描画モードとは
描画モードとはブレンドモードとも呼ばれており、重なった2つ以上のレイヤー(色や画像など)を合成(ブレンド)する機能です。例えば、次の画像に対して描画モードを変更するだけで雪が降っている印象的な夜景をつくることができます。



簡単そうですが、全部で27種類ありますので覚えるのが少し大変です。しかし、Phothosopの上級者を目指すには必ずおさえておかなければいけない大事な機能となりますので、ひとつずつ理解していき使うタイミングをつかみましょう。
描画モードの基本と全27種類を確認したければ、下記記事をご覧ください。
描画モードを行う際のレイヤーの名前
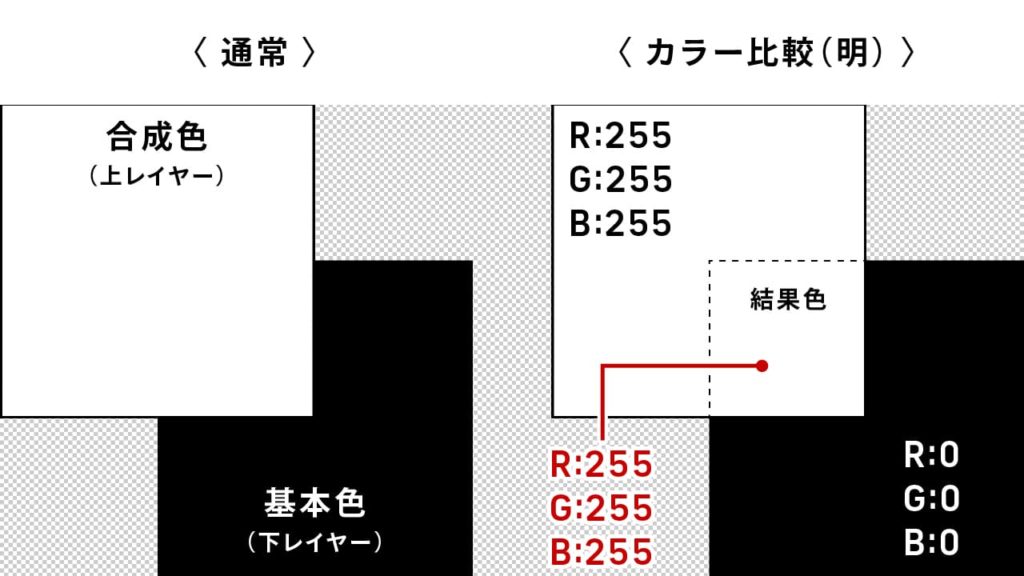
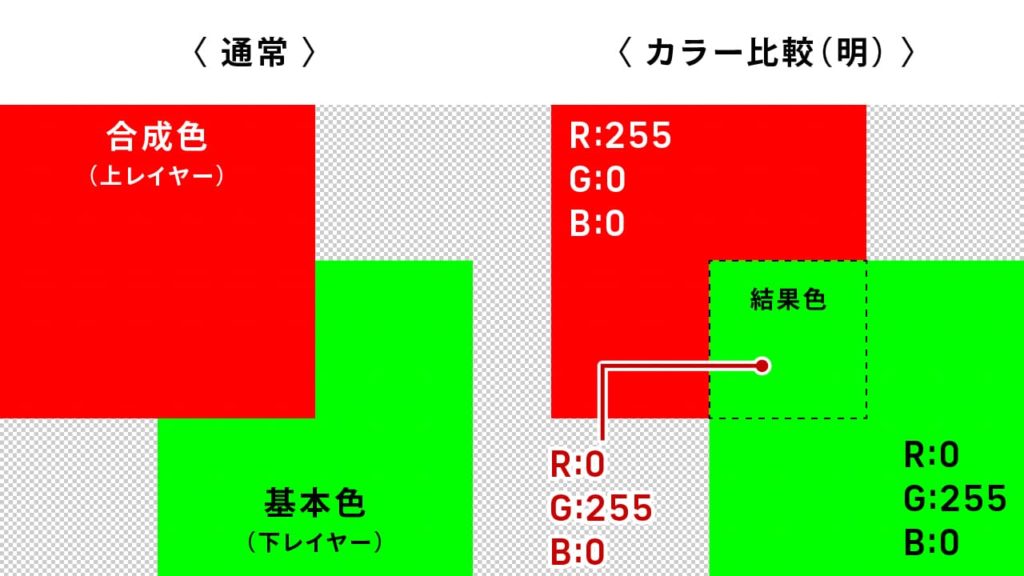
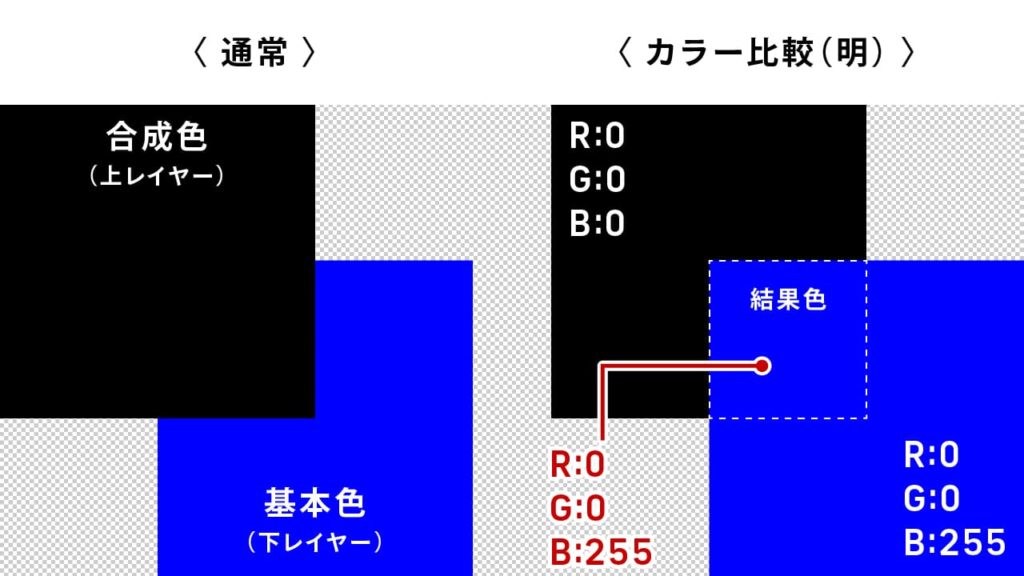
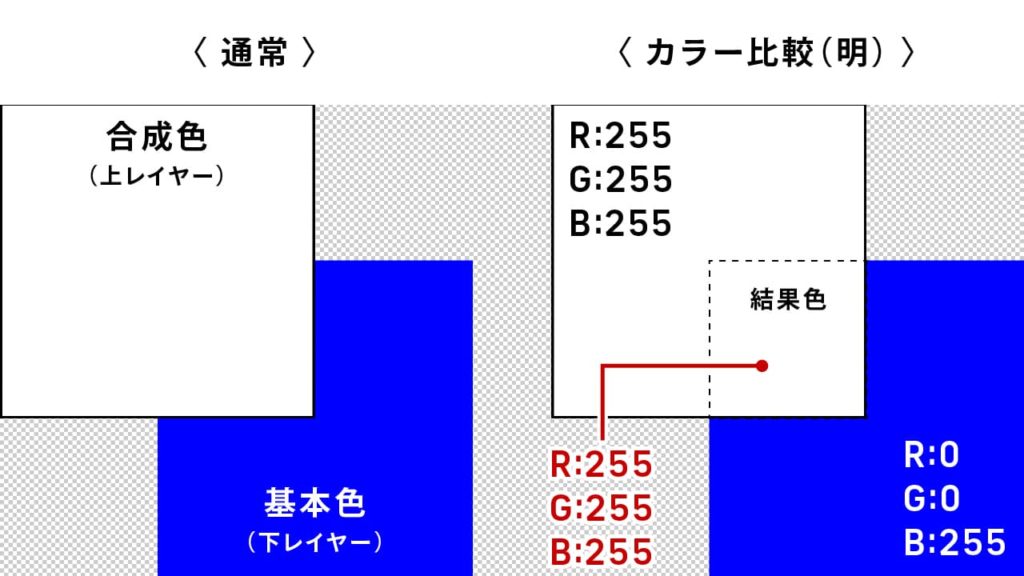
描画モードで合成をするとき、上のレイヤーを「合成色」、下のレイヤーを「基本色」、合成によって表示される色を「結果色」と呼びます。

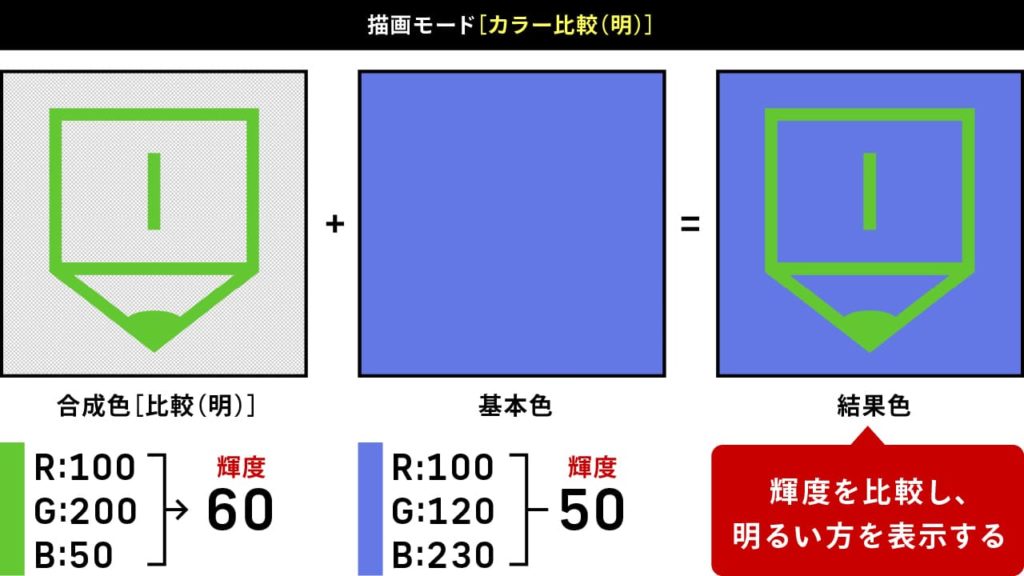
描画モード[カラー比較(明)]とは
[カラー比較(明)]モードは基本色と合成色の輝度の値を比較し、明るい方(高い方)を結果色として表示します。[比較(明)]と似ていますが、比較(明)はR・G・B値それぞれを比較するので値が変動し色味が変わりますが、[カラー比較(明)]は輝度の数値で比較するので、RGB値は変わらず色味は変わりません。

結果色のRGB値を計算式で確認する
R・G・Bそれぞれの値を以下の式で計算します。
輝度 = (0.3R+0.6G+0.1B) ÷ 255
※正式には((0.298912 ✕ R)+(0.586611 ✕ G) + (0.114478 ✕ B))÷ 255
※輝度の上限値は100となります
フォームで簡単に計算できるようにしました。
興味のある方は使用ください。
さまざまなパターンで確認
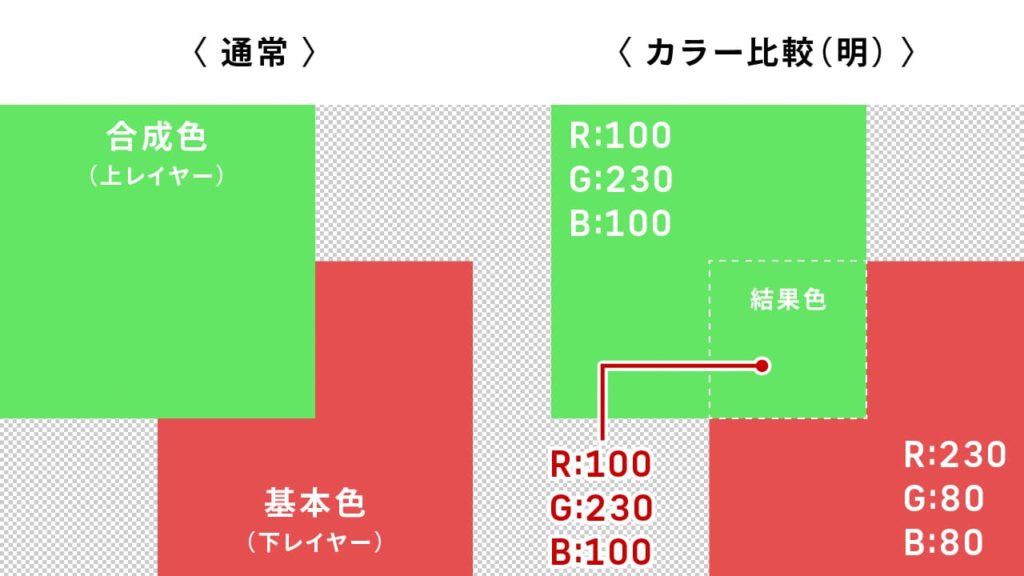
パターンA
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 230 | 100 |
| 基本色 | 230 | 80 | 80 |
| 結果色 | 100 | 230 | 100 |

■合成色:69
■基本色:49
よって、合成色が表示される。
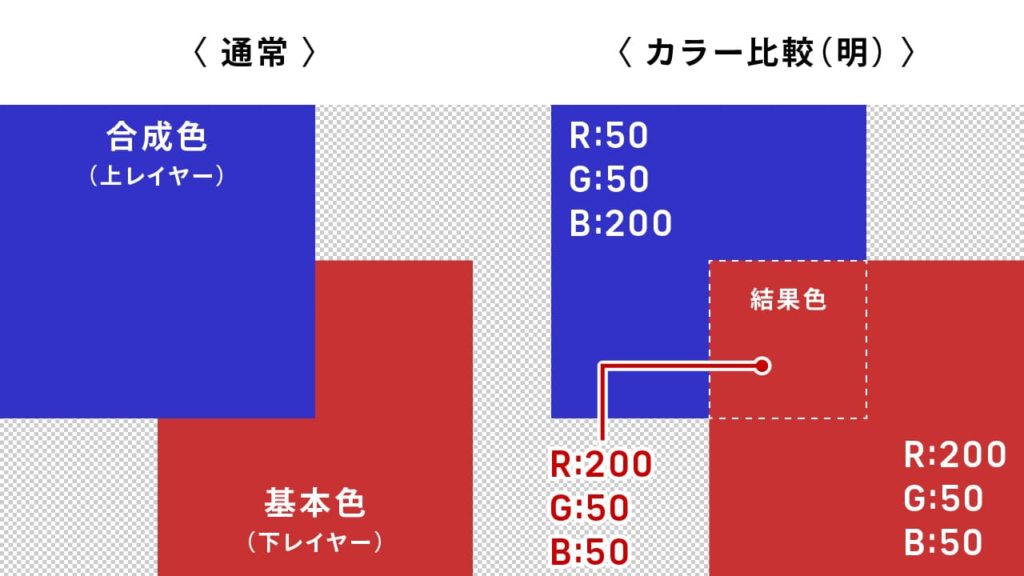
パターンB
| R | G | B | |
|---|---|---|---|
| 合成色 | 50 | 50 | 200 |
| 基本色 | 200 | 50 | 50 |
| 結果色 | 200 | 50 | 50 |

■合成色:26
■基本色:37
よって、基本色が表示される。
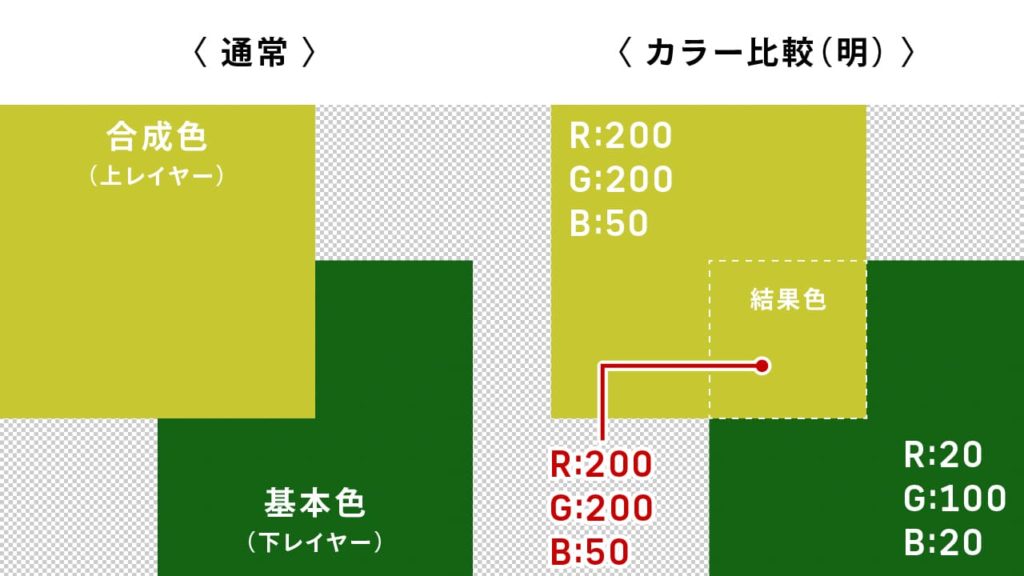
パターンC
| R | G | B | |
|---|---|---|---|
| 合成色 | 200 | 200 | 50 |
| 基本色 | 20 | 100 | 20 |
| 結果色 | 200 | 200 | 50 |

■合成色:72
■基本色:26
よって、合成色が表示される。
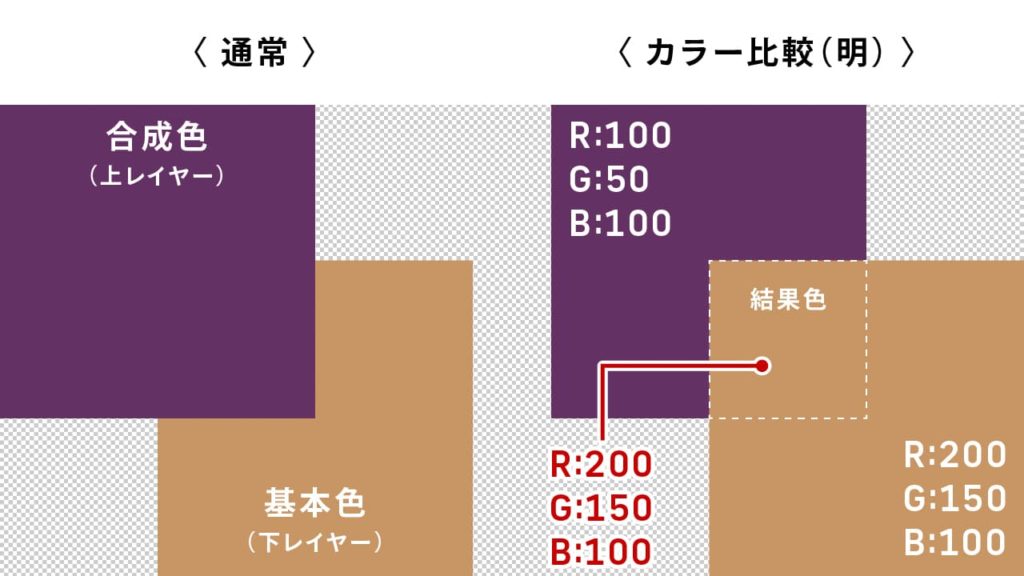
パターンD
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 50 | 100 |
| 基本色 | 200 | 150 | 100 |
| 結果色 | 200 | 150 | 100 |

■合成色:28
■基本色:62
よって、基本色が表示される。
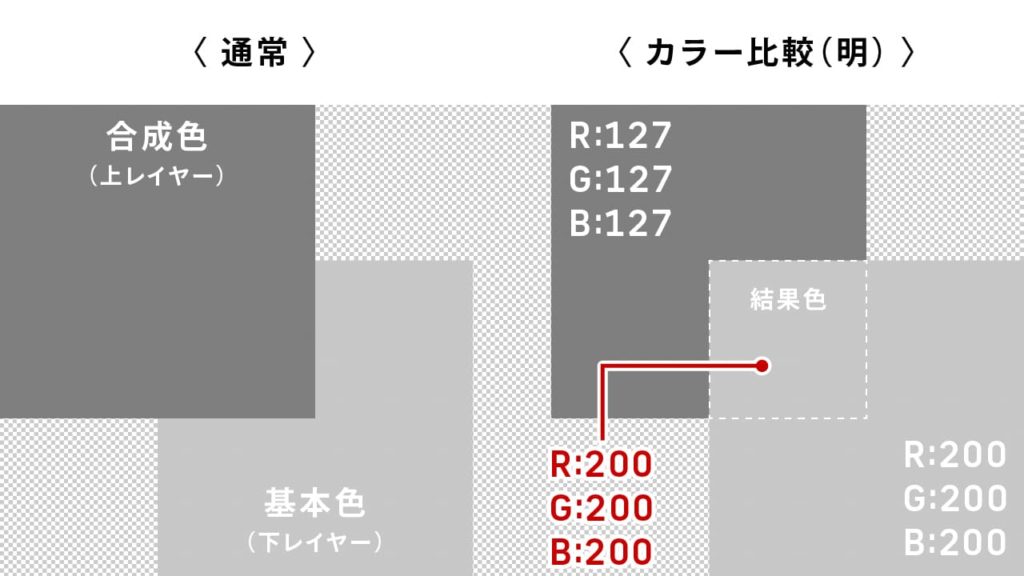
パターンE
| R | G | B | |
|---|---|---|---|
| 合成色 | 127 | 127 | 127 |
| 基本色 | 200 | 200 | 200 |
| 結果色 | 200 | 200 | 200 |

■合成色:50
■基本色:78
よって、基本色が表示される。
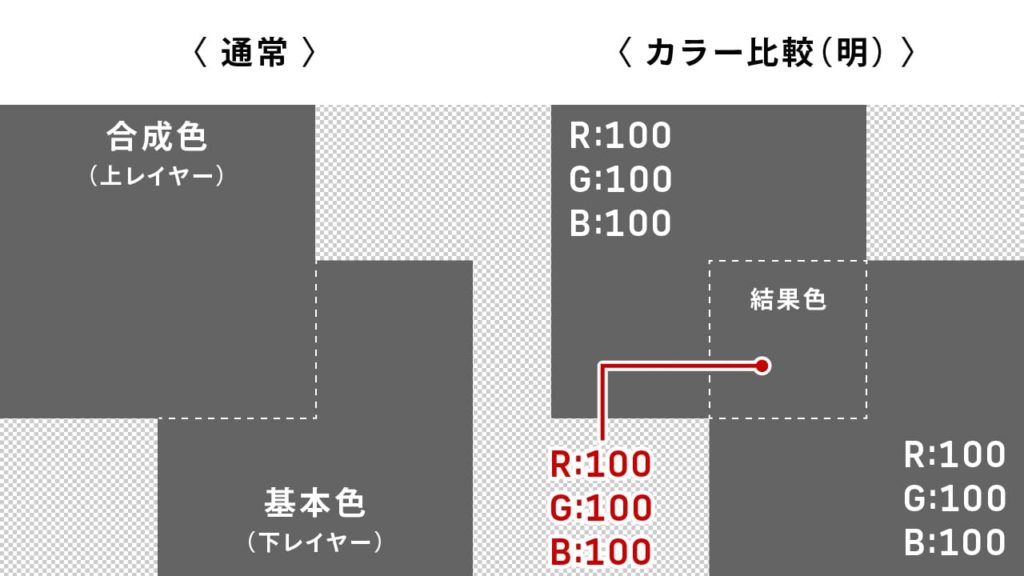
パターンF
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 100 | 100 |
| 基本色 | 100 | 100 | 100 |
| 結果色 | 100 | 100 | 100 |

■合成色:39
■基本色:39
よって、合成色が表示される。
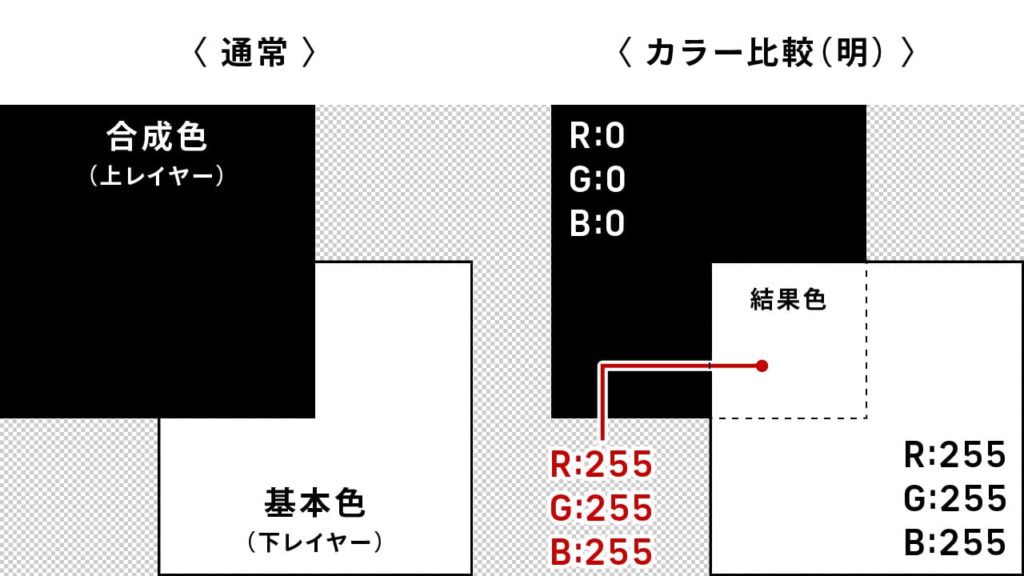
パターンG
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 255 | 255 | 255 |
| 結果色 | 255 | 255 | 255 |

■合成色:0
■基本色:100
よって、基本色が表示される。
パターンH
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 0 |
| 結果色 | 255 | 255 | 255 |

■合成色:100
■基本色:0
よって、合成色が表示される。
パターンI
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 0 | 0 |
| 基本色 | 0 | 255 | 0 |
| 結果色 | 0 | 255 | 0 |

■合成色:30
■基本色:59
よって、基本色が表示される。
パターンJ
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 255 |

■合成色:0
■基本色:11
よって、基本色が表示される。
パターンK
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 255 | 255 | 255 |

■合成色:100
■基本色:11
よって、合成色が表示される。
いかがでしたでしょうか。
下記3つのポイントは覚えておきましょう。
【カラー比較(明) 3つのポイント】
(1)基本色と合成色の輝度を比較して明るい方を表示する
(2)基本色と合成色の色は混ざらず、どちらかの色が表示される。
(3)同じ画像を重ねて適用した場合、変化はおきない
描画モード[カラー比較(明)]の使用シーン
単色の黒いイラストに色を入れる
[カラー比較(明)]モードは、基本色と合成色のRGBが混ざらないので、狙った色に変更することができます。基本色より合成色の輝度が高い色が表示される特徴を活かし、白黒のイラストに色を入れることができます。


使用する素材は下記サイトからダウンロードできます。

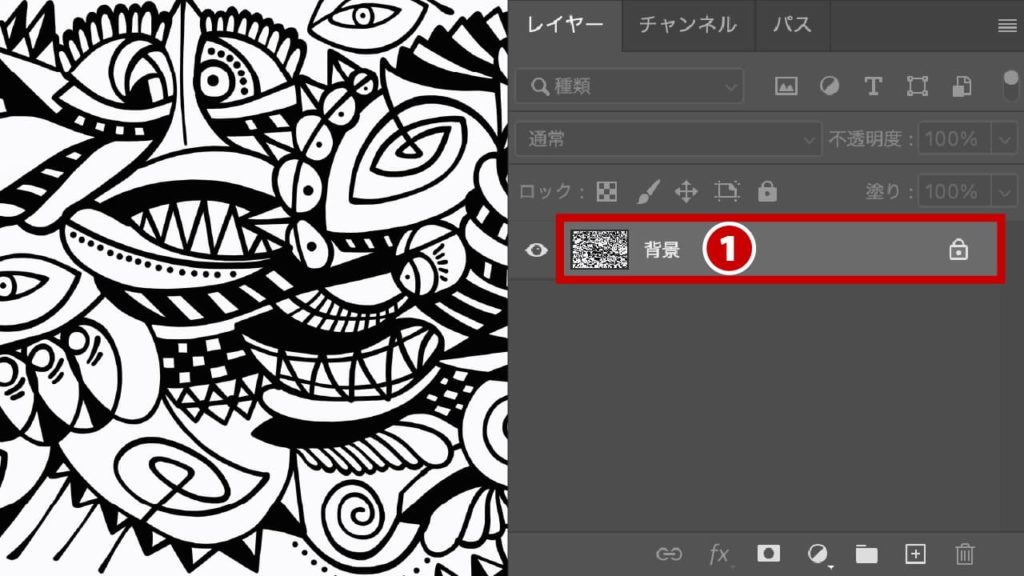
- STEP.01ベースの画像を開く
白黒のイラスト画像を開きます❶。

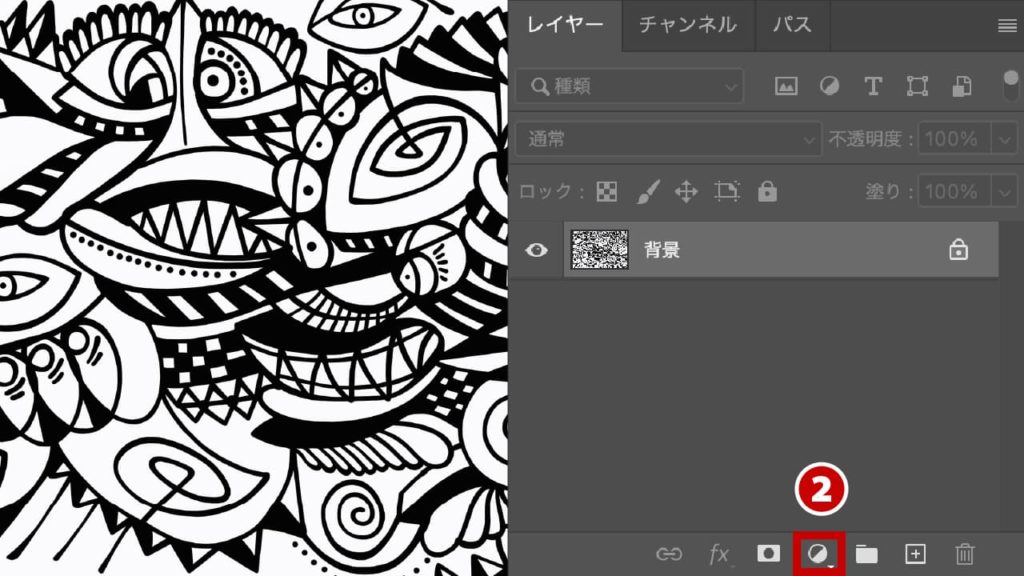
- STEP.02塗りレイヤーを新規作成する
黒色に色を入れる塗りレイヤーを作成します。[塗りつぶしまたは調整レイヤーを新規作成]
 アイコンをクリックします❷。
アイコンをクリックします❷。
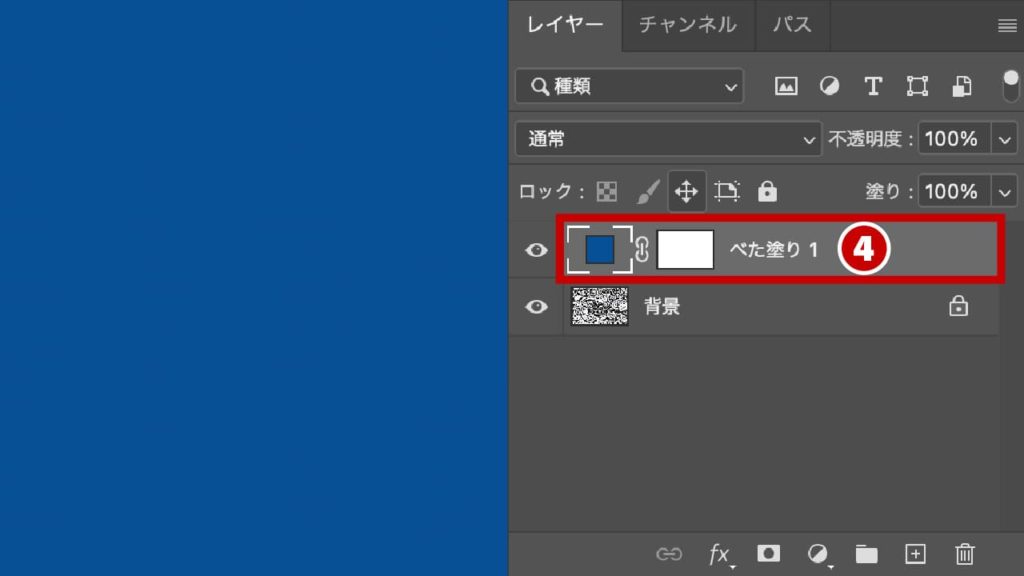
[カラーピッカー]が表示されるので、RGBの値を「R:0/G:80/B:150」に設定します❸。

ベタ塗りレイヤーが作成されました❹。

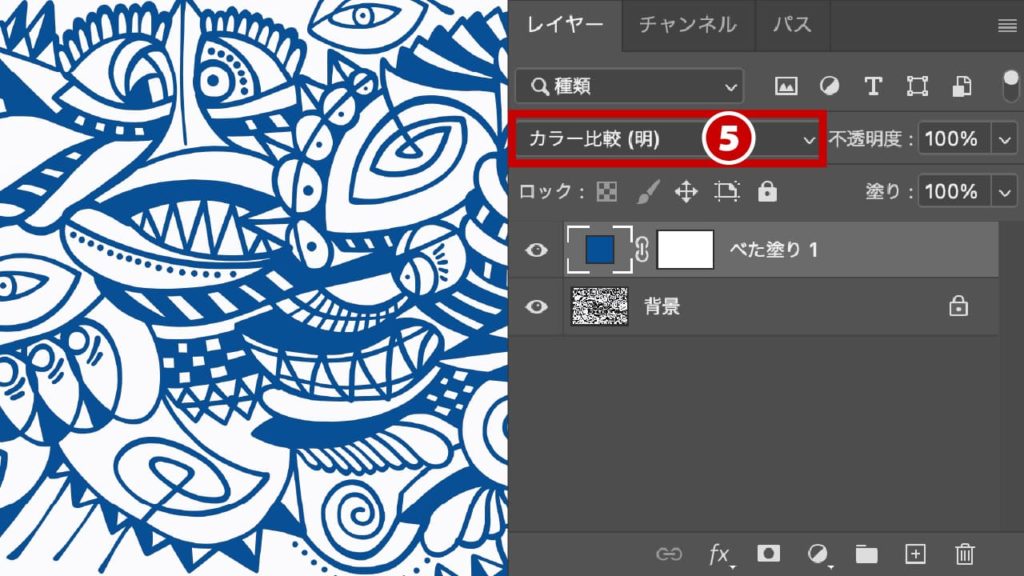
- STEP.03描画モードを[カラー比較(明)]に変更する
「ベタ塗り」レイヤーの描画モードを[カラー比較(明)]に変更します❺。

- STEP.04完成


左:Before / 右:After
黒い色にはどんな色でも入れることができる
RGBの値が「0」の黒より輝度の低い色はありませんので、それよりも輝度の高い色は何でも入れることができます。




まとめ
ご覧いただいた通り、[カラー比較(明)]モードは黒色に色を入れる際に便利です。合成色と基本色が混じることがないので狙った色を入れることができ、単色の画像に向いています。
Photoshopはたくさんお描画モードがあります。他の描画モードも是非チェックしてみてください。下記記事でご覧いただけます。





コメント