描画モードとは
描画モードとはブレンドモードとも呼ばれており、重なった2つ以上のレイヤー(色や画像など)を合成(ブレンド)する機能です。例えば、次の画像に対して描画モードを変更するだけで雪が降っている印象的な夜景をつくることができます。



簡単そうですが、全部で27種類ありますので覚えるのが少し大変です。しかし、Phothosopの上級者を目指すには必ずおさえておかなければいけない大事な機能となりますので、ひとつずつ理解していき使うタイミングをつかみましょう。
描画モードの基本と全27種類を確認したければ、下記記事をご覧ください。
描画モードを行う際のレイヤーの名前
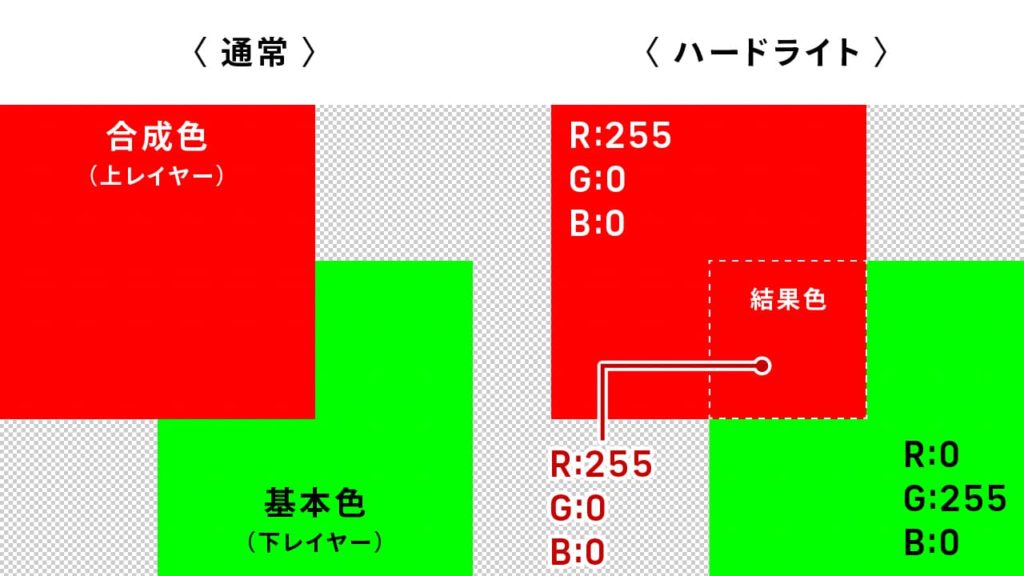
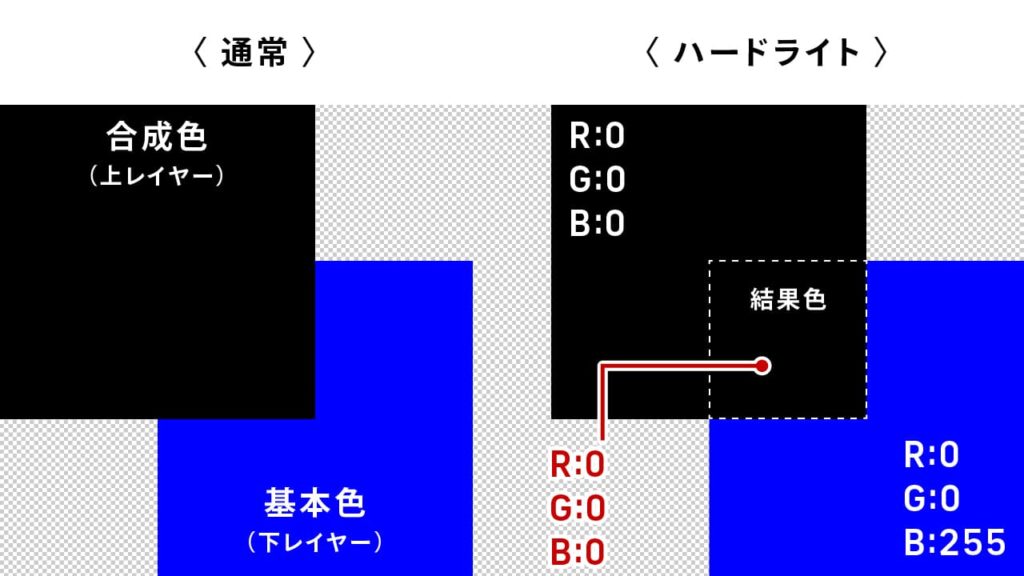
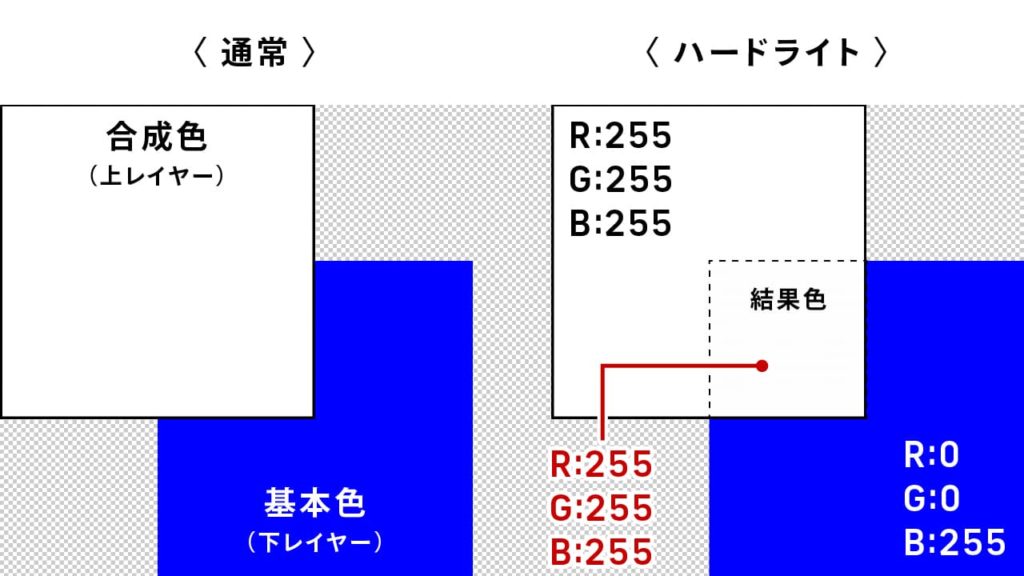
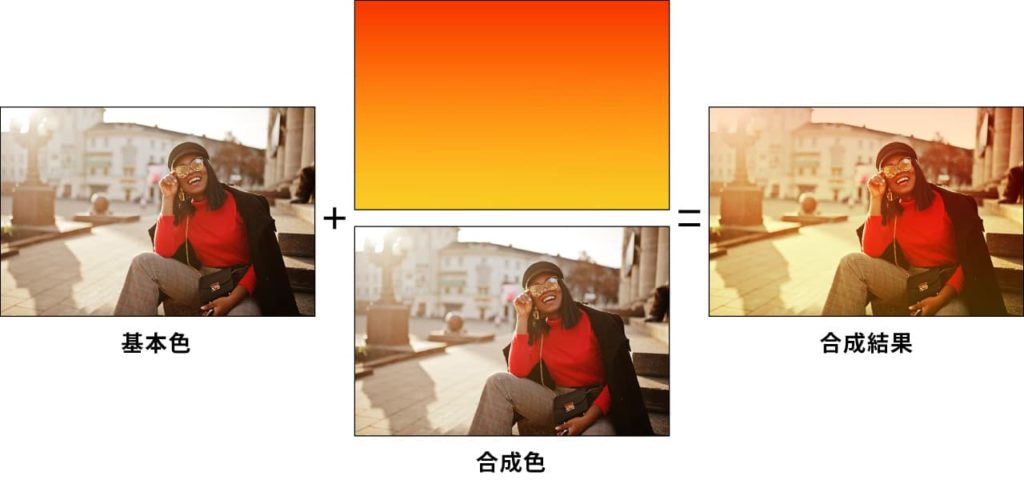
描画モードで合成をするとき、上のレイヤーを「合成色」、下のレイヤーを「基本色」、合成によって表示される色を「結果色」と呼びます。

描画モード[ハードライト]とは
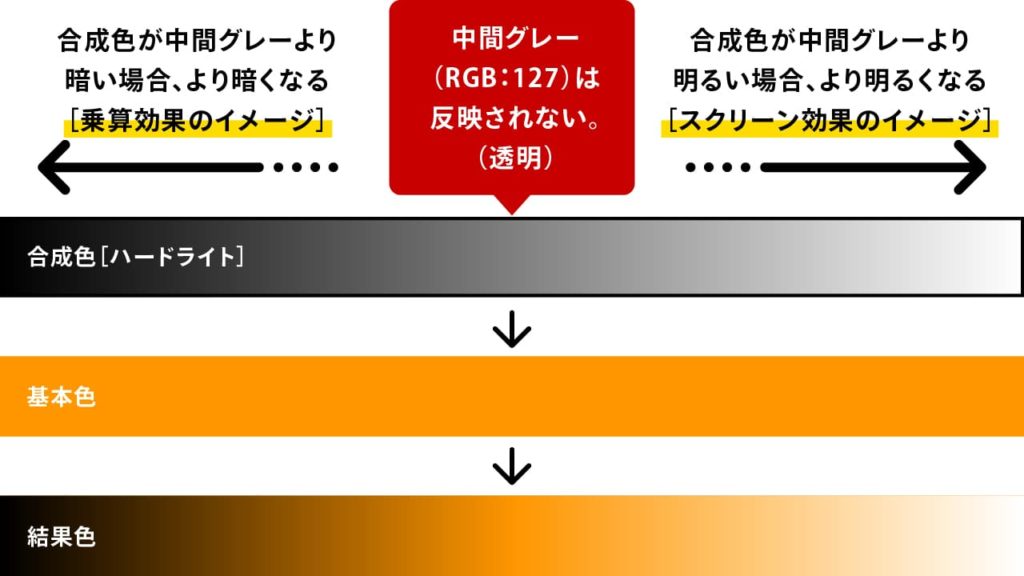
[ハードライト]モードは、コントラストを強めにかけてくれます。[オーバーレイ]モードよりさらにコントラストが強くなるイメージです。中間グレー(RGB:127)を堺に、暗い箇所は[乗算]されたかのように暗く、明るい箇所は[スクリーン]されたかのように明るくなります。
黒(RGB:0)と白(RGB:255)に[ハードライト]の設定をすると、そのまま表示されます。また、中間グレー(RGB:127)は反映されません。また、合成色と基本色が同じカラーだった場合、結果色は[オーバーレイ]と同じになります。

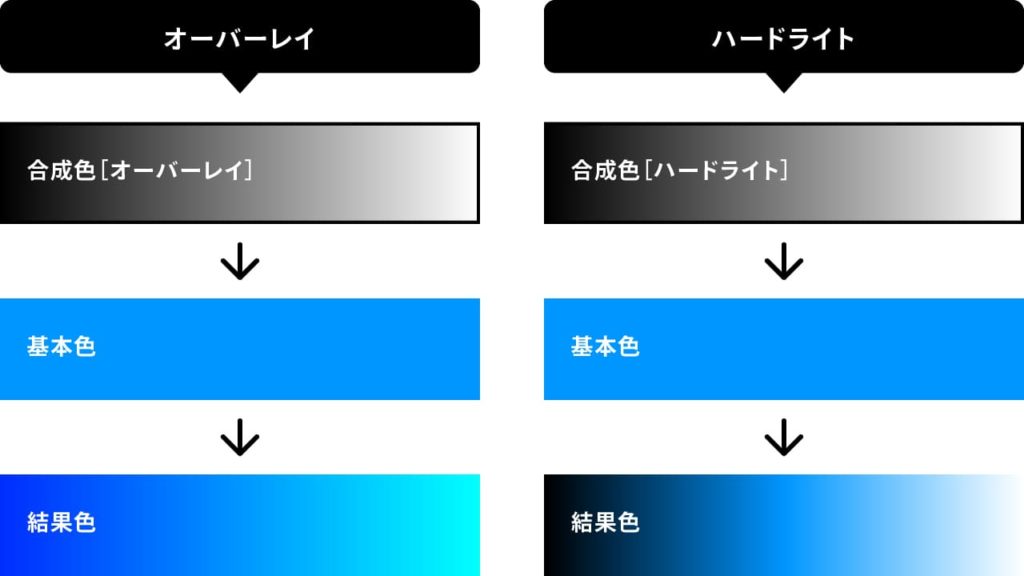
[オーバーレイ]と[ハードライト]を比べてみました。[ハードライト]の方がコントラストが強くなっているのがわかると思います。同時に、黒と白はそのまま反映されています。
検証 A

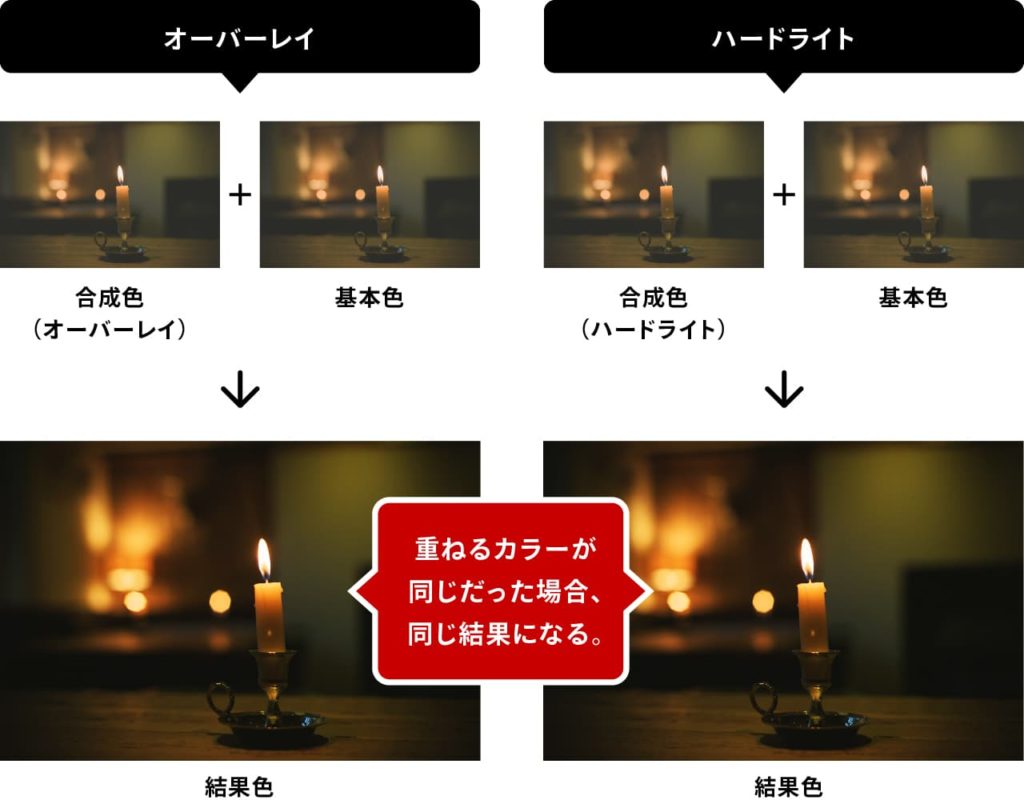
基本色と合成色が同じだった場合、[オーバーレイ]と[ハードライト]の結果が同じだという特徴を、同じ画像で検証してみました。
検証 B

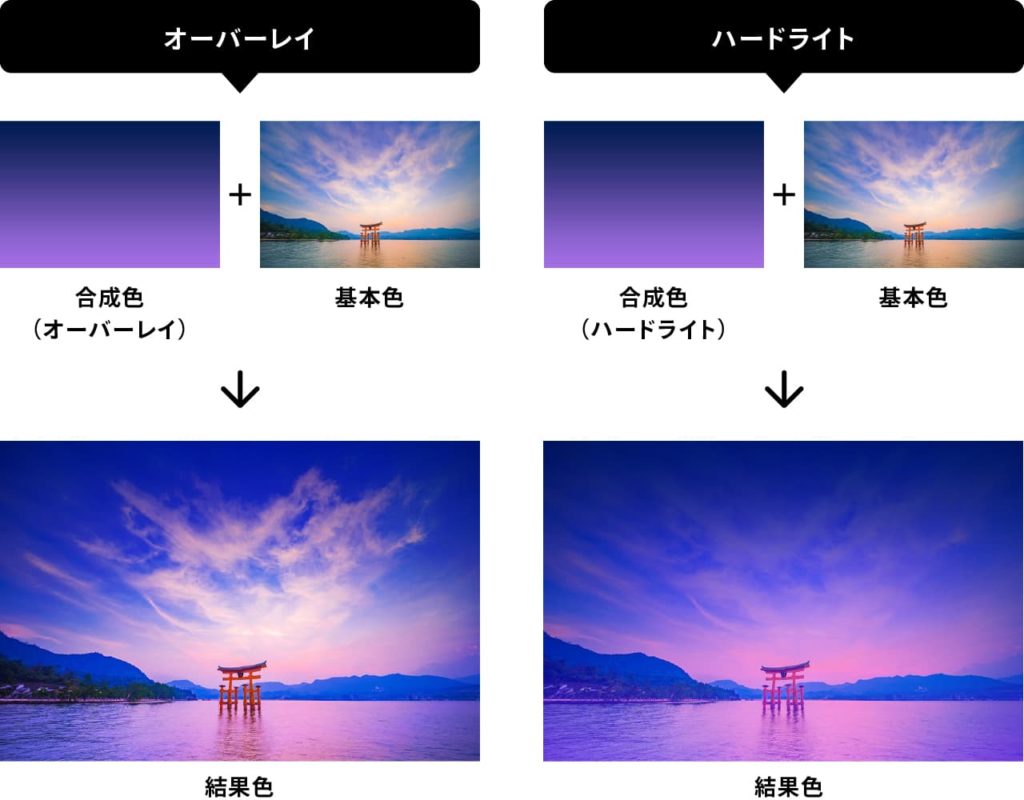
画像に色をかぶせた場合、[オーバーレイ]と比べ[ハードライト]は全体的に色が追加されていく。
検証 C

それでは計算式を確認してみましょう。
結果色のRGB値を計算式で確認する
R・G・Bそれぞれの値を以下の式で計算します。
【基本色(下のレイヤー)が128より大きかった場合】
結果色 = 基本色 ✕ 合成色 ✕ 2 ÷ 255
【基本色(下のレイヤー)が128以下だった場合】
結果色 = 2 ✕(基本色 + 合成色 – 基本色 ✕ 合成色 ÷ 255)- 255
※結果色の数値は四捨五入した値となります。
※計算結果が若干合わない場合があります。
フォームで簡単に計算できるようにしました。
興味のある方は使用ください。
さまざまなパターンで確認
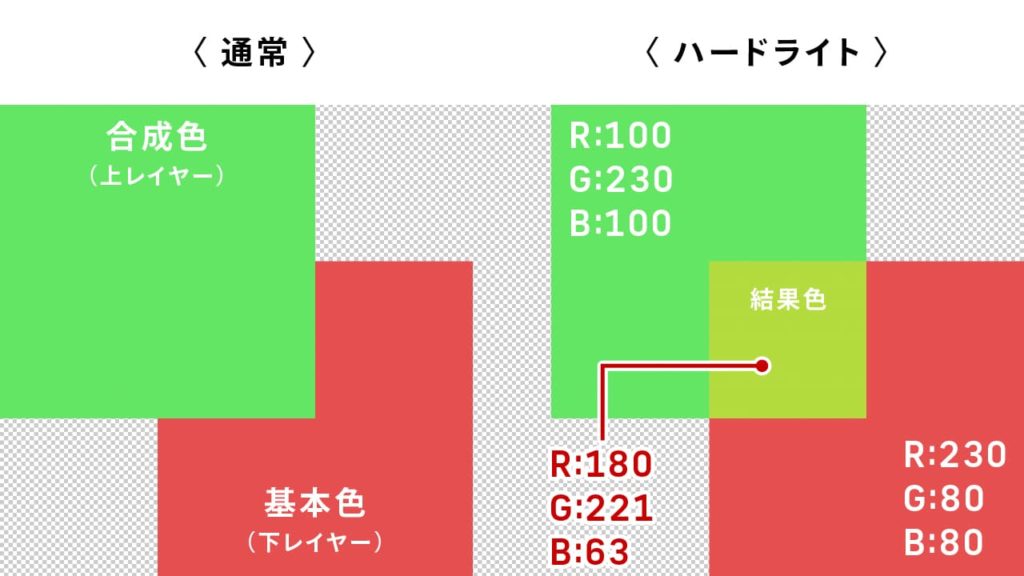
パターンA
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 230 | 100 |
| 基本色 | 230 | 80 | 80 |
| 結果色 | 180 | 221 | 63 |

【R値の場合】
結果色 = 100 ✕ 230 ✕ 2 ÷ 255
結果色 = 23000 ✕ 2 ÷ 255
結果色 = 46000 ÷ 255
結果色 = 180.392156863
結果色 ≒ 180.392156863
【G値の場合】
結果色 = 2 ✕(基本色 + 合成色 - 基本色 ✕ 合成色 ÷ 255)- 255
結果色 = 2 ✕(80 + 230 - 80 ✕ 230 ÷ 255)- 255
結果色 = 2 ✕(310 - 18400 ÷ 255)- 255
結果色 = 2 ✕(310 - 72.1568627451)- 255
結果色 = 2 ✕(237.843137255)- 255
結果色 = 475.68627451- 255
結果色 = 220.68627451
結果色 ≒ 221
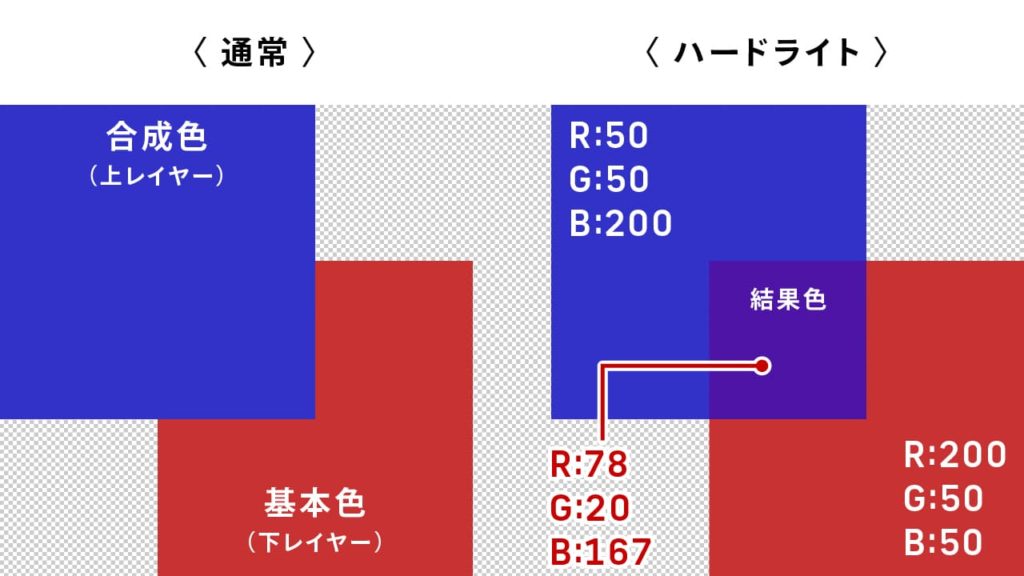
パターンB
| R | G | B | |
|---|---|---|---|
| 合成色 | 50 | 50 | 200 |
| 基本色 | 200 | 50 | 50 |
| 結果色 | 78 | 20 | 167 |

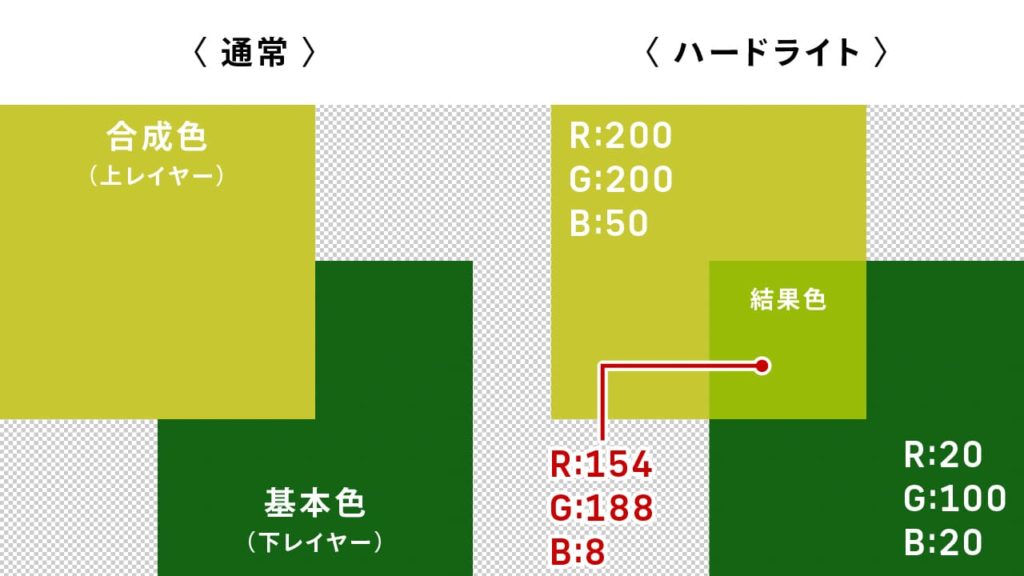
パターンC
| R | G | B | |
|---|---|---|---|
| 合成色 | 200 | 200 | 50 |
| 基本色 | 20 | 100 | 20 |
| 結果色 | 154 | 188 | 8 |

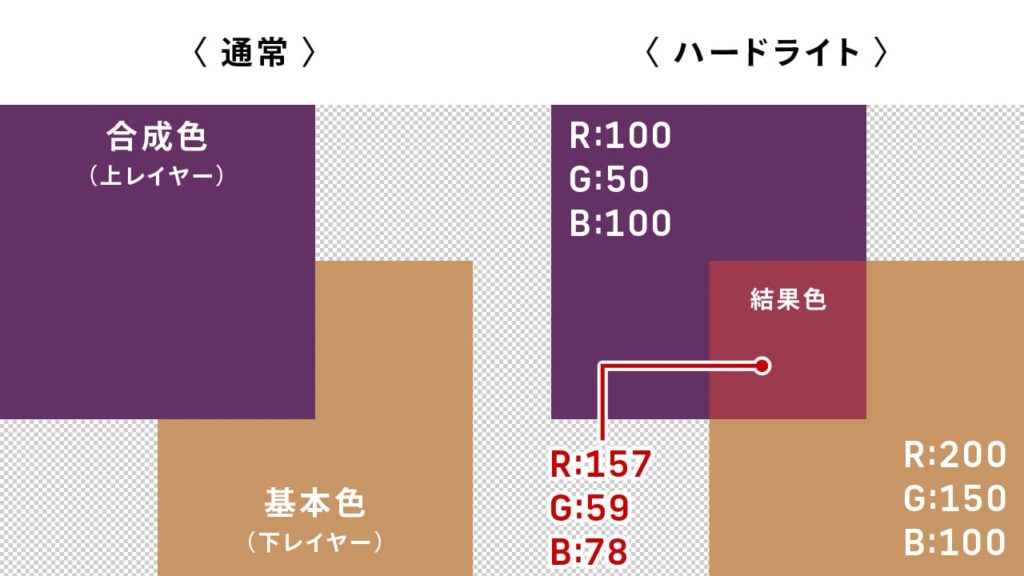
パターンD
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 50 | 100 |
| 基本色 | 200 | 150 | 100 |
| 結果色 | 157 | 59 | 78 |

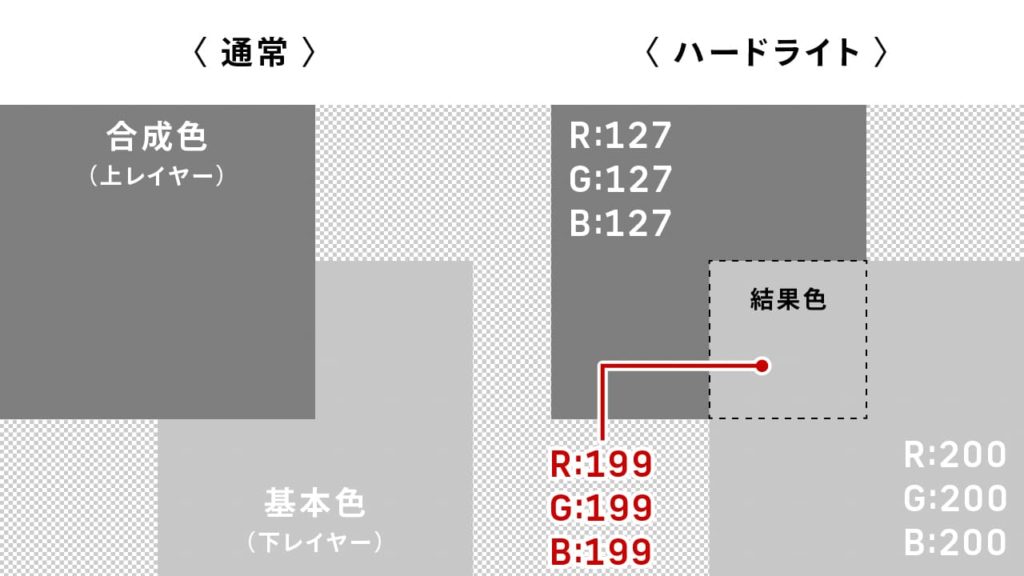
パターンE
| R | G | B | |
|---|---|---|---|
| 合成色 | 127 | 127 | 127 |
| 基本色 | 200 | 200 | 200 |
| 結果色 | 199 | 199 | 199 |

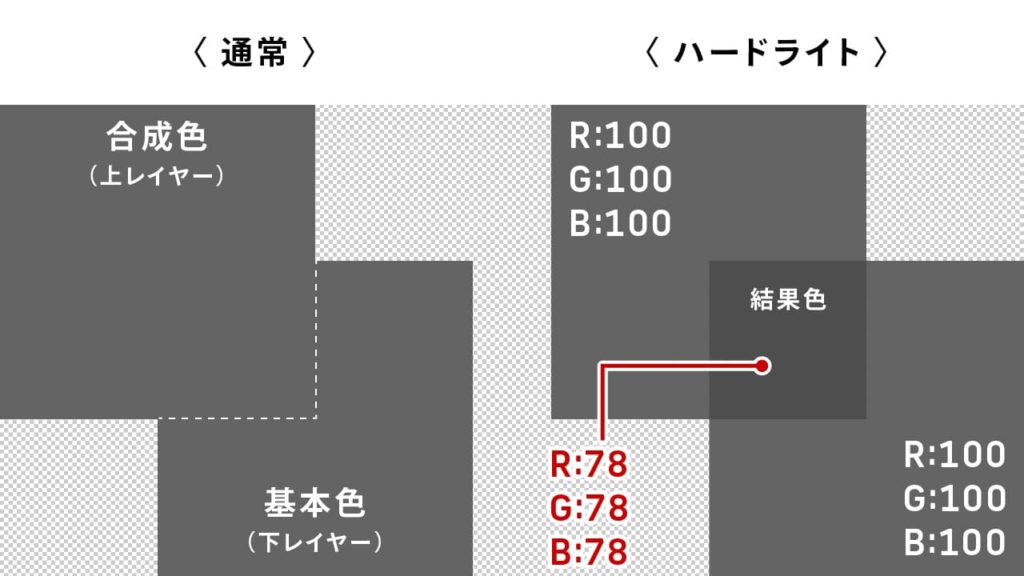
パターンF
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 100 | 100 |
| 基本色 | 100 | 100 | 100 |
| 結果色 | 78 | 78 | 78 |

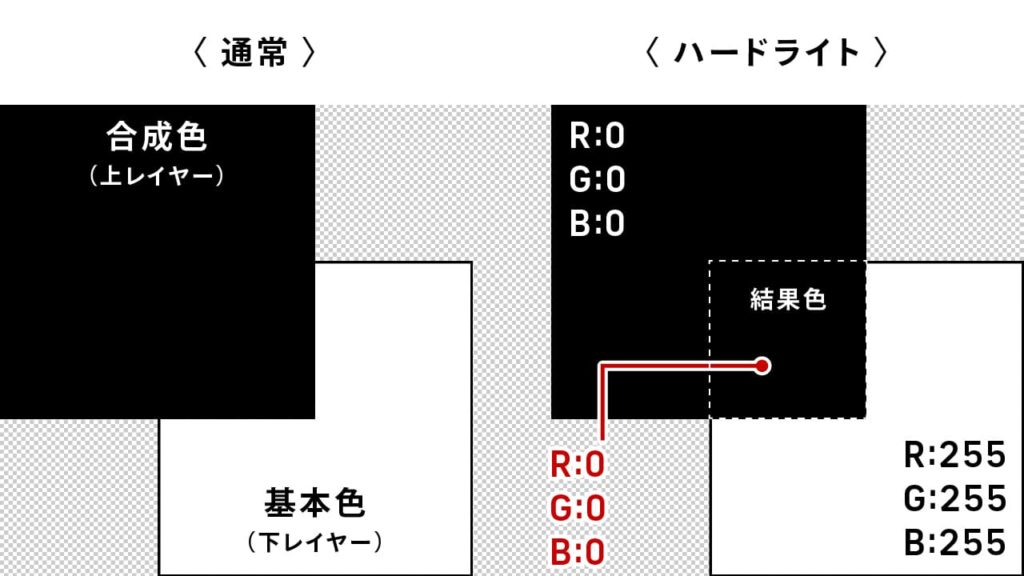
パターンG
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 255 | 255 | 255 |
| 結果色 | 0 | 0 | 0 |

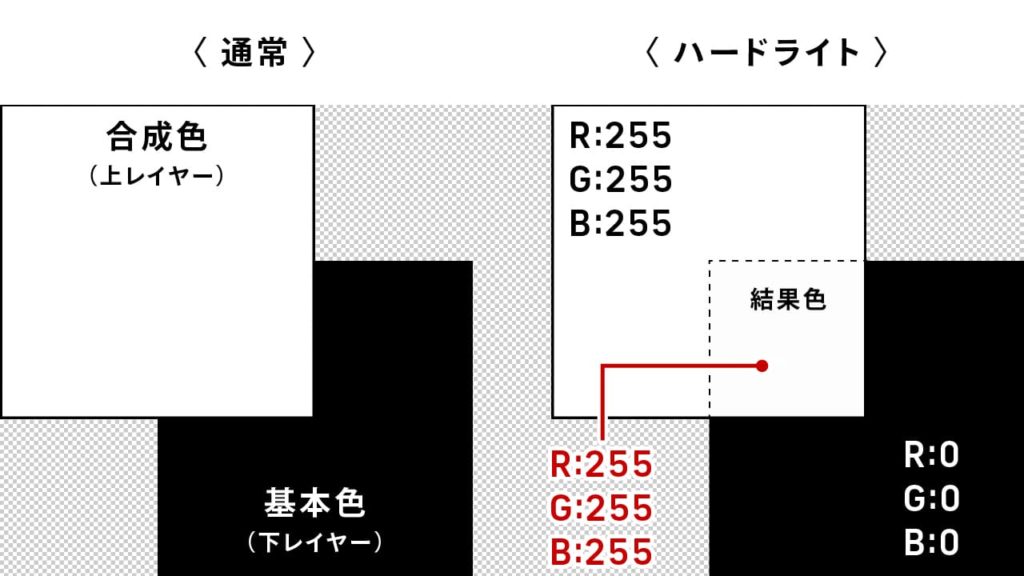
パターンH
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 0 |
| 結果色 | 255 | 255 | 255 |

パターンI
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 0 | 0 |
| 基本色 | 0 | 255 | 0 |
| 結果色 | 255 | 0 | 0 |

パターンJ
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 0 |

パターンK
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 255 | 255 | 255 |

いかがでしたでしょうか。
下記3つのポイントは覚えておきましょう。
【ハードライト3つのポイント】
(1)[オーバーレイ]よりコントラストが強くなる。
(2)完全な白(RGB:255)と黒(RGB:0)はそのまま適用され、中間グレー(RGB:127)は透明になる。
(3)[オーバーレイ]と比べ、合成色の色が基本色全体に反映される。
画像で変化を確認する
[ソフトライト]を適用するとどのような結果になるのか、同じ画像を重ねて合成色(上のレイヤー)を[ソフトライト]に変更し検証してみました。
検証 A



検証 B



検証 C



検証 D



検証 E



検証 F



検証 G



検証 H



描画モード[ハードライト]の使用シーン
彩度とコントラストを強くし色調整をおこなう
ここでは、美しい街の風景写真を夜が訪れようとしているような雰囲気に仕上げていきます。


使用する素材は下記サイトからダウンロードできます。

- STEP.01ベースの画像を開く
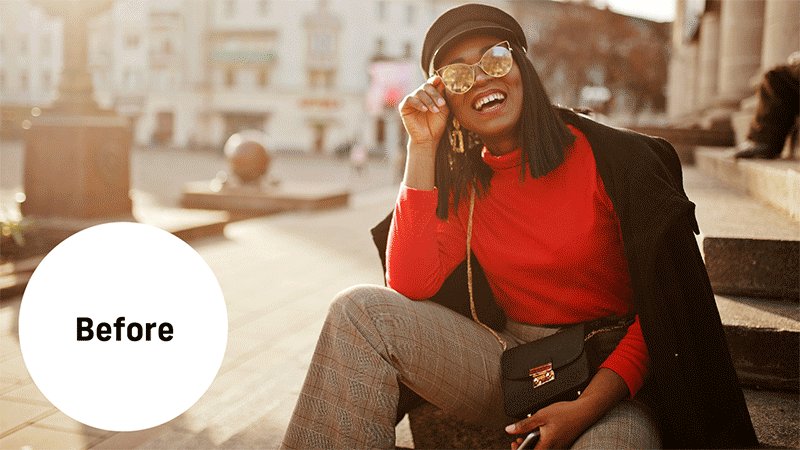
女性のスナップ写真を開きます❶。

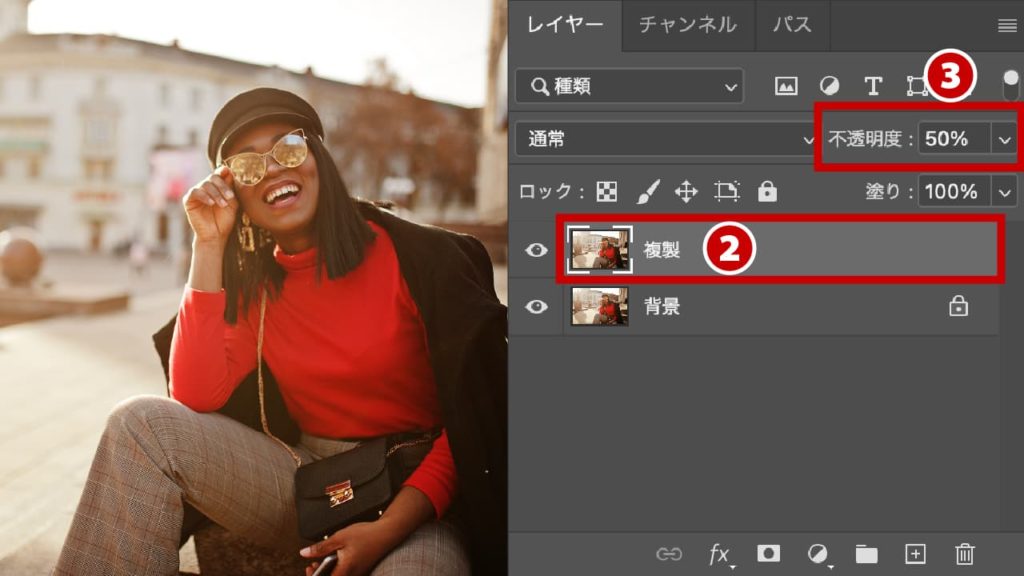
- STEP.02背景レイヤーを複製し、不透明度を調整する
背景レイヤーを複製し、レイヤー名を「複製」とします❷。コントラストを少し弱めるため、不透明度を50%に設定する❸。

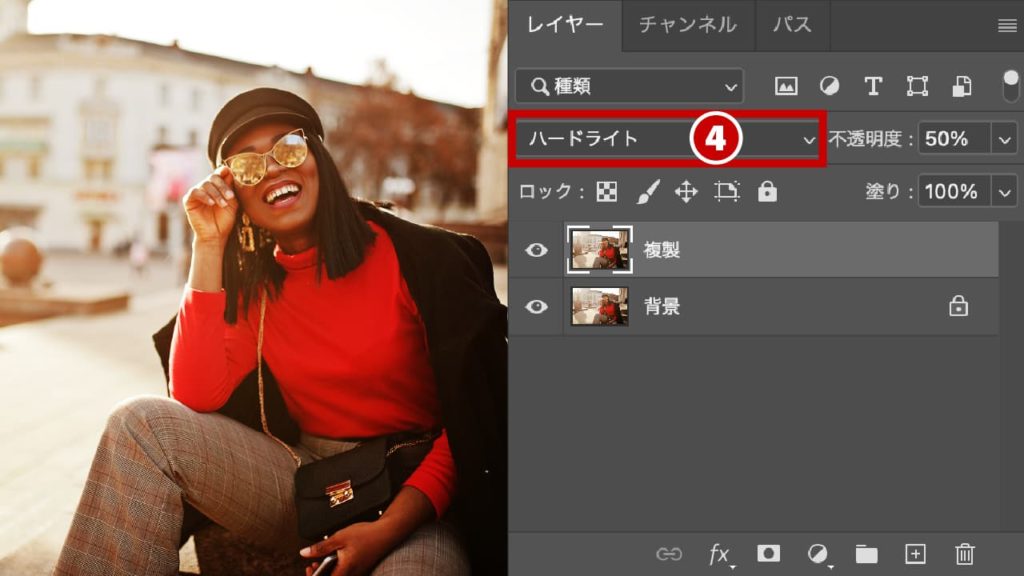
- STEP.03描画モードを[ハードライト]に変更する
「複製」レイヤーの描画モードを[ハードライト]に変更します❹。画像のコントラストと彩度が少し高くなります。


- STEP.04新規グラデーションレイヤーを作成する
夕暮れの雰囲気に調整する塗りレイヤーを作成します。[塗りつぶしまたは調整レイヤーを新規作成]
 アイコンをクリックします❺。
アイコンをクリックします❺。
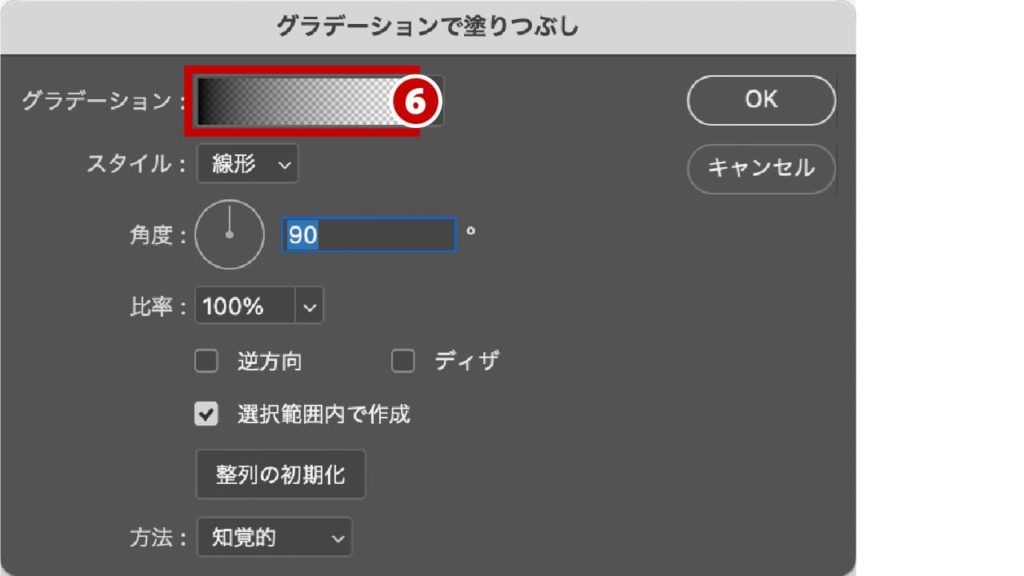
[グラデーションで塗りつぶし]が表示されるので、グラデーション部分をクリックします❻。

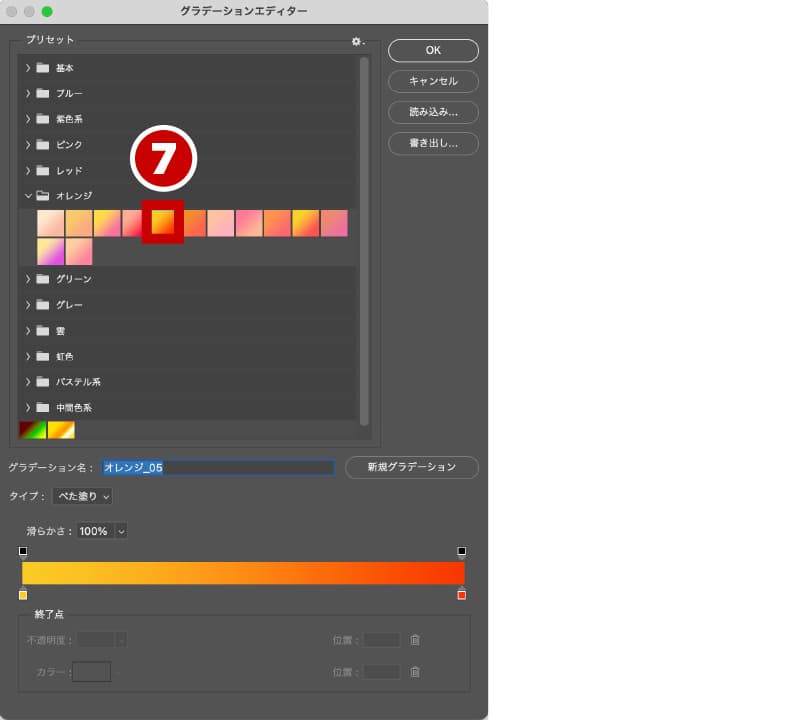
[グラデーションエディター]が表示されるので、プリセットの「オレンジ」をクリックし、「オレンジ_05」を選択します❼。

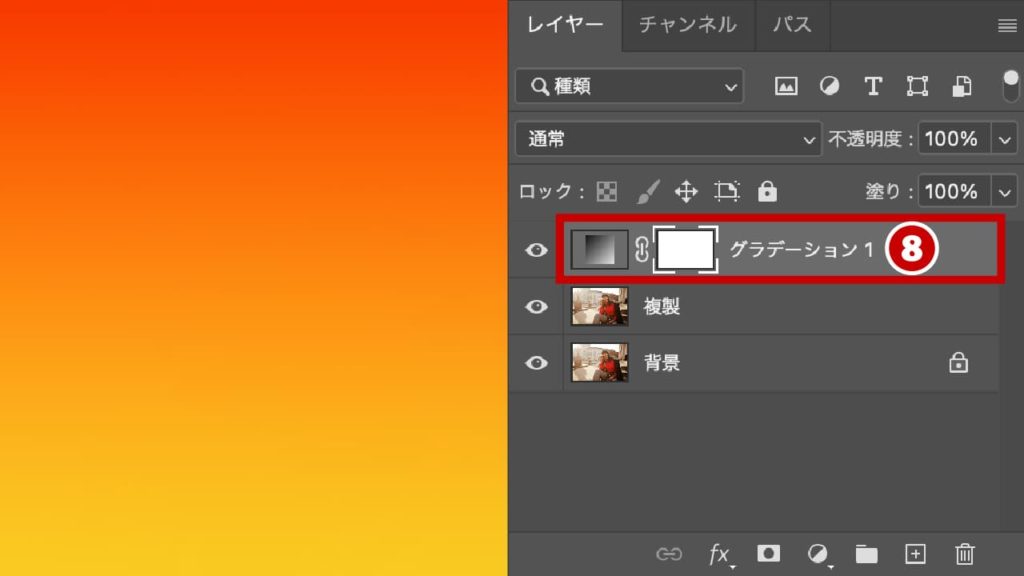
グラデーションレイヤーが作成されました❽。

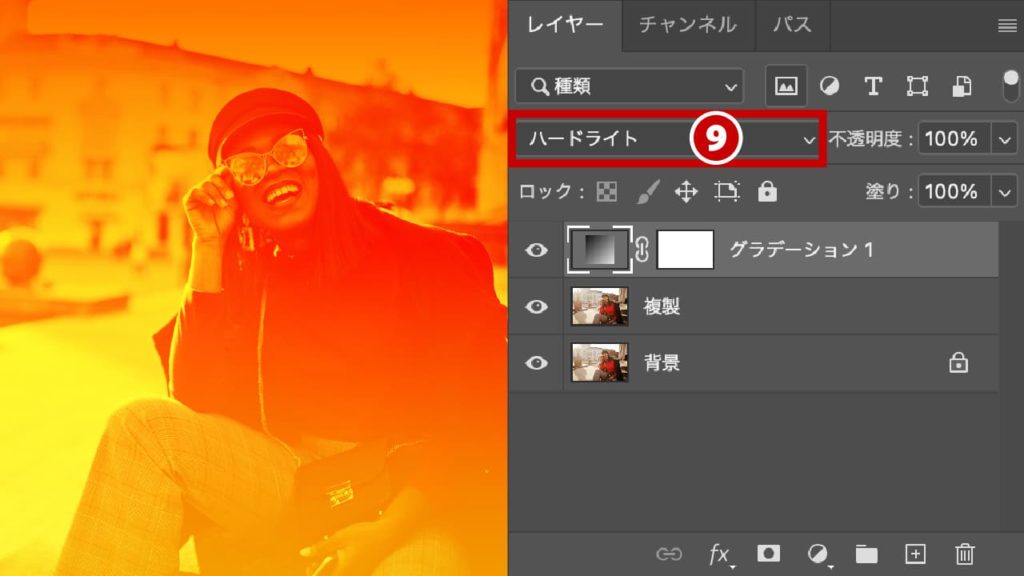
- STEP.05描画モードを[ハードライト]に変更する
グラデーションレイヤーの描画モードを「ハードライト」に変更します❾。

- STEP.06不透明度を調整する
不透明度100%だと色がきついので、25%にして弱め調整します❿。

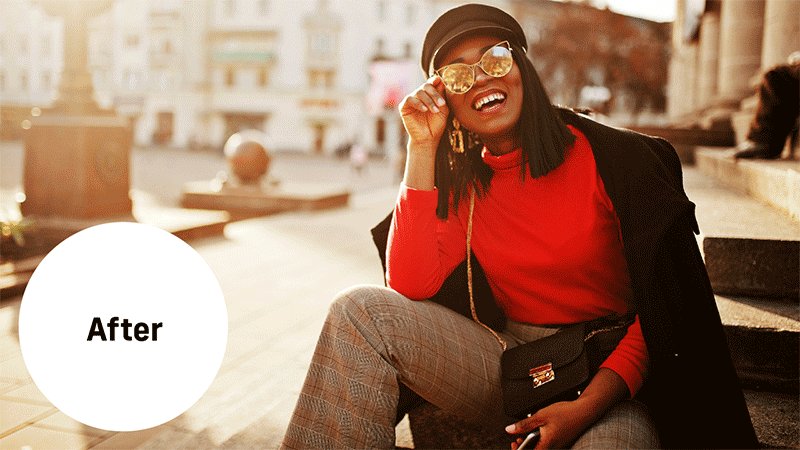
- STEP.07完成


左:Before / 右:After
まとめ
ご覧いただいた通り、[ハードライト]モードはコントラストと彩度を強めます。[オーバーレイ]を強めた感じになりますが、合成色の色を基本色全体に反映させるので、[オーバーレイ]よりも色が変化します。使用頻度や使い勝手は[オーバーレイ]や[ソフトライト]の方が高いので、優先的に覚えなくても大丈夫です。
Photoshopはたくさんお描画モードがあります。他の描画モードも是非チェックしてみてください。下記記事でご覧いただけます。




