描画モードとは
描画モードとはブレンドモードとも呼ばれており、重なった2つ以上のレイヤー(色や画像など)を合成(ブレンド)する機能です。例えば、次の画像に対して描画モードを変更するだけで雪が降っている印象的な夜景をつくることができます。



簡単そうですが、全部で27種類ありますので覚えるのが少し大変です。しかし、Phothosopの上級者を目指すには必ずおさえておかなければいけない大事な機能となりますので、ひとつずつ理解していき使うタイミングをつかみましょう。
描画モードの基本と全27種類を確認したければ、下記記事をご覧ください。
描画モードを行う際のレイヤーの名前
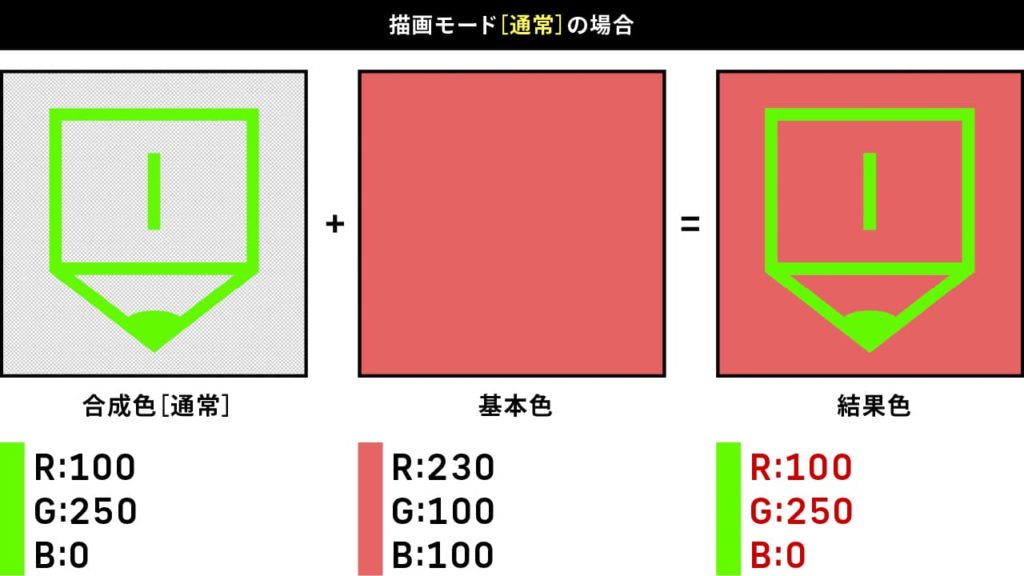
描画モードで合成をするとき、上のレイヤーを「合成色」、下のレイヤーを「基本色」、合成によって表示される色を「結果色」と呼びます。
| 呼び方 | 内容 |
|---|---|
| 合成色 | 上のレイヤー |
| 基本色 | 下のレイヤー |
| 結果色 | 合成結果 |

描画モード[比較(明)]とは
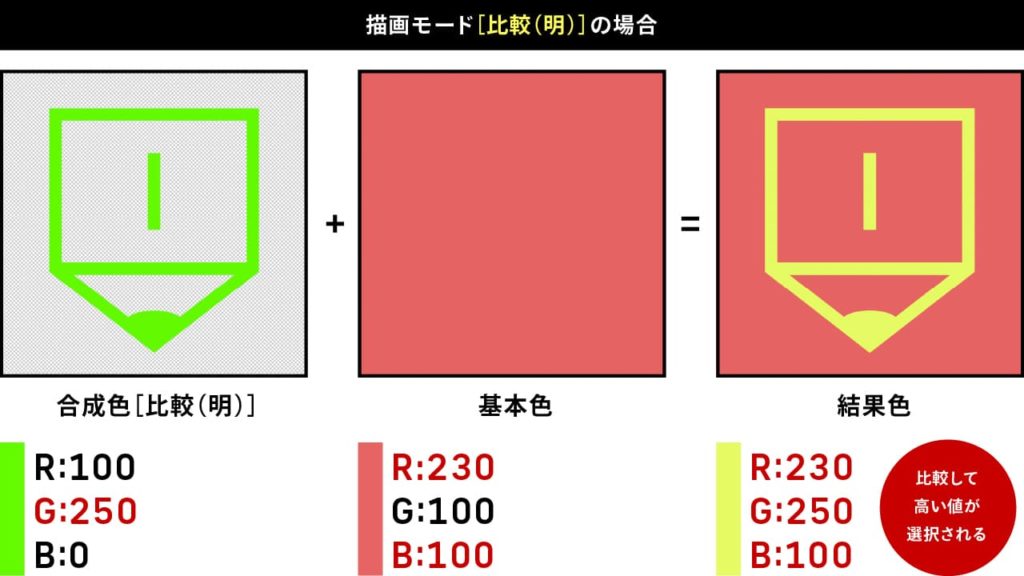
描画モードをある程度知っている人なら分かると思いますが、[比較(暗)]と名前がすごく似ていますよね。「明」と「暗」って真逆の意味ですよね。そうなんです、[比較(明)]は、[比較(暗)]の逆パターンの効果があります。したがって、合成色と基本色のR・G・Bの値を比べて、より値の高い方(明るい方)の色が結果色として表示されます。
言葉より実際に見た方が分かりやすいので、描画モードが[通常][比較(明)]を比較してみましょう。


さまざまなパターンで確認
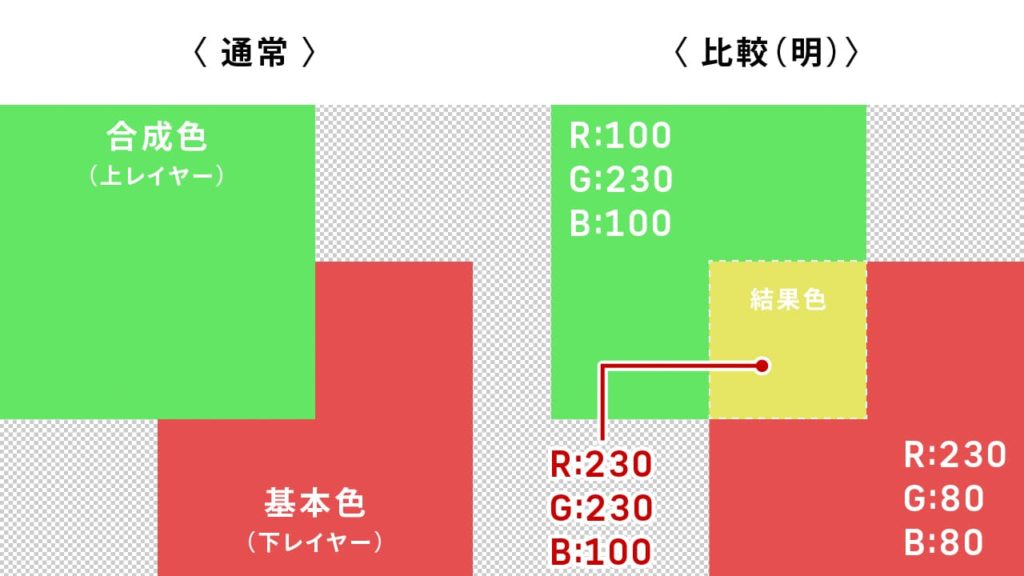
パターンA
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 230 | 100 |
| 基本色 | 230 | 80 | 80 |
| 結果色 | 230 | 230 | 100 |

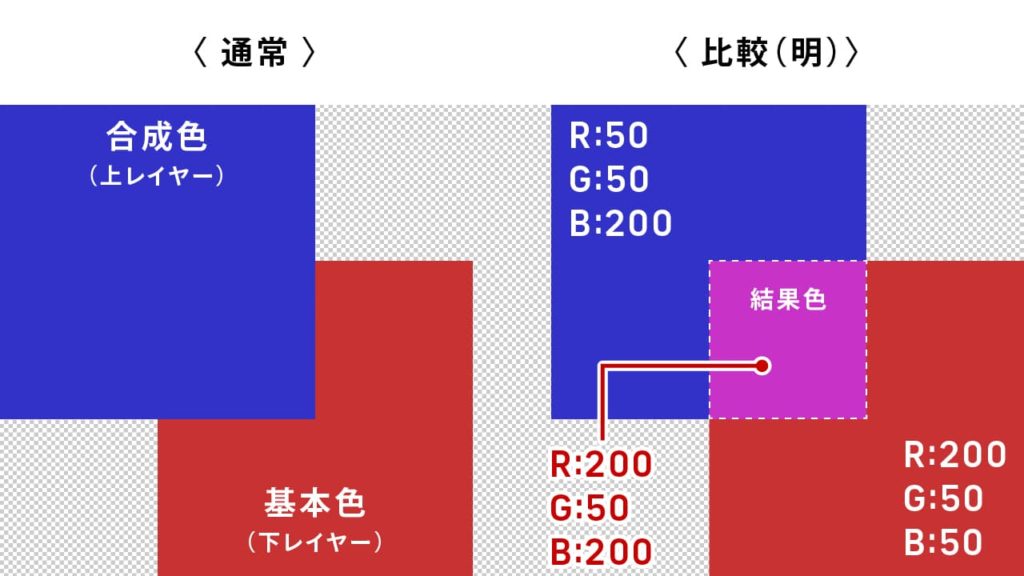
パターンB
| R | G | B | |
|---|---|---|---|
| 合成色 | 50 | 50 | 200 |
| 基本色 | 200 | 50 | 50 |
| 結果色 | 200 | 50 | 200 |

パターンC
| R | G | B | |
|---|---|---|---|
| 合成色 | 200 | 200 | 50 |
| 基本色 | 20 | 100 | 20 |
| 結果色 | 200 | 200 | 50 |

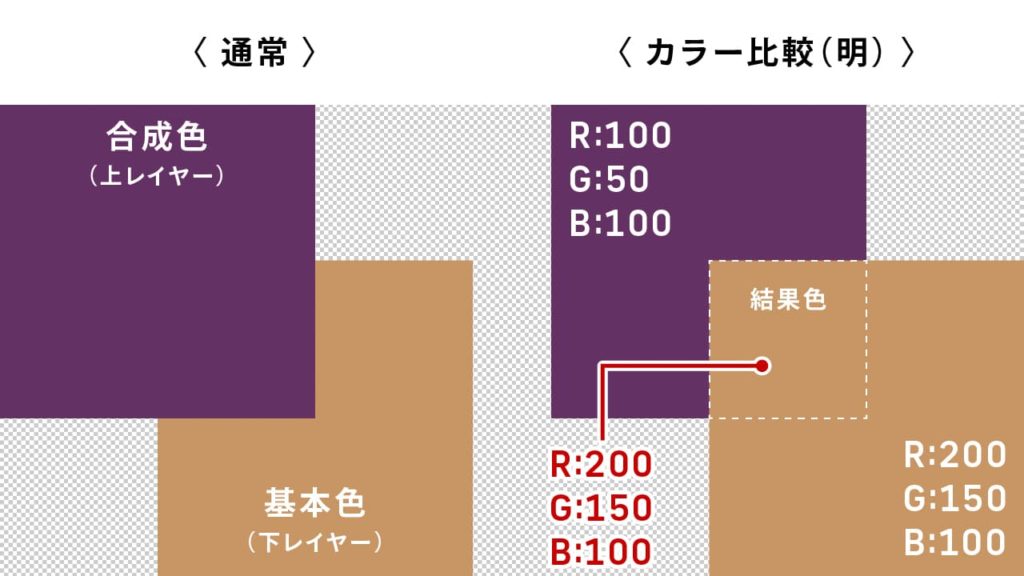
パターンD
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 50 | 100 |
| 基本色 | 200 | 150 | 100 |
| 結果色 | 200 | 150 | 100 |

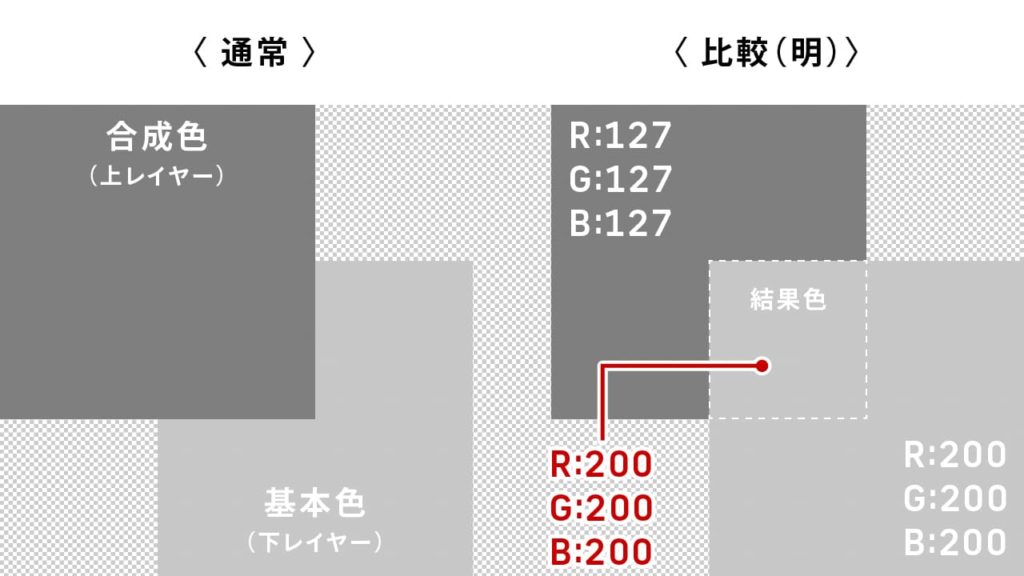
パターンE
| R | G | B | |
|---|---|---|---|
| 合成色 | 127 | 127 | 127 |
| 基本色 | 200 | 200 | 200 |
| 結果色 | 200 | 200 | 200 |

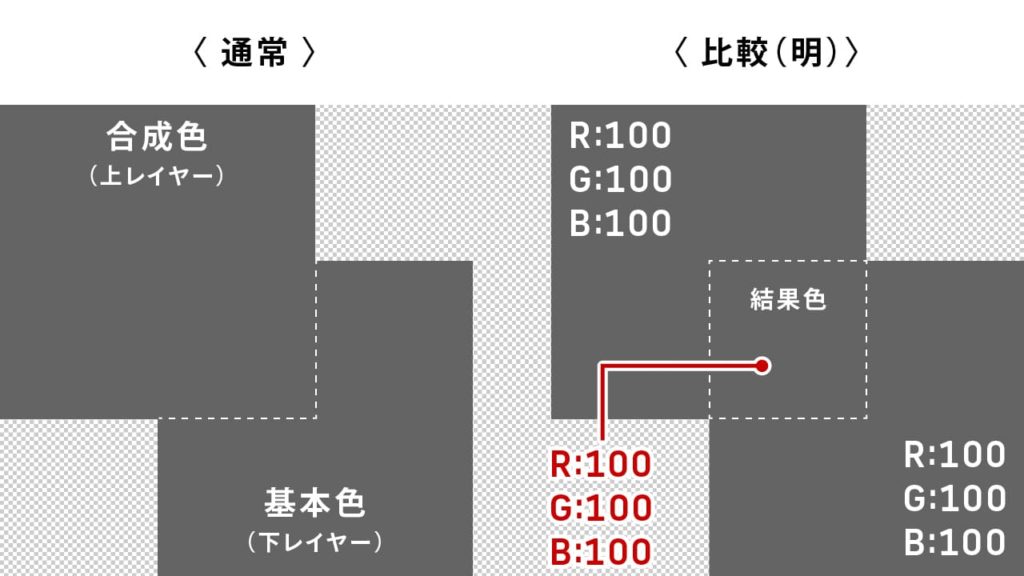
パターンF
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 100 | 100 |
| 基本色 | 100 | 100 | 100 |
| 結果色 | 100 | 100 | 100 |

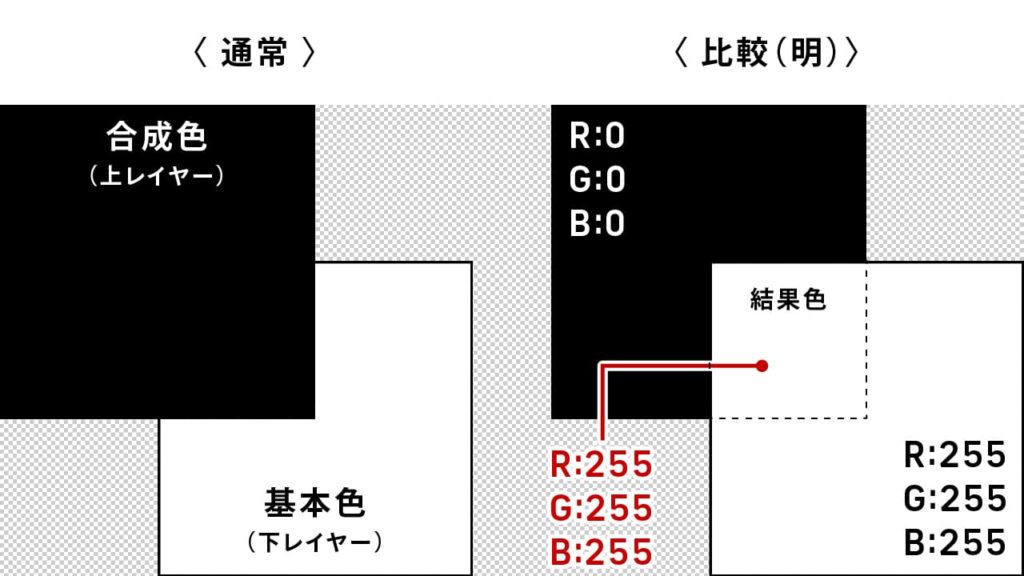
パターンG
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 255 | 255 | 255 |
| 結果色 | 255 | 255 | 255 |

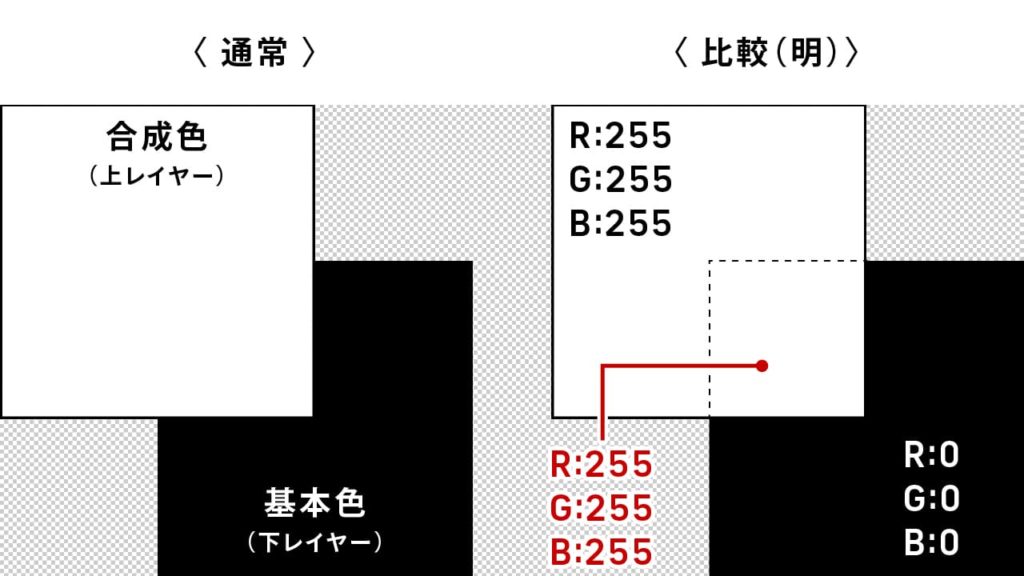
パターンH
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 0 |
| 結果色 | 255 | 255 | 255 |

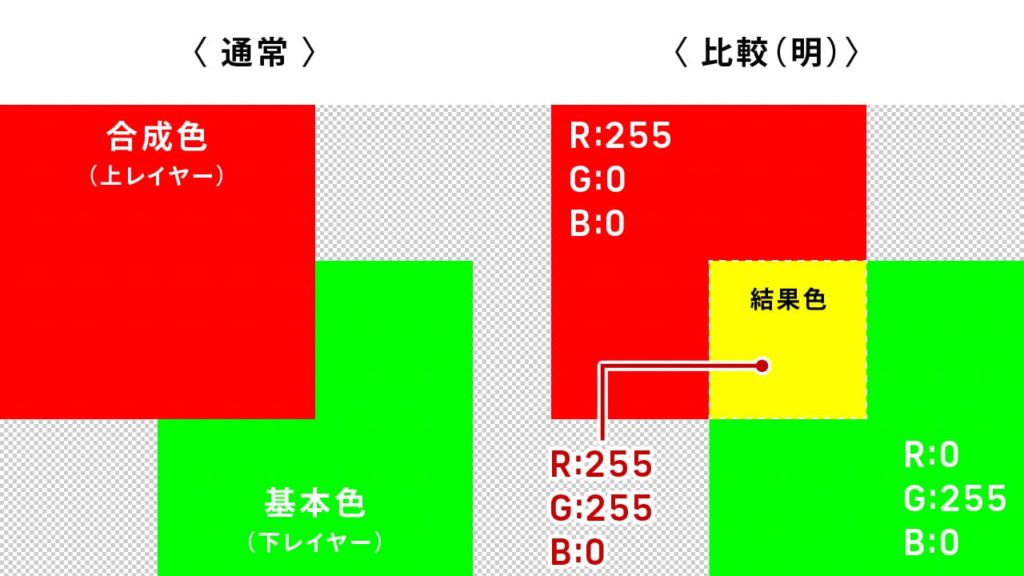
パターンI
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 0 | 0 |
| 基本色 | 0 | 255 | 0 |
| 結果色 | 255 | 255 | 0 |

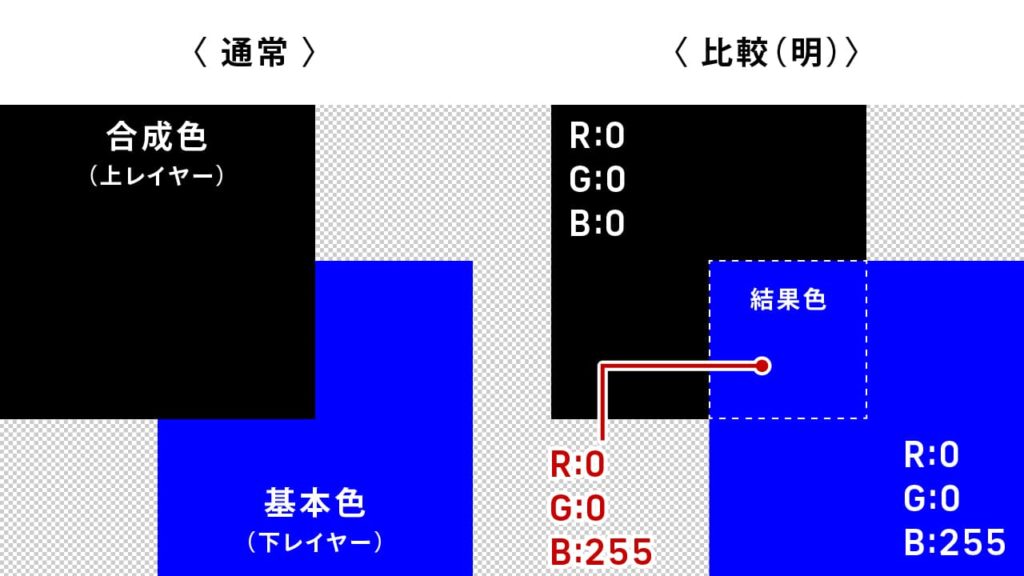
パターンJ
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 255 |

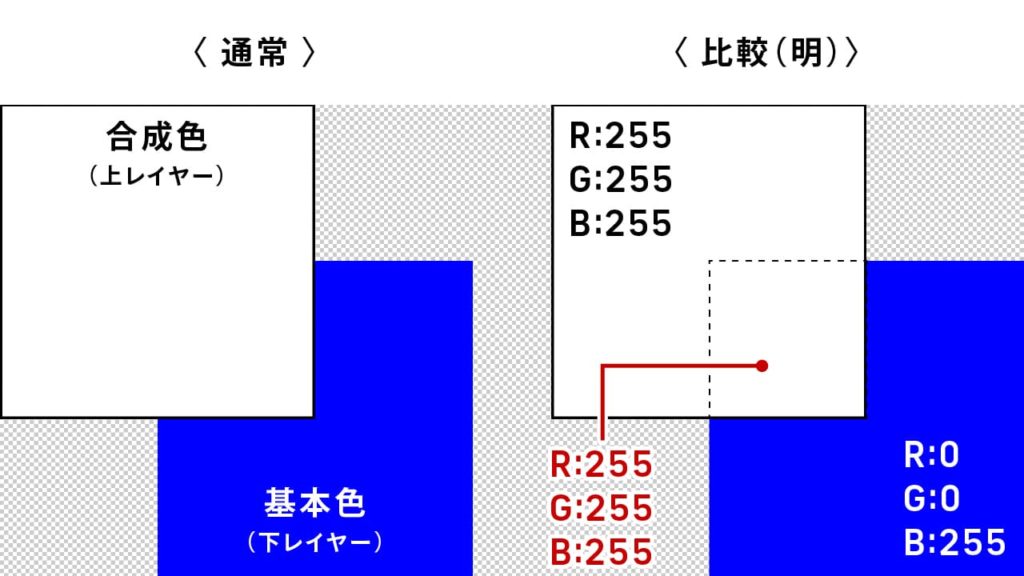
パターンK
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 255 | 255 | 255 |

いかがでしたでしょうか。
ポイントを3つにまとめました。
【比較(明)3つのポイント】
(1)R・G・B値の値を比較して、値が高い方が表示される
(2)結果色は明るくなる
(3)RGB値のバランスが変わるので、色味が変化する
この3つのポイントを覚えておくとよいでしょう。
描画モード[比較(明)]の使用シーン
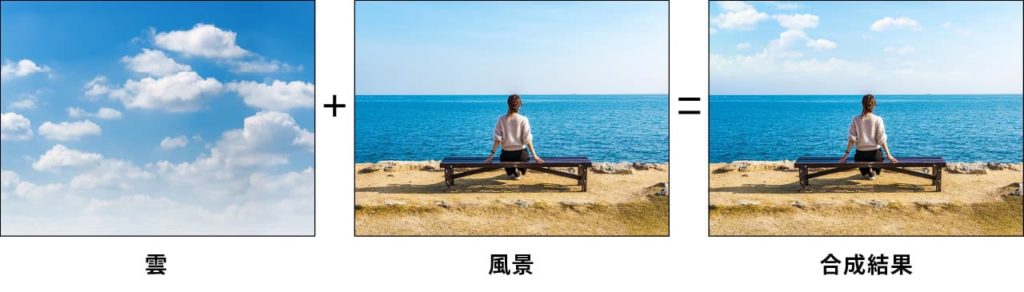
青空に雲を合成
ここでは、空に雲を合成するやり方を解説します 。


使用する素材は下記サイトからダウンロードできます。


- STEP.01ベースの画像を開く
海が見えるベンチに座っている女性の画像を開きます❶。

- STEP.02雲の画像を開き、青空に重ねる
ベースとなる画像の空の部分に、雲の画像を重ねます。適宜サイズと位置を調整してください。レイヤー名を「雲」と変更します❷。

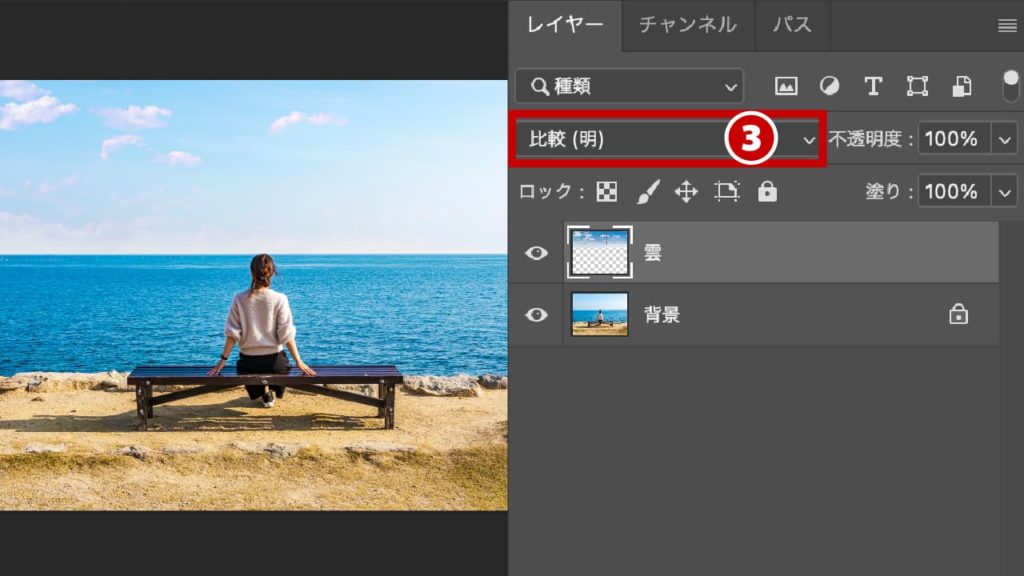
- STEP.03描画モードを[比較(明)]に変更
「雲」レイヤーの描画モードを[比較(明)]に変更します❸。

海と空の境目が気になる場合は、レイヤーマスクを作成し、グラデーションで境目を馴染ませましょう。

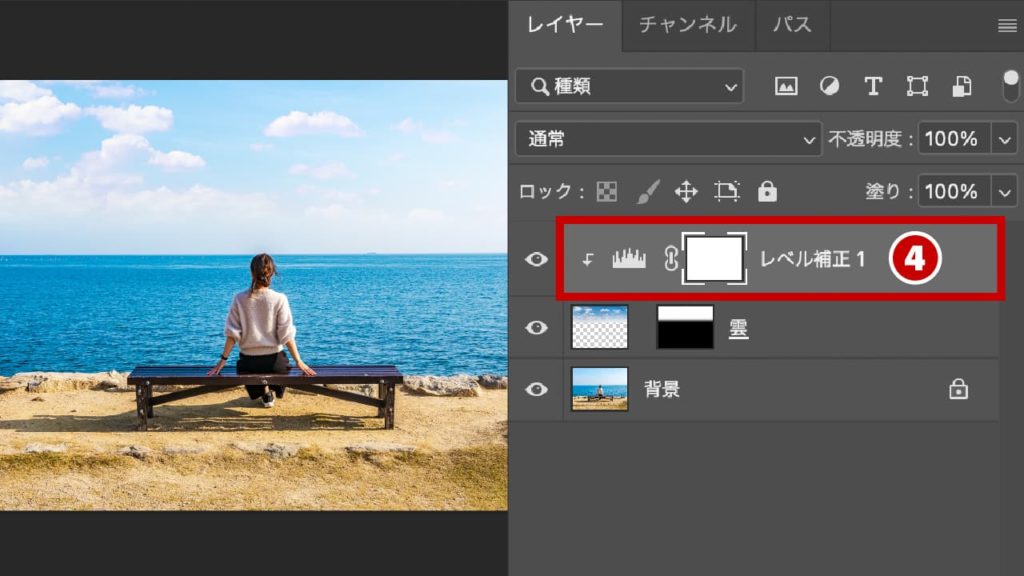
- STEP.04[レベル補正]調整レイヤーで明るさを調整する
調整レイヤー[レベル補正]を作成し「雲」レイヤーにクリッピングマスクしておきます❹。

中間調を「2.49」に設定し❺、雲のディティールを見えるよう調整します。


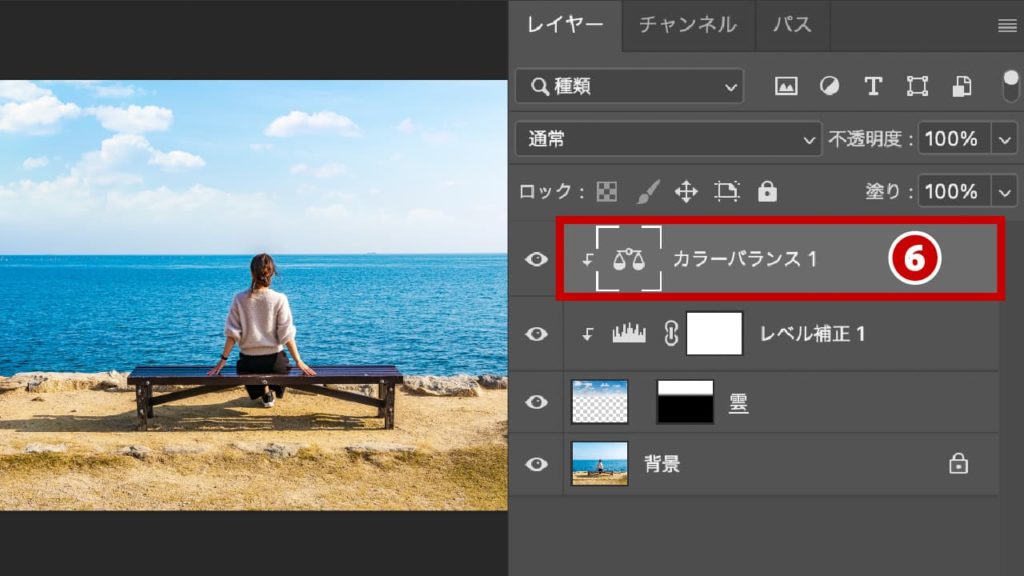
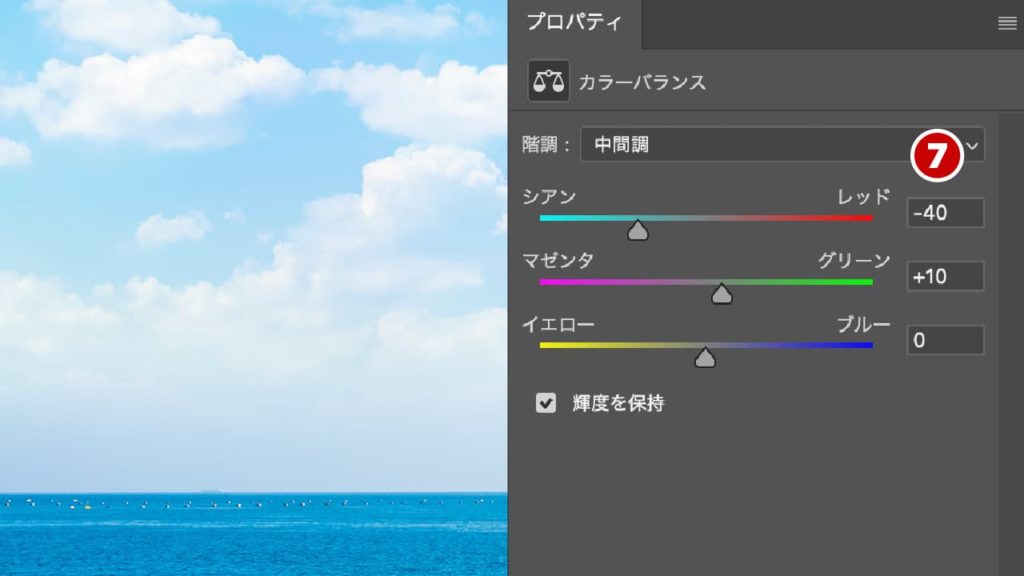
- STEP.05[カラーバランス]調整レイヤーで色味を調整する
調整レイヤー[カラーバランス]を作成し「雲」レイヤーにクリッピングマスクしておきます❻。

中間調の[シアン/レッド]の値を「-40」に、[マゼンタ/グリーン]の値を「+10」に設定します❼。少し赤みがあった雲を、ベースの空に色に馴染みます。


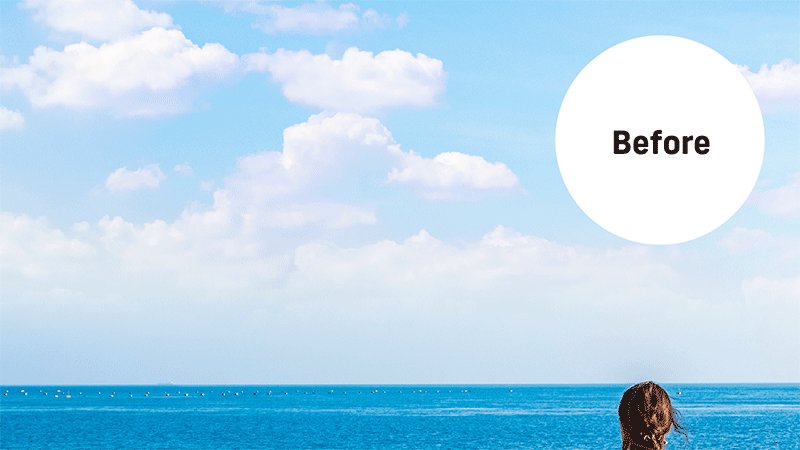
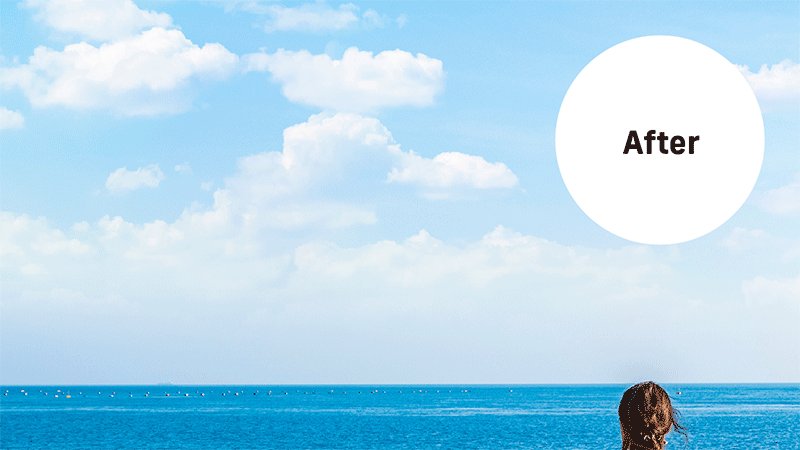
- STEP.06完成


左:Before / 右:After
まとめ
ご覧いただいた通り、[比較(明)]モードは画像を比較して明るいR・G・B値を表示します。したがって、画像は必ず明るくなっていきます。
今回雲の合成を実施しましたが、他にも[スクリーン]を使用して合成するやり方もあります。適宜イメージに合わせて描画モードを使い分けていきましょう。
他の描画モードも是非チェックしてみてください。下記記事でご覧いただけます。






コメント