
デザイン制作を進める上で、レイヤーの使い方を理解することはとても大切です。レイヤーを上手に使えば、デザインを整理しながら効率よく作業することができます。この記事では、Illustratorの「レイヤーパネル」について、基礎から実践的な使い方まで詳しく解説していきます。一緒に学んで、制作スキルを一歩ずつ高めていきましょう!
レイヤーの基礎知識
レイヤーとは?
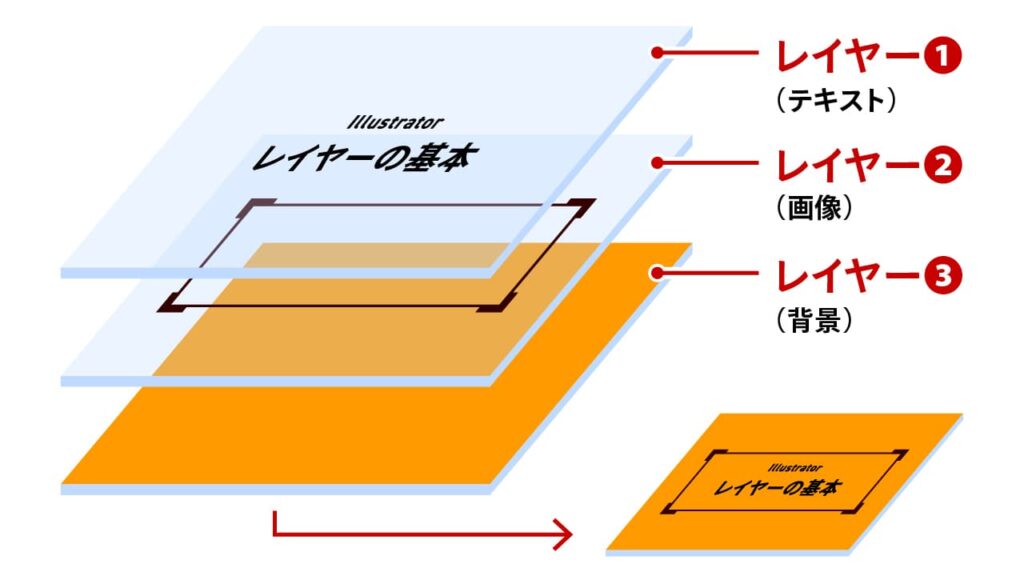
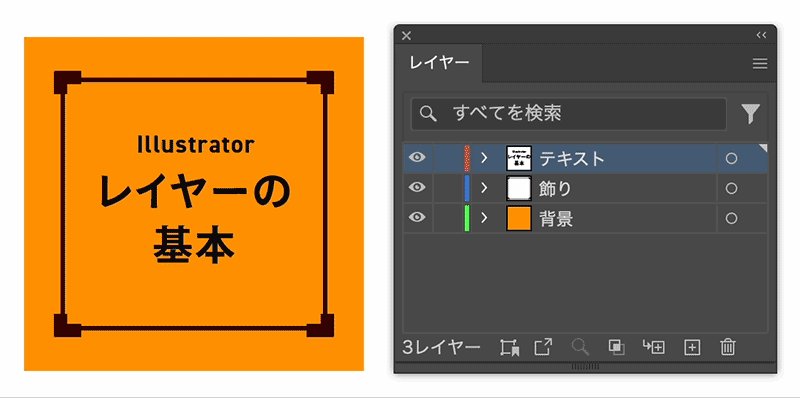
レイヤーは、透明なフィルムのようなものです。複数のレイヤーを重ね合わせることで、画像やテキスト、オブジェクトを整理して配置することができます。
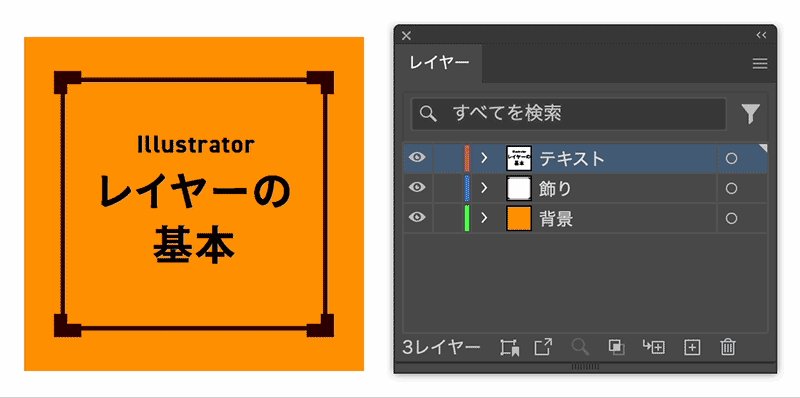
例えば、Illustratorでは「テキスト」「画像」「背景」などを別々のレイヤーに分けて管理することで、個別に編集しやすくなります。

レイヤーパネルの名称と解説
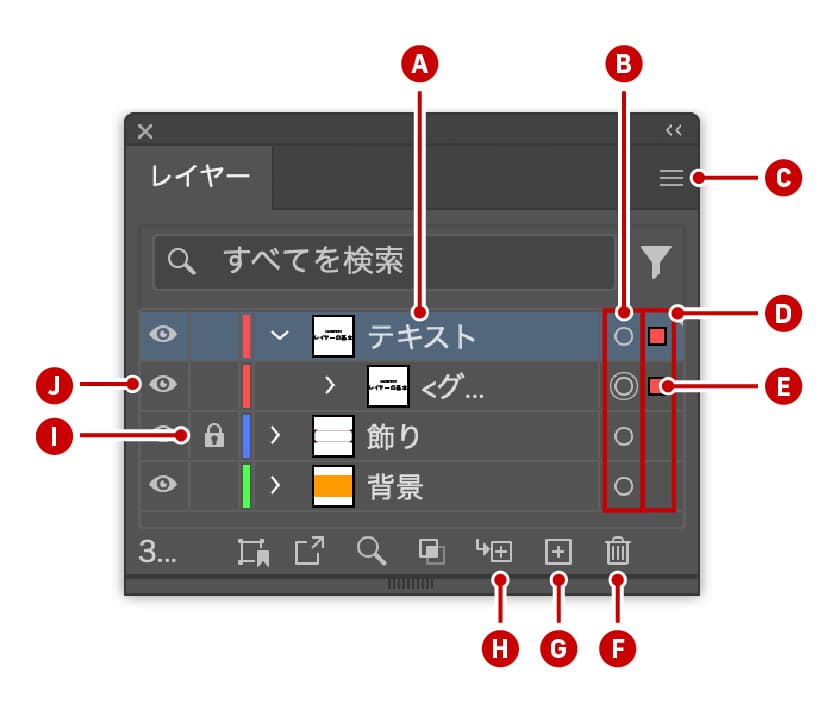
Illustratorのレイヤーパネルは、主に以下の項目から構成されています。

[A]レイヤー名/[B]ターゲットコラム/[C]メニューボタン/[D]選択コラム/[E]カラーボックス/[F]削除ボタン/[G]新規レイヤー作成ボタン/[H]新規サブレイヤーを作成/[I]ロックボタン/[J]表示/非表示ボタン
- [A]レイヤー名:レイヤーの名前が表示され、クリックで選択できます。
- [B]ターゲットコラム:特定のレイヤーやオブジェクトをターゲットとして指定する際に使用します。ターゲットにすると、レイヤー内のアピアランスや効果を適用できます。
- [C]メニューボタン(≡アイコン):レイヤーパネルの設定や表示オプションを管理するためのボタンです。ここから新規レイヤーやサブレイヤー作成も行えます。
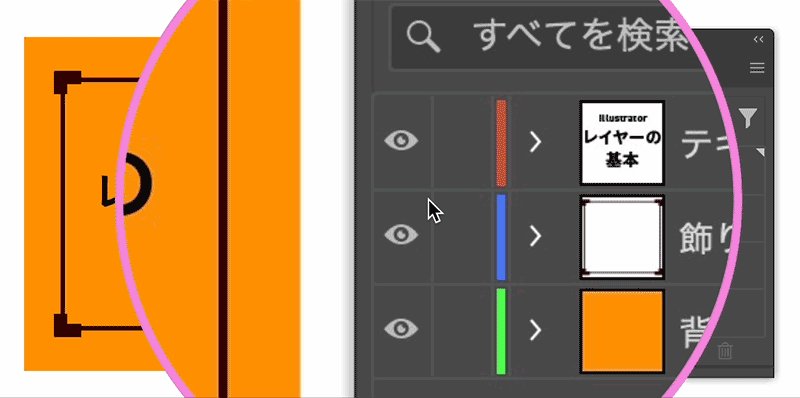
- [D]選択コラム:レイヤー内のすべてのオブジェクトを一度に選択できます。選択状態になると、カラーボックスが表示され、どのレイヤーに属しているかがわかります。
- [E]カラーボックス:オブジェクトがどのレイヤーにあるかを色で識別します。
- [F]削除ボタン:選択したレイヤーを削除します。
- [G]新規レイヤー作成ボタン:新しいレイヤーを追加します。
- [H]新規サブレイヤーを作成:選択中のレイヤーの下にサブレイヤーを作成します。オブジェクトを階層的に整理するのに便利です。
- [I]ロックボタン(鍵のアイコン):レイヤーの編集をロックして選択不可にします。
- [J]表示/非表示ボタン(目のアイコン):レイヤーを表示/非表示に切り替えます。
Illustratorでは、これらの機能を使い分けることでデザインの作業効率を大きく向上させることができます!
レイヤーの基本操作
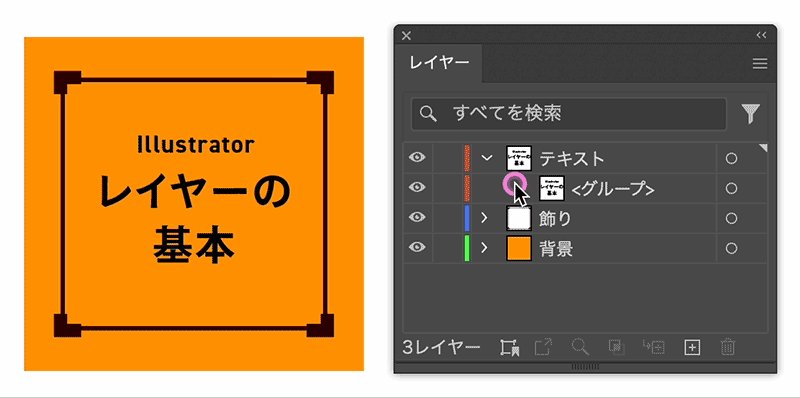
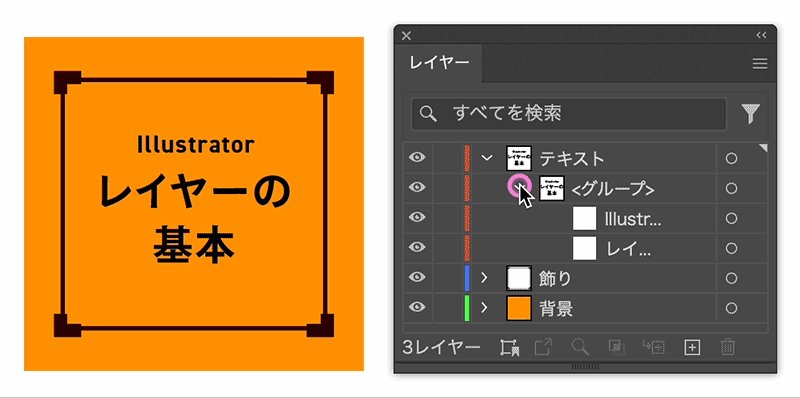
[1]レイヤーを展開する
レイヤー名の左側にある矢印をクリックすると、そのレイヤー内のオブジェクトが表示されます。

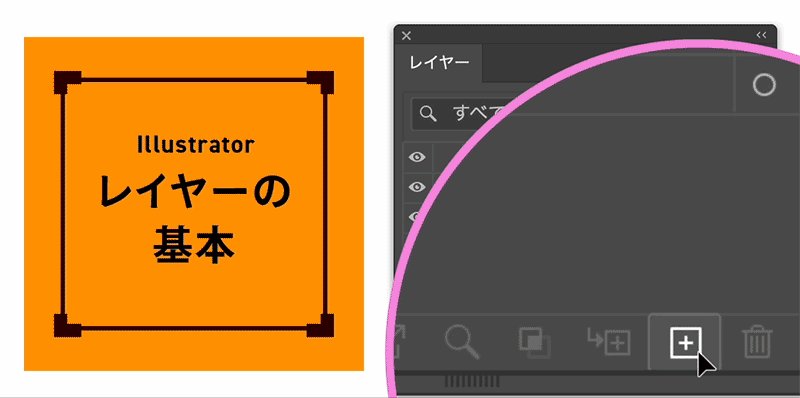
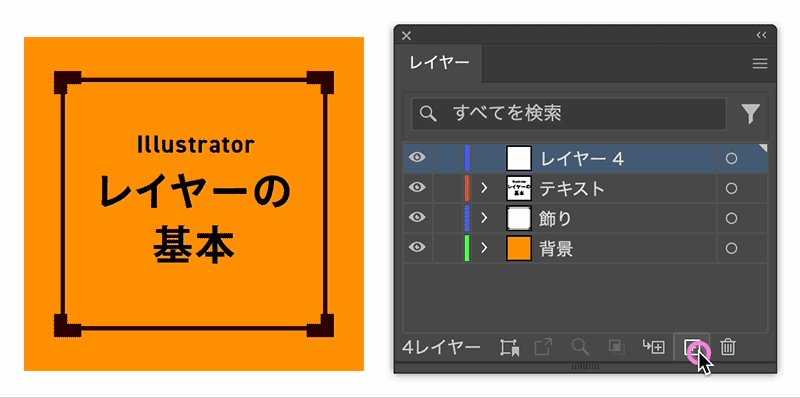
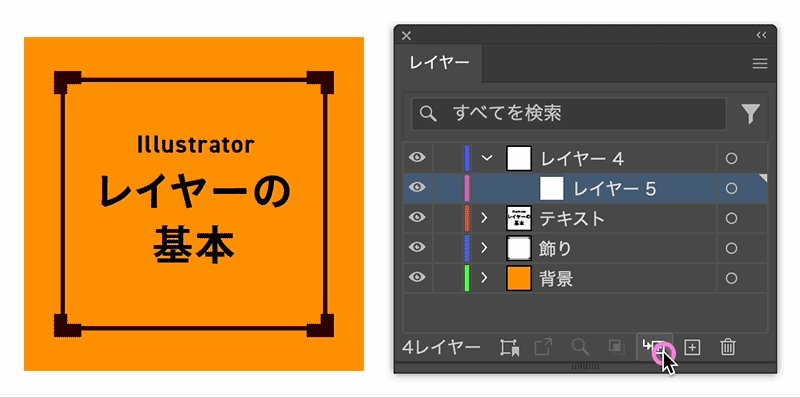
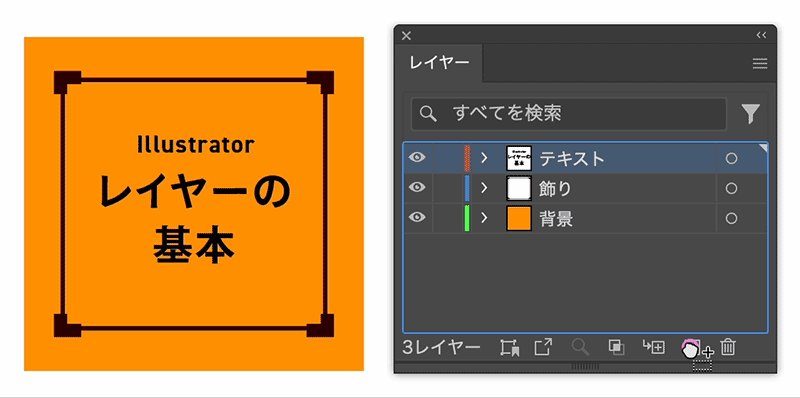
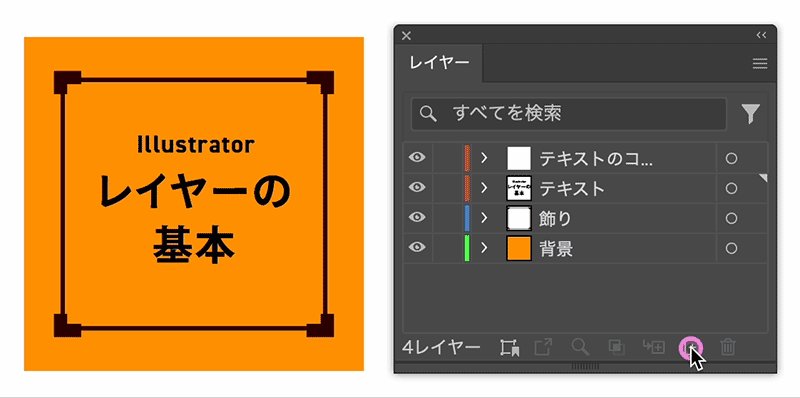
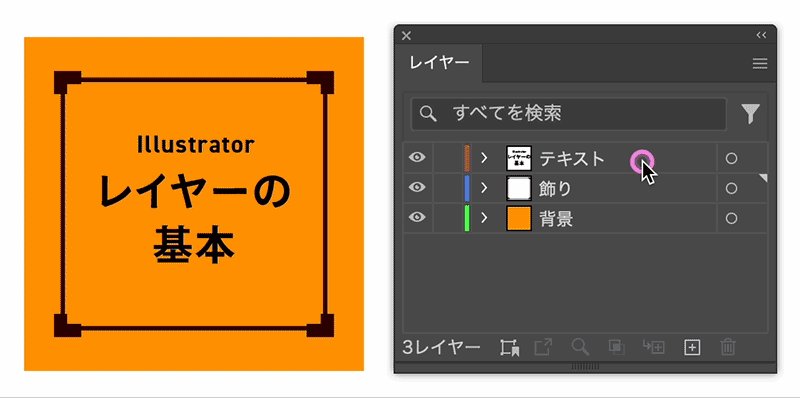
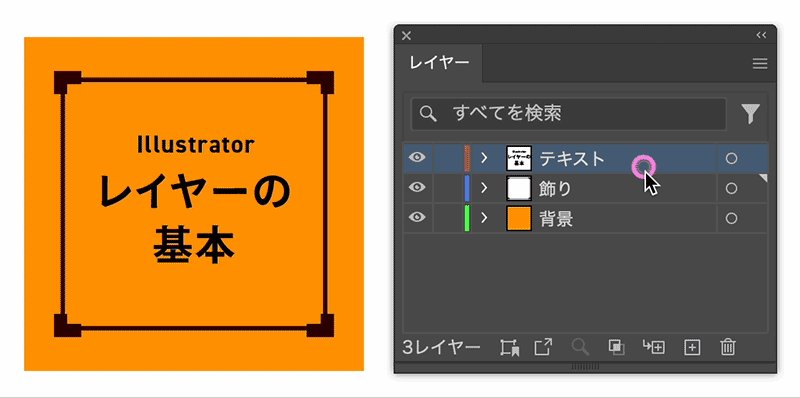
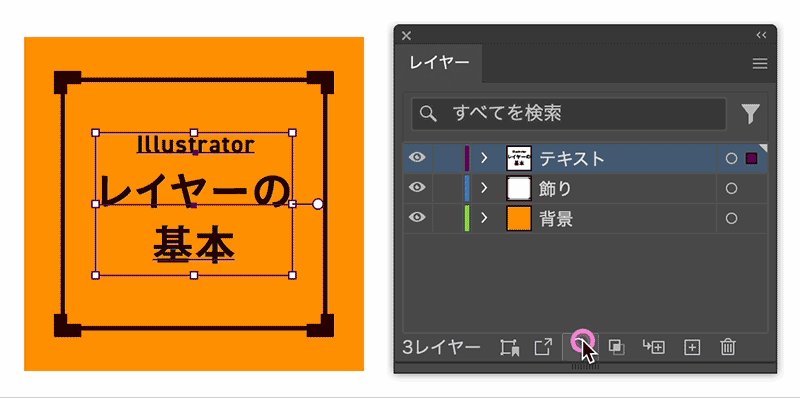
[2]新規レイヤー/サブレイヤーを作成する
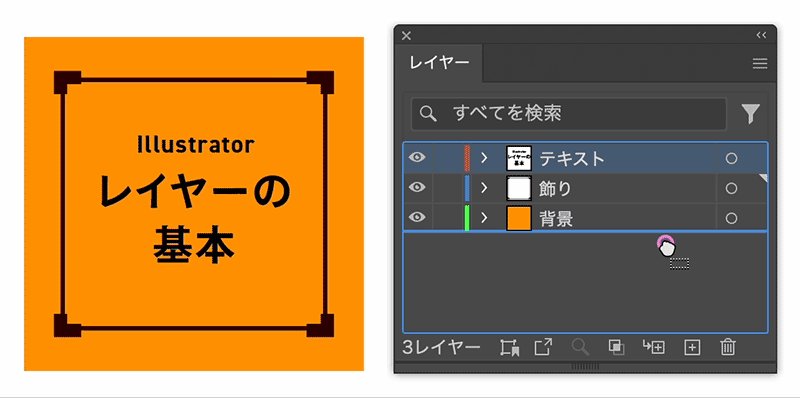
レイヤーパネル下部の[新規レイヤーを作成]ボタンをクリックすると、新しいレイヤーが作成されます。[新規サブレイヤーを作成]ボタンをクリックすると、サブレイヤーが作成されます。

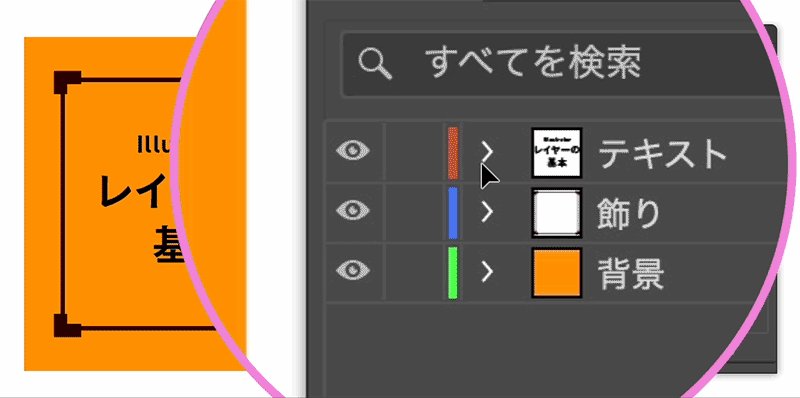
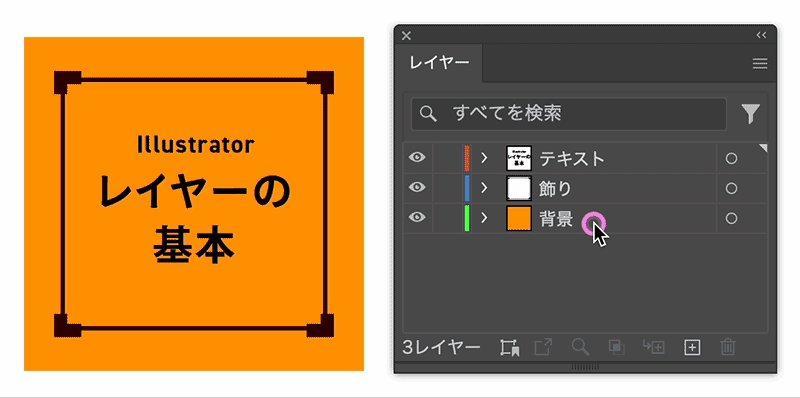
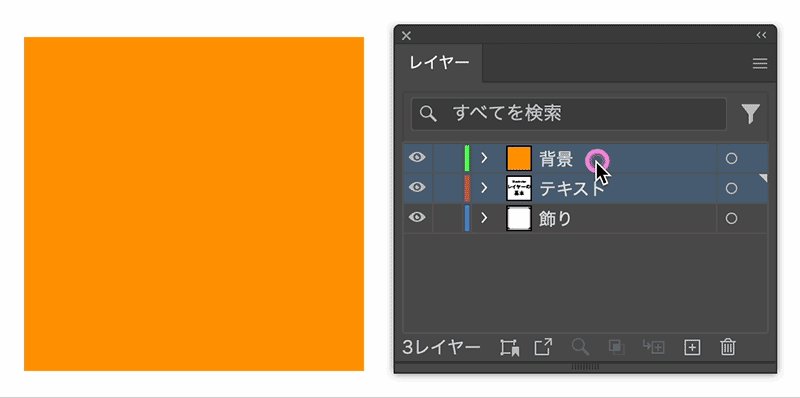
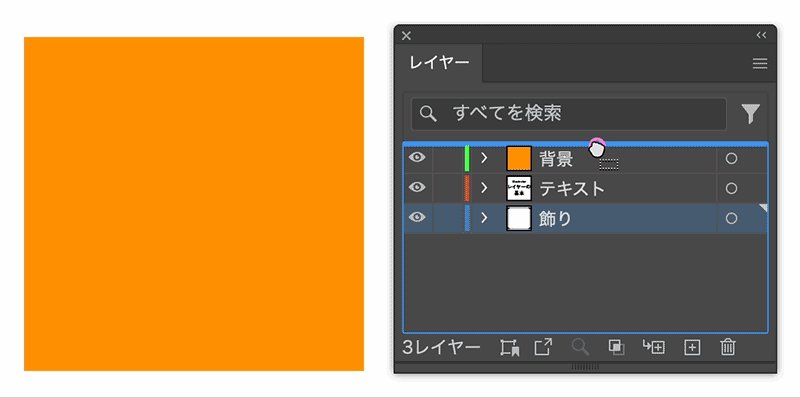
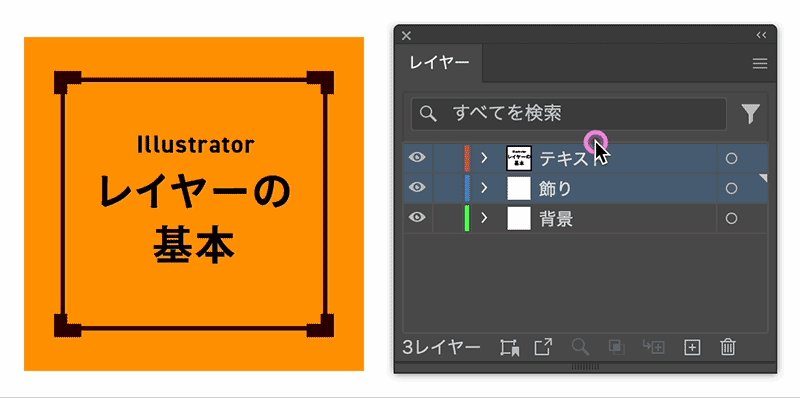
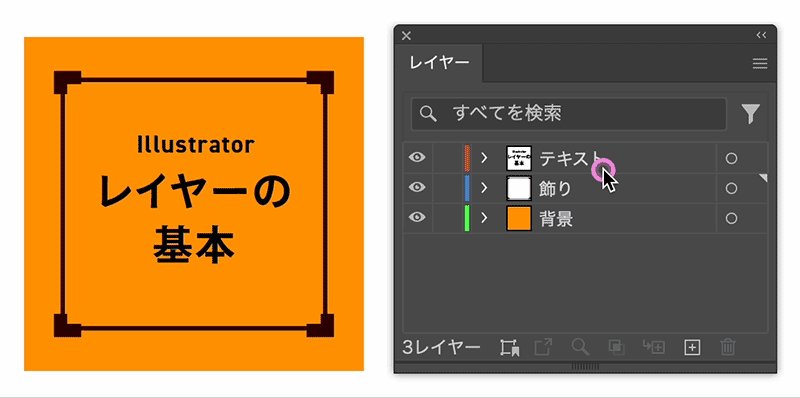
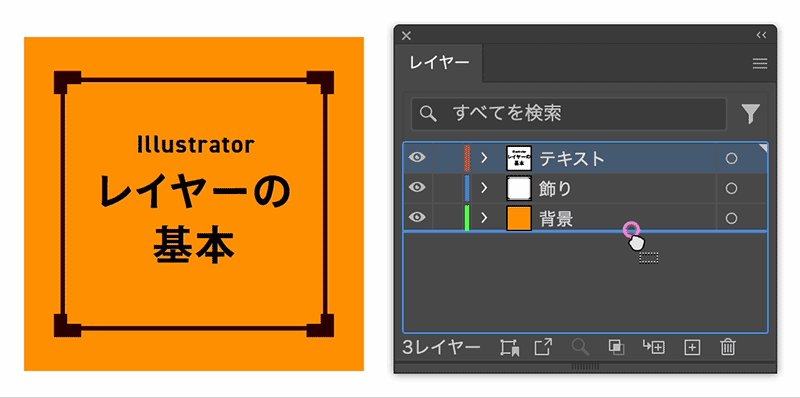
[3]レイヤーの重なり順を変更する
レイヤーを上下にドラッグ&ドロップして順序を変更できます。

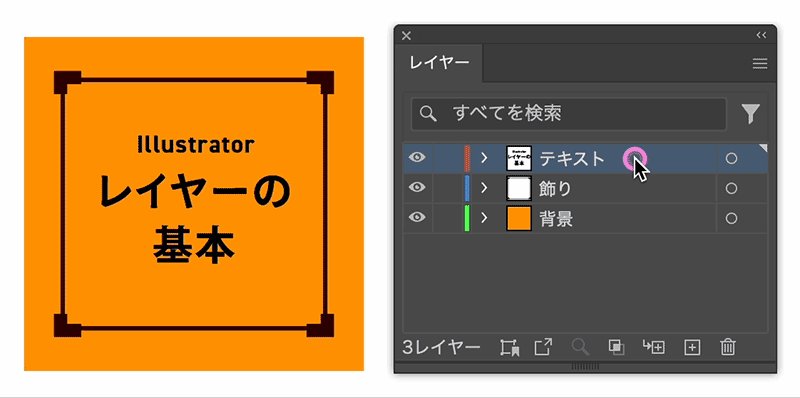
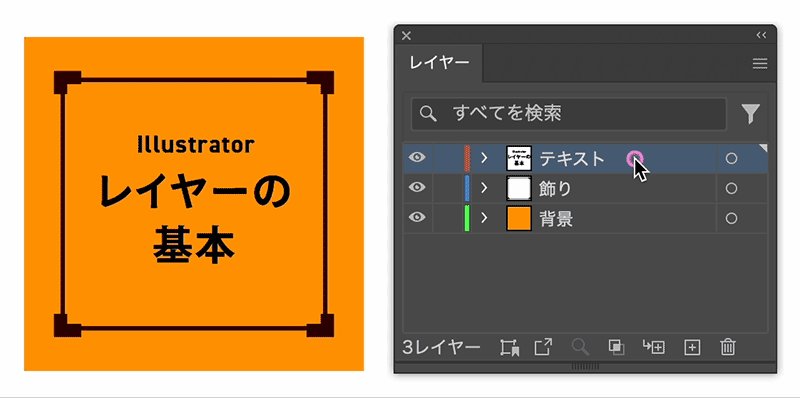
[4]レイヤーの複製/削除
複製
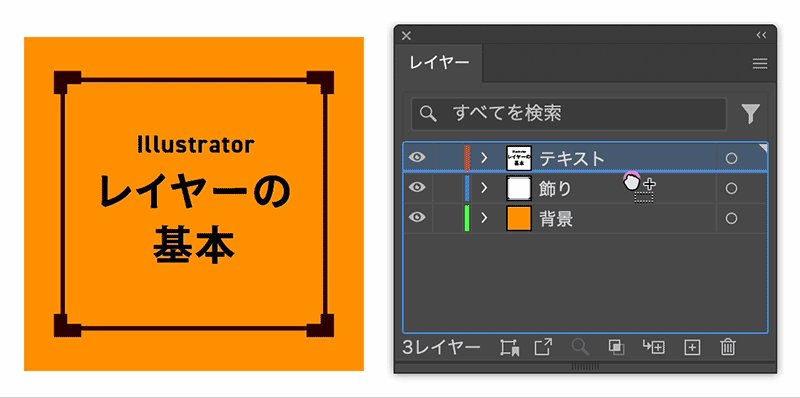
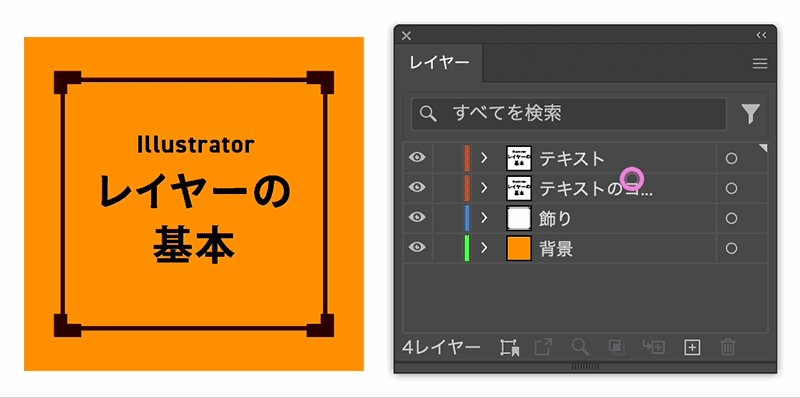
複製する場合、複製したいレイヤーを[新規レイヤーを作成]ボタンへドラッグします。

Option(Alt)キーをクリックしたまま複製したい場所へドラッグしても複製できます。

削除
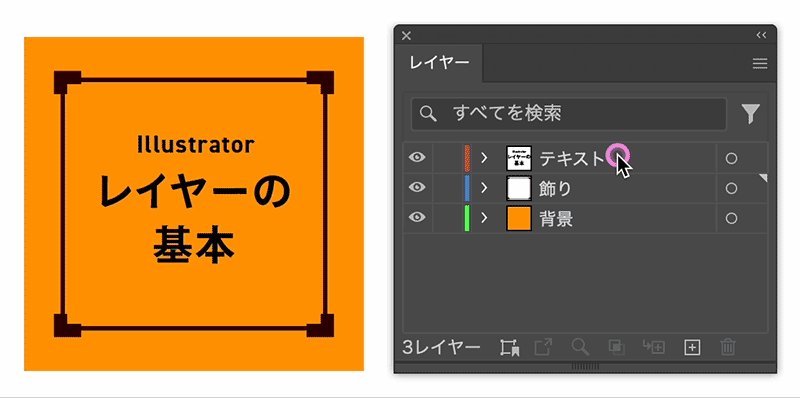
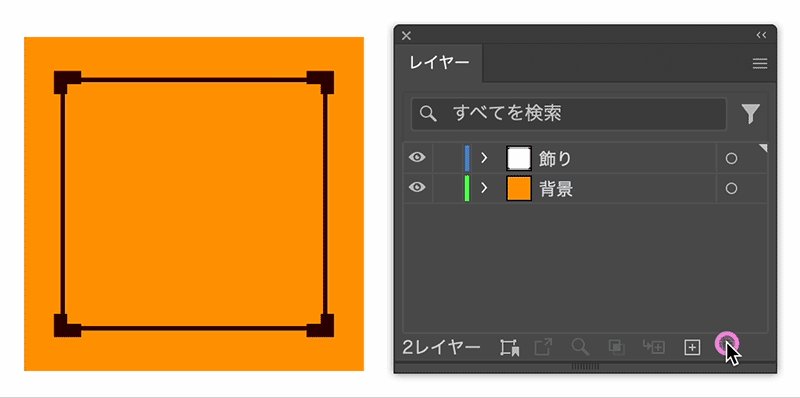
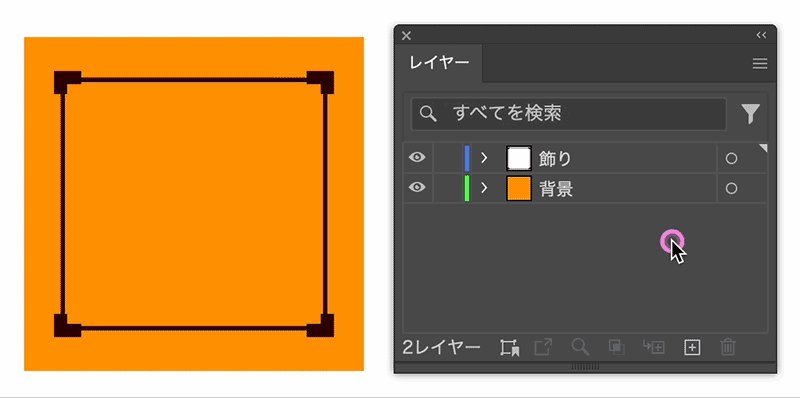
削除したいレイヤーを[削除ボタン]にドラッグして削除します。

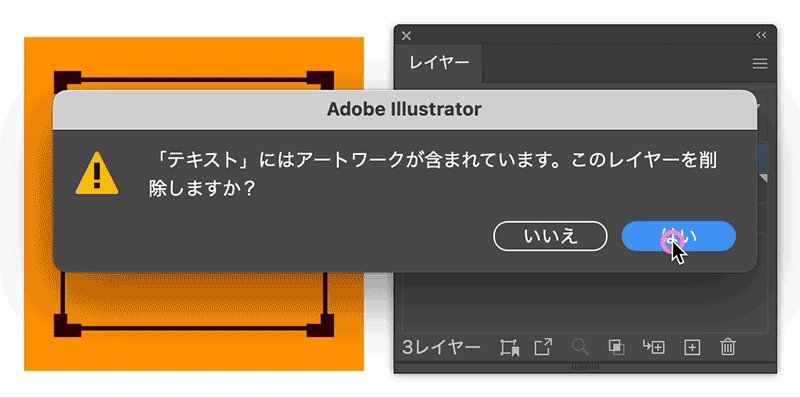
削除したいレイヤーを選択し[削除ボタン]をクリックしても削除できます。その場合、削除してよいかの確認ダイアログが表示されますので、OKをクリックしてください。

[5]レイヤー名やカラーを変更する
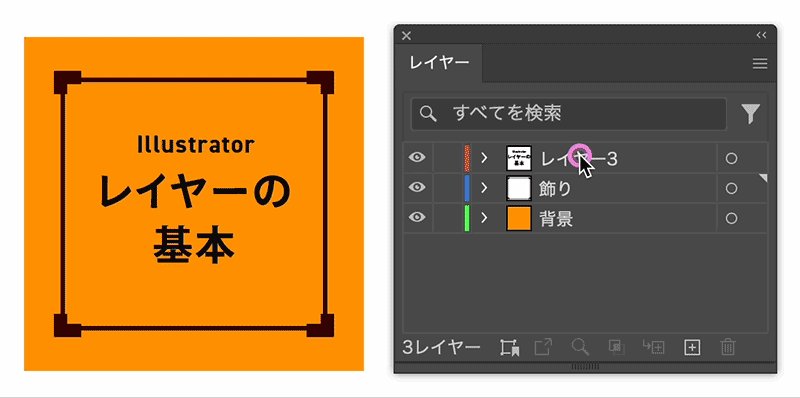
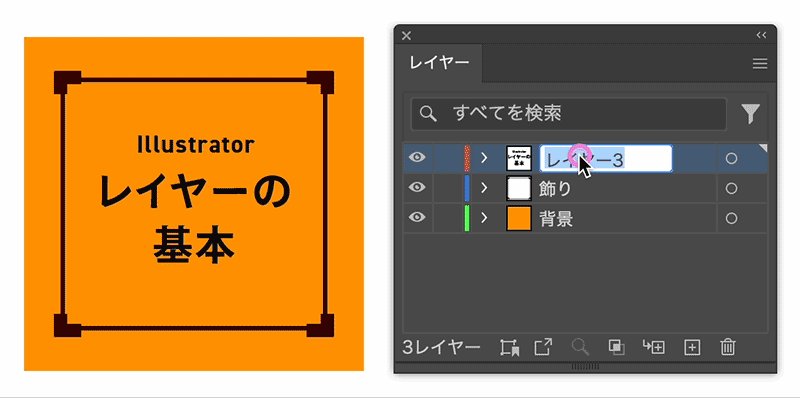
レイヤー名を変更する
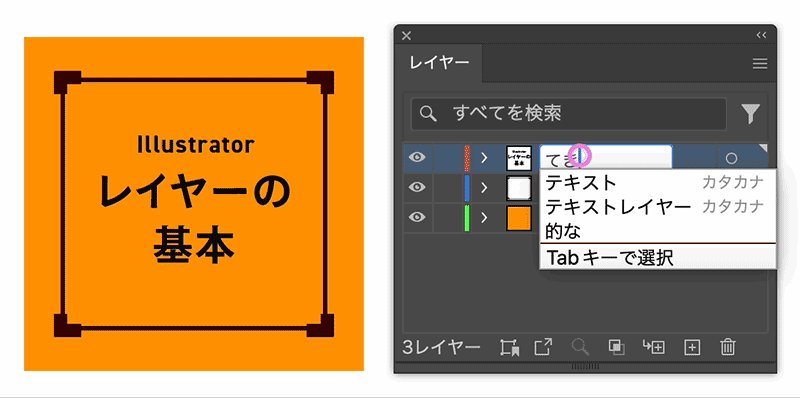
レイヤー名をダブルクリックすると、名前を直接編集できます。

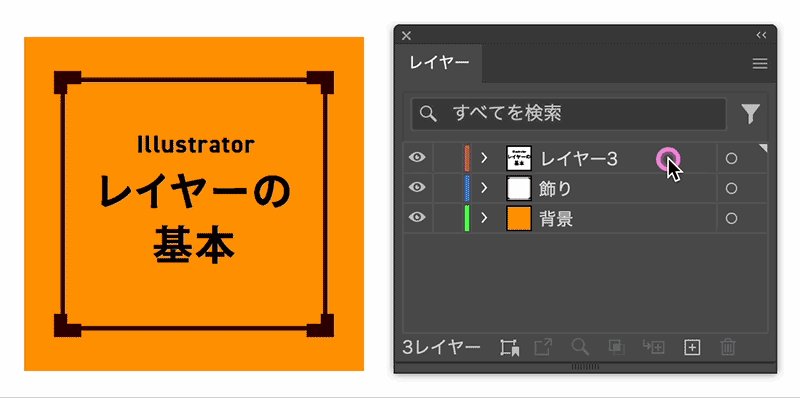
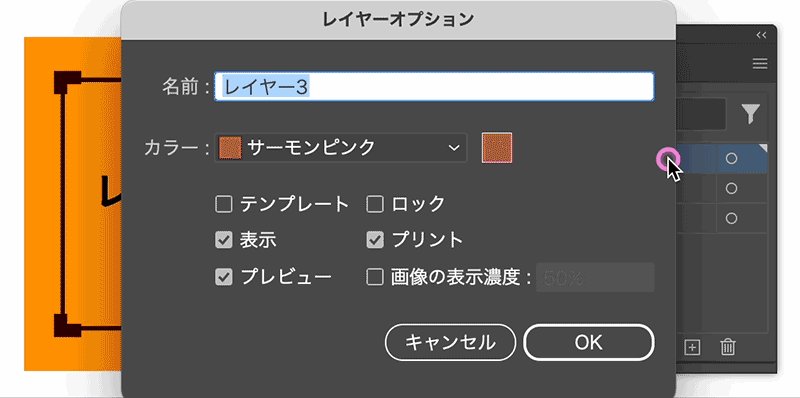
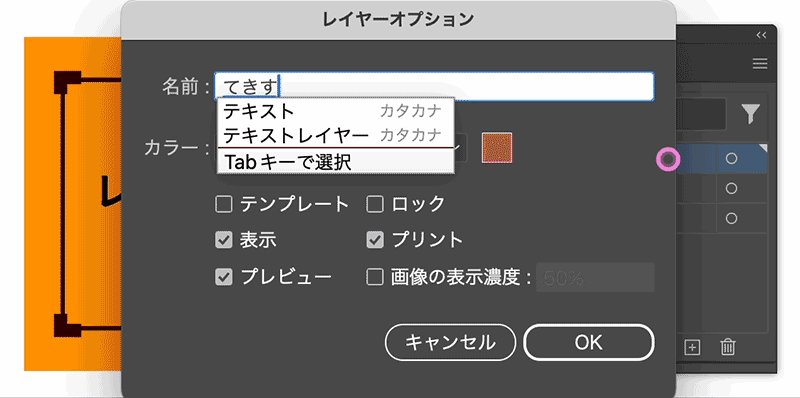
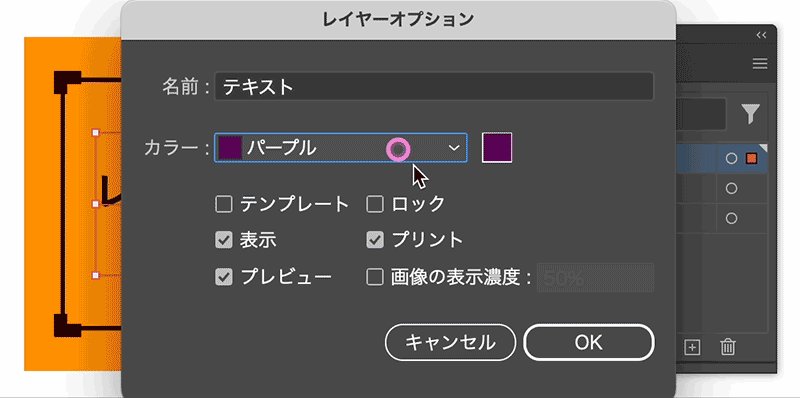
レイヤー名でないエリアをダブルクリックすると、[レイヤーオプション]ダイアログが表示されます。「名前」の項目で レイヤー名を変更することができます。

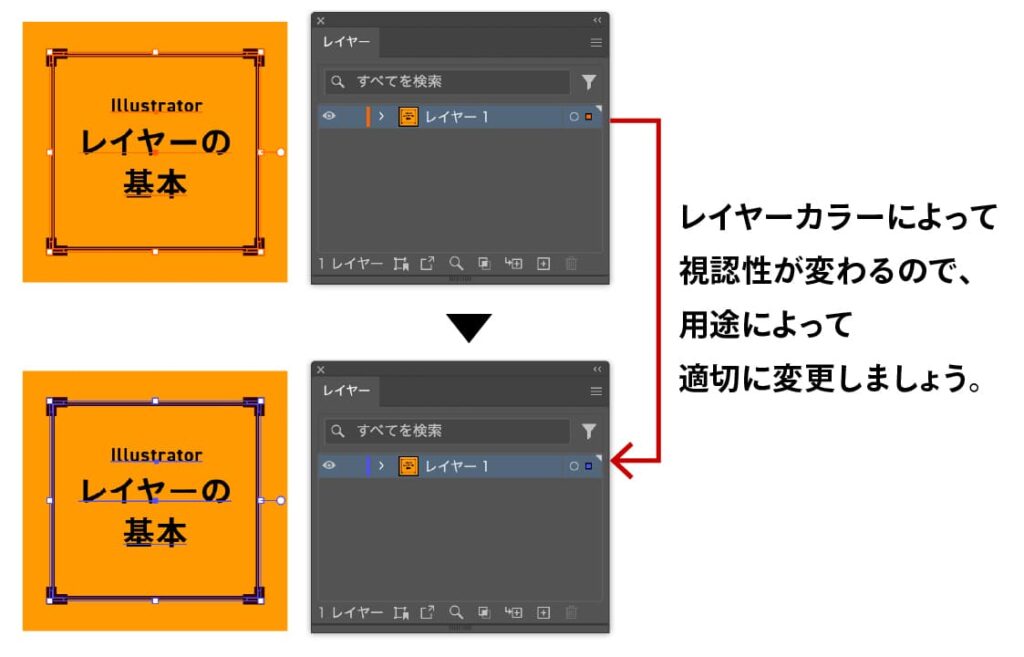
レイヤーカラーを変更する
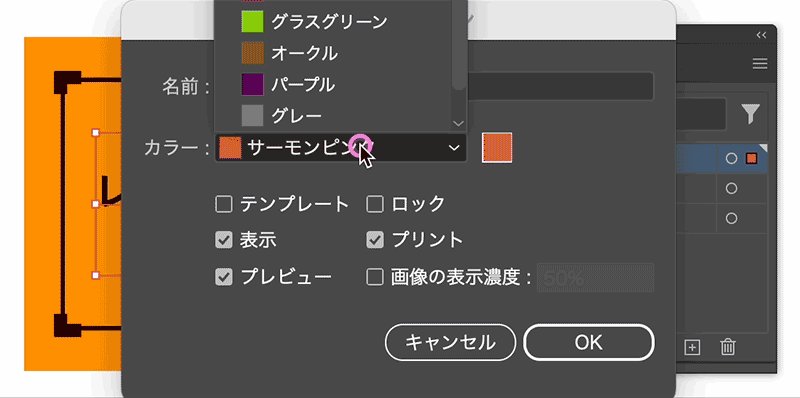
レイヤー名の色(カラーボックス)も変更可能です。レイヤー名ではないレイヤー部分をダブルクリックして[レイヤーオプション]ダイアログを表示させ、カラーを変更します。

レイヤーカラーは、オブジェクトを識別するための重要な要素です。
レイヤーカラーとオブジェクトの色が近い場合、視認性が悪くなり、作業がしづらくなることがあります。
作業内容やデザインの色合いに合わせて、見やすく適切なカラーを設定しましょう。これにより、オブジェクトの選択や編集がスムーズになり、効率的に作業を進めることができます。

レイヤーを使ったオブジェクト管理
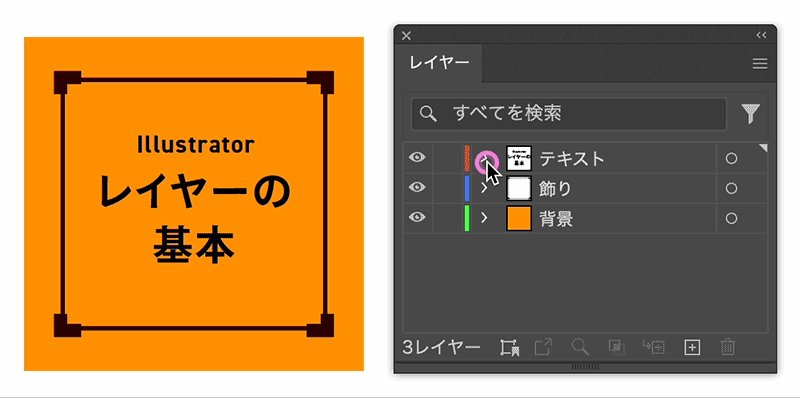
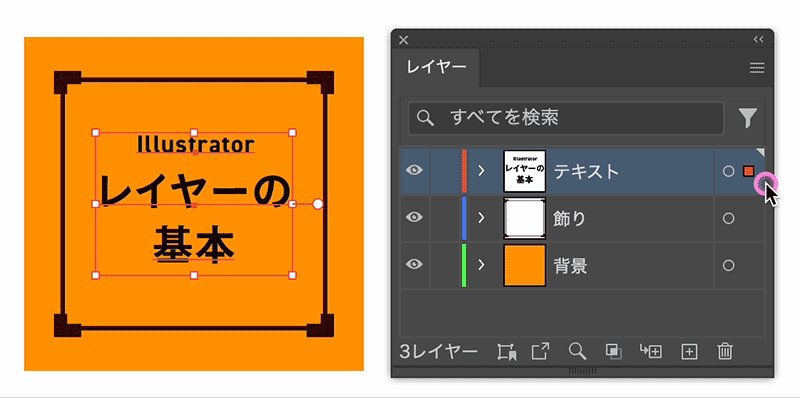
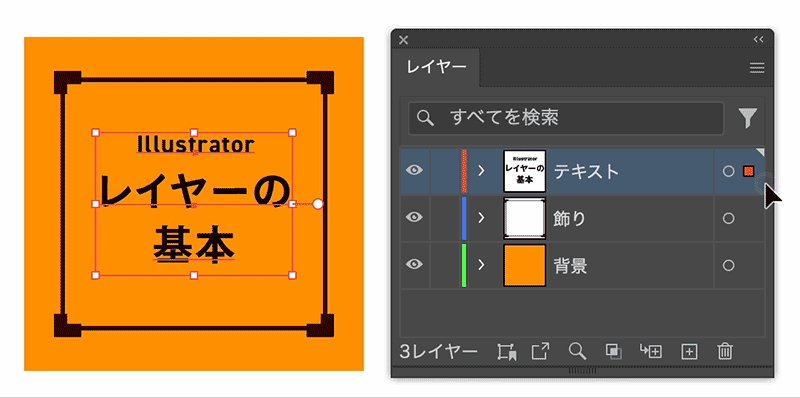
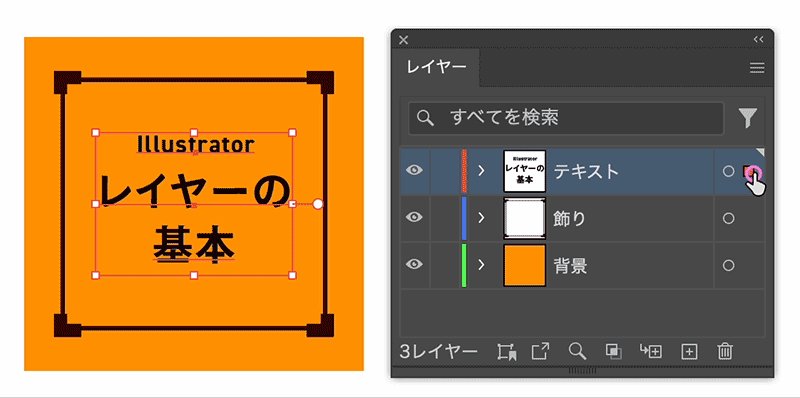
オブジェクトを別のレイヤーに移動する手順
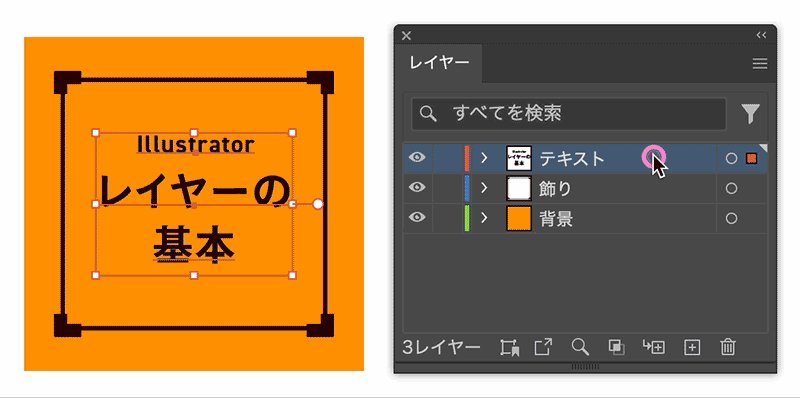
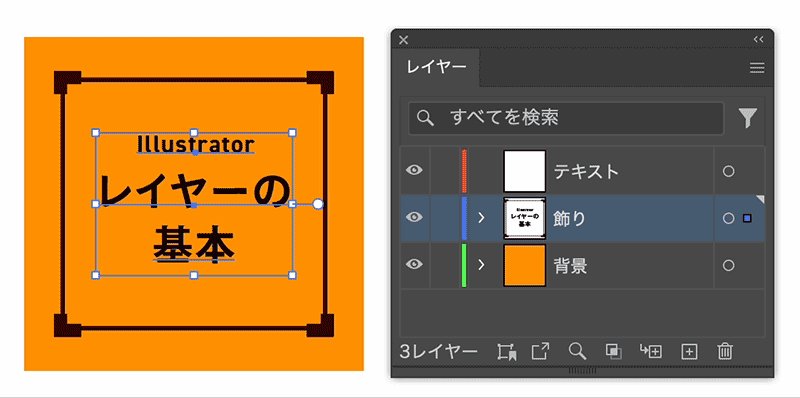
[選択ツール]で移動したいオブジェクトを選択し、レイヤーパネル上の[カラーボックス]を、移動先のレイヤーへドラッグ&ドロップします。

これで選択したオブジェクトが新しいレイヤーに移動します。
Option(Alt)キーを押しながらドラッグすると、オブジェクトが複製されます。
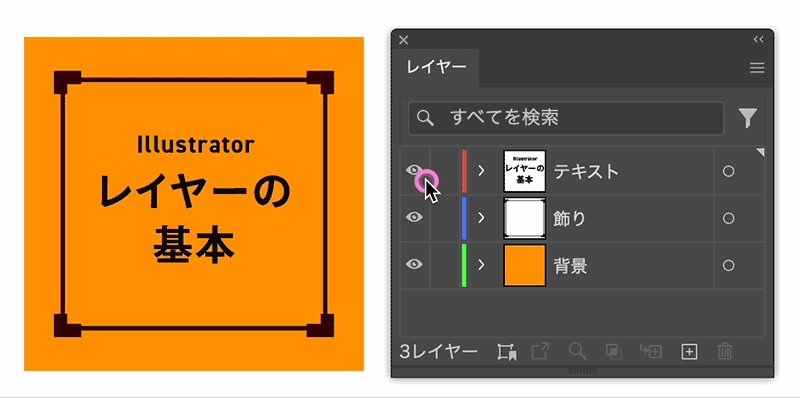
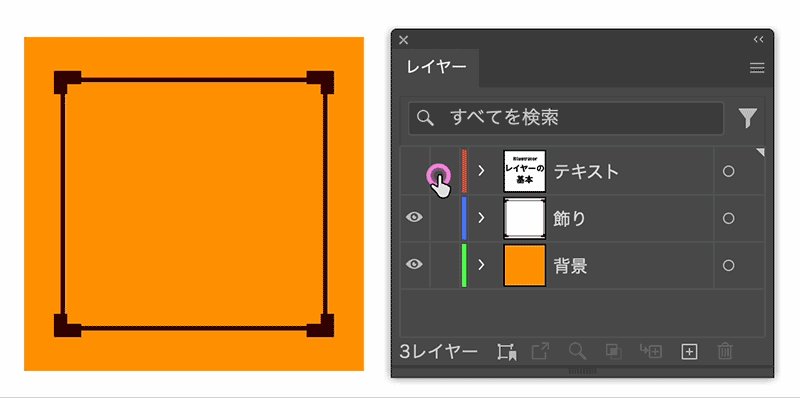
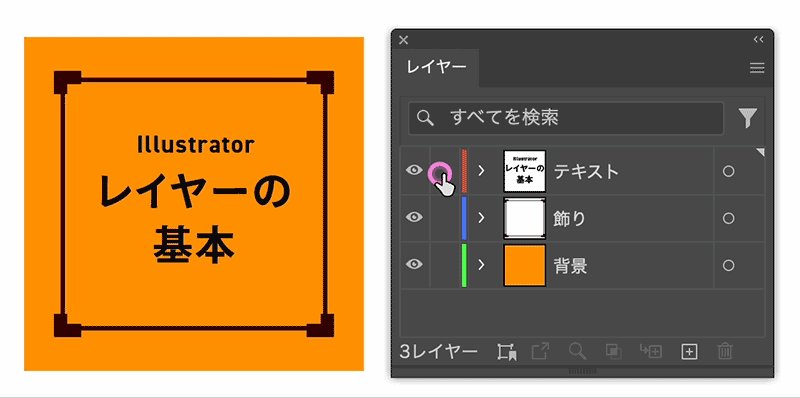
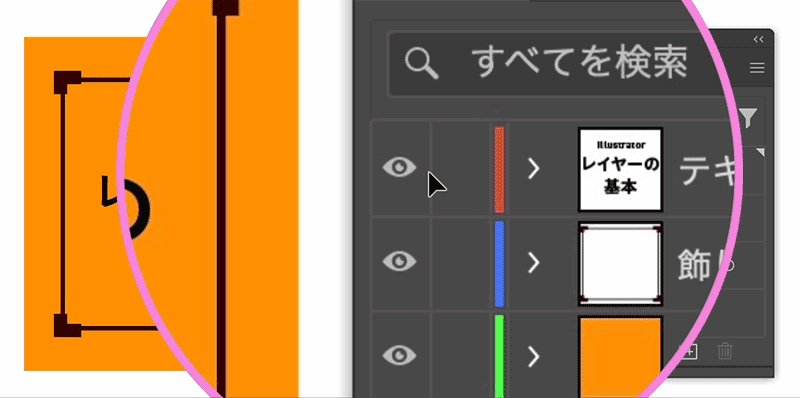
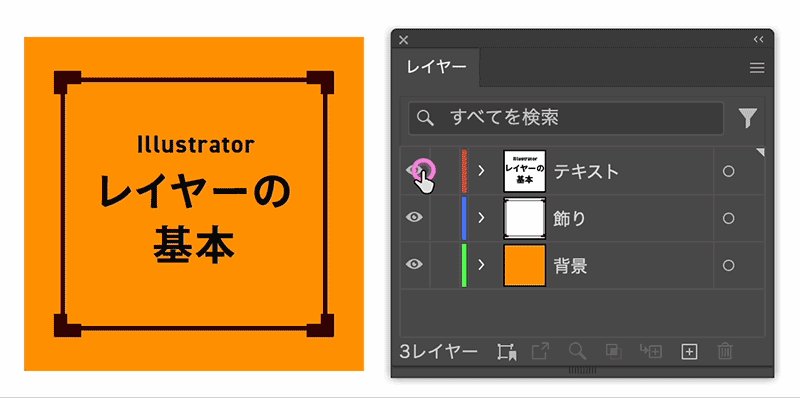
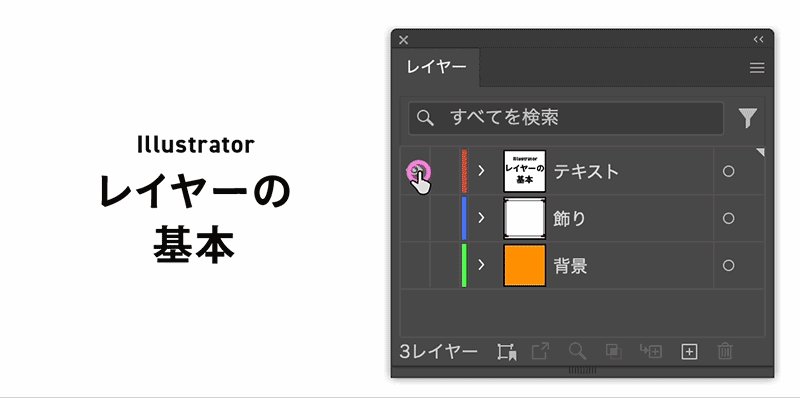
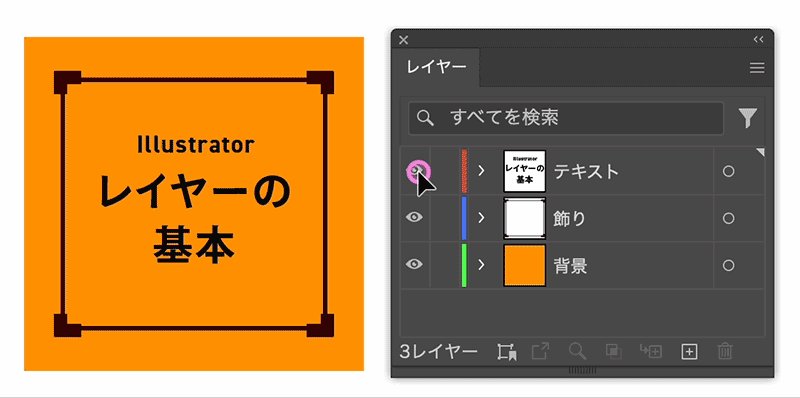
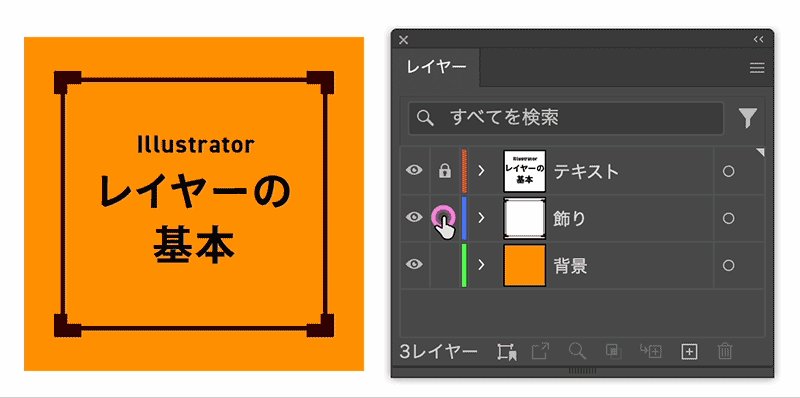
レイヤーの表示/非表示を切り替える
レイヤー名の左側にある「目のアイコン」をクリックすると、レイヤー内のすべてのオブジェクトを非表示にできます。再表示するには、空欄の部分を再度クリックします。

Option(Alt)+クリック:選択したレイヤー以外をすべて非表示にします。

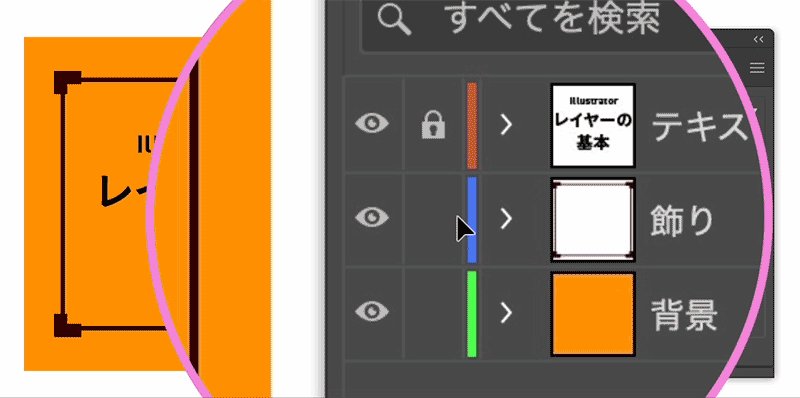
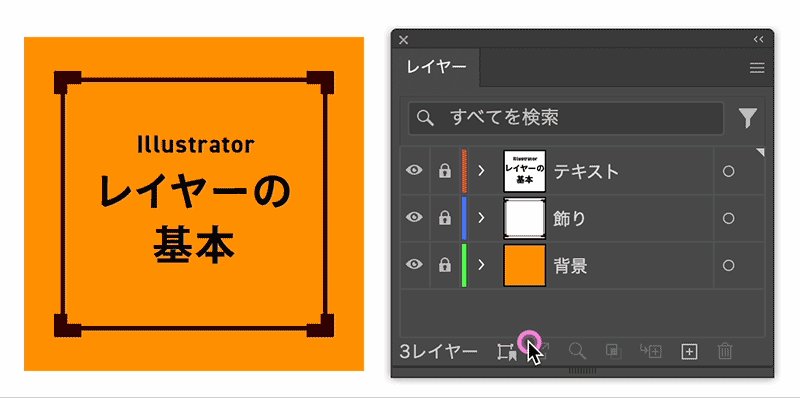
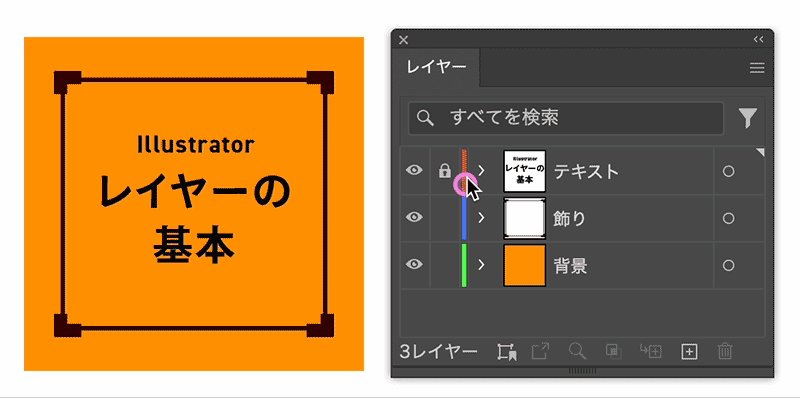
レイヤーをロックする
レイヤーをロックすれば、オブジェクトを誤って選択・編集してしまうことを防げます。
レイヤーパネルで、ロックしたいレイヤーに[鍵のアイコン]をつけます。ロック解除は、[鍵のアイコン]クリックします。

まとめ
レイヤー機能は、Illustratorでデザインを効率的に整理・管理するための重要なツールです。テキストや画像、背景を階層ごとに分けることで、編集や修正がスムーズに行えます。
基本操作の「レイヤーの作成」「重なり順の変更」「表示/非表示の切り替え」「ロック機能」を活用すれば、作業効率が向上します。また、「レイヤーカラー」を適切に設定することで視認性が高まり、ミスの防止にもつながります。
レイヤーを上手に使いこなすことで、複雑なデザインも管理しやすくなります。日々の作業でレイヤーの操作に慣れ、効率的なデザイン制作を目指しましょう!




コメント