コピースタンプツールとは
[コピースタンプツール]![]() とは、修正したい箇所をサンプリングした画像をコピーして塗りつぶすことができるツールです。サンプリングしたデータをそのまま反映させるので、大きいエリアに使用すると馴染みが悪くなります。その場合は[修復ブラシツール]
とは、修正したい箇所をサンプリングした画像をコピーして塗りつぶすことができるツールです。サンプリングしたデータをそのまま反映させるので、大きいエリアに使用すると馴染みが悪くなります。その場合は[修復ブラシツール]![]() を使用して仕上げていくのをおすすめします。操作感はブラシで塗るような感覚で使うことができます。
を使用して仕上げていくのをおすすめします。操作感はブラシで塗るような感覚で使うことができます。
コピースタンプツールの使い方
オリジナル画像レイヤーに直接修正をおこなう
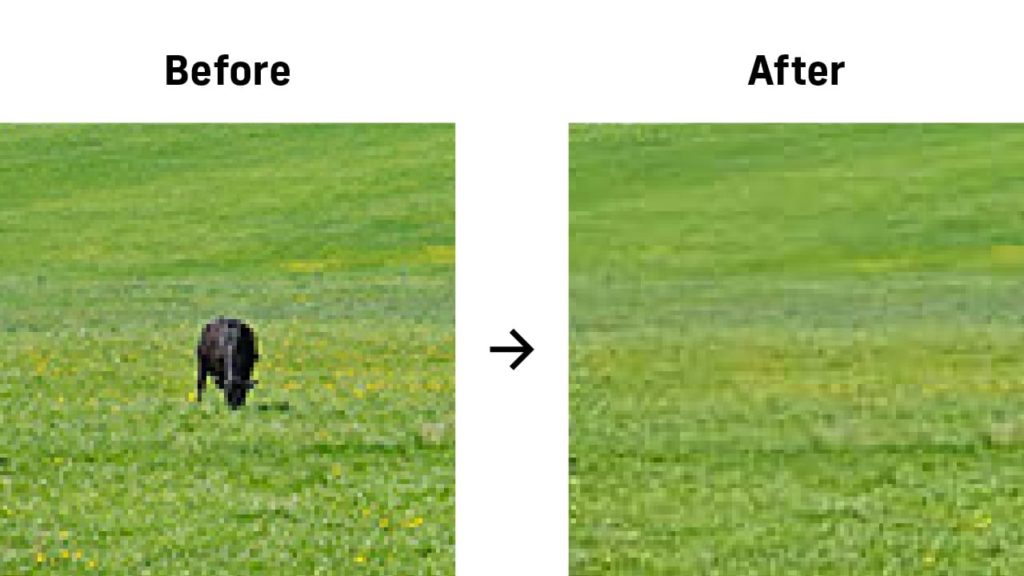
今回は草原にいる左側の牛を消していきます。ここで使用するサンプル画像はpixabayの無料画像を使用しています。下記ダウンロードボタンをクリックすると、pixabayのサイトから画像をダウンロードすることができます。

STEP:01
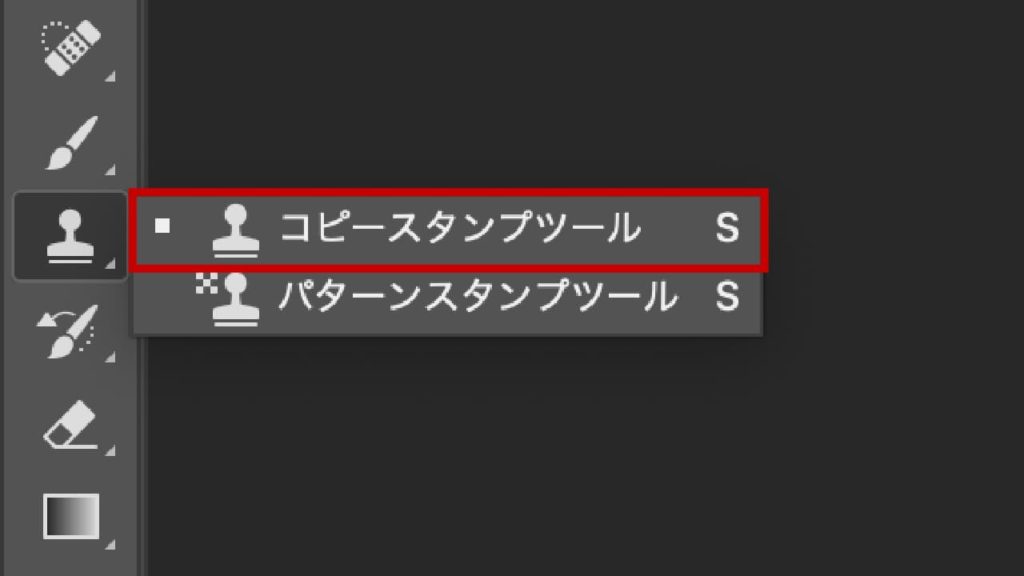
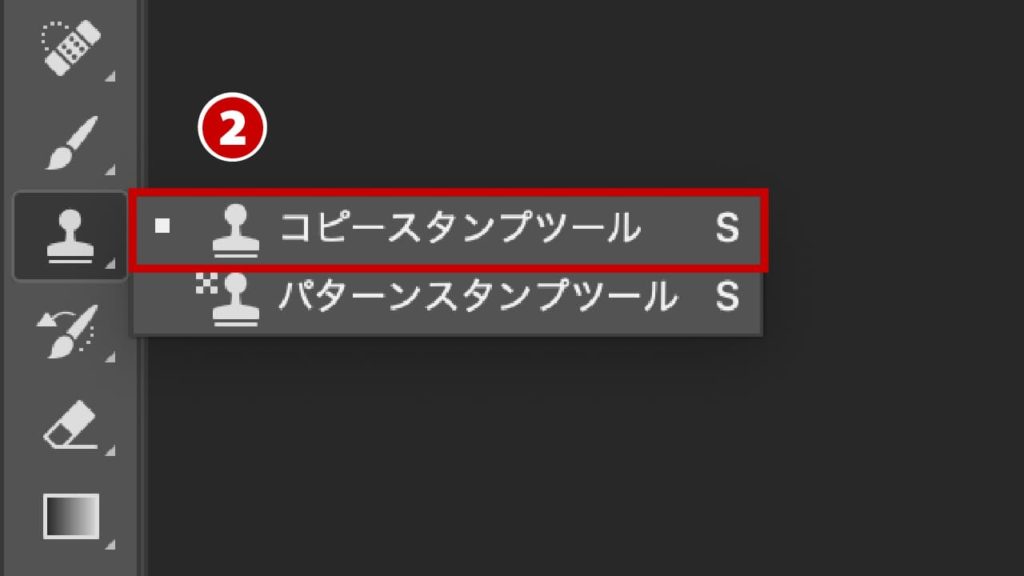
ツールバーで[コピースタンプツール]![]() を選択します。
を選択します。
ツールバーに表示されていなければ、アイコンを長押しすると格納されているツールを選択することができます。

STEP:02
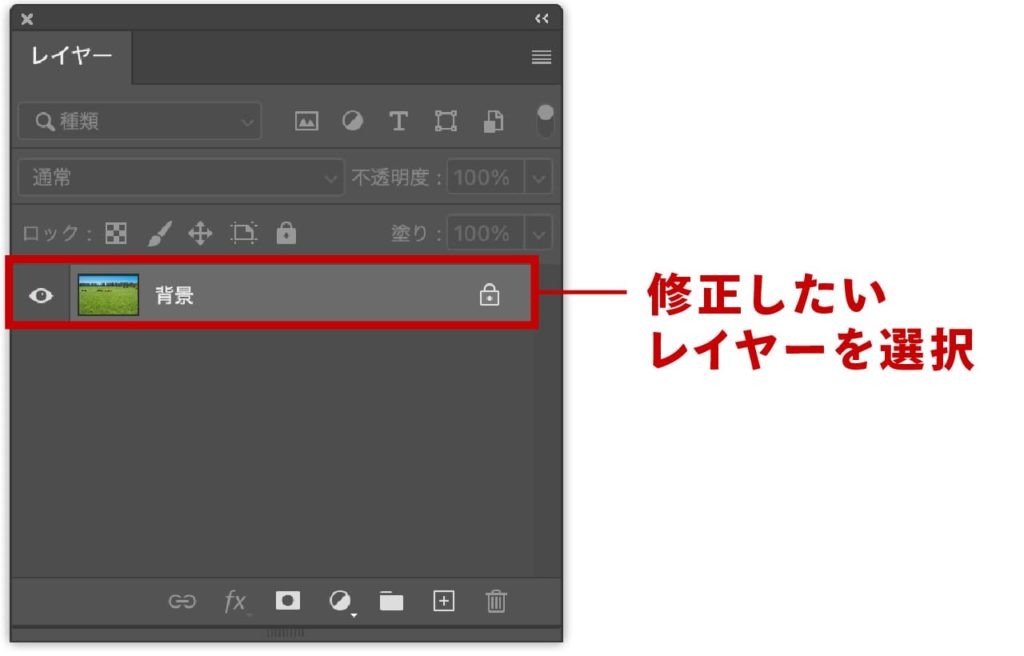
修正したいレイヤーを選択します。ここでは「背景レイヤー」を選択しています。
レイヤーが複数ある場合は、誤って意図しないレイヤーを修正してしまう恐れがあります。レイヤーパネルを確認し、修正したいレイヤーが選ばれているかきちんと確認しましょう。

STEP:03
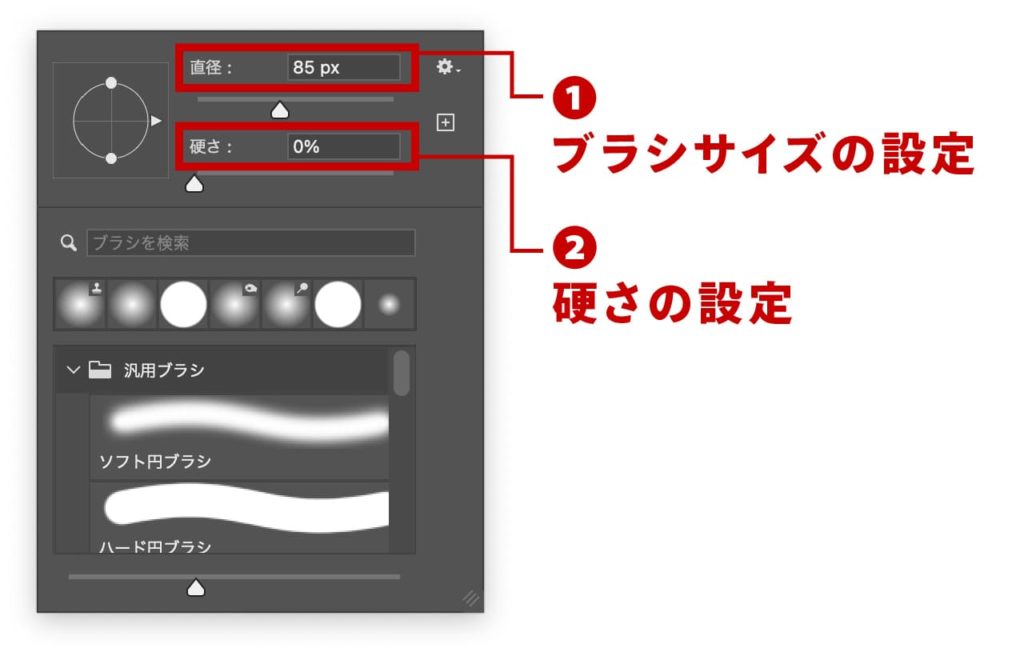
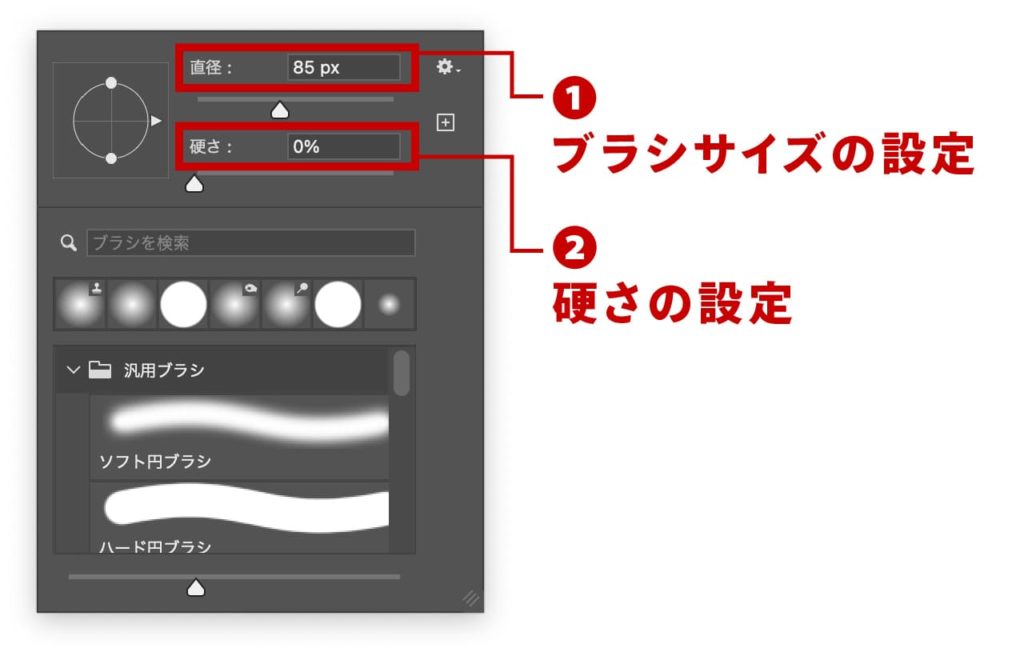
修正したい箇所よりも少し大きめなブラシサイズを設定し❶、硬さを0%にします❷。
硬さを0%にすることでエッジがボケて修正箇所の馴染みがよくなります。
ブラシサイズは修正箇所のサイズや画像によってこまめにサイズ調整をおこなってください。大事なのは違和感なく修正することです。

STEP:04
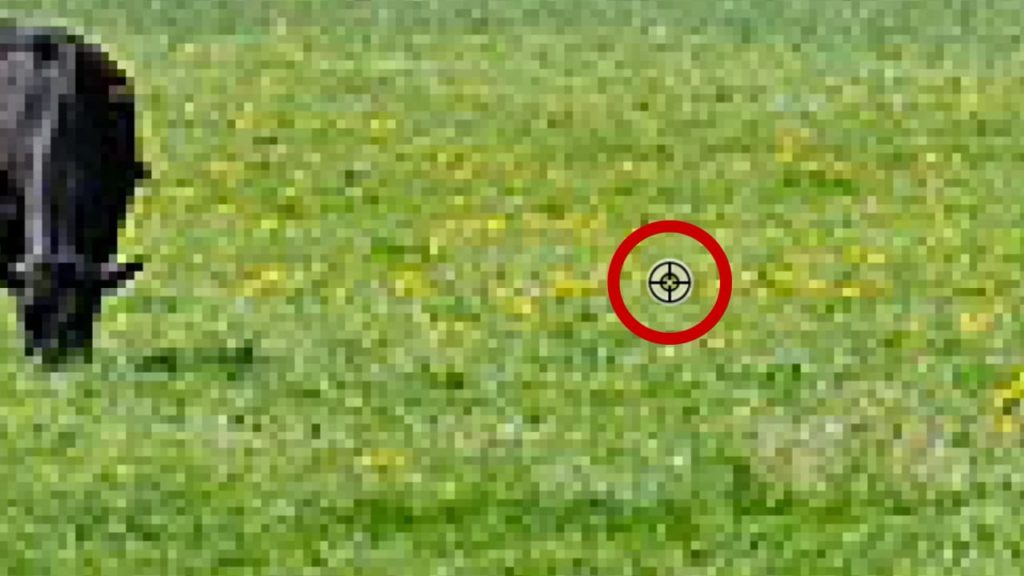
修正する前にサンプル場所をoption(alt)を押した状態でクリックして指定します。クリック後はキーを離します。
option(alt)を押すとカーソルがターゲットマーク![]() に変わります。
に変わります。
サンプル場所はいつでも変更可能です。変更する際もoption(alt)押しながらクリックするだけです。

STEP:05
修正箇所をクリック、もしくはドラッグするとサンプル画像で塗りつぶすことができます。
違和感なく修正するには、こまめにブラシサイズとサンプル場所を変更するのをおすすめします。


別レイヤーで修正をおこなう
ここでは修正部分を別レイヤーとして管理する方法を解説します。オリジナルの画像データに直接修正を加えると、元に戻したくても戻せなくなります。オリジナル画像をキープしたまま修正をおこないたい場合は、修正部分を別レイヤーとして管理しましょう。
STEP:01
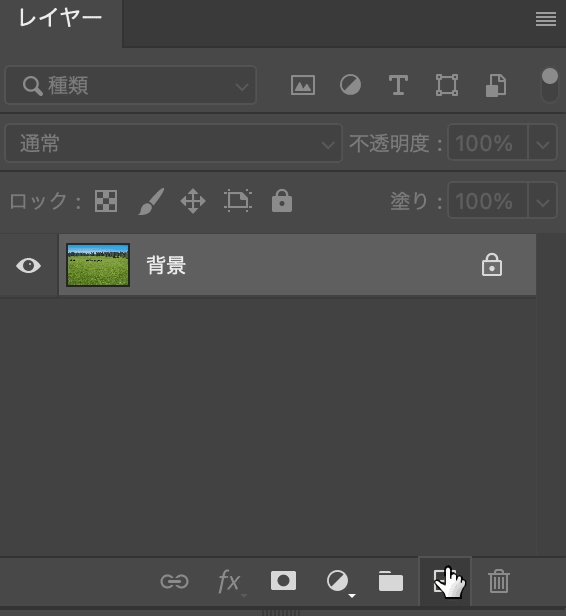
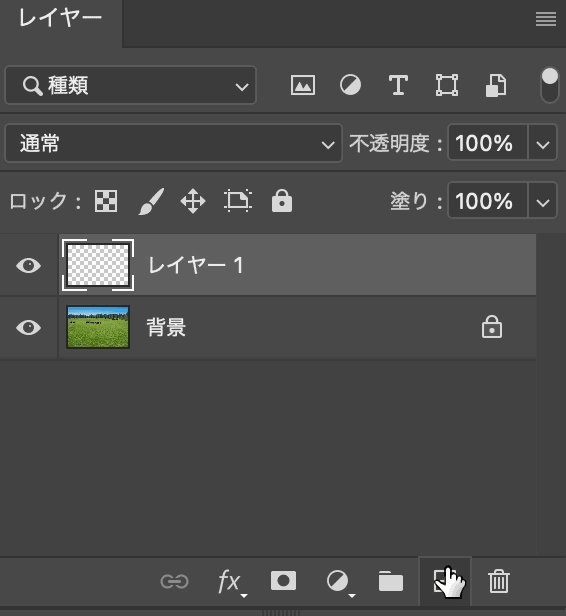
はじめに修正用のレイヤーを作成します。パネル下部にある[新規レイヤーを作成]ボタン![]() を押して新規レイヤーを作成します。
を押して新規レイヤーを作成します。
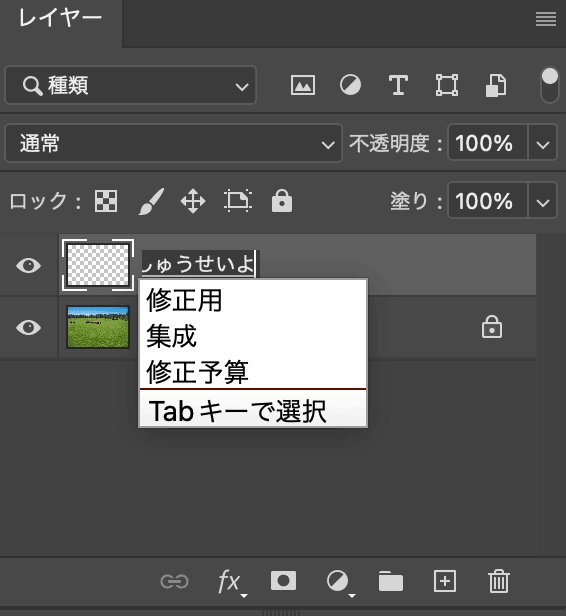
option(alt)キーを押しながら[新規レイヤーを作成]ボタンをクリックすると、ダイアログボックスが表示されレイヤー名を記入することができます。

STEP:02
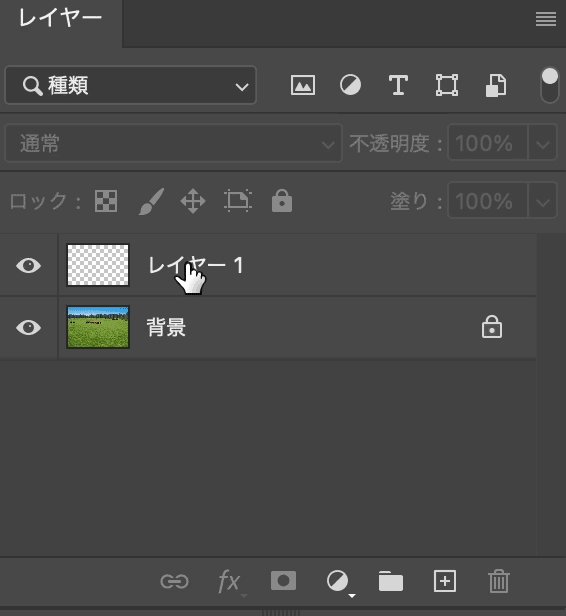
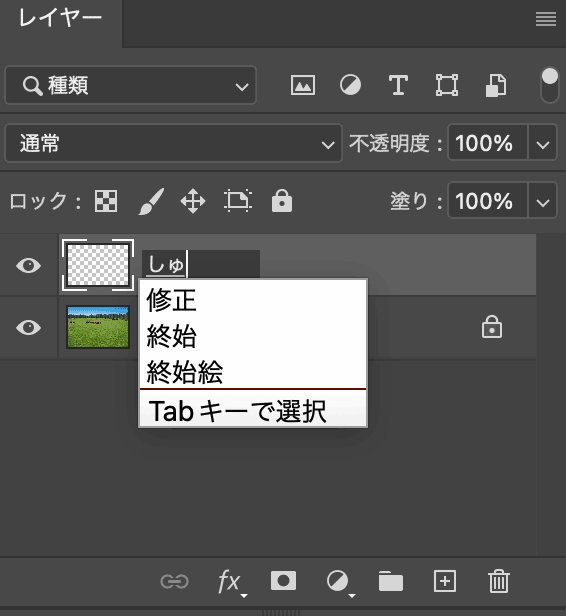
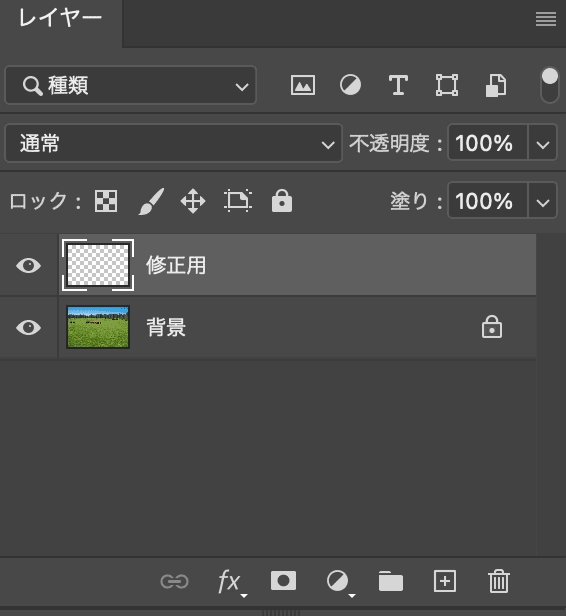
ここではレイヤー名を「修正用」としますので、「レイヤー1」の名前をダブルクリックして変更します。
名前以外の箇所をダブルクリックすると[レイヤースタイル]パネルが表示されますので注意してください。

STEP:03
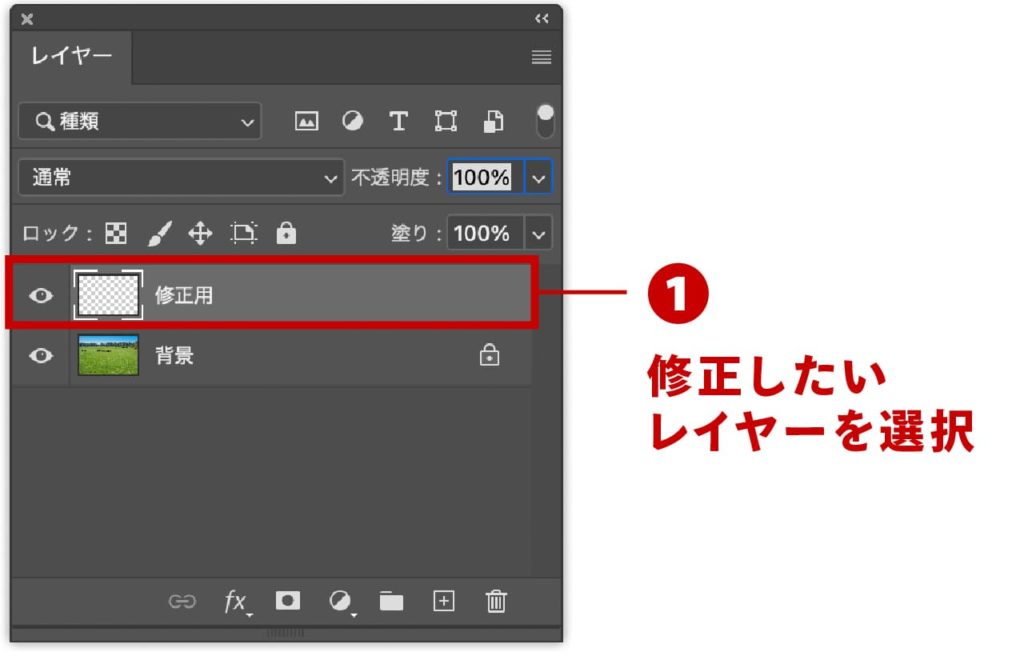
修正するレイヤーを選択しなくてはいけませんので、「修正用」レイヤーを選択します❶。続いて、ツールバーで[コピースタンプツール]![]() を選択します❷。
を選択します❷。
ツールバーに表示されていなければ、アイコンを長押しすると格納されているツールを選択することができます。


STEP:04
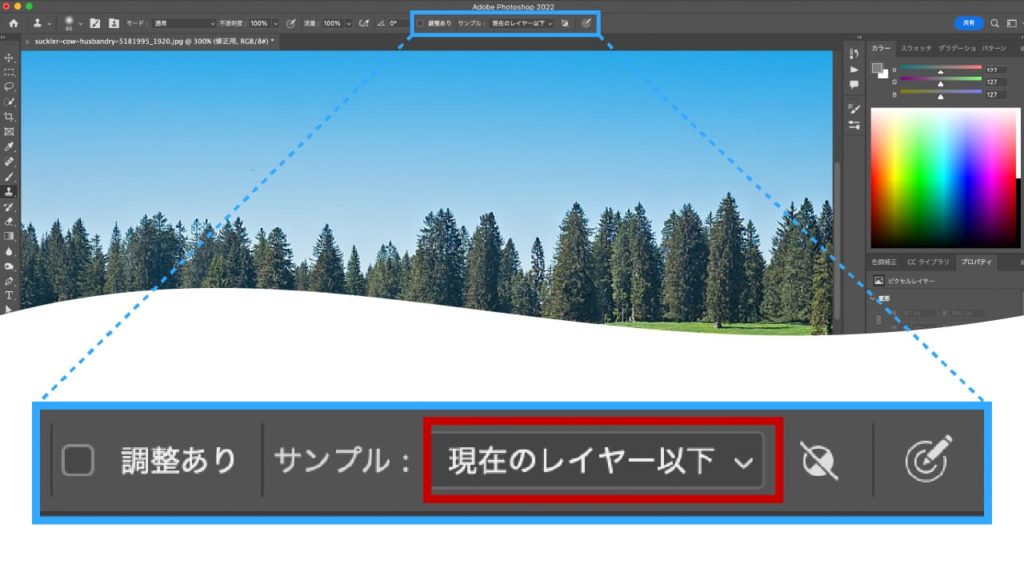
オプションバーの項目を設定します。[サンプル]項目を「現在のレイヤー以下」に設定します。それ以外はデフォルトのままで大丈夫です。

STEP:05
修正したい箇所よりも少し大きめなブラシサイズを設定し❶、硬さを0%にします❷。
硬さを0%にすることでエッジがボケて修正箇所の馴染みがよくなります。
ブラシサイズは修正箇所のサイズや画像によってこまめにサイズ調整をおこなってください。大事なのは違和感なく修正することです。

STEP:06
修正する前にサンプル場所をoption(alt)を押した状態でクリックして指定します。クリック後はキーを離します。
option(alt)を押すとカーソルがターゲットマーク![]() に変わります。
に変わります。
サンプル場所はいつでも変更可能です。変更する際もoption(alt)押しながらクリックするだけです。

STEP:07
修正箇所をクリック、もしくはドラッグするとサンプル画像で塗りつぶすことができます。
違和感なく修正するには、こまめにブラシサイズとサンプル場所を変更するのをおすすめします。

STEP:08
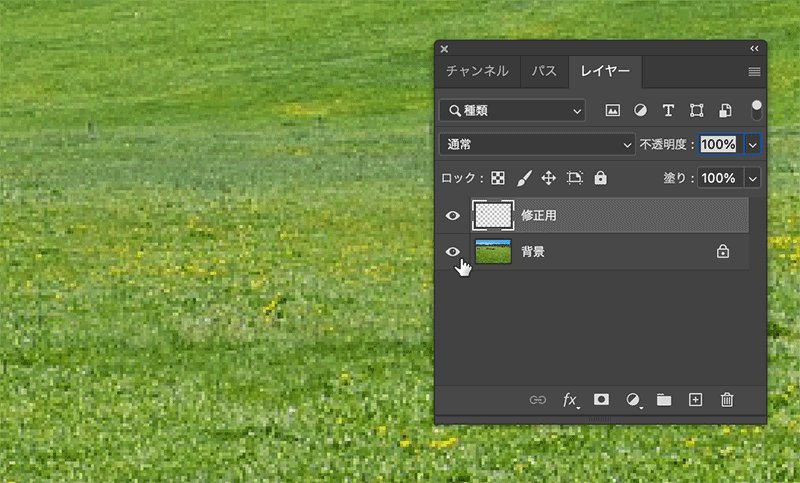
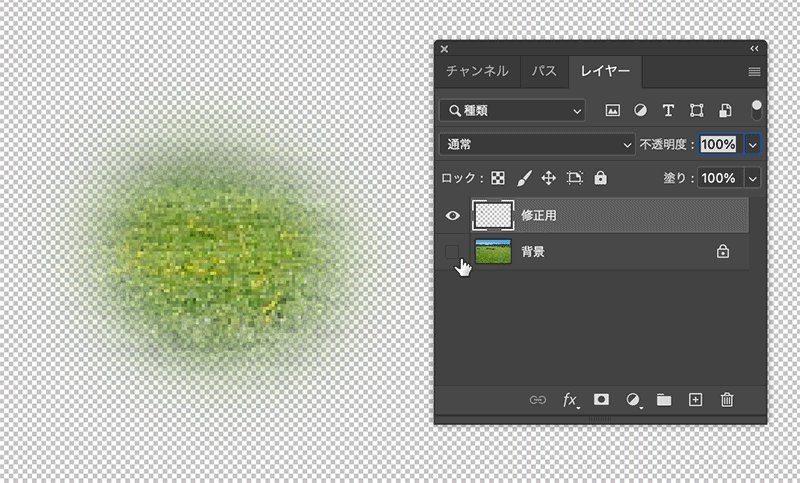
「修正用」レイヤーに修正されているか確認します。「背景」レイヤーを非表示にしてみると、「修正用」レイヤーに修正データが追加されているのがわかります。

まとめ
[コピースタンプツール]は、サンプリングしたい場所の画像をコピーして修正箇所を塗りつぶしていきます。なじませるのが難しいので、こまめにブラシサイズやサンプリング場所を変更し修正しましょう。