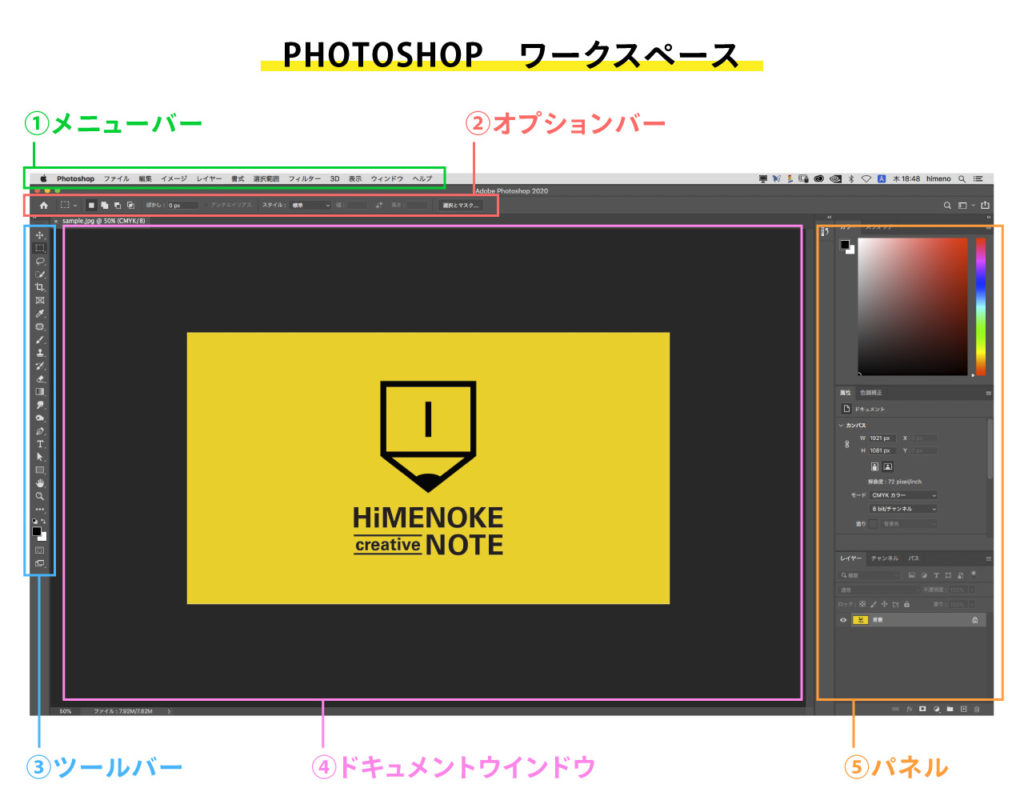
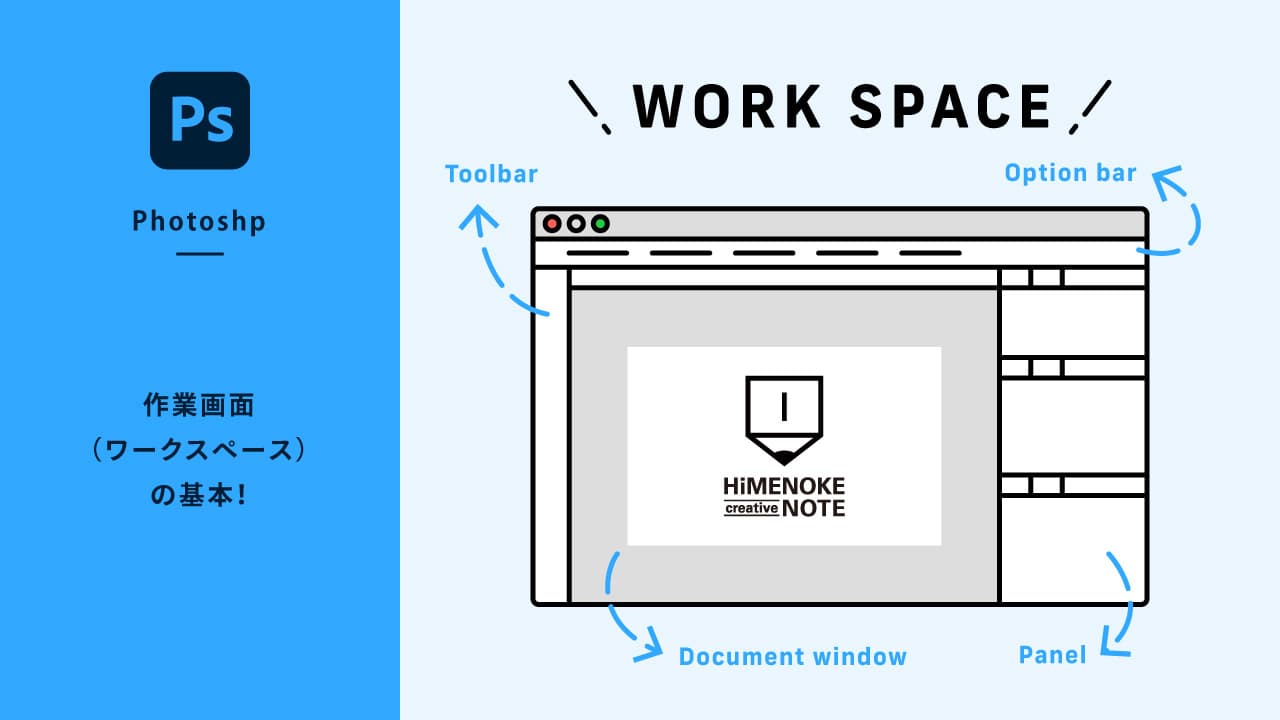
Photoshopを起動させたら表示される画面を「ワークスペース」といいます。ワークスペースは使用用途によって自分の使いやすいようにカスタマイズすることができます。
Photoshopのインターフェースを見てみよう

まずはPhotoshopを起動させたときに表示されるワークスペースのインターフェイスをみていきましょう。

Photoshopを起動させて画像を開くと作業画面が表示されます。ここをワークスペースと呼びます。パネルやツールは使用用途によってカスタマイズや表示/非表示が選択できるようになっています。
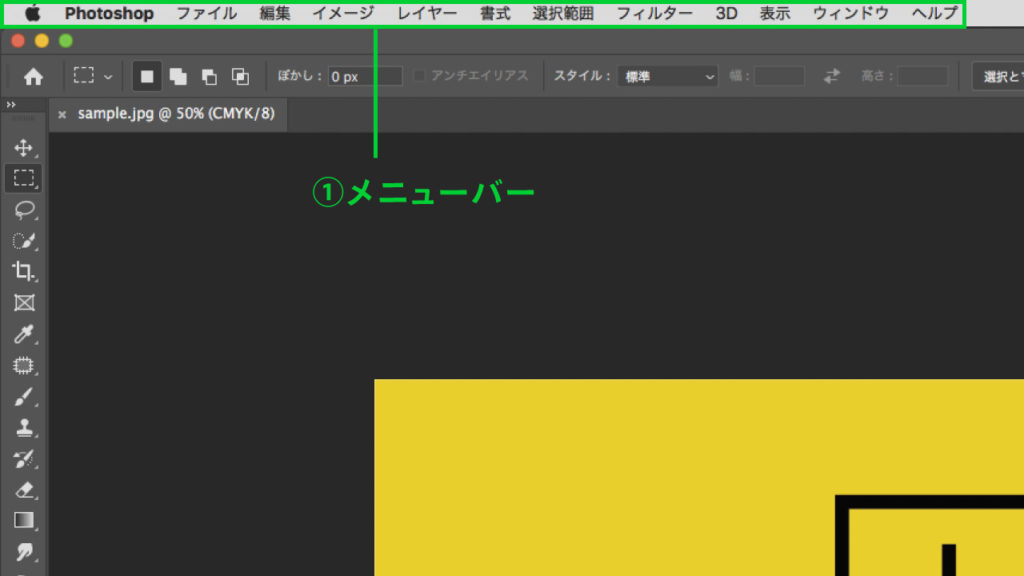
①メニューバー
データを保存したり、画像加工を行うなど、さまざまな操作をおこなうためのメニューが格納されています。
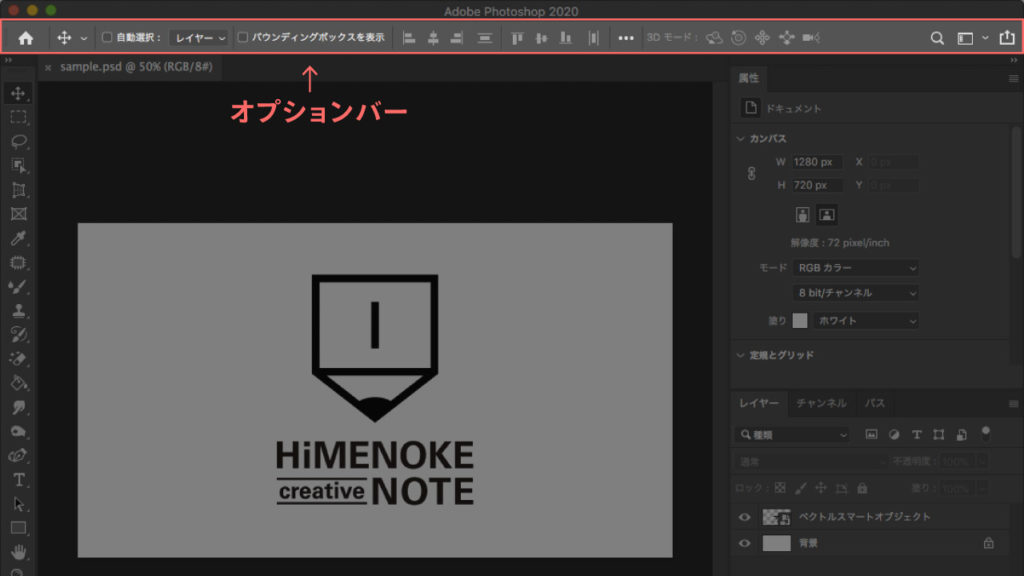
②オプションバー
ツールパネルで選択されたツールに応じて表示項目が変更されます。選択されたツールをサポートする項目が表示されます。
③ツールパネル
操作をおこなうための様々なツールが格納されています。
④ドキュメントウインドウ
実際に作業をするスペースとなります。
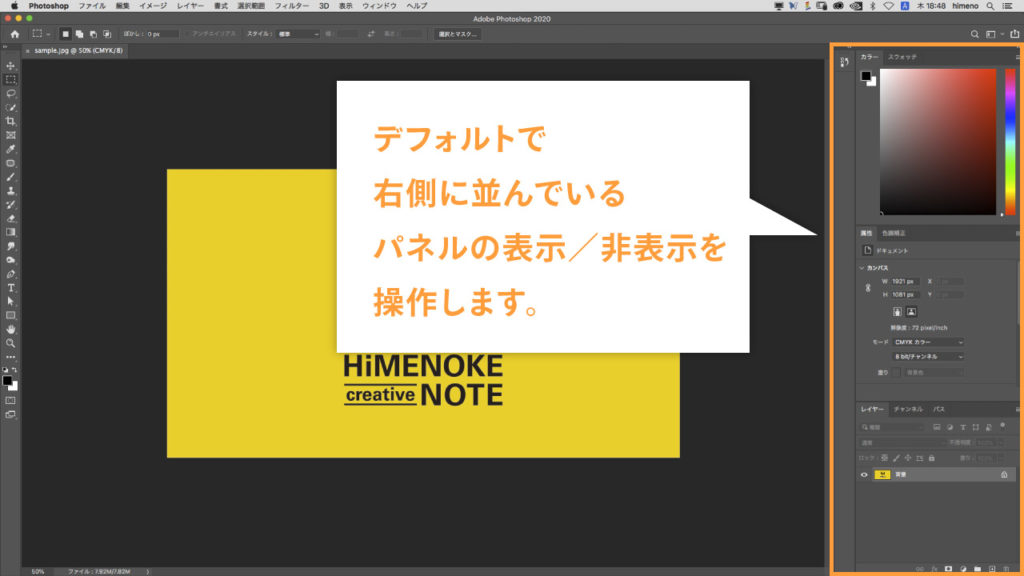
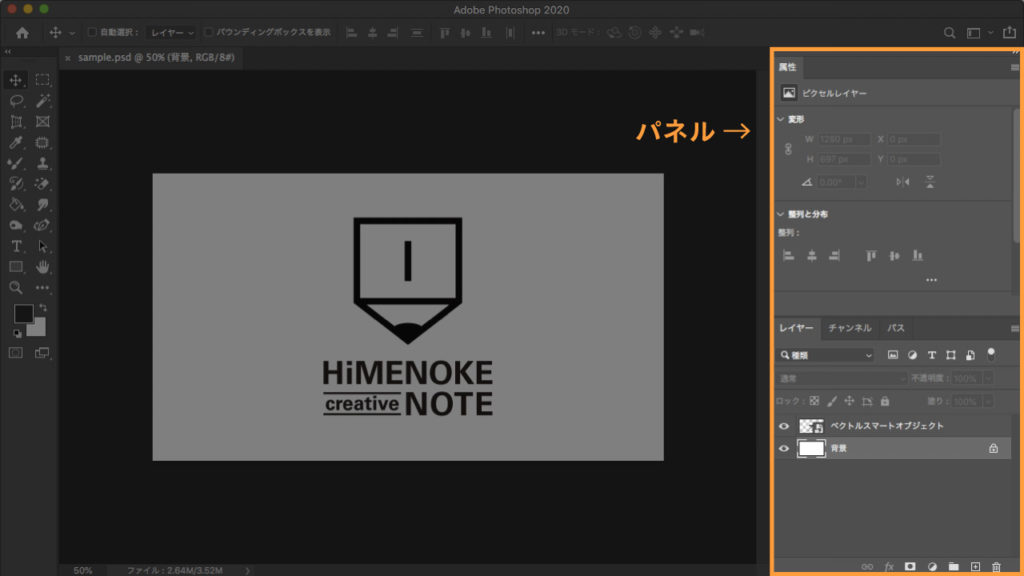
⑤パネル
文字の設定をする文字パネルや、色を変えるカラーパネルなど、作業を手助けするパネルが表示されます。
①メニューバーを詳しく紹介

データを保存したり、画像加工を行うなど、さまざまな操作がおこなえます。では1つずつみていきましょう。
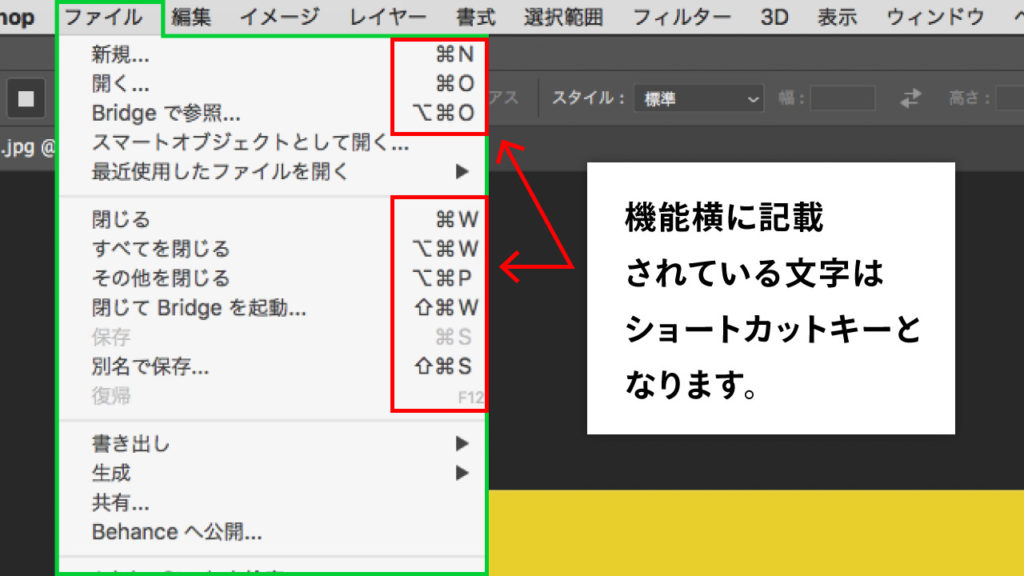
メニュー内にある機能の横に記載されている文字はデフォルトで割り振られている「ショートカットキー」となります。使用頻度が高くなる機能はショートカットを覚えて効率よく作業を進めるようにしましょう。

メニューバーの基本操作
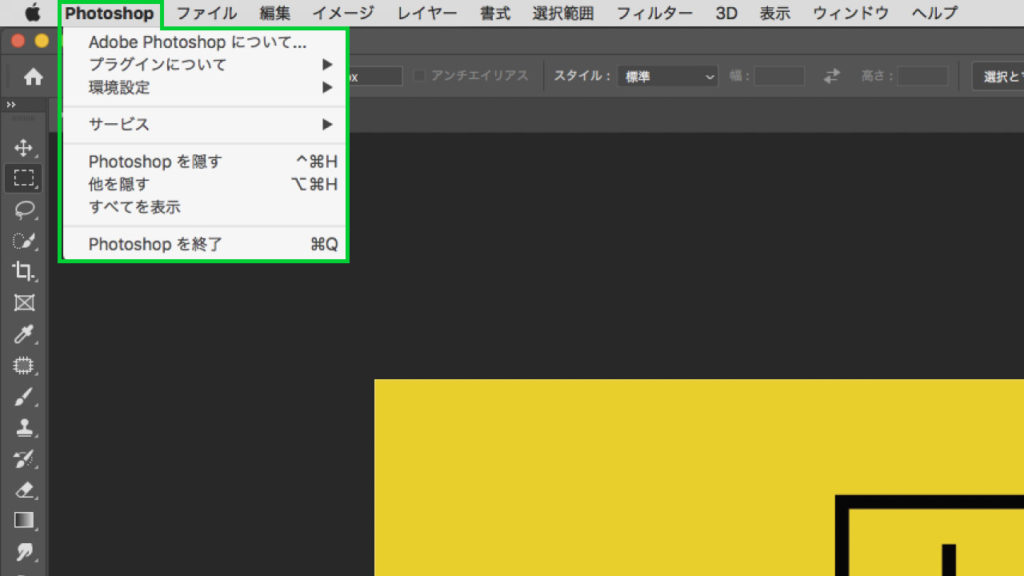
メニューバー → Photoshop

メニューバーのPhotoshop内でよく使用するメニューは「環境設定」と「Photoshopを終了」かなと思います。ショートカットが割り当てられているので、ショートカットで操作をするのをおすすめします。
> 環境設定
⌘command + K
> Photoshopを終了
⌘command + Q
※windowsの場合は⌘commandの代わりにctrlキーとなります。
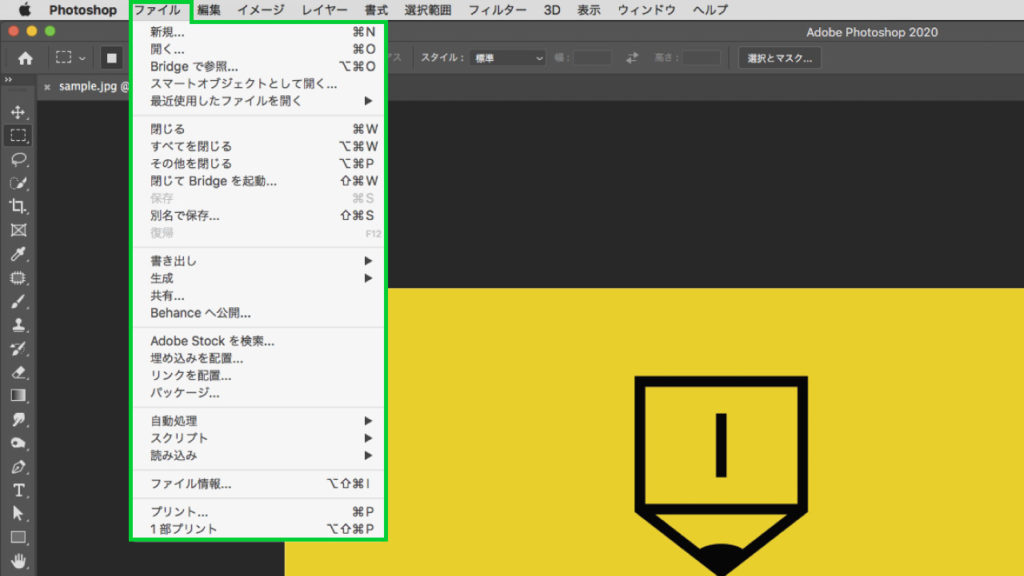
メニューバー → ファイル

ここではドキュメントの新規作成や準備していたデータを開いたり、加工したデータを保存するようなファイルに関して操作をする項目が並びます。使用頻度が多くなるので、基本的な項目はショートカットを覚えましょう。
> 新規作成
⌘command + N
> 準備したデータを開く
⌘command + O
> ドキュメントを閉じる
⌘command + W
> 保存
⌘command + S
> 別名保存
⌘command + shift + S
※windowsの場合は⌘commandの代わりにctrlキーとなります。
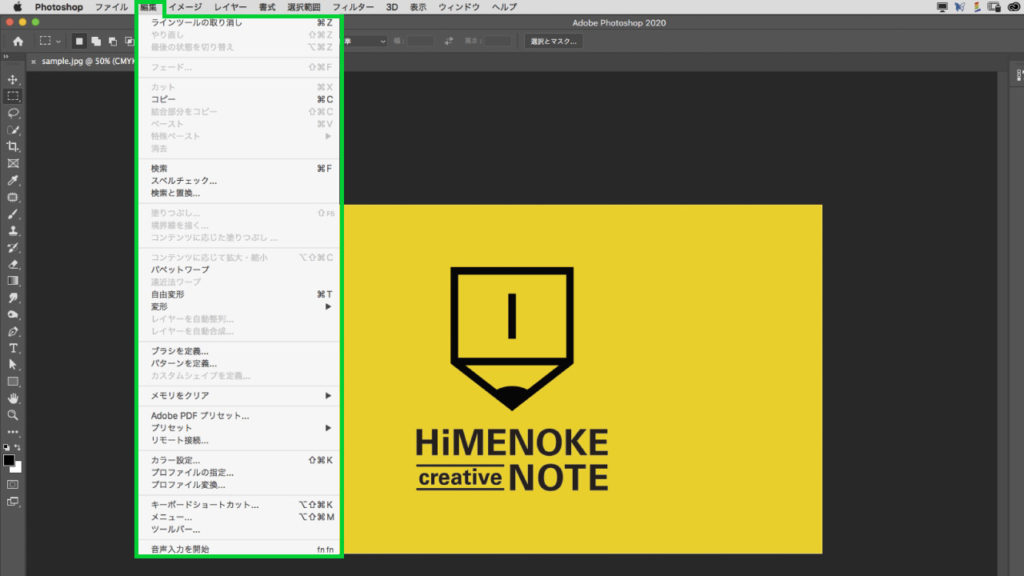
メニューバー → 編集

ここでは画像の「コピー」や「貼り付け」、「変形」など、画像を編集する上で便利な項目が揃っています。頻繁に使用する作業の「取り消し」や「やり直し」も編集メニューからできます。ショートカットを活用して効率よく作業をすすめていきましょう。
> 取り消し
⌘command + Z
> 取り消した内容をやり直す
⌘command + shift + Z
> コピー
⌘command + C
> ペースト
⌘command + V
> 自由変形
⌘command + T
※windowsの場合は⌘commandの代わりにctrlキーとなります。
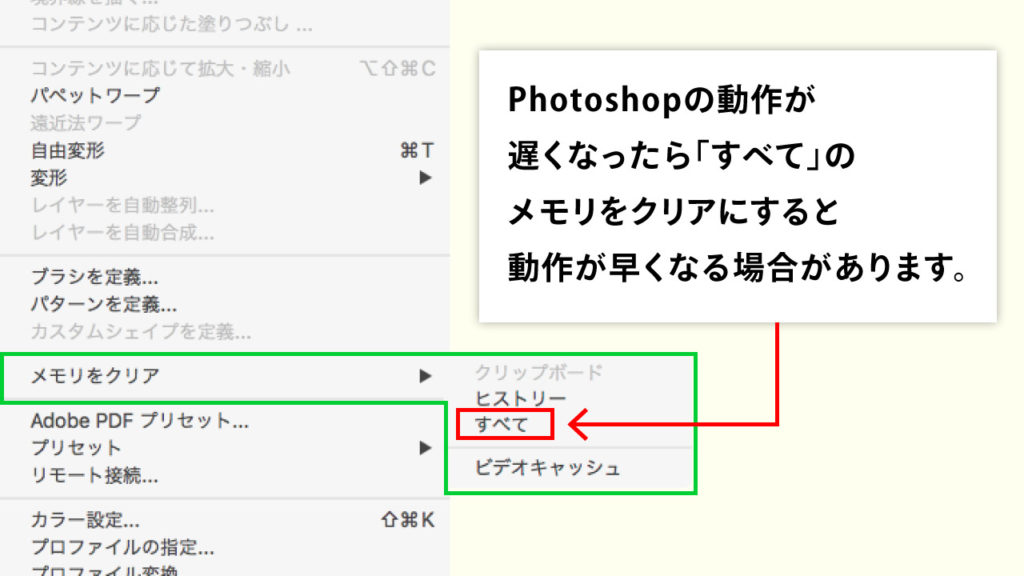
Photoshopはメモリを消費しやすく、長い時間操作をしていると動作が遅くなることがあります。その場合、「メモリをクリア」項目でメモリをクリアすると動作が早くなる場合があります。

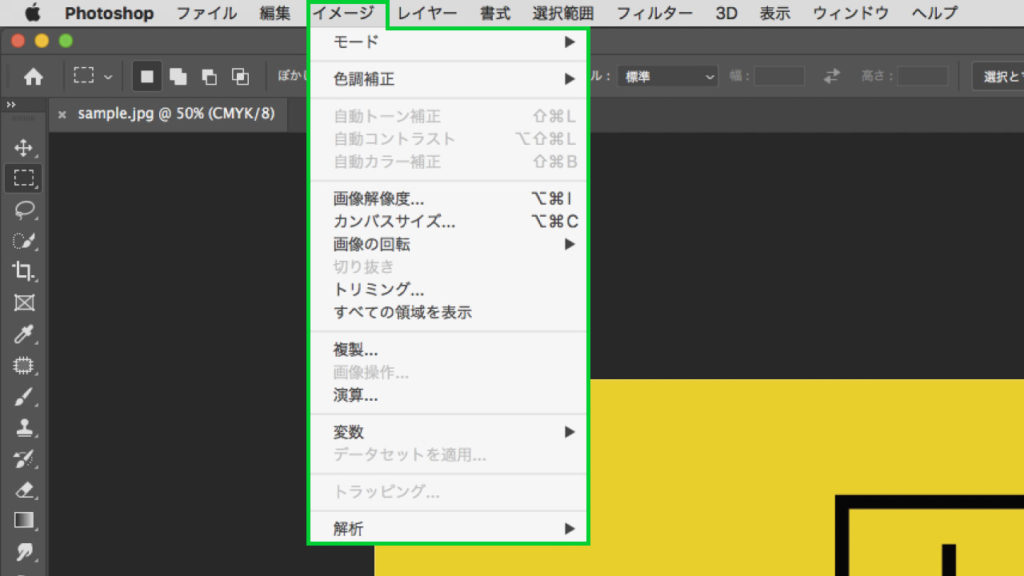
メニューバー → イメージ

ここでは主に画像サイズの変更や画像の明るさや色味の調整などをすることができます。また、制作する際の色のモード(RGB・CMYKなど)を変更することもできます。
CMYKモードで制作すると、使用できる機能が制限されますので、基本RGBで制作するようにしましょう。
> 画像解像度
⌘command + option + I
> カンバスサイズの変更
⌘command + option + C
> レベル補正
⌘command + L
> トーンカーブ
⌘command + M
> 色相・彩度
⌘command + U
> 階調の反転
⌘command + I
※windowsの場合は⌘commandの代わりにctrlキーとなります。
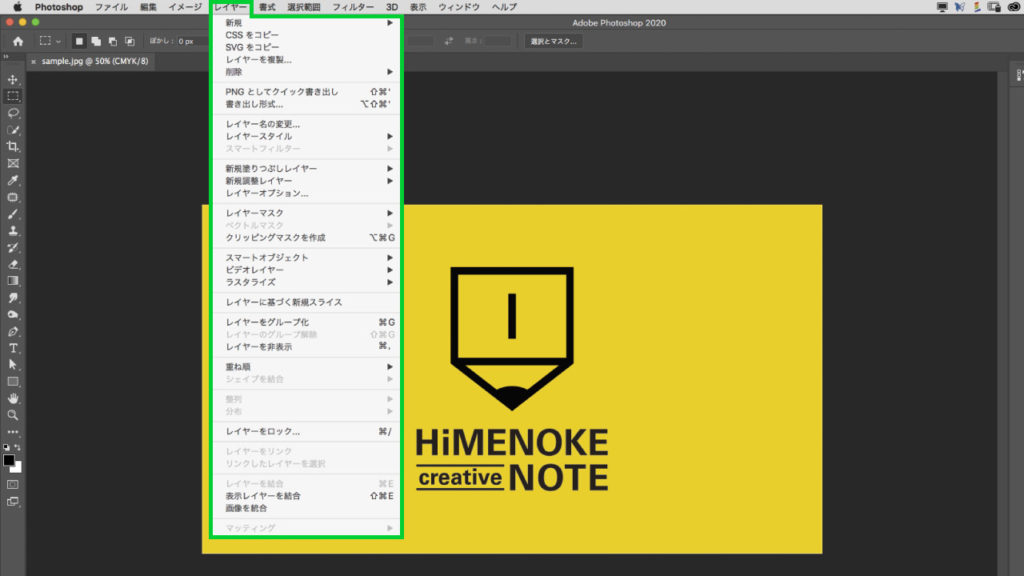
メニューバー → レイヤー

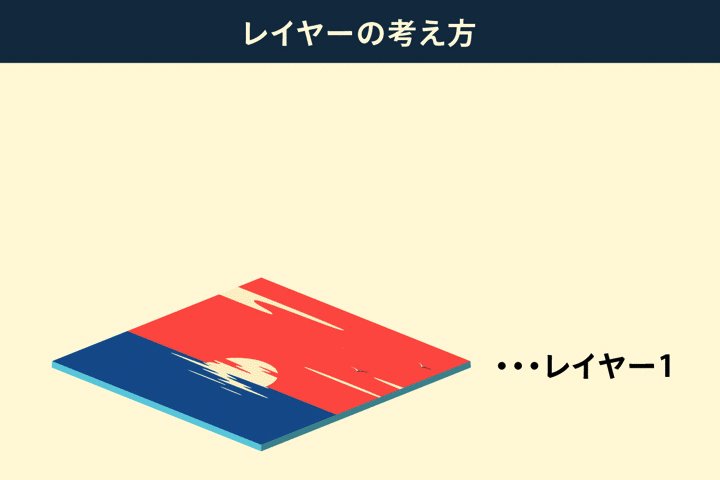
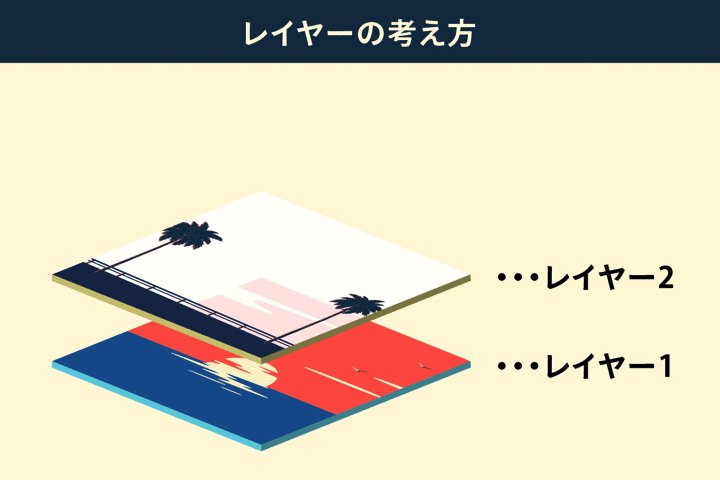
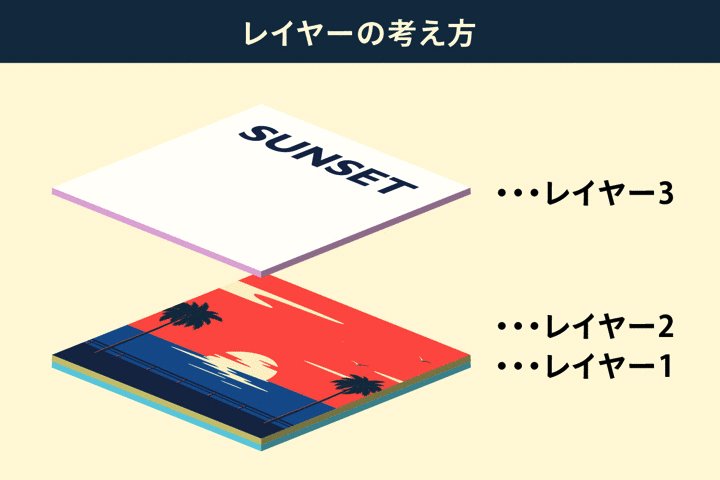
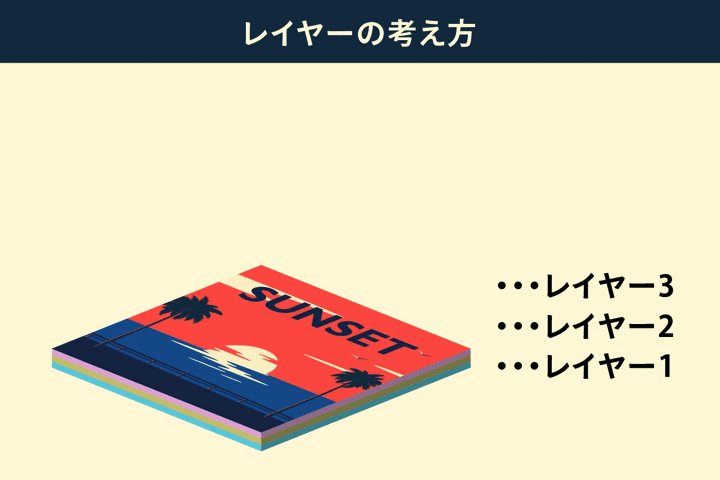
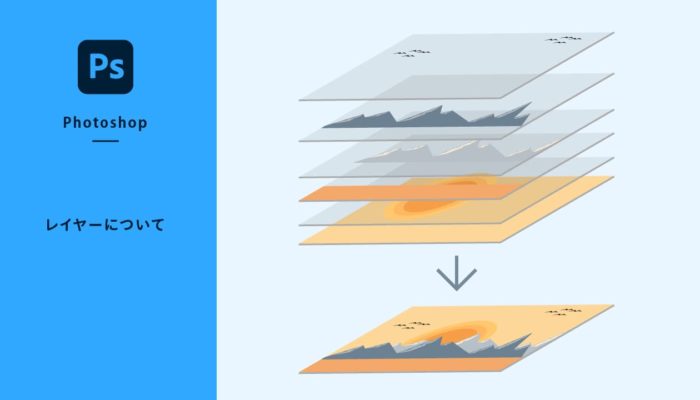
ここではレイヤーを操作する機能がまとめられています。レイヤーとは「層」という意味で、合成する際はレイヤーをいくつも重ねながら作業を進めていきます。レイヤーは透明なシートだと思っていただくと良いです。例えば一番下のレイヤーには画像を配置し、その上に文字が書かれたレイヤーを重ねることによってビジュアルをつくりこんでいきます。

> アクティブなレイヤー、選択範囲を新規レイヤーに複製
⌘command + J
> レイヤーをグループ化
⌘command + G
> レイヤーの重ね順:最前面へ
⌘command + shift + ]
> レイヤーの重ね順:前面へ
⌘command + ]
> レイヤーの重ね順:最背面へ
⌘command + shift + [
> レイヤーの重ね順:背面へ
⌘command + [
※windowsの場合は⌘commandの代わりにctrlキーとなります。
レイヤーについては下記記事で詳しくまとめているのでそちらをご覧ください。
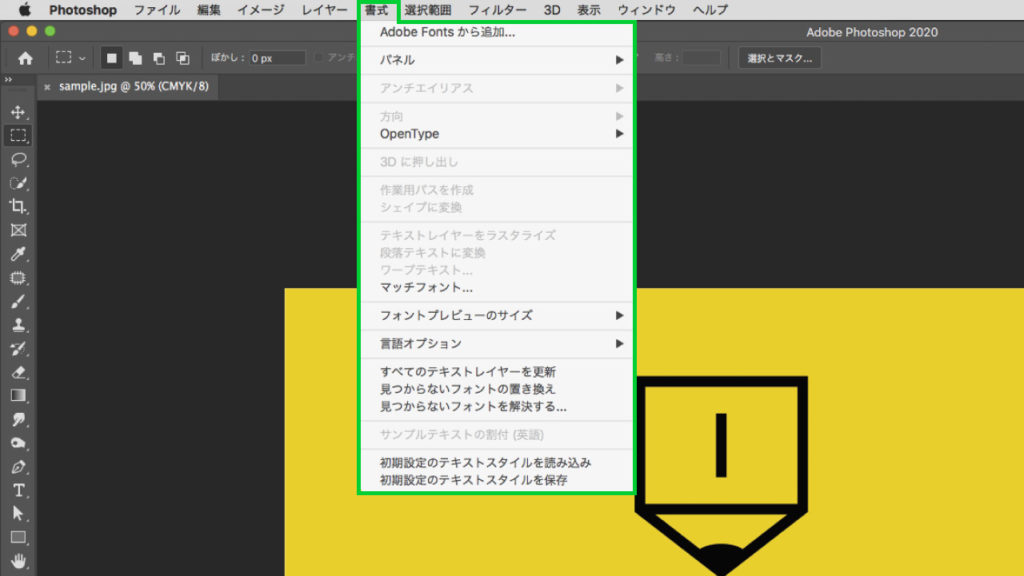
メニューバー → 書式

ここでは書式の設定に関する内容が並んでいますが、文字の書式設定は「文字パネル」や「段落パネル」などのパネルでおこないますので、あまり使用しない場所だと思います。
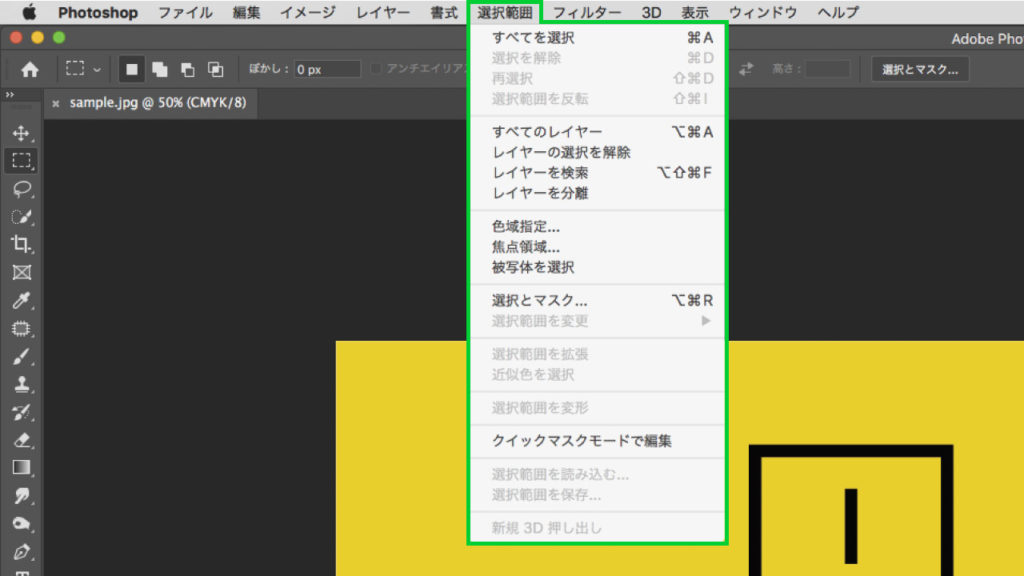
メニューバー → 選択範囲

Photoshopで一番大事といっても過言ではない、重要な選択範囲に関わる機能が格納されています。「選択を解除」や「選択を反転」など使用頻度の高い機能はショートカットを覚えておくようにしましょう。
> すべてを選択
⌘command + A
> 選択を解除
⌘command + D
> 選択範囲を反転
⌘command + shift + I
> 選択とマスク
⌘command + shift + R
※windowsの場合は⌘commandの代わりにctrlキーとなります。
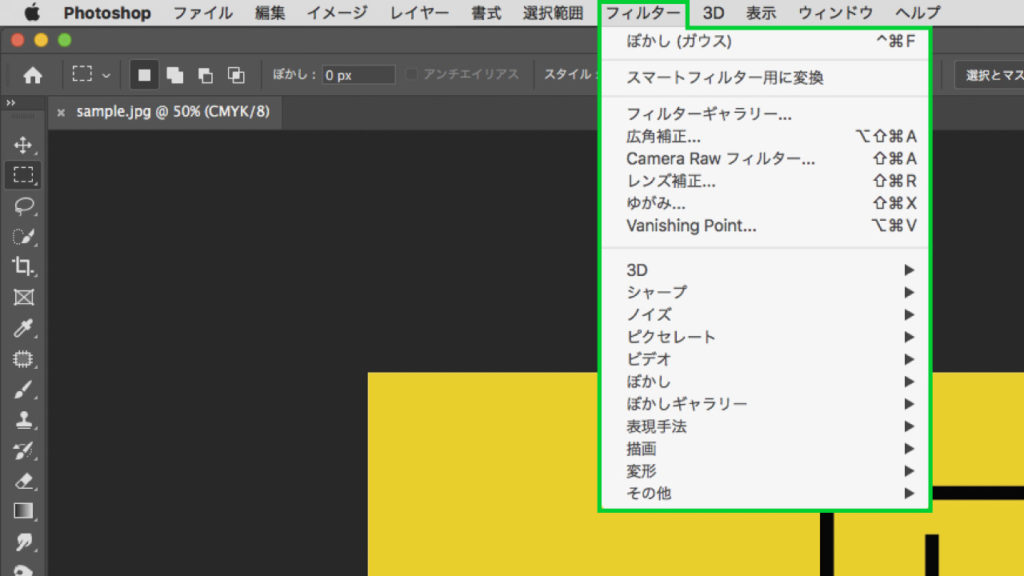
メニューバー → フィルター

ここでは写真を手書きイラスト風や油絵風に加工したり、写真をぼかしたりとアーティスティックに加工する機能がたくさん揃っています。筆者が一番使用する機能は「Camera Rawフィルター」です。写真の色調整をする際によく使用します。
> Camera Rawフィルター
⌘command + shift + A
※windowsの場合は⌘commandの代わりにctrlキーとなります。
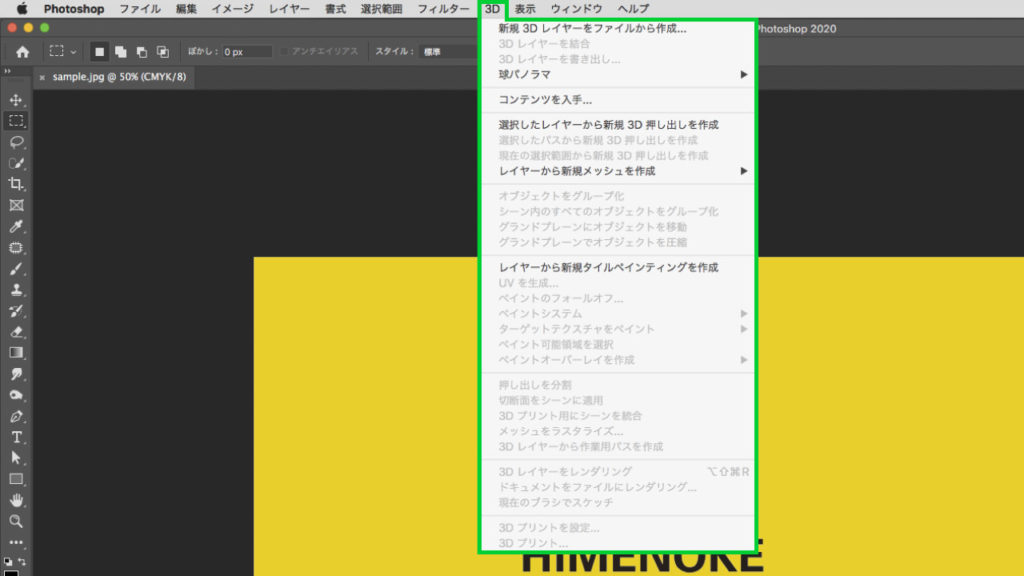
メニューバー → 3D

Photoshopで簡易的な3Dをつくることができます。画像加工などを目的とする方は特に必要ない機能です。3Dの使い方については時間のあるときに別記事でまとめておきます。

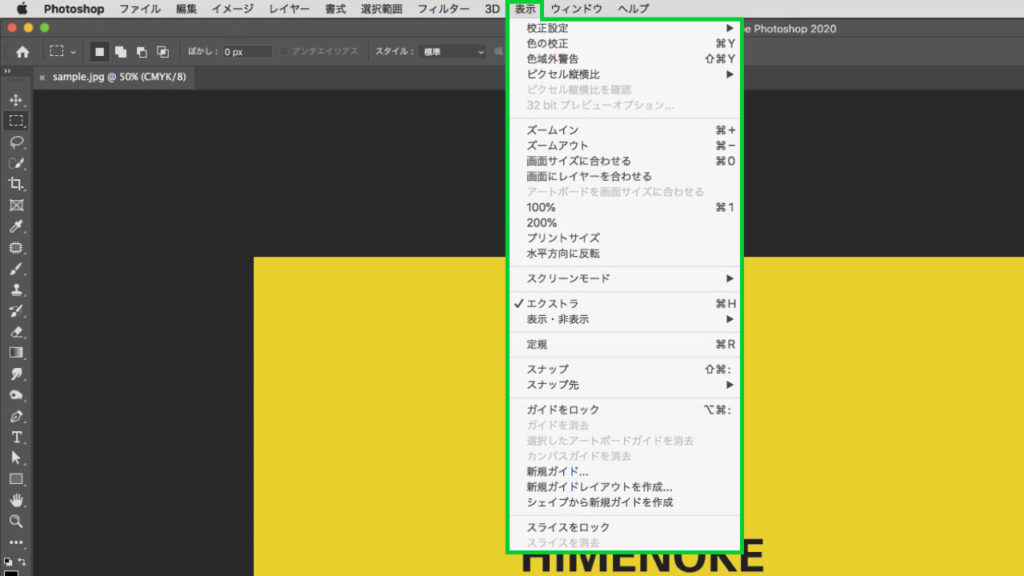
メニューバー → 表示

画像が開かれている「ドキュメントウィンドウ」の表示の仕方に関して操作する機能が格納されています。よく使う機能はショートカットで操作するのが基本ですので、慣れてしまえばメニューバーの表示は使わなくなるでしょう。
> ズームイン
① ⌘command + +
② スペース + ⌘command + クリック(もしくはドラッグ)
> ズームアウト
① ⌘command + –
② スペース + ⌘command + + option + クリック(もしくはドラッグ)
> 画面サイズに合わせる
⌘command + 0
> 100%表示
⌘command + 1
> エクストラ
⌘command + H
> 定規
⌘command + R
> スナップ
⌘command + shift + :
> ガイドをロック
⌘command + option + :
※windowsの場合は⌘commandの代わりにctrlキーとなります。
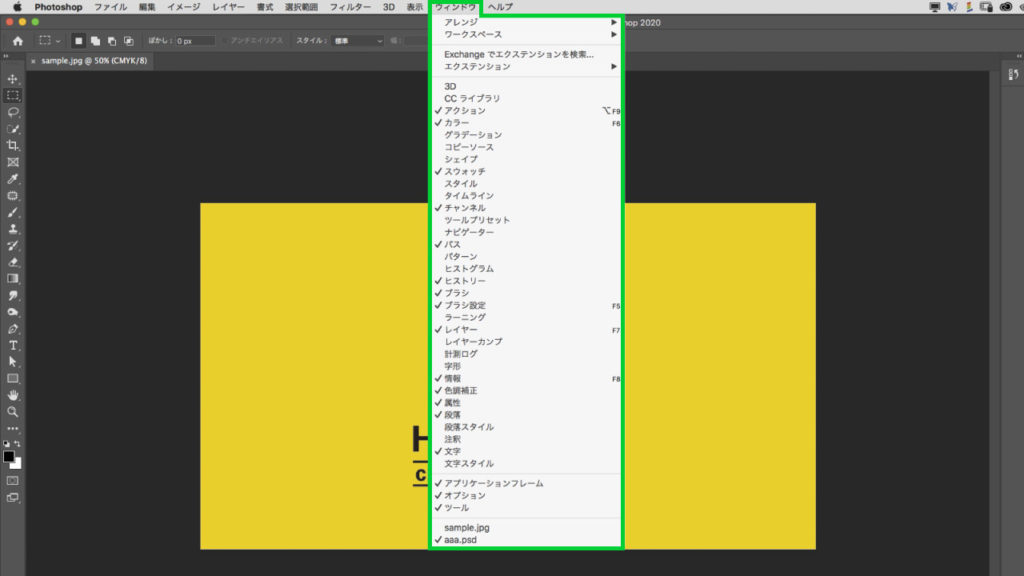
メニューバー → ウィンドウ

ワークスペースの右側に表示されるパネルの表示/非表示を操作する場所となります。

初心者の方がパネルを誤って消してしまうことがあります。消えてしまったパネルを再表示させるにはウィンドウメニューから該当パネルを選択します。
メニューバー → ヘルプ

Photoshopについての操作方法やシステム情報、アカウント情報を見ることができます。ほとんど使用することはないと思います。
メニューバーまとめ

メニューバーから機能を選んで作業をしていると時間が余計にかかったりして効率がよくありません。覚えるのは大変かもしれませんが、なるべくショートカットを覚えてメニューバーから操作する回数を減らしていきましょう!
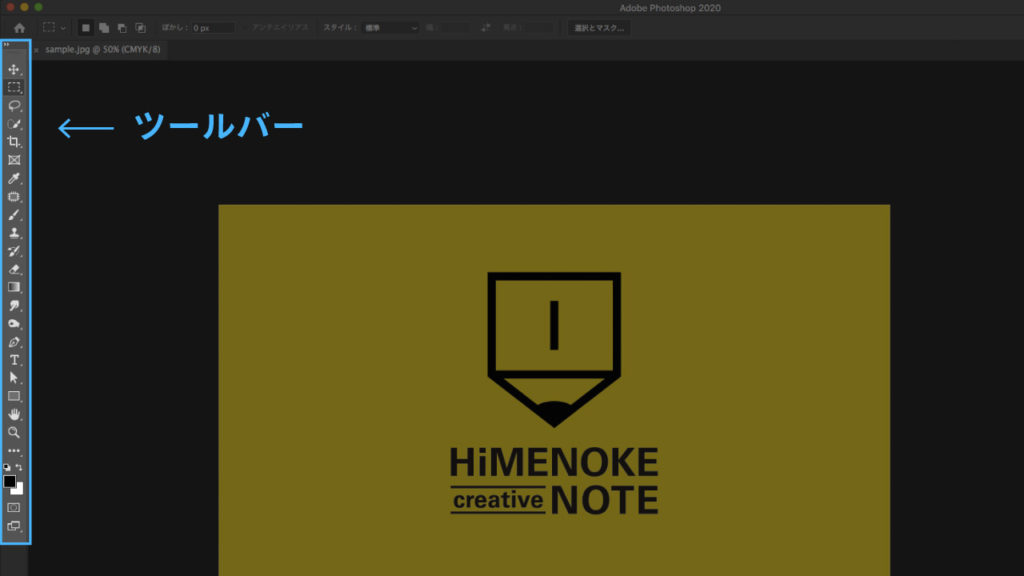
②ツールバーを詳しく紹介

Photoshopで操作をする上でかかさないツールが格納されているツールバー。ここからは、そんなツールバーについて解説していきます。
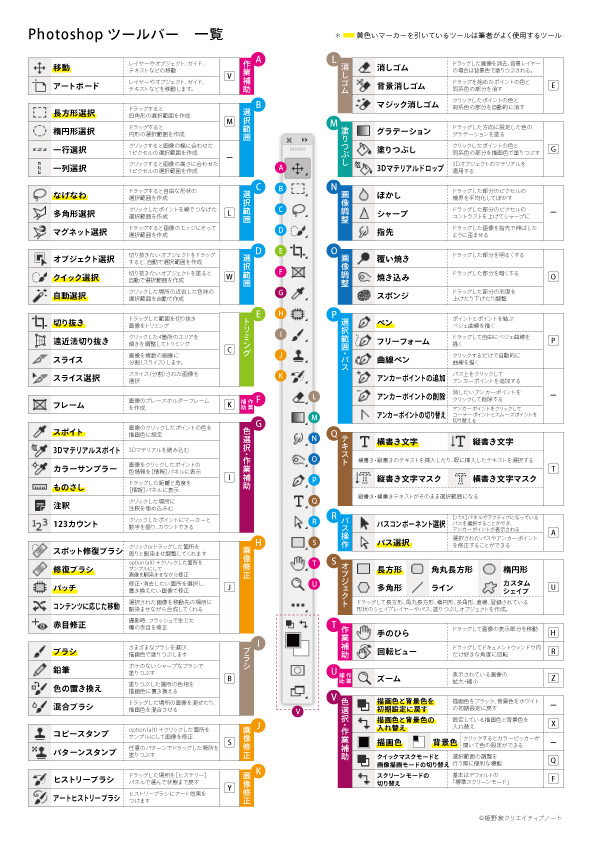
Photoshopツールバー一覧表
Photoshopは主に画像の補正や修正などの加工、画像の合成やWEB用の部品を制作したりしますが、その操作や作業を指示・サポートする機能がツールバーに格納されています。種類がそこそこありますので初心者の方はどれを覚えればよいか混乱するかもしれませんが、心配しなくても大丈夫です。ツールは全て覚える必要はなく、使用頻度の高いツールから覚えていくと良いでしょう。
そこで、ツールを機能ごとにカテゴリー分けし、筆者がよく使用するツールに黄色のマーカーを引いた「ツール一一覧表」を制作しました。見ていただくと黄色のマーカーで引いたツールの数が少ないのがわかると思います。もちろん、制作する内容にもよりますが、まずは黄色のマーカーで引いた機能はマストで覚えるようにしましょう。

ツール説明文の横にある四角に囲まれたアルファベットはショートカットキーとなります。
例えば移動ツールだとキーボードの「v」を押せば選択されます。
ツールバーの基本操作
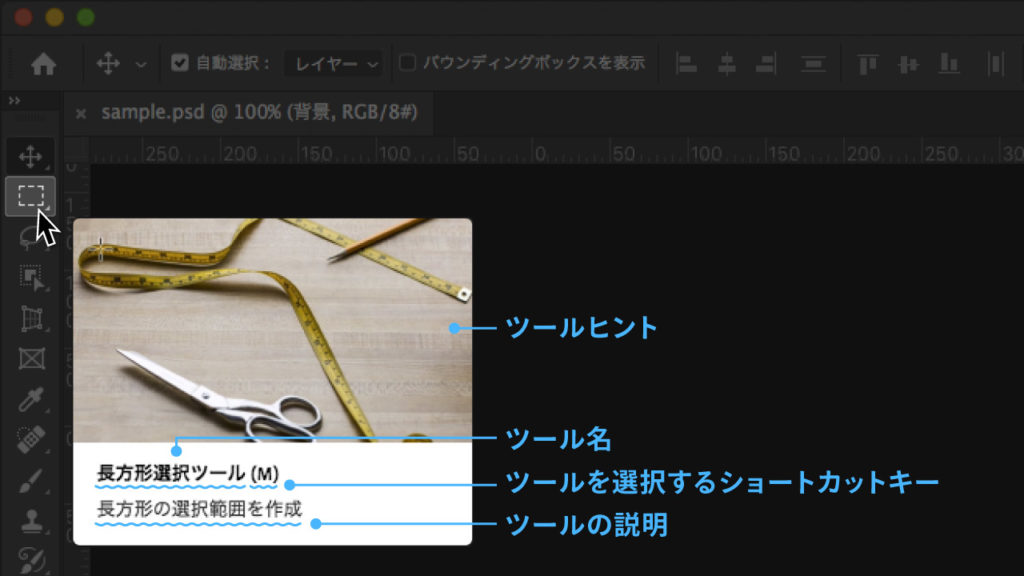
ツールアイコンにマウスカーソルを重ねる

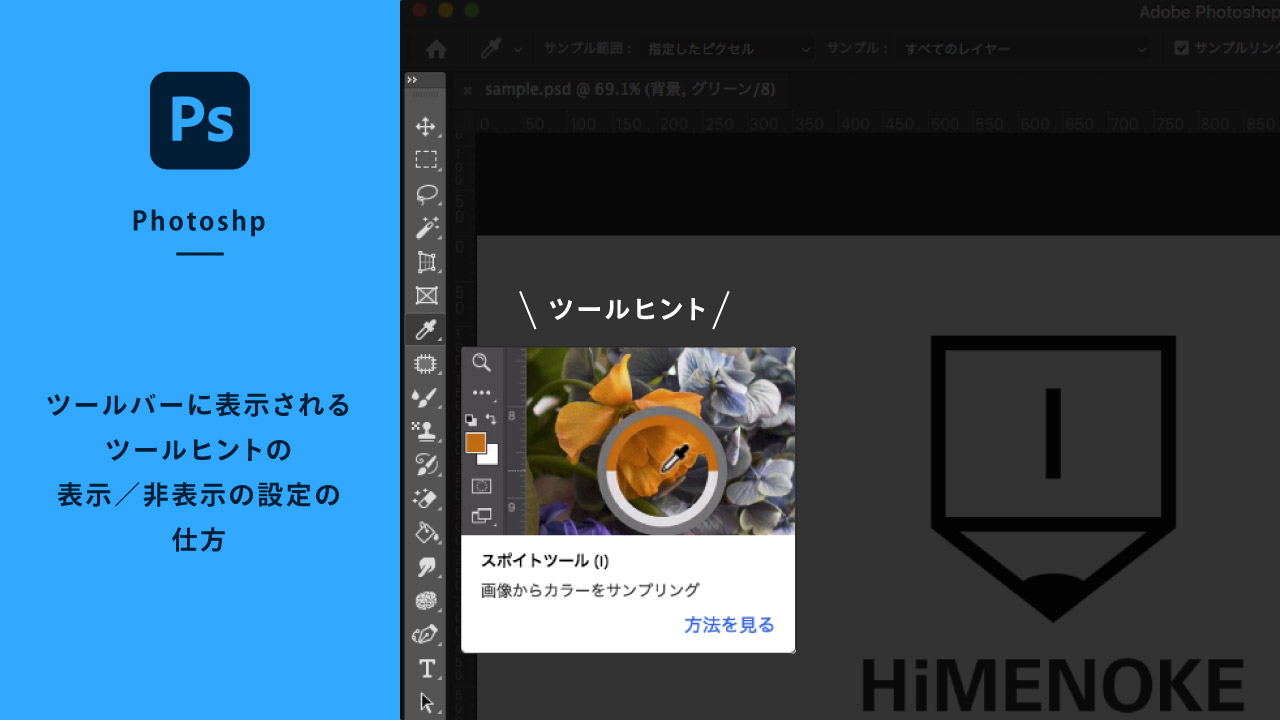
ツールバーのツールアイコンにマウスカーソルを重ねると、ツール名とツールを切り替えるショートカットキーのアルファベット、ツールヒントが表示されます。ツールの名前やどんな機能なのか直感的に知りたい方はアイコンにマウスカーソルを重ねて確認しましょう。
ツールヒントはツールによって表示されないものがあります。
ツールヒントは熟練者にとって煩わしく感じることがあります。その場合ツールヒントを非表示にすることができます。
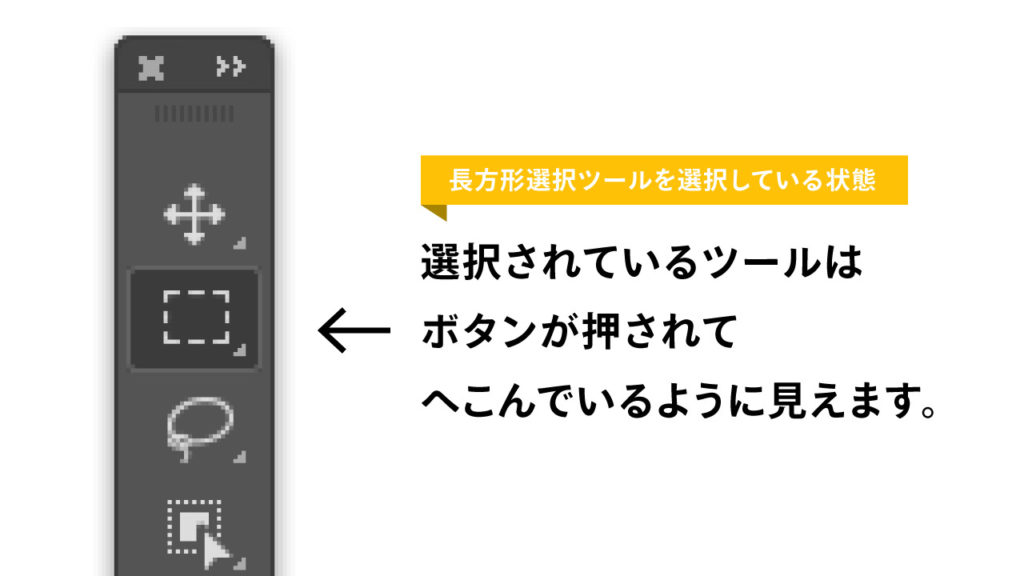
使用したいツールアイコンをクリックして選択

ツールバーから使用したいツールを選択するときは、アイコンクリックするだけでOKです。選択されているツールは、アイコンの周囲がへこんで見え、まるでボタンが押されているような状態になります。
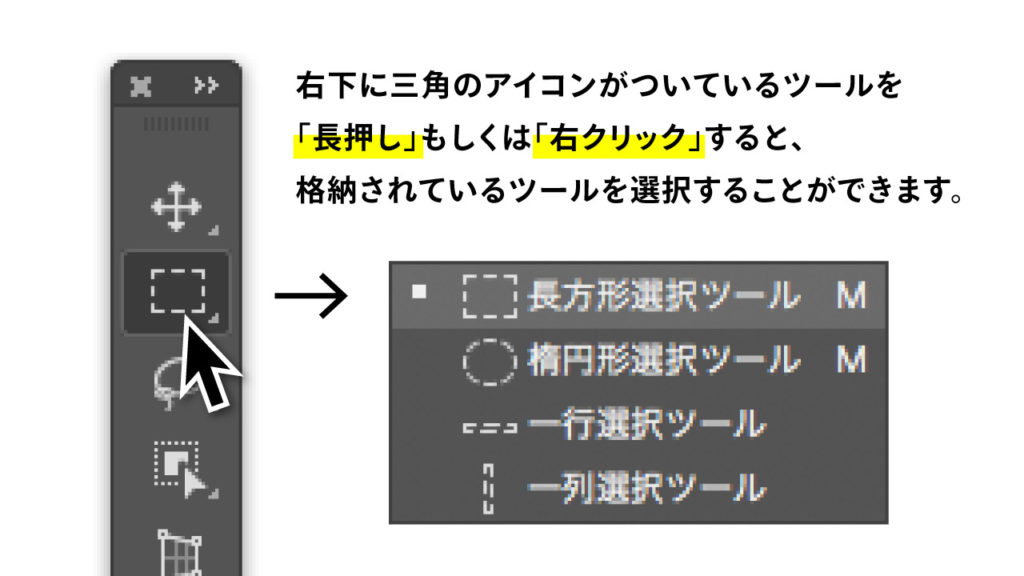
右下に三角形のマークがついているツールはサブツールが隠れている

アイコンの右下に小さな三角形がついているツールがあります。これは同じような機能のツールが中に格納されている状態を表します(サブツールともいう)。右下に三角のアイコンがついているツールアイコンを「長押し」、もしくは「右クリック」すれば他のツールを選択することができます。
慣れてきたら1クリックでのツールの切り替えがおすすめ!

Photoshopを使い続けているとツールの中に格納されているサブツールを覚えていきます。その場合、1クリックでツールを切り替える方法が早くスマートなのでおすすめです。筆者も長いこと1クリック切り替えで作業をおこなっています。
やり方は、キーボードのoption(alt)キーを押しながら、切り替えたいツールをクリックするだけです。クリックしたツールに隠れているツールを切り替えることができます。
ツールバーまとめ

ツールはなるべくショートカットで選択するようにしましょう。表示されていないサブツールの選択は「長押し」「右クリック」「option(alt)+クリック」と3種類の方法がありますので、自分の操作しやすい選択方法で切り替えましょう。
③オプションバーを詳しく紹介

オプションバーは、ワークスペースの上部にある横長に広がっているバーのことを言います。オプションバーは選択されているツールのオプション機能が表示されます。実際にどのように表示されるのか見ていきましょう。
オプションバーでできること
オプションバーの基本操作

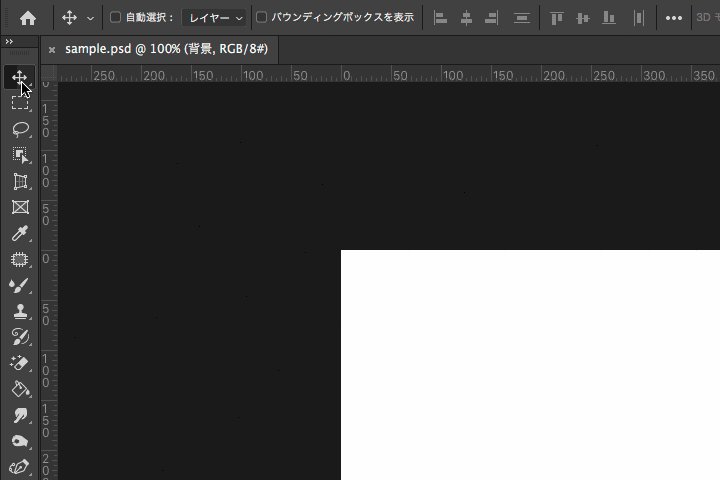
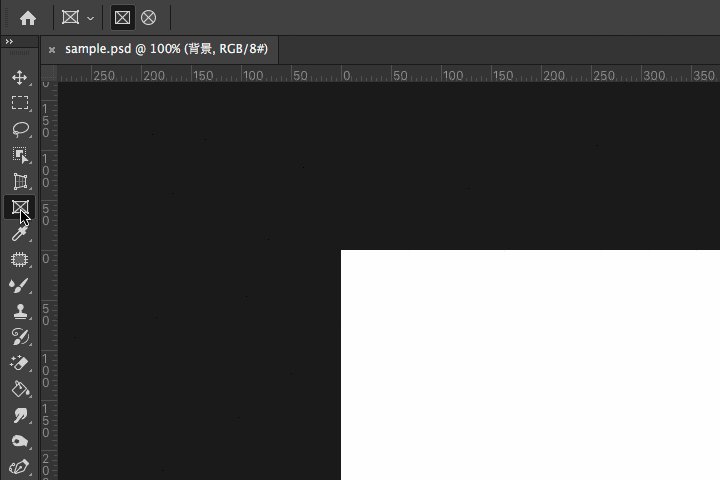
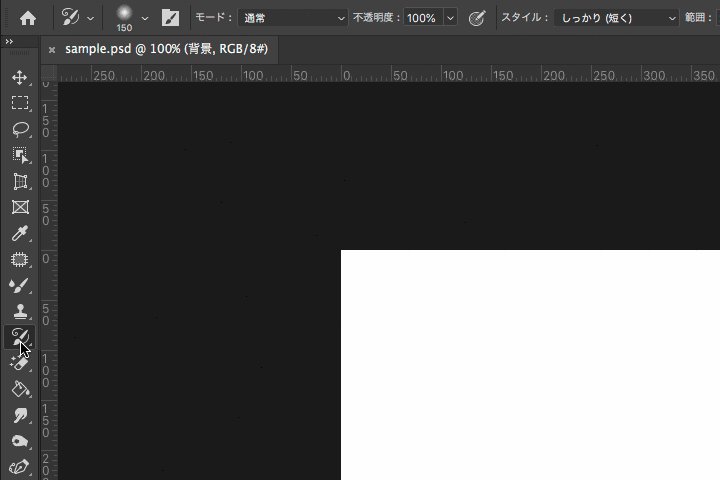
オプションバーは、ツールバーで選択されているツールをサポートするオプション機能が表示され設定することでツールの機能をサポートしてくれます。したがって、選択されているツールによって表示内容が変わっていきます。
画像を見ていただくと分かる通り、左側にあるツールをクリックする度に上部のツールバーの表示が切り替わっていきます。使用中のツールのオプション機能が気になる方はチェックしてみましょう。
オプションバーまとめ

ツールによってそれぞれ設定ができるオプション機能が表示されるので、選択しているツールで気になる項目があれば触ってみましょう。特に難しい設定はないので、理解するのは自分で触ってみるのが一番です。
④パネルを詳しく解説

Photoshopには画像編集を効率的におこなうために、役割ごとにグループ化されたパネルがあります。画像の色調補正をおこなったり、文字の設定を詳細におこなったりできます。
それぞれ役割が決まっていますので、よく使うパネルを表示しておくようにしましょう。
パネルの基本操作
パネルの基本的な操作方法を覚えましょう。パネルは表示エリアが大きいので基本単体で表示されておらず、複数のパネルがグループ化されている状態(パネルグループ)で表示されています。パネルの表示・非表示やパネルグループは自分でカスタマイズすることができますので、作業用途に応じて頻繁に使用するパネルだけを表示するようにしましょう。
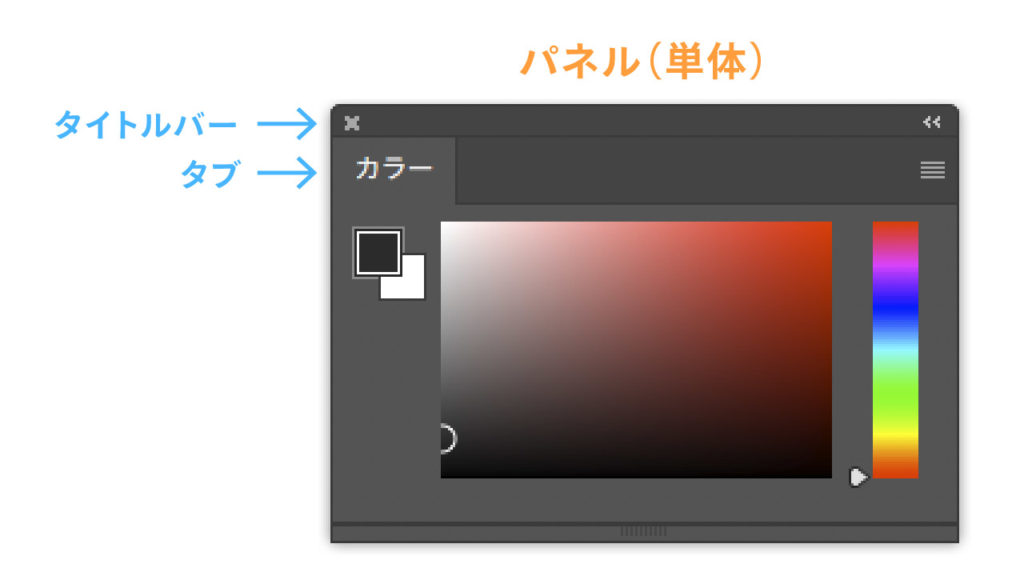
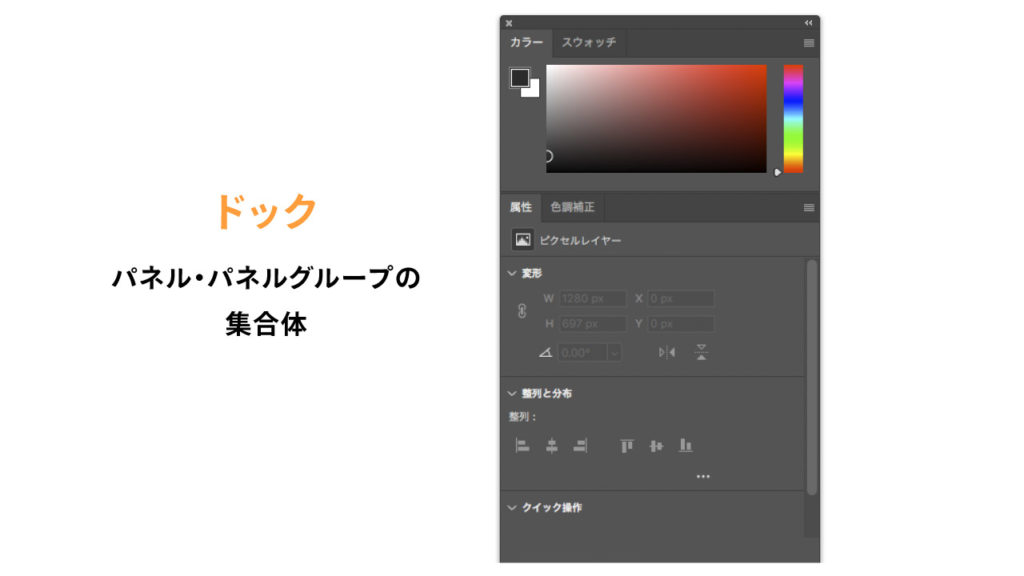
パネルの見方
パネルは単体の「パネル」、パネルがグループ化された「パネルグループ」、複数のパネルやパネルグループの集合で構成される「ドック」から成り立っています。



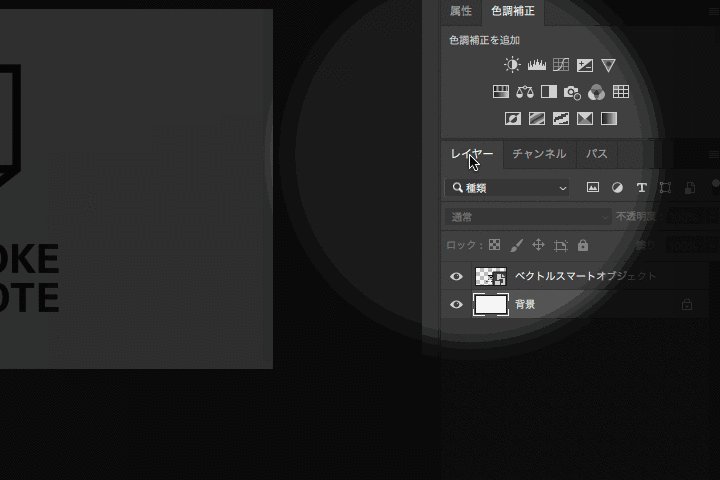
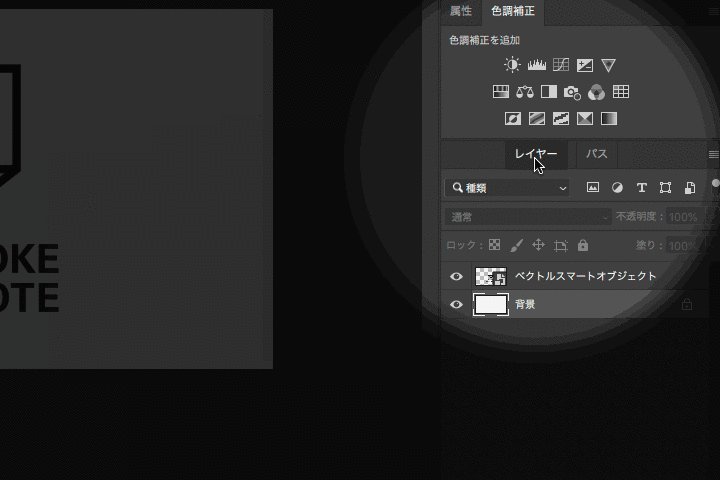
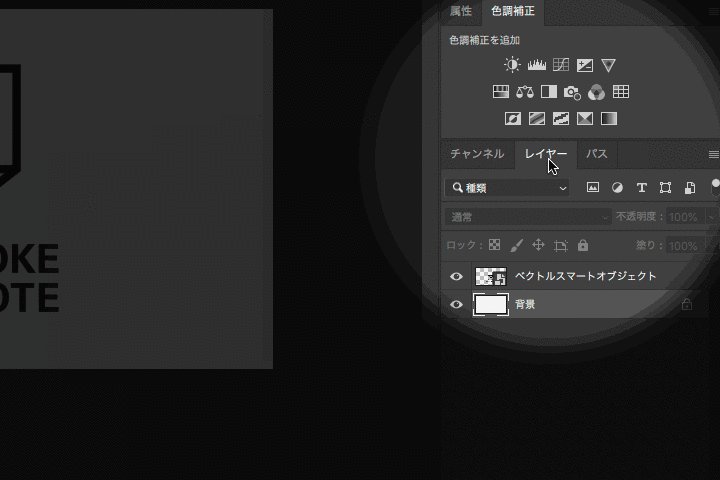
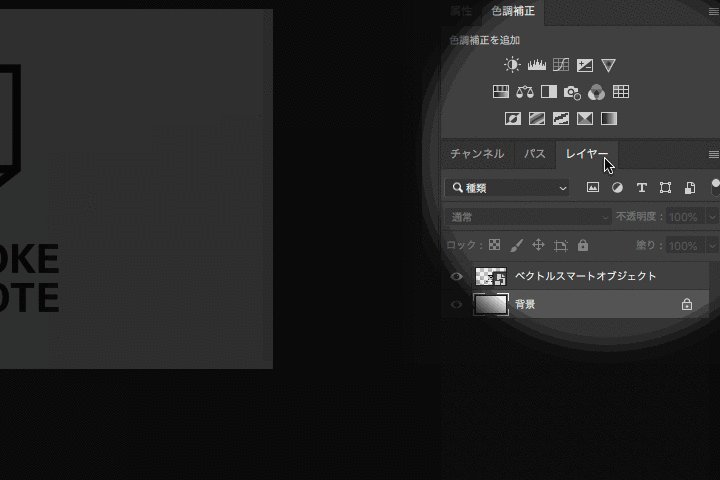
パネルの切り替えの仕方

初期設定ではワークスペース右側にパネル・パネルグループ集体のドックがくっついた状態で表示されます。
パネルグループ化されているパネルは、表示したいパネルのタブをクリックすると切り替わります。
パネルグループ内のタブの移動の仕方

パネルグループはそれぞれのパネルをタブで管理されています。タブの順番の入れ替えはタブをクリックして入れ替えたい場所までドラックして離すと場所を入れ替えることができます。
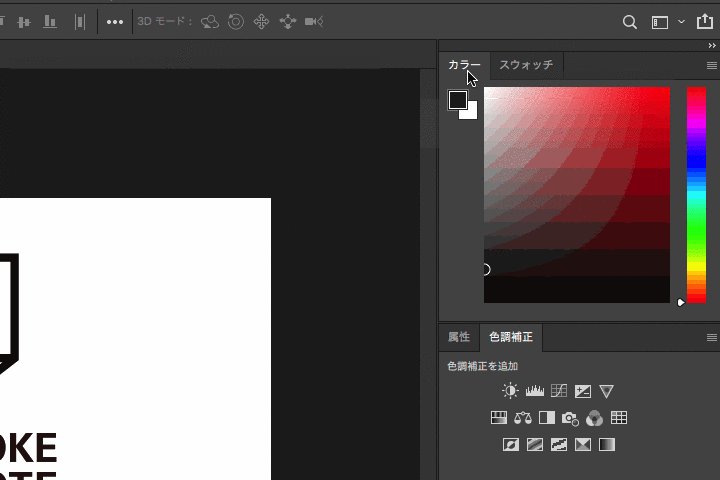
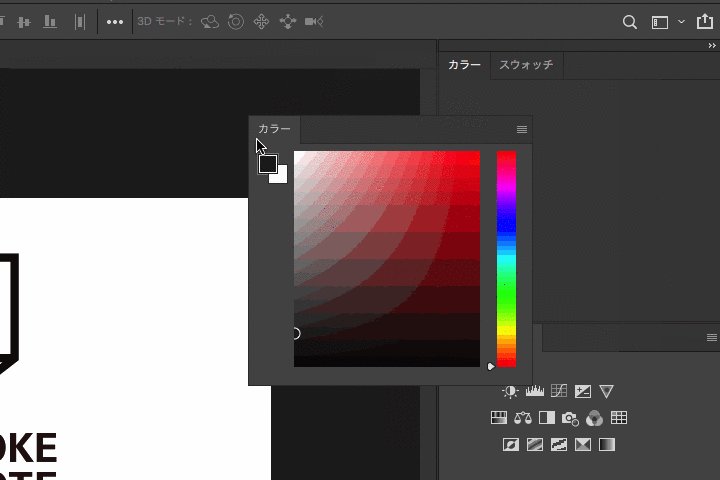
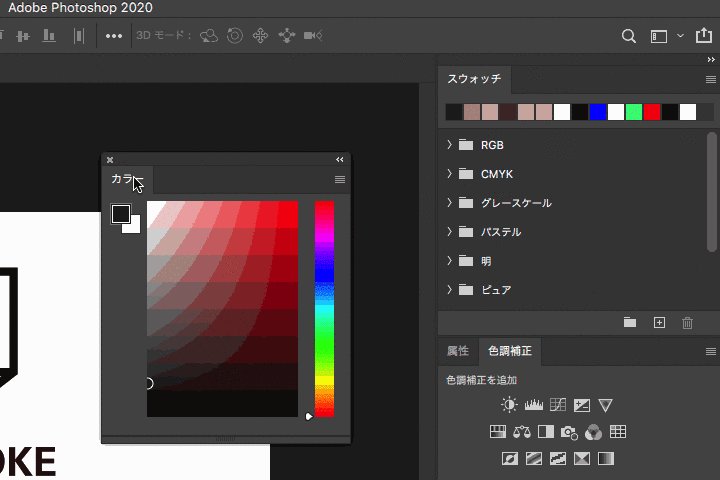
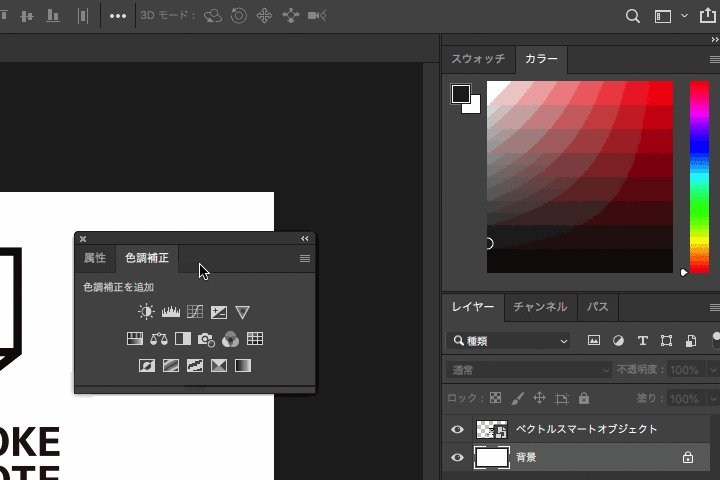
パネルの移動・分割
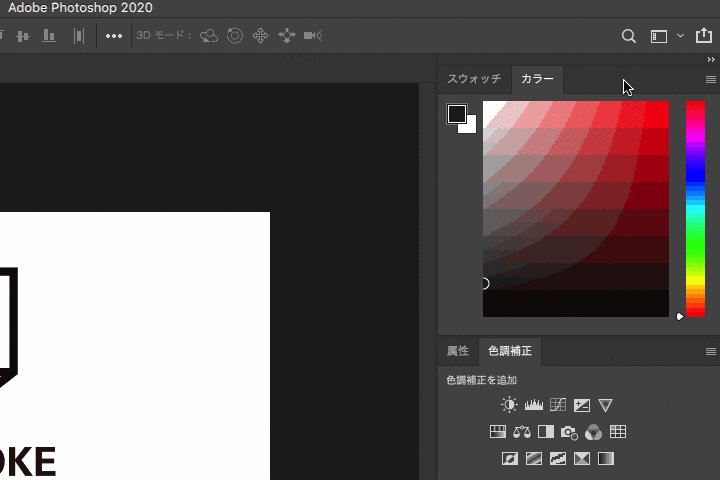
パネル(単体)の移動

画面を効率的に使用するために、パネルを移動して使うことがあります。単体のパネルを移動したいときは、該当するパネルタブをクリックした状態で移動したい場所までドラックして離します。
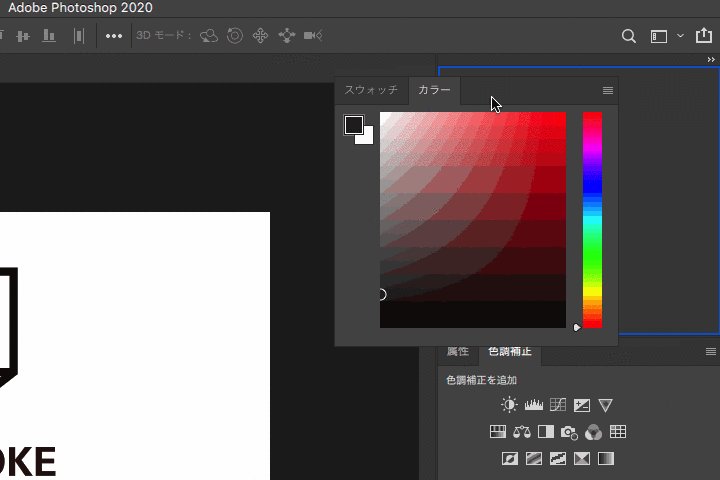
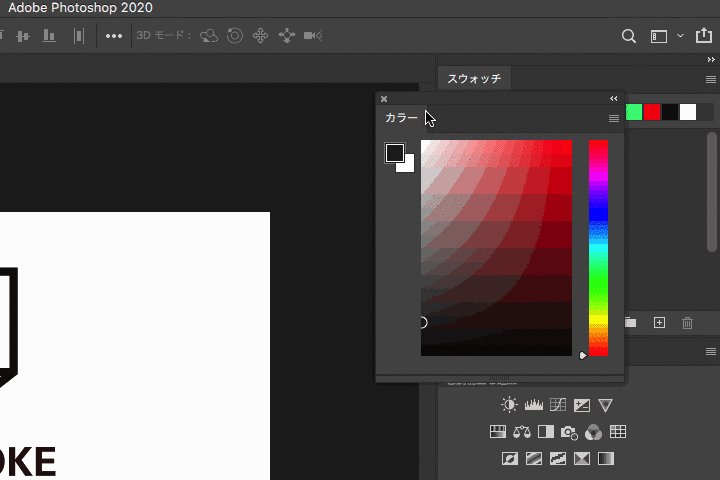
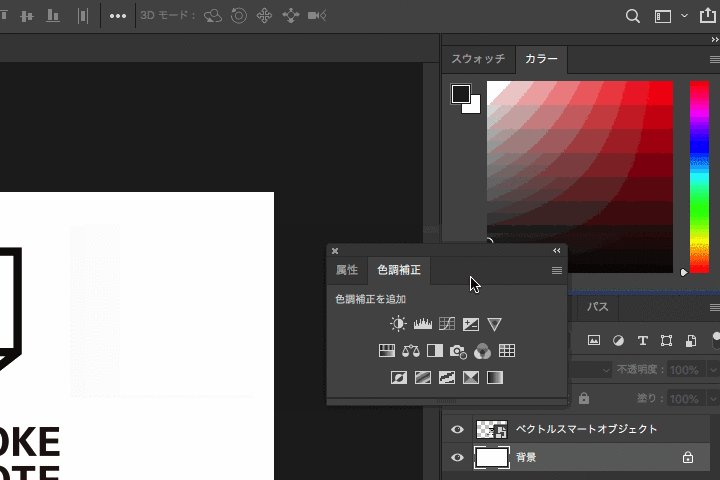
パネルグループの移動

パネルグループを移動したいときは、タブ横の何もないグレーの部分をクリックした状態で移動したい場所までドラックして離します。
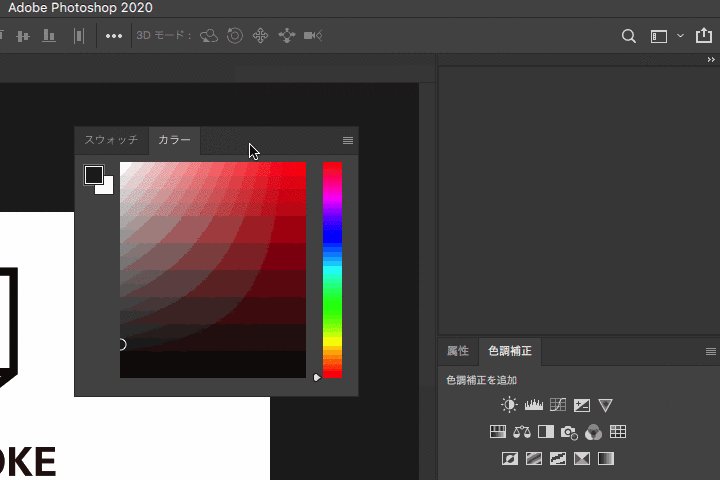
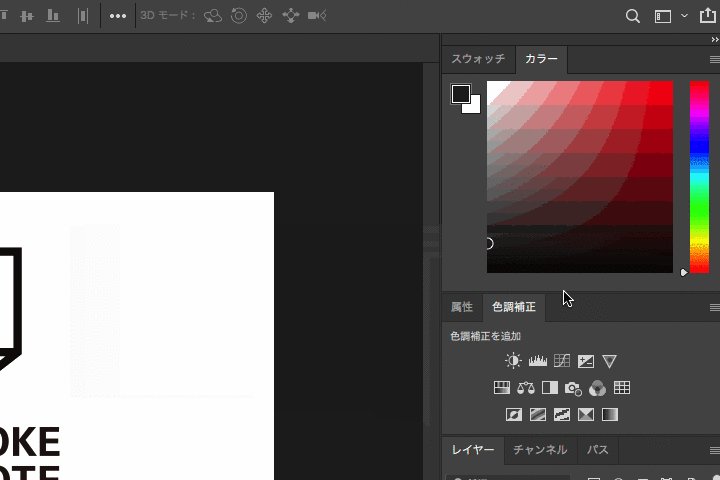
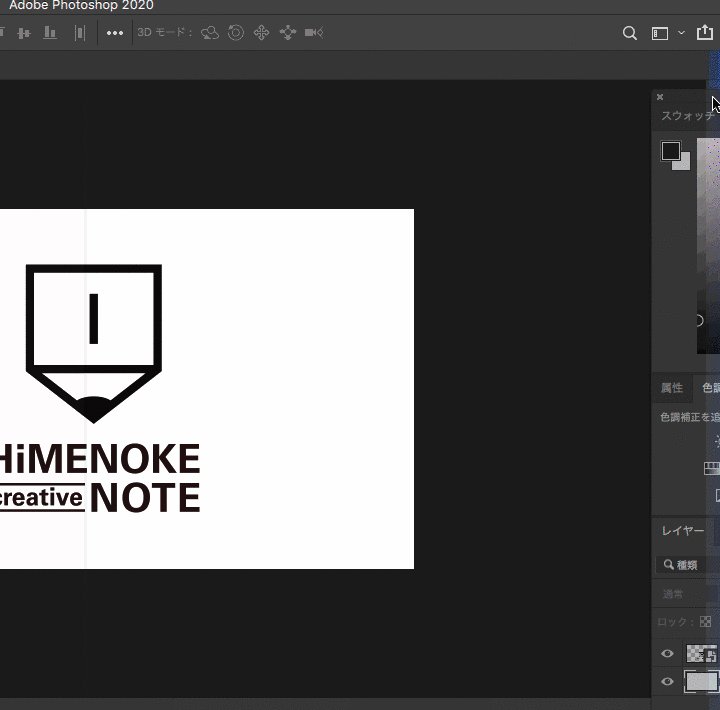
ドックの移動

ドックの移動はパネル一番上部のタイトルバーをクリックした状態で移動したい場所までドラックして離します。
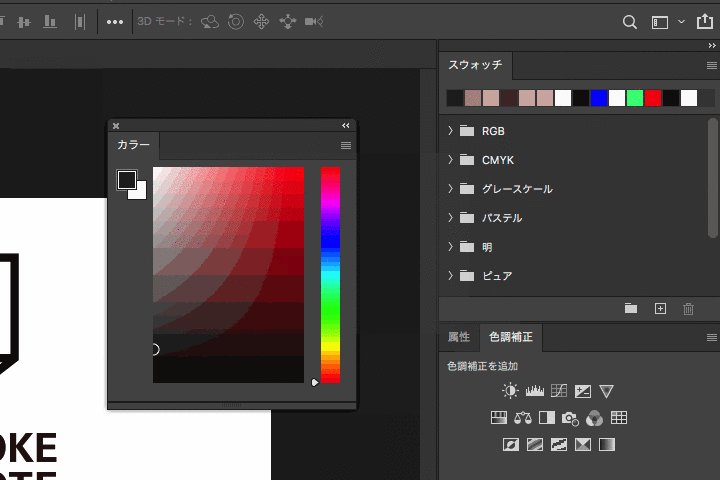
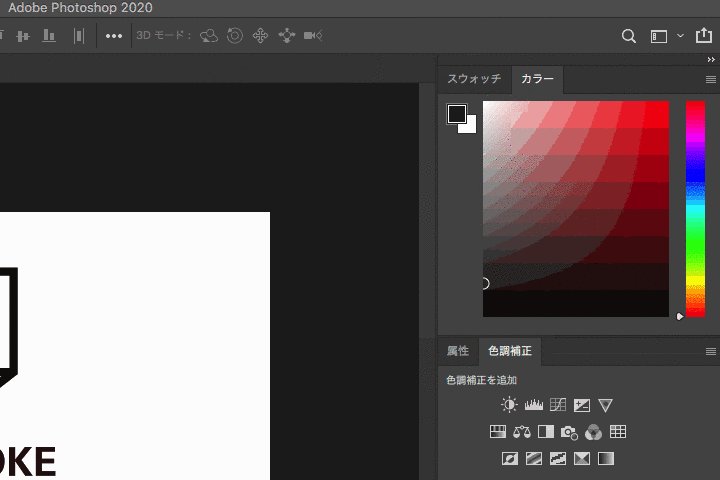
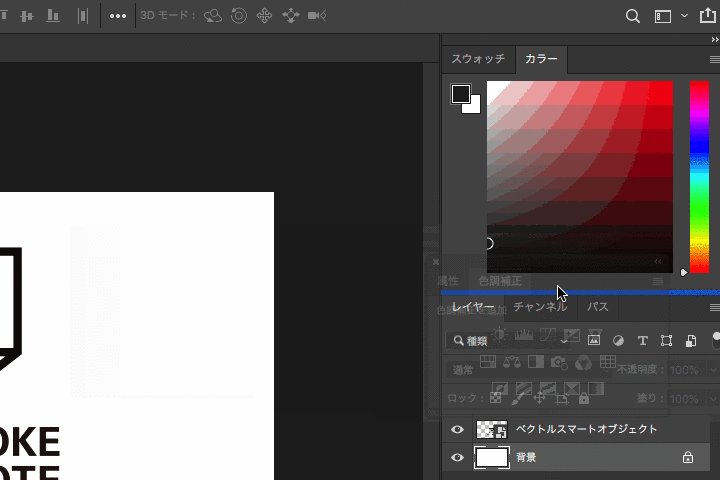
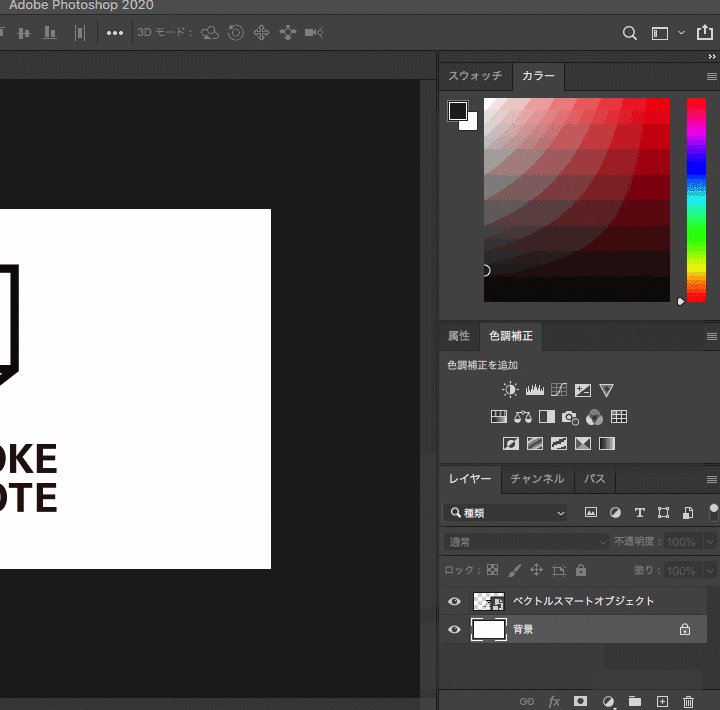
パネルの合体(ドッキング)
移動して分割したパネルや、もともと表示されているパネルは好きな場所に合体することができます。Photoshopではパネルを合体させることをドッキングという言い方をします。

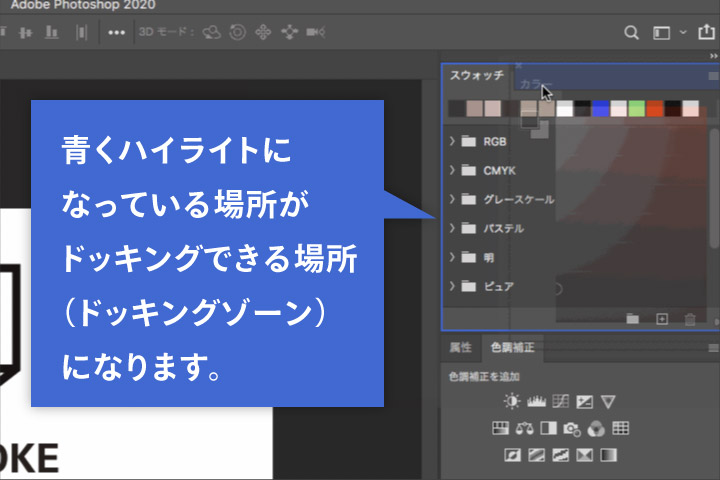
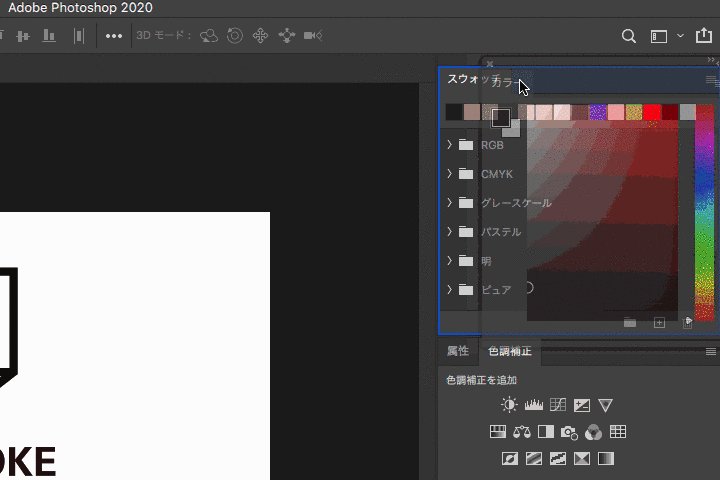
ドッキングする際はドッキングしたい場所までパネルをドラッグします。ドッキングしたい場所までドラッグすると、青いハイライトのドロップゾーンが表れます。青いハイライトのドロップゾーンはドッキングする場所を表します。
ドッキングできる場所
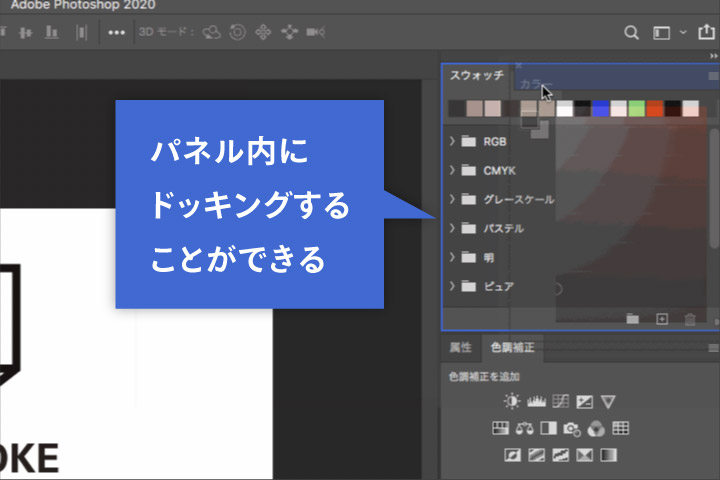
パネルの中にドッキング

ドッキングしたいパネルを表示されているパネルの中にドラッグすると、パネル全体が青くハイライトになりドッキングゾーンが表れます。ドッキングゾーンが表示されているときに手をはなすとパネル内にドッキングされます。
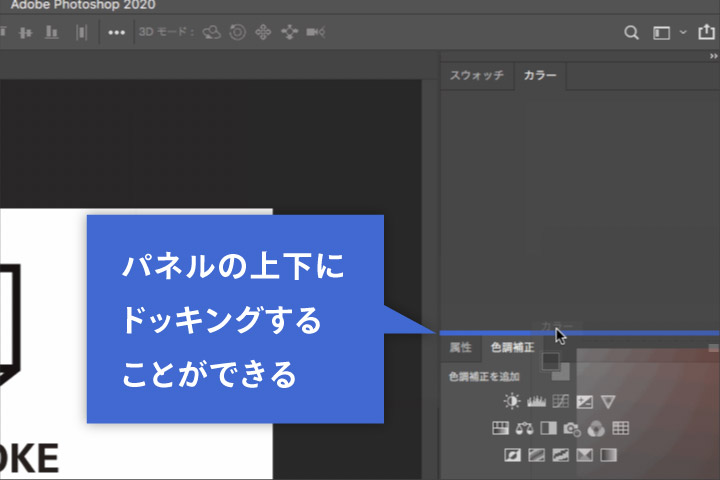
パネルの上下にドッキング

ドッキングしたいパネルを表示されているパネルの上(もしくは下)の境目にドラッグすると、境目が青くハイライトになりドッキングゾーンが表れます。ドッキングゾーンが表示されているときに手をはなすとパネル上(もしくは下)にドッキングされます。
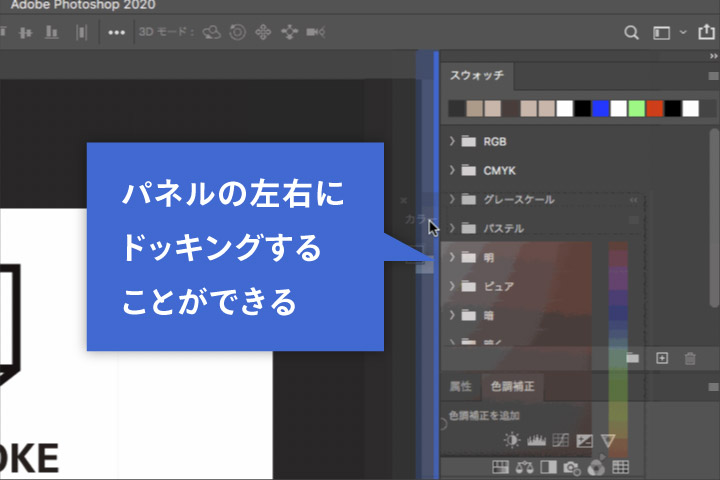
パネルの左右にドッキング

ドッキングしたいパネルを表示されているパネルの左(もしくは右)の境目にドラッグすると、境目が青くハイライトになりドッキングゾーンが表れます。ドッキングゾーンが表示されているときに手をはなすとパネル左(もしくは右)にドッキングされます。
ドッキングできるパネルの種類
パネル(単体)のドッキング

パネルの「タブ」をクリックした状態でドッキングしたい場所までドラッグします。ドッキングしたい場所までドラッグすると、青いハイライトのドロップゾーンが表示されますのでドッキングしたい場所で手を離します。
パネルグループのドッキング

パネルの「タブ横のグレーのバー」をクリックした状態でドッキングしたい場所までドラッグします。ドッキングしたい場所までドラッグすると、青いハイライトのドロップゾーンが表示されますのでドッキングしたい場所で手を離します。
ドックのドッキング

ドックの「タイトルバー」をクリックした状態でドッキングしたい場所までドラッグします。ドッキングしたい場所までドラッグすると、青いハイライトのドロップゾーンが表示されますのでドッキングしたい場所で手を離します。
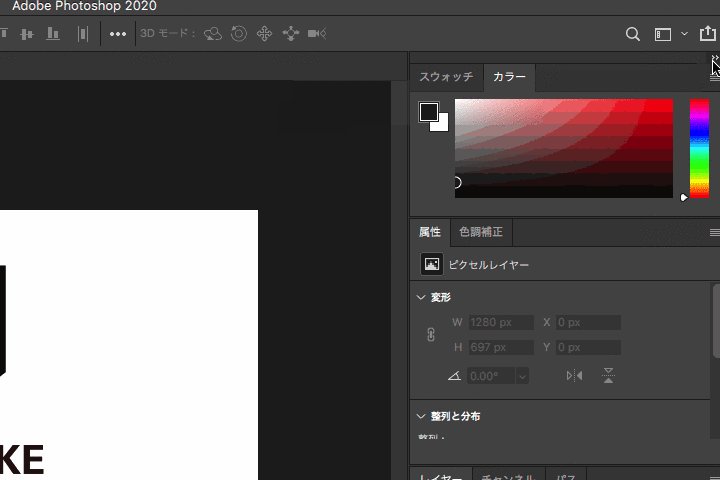
パネルのアイコン化
パネルはサイズが大きいので、開いていると画像の表示エリアが小さくなり作業がしにくくなる場合があります。作業する際、作業エリアは広く使いたいですよね。そんなときはパネルを小さくアイコン化するのをおすすめします。
アイコン化の仕方

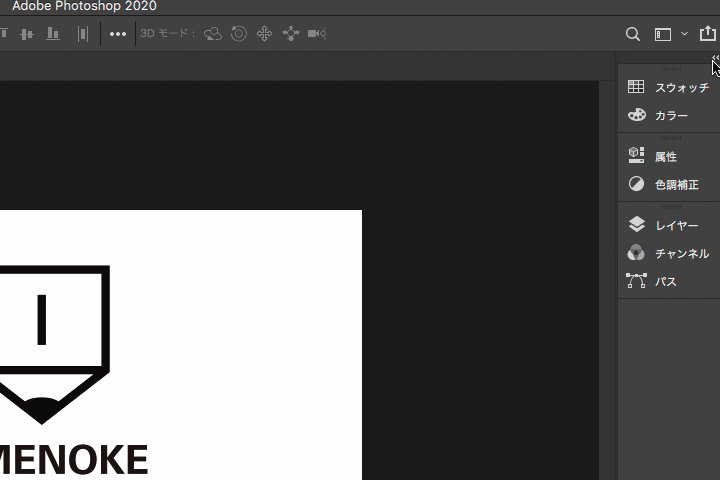
パネル右上に二重の三角マーク ![]() があります。それをクリックするとアイコンパネル化できます。通常のパネル表示にするには、同じ場所にある二重の三角マークをクリックすると元に戻ります。
があります。それをクリックするとアイコンパネル化できます。通常のパネル表示にするには、同じ場所にある二重の三角マークをクリックすると元に戻ります。
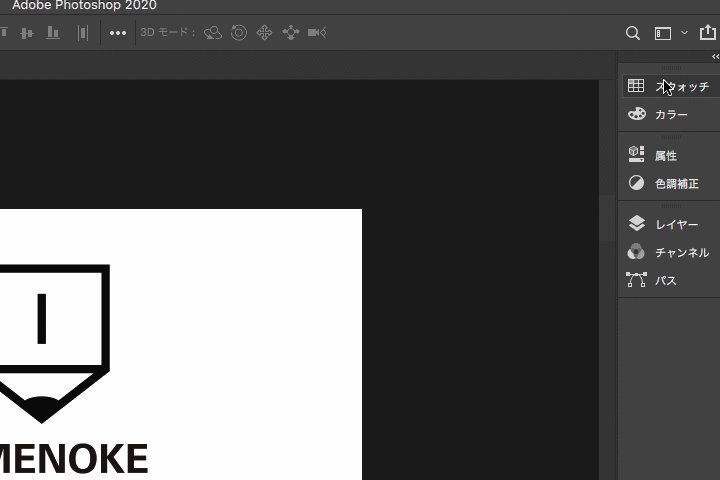
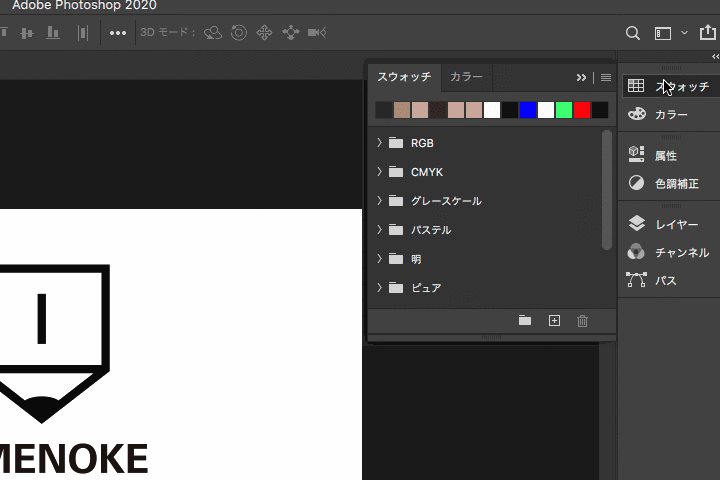
アイコン化されたパネルの開き方

アイコン化されたパネルアイコンをクリックすると、パネルが表示されます。
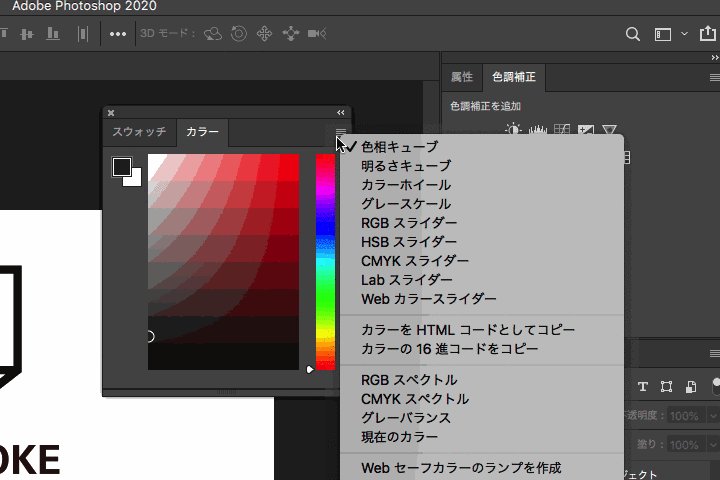
パネルメニュー

パネルにはそれぞれ関連するメニューが準備されています。パネル右上にあるリスト表示のアイコンを ![]() クリックすると関連するメニューが表示され、選択することができます。
クリックすると関連するメニューが表示され、選択することができます。
パネルの表示・非表示
作業内容に応じて使用するパネルが変わってきます。目的にあったパネルの表示・非表示を切り替えて、作業しやすい環境を整えましょう。
パネルを表示する方法

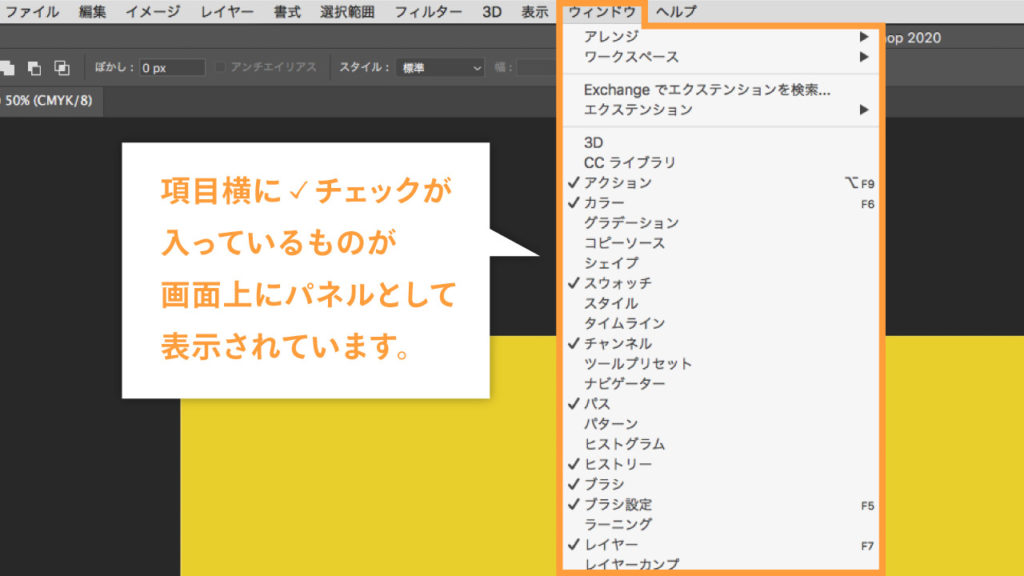
画面にでていないパネルを表示するには、メニューバーにある「ウインドウ」メニューから表示したい項目を選択しチェックを入れます。チェックのマークが入っているものが画面上に表示されています。
パネルを非表示にする方法
メニューバーの「ウィンドウ」から非表示にする

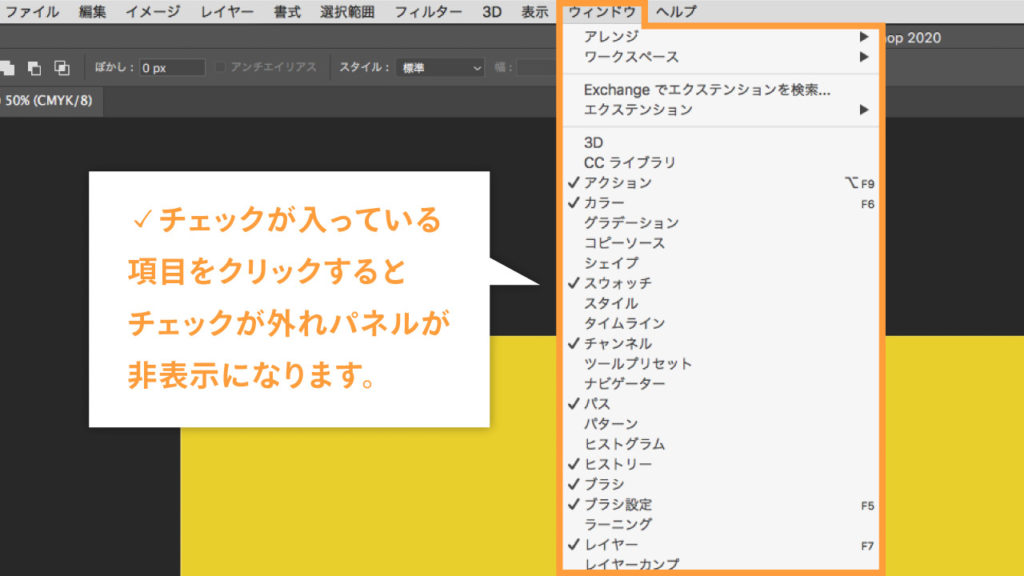
パネルを表示する方法と同じで、メニューバーの「ウィンドウ」のチェックが入っている項目をクリックするとチェックがハズレ画面から該当パネルが非表示になります。
パネルメニューから非表示にする

非表示にしたいパネルの右上にある①メニューアイコン ![]() をクリックし、「閉じる」を選択すると非表示になります。
をクリックし、「閉じる」を選択すると非表示になります。
「閉じる」の下にある「タブグループを閉じる」を選択すると、グループパネル全体が閉じます。(この場合、カラーパネルとグラデーションパネルが非表示となります。)
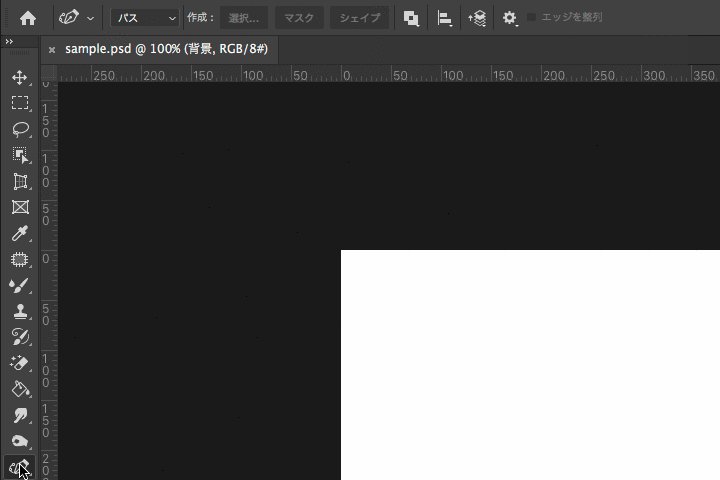
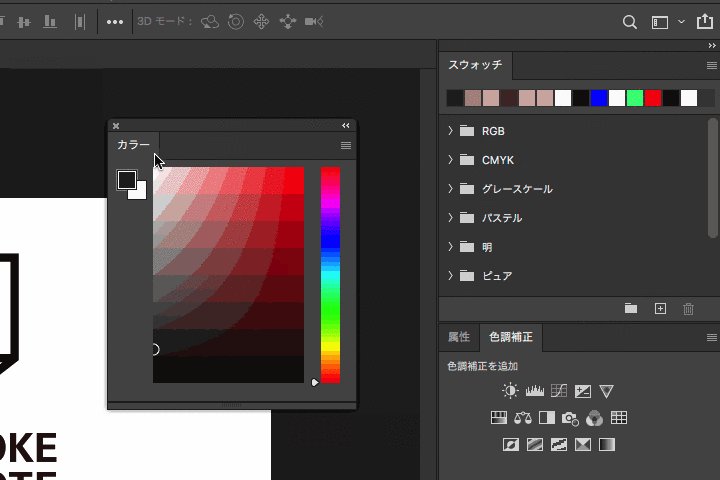
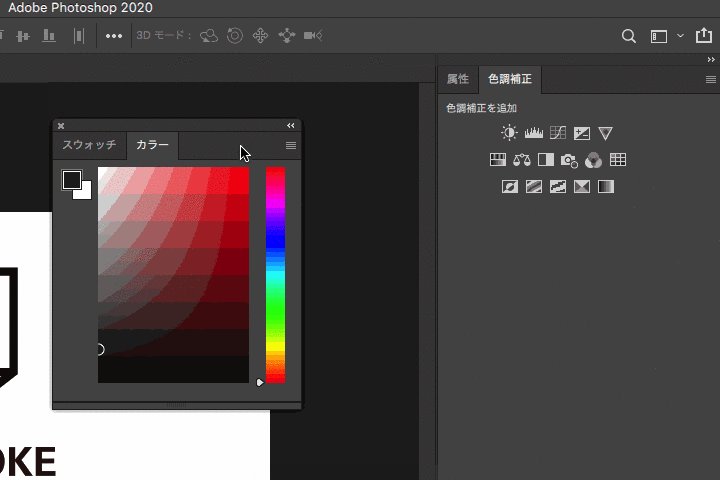
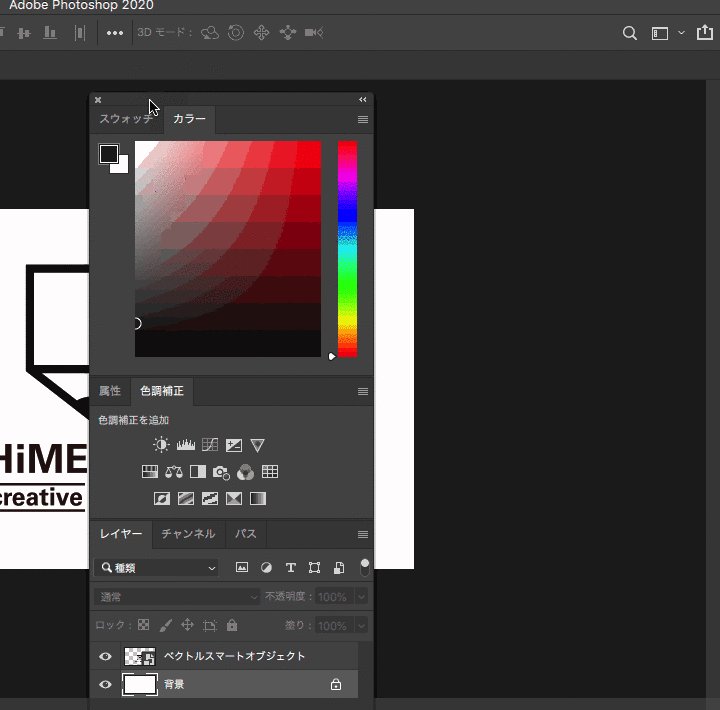
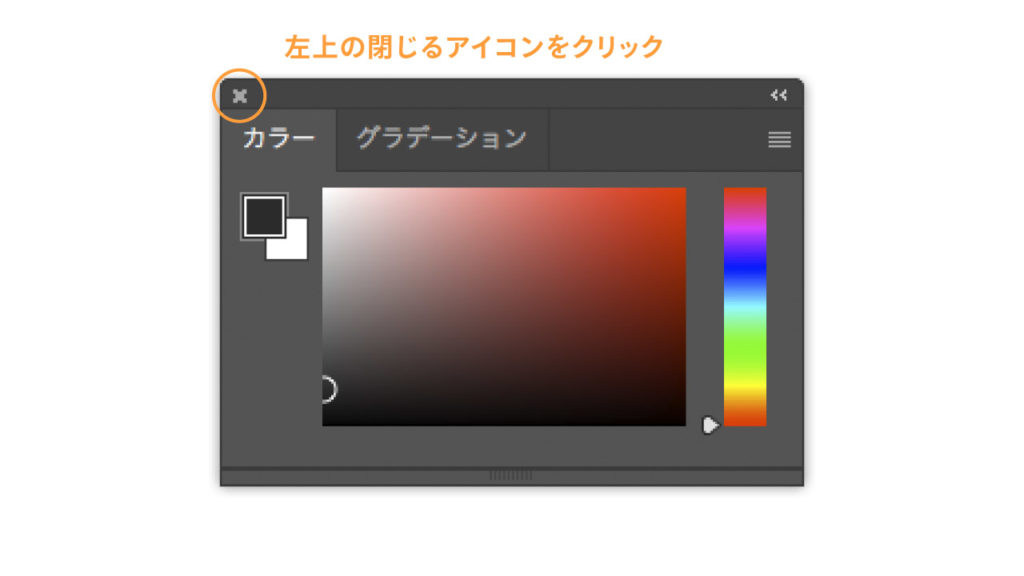
パネル左上の閉じるアイコン「×」から非表示にする

パネルがウィンドウにドッキングしていない状態、フローティング状態の場合のみパネル左上に閉じるアイコンが表示されます。その場合、閉じるアイコンをクリックすればパネルを非表示にすることができます。
閉じるアイコンでパネルを閉じると、パネルグループの場合すべてのパネルが非表示となります。(この場合、カラーパネルとグラデーションパネルが非表示となります。)
パネルまとめ

作業環境や作業用途によって、適宜パネルを表示・非表示にするなどカスタマイズするようにしましょう。





筆者も長いことPhotoshop使用していますが、メニューバーの書式を使ったことはほとんどありません。