Photoshopを扱うにあたってはじめに覚えておきたい操作方法を解説いたします。まずは、表示されているドキュメントの拡大・縮小や表示エリアの移動、ドキュメントウインドウの基本的な操作について学んでいきましょう。
事前知識
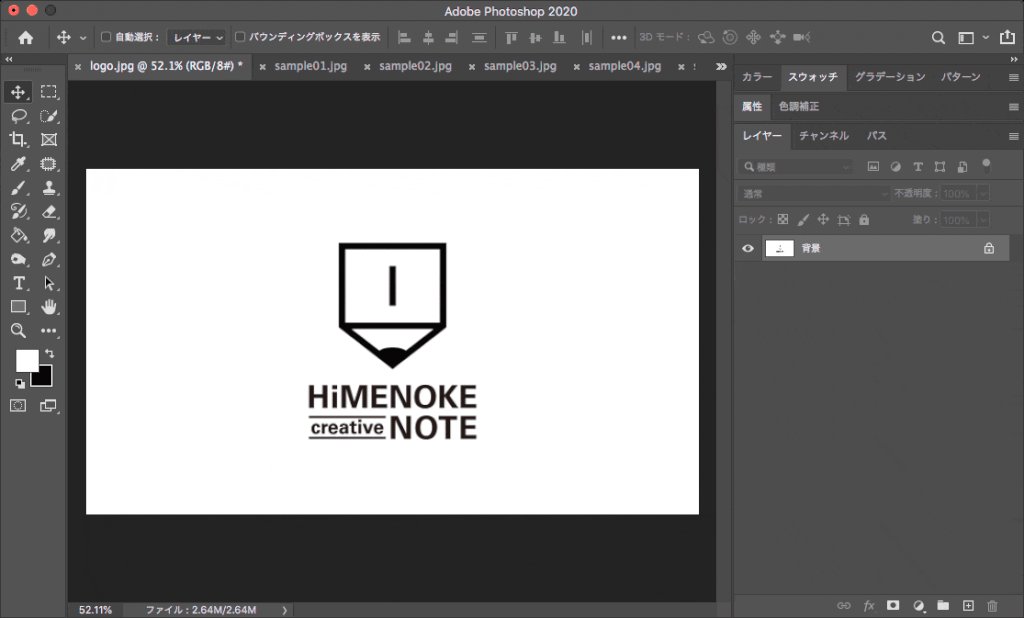
ワークスペースの見方

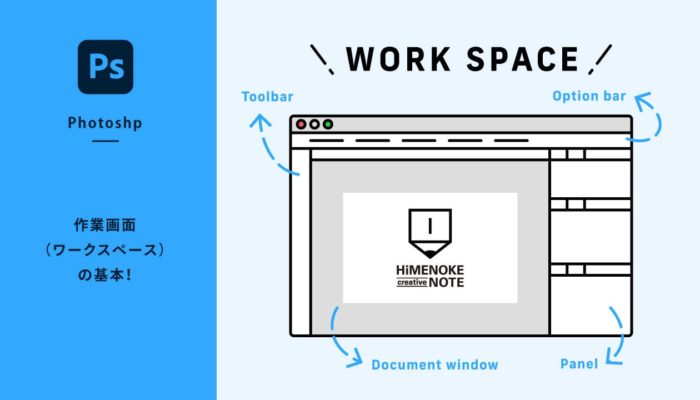
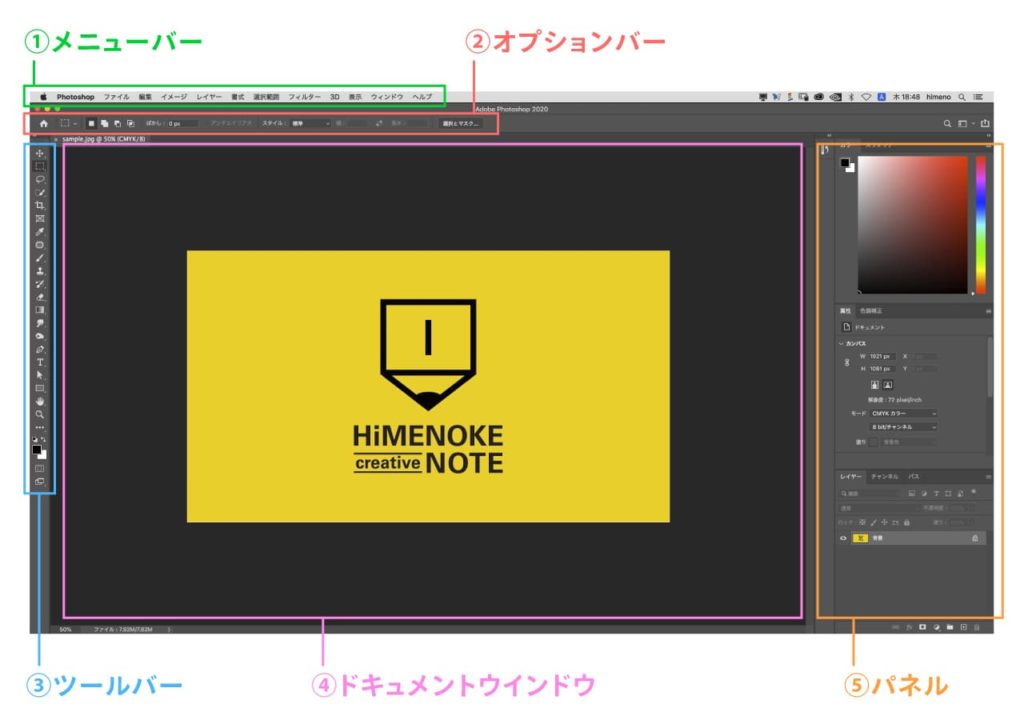
Photoshopで画像を開いた際に表示される制作画面を「ワークスペース」と呼びます。今回はドキュメントウィンドウの使い方を解説していきますので、ドキュメントウィンドウがどのエリアなのかをご確認ください。また、他の名称も覚えておくようにしましょう。
①メニューバー
データを保存したり、画像加工を行うなど、さまざまな操作をおこなうためのメニューが格納されています。
②オプションバー
ツールパネルで選択されたツールに応じて表示項目が変更されます。選択されたツールをサポートする項目が表示されます。
③ツールパネル
操作をおこなうための様々なツールが格納されています。
④ドキュメントウインドウ
実際に作業をするスペースとなります。
⑤パネル
文字の設定をする文字パネルや、色を変えるカラーパネルなど、作業を手助けするパネルが表示されます。
ワークスペースの詳しい使い方はこちらをご覧ください
ワークスペースに関して詳しく知りたい方は別記事にまとめていますので、下記記事をご覧ください。
ファイルの開き方

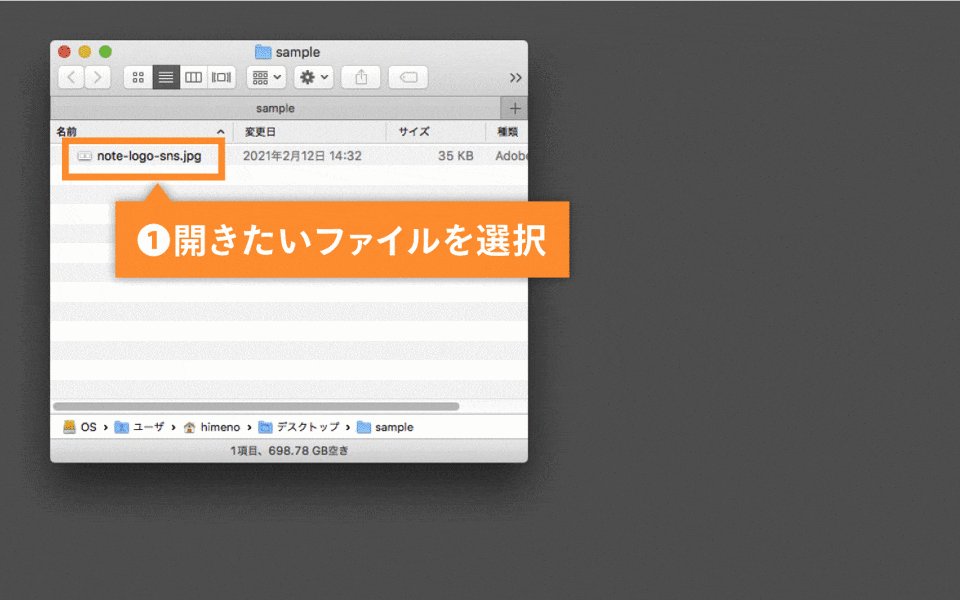
基本操作の説明をする前に画像ファイルを開いておく必要があります。画像ファイルは何でも良いのでネットからダウンロードするなど好きなものを準備してください。
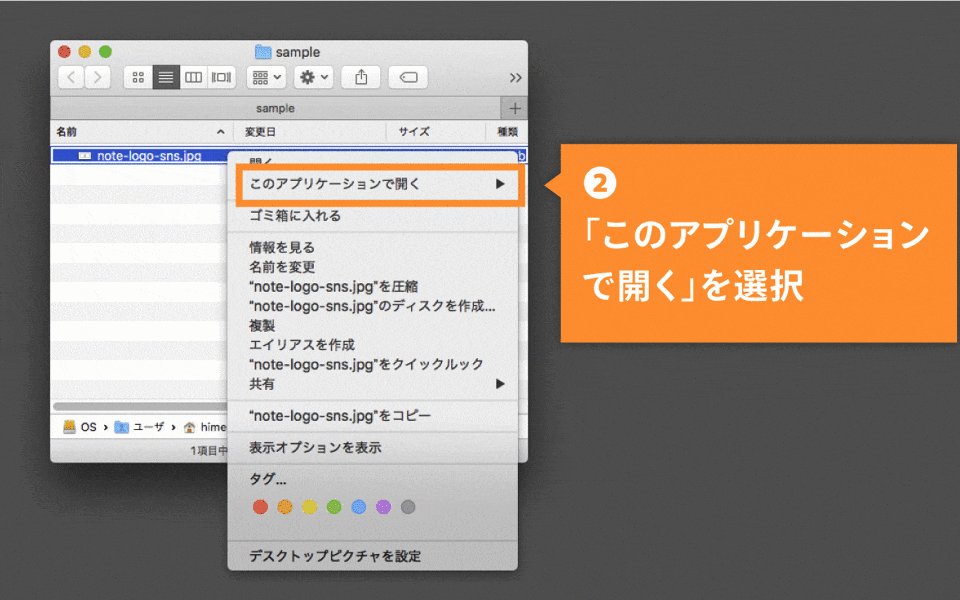
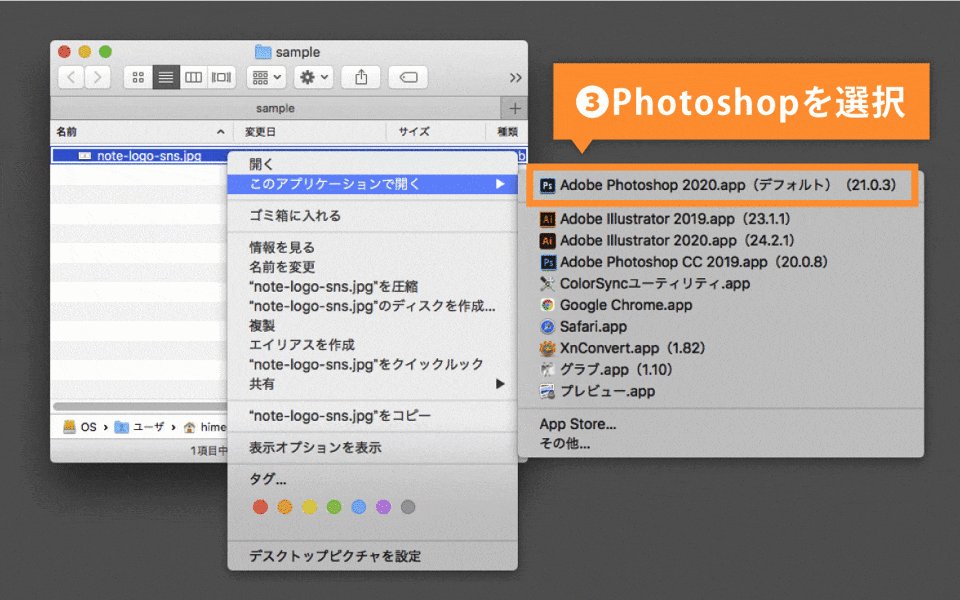
準備できましたら開きたいファイルを選択し、[右クリック]して[このアプリケーションで開く]にカーソルを合わせます。すると、アプリケーションが表示されますので[Photoshop]を選択するとファイルを開くことができます。
さまざまなファイルの開き方
ファイルの開き方は他にもさまざまな方法があります。詳しく知りたい方は下記記事をご覧ください。
ドキュメントウィンドウの扱い方

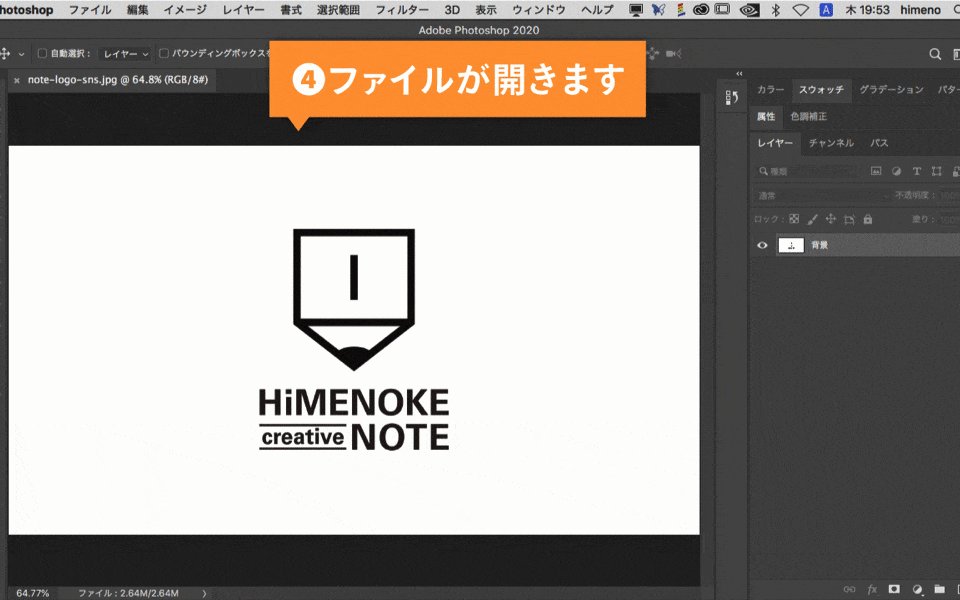
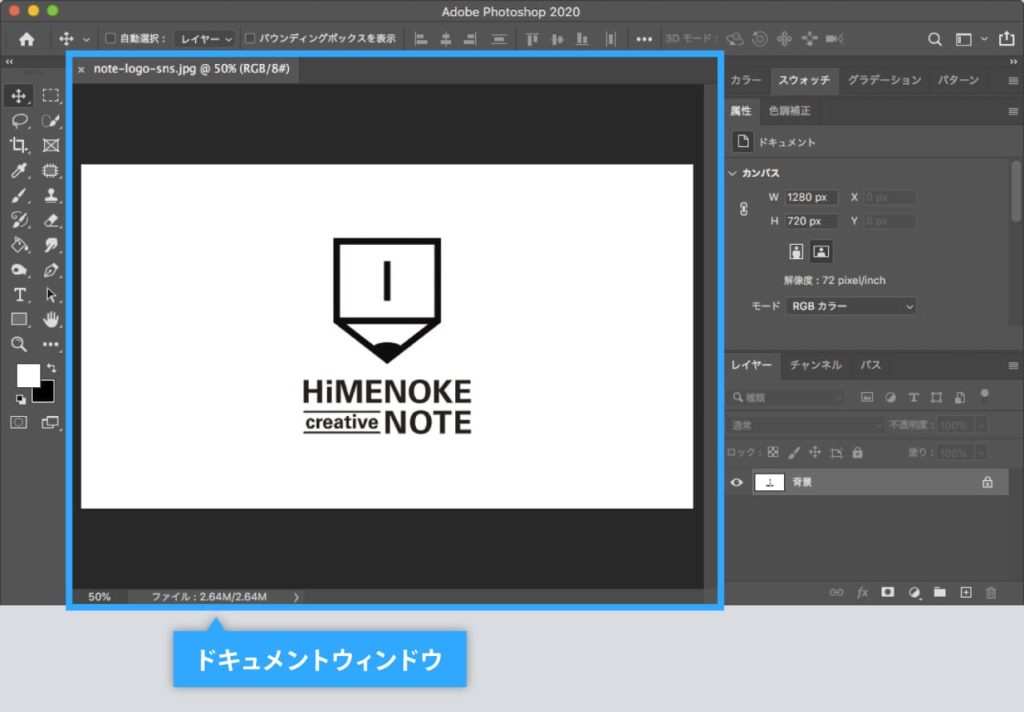
ファイルを開くとワークスペース内に画像が表示されます。画像が表示されるエリアを「ドキュメントウィンドウ」と呼びます。ドキュメントウィンドウ内では開いた画像に関連する情報が確認できます。
ドキュメントウィンドウの情報を確認する

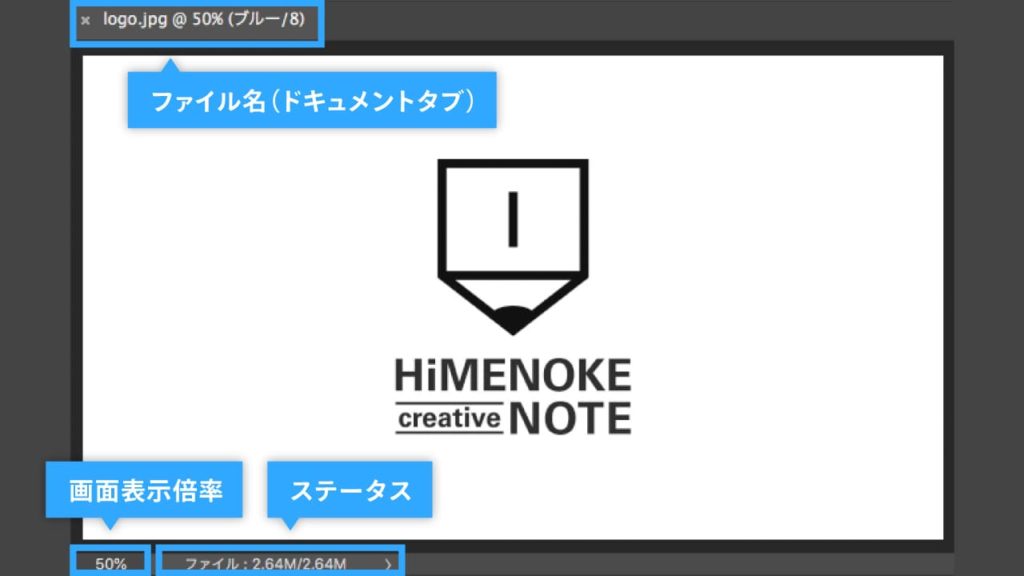
ドキュメントウィンドウ内にはファイル名などが表示される「ドキュメントウィンドウタブ」、「画面表示倍率」、「ステータス」が表示されます。それぞれの見方と扱い方について詳しく見て行きましょう。
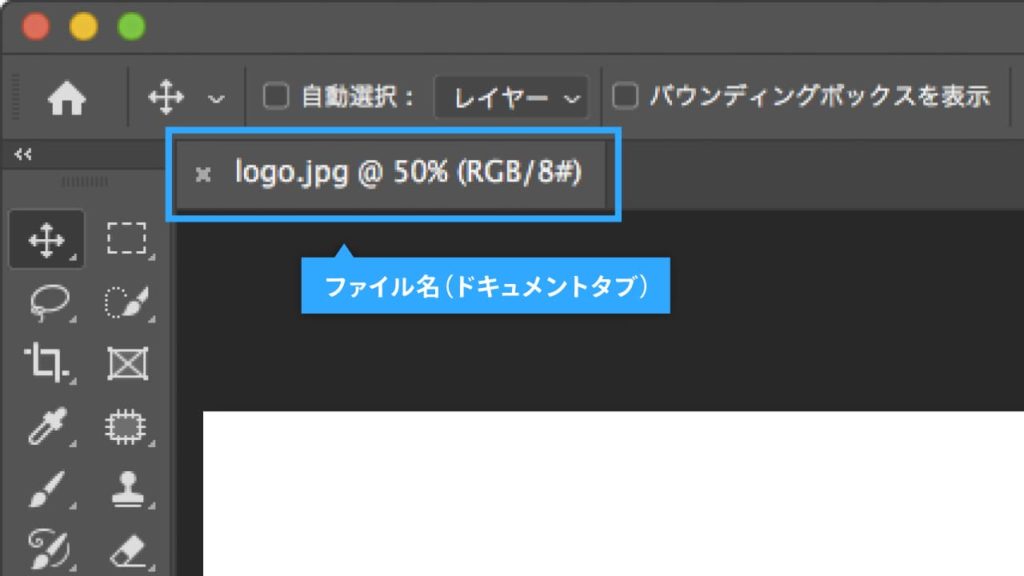
ファイル名(ドキュメントウィンドウタブ)

画像を開くと、ドキュメントウィンドウ上部にファイル名が表示された「ドキュメントウィンドウタブ」が表示されます。

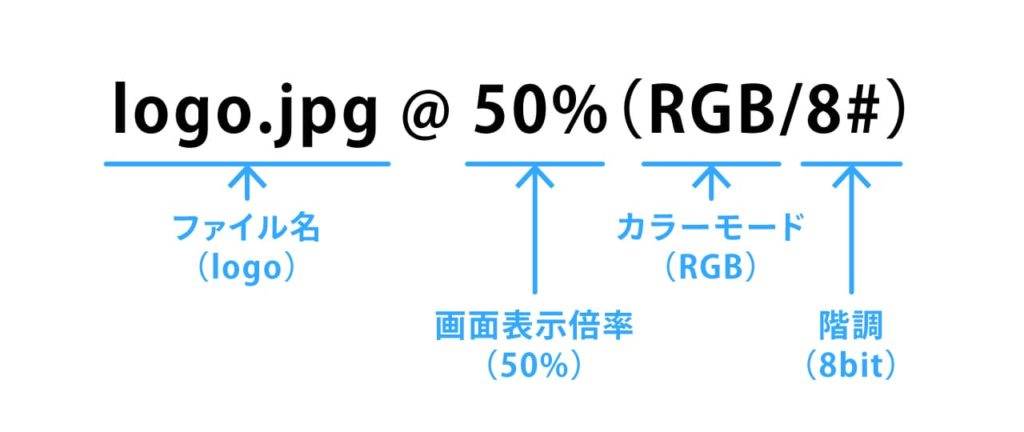
ドキュメントウィンドウタブの見方は左から「ファイル名 @ 画面表示倍率(カラーモード/階調)」の順に表示されます。
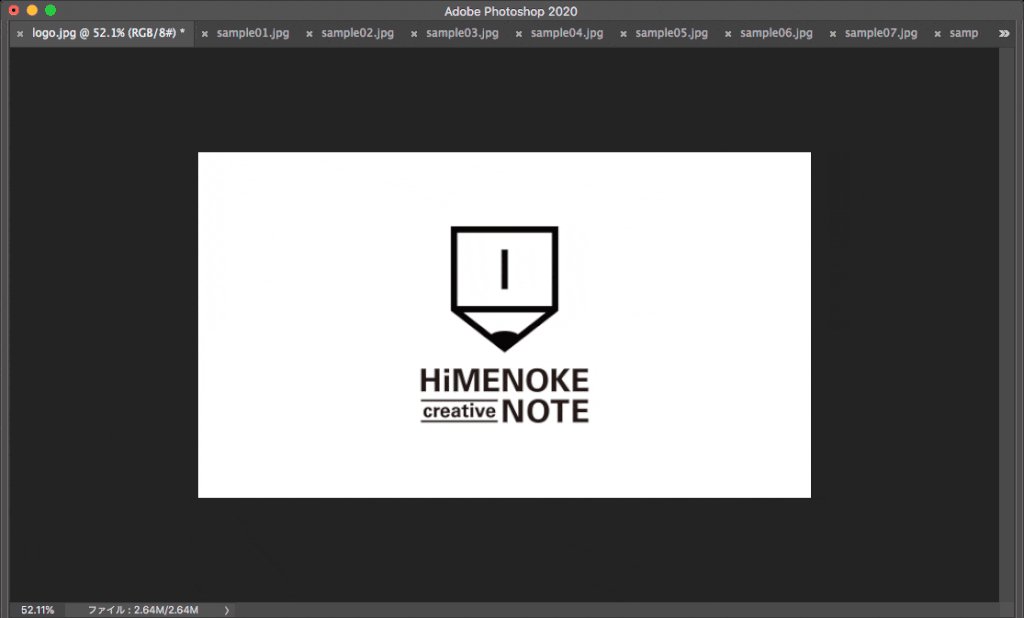
ドキュメントウィンドウタブで画像を切り替えよう!
複数の画像ファイルを開くたびにドキュメントウィンドウタブが増えていきます。ウィンドウ内に収まりきれないタブはまとめて格納され非表示となりますので、ドキュメントウィンドウ右上にある[![]() 右矢印アイコン]をクリックしてウィンドウを切替えましょう。
右矢印アイコン]をクリックしてウィンドウを切替えましょう。
タブをドラッグして順番を入れ替えることができる!
ドキュメントウィンドウタブはドラッグすることで順番を入れ替えることができます。
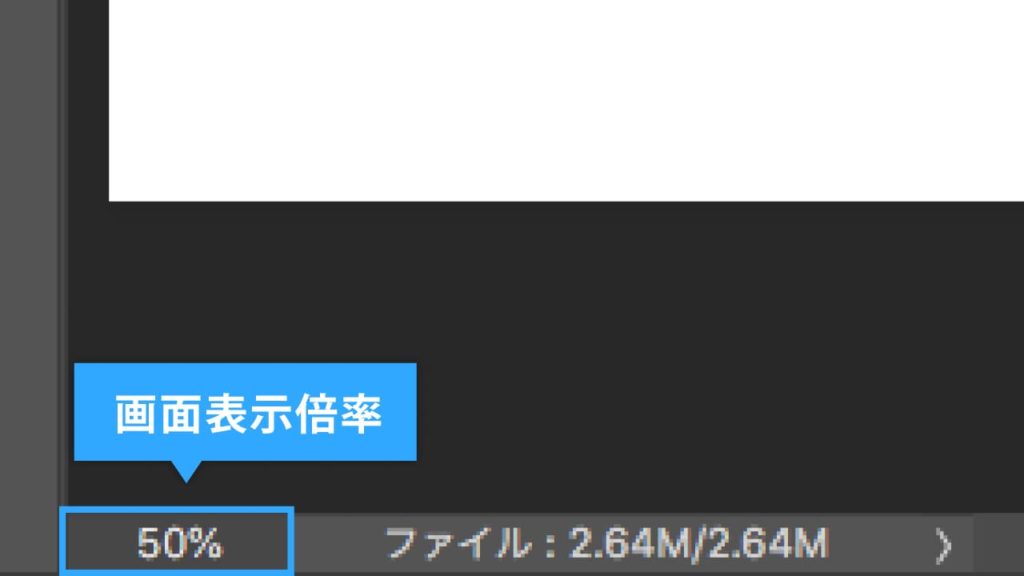
表示倍率

ドキュメントウィンドウ左下部分に「画面表示倍率」が表示されます。表示しているドキュメントが何%であるかを確認できます。また、クリックすることで任意の数値を入力して拡大縮小ができ、最大12,800%まで拡大することができます。(Photoshop 2020で確認)
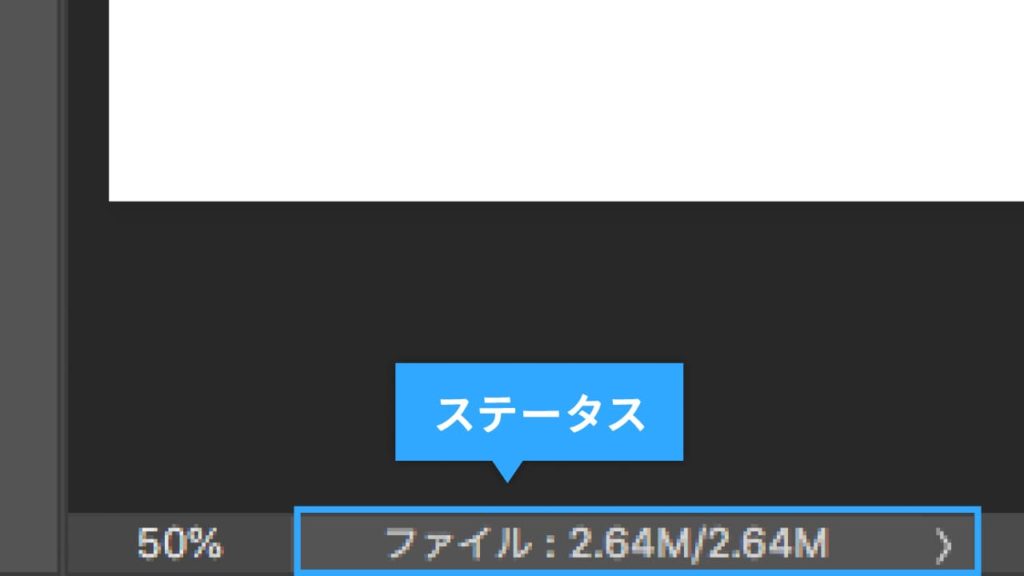
ステータス

ドキュメントのステータスを確認することができます。初期設定では表示されているドキュメントのファイルサイズが表示されています。
幅・高さ・解像度など基本情報をクイック確認

ステーテスバーを押している間、「幅・高さ・チャンネル・解像度」の情報を確認することができます。上記項目は作業する際に気になる項目ですので、ワンクリックで確認できるのは便利です。
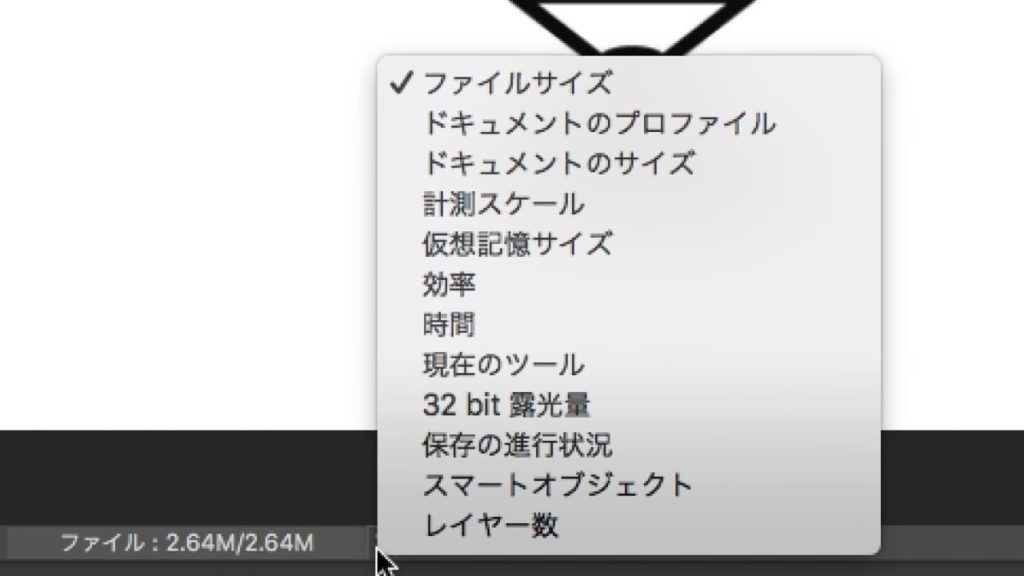
表示内容を変更する

ステータスバー右側にある[右矢印アイコン![]() ]をクリックすると、表示内容の切り替えを行うことができます。特に変更する必要はありませんので、必要な方だけ変更するようにしましょう。
]をクリックすると、表示内容の切り替えを行うことができます。特に変更する必要はありませんので、必要な方だけ変更するようにしましょう。
作業エリアを広くするテクニック!
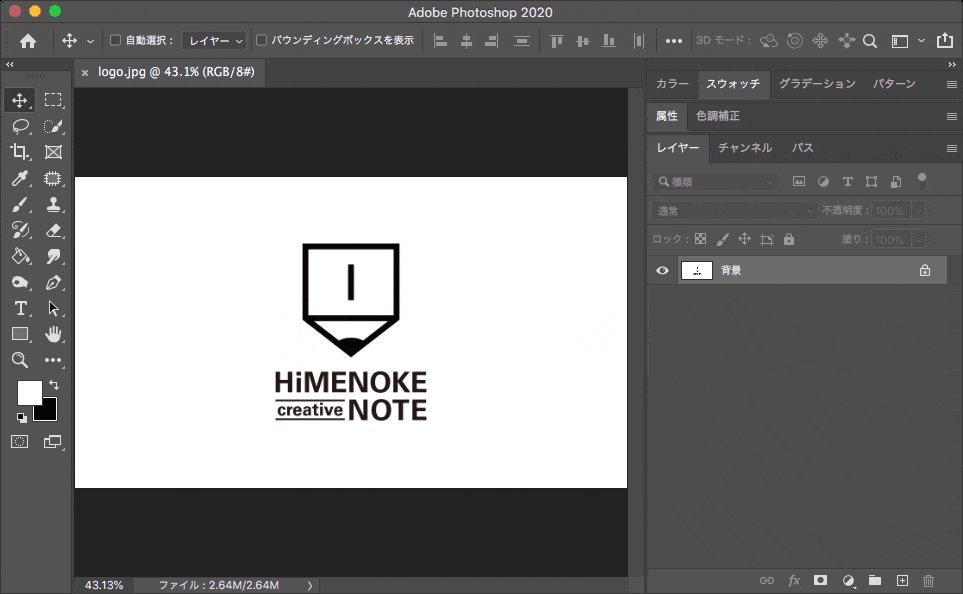
ドキュメントウィンドウ以外のパネルを非表示にする

ドキュメントウィンドウだけ確認したい場合はtabキーをクリックしてみましょう。tabキーをクリックすることで、ワークスペースで表示されているパネル類を非表示にすることができます。元に戻したい場合はもう一度tabキーをクリックします。
画面を広く使うことができるので、画像加工の仕上がりを確認したりする際に使用すると便利です。
パネルだけを非表示にする

パネルは便利でよく使用しますが、サイズが大きく作業画面を圧迫しドキュメントウィンドウが狭くなりがちです。必要なときだけ表示しておき、必要ないときは非表示にしておくことでドキュメントウィンドウが広くなり作業効率があがる場合があります。
パネルの表示・非表示はshift + tabで切り替えることができます。
表示サイズの拡大・縮小
使用頻度の高い拡大・縮小の方法

表示サイズの拡大・縮小は頻繁におこないますので、ショートカットキーを必ず覚えるようにしましょう!
基本はこれ!自由自在に拡大・縮小
Photoshopを使用するにあたって頻繁に使用する拡大・縮小機能。ツールバーにある[ズームツール]やメニューから操作できますが時間がかかりますので、基本は今から説明する方法で拡大・縮小をおこないましょう!
space + ⌘commandをクリックするとカーソルがプラスのズームアイコン![]() (拡大)に変わります。space + ⌘command + optionをクリックするとカーソルがマイナスのズームアイコン
(拡大)に変わります。space + ⌘command + optionをクリックするとカーソルがマイナスのズームアイコン![]() (縮小)に変わります。アイコンが変わったらクリックもしくはドラッグして拡大・縮小を行います。
(縮小)に変わります。アイコンが変わったらクリックもしくはドラッグして拡大・縮小を行います。
一時的にズームツールに切り替わるだけですので、ツールを切り替える必要がなく便利です。
Macの場合、ショートカットはクリックする順番が大事!
Macの場合、⌘command + spaceの順にキーをクリックすると「spotlight検索」が立ち上がりますので、クリックする順番はspace + ⌘commandの順にクリックするようにしましょう。
表示倍率が600%を超えるとグリッドが表示されます
拡大をしていき600%を超える倍率になると1ピクセルごとにグリッドが表示されます。グリッドが邪魔になったり気になる場合はメニューバーの[表示]→[エクストラ]のチェックをはずすと非表示になります。
> エクストラ
⌘command + H
※windowsの場合は⌘commandはctrlキーとなります。
画面サイズに合わせて全体表示にする
ドキュメントウィンドウ内に開いているドキュメントを画面サイズに合わせて全体表示する方法です。どんなに拡大や縮小がされていても一瞬で全体表示になります。メニューバー[表示]→[画面サイズに合わせる]を選択しても良いですが、使用頻度が高いのでショートカットを覚えておきましょう。
> 全体表示
⌘command + 0
※windowsの場合は⌘commandはctrlキーとなります。
100%表示にする

Webページのデザインや素材、映像の素材を制作しているとき、拡大・縮小して作業をおこなっている最中に、原寸100%で確認したい場合があります。メニューバー[表示]→[100%]を選択しても良いですが、使用頻度が高いのでショートカットを覚えておきましょう。
> 100%表示
⌘command + 1
※windowsの場合は⌘commandはctrlキーとなります。
使用頻度の低い拡大・縮小の方法
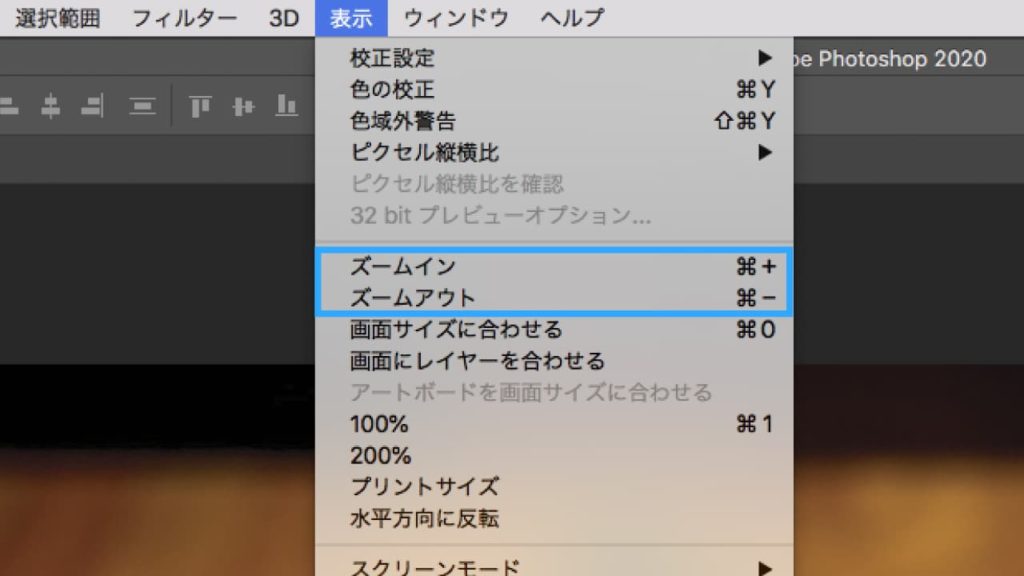
ズームイン・ズームアウト

メニューバーの[表示]→[ズームイン]で拡大、[表示]→[ズームアウト]で縮小することもできます。ただし、メニューバーから操作すると時間がかかってしまいますので、使う場合はショートカットを使用しましょう。
> ズームイン
⌘command + +
> ズームアウト
⌘command + ー
※windowsの場合は⌘commandはctrlキーとなります。
ズームツールを使って拡大縮小

ツールバーの[ズームツール]を使用して拡大・縮小することもできます。[ズームツール]を選択するとカーソルが虫眼鏡のアイコン![]() に変わり、そのまま拡大したい場所でマウスをクリックすれば拡大されます。縮小する場合は、optionをクリックした状態でマウスをクリックすると縮小されます。もしくはドラッグして拡大・縮小することもできます。
に変わり、そのまま拡大したい場所でマウスをクリックすれば拡大されます。縮小する場合は、optionをクリックした状態でマウスをクリックすると縮小されます。もしくはドラッグして拡大・縮小することもできます。
> [ズーム]ツールへの切替
Z
表示されている位置の動かし方
よく使用する操作方法
Spaceバーをクリックして[手のひらツール]に切り替え表示の位置を動かす
拡大表示をしているとき、見たい場所を移動させたいことがあります。その場合は[手のひらツール]でドキュメントウィンドウ内の画像をドラッグします。ツールバーから[手のひらツール]を選択して移動させることもできますが、spaceバーを押すことで一時的に[手のひらツール]に切り替えることができます。
他のツールを使用している状態でも[手のひらツール]に切り替わります。使用頻度が高いのでショートカットを使用して効率よく作業をススメましょう!
> 一時的に[手のひらツール]にする
space ※押しっぱなし
あまり使用しない方法
ツールバーから[手のひらツール]を選択して移動させる

上記と同じく[手のひらツール]を使用して画面を移動させる方法です。ツールバーから[手のひらツール]を選択することになりますので、作業中のツールを切り替えることになり作業効率が悪くなります。したがってこの方法はあまりおすすめいたしません。
ナビゲーターパネルを使用して移動
[ナビゲーターパネル]を使用して画面表示を移動させることもできます。表示倍率が高くなれば移動距離が多くなり、また画像のどこを表示しているのかわからなくなる場合がありますので、そんなときは活用してみてもいいかもしれません。
作業の取り消し・やり直し・ヒストリーパネル

作業をしていると、前の状態に戻したいタイミングが多くなります。Photoshopでは作業の取り消しとやり直しが簡単におこなえます。
作業の取り消しとやり直し
作業の取り消し
作業をしていると誤って画像を削除してしまったり、想像した通りの結果が得られなかったりして行った作業を取り消したい場面が多くあります。その場合、⌘command + Zをクリックして行った作業を取り消すことができます。クリックする度取り消されますので、3回クリックした場合、作業を行う3回前の状態まで戻すことができます。
メニューバー[編集]→[取り消す]からでも取り消すことができますが、アクセスするまで時間がかかり作業効率が下がりますのでショートカットを覚えるようにしましょう。
> 取り消し
⌘command + Z
※windowsの場合は⌘commandはctrlキーとなります。
作業の取り消しのやり直し
作業を取り消したけど、やっぱり作業後に戻したいときがあります。その場合は⌘command +shift + Zをクリックすれば取り消した作業をやり直すことができます。クリックする度に作業の取り消しのやり直しができます。
メニューバー[編集]→[やり直し]からでもできますが、アクセスするまで時間がかかり作業効率が下がりますのでショートカットを覚えるようにしましょう。
> やり直し
⌘command + shift + Z
※windowsの場合は⌘commandはctrlキーとなります。
[ヒストリーパネル]から作業の取り消し&やり直し
[ヒストリーパネル]からでも作業の取り消しとやり直しができます。ヒストリーパネルには作業を行った工程が記録されており、視覚的に確認することができます。また、戻りたい(進みたい)工程をクリックすれば、そのときの状態を表示してくれます。
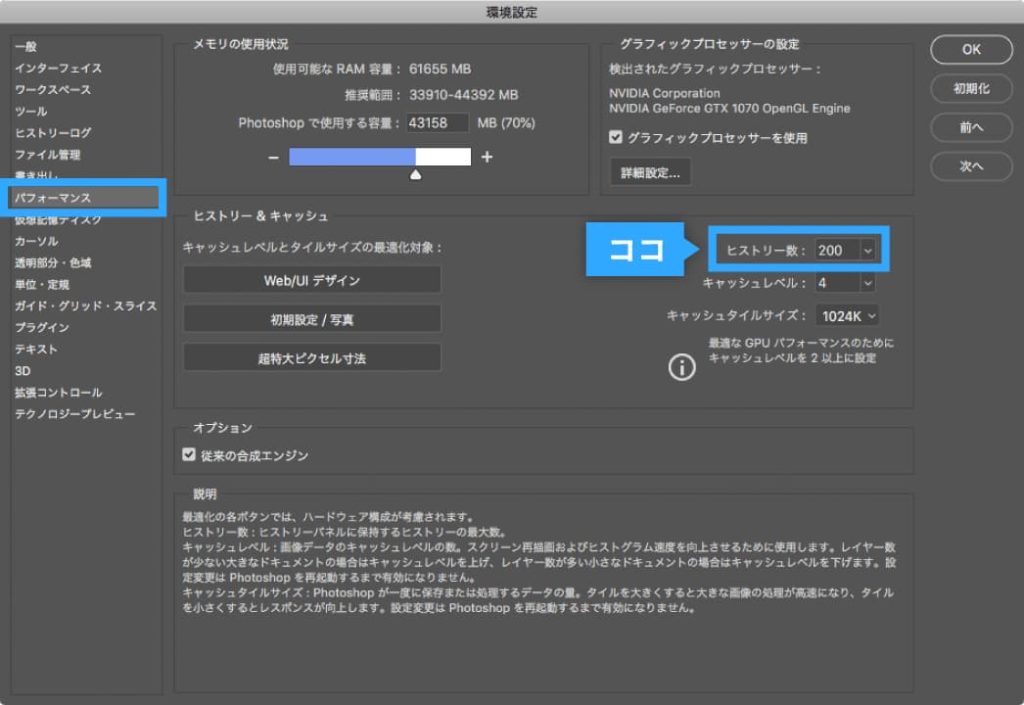
ヒストリーパネルに登録できる数を設定すること!

ヒストリーパネルに記録できる工程の数は[環境設定]→[パフォーマンス]→[ヒストリー数]で設定することができます。初期設定だと「20」となっており数が少なすぎます。最大「1000」まで記録することができますが、数を多くすればするほどメモリに負荷がかかりますので「200」ぐらいに設定するのをおすすめします。
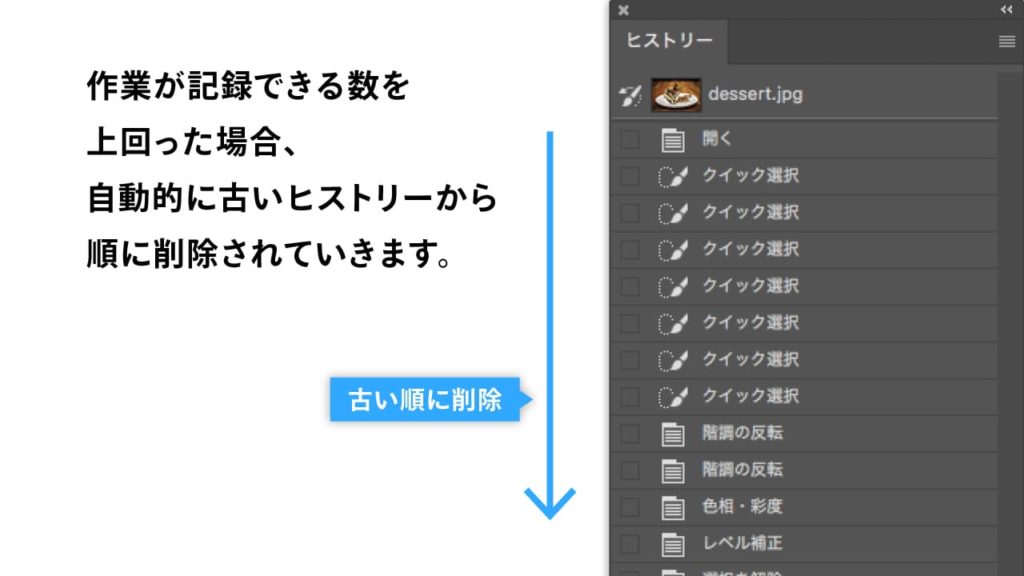
記録できる数を上回った場合、古いヒストリーから消えていく

上記設定でヒストリー数の数を決めて作業を進めていき、作業工程が設定した数を上回った場合、古いヒストリーから順に削除されていきます。
まとめ
作業効率を上げるためにはショートカットを使用するようにしましょう!はじめは覚えるのが大変で手間取るかもしれませんが、慣れてくるとメニューバーやツールバーはほとんど使用しなくなります。
> 拡大
space + ⌘command
> 縮小
space + ⌘command + option
> エクストラ
⌘command + H
> 全体表示
⌘command + 0
> 100%表示
⌘command + 1
> ズームイン
⌘command + +
> ズームアウト
⌘command + ー
> [手のひらツール]へ一時的に切り替え
space
> 作業の取り消し
⌘command + Z
> 作業の取り消しのやり直し
⌘command + shift + Z
※windowsの場合は⌘commandはctrlキーとなります。