描画モードとは
描画モードとはブレンドモードとも呼ばれており、重なった2つ以上のレイヤー(色や画像など)を合成(ブレンド)する機能です。例えば、次の画像に対して描画モードを変更するだけで雪が降っている印象的な夜景をつくることができます。



簡単そうですが、全部で27種類ありますので覚えるのが少し大変です。しかし、Phothosopの上級者を目指すには必ずおさえておかなければいけない大事な機能となりますので、ひとつずつ理解していき使うタイミングをつかみましょう。
描画モードの基本と全27種類を確認したければ、下記記事をご覧ください。
描画モードを行う際のレイヤーの名前
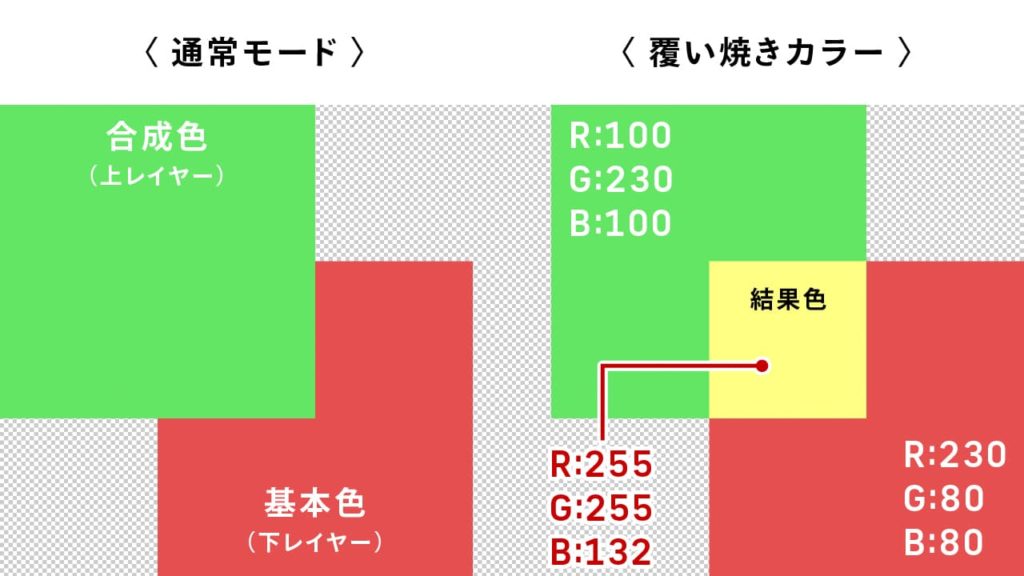
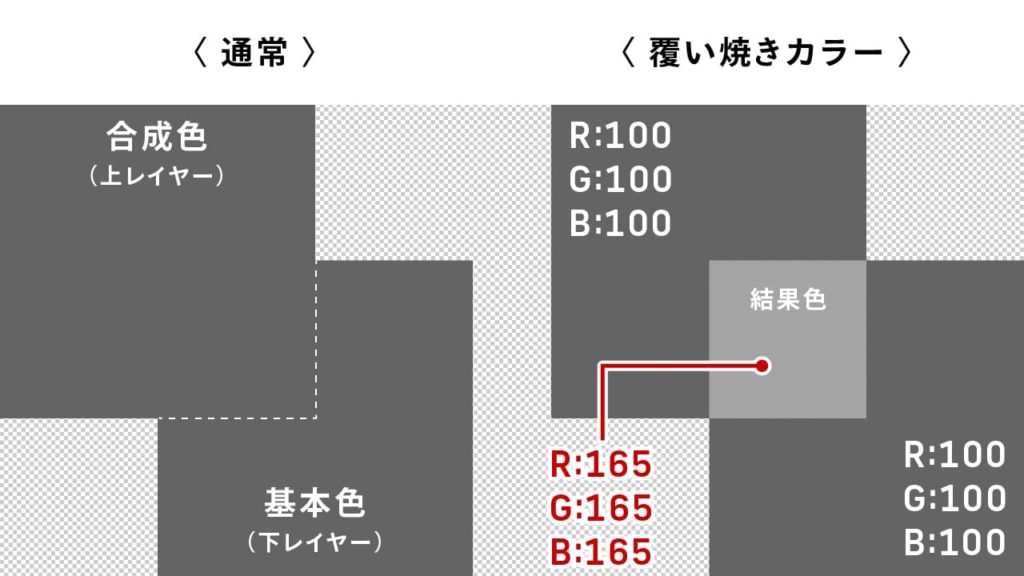
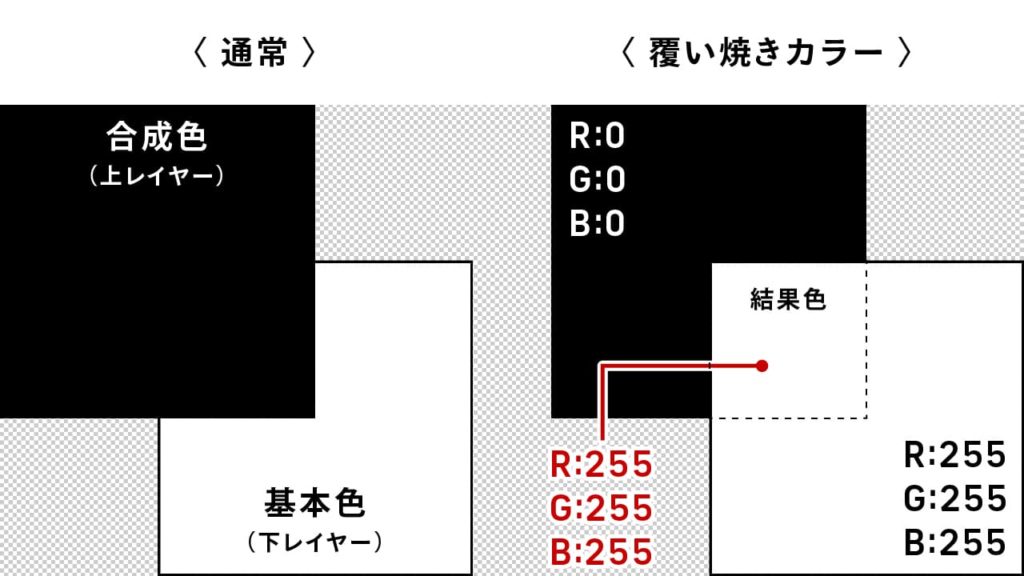
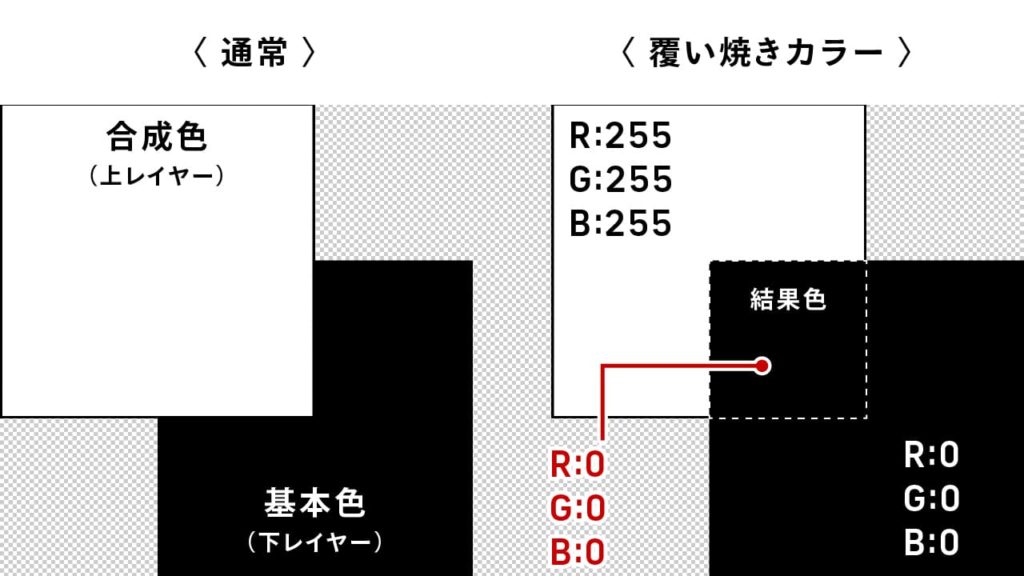
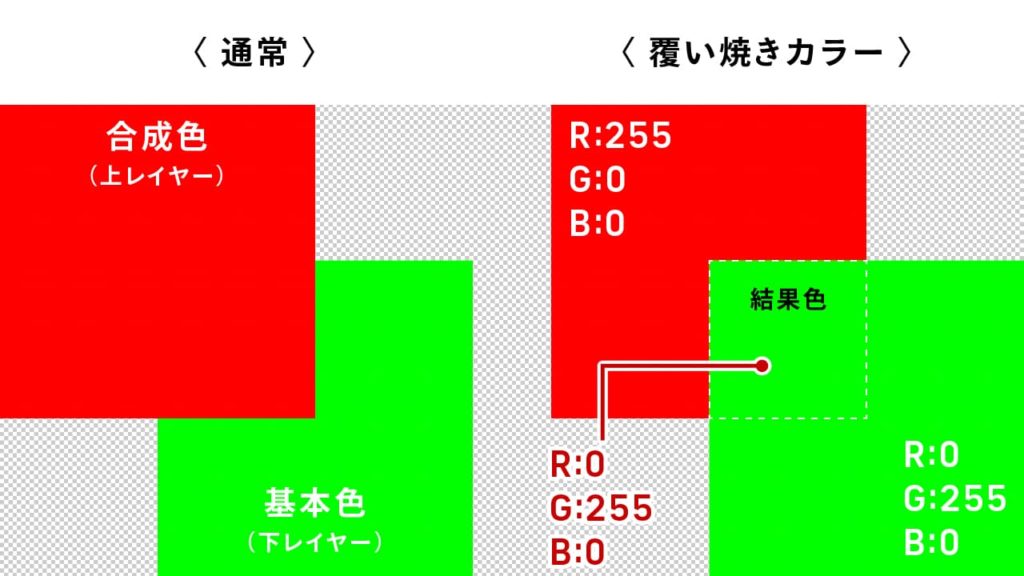
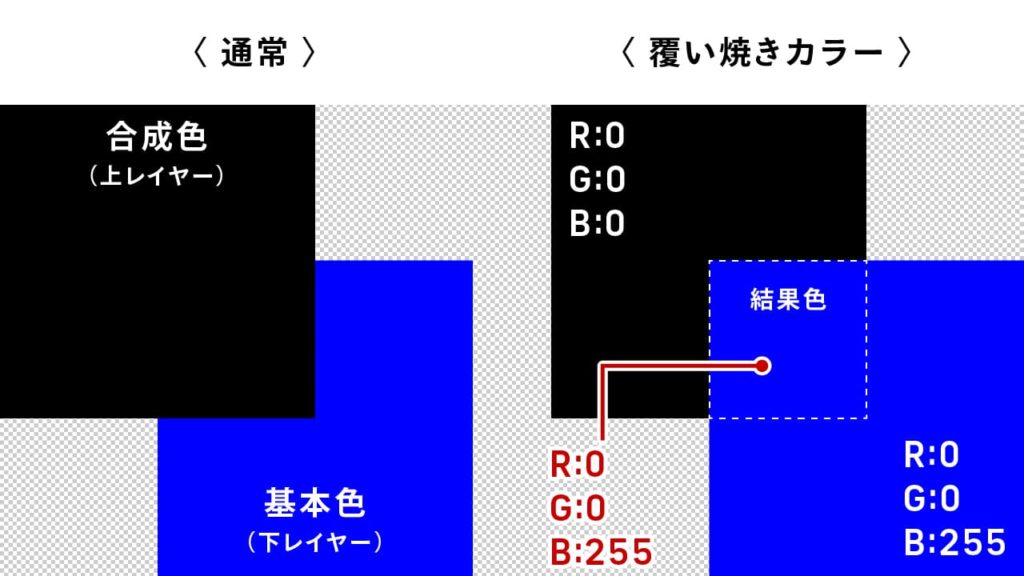
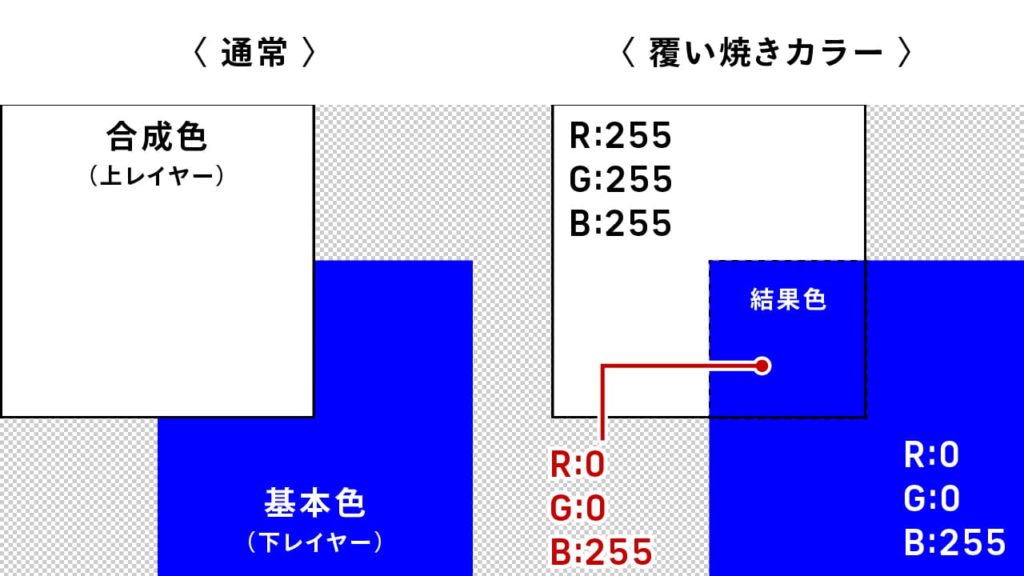
描画モードで合成をするとき、上のレイヤーを「合成色」、下のレイヤーを「基本色」、合成によって表示される色を「結果色」と呼びます。

描画モード[覆い焼きカラー]とは
[覆い焼きカラー]モードは基本色を明るくし、基本色と合成色のコントラストを弱くして合成色を反映します。「コントラストを弱くして合成色を反映」と聞くと、コントラストが弱くなる感じがしますが、白い部分はより白くなりますので、結果としてコントラストは高くなります。また、白は反映されますが、黒は反映されません。
[焼き込みカラー]の逆パターンが[覆い焼きカラー]となります。
検証A



検証B



結果色のRGB値を計算式で確認する
R・G・Bそれぞれの値を以下の式で計算します。
結果色 = (基本色 ✕ 255)÷(255 – 合成色)
※結果色の数値は四捨五入した値となります。
※255より高い数値は255となります。
フォームで簡単に計算できるようにしました。
興味のある方は使用ください。
結果色:
さまざまなパターンで確認
パターンA
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 230 | 100 |
| 基本色 | 230 | 80 | 80 |
| 結果色 | 255 | 255 | 132 |

〈B値の求め方の場合〉
結果色=(80 ✕ 255)÷(255 – 100)
結果色=20400 ÷ 155
結果色=131.612903226
結果色≒132
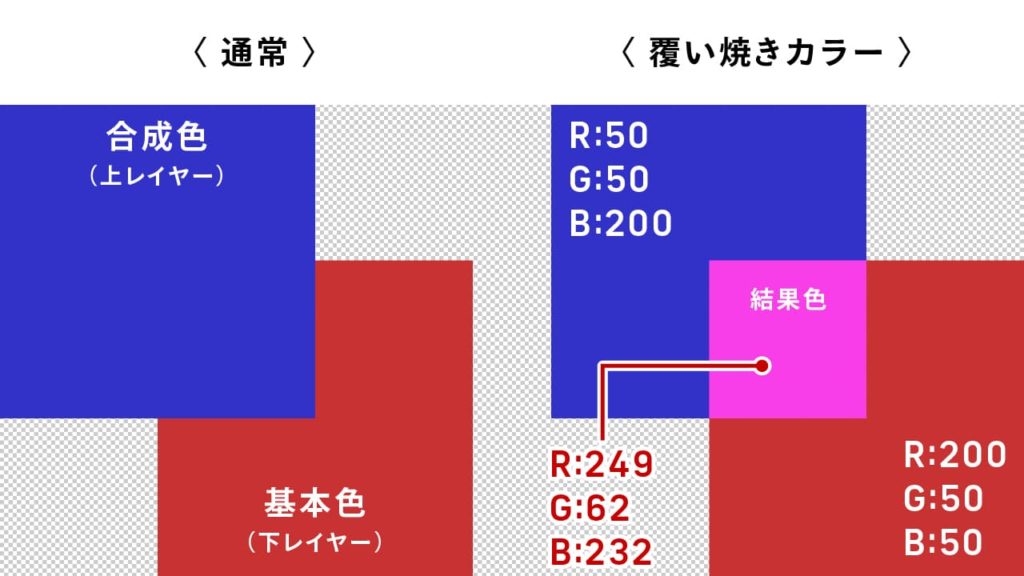
パターンB
| R | G | B | |
|---|---|---|---|
| 合成色 | 50 | 50 | 200 |
| 基本色 | 200 | 50 | 50 |
| 結果色 | 249 | 62 | 232 |

パターンC
| R | G | B | |
|---|---|---|---|
| 合成色 | 200 | 200 | 50 |
| 基本色 | 20 | 100 | 20 |
| 結果色 | 93 | 255 | 25 |

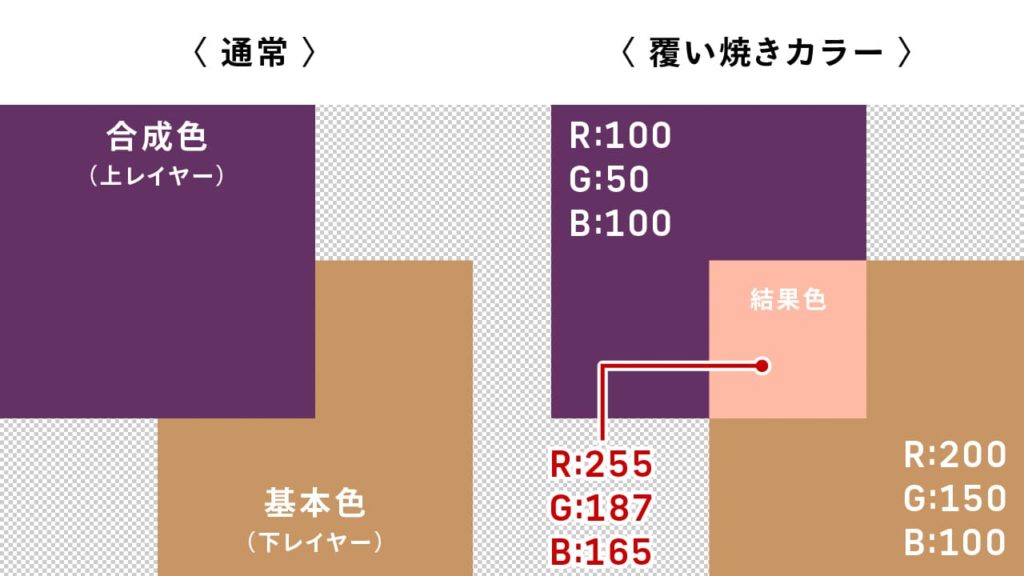
パターンD
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 50 | 100 |
| 基本色 | 200 | 150 | 100 |
| 結果色 | 255 | 187 | 165 |

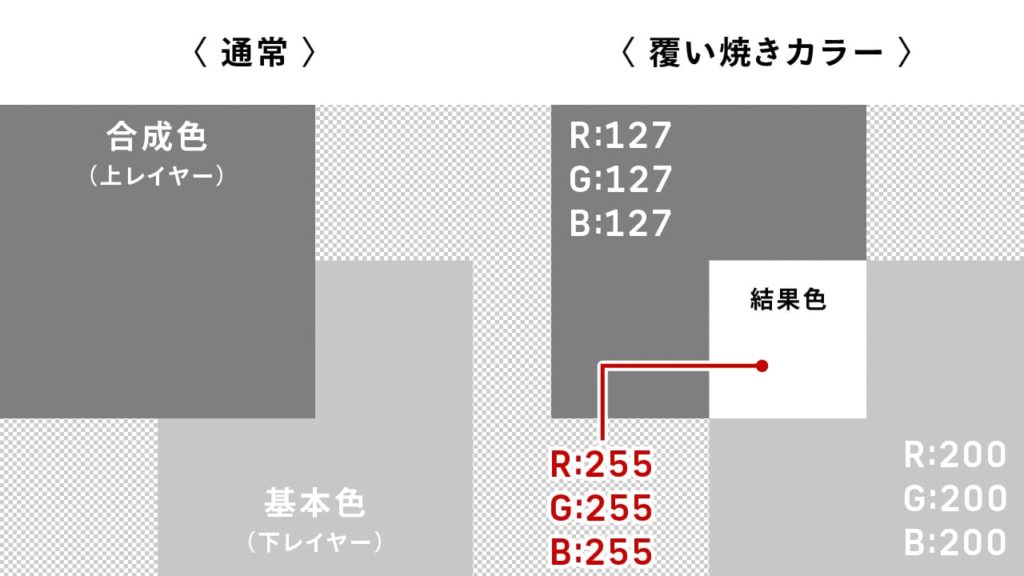
パターンE
| R | G | B | |
|---|---|---|---|
| 合成色 | 127 | 127 | 127 |
| 基本色 | 200 | 200 | 200 |
| 結果色 | 255 | 255 | 255 |

パターンF
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 100 | 100 |
| 基本色 | 100 | 100 | 100 |
| 結果色 | 165 | 165 | 165 |

パターンG
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 255 | 255 | 255 |
| 結果色 | 255 | 255 | 255 |

パターンH
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 0 |
| 結果色 | 0 | 0 | 0 |

パターンI
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 0 | 0 |
| 基本色 | 0 | 255 | 0 |
| 結果色 | 0 | 255 | 0 |

パターンJ
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 255 |

パターンK
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 255 | 255 |

いかがでしたでしょうか。
下記3つのポイントは覚えておきましょう。
【覆い焼きカラー 3つのポイント】
(1)基本色(ベース画像)は明るくなる
(2)合成色に応じてコントラストが弱くなるが、結果としてコントラストは高くなる
(3)黒色を適用しても、変化がない。(透明になる)
画像で変化を確認する
[覆い焼きカラー]を適用するとどのような結果になるのか、同じ画像を重ねて合成色(上のレイヤー)を[覆い焼きカラー]に変更し検証してみました。
検証 A



検証 B



検証 C



検証 D



検証 E



検証 F



検証 G



検証 H



描画モード[覆い焼きカラー]の使用シーン
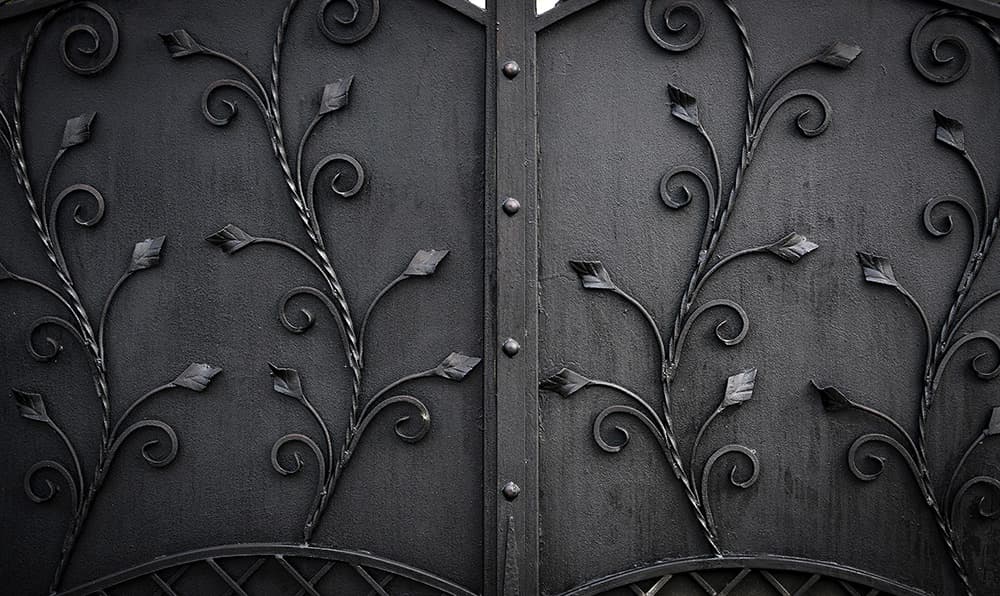
金属に光沢とコントラストを追加する


使用する素材は下記サイトからダウンロードできます。

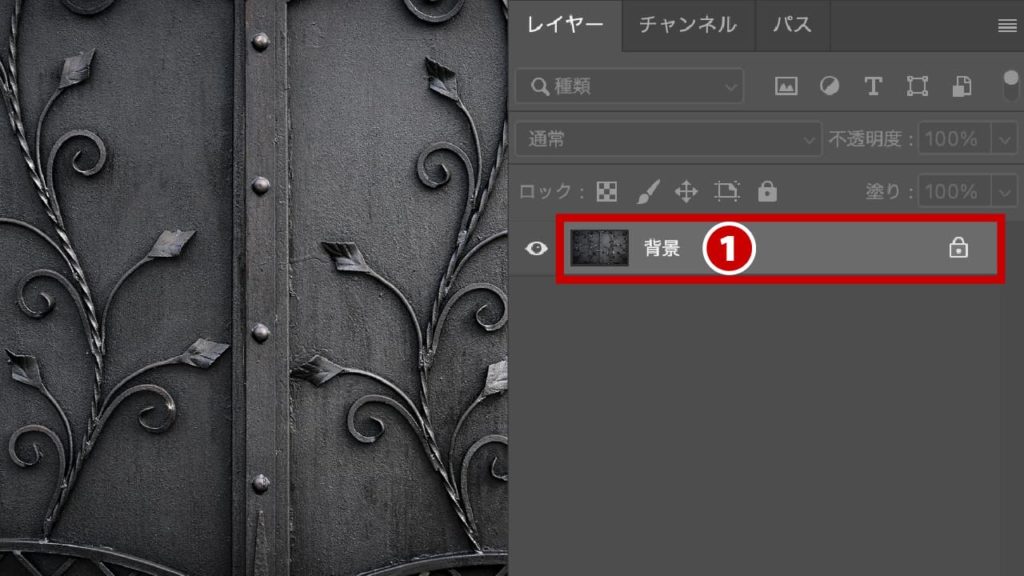
- STEP.01ベースの画像を開く
鉄の扉画像を開きます❶。

- STEP.02同じ画像を上に複製する
鉄の扉の画像をCommand(Ctrl)+Jを押して複製します。分かりやすくレイヤー名を「調整」に変更します❷。

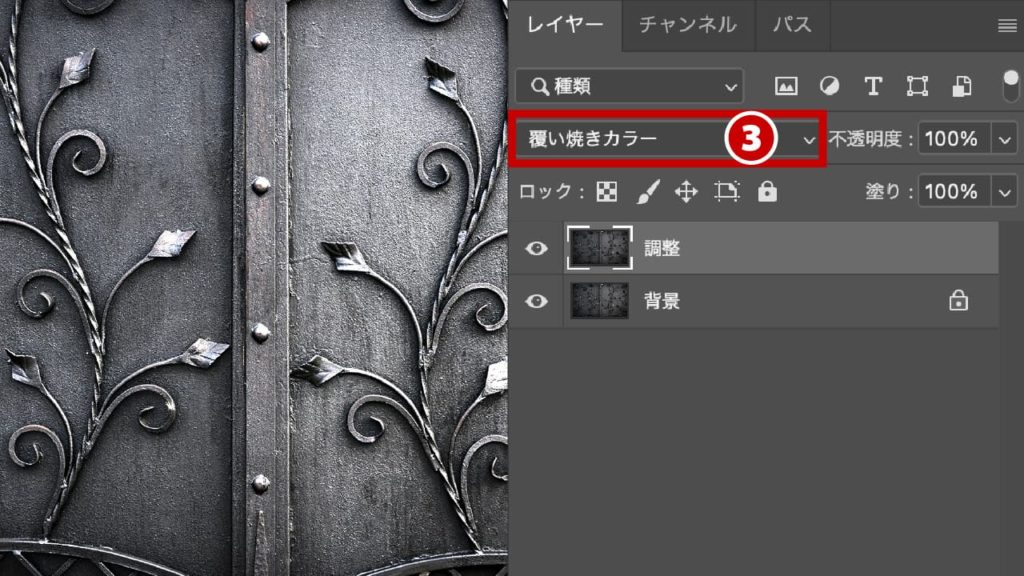
- STEP.03描画モードを[覆い焼きカラー]に変更する
複製した「調整」レイヤーの描画モードを[覆い焼きカラー]に変更します❸。

- STEP.04完成


左:Before / 右:After
その他 使用シーン
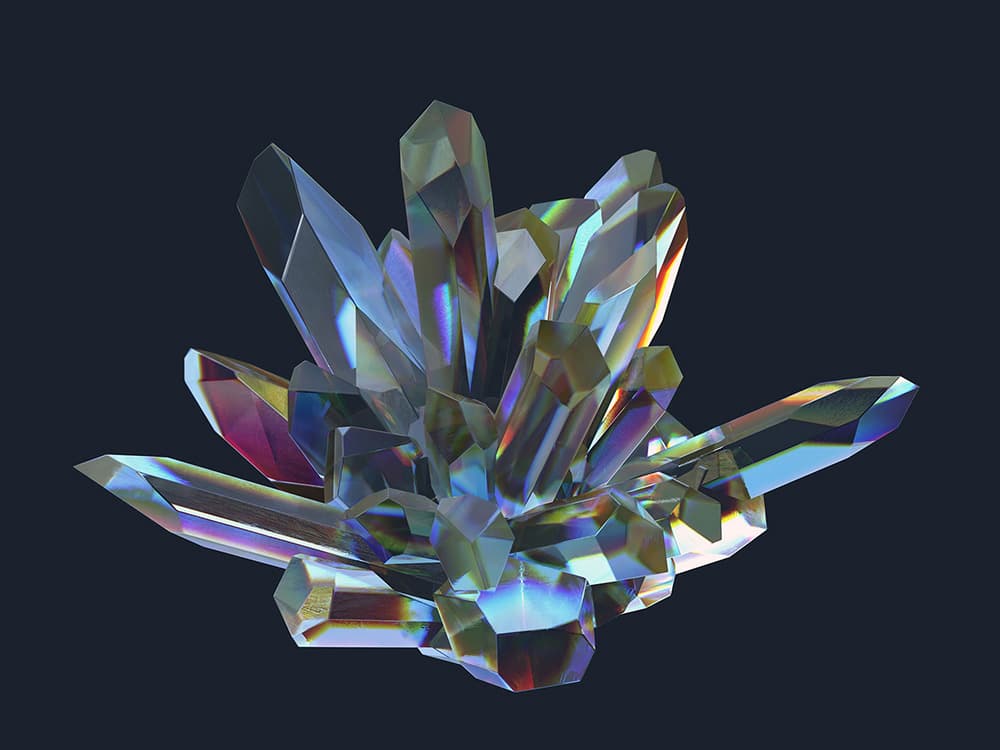
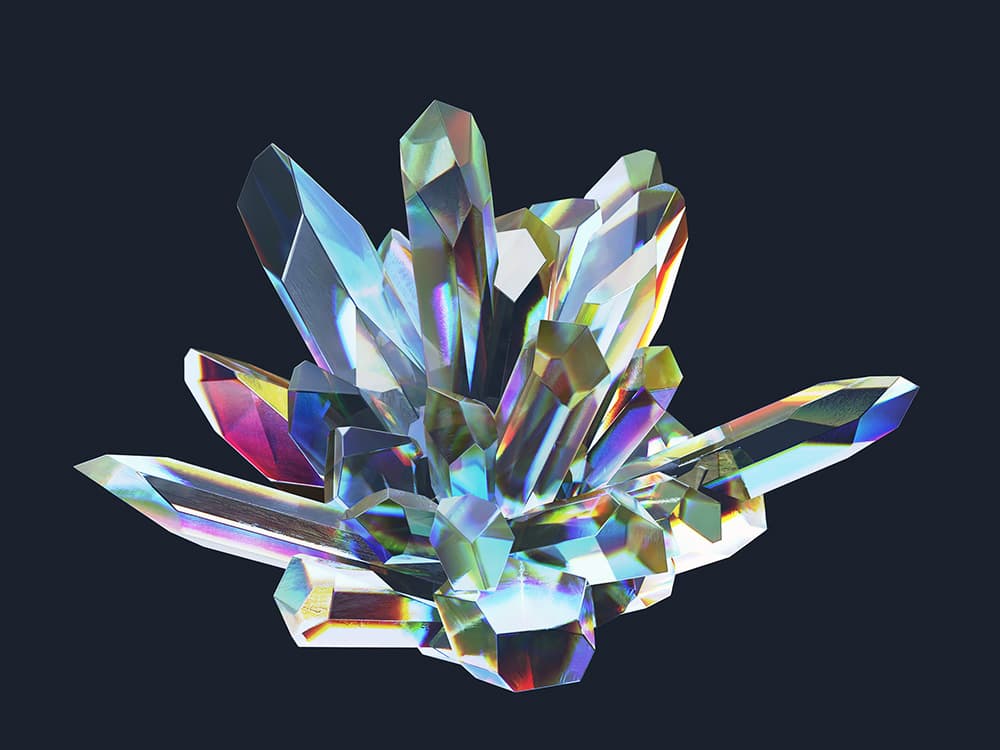
クリスタルを輝かせる
金属以外にもクリスタルなど光沢やコントラストを高めて輝かせたいものに向いています。ただし、結果が強くなりすぎて色がおかしくなったり白い部分が強くなりすぎたりします。その場合は、レイヤーの不透明度を下げるなどして調整しましょう。
ここでは[覆い焼きカラー]を適用したレイヤーの不透明度を「70%」にしています。



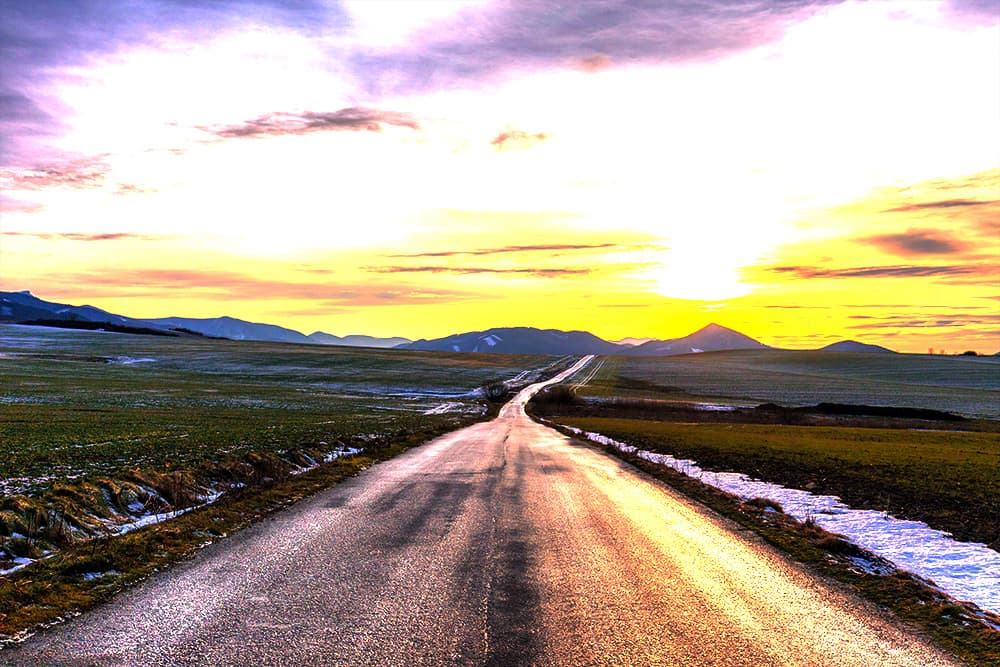
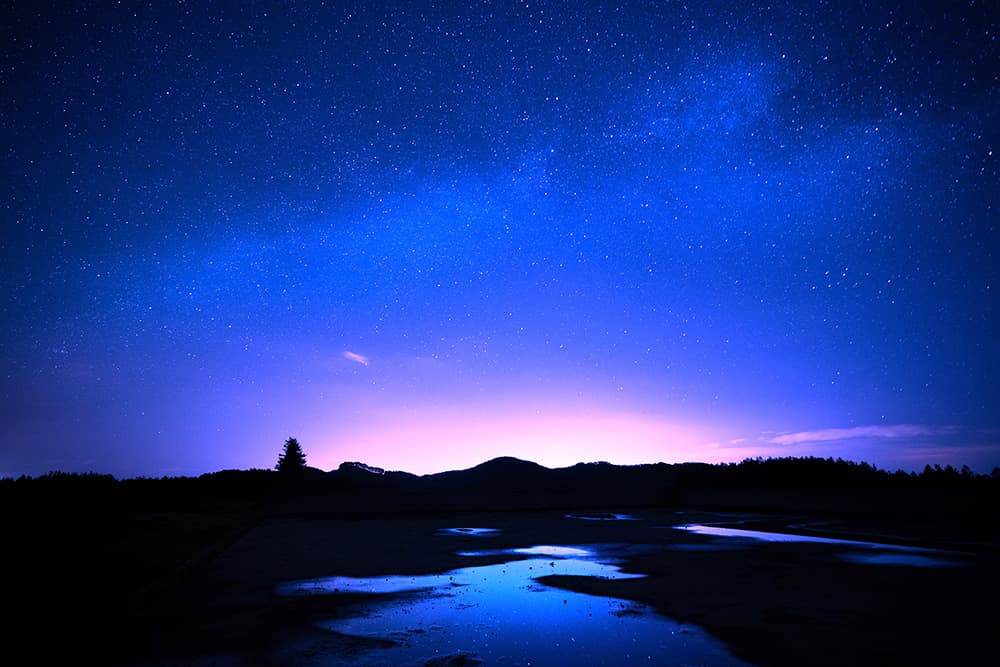
夜の風景写真の色を調整する
夜景の色味調整にも使用することができます。画像によっては理想的な結果を得ることができない場合もありますが、試してみる価値はあります。



まとめ
ご覧いただいた通り、[覆い焼きカラー]モードは画像の明るい部分をより明るくして、コントラストを高めます。よって金属やクリスタルなど光沢を強くしコントラストを高めたい画像に向いています。
Photoshopはたくさんお描画モードがあります。他の描画モードも是非チェックしてみてください。下記記事でご覧いただけます。





コメント