
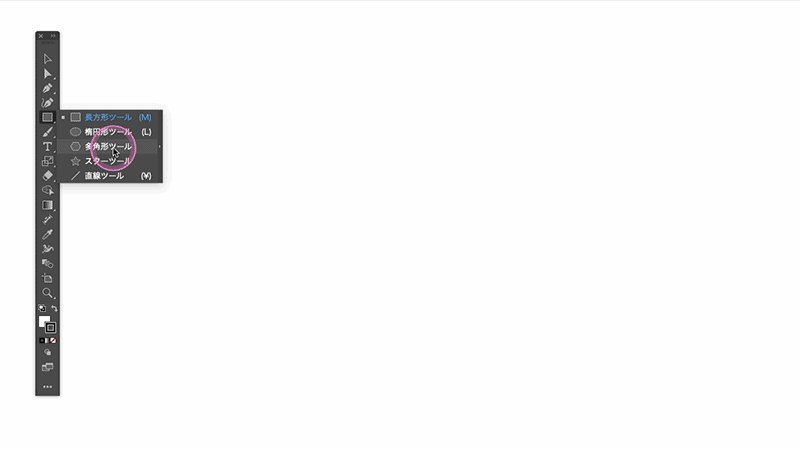
この記事では、Adobe Illustratorの基本的なシェイプツールである「長方形ツール」「楕円形ツール」「多角形ツール」「スターツール」「直線ツール」の使い方を、初心者向けに分かりやすく解説します。
それぞれのツールの基本操作に加えて、プロのデザイナーが使うショートカットや隠れた機能も紹介し、デザインスキルを一段階上げるヒントをお伝えします。上級者でも意外と知らない便利なテクニックを盛り込んでいるので、ぜひ最後までお読みください!
長方形ツール
長方形ツールは、Illustratorでの基本的なシェイプ作成に欠かせないツールです。単純な四角形を描くだけでなく、数値入力による精密な形状作成も可能です。

長方形を描く
ドラッグして描く
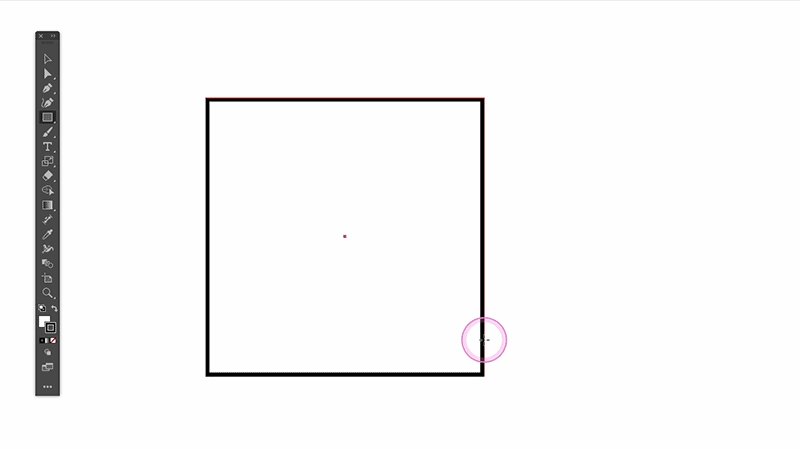
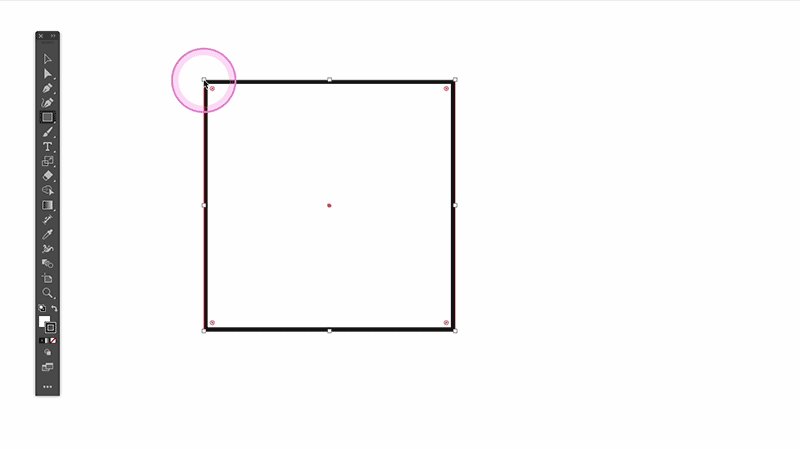
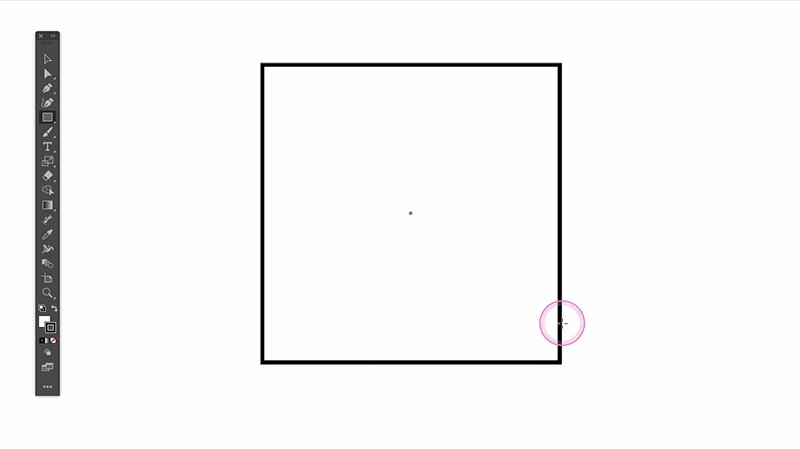
ツールバーから「長方形ツール」を選択し、キャンバス上でドラッグして四角形を描きます。

正方形を描く
Shiftキーを押しながら描画すると、正方形を描けます。

数値入力で描く
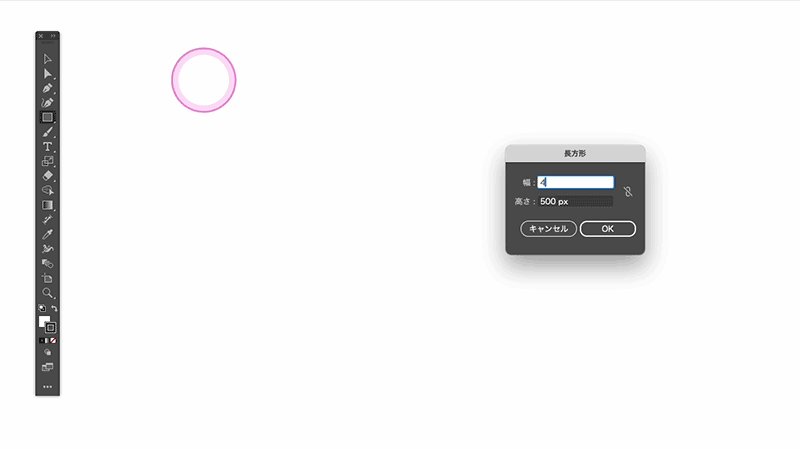
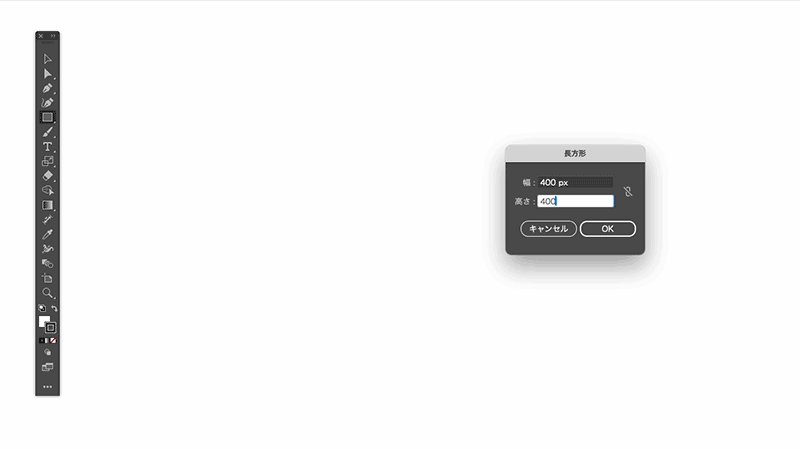
キャンバスをクリックすると、ダイアログボックスが表示され、幅と高さの数値を入力して正確なサイズで描画ができます。

便利なショートカット
中心から描く
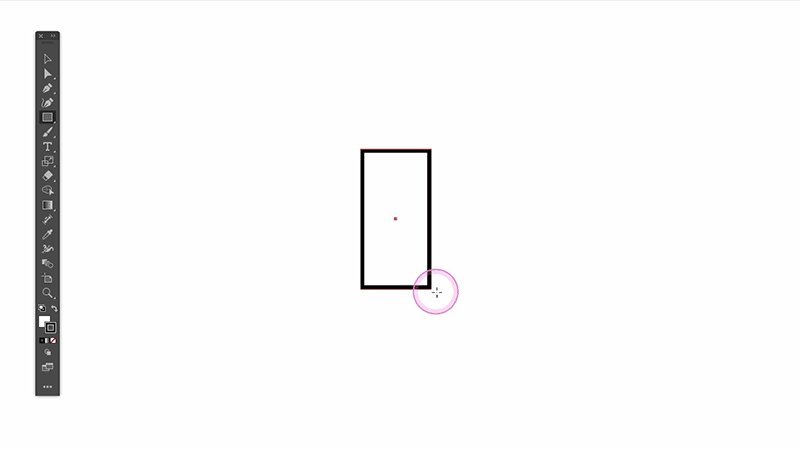
Option(Alt)キーを押しながら描くと、中心から長方形を描くことができます。

中心から正方形を描く
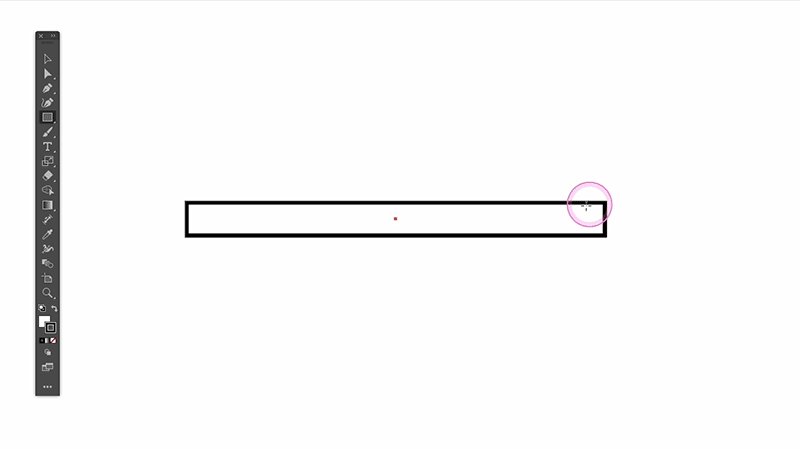
Shift + Option(Alt)キーを押しながら描くと、中心から対称的に長方形を描くことができます。

楕円形ツール
楕円形ツールは、正確な円や楕円を描画する際に使いますが、数値入力による精密な形状作成も可能です。

円を描く
ドラッグして描く
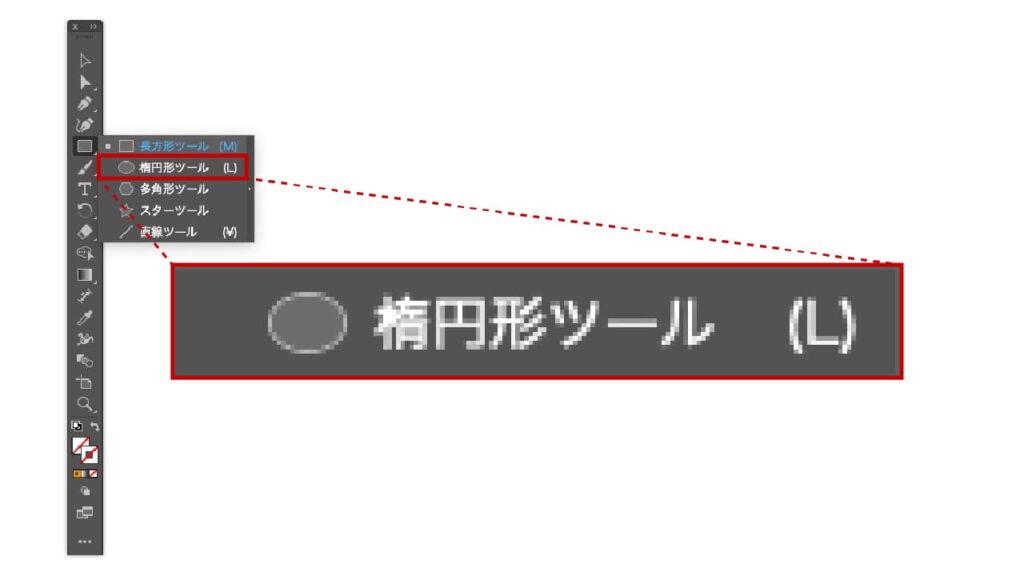
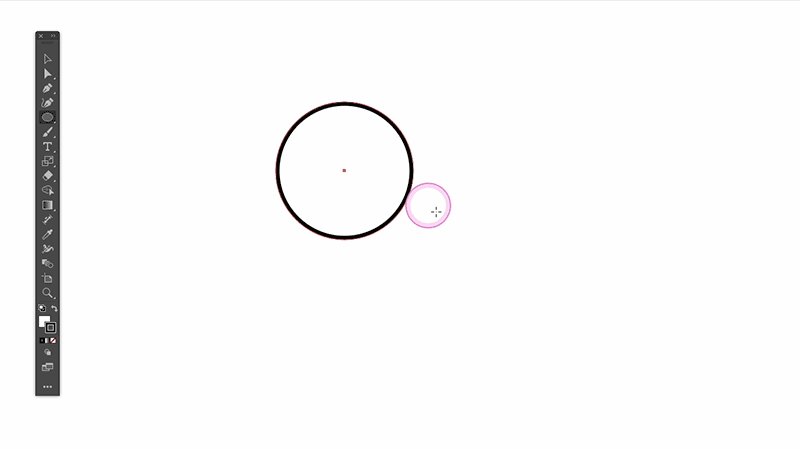
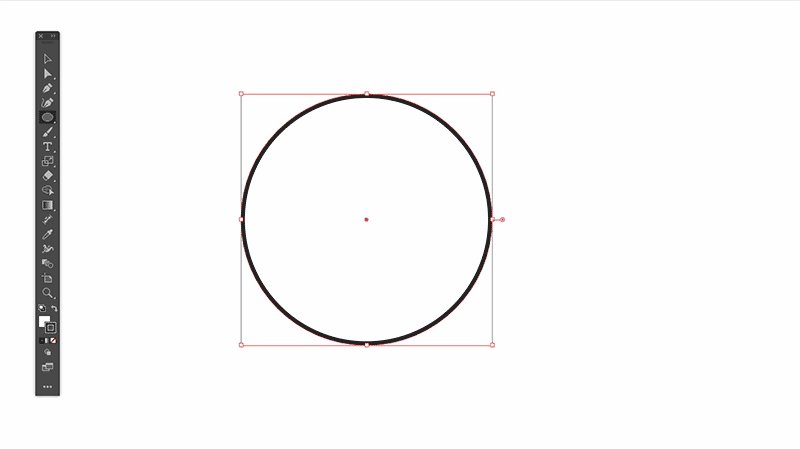
ツールバーから「楕円形ツール」を選択し、キャンバス上でドラッグして楕円を描きます。

正円を描く
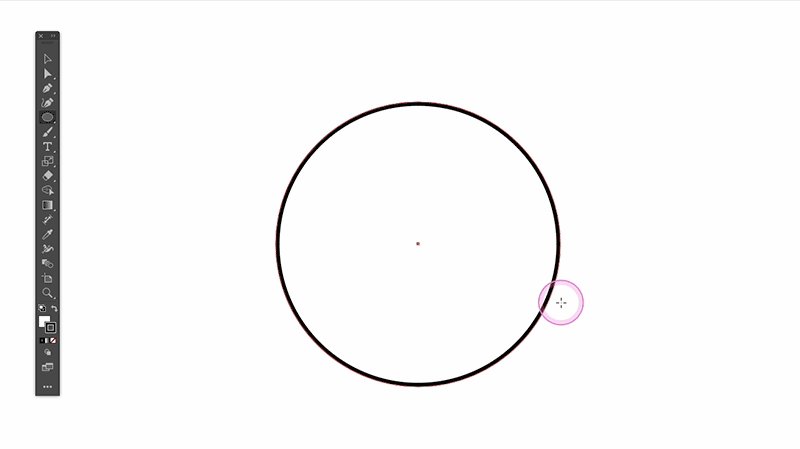
Shiftキーを押しながら描画すると、正円を描くことができます。

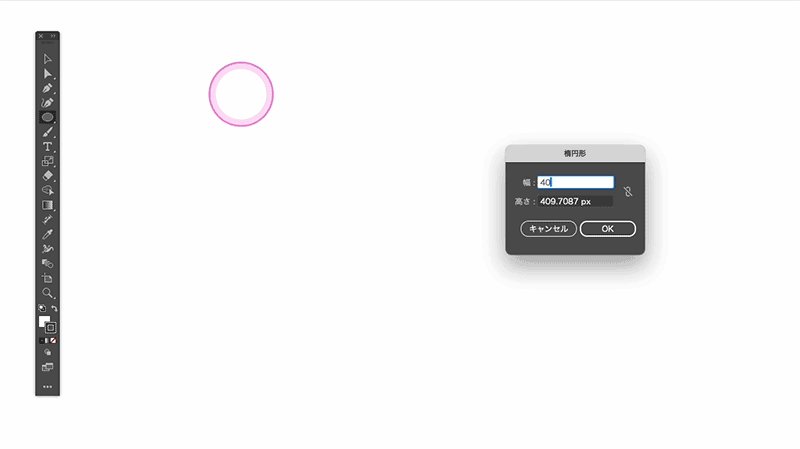
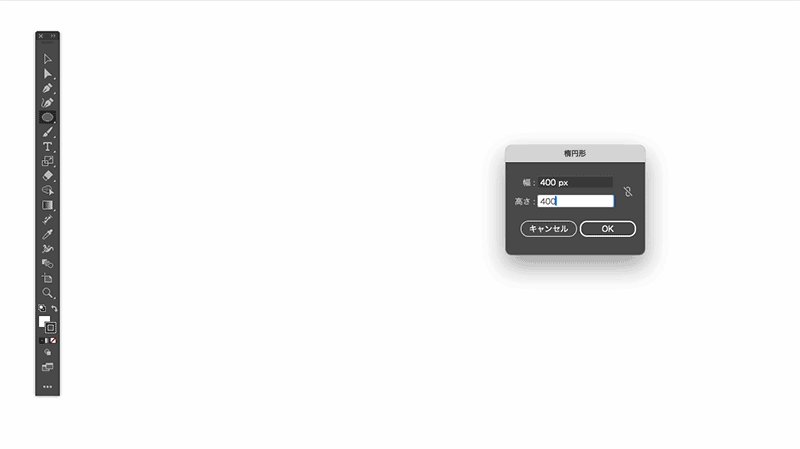
数値入力で描く
楕円を描く代わりにキャンバスをクリックすると、ダイアログボックスが表示され、幅と高さの数値を入力して正確なサイズで描画が可能です。

便利なショートカット
中心から楕円形を描く
Option(Alt)キーを押しながら描くと、中心から楕円形を描くことができます。

中心から正円を描く
Shift + Option(Alt)キーを押しながら描くと、中心から対称的に円を描くことができます。

多角形ツール
多角形ツールを使えば、簡単に複数の角を持つポリゴンを作成できます。

多角形を描く
ドラッグして描く
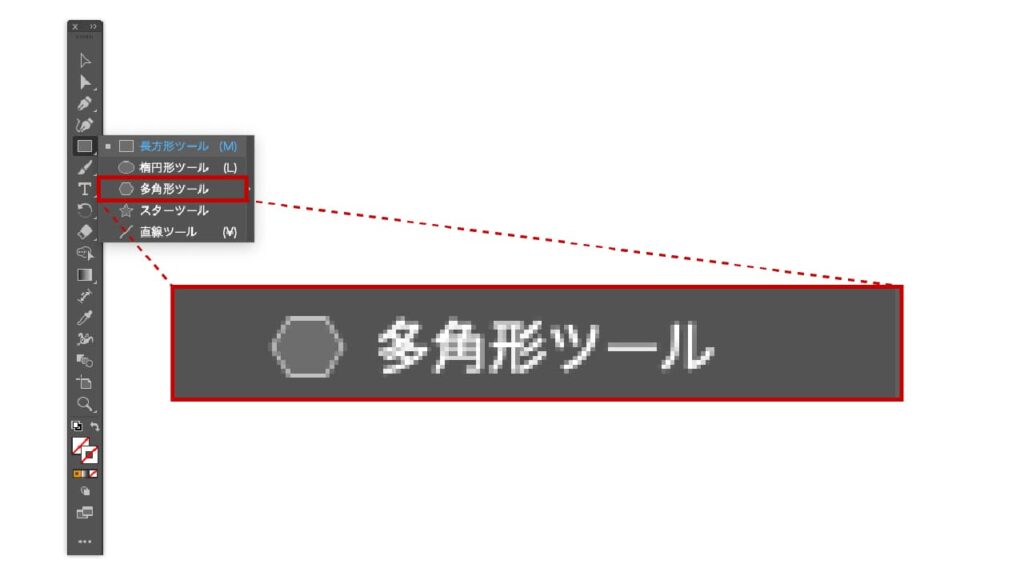
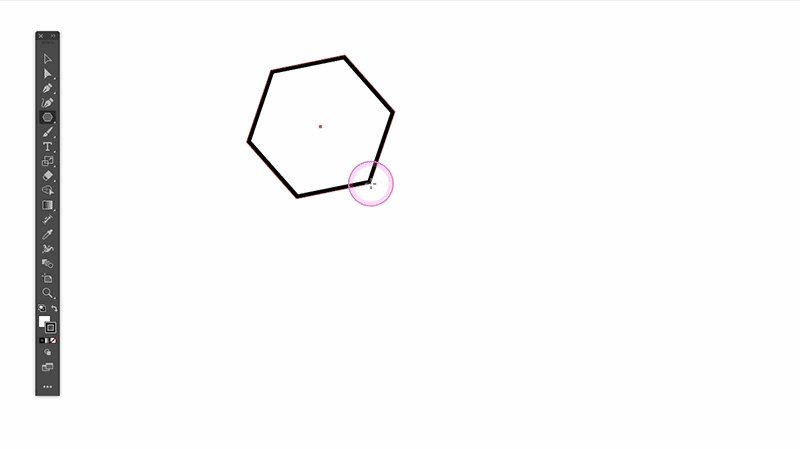
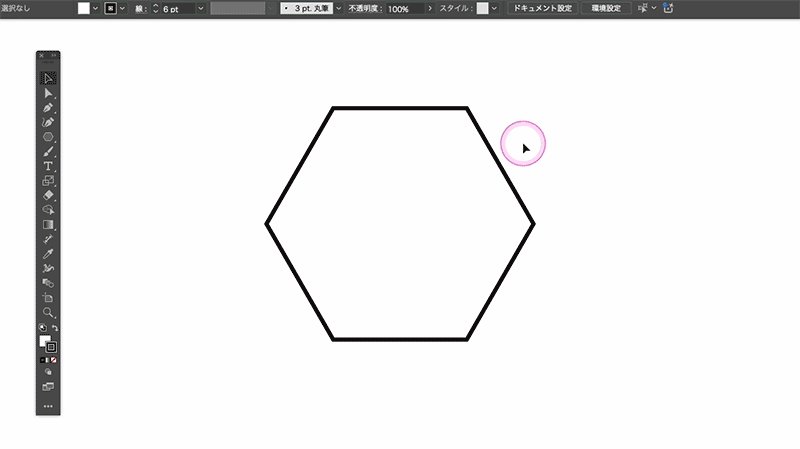
ツールバーから「多角形ツール」を選択し、キャンバス上でドラッグして多角形を描きます。

水平を保った多角形を描く
Shiftキーを押しながら描くと、水平を保った多角形が描けます。

数値入力で描く
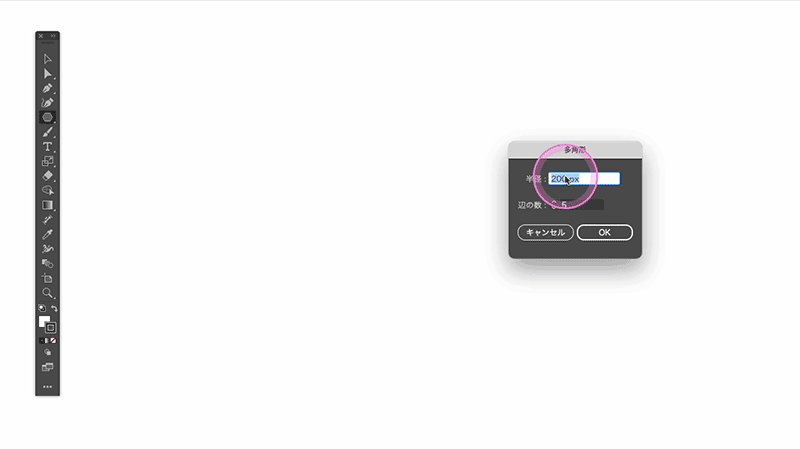
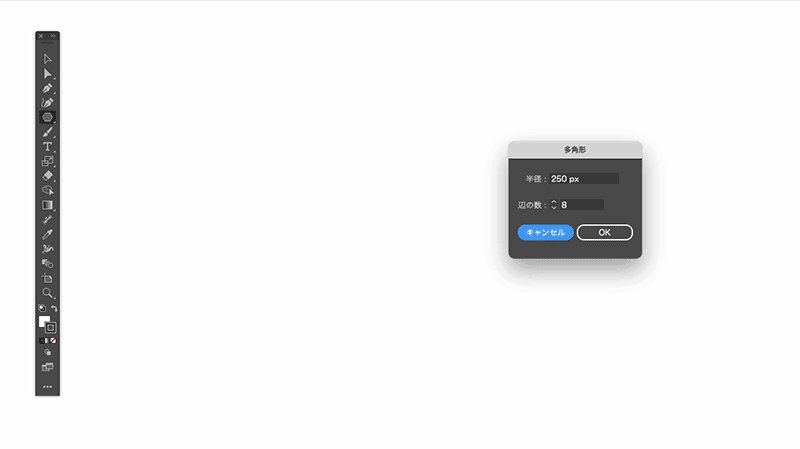
ツールバーから「多角形ツール」を選択し、キャンバスをクリックすると、「半径」と「辺の数」を入力できるダイアログボックスが表示されます。

便利なショートカット
矢印キー
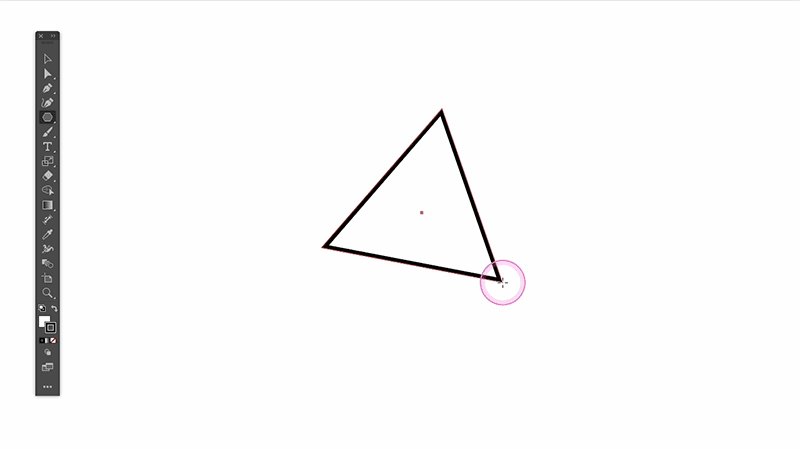
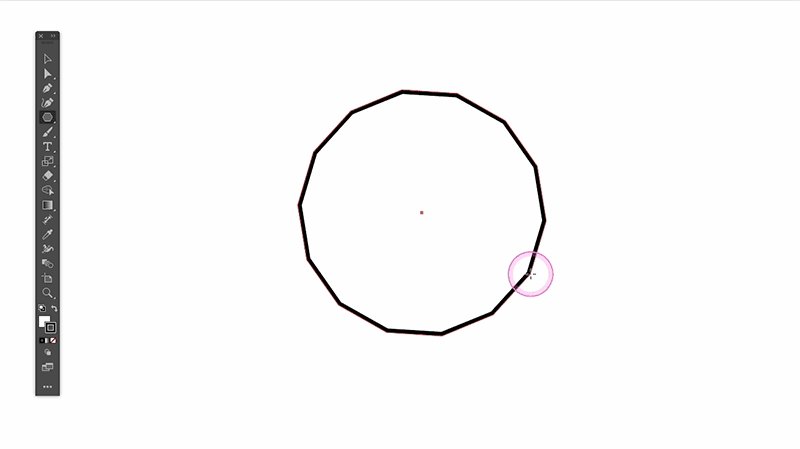
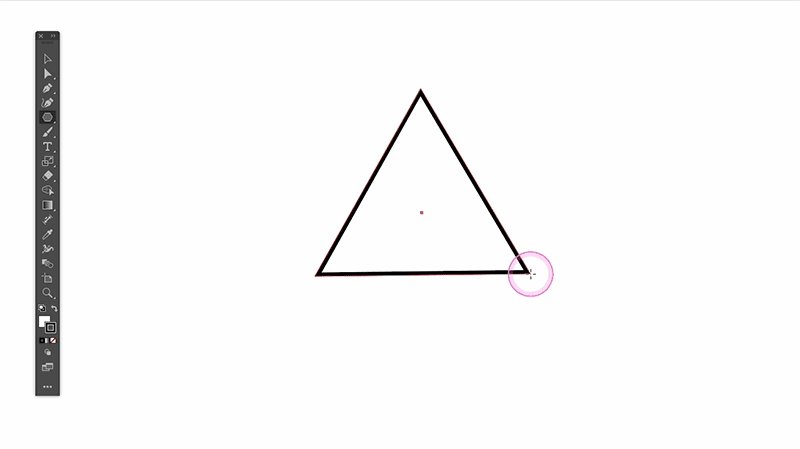
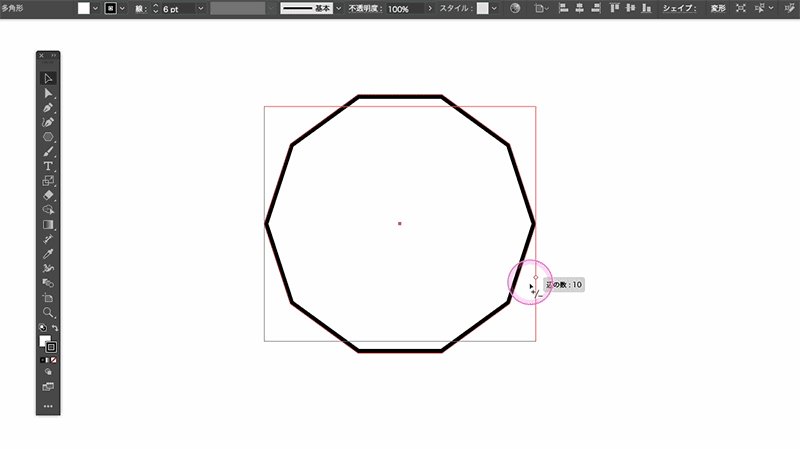
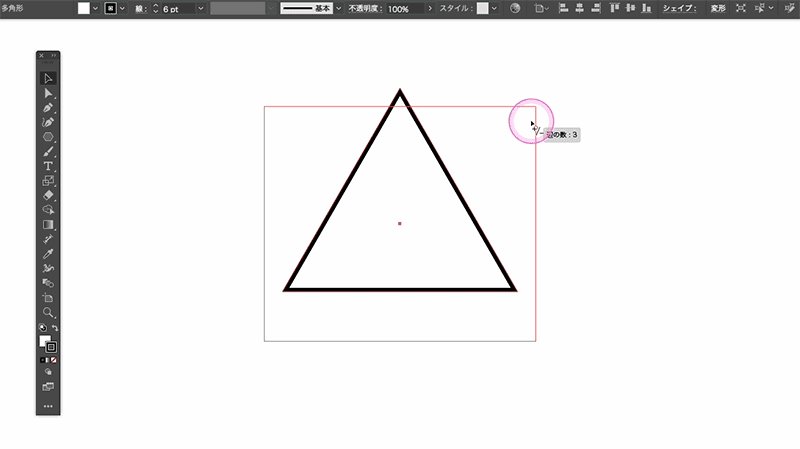
描画中に上下矢印↑↓キーで辺の数を増減できます。三角形や五角形など、カスタマイズが簡単です。

上級者向けテクニック
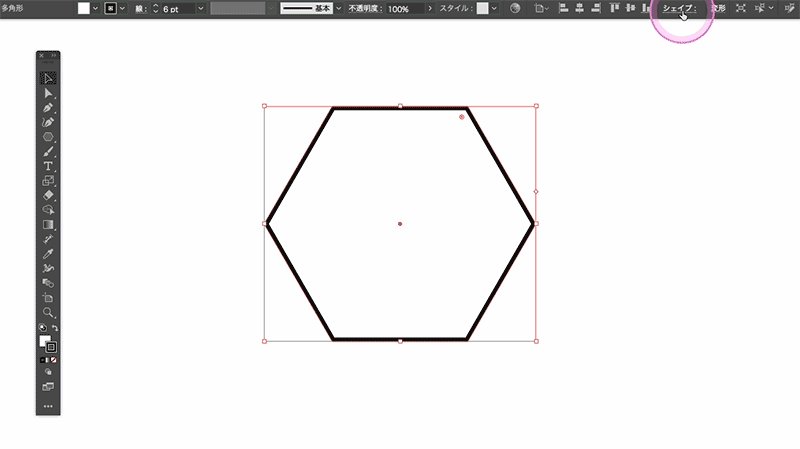
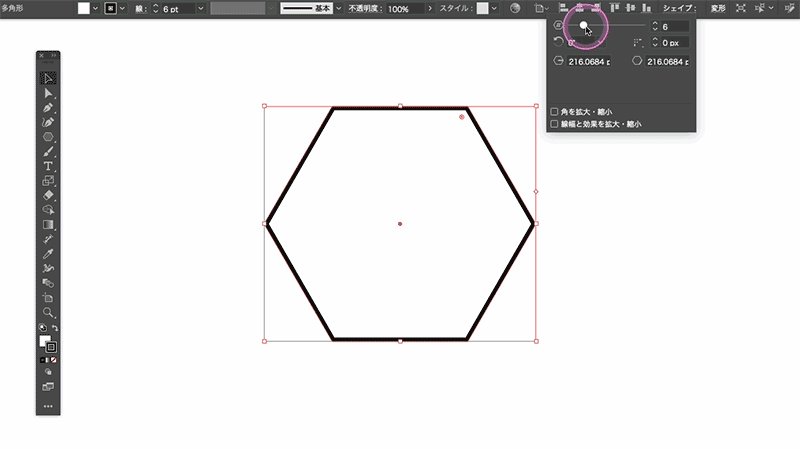
描いた後、辺の数を変更する
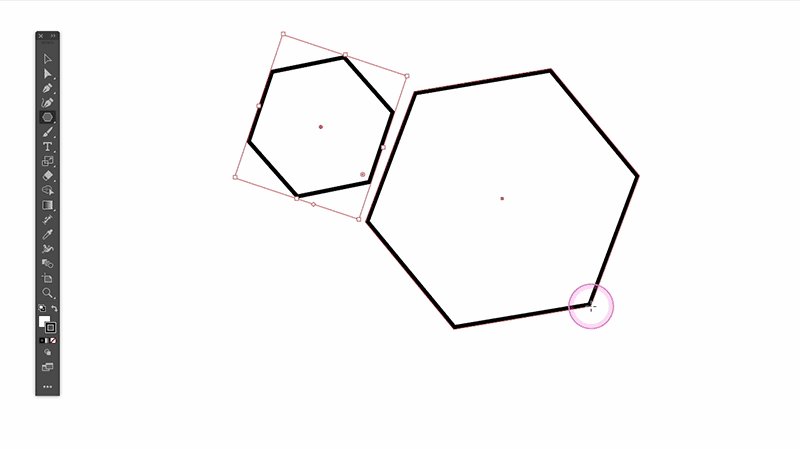
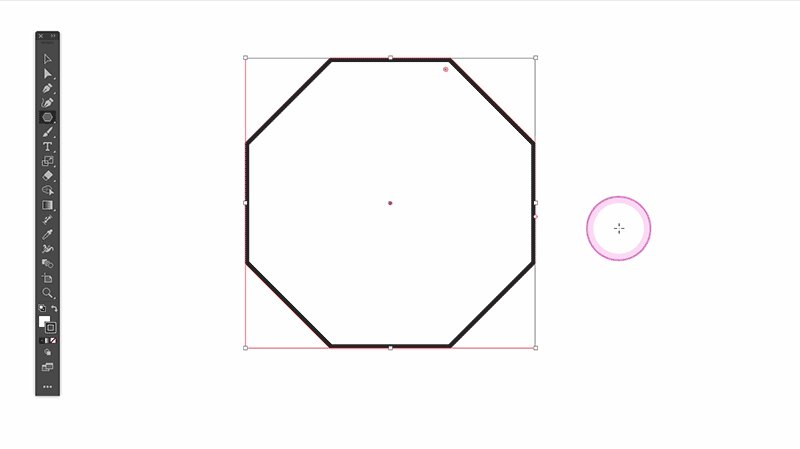
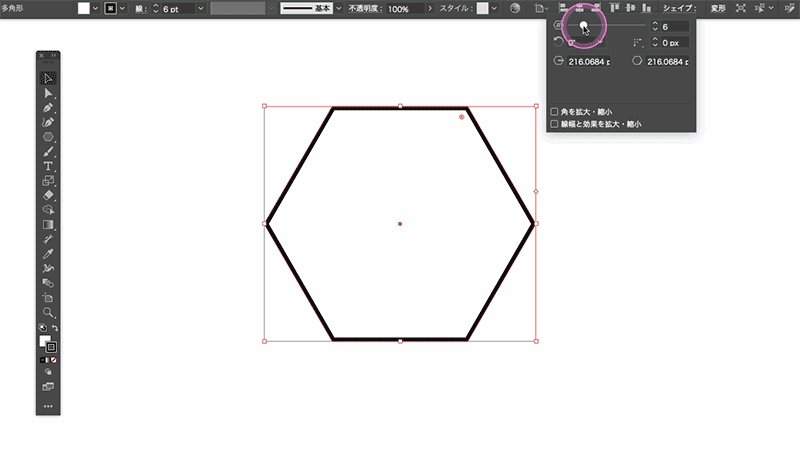
描いた後に選択ツールで選択し、上部のコントロールパネルに表示される「シェイプ」から「多角形の辺の数」の数値を変更すると、描画後でも角数の変更ができます。

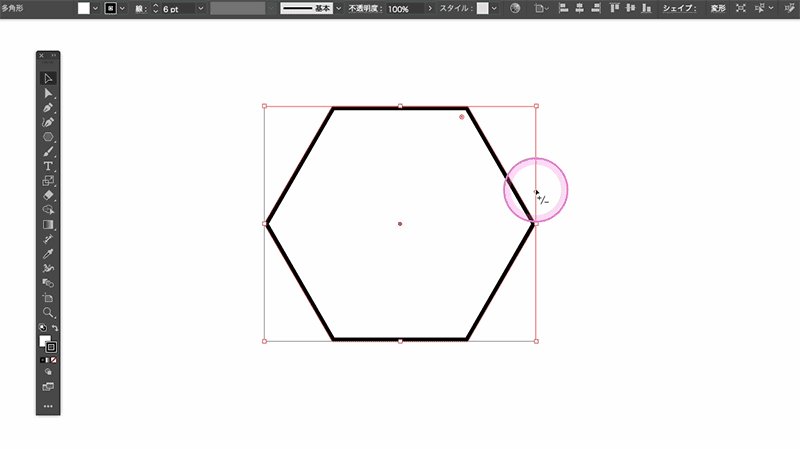
また、オブジェクトを選択した後、バウンディングボックスに表示される菱形のアイコンを上下にドラッグすることで、辺の数をリアルタイムで変更できます。

スターツール
スターツールを使って、シンプルな星形から複雑なデザインまで簡単に作成できます。

スターを描く
ドラッグして描く
ツールバーから「スターツール」を選択し、キャンバス上でドラッグしてスターを描きます。

水平を保ったスターを描く
Shiftキーを押しながら描くと、水平を保ったスターが描けます。

数値入力で描く
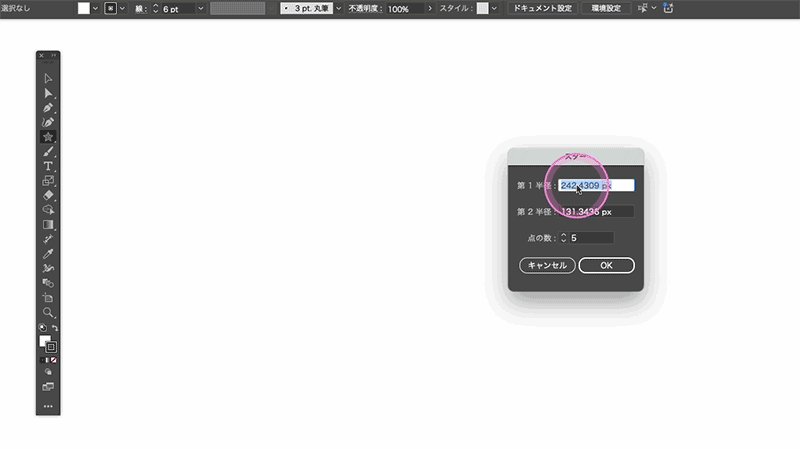
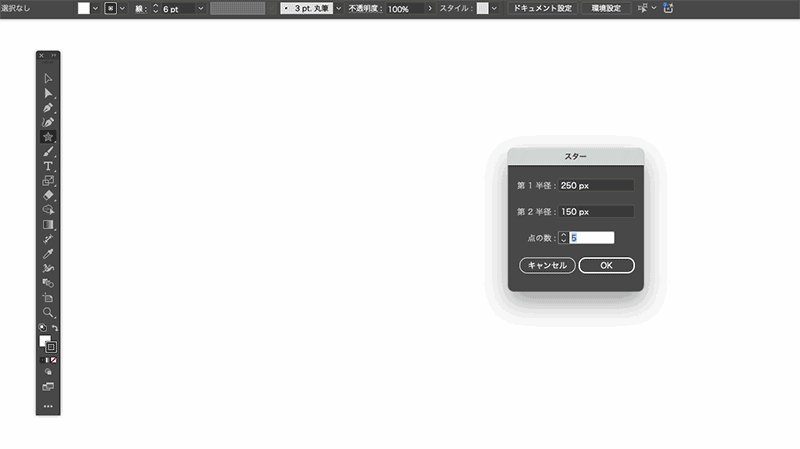
ツールバーから「スターツール」を選択し、キャンバスをクリックすると、「第1半径」「第2半径」「点の数」を入力できるダイアログボックスが表示されます。

便利なショートカット
鋭さを調整
Command(Ctrl)キーを押しながらドラッグすると、星のポイントの鋭さをリアルタイムで調整できます。

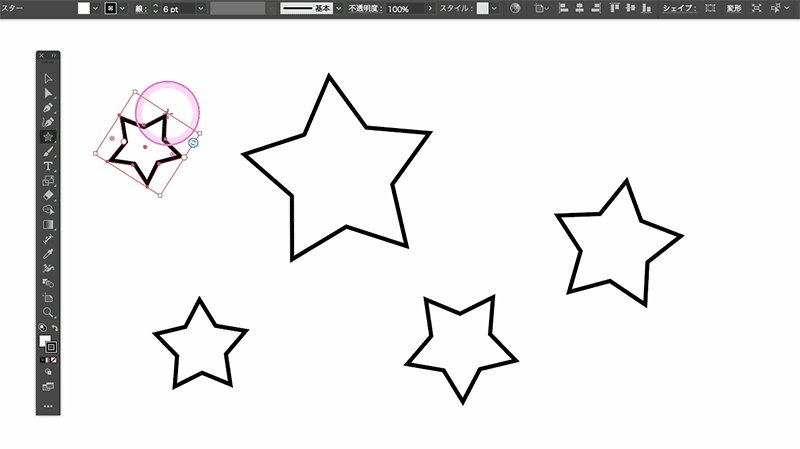
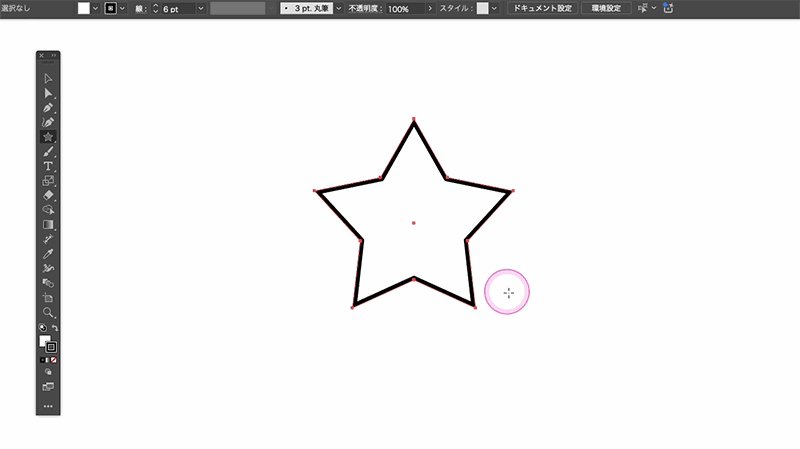
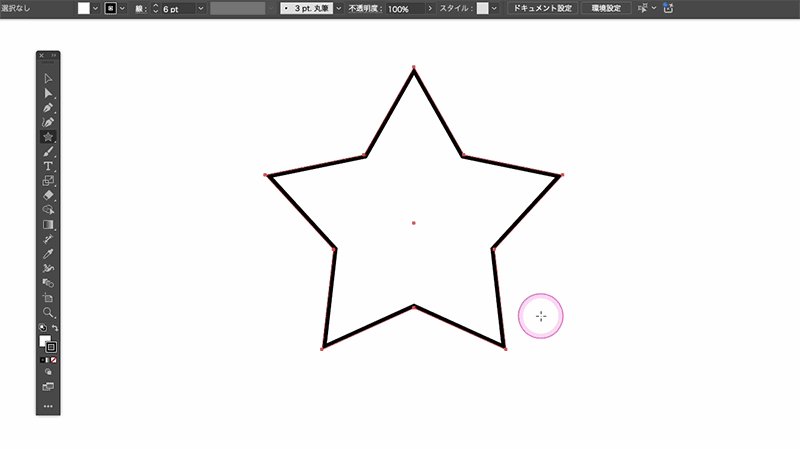
描きながら角数を調整
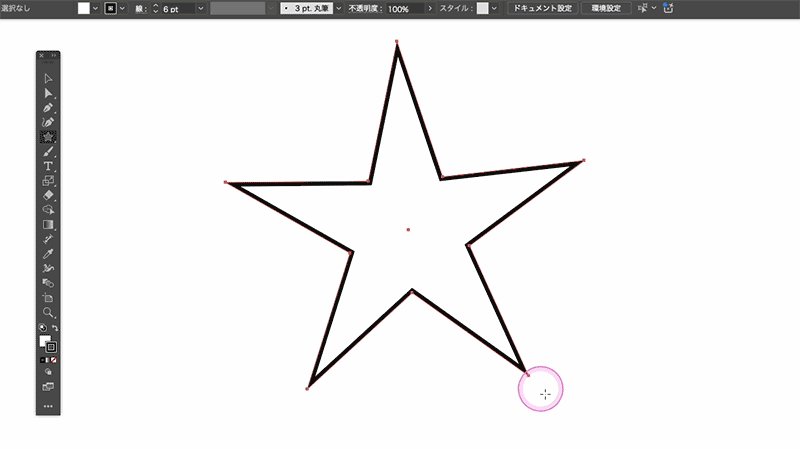
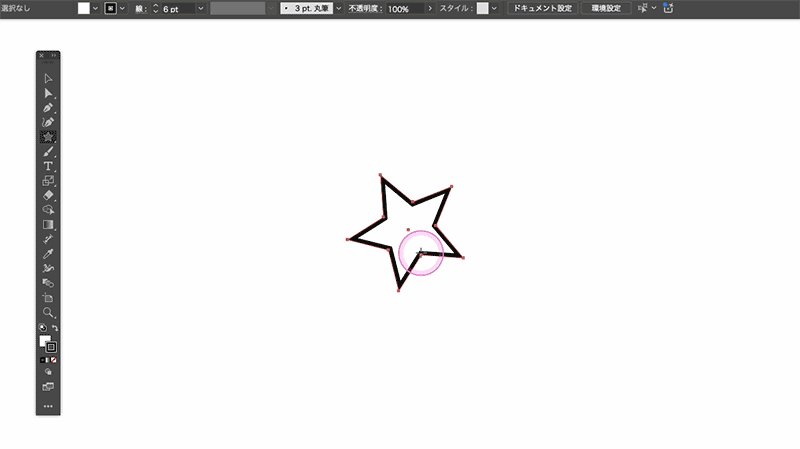
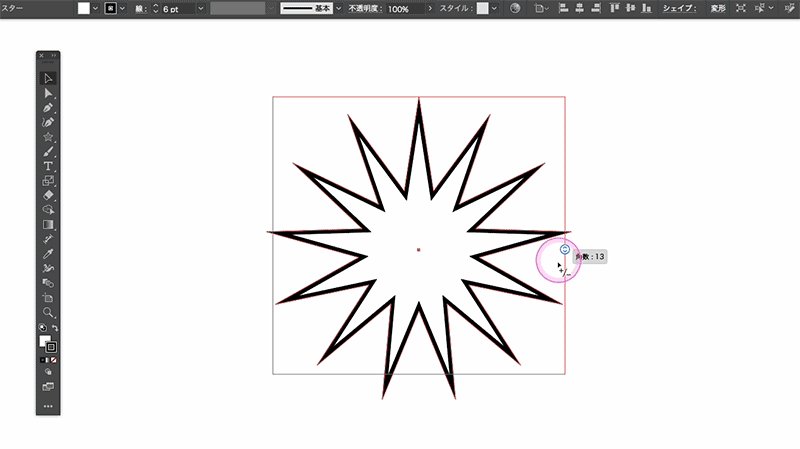
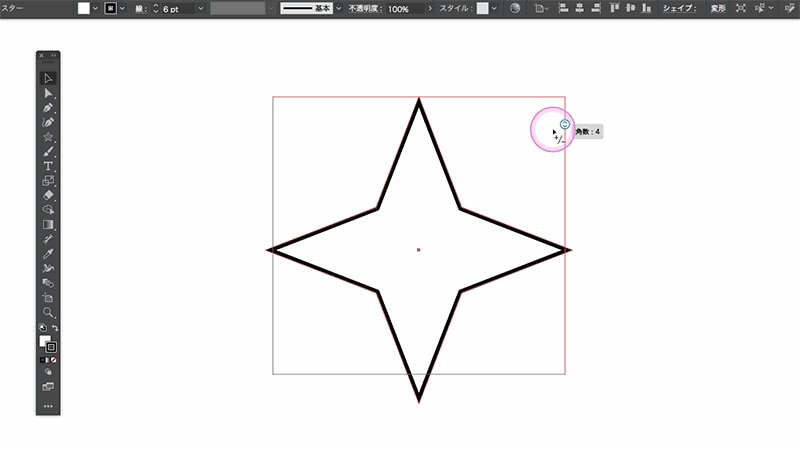
描画中に上下矢印↑↓キーで角数を増減できます。

上級者向けテクニック
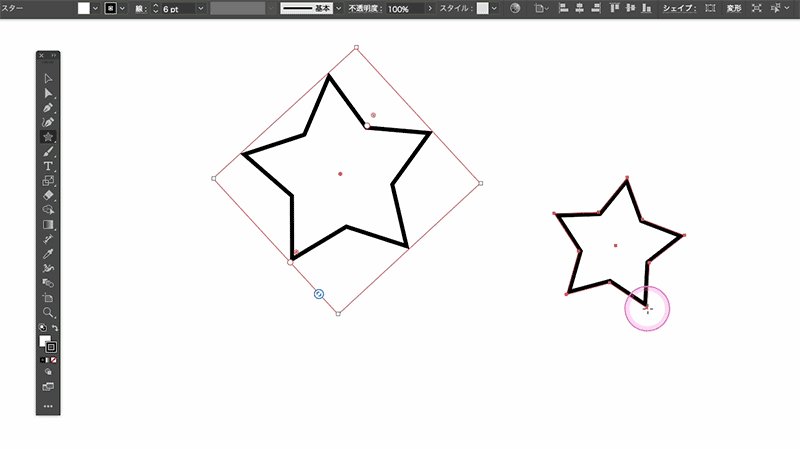
描いた後、角数を変更する
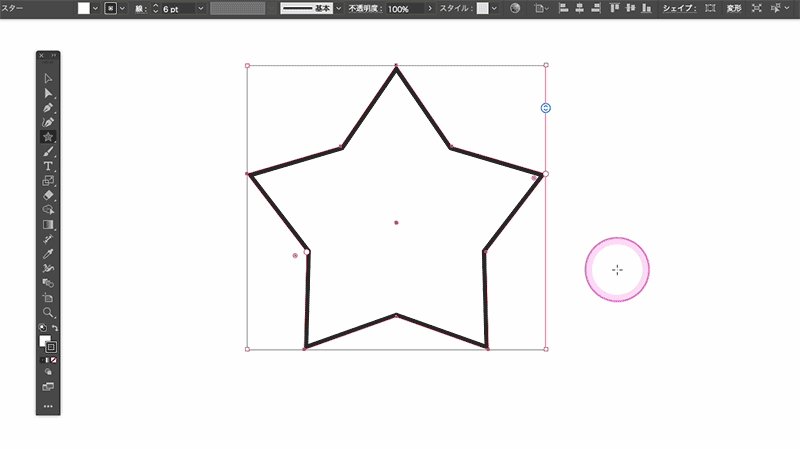
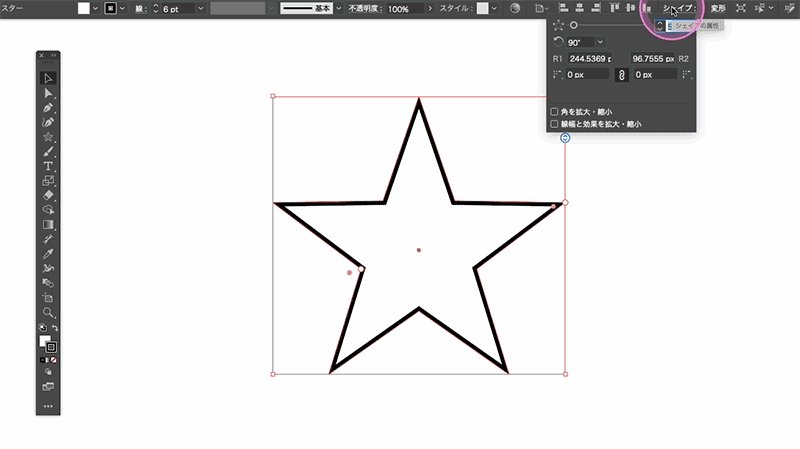
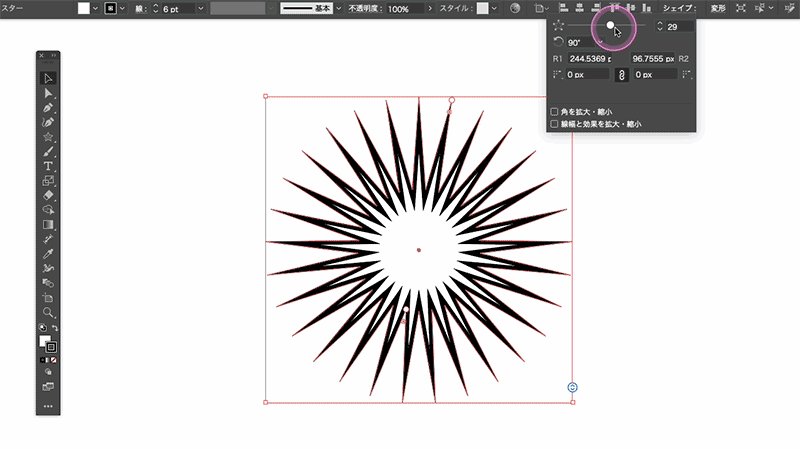
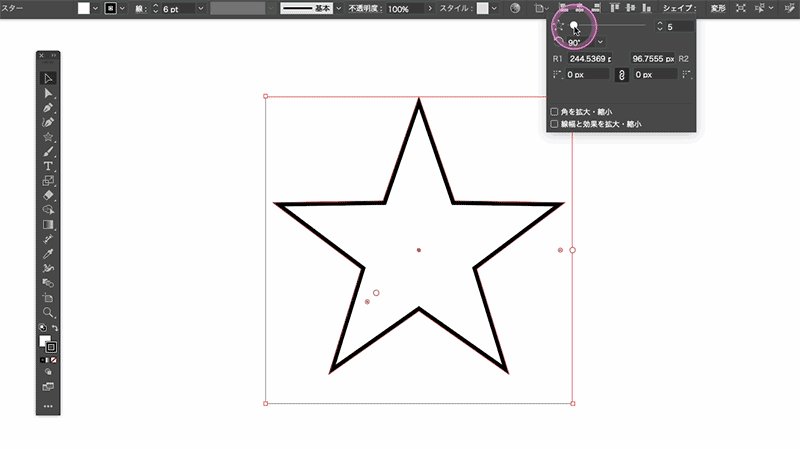
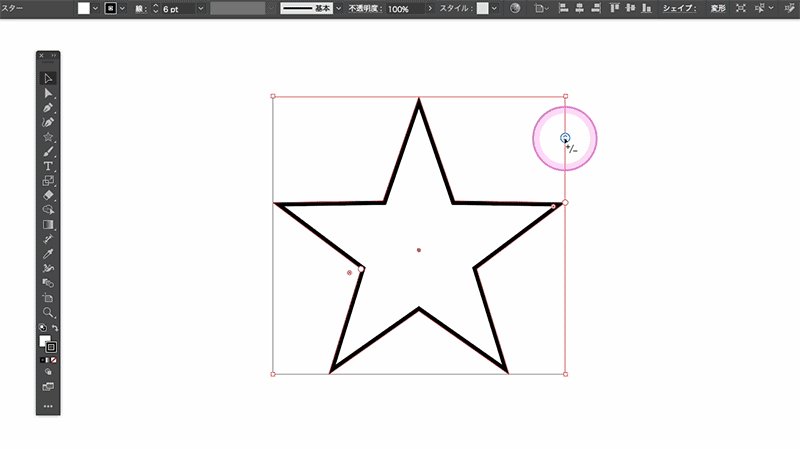
描いた後に選択ツールで選択し、上部のコントロールパネルに表示される「ポイント数」を変えることで、星形のポイント数を後から変更できます。

また、オブジェクトを選択した後、バウンディングボックスに表示される矢印のアイコンを上下にドラッグすることで、ポイント数や鋭さを調整できます。

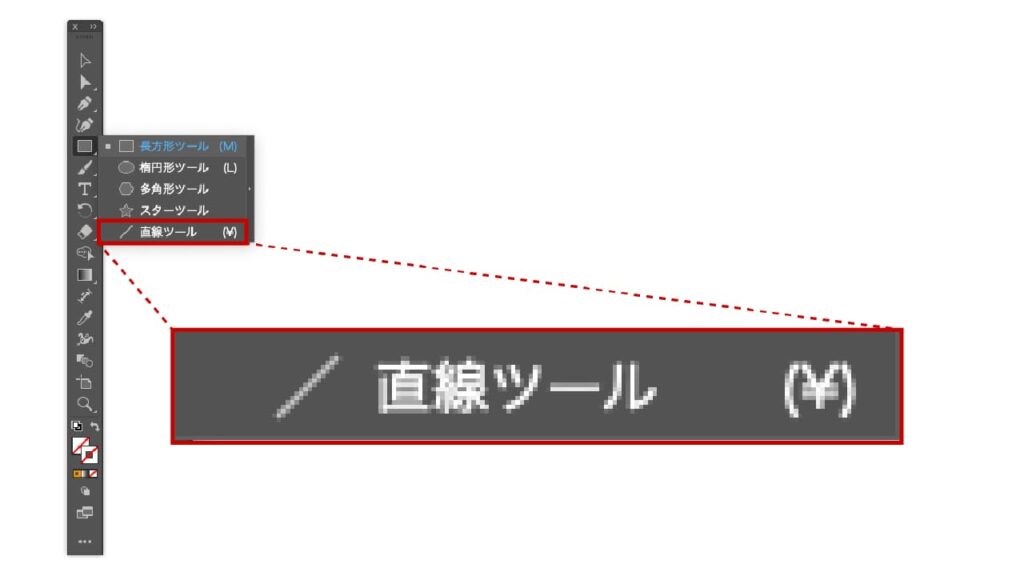
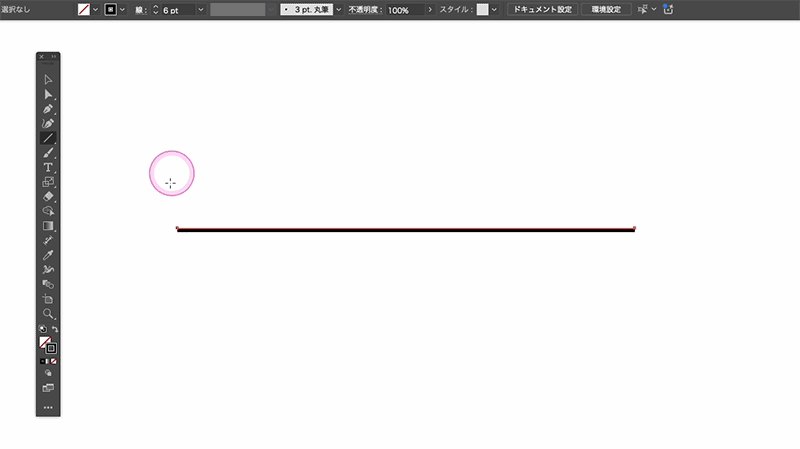
直線ツール
直線ツールは、Illustratorでの基本的なライン作成に欠かせませんが、ラインの形状や効果を応用することでデザインにリズムを加えることができます。

直線を描く
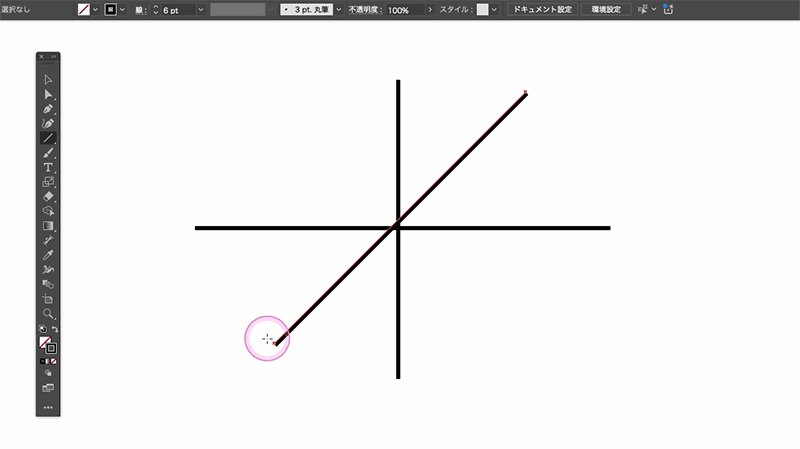
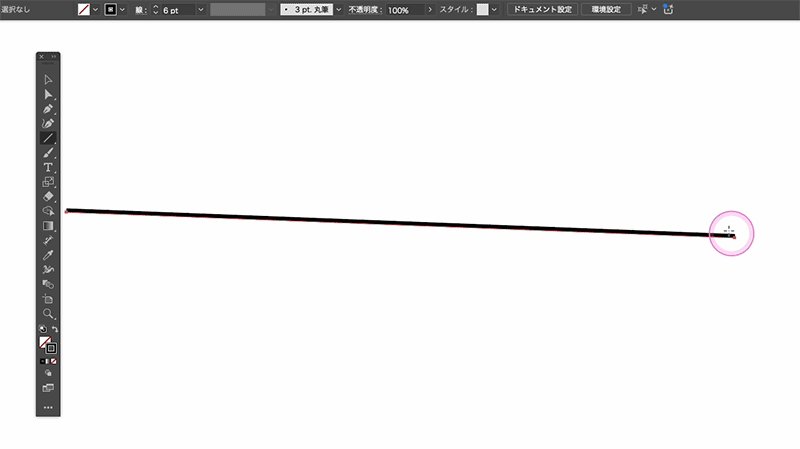
ドラッグして描く
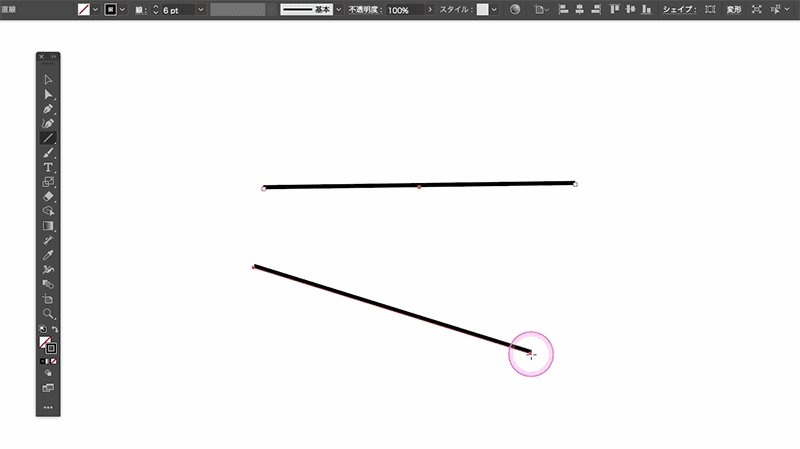
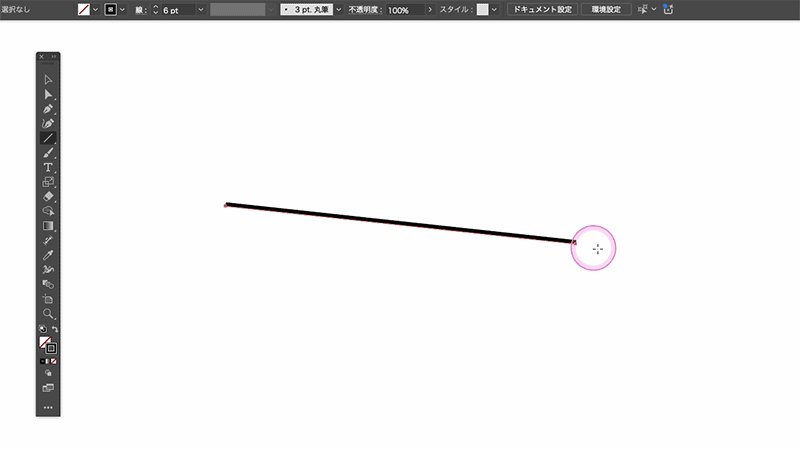
ツールバーから「直線ツール」を選択し、キャンバス上でドラッグして直線を描きます。

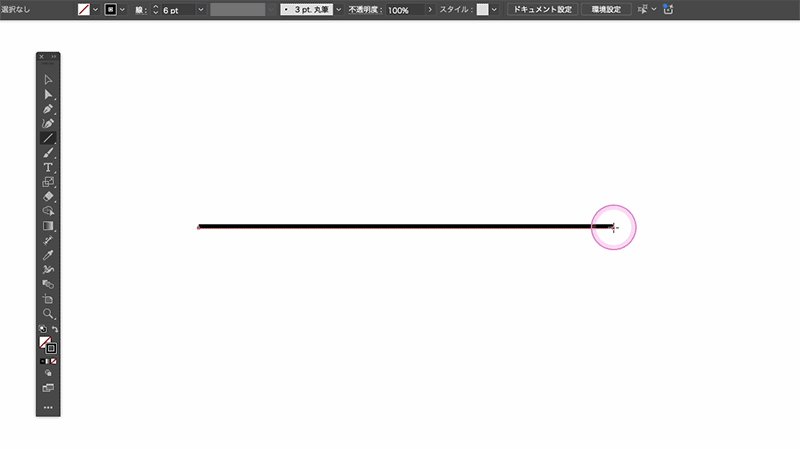
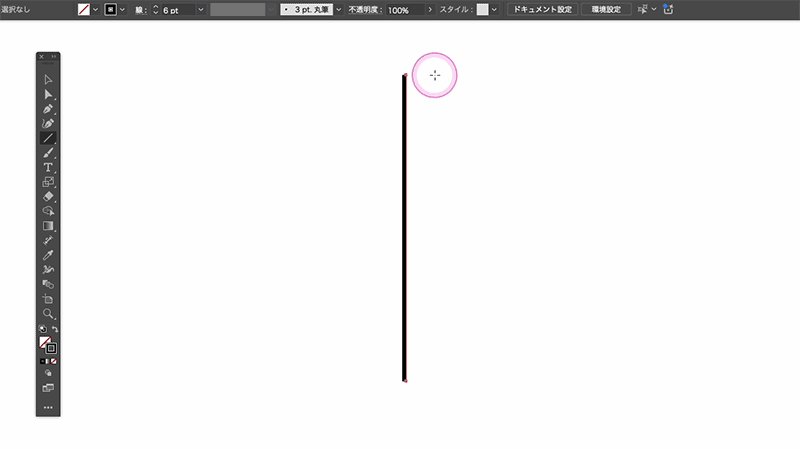
水平・垂直・45度の角度で描く
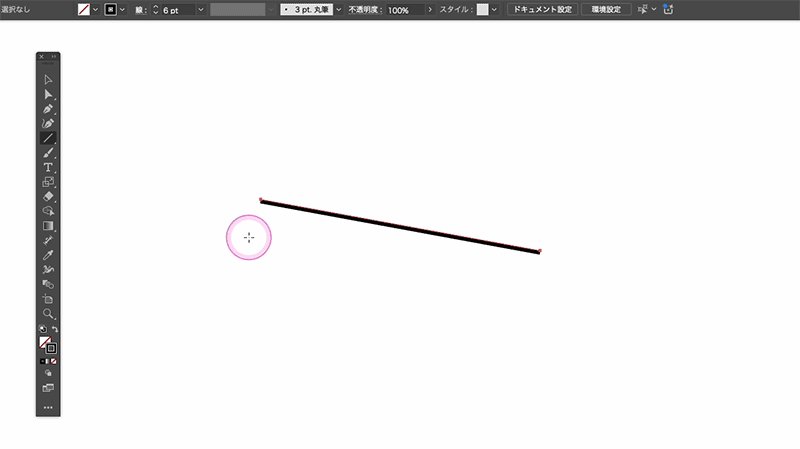
Shiftキーを押しながら描くと、水平・垂直または45度の角度で直線を描けます。

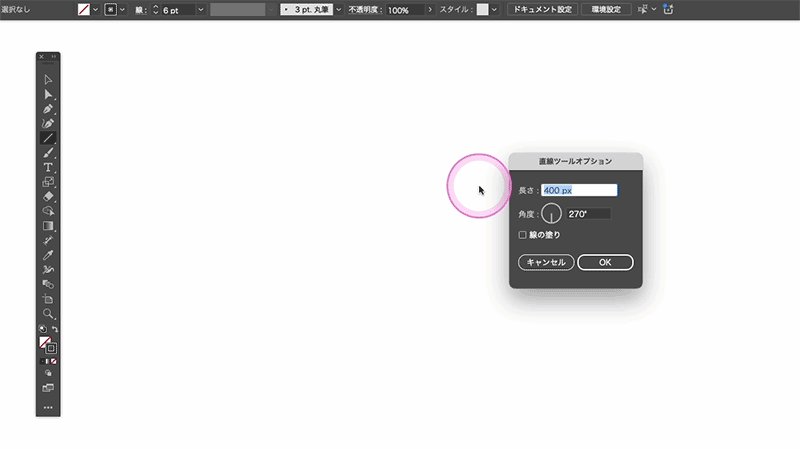
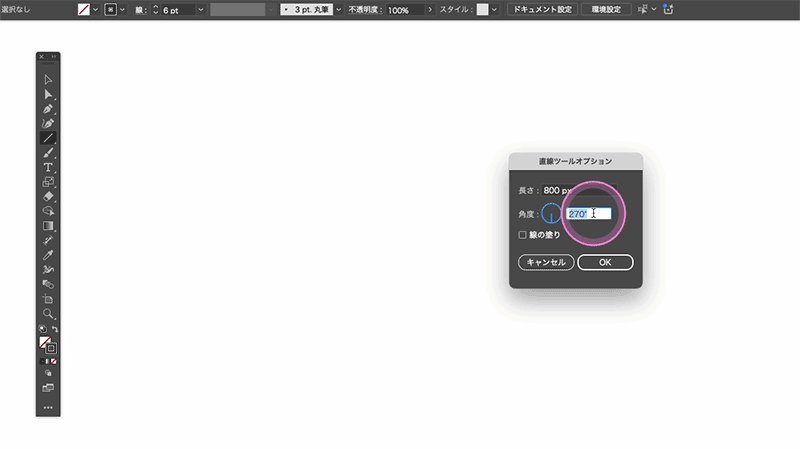
数値入力で描く
ツールバーから「直線ツール」を選択し、キャンバスをクリックすると、「長さ」「角度」を入力できるダイアログボックスが表示されます。

便利なショートカット
中心から線を描く
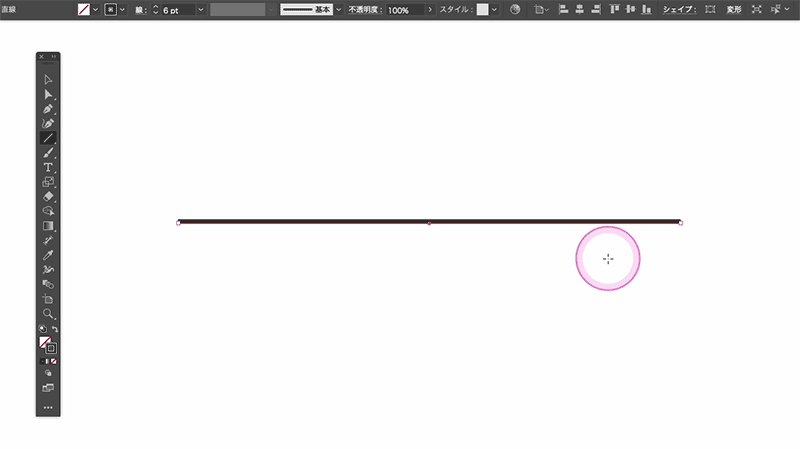
Option(Alt)キーを押しながら描画すると、中心から対称的に線を引くことができます。

中心から水平・垂直・45度の角度で線を描く
Shift + Option(Alt)キーを押しながら描くと、中心から水平・垂直・45度の角度に線を描くことができます。

上級者向けテクニック
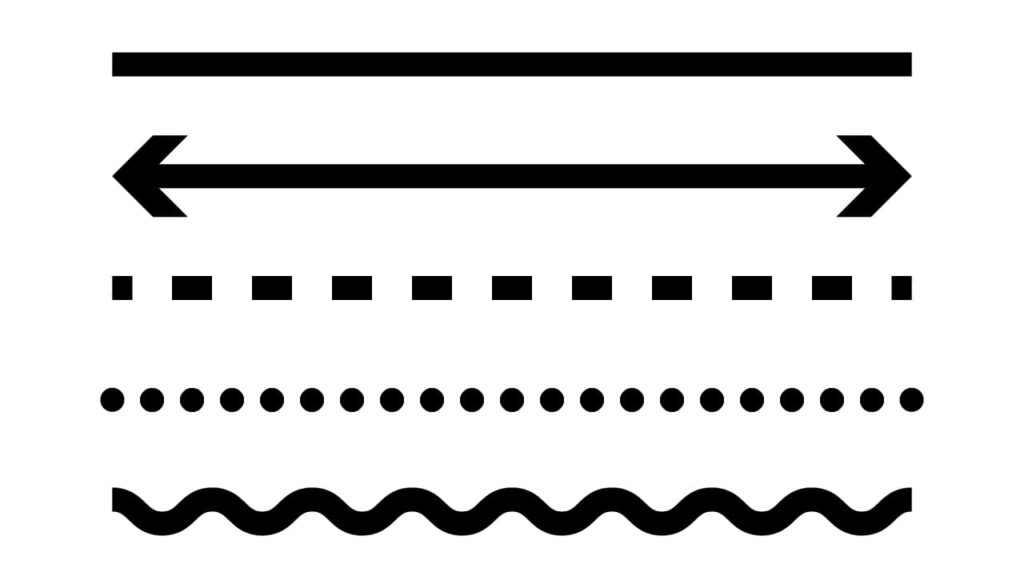
波線にする
「線」パネルで、直線の端に矢印や点線を追加することができます。また、「効果」メニューから[パスの変形]→「ジグザグ」を適用して、波打つ線やデコラティブなラインを作成することも可能です。

まとめ
Illustratorの基本的なシェイプツールをマスターすることで、デザインの幅が大きく広がります。これらのツールの使い方やショートカット、さらに隠れた上級者向けのテクニックを活用することで、初心者でもプロフェッショナルな作品を作成できるようになります。また、ツールを効率的に使いこなすことで、作業時間を短縮しながらもクオリティの高いデザインが可能です。ぜひ、今回紹介したテクニックを実践し、あなたのデザインスキルをさらに向上させてください。
シェイプツールはデザインの基本ですが、その奥には多くの可能性が秘められています。引き続きツールの使い方を探求し、創造的な作品を作り続けましょう!




コメント