描画モードとは
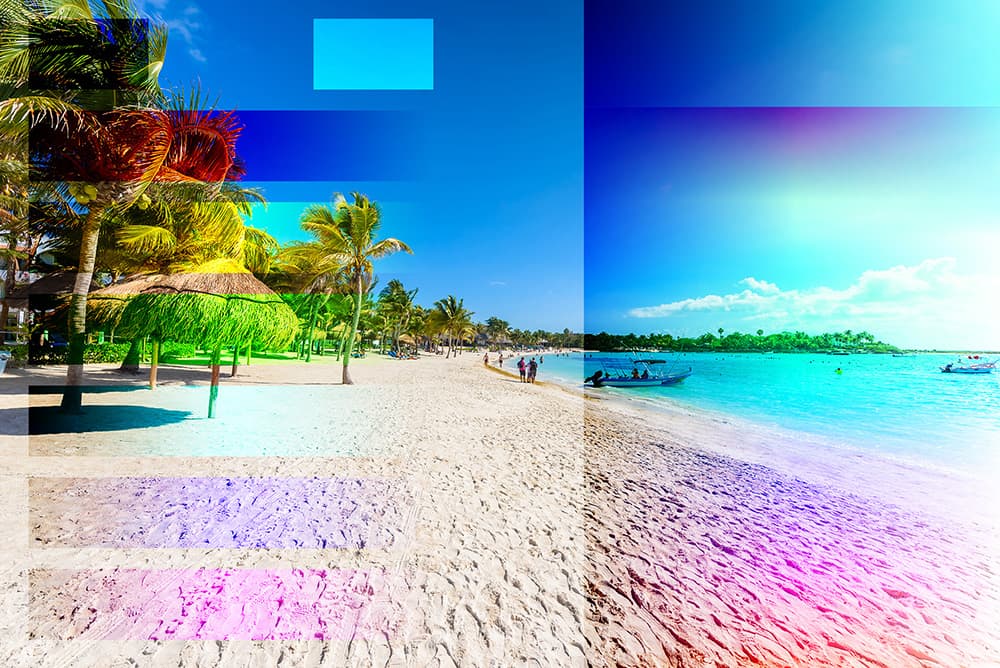
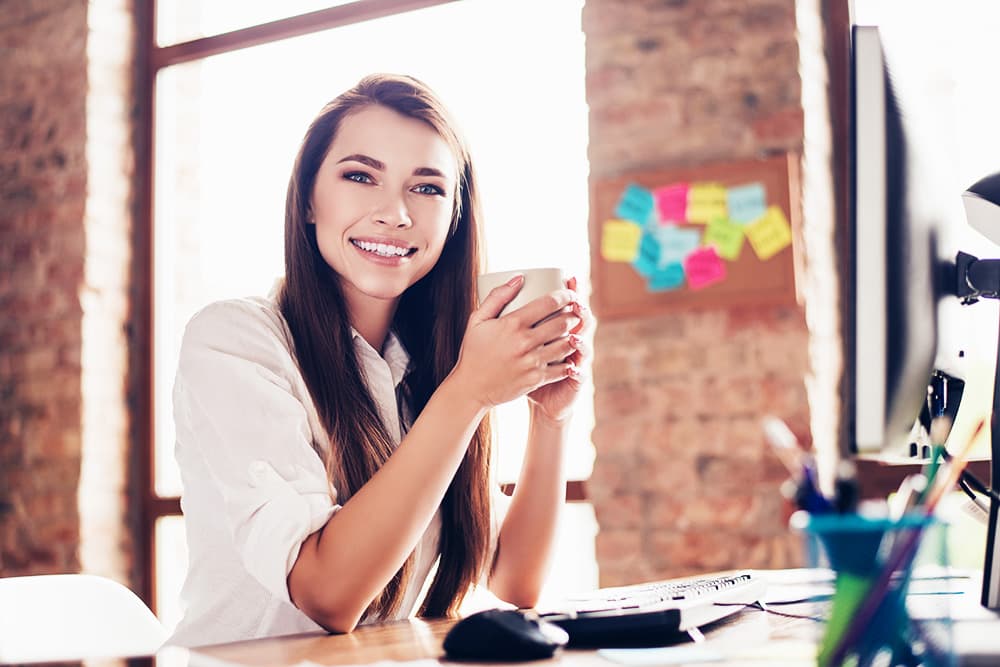
描画モードとはブレンドモードとも呼ばれており、重なった2つ以上のレイヤー(色や画像など)を合成(ブレンド)する機能です。例えば、次の画像に対して描画モードを変更するだけで雪が降っている印象的な夜景をつくることができます。



簡単そうですが、全部で27種類ありますので覚えるのが少し大変です。しかし、Phothosopの上級者を目指すには必ずおさえておかなければいけない大事な機能となりますので、ひとつずつ理解していき使うタイミングをつかみましょう。
描画モードの基本と全27種類を確認したければ、下記記事をご覧ください。
描画モードを行う際のレイヤーの名前
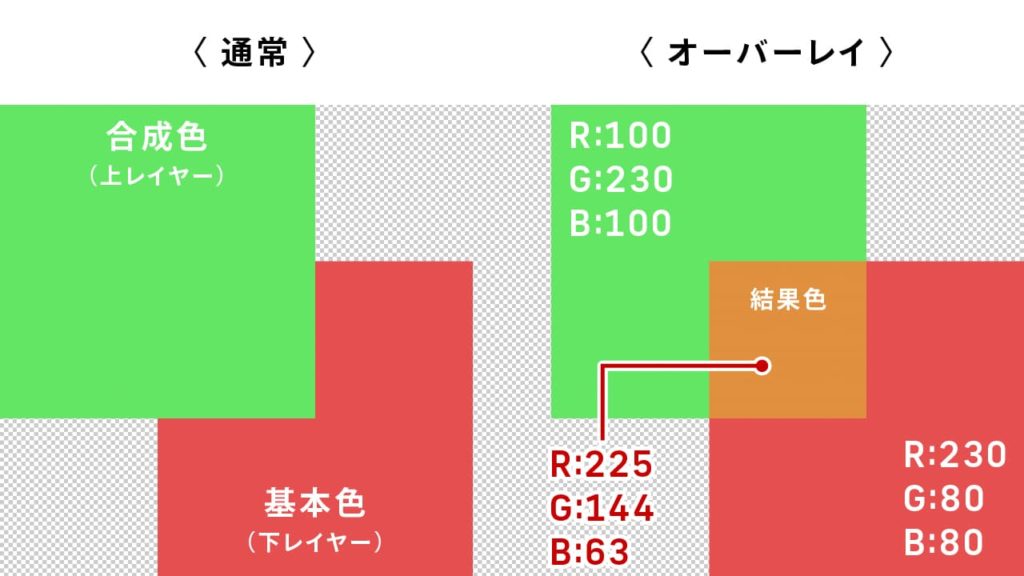
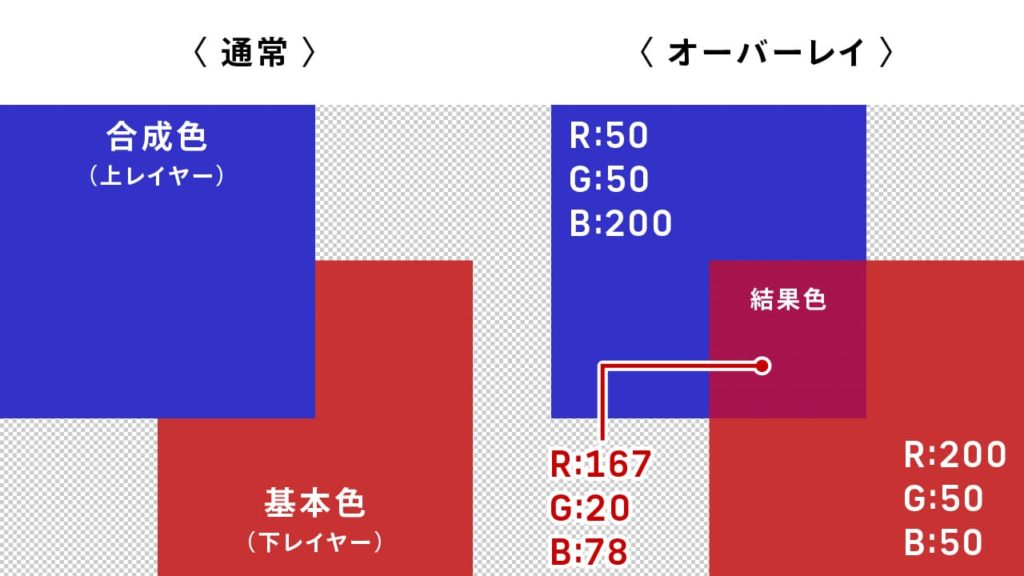
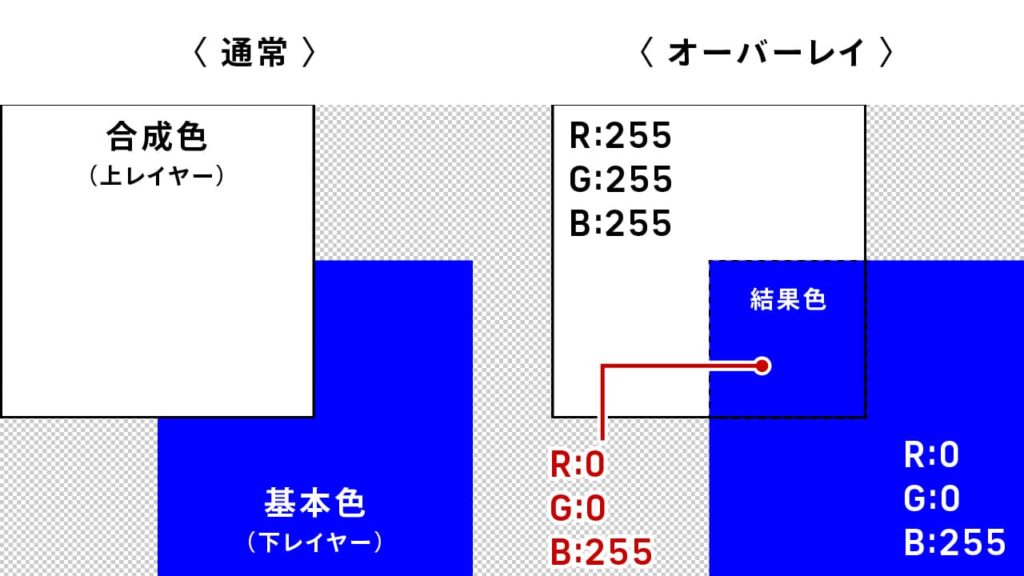
描画モードで合成をするとき、上のレイヤーを「合成色」、下のレイヤーを「基本色」、合成によって表示される色を「結果色」と呼びます。

描画モード[オーバーレイ]とは
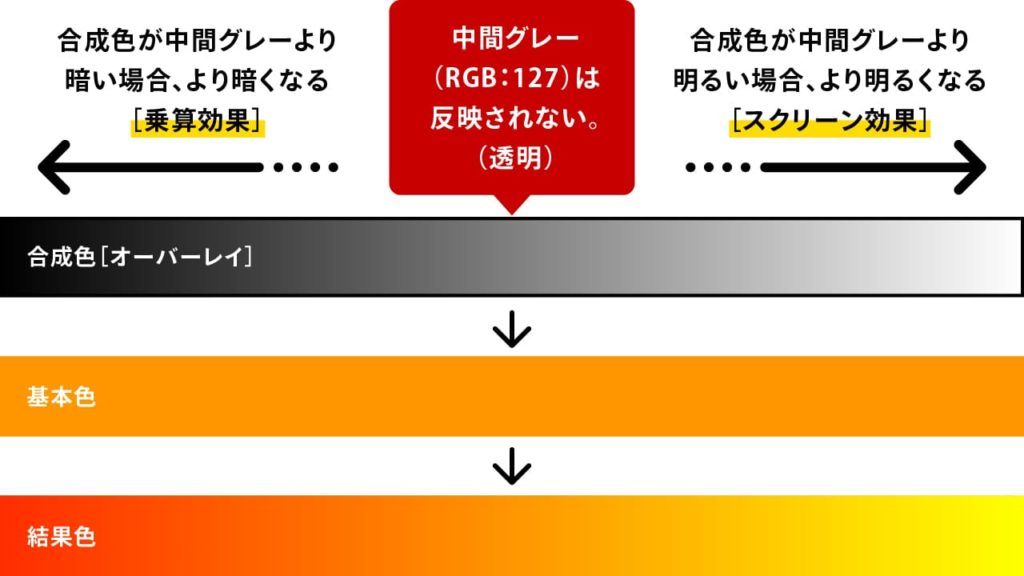
[オーバーレイ]モードは、中間グレー(RGB127)を堺に、暗い箇所は[乗算]、明るい箇所は[スクリーン]が適用されます。よって、暗いところはより暗く、明るいところはより明るくなりコントラストと彩度が強くなります。
また、中間グレー(RGB127)は適用されません。

パターンA



パターンB



結果色のRGB値を計算式で確認する
R・G・Bそれぞれの値を以下の式で計算します。
オーバーレイは基本色の色によって計算が異なります。
【合成色(下のレイヤー)が128より低かった場合】
結果色 = (基本色 ✕ 合成色 ✕ 2 ÷ 255)
【合成色(下のレイヤー)が128以上の場合】
結果色 = 2 ✕(基本色 + 合成色 – 基本色 ✕ 合成色 ÷ 255)- 255
※結果色の数値は四捨五入した値となります。
フォームで簡単に計算できるようにしました。
興味のある方は使用ください。
結果色:
さまざまなパターンで確認
パターンA
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 230 | 100 |
| 基本色 | 230 | 80 | 80 |
| 結果色 | 225 | 144 | 63 |

〈R値の求め方の場合〉
結果色=2✕(230+100-230✕100÷255)-255
結果色=2✕(330-90.1960784314)-255
結果色=2✕(239.8)-255
結果色=479.6-255
結果色=224.6
結果色≒225
〈B値の求め方の場合〉
結果色=80✕230✕2÷255
結果色=18400✕2÷255
結果色=36800÷255
結果色=144.31372549
結果色≒144
パターンB
| R | G | B | |
|---|---|---|---|
| 合成色 | 50 | 50 | 200 |
| 基本色 | 200 | 50 | 50 |
| 結果色 | 167 | 20 | 78 |

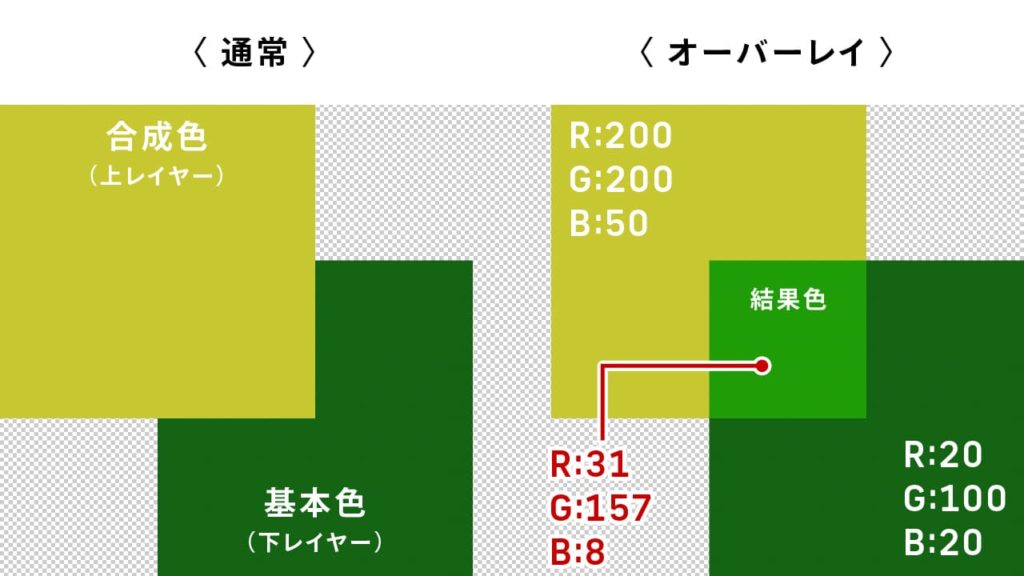
パターンC
| R | G | B | |
|---|---|---|---|
| 合成色 | 200 | 200 | 50 |
| 基本色 | 20 | 100 | 20 |
| 結果色 | 31 | 157 | 8 |

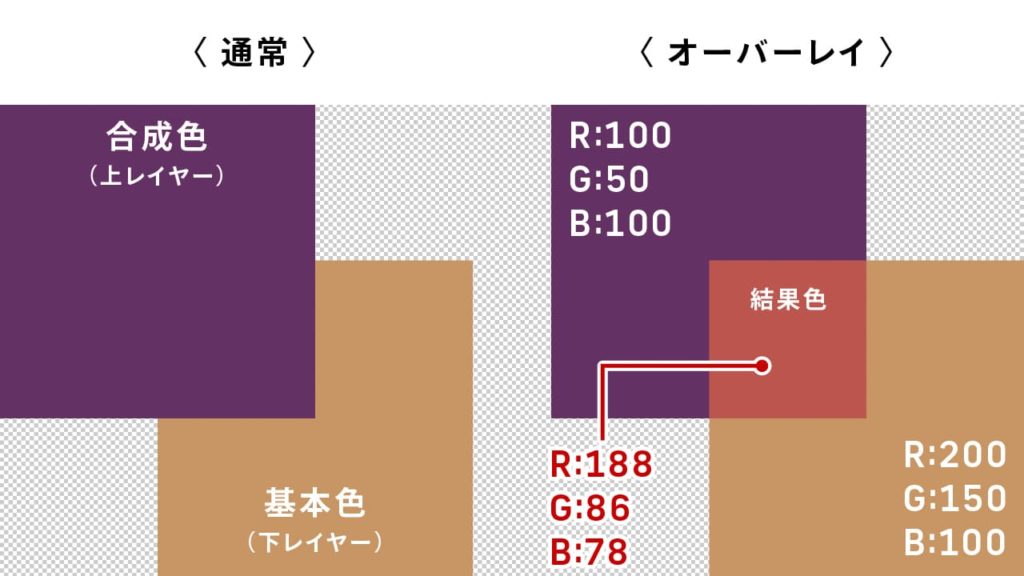
パターンD
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 50 | 100 |
| 基本色 | 200 | 150 | 100 |
| 結果色 | 188 | 86 | 78 |

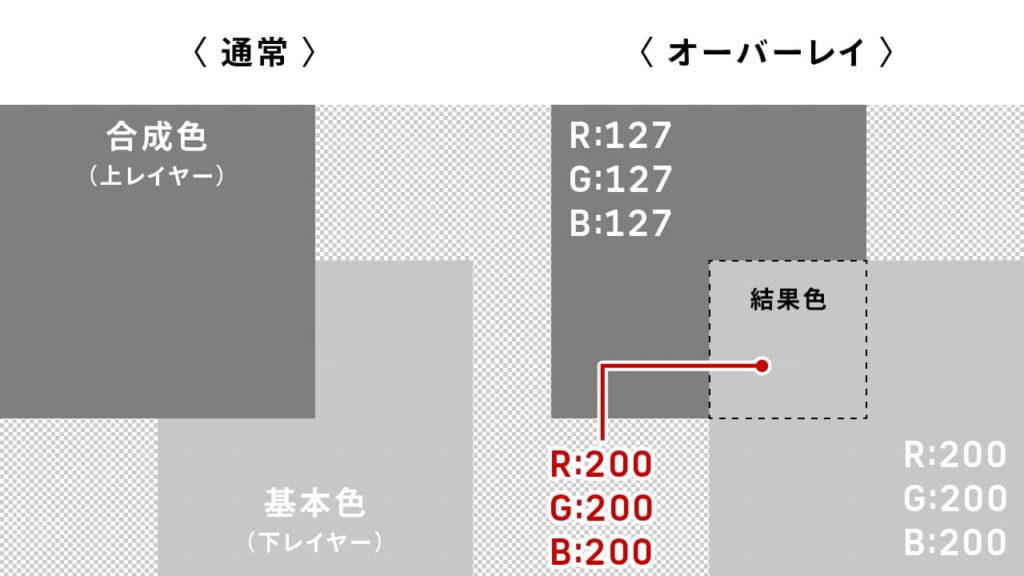
パターンE
| R | G | B | |
|---|---|---|---|
| 合成色 | 127 | 127 | 127 |
| 基本色 | 200 | 200 | 200 |
| 結果色 | 200 | 200 | 200 |

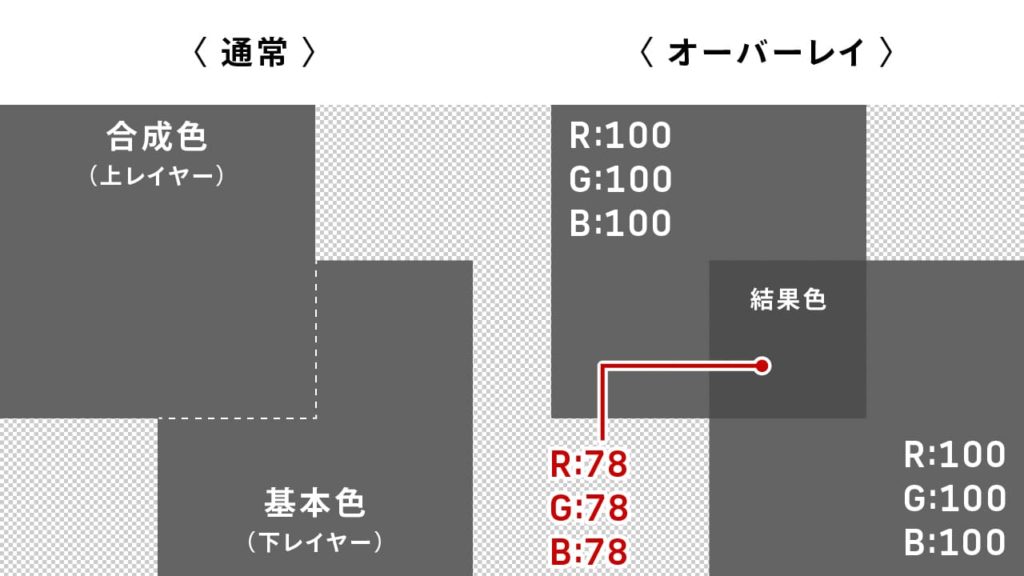
パターンF
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 100 | 100 |
| 基本色 | 100 | 100 | 100 |
| 結果色 | 78 | 78 | 78 |

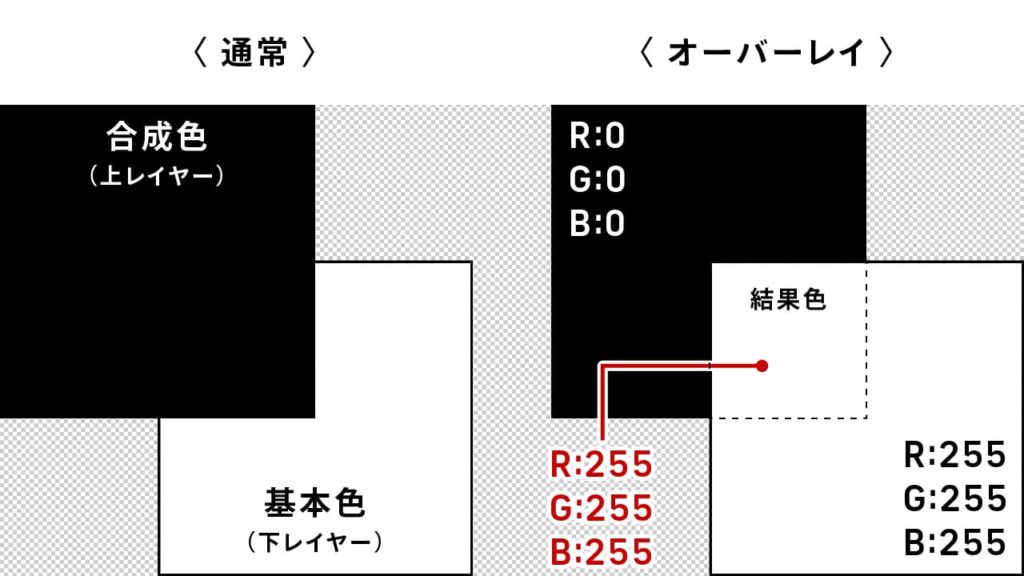
パターンG
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 255 | 255 | 255 |
| 結果色 | 255 | 255 | 255 |

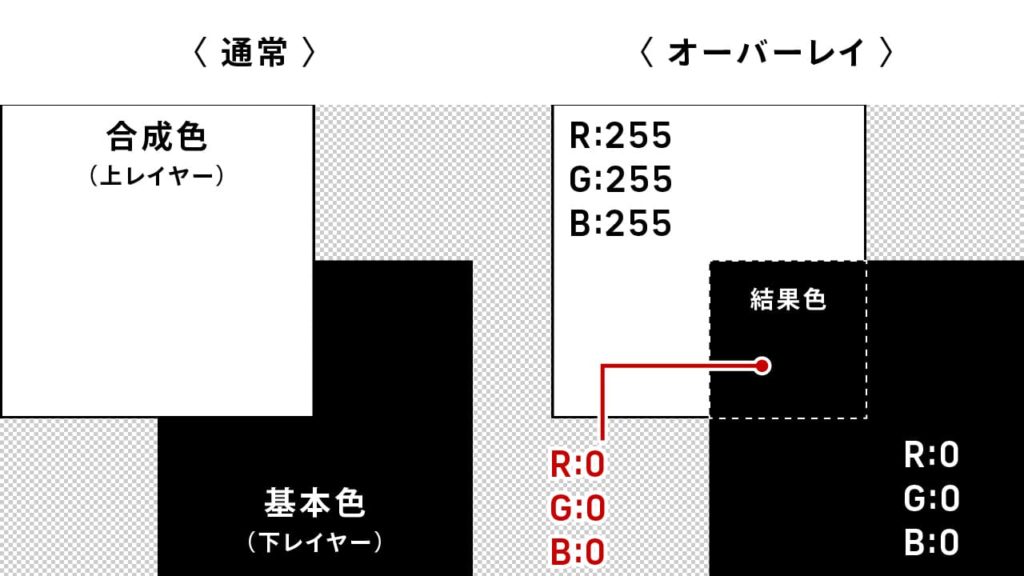
パターンH
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 0 |
| 結果色 | 0 | 0 | 0 |

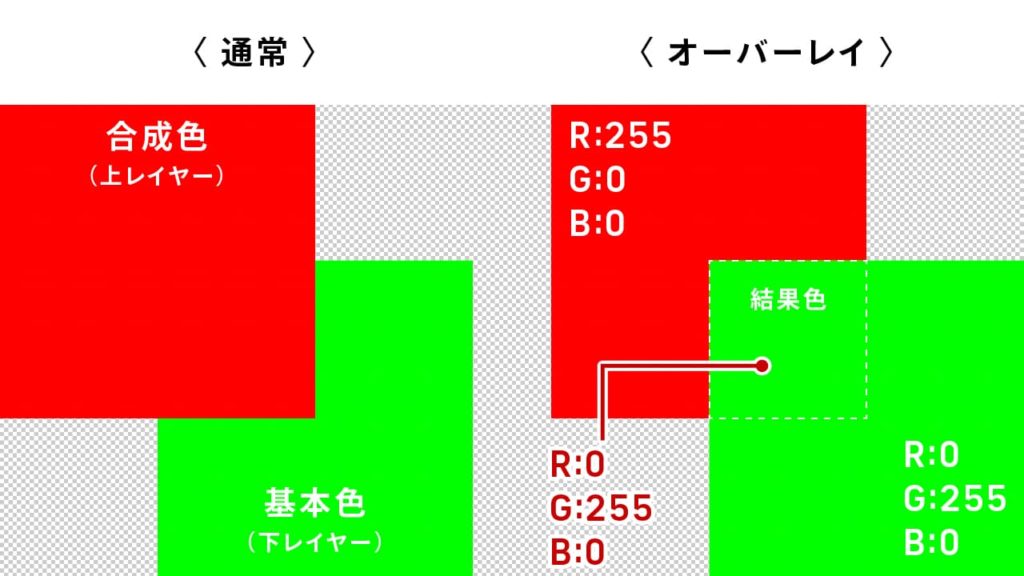
パターンI
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 0 | 0 |
| 基本色 | 0 | 255 | 0 |
| 結果色 | 0 | 255 | 0 |

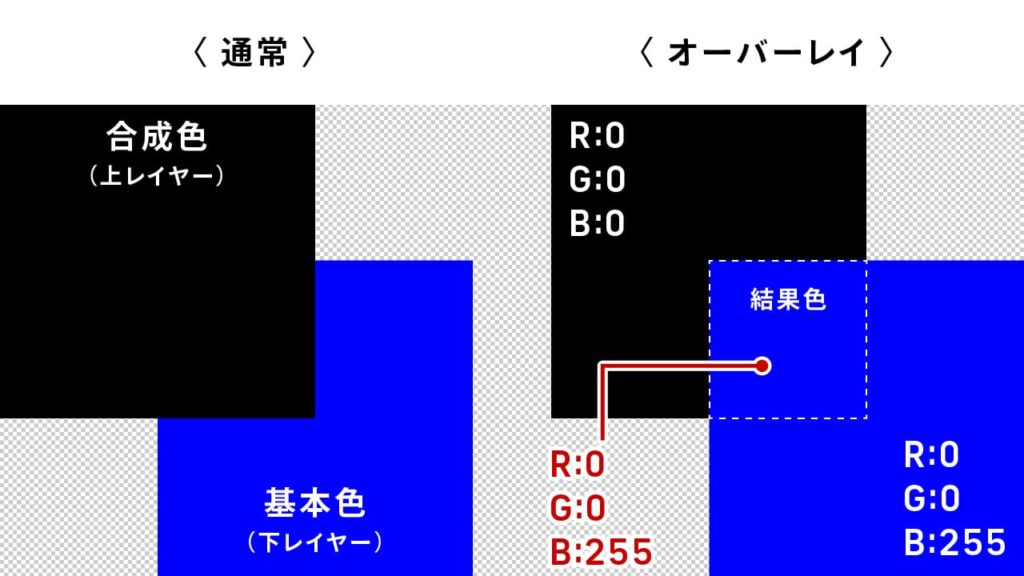
パターンJ
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 255 |

パターンK
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 255 |

いかがでしたでしょうか。
下記3つのポイントは覚えておきましょう。
【オーバーレイ3つのポイント】
(1)明るいところはより明るく、暗いところはより暗くなる
(2)コントラストが高くなり、鮮やかになる。
(3)中間グレー(RGB127)は透明になる。
画像で変化を確認する
[オーバーレイ]を適用するとどのような結果になるのか、同じ画像を重ねて合成色(上のレイヤー)を[オーバーレイ]に変更し検証してみました。
検証 A



検証 B



検証 C



検証 D



検証 E



検証 F



検証 G



検証 H



描画モード[オーバーレイ]の使用シーン
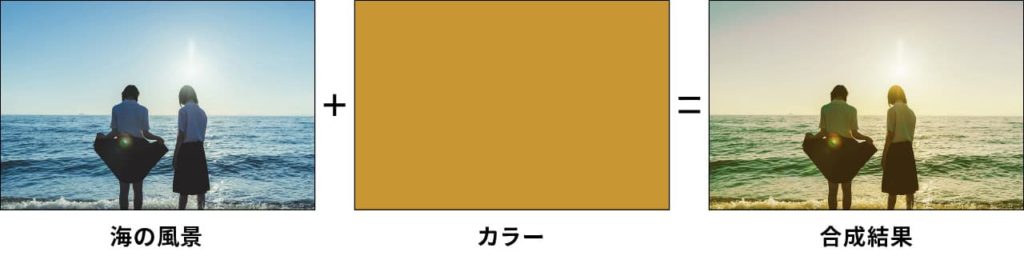
ノスタルジーな夕焼けをつくる
ここでは、日中の海の画像をノスタルジーな夕焼けの雰囲気に調整します。


使用する素材は下記サイトからダウンロードできます。

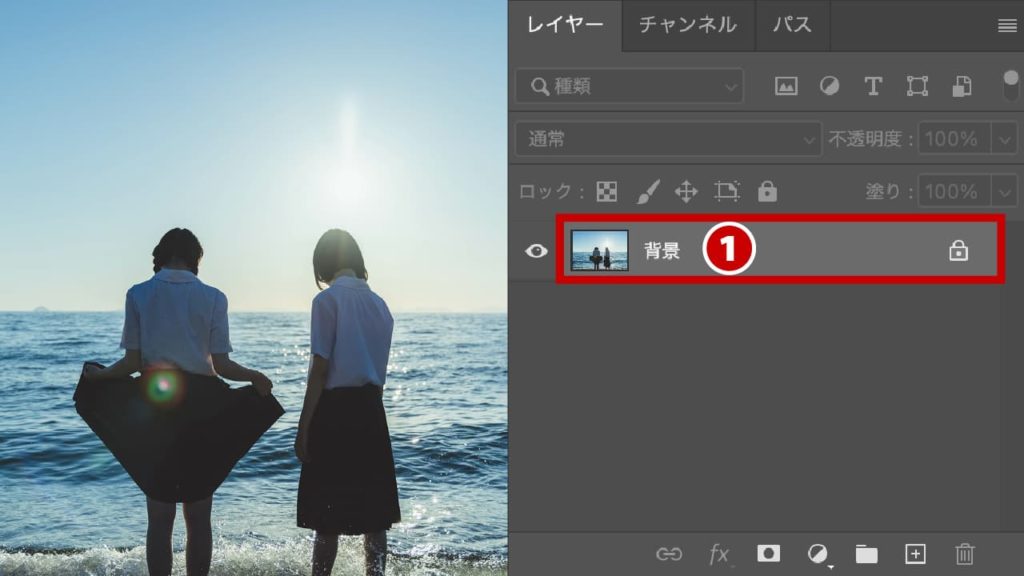
- STEP.01ベースの画像を開く
海に佇む2人の女声画像を開きます❶。

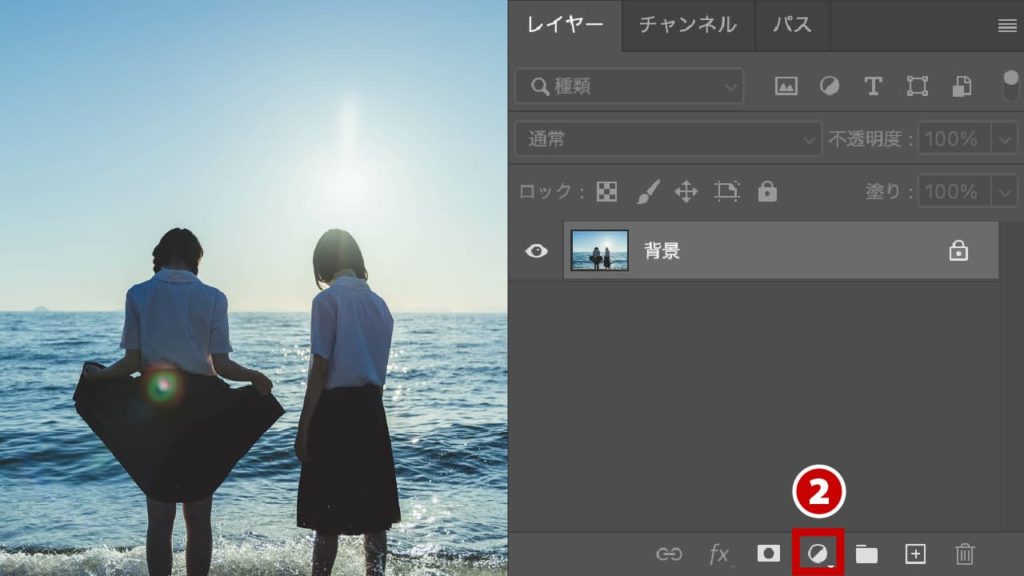
- STEP.02塗りレイヤーを新規作成する
夕焼けの色に調整する塗りレイヤーを作成します。[塗りつぶしまたは調整レイヤーを新規作成]
 アイコンをクリックします❷。
アイコンをクリックします❷。
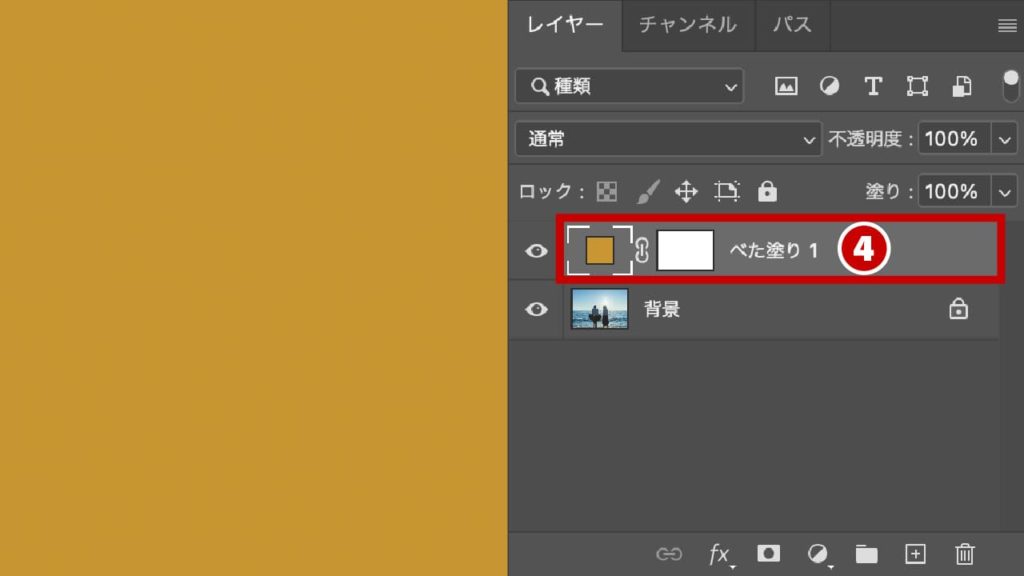
[カラーピッカー]が表示されるので、RGBの値を「R:200/G:150/B:50」に設定します❸。

ベタ塗りレイヤーが作成されました❹。

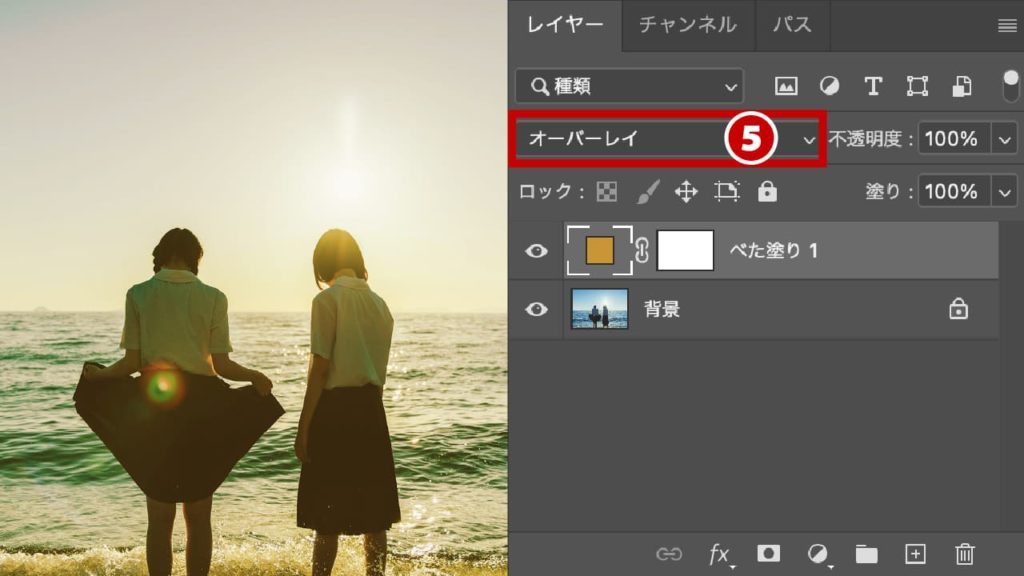
- STEP.03描画モードを[オーバーレイ]に変更する
「ベタ塗り」レイヤーの描画モードを[オーバーレイ]に変更します❺。

- STEP.04完成


左:Before / 右:After
その他 使用シーン
風景写真に色のトーンを入れる
風景写真のトーンを調整するときによく使用します。オーバーレイはコントラストも強めるので、画像に合わせて使い分けましょう。









コントラストと彩度を強める
コントラストと彩度を強める調整をするのに向いています。金属や重厚感、強さをだしたいときに試してみましょう。






まとめ
ご覧いただいた通り、[オーバーレイ]モードはコントラストと彩度を強めます。また、レンズフィルターのように色を入れる際にも使用します。
Photoshopはたくさんお描画モードがあります。他の描画モードも是非チェックしてみてください。下記記事でご覧いただけます。





コメント