
「拡大・縮小ツール」は、オブジェクトのサイズを自由に変更するための基本中の基本ツールです。しかし、基準点を設定する方法や「拡大・縮小パネル」の使い方までしっかり覚えることで、より効率的に操作できるようになります。
拡大・縮小ツールとは
「拡大・縮小ツール」は、Illustratorのツールバーにある、オブジェクトのサイズを変更するための基本ツールです。オブジェクトを選択した状態でドラッグすれば簡単に拡大・縮小ができ、数値を入力することで正確なサイズ調整も可能です。

Sキー:「拡大・縮小ツール」が選択されます。
拡大・縮小ツールの基本操作
ドラッグして拡大・縮小
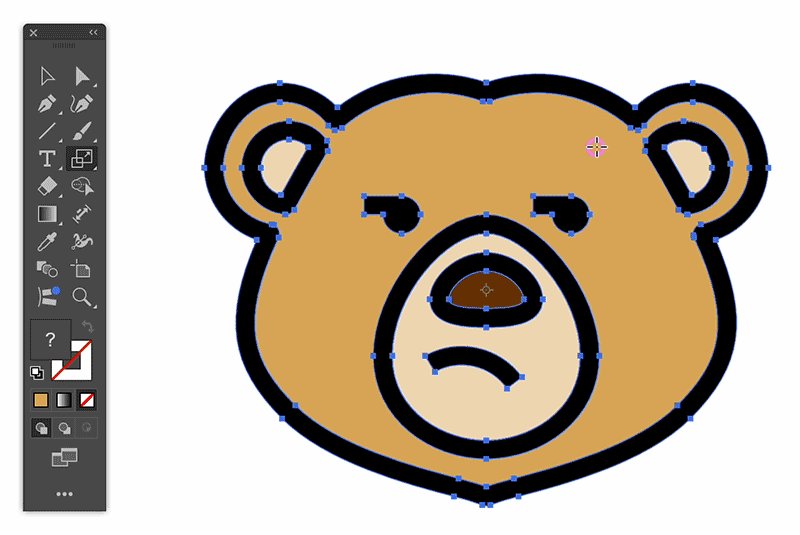
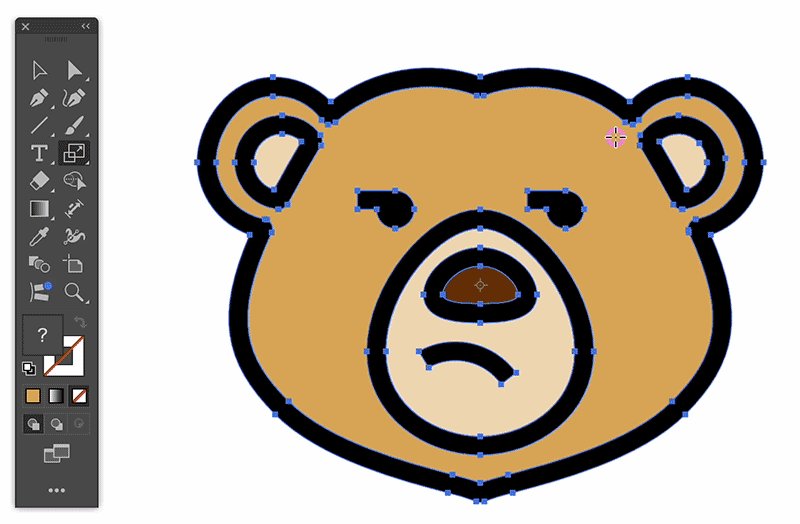
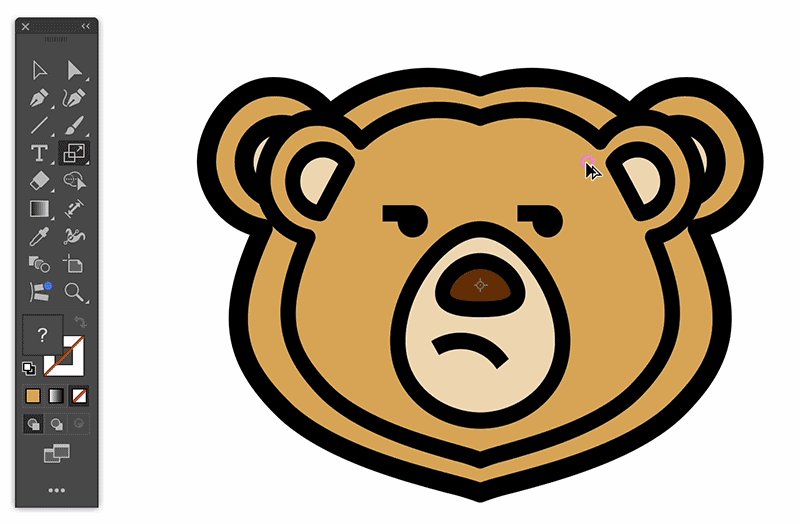
オブジェクトを選択し、ツールバーから[拡大・縮小ツール]を選択(Sキー)します。オブジェクト上でドラッグすると拡大・縮小されます。

Shiftキーを押しながら拡大・縮小
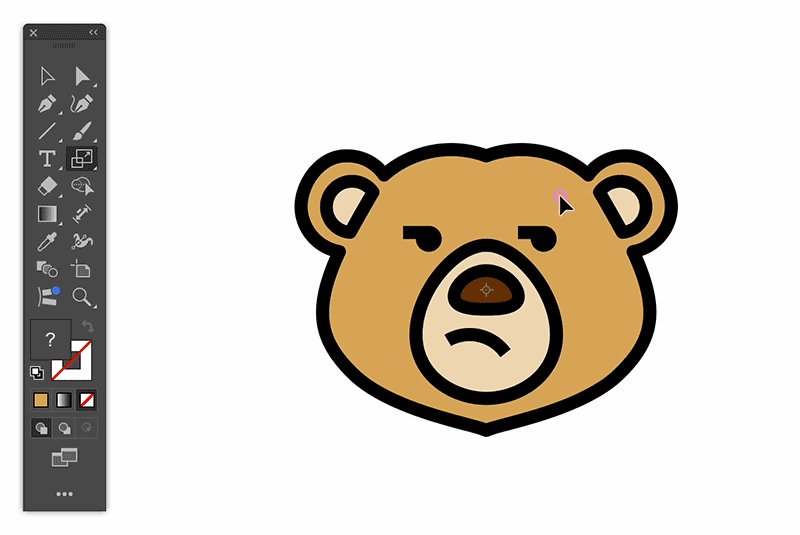
Shiftキーを押しながらドラッグすると、縦横比を固定したまま拡大・縮小できます。

Option(Alt)キーを押しながら回転
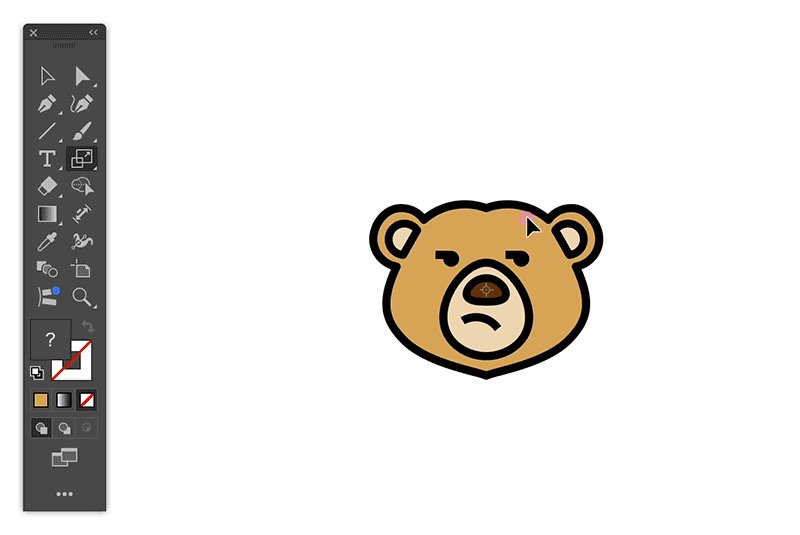
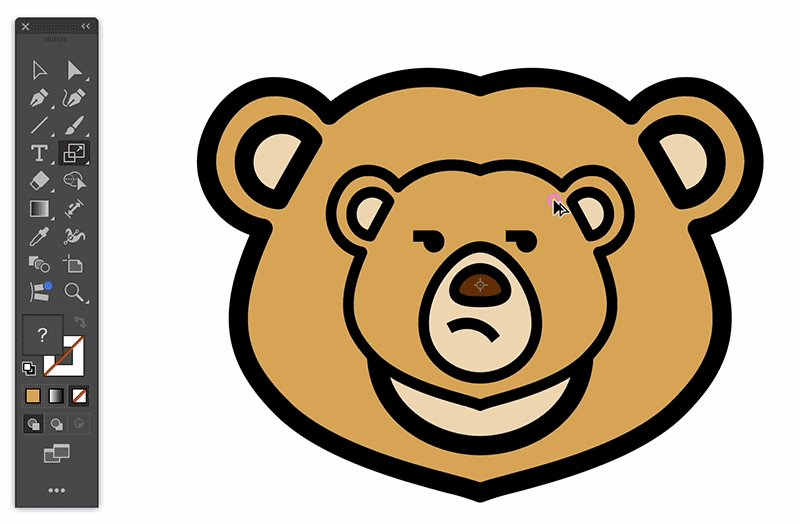
Option(Alt)キーを押しながらドラッグすると、オブジェクトを複製しながら拡大・縮小できます。

ShiftキーとOption(Alt)キーを組み合わせると、縦横比を固定したまま複製しながら拡大・縮小することができます。
「拡大・縮小パネル」を使用して拡大・縮小
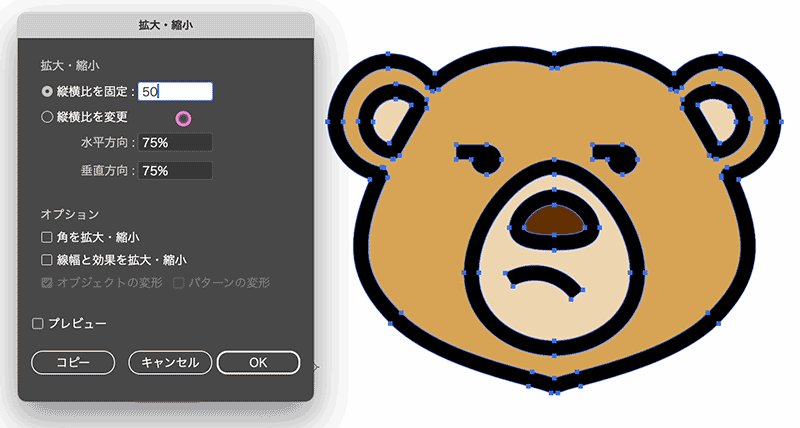
「拡大・縮小ツール」は手動の操作が基本ですが、正確な数値で拡大・縮小したい場合は[拡大・縮小パネル]を使いましょう。

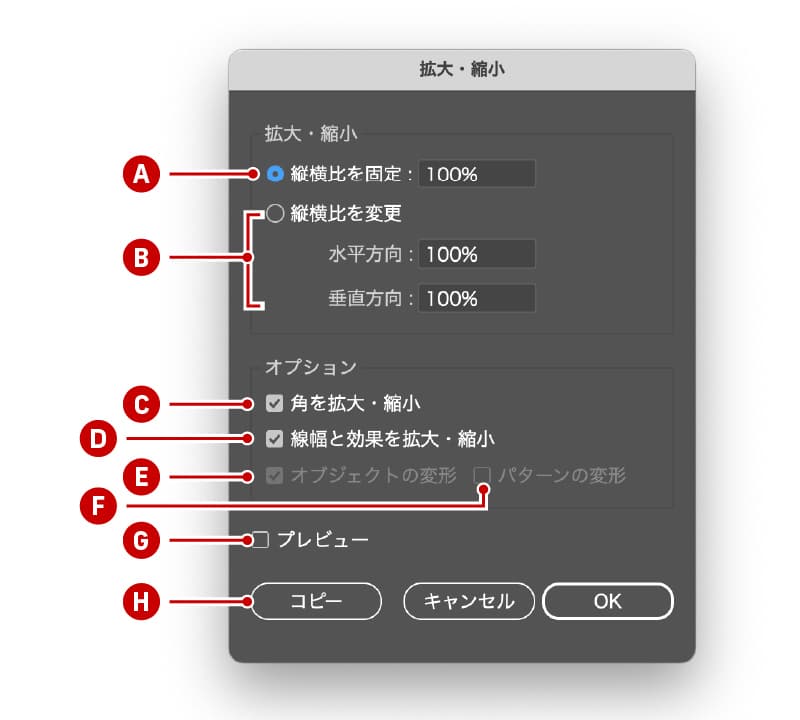
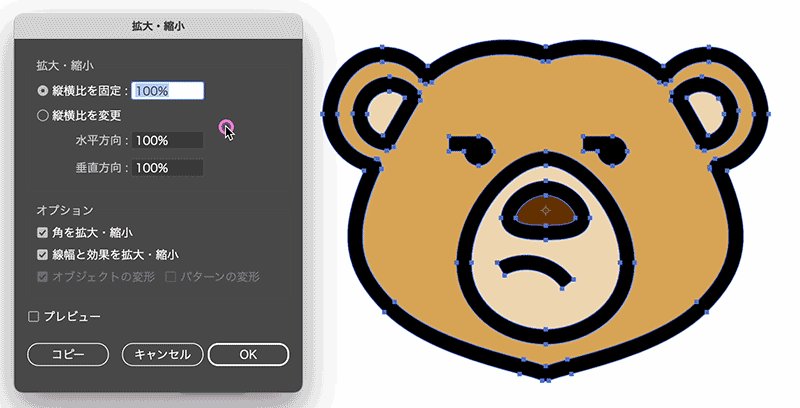
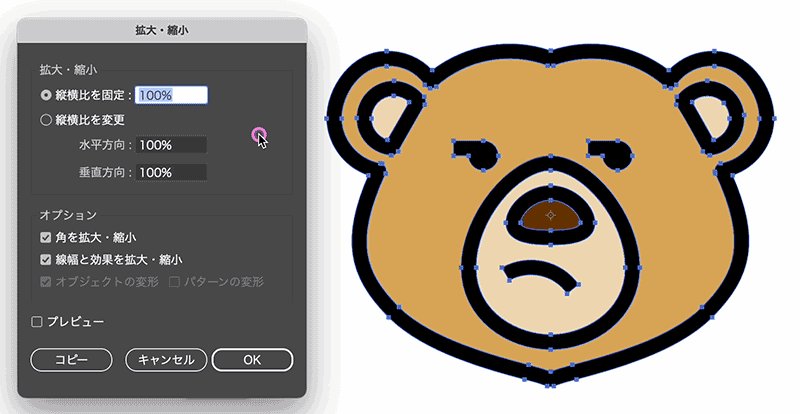
[A]縦横比を固定/[B]水平方向と垂直方向/[C]角を拡大・縮小/[D]線幅と効果を拡大・縮小/[E]オブジェクトの変形/[F]パターンの変形/[G]プレビュー/[H]コピー
- [A]縦横比を固定:縦横の拡大率を同じにします。
- [B]水平方向と垂直方向:それぞれに個別の拡大・縮小率を設定できます。
- [C]角を拡大・縮小:オブジェクトの角の装飾や形状を変えずに拡大・縮小するかを選択します。
- [D]線幅と効果を拡大・縮小:オブジェクトに設定した線幅や効果も一緒に拡大・縮小します。
- [E]オブジェクトの変形:オブジェクト自体の形状を変形させる設定です。
- [F]パターンの変形:パターン塗りのオブジェクトに対して、パターンだけを拡大・縮小できます。
- [G]プレビュー:拡大・縮小後のオブジェクトの状態を事前に確認できます。
- [H]コピー:拡大・縮小した状態でオブジェクトを複製します。
「拡大・縮小パネル」の表示と拡大・縮小
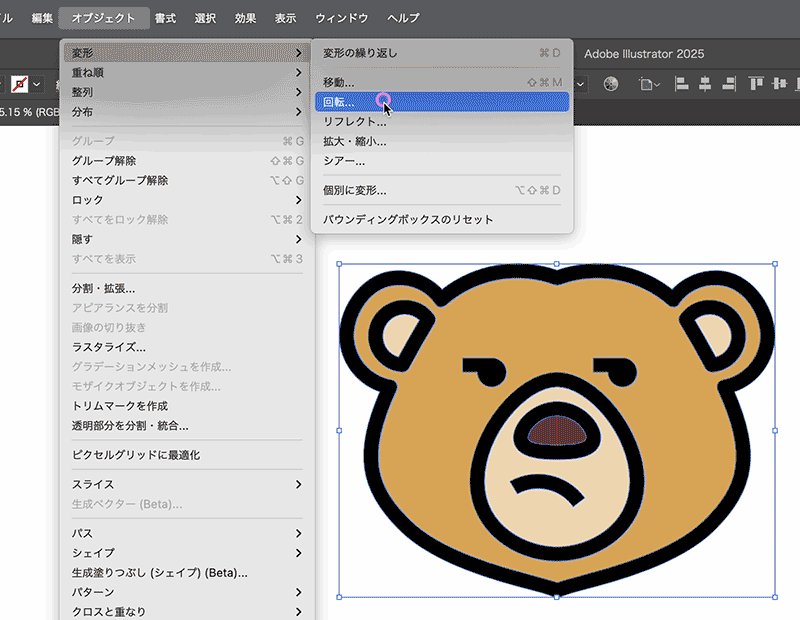
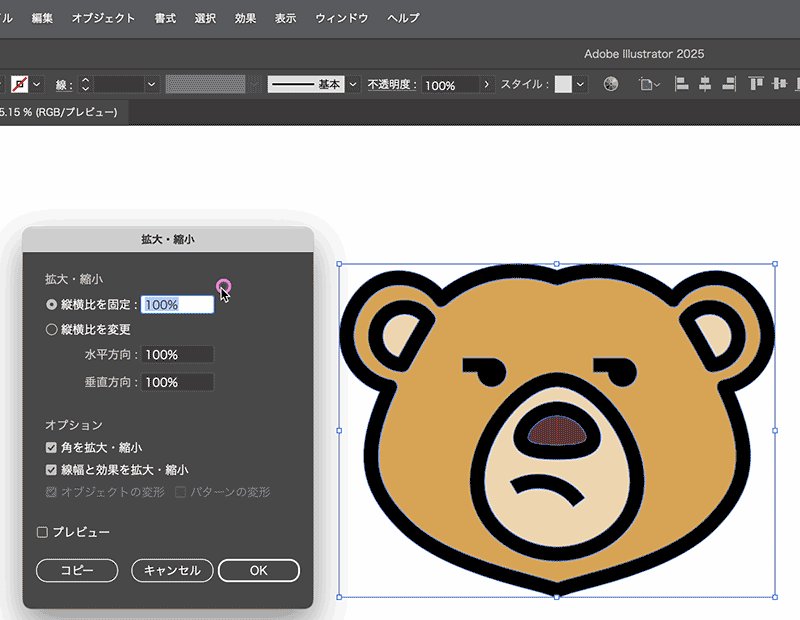
オブジェクトを選択し、メニューから[オブジェクト]→[変形]→[拡大・縮小…]を選択します。「拡大・縮小パネル」が表示されるので、数値を入力してオブジェクトを拡大・縮小します。

ツールバーの「拡大・縮小ツール」アイコンをダブルクリックしても「拡大・縮小パネル」が表示されます。

オブジェクトを選択した状態でEnterキーを押すことでも「拡大・縮小パネル」を開くことができます。

基準点を移動させて拡大・縮小
デフォルトでは、オブジェクトの中心点を基準に拡大・縮小されますが、基準点を変更すると操作の自由度が高まります。
ドラッグで拡大・縮小する
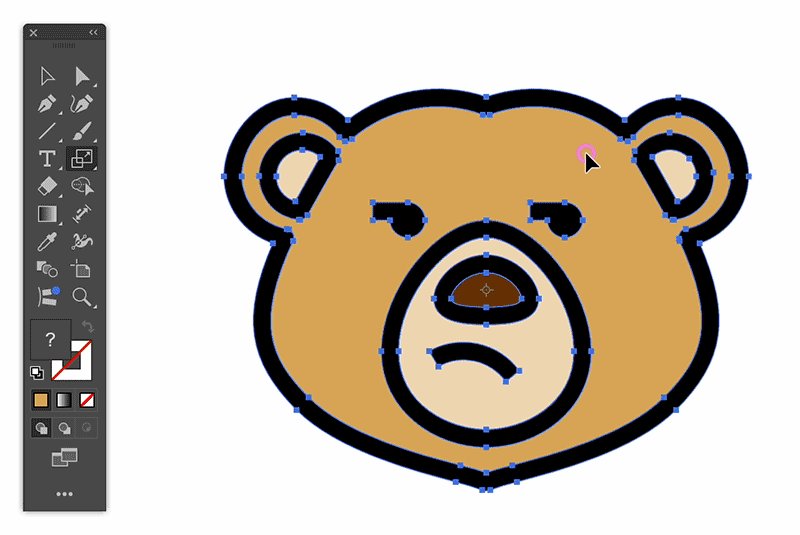
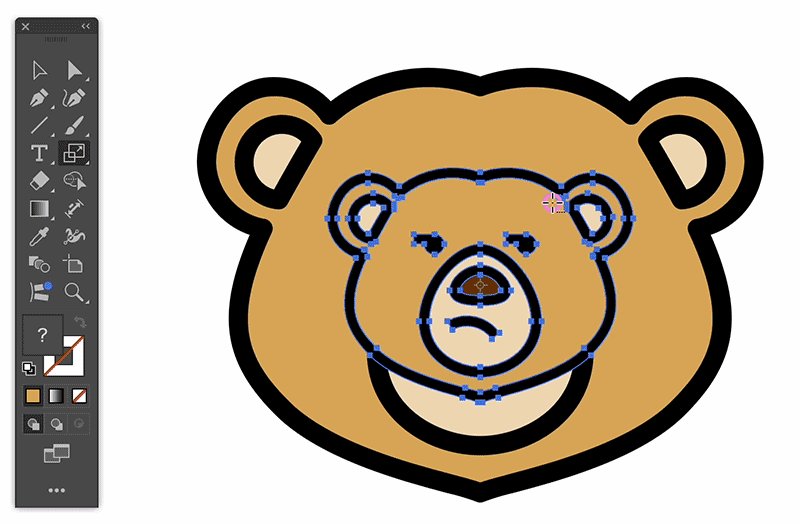
オブジェクトを選択し、「拡大・縮小ツール」を選択します(Sキー)。基準点を任意の場所に移動し、ドラッグして拡大・縮小をおこないます。

基準点を移動させることで、例えばオブジェクトの左下や右上など、異なる位置を基準にサイズ変更ができるようになります。
「拡大・縮小パネル」で拡大・縮小する
Option(Alt)キーを押しながら基準点をクリックすると、クリックした場所に基準点が移動します。その後「拡大・縮小パネル」が表示され、その基準点を中心に数値入力で拡大・縮小が可能です。

まとめ
「拡大・縮小ツール」は、オブジェクトを自由に拡大・縮小できる基本ツールです。ドラッグ操作、拡大・縮小パネル、基準点の設定などを組み合わせることで、効率よく正確にサイズ調整が可能になります。初心者の方は基本操作から慣れ、少しずつ応用を取り入れていきましょう。




コメント