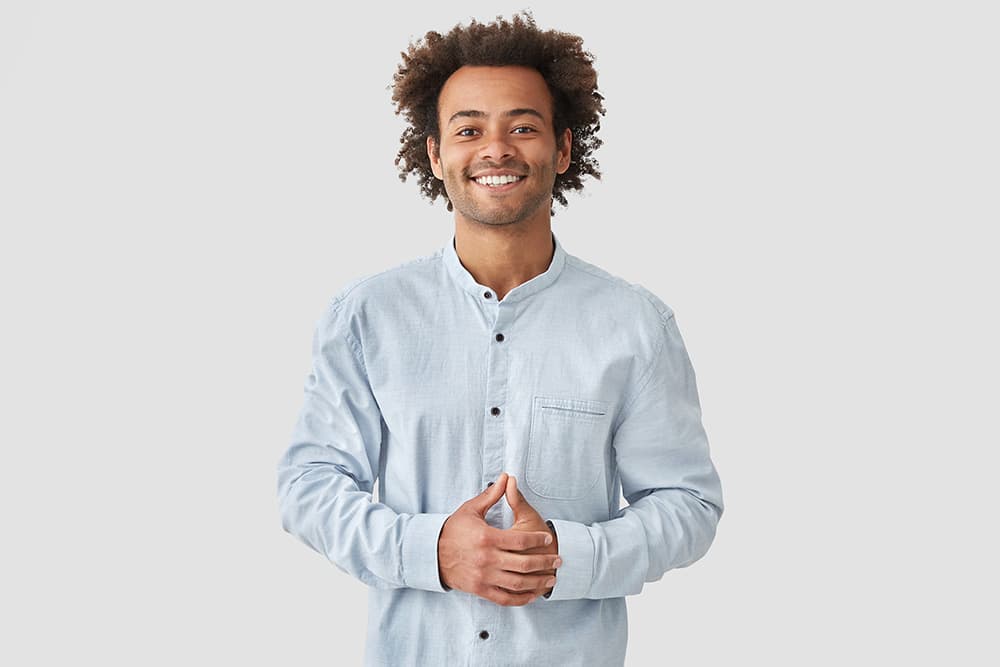
白ホリ撮影をした画像ってたくさんあるけど、背景変えたいときありますよね。そんなときにも活用できます。ここではオフィスの背景に差し替えました。
Before

After



被写体の背景を拡張合成
検証01|花畑の右側を拡張
花畑の右側を少し拡張しました。複雑な部分も馴染ませてくれます。
Before

After



検証02|道路の両サイドを拡張
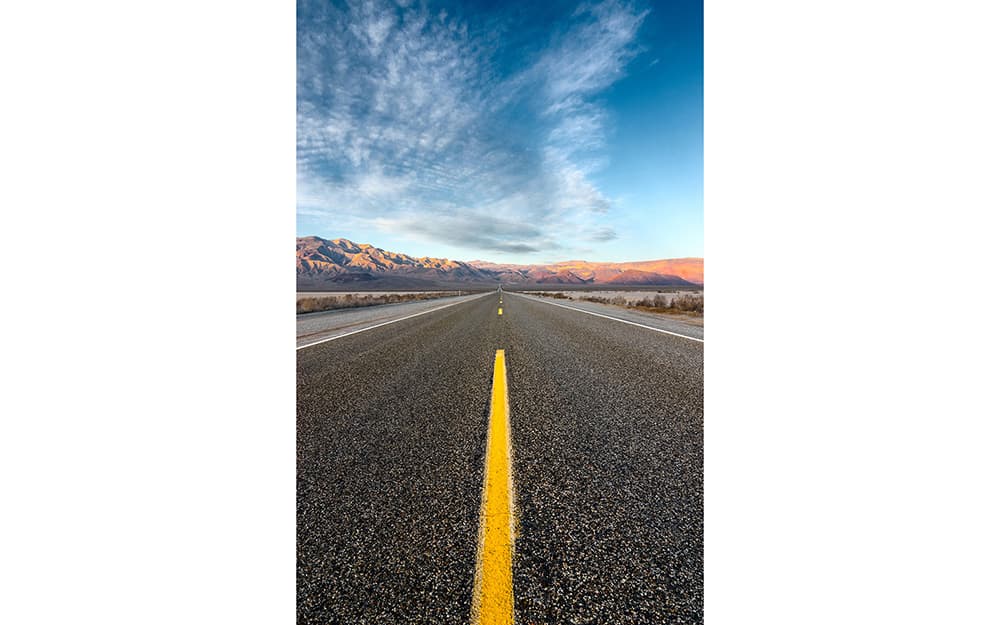
海外でよく見られる地平線が見えそうな道路。奥行きを表現する写真って縦構図が多いんですよね。横長にするのって結構めんどくさいけど、一瞬で横長にできます。
Before

After



検証03|風景写真の両サイドを拡張
縦長の風車写真を横長にしてみました。
Before

After



検証04|人物の右側を拡張
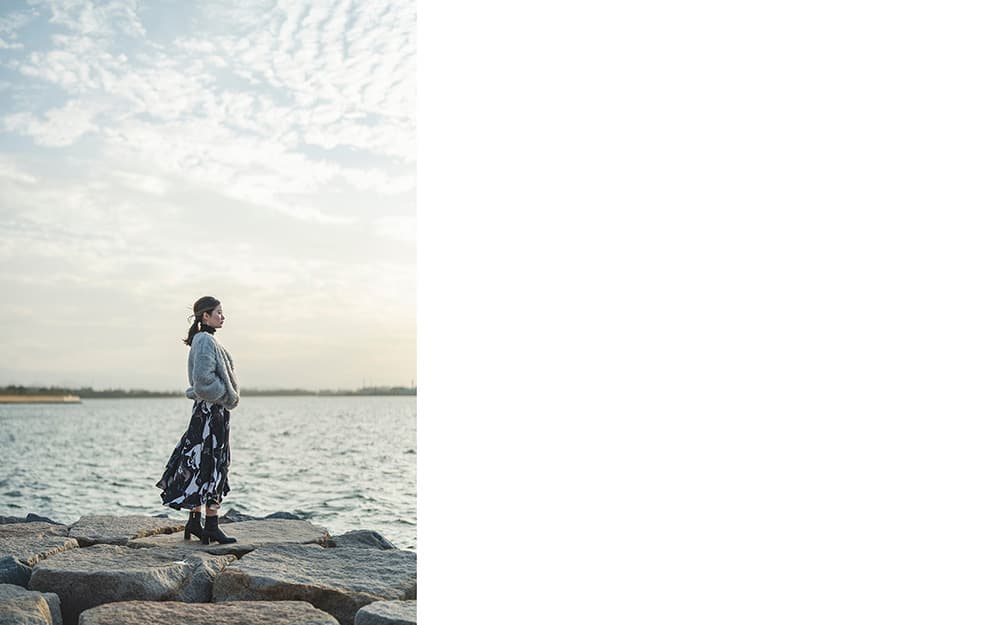
水際に立つ女性の視線の先を、だいたんに拡張しました。半分以上拡張したけど違和感はありません。
Before

After



イメージを形にする
検証01|海辺の写真
何気ない海の写真にいくつか合成してみました。追加したのは両サイドの背景に人物、猫、海鳥、漁船、海水浴をする人、イルカ、気球です。
Before

After



[ジェネレーティブな塗りつぶし]の使い方
使い方は簡単で、選択範囲を作成した後に何をしてほしいか命令を記入するだけです。2023年6月5日現在「ジェネレーティブな塗りつぶし」機能はPhotoshopのベータ版でしか使用できませんので注意しましょう。
道路にロードバイクを合成する
ここでは道路にロードバイクを追加する簡単な合成をおこなってみます。
使用する素材は下記サイトからダウンロードできます。

- STEP.01ベースの画像を開く
ダウンロードした画像をPhotoshopベータ版で開きます。
ジェネレーティブな塗りつぶし機能は、2023年6月5 日現在Photshopのベータ版でしか使用できません。

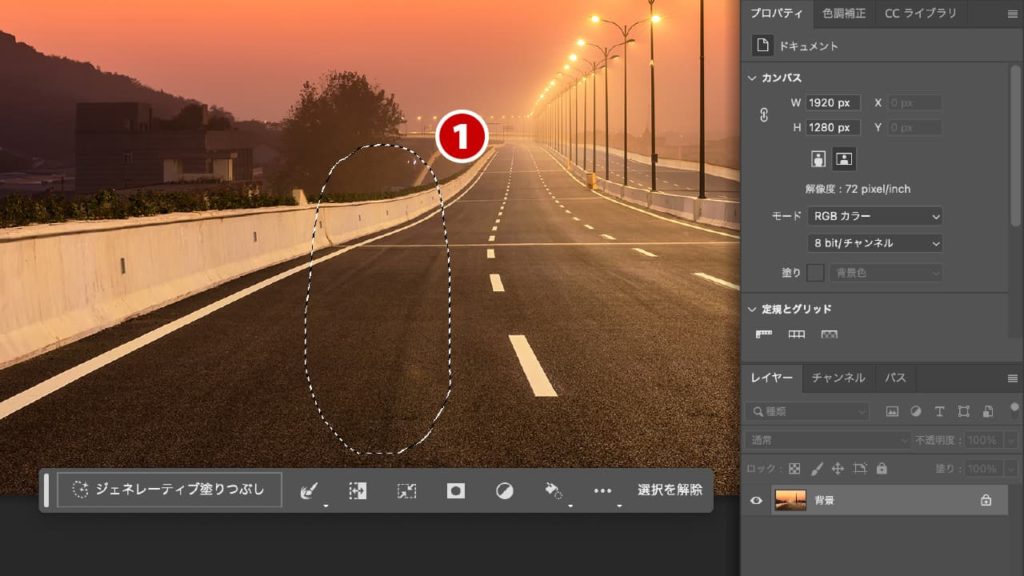
- STEP.02選択範囲を作成する
今回はロードバイクを追加するので、ロードバイクを追加したい箇所に選択範囲を作成します❶。

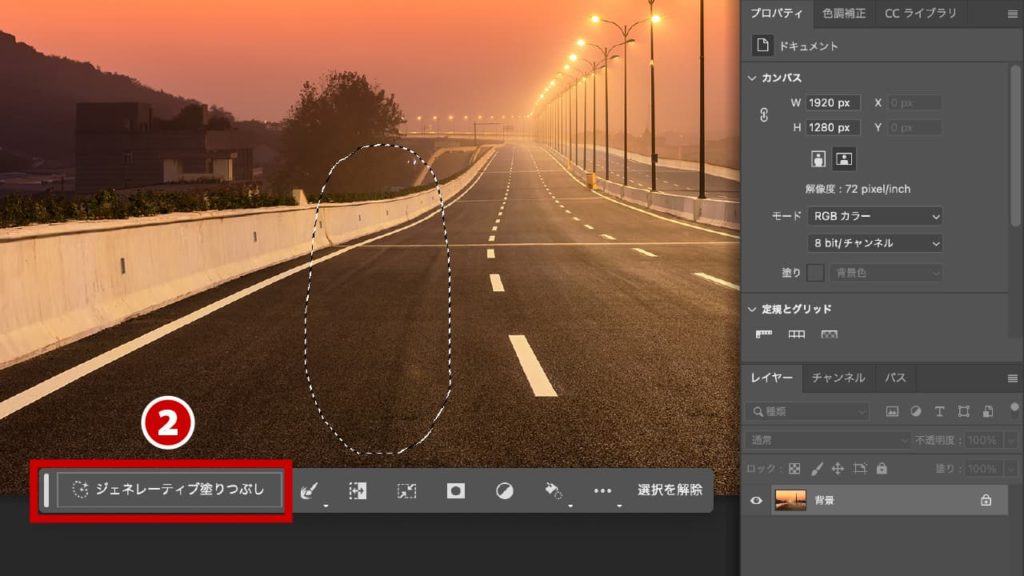
- STEP.03命令を英語で入力して生成する
選択範囲を作成すると直下にバーが表示されます。左側に「ジェネレーティブ塗りつぶし」をクリックすると入力モードに切り替わります❷。

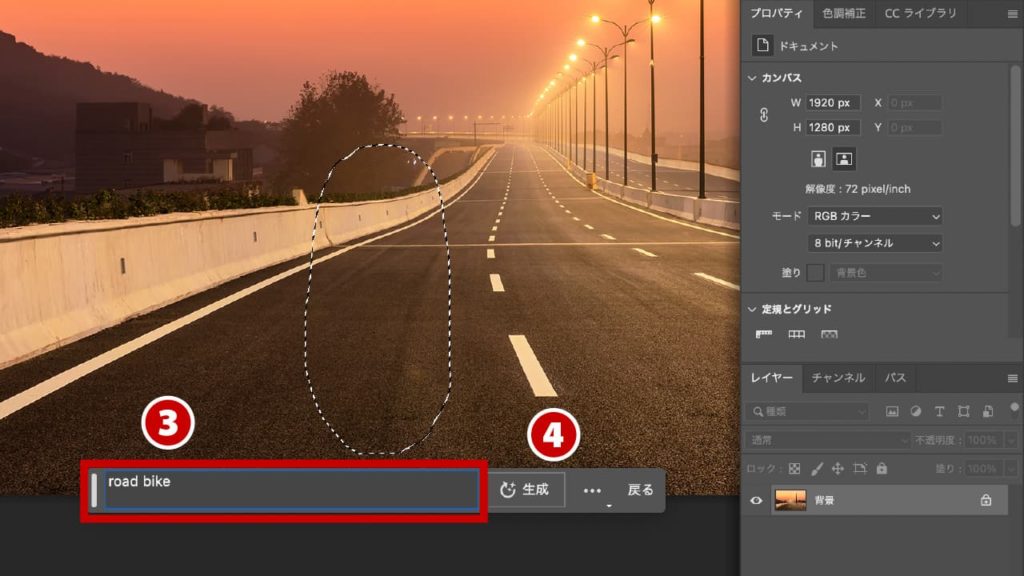
入力は英語のみでしかできませんので、英語が苦手な方は日本語を英語に翻訳して入力してください❸。今回は「road bike」と入力しました。
完了したら横にある「生成」をクリック❹すると画像が自動生成されます。
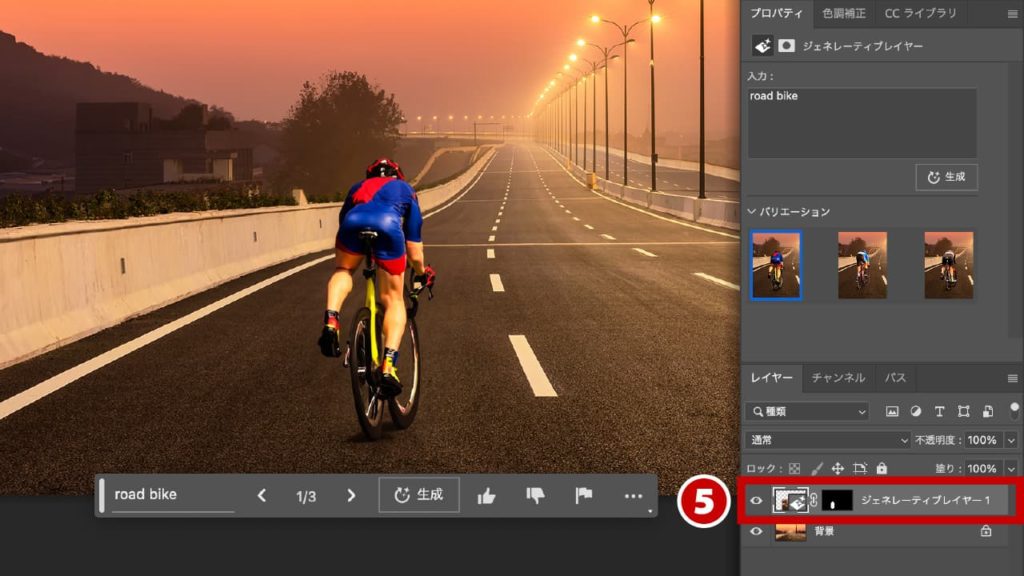
- STEP.04自動生成画像は別レイヤーで管理される
自動生成された画像は「ジェネレーティブレイヤー」という別レイヤーが作成され管理されます❺。したがって、不要であればレイヤーを削除すれば元に戻すことができます。

- STEP.05自動生成画像は3パターンから選択する
自動生成された画像は3パターン作成されますので、好きなものを選択することができます。
画像下にあるバーの「左矢印/右矢印」❻か「プロパティパネル」❼から選択することができます。

続けて画像を生成すると、3つずつ追加されていきます。満足する結果が得られなければ、続けて生成してみましょう。
- STEP.06完成
3パターンで1番イメージに近いものを選んで終了となります。


左:Before / 右:After AIが提案してくれるので、衣装など細かな箇所がイメージに合わない場合があります。その場合は再度[ジェネレーティブな塗りつぶし]をおこなうか、Photoshopで修正するようにしましょう。
まとめ
AIが組み込まれたPhotoshopは、私が待ち望んだ機能だと感じます。新人デザイナーの仕事で多かったのが、画像を横に伸ばしたりとか不要な被写体を消したり、イメージに合わせて合成をしたりなどなど。誰もができる作業だけど、根気と時間がかなりかかっていました。それがAI(Adobe Sensei)のおかげで自動化されるのは本当に嬉しい限りです。これでクリエイターは本当に時間をかけるべき作業に集中できることになります!今後ベータ版ではなくなったら、積極的に使用していきましょう。