クリッピングマスクはPhotoshopの上級者を目指すなら必ず覚えておきたい機能のひとつです。よく知らない方は理解して、使いこなせるようになりましょう。
クリッピングマスクとは
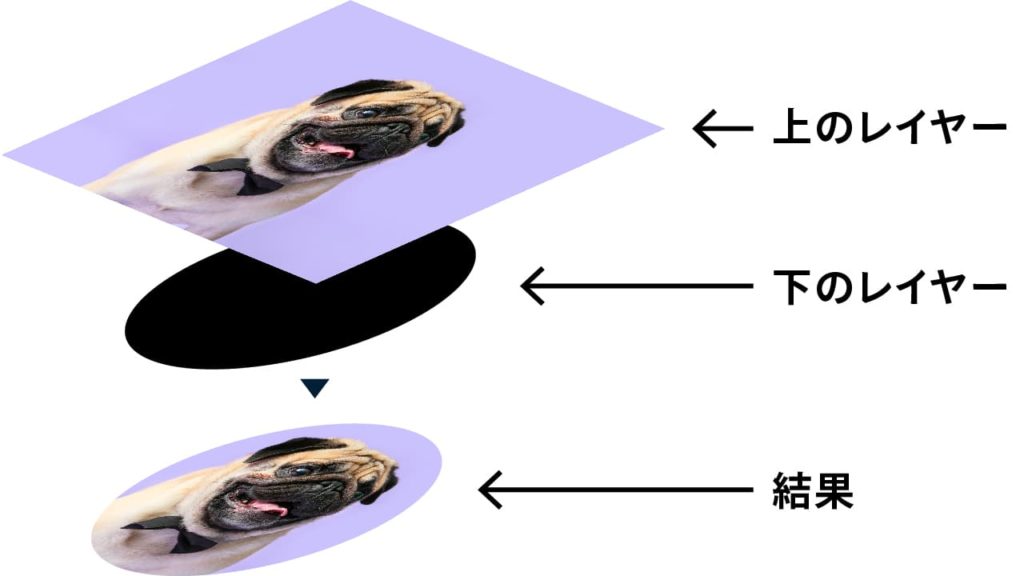
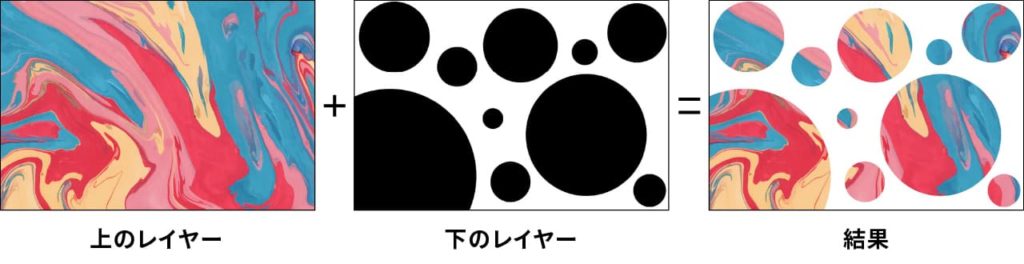
Photoshopのクリッピングマスクとは、下のレイヤーで上のレイヤーを切り抜く機能です。分かりやすく言えば、上のレイヤーを下のレイヤーにだけ適用させると考えた方が分かりやすいかもしれません。
Adobe Illustratorのクリッピングマスクと同じようなことができます。ただし、Illustratorは上のオブジェクトで下のオブジェクトを切り抜きますが、Photoshopでは下のオブジェクトで上のオブジェクトを切り抜くので逆になります。

レイヤーマスクとクリッピングマスクを使いこなすことにより、より効率的にレイヤーを管理することができます。レイヤーマスクを知らない方は「Photoshopの使い方!レイヤーマスクの基本」も合わせて確認するのをオススメします。
クリッピングマスクの活用方法

実際にクリッピングマスクを使えばどんなことができるのか確認していきましょう!
文字にクリッピングマスク
文字にクリッピングマスクをすることができます。



図形にクリッピングマスク
さまざまな図形(シェイプ)にもクリッピングマスクすることができます。



調整レイヤーをクリッピングマスク
明るさやコントラスト、色味の調整で使用する「調整レイヤー」。調整レイヤーを使用する際にもクリッピングマスクは活躍します。
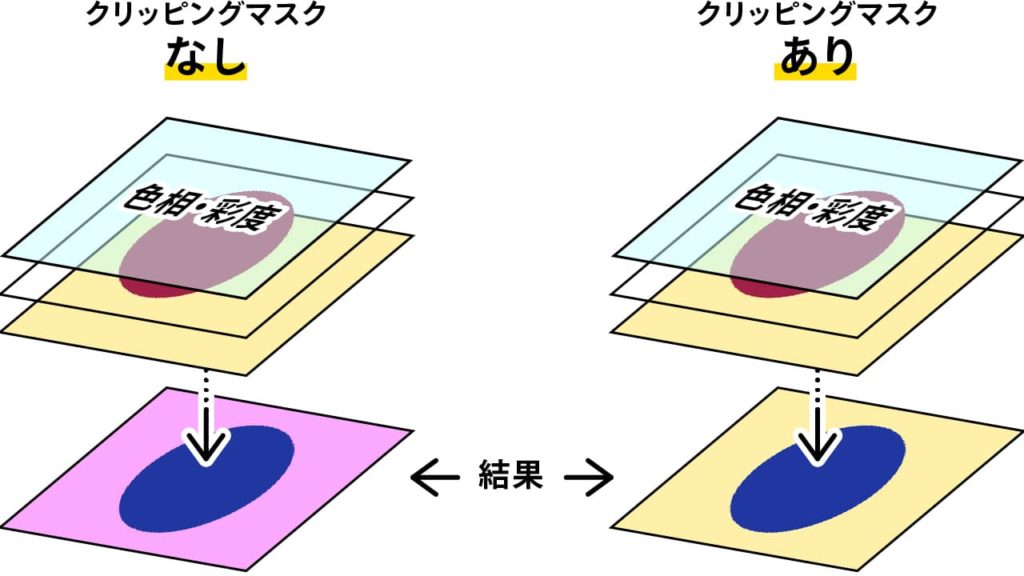
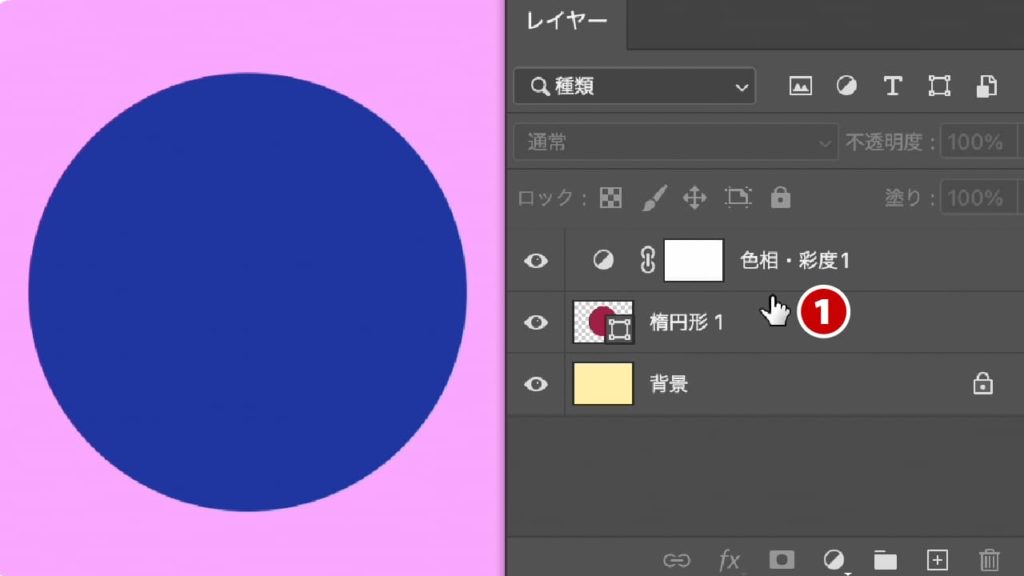
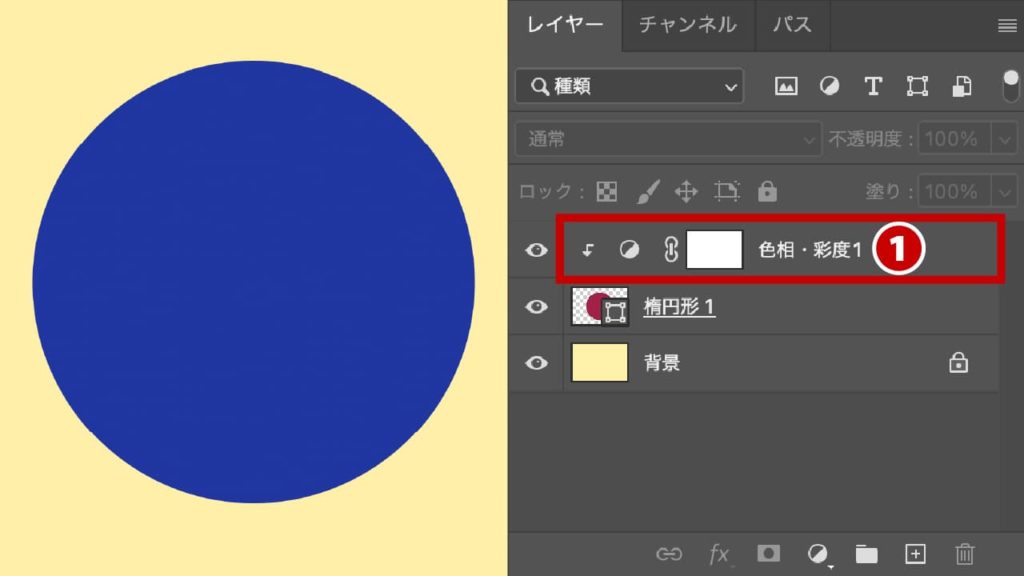
ここでは[色相・彩度]の調整レイヤーを、直下にある「赤丸オブジェクト」レイヤーにクリッピングマスクしています。
クリッピングマスクをしなければ、背景の黄色の色まで変わってしまいます。



クリッピングマスクの作成と解除
クリッピングマスクの作成方法は主に3つあります。
① Option(Alt)を押しながらレイヤー間をクリック
② ショートカット
③ メニューから選択
おすすめ順に解説していきます。
① Option(Alt)を押しながらレイヤー間をクリック
作成方法
STEP|01
クリッピングマスクを適用したいレイヤーの境目にカーソルを合わせます❶。

STEP|02
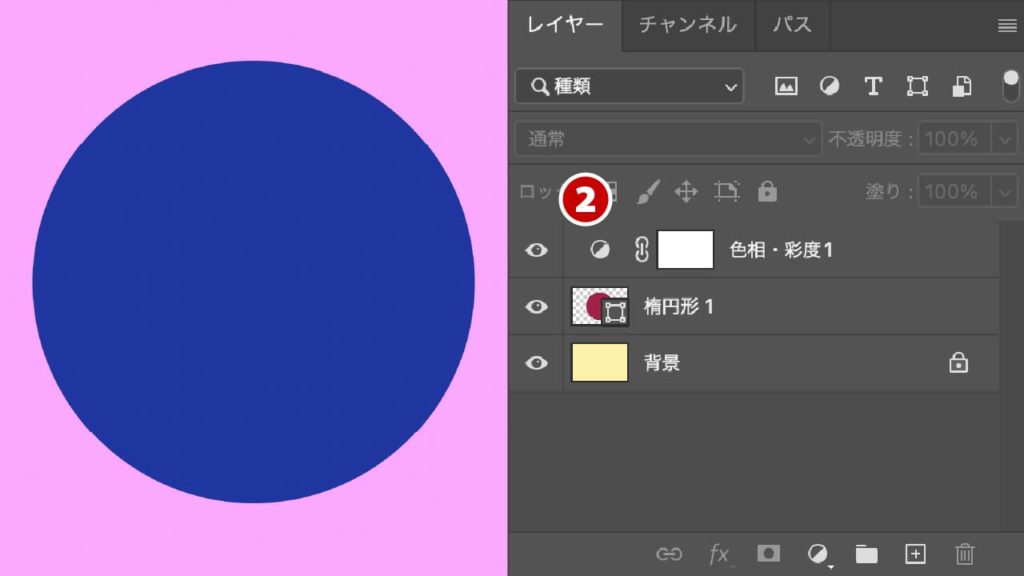
Option(Alt)キーを押した状態にすると、カーソルの指アイコン![]() が下矢印アイコン
が下矢印アイコン![]() に切り替わります❷。
に切り替わります❷。

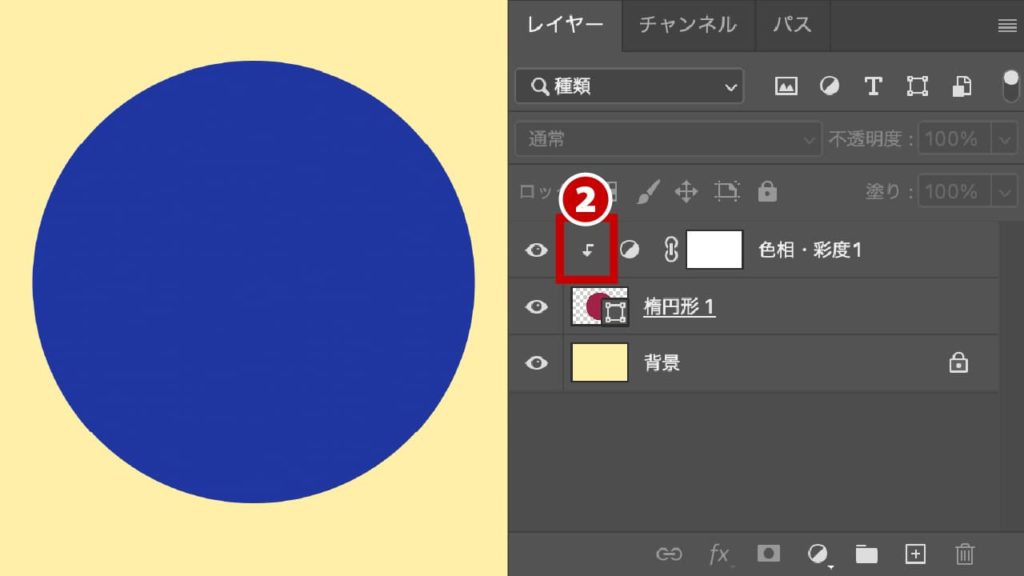
STEP|03
下矢印アイコン![]() の状態でクリックすればクリッピングマスクが適用されます。適用されれば該当レイヤーの左側に下矢印のアイコン
の状態でクリックすればクリッピングマスクが適用されます。適用されれば該当レイヤーの左側に下矢印のアイコン![]() が表示されます。
が表示されます。

解除方法
STEP|01
クリッピングマスクを解除したいレイヤーの境目にカーソルを合わせます❶。

STEP|02
Option(Alt)キーを押した状態にすると、カーソルの指アイコン![]() が下矢印にスラッシュが付いたアイコン
が下矢印にスラッシュが付いたアイコン![]() に切り替わります❷。
に切り替わります❷。

STEP|03
下矢印にスラッシュが付いたアイコン![]() の状態でクリックすればクリッピングマスクが解除されます。解除されれば該当レイヤーの左側に表示されていた下矢印のアイコン
の状態でクリックすればクリッピングマスクが解除されます。解除されれば該当レイヤーの左側に表示されていた下矢印のアイコン![]() が消えます。
が消えます。

② ショートカットで作成
作成方法
STEP|01
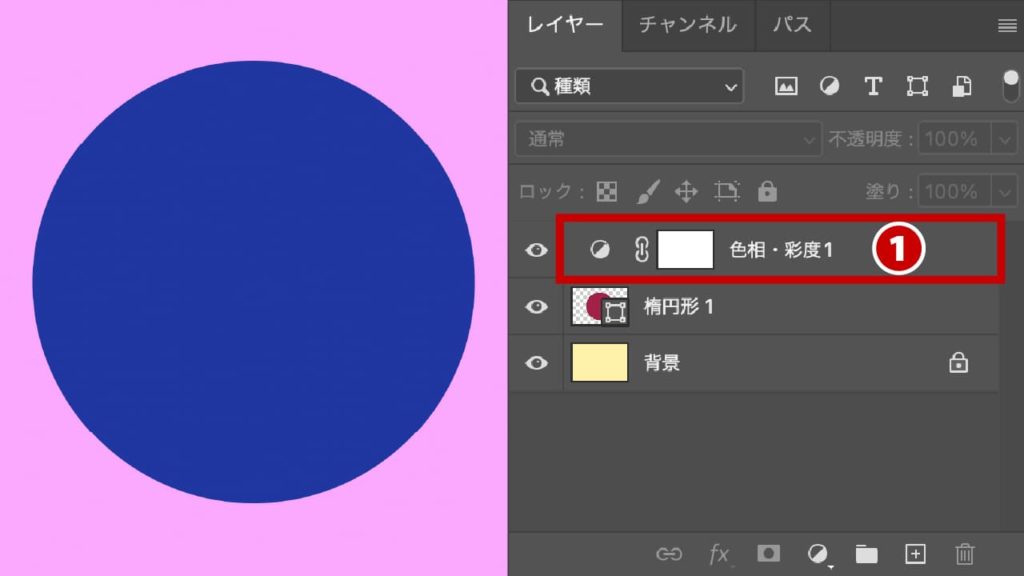
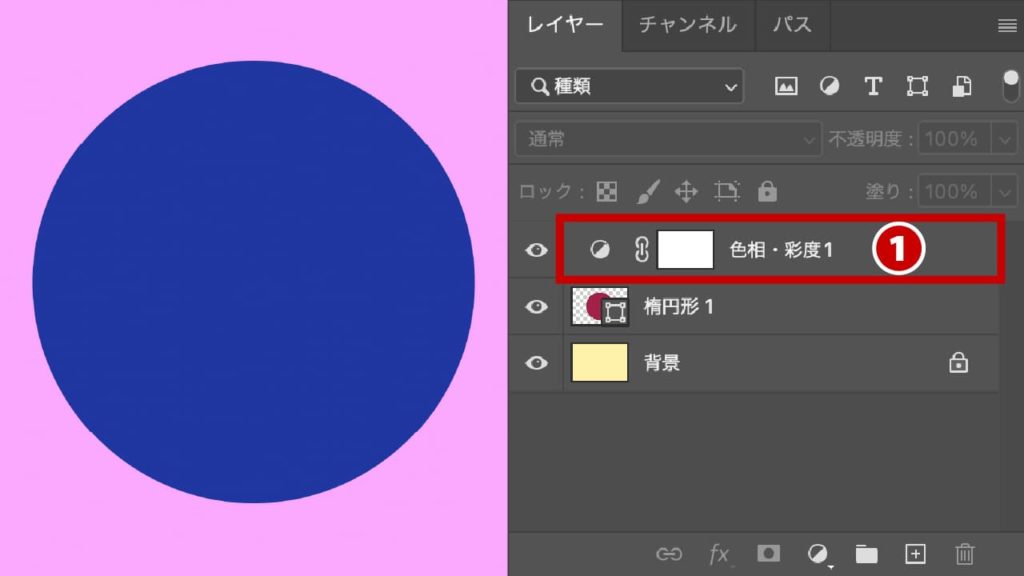
クリッピングマスクを適用したいレイヤーを選択します❶。

STEP|02
Command+Option+Gキー(win:Ctrl+Alt+G)を押すとクリッピングマスクされます。適用されれば該当レイヤーの左側に下矢印のアイコン![]() が表示❷されます。
が表示❷されます。

解除方法
STEP|01
クリッピングマスクを解除したいレイヤーを選択します❶。

STEP|02
Command+Option+Gキー(win:Ctrl+Alt+G)を押すとクリッピングマスクが解除されます。解除されれば該当レイヤーの左側に表示されていた下矢印のアイコン![]() が非表示❷になります。
が非表示❷になります。

③ メニューバーから作成
作成方法
STEP|01
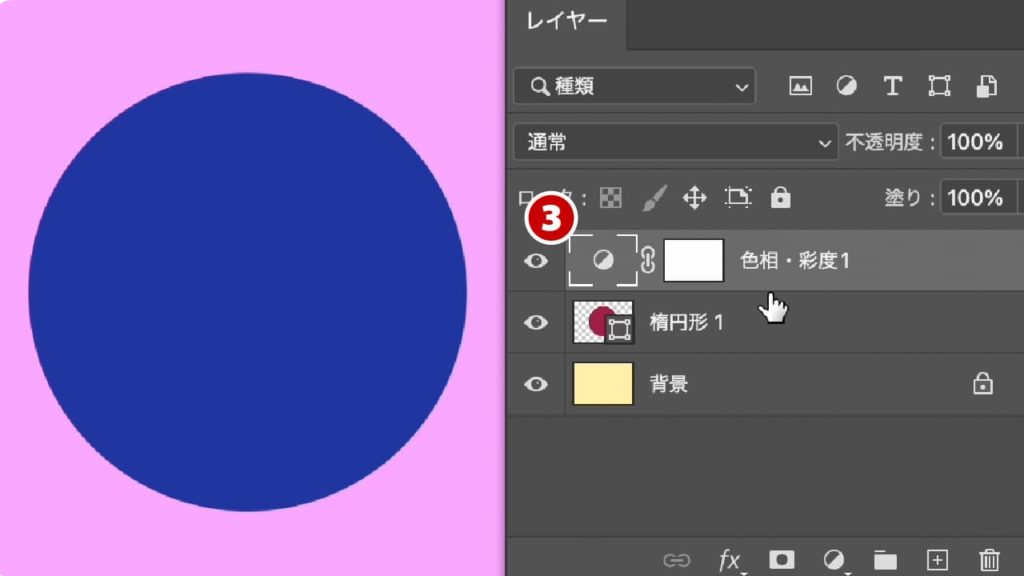
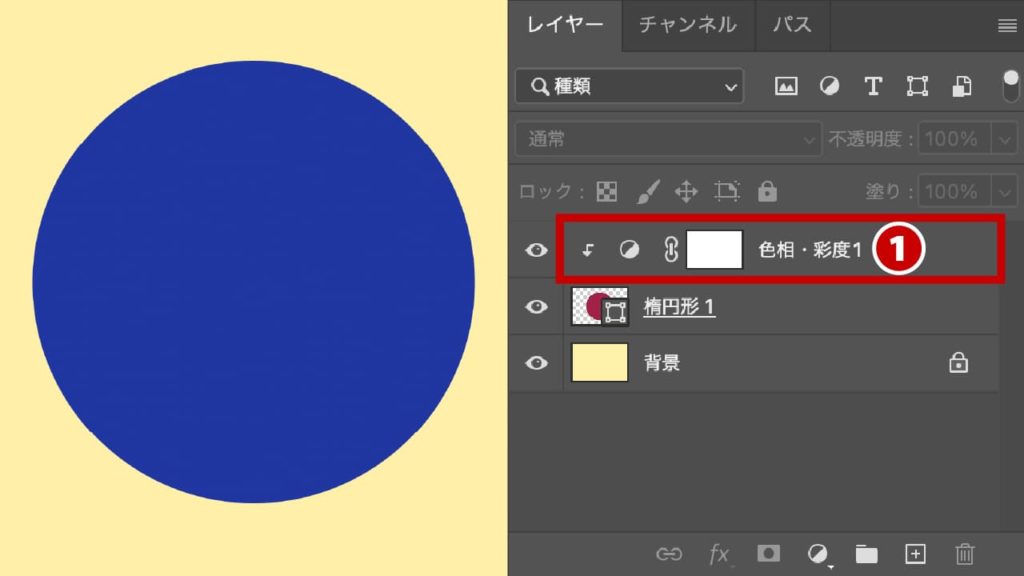
クリッピングマスクを適用したいレイヤーを選択します❶。

STEP|02
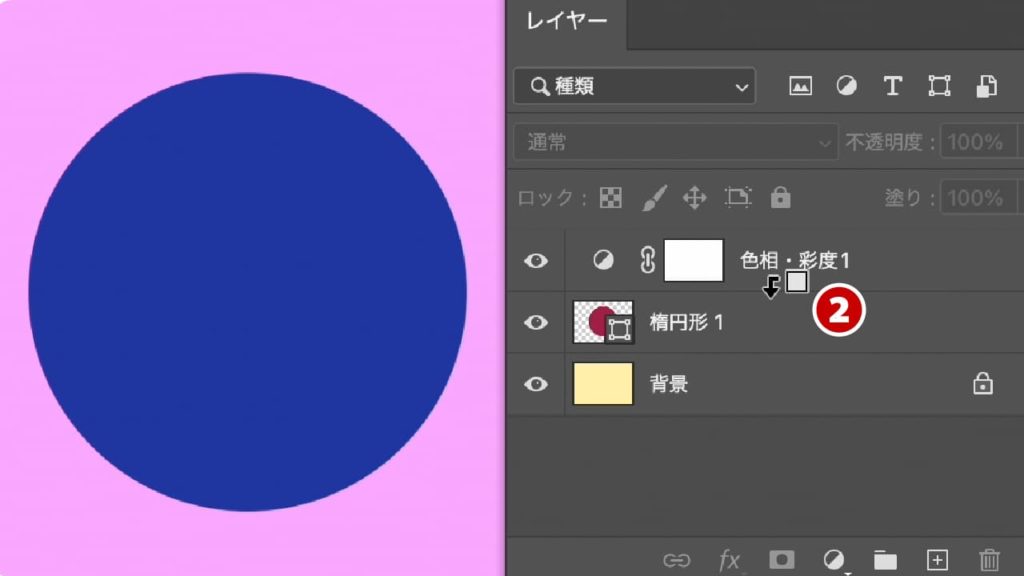
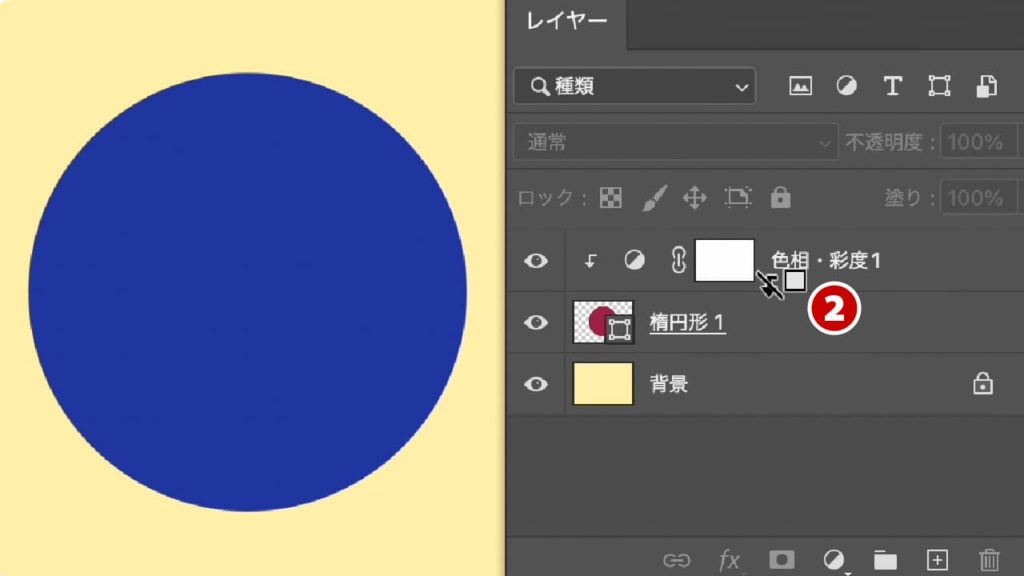
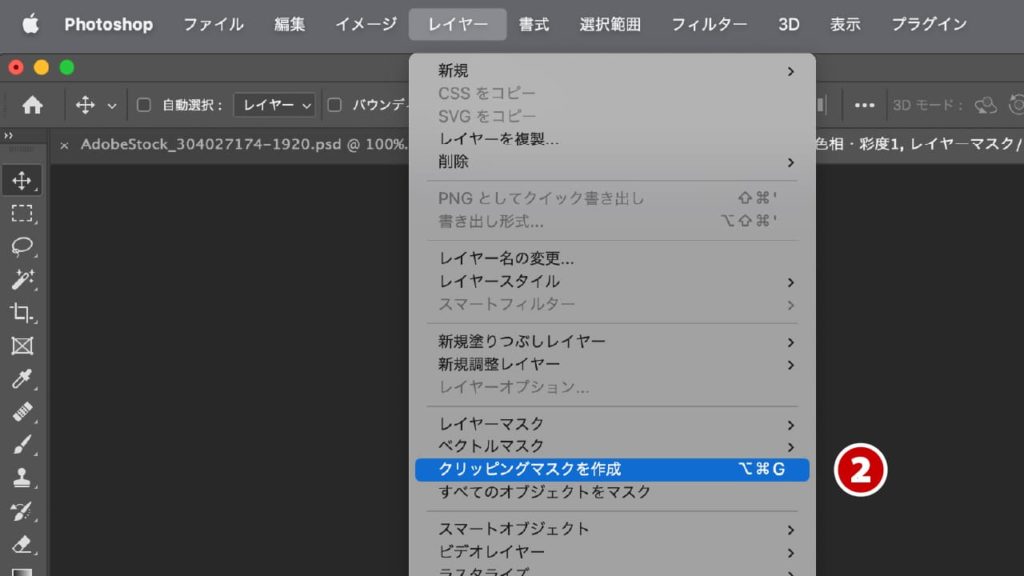
メニューバーから[レイヤー]→[クリッピングマスクを作成]を選択❷します。

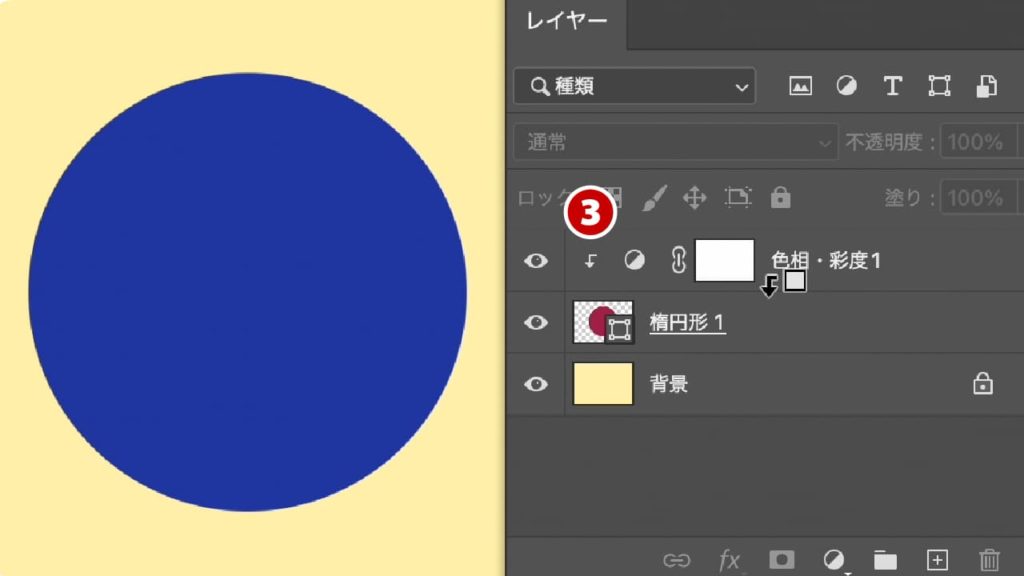
STEP|03
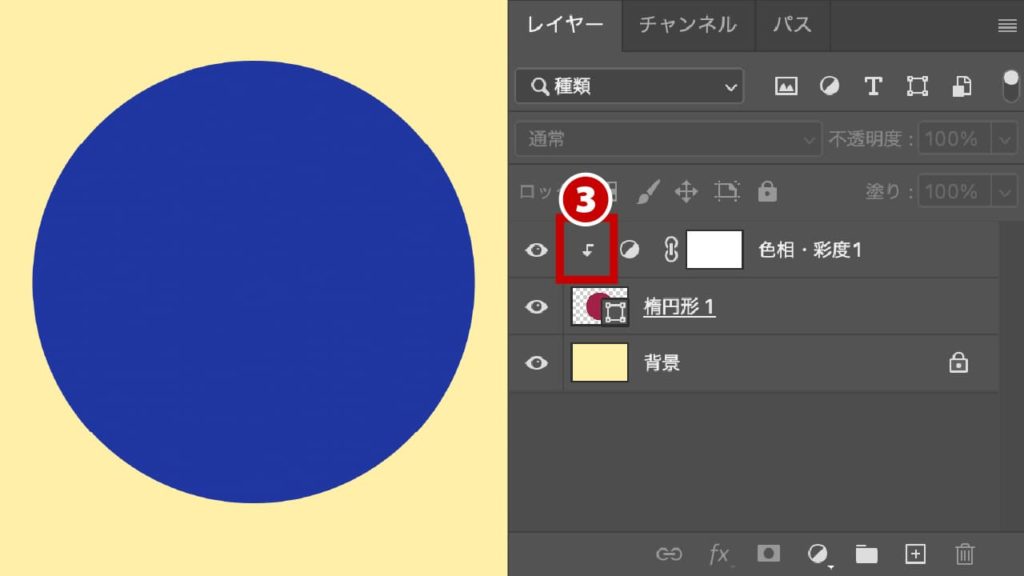
適用されれば該当レイヤーの左側に下矢印のアイコン![]() が表示❸されます。
が表示❸されます。

解除方法
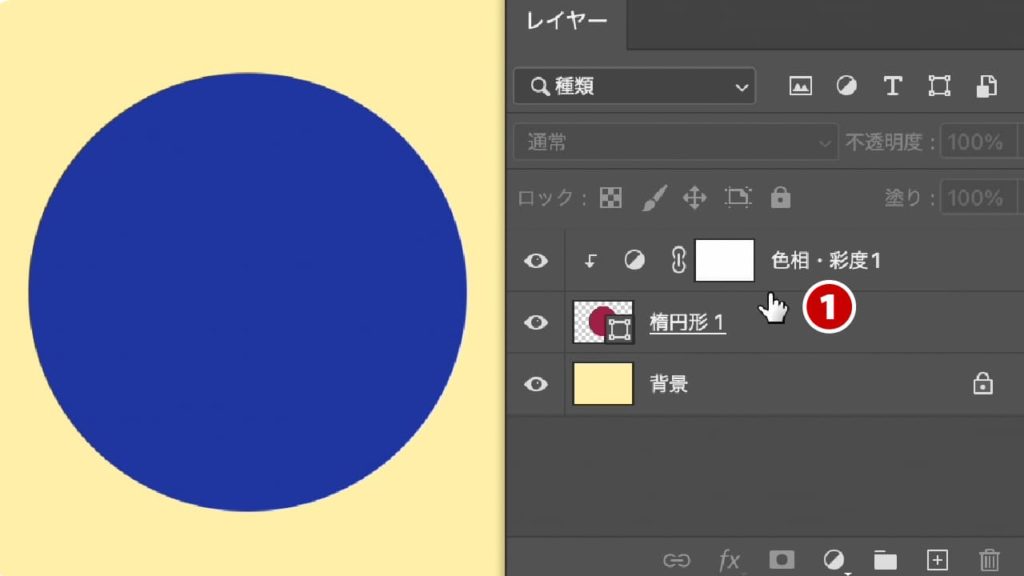
STEP|01
クリッピングマスクを適用したいレイヤーを選択します❶。

STEP|02
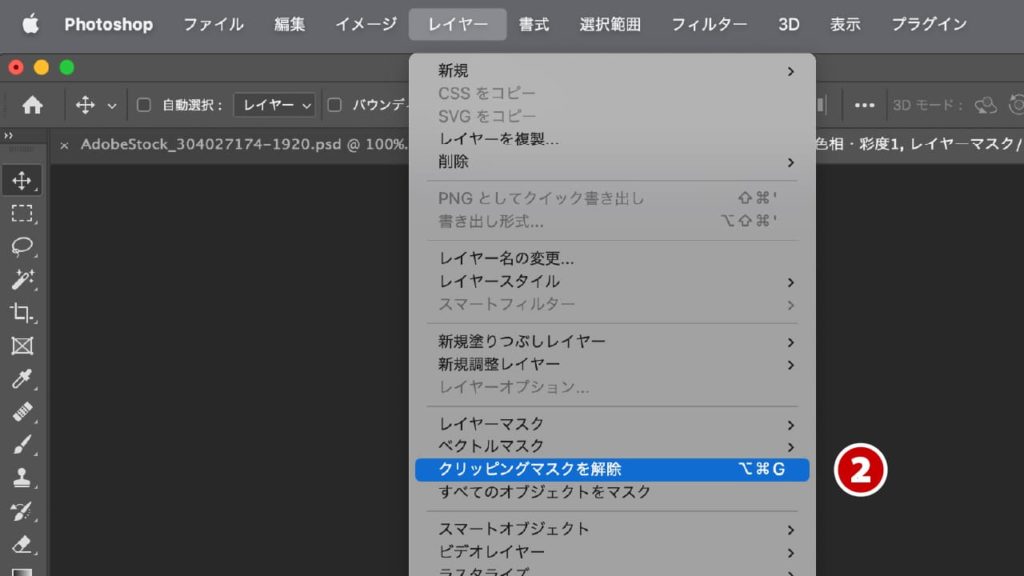
メニューバーから[レイヤー]→[クリッピングマスクを解除]を選択❷します。

STEP|03
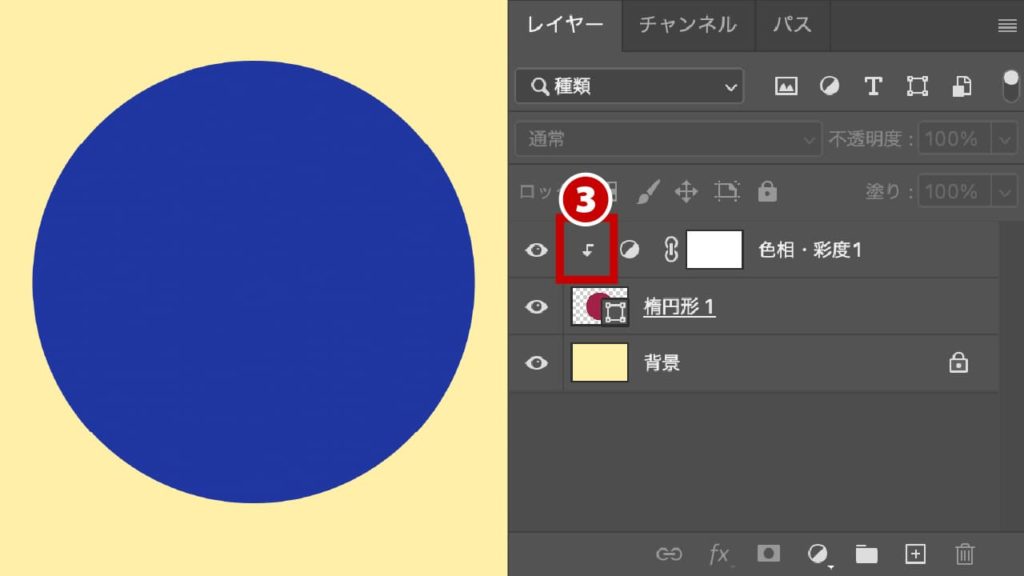
解除されれば該当レイヤーの左側に表示されていた下矢印のアイコン![]() が非表示❸になります。
が非表示❸になります。

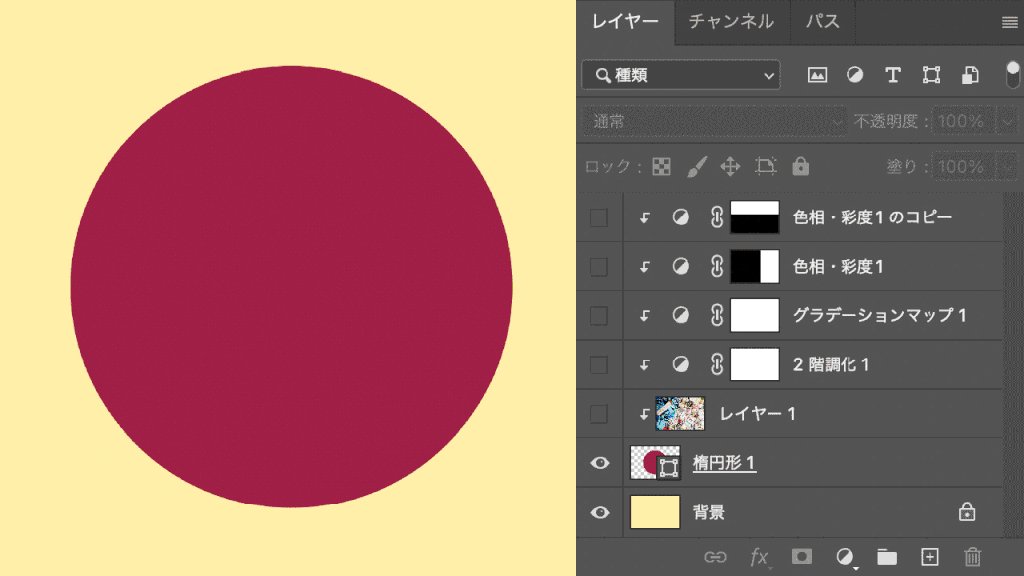
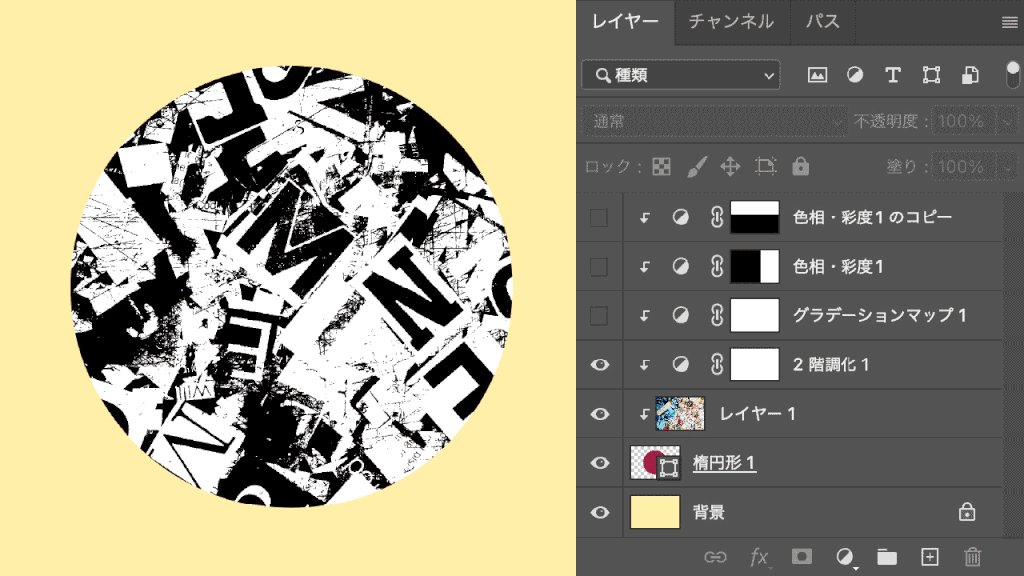
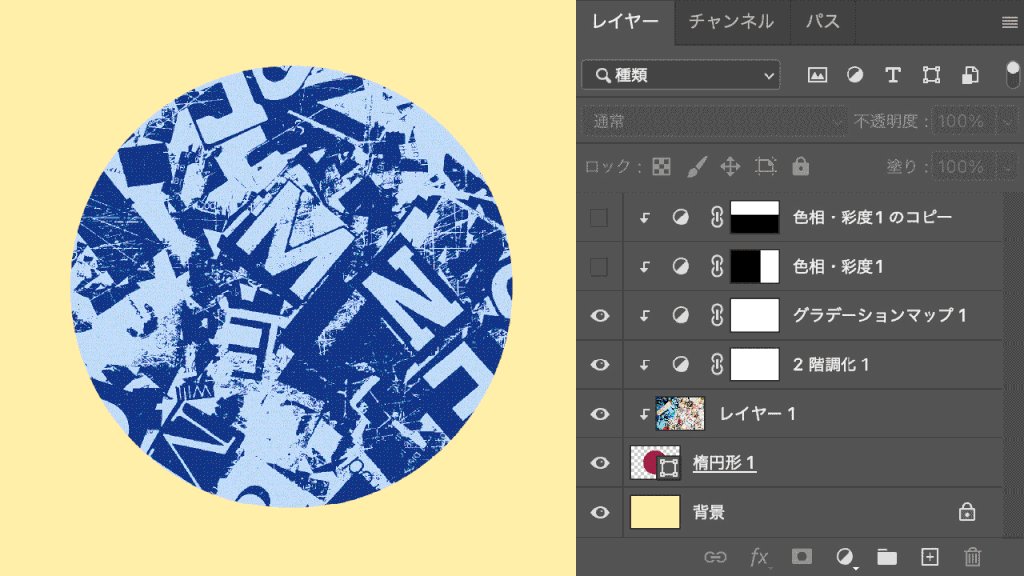
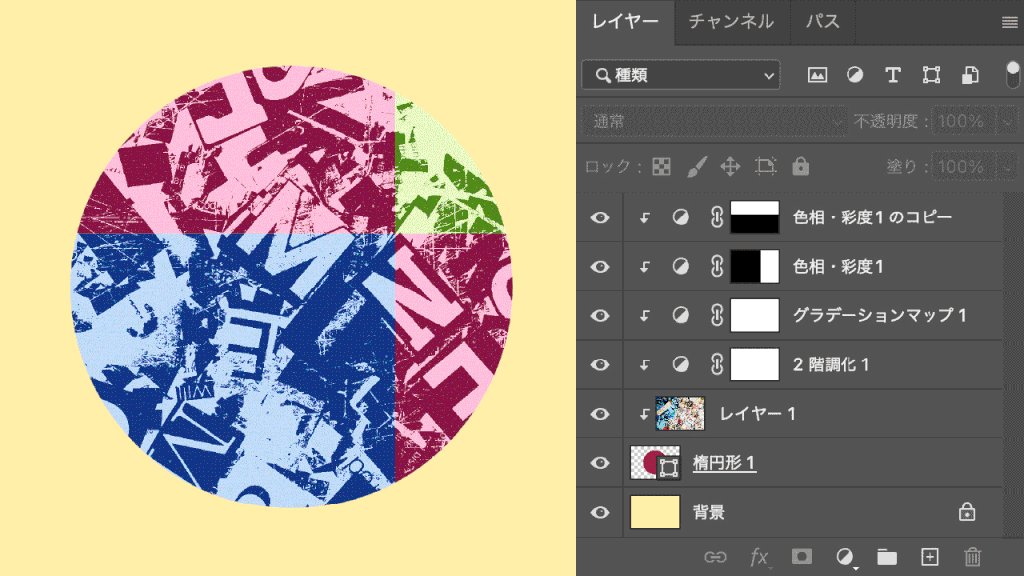
複数クリッピングマスクできる
クリッピングマスクは1つだけでなく、複数適用することができます。上級者はレイヤーをいくつもクリッピングマスクさせ調整をおこなっています。便利なので覚えておきましょう。

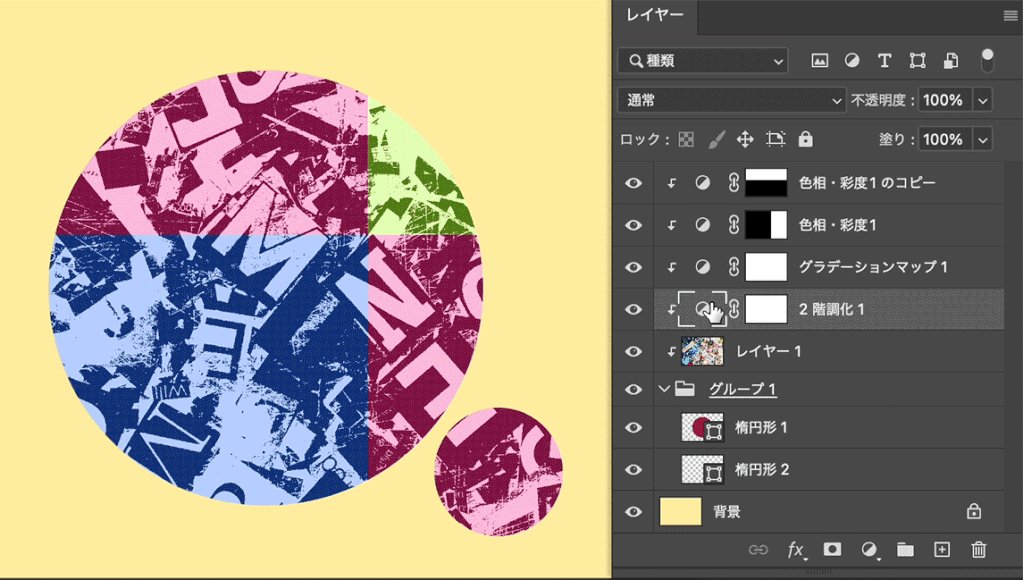
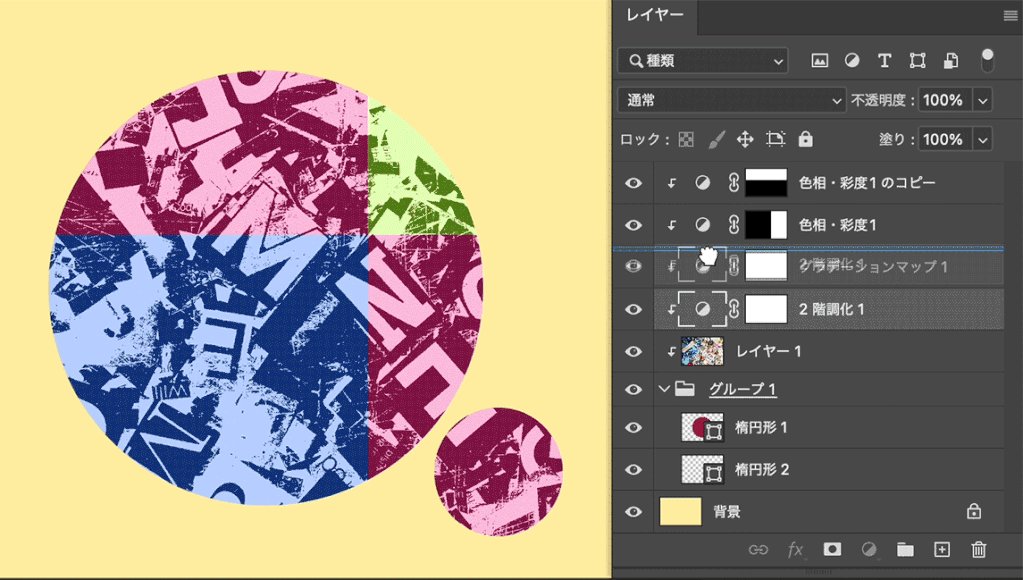
クリッピングマスクの順番を変更する
クリッピングマスクを複数適用させた場合、適用させているレイヤー間での移動は自由におこなえます。

クリッピングマスクの注意点

クリッピングマスクはいくつか注意が必要です。
以下覚えておきましょう。
直下のレイヤーしか適用できない
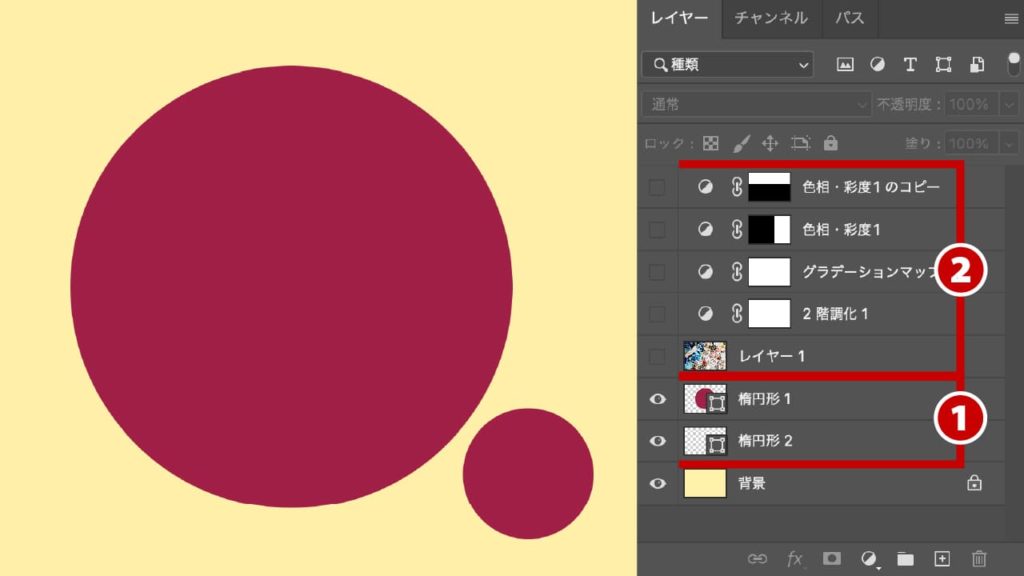
クリッピングマスクは直下のレイヤーにしか適用できないので、レイヤーをまたいで適用させることができません。たとえば、次のようなレイヤー構造があったとします。2つの楕円形レイヤーに❶に、上の複数のレイヤー❷をクリッピングマスクしたいとします。

検証 | 01
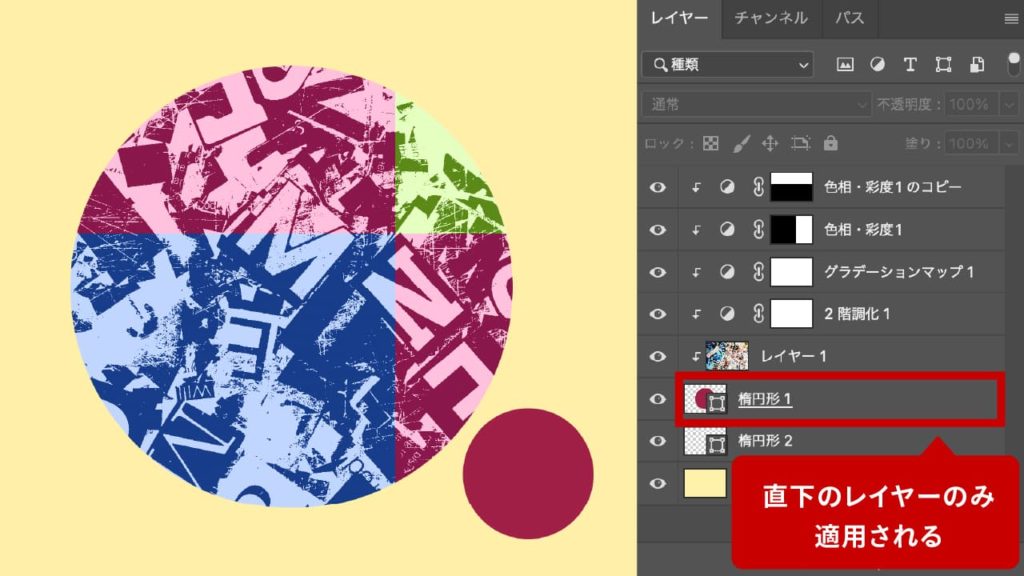
そのまま適用してみます。すると、上の楕円形レイヤーのみにしか適用されません。

複数のレイヤーに適用させたい場合、グループ化させる
複数のレイヤーにクリッピングマスクを適用させたい場合、該当レイヤーをグループ化させます。グループに対してはクリッピングマスクを適用させることができます。
検証 | 02
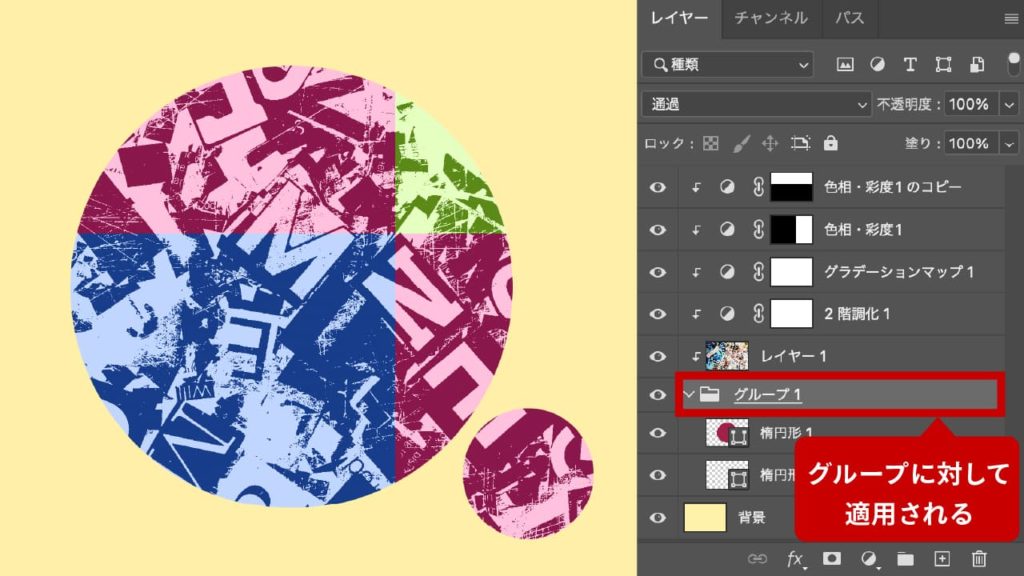
2つの楕円形レイヤーをグループ化し、適用させてみます。2つの楕円形レイヤーに対して適用されているのがわかります。

グループをクリッピングマスクできない
グループにクリッピングマスクを適用させることはできますが、グループをクリッピングマスクすることはできません。
検証 | 03
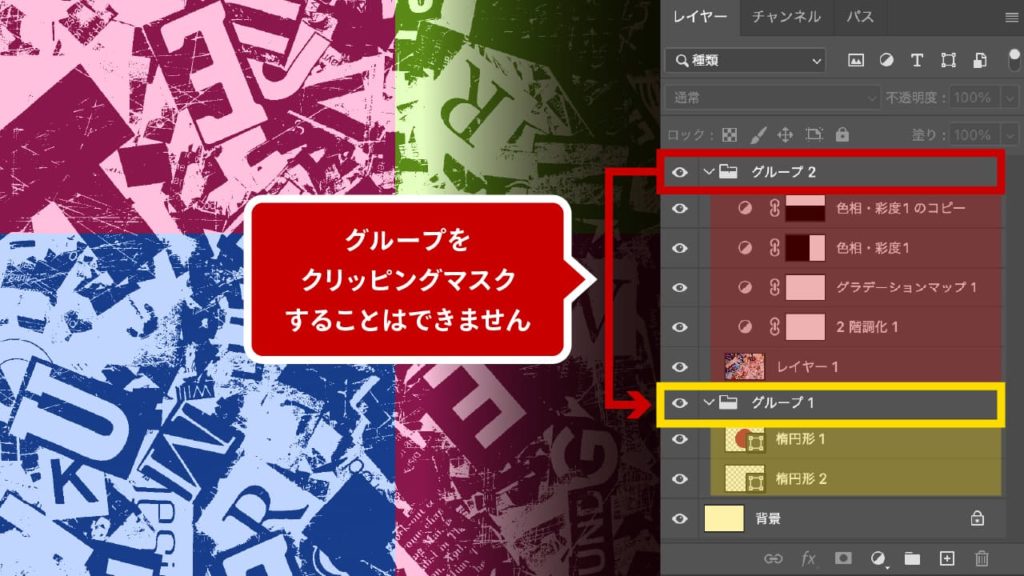
複数クリッピングマスクしたいレイヤーをグループ化し、下のレイヤーにクリッピングマスクしようとしてもできません。

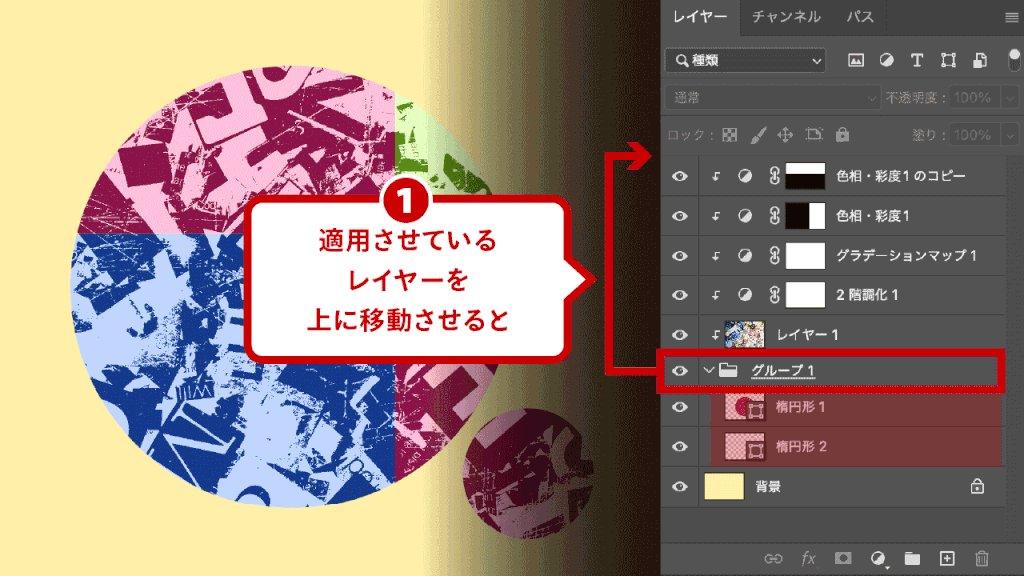
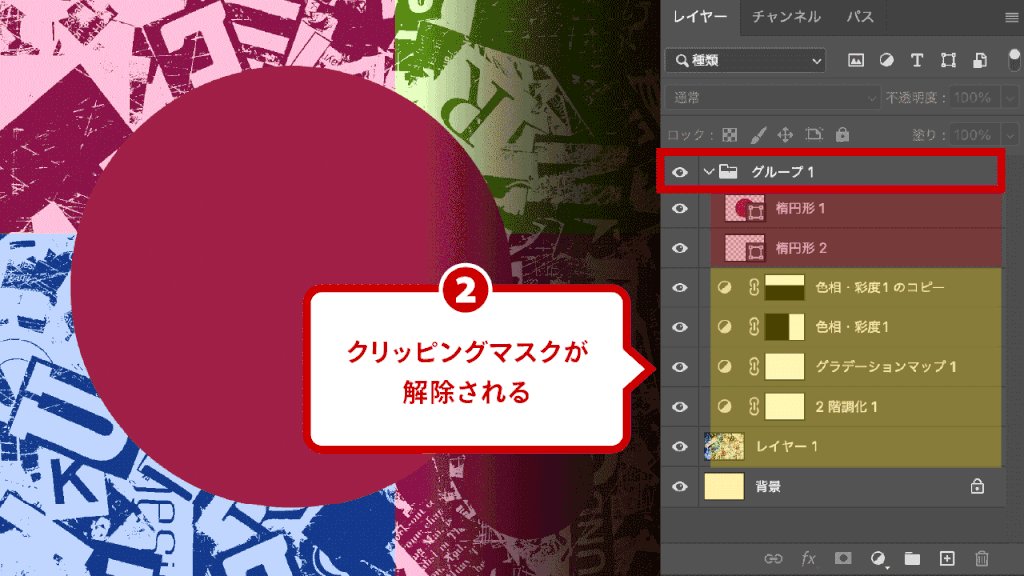
レイヤーを移動させることで解除されることがある
クリッピングマスクをしている状態で移動させると、クリッピングマスクが解除されることがあります。
検証 | 04
クリッピングマスクされている下のグループレイヤーを上に移動させます。すると、クリッピングマスクは自動的に解除されます。

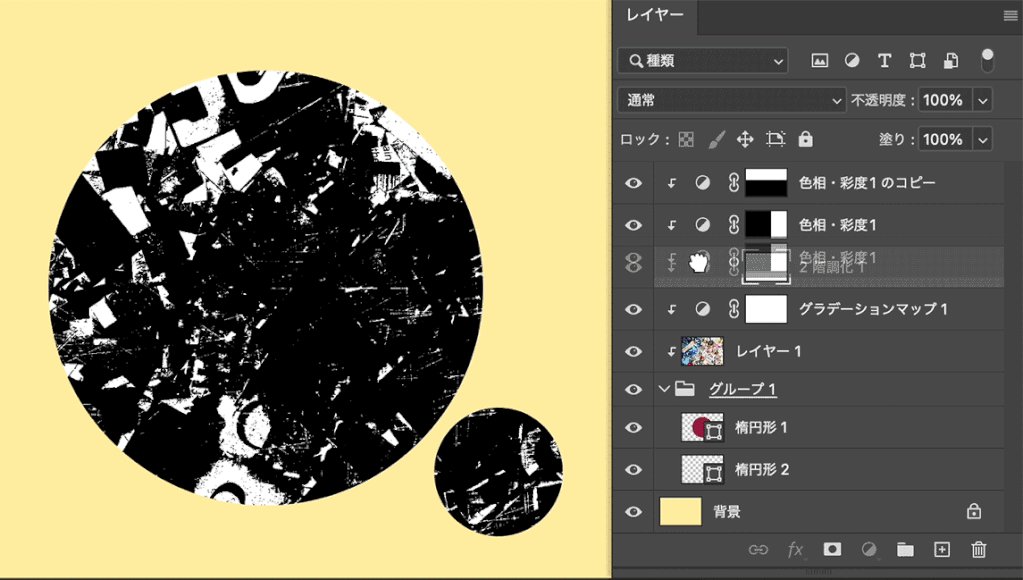
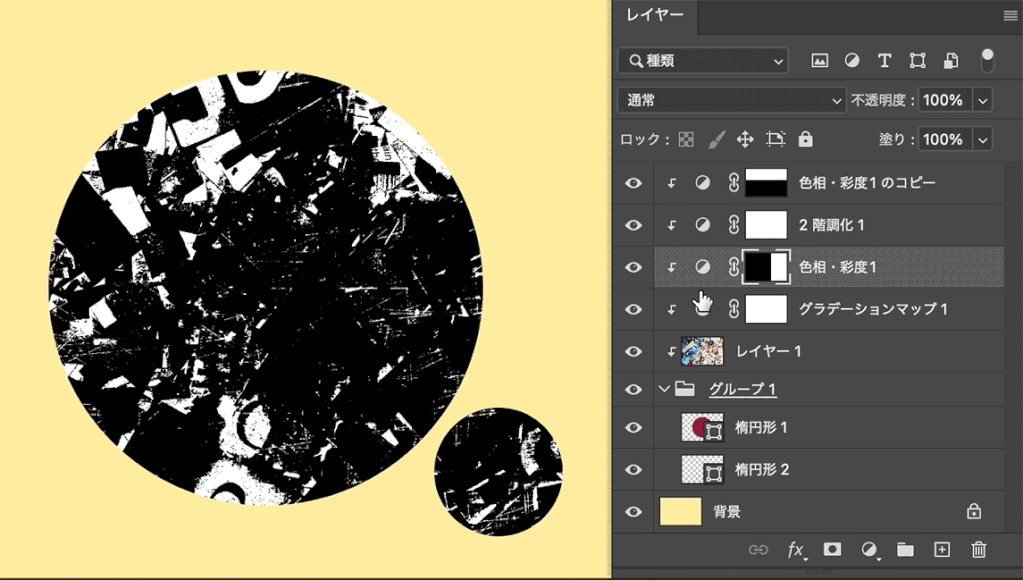
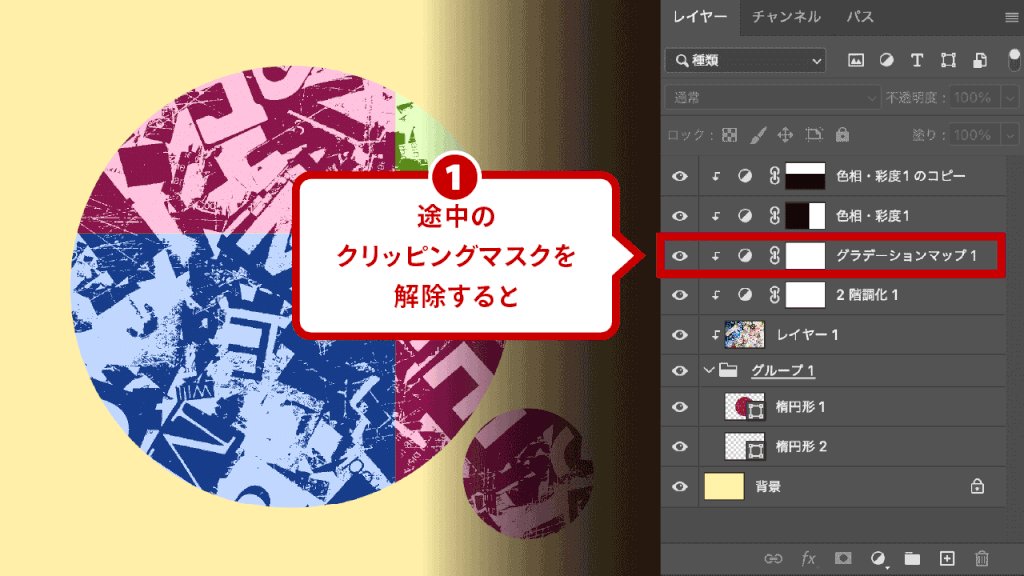
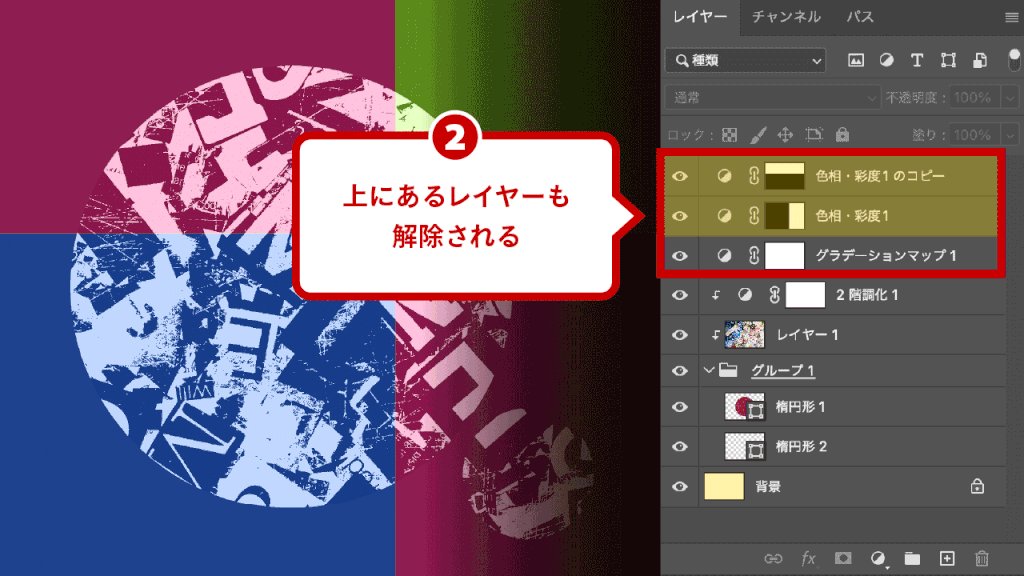
途中のクリッピングマスクを解除すると、上のレイヤーも解除される
複数クリッピングマスクを適用させている場合、途中のクリッピングマスクを解除するとそれよりも上にあるクリッピングマスクされたレイヤーも解除されます。
検証 | 05
ここでは「グラデーションマップ」レイヤーを解除しました。すると、上にある「色相・彩度」のレイヤーも解除されます。

まとめ

クリッピングマスクは非常に便利で良く使用する機能です。
積極的に使っていきましょう。また、レイヤーマスクと合わせて使用することが多いのでレイヤーマスクも必ずマスターしてください。