コンテンツに応じた移動ツールとは
[コンテンツに応じた移動ツール]![]() とは、画像内にある被写体の位置を変更するときに使用するツールです。
とは、画像内にある被写体の位置を変更するときに使用するツールです。

コンテンツに応じた移動ツールの使い方
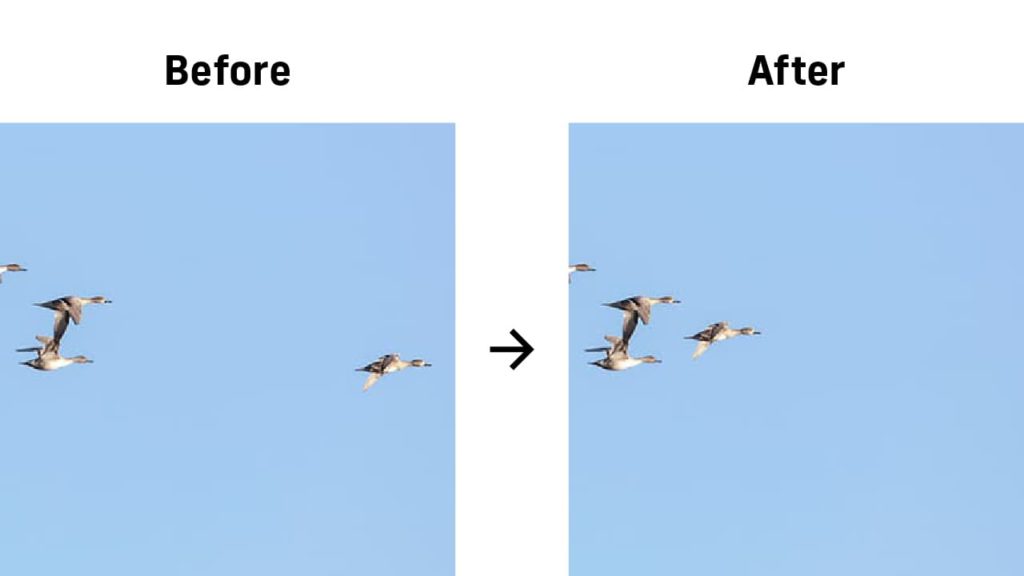
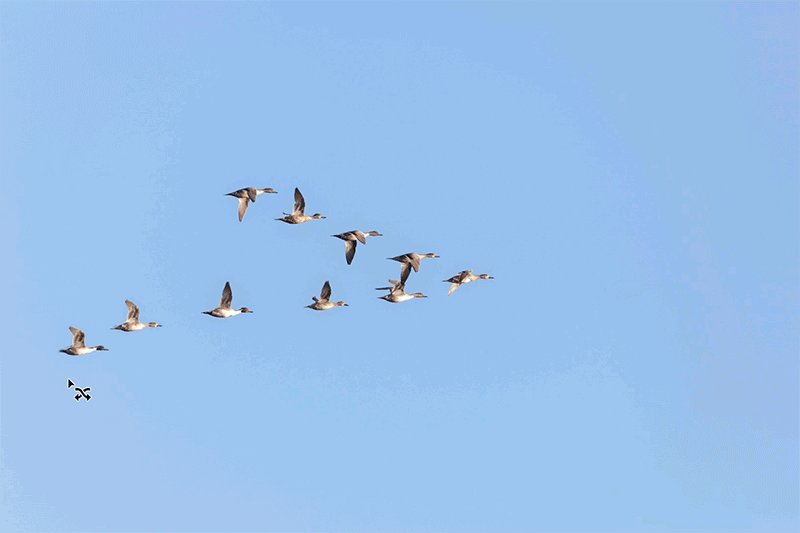
今回は並んで飛んでいる先頭の鳥が少し離れているので、左側へ移動し群れに合流させようと思います。ここで使用するサンプル画像はAdobe Stockの無料画像を使用しています。下記ダウンロードボタンをクリックすると、Adobe Stockのサイトから画像をダウンロードすることができます。

一般的な使い方
STEP:01
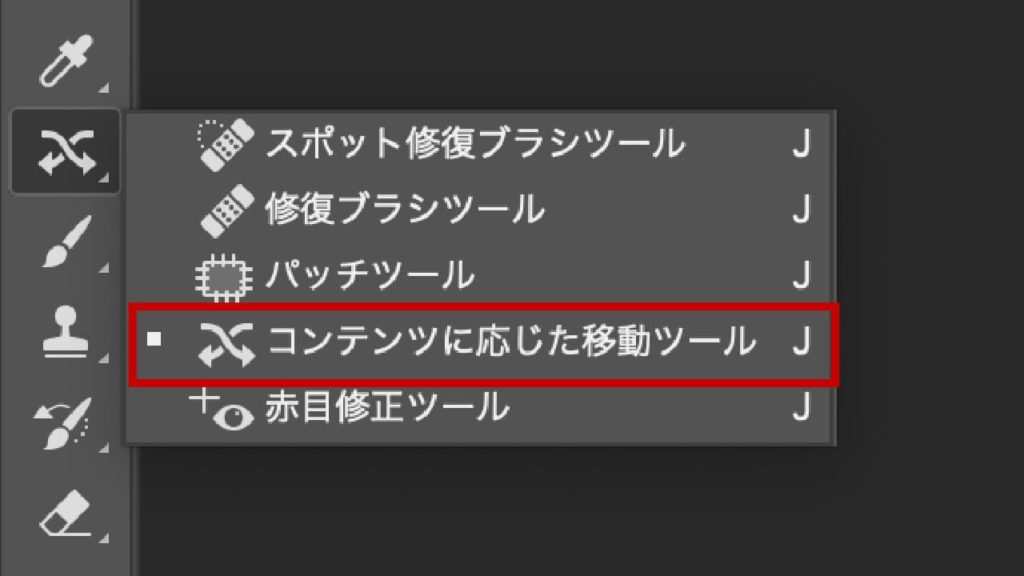
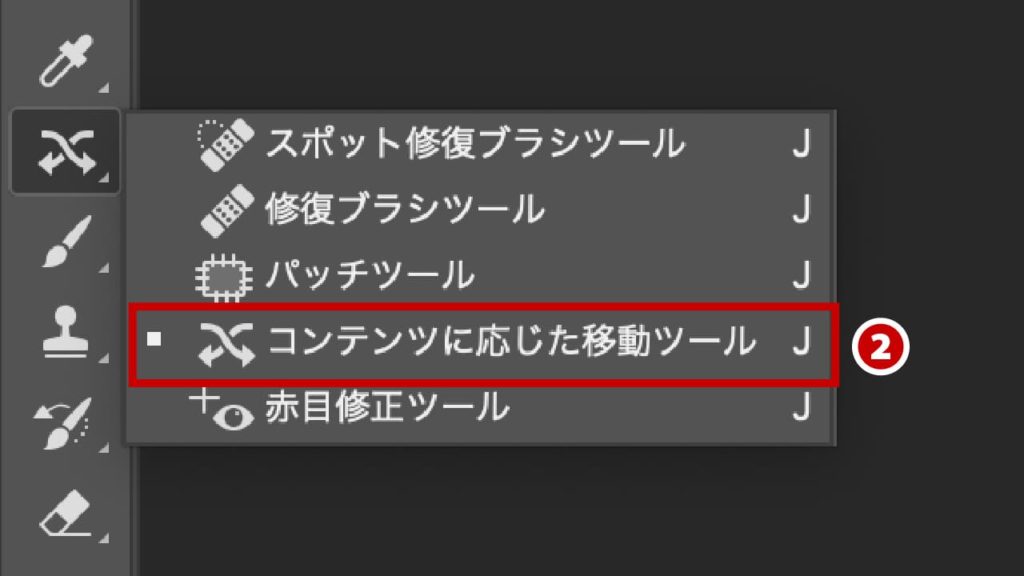
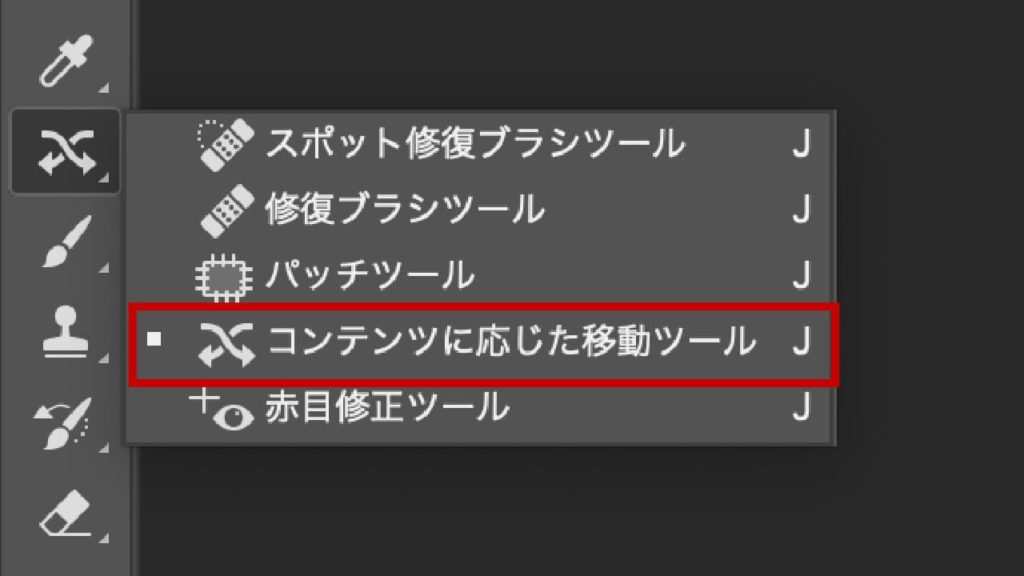
ツールバーで[コンテンツに応じた移動ツール]![]() を選択します。
を選択します。
ツールバーに表示されていなければ、アイコンを長押しすると格納されているツールを選択することができます。

STEP:02
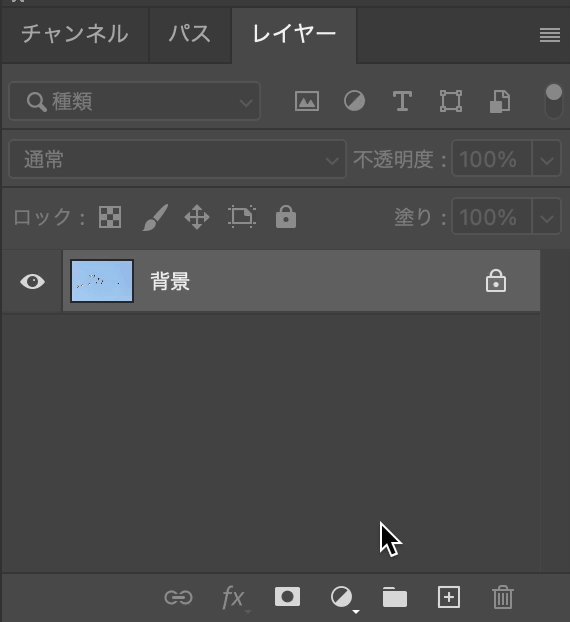
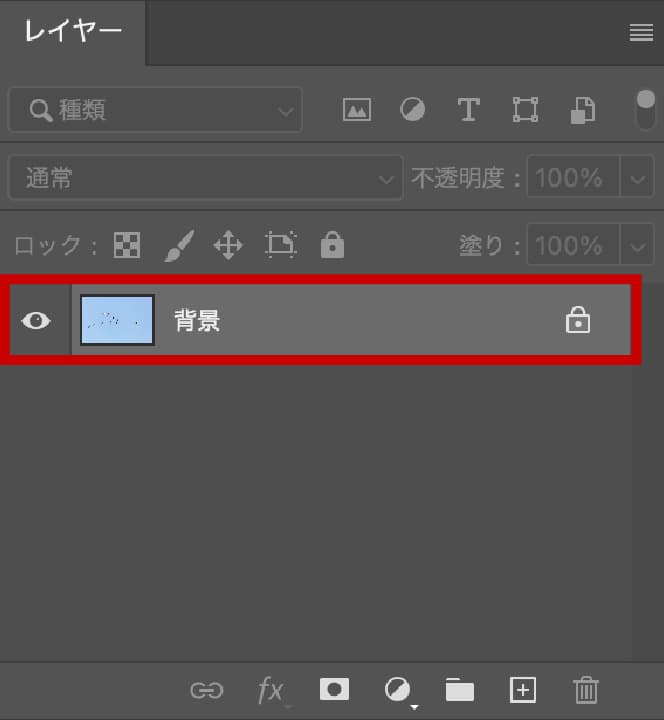
修正したいレイヤーを選択します。ここでは「背景レイヤー」を選択しています。
レイヤーが複数ある場合は、誤って意図しないレイヤーを修正してしまう恐れがあります。レイヤーパネルを確認し、修正したいレイヤーが選ばれているかきちんと確認しましょう。

STEP:03
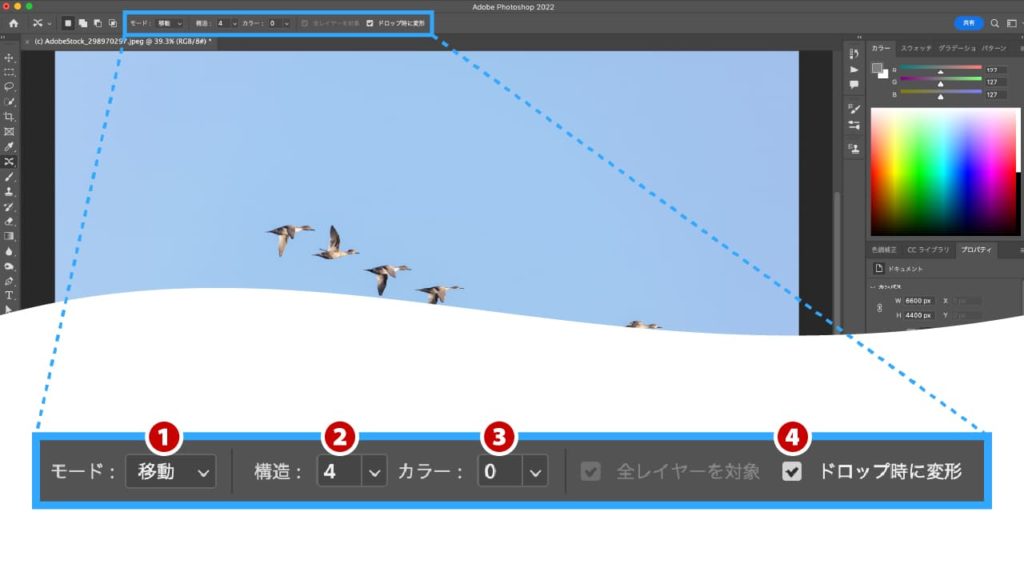
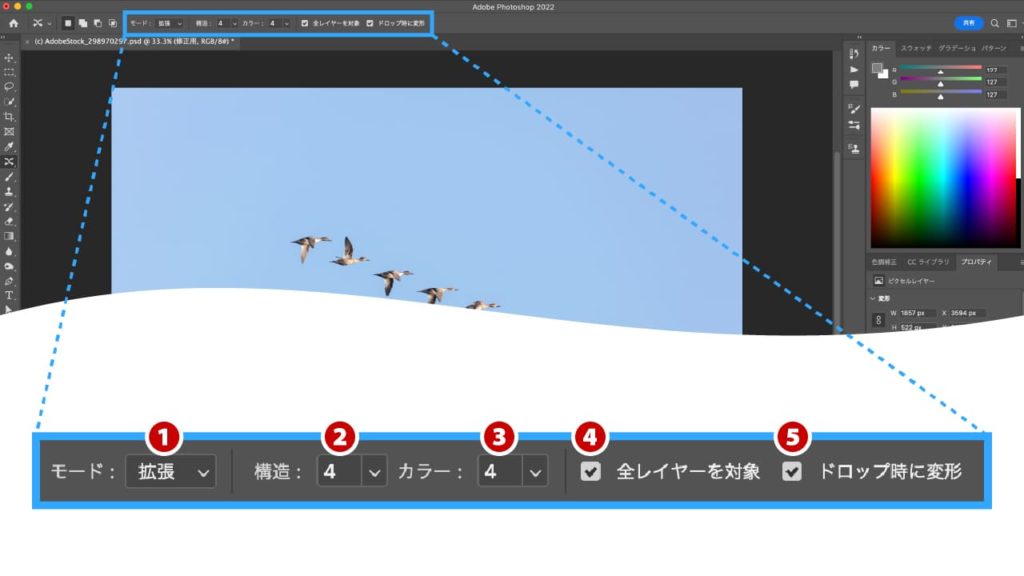
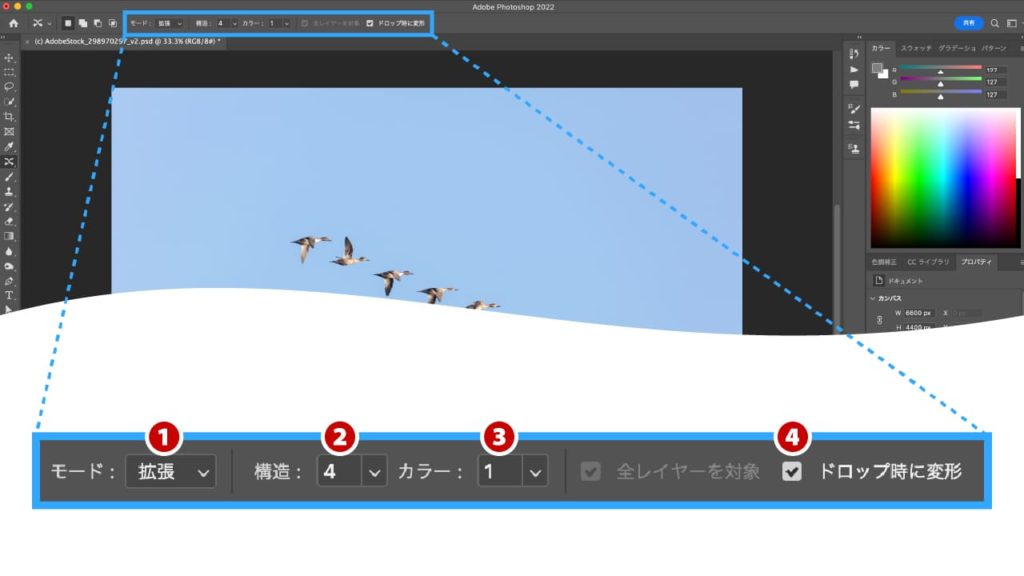
オプションバーの項目を設定します。[モード]を「移動」に設定し❶、[構造]を4❷、[カラー]を0❸、[ドロップ時に変形]にチェックをつけます❹。(初期状態)

| 項目 | 説明 |
|---|---|
| ❶モード | ■移動:選択した被写体をドラッグ&ドロップした場所に移動させる。 ■拡張:選択した被写体をドラッグ&ドロップした場所に複製移動させる。 |
| ❷構造 | 数値が大きいほど、選択範囲内の画像を優先する。 |
| ❸カラー | カラー描画を適用する度合いを指定します。数値が大きいほど、カラー描画が適用される。 |
| ❹ドロップ時に変形 | 選択した被写体をドラッグ&ドロップした後に、バウンディングボックスが表示され変形することができる。 |
STEP:04
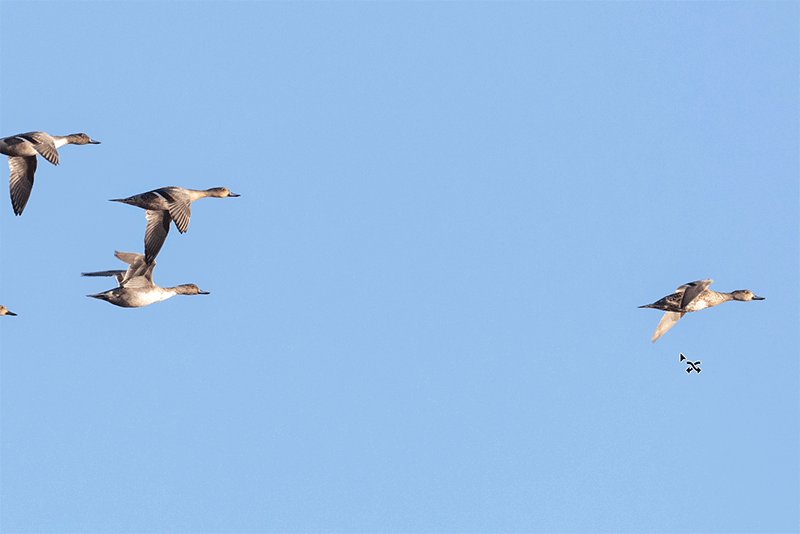
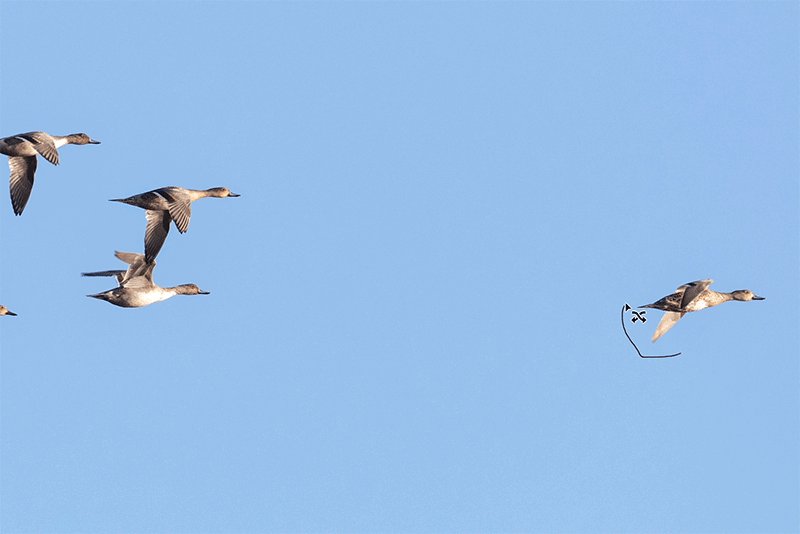
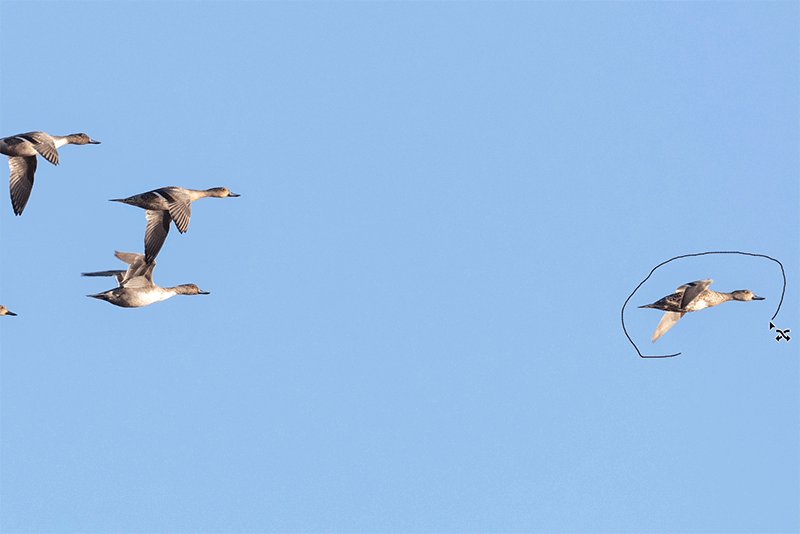
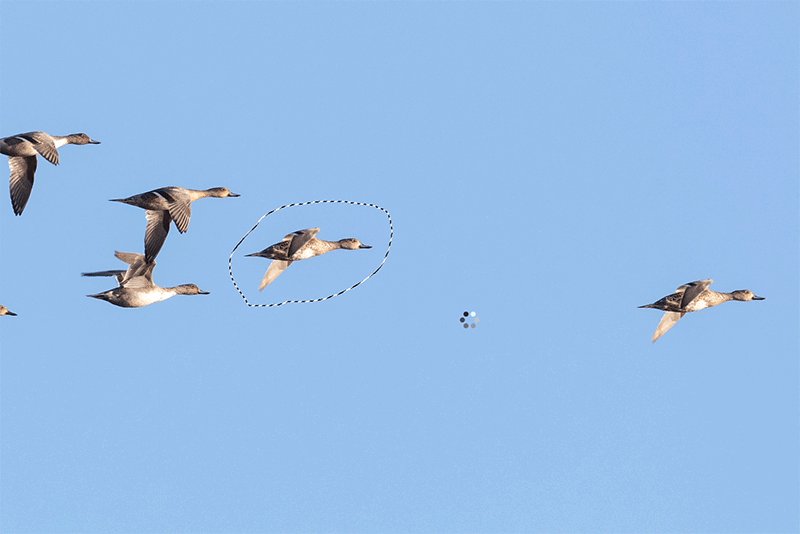
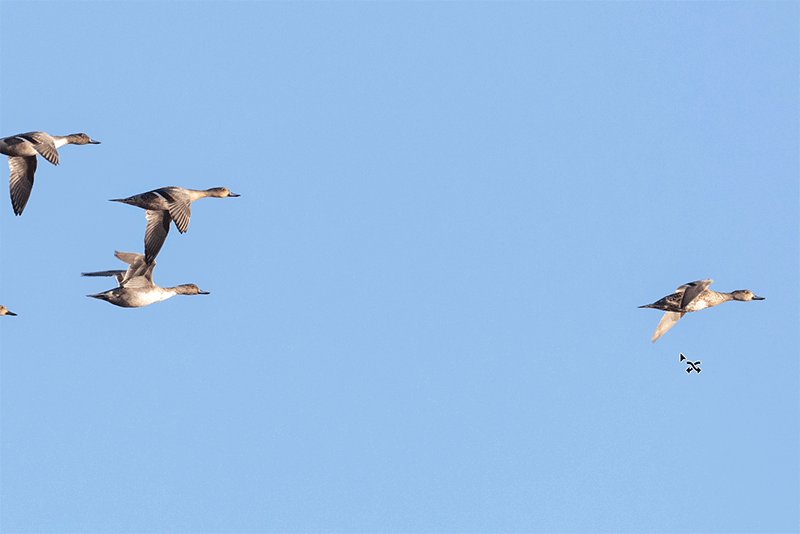
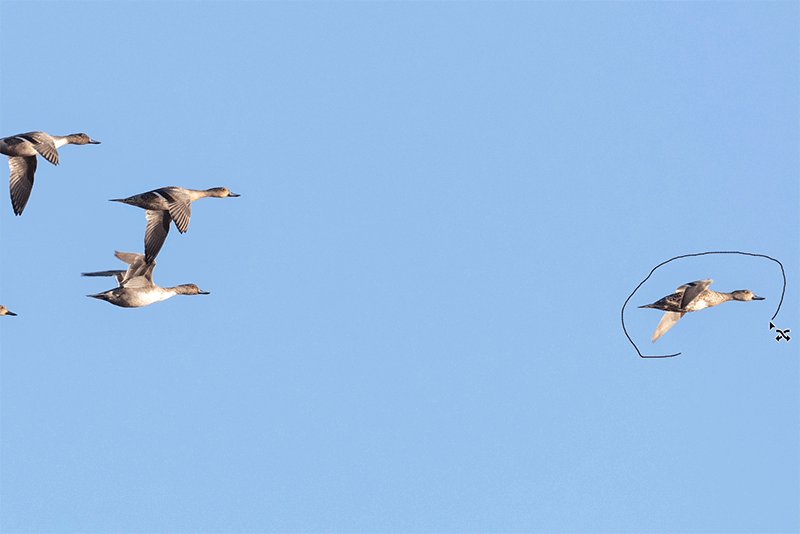
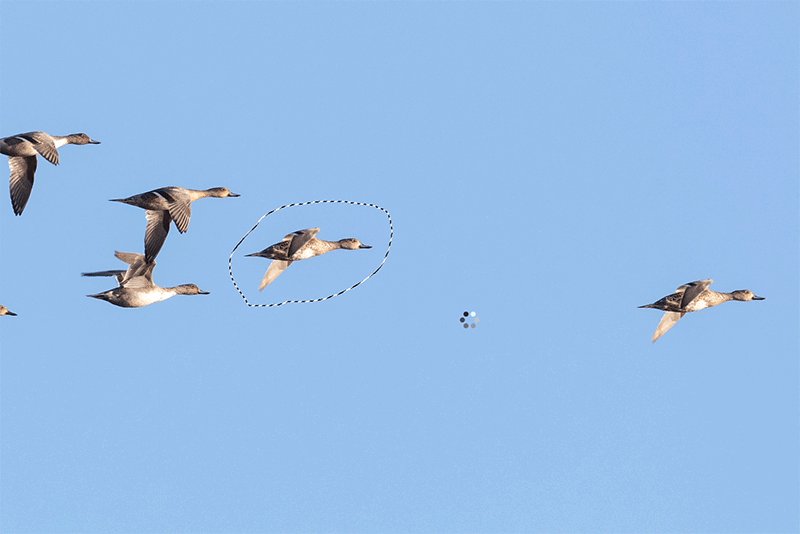
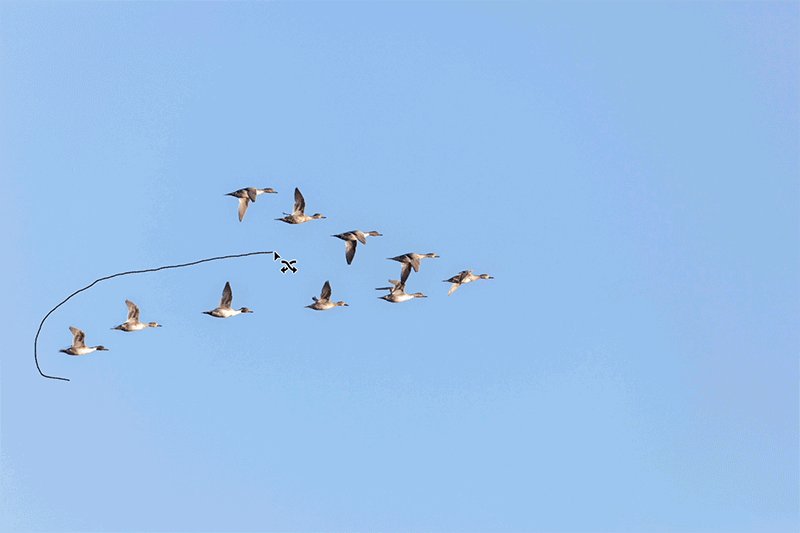
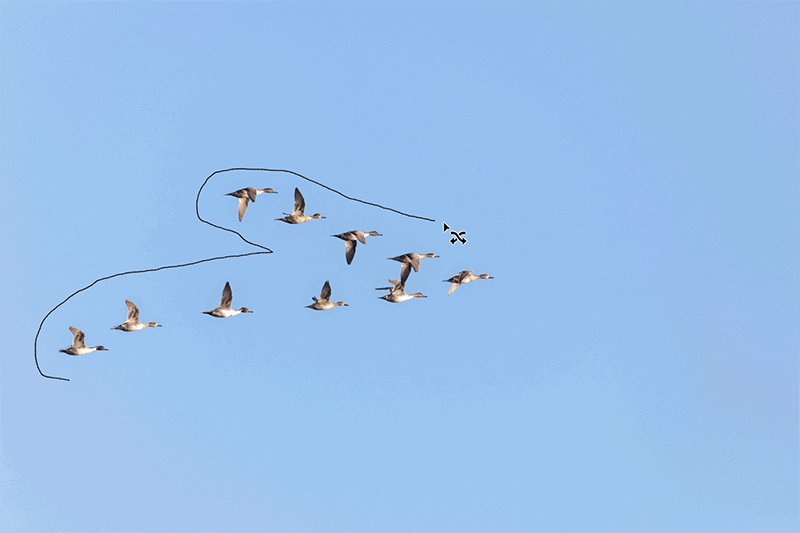
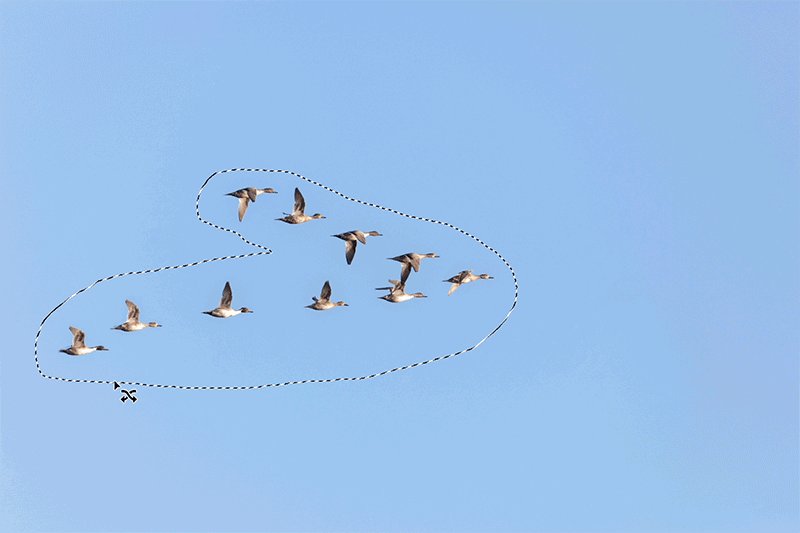
修正箇所をドラッグして囲み選択範囲を作成します。
shiftを押した状態で再度ドラッグすると選択範囲が追加され、option(alt)を押した状態でドラッグすると選択範囲が削除されます。

STEP:05
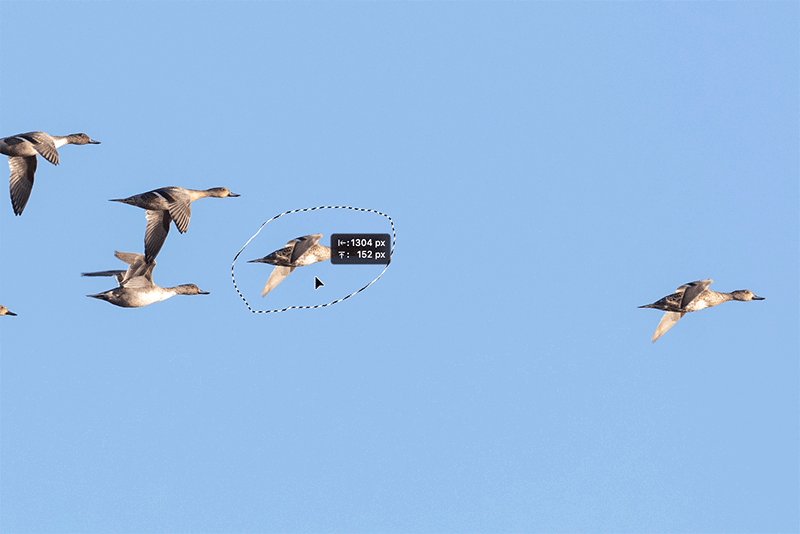
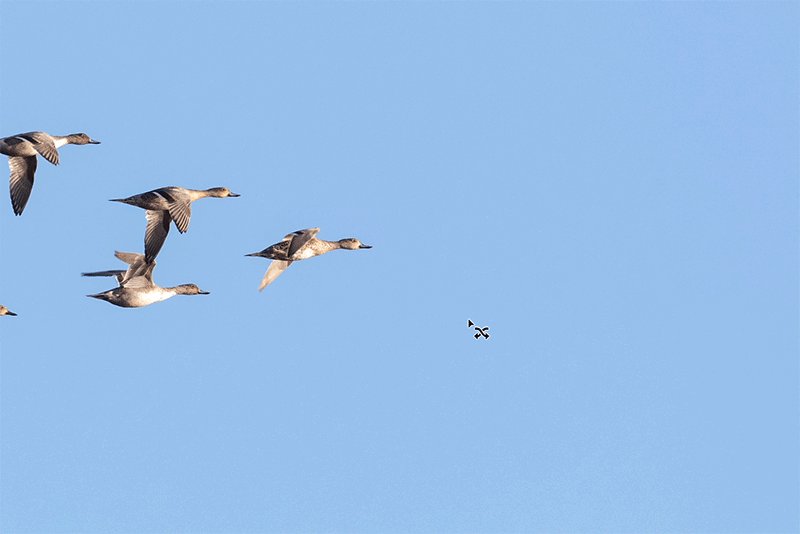
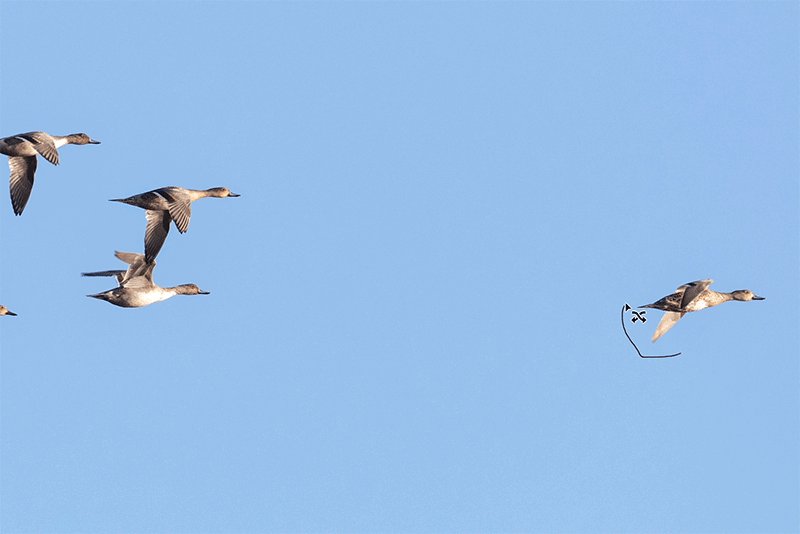
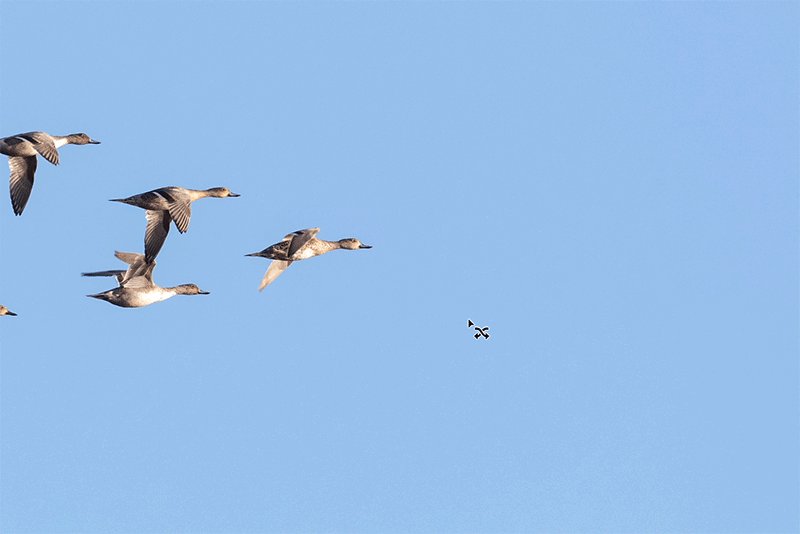
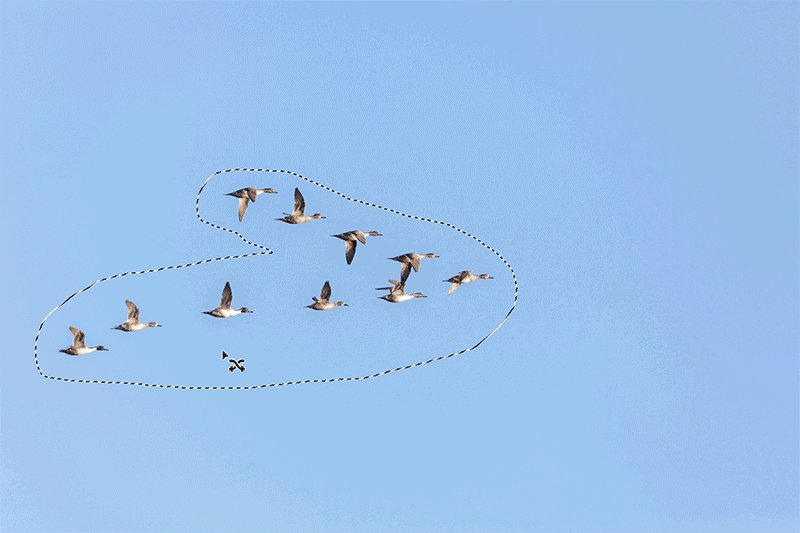
選択範囲ができたら、移動させたい場所へドラッグ&ドロップします。すると選択された被写体が移動し、元あった画像は消えます。
ここでは変形しませんでしたが、バウンディングボックスで移動させる被写体を変形させることができます。


別レイヤーで修正をおこなう
ここでは修正部分を別レイヤーとして管理する方法を解説します。オリジナルの画像データに直接修正を加えると、元に戻したくても戻せなくなります。オリジナル画像をキープしたまま修正をおこないたい場合は、修正部分を別レイヤーとして管理しましょう。
STEP:01
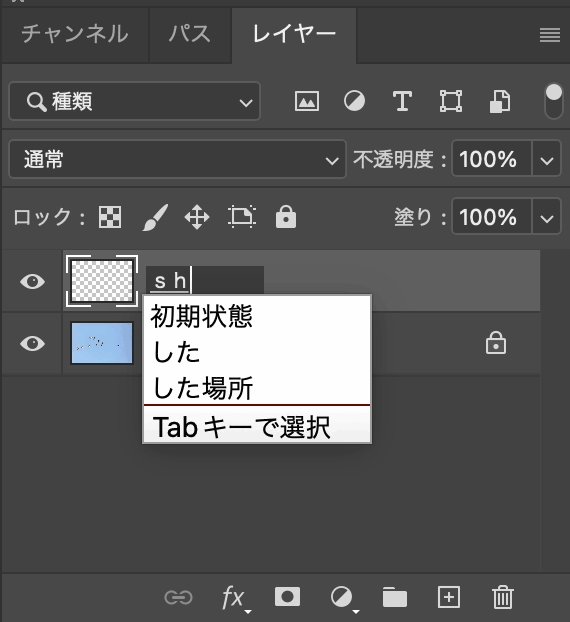
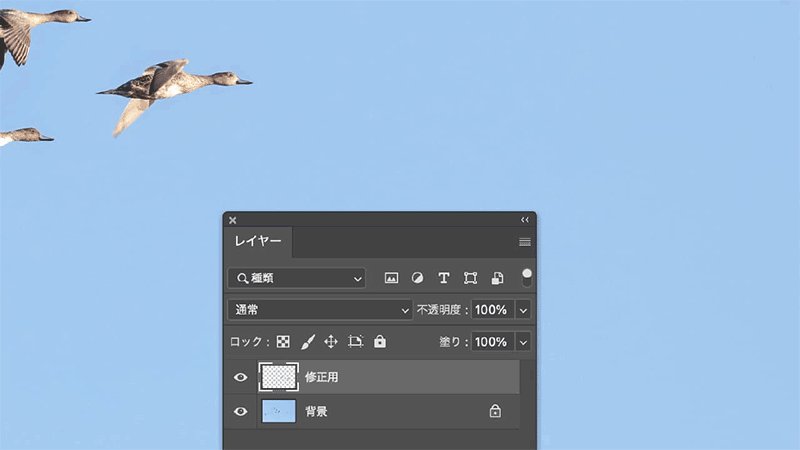
レイヤーパネル下部にある[新規レイヤー作成]![]() ボタンをクリックして新規レイヤーをつくります。ここではレイヤー名を「修正用」としますので、「レイヤー1」の名前をダブルクリックして変更します。
ボタンをクリックして新規レイヤーをつくります。ここではレイヤー名を「修正用」としますので、「レイヤー1」の名前をダブルクリックして変更します。
名前以外の箇所をダブルクリックすると[レイヤースタイル]パネルが表示されますので注意してください。

STEP:02
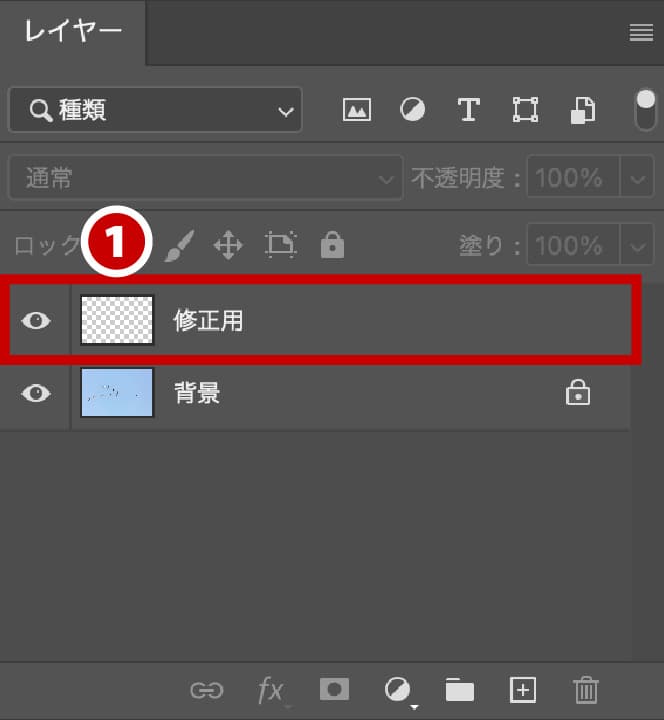
修正するレイヤー「修正用」を選択します❶。続いて、ツールバーで[コンテンツに応じた移動ツール]![]() を選択します❷。
を選択します❷。
ツールバーに表示されていなければ、アイコンを長押しすると格納されているツールを選択することができます。


STEP:03
オプションバーの項目を設定します。[モード]を「移動」に設定し❶、[構造]を4❷、[カラー]を4❸、[全レイヤーを対象]にチェックをつけ❹、[ドロップ時に変形]にチェックをつけます❺。

| 項目 | 説明 |
|---|---|
| ❶モード | ■移動:選択した被写体をドラッグ&ドロップした場所に移動させる。 ■拡張:選択した被写体をドラッグ&ドロップした場所に複製移動させる。 |
| ❷構造 | 数値が大きいほど、選択範囲内の画像を優先する。 |
| ❸カラー | カラー描画を適用する度合いを指定します。数値が大きいほど、カラー描画が適用される。 |
| ❹全レイヤーを対象 | 表示されているレイヤー全てを対象にする。 |
| ❹ドロップ時に変形 | 選択した被写体をドラッグ&ドロップした後に、バウンディングボックスが表示され変形することができる。 |
STEP:04
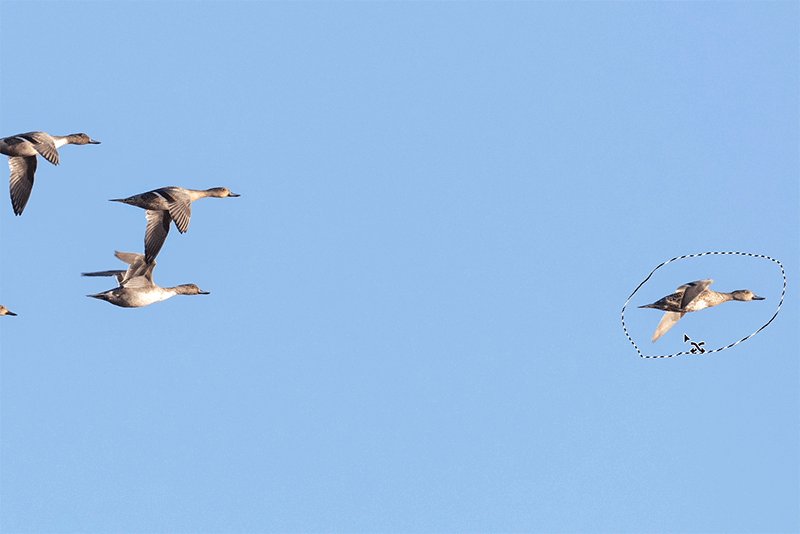
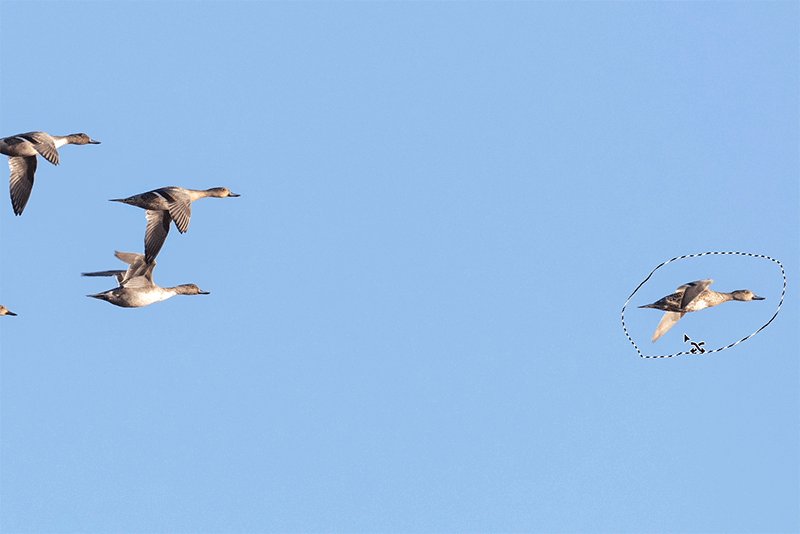
修正箇所をドラッグして囲み選択範囲を作成します。
shiftを押した状態で再度ドラッグすると選択範囲が追加され、option(alt)を押した状態でドラッグすると選択範囲が削除されます。

STEP:05
選択範囲ができたら、移動させたい場所へドラッグ&ドロップします。すると選択された被写体が移動し、元あった画像は消えます。
ここでは変形しませんでしたが、バウンディングボックスで移動させる被写体を変形させることができます。

STEP:06
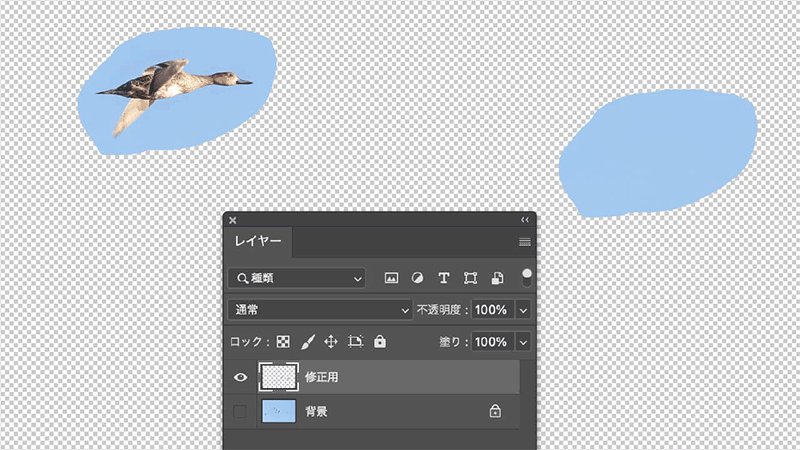
「修正用」レイヤーに修正されているか確認します。「背景」レイヤーを非表示にしてみると、「修正用」レイヤーに修正データが追加されているのがわかります。



複製移動させる
[コンテンツに応じた移動ツール]の一般的な使い方は、選択した被写体を移動させることですが、複製移動させることもできます。ここでは「一般的な使い方」で移動させた画像データを使用し、鳥の群れが右奥にも飛んでいる状態にします。
STEP:01
ツールバーで[コンテンツに応じた移動ツール]![]() を選択します。
を選択します。
ツールバーに表示されていなければ、アイコンを長押しすると格納されているツールを選択することができます。

STEP:02
修正したいレイヤーを選択します。ここでは「背景レイヤー」を選択しています。
レイヤーが複数ある場合は、誤って意図しないレイヤーを修正してしまう恐れがあります。レイヤーパネルを確認し、修正したいレイヤーが選ばれているかきちんと確認しましょう。

STEP:03
オプションバーの項目を設定します。[モード]を「拡張」に設定し❶、[構造]を4❷、[カラー]を1❸、[ドロップ時に変形]にチェックをつけます❹。

| 項目 | 説明 |
|---|---|
| ❶モード | ■移動:選択した被写体をドラッグ&ドロップした場所に移動させる。 ■拡張:選択した被写体をドラッグ&ドロップした場所に複製移動させる。 |
| ❷構造 | 数値が大きいほど、選択範囲内の画像を優先する。 |
| ❸カラー | カラー描画を適用する度合いを指定します。数値が大きいほど、カラー描画が適用される。 |
| ❹ドロップ時に変形 | 選択した被写体をドラッグ&ドロップした後に、バウンディングボックスが表示され変形することができる。 |
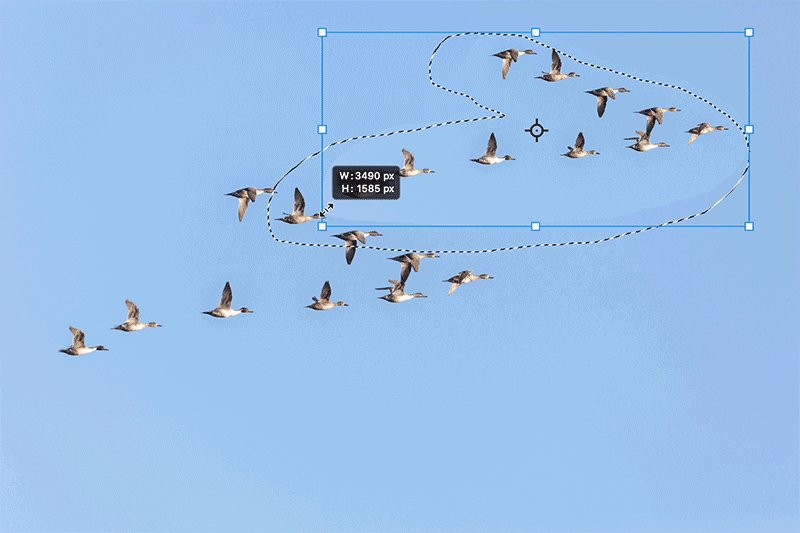
STEP:04
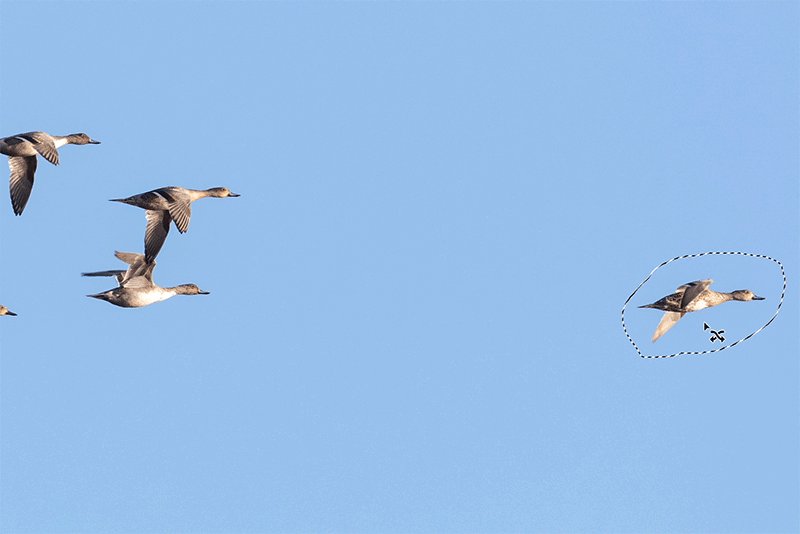
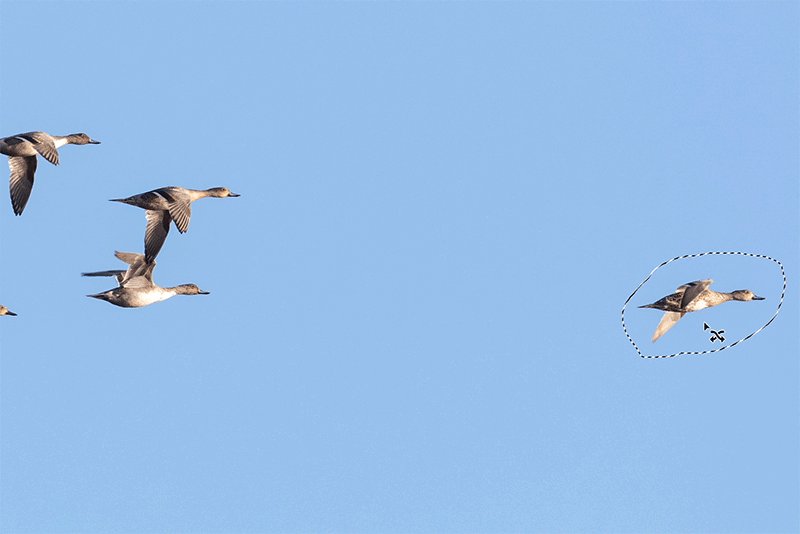
修正箇所をドラッグして囲み選択範囲を作成します。
shiftを押した状態で再度ドラッグすると選択範囲が追加され、option(alt)を押した状態でドラッグすると選択範囲が削除されます。

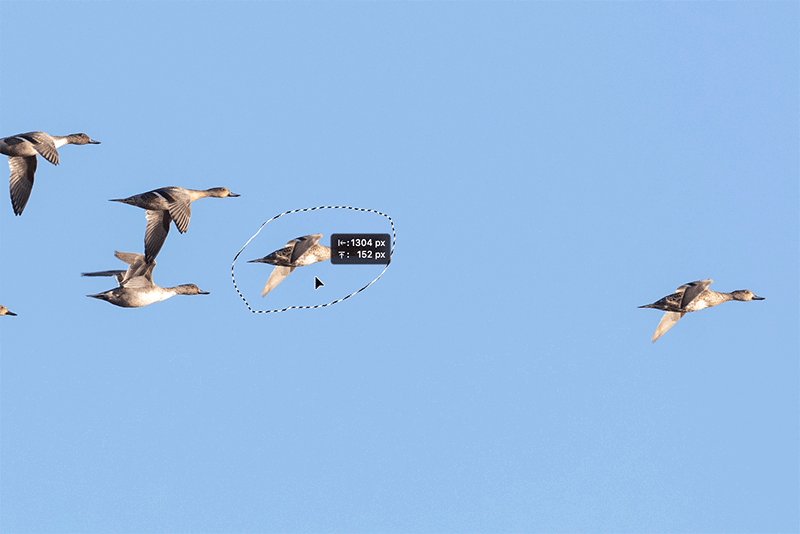
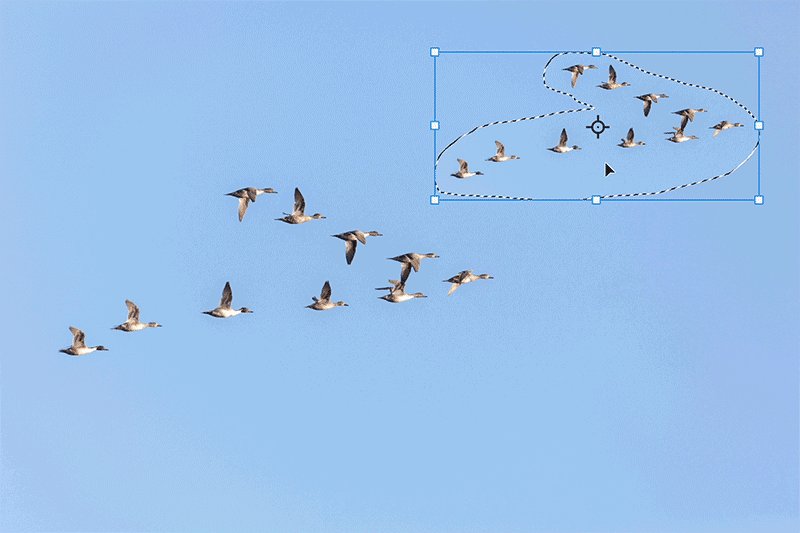
STEP:05
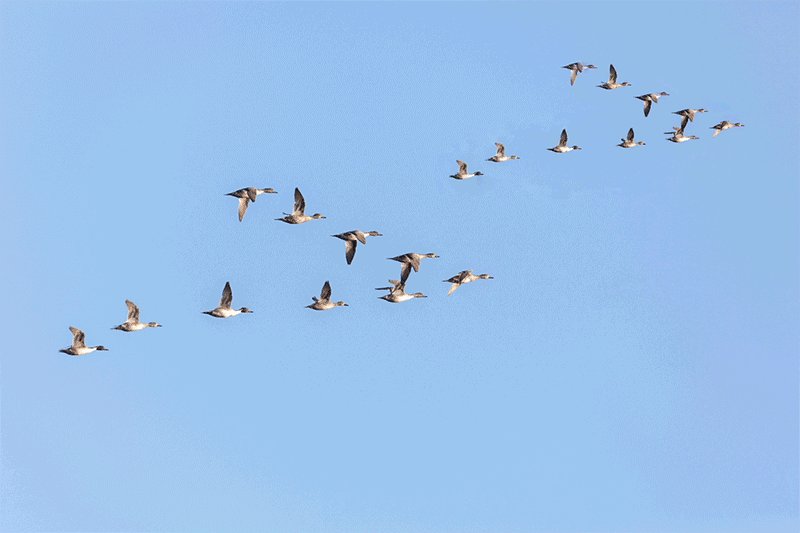
選択範囲ができたら、移動させたい場所へドラッグ&ドロップします。すると選択された被写体が移動し、元あった画像は消えます。
ここでは変形しませんでしたが、バウンディングボックスで移動させる被写体を変形させることができます。



まとめ
[コンテンツに応じた移動ツール]は、ちょっとしたオブジェクトの移動に向いています。背景が複雑だったり、色があまりにも違う場合は理想的な結果を得られない場合があります。その場合は画像を切り抜いて合成したり、他の修正ツールと組み合わせながら修正するようにしましょう。