タイトルをつくるときに、文字のパーツを分解して色をつけたいときってありますよね?1つずつ分解していくやり方もありますが、時間がかかってしまいます。有料であれば文字をパーツごとに分解するものがありますが、お金を払ってまではちょっと。。。と思ってる人いますよね。
そこで、ここでは無料で文字をパーツごとに分解するスクリプトを紹介します!
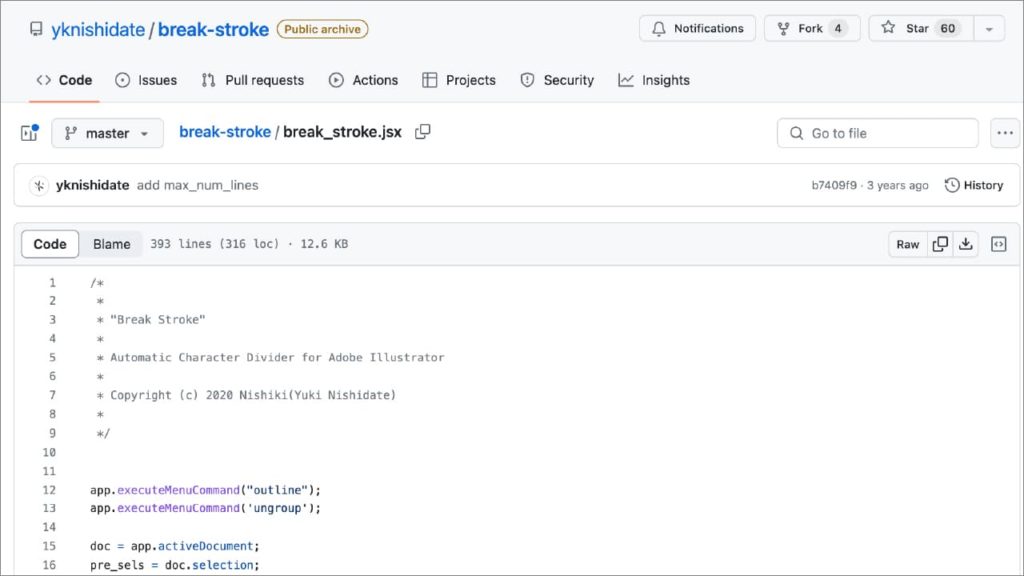
スクリプト[break_stroke]をダウンロードする
STEP.01
まずは下記サイトへアクセスします。

STEP.02
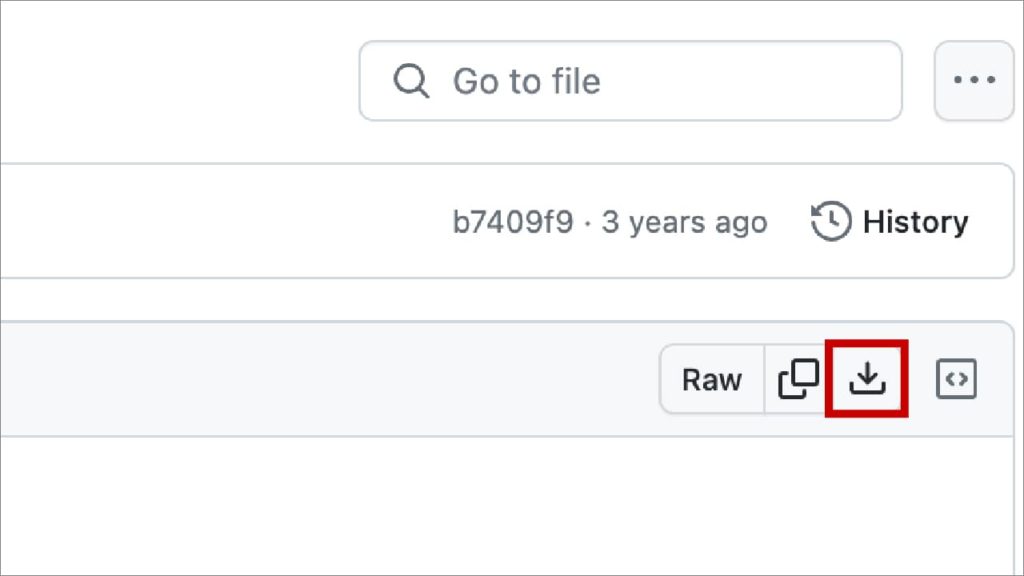
文字をパーツごとに分解するスクリプト「break-stroke.jsx」をダウンロードします。右上にあるダウンロードアイコンをクリックしてダウンロードして

スクリプトを所定の場所へ格納する
ダウンロードした「break-stroke.jsx」を使えるようにするには、決められた場所に格納する必要があります。
STEP.03
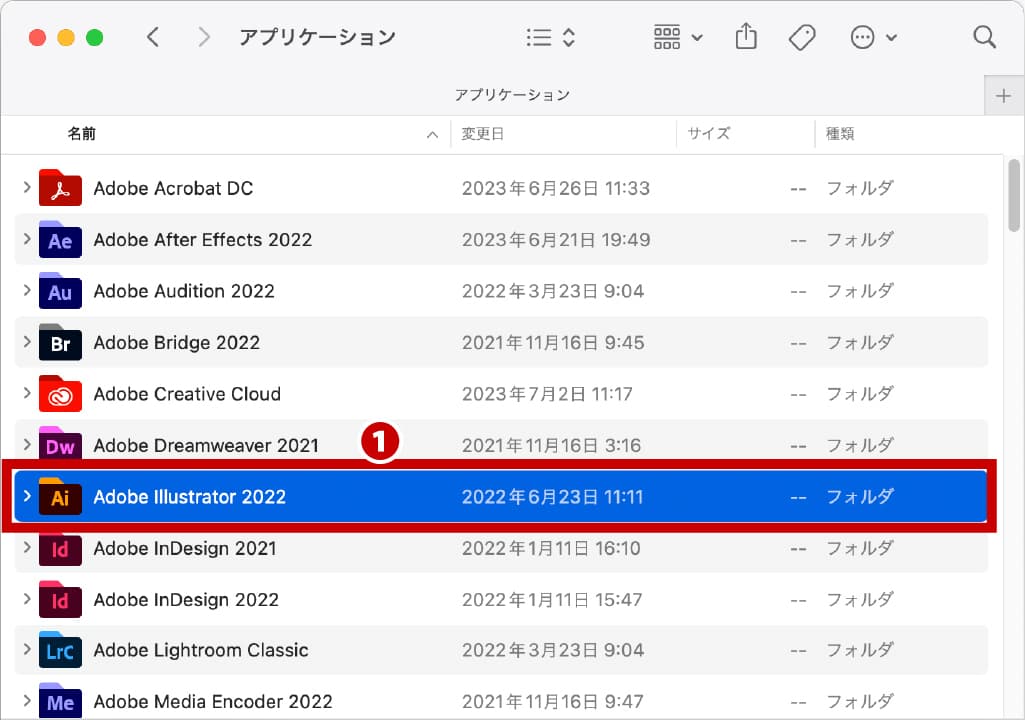
アプリケーション > Adobe Illustrator(バージョン) > Presets > ja_JP > スクリプト
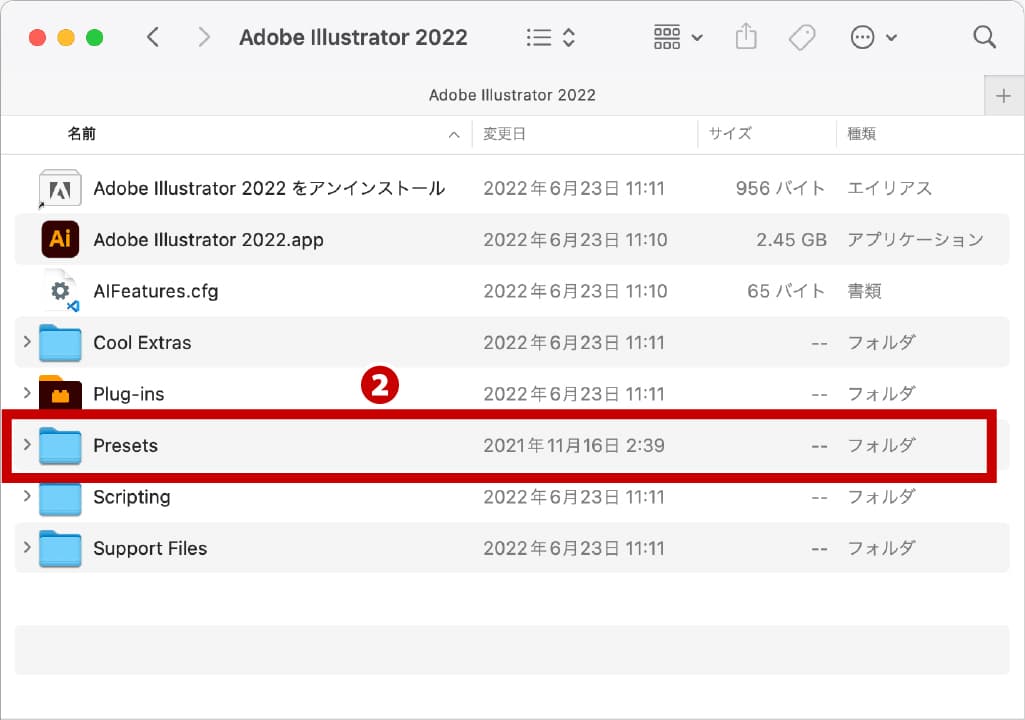
❶ アプリケーション内にあるAdobe Illustrator(バージョン)フォルダを開きます。

❷ 「Presets」フォルダを開きます。

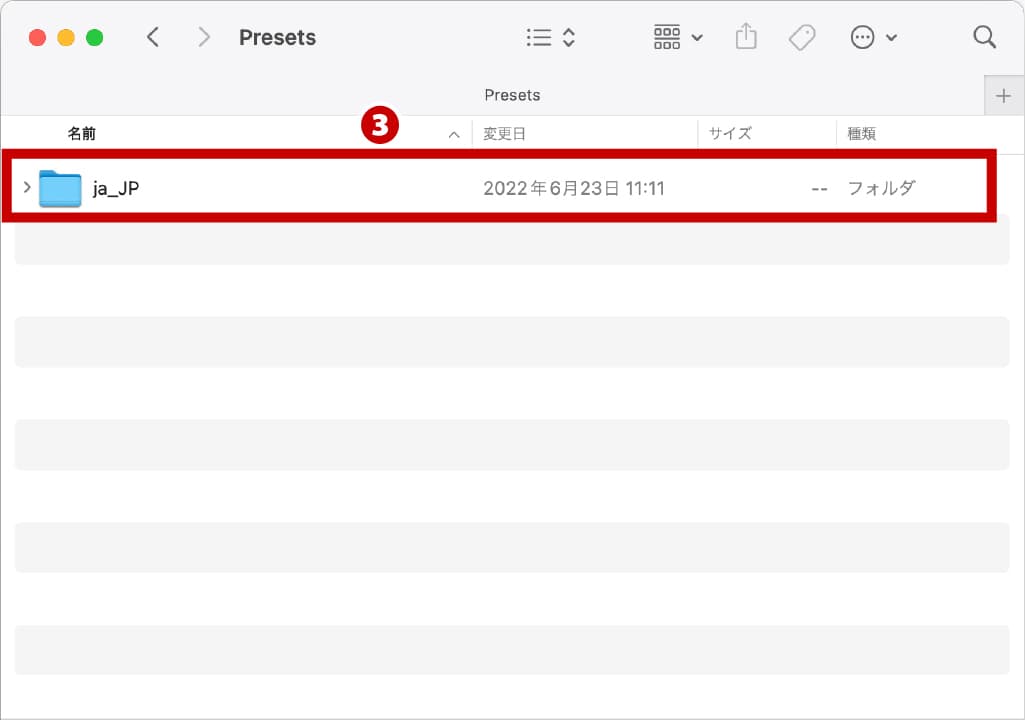
❸ 「ja_JP」フォルダを開きます

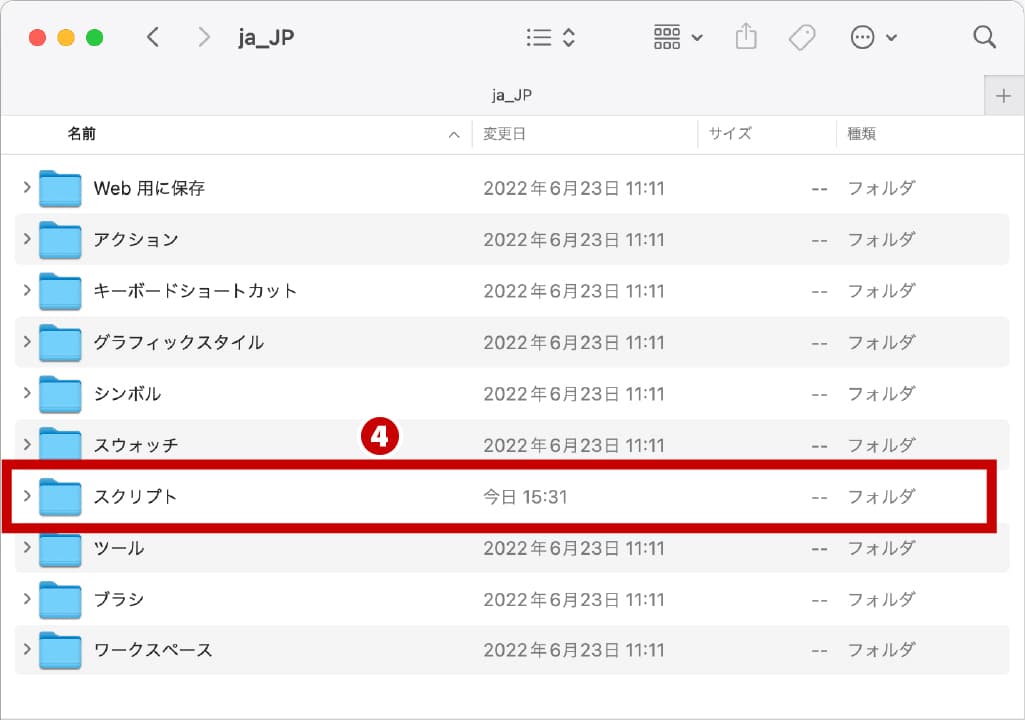
❹ 「スクリプト」フォルダを開きます。

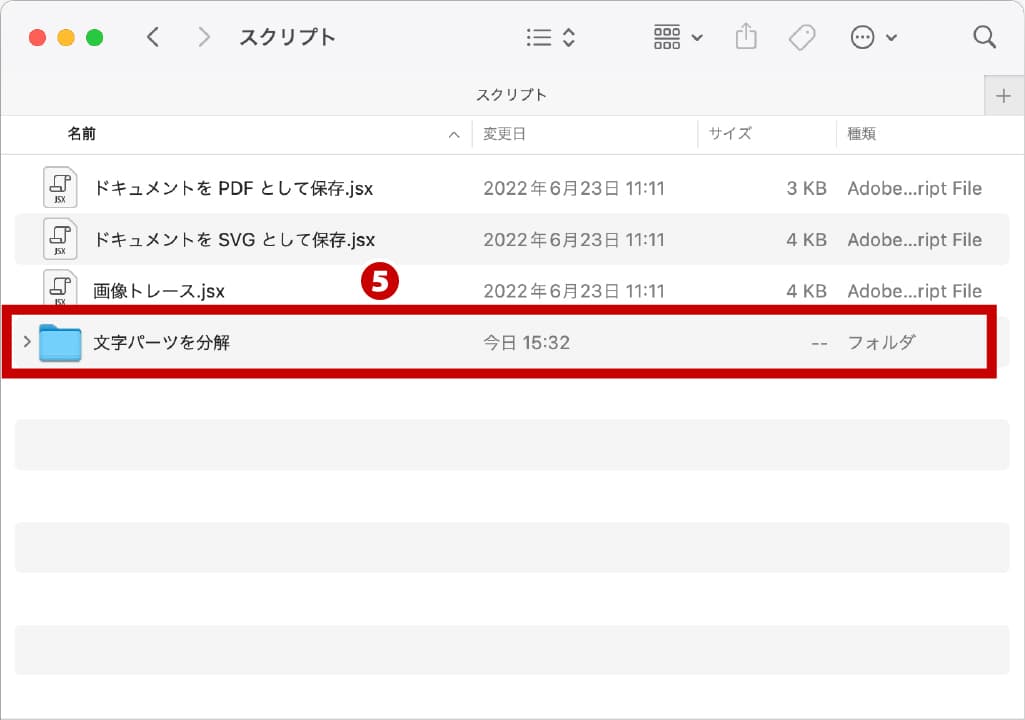
❺ 「スクリプト」フォルダ内に「文字パーツを分解」フォルダを作成します。
※作成するときにパスワードが求められます。
作成するフォルダ名がスクリプトの名前として表示されますので、分かりやすい名前なら何でもOKです。

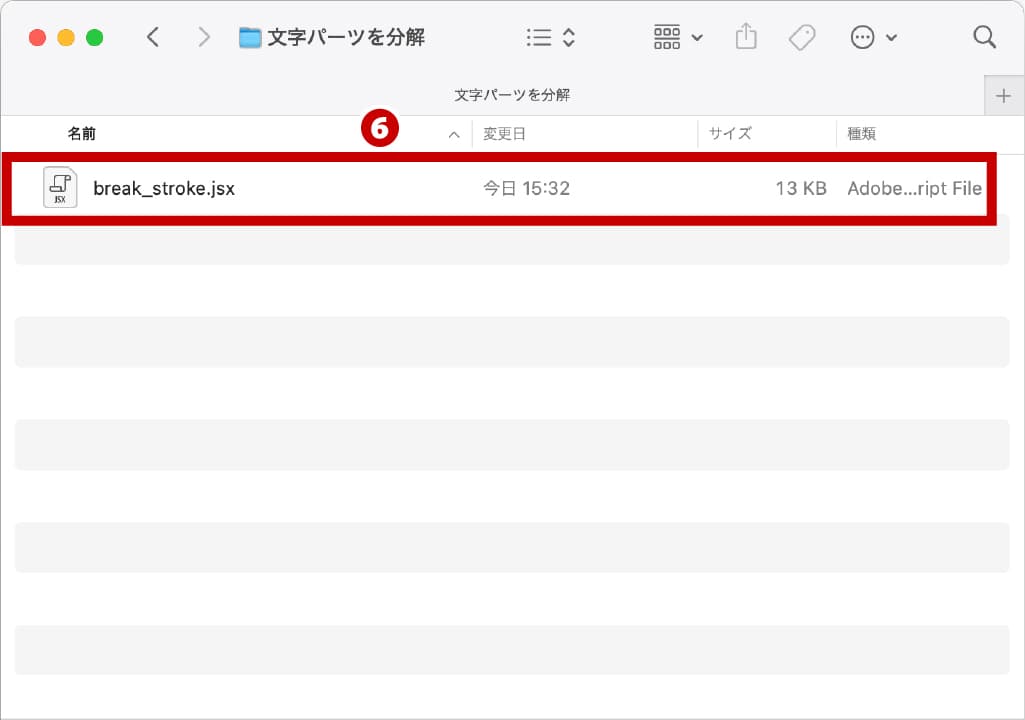
❻ 作成した「文字パーツを分解」フォルダ内に、ダウンロードした「break_stroke.jsx」を格納します。

Illustratorを起動する
Illustratorを起動してスクリプトが使用できるか確認します。
STEP.04
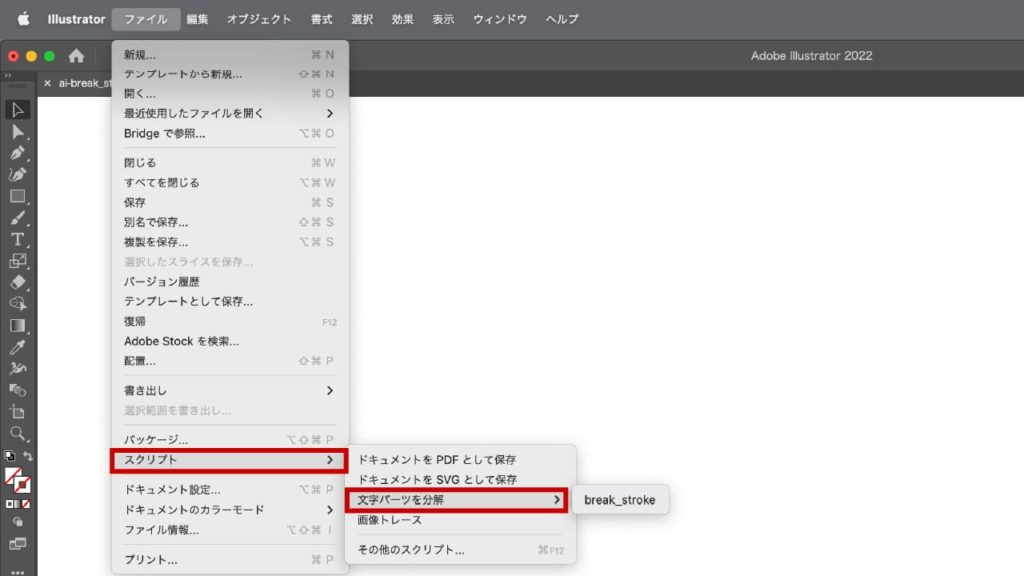
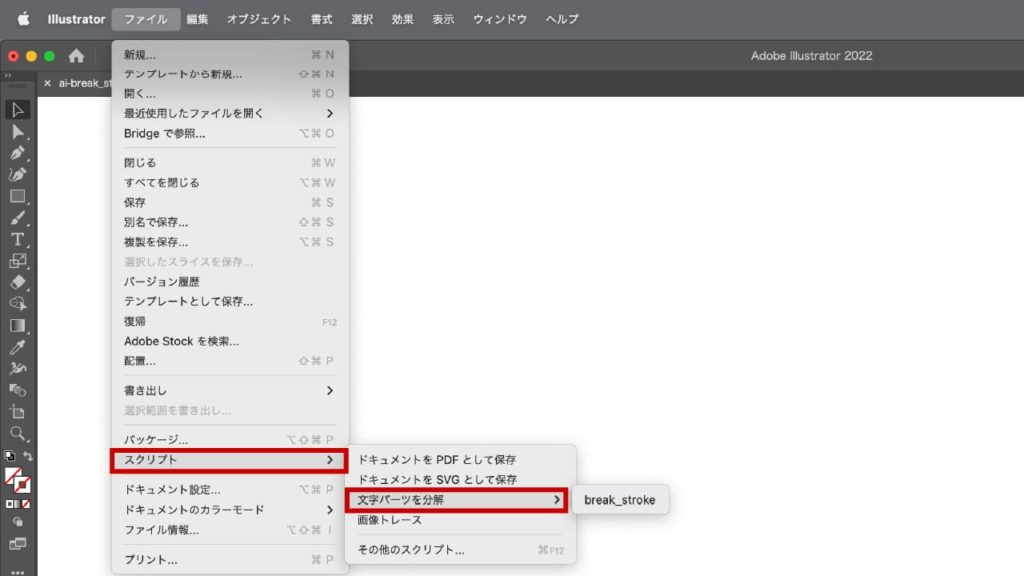
メニューバーの[ファイル]>[スクリプト]>[文字パーツを分解]>[break_stroke]

Illustratorを起動させている状態でスクリプトを格納した場合、表示されません。
再起動したあとに確認ください。
break_strokeの使い方
- STEP.01入力文字をアウトライン化する
パーツに分けたい入力文字を選択します。

メニューバーの[書式]→[アウトラインを作成]をクリックして文字をアウトラインにします。
ショートカット【Mac】
command+shift+O【Win】
ctrl+shift+O
- STEP.02スクリプトを適用する
メニューバーの[ファイル]→[スクリプト]→[break_stroke]を選択する。

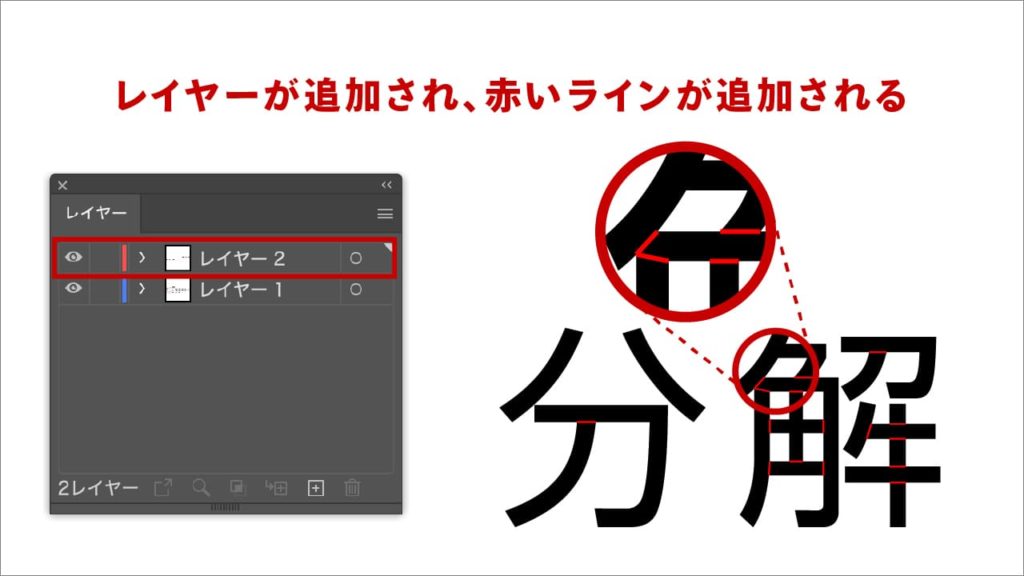
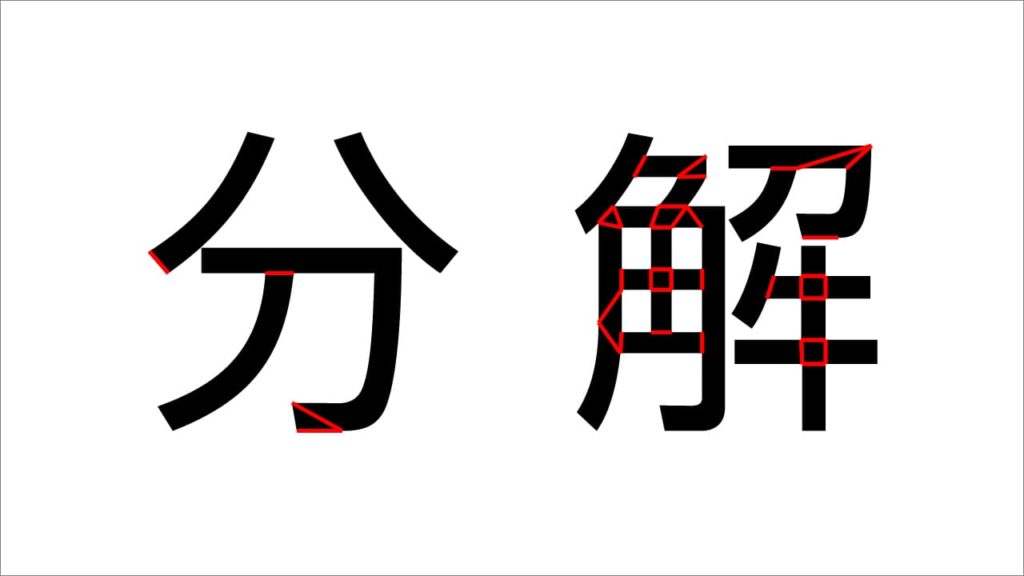
レイヤーが追加され、パーツごとの境目に赤いラインが追加されます。

- STEP.03追加された赤いラインを整理する
追加された赤いラインは分割場所です。理想の分割場所になるように不要なラインは削除して整えましょう。

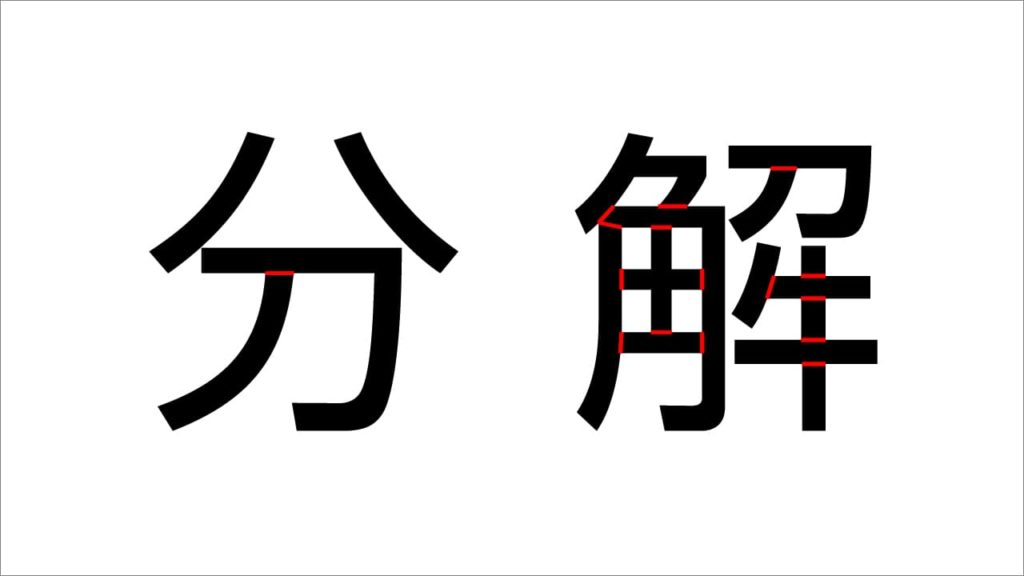
整えた後はこちらになります。

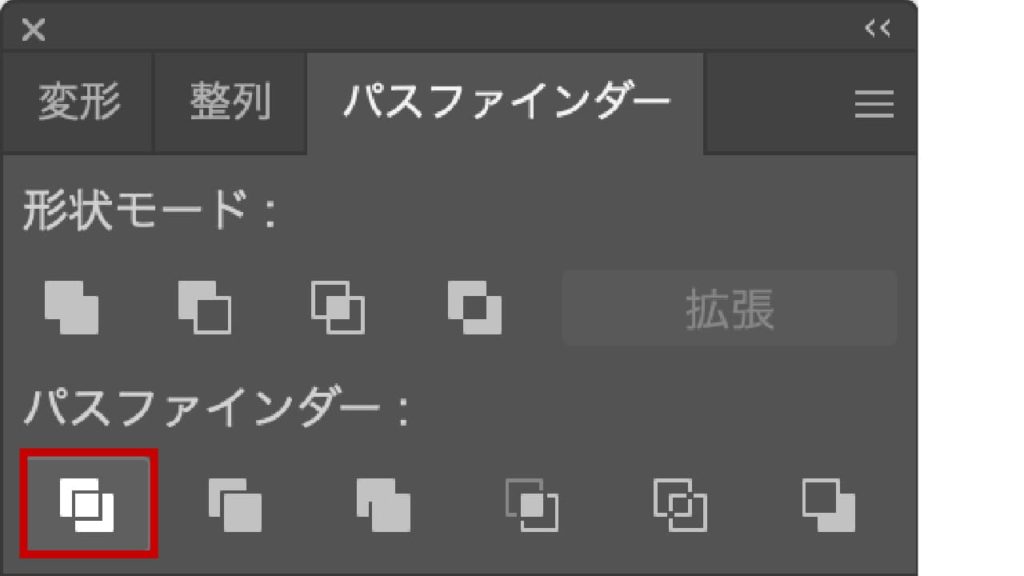
- STEP.04パスファインダーで「分割」する
アウトライン化した文字と赤いラインを全て選択し、パスファインダーの「分割」をおこないます。

分割をすることで、文字がパーツごとに分割されました。分割された箇所を動かしてみるとバラバラになっているのがわかります。

- STEP.05好きにカスタマイズして完成

まとめ
文字によっては赤いラインが上手に入らない場合や、不要なラインが多く入ったり、ラインが入らなかったりします。だけど、無料でここまでできるのなら非常にありがたいですね。
精度高く、ラクに分解したいなら有料のスクリプトを購入すると良いですよ。