描画モードとは
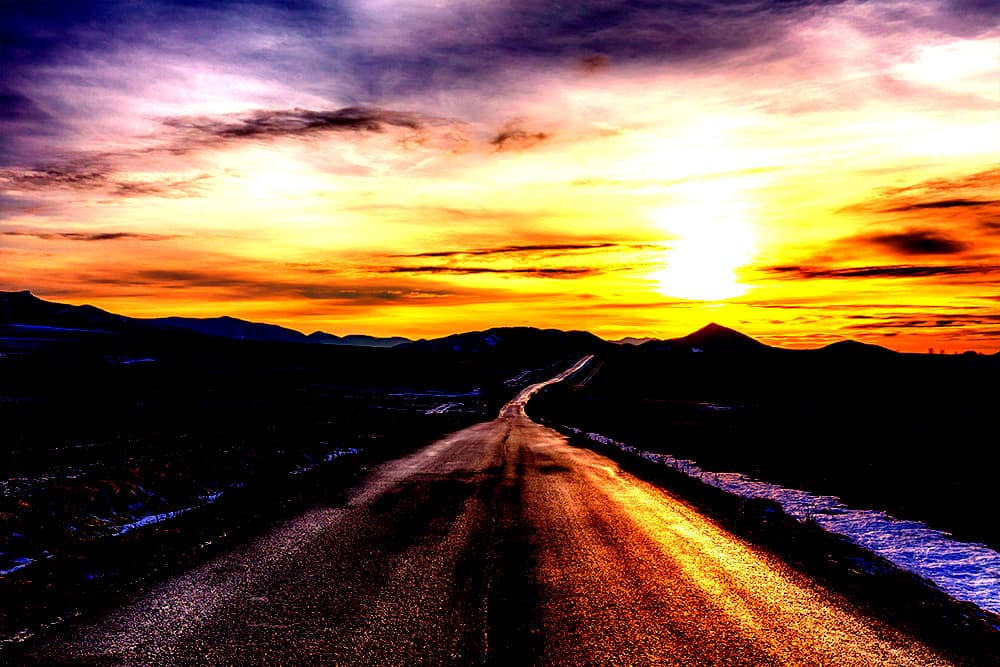
描画モードとはブレンドモードとも呼ばれており、重なった2つ以上のレイヤー(色や画像など)を合成(ブレンド)する機能です。例えば、次の画像に対して描画モードを変更するだけで雪が降っている印象的な夜景をつくることができます。



簡単そうですが、全部で27種類ありますので覚えるのが少し大変です。しかし、Phothosopの上級者を目指すには必ずおさえておかなければいけない大事な機能となりますので、ひとつずつ理解していき使うタイミングをつかみましょう。
描画モードの基本と全27種類を確認したければ、下記記事をご覧ください。
描画モードを行う際のレイヤーの名前
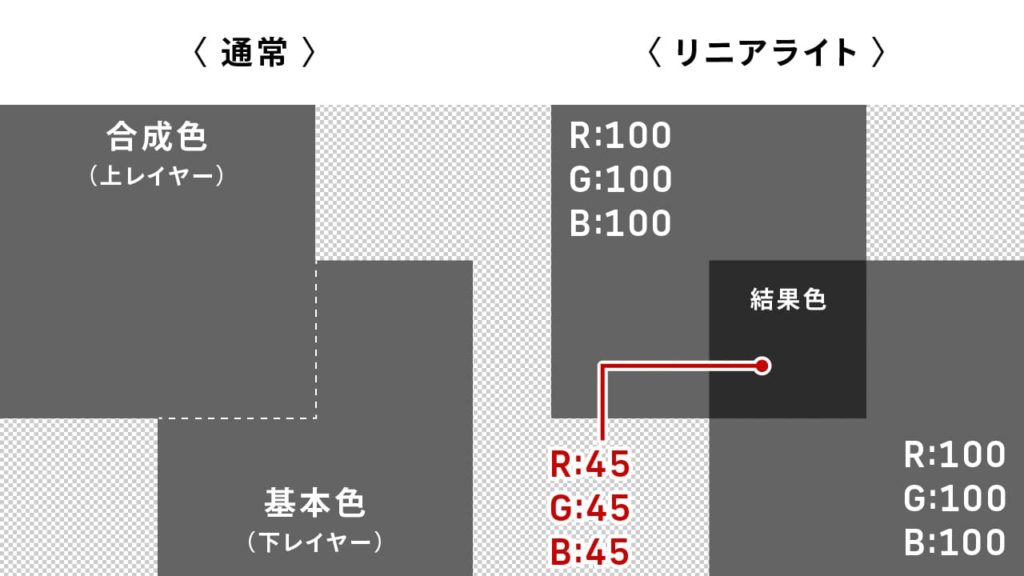
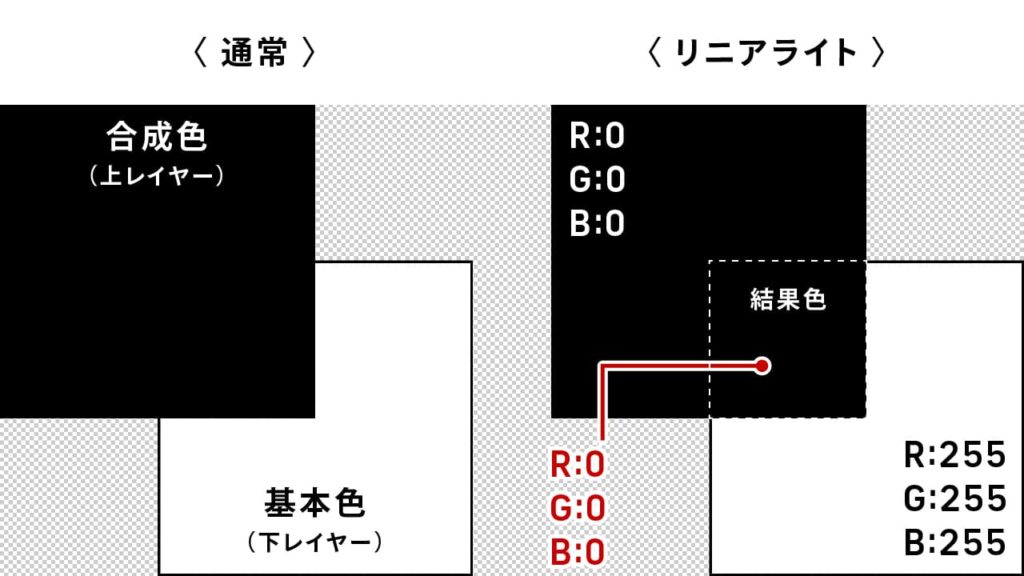
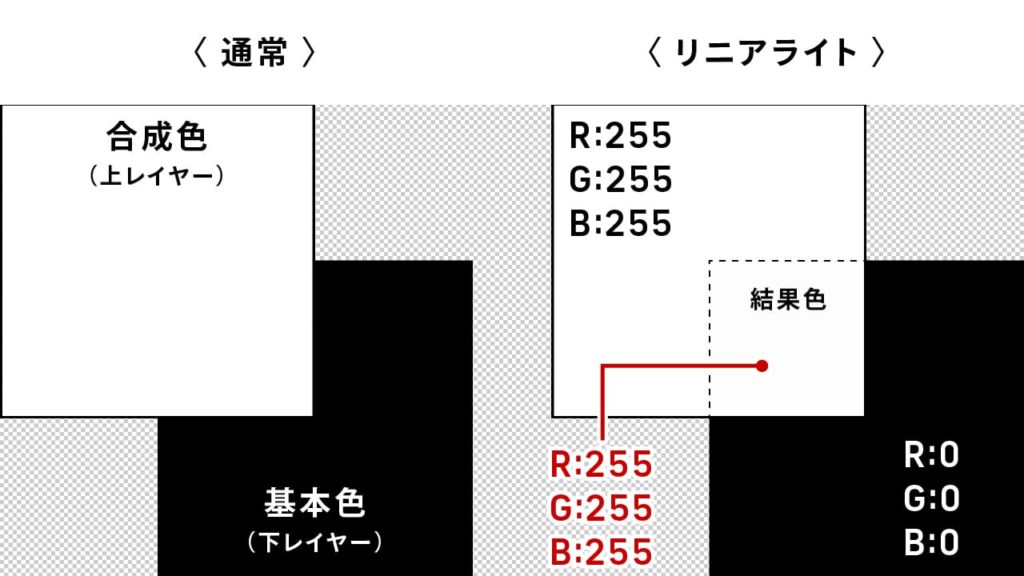
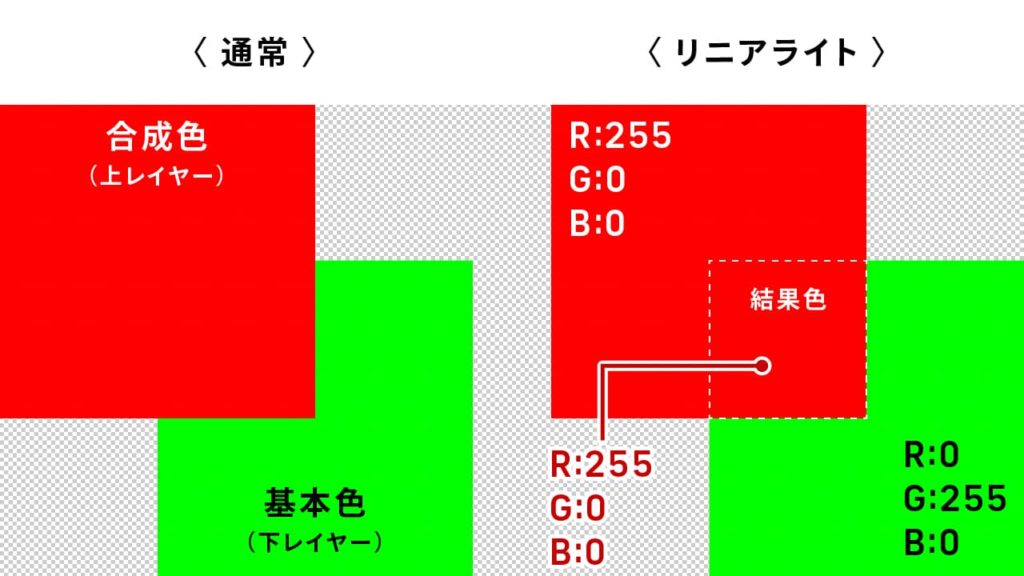
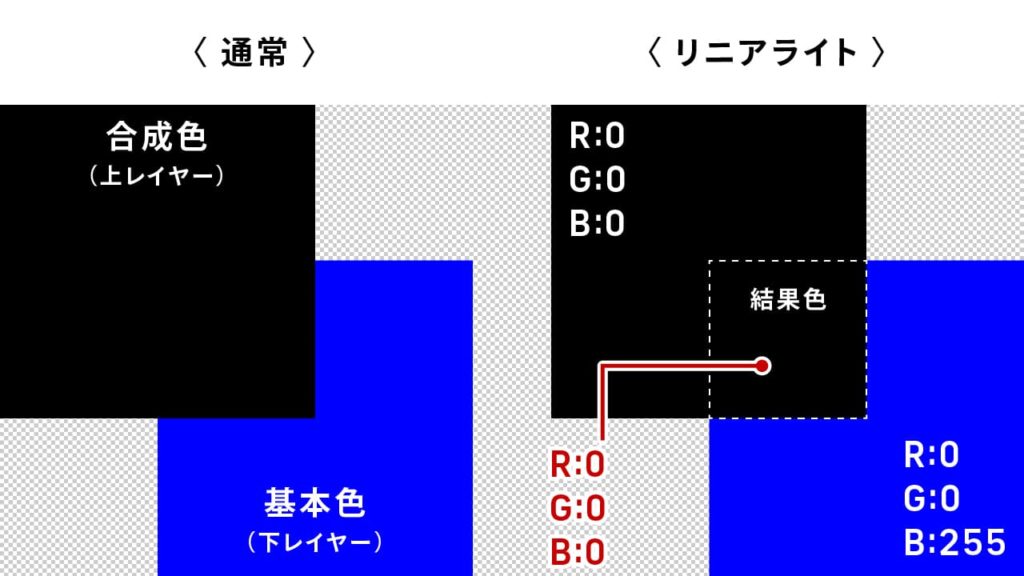
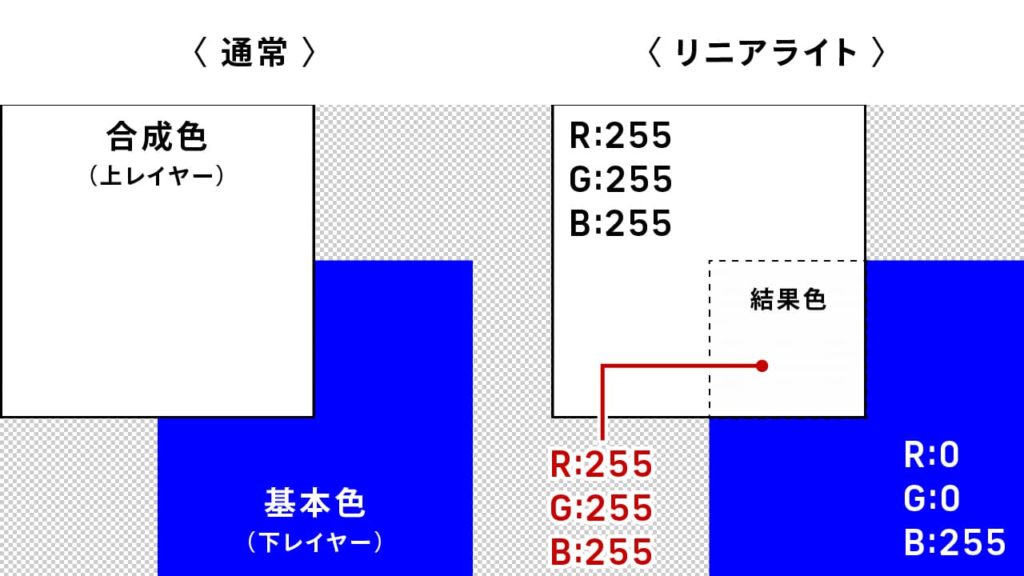
描画モードで合成をするとき、上のレイヤーを「合成色」、下のレイヤーを「基本色」、合成によって表示される色を「結果色」と呼びます。

描画モード[リニアライト]とは
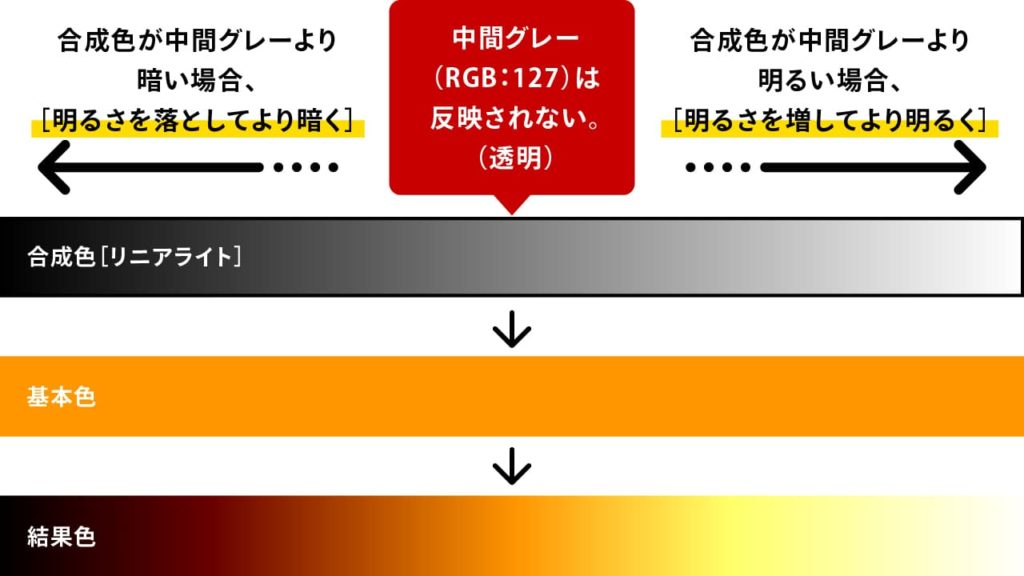
[リニアライト]モードは[ビビッドライト]モードと同様に、暗い箇所は[焼き込みカラー]されたかのように濃く、明るい箇所は[覆い焼きカラー]されたかのように明るくなります。また、中間グレー(RGB:127)を堺に、明るい場合は明るさを増して明るくし、暗い場合は明るさを落として暗くします。イメージは、ビビッドライトに明暗をプラスした感じです。
中間グレー(RGB:127)は反映されません。

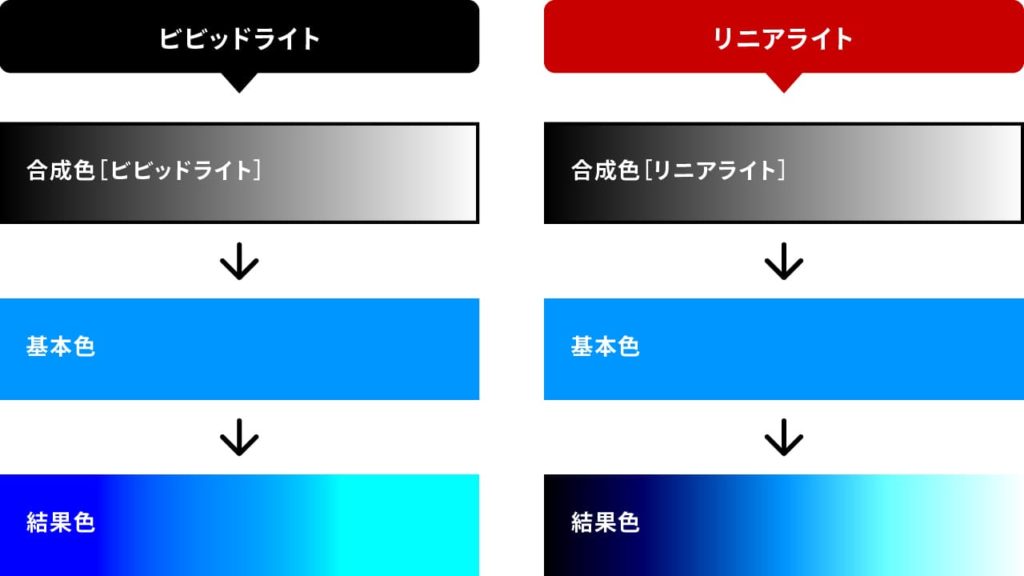
検証 A [ビビッドライト]と[リニアライト]の比較
[ビビッドライト]と[リニアライト]を比べてみました。[ビビッドライト]の暗い箇所を暗くし、明るい箇所をより明るくしているのがわかります。

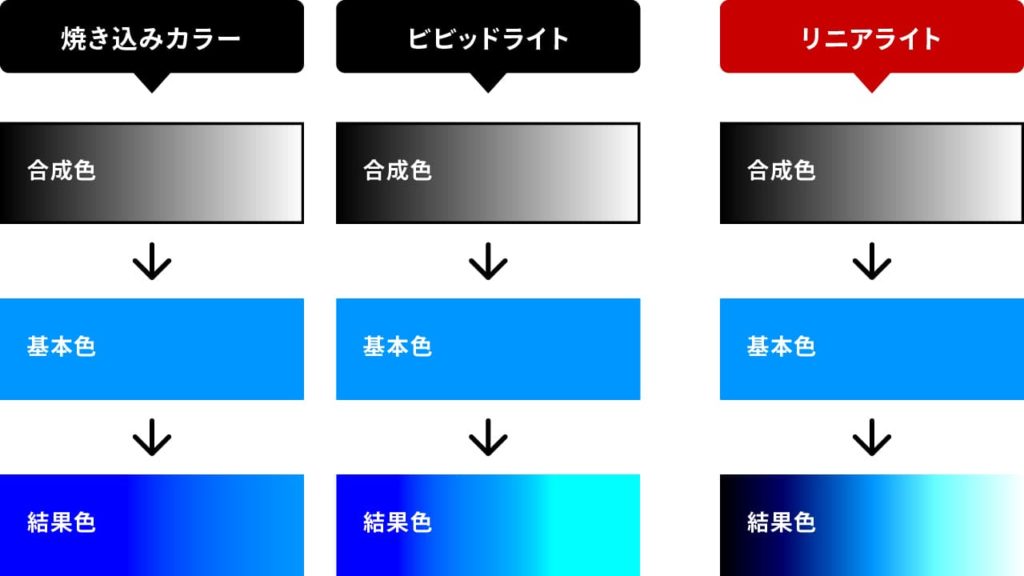
検証 B [オーバーレイ][ビビッドライト][リニアライト]の比較
[オーバーレイ]より[ビビッドライト]、[ビビッドライト]より[リニアライト]の方がコントラストと明暗が強まっているのがわかります。

結果色のRGB値を計算式で確認する
それでは計算式を確認してみましょう。
R・G・Bそれぞれの値を以下の式で計算します。
【合成色(上のレイヤー)が128より大きかった場合】
(1)基本色の値が「2 ✕(255 – 合成色)」より小さかった場合
結果色 = 2 ✕ 合成色 +基本色 – 255
(2)基本色の値が「255-2✕合成色」より大きかった場合
結果色 = 255
【合成色(上のレイヤー)が128より小さかった場合】
(3)基本色の値が「255-2✕合成色」より小さかった場合
結果色 = 0
(4)基本色の値が「255-2✕合成色」より大きかった場合
結果色 = 2 ✕ 合成色 +基本色 – 255
フォームで簡単に計算できるようにしました。
興味のある方は使用ください。
さまざまなパターンで確認
色の組み合わせのパターン結果を確認してみましょう。
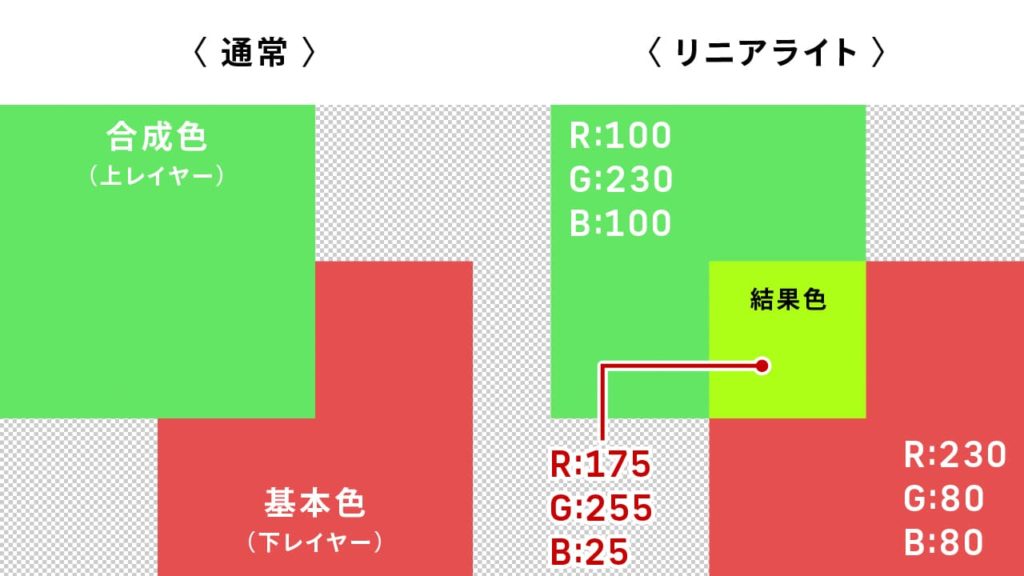
パターンA
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 230 | 100 |
| 基本色 | 230 | 80 | 80 |
| 結果色 | 175 | 255 | 25 |

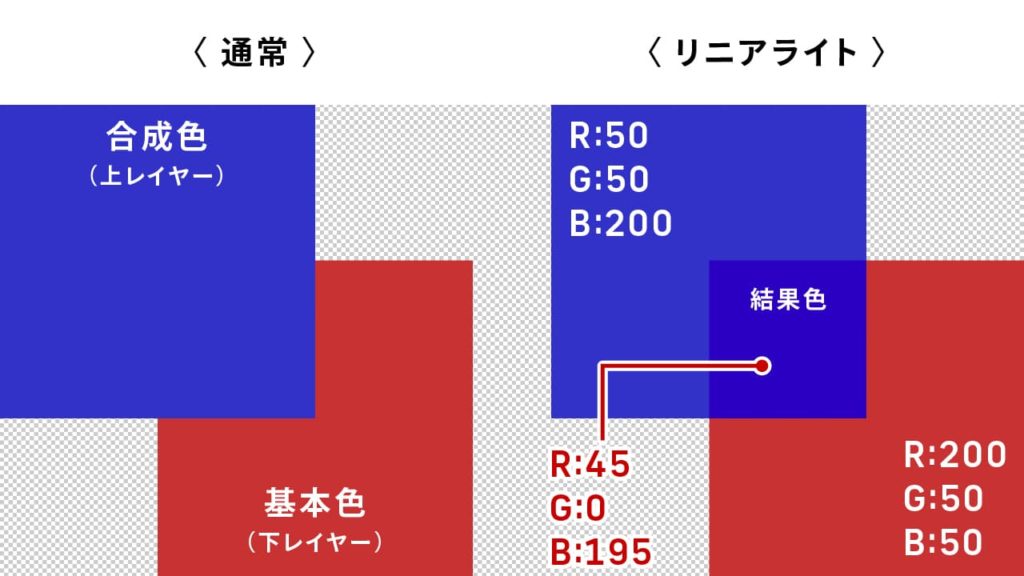
パターンB
| R | G | B | |
|---|---|---|---|
| 合成色 | 50 | 50 | 200 |
| 基本色 | 200 | 50 | 50 |
| 結果色 | 45 | 0 | 195 |

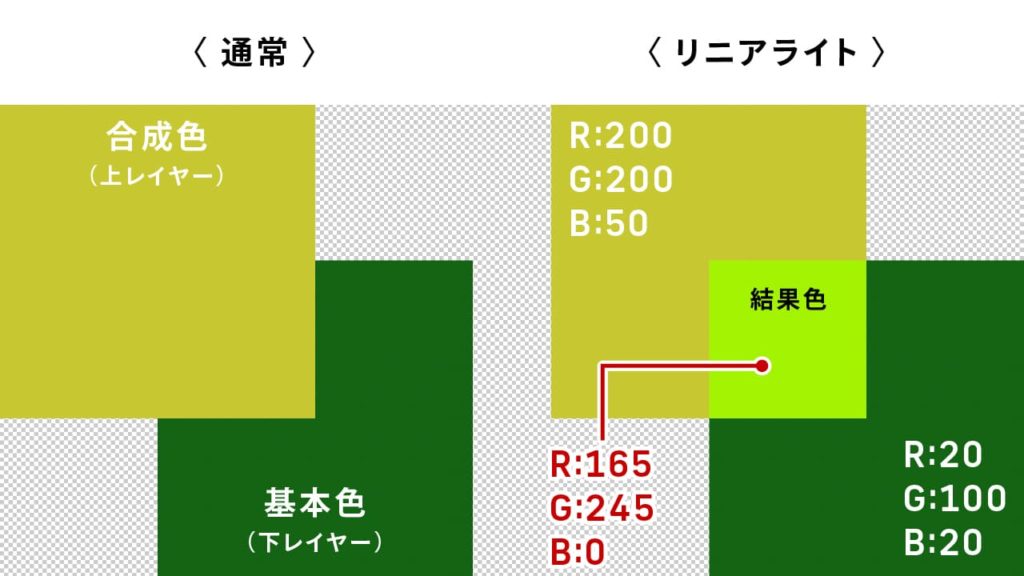
パターンC
| R | G | B | |
|---|---|---|---|
| 合成色 | 200 | 200 | 50 |
| 基本色 | 20 | 100 | 20 |
| 結果色 | 165 | 245 | 0 |

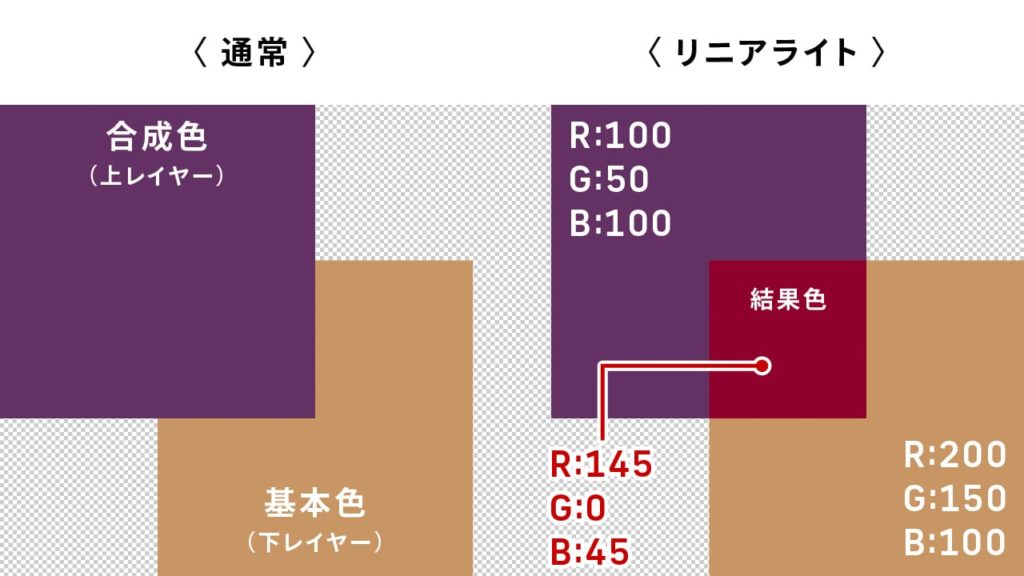
パターンD
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 50 | 100 |
| 基本色 | 200 | 150 | 100 |
| 結果色 | 145 | 0 | 45 |

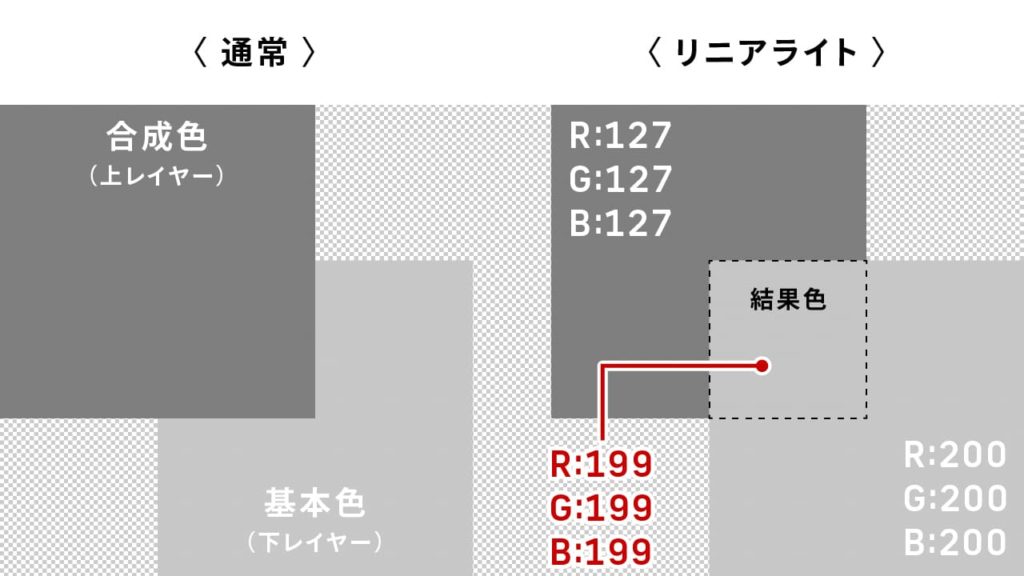
パターンE
| R | G | B | |
|---|---|---|---|
| 合成色 | 127 | 127 | 127 |
| 基本色 | 200 | 200 | 200 |
| 結果色 | 199 | 199 | 199 |

パターンF
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 100 | 100 |
| 基本色 | 100 | 100 | 100 |
| 結果色 | 45 | 45 | 45 |

パターンG
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 255 | 255 | 255 |
| 結果色 | 0 | 0 | 0 |

パターンH
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 0 |
| 結果色 | 255 | 255 | 255 |

パターンI
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 0 | 0 |
| 基本色 | 0 | 255 | 0 |
| 結果色 | 255 | 0 | 0 |

パターンJ
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 0 |

パターンK
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 255 | 255 | 255 |

いかがでしたでしょうか。
下記3つのポイントは覚えておきましょう。
【リニアライト3つのポイント】
(1)中間グレー(RGB:127)より暗い箇所は[焼き込みカラー]、明るい箇所は[覆い焼きカラー]されたかのような結果になる。
(2)[ビビッドライト]より明暗が強くなる。
(3)中間グレー(RGB:127)は透明になる。
同じ画像を重ねて変化を確認する
[リニアライト]を適用するとどのような結果になるのか、同じ画像を重ねて合成色(上のレイヤー)を[リニアライト]に変更し検証してみました。
検証 A



検証 B



検証 C



検証 D



検証 E



検証 F



検証 G



検証 H



描画モード[リニアライト]の使用シーン
色を重ねてグラフィカルなビジュアルに
ここでは、リニアライトの特徴を活かして単色の色を入れてオシャレな印象のビジュアルを制作します。


使用する素材は下記サイトからダウンロードできます。

- STEP.01ベースの画像を開く
ダウンロードした画像を開きます❶。

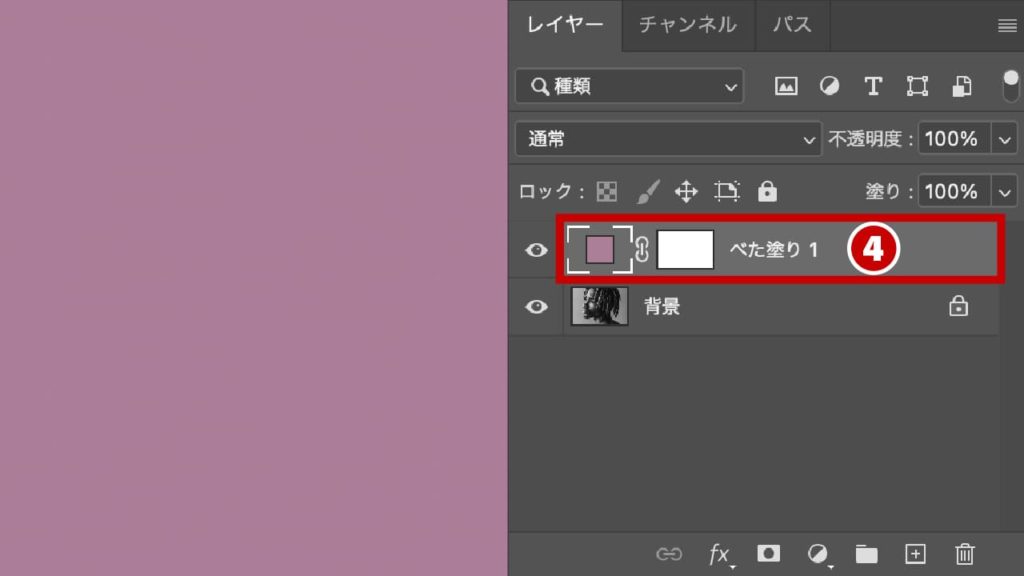
- STEP.02新規塗りレイヤーを作成する
「塗りつぶしまたは調整レイヤーを新規作成」アイコンをクリック❷し、「ベタ塗り」をクリックする。

「カラーピッカー」が表示されるので、色を「ad7e99」❸に設定する。

「ベタ塗り」レイヤーが作成されます❹。

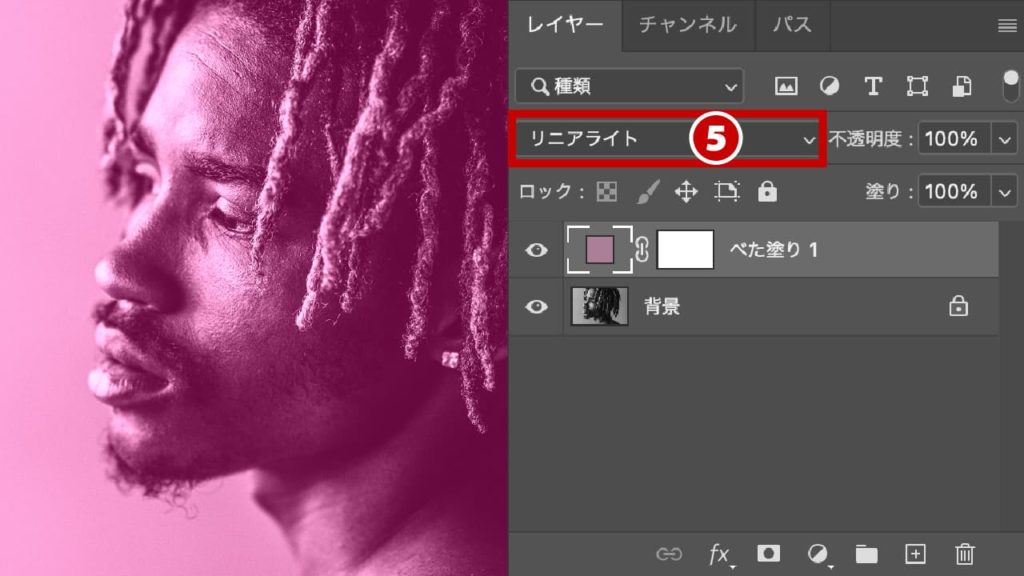
- STEP.03描画モードを[リニアライト]に変更する
「ベタ塗り」レイヤーの描画モードを[リニアライト]に変更します❺。ベタ塗りと画像が合成されます。

- STEP.04完成


左:Before / 右:After
まとめ
ご覧いただいた通り、[リニアライト]モードはコントラストと明暗を強めます。効果が強すぎる場合は不透明度を調整しましょう。
Photoshopはたくさんお描画モードがあります。他の描画モードも是非チェックしてみてください。下記記事でご覧いただけます。




