レイヤーマスクとは
レイヤーマスクはレイヤーの表示したい場所と非表示にしたい場所を管理することができます。イメージは画像の上に「見える部分(白色の部分)」と「見えない部分(黒色の部分)」を設定した透明なフィルムを重ねるイメージです。レイヤーマスクを白く塗ると表示され、黒く塗ると表示されなくなります。グレースケールで透過具合を指定できるため、50%グレーで塗ると画像が50%透明になります。

レイヤーマスクの作り方
レイヤーマスクの新規作成
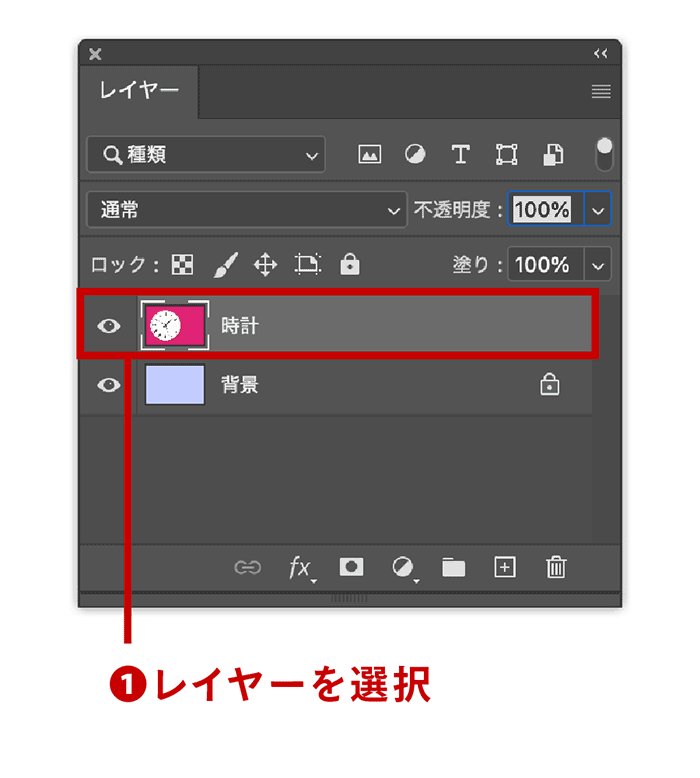
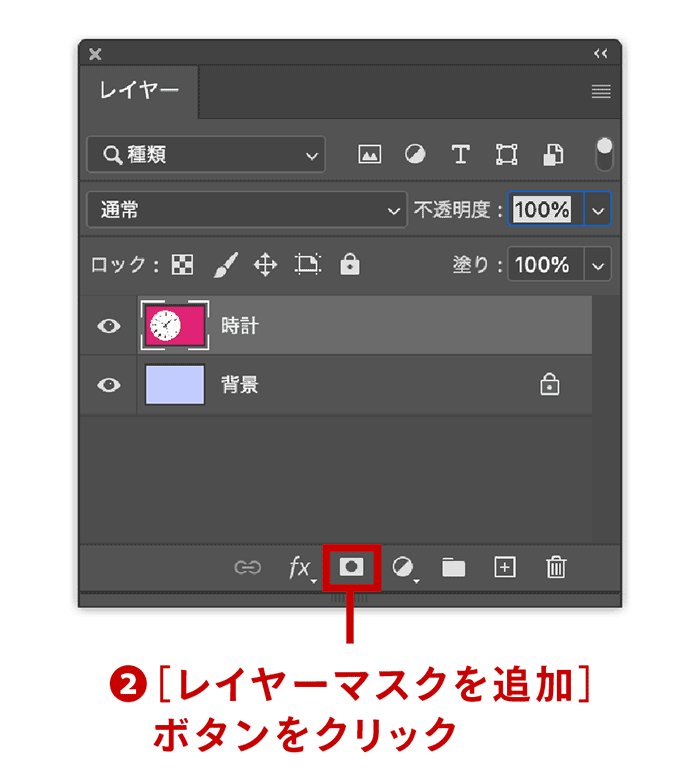
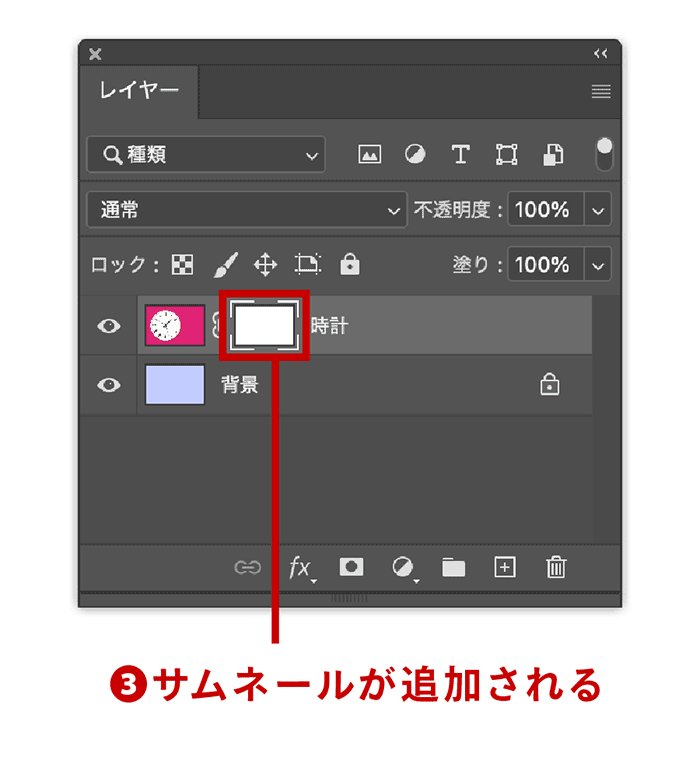
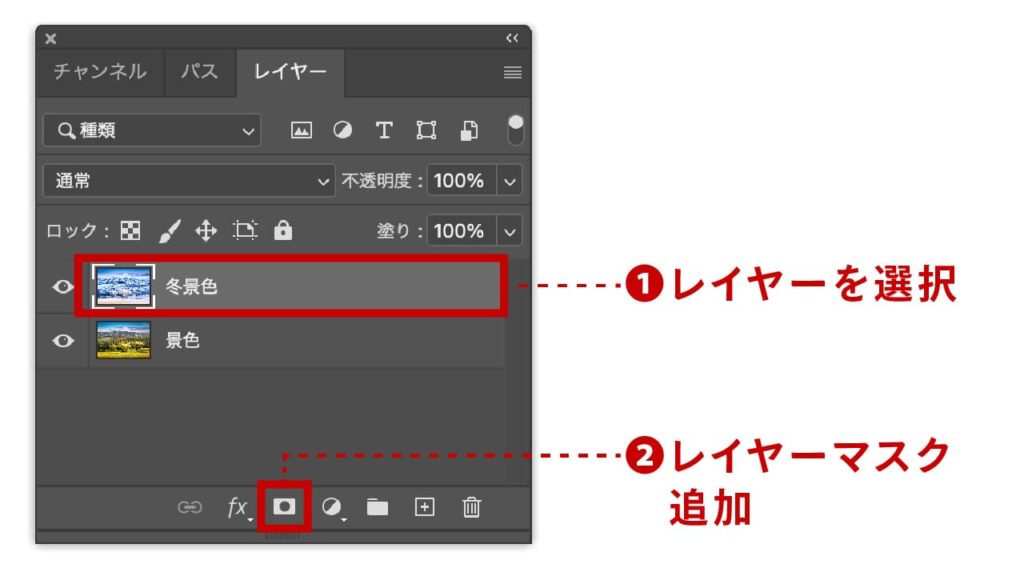
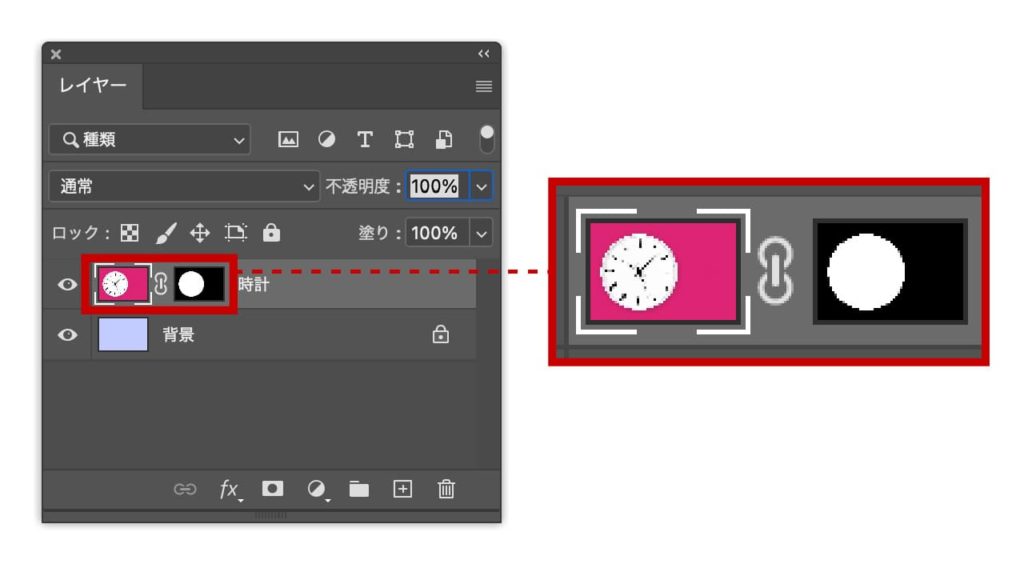
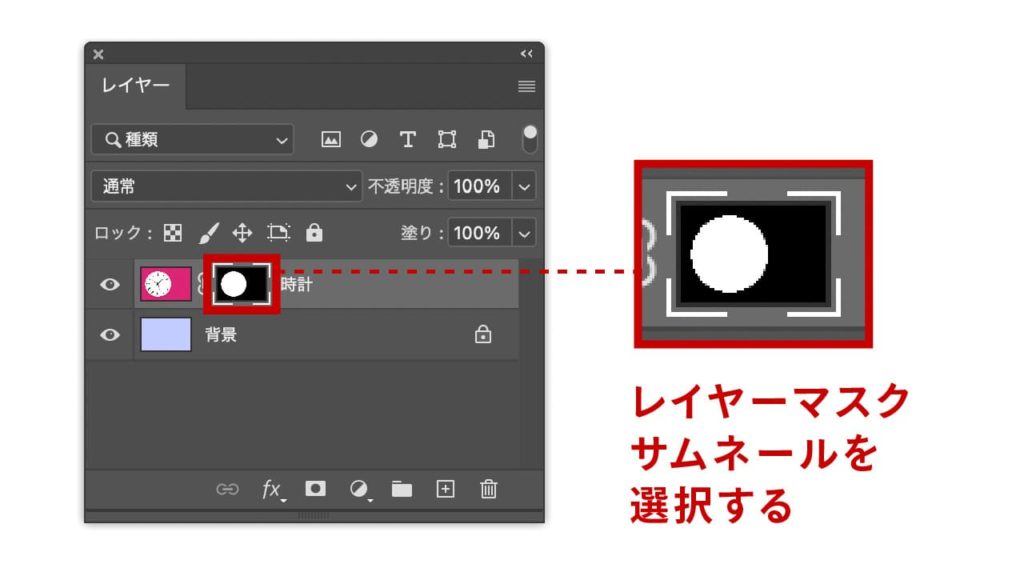
[レイヤーパネル]内で操作をおこないます。レイヤーマスク機能を付けたいレイヤーを選択し❶、下部に並んでいる[レイヤーマスクを追加]ボタン![]() をクリック❷します。すると、選択しているレイヤーにレイヤーマスクが付きます。レイヤーマスクが付くとレイヤー右側にレイヤーマスクのサムネールが追加❸されます。
をクリック❷します。すると、選択しているレイヤーにレイヤーマスクが付きます。レイヤーマスクが付くとレイヤー右側にレイヤーマスクのサムネールが追加❸されます。

レイヤーマスクを塗りつぶす
選択範囲作成から塗りつぶし
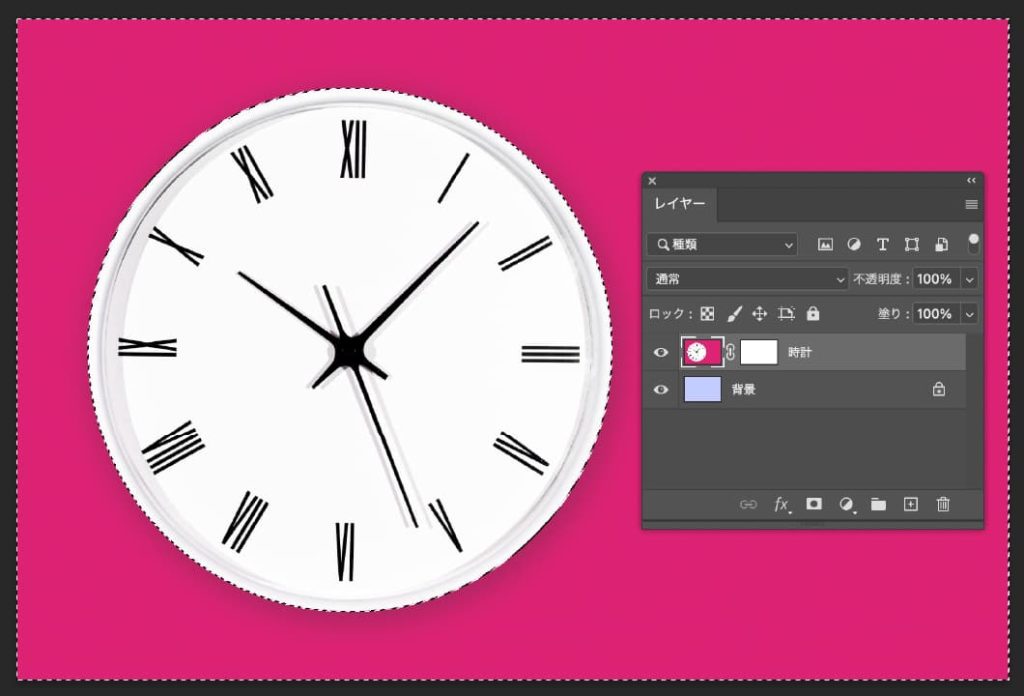
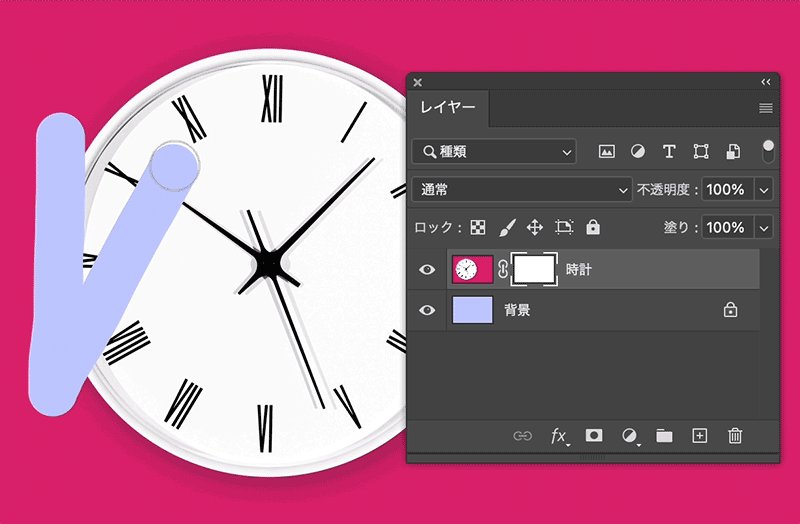
ここでは時計の選択範囲を作成し、レイヤーマスクを塗りつぶしていきます。
STEP|01
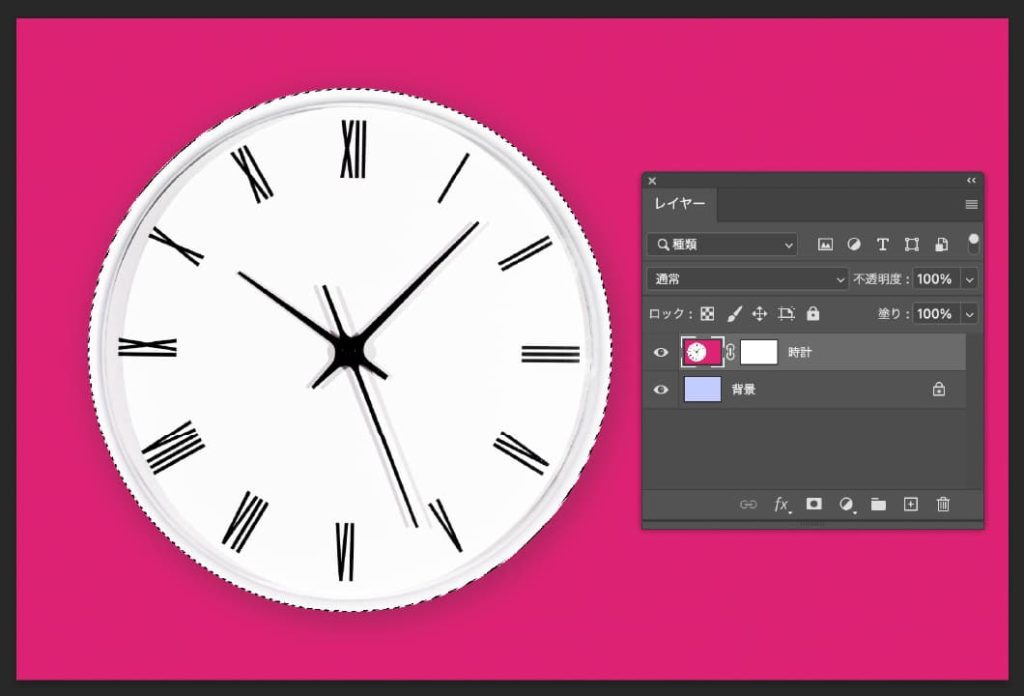
選択範囲を作成したいレイヤーを選択し、時計の選択範囲を作成します。

STEP|02
時計の選択範囲が作成できたら⌘command+shift+Iを押して選択範囲を反転します。
※windowsの場合はctrl+shift+Iとなります。
時計以外の選択範囲を選択するという方法もあります。その場合は選択範囲の反転をする必要はありません。

STEP|03
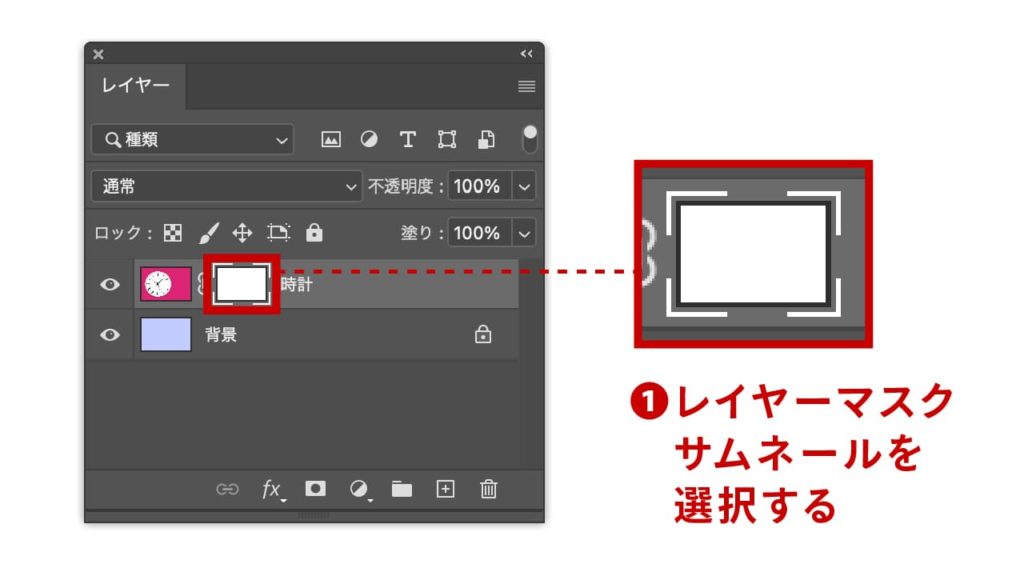
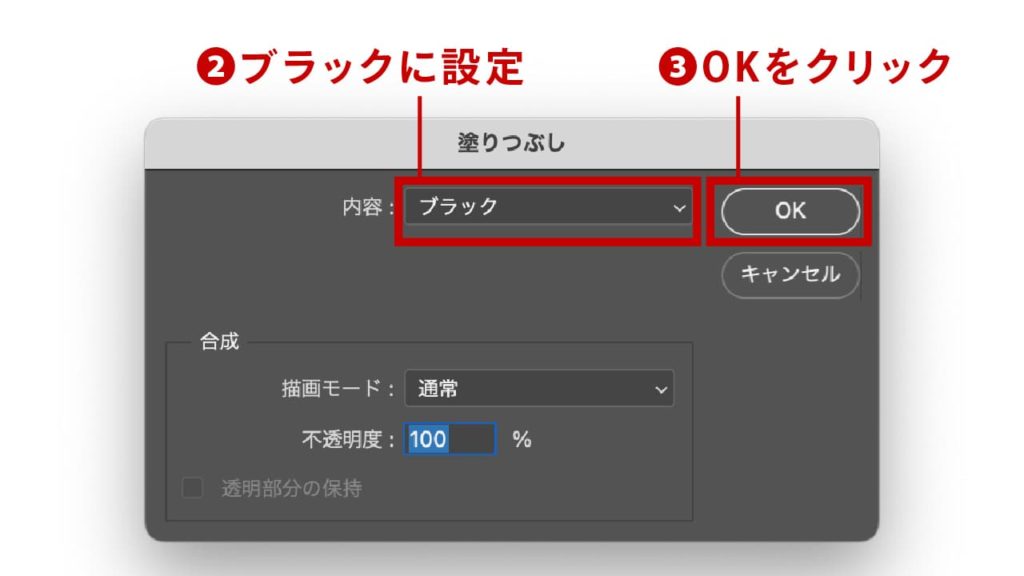
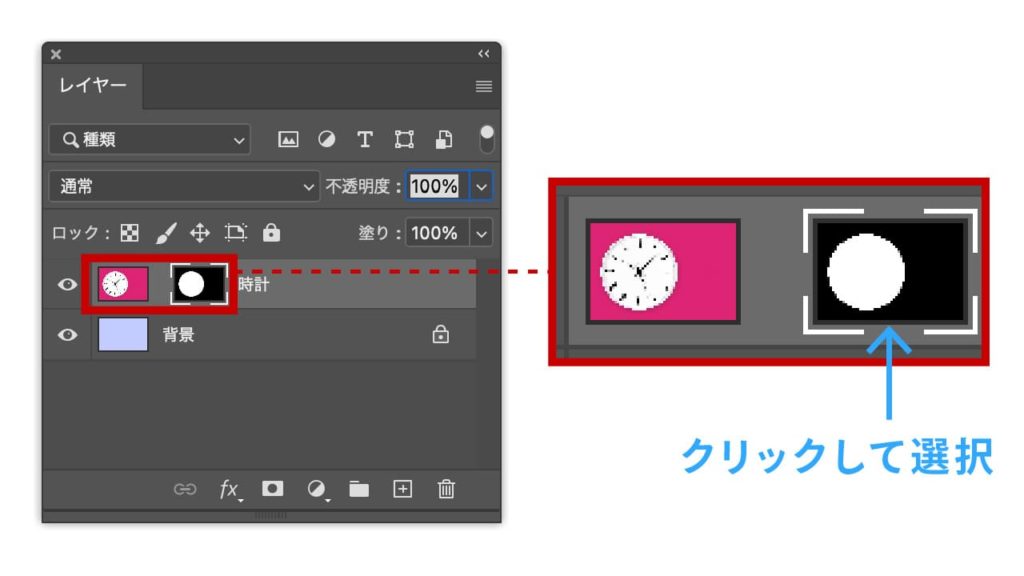
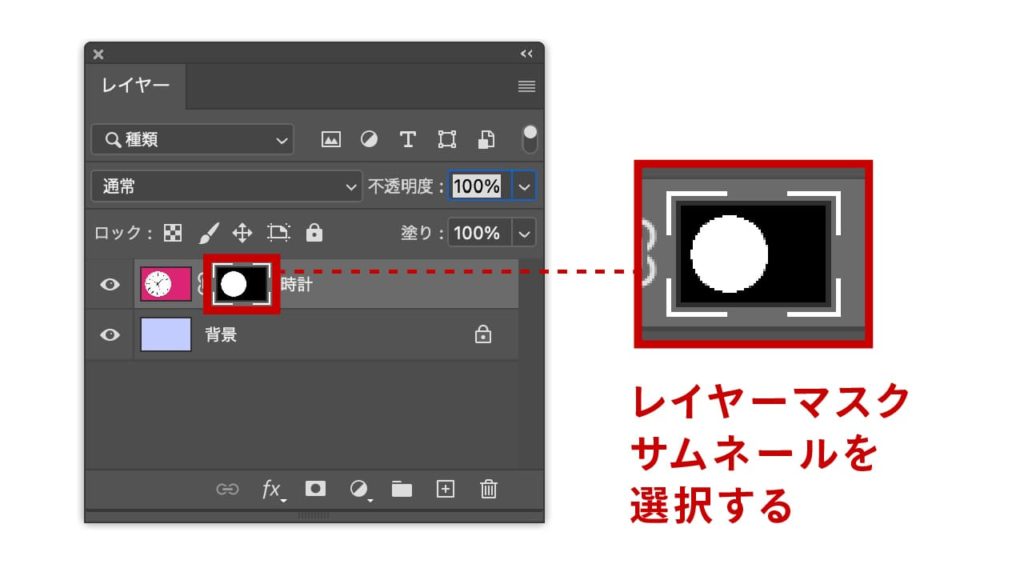
塗りつぶしたいレイヤーマスクのサムネイルを選択し❶、shift+deleteキーを押し[塗りつぶし]ダイアログボックスを表示します。「内容」をブラック❷に設定し「OK」❸ボタンを押しレイヤーマスクを塗りつぶします。


STEP|04
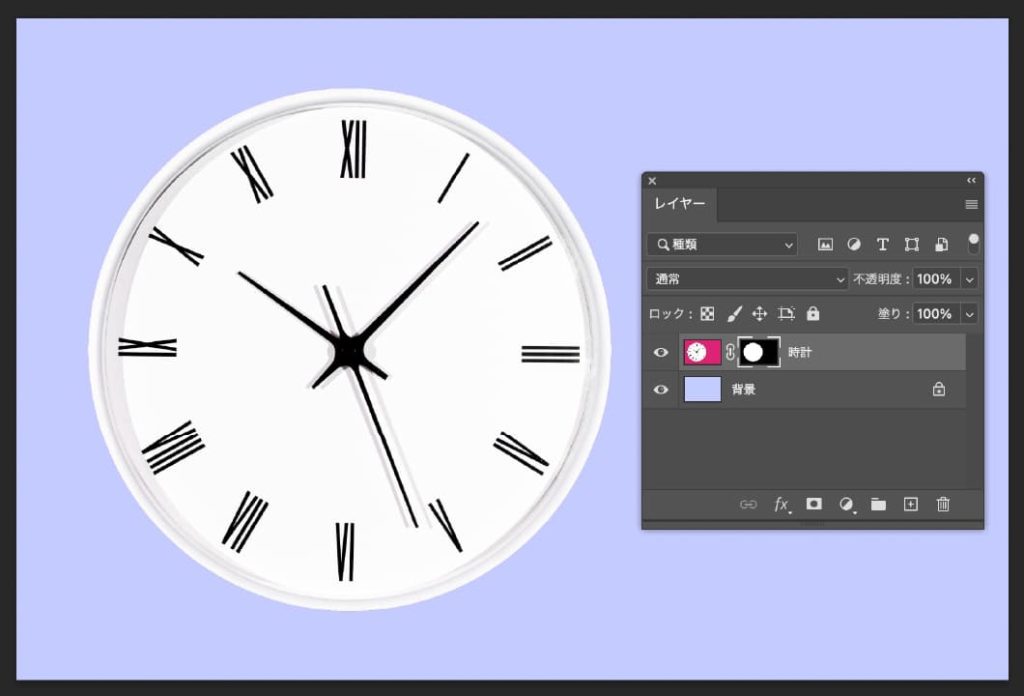
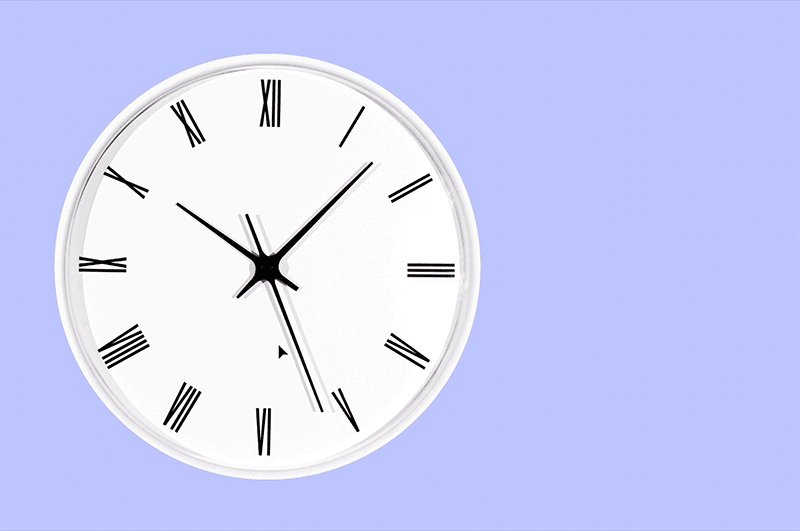
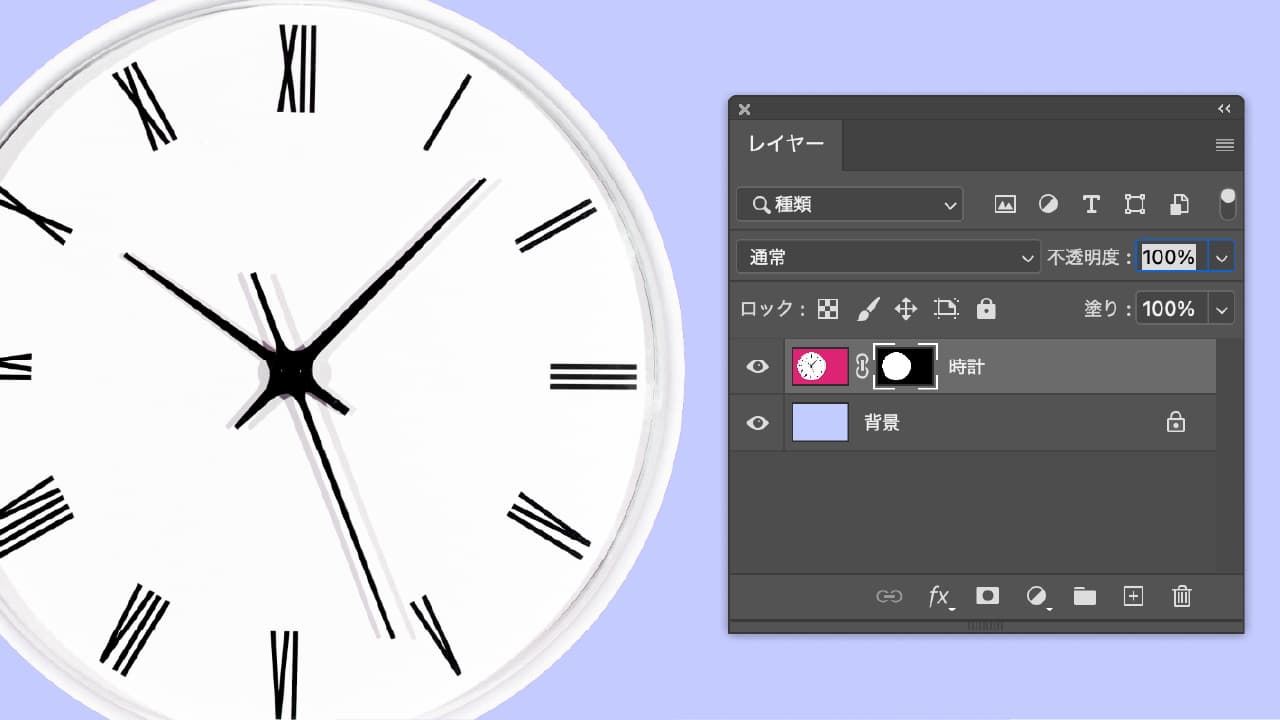
レイヤーマスクは白が表示される、黒が表示されないエリアとなります。今回は時計以外を黒く塗りつぶしましたので、背景が表示されなくなり下の「背景」レイヤーが表示されました。
選択範囲を解除しないと予期せぬミスに繋がりますので、塗りつぶした後は⌘command+Dキーを押して選択範囲を解除しましょう。(windowsの場合はctrl+D)

STEP|05
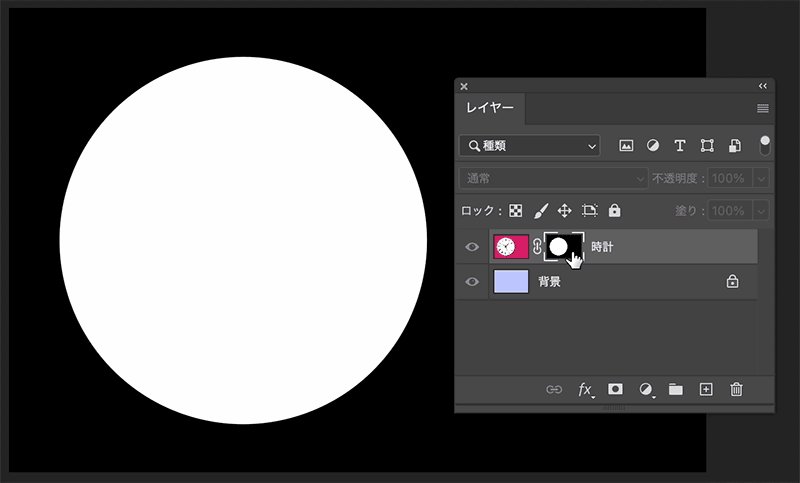
塗りつぶしたレイヤーマスクを確認しましょう。レイヤーマスクのサムネールをoptionキー(windowsはaltキー)を押した状態でクリックするとレイヤーマスクをプレビューすることができます。もう一度クリックすると元の画像が表示されます。

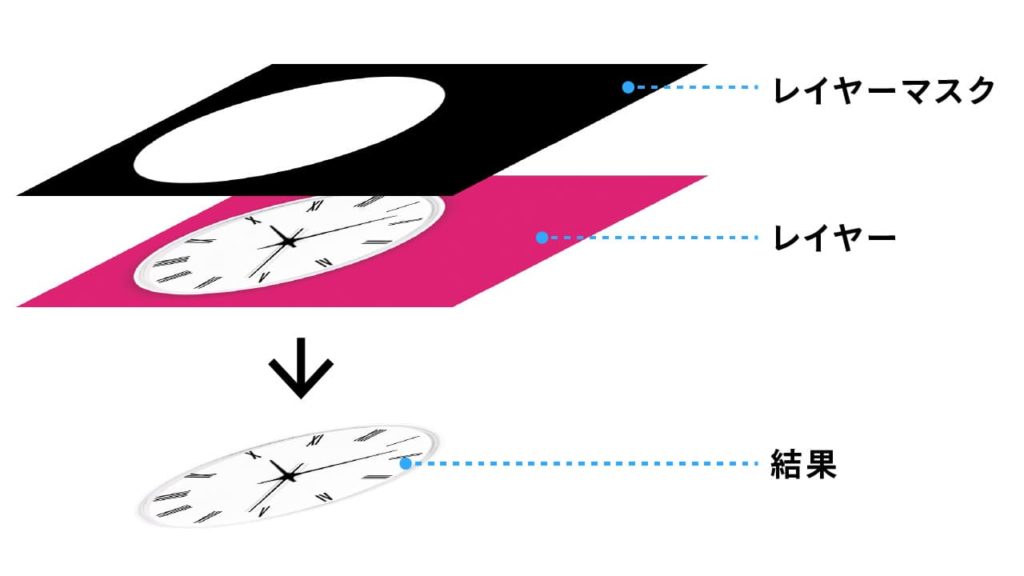
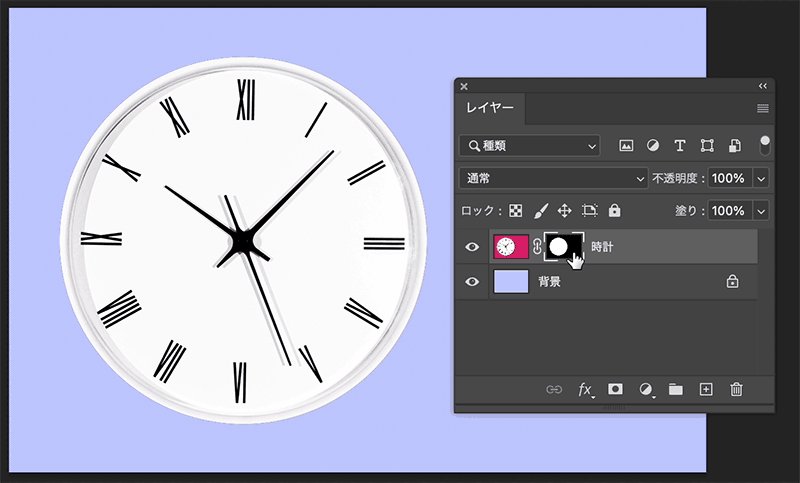
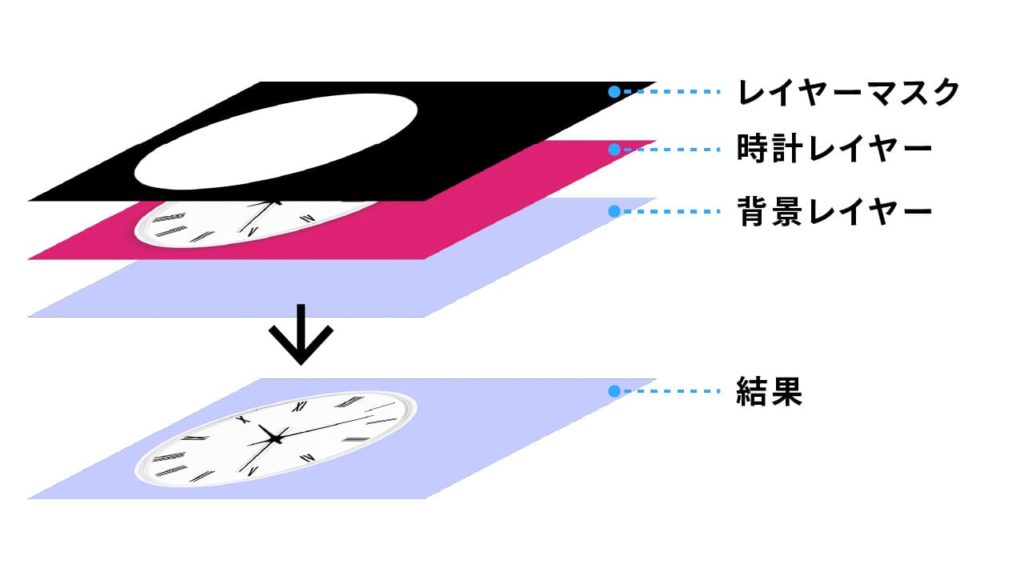
今回実施したレイヤーマスクのイメージです。白い部分が表示されて黒い部分が表示されませんので、時計レイヤーのまわりのピンク色が非表示になり、時計部分だけが表示されました。

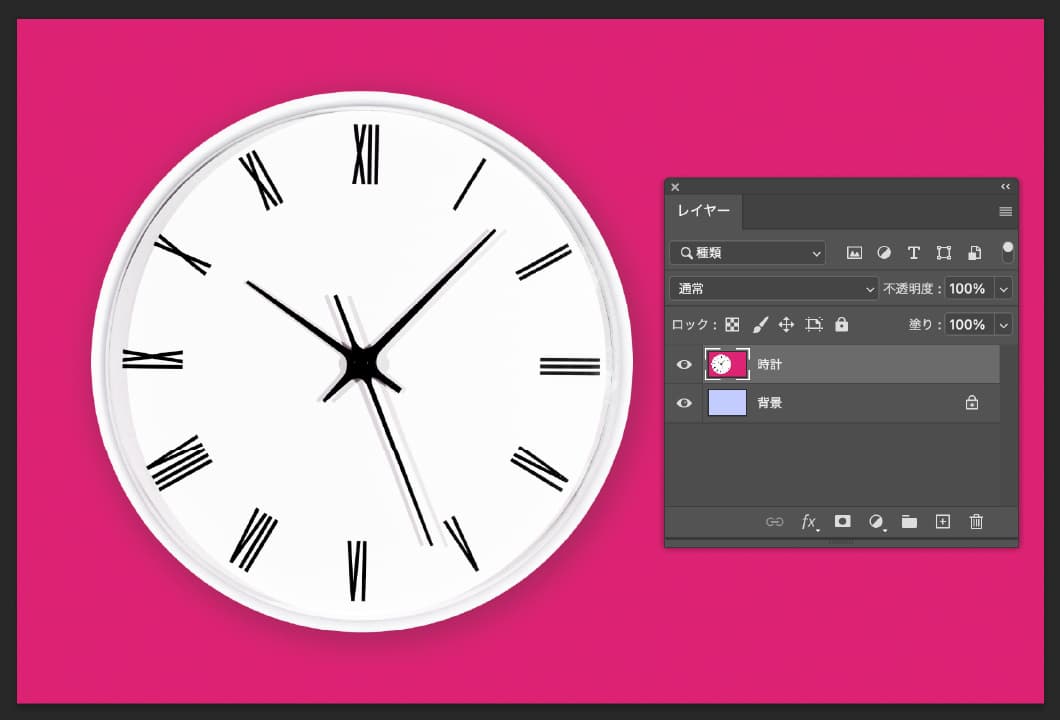
ここまでの作業を確認してみましょう。レイヤーマスクを使うことで、画像の表示/非表示を変更することができました。


ブラシで塗りつぶす
レイヤーマスクのサムネールを白〜グレー〜黒で塗りつぶすことで表示/非表示を管理していますので、サムネールを塗りつぶせればどんなツールを使ってもらっても大丈夫です。ここではブラシでの塗りつぶし方を解説していきます。
STEP|01
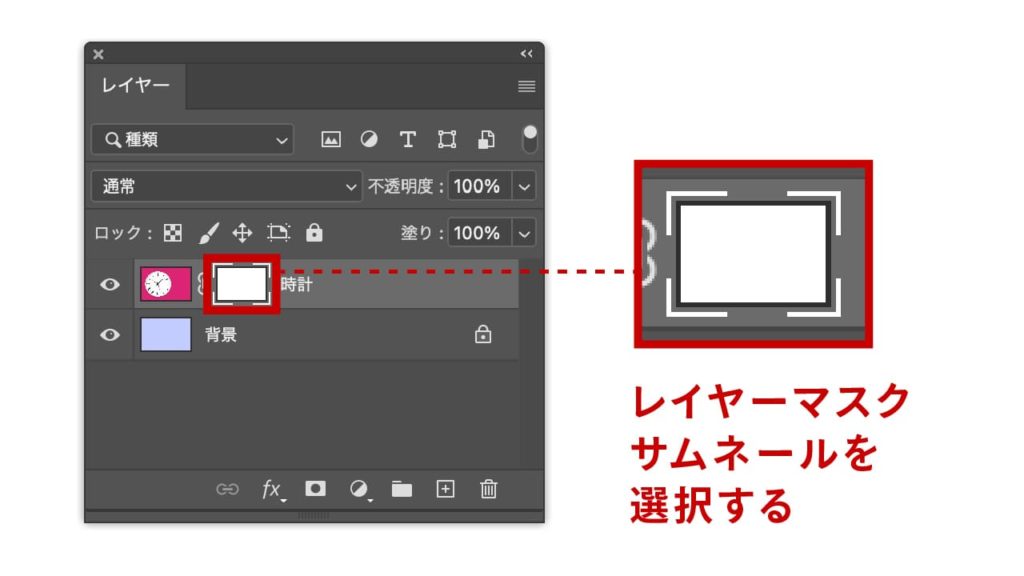
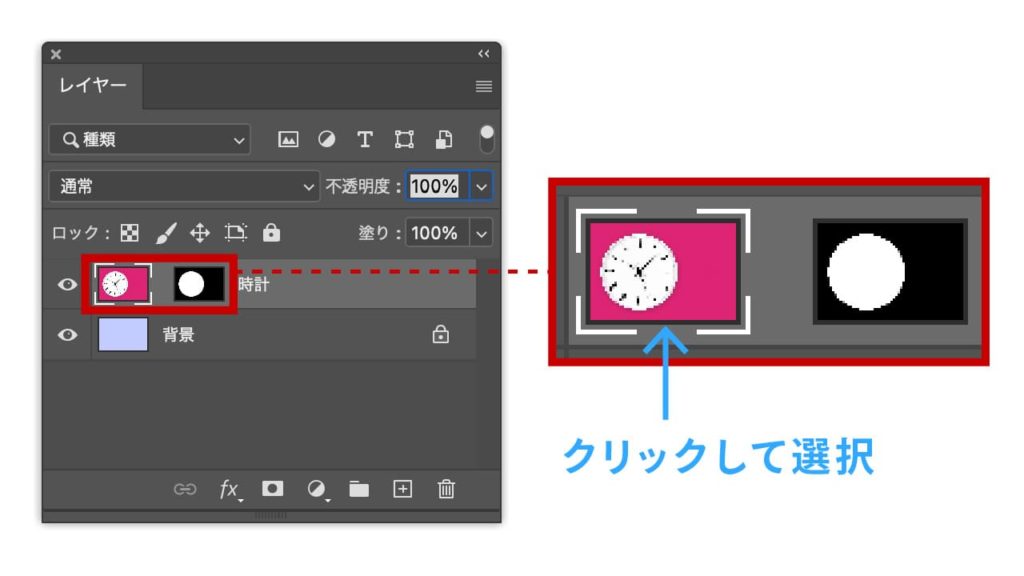
レイヤーマスクのサムネールを選択します。
選択されたサムネールは四隅に括弧が表示されます。

STEP|02
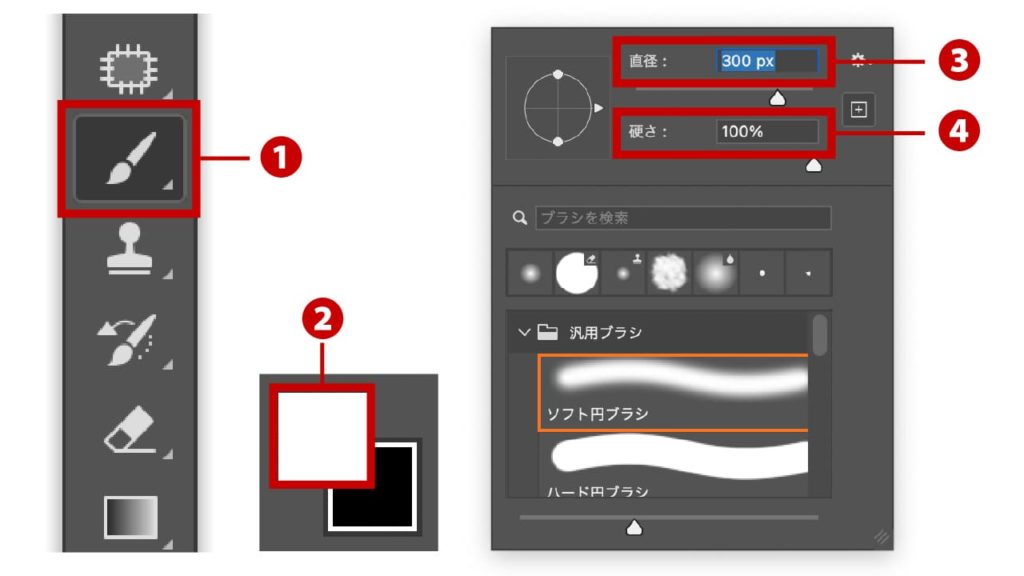
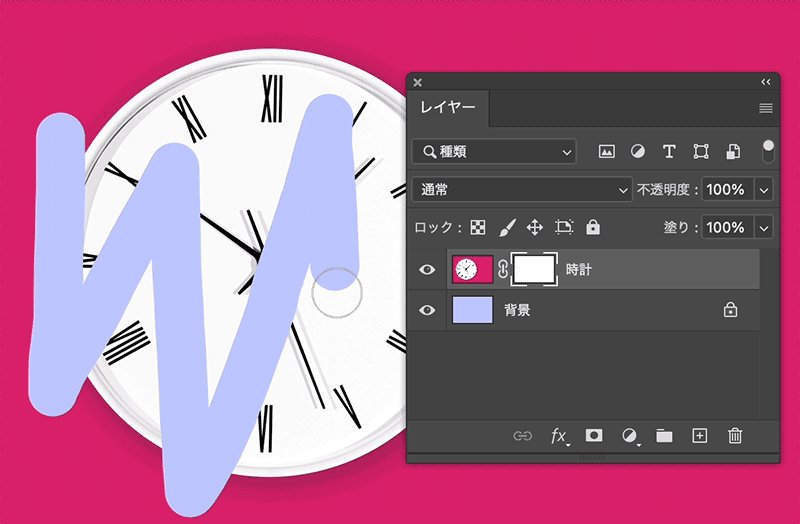
ツールバーからブラシ![]() を選択し❶、塗りつぶす色❷やブラシサイズ❸、エッジのボケ具合❹など適宜ブラシの設定をします。
を選択し❶、塗りつぶす色❷やブラシサイズ❸、エッジのボケ具合❹など適宜ブラシの設定をします。

STEP|03
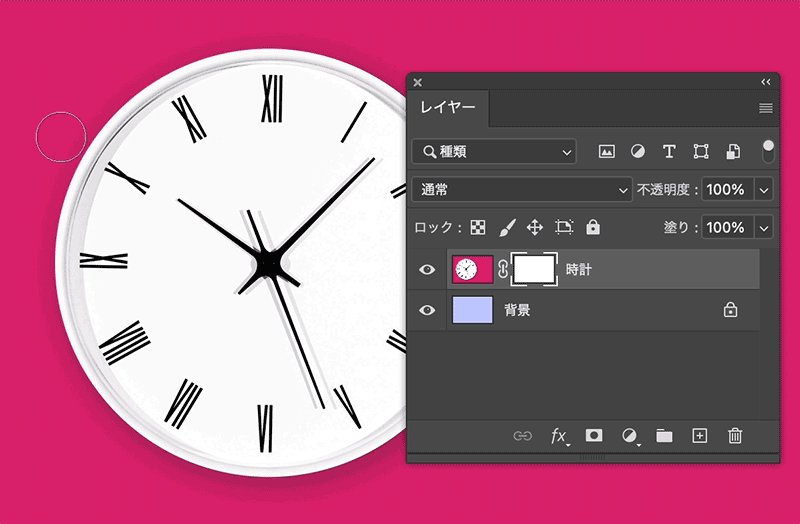
ここでは黒い色で塗りつぶしましたので画像が非表示になって背景の画像(青紫色)が表示されています。
レイヤーマスクのサムネールが選択されていないと、画像を塗りつぶしてしまいますのでご注意ください。

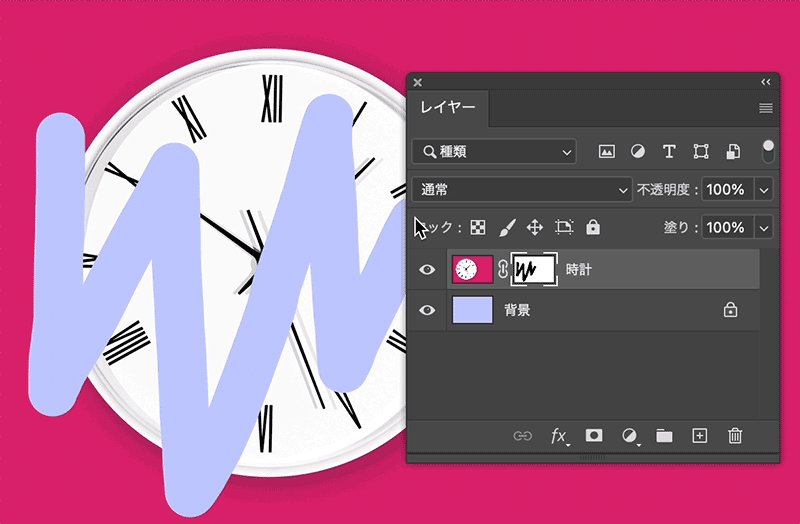
このように、ブラシでレイヤーマスクのサムネールを塗ることで表示/非表示を調整することができます。今回は黒色で塗りましたが、白でもグレーでも塗ることができます。グレーの場合は不透明度となります。


【グレーで塗った場合】


グラデーションで塗りつぶす
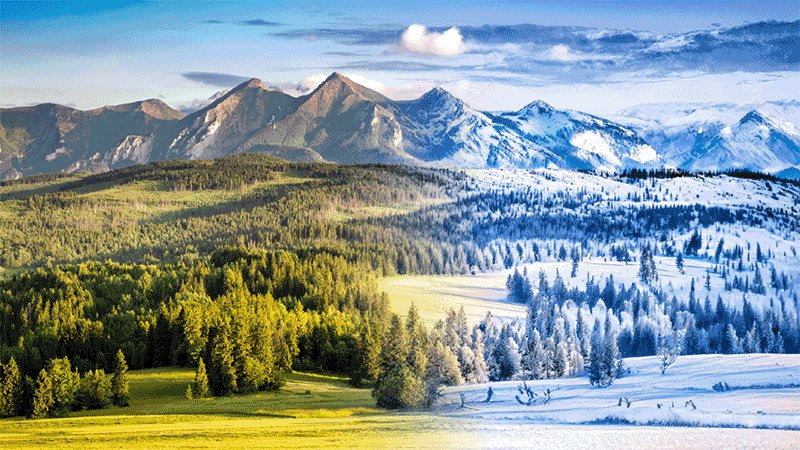
グラデーションで塗りつぶすことができます。マスクは白が表示、黒が非表示、グレーが透明度となります。したがって、白から黒へのグラデーションで塗りつぶすと徐々に変化していく様子を表現することができます。ここでは通常の風景の景色から冬景色へ徐々に移り変わっていく様子を表現します。
STEP|01
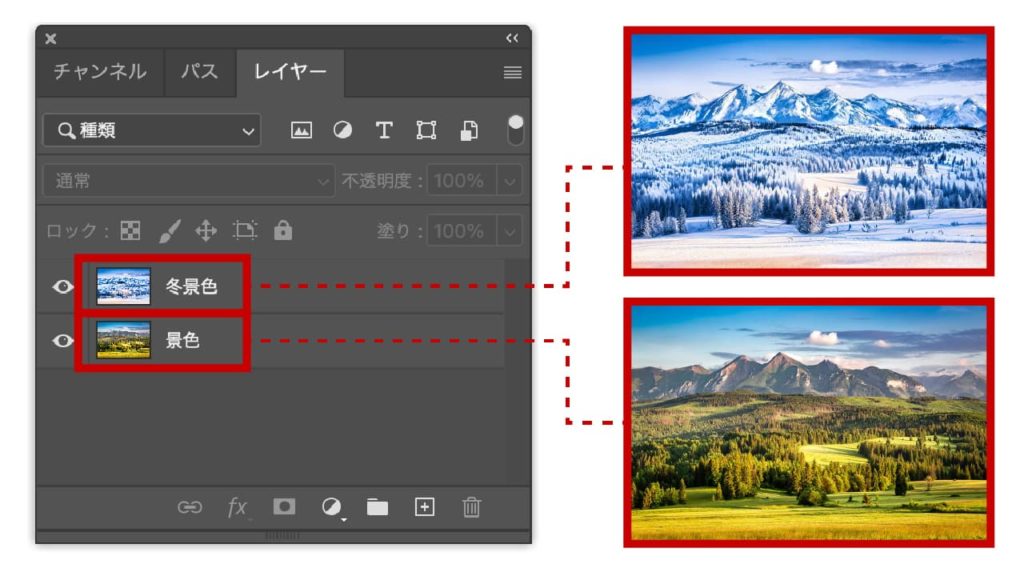
通常の風景画像と冬景色の画像を2つのレイヤーで並べます。上のレイヤーが冬景色、下のレイヤーが通常の風景画像とします。

STEP|02
「冬景色レイヤー」を選択し❶、下部にある[マスクの追加]アイコン![]() を押してレイヤーマスクを追加します❷。
を押してレイヤーマスクを追加します❷。

STEP|03
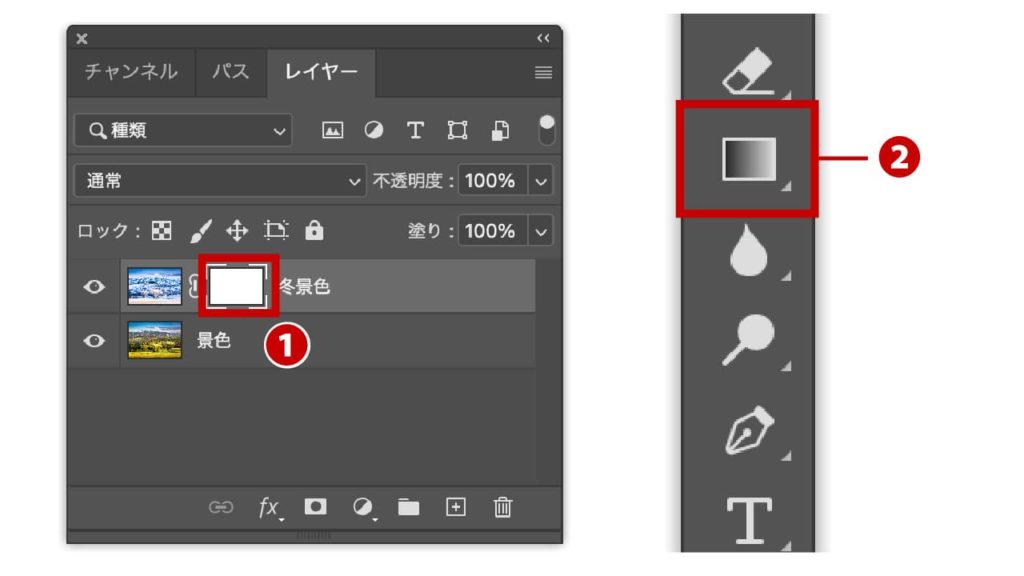
レイヤーマスクを選択し❶、ツールバーから[グラデーションツール]![]() を選択します❷。
を選択します❷。

STEP|04
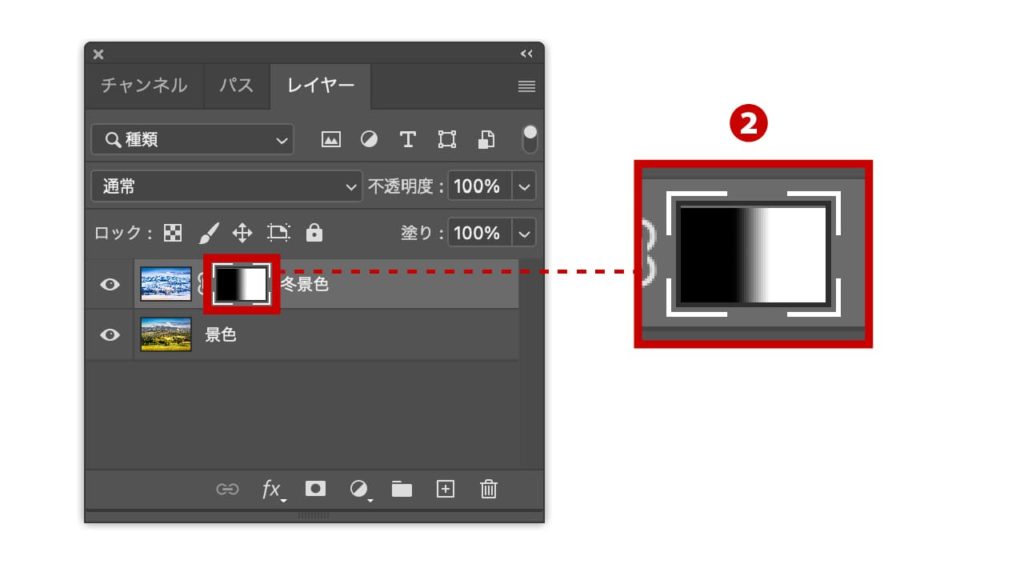
そのまま冬景色の画像を右から左へドラッグしてグラデーションで横方向に塗りつぶします❶。すると、レイヤーマスクが白黒のグラデーションで塗りつぶされます❷。
グラデーションツールはshiftキーを押した状態でドラッグすると水平に動かすことができます。
グラデーションの設定や求めている結果によってはドラッグする方向は変わってきます。


STEP|05
結果を確認します。グラデーションのレイヤーマスクをつくることにより、画像が徐々に移り変わっているのがわかると思います。
白い部分が表示され、グレーの部分が透明、黒の部分が非表示になります。

このように、グラデーションのレイヤーマスクをつくることにより、なじませながらの合成が可能となります。

画像とレイヤーマスクのリンク
レイヤーマスクは画像とリンクされた状態で作成されます。リンクを解除すると画像とレイヤーマスクを別々に動かすことができます。作業をしているとリンクを解除した方がよいタイミングが結構ありますので、必ず覚えておきましょう。
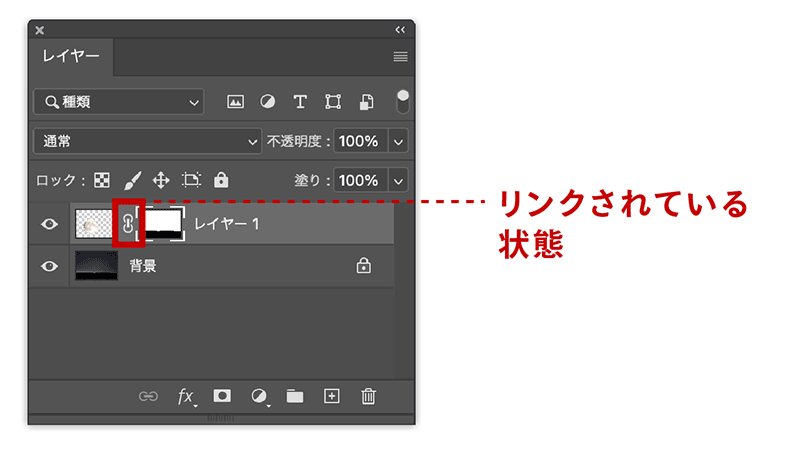
リンクされている場合
STEP|01
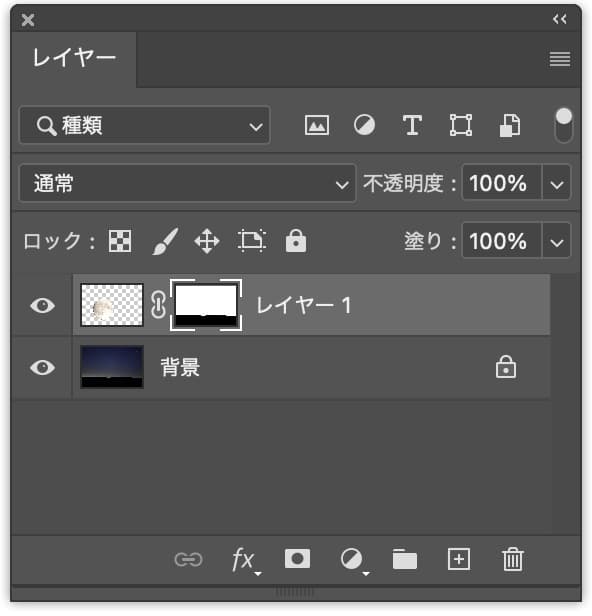
画像のサムネールとレイヤーマスク間を見るとリンク(チェーン)のアイコン![]() が表示されています。これはリンクをしている状態を表します。
が表示されています。これはリンクをしている状態を表します。

STEP|02
リンクされている状態で画像、もしくはレイヤーマスクを移動させると画像とレイヤーマスクが一緒に動きます。
移動させるときはツールバーにある[移動ツール]アイコン![]() を選択しましょう。
を選択しましょう。

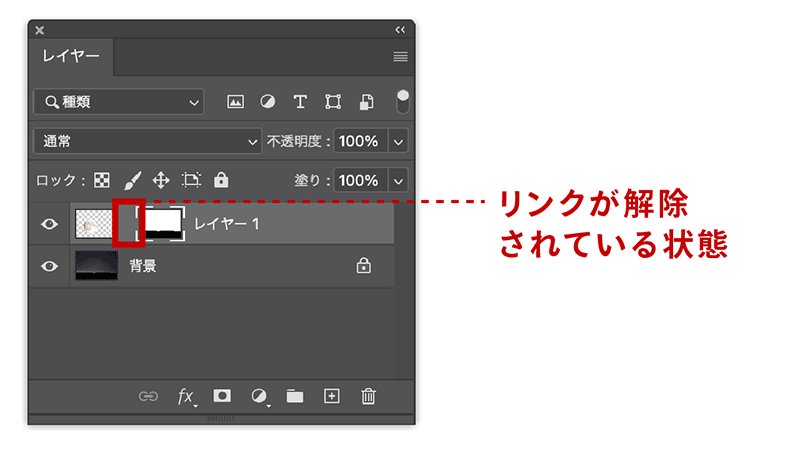
リンクを解除した場合
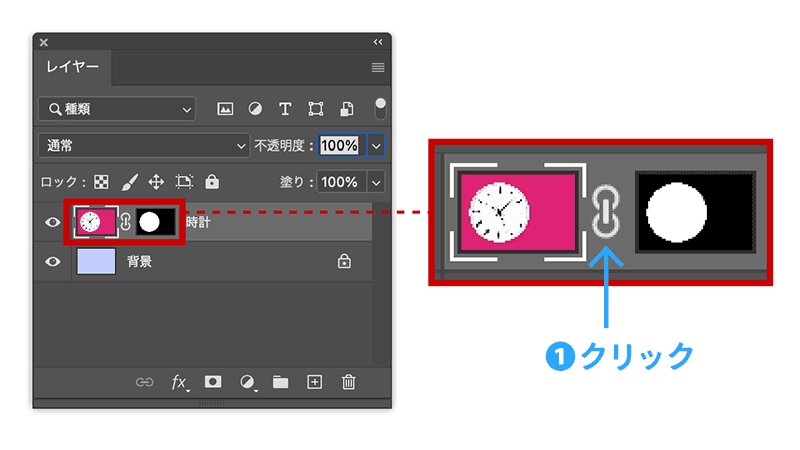
STEP|01
画像のサムネールとレイヤーマスクの間にあるリンクアイコン![]() をクリックして❶リンクを解除❷します。
をクリックして❶リンクを解除❷します。

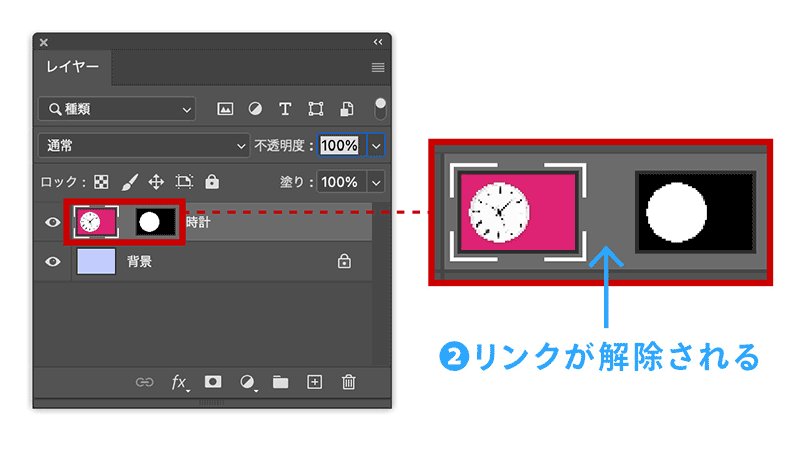
STEP|02
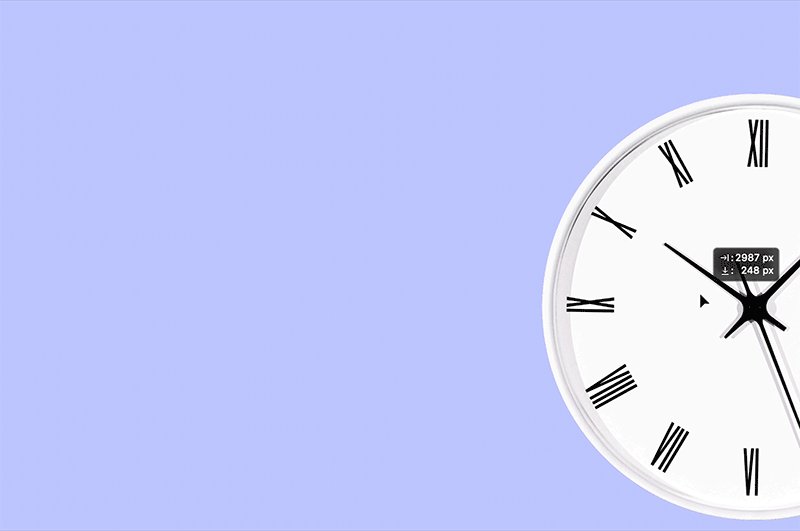
リンクが解除されると画像とレイヤーマスクを別々に移動することができます。
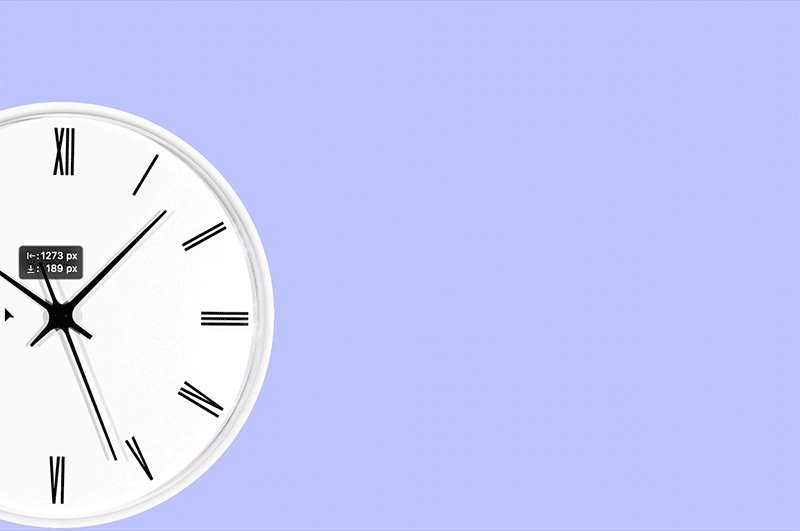
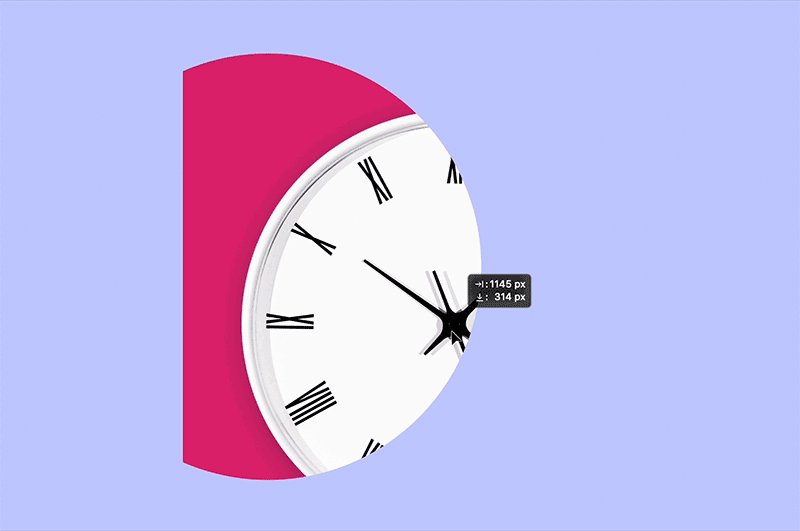
まずは画像を移動させてみましょう。画像のサムネイルをクリックします。
選択されるとサムネイルの四隅に括弧が表示されます。

STEP|03
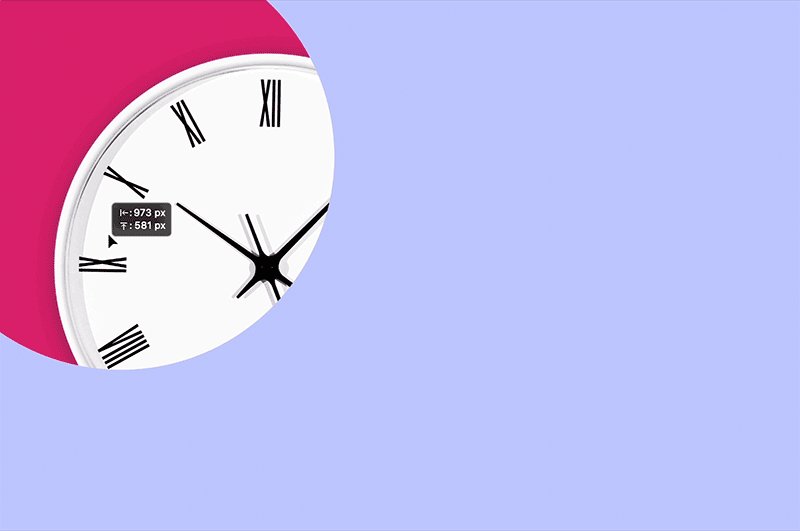
ツールバーの移動ツール![]() で移動させます。レイヤーマスクは移動せず、画像だけ移動するようになりました。
で移動させます。レイヤーマスクは移動せず、画像だけ移動するようになりました。

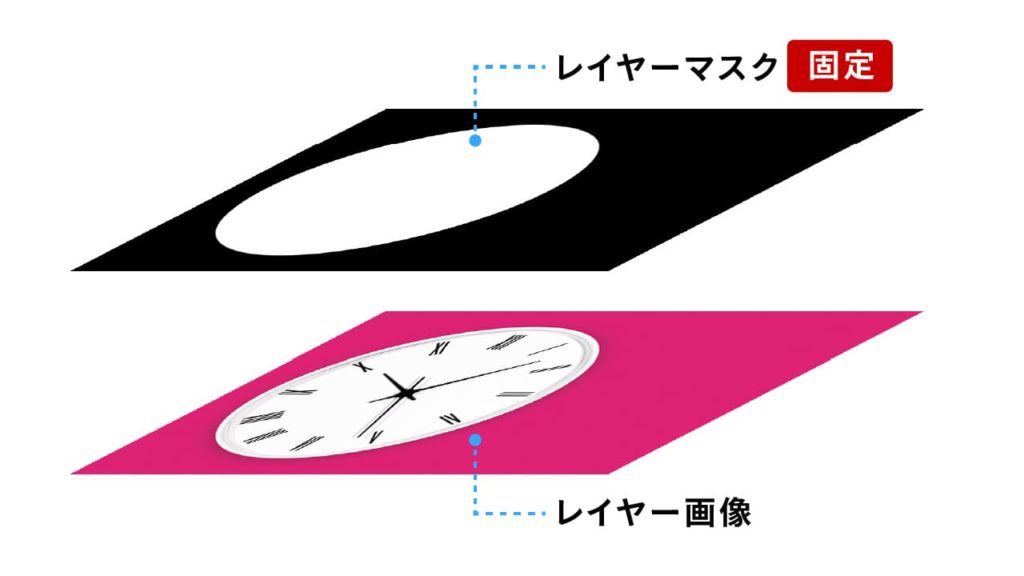
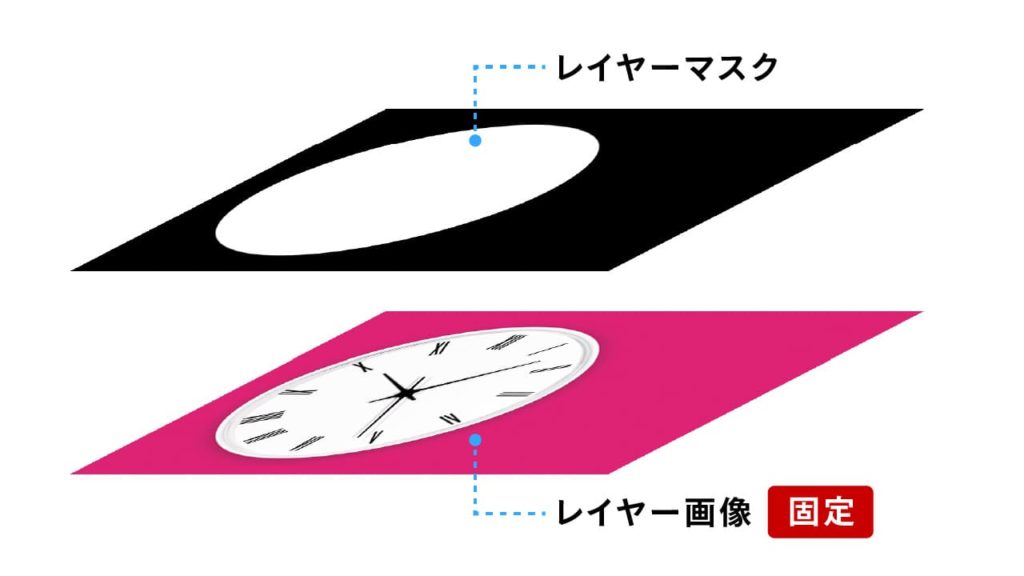
レイヤーマスクと画像のイメージです。

STEP|04
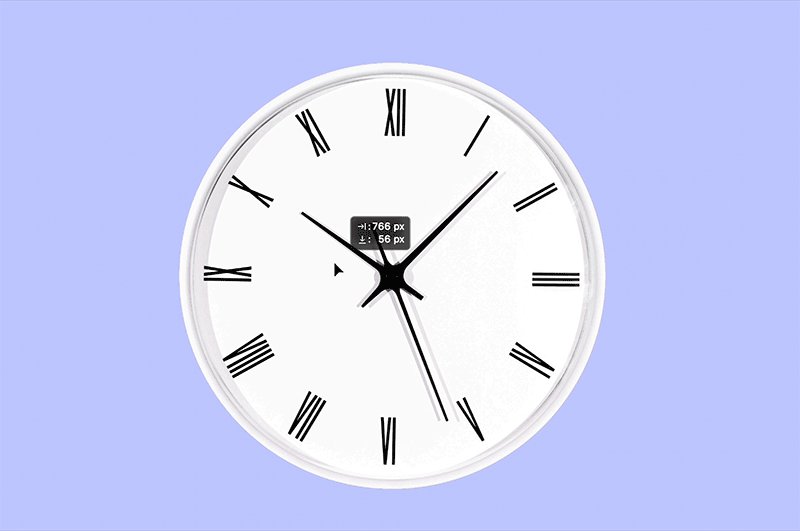
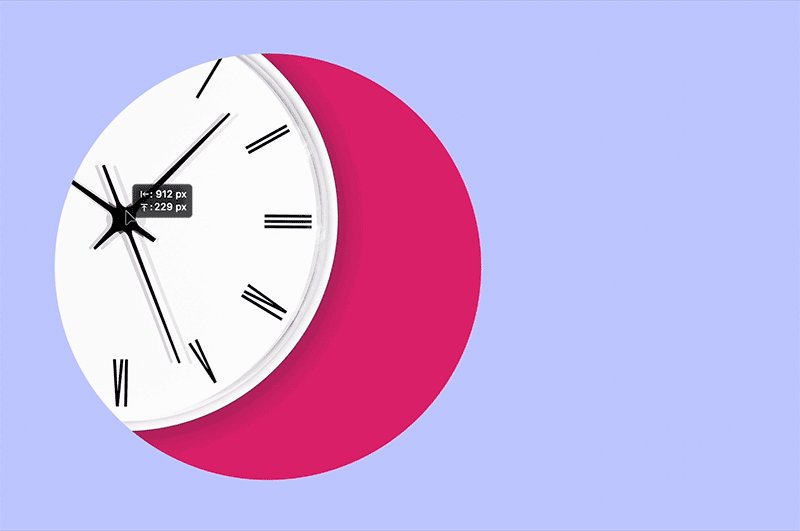
続いて、レイヤーマスクを移動させてみます。レイヤーマスクのサムネールをクリックし選択します。
画像を移動させてマスクとずれている場合は、⌘commnad+Z(windowsの場合はCtrl+Z)を押して元の位置に戻しましょう。

STEP|05
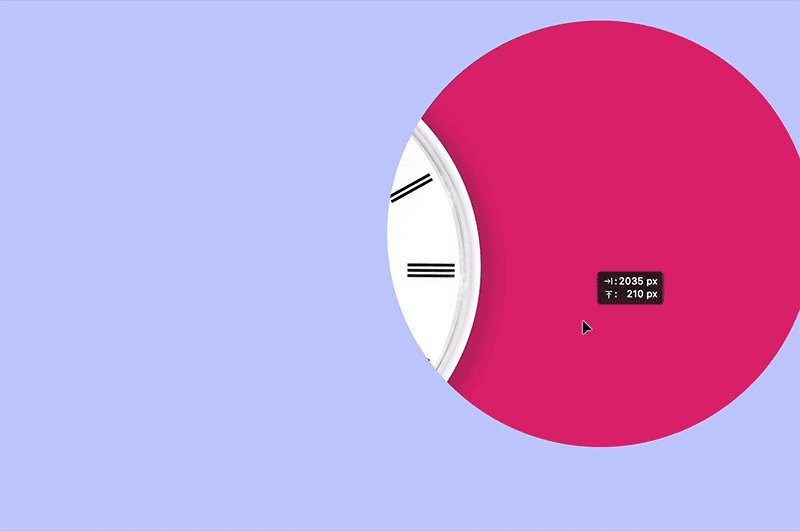
ツールバーの移動ツール![]() で移動させます。画像は移動せず、レイヤーマスクだけ移動するようになりました。
で移動させます。画像は移動せず、レイヤーマスクだけ移動するようになりました。

レイヤーマスクと画像のイメージです。

レイヤーマスクを別レイヤーへ移動orコピー
レイヤーマスクを別レイヤーへ「移動」したり、別レイヤーへ「コピー」したりすることができます。作業を進めていくと、この移動やコピーを使用するシーンが増えていきますので、覚えておきましょう。
レイヤーマスクを別レイヤーへ移動
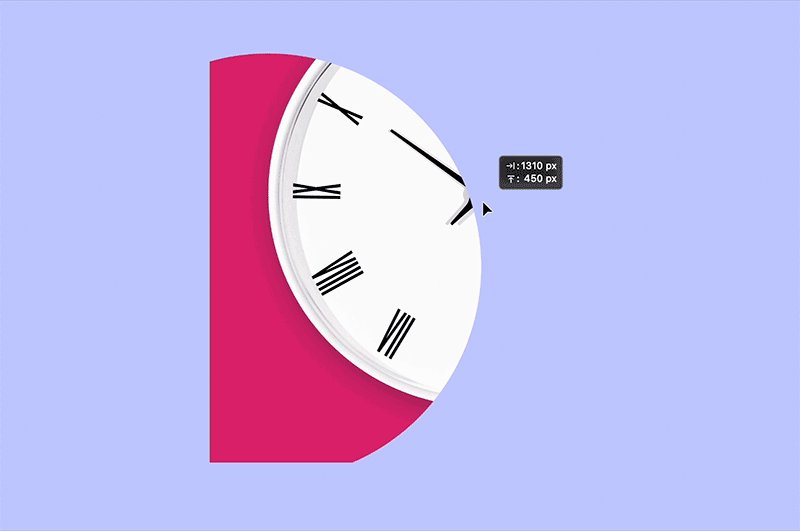
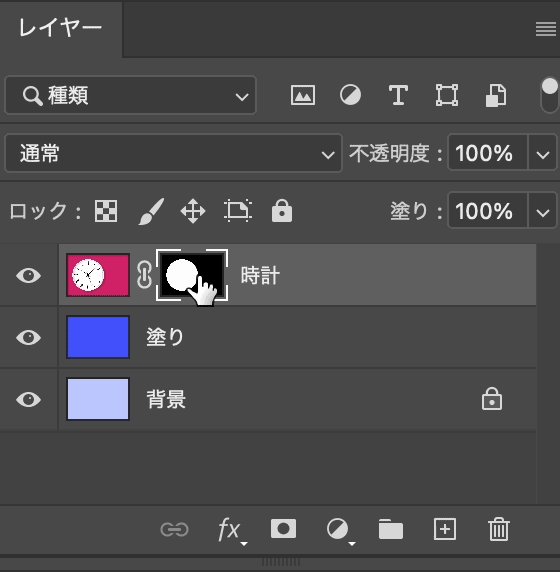
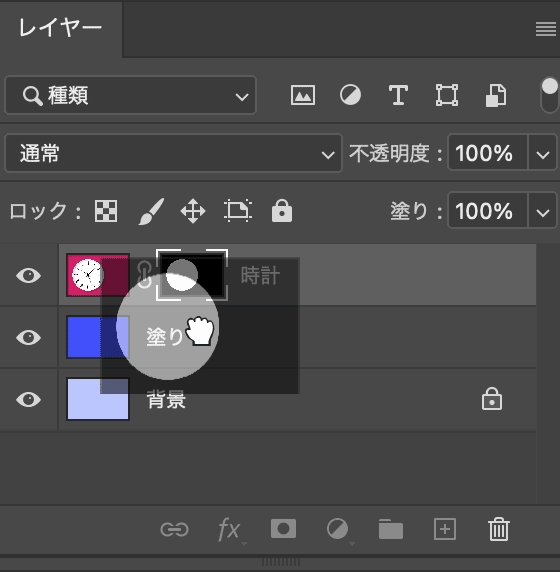
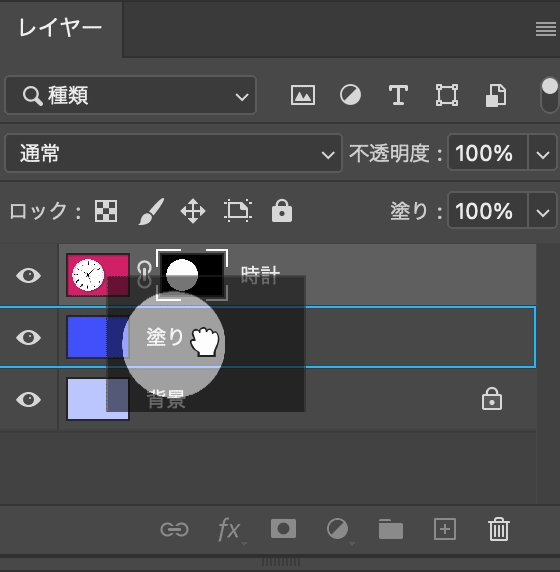
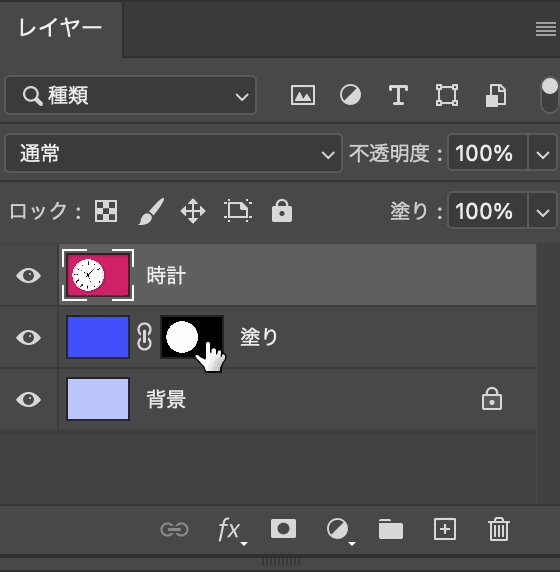
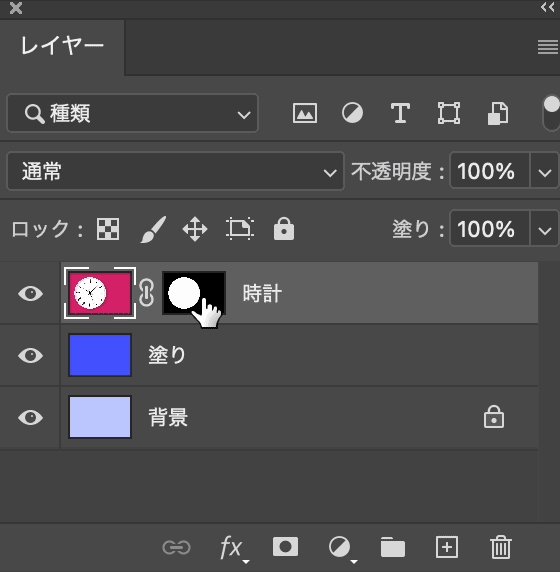
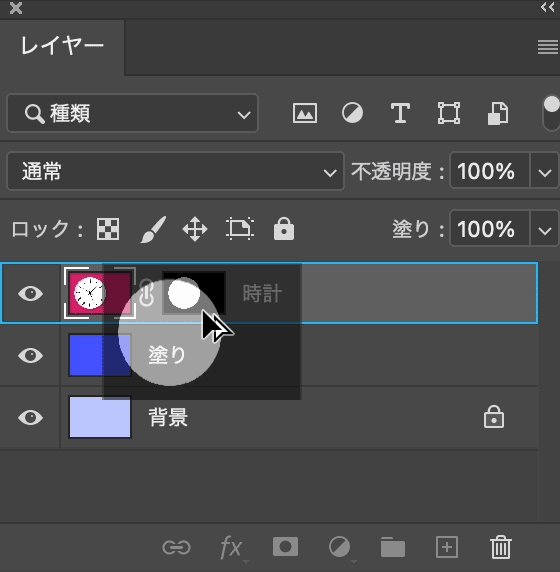
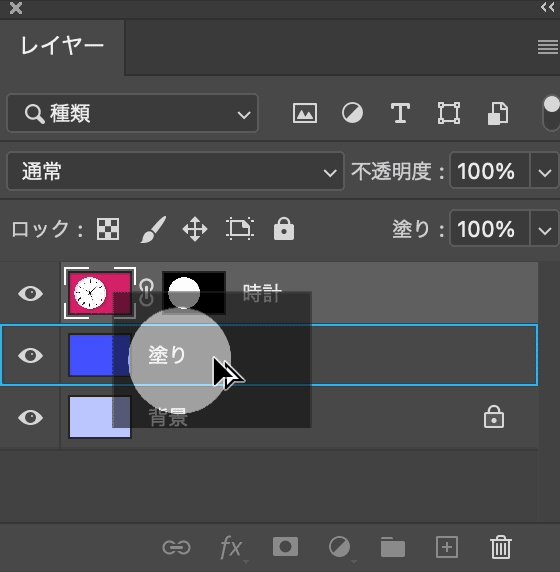
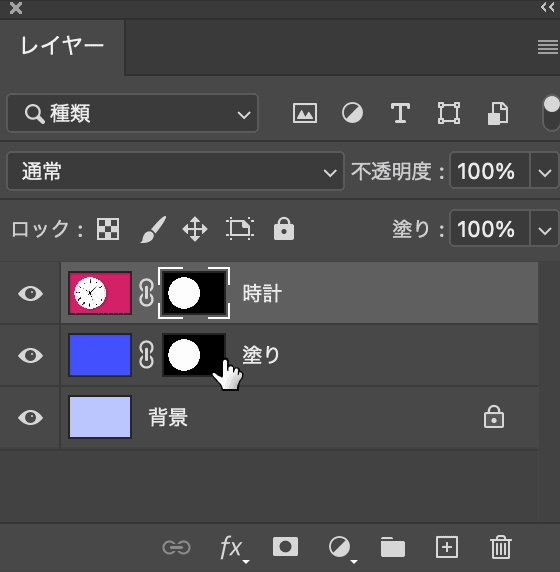
作成したレイヤーマスクを「移動させたいレイヤー」へドラッグ&ドロップします。ここでは「時計レイヤー」のレイヤーマスクを「塗りレイヤー」へ移動させました。

レイヤーマスクを別レイヤーへコピー
作成したレイヤーマスクを「コピーしたいレイヤー」へoptionキー(windowsはaltキー)を押した状態でドラッグ&ドロップします。ここでは「時計レイヤー」のレイヤーマスクを「塗りレイヤー」へコピーしました。

レイヤーマスクをぼかす
レイヤーマスクのサムネールを塗りつぶしたあとに、境界をぼかすことができます。ぼかすことでエッジがなじみますので、下の画像となじませる合成などをする際に使用されます。
STEP|01
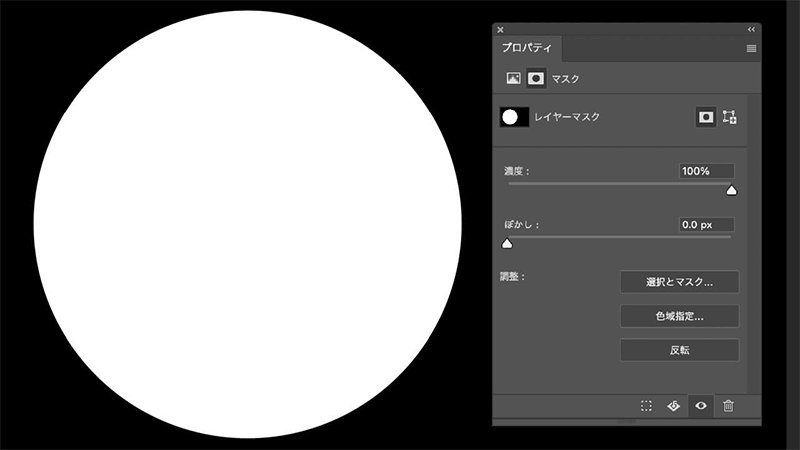
作成したレイヤーマスクのサムネールを選択します。ここでは既に時計の部分だけを表示するよう塗りつぶされてます。

STEP|02
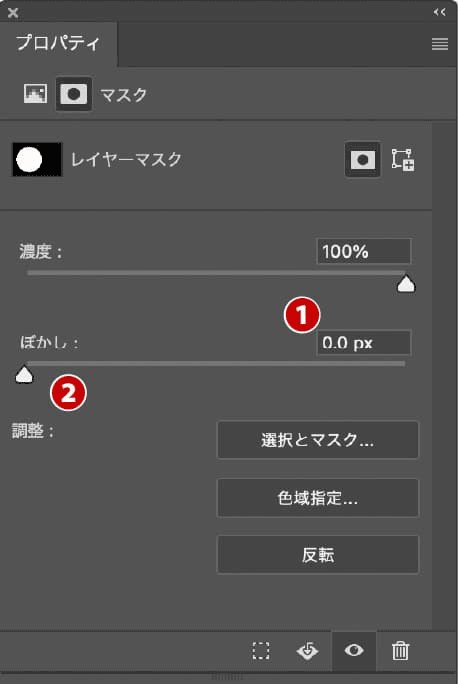
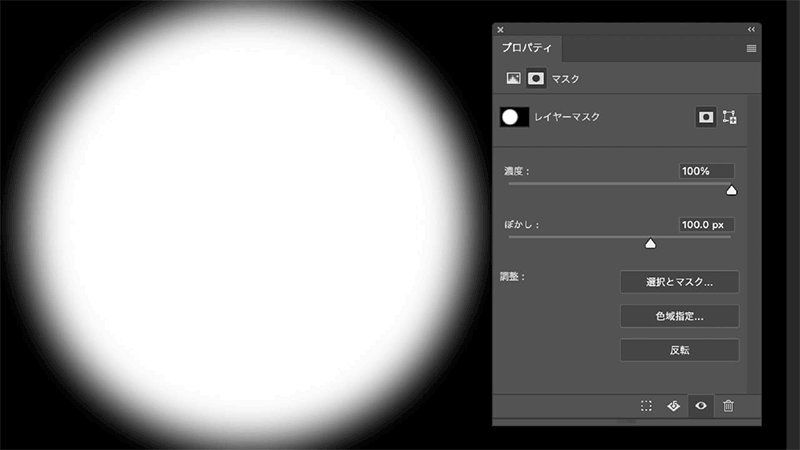
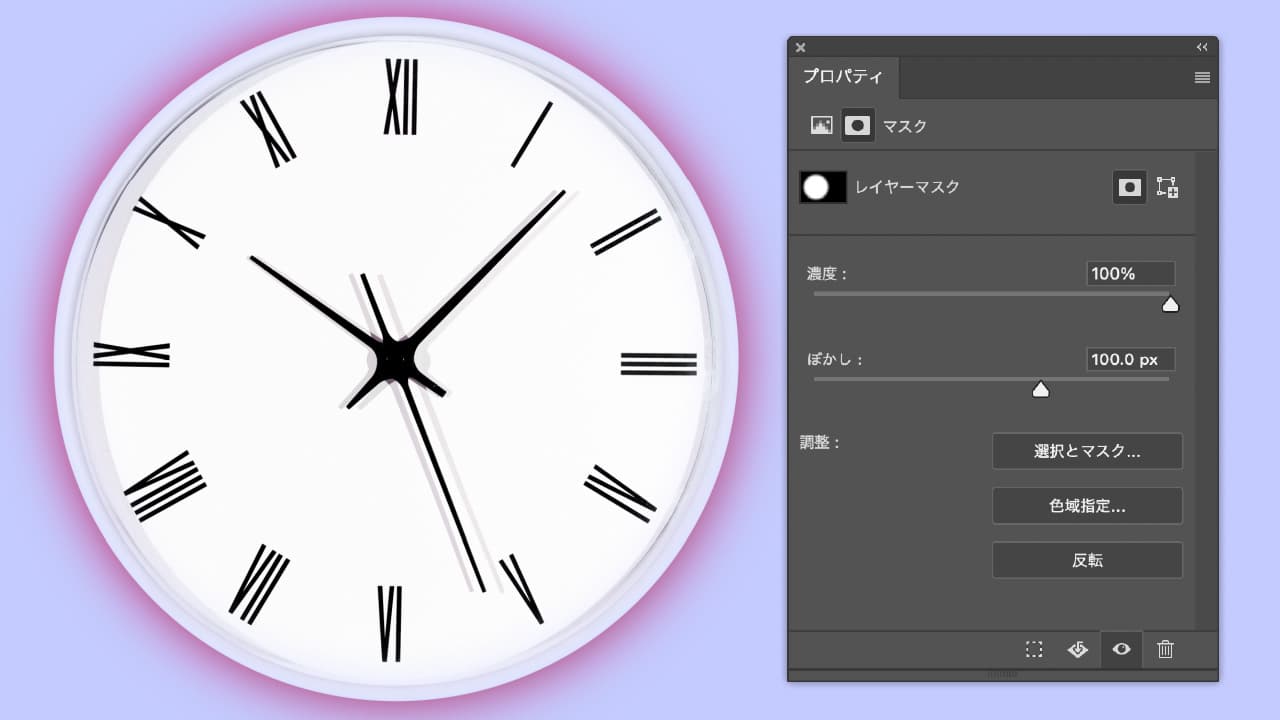
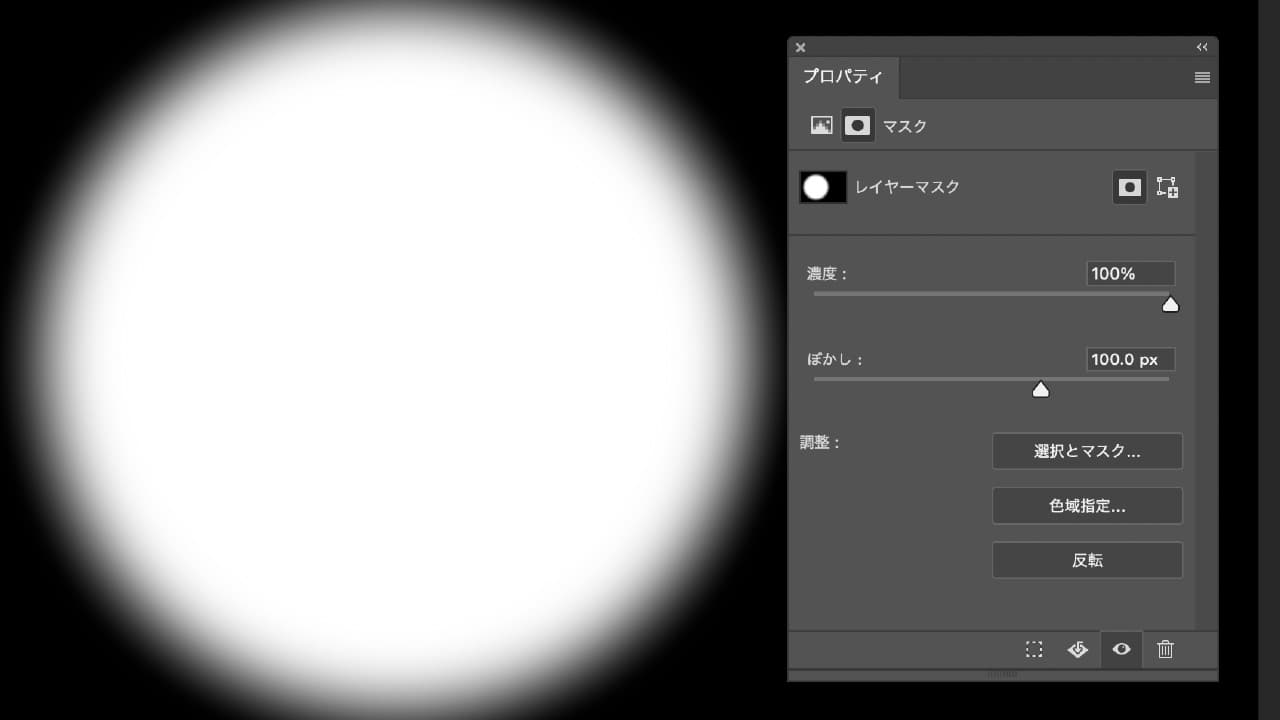
レイヤーマスクのサムネールを選択すると、[プロパティパネル]にマスクの情報が表示されます。[ぼかし]の項目を数値入力❶するかスライダーを動かす❷ことでぼかし具合を調整することができます。
[プロパティパネル]が表示されていなければ、レイヤーマスクのサムネールをダブルクリックすれば表示されます。

STEP|03
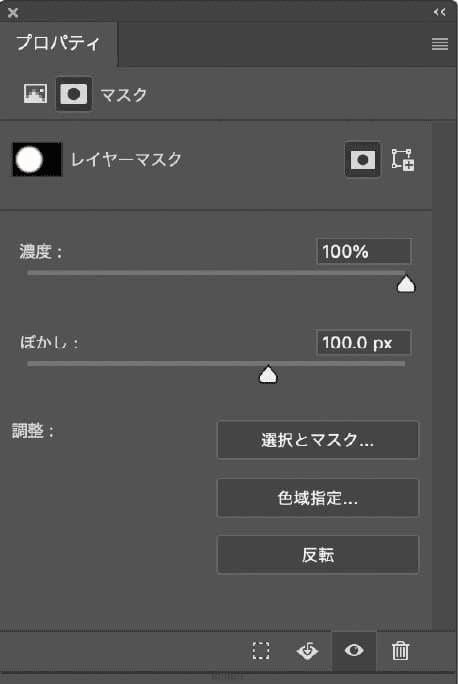
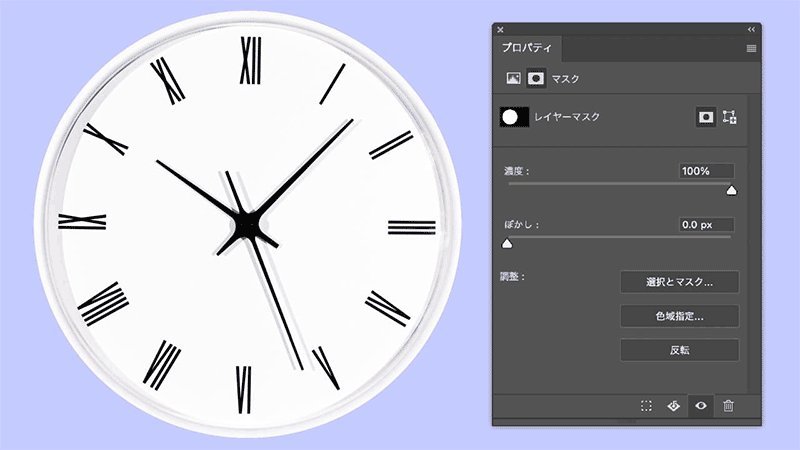
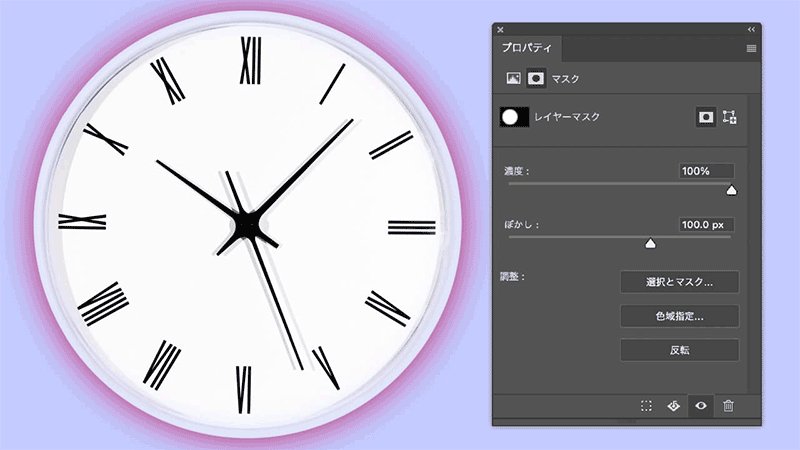
ここでは[ぼかし]を100pxに設定しました。時計の周りの境界がぼけてピンク色が表示されました。マスクもつけておきますので確認ください。


このように後から境界をぼかすことができますので合成の幅が拡がります。背景との馴染みが悪いときに、少しだけぼかしてみると案外馴染んだりします。


レイヤーマスクの初期化
レイヤーマスクは画像を切り取って不要な箇所を削除しているわけではありません。したがって、レイヤーマスクを初期化することで画像全てを表示することができます。初期化とは、レイヤーマスクのサムネールを白く塗りつぶすことです。白が表示される部分、黒が表示されない部分、グレーが透明部分でしたよね。
レイヤーマスクを白く塗りつぶす
STEP|01
初期化したいレイヤーマスクのサムネールを選択します❶。(選択すると、レイヤーマスクの四隅に括弧が表示されます。)

STEP|02
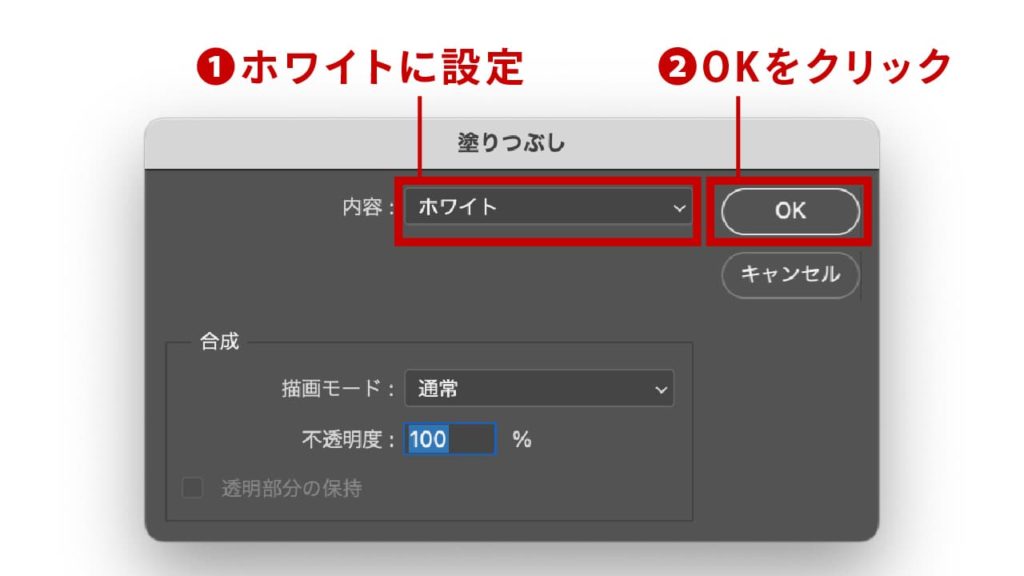
shift+deleteキーを押し[塗りつぶし]ダイアログボックスを表示します。「内容」をホワイト❶に設定し「OK」❷ボタンを押しレイヤーマスクを塗りつぶします。

STEP|03
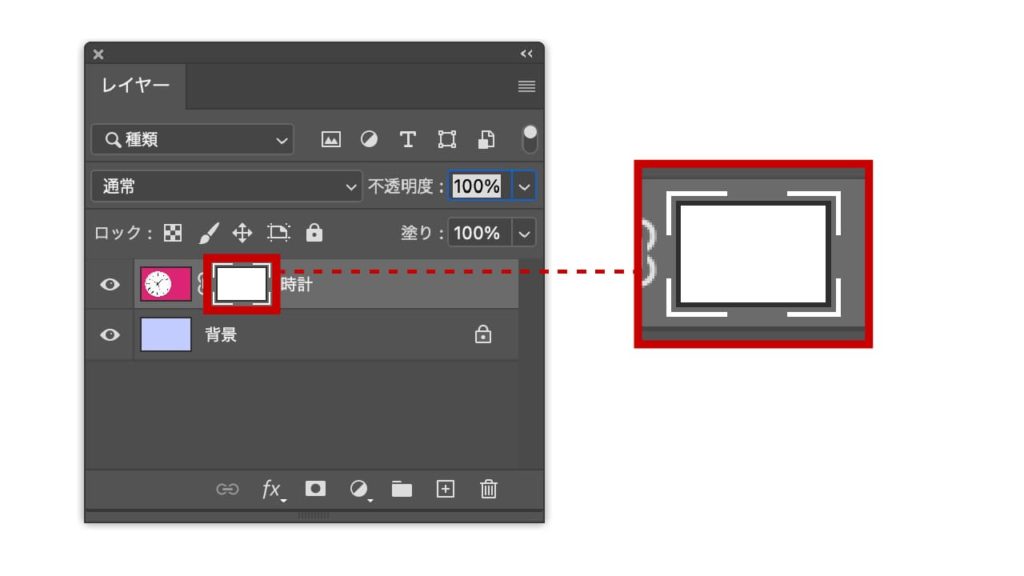
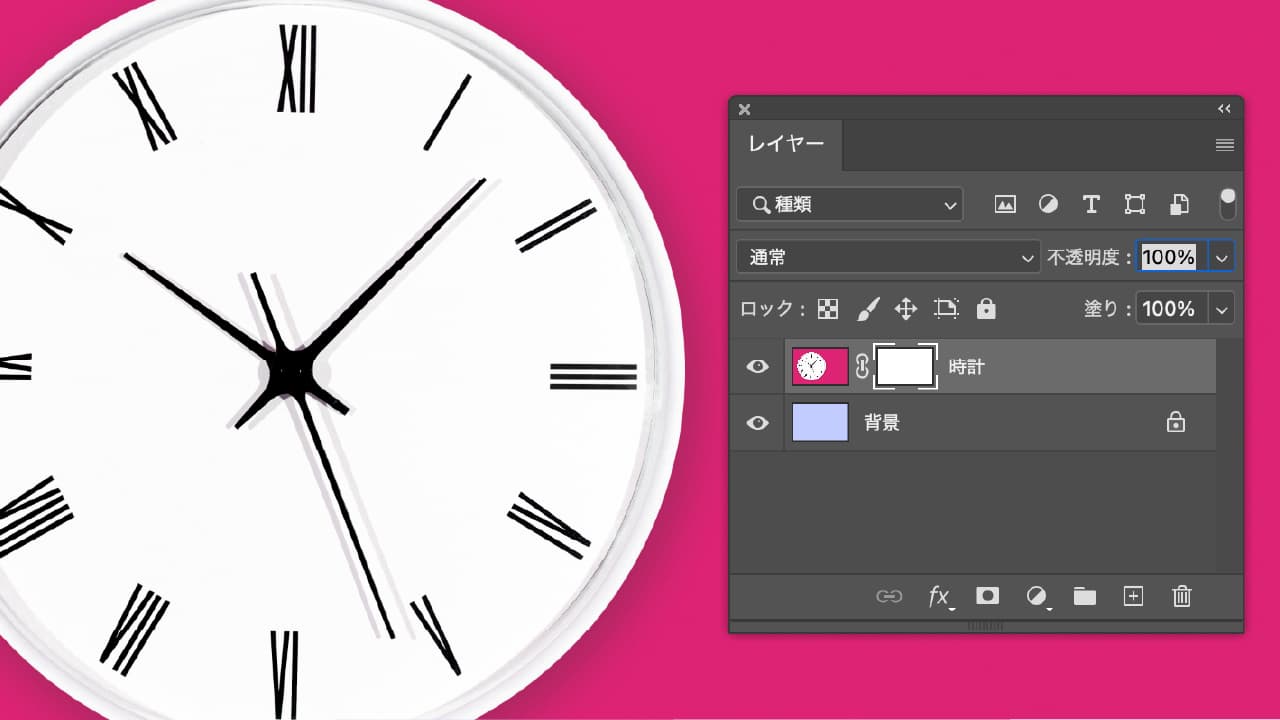
レイヤーマスクのサムネールが白く塗りつぶされました。

ここまでの作業を確認してみましょう。レイヤーマスクが白くなることにより、画像全てが表示されました。


レイヤーマスクを一時的に無効にする
レイヤーマスクの適用を一時的に無効にしたい場合があります。その際は初期化するのではなく、無効にする方法がありますので活用しましょう。
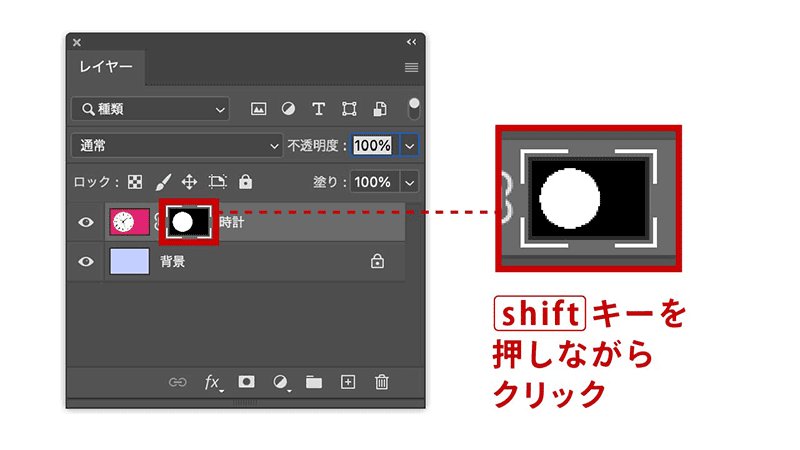
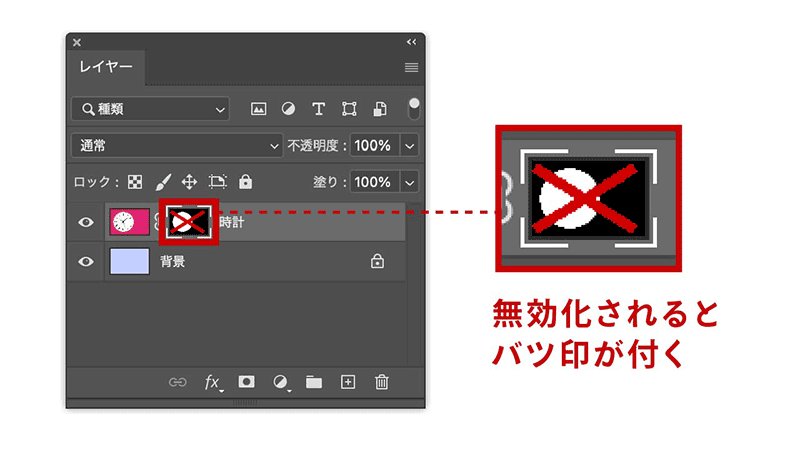
shiftを押しながらクリック
無効にしたいレイヤーマスクのサムネイルをshiftキーを押した状態でクリックします。するとサムネイルに赤いバツ印が表示され無効化されます。再度shiftキーを押した状態でサムネールをクリックすると元に戻ります。

レイヤーマスクの削除
レイヤーマスクの初期化でもなく、無効化でもなく、不要になれば削除することができます。削除の仕方は4種類ありますが、単純に削除する場合はDeleteキーがおすすめです。
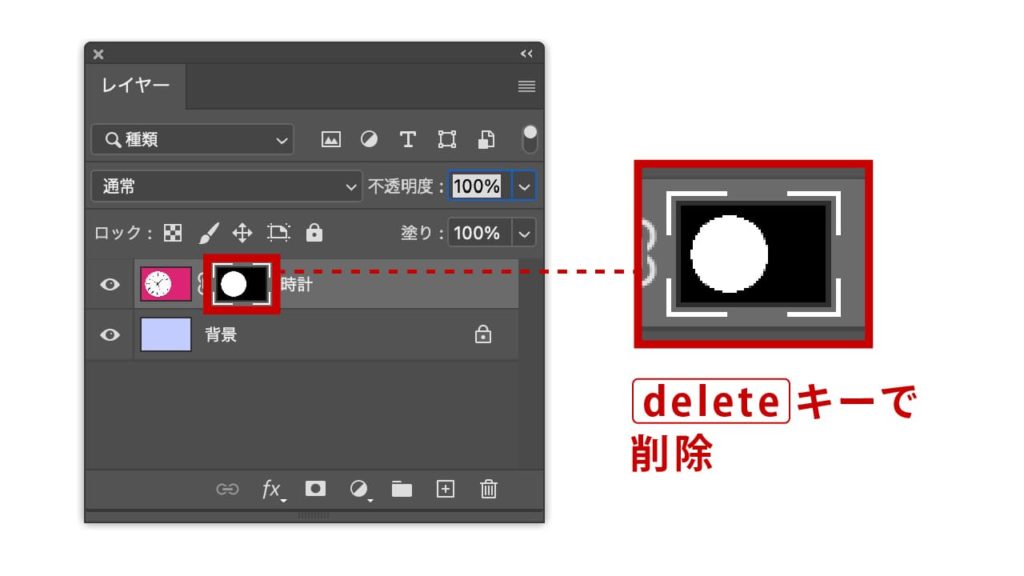
Deleteキーで削除
削除したいレイヤーマスクのサムネールを選択し、deleteキーをクリックすれば削除できます。1番簡単なやり方です。

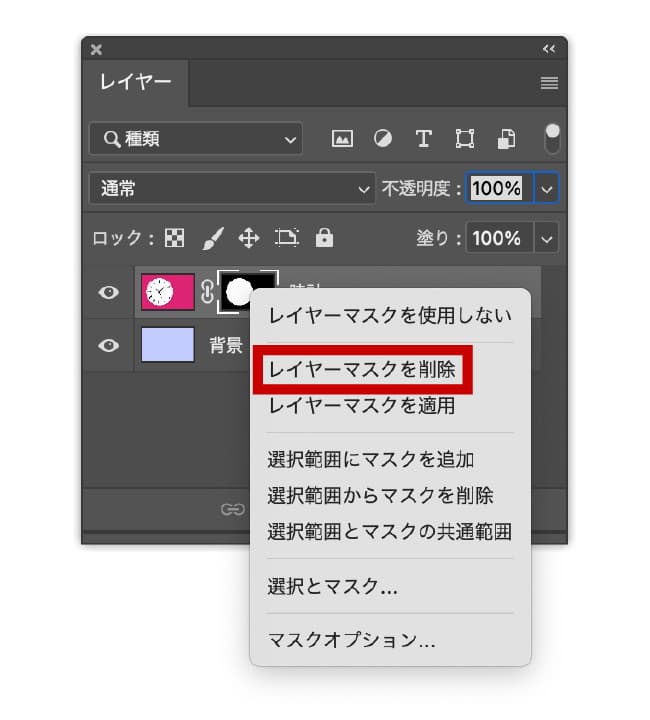
右クリックで削除
削除したいレイヤーマスクのサムネールを右クリックし、表示された項目の「レイヤーマスクを削除」を選択すれば削除できます。

ゴミ箱アイコンへドラッグ
STEP|01
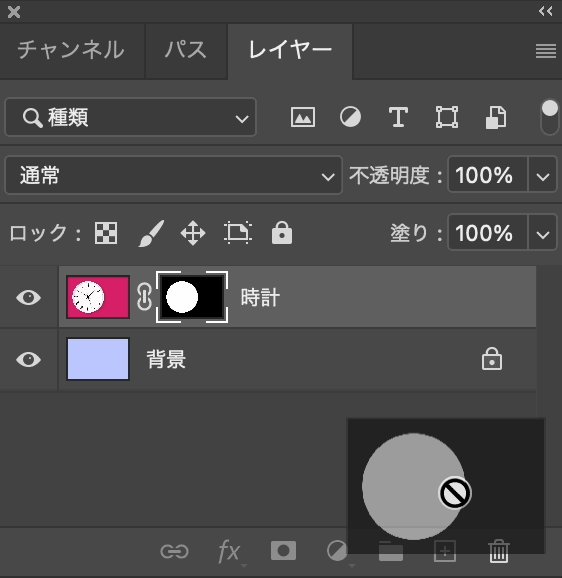
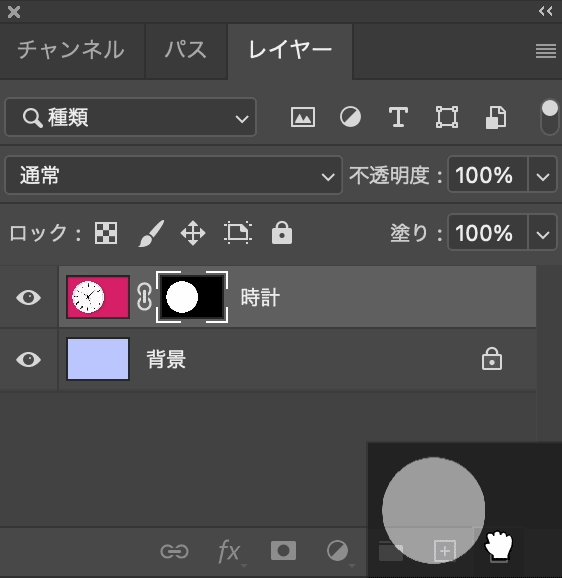
削除したいレイヤーマスクのサムネールを右下にあるゴミ箱アイコン![]() へドラッグします。
へドラッグします。

STEP|02
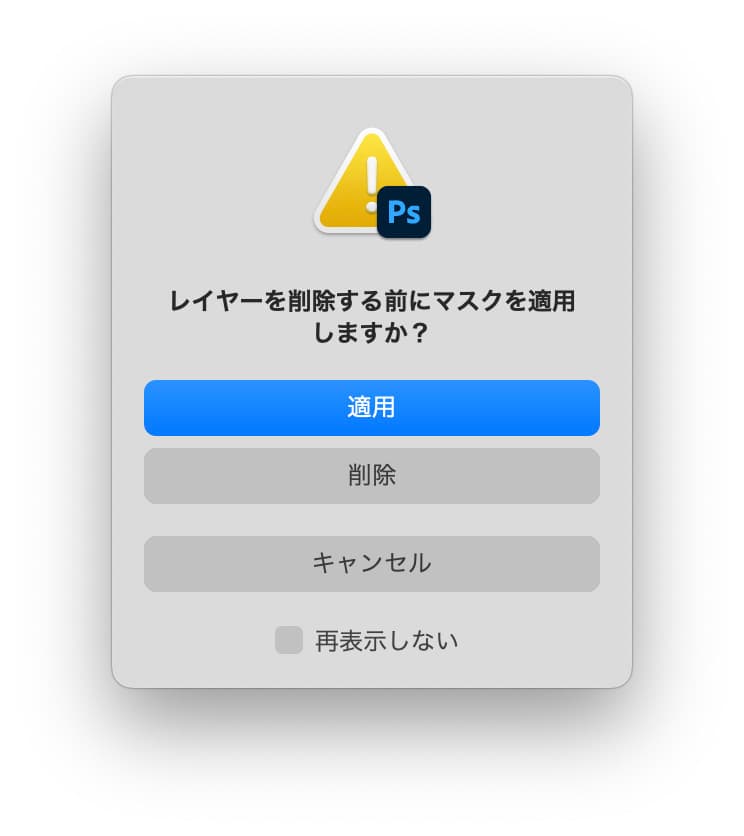
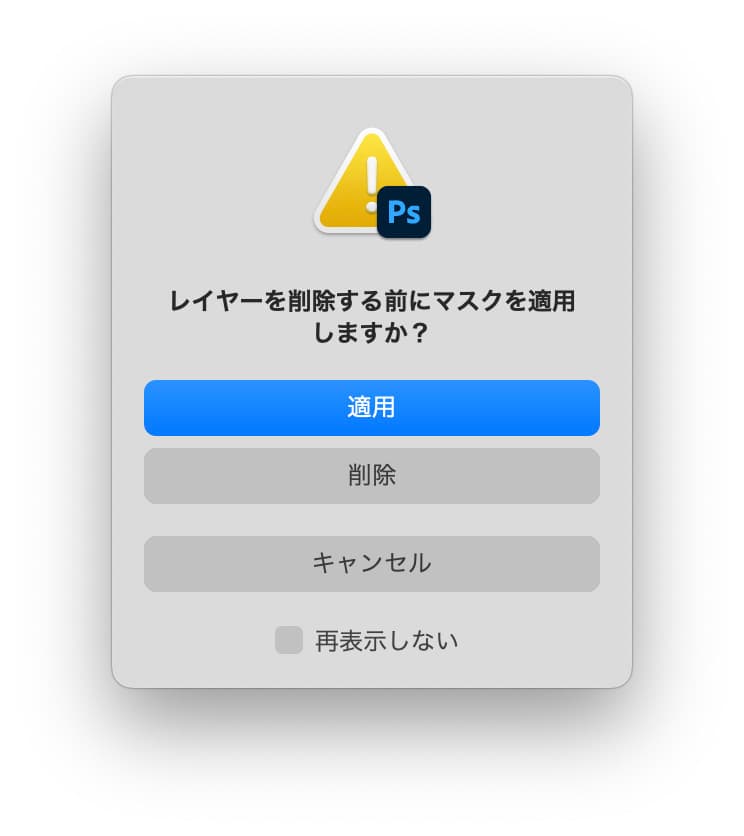
「レイヤーを削除する前にマスクを適用しますか?」というコンテキストメニューが表示されますので「削除」を選択すると削除されます。「適用」を選択すると、レイヤーマスクが適用され表示部分だけのデータが残ります。

ゴミ箱アイコンをクリック
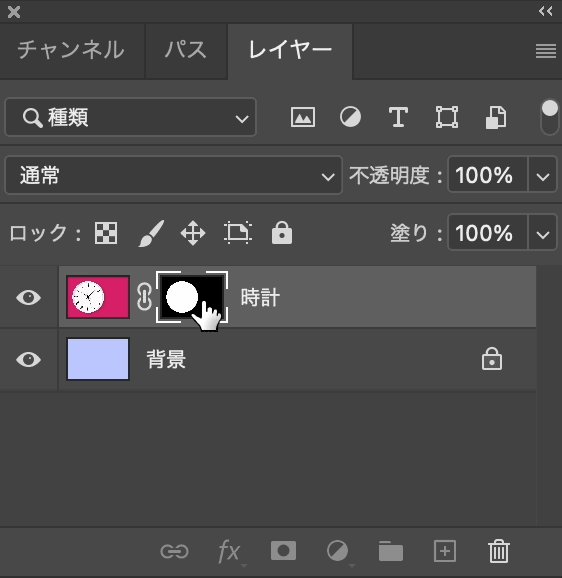
STEP|01
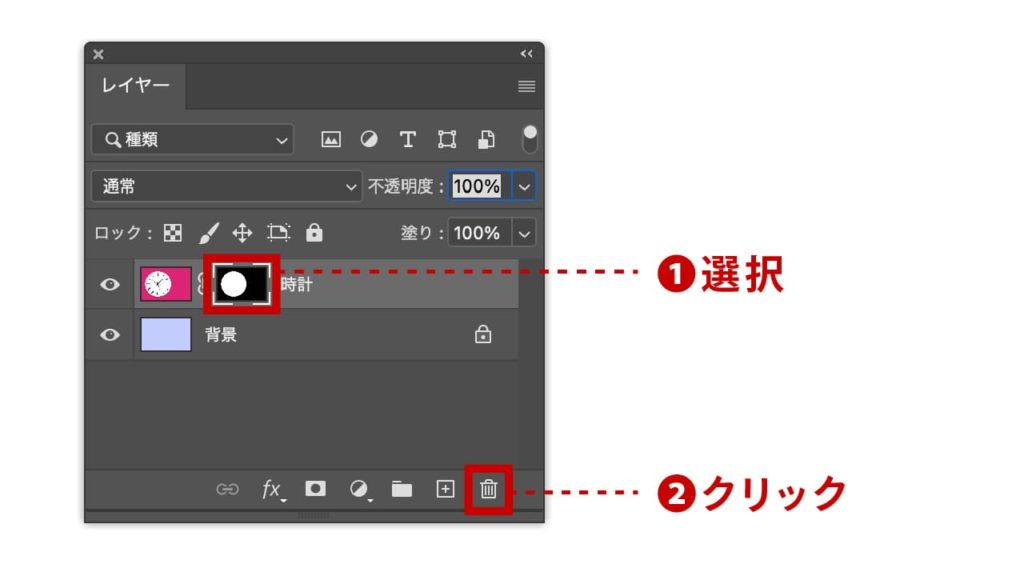
削除したいレイヤーマスクのサムネールを選択❶し、右下にあるゴミ箱アイコン![]() をクリック❷します。
をクリック❷します。

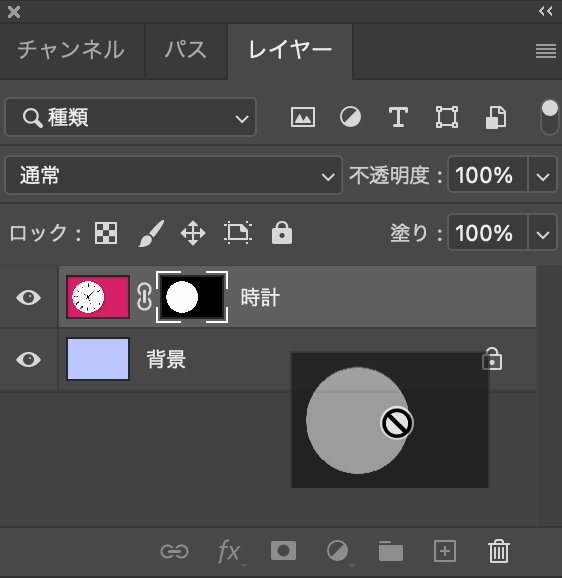
STEP|02
「レイヤーを削除する前にマスクを適用しますか?」というコンテキストメニューが表示されますので「削除」を選択すると削除されます。「適用」を選択すると、レイヤーマスクが適用され表示部分だけのデータが残ります。

レイヤーマスクで画像合成
夜景に月を合成
レイヤーマスクを活用して合成をすることができます。ここでは山の夜景と月の合成を紹介します。素材画像はAdobe Stockからダウンロードできます。(夜景の画像はトリミングしています)


STEP|01
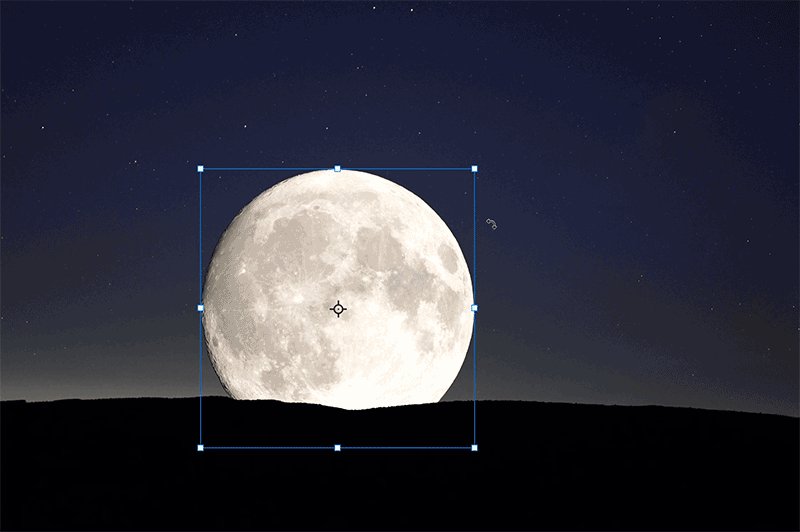
月を切り抜き夜景画像の上へ移動させます。

STEP|02
下の山部分の選択範囲を作成します。

STEP|03
選択範囲を反転し、夜空の部分の選択範囲を作成します。

STEP|04
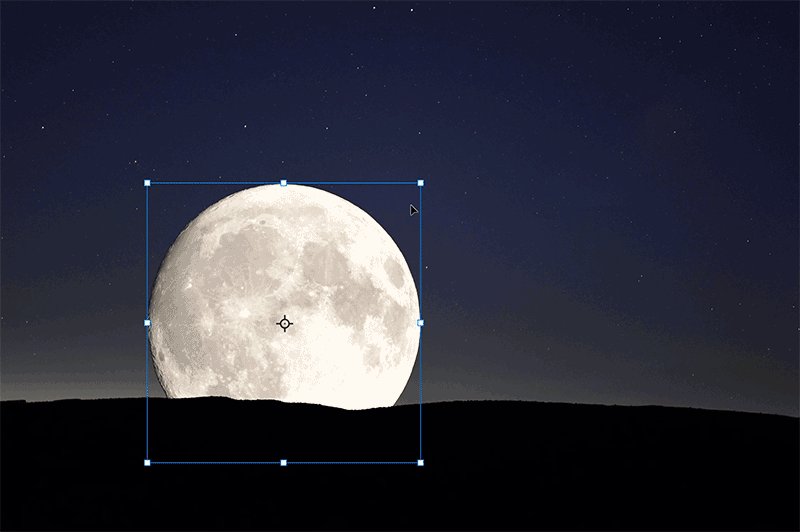
レイヤーマスクを作成し、夜空の部分だけ月を表示させました。

選択範囲を作成している状態でレイヤーマスクを追加すると、選択範囲の部分が白(表示)、選択範囲以外の部分が黒(非表示)く塗りつぶされたレイヤーマスクが作成されます。

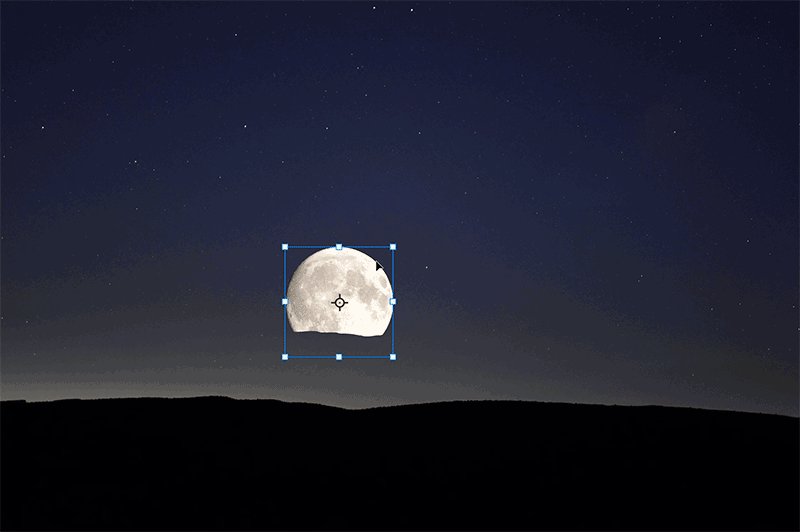
STEP|05
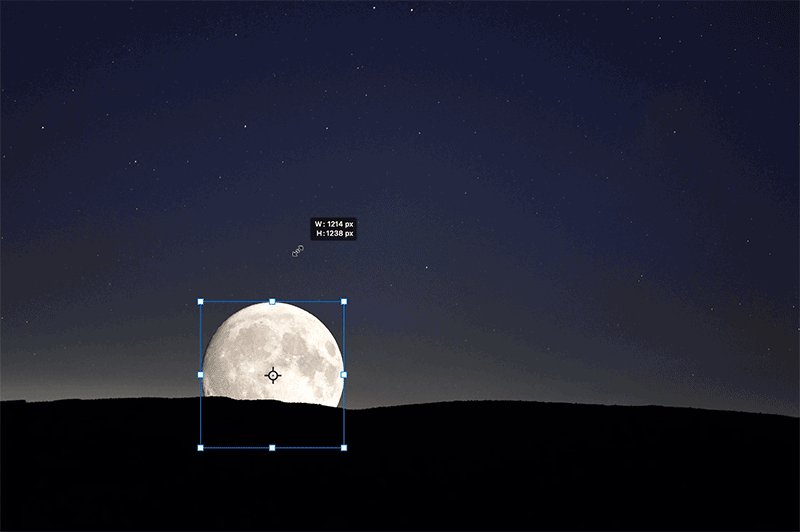
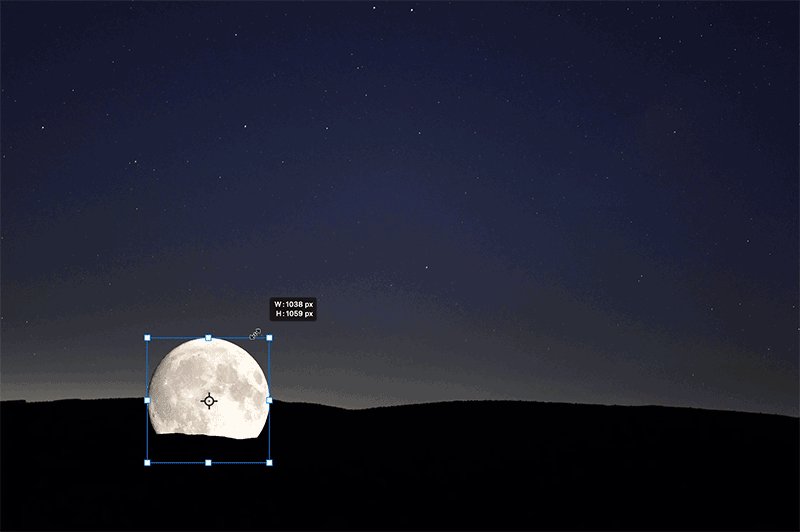
月のサイズが大きすぎるので小さくします。レイヤーマスクの左側にあるリンクアイコン![]() をクリックして解除します。
をクリックして解除します。

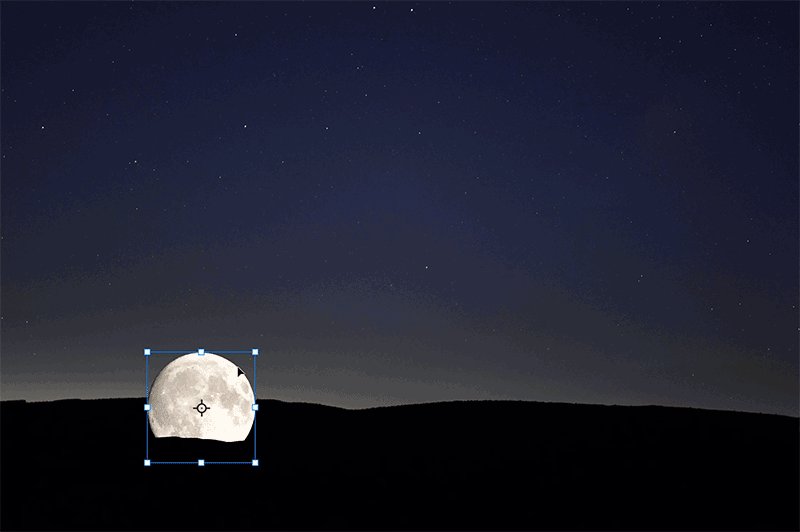
STEP|06
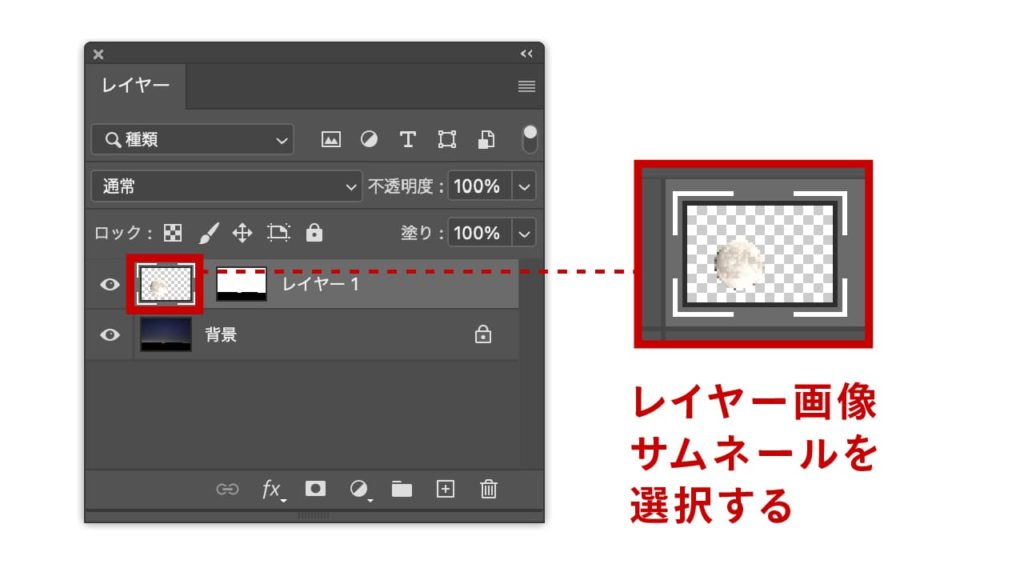
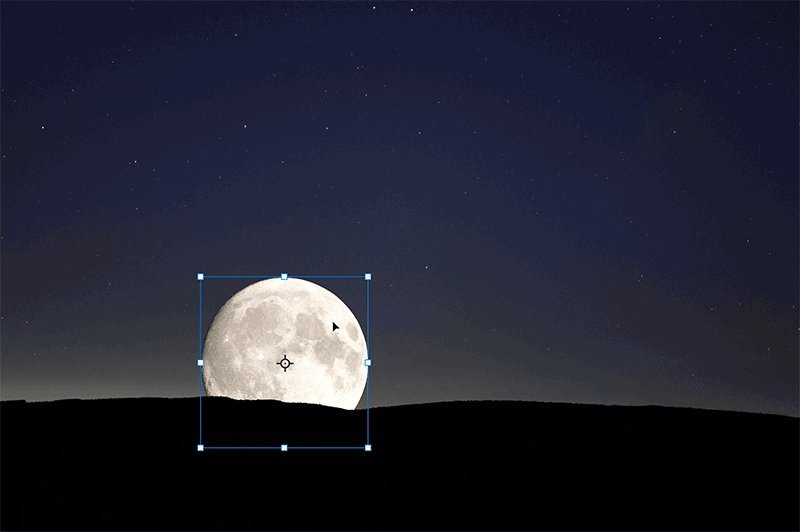
レイヤー画像サムネールを選択し、イメージにあった月のサイズへリサイズして完成です。


レイヤー画像とレイヤーマスクのリンクを解除しなければ、画像とマスクが同時に移動したり変形しますので注意しましょう。

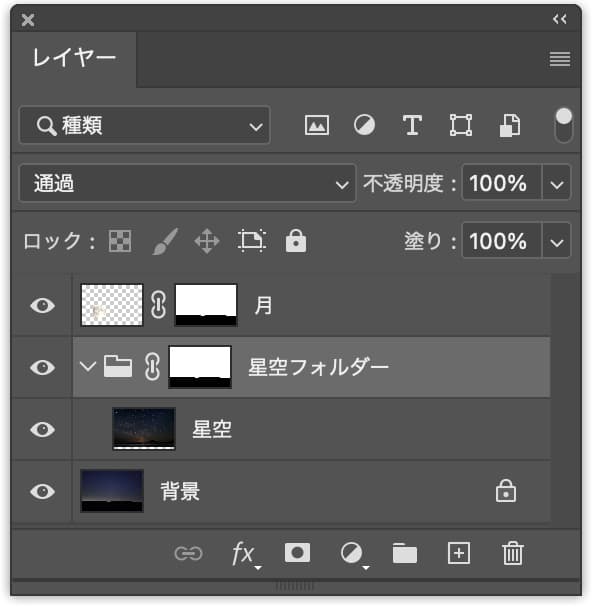
フォルダにもレイヤーマスクを適用
以外と知らない人もいるのですが、フォルダにもレイヤーマスクを追加することができます。同じレイヤーマスクを複数のレイヤーに追加したいときは、フォルダをつくりレイヤーを格納し(グループ化)、フォルダにレイヤーマスクをつけると管理がしやすくなります。
ここでは先程合成した夜景と月の夜空に別の星空を合成しています。星空フォルダの中に星空を格納しており、フォルダにレイヤーマスクを付けています。



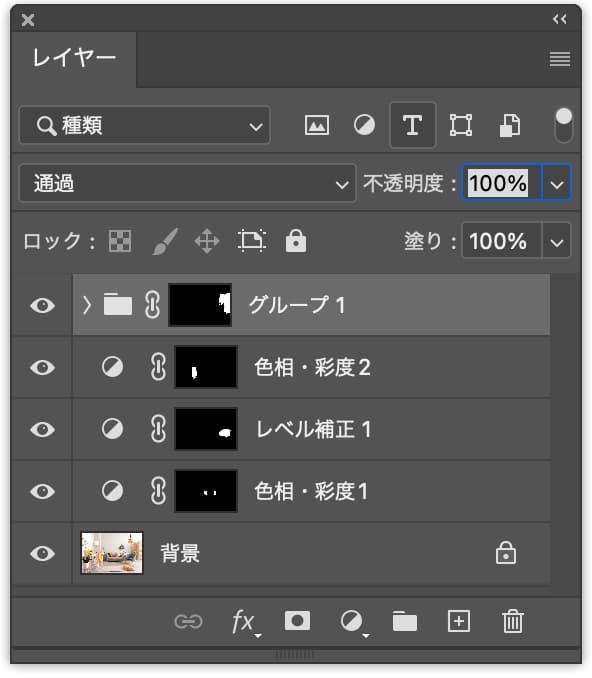
調整レイヤーをレイヤーマスクで調整
調整レイヤーにもレイヤーマスクを適用することができます。そもそも調整レイヤーを新規作成をすると、初めからレイヤーマスクが付いた状態で作成されます。レイヤーマスクを調整することで表現の幅が広がります。
ここでは室内の画像サンプルのイメージを変えてみました。調整レイヤーのレイヤーマスクをこまめに調整することにより、細かな調整をすることができます。