
「シアーツール」は、Illustrator初心者には少し馴染みのない機能かもしれません。しかし、デザイン制作でオブジェクトを傾けたり、遠近感を出したいときに便利なツールです。この記事では、シアーツールの基本操作からパネルの活用方法、ショートカットまで、分かりやすく解説します!
シアーツールとは
シアーツールは、選択したオブジェクトを「斜めに変形(シアー)」させるツールです。縦方向や横方向、さらには角度を指定してオブジェクトを傾けることができ、平面的なデザインに立体感や動きを与えるときに役立ちます。

シアーツールの基本操作
ドラッグして傾ける
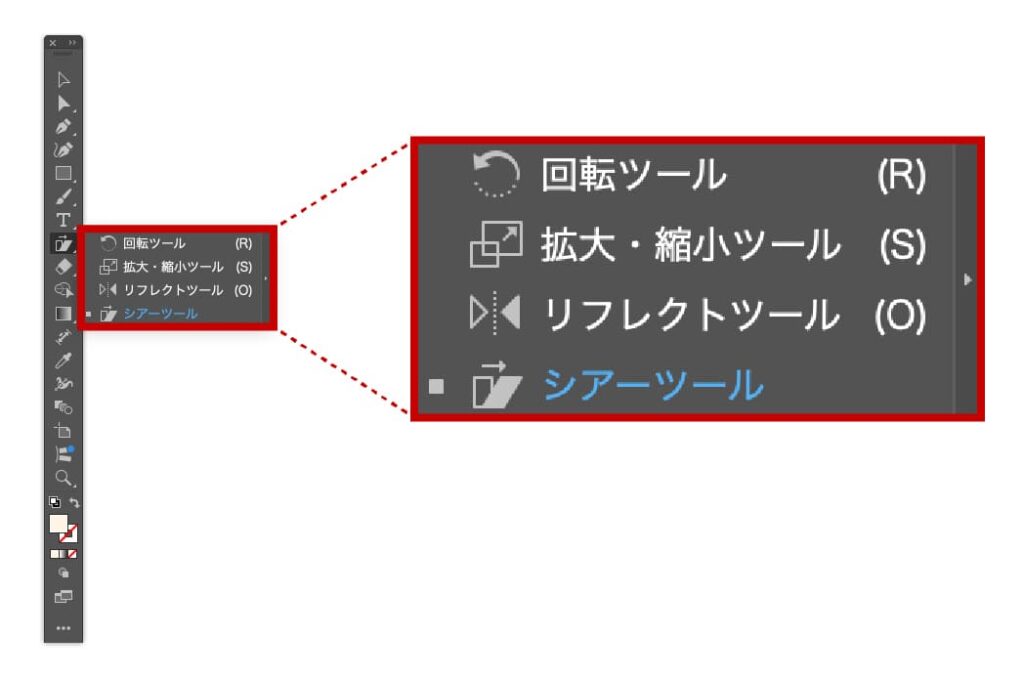
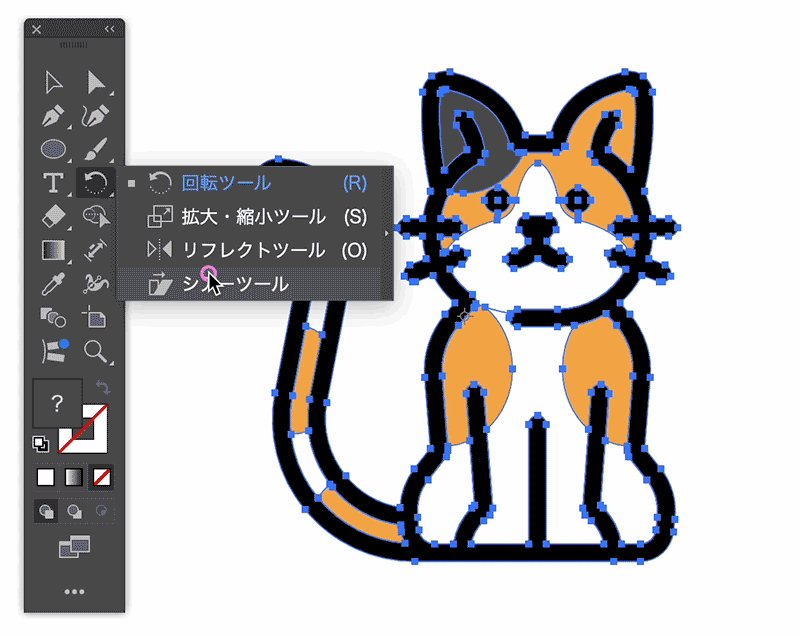
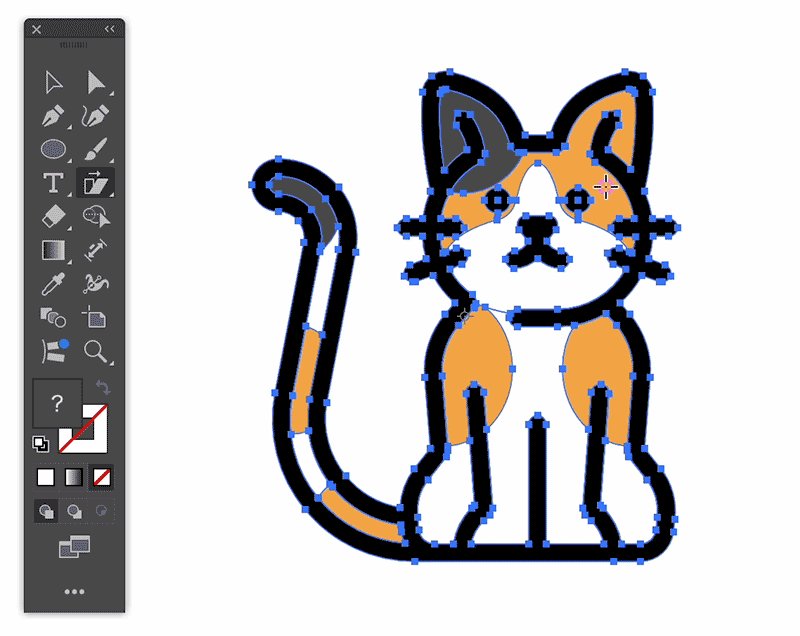
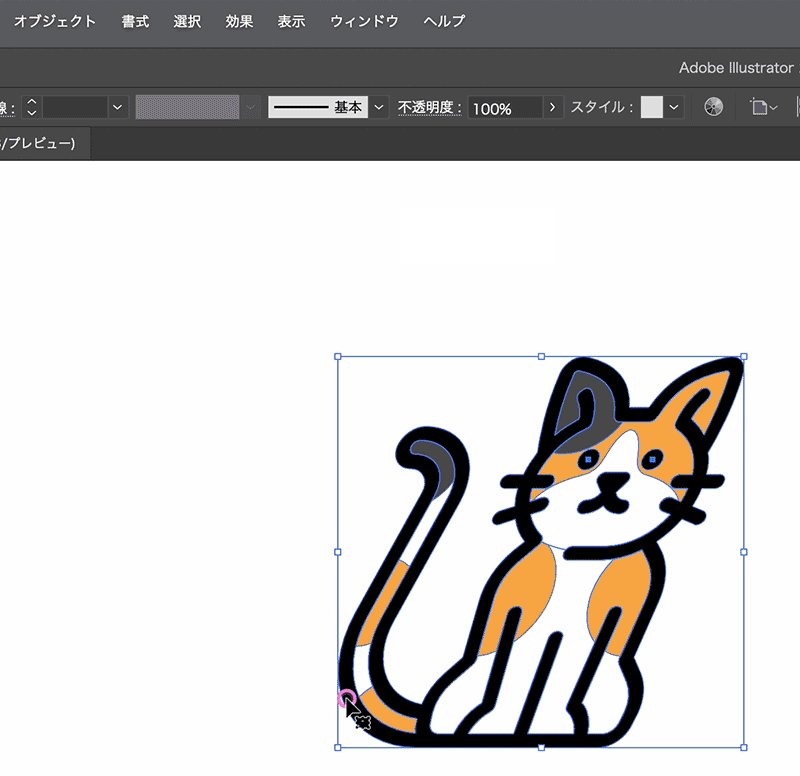
オブジェクトを選択し、ツールバーから[シアーツール]を選択します。画面上でドラッグすると、オブジェクトが斜めに変形します。

Shiftキーを押しながら傾ける
Shiftキーを押しながらドラッグすると、変形の角度が45度刻みで固定される。水平や垂直に傾けたいときに便利です。

Option(Alt)キーを押しながら傾ける
ドラッグして傾けている最中にOption(Alt)キーを押しながらドラッグすると、複製しながら傾けることができます。

ShiftキーとOption(Alt)キーを組み合わせることもできます。
シアーパネルを使用して傾ける
シアーパネルとは?
シアーパネルを使えば、数値を入力して正確に傾けることができます。

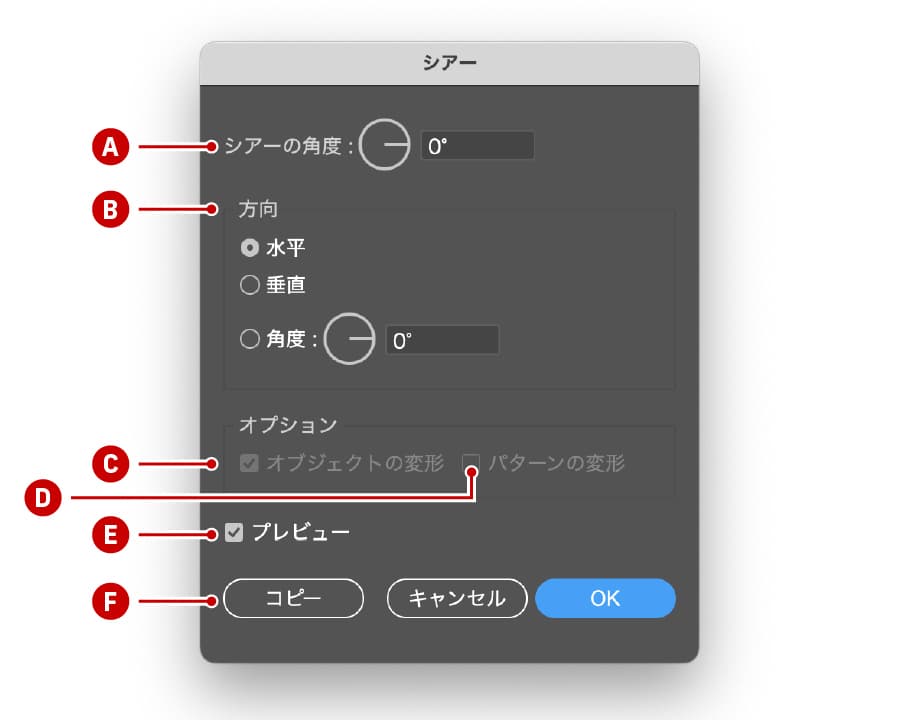
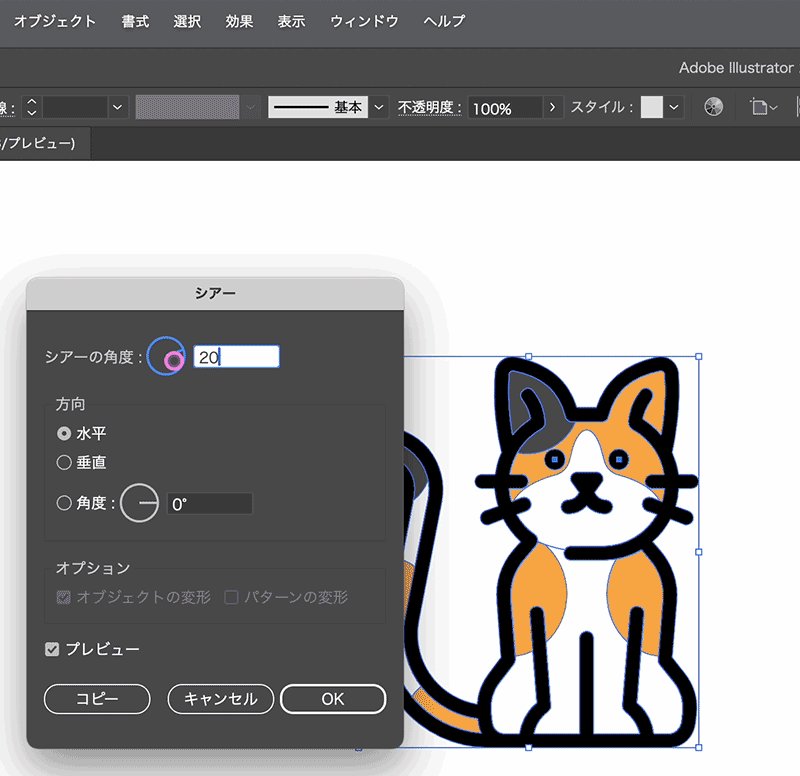
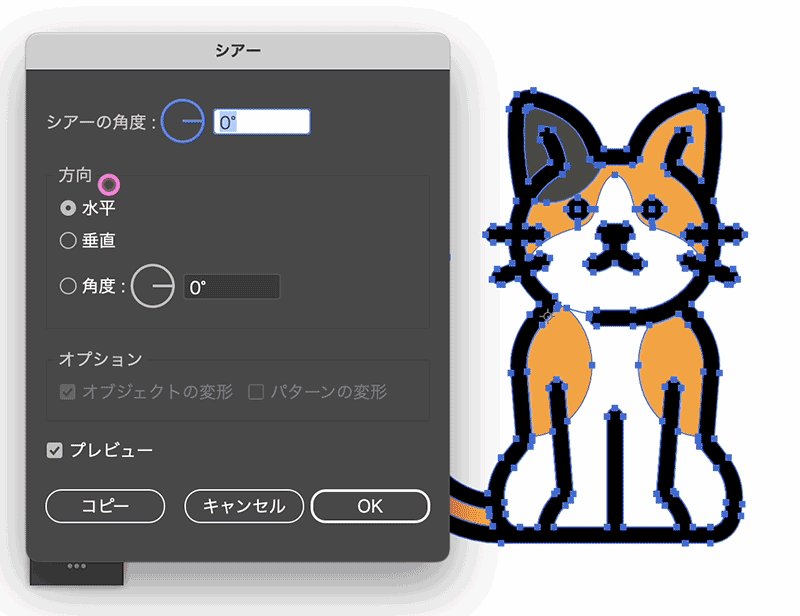
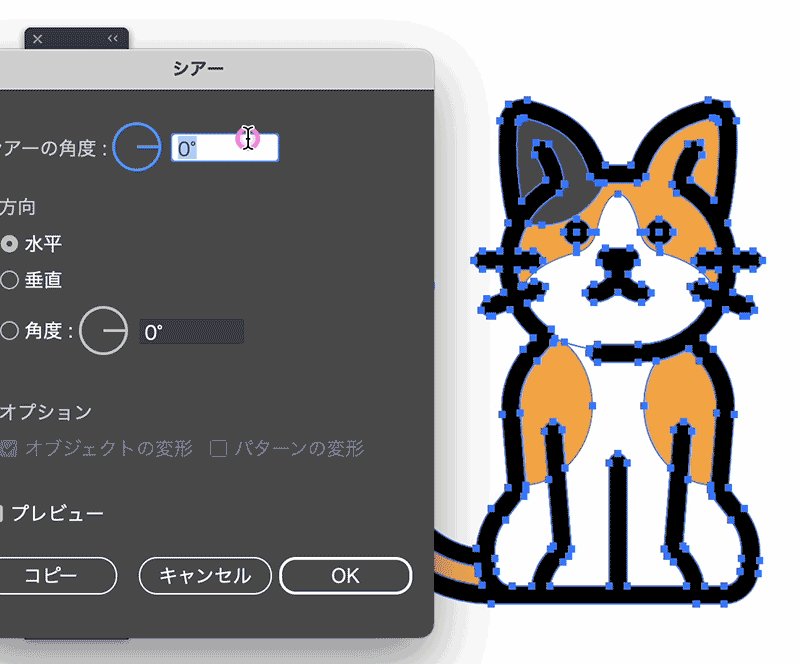
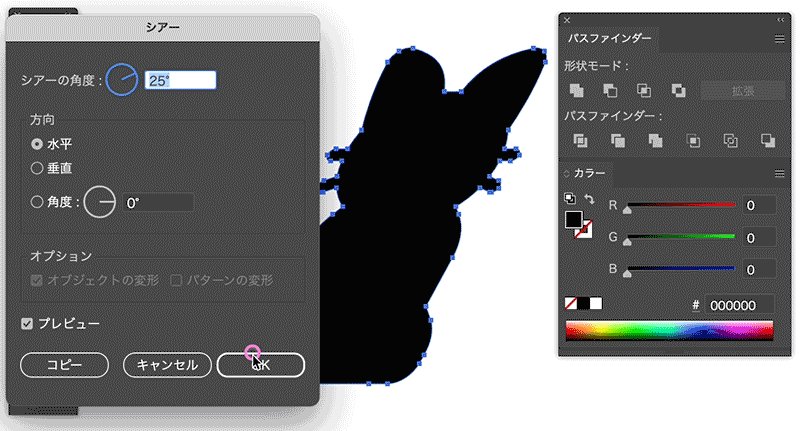
[A]シアー角度/[B]方向/[C]オブジェクトの変形/[D]パターンの変形/[E]プレビュー/[F]コピー
- [A]シアー角度:オブジェクトを何度傾けるかを数値で入力。
- [B]方向:傾ける方向を[水平]・[垂直]・[角度]から選ぶ。
- [C]オブジェクトの変形:オブジェクト本体のみを変形。
- [D]パターンの変形:塗りにパターンがある場合、パターンも一緒に傾ける。
- [E]プレビュー:変更内容をリアルタイムで確認。
- [F]コピー:オリジナルのオブジェクトを残してコピーを作成。
シアーパネルの表示とオブジェクトを傾ける
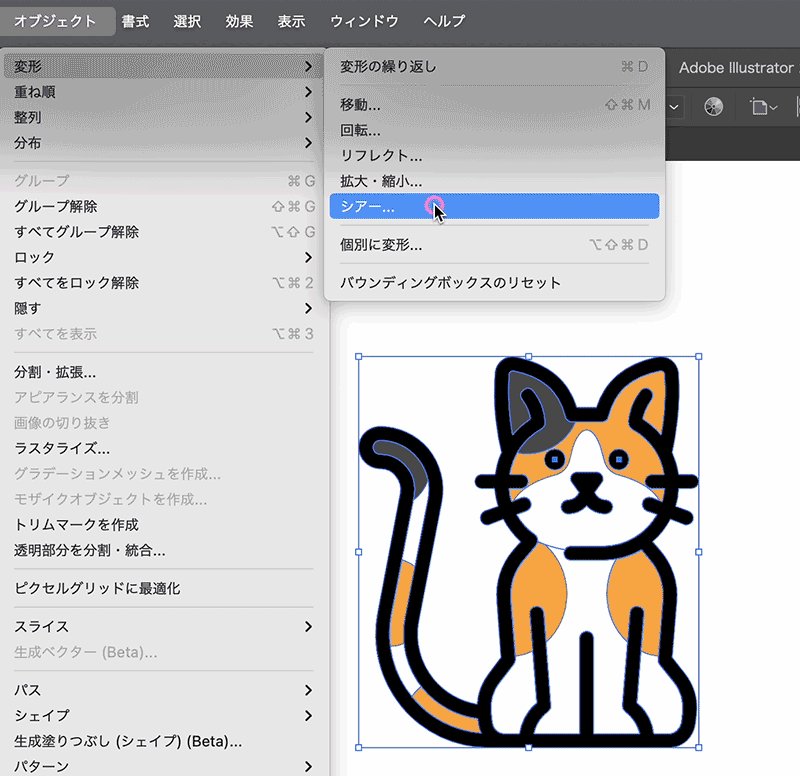
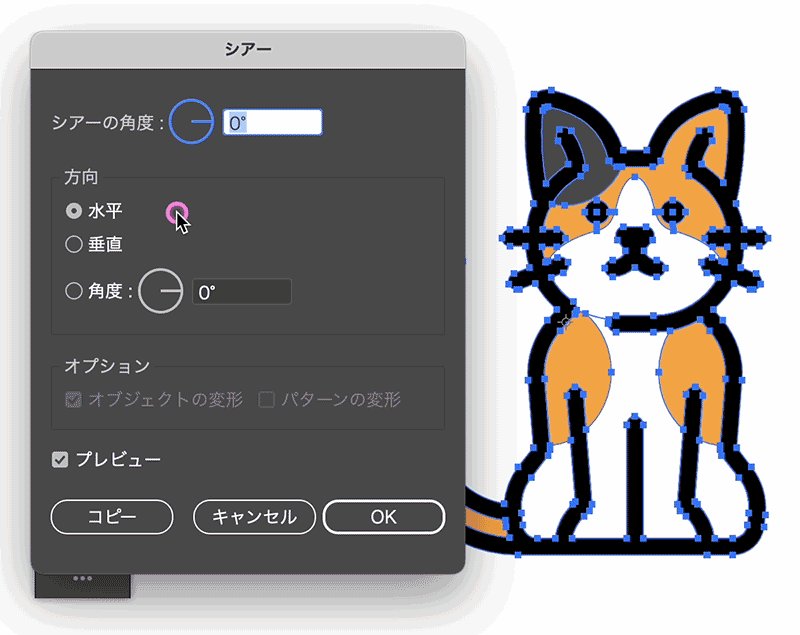
オブジェクトを選択し、メニューから[オブジェクト]→[変形]→[シアー…]を選択します。「シアーパネル」が表示されるので、数値を入力してオブジェクトを回転します。

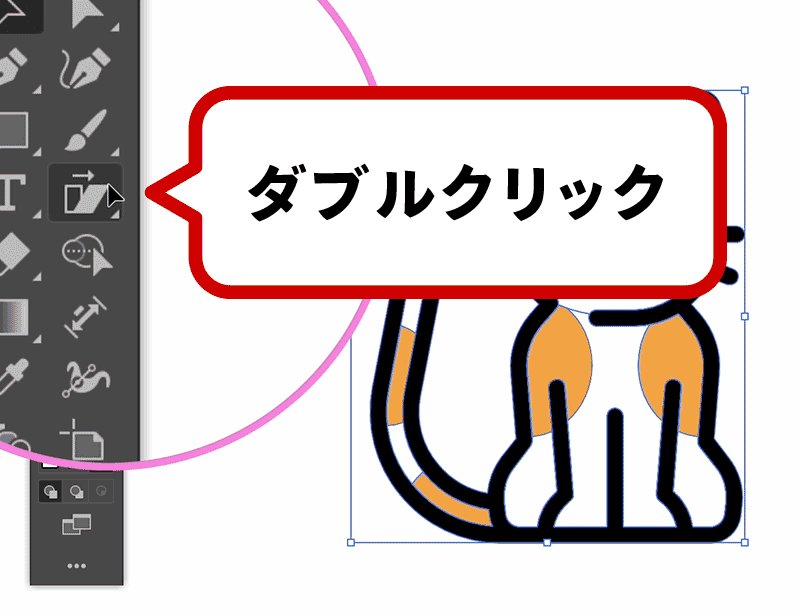
ツールバーの「シアーツール」アイコンをダブルクリックしても「シアーパネル」が表示されます。

オブジェクトを選択した状態でEnterキーを押すことでも「シアーパネル」を開くことができます。

基準点を移動させて傾ける
デザイン制作では、オブジェクトの基準点を移動させることで、変形の起点を自由に設定できます。
ドラッグで傾ける
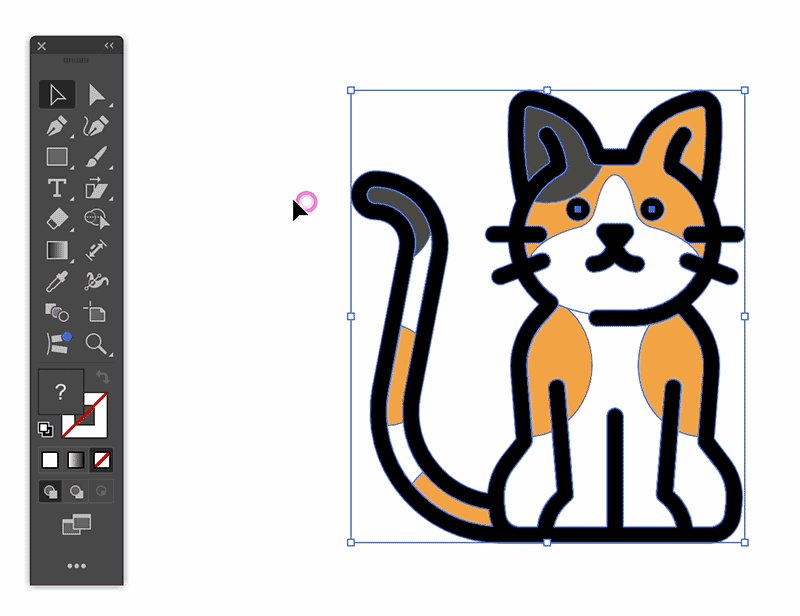
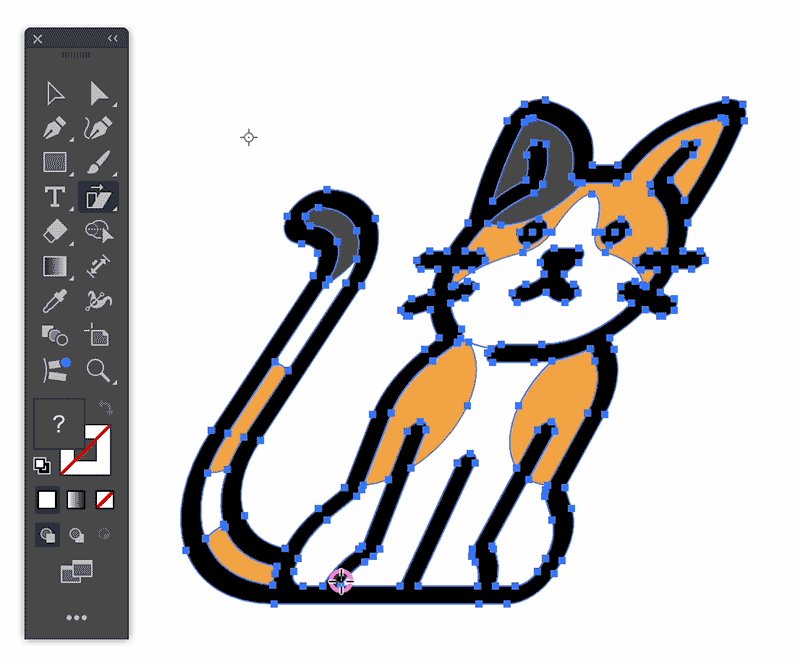
オブジェクトを選択し、「シアーツール」を選択します。基準点を任意の場所に移動し、ドラッグして傾けます。

基準点をオブジェクト外に移動すると、より大きな遠近感をつけることができます!
シアーパネルで傾ける
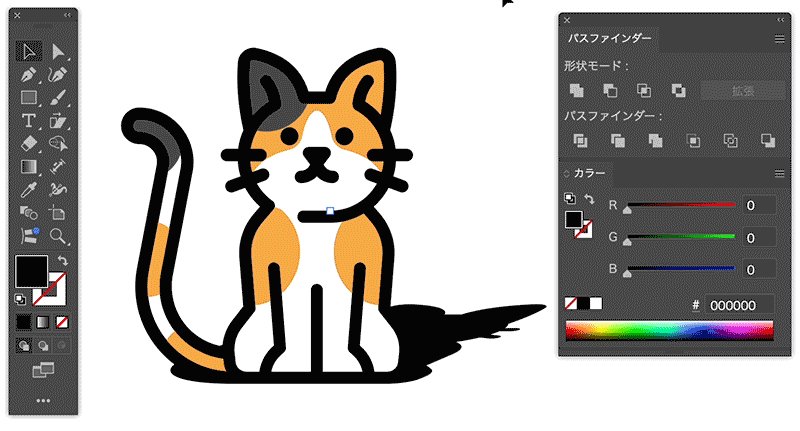
基準点の移動とシアーパネルを使用して傾ける方法は、影をつくる際に便利です。

使用例
影をつくる
基準点の移動とシアーパネルを使用して傾ける方法は、影をつくる際に便利です。

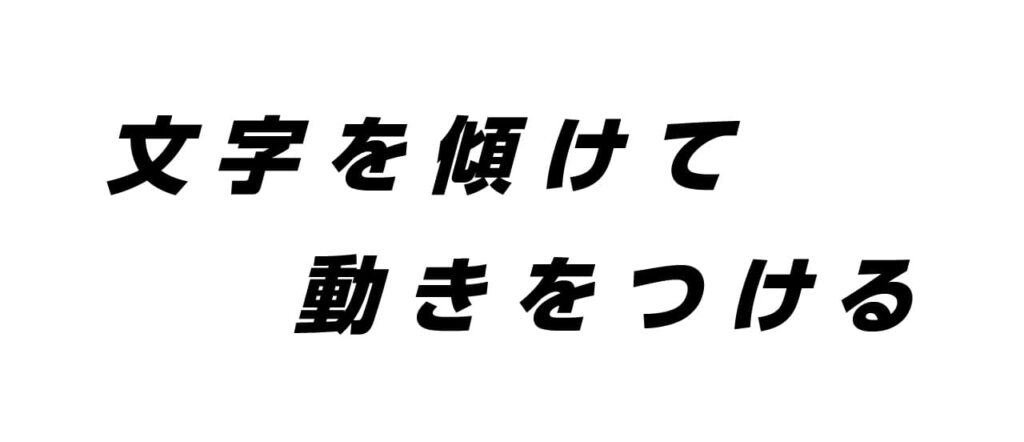
文字に動きをつける
文字を傾けることにより、動きをつけることができます。

まとめ
シアーツールは、オブジェクトを傾けて変形するだけでなく、パネルを使うことで細かい角度や方向を調整できます。さらに基準点の移動やショートカットを活用すれば、デザインの効率もアップします!
シアーツールを使いこなして、立体感や動きのあるデザインに挑戦してみてください!




コメント