
Photoshopで画像(写真)を白黒やモノクロに変換する場合、皆さんはどのように変換しているでしょうか?変換する方法はたくさんありますが、何も考えずに白黒やモノクロにしてしまうと画像のイメージを最大限に発揮することができません。重要なのは「明度」と「輝度」。違いをしっかり理解して、ひとつ上の白黒画像をつくっていきましょう!
色によって明るさの感じ方は変わります
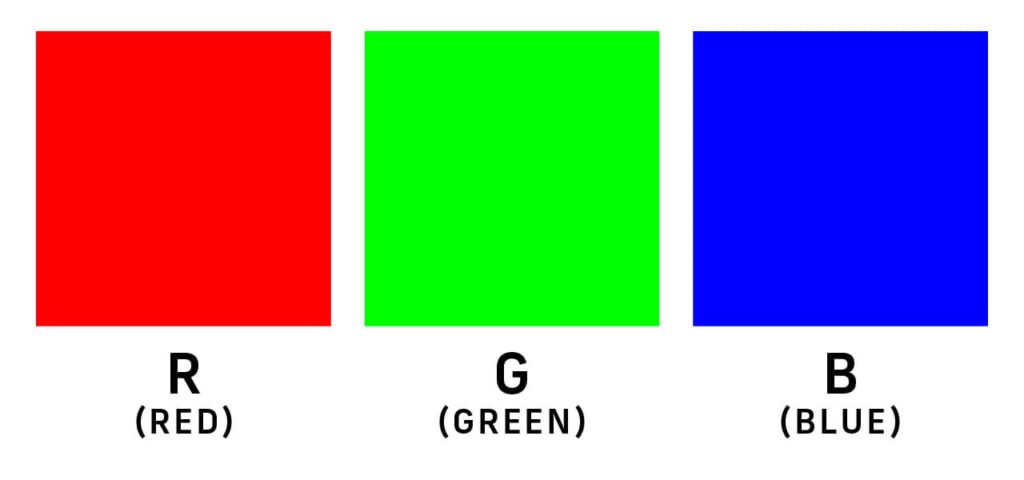
光の三原色である●R(赤)・●G(緑)・●B(青)。RGBカラーで最も明るい色はどれでしょうか?

ほとんどの人が(1)●緑/(2)●赤/(3)●青と感じたと思います。
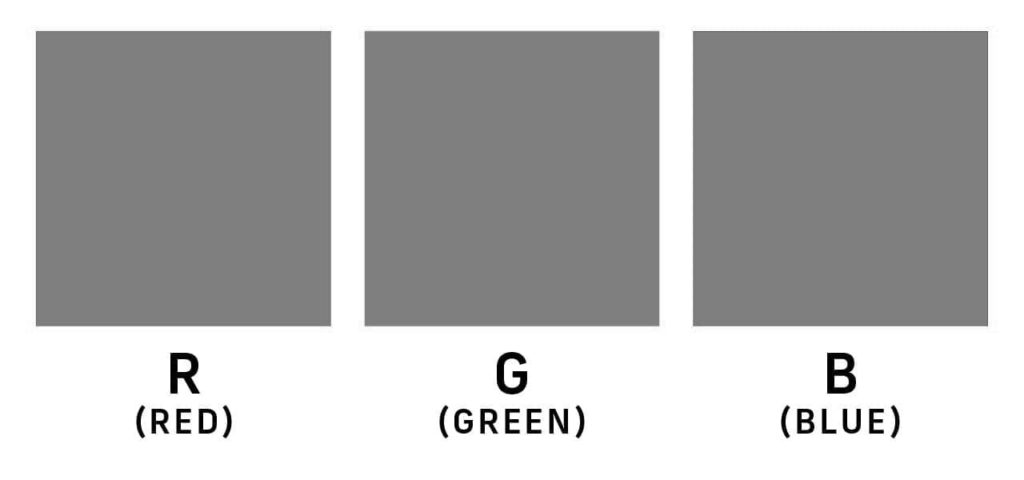
では、本当に明るさに違いがあるのか確認するため、彩度を下げてモノクロにして確認してみましょう。

結果はRGB3色とも同じ明るさになりました。
カラーのときに感じた明るさの違いは目の錯覚によるものだったのでしょうか?いいえ、違います。
原因は「明度」と「輝度」の違いによるものです。
要注意!明度と輝度の違いを理解する
先程見ていただいたモノクロ画像は、単純に彩度を下げて「明度」をもとに変換したものです。
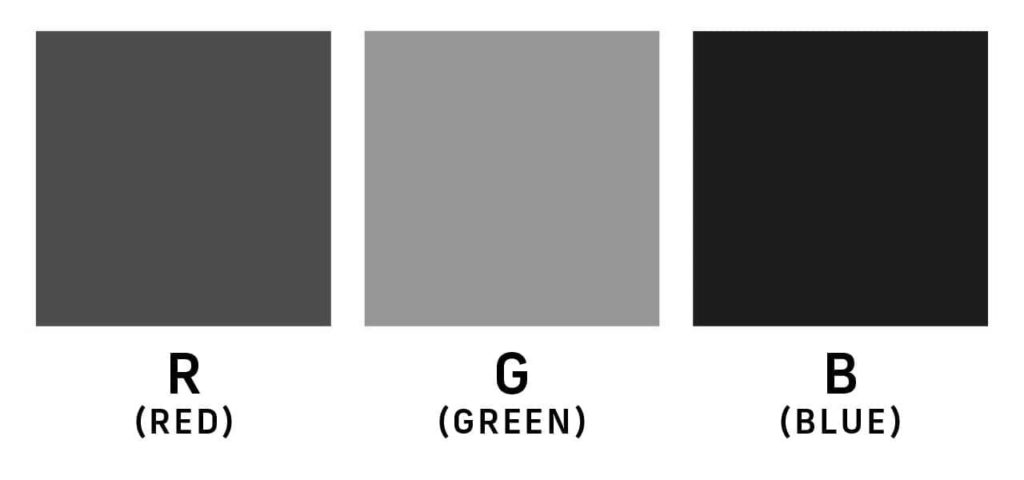
続いて、「輝度」をもとにモノクロにした画像を見てみましょう。

「明度」のときとは違い、明るさに違いがでています。
明るさはカラーのときに感じた順番と同じで(1)●緑/(2)●赤/(3)●青の順番となります。
「明度」と「輝度」は、どちらも同じ意味のように感じますが、微妙に違います。
【明度】 単純に彩度を下げて0にしたもの
【輝度】 色による明るさの違いを考慮したものや光源のまぶしさ
計算式が違うから明度に差が出る
「明度」と「輝度」での変換に違いがでるのはカラーから白黒へ変換する際の「計算式」が違うからです。
「HSB」カラーで確認する場合の計算式
HSBカラーは、色の三属性である「色相(Hue:ヒュー)、彩度(Saturation:サチュレーション)、明度(Brightness:ブライトネス)」を用いてカラー指定するものです。明度を調べたいときは、HSBカラーで確認しましょう。
明度 = ((R・G・Bの最大値 + R・G・Bの最小値) ÷ 255)÷ 2
輝度 = (0.3R+0.6G+0.1B) ÷ 255
※正式には((0.298912 ✕ R)+(0.586611 ✕ G) + (0.114478 ✕ B))÷ 255
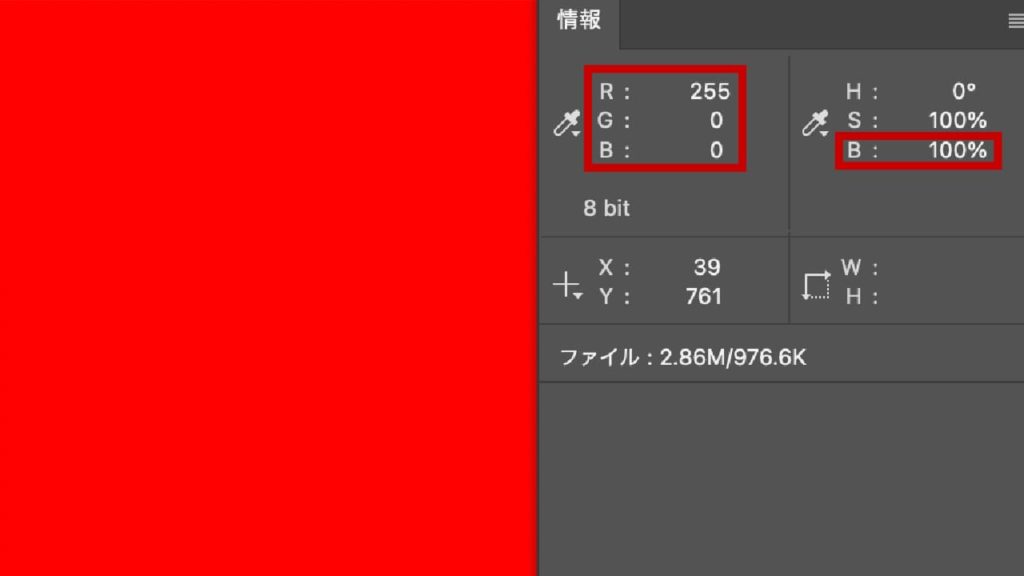
「R:255 G:0 B:0」を白黒にした場合
カラー
R:255
G:0
B:0
明るさ(B):100%

明度(彩度を0)で白黒にした場合
[ カラー時 ]R:255 / G:0 / B:0
明度 =((RGBの最大値 + RGBの最小値) ÷ 255)÷ 2
=((255+0)÷ 255)÷ 2
=(255 ÷ 255)÷ 2
= 1÷ 2
= 0.5
※明度の明るさは約50%
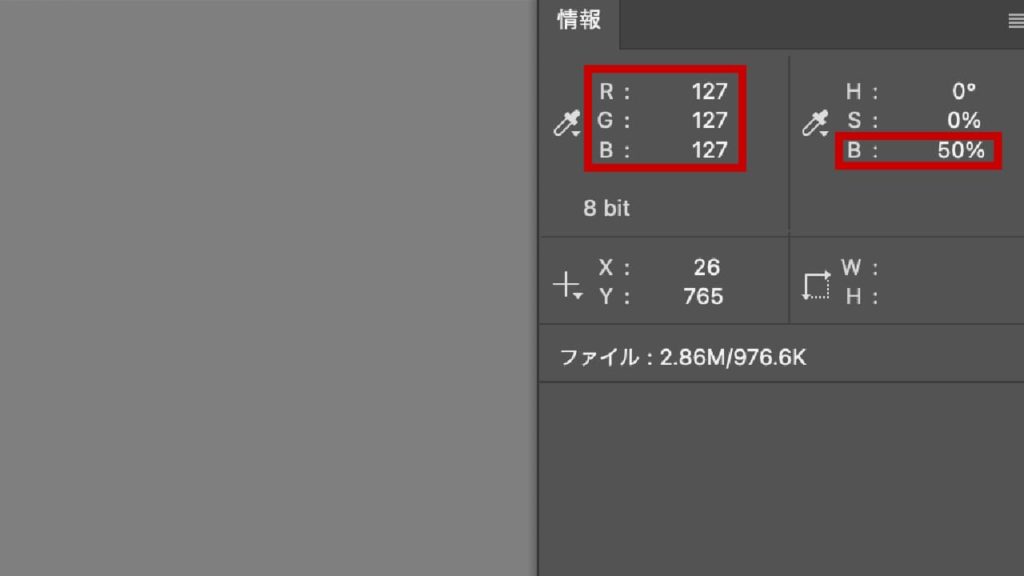
R:127
G:127
B:127
明るさ(B):50%

輝度で白黒にした場合
[ カラー時 ]R:255 / G:0 / B:0
輝度 =(0.3R+0.6G+0.1B) ÷ 255
輝度 =((0.3 ✕ 255)+(0.6 ✕ 0)+(0.1 ✕ 0))÷ 255
輝度 =(76.5 + 0 + 0 )÷ 255
輝度 =76.5 ÷ 255
輝度 = 0,.3
※輝度の明るさは30%
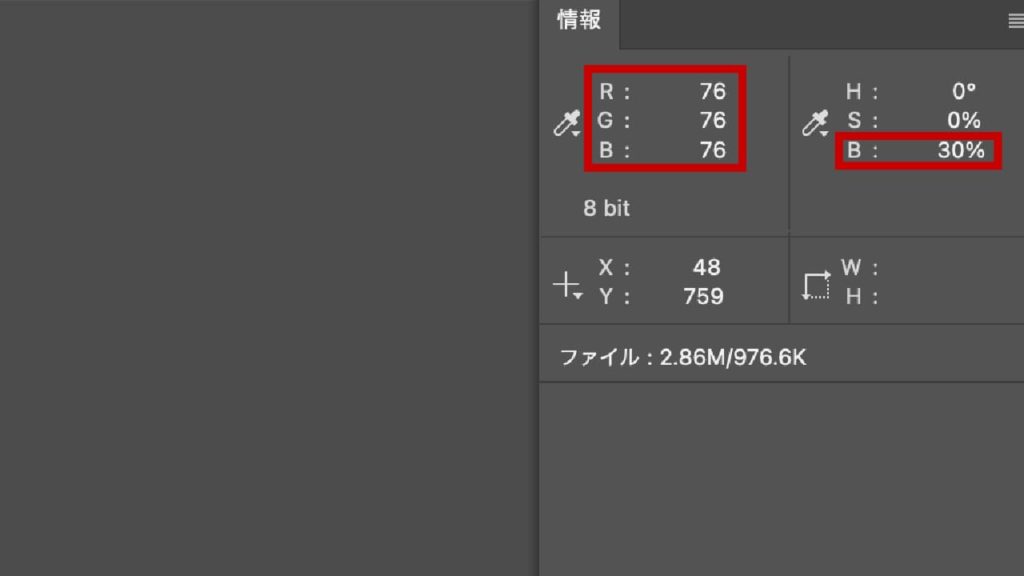
R:76
G:76
B:76
明るさ(B):30%

「R:255 G:128 B:50」を白黒にした場合
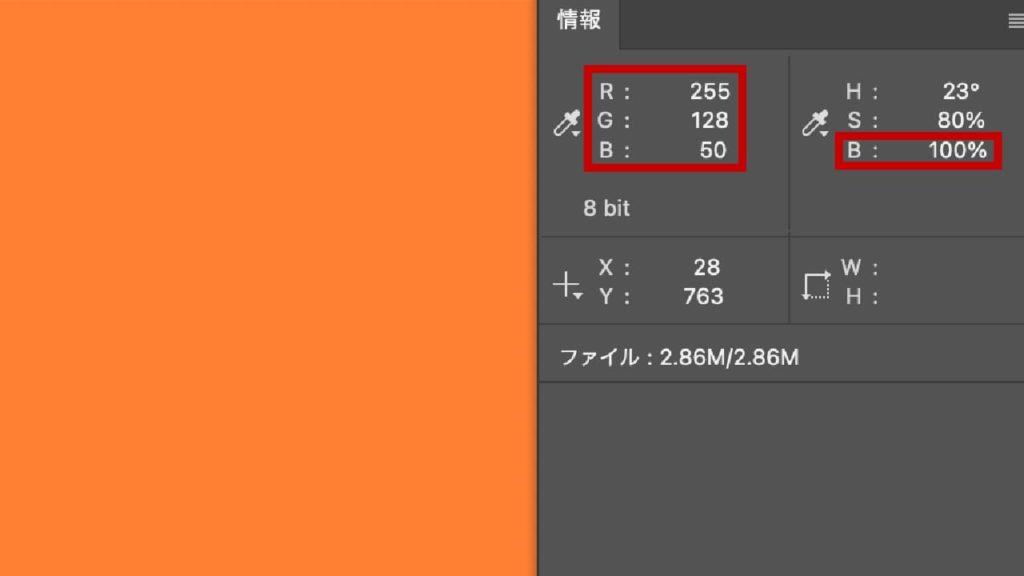
カラー
R:255
G:128
B:50
明るさ(B):100%

明度(彩度を0)で白黒にした場合
[ カラー時 ]R:255 / G:128 / B:50
明度 =((RGBの最大値 + RGBの最小値) ÷ 255)÷ 2
=((255+50)÷ 255)÷ 2
=(305 ÷ 255)÷ 2
=(約1.2)÷ 2
= 約0.6
※明度の明るさは約60%
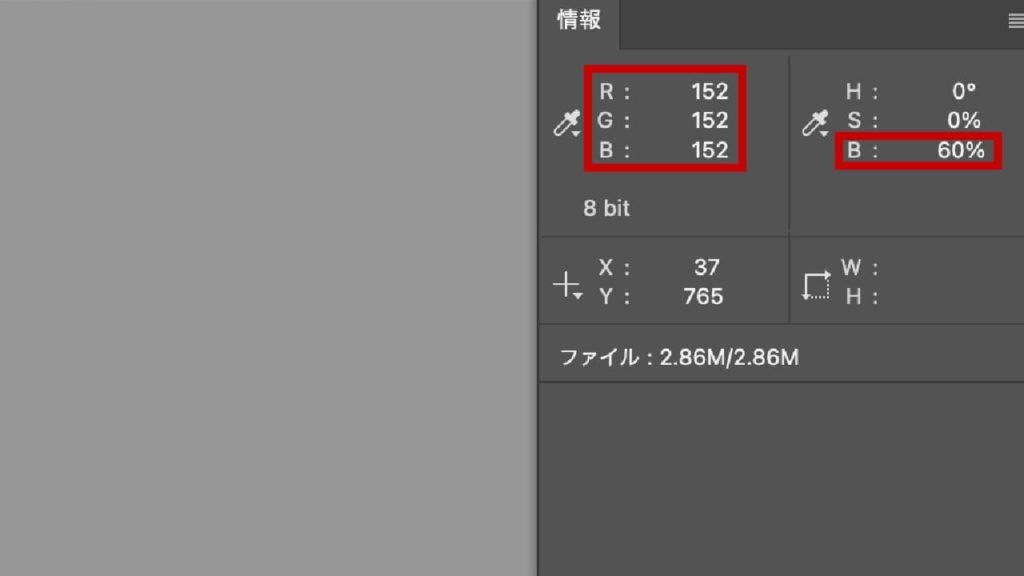
R:152
G:152
B:152
明るさ(B):60%

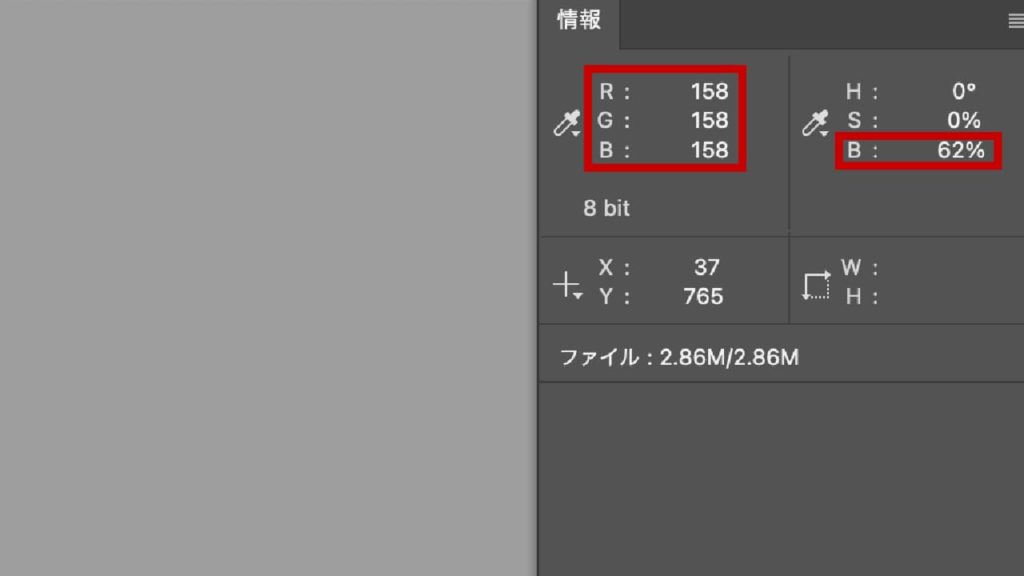
輝度で白黒にした場合
[ カラー時 ]R:255 / G:128 / B:50
輝度 = (0.3R+0.6G+0.1B) ÷ 255
輝度 =((0.3 ✕ 255)+(0.6 ✕ 128)+(0.1 ✕ 50))÷ 255
輝度 =((76.5)+(76.8)+(5))÷ 255
輝度 =158.3 ÷ 255
輝度 = 約0.62
※輝度の明るさは約62%
R:158
G:158
B:158
明るさ(B):62%

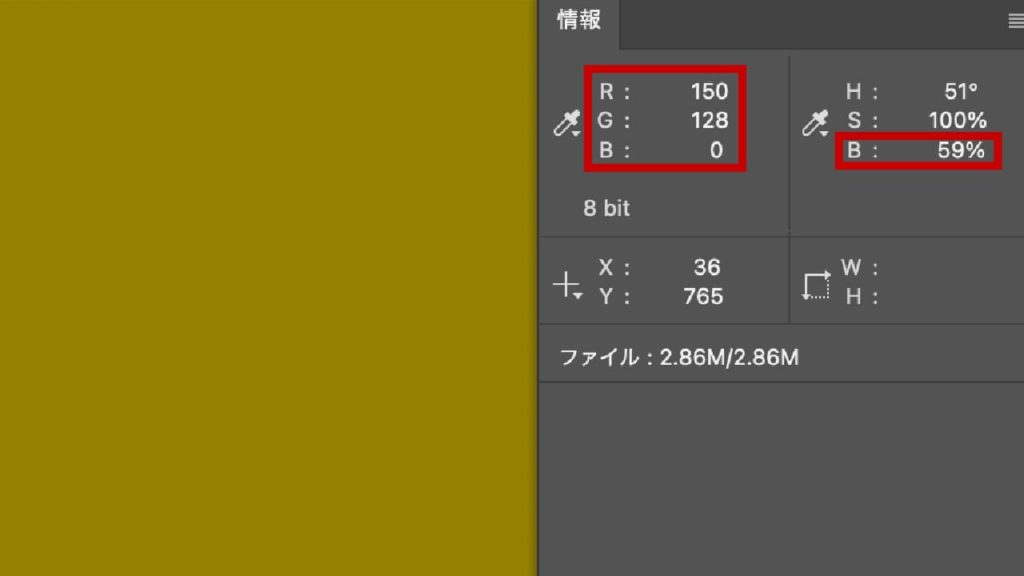
「R:150 G:128 B:0」を白黒にした場合
カラー
R:150
G:128
B:0
明るさ(B):59%

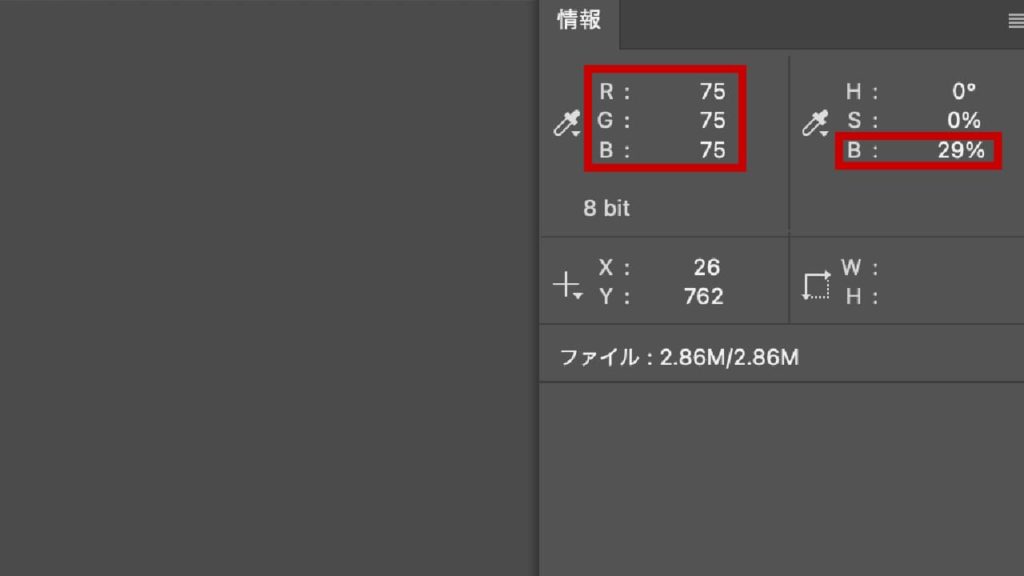
明度(彩度を0)で白黒にした場合
[ カラー時 ]R:150 / G:128 / B:0
明度 =((RGBの最大値 + RGBの最小値) ÷ 255)÷ 2
=((150+0)÷ 255)÷ 2
=(150 ÷ 255)÷ 2
=(約0.588)÷ 2
= 約0.29
※明度の明るさは約29%
R:75
G:75
B:75
明るさ(B):29%

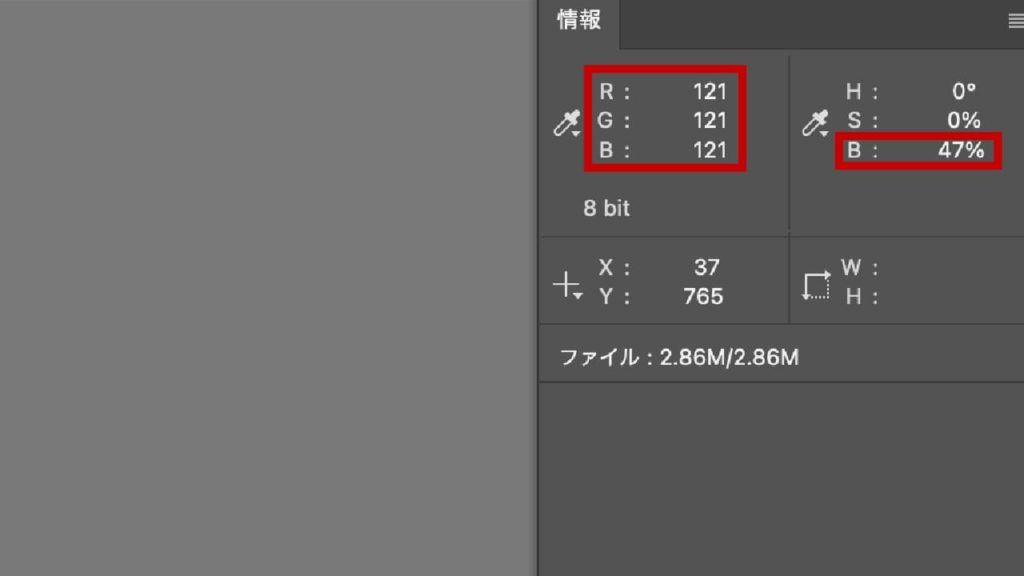
輝度で白黒にした場合
[ カラー時 ]R:150 / G:128 / B:0
輝度 = (0.3R+0.6G+0.1B) ÷ 255
輝度 =((0.3 ✕ 150)+(0.6 ✕ 128)+(0.1 ✕ 0))÷ 255
輝度 =((45)+(76.8)+(0))÷ 255
輝度 =121.8 ÷ 255
輝度 = 約0.47
※輝度の明るさは約47%
R:121
G:121
B:121
明るさ(B):47%

明度と輝度の計算式フォーム
簡単に計算できるフォームつくりましたので、気になる方は計算してみてください。
明度の場合
輝度の場合
明度と輝度の違いを画像で見比べてみる
「明度(彩度を0)」で白黒にした場合と「輝度」で白黒にした場合を見比べてみましょう。輝度で白黒にした方がカラーだったときの印象を保っているのが分かると思います。









輝度で白黒にした方がよい理由
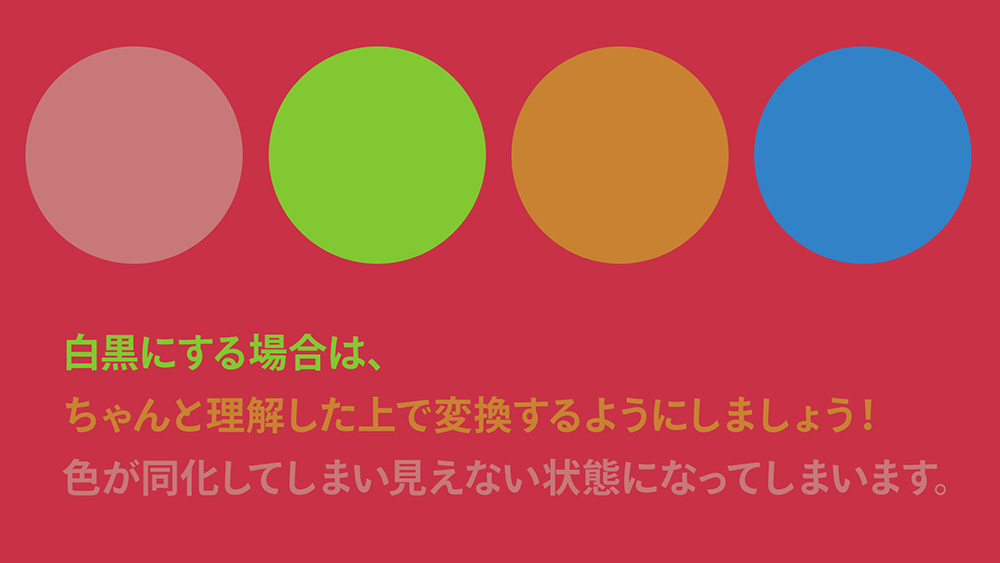
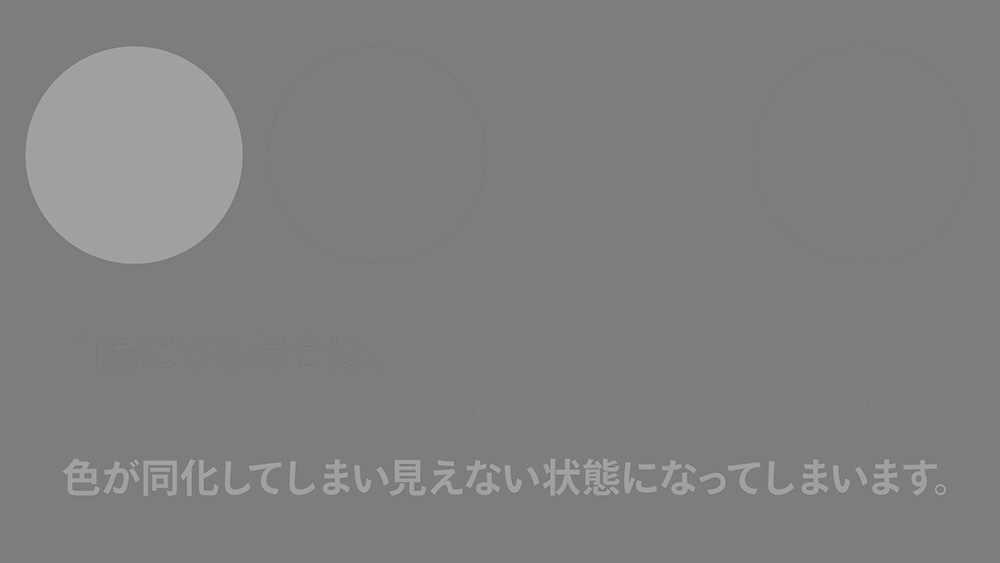
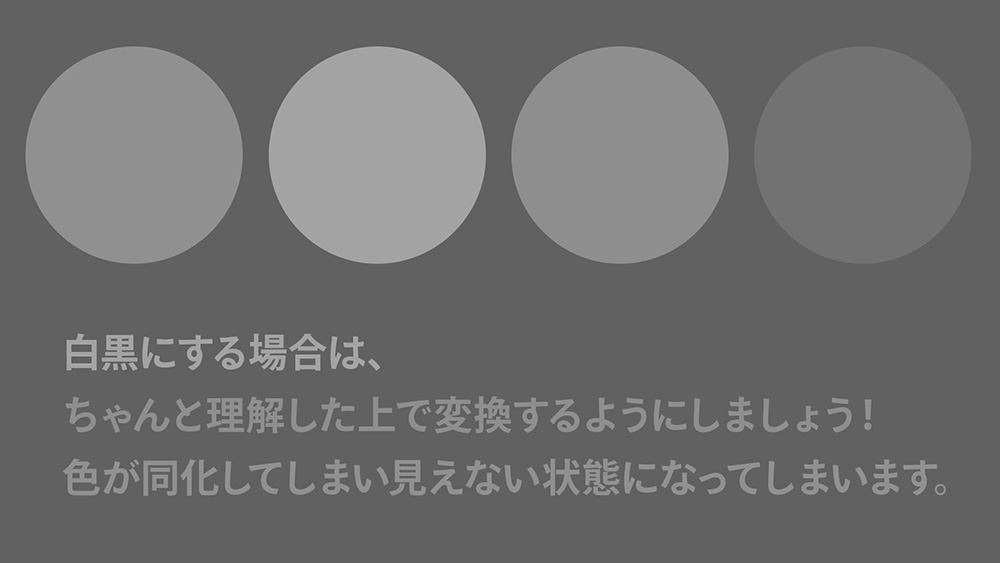
明度と輝度による白黒の違いはある程度分かったかと思います。画像がカラーだったときの印象を表現するには輝度による白黒が向いています。また、輝度で白黒にしないと次図のように色が同化してしまい区別がつかず困ったことになる場合があります。



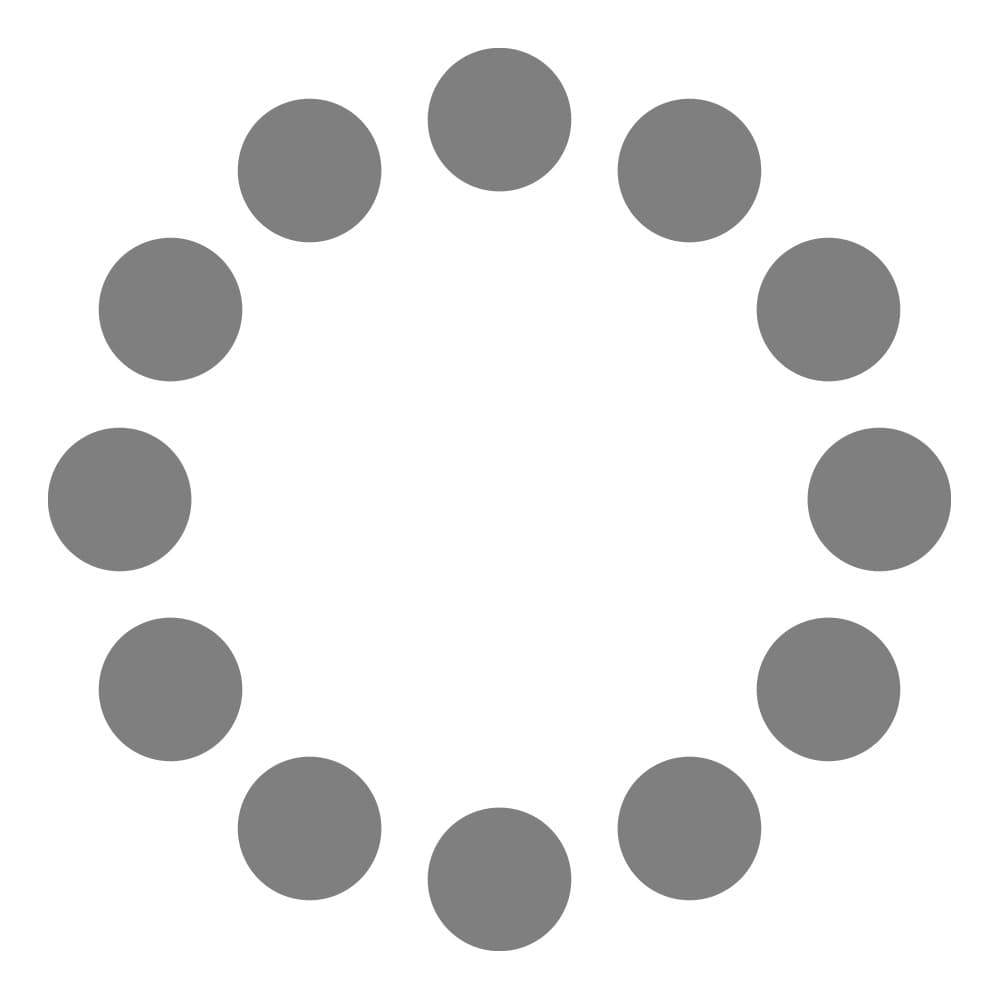
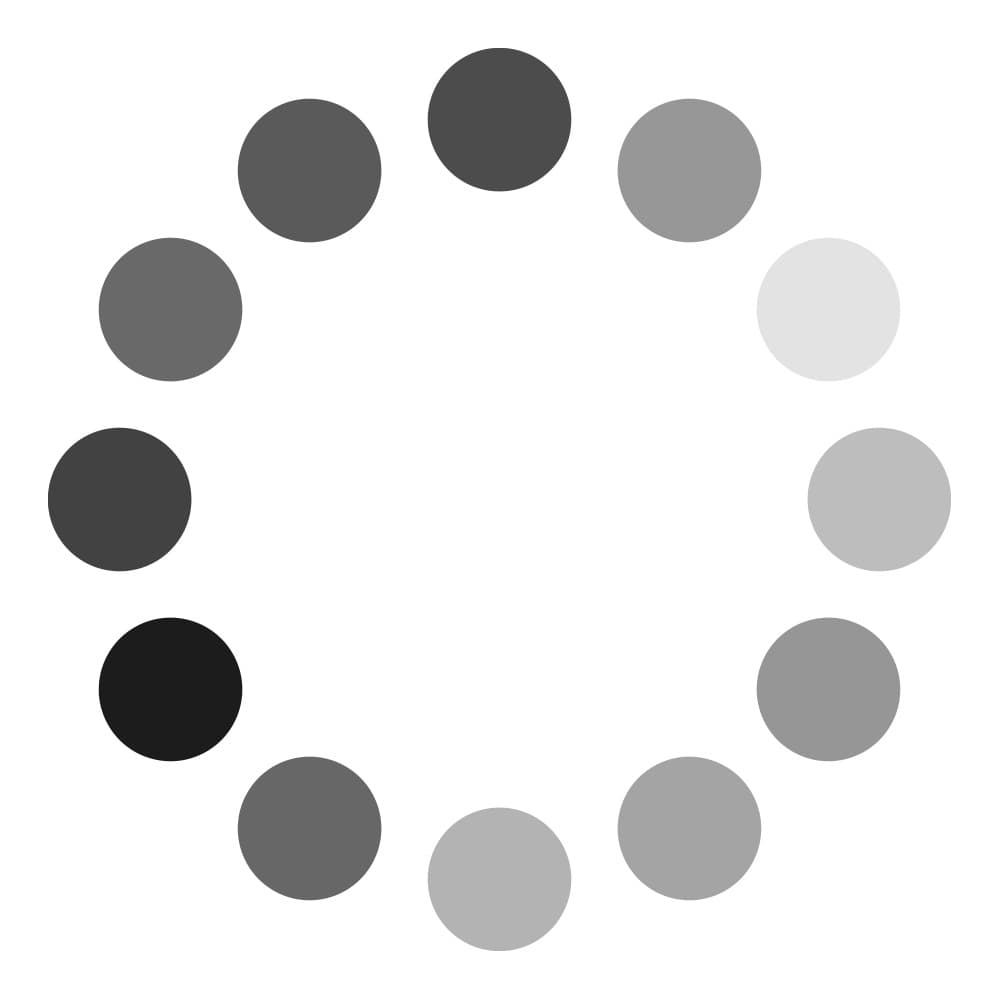
色相環でも検証してみました。
色相環とは、色相(色)を環状(円)に配置したもので、色を体系化する時に用いる方法のひとつです。説明するとややこしくなりますので、虹色を円状に並べたものだと思ってください。



見ていただいたら分かる通り、「黄色」が1番明るく感じ「青」が1番暗く感じます。
まとめ
カラー画像を白黒に変換する場合、「明度」と「輝度」での変換方法があることを知っておきましょう。Photoshopを使用する場合、多くの方が[色相・彩度]を使い白黒にしているように感じます。気をつけないと意図しない仕上がりになりますので注意しましょう。




コメント