描画モードとは
描画モードとはブレンドモードとも呼ばれており、重なった2つ以上のレイヤー(色や画像など)を合成(ブレンド)する機能です。例えば、次の画像に対して描画モードを変更するだけで雪が降っている印象的な夜景をつくることができます。



簡単そうですが、全部で27種類ありますので覚えるのが少し大変です。しかし、Phothosopの上級者を目指すには必ずおさえておかなければいけない大事な機能となりますので、ひとつずつ理解していき使うタイミングをつかみましょう。
描画モードの基本と全27種類を確認したければ、下記記事をご覧ください。
描画モードを行う際のレイヤーの名前
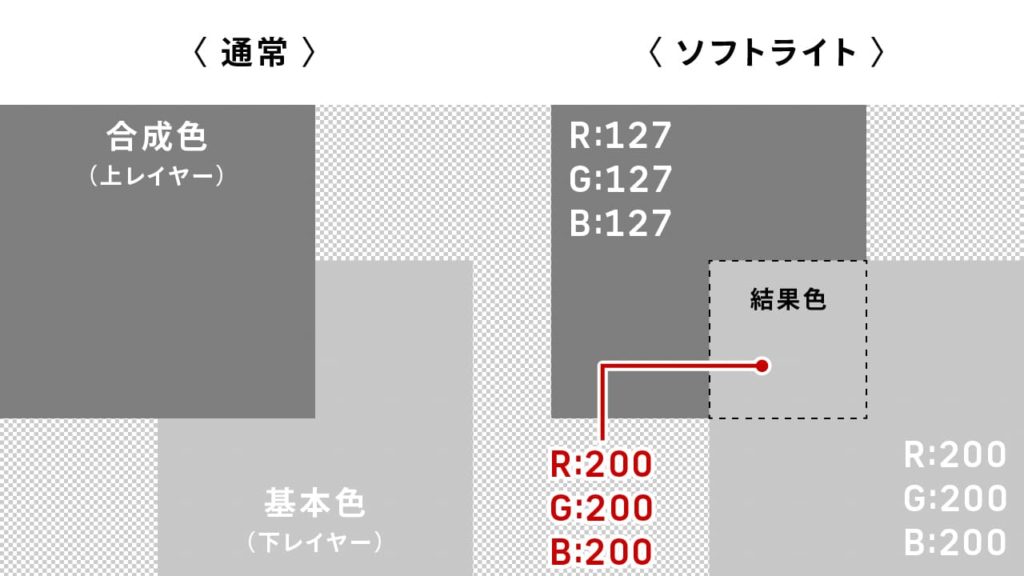
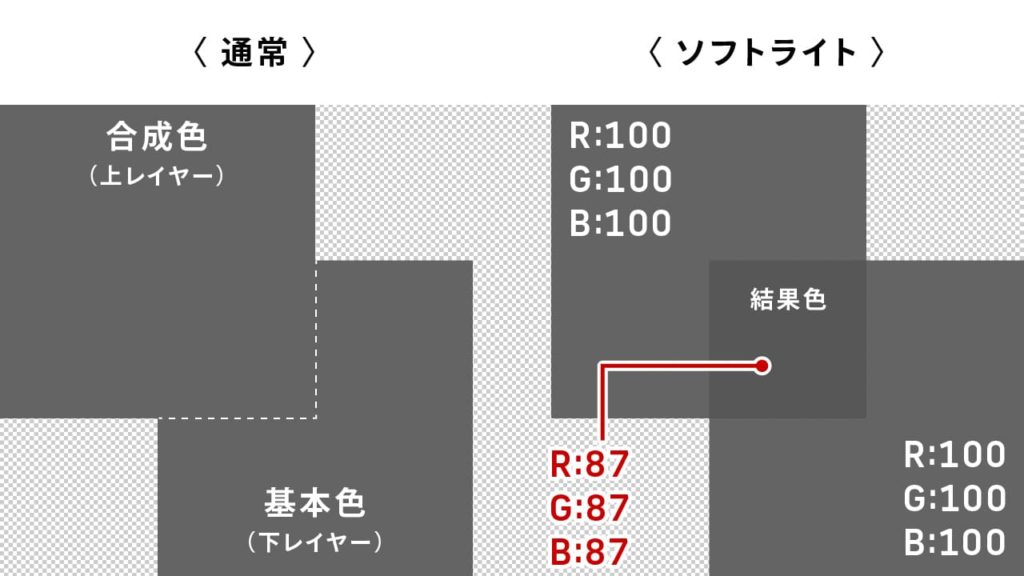
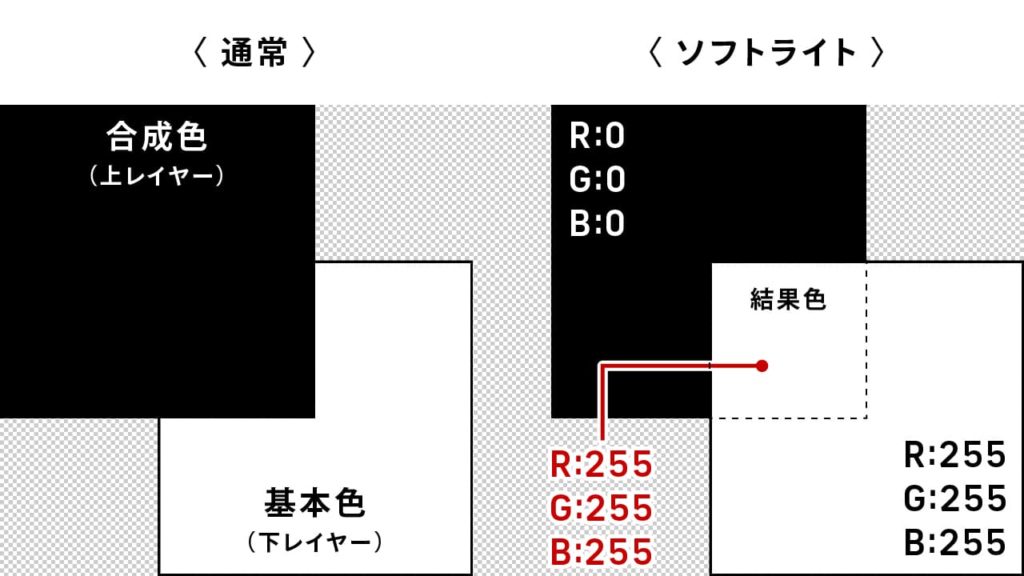
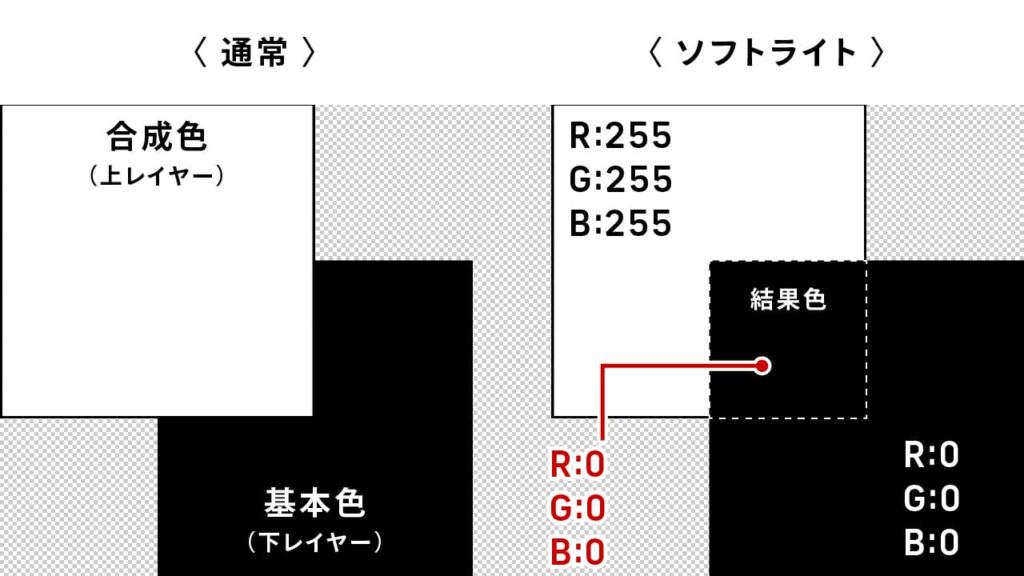
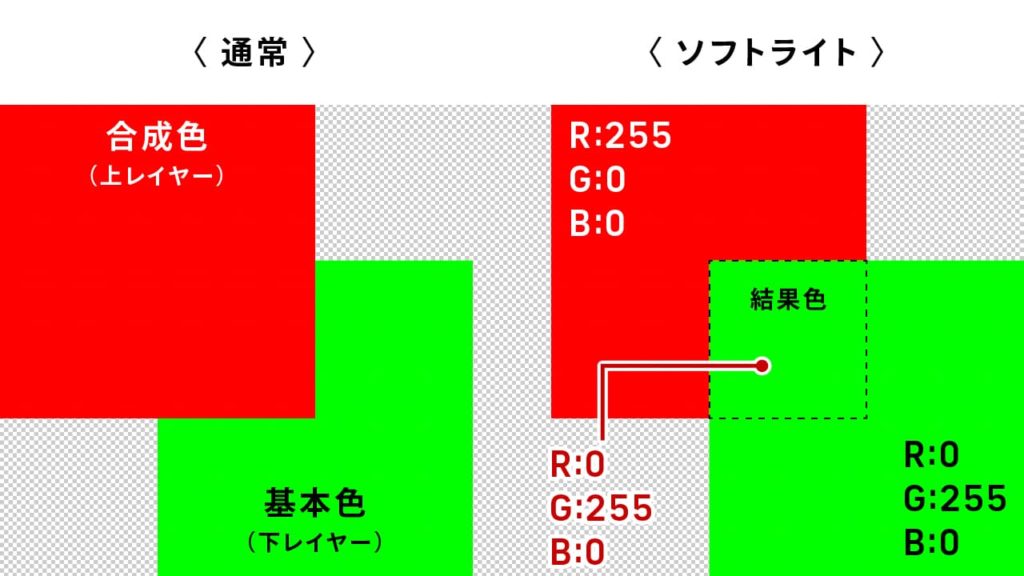
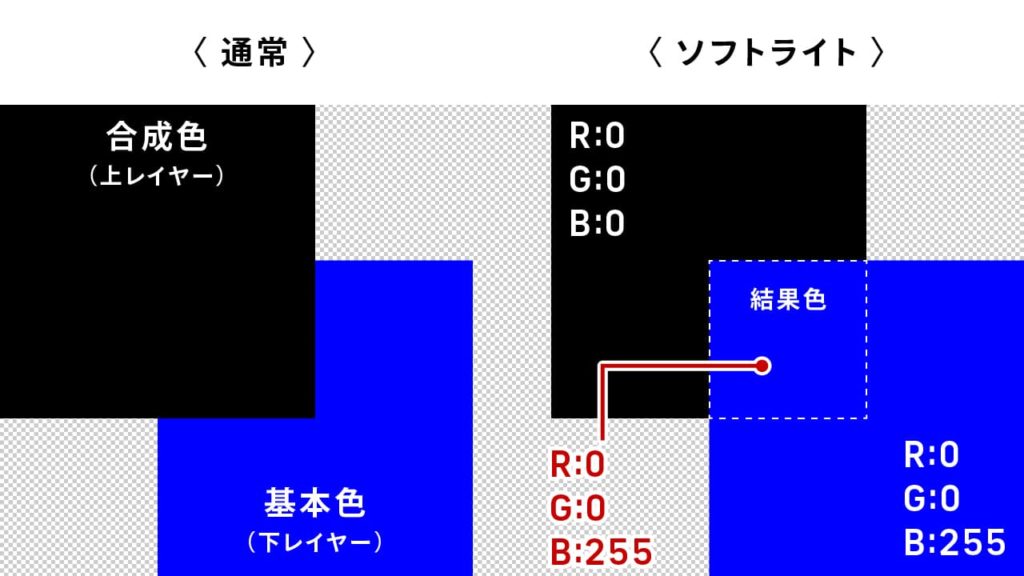
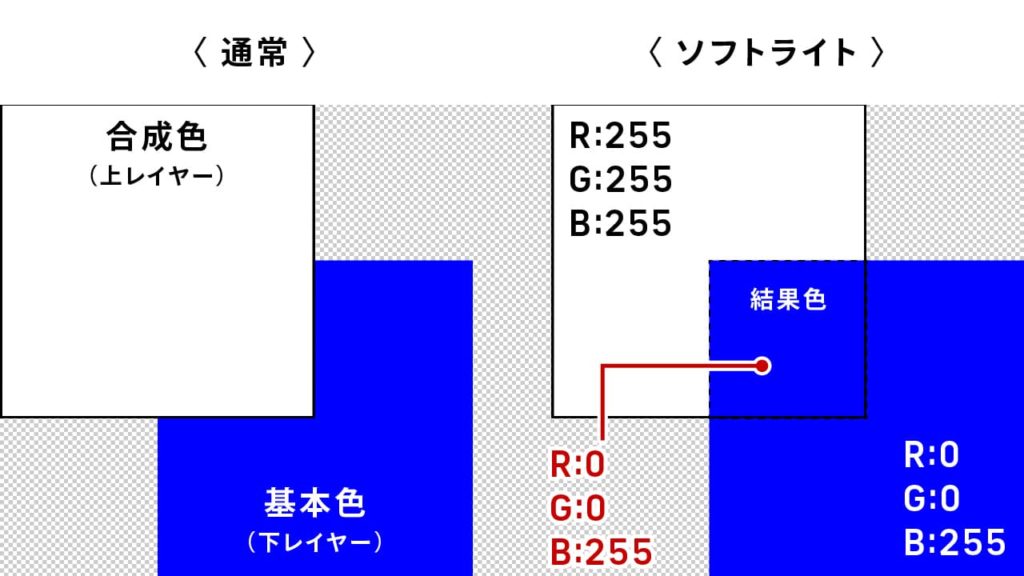
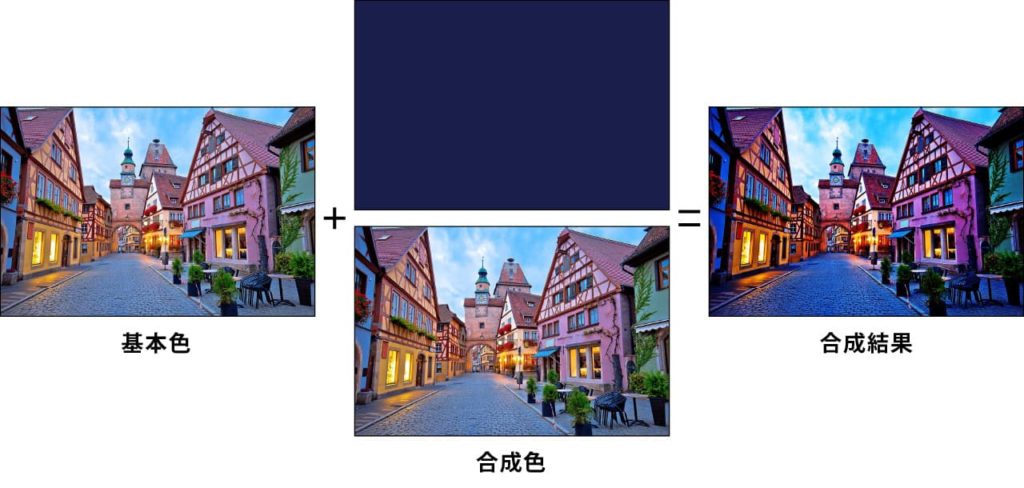
描画モードで合成をするとき、上のレイヤーを「合成色」、下のレイヤーを「基本色」、合成によって表示される色を「結果色」と呼びます。

描画モード[ソフトライト]とは
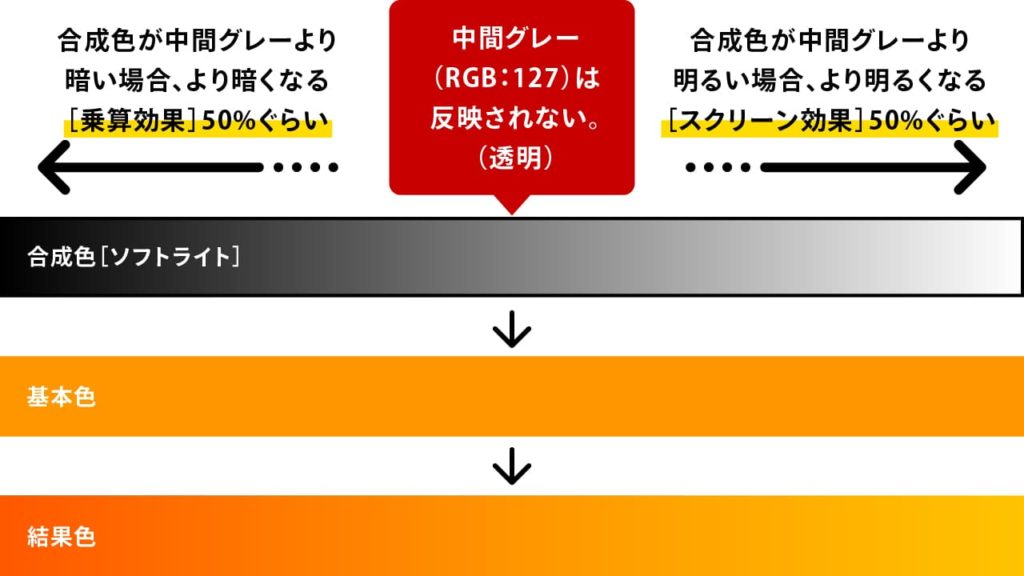
[ソフトライト]モードは、[オーバーレイ]モードの効果を50%にしたような結果を得ることができます。よって、中間グレー(RGB:127)を堺に、暗い箇所は[乗算]50%、明るい箇所は[スクリーン]50%が適用されたような感じになります。暗いところは少し暗く、明るいところは少し明るくなりコントラストと彩度が少し強くなります。
また、中間グレー(RGB:127)は適用されません。

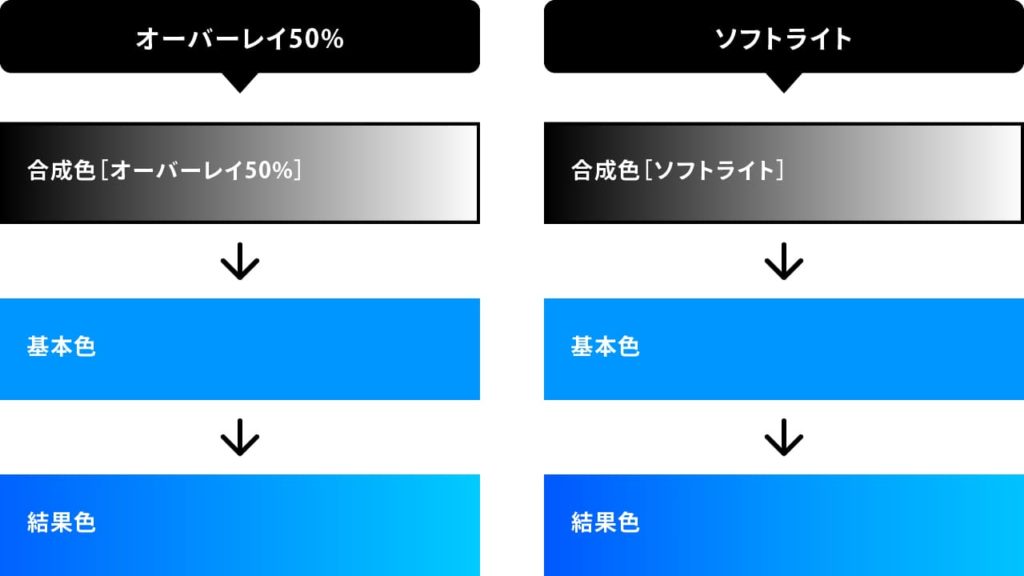
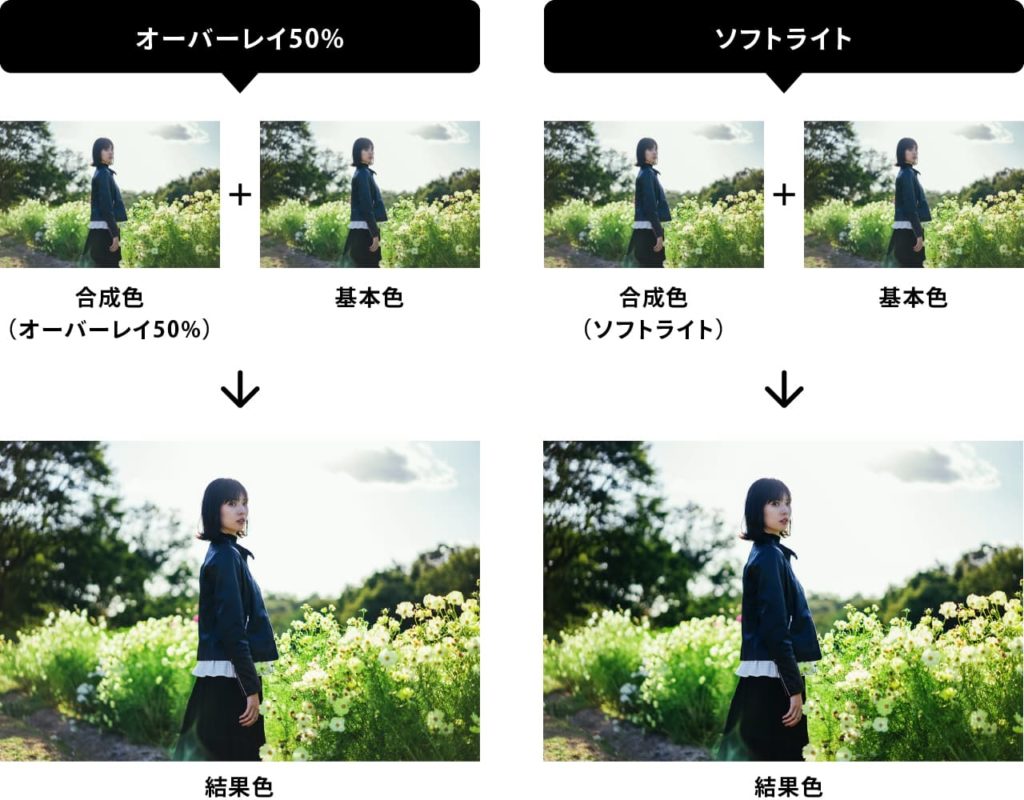
オーバーレイを50%適用させてみた結果と、ソフトライトの結果が似ているか比べてみました。
検証 A

検証 B

ご覧いただいた通り、ほとんど差がないかと思います。
結果色のRGB値を計算式で確認する
R・G・Bそれぞれの値を以下の式で計算します。
※Bは基本色、Tは合成色となります。
【合成色(上のレイヤー)が128より大きかった場合】
結果色 = 2B(255- T)+ √B(2T – 255)
【合成色(上のレイヤー)が128より小さかった場合】
結果色 = 2BT + B²(1 – 2T)
※結果色の数値は四捨五入した値となります。
※計算結果が若干合わない場合があります。
※ウィキペディアの「ブレンドモード」を参考にしています。
フォームで簡単に計算できるようにしました。
興味のある方は使用ください。
結果色:
さまざまなパターンで確認
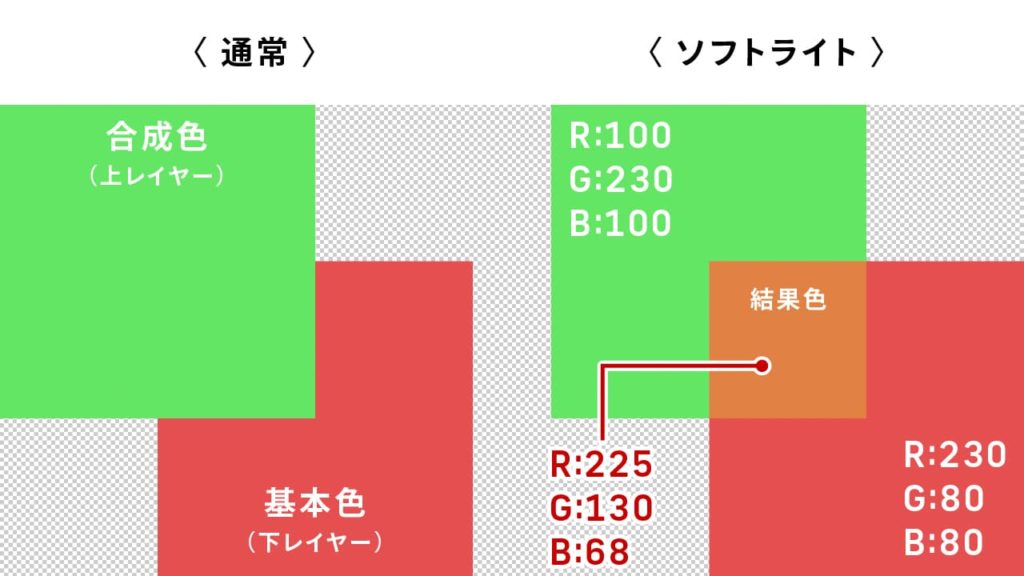
パターンA
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 230 | 100 |
| 基本色 | 230 | 80 | 80 |
| 結果色 | 225 | 130 | 68 |

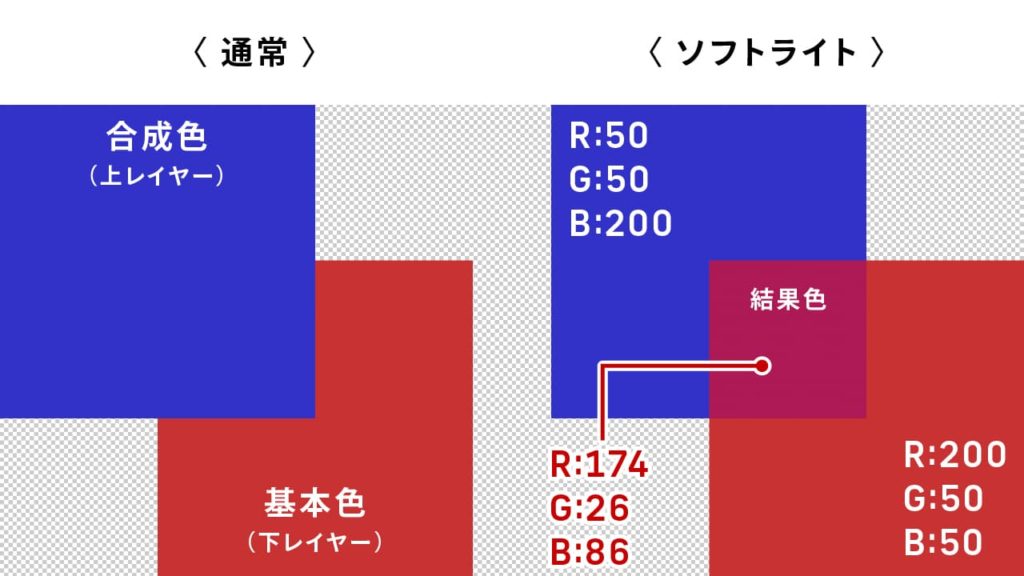
パターンB
| R | G | B | |
|---|---|---|---|
| 合成色 | 50 | 50 | 200 |
| 基本色 | 200 | 50 | 50 |
| 結果色 | 174 | 26 | 86 |

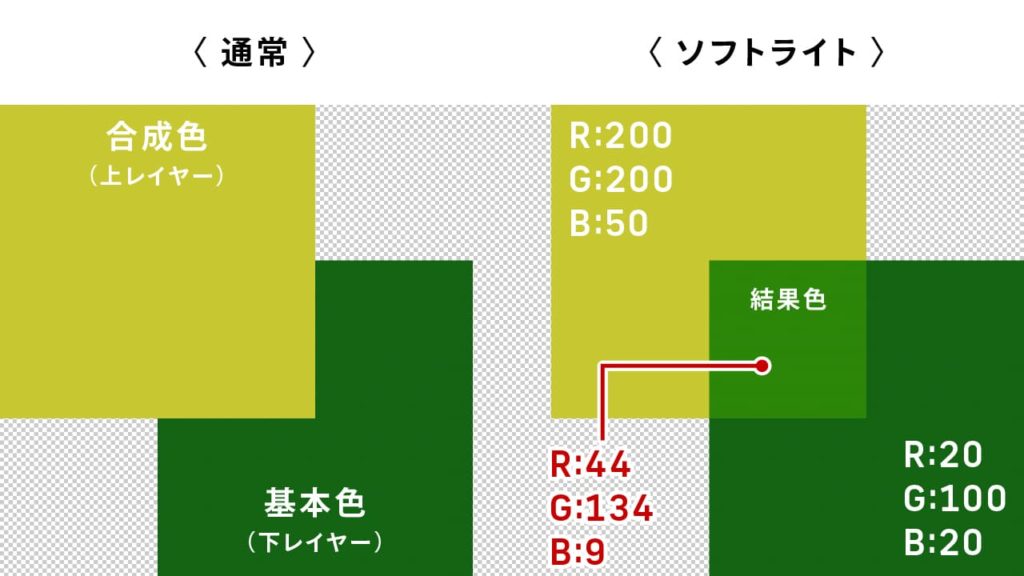
パターンC
| R | G | B | |
|---|---|---|---|
| 合成色 | 200 | 200 | 50 |
| 基本色 | 20 | 100 | 20 |
| 結果色 | 44 | 134 | 9 |

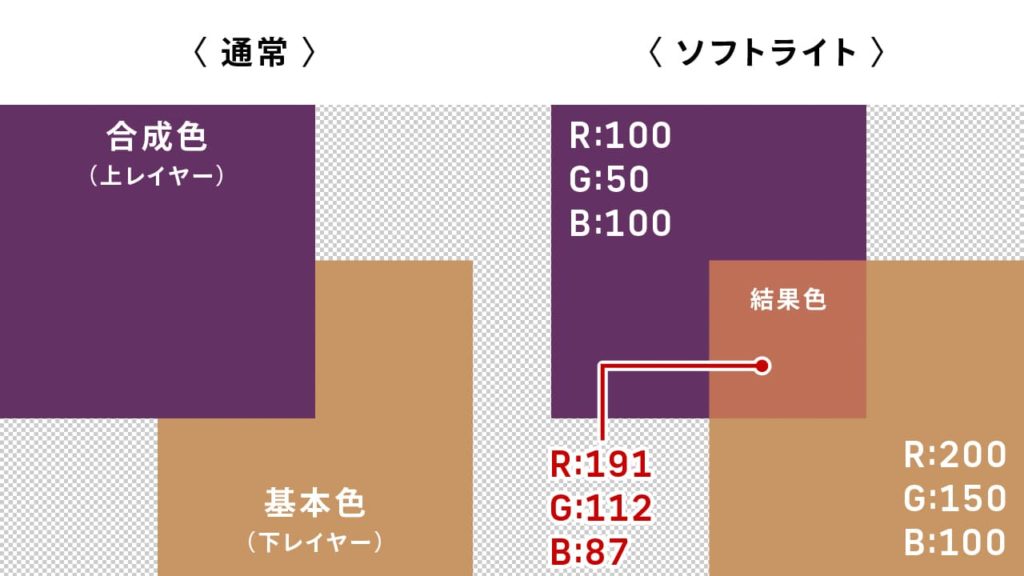
パターンD
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 50 | 100 |
| 基本色 | 200 | 150 | 100 |
| 結果色 | 191 | 112 | 87 |

パターンE
| R | G | B | |
|---|---|---|---|
| 合成色 | 127 | 127 | 127 |
| 基本色 | 200 | 200 | 200 |
| 結果色 | 200 | 200 | 200 |

パターンF
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 100 | 100 |
| 基本色 | 100 | 100 | 100 |
| 結果色 | 87 | 87 | 87 |

パターンG
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 255 | 255 | 255 |
| 結果色 | 255 | 255 | 255 |

パターンH
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 0 |
| 結果色 | 0 | 0 | 0 |

パターンI
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 0 | 0 |
| 基本色 | 0 | 255 | 0 |
| 結果色 | 0 | 255 | 0 |

パターンJ
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 255 |

パターンK
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 255 |

いかがでしたでしょうか。
下記3つのポイントは覚えておきましょう。
【ソフトライト3つのポイント】
(1)明るいところは少し明るく、暗いところは少し暗くなる
(2)コントラストが少し高くなり、少し鮮やかになる。
(3)中間グレー(RGB:127)は透明になる。
画像で変化を確認する
[ソフトライト]を適用するとどのような結果になるのか、同じ画像を重ねて合成色(上のレイヤー)を[ソフトライト]に変更し検証してみました。
検証 A



検証 B



検証 C



検証 D



検証 E



検証 F



検証 G



検証 H



描画モード[ソフトライト]の使用シーン
彩度とコントラストを強調し、色調整をおこなう
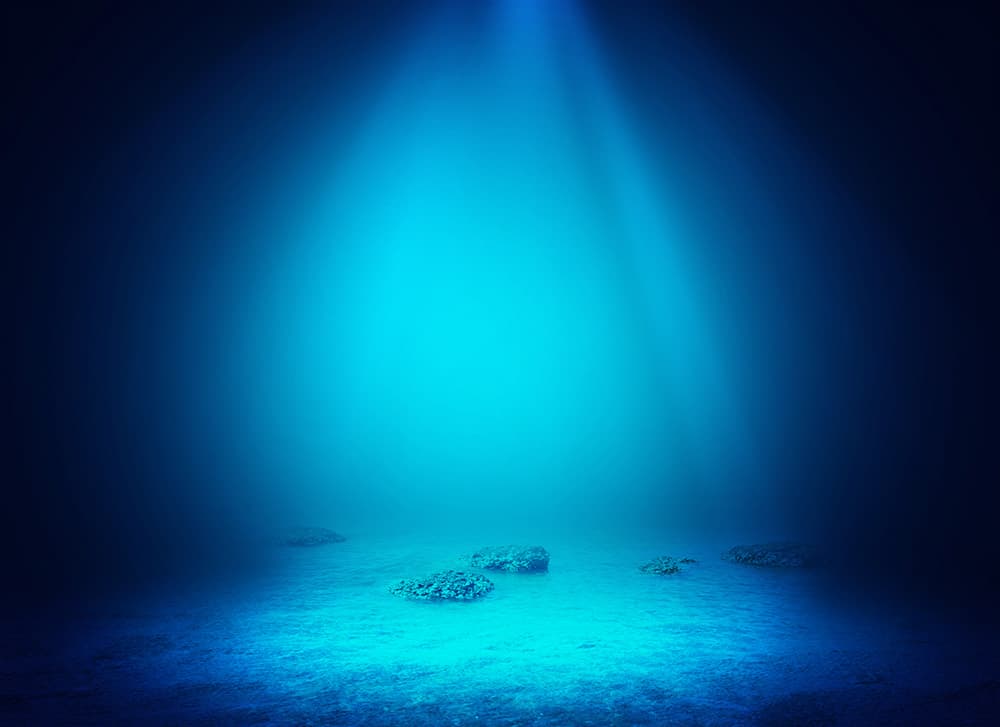
ここでは、美しい街の風景写真を夜が訪れようとしているような雰囲気に仕上げていきます。


使用する素材は下記サイトからダウンロードできます。

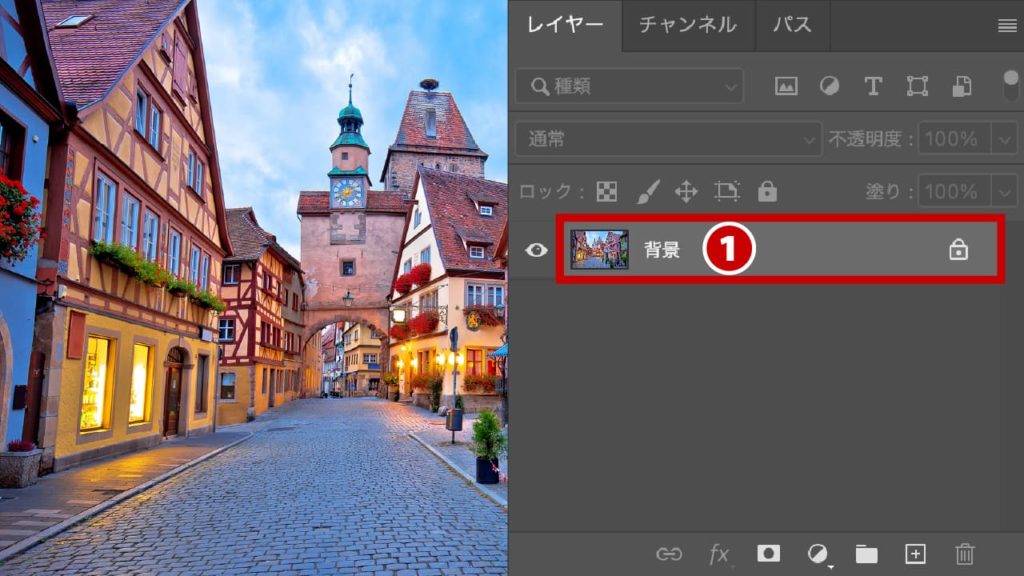
- STEP.01ベースの画像を開く
美しい街の画像を開きます❶。

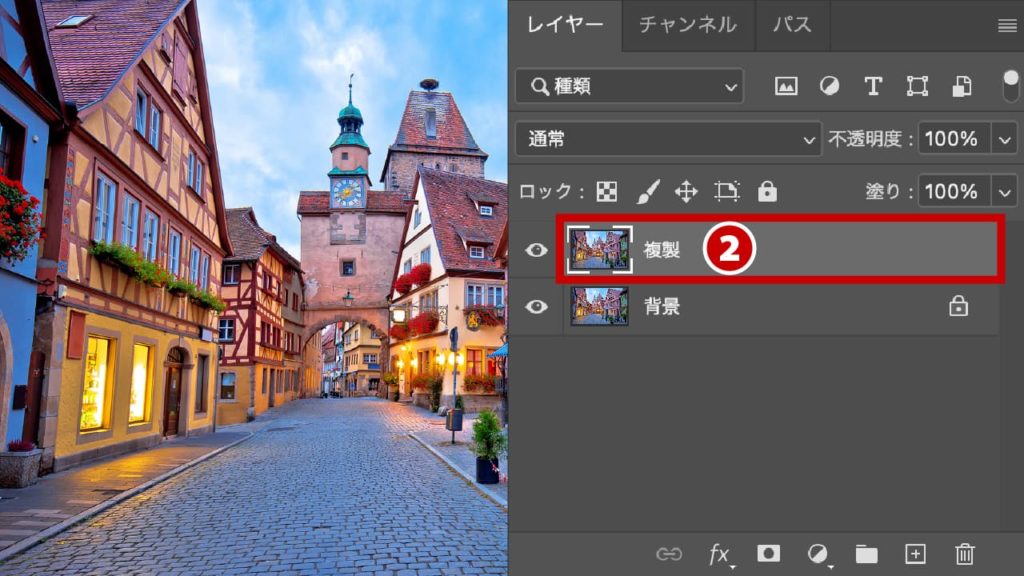
- STEP.02背景レイヤーを複製する
背景レイヤーを複製し、レイヤー名を「複製」とします❷。

- STEP.03描画モードを[ソフトライト]に変更する
「複製」レイヤーの描画モードを[ソフトライト]に変更します❸。画像のコントラストと彩度が少し高くなります。


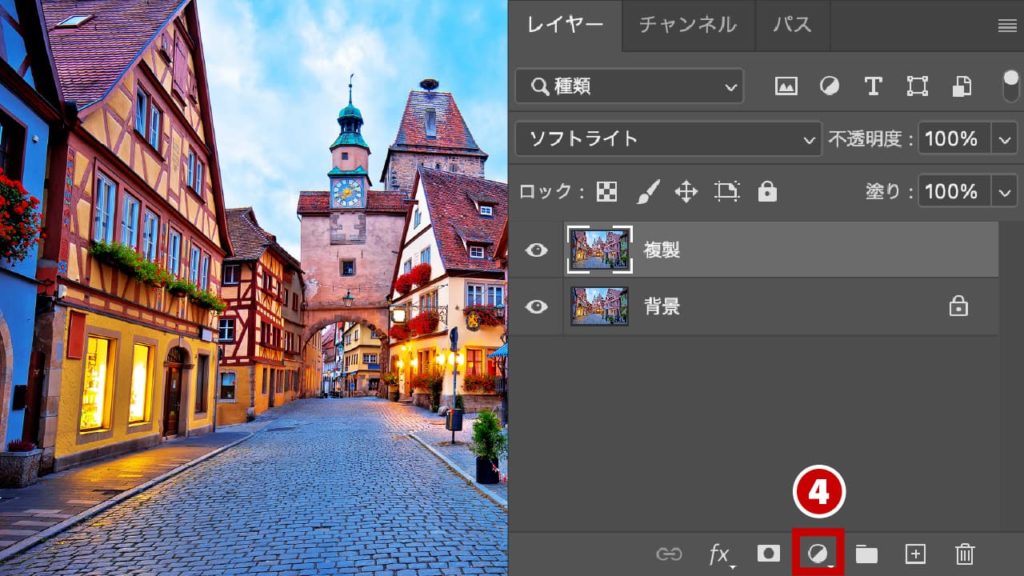
- STEP.04新規塗りレイヤーを作成する
夕暮れの雰囲気に調整する塗りレイヤーを作成します。[塗りつぶしまたは調整レイヤーを新規作成]
 アイコンをクリックします❹。
アイコンをクリックします❹。
[カラーピッカー]が表示されるので、RGBの値を「R:25/G:30/B:75」に設定します❺。

ベタ塗りレイヤーが作成されました❻。

- STEP.05描画モードを[ソフトライト]に変更する
ベタ塗りレイヤーの描画モードを「ソフトライト」に変更します❷。

- STEP.06完成


その他 使用シーン
色のトーンを調整する
色味を調整するときによく使用します。オーバーレイほど強くかからないので、比較的調整がしやすいです。






コントラストと彩度を少し強める
コントラストと彩度を少し強める調整をするのに向いています。金属や重厚感、強さを少しだしたいときに試してみましょう。






まとめ
ご覧いただいた通り、[ソフトライト]モードはコントラストと彩度を少し強めます。また、レンズフィルターのように色を入れる際にも使用します。
Photoshopはたくさんお描画モードがあります。他の描画モードも是非チェックしてみてください。下記記事でご覧いただけます。