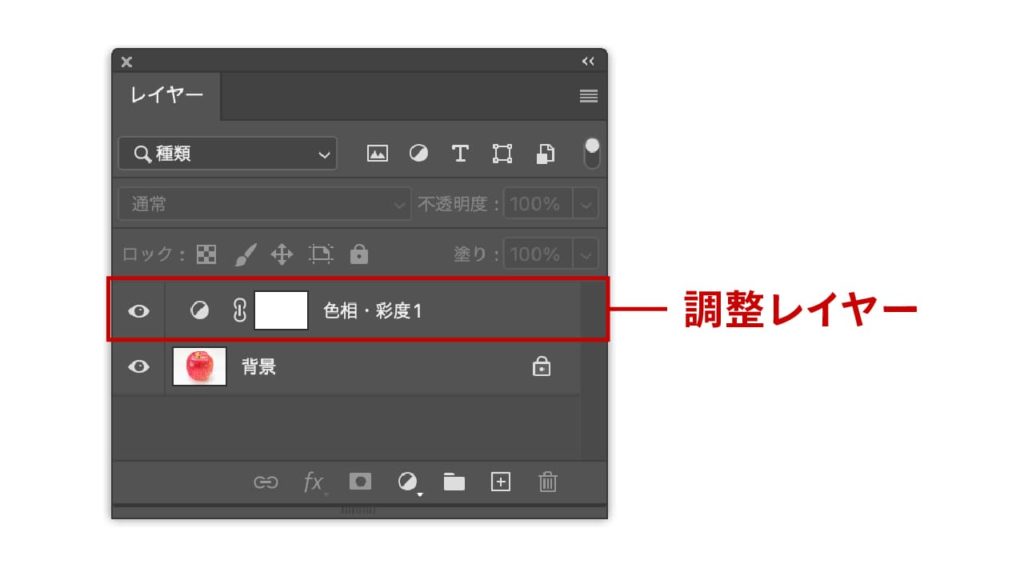
調整レイヤーとは
調整レイヤーとは、「色調補正の能力を持った特殊なレイヤー」です。色調補正は画像の色調(色相・彩度・明度・コントラストなど)をコントロールすることができます。また、レイヤーですので[レイヤーパネル]から通常のレイヤーのように操作することができます。
一番のメリットは、調整レイヤーは画像に直接変更を加えないので、いつでも画像を初期状態に戻すことができることです。初期状態に画像を戻せることがどんなに便利なことか!実際に仕事などで体験しないと理解できないかもしれませんがめちゃくちゃありがたいことです。プライベートに使用するのが目的なら自由に画像を調整できますが、仕事になるとそうはいきません。調整した後に「やっぱり元に戻して」と依頼がくることが多々あります。そんなとき調整レイヤーを使って色調補正をしていると調整レイヤーを非表示にしたり削除するだけで元に戻すことができます。
ここで紹介した「色調補正」と「レイヤーについて詳しく知りたい場合は以下記事を参考にしてください。
調整レイヤーの使い方
新規調整レイヤーをつくる
調整レイヤーの作り方は3つの方法があります。全ての方法を解説しますが、一番のオススメは[レイヤーパネル]からつくる方法となります。なぜなら、調整レイヤーはレイヤーとなりますので、レイヤーを管理している[レイヤーパネル]からつくる方が効率が良いからです。これは個人的な見解なので、自分が一番つくりやすい方法で調整レイヤーをつくってください。
レイヤーパネルからつくる(これがオススメ!)
[レイヤーパネル]はデフォルトの初期設定の状態であれば右下に表示されています。もし表示されていなければ、メニューバーの[ウィンドウ]→[レイヤー]を選択すれば表示されます。
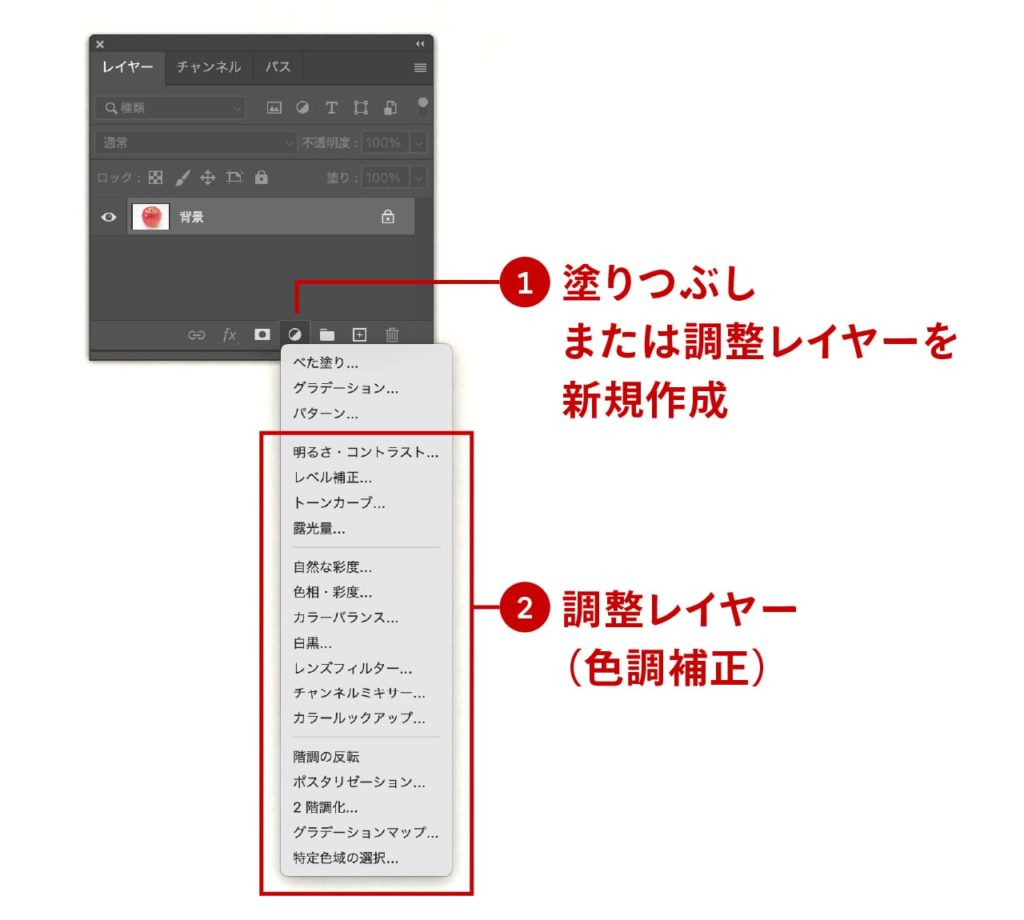
[レイヤーパネル]の下部に❶「塗りつぶしまたは調整レイヤーを新規作成」アイコン![]() がありますので、クリックして❷適用したい色調補正の項目を選択します。
がありますので、クリックして❷適用したい色調補正の項目を選択します。

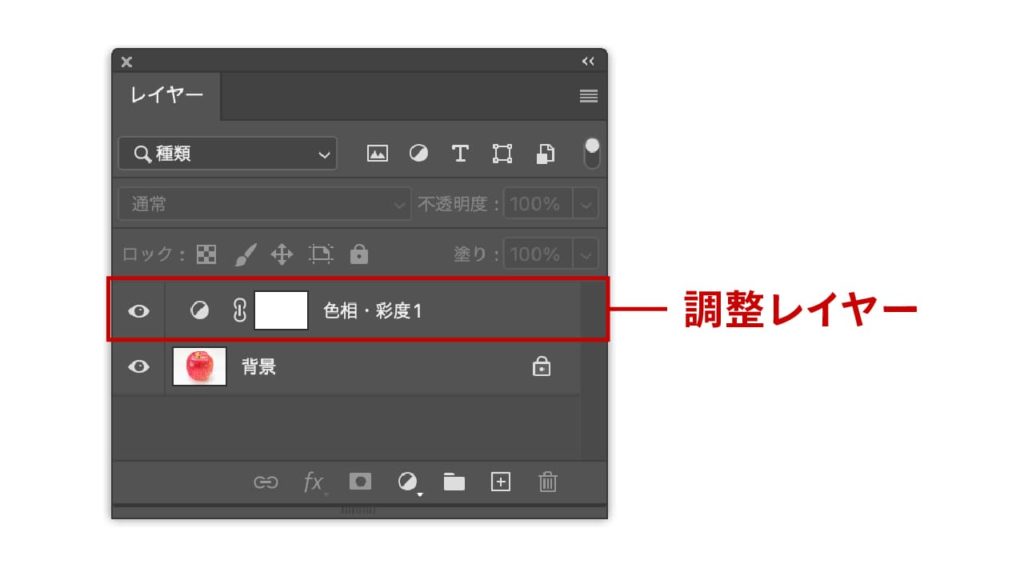
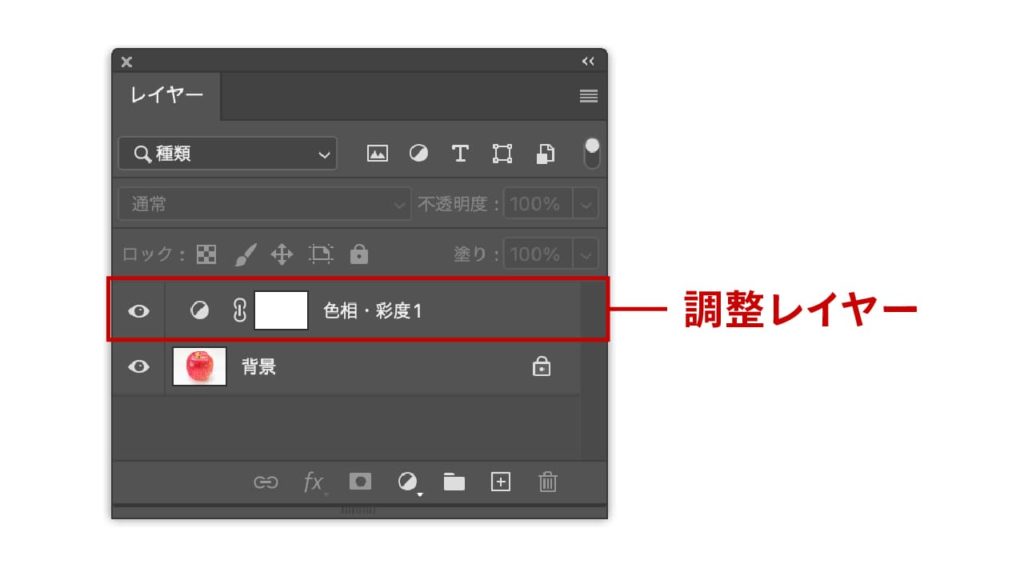
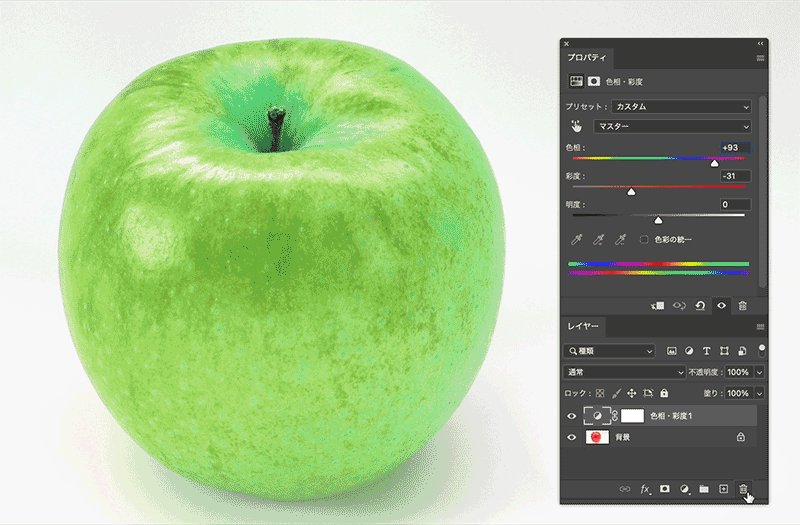
ここでは「色相・彩度」を選択しました。[レイヤーパネル]を確認すると「色相・彩度」の調整レイヤーが新規で作られています。

色調補正パネルからつくる
[色調補正パネル]から適用したい色調補正を選択して新規調整レイヤーをつくる方法です。パネルが 表示されていなければ、メニューバーの[ウィンドウ]→[色調補正]をクリックして表示させてください。
[色調補正パネル]は色調補正のアイコンしか並んでいませんが、カーソルをアイコンの上に重ねると左上に色調補正の名称が表示されます。適用したい色調補正のアイコンをクリックすると調整レイヤーが作られます。

ここでは「色相・彩度」を選択しました。[レイヤーパネル]を確認すると「色相・彩度」の調整レイヤーが新規で作られています。

メニューバーからつくる
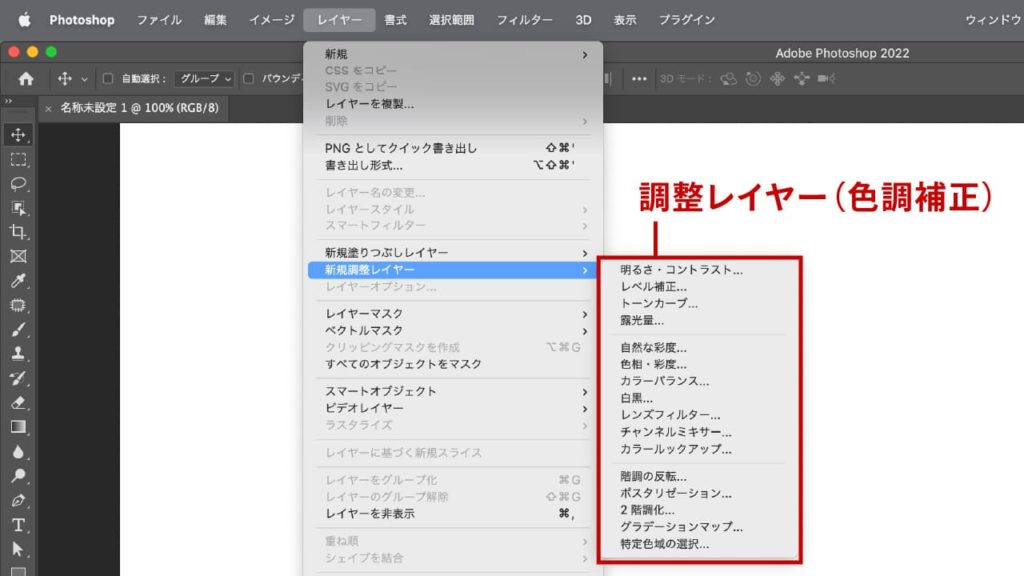
メニューバーの[レイヤー]→[新規調整レイヤー]から適用したい色調補正を選択します。

ここでは「色相・彩度」を選択しました。[レイヤーパネル]を確認すると「色相・彩度」の調整レイヤーが新規で作られています。

調整レイヤーの設定を変更する
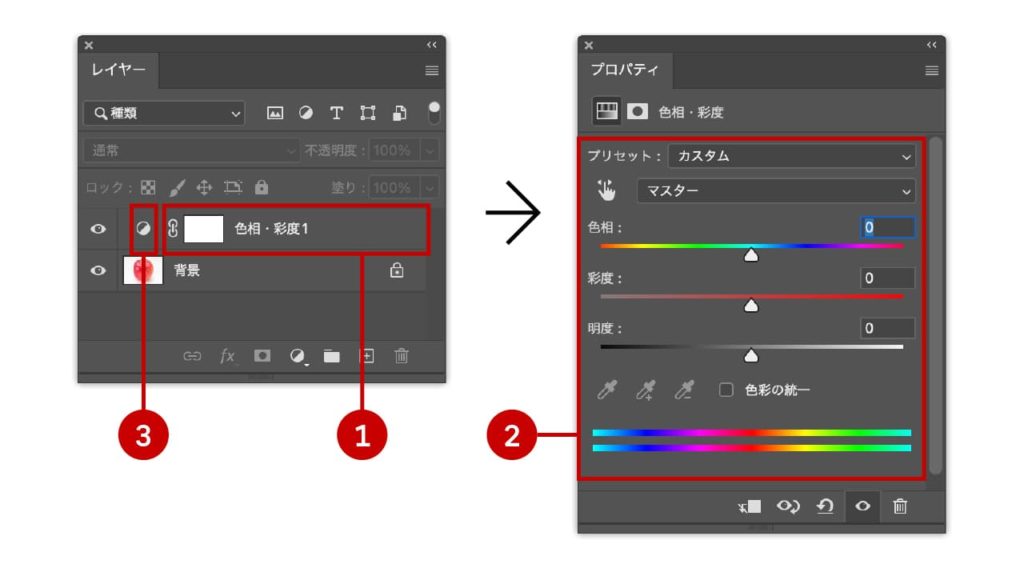
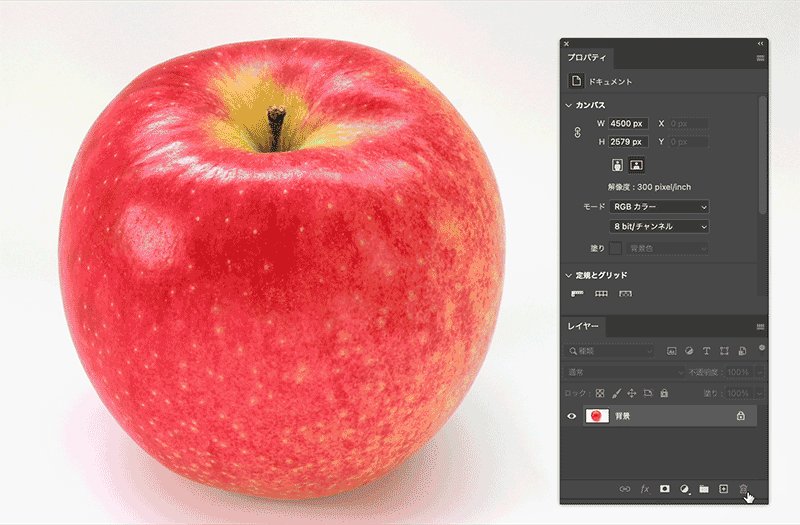
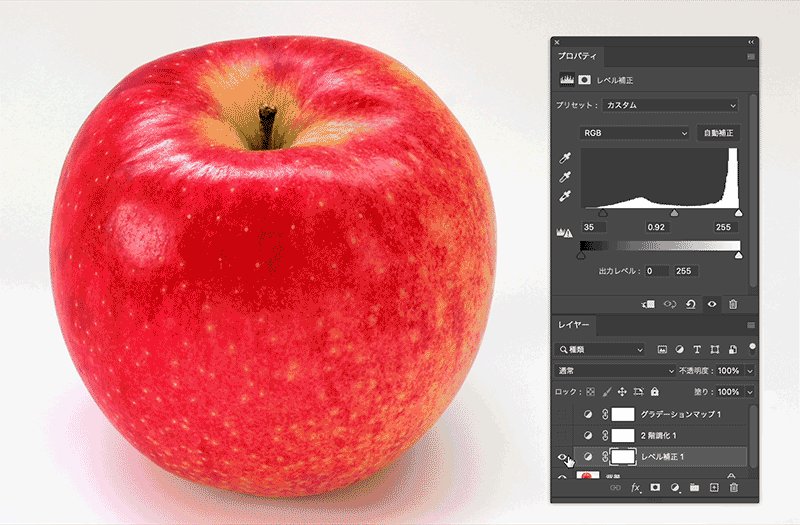
[レイヤーパネル]で設定を変更したい調整レイヤーを選択❶します。選択された調整レイヤーの設定が[プロパティパネル]❷に表示されます。[プロパティパネル]が表示されていない場合は、調整レイヤーの左側にある調整レイヤーアイコン![]() をダブルクリック❸すれば[プロパティパネル]が表示されます。
をダブルクリック❸すれば[プロパティパネル]が表示されます。

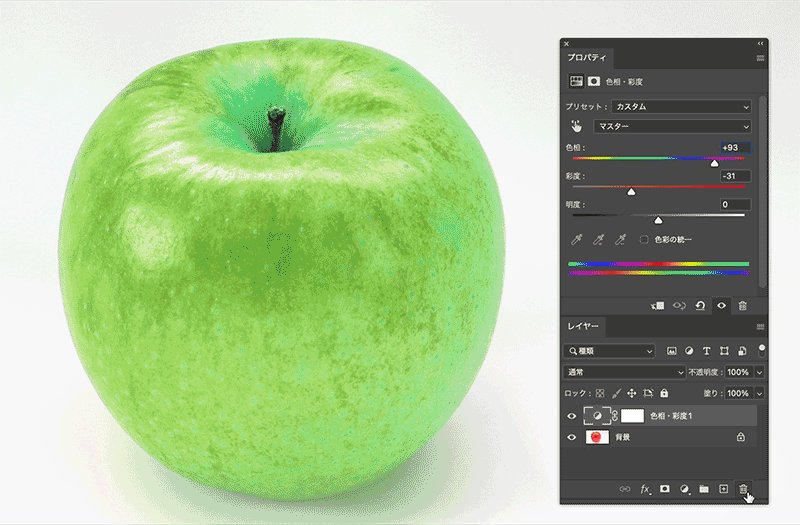
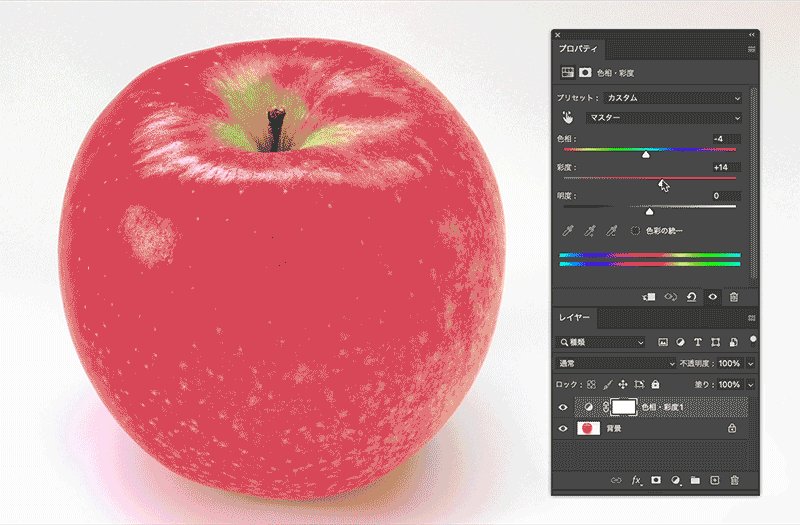
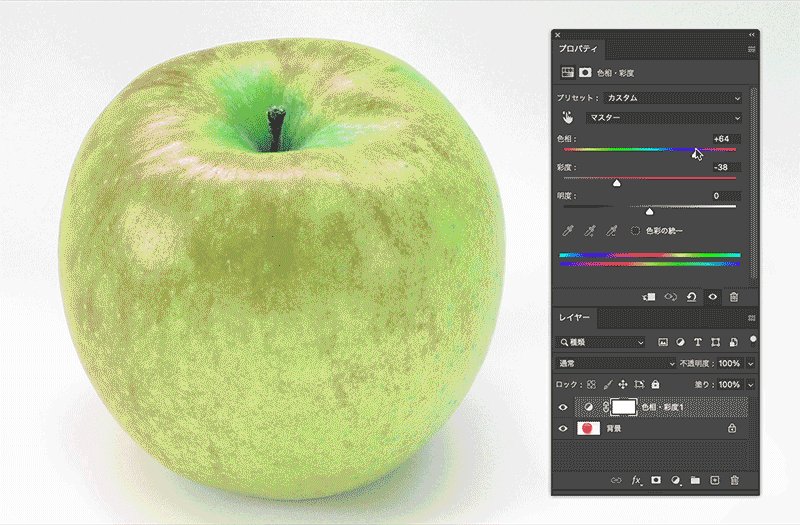
あとは設定をイメージに合わせて調整しましょう。ここでは[色相・彩度]の調整レイヤーを使用し、赤リンゴの画像を青リンゴっぽく調整してみました。

調整レイヤーを再編集する
調整レイヤーは名前にある通り「レイヤー」となりますので、レイヤーと同じ操作が可能となります。したがって、色調補正の設定を何度でも修正できるだけでなく、表示・非表示を切り替えたり不透明度で適用レベルを調整することもできます。
プロパティパネルで何度でも再設定
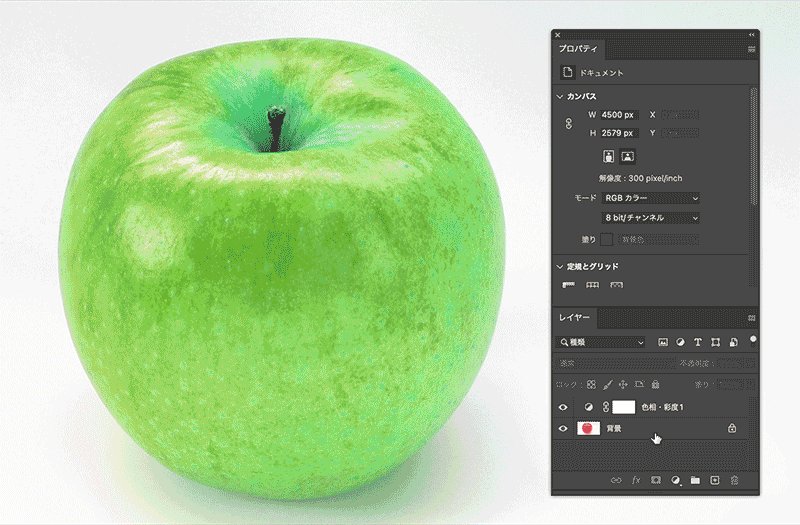
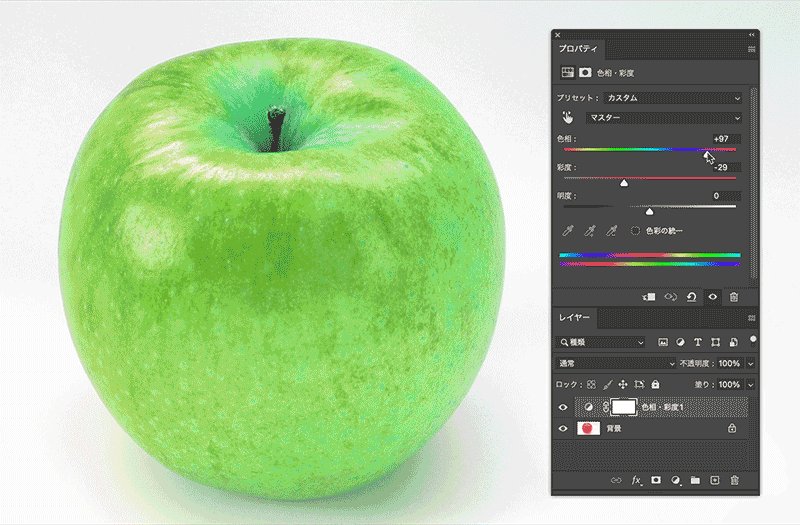
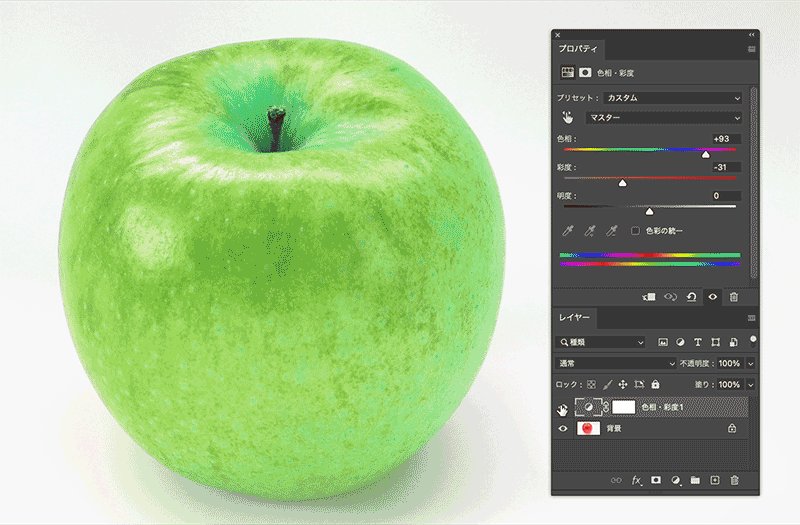
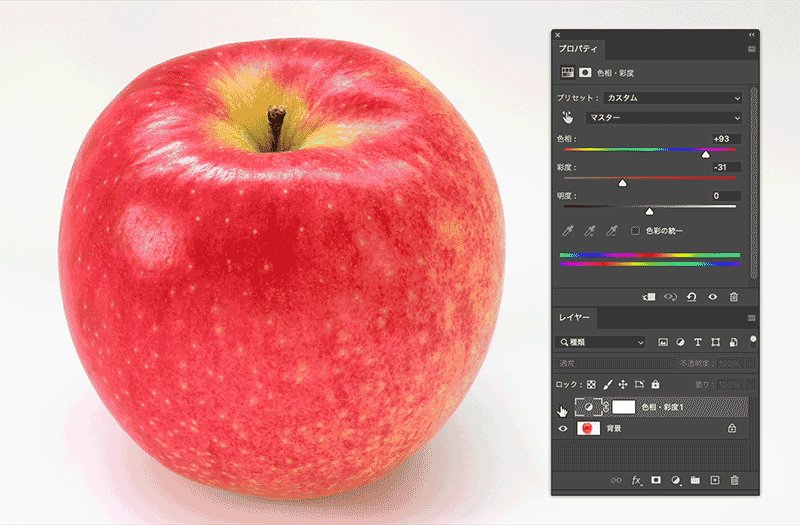
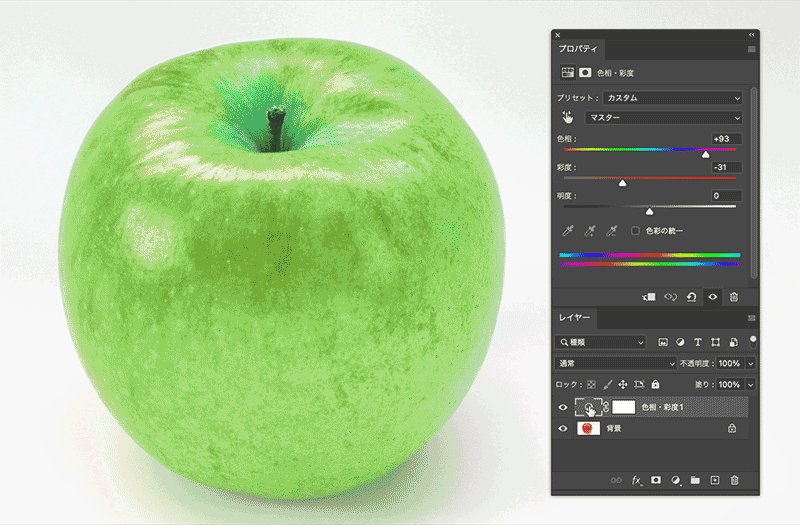
[レイヤーパネル]内にある変更したい調整レイヤーを選択すると[プロパティパネル]に選択した調整レイヤーが持つ色調補正の設定が表示されます。ここでは[色相・彩度]の調整レイヤーを再設定しています。この操作はいつでもおこなえますので、後から再調整することが可能です。

表示・非表示
[レイヤーパネル]内の調整レイヤー左側にある目のアイコン![]() をクリックすれば表示・非表示を切り替えることができます。削除はしたくないけど一時的に特定の調整レイヤーの適用を外したいときに使用します。
をクリックすれば表示・非表示を切り替えることができます。削除はしたくないけど一時的に特定の調整レイヤーの適用を外したいときに使用します。

不透明度
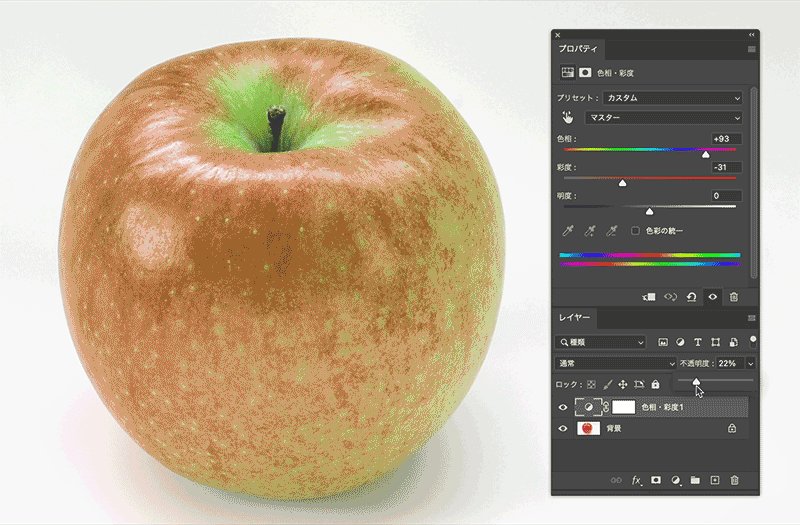
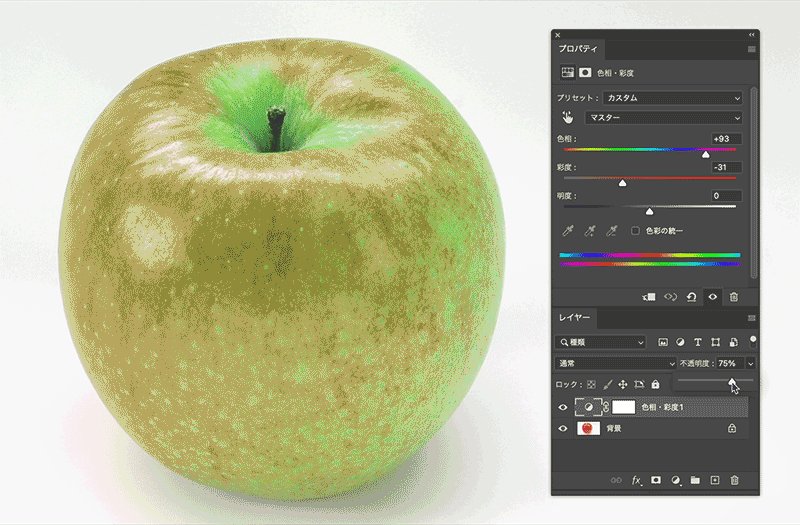
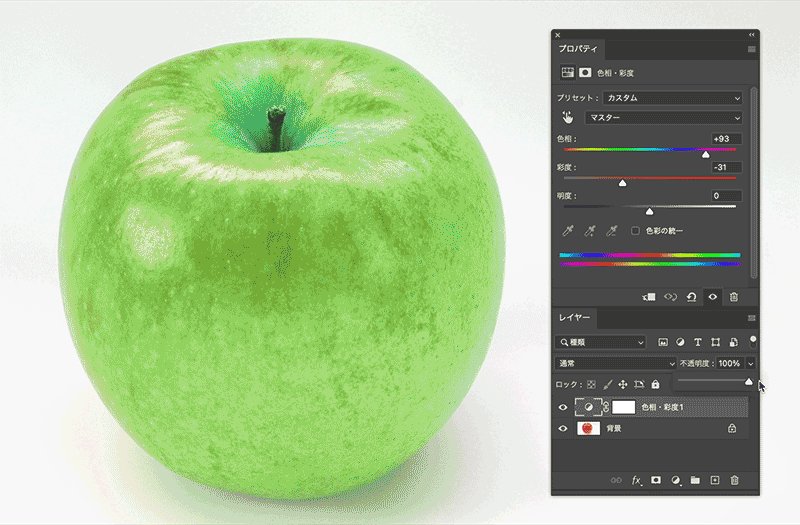
[レイヤーパネル]内の不透明度の調整をしたい調整レイヤーを選択します。[レイヤーパネル]右上に「不透明度」を調整する箇所がありますので、数値入力をするかクリックしてスライダーで不透明度を調整します。

調整レイヤーを削除する
不必要になった調整レイヤーは削除しましょう。削除することで調整レイヤーが持つ色調補正の適用を無くすことができます。削除したくないけど調整レイヤーを一時的に無効にしたければ調整レイヤーを非表示にしましょう。

調整レイヤーは複数適用できる
調整レイヤーは1つだけでなく複数組み合わせて使用することができます。ひとつの調整レイヤーだけではイメージ通りの調整ができないことが多いので、複数組み合わせて自分のイメージにあった調整をおこなっていきましょう。

調整レイヤーの適用範囲
デフォルトの状態では、調整レイヤーより下にある全てのレイヤーに設定した色調補正が適用されます。画像全体に対して色調補正をする場合は問題ありませんが、合成する際にレイヤーを複雑に分けている場合や画像のある一部分に適用する場合には不都合となります。これから紹介する「クリッピングマスク」と「レイヤーマスク」をマスターすると複雑な合成や色調補正に対応することができますので必ず覚えておきましょう!
調整レイヤーより下にあるレイヤーに適用
- STEP:01レイヤー構造の確認
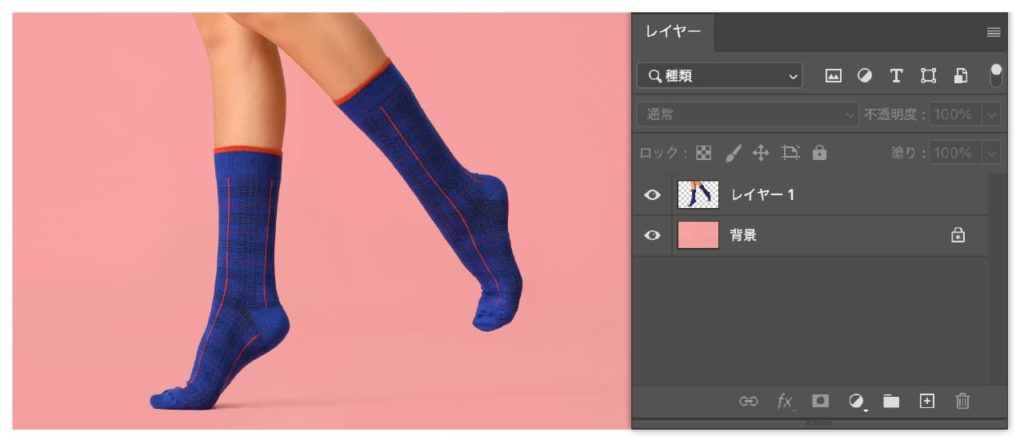
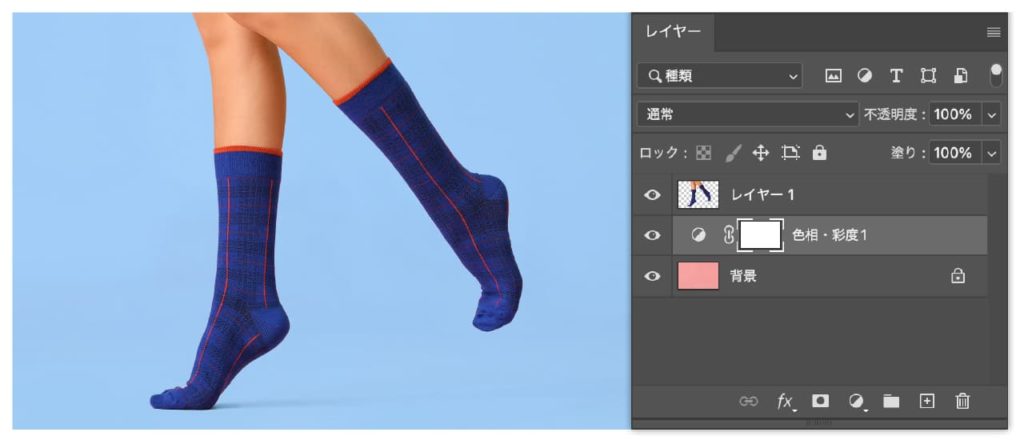
まずはデフォルトの適用範囲を確認します。「背景レイヤー」の上にソックスを履いた人物の足を切り抜いた「レイヤー1」を配置しています。

- STEP:02調整レイヤーを作成
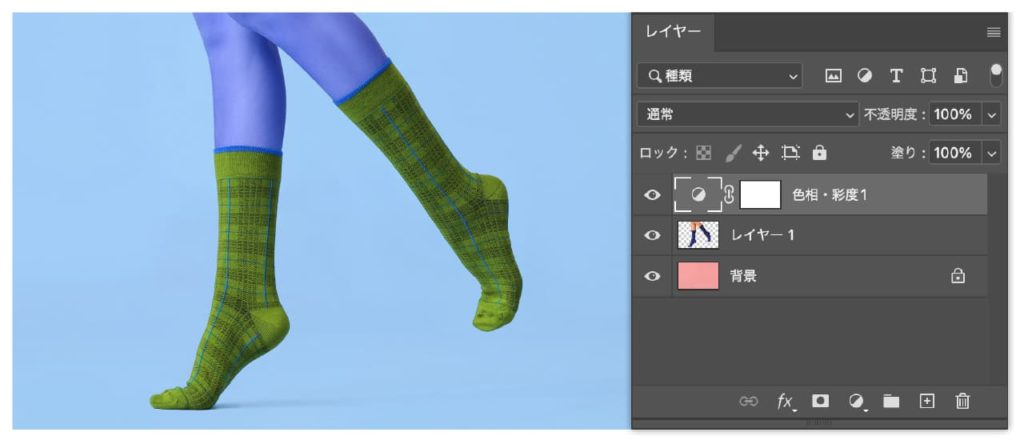
一番上に「色相・彩度」の調整レイヤーを新規で作成しました。背景の色をピンクから水色にするため色相の設定を変更しました。調整レイヤーはそのレイヤーより下のレイヤーに対して適用されますので、「レイヤー1」と「背景」のレイヤーに[色相・彩度]の色調補正が適用されています。

- STEP:03調整レイヤーの位置を移動する
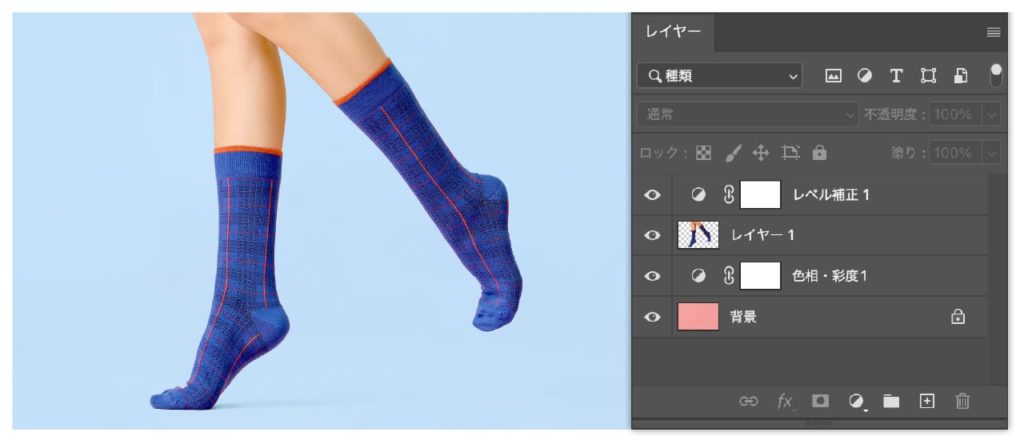
今回は背景のレイヤーのみ色を変更したいので調整レイヤーの位置を「レイヤー1」と「背景」の間に移動させました。すると、「レイヤー1」は調整レイヤーの上になりましたので、色が元に戻りました。

このように調整レイヤーはそのレイヤーの下にあるレイヤー全てに対して設定が適用されます。今回は「背景」レイヤーのみ色を変更したので問題ありませんが、「レイヤー1」の人物の足のみ変更する場合はどのようにすればよいでしょうか。一般的に「クリッピングマスク」を使用して適用させますので、「クリッピングマスク」での適用の仕方を解説していきます。
直下のレイヤーのみ適用させるクリッピングマスク
続いてソックスを履いている人物の足「レイヤー1」の明るさとコントラストを調整したいと思います。
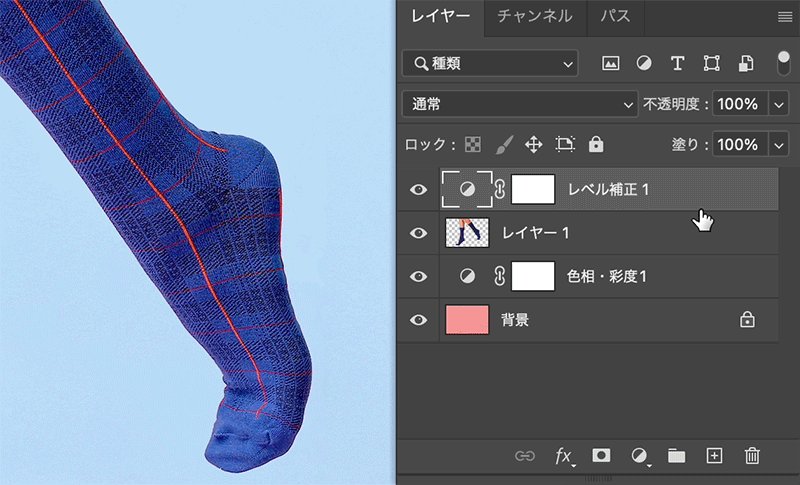
- STEP:01調整レイヤーを作成
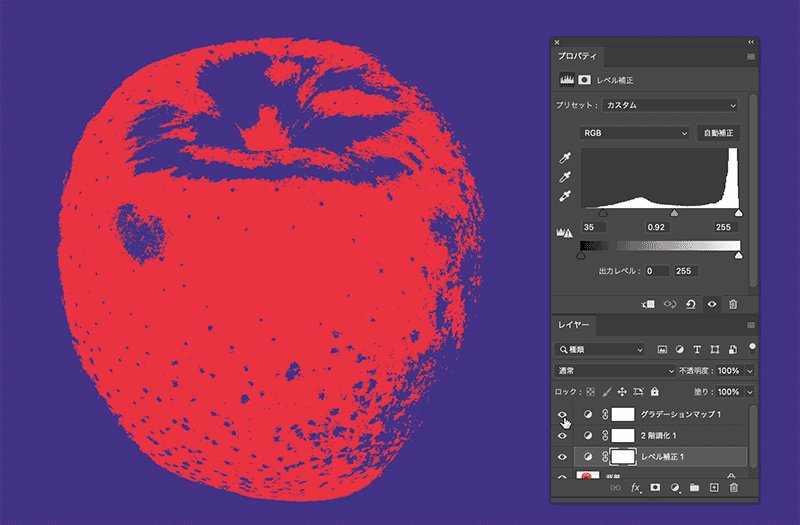
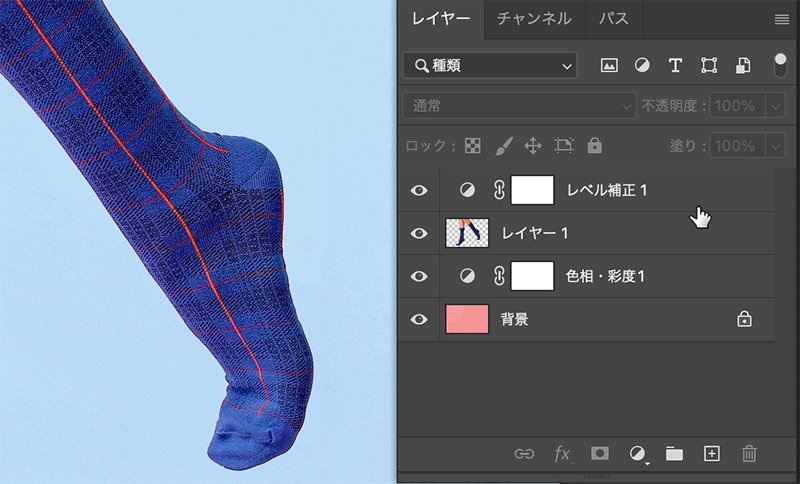
今回は[レベル補正]の調整レイヤーを一番上に新規作成し設定をおこないました。しかし、このままでは調整レイヤーの特性上下のレイヤー全てに適用されますので「背景」レイヤーまで明るくなってしまいます。

- STEP:02クリッピングマスクを適用
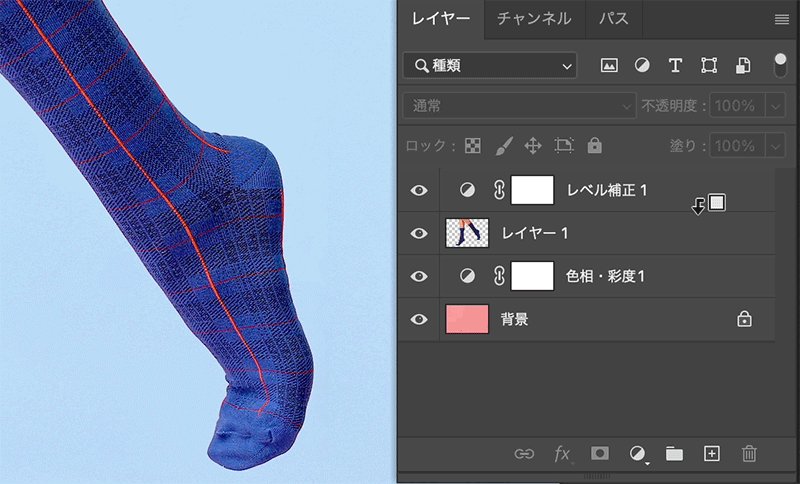
そこで「クリッピングマスク」の出番です。「クリッピングマスク」は選択しているレイヤーを直下のレイヤーにのみ適用させる際に使用します。ここでは調整レイヤーの[レベル補正]の設定を直下のレイヤーに適用するために使用します。
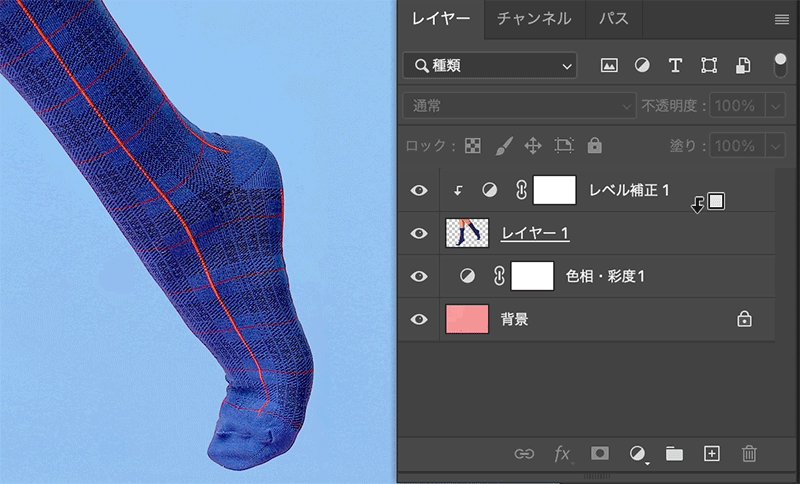
適用したいレイヤーと調整レイヤーの間にカーソルを持っていきoptionキー(windowsではaltキー)を押せば手のアイコン
 が下矢印のアイコン
が下矢印のアイコン に切り替わります。そのタイミングでクリックすればクリッピングマスクが適用されます。ここでは調整レイヤー[レベル補正]が直下のレイヤー「レイヤー1」に対して適用されました。
に切り替わります。そのタイミングでクリックすればクリッピングマスクが適用されます。ここでは調整レイヤー[レベル補正]が直下のレイヤー「レイヤー1」に対して適用されました。
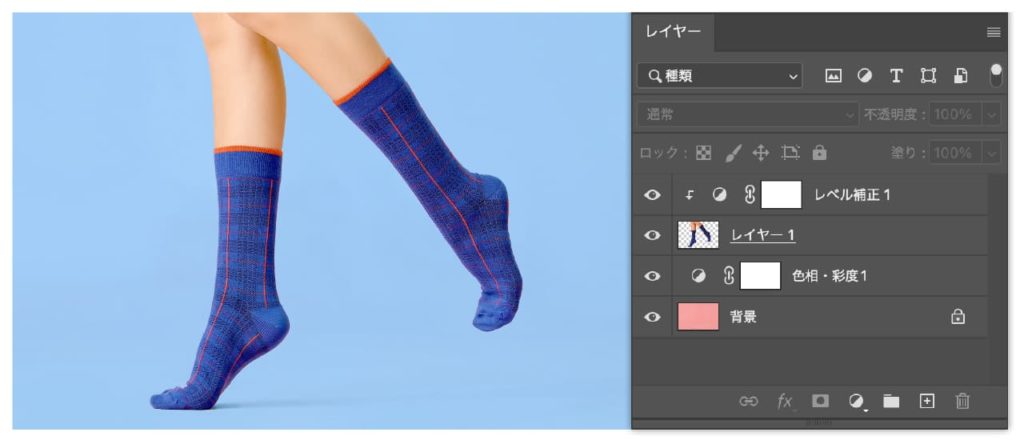
- STEP:03クリッピングマスクの確認
適用されると調整レイヤーのアイコン
 左側に下矢印のアイコン
左側に下矢印のアイコン が表示されます。クリッピングマスクがされているか否かはこのアイコンで判断することができます。
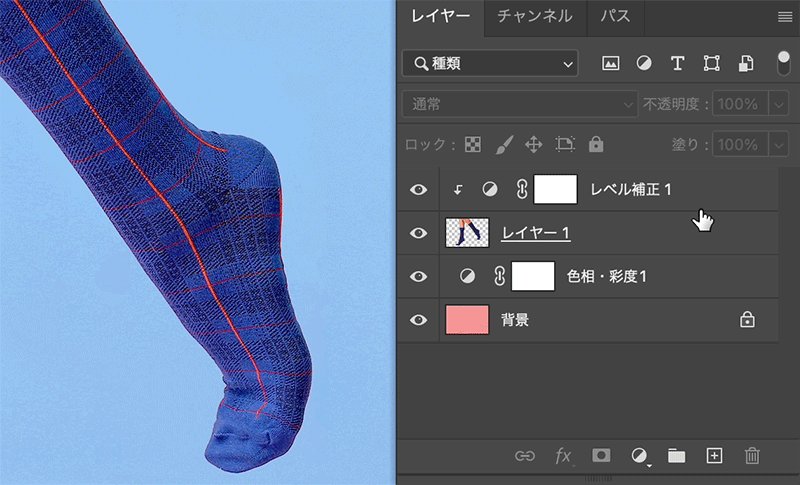
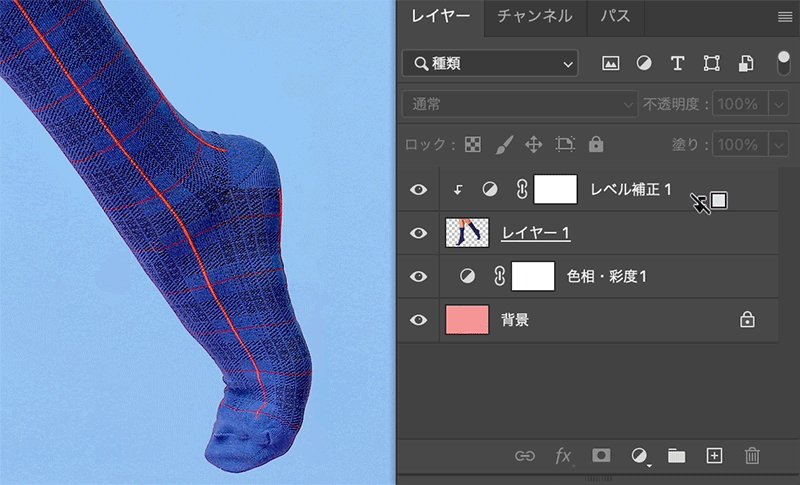
が表示されます。クリッピングマスクがされているか否かはこのアイコンで判断することができます。 クリッピングマスクの適用を解除する場合
クリッピングマスクの適用を解除する場合解除の仕方は適用の仕方と同様となります。クリッピングマスク解除したいレイヤー(今回は調整レイヤー[レベル補正])と「レイヤー1」の間にカーソルを合わせます。すると手のアイコン
 から下矢印に斜め線が入ったアイコン
から下矢印に斜め線が入ったアイコン に切り替わりますので、そのタイミングでクリックします。するとクリッピングマスクは解除されます。
に切り替わりますので、そのタイミングでクリックします。するとクリッピングマスクは解除されます。
レイヤーマスクで部分的に適用させる
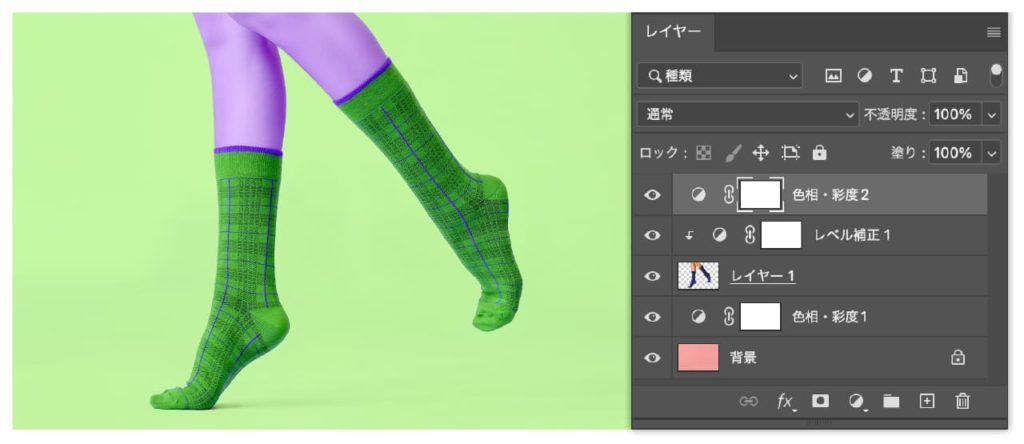
- STEP:01調整レイヤーを作成
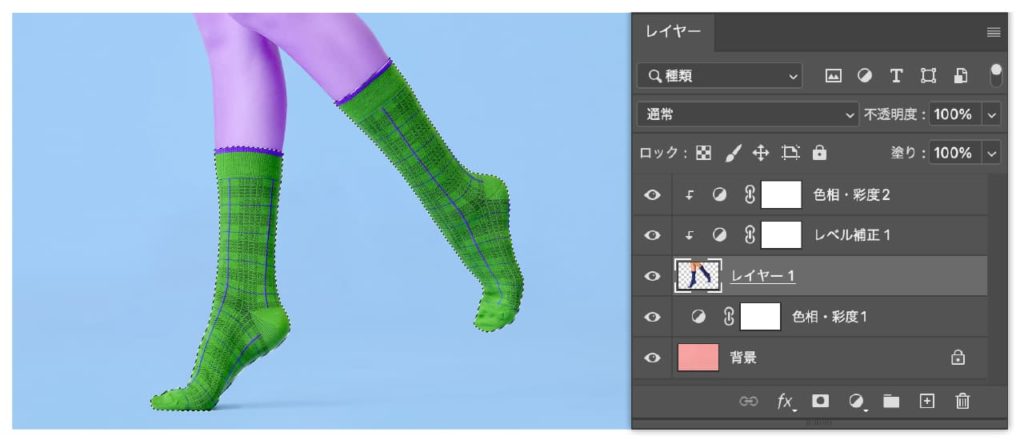
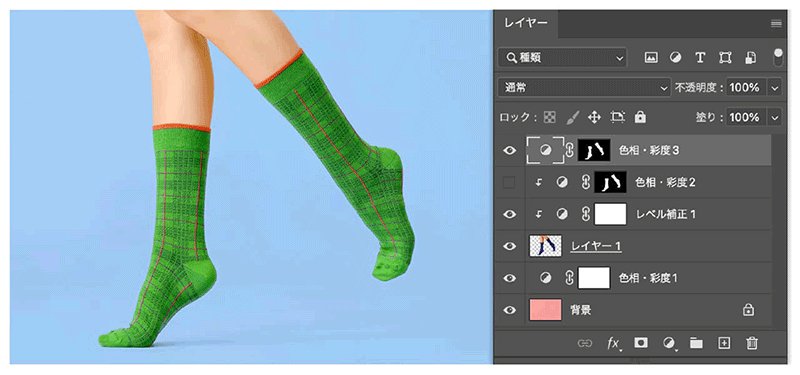
続いてソックスの色を青から緑に変更したいと思います。まずは一番上に調整レイヤー[色相・彩度]を新規作成しました。

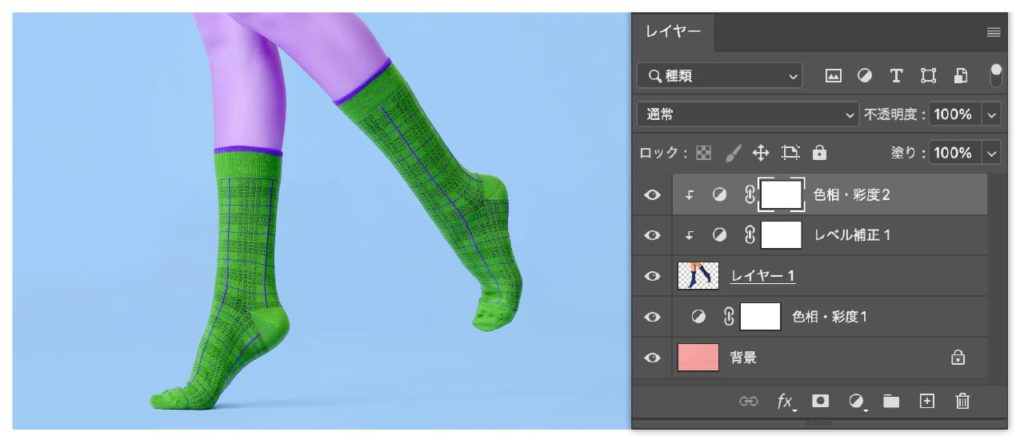
- STEP:02クリッピングマスクを適用
このままでは下にある全てのレイヤーに対して調整レイヤー[色相・彩度]が適用されてしまいますので、クリッピングマスクをして「レイヤー1」にのみ適用させます。これで「背景」レイヤーには調整レイヤー[色相・彩度]が適用されなくなり、元の水色に戻りました。

クリッピングマスクは1つのレイヤーに対して複数適用させることができます。
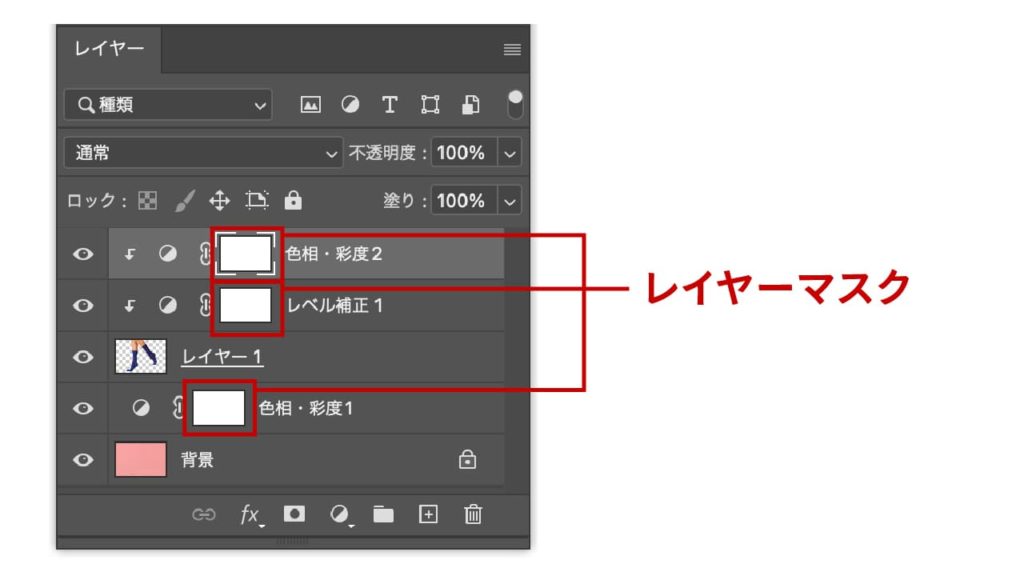
- STEP:03レイヤーマスクの確認
ここで問題になるのが、足肌の色です。ソックスのみ適用させたいのですが、足肌の色も変わってしまい気持ち悪い画像になっています。解決策としてはソックスと足肌を切り分け、別レイヤーにしてソックスのレイヤーのみ適用されるようクリッピングマスクをする方法があります。しかし、レイヤーが多くなれば管理も大変になりますので、今回は[レイヤーマスク]を使用しソックスだけ色を変えたいと思います。
通常[レイヤーマスク]は自分で付ける必要がありますが、調整レイヤーは自動的に[レイヤーマスク]が付いています。調整レイヤーのアイコン横にある白いサムネイルが[レイヤーマスク]となります。

[レイヤーマスク]とは、表示したい部分と表示したくない部分をマスクで管理する機能となります。256階調で設定でき、表示される部分を白、表示されない部分を黒、不透明度をグレーで管理します。ここでは適用したい部分と適用させたくない部分に分けますので、表示したい部分を白に、表示したくない部分を黒に設定します。
- STEP:04ソックスの選択範囲を作成
まず調整レイヤー[色相・彩度]を適用させたい部分と適用させたくない部分に分けるため、ソックスの選択範囲を作成します。選択範囲をつくりたい[レイヤー1]を選択している状態で、[クイック選択ツール]などを使用しソックスの選択範囲を作成します。選択範囲が作成された部分はチカチカした点線で表示されます。

選択範囲について詳しく知りたい方は下記記事をご覧ください。
[クイック選択ツール]の使い方が分からなければ下記記事をご覧ください。
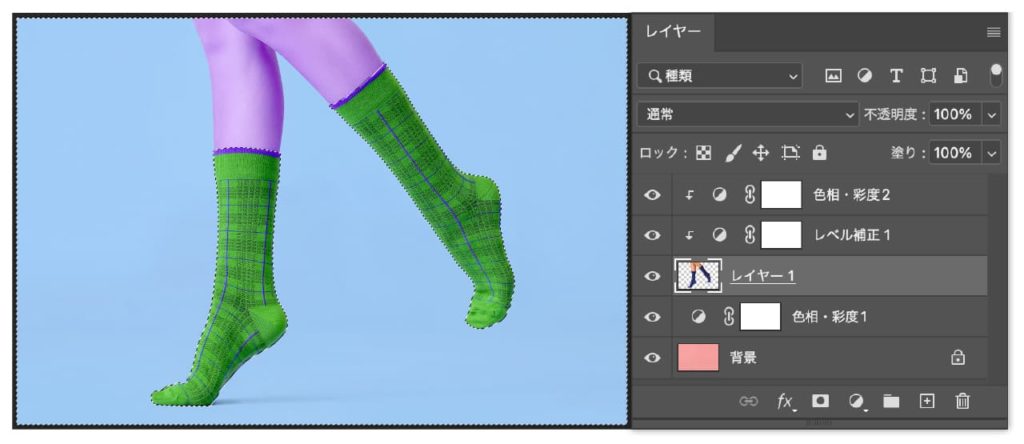
- STEP:05ソックス以外を選択範囲に設定
続いて選択範囲を反転させます。反転させるとソックスからソックス以外の部分が選択されます。ソックスの縁とアートボードのエッジがチカチカした点線で囲まれているのが分かるかと思います。
 ショートカット
ショートカット【Macの場合】
選択範囲の反転
⌘command+shift+I
【Windowsの場合】
選択範囲の反転
Ctrl+shift+I
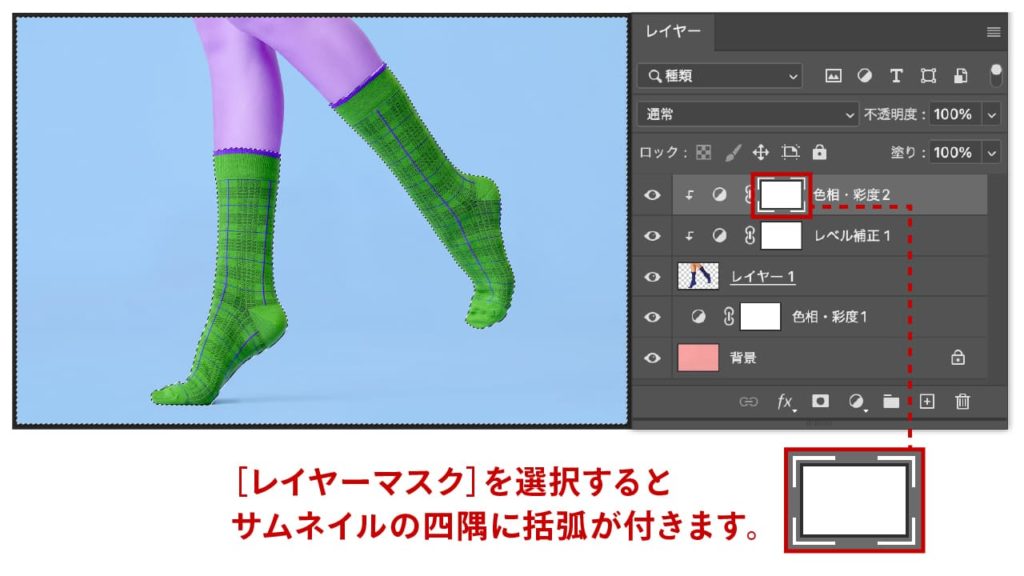
- STEP:06レイヤーマスクを選択
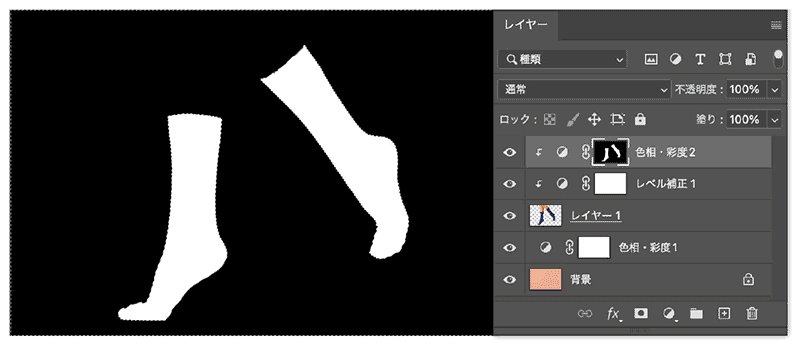
[レイヤーマスク]に対して選択範囲を黒に塗りつぶすため、[レイヤーマスク]を選択します。ここでは調整レイヤー[色相・彩度2]の[レイヤーマスク]を選択します。選択するとサムネイルの四隅に括弧が表示されます。

- STEP:07レイヤーマスクを塗りつぶす
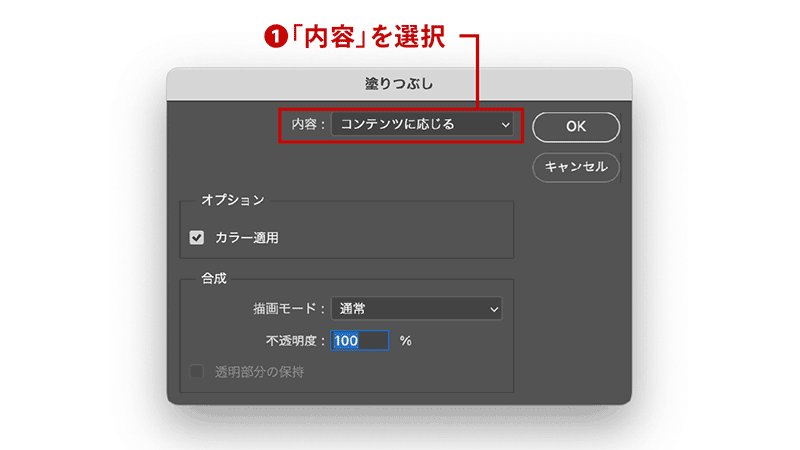
[レイヤーマスク]を選択範囲で塗りつぶします。塗りつぶしは様々な方法がありますが、ここでは[塗りつぶし]ダイアログボックスから塗りつぶしをおこないます。
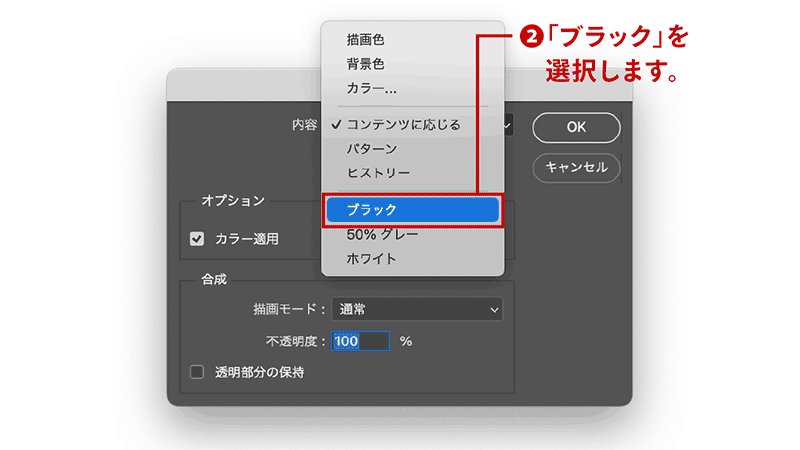
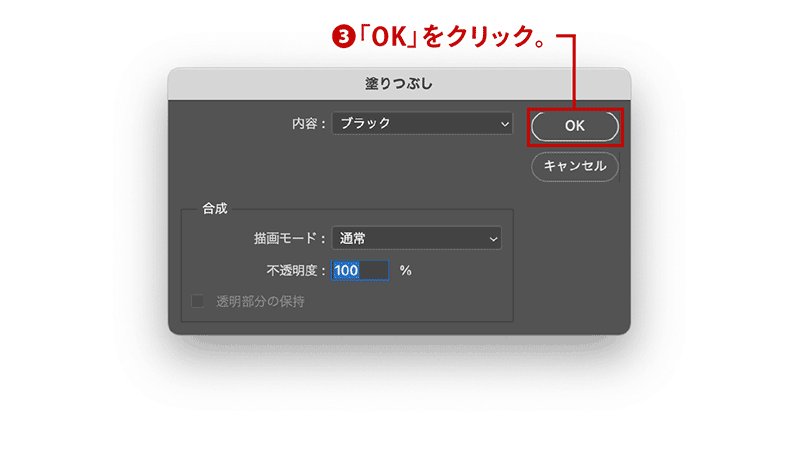
shift+deleteキーを押すと[塗りつぶし]ダイアログボックスが表示されます。今回は黒で塗りつぶしますので、内容が「ブラック」でなければ「内容」をクリック❶して「ブラック」を選択❷します。右上にある「OK」をクリック❸すれば選択範囲内を黒く塗りつぶすことができます。

- STEP:08塗りつぶされているか確認
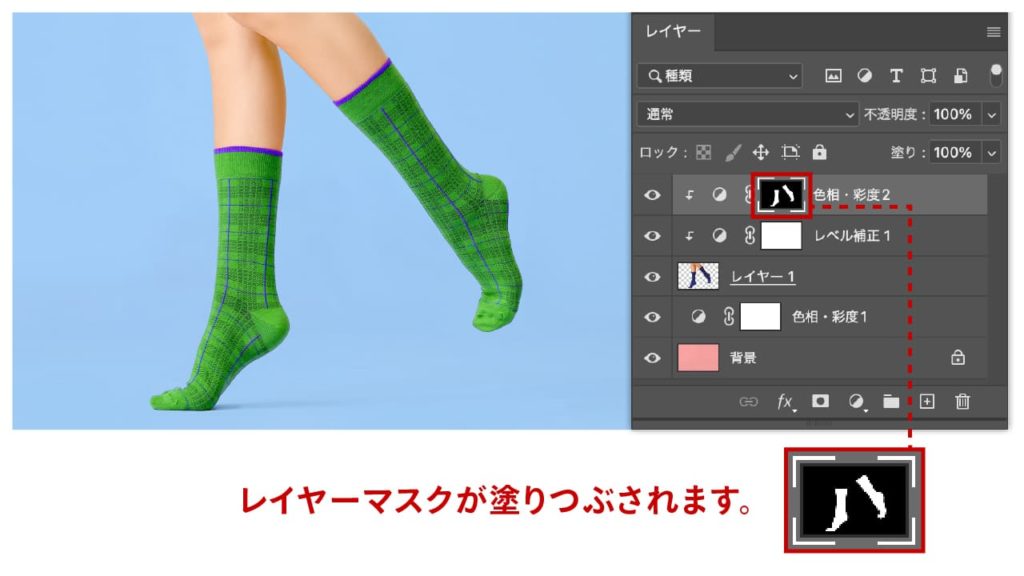
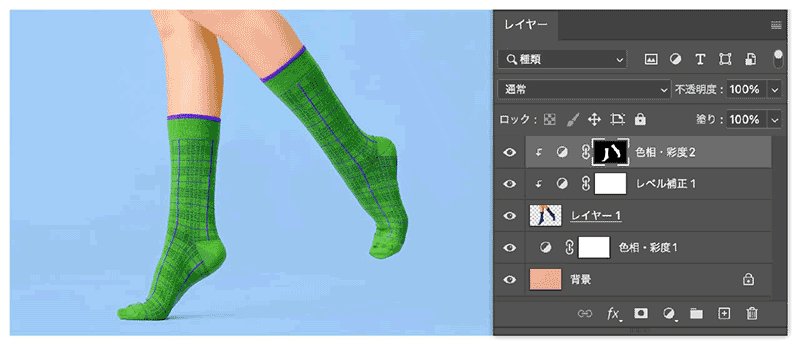
[レイヤーマスク]を確認すると、選択範囲が黒く塗りつぶされているのがわかると思います。

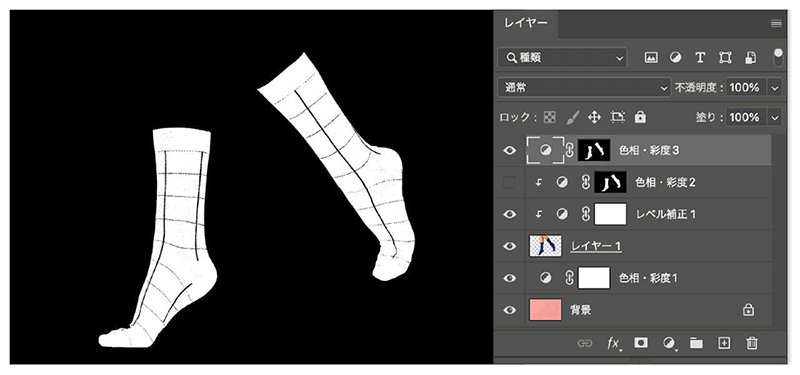
[レイヤーマスク]のマスク情報を確認したければ、[レイヤーマスク]のサムネイルをoptionキー(windowsではaltキー)を押しながらクリックするとアートボードにマスクが表示されます。

- STEP:09修正完了
ここまでをBefore/Afterで確認してみましょう。


左:Before/右:After
まとめ
このように、調整レイヤーに対して「クリッピングマスク」と「レイヤーマスク」を使えば自由自在に色調補正をおこなうことができます。特に「レイヤーマスク」に関しては、選択範囲を上手に作成できるかが重要となります。先程はソックス全体を緑色に変更しましたが、ラインだけは元々のオレンジ色にしたいとします。その場合は、ソックスのブルーの色の選択範囲を作成し[レイヤーマスク]を塗りつぶします。

Before/Afterを確認してみましょう。


いかがでしょうか。選択範囲を上手に選択できるようになれば色調補正はもちろん合成も自由自在におこなうことができますので、時間をかけて上達するようにしておきましょう。不安な方は下記記事も参考にしてください。