描画モードとは
描画モードとはブレンドモードとも呼ばれており、重なった2つ以上のレイヤー(色や画像など)を合成(ブレンド)する機能です。例えば、次の画像に対して描画モードを変更するだけで雪が降っている印象的な夜景をつくることができます。



簡単そうですが、全部で27種類ありますので覚えるのが少し大変です。しかし、Phothosopの上級者を目指すには必ずおさえておかなければいけない大事な機能となりますので、ひとつずつ理解していき使うタイミングをつかみましょう。
描画モードの基本と全27種類を確認したければ、下記記事をご覧ください。
描画モードを行う際のレイヤーの名前
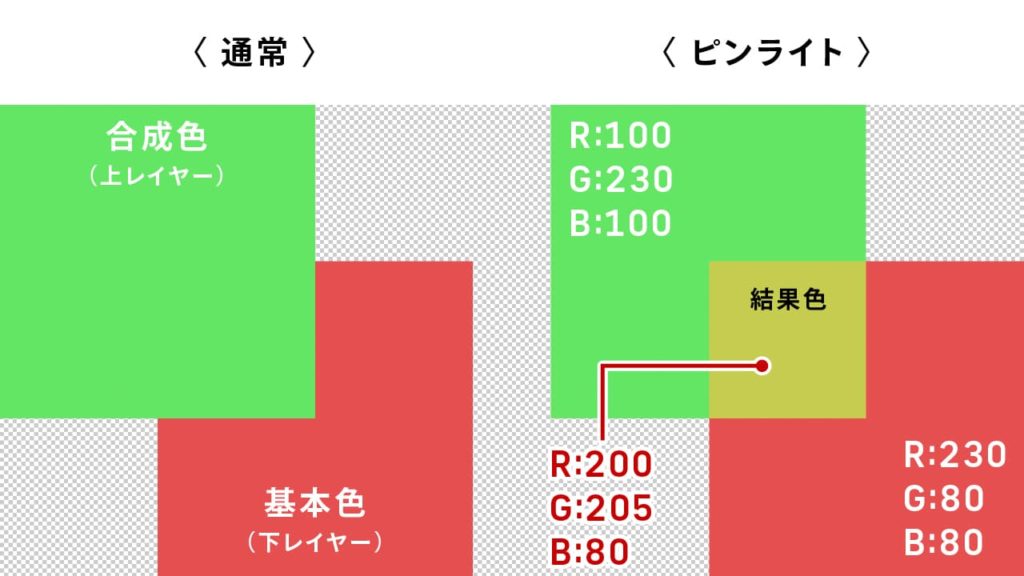
描画モードで合成をするとき、上のレイヤーを「合成色」、下のレイヤーを「基本色」、合成によって表示される色を「結果色」と呼びます。

描画モード[ピンライト]とは
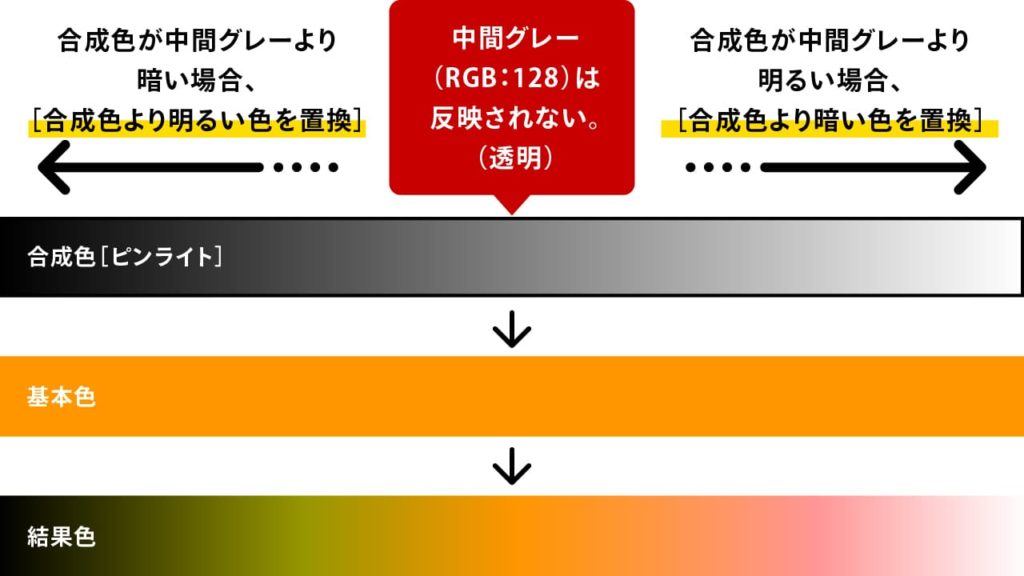
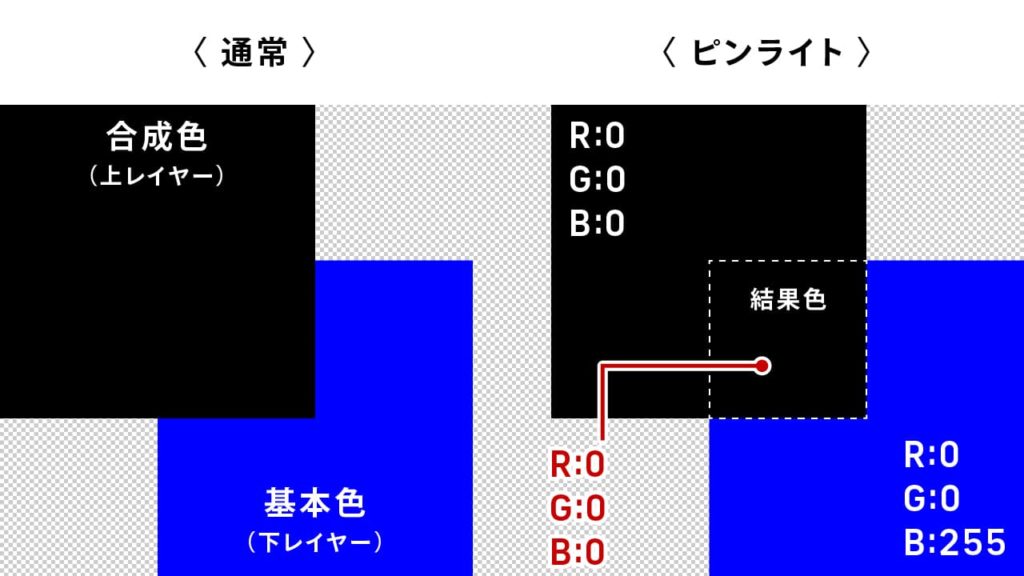
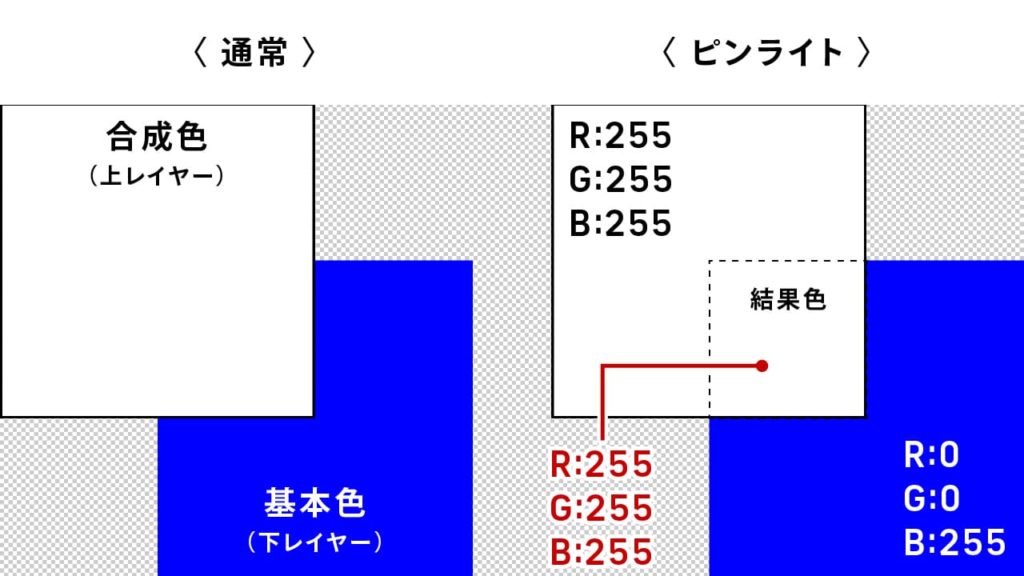
[ピンライト]モードは、合成色に応じてカラーが置き換わります。
合成色が中間グレー(128)より明るい場合は、合成色より暗い色が置き換わります。合成色より明るい基本色の部分は変化がありません。
合成色が中間グレー(128)より暗い場合は、合成色より明るい基本色の部分は置き換わります。合成色より暗い色は変化ありません。
中間グレー(RGB:128)は反映されません。また、画像を重ねても変化はありません。

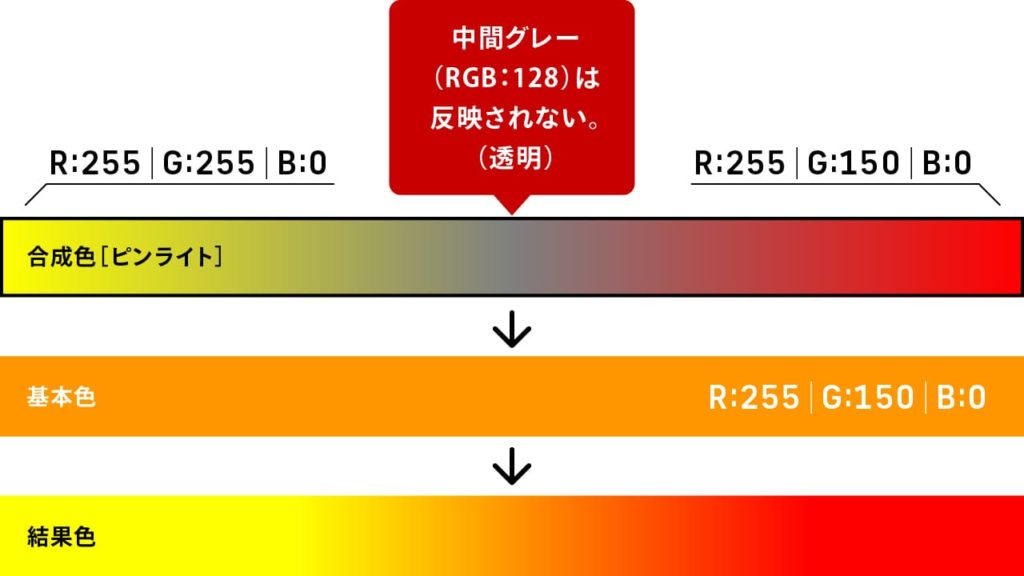
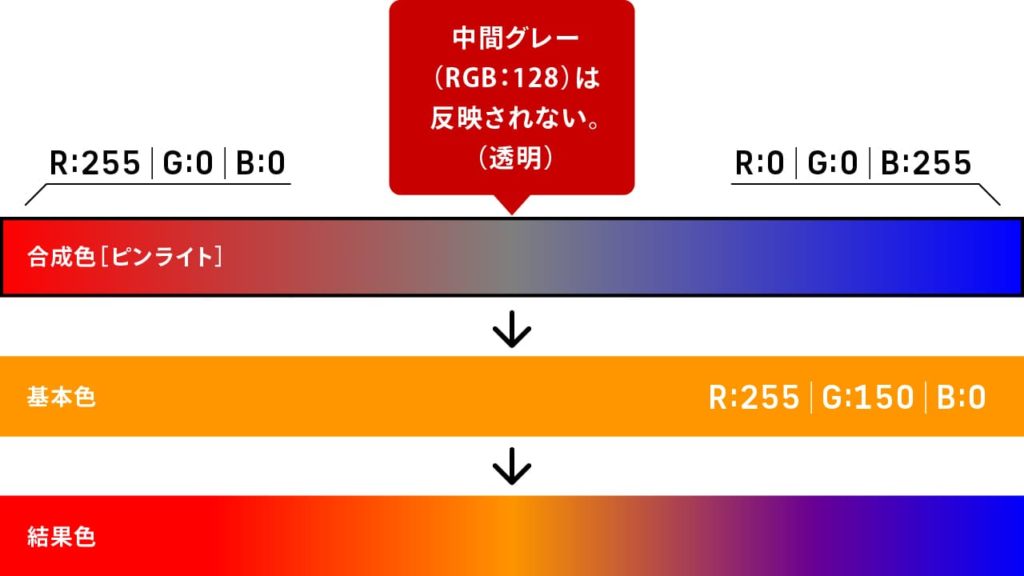
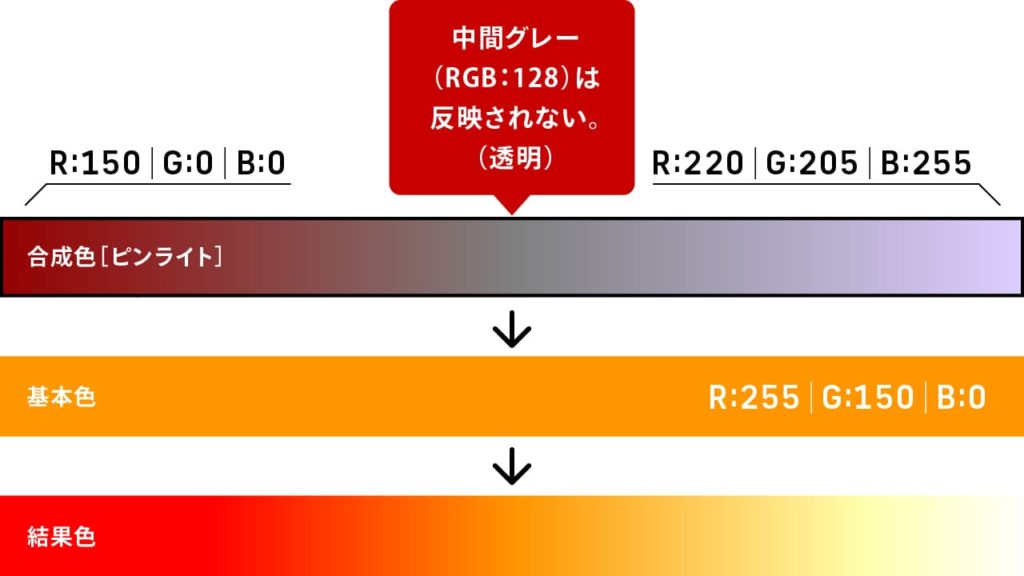
中間グレーを中心に設定したカラーのグラデーションで検証してみました。中間グレーより明るい部分は[比較(明)]っぽく、中間グレーより暗い部分は[比較(暗)]っぽくなります。
検証 A

検証 B

検証 C

結果色のRGB値を計算式で確認する
それでは計算式を確認してみましょう。
R・G・Bそれぞれの値を以下の式で計算します。
【合成色(上のレイヤー)が128より大きかった場合】
max(基本色 , 2 ✕(合成色-127.5))
基本色と(2 ✕(合成色-127.5))を比べて大きな数値を適用
【合成色(上のレイヤー)が128より小さかった場合】
min(基本色 , 2 ✕ 合成色)
基本色と(2 ✕ 合成色)を比べて小さな数値を適用
※演算誤差で若干のズレが生じる場合があります。
フォームで簡単に計算できるようにしました。
興味のある方は使用ください。
さまざまなパターンで確認
色の組み合わせのパターン結果を確認してみましょう。
パターンA
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 230 | 100 |
| 基本色 | 230 | 80 | 80 |
| 結果色 | 200 | 205 | 80 |

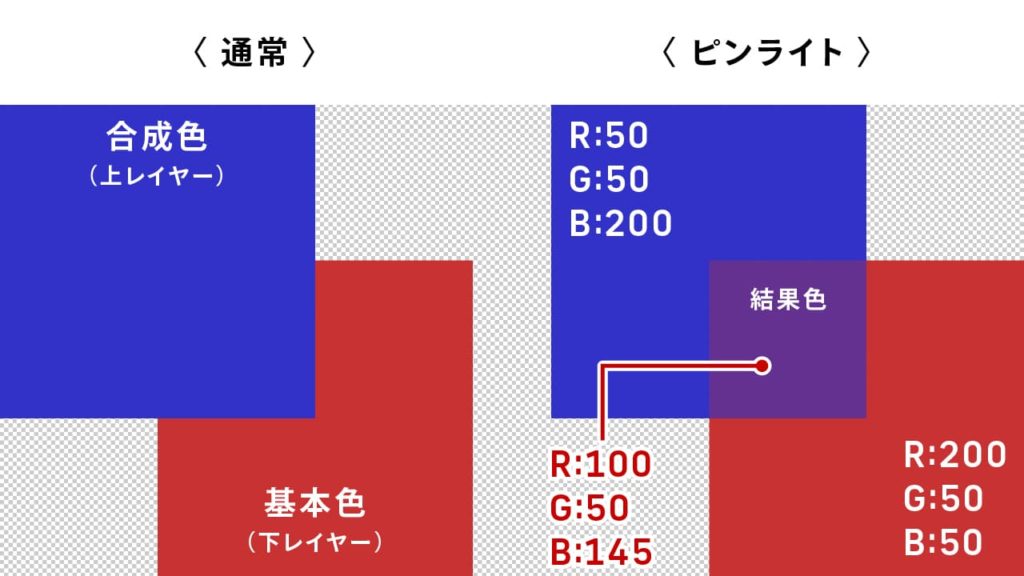
パターンB
| R | G | B | |
|---|---|---|---|
| 合成色 | 50 | 50 | 200 |
| 基本色 | 200 | 50 | 50 |
| 結果色 | 100 | 50 | 145 |

パターンC
| R | G | B | |
|---|---|---|---|
| 合成色 | 200 | 200 | 50 |
| 基本色 | 20 | 100 | 20 |
| 結果色 | 145 | 145 | 20 |

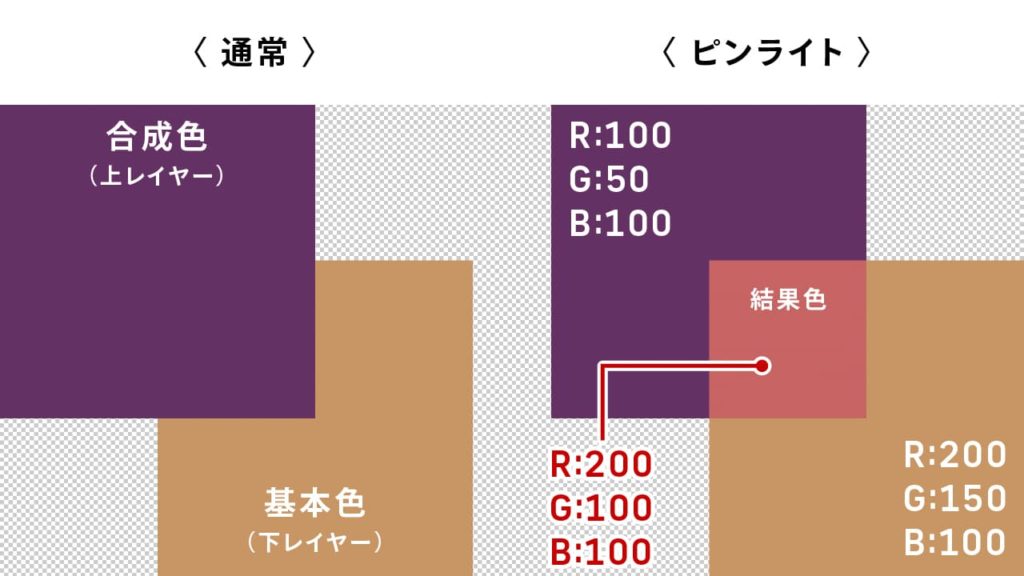
パターンD
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 50 | 100 |
| 基本色 | 200 | 150 | 100 |
| 結果色 | 200 | 100 | 100 |

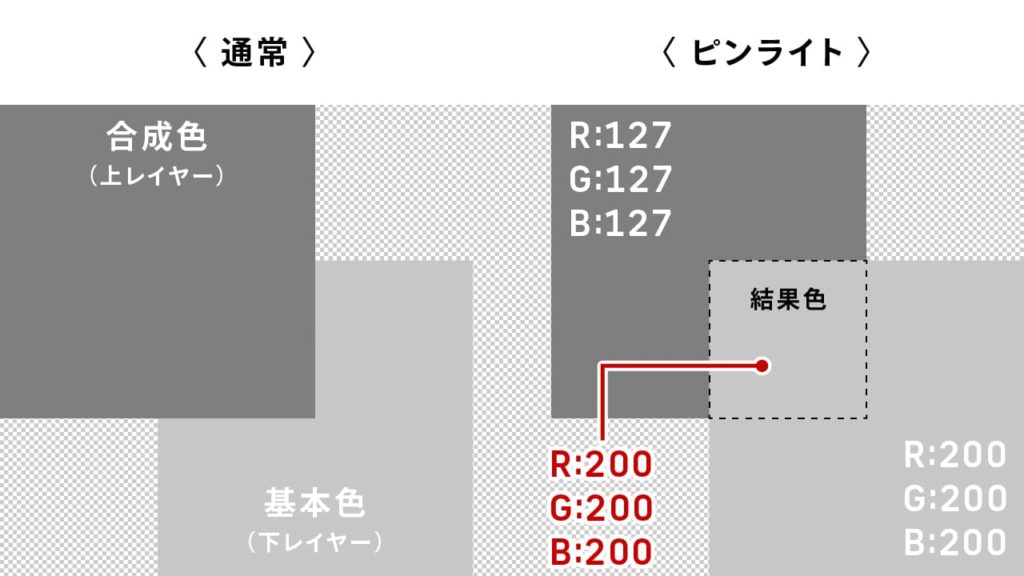
パターンE
| R | G | B | |
|---|---|---|---|
| 合成色 | 127 | 127 | 127 |
| 基本色 | 200 | 200 | 200 |
| 結果色 | 200 | 200 | 200 |

パターンF
| R | G | B | |
|---|---|---|---|
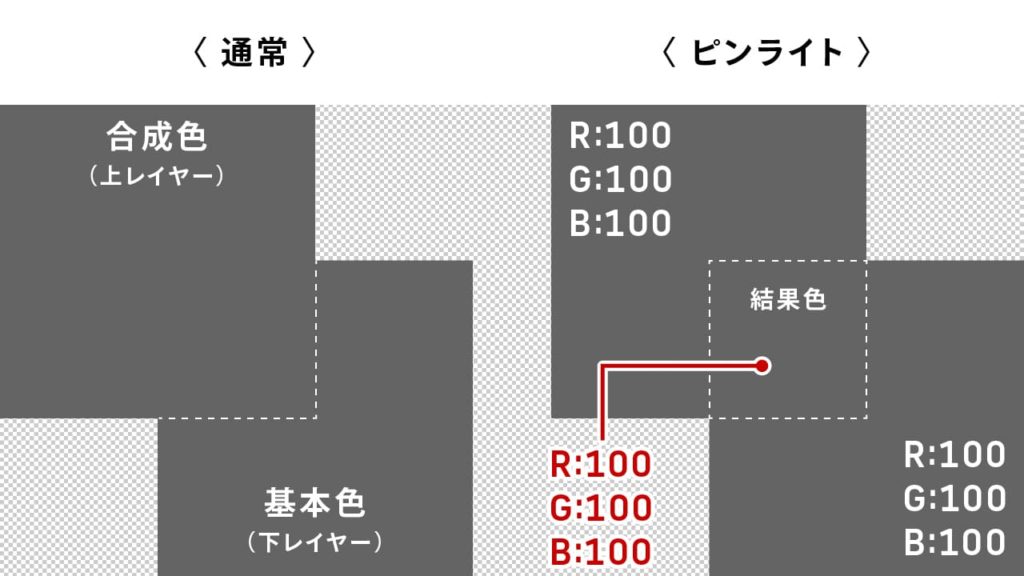
| 合成色 | 100 | 100 | 100 |
| 基本色 | 100 | 100 | 100 |
| 結果色 | 100 | 100 | 100 |

パターンG
| R | G | B | |
|---|---|---|---|
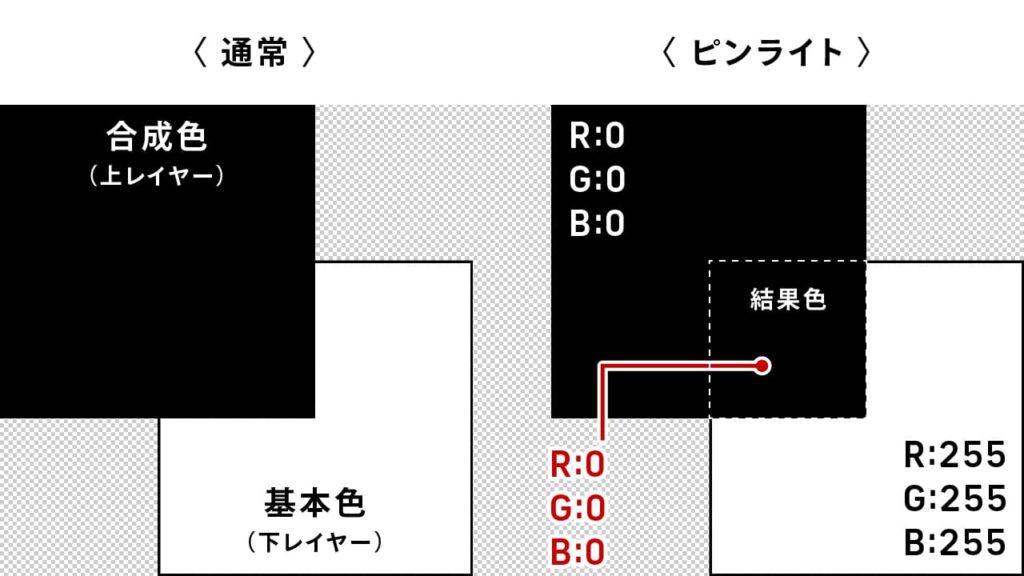
| 合成色 | 0 | 0 | 0 |
| 基本色 | 255 | 255 | 255 |
| 結果色 | 0 | 0 | 0 |

パターンH
| R | G | B | |
|---|---|---|---|
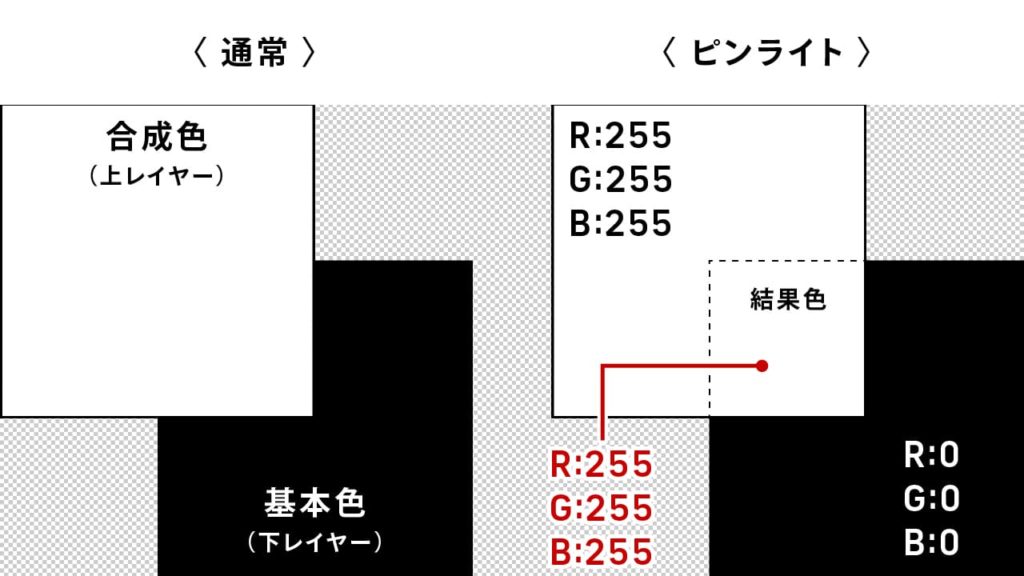
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 0 |
| 結果色 | 255 | 255 | 255 |

パターンI
| R | G | B | |
|---|---|---|---|
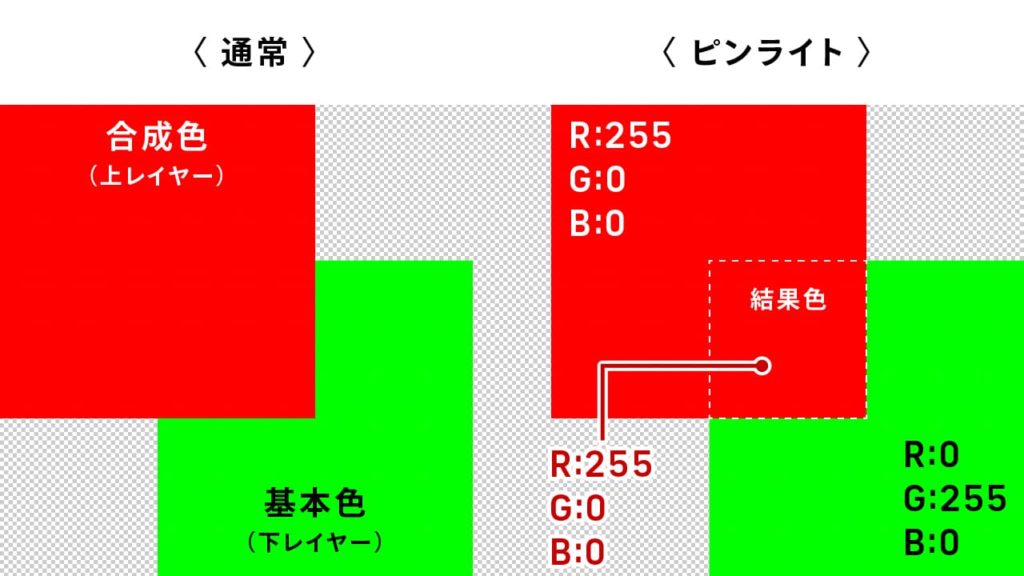
| 合成色 | 255 | 0 | 0 |
| 基本色 | 0 | 255 | 0 |
| 結果色 | 255 | 0 | 0 |

パターンJ
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 0 |

パターンK
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 255 | 255 | 255 |

いかがでしたでしょうか。
下記3つのポイントは覚えておきましょう。
【ピンライト3つのポイント】
(1)中間グレー(RGB:127)より暗い箇所は[比較(暗)]、明るい箇所は[比較(明)]されたかのような結果になる。
(2)同じ画像を重ねても、変化はない。
(3)中間グレー(RGB:127)は透明になる。
描画モード[ピンライト]の使用シーン
アーティスティックなビジュアルに
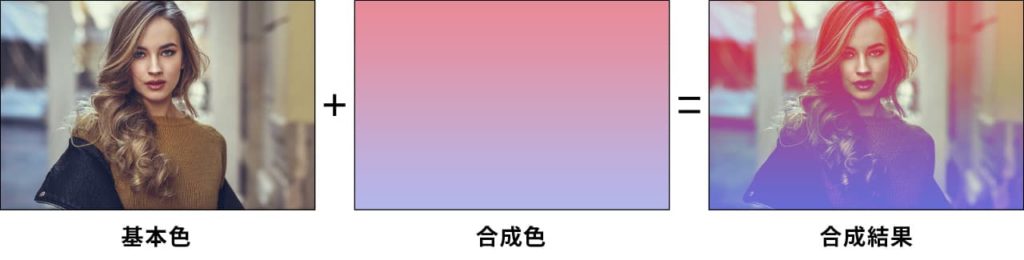
ピンライトは結果が想像しづらい描画モードです。したがって、狙って合成をするというよりも、いろいろ試してイメージに近い結果を選択する方法が良いかと思います。特に、グラデーションをピンライトで合成するとアーティスティックなビジュアルをつくることができます。


使用する素材は下記サイトからダウンロードできます。

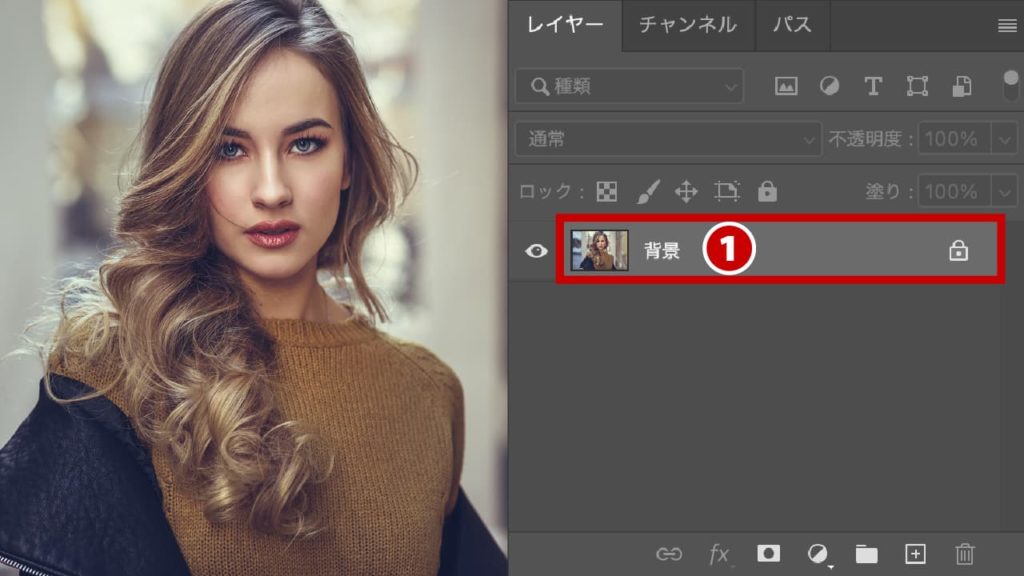
- STEP.01ベースの画像を開く
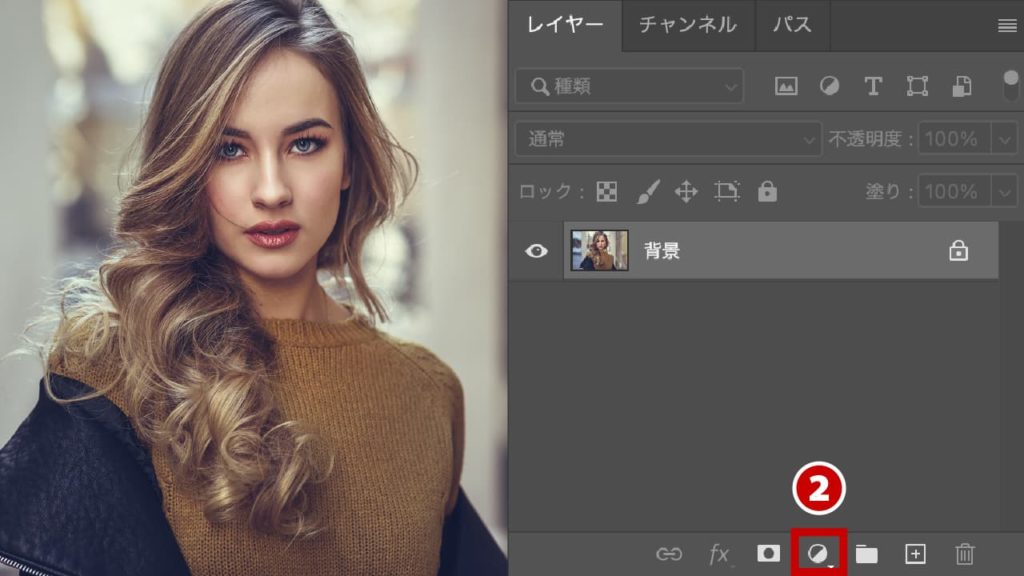
ダウンロードした画像を開きます❶。

- STEP.02グラデーションレイヤーを作成する
「塗りつぶしまたは調整レイヤーを新規作成」アイコンをクリック❷し、「グラデーション」をクリックします。

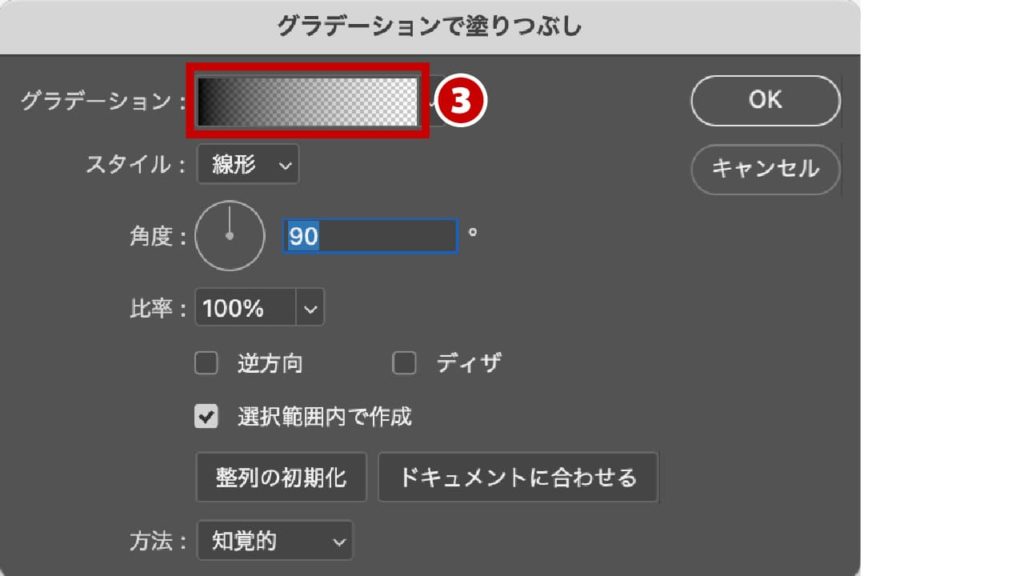
「グラデーションで塗りつぶし」が表示されるので、「グラデーション」のサムネイルをクリック❸します。

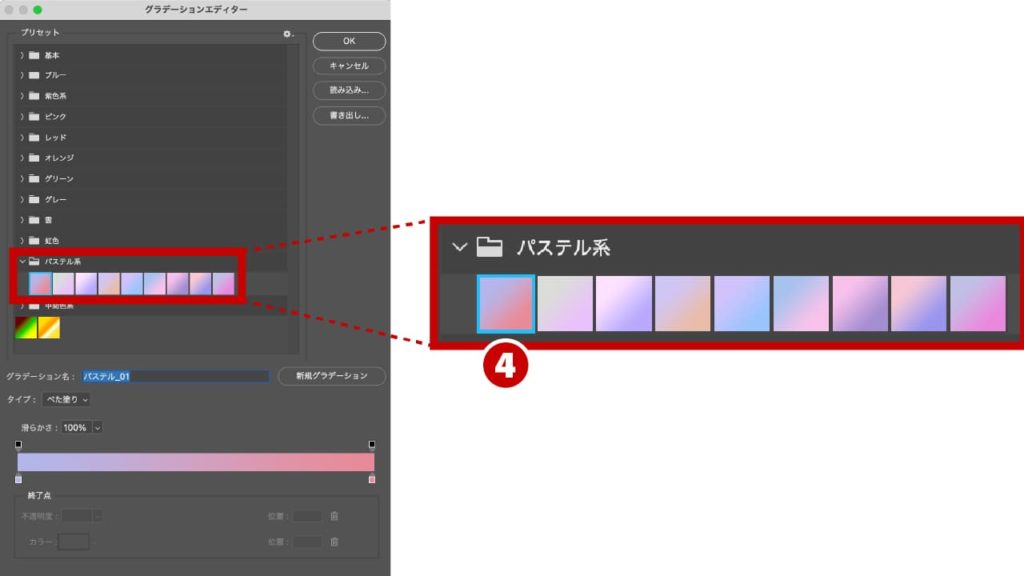
「グラデーションエディター」が表示されるので、プリセットの「パステル系」の左にある「パステル_01」❹を選択し、右上の「OK」をクリックします。

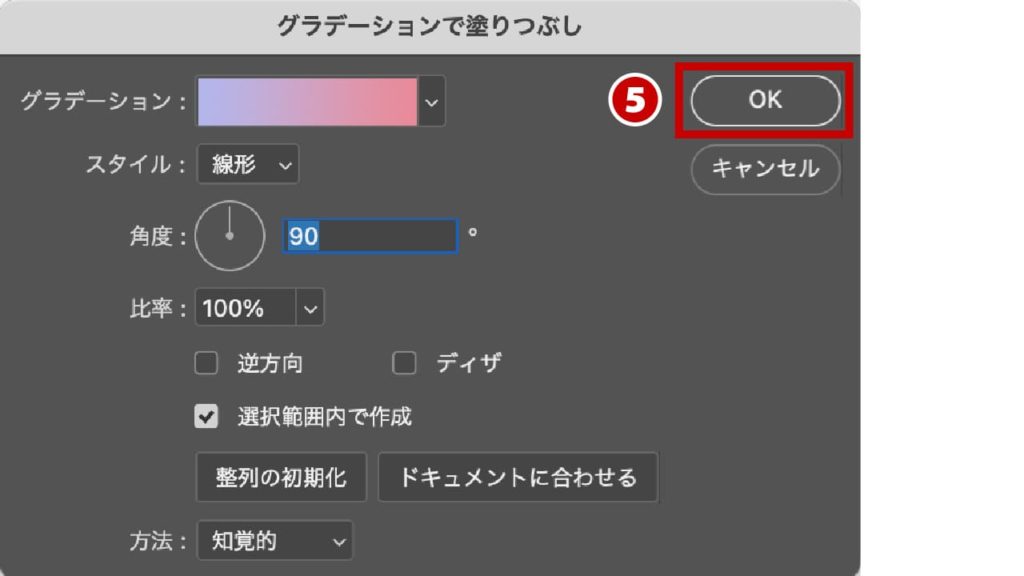
選択されたパステルカラーが表示されているのを確認し、右上にある「OK」❺をクリックします。

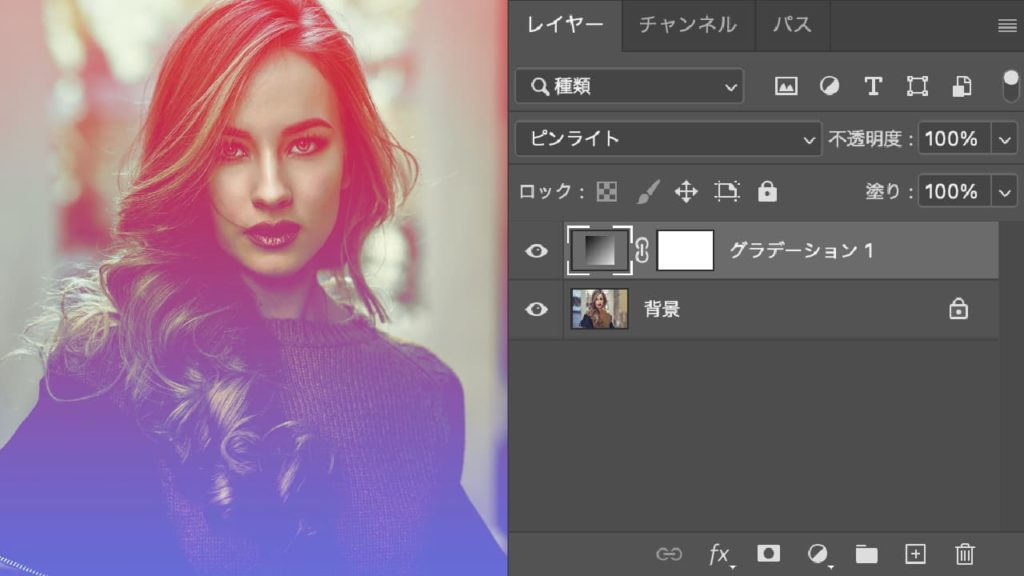
「グラデーション」レイヤーが作成されます❻。

- STEP.03描画モードを[ピンライト]に変更する
「グラデーション」レイヤーの描画モードを[ピンライト]に変更します❼。

グラデーションと画像が合成されます。

- STEP.04完成


左:Before / 右:After
まとめ
ご覧いただいた通り、[ピンライト]モードは複雑な合成をしてくれます。よって、結果が想像しづらいデメリットがありますが、想像していなかったイメージ画像をつくってくれるのでワクワク感があります。アートワークやファッション系の仕事では使用できるかもしれませんね。
Photoshopはたくさんお描画モードがあります。他の描画モードも是非チェックしてみてください。下記記事でご覧いただけます。




