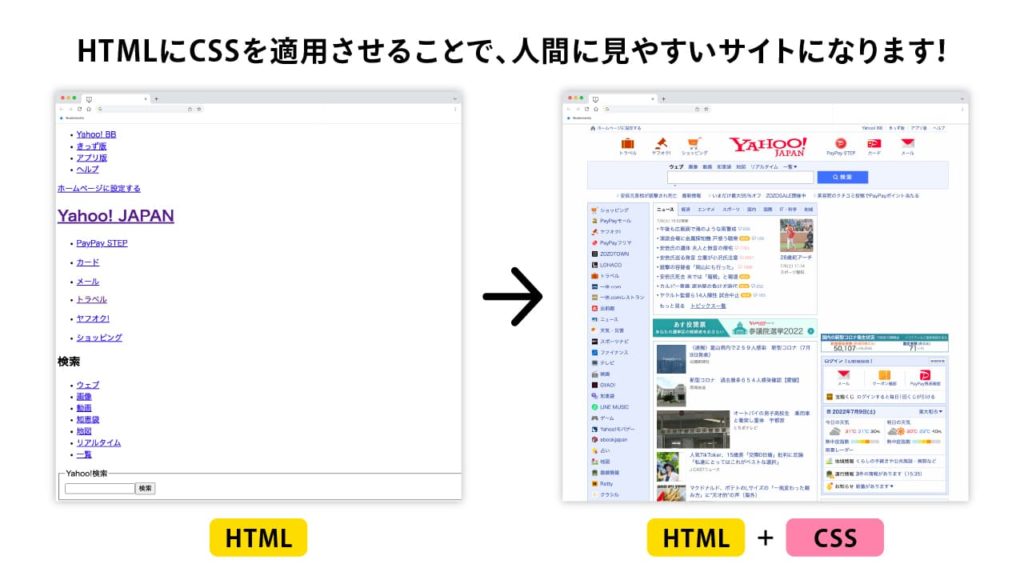
CSSとは

CSSとは「カスケーディング・スタイルシート」の略です。カスケーディングとは「上流から下流にながれるなだらかな滝」という意味があります。CSSを勉強していくと分かるのですが、上から下へ命令を伝達していきますのでその様子を表した言葉となります。スタイルシートは見栄えに関する情報だけを記録したデータファイルです。
CSSは平たく言うと「ブラウザに表示する際に見栄えを整えることができるスクリプト言語」となります。
HTMLとCSSの違い

Webサイトを制作するにはHTMLとCSSは必須ですし、HTMLとCSSだけ覚えればWebサイトをつくることができます。
そこで重要なのは、HTMLとCSSをしっかり理解することです。ここでは分かりやすい言葉で違いを解説していきます。
特殊な動きやアクションをつける動的サイトはJavascriptやjQueryを学ぶ必要があります。
HTML

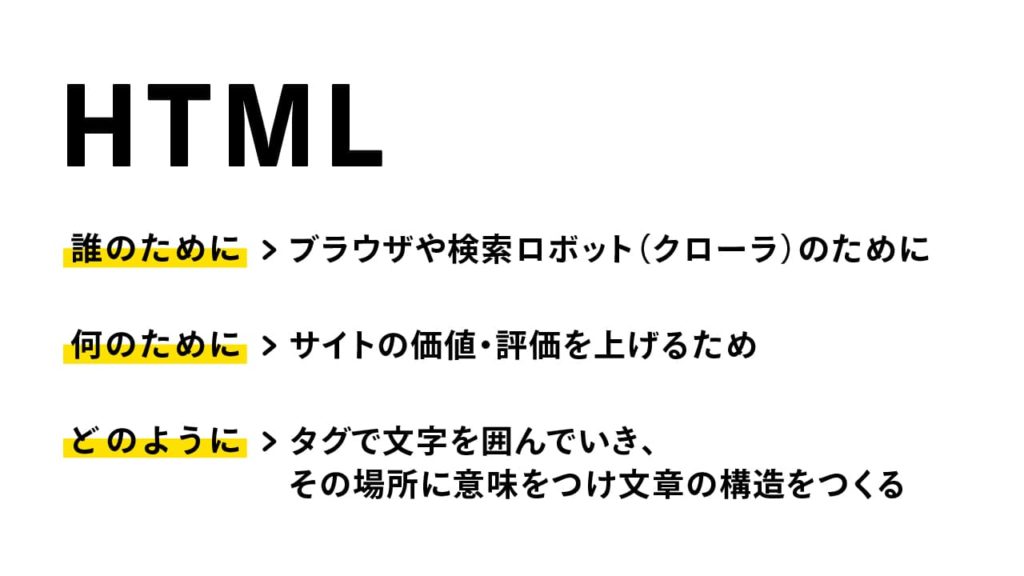
HTMLは誰のために、何のために、どのように使うのか?
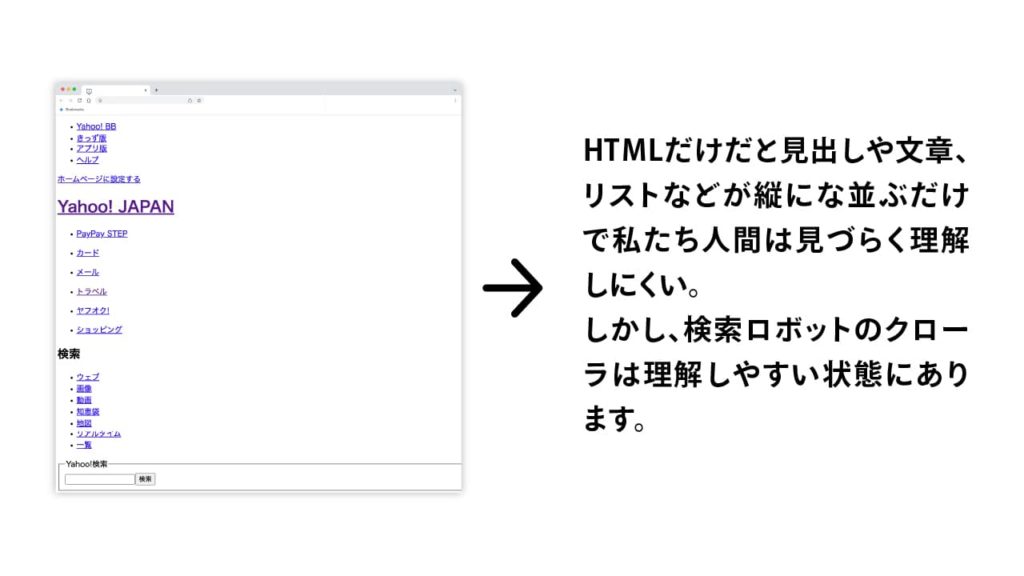
HTMLはタグで文章を囲うことでその場所に意味をつけ、文章の構造を作ります。私たち人間は文章の持つ意味や見た目のデザインを理解することができるので、どこが見出しでどこが段落でどこがリストなのか分かります。しかし、コンピューターや検索ロボット(クローラ)は見た目のデザインや文章の意味を理解できません。だから、HTMLのタグを使って理解しやすくしてあげているのです。
また、検索ロボットのクローラに理解しやすい状態にすることでSEOが向上し検索結果の上位に表示されやすくなります。

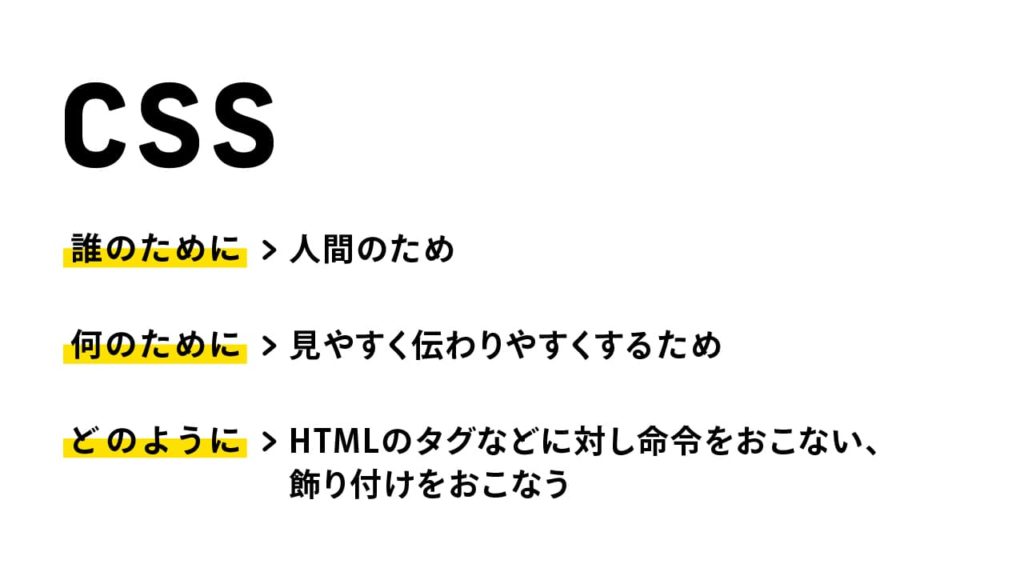
CSS

HTMLとは違い、CSSは人間のために使用します。コンピュータや検索ロボットは見た目の意味を理解できませんが、私たち人間は見た目が整っていてデザインされたものを見ると情報が得られやすく理解しやすいものになります。また、感情さえコントロールすることも可能です。

CSSの拡張子

CSSの拡張子は、そのまま「css」となります。HTMLではトップページは「index.html」と世界共通でファイル名が決まっていましたが、cssは決まりがなく任意となります。ただし、ファイル名は日本語はNGで半角英数字のみとなります。
日本語でファイル名をつけてもローカル(自分のパソコン)では問題なく表示されます。しかし、Webサーバーへアップロードしたら文字化けが起き表示されなくなりますのでご注意ください。
CSSの記述方法
セレクタ、プロパティ、値
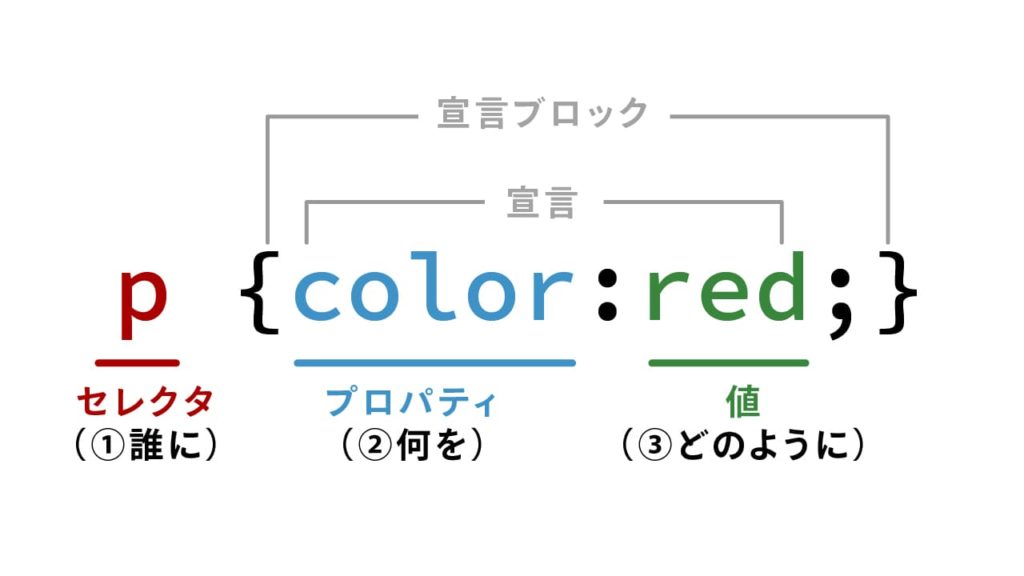
cssの記述方法はいたってシンプルです。セレクタとプロパティ、値を記述して命令します。
セレクタは「①誰に」、プロパティは「②何を」、値は「③どのように」と覚えましょう!

「①誰に」の部分には「セレクタ」を入力します。セレクタはHTMLの要素(タグ)やclass名、id名などを入力して指定します。
図の場合は、HTMLの「p」要素に適用されます。
「②何を」の部分には「プロパティ」と呼ばれる命令を記述します。例えば文字の色を変える場合は「color」を、文字を大きくしたければ「font-size」を記述します。プロパティはたくさん種類がありますので表現したいものを選びましょう。
「③どのように」の部分には「値」を入れます。プロパティに対してどのように変化させるのかを決めます。例えば文字の色を赤くするときは「red」を、文字を大きくしたければ「200%」などを入力します。値の単位や種類もたくさんありますので都合の良いものを選ぶとよいでしょう。
宣言と宣言ブロック

プロパティと値をセットで「宣言」と呼びます。また、中括弧(波括弧)で囲まれたエリアを「宣言ブロック」と呼びます。ただし、現場で頻繁に交わされる言葉ではありませんので、何となく覚えておく程度で問題ありません。
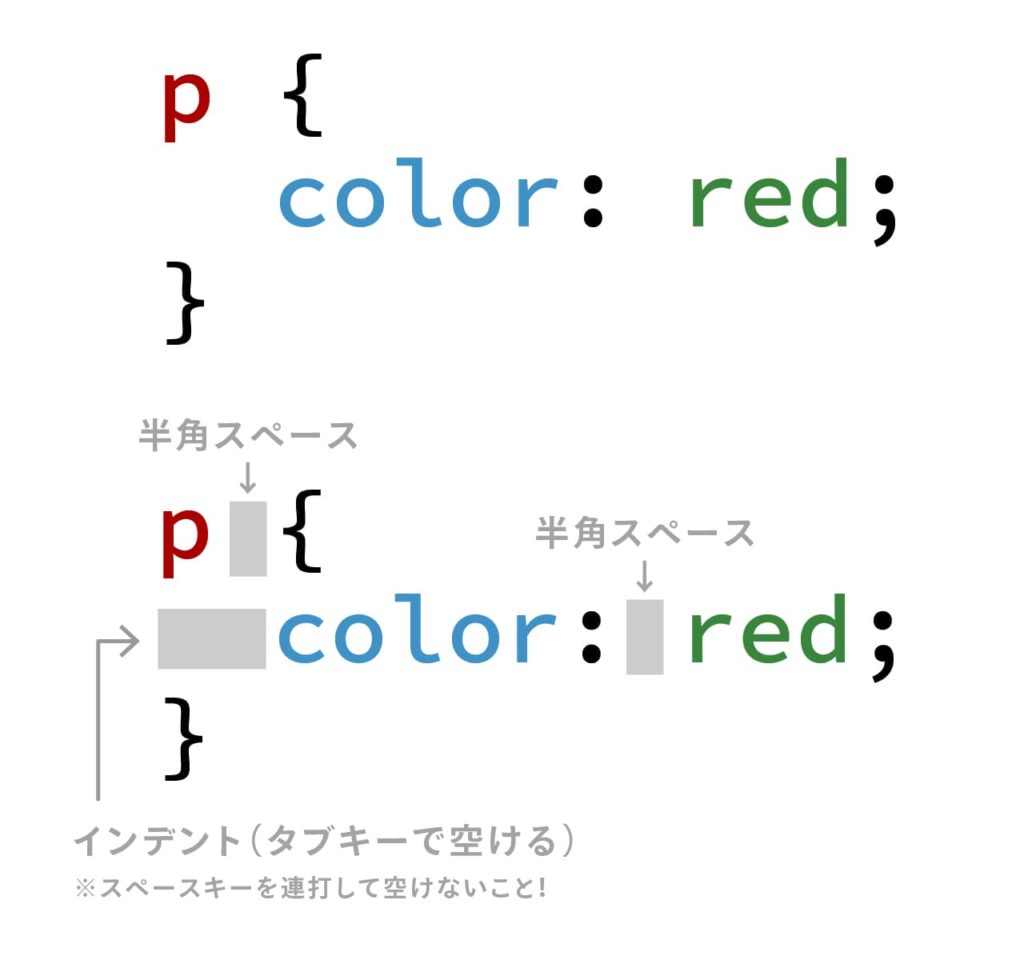
改行とインデントを入れた記述が一般的

今回のように、「段落文字の色を赤くする(p{color:red;})」という1つの命令だけだと1行でも問題ありませんが、cssは複数の命令を一度に記載していきます。その場合、1行だと見づらく管理が難しくなりますので改行して記述するのをおすすめします。
また、改行だけでなく適宜スペースやインデントを空けると見やすくなります。Adobe DreamweaverやVisual Studio Code、Sublime Textなどを使用している場合は自動的にインデントやスペースが入るので特に気にしなくても大丈夫です。
1行で記載した場合(例)
.global-header {background-color:#000; color:#fff; height: 60px; width:100%; display:flex; justify-content:space-between; align-items:center; position:fixed; z-index:100;}改行して記載した場合(例)
.global-header {
background-color: #000;
color: #fff;
height: 60px;
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
position: fixed;
z-index: 100;
}CSSを適用させる3つの方法
CSSをhtmlに適用させるには3つの方法があります。
それぞれメリット、デメリットありますが基本は「外部リンク方式」を使用します。
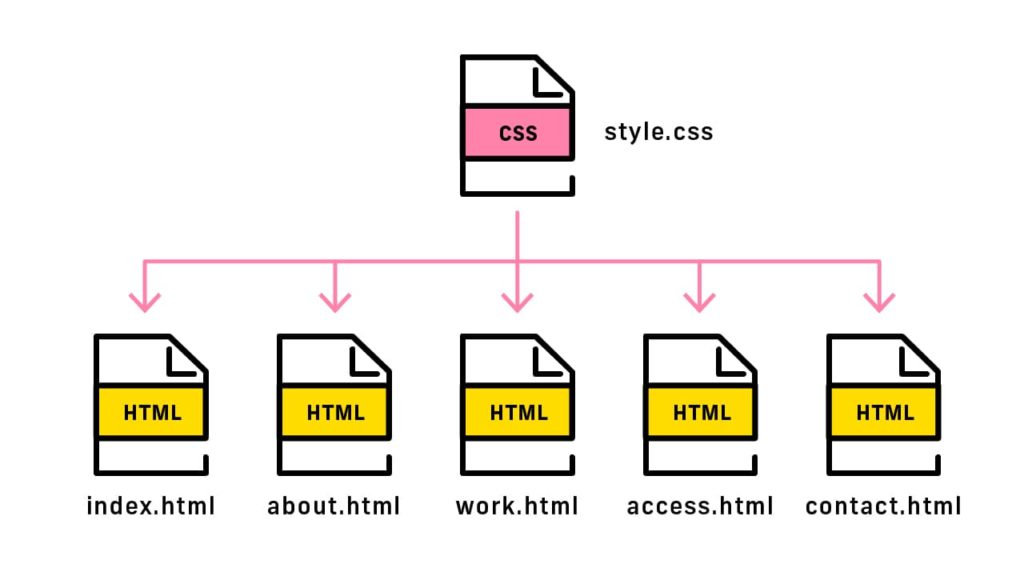
① 外部リンク方式
外部リンク方式は名前の通り、cssファイルを外部につくりリンクさせ適用させます。HTMLに直接記述せず、外部にcssファイルを作成しますので、1つのcssファイルを複数のHTMLに読み込ませることができるので一括管理できるのが大きな特徴です。例えばWebページを5ページ制作していてデザインに変更が入った場合、1つのcssを修正するだけなので変更が簡単です。

適用の仕方
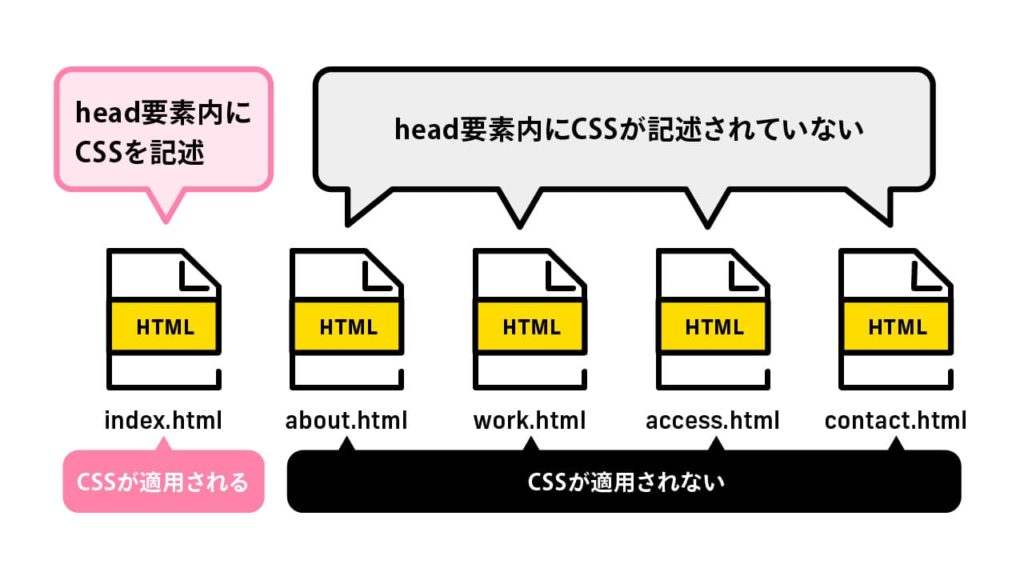
<head>要素内に記載する
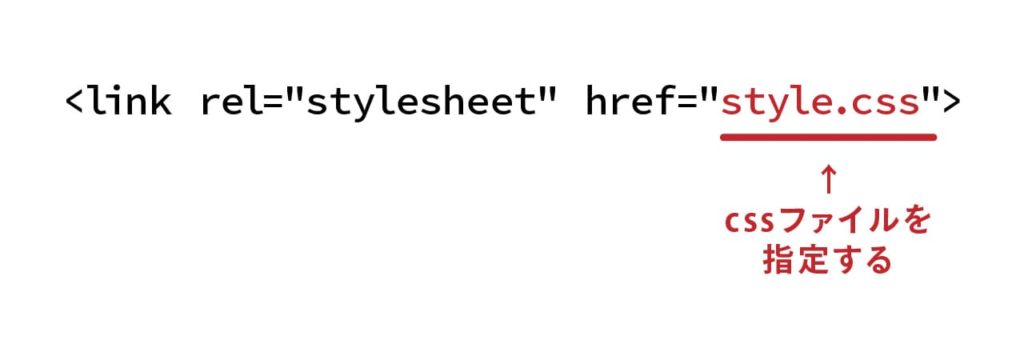
HTMLファイルの<head>内にcssファイルを読み込みます。読み込む際は<link>タグを使用しrel属性に「stylesheet」、href属性にcssファイルを指定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>外部リンク方式</title>
<!-- ここにCSSを読み込ませます -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>外部リンク方式でcssを読み込む</h1>
<p>読み込ませるとCSSが適用されます。</p>
</body>
</html><head>要素内ならどこに記載しても大丈夫ですが、<title>要素の下に記載していくのが一般的です。
CSSファイルの指定方法はHTMLでの画像の指定方法と同じです。編集しているHTMLファイルからCSSファイルの場所をhref属性で指定する必要があります。

CSSファイルの指定方法
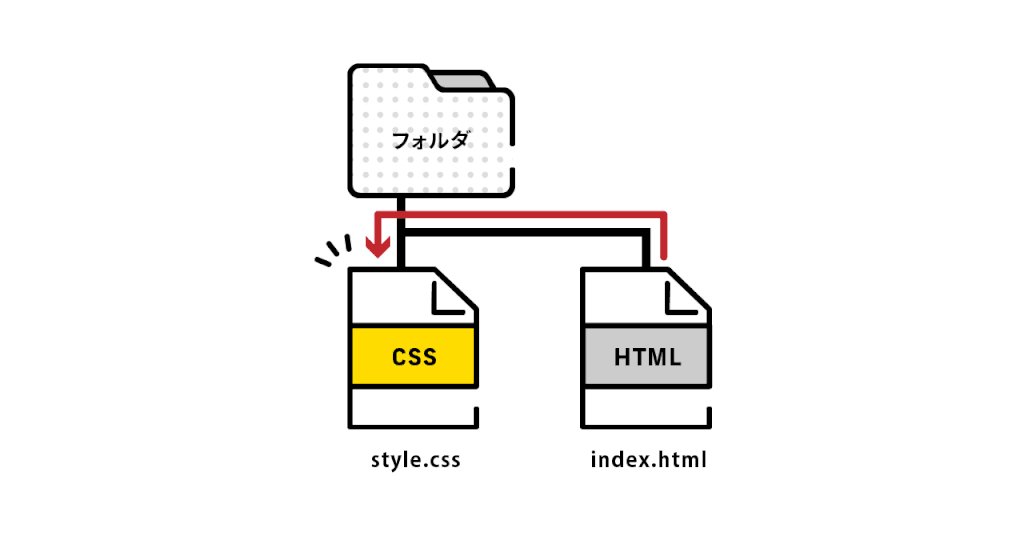
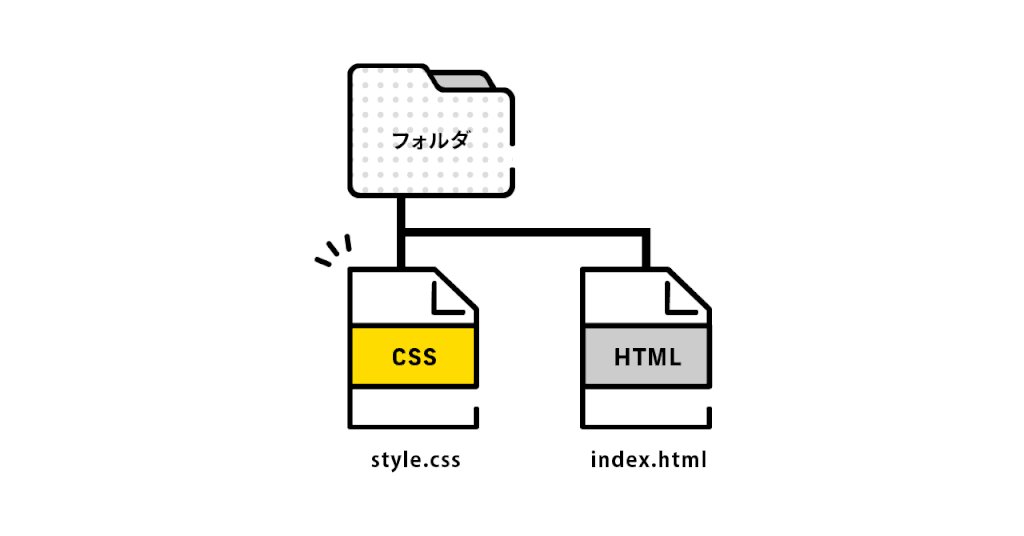
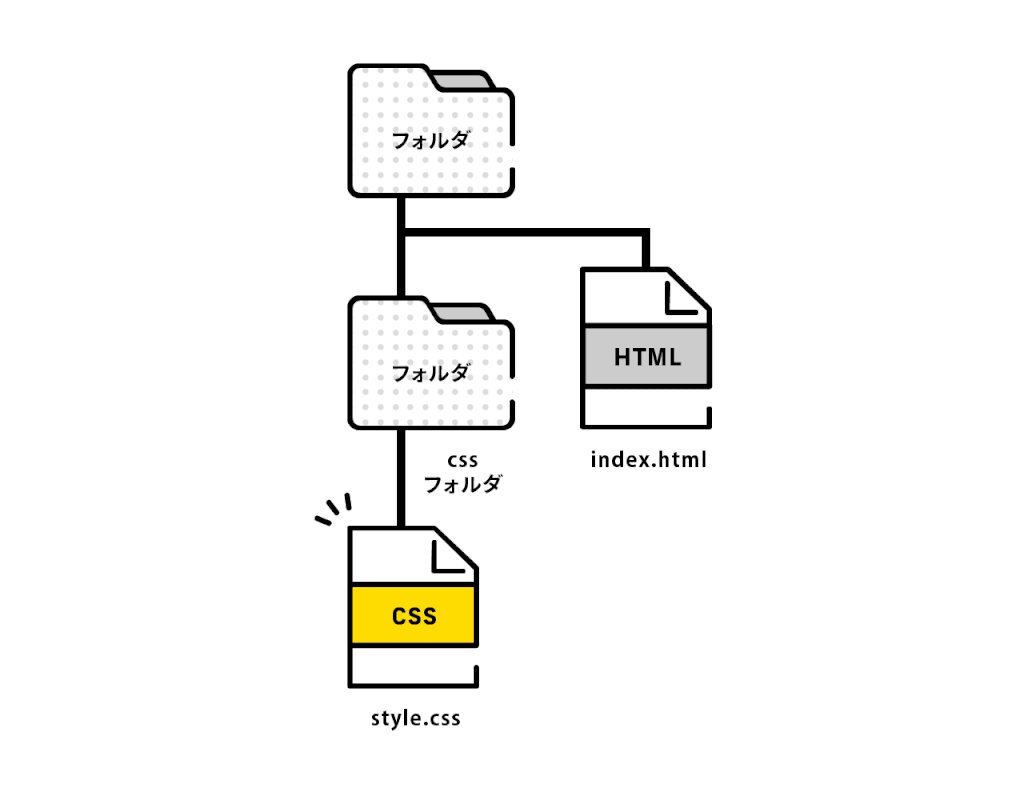
同じ階層
HTMLファイルとCSSファイルが同じ階層にある場合の指定方法です。同じ階層の場合はCSSファイル名を記述するだけで大丈夫です。

<link rel="stylesheet" href="css/style.css">
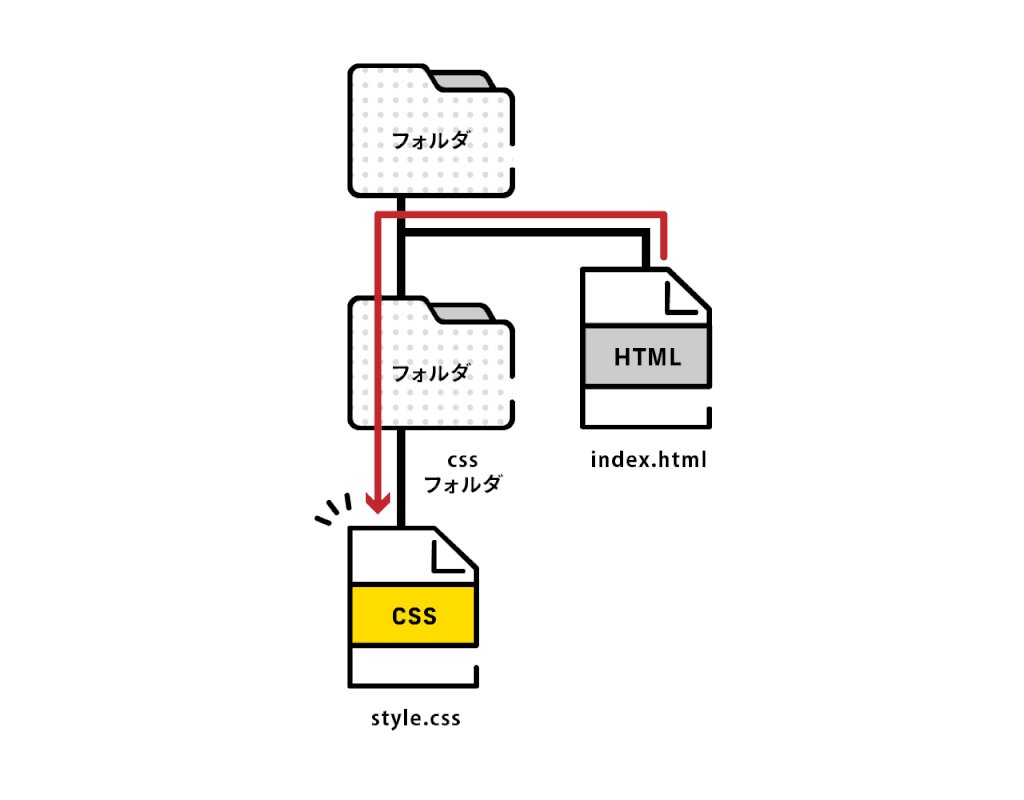
1つ下の階層
HTMLファイルの1つ下の階層にcssファイルがある場合の指定方法です。CSSファイルが入っているフォルダ名を記載しスラッシュ(/)で区切り、CSSファイルを記述します。

<link rel="stylesheet" href="css/style.css">
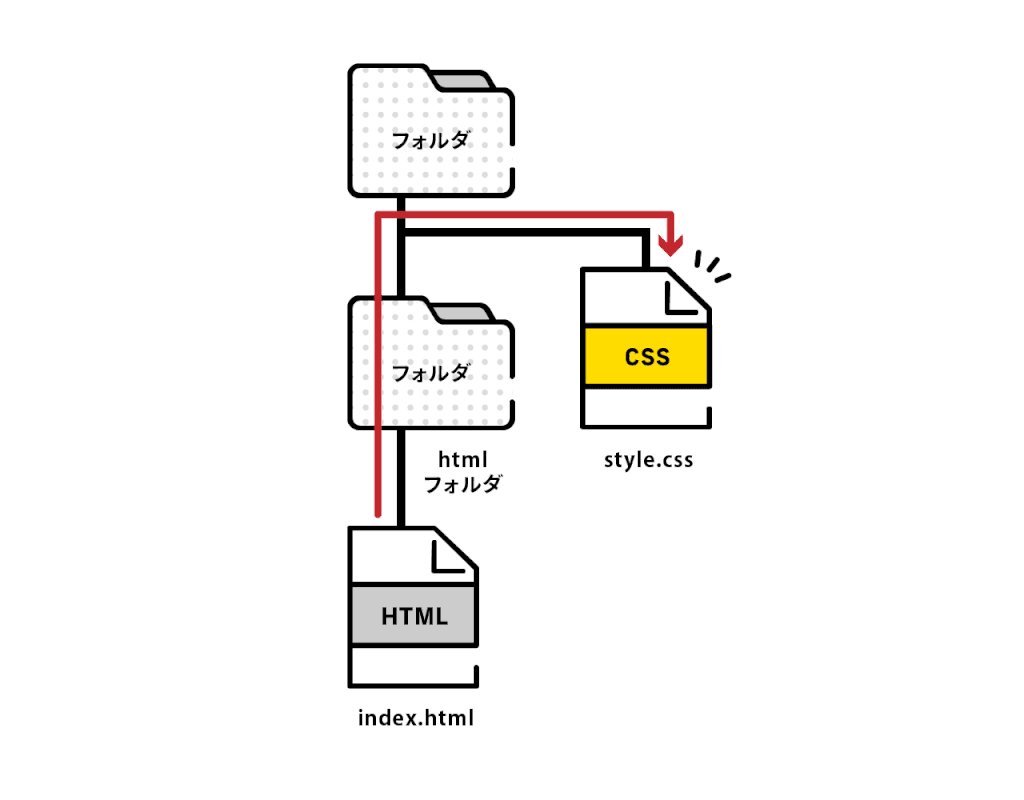
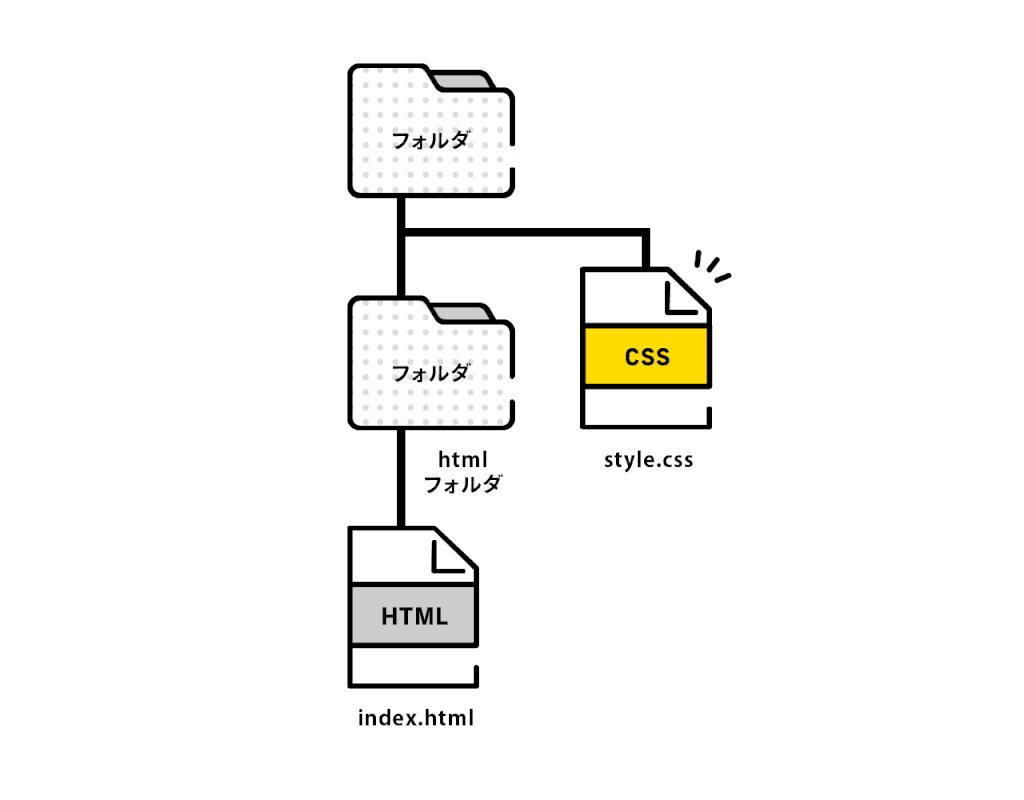
1つ上の階層
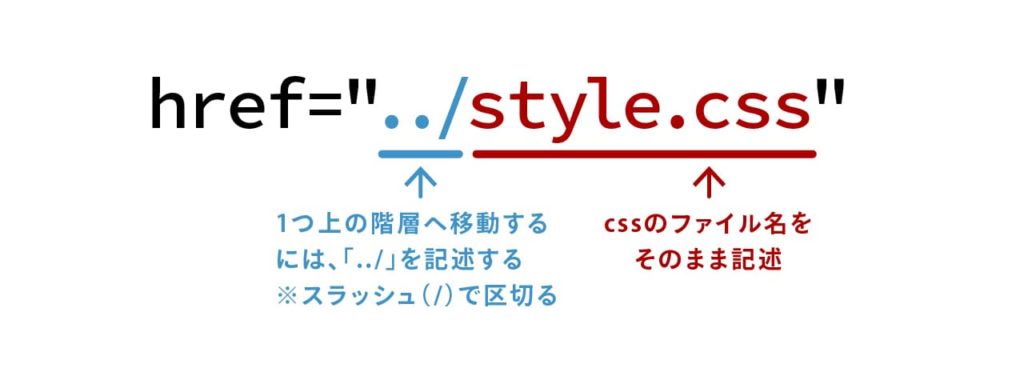
HTMLファイルの1つ上の階層にcssファイルがある場合の指定方法です。1つ上の階層に移動するには「../」を記述します。その後、CSSファイルを記述して指定します。

<link rel="stylesheet" href="../style.css">
② 埋め込み方式
埋め込み方式はHTMLの<head>内にCSSを記述します。したがって、CSSを記述したHTMLファイルのみ適用されます。
外部リンク方式と違い、他のHTMLファイルに反映されませんので、ご注意ください。

CSSの検証や、特定のHTMLファイル(ページ)のみデザインを変更したい場合に使ったりします。
適用の仕方
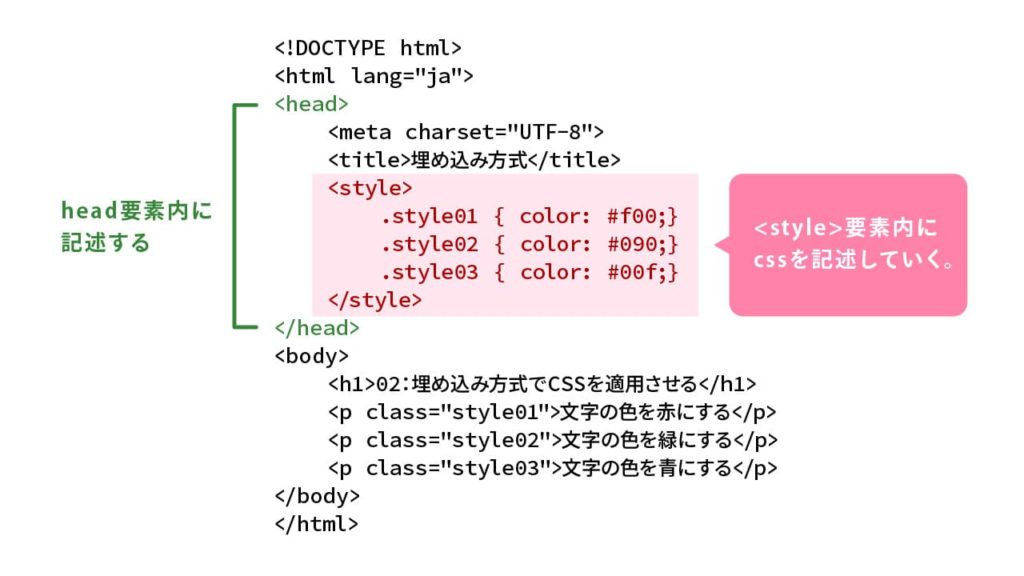
<head>要素内に<style>要素を追加して記載する

HTMLファイルの<head>内に<style>タグを使用し記述します。CSSは<style>〜</style>の中に書いていきましょう。
cssの書き方は1行でも改行しても大丈夫ですが、改行した方が見やすくなりますのでオススメです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>埋め込み方式</title>
<!-- ここにスタイルタグでcssを記述する -->
<style>
<!-- 1行で記述した場合 -->
.style01 { color: #f00;}
.style02 { color: #090;}
<!-- 改行して記述した場合 -->
.style03 {
color: #00f;
}
</style>
</head>
<body>
<h1>02:埋め込み方式でCSSを適用させる</h1>
<p class="style01">文字の色を赤にする</p>
<p class="style02">文字の色を緑にする</p>
<p class="style03">文字の色を青にする</p>
</body>
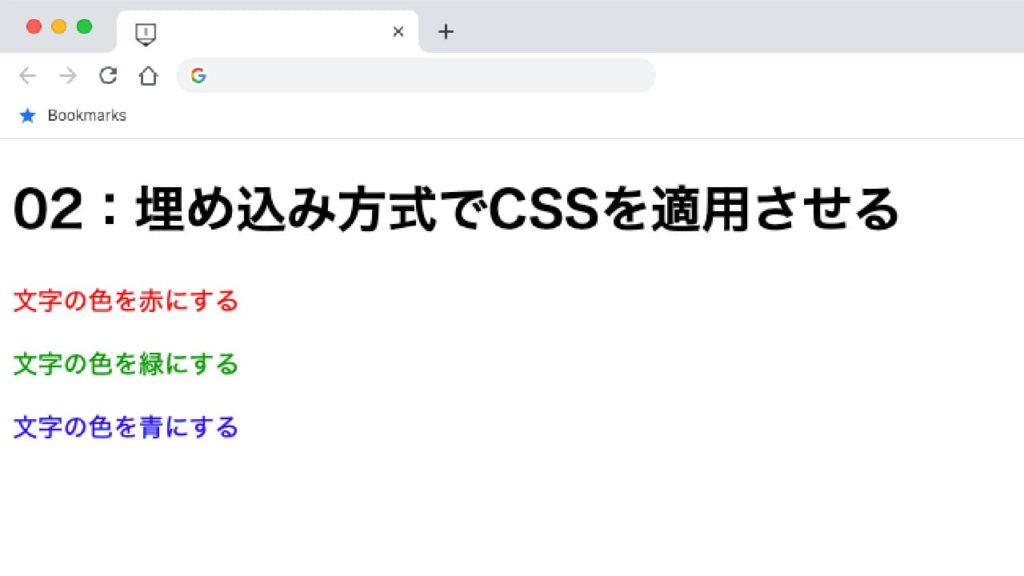
</html>今回の場合は、colorプロパティで文字の色を変更しています。
class名「.style01」を赤色に、「.style02」を緑色に、「.style03」を青色に。

③ インライン方式
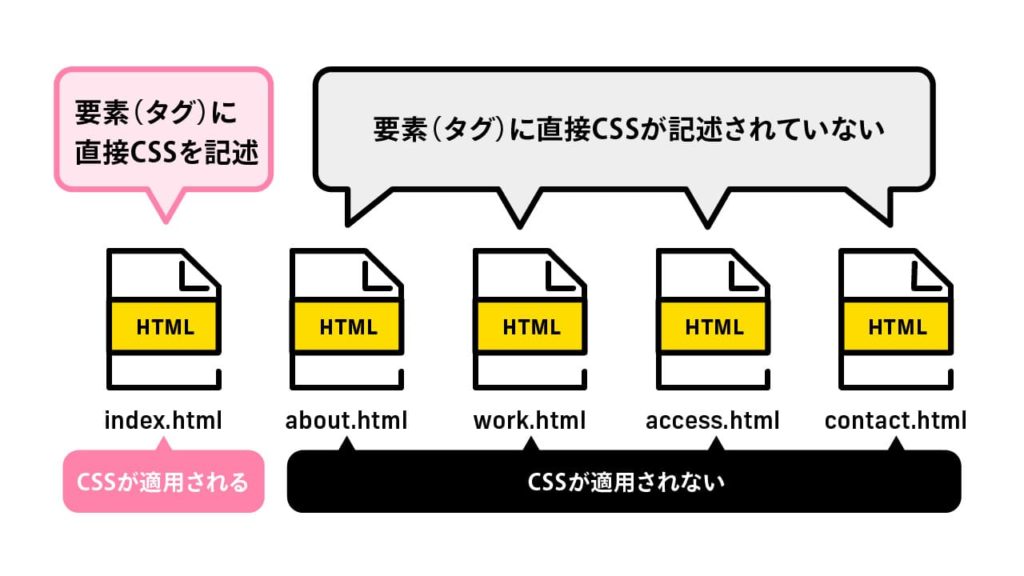
インライン方式はHTMLの要素(タグ)に直接CSSを記述する方法です。したがって、記述したHTMLファイルの要素のみに適用されまます。
先程解説した埋め込み方式もHTMLファイルに直接記述する方法でしたが、埋め込み方式はセレクタで指定した要素やclass名にまとめてCSSが適用できました。しかし、今回のインライン方式はセレクタの指定がなく直接要素(タグ)に命令をしていきます。したがって、一つひとつタグに記述していきますので管理が難しく手間もかかってしまいますので特に必要でなければこの書き方はオススメしません。

インライン方式の書き方は管理が難しく手間がかかるので基本的におすすめしませんが、インライン方式の書き方は詳細度が高いのでたまに使用することがあります。
詳細度とはCSSの適用度のことで、同じ要素に複数のCSSで命令した場合、インライン要素で記述した場合の方が適用されやすくなります。詳しくは後ほど説明する「詳細度」をご覧ください。
適用の仕方
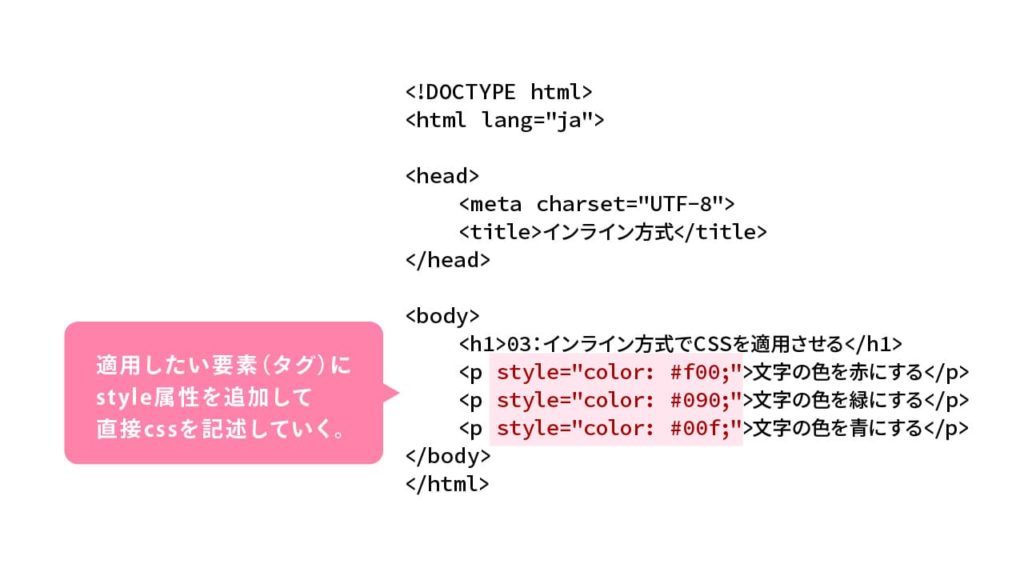
htmlの要素(タグ)にstyle属性を追加して記述する

HTMLの要素(タグ)に「style属性」を追加し直接記述します。HTMLの書き方となりますので、style属性の後は「=””」で値を囲みます。値の部分には「CSSのプロパティと値」を記述します。今までの書き方と若干違いますが、特に難しくはないかと思います。
また、命令が1つではなく複数ある場合は「;」の後に続いて記述していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>インライン方式</title>
</head>
<body>
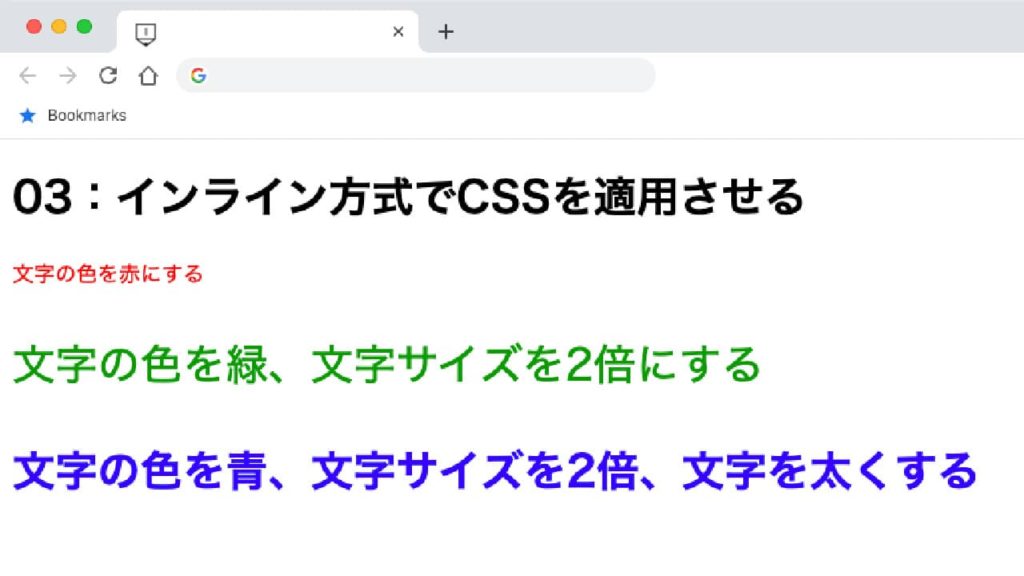
<h1>03:インライン方式でCSSを適用させる</h1>
<p style="color: #f00;">文字の色を赤にする</p>
<p style="color: #090; font-size: 200%;">文字の色を緑、文字サイズを2倍にする</p>
<p style="color: #00f; font-size: 200%; font-weight: bold;">文字の色を青、文字サイズを2倍、文字を太くする</p>
</body>
</html>今回の場合1つ目のp要素(タグ)の文字色を赤色に、2つ目のp要素の文字色を緑にして文字サイズを2倍、3つ目のp要素の文字色を青にして文字サイズを2倍にし太くしています。

セレクタの指定方法(厳選6つ)
CSSの考え方は「①誰に」「②何を」「③どのように」するのかということははじめに説明しました。今回は「①誰に」にあたるセレクタの指定方法を解説していきます。
セレクタの指定方法はたくさんの種類があります。属性を使用したやり方や、擬似クラス・疑似要素を使用したやり方をあわせると20種類以上存在します。
しかし、全て覚える必要はありませんので特に覚えておいてほしい指定方法を解説していきます。

01:通常セレクタ(要素を指定)
通常セレクタはHTMLの要素(タグ)を指定する方法です。
したがって、見出し要素である<h1>〜<h6>や段落の<p>、リストの<ul><li>やテーブルの<table><tr><th><td>、重要を意味する<strong>など、HTMLで使用できる要素なら何でも指定可能です。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>通常セレクタ</title>
<link rel="stylesheet" href="css/style01.css">
</head>
<body>
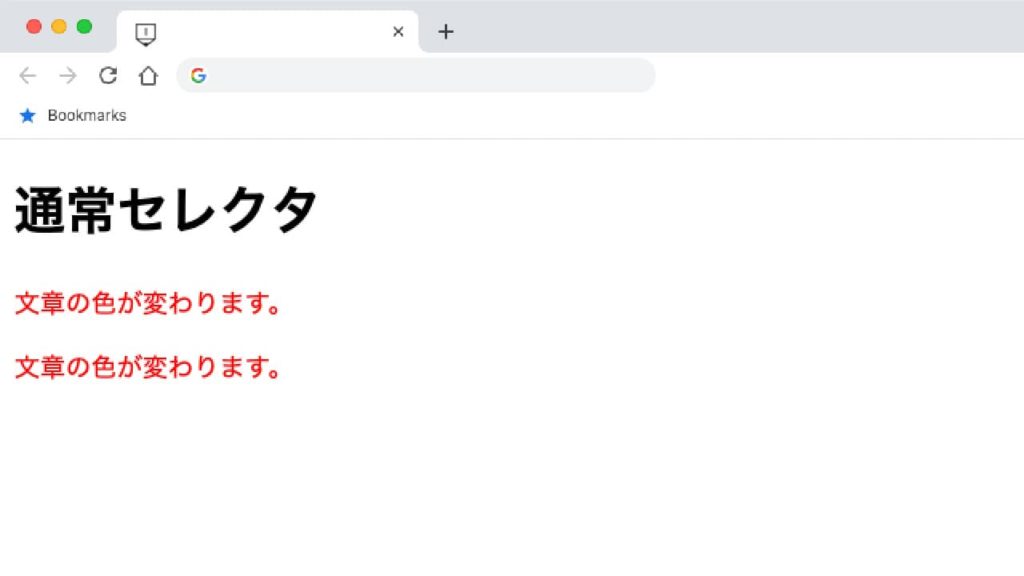
<h1>通常セレクタ</h1>
<!-- p要素の色を変更しましょう -->
<p>文章の色が変わります。</p>
<p>文章の色が変わります。</p>
</body>
</html>@charset "UTF-8";
/* p要素の色を変更 */
p {
color: #f00;
} この場合、p要素(タグ)を指定していますので、HTML内にある全てのp要素で囲まれている場所にCSSが適用されます。したがって、p要素の文字色が全て赤色になります。

02:子孫セレクタ
セレクタを半角スペースで区切り記述すると、ある要素の下の階層にある要素を指定することができます。子孫セレクタの書き方は誰に対して指定しているのかが分かりやすくなりますので、よく使用する書き方です。また、この後説明する「詳細度」についても大きく関わりがあります。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>子孫セレクタ</title>
<link rel="stylesheet" href="css/style02.css">
</head>
<body>
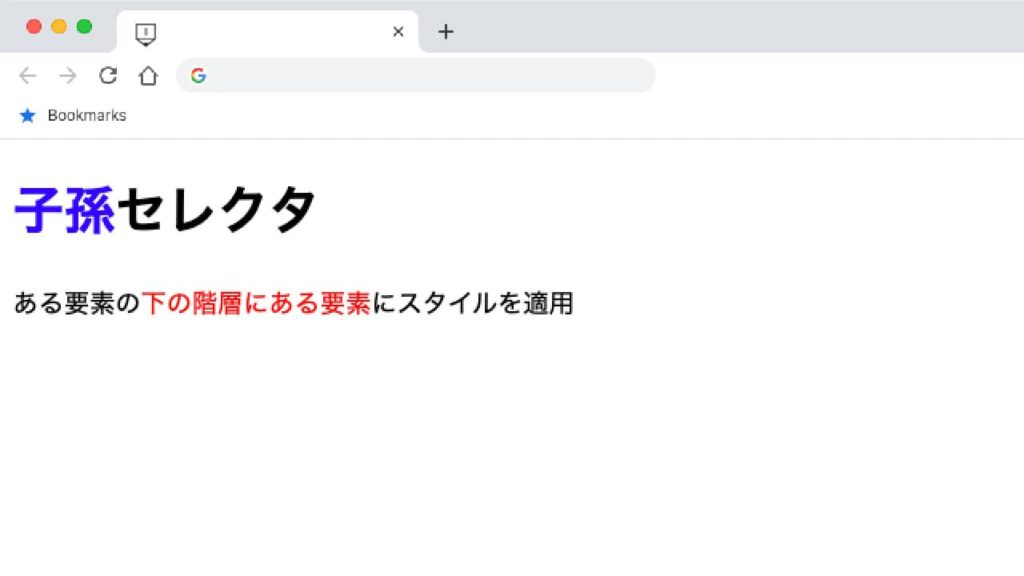
<h1><span>子孫</span>セレクタ</h1>
<p>ある要素の<span>下の階層にある要素</span>にスタイルを適用</p>
</body>
</html>@charset "UTF-8";
/* h1要素内のspan要素に適用 */
h1 span {
color: #00f;
}
/* p要素内のspan要素に適用 */
p span {
color: #f00;
}この場合、HTMLのspan要素(タグ)に対してCSSを適用しています。
通常セレクタで指定した場合、2つのspan要素はまったく同じ結果になりますが、子孫セレクタで指定していますので、2つのspan要素それぞれに対して別々の命令をすることができます。

03:全称セレクタ(ユニバーサルセレクタ)
セレクタをアスタリスク(*)にすることで、全ての要素にスタイルを適用することができます。
一昔前はリセットをする際によく使用されていましたが、最近ではもっと効率的なリセットCSSがありますので最近では使用しているサイトを見なくなりました。(リセットに関してはこの後説明します。)
私はWebサイトの作り方を学生へ説明する際に、簡易的にCSSをリセットしたりする際に使用しており、仕事では特に使用していません。なので、ここでは全称セレクタを使ってほしいから紹介するのではなく、簡易的に試して使う場合などに使用していただければと思います。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ユニバーサルセレクタ(全称セレクタ)</title>
<link rel="stylesheet" href="css/style03.css">
</head>
<body>
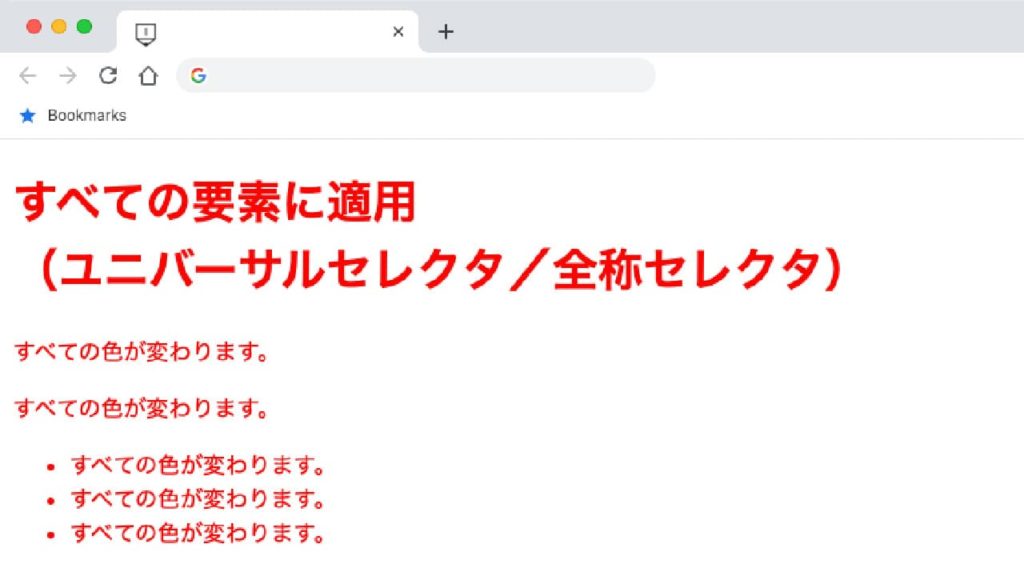
<h1>すべての要素に適用<br>(ユニバーサルセレクタ/全称セレクタ)</h1>
<p>すべての色が変わります。</p>
<p>すべての色が変わります。</p>
<ul>
<li>すべての色が変わります。</li>
<li>すべての色が変わります。</li>
<li>すべての色が変わります。</li>
</ul>
</body>
</html>@charset "UTF-8";
/* すべての要素に適用 */
* {
color: #f00;
}この場合、全ての要素に対して適用されます。したがって、文字色が全て赤色になります。

04:class名をセレクタとして指定
HTMLで要素(タグ)にclass属性を使用して任意の名前をつけて場所にスタイルが適用されます。class名は重複しても大丈夫です。
CSSで記述する際、id名とclass名を判別するため先頭に“.”(ドット)をつけて名前を記述します。ドットをつけることで、class名で付けられた名前だと判断します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>指定したクラス名がある要素に適用</title>
<link rel="stylesheet" href="css/style04.css">
</head>
<body>
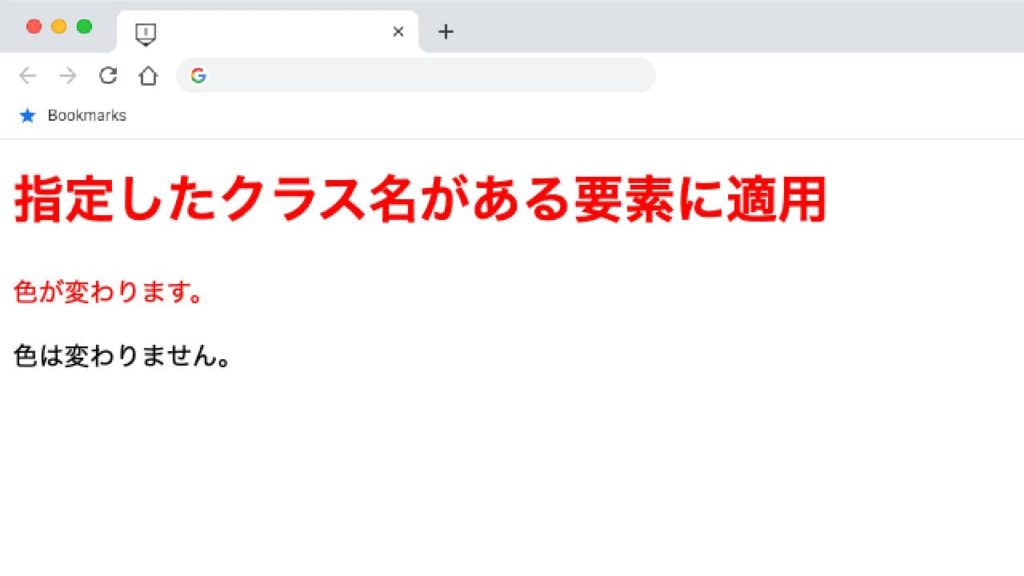
<h1 class="red">指定したクラス名がある要素に適用</h1>
<p class="red">色が変わります。</p>
<p>色は変わりません。</p>
</body>
</html>@charset "UTF-8";
/* class名「red」に適用 */
.red {
color: #f00;
}この場合、class名“red”と付けられた要素に適用されます。

ある要素に付けられているclass名だけに適用させる方法
例えば、先程のようにclass名“red”を付けたh1とp要素があるとします。
CSSのセレクタを「.red」と指定すると、class名“red”がついたh1要素とp要素はまったく同じスタイルが適用されます。
今回はある要素に付けられているclass名にだけ適用させる方法を解説します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>指定したクラス名がある要素に適用2</title>
<link rel="stylesheet" href="css/style04_2.css">
</head>
<body>
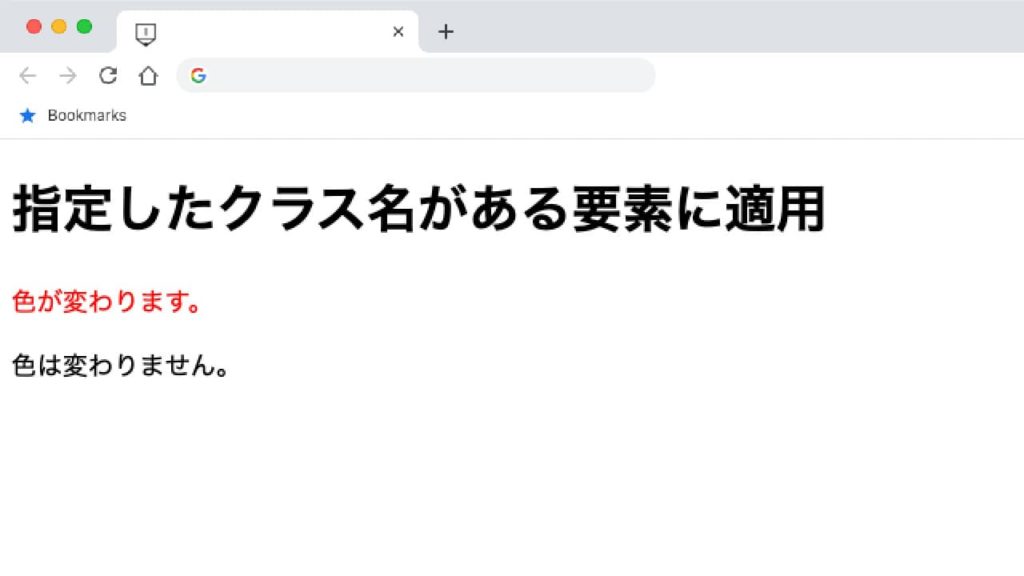
<h1 class="red">指定したクラス名がある要素に適用</h1>
<p class="red">色が変わります。</p>
<p>色は変わりません。</p>
</body>
</html>@charset "UTF-8";
/* p要素のクラス名「red」に適用 */
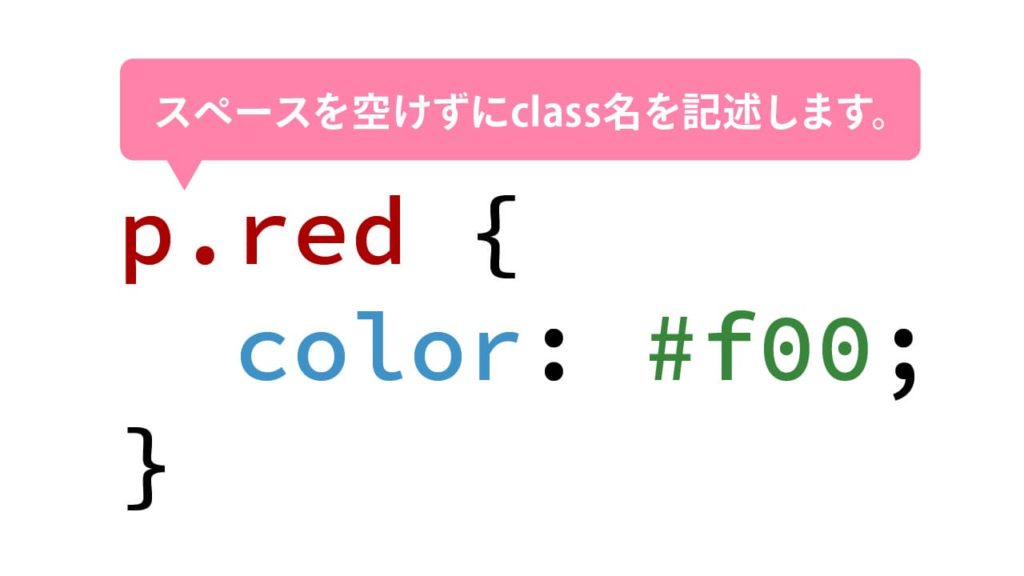
p.red {
color: #f00;
}class名の前に要素を記述します。その際、要素とclass名の間にスペースを空けてはいけません。スペースを空けてしまうと子孫セレクタとなってしまいます。

この場合、p要素に付けられているclass名“red”にだけスタイルが適用されます。
h1要素に付けられているclass名“red”には適用されません。

05:id名をセレクタとして指定
HTMLで要素(タグ)にid属性を使用して任意の名前をつけて場所にスタイルが適用されます。id名はページ内で重複してはいけない固有名をつけます。
CSSで記述する際、id名とclass名を判別するため先頭に“#”(ハッシュ)をつけて名前を記述します。ハッシュマークをつけることで、id名で付けられた名前だと判断します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>指定したid名がある要素に適用</title>
<link rel="stylesheet" href="css/style05.css">
</head>
<body>
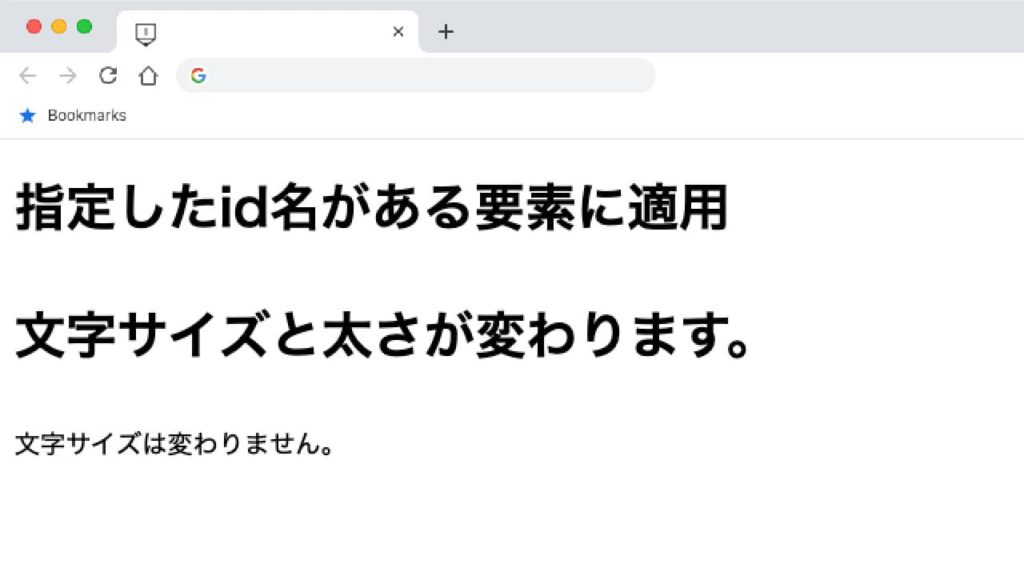
<h1>指定したid名がある要素に適用</h1>
<p id="size">文字サイズと太さが変わります。</p>
<p>文字サイズは変わりません。</p>
</body>
</html>@charset "UTF-8";
/* id名「size」に適用 */
#size {
font-size: 32px;
font-weight: bold;
}この場合、id名“size”と付けられた要素に適用されます。

06:複数のセレクタを指定
同じスタイルを複数のセレクタに適用させたい場合、セレクタを複数まとめて記述することができます。複数のセレクタを記述する際“,”(カンマ)で区切って記述します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>複数のセレクタを指定</title>
<link rel="stylesheet" href="css/style06.css">
</head>
<body>
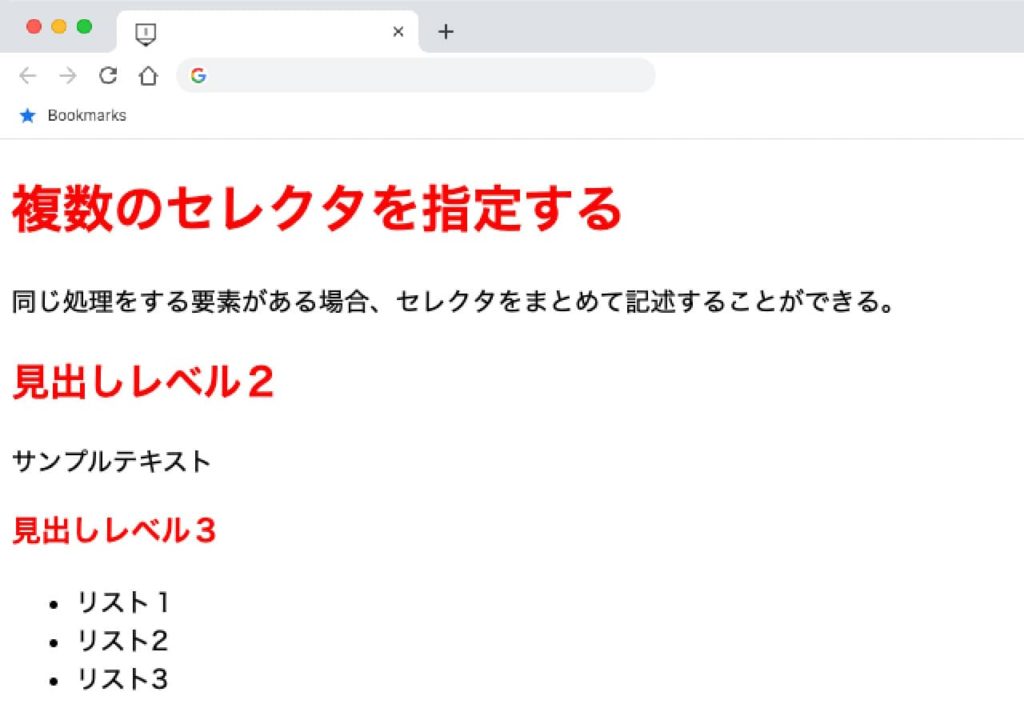
<h1>複数のセレクタを指定する</h1>
<p>同じ処理をする要素がある場合、セレクタをまとめて記述することができる。</p>
<h2>見出しレベル2</h2>
<p>サンプルテキスト</p>
<h3>見出しレベル3</h3>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
</body>
</html>
@charset "UTF-8";
/* h1/h2/h3要素に適用 */
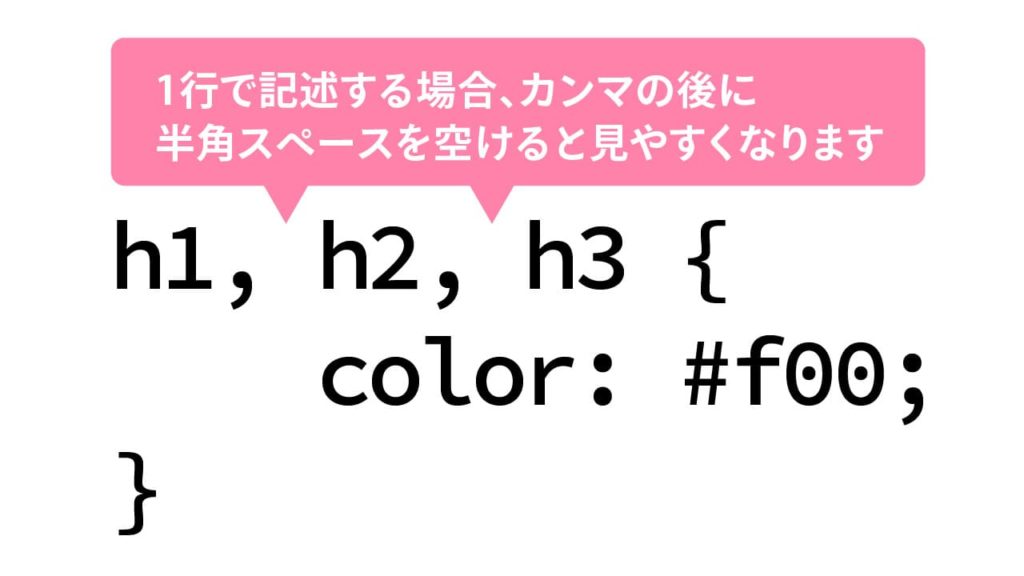
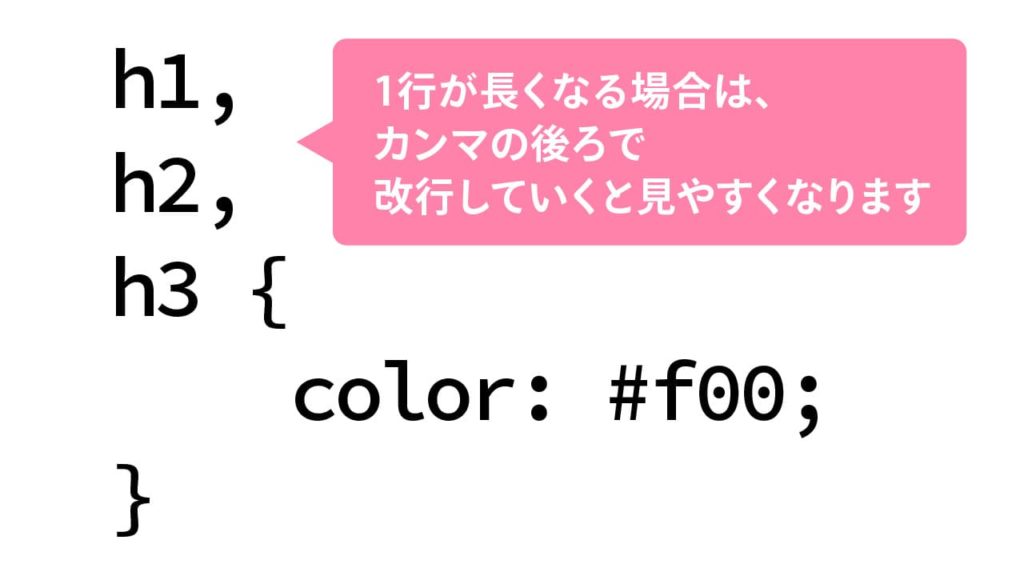
h1, h2, h3 {
color: #f00;
}この場合、h1要素・h2要素・h3要素に適用されます。

1行で記述する際は、カンマとセレクタの間に半角スペース
を空けると見やすくなります。

見づらくなるぐらい長くなる場合はカンマの後ろで改行するのをおすすめします。
改行することでセレクタが見やすくなります。

覚えておきたい擬似クラス・疑似要素
擬似クラス・疑似要素とは?
擬似クラスと疑似要素という言葉を聞いたことはあるでしょうか?
聞いたことがなくても擬似クラス・疑似要素を使っている人はたくさんいると思います。
擬似クラス・疑似要素を簡単に説明すると、HTMLに影響を与えずにCSSでスタイルを適用させることができる便利なものとなります。
今回はよく使用するものを厳選して紹介しますが、使用すると便利なものはたくさんありますので、CSSに慣れてきた方は別記事で詳しく紹介しますのでご覧ください。
覚えておくと表現の幅が広がる擬似クラス
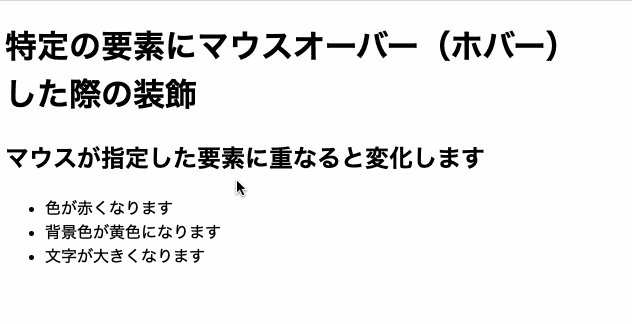
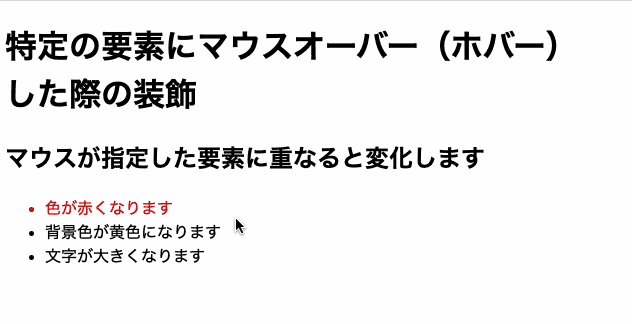
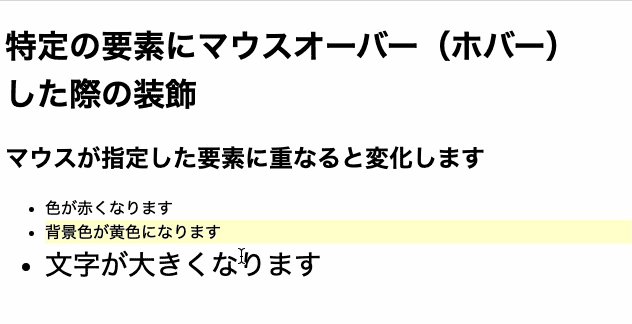
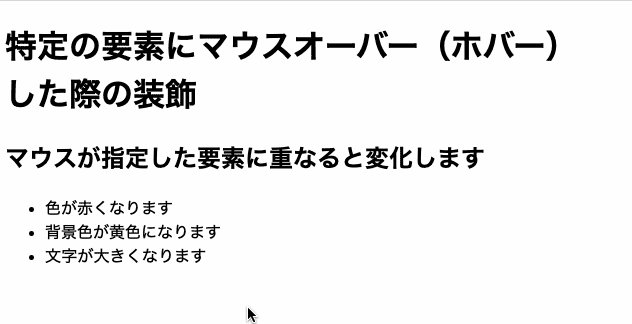
マウスホバーした際に適用(:hover)
該当セレクタの後ろに「:hover」をつける指定方法です。
:hoverをつけられたエリアにマウスカーソルが重なったらcssが適用されるようになります。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>特定の要素にマウスオーバー(ホバー)した際の装飾</title>
<link rel="stylesheet" href="css/style07.css">
</head>
<body>
<h1>特定の要素にマウスオーバー(ホバー)した際の装飾</h1>
<h2>マウスが指定した要素に重なると変化します</h2>
<ul>
<li class="red">色が赤くなります</li>
<li class="bgc-yellow">背景色が黄色になります</li>
<li class="font-big">文字が大きくなります</li>
</ul>
</body>
</html>@charset "UTF-8";
/* 変化する時間の調整 */
* {
transition: 1s;
}
/* 色を赤色にする */
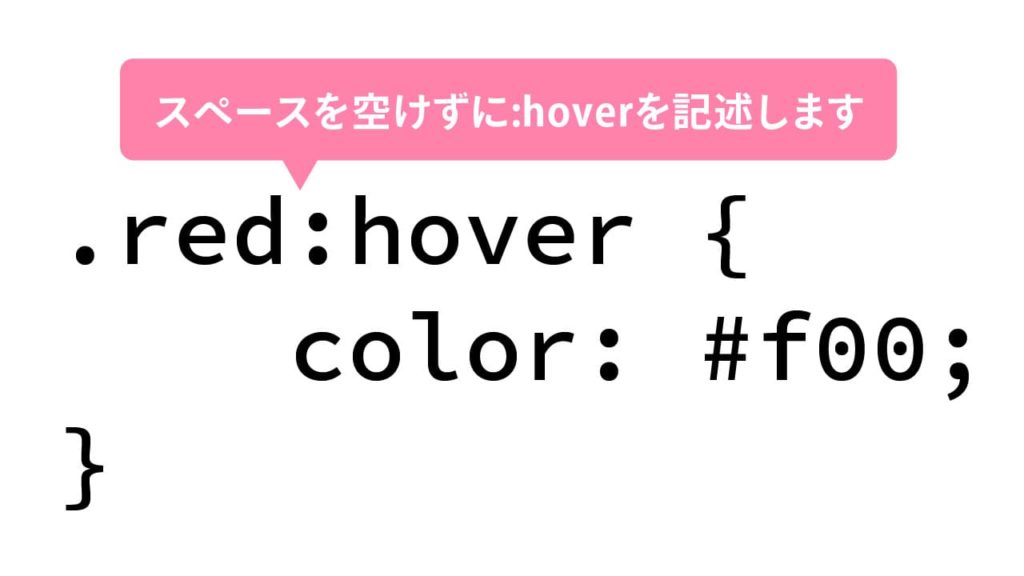
.red:hover {
color: #f00;
}
/* 背景色を黄色にする */
.bgc-yellow:hover {
background-color: #ff0;
}
/* フォントサイズを大きくする */
.font-big:hover {
font-size: 30px;
}この場合、class名「red」のエリアにマウスが重なったら文字が赤色に、class名「bgc-yellow」のエリアにマウスが重なったら背景が黄色に、class名「font-big」のエリアにマウスが重なったら文字が大きくなります。

該当セレクタと:hoverの間にスペースを入れてはいけません。

覚えておくと表現の幅が広がる疑似要素
要素の前後に文字や画像を追加(::before/::after)
::before擬似要素と::after擬似要素は、contentプロパティとあわせて指定要素の前後に仮想的な文字列や画像を追加することができます。
使い方は:hoverのときと同様です。要素の前に追加するときは「::before」を、要素の後ろに追加するときは「::after」を付けて使用します。
CSS2のときは疑似クラス・疑似要素ともにコロンの数は1つでしたが、CSS3になってからは擬似クラスと疑似要素を区別するためコロンの数が変わりました。
- 擬似クラス ➡ コロンの数1つ (例/:hover)
- 疑似要素 ➡ コロンの数2つ (例/::before)
※疑似要素はコロン1つでも動作しますが、2つにしておいた方が良いでしょう。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>要素の前後に文字や画像を追加</title>
<link rel="stylesheet" href="css/style08.css">
</head>
<body>
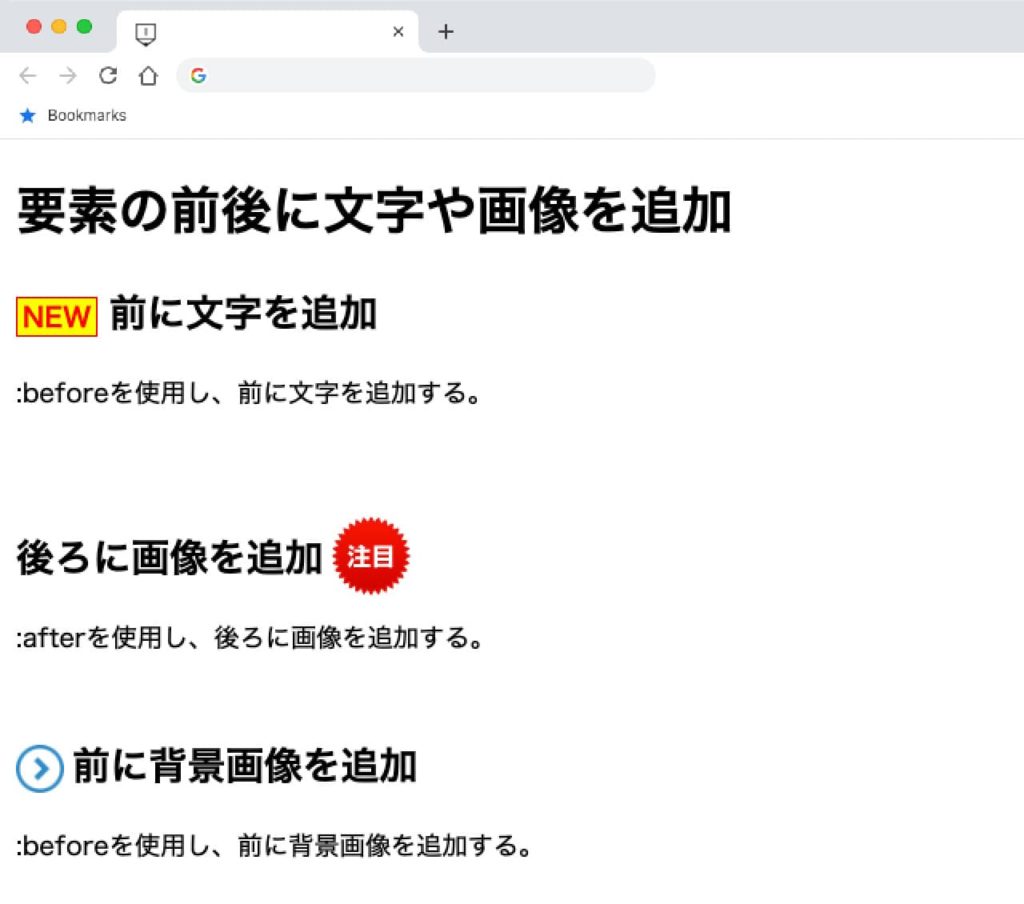
<h1>要素の前後に文字や画像を追加</h1>
<h2 class="style01">前に文字を追加</h2>
<p>:beforeを使用し、前に文字を追加する。</p>
<h2 class="style02">後ろに画像を追加</h2>
<p>:afterを使用し、後ろに画像を追加する。</p>
<h2 class="style03">前に背景画像を追加</h2>
<p>:beforeを使用し、前に背景画像を追加する。</p>
</body>
</html>@charset "UTF-8";
p {
margin-bottom: 50px;
}
/* class名「style01」要素の前に文字を挿入 */
.style01::before {
content: "NEW";/*文字の挿入*/
color: #f00;/*文字色を赤*/
font-size: 70%;/*文字のサイズの設定*/
background-color: #ff0;/*背景色の設定*/
border: 1px solid #f00;/*線の設定*/
padding: 3px;/*文字の周りの余白の設定*/
margin-right: 7px;/*要素間の距離の設定*/
}
/* class名「style02」要素の後ろに画像を挿入 */
.style02::after {
content: url(../images/point.png);/*画像の表示*/
position: relative;/*位置の調整をおこなうためpositionの設定*/
top: 15px;/*上下の位置調整*/
left: 5px;/*左右の位置調整*/
}
/* class名「style03」要素の前に背景画像を挿入 */
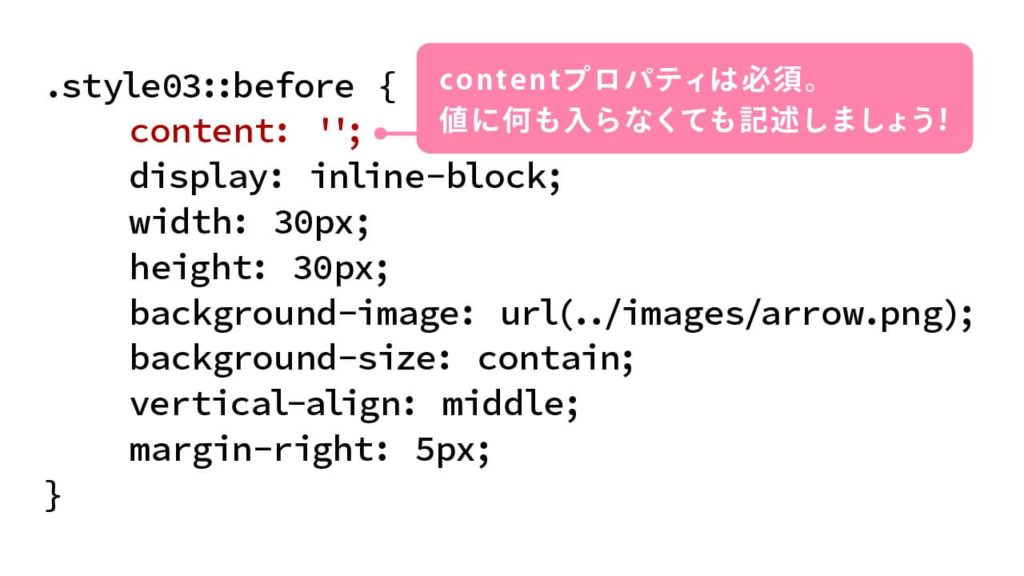
.style03::before {
content: '';/*何も入れずエリアだけ確保*/
display: inline-block;/*高さと横幅の設定ができるように設定*/
width: 30px;/*画像の幅*/
height: 30px;/*画像の高さ*/
background-image: url(../images/arrow.png);/*背景画像の設定*/
background-size: contain;/*幅と高さに合わせて画像が入るように設定*/
vertical-align: middle;/*インラインボックスの垂直方向の配置場所の設定*/
margin-right: 5px;/*要素間の距離の設定*/
}この場合、class名「style01」の前に「NEW」という文字を追加し、class名「style02」の後ろに「注目」という画像を追加し、class名「style03」の前に矢印の背景画像を追加しています。

背景に画像を入れる場合の注意点
文字や画像を追加するときはcontentプロパティの値で指定しますが、背景に画像を入れる場合はbackground-imageプロパティの値で画像の指定をします。したがって、contentプロパティは不要かと思いますが、::beforeと::afterを使用するときはcontentプロパティは必須というルールがあります。なので、何も入れなくても記述する必要があります。その場合、値は何も入れなくて大丈夫です。

スタイルシートの継承を理解しよう!
ツリー構造
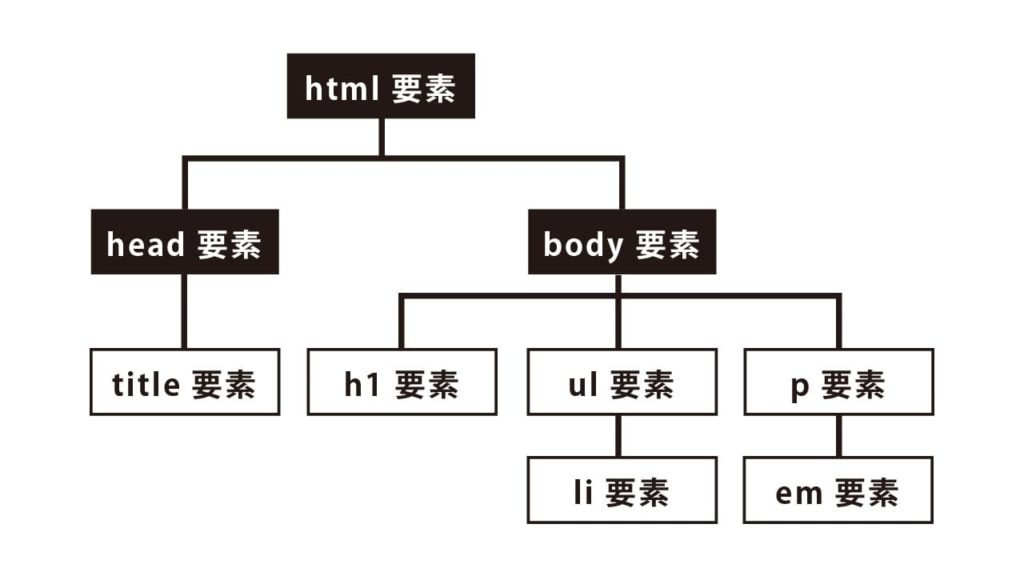
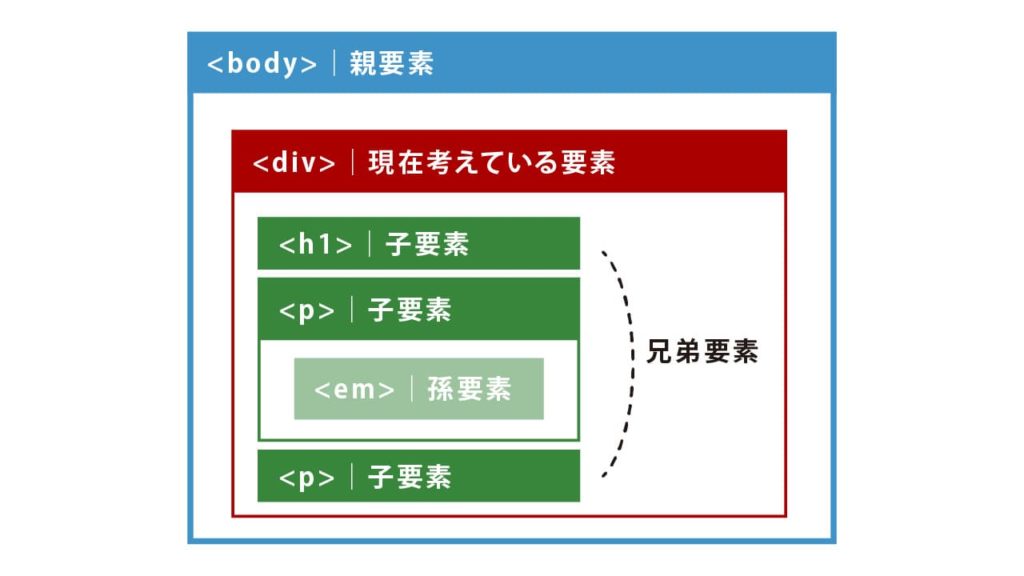
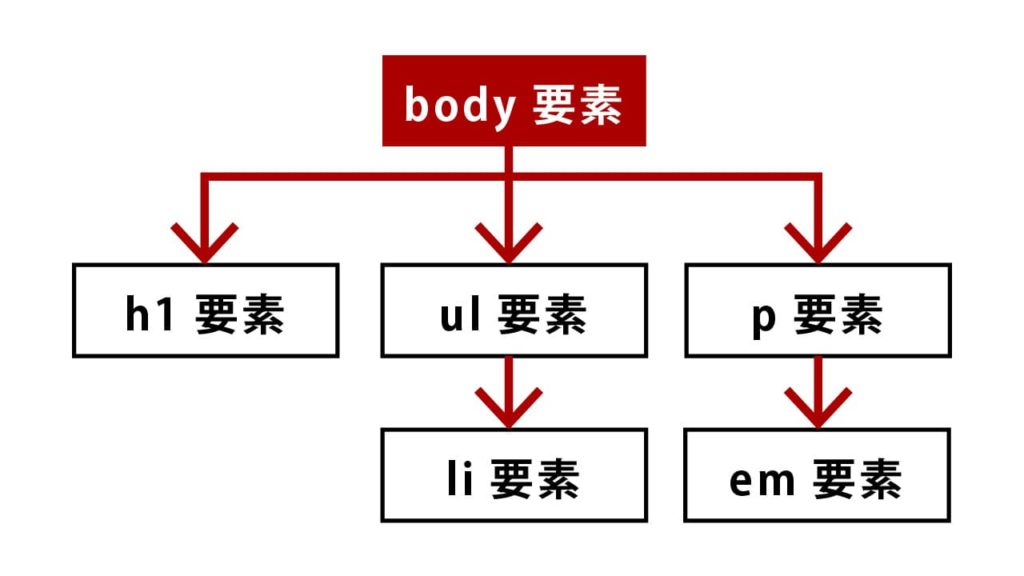
HTMLの各要素は、html要素を頂点にしたツリー構造によって、それぞれの要素が分けられています。
ツリー構造とは入れ子状のことで、「ある要素がある要素を含み、さらにその要素が別の要素を含む」、といった階層的な構造となります。

この関係は、親子関係にたとえられて表現されます。
現在考えている要素からみて、1つ上の階層にある要素を「親要素」、1つ下にある要素は「子要素」・さらにその下を「孫要素」といいます。
※同じ階層の要素は「兄弟要素」といいます。

CSSの継承
CSSで指定可能なプロパティの中には、親要素に設定した値がそのまま子要素に引き継がれるものがあります。これを「継承」と呼びます。
この継承の特性を利用して、よく使うプロパティを親要素にまとめて記述しておくと記述が冗長にならず管理がしやすくなります。
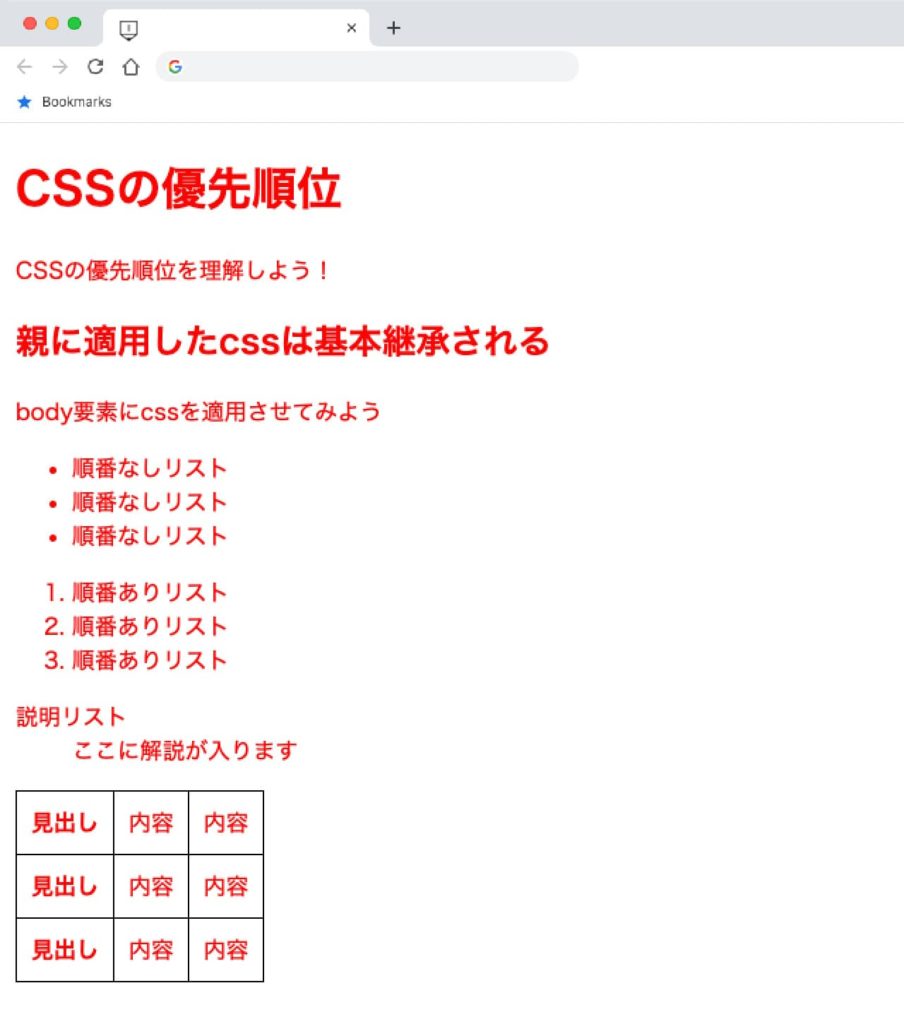
例えば、Webページ上の文字色を全て変更したい場合。body要素にcolorプロパティを使用すると、body要素の子要素にcolorプロパティを指定しない場合でも、body要素で指定したcolorプロパティの値が継承されます。そのため、body要素の子要素のカラーは、body要素で指定されたカラーとなります。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの優先順位/親要素に適用</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>CSSの優先順位</h1>
<p>CSSの優先順位を理解しよう!</p>
<h2>親に適用したcssは基本継承される</h2>
<p>body要素にcssを適用させてみよう</p>
<ul>
<li>順番なしリスト</li>
<li>順番なしリスト</li>
<li>順番なしリスト</li>
</ul>
<ol>
<li>順番ありリスト</li>
<li>順番ありリスト</li>
<li>順番ありリスト</li>
</ol>
<dl>
<dt>説明リスト</dt>
<dd>ここに解説が入ります</dd>
</dl>
<table>
<tr>
<th>見出し</th>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<th>見出し</th>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<th>見出し</th>
<td>内容</td>
<td>内容</td>
</tr>
</table>
</body>
</html>@charset "UTF-8";
table, th, td {
border: 1px solid #000;
border-collapse: collapse;
padding: 10px;
}
/* body要素に文字を赤に設定 */
body {
color: #F00;
}
この場合、body要素に文字を赤色にする設定をしています。すると、body要素の子要素や孫要素にも設定が適用されます。これが継承という考え方です。
継承を利用するとCSSをシンプルに記述することが可能となりますので、しっかり理解しておきましょう!

CSSの優先度とセレクタの詳細度
CSSの優先度
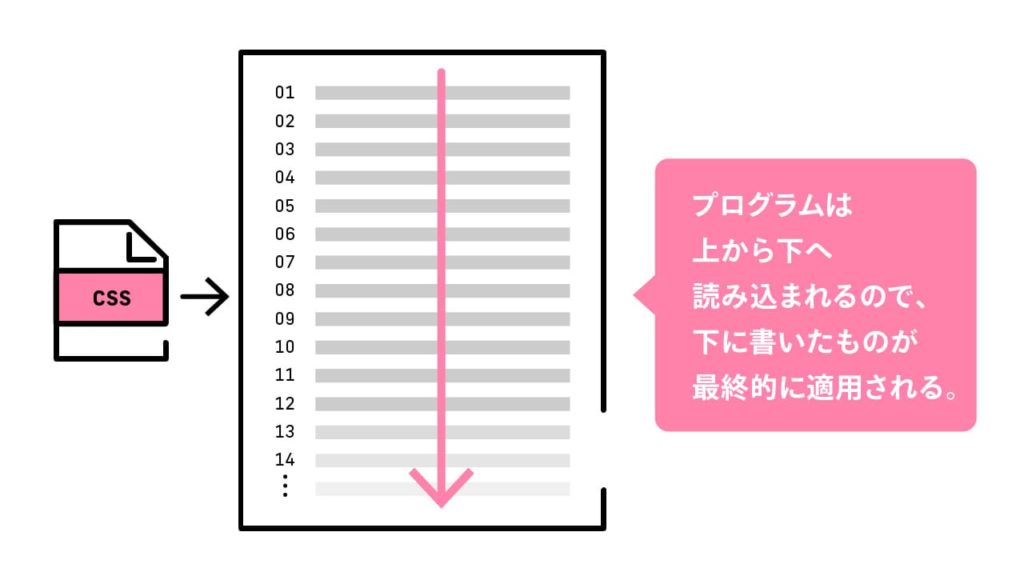
CSSは「後から読み込まれるもの」の方が、スタイル適用の優先度が高くなります。
「後から読み込まれる」とはどういうことなのか?プログラムは上から下へ読み込んでいくという特性があります。ということは重複した命令の場合、下へ書いているものが最終的に適用されるということです。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの優先順位</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>CSSの優先順位</h1>
<p>CSSの優先順位を理解しよう!</p>
</body>
</html>@charset "UTF-8";
/* 文字の色を赤色にする */
p {
color: #F00;
}
/* 文字の色を青色にする */
p {
color: #00F;
}この場合、CSSでp要素に対して文字色の変更を重複して設定しています。
先述の通り、プログラムは上から下へ読み込んでいきますので文字色を赤にしたのち、文字色を青く上書きしてブラウザで表示しています。

セレクタの詳細度を利用して、優先順位をコントロール
先程説明した通り、CSSの優先度は基本的に後方に記述してあるスタイルが優先的に適用されます。
しかし、セレクタの指定方法によって優先度を変える方法があります。CSSを勉強する上で非常に大事な考え方ですが、案外知らない方が多いように感じます。しっかり詳細度を理解しCSSをマスターしていきましょう!
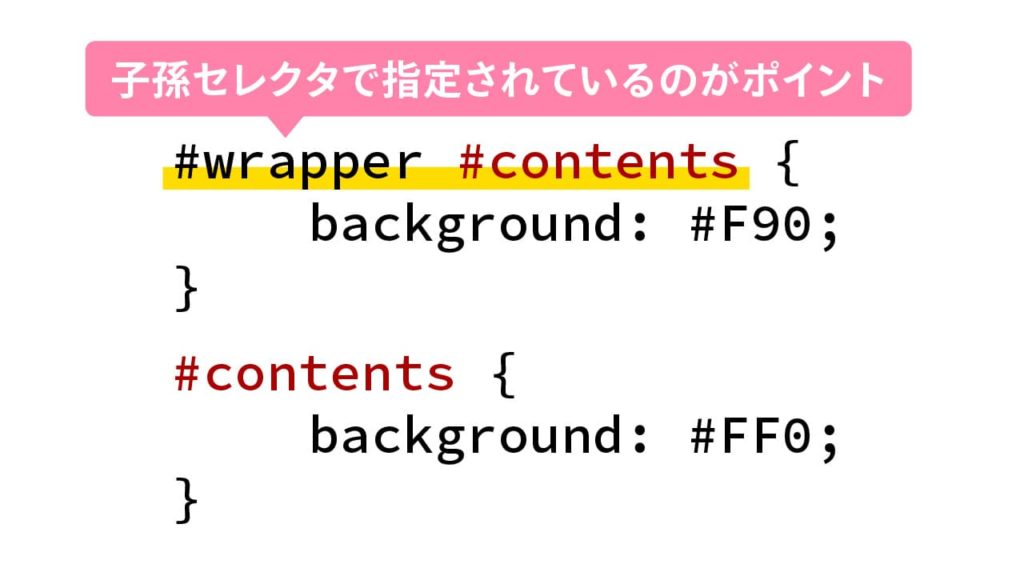
子孫セレクタの記述によってCSSの優先順位が変わる
下記の書き方の場合、どのようにCSSが反映されるでしょうか?
どちらも#contentsに対して背景色のプロパティを適用しています。
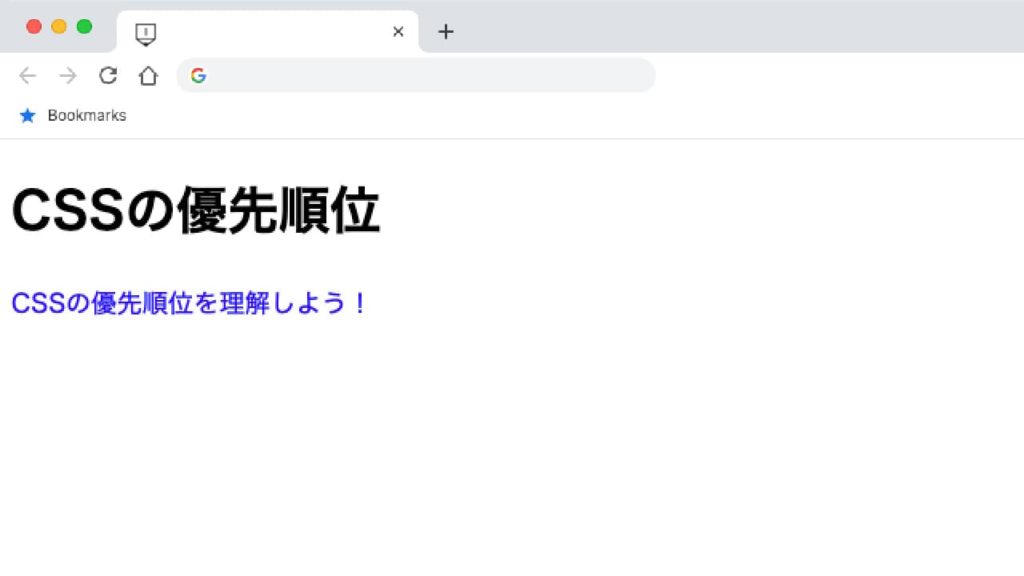
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの優先順位</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="wrapper">
<section id="contents">
<h1>CSSの優先順位</h1>
<p>CSSの優先順位を理解しよう!</p>
</section>
</div>
</body>
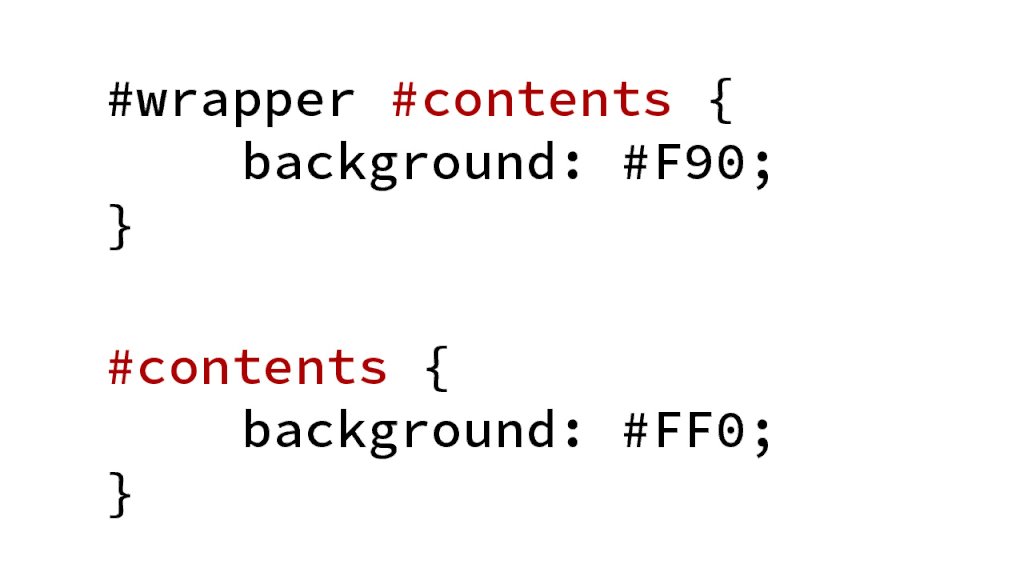
</html>@charset "UTF-8";
/* 01:#wrapper #contentsの背景色をオレンジ(#f90)にする */
#wrapper #contents {
background-color: #f90;
}
/* 02:#contentsの背景色をイエロー(#ff0)にする */
#contents {
background-color: #ff0;
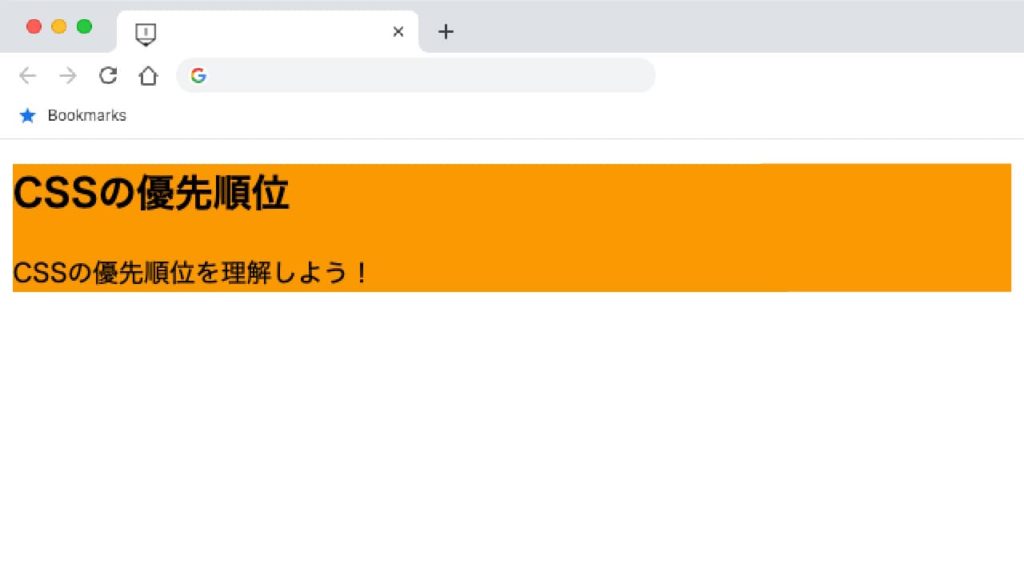
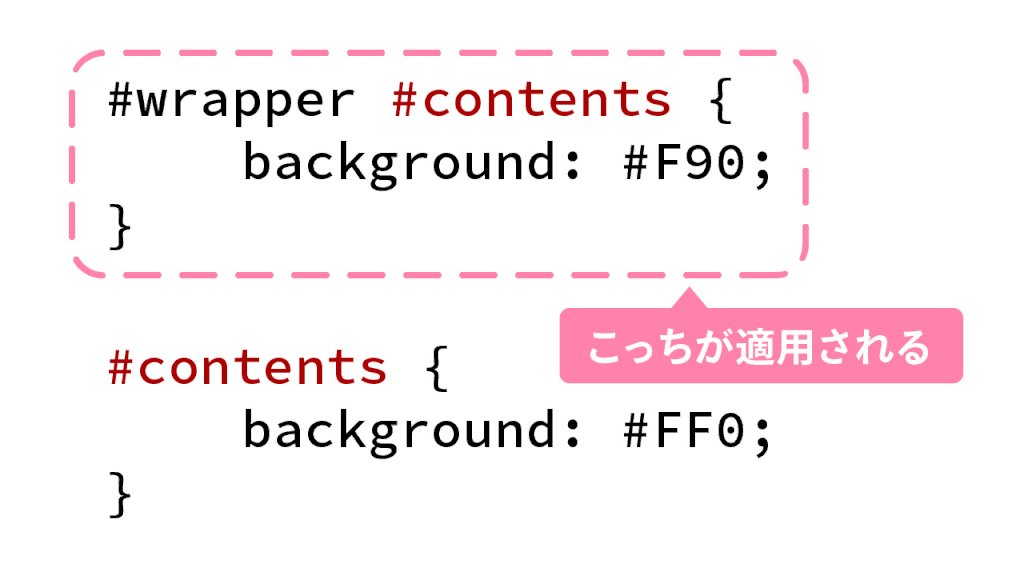
}先に説明した「記述した順番」で優先順位が決まるのであれば、後に書いた「background-color:#FF0;(黄色)」が適用されるはずですが、この場合は最初に記述された「background-color:F90;(オレンジ)」が適用されます。


これは最初のCSSが子孫セレクタで指定されているからで、id名のみのセレクタより優先順位が上がるためです。

親要素は、階層が上のもの(この場合、bodyや#wrapperなど)であればいくつでも記述することができ、階層を深く記述するほど優先度は上がります。

セレクタの詳細度の計算方法
このような子孫セレクタによるセレクタの詳細な組み合わせのことを「詳細度」と呼びます。

先ほど親要素を多く記述することで順位が上がると説明しましたが、単にたくさん記述すれば優先順位が上がるわけでありません。
詳細度による優先順位を計算する方法があるので、これを覚えることで自在にスタイルを指定できるようになります。
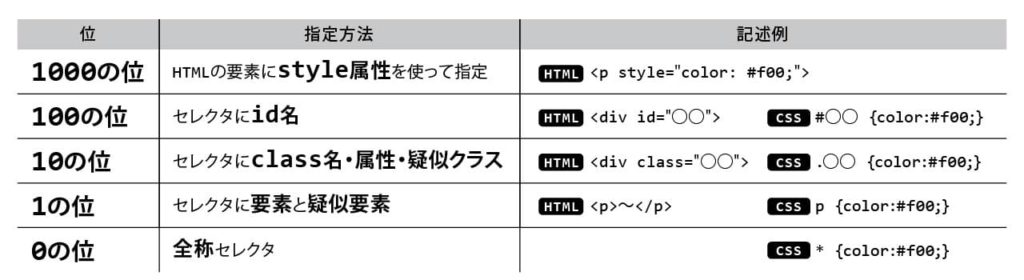
通常セレクタ(要素の指定)は1の位、class名は10の位、id名は100の位、HTMLの要素にstyle属性を使って指定する場合は1000の位とします。子孫セレクタでid名やclass名、要素が複数入る場合はその数だけ数値を足して増やしていき「高い」方が優先度が高くなります。

子孫セレクタ詳細度の計算例
- #wrapper #contents = 200 (id名は100なので、100 + 100 = 200)
- #contents p = 101 (id名は100、要素セレクタは1なので、100 + 1 = 101)
- .box p = 11 (class名は10、要素セレクタは1なので、10 + 1 = 11)
- .box = 10 (class名は10なので、10)
- div p em = 3 (要素セレクタは1なので、1 + 1 + 1 = 3)
- p = 1 (要素セレクタは1なので、1 )
デフォルトのCSSをリセットする
ブラウザーの種類
ブラウザーにはさまざまな種類があります。windowsパソコンのデフォルトブラウザはMicrosoft Edge、MacのデフォルトブラウザはSafari、ChromebookのデフォルトブラウザはGoogle Chromeとなります。他にも有名なものですとFirefoxやOperaなどがあります。昔世界No.1の利用率を誇っていたInternet Explorerは2022年6月15日にサポートを終了しました。今後はMicrosoft Edgeに切り替わっていきます。

ブラウザーにはデフォルトのCSSが適用されている
先程紹介したGoogle Chrome、Firefox、Safari、Microsoft Edge、Operaのブラウザは、すでにデフォルトのCSSが適用されています。もちろん、その他以外のブラウザも同様です。
CSSが適用されていても問題はないのですが、厄介なのがブラウザーごとにデフォルトのCSSが異なります。例えばフォントです。Google Chromeはゴシック体なのに、Safariは明朝体がデフォルトになっています。他にも余白やマージン、文字サイズなど微妙なところがそれぞれ異なります。


リセットCSSとは?
自分で作成したCSSファイルを適用させた場合、デフォルトのCSSを上書きする形となりますのでブラウザーによっては意図しない見え方になってしまう恐れがあります。それを防ぐためにデフォルトのCSSをリセットするという考え方が「リセットCSS」となります。
リセットCSSを適用させることにより、全てのブラウザーに適用されているデフォルトのCSSがリセットされるので、異なるブラウザーでの表示を統一することが可能となります。
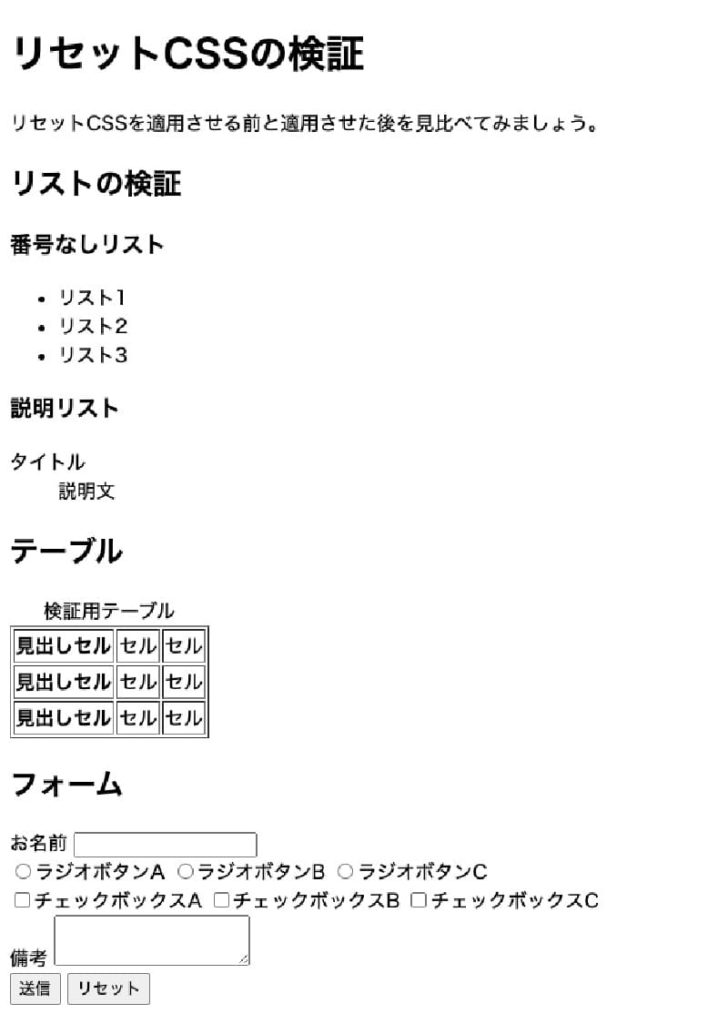
リセットCSSを適用することにより、デフォルトのCSSをリセット。
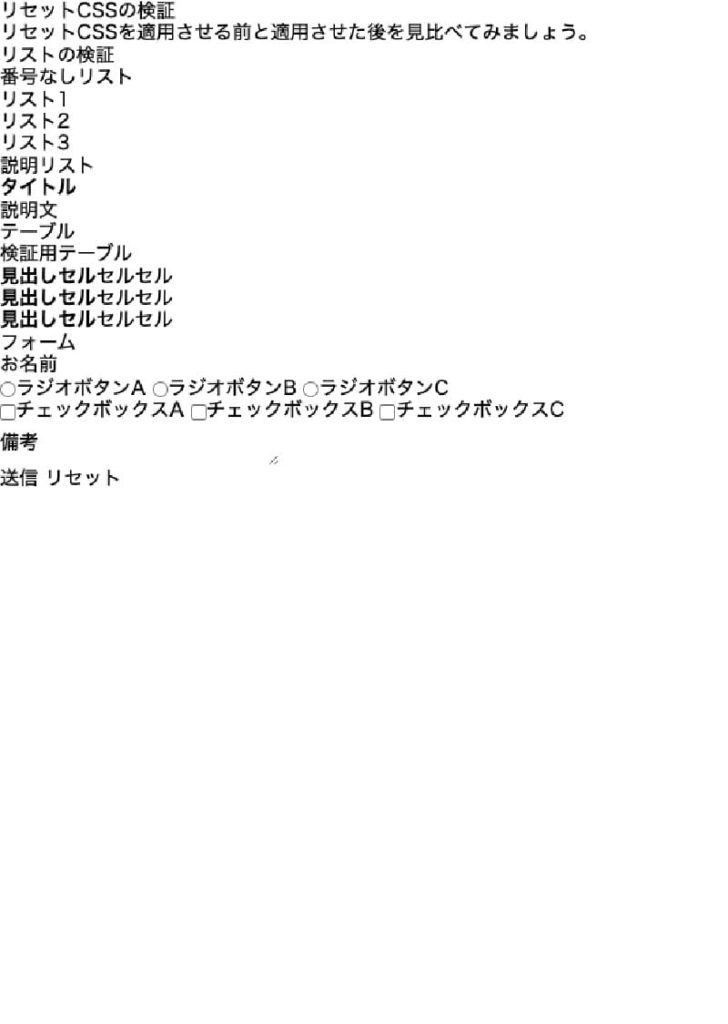
異なるブラウザでも見た目が同じになったのが確認できます。


リセットCSSのデータ準備

リセットCSSは一から自分でつくる必要はありません。リセットcssはいくつかの種類が公開されており、そのデータをコピーしたりダウンロードしてリセットようのCSSを準備します。
また、データファイルを準備しなくても直接外部サーバーのファイルをHTML上から読み込むことも可能です。しかし外部サーバーの場合、ホスティングサーバーが停止したり予期せぬ出来事がおきるリスクがありますので、データファイルを準備しておく方が良いでしょう。
- 公開されているリセットCSSデータをダウンロード
- 公開されているリセットCSSのコードをコピーして自分でCSSファイルを作成
- 公開されている外部サーバーのファイルをHTML上から読み込む
リセットCSSの使い方
先述したとおり、外部サーバーのファイルをHTML上から読み込ませる方法は推奨しませんので、基本的にはリセットCSSファイルをローカル環境に準備し外部リンク方式でHTMLに読み込ませる方法で適用させます。
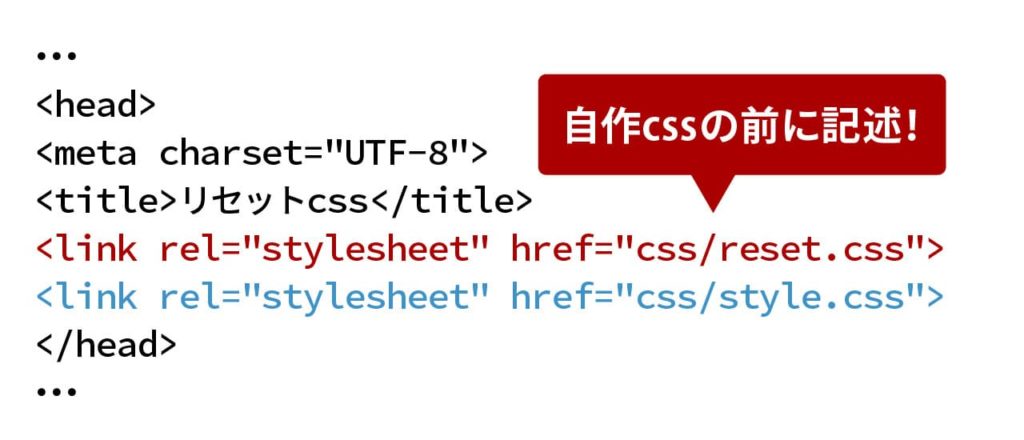
その場合、絶対に自作のCSSの前に読み込むようにしてください。
プログラムは上から下へ実行していきますので、下に書いた命令で上書きされていきます。したがって、自作したCSSファイルの下にリセットCSSを記述した場合、自作したCSSのスタイルがリセットされて反映されなくなります。

おすすめのリセットCSS
リセットcssはいくつかの種類が公開されており、目的によって使用するものが変わります。
ここではオススメのリセットCSSを紹介しておきます。
destyle.css (ほぼ全てのデフォルトCSSをリセット)
destyle.cssは、デフォルトのスタイリングをほぼ無くすことができるリセットCSSです。
ほぼすべてのデフォルトCSSが無くなりますので、一から自分でスタイルをコントロールすることができます。デフォルトのCSSを意識せずスタイリングをおこなっていきたい人やCSSの勉強を始めた初心者の方にもおすすめです。
【デフォルト】

【リセットCSS適用時】

特徴
スタイリングする際に当たり前なっている「box-sizing: border-box;」も適用されているので使い勝手がとても良いです。
ダウンロードは下記ボタンよりお願いします。
/*!destyle.cssv3.0.2|MITLicense|https://github.com/nicolas-cusan/destyle.css*/
*,::before,::after{box-sizing:border-box;border-style:solid;border-width:0;}html{line-height:1.15;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:transparent;}body{margin:0;}main{display:block;}p,table,blockquote,address,pre,iframe,form,figure,dl{margin:0;}h1,h2,h3,h4,h5,h6{font-size:inherit;font-weight:inherit;margin:0;}ul,ol{margin:0;padding:0;list-style:none;}dt{font-weight:bold;}dd{margin-left:0;}hr{box-sizing:content-box;height:0;overflow:visible;border-top-width:1px;margin:0;clear:both;color:inherit;}pre{font-family:monospace,monospace;font-size:inherit;}address{font-style:inherit;}a{background-color:transparent;text-decoration:none;color:inherit;}abbr[title]{text-decoration:underlinedotted;}b,strong{font-weight:bolder;}code,kbd,samp{font-family:monospace,monospace;font-size:inherit;}small{font-size:80%;}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline;}sub{bottom:-0.25em;}sup{top:-0.5em;}svg,img,embed,object,iframe{vertical-align:bottom;}button,input,optgroup,select,textarea{-webkit-appearance:none;appearance:none;vertical-align:middle;color:inherit;font:inherit;background:transparent;padding:0;margin:0;border-radius:0;text-align:inherit;text-transform:inherit;}[type="checkbox"]{-webkit-appearance:checkbox;appearance:checkbox;}[type="radio"]{-webkit-appearance:radio;appearance:radio;}button,[type="button"],[type="reset"],[type="submit"]{cursor:pointer;}button:disabled,[type="button"]:disabled,[type="reset"]:disabled,[type="submit"]:disabled{cursor:default;}:-moz-focusring{outline:auto;}select:disabled{opacity:inherit;}option{padding:0;}fieldset{margin:0;padding:0;min-width:0;}legend{padding:0;}progress{vertical-align:baseline;}textarea{overflow:auto;}[type="search"]{outline-offset:-2px;}[type="search"]::-webkit-search-decoration{-webkit-appearance:none;}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit;}label[for]{cursor:pointer;}details{display:block;}summary{display:list-item;}[contenteditable]:focus{outline:auto;}table{border-color:inherit;border-collapse:collapse;}caption{text-align:left;}td,th{vertical-align:top;padding:0;}th{text-align:left;font-weight:bold;}ダウンロードは公式サイトから




ワードやエクセル、パワーポイントなどにもスタイルシートは存在します。ワードなどでテキストを装飾しようと思ったときに皆さんも一度は使ったことがあるのではないでしょうか?