描画モードとは
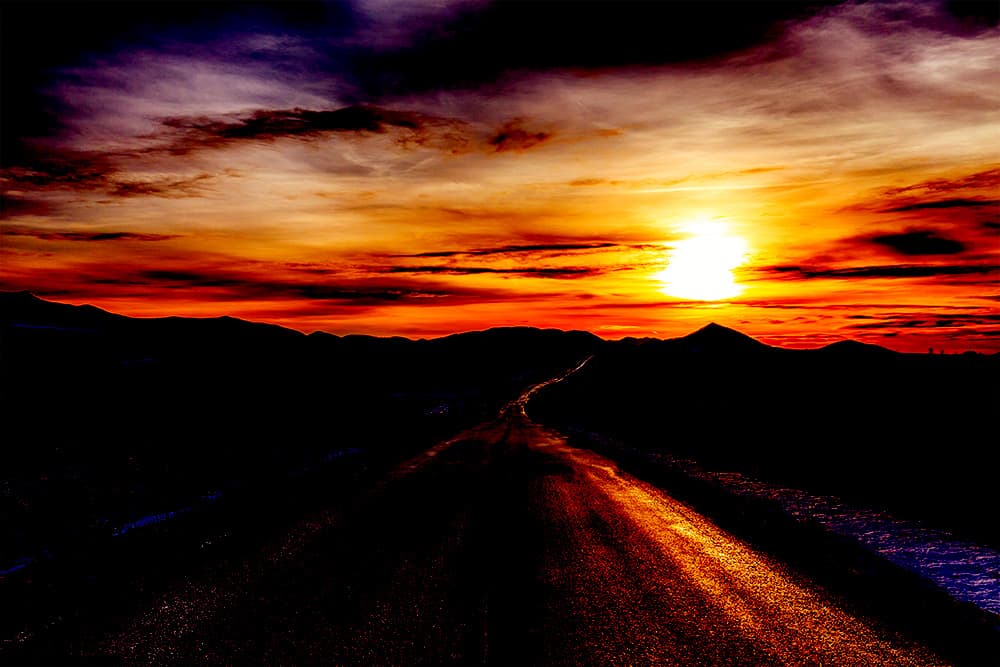
描画モードとはブレンドモードとも呼ばれており、重なった2つ以上のレイヤー(色や画像など)を合成(ブレンド)する機能です。例えば、次の画像に対して描画モードを変更するだけで雪が降っている印象的な夜景をつくることができます。



簡単そうですが、全部で27種類ありますので覚えるのが少し大変です。しかし、Phothosopの上級者を目指すには必ずおさえておかなければいけない大事な機能となりますので、ひとつずつ理解していき使うタイミングをつかみましょう。
描画モードの基本と全27種類を確認したければ、下記記事をご覧ください。
描画モードを行う際のレイヤーの名前
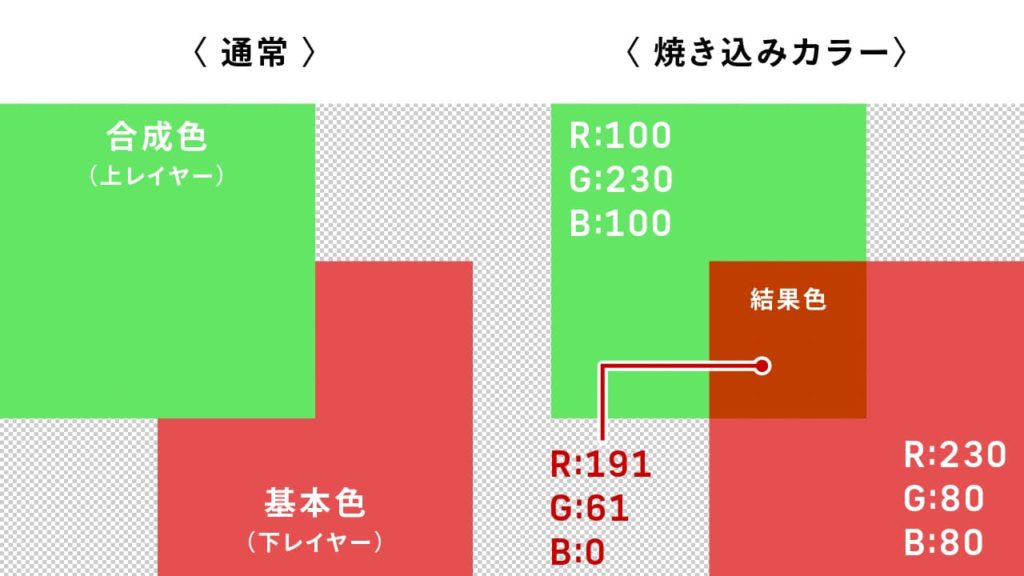
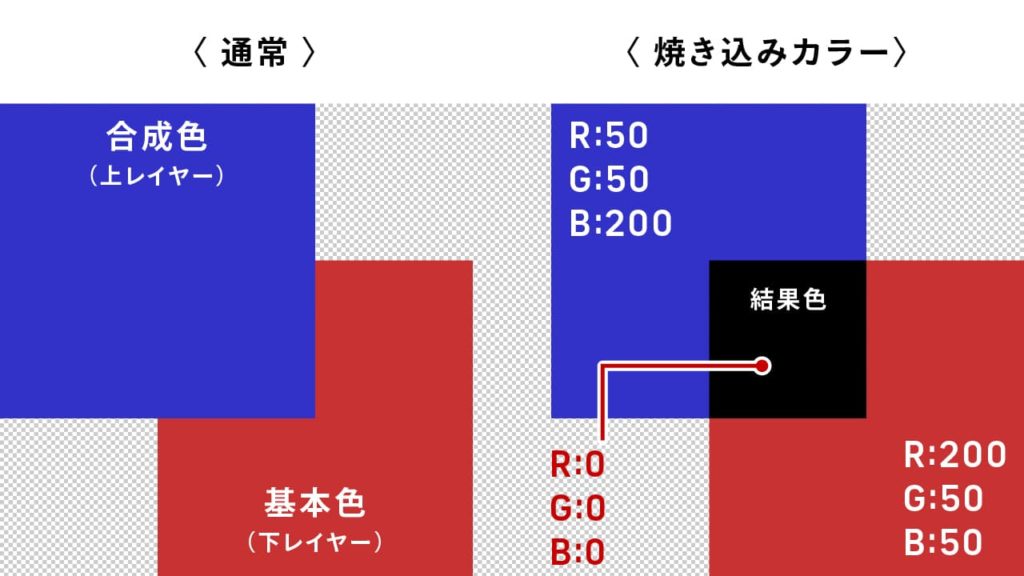
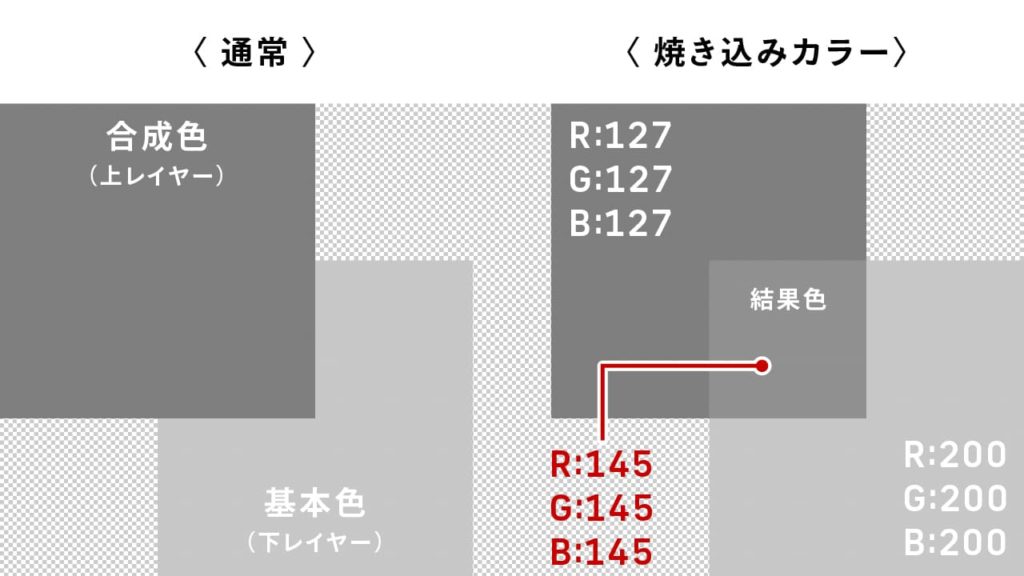
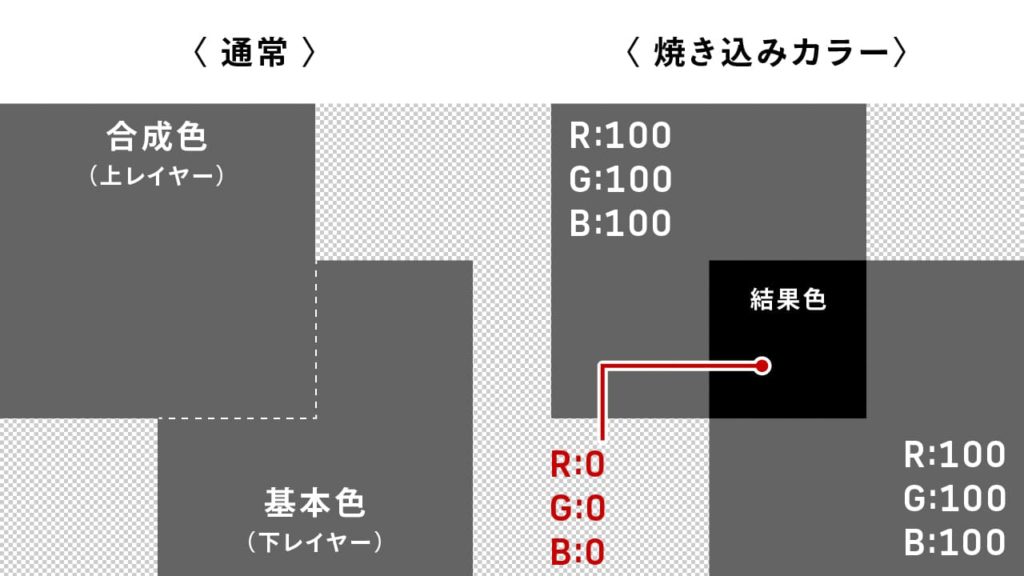
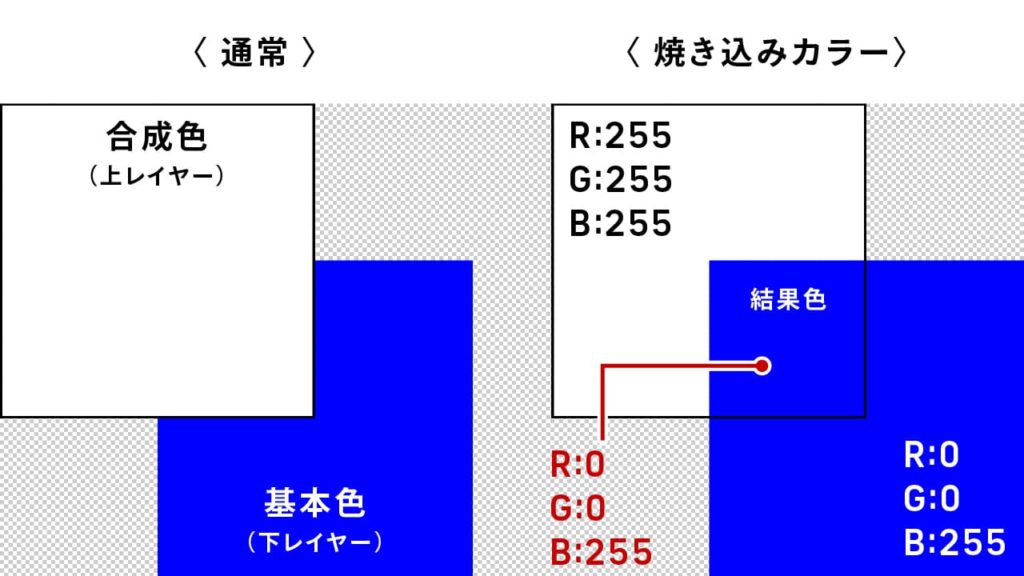
描画モードで合成をするとき、上のレイヤーを「合成色」、下のレイヤーを「基本色」、合成によって表示される色を「結果色」と呼びます。
| 呼び方 | 内容 |
|---|---|
| 合成色 | 上のレイヤー |
| 基本色 | 下のレイヤー |
| 結果色 | 合成結果 |

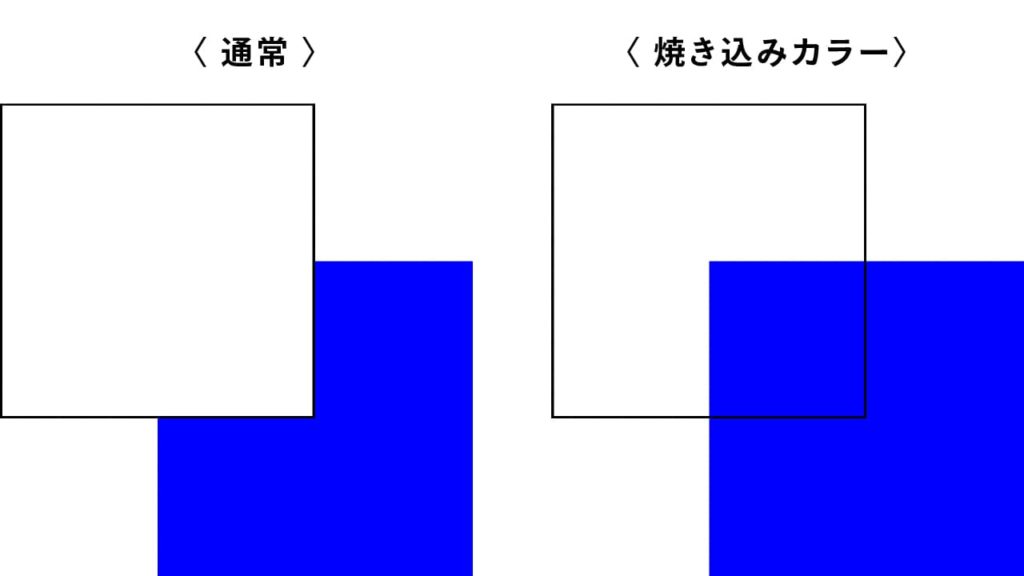
描画モード[焼き込みカラー]とは
「焼き込みカラー」モードは、基本色の色味はそのままにコントラストを高め、暗い箇所はより暗くなる効果があります。
結果色のRGB値を計算式で確認する
R・G・Bそれぞれの値を以下の式で計算します。
結果色 = 255 – (255 – 基本色) ✕ 255 ÷ 合成色
※結果色の数値は四捨五入した値となります。
【計算してみよう!】
フォームで簡単に計算できるようにしました。
興味のある方は使用ください。
パターンA
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 230 | 100 |
| 基本色 | 230 | 80 | 80 |
| 結果色 | 90 | 61 | 0 |

〈R値の求め方の場合〉
結果色 = 255 - (255 - 基本色) ✕ 255 ÷ 合成色
結果色 = 255 - (255 - 230) ✕ 255 ÷ 100
結果色 = 255 - (25) ✕ 2.55
結果色 = 255 - 63.75
結果色 = 191.25
結果色 ≒ 191
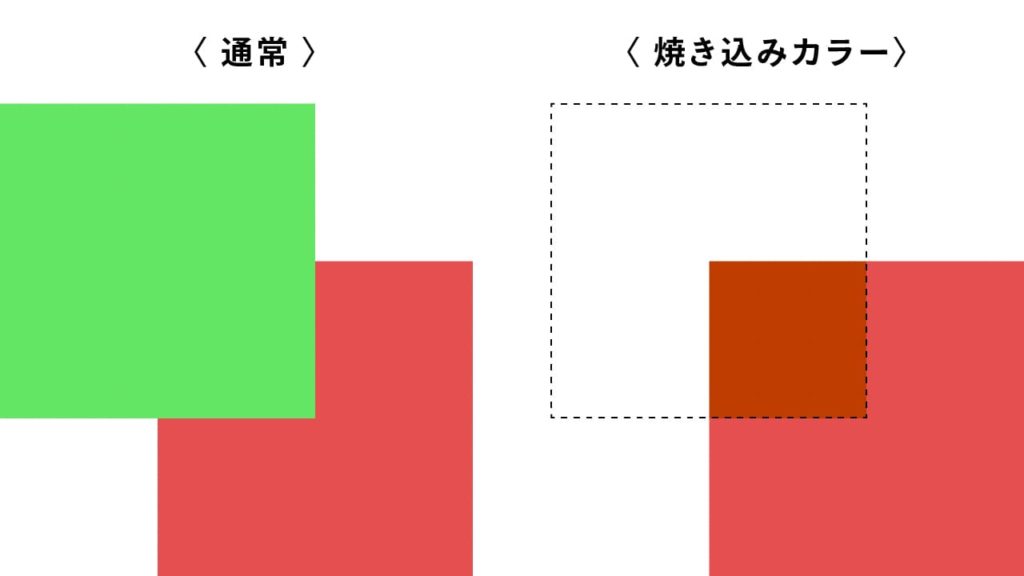
背景が白だった場合、透明になります。

パターンB
| R | G | B | |
|---|---|---|---|
| 合成色 | 50 | 50 | 200 |
| 基本色 | 200 | 50 | 50 |
| 結果色 | 0 | 0 | 0 |

〈R値の求め方の場合〉
結果色 = 255 - (255 - 基本色) ✕ 255 ÷ 合成色
結果色 = 255 - (255 - 200) ✕ 255 ÷ 50
結果色 = 255 - (55) ✕ 5.1
結果色 = 255 - 280.5
結果色 = -25.5
結果色 = 0
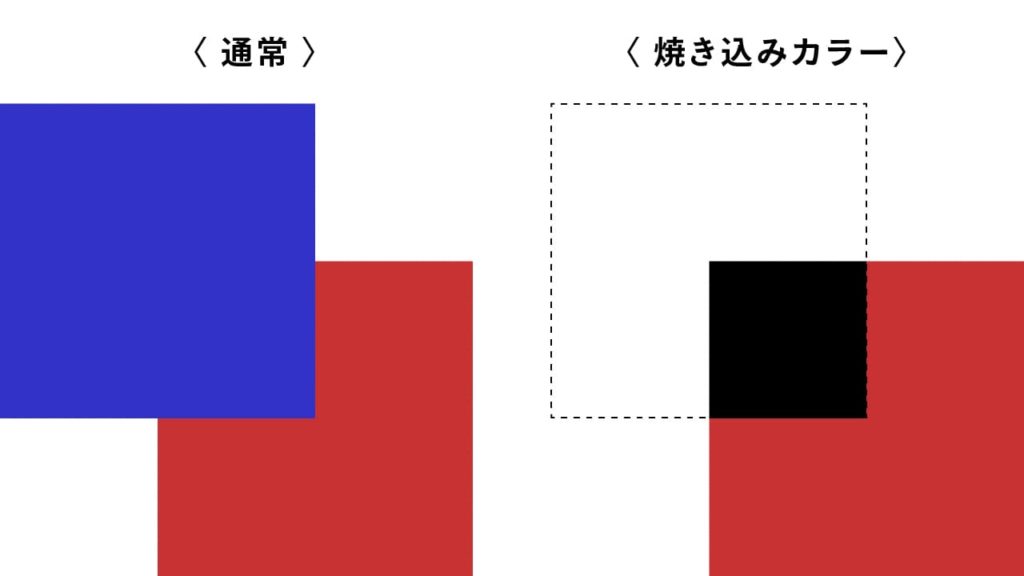
背景が白だった場合、透明になります。

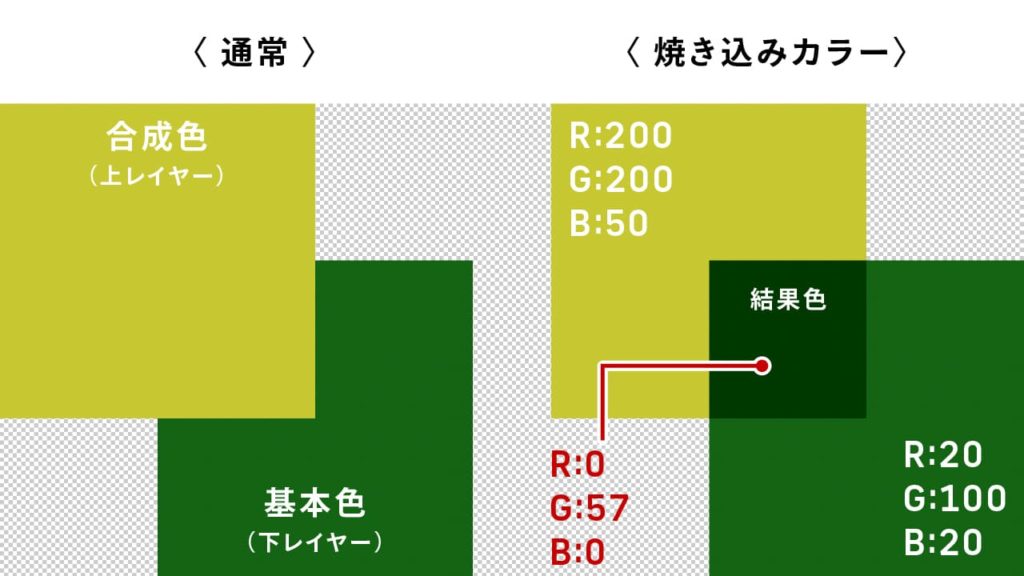
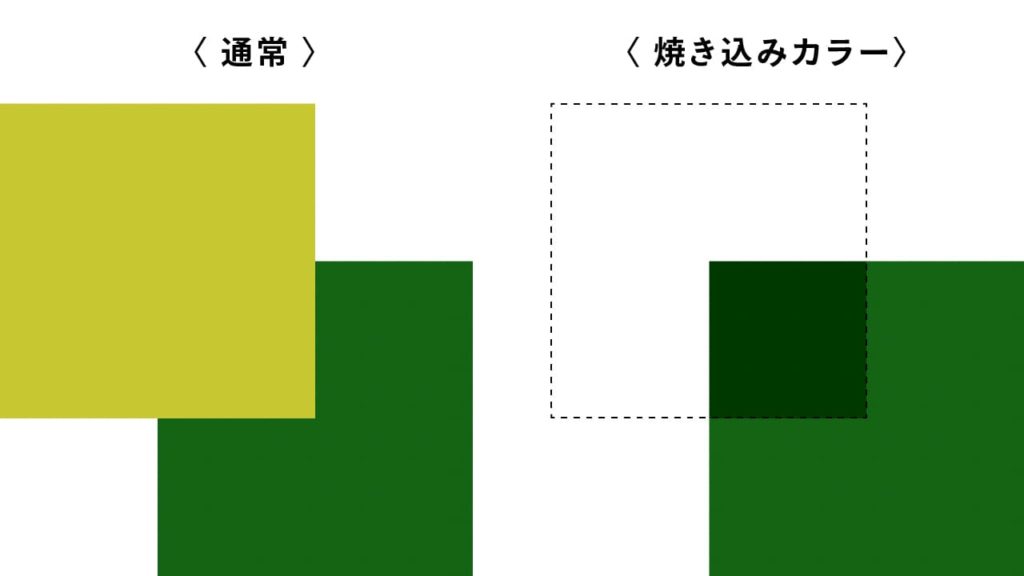
パターンC
| R | G | B | |
|---|---|---|---|
| 合成色 | 200 | 200 | 50 |
| 基本色 | 20 | 100 | 20 |
| 結果色 | 0 | 57 | 0 |

〈R値の求め方の場合〉
結果色 = 255 - (255 - 基本色) ✕ 255 ÷ 合成色
結果色 = 255 - (255 - 20) ✕ 255 ÷ 200
結果色 = 255 - (235) ✕ 1.275
結果色 = 255 - 299.625
結果色 = -44.625
結果色 = 0
背景が白だった場合、透明になります。

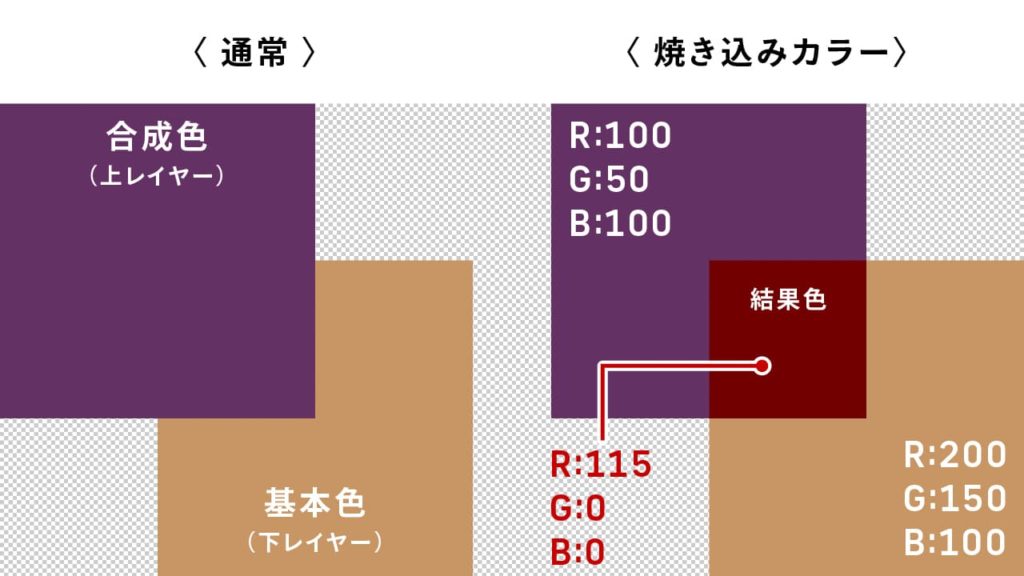
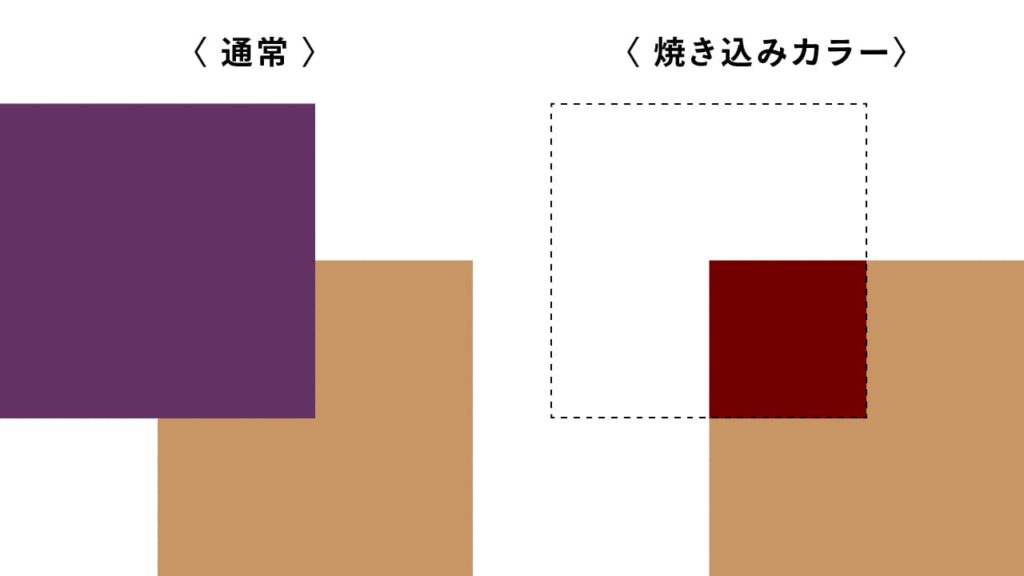
パターンD
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 50 | 100 |
| 基本色 | 200 | 150 | 100 |
| 結果色 | 115 | 0 | 0 |

〈R値の求め方の場合〉
結果色 = 255 - (255 - 基本色) ✕ 255 ÷ 合成色
結果色 = 255 - (255 - 200) ✕ 255 ÷ 100
結果色 = 255 - (55) ✕ 2.55
結果色 = 255 - 140.25
結果色 = 114.75
結果色 ≒ 115
背景が白だった場合、透明になります。

パターンE
| R | G | B | |
|---|---|---|---|
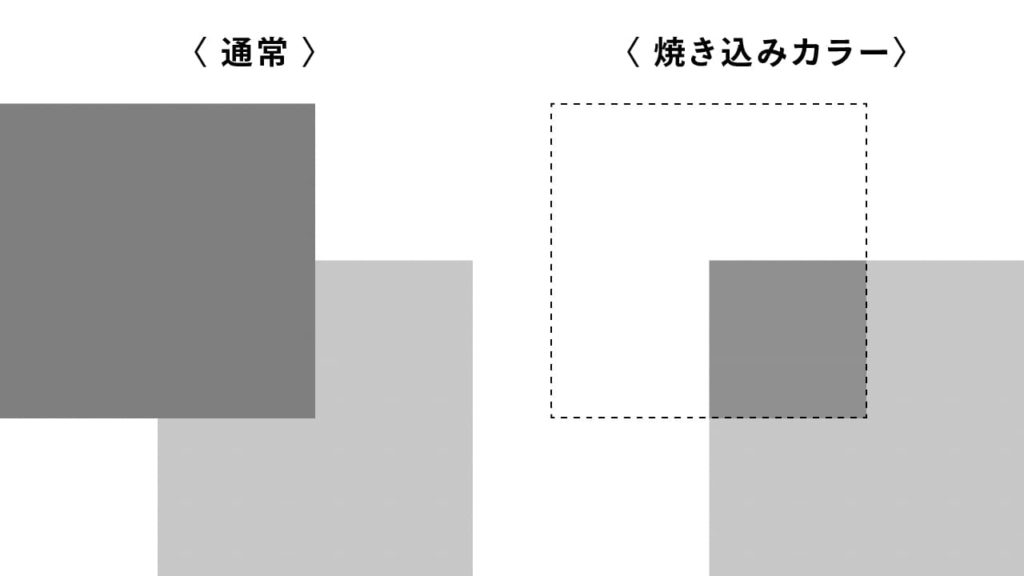
| 合成色 | 127 | 127 | 127 |
| 基本色 | 200 | 200 | 200 |
| 結果色 | 145 | 145 | 145 |

〈R値の求め方の場合〉
結果色 = 255 - (255 - 基本色) ✕ 255 ÷ 合成色
結果色 = 255 - (255 - 200) ✕ 255 ÷ 127
結果色 = 255 - (55) ✕ 2.00787401575
結果色 = 255 - 110.433070866
結果色 = 144.566929134
結果色 ≒ 145
背景が白だった場合、透明になります。

パターンF
| R | G | B | |
|---|---|---|---|
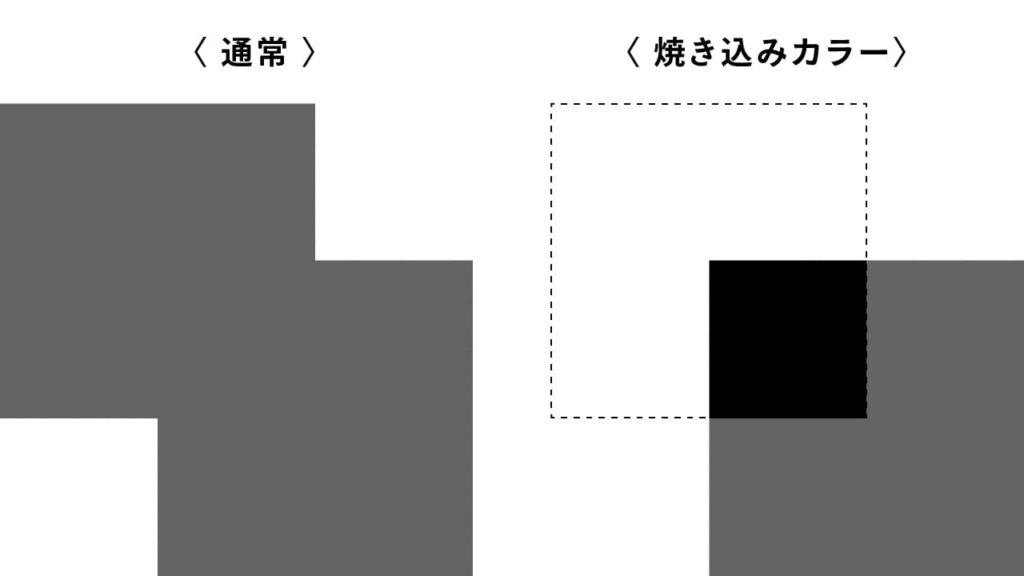
| 合成色 | 100 | 100 | 100 |
| 基本色 | 100 | 100 | 100 |
| 結果色 | 0 | 0 | 0 |

〈R値の求め方の場合〉
結果色 = 255 - (255 - 基本色) ✕ 255 ÷ 合成色
結果色 = 255 - (255 - 100) ✕ 255 ÷ 100
結果色 = 255 - (155) ✕ 2.55
結果色 = 255 - 395.25
結果色 = -140.25
結果色 = 0
背景が白だった場合、透明になります。

パターンG
| R | G | B | |
|---|---|---|---|
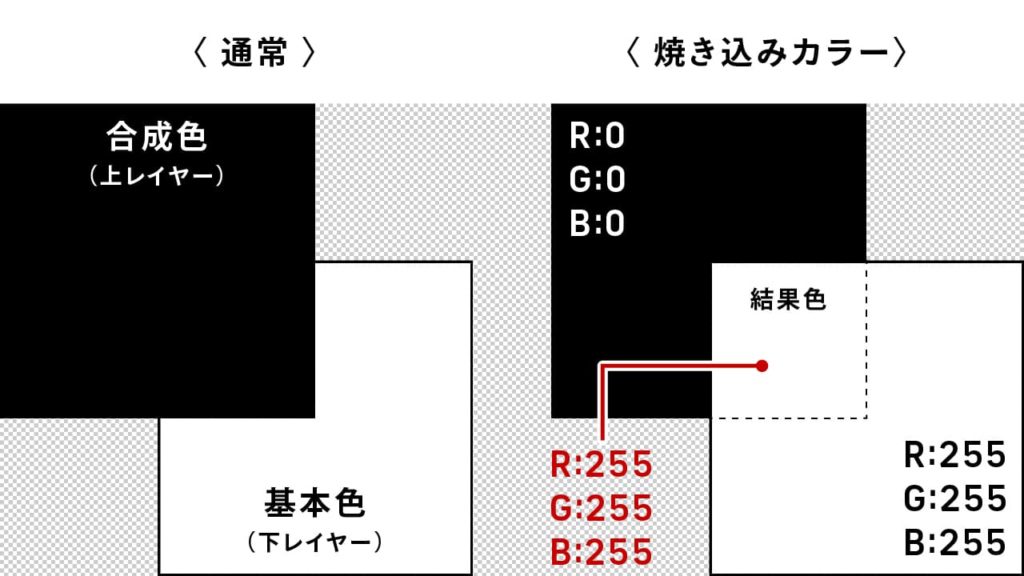
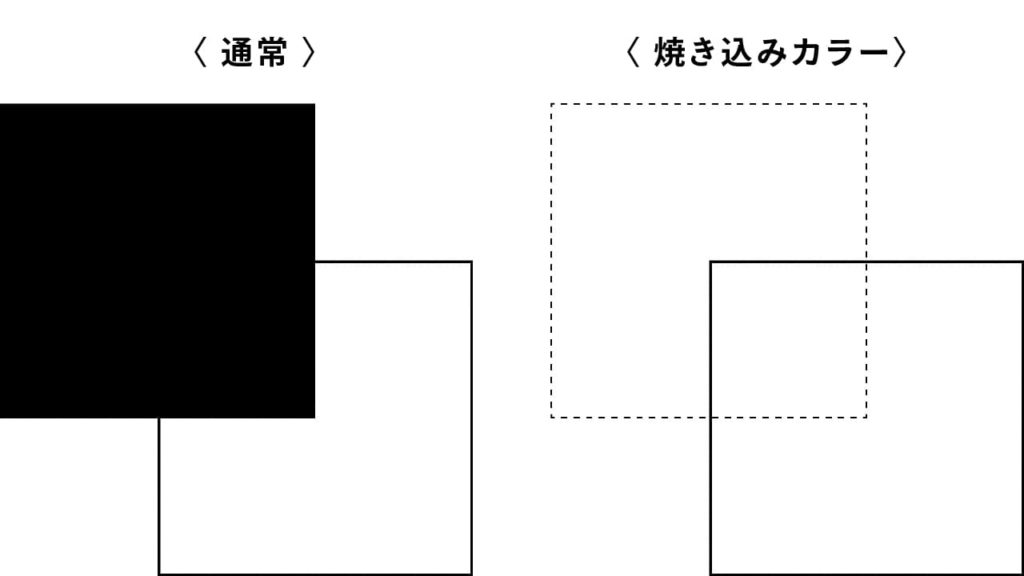
| 合成色 | 0 | 0 | 0 |
| 基本色 | 255 | 255 | 255 |
| 結果色 | 255 | 255 | 255 |

〈R値の求め方の場合〉
結果色 = 255 - (255 - 基本色) ✕ 255 ÷ 合成色
結果色 = 255 - (255 - 255) ✕ 255 ÷ 0
結果色 = 255 - (0) ✕ 0
結果色 = 255 - 0
結果色 = 255
背景が白だった場合、透明になります。

パターンH
| R | G | B | |
|---|---|---|---|
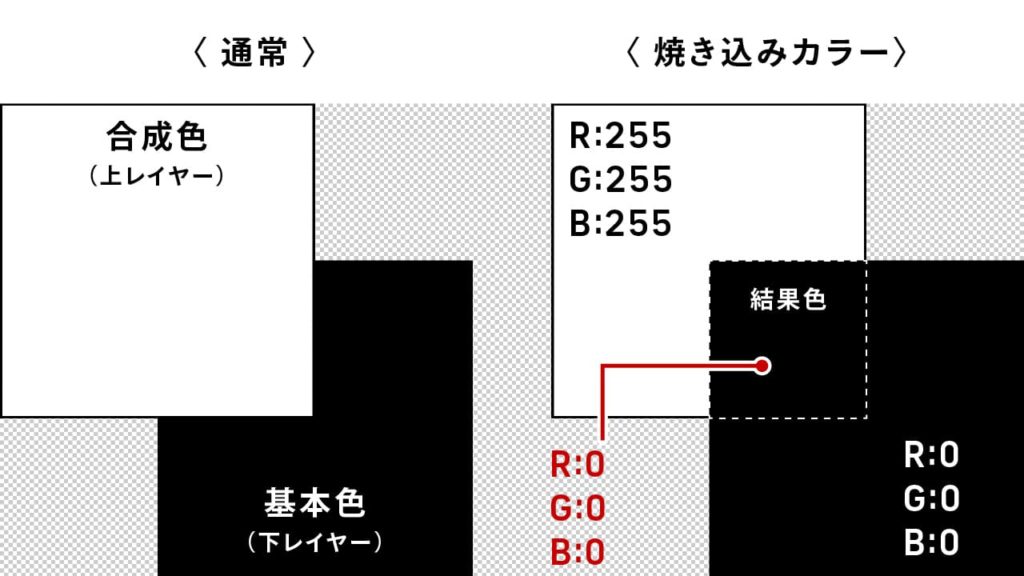
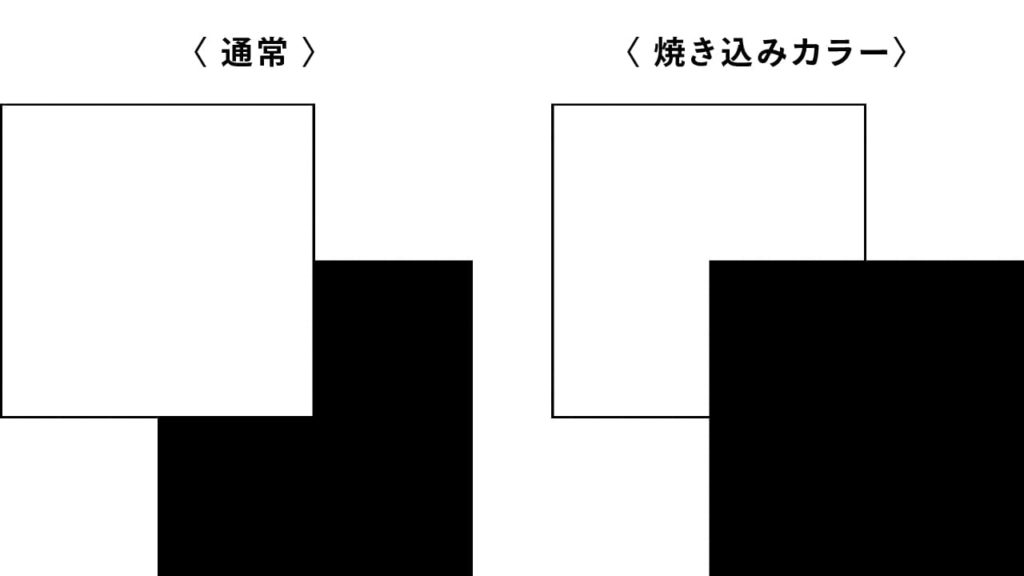
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 0 |
| 結果色 | 0 | 0 | 0 |

〈R値の求め方の場合〉
結果色 = 255 - (255 - 基本色) ✕ 255 ÷ 合成色
結果色 = 255 - (255 - 0) ✕ 255 ÷ 255
結果色 = 255 - (255) ✕ 1
結果色 = 255 - 255
結果色 = 0
背景が白だった場合でも、そのまま白色になります。

パターンI
| R | G | B | |
|---|---|---|---|
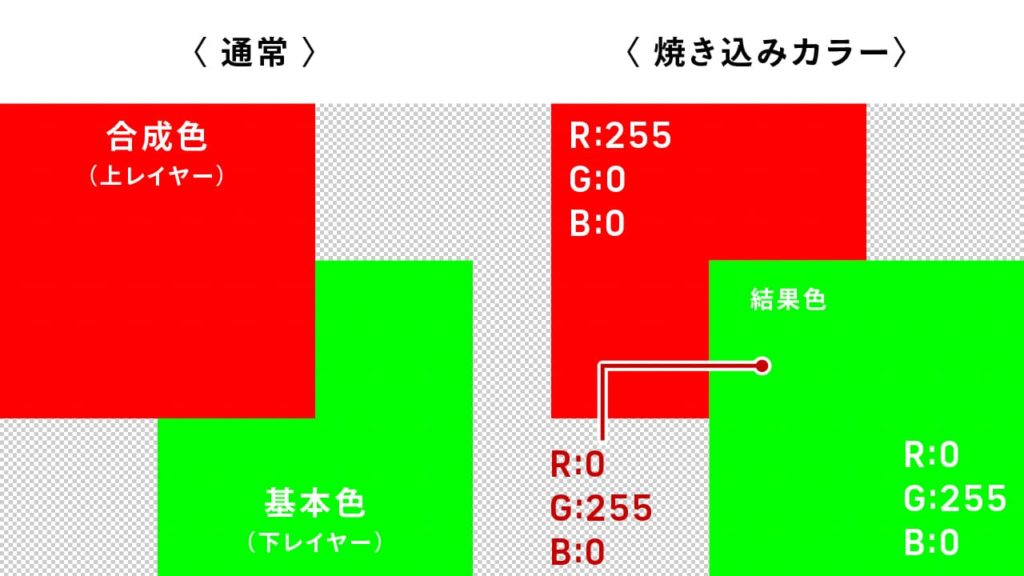
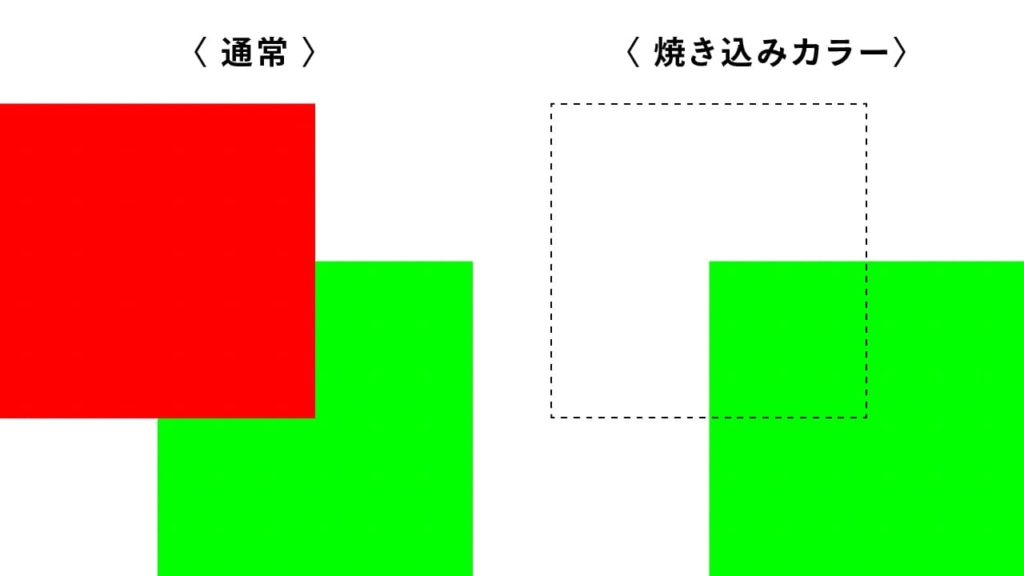
| 合成色 | 255 | 0 | 0 |
| 基本色 | 0 | 255 | 0 |
| 結果色 | 0 | 255 | 0 |

〈R値の求め方の場合〉
結果色 = 255 - (255 - 基本色) ✕ 255 ÷ 合成色
結果色 = 255 - (255 - 0) ✕ 255 ÷ 255
結果色 = 255 - (255) ✕ 1
結果色 = 255 - 255
結果色 = 0
背景が白だった場合、透明になります。

パターンJ
| R | G | B | |
|---|---|---|---|
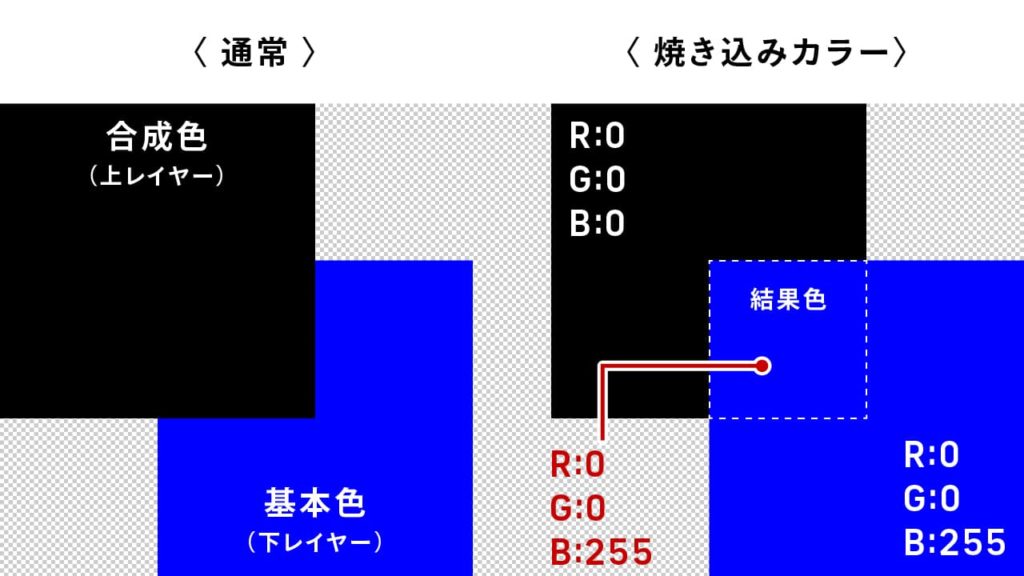
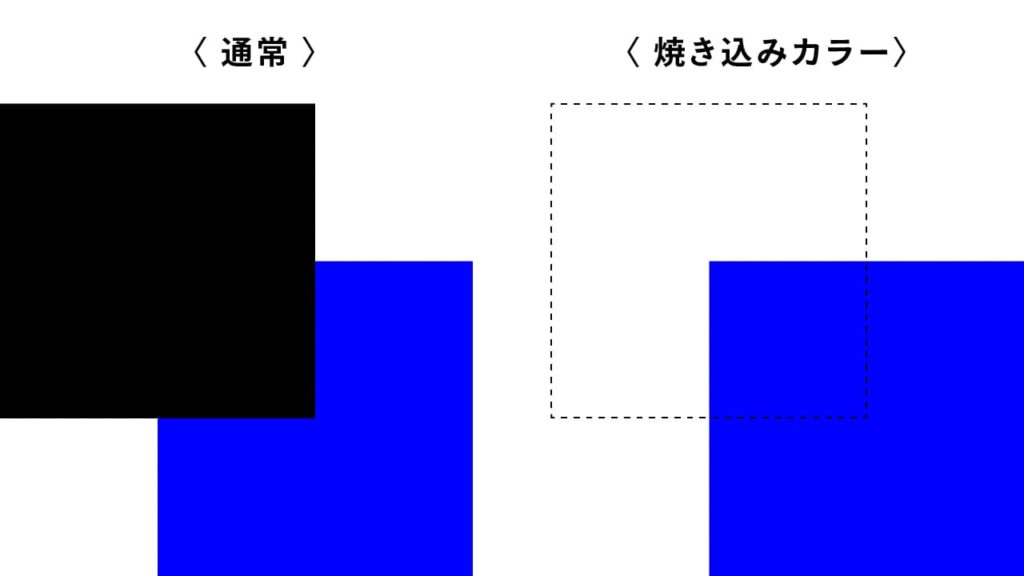
| 合成色 | 0 | 0 | 0 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 255 |

〈R値の求め方の場合〉
結果色 = 255 - (255 - 基本色) ✕ 255 ÷ 合成色
結果色 = 255 - (255 - 0) ✕ 255 ÷ 0
※0で除算できないので、未定義となります。
結果色 = 0
背景が白だった場合、透明になります。

パターンK
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 255 |

〈R値の求め方の場合〉
結果色 = 255 - (255 - 基本色) ✕ 255 ÷ 合成色
結果色 = 255 - (255 - 0) ✕ 255 ÷ 255
結果色 = 255 - (255) ✕ 1
結果色 = 255 - 255
結果色 = 0
背景が白だった場合、透明になります。

いかがでしたでしょうか。
合成色と基本色が有彩色だった場合、重なり合った箇所は基本色の色味を保持したまま暗くなりました。
また、計算結果から基本色か合成色いずれかの値が0の場合は、結果色は必ず0になります。そして合成色が255だった場合は掛ける値が1となりますので、基本色の値はそのままとなります。
ややこしくなったので簡潔に特徴を4つにまとめます。
【焼き込みカラー4つのポイント】
(1)焼き込みカラーモードは色が暗くなる
(2)掛け合わせるRGBの値が0だった場合、黒色になる
(3)合成色が白色(255)の場合、基本色に変化はない
(4)コントラストが強くなる
この4つのポイントを覚えておくとよいでしょう。
画像で変化を確認する
[焼き込みカラー]を使用して合成する上で重要なのは「画像が暗くなる」ことと「コントラストが強くなる」こと。この2点を確認するため、同じ画像を重ねて合成色(上のレイヤー)を[焼き込みカラー]に変更し検証してみました。
検証 A



検証 B



検証 C



検証 D



検証 E



検証 F



検証 G



検証 H



いかがでしたでしょうか?
画像のコントラストが強まり、画像全体が暗くなったと思います。ただし、画像に対して適用するときは効果が強すぎるかと思いますので、不透明度を下げて調整するのをおすすめします。
効果が強すぎる場合は、不透明度で調整しよう。

描画モード[焼き込みカラー]の使用シーン
板に文字を焼印する
ここでは、木の板に焼印しているような画像をつくっていきます。



使用する素材は下記サイトからダウンロードできます。


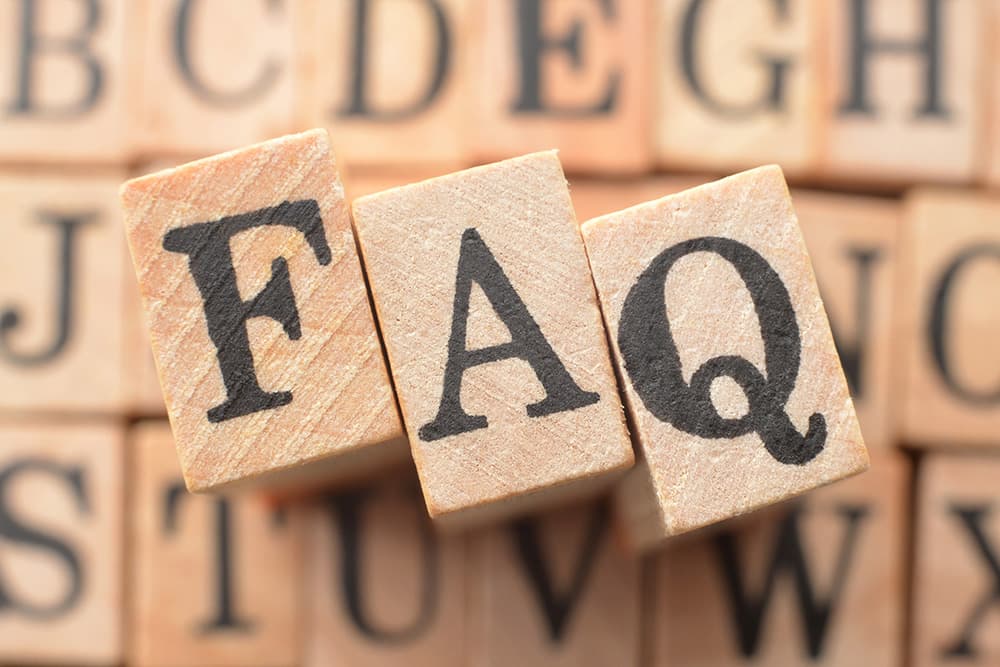
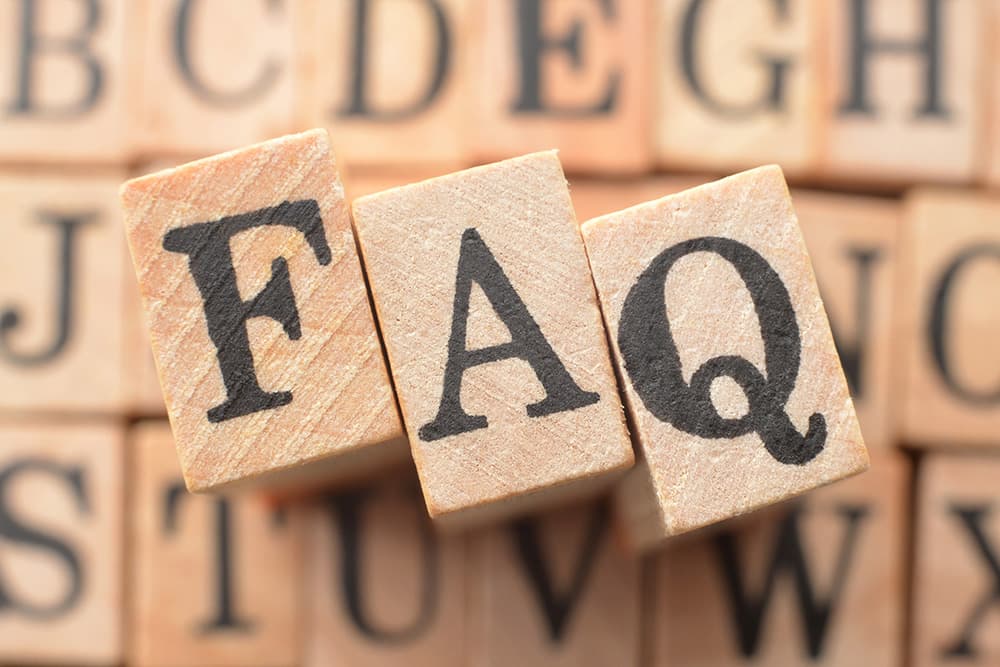
- STEP.01文字用の画像を開き、文字だけを切り抜く
木にスタンプされている文字の画像を開いて、「FAQ」の文字部分だけ切り抜きます。

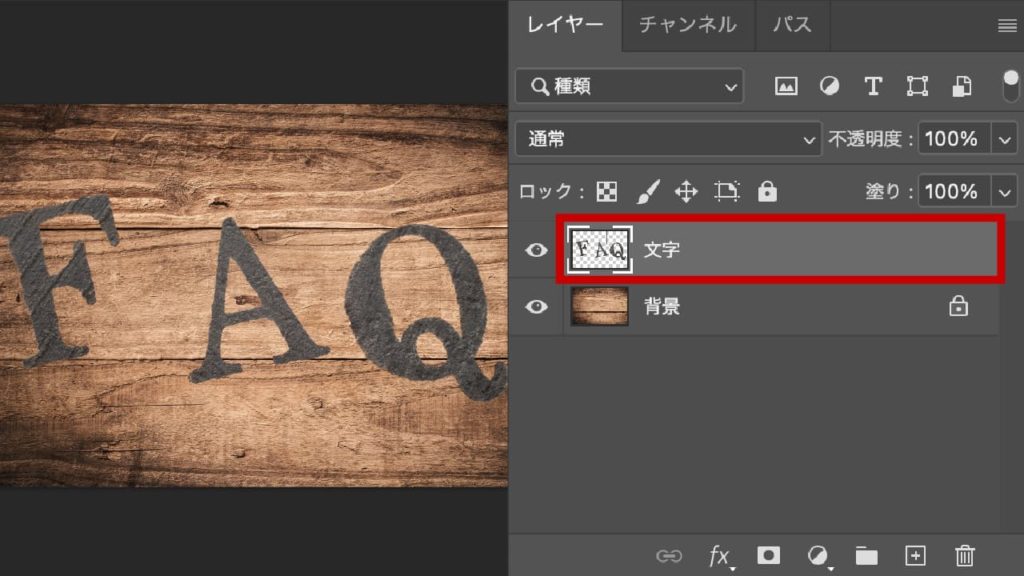
- STEP.02切り抜いた文字を板の上に配置する
先程切り抜いた文字を板の画像の上に移動させ、サイズや配置場所を決めます。ここではレイヤー名を「文字」としました。

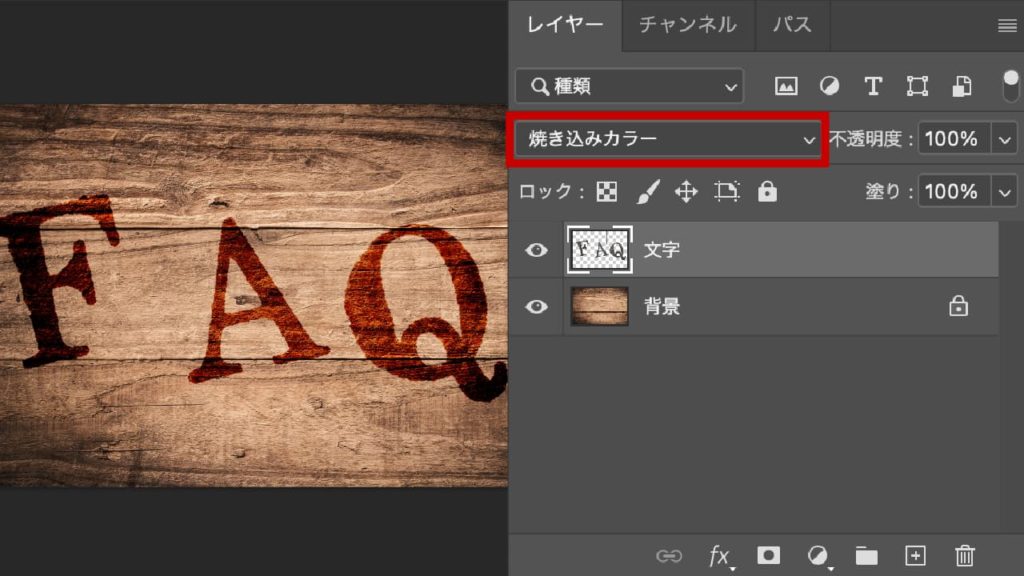
- STEP.03描画モードを[焼き込みカラー]に変更する
文字レイヤーの描画モードを[焼き込みカラー]に変更します。「FAQ」文字が板に焼き込まれた感じになりました。

- STEP.04文字レイヤーを複製し焼印の滲みをつくる
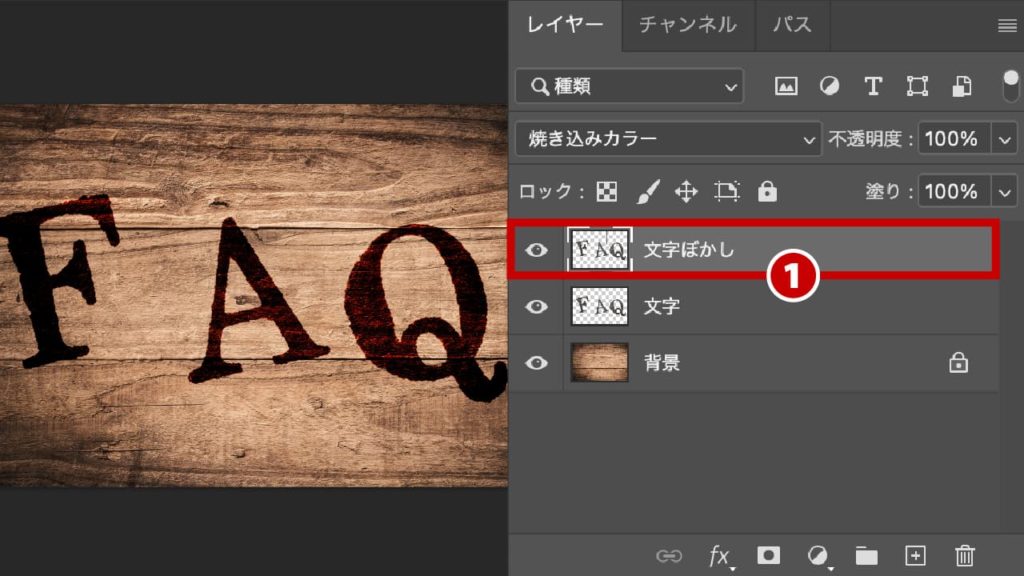
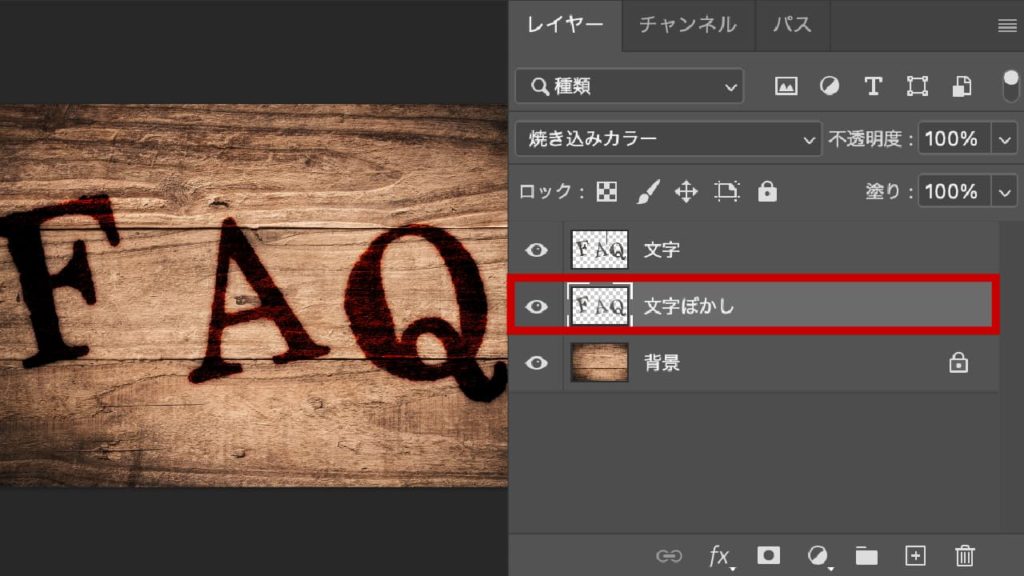
文字レイヤーを複製し、「文字ぼかし」とレイヤー名を変更します❶。
焼き込みカラーが二重で適用されたので、色が濃くなりました。

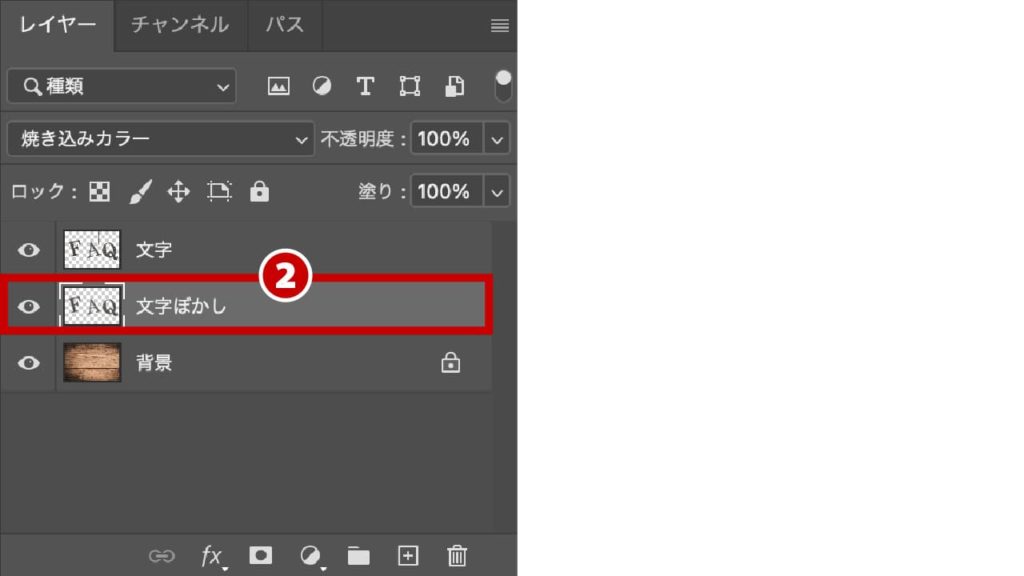
「文字ぼかし」レイヤーを「文字」レイヤーの下へ移動させます❷。

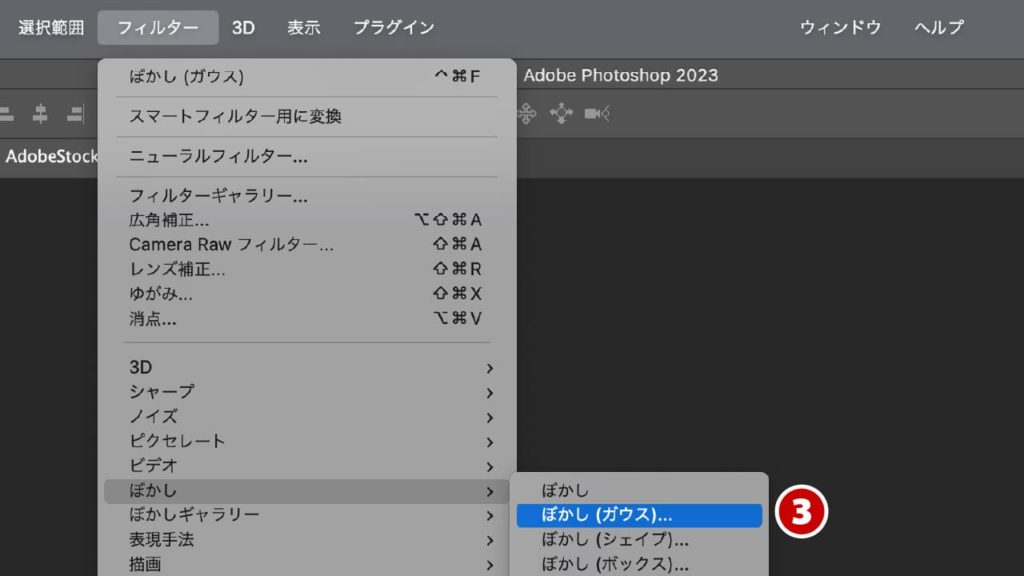
「文字ぼかし」レイヤーを選択している状態で、メニューバーの[フィルター]→[ぼかし]→[ぼかし(ガウス)]を選択します❸。

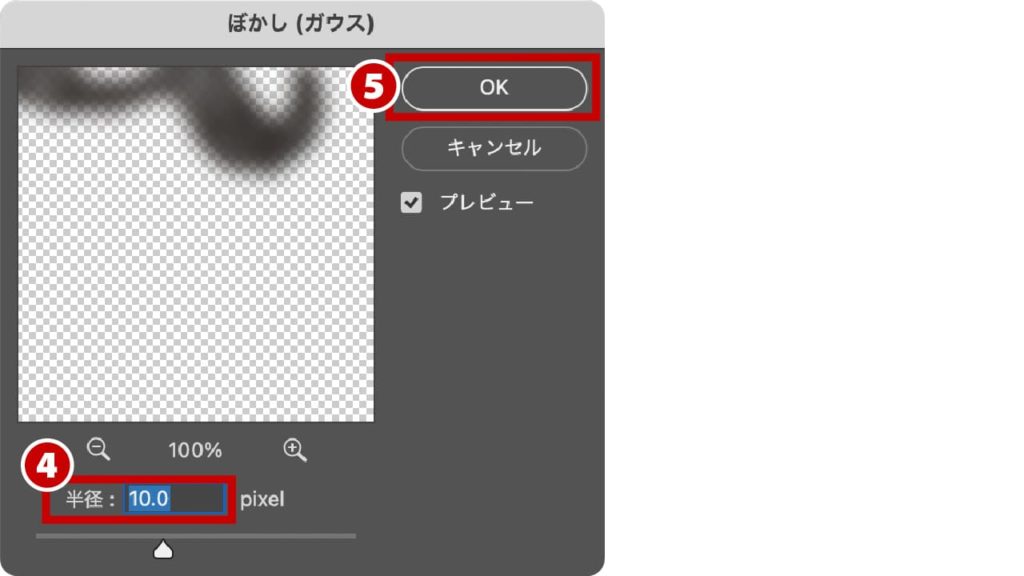
[ぼかし(ガウス)]ダイアログボックスが表示されるので、ぼかしの半径を「10pixel」❹にして「OK」❺をクリックします。

- STEP.05下のレイヤーをぼかしたことで焼印の滲みが完成
「文字ぼかし」レイヤーをぼかしたことで、文字のまわりに滲みをつくることができました。ぼかしのサイズは適宜イメージに合わせて調整しましょう。

- STEP.06完成


左:Before / 右:After
その他 使用シーン
どら焼きに焼印
どら焼きなど焼印をするシーンの食べ物に使用できます。実際は描画モードだけでなく凹んだ処理まですると、さらにリアリティーがでてきます。



まとめ
ご覧いただいた通り、[焼き込みカラー]モードは画像のコントラストが強まり、画像全体が暗くなったと思います。焼き込みカラーという名前の通り、何かを焼き込みたい表現をする際に使用するのが一般的です。使えそうなシーンがあれば是非使ってみてください。
他の描画モードも是非チェックしてみてください。下記記事でご覧いただけます。





コメント