はじめに
ここでは、Photoshopの「レイヤースタイル」について詳しく解説します。基本的な概念から、具体的な使用方法、応用例までをカバーし、デザインの質を向上させるためのヒントを提供します。
レイヤースタイルとは?
レイヤースタイルは、Photoshopのレイヤーに対して視覚的な効果を追加するためのツールです。これにより、デザインの深みや質感を簡単に追加できます。例えば、テキストにシャドウを加えることで立体感を出したり、図形にグラデーションを適用してより魅力的に見せたりすることが可能です。レイヤースタイルは、ロゴデザイン、ウェブデザイン、ポスター作成など、さまざまなシーンで使用されます。

レイヤースタイルの基本操作
レイヤースタイルのパネルを開く方法や、スタイルを適用・削除する手順を説明します。基本的な操作をマスターすることで、効率的にレイヤースタイルを活用できるようになります。
レイヤースタイルパネルの開き方
レイヤースタイルパネルは、さまざまな方法で開くことができます。状況に応じて最適な方法でレイヤースタイルパネルを開きましょう。

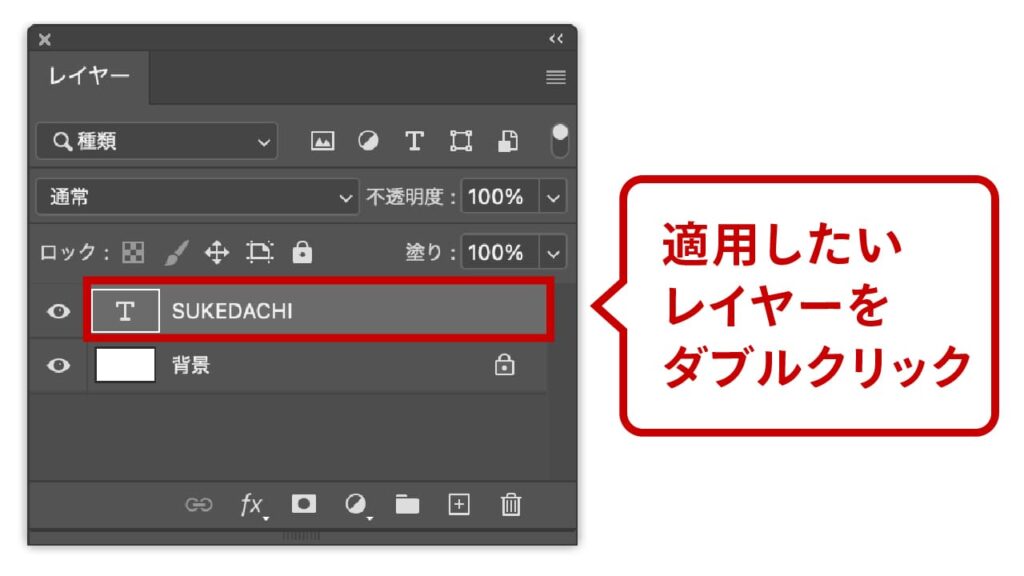
レイヤーをダブルクリック
レイヤーパネルで対象のレイヤーをダブルクリックすると、レイヤースタイルパネルが開きます。この方法が最も簡単で迅速な方法なのでおすすめです。
※名前の箇所をダブルクリックするとリネームになるので、名前以外のスペースをダブルクリックしましょう。

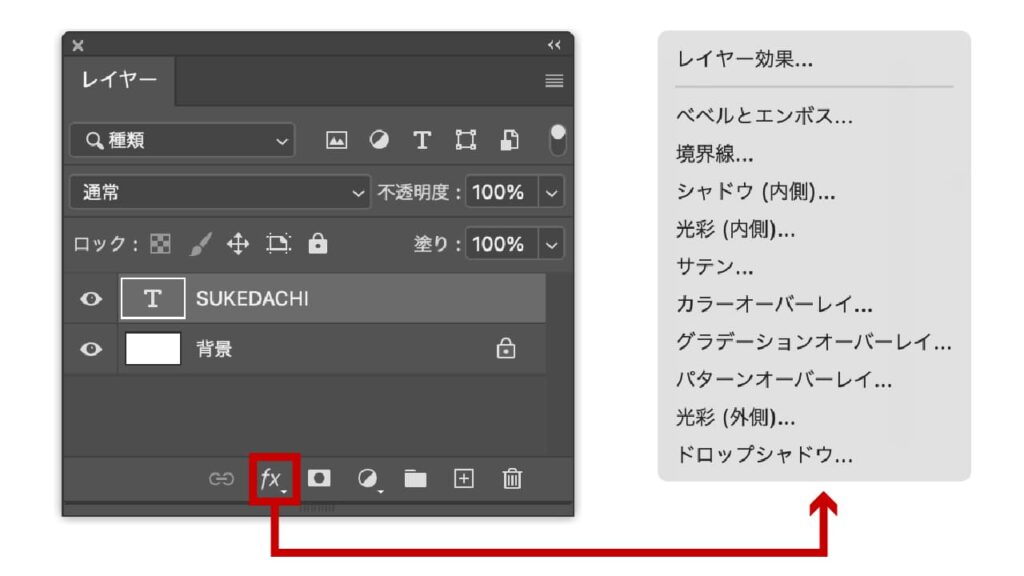
「fx」アイコンをクリック
レイヤーパネルの下部にある「fx」アイコンをクリックし、表示されるメニューから希望するスタイルを選択することでパネルを開けます。

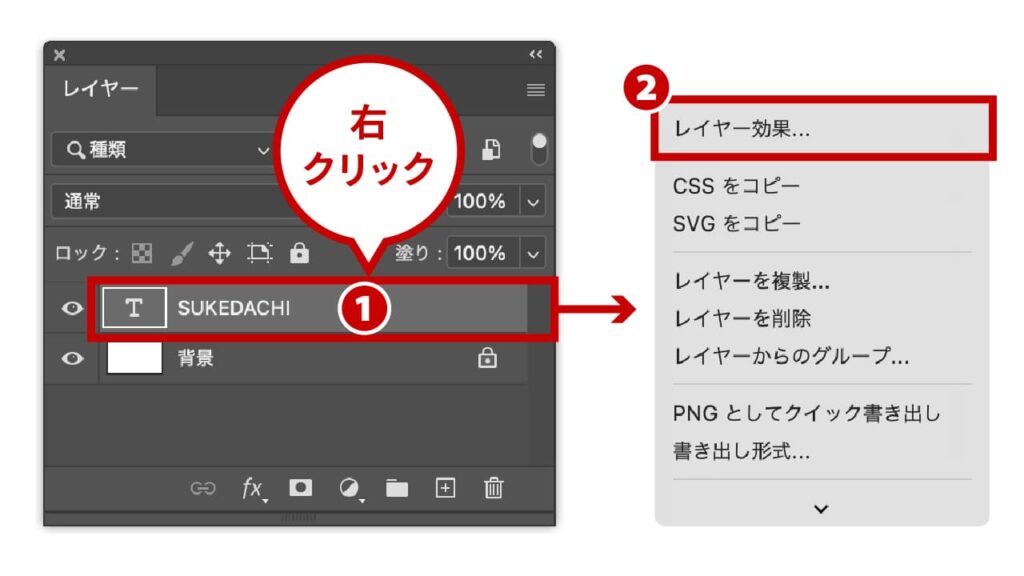
右クリックメニューから選択
対象のレイヤーを右クリック❶し、コンテキストメニューから「レイヤー効果」❷を選択してパネルを開きます。

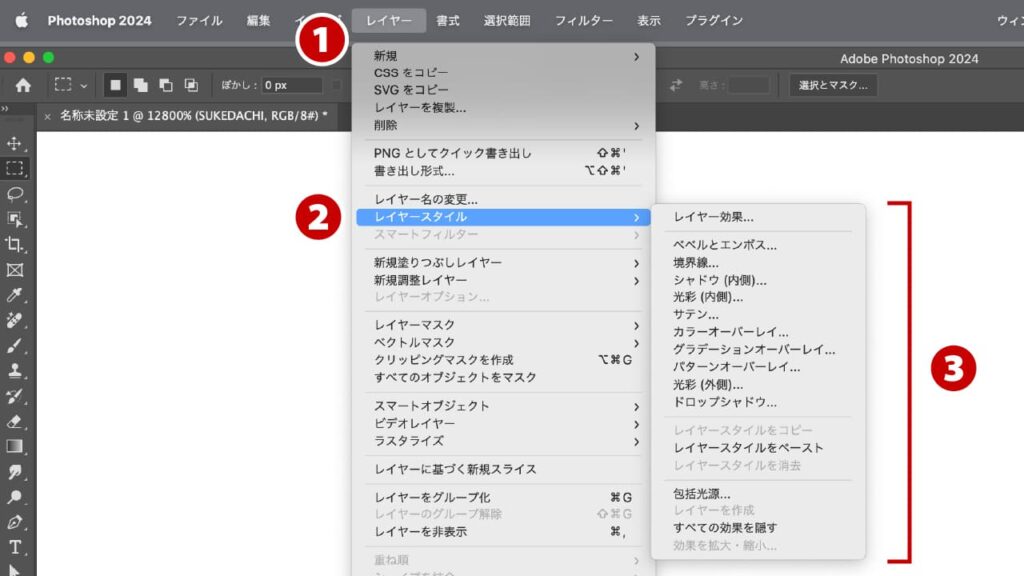
レイヤーメニューから選択
メニューバーの「レイヤー」❶→「レイヤースタイル」❷から希望するスタイル❸を選択してパネルを開くこともできます。

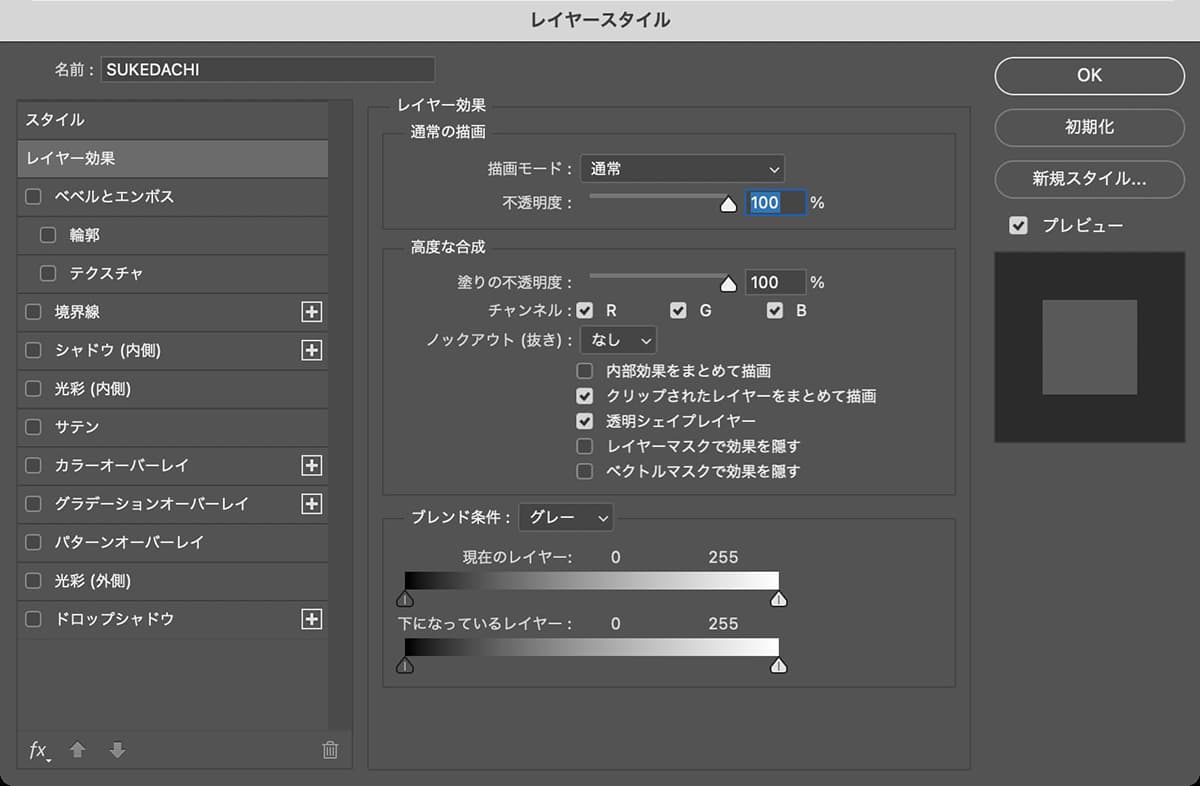
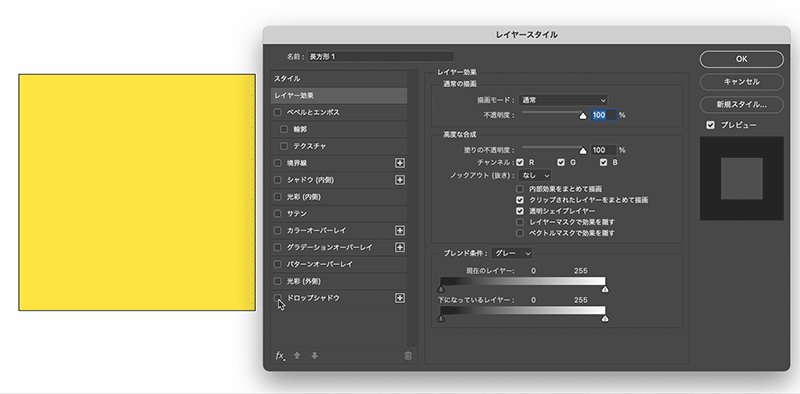
スタイルの適用
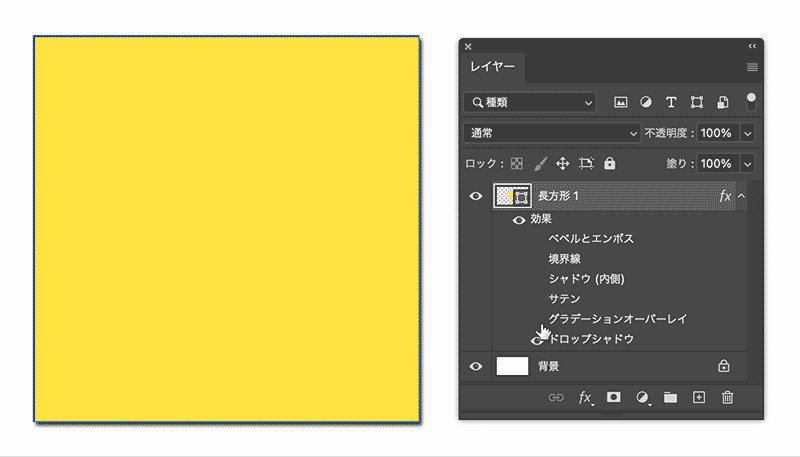
レイヤースタイルを適用するには、対象のレイヤーを選択しレイヤースタイルパネルを表示させ、希望するスタイルを選びチェックを付けます。すると、その効果が即座にレイヤーに適用されます。チェックを外すとスタイルは削除されます。

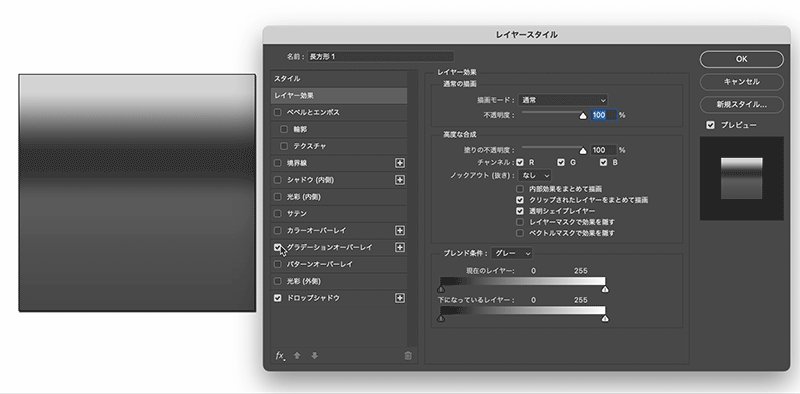
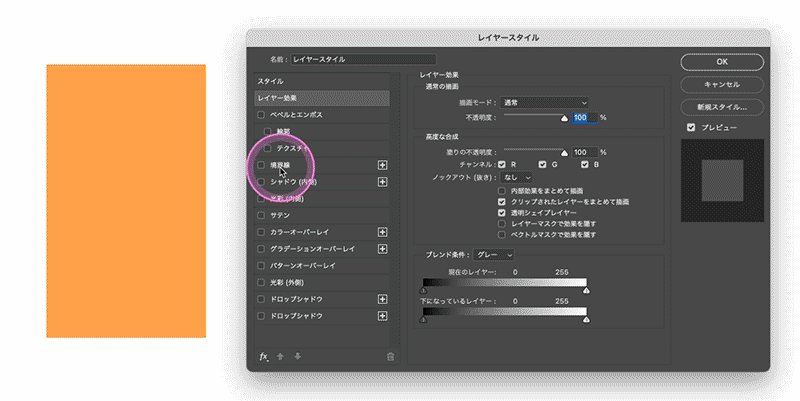
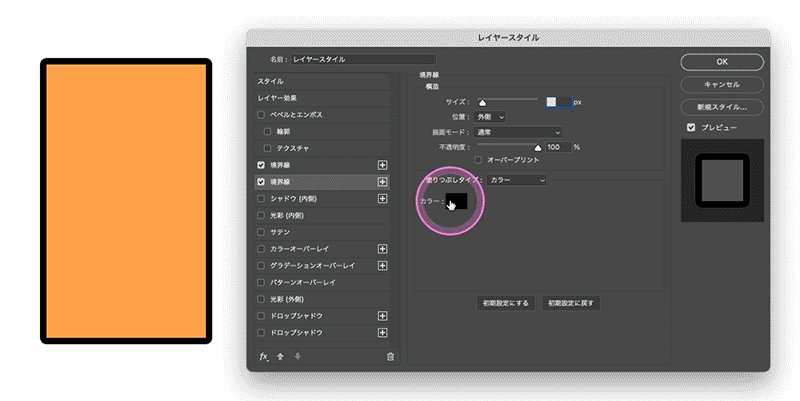
スタイルを追加する
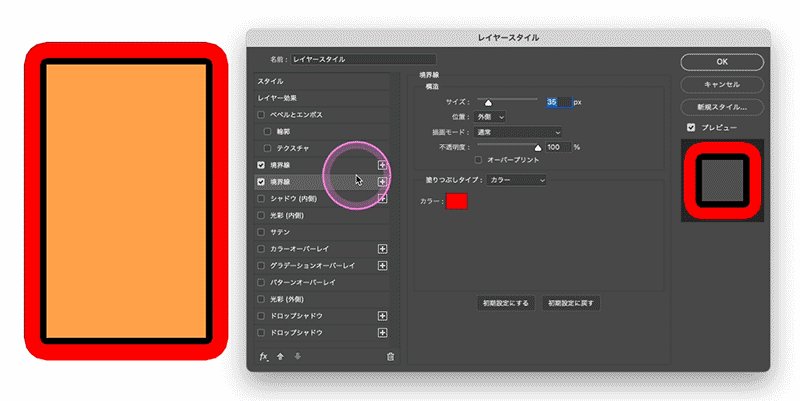
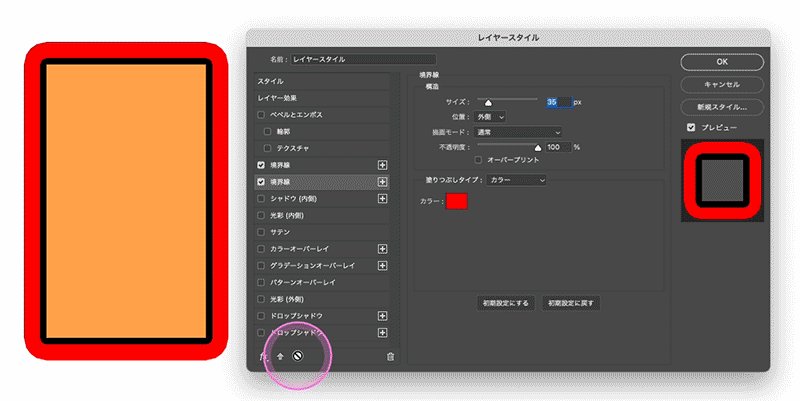
境界線、シャドウ(内側)、カラーオーバーレイ、グラデーションオーバーレイ、ドロップシャドウの5つのスタイルは追加することができます。スタイル名の右側のプラス(+)アイコン、もしくは下部にある「fx」アイコンから追加が可能です。スタイルを組み合わせることで、表現の幅が広がります。
「プラス(+)」アイコンから追加する方法

「fx」アイコンから追加

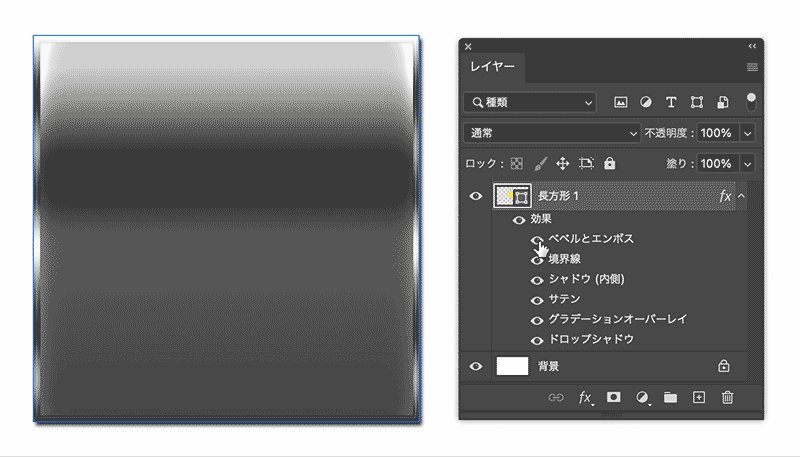
スタイルの表示・非表示
レイヤーに表示されている目のアイコンをクリックすると非表示にすることができます。表示させるには、再度目のアイコンがあったところをクリックしてアイコンを表示させます。

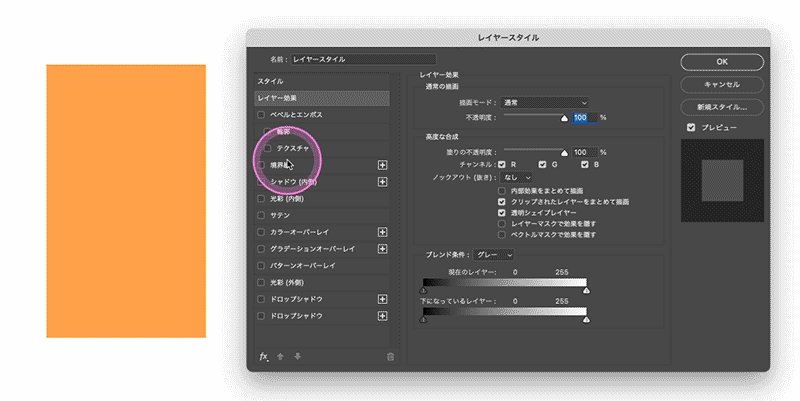
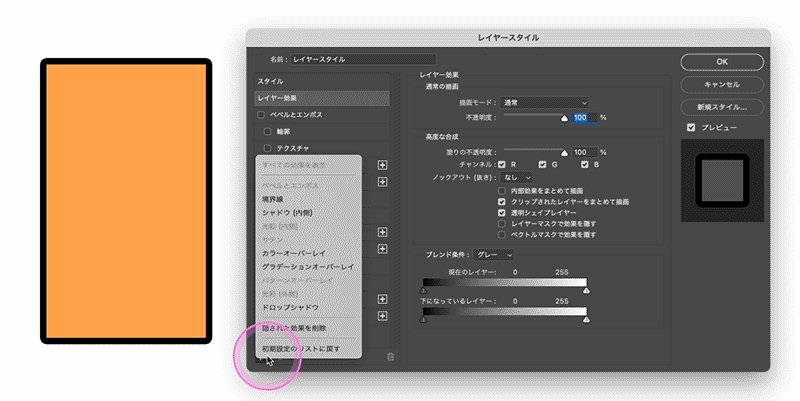
スタイルの削除
削除の方法は2つあります。
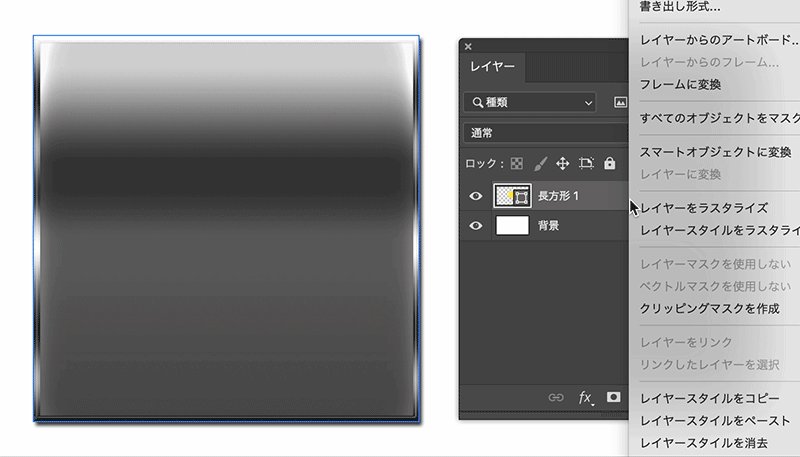
右クリックで削除
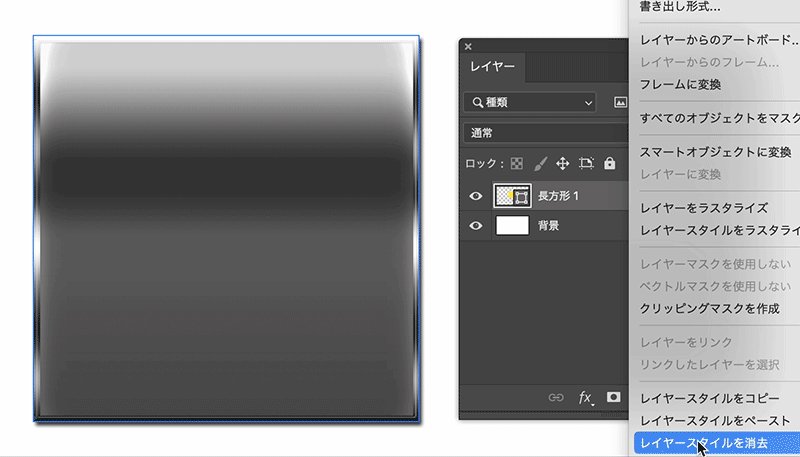
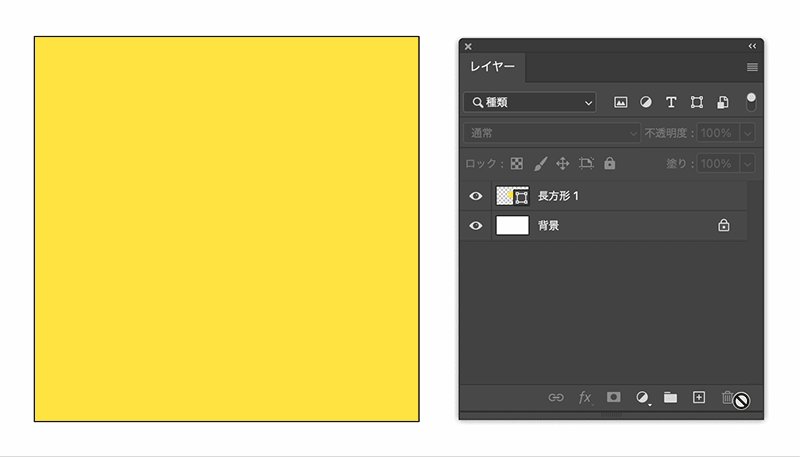
不要になったスタイルを削除するには、該当レイヤーを右クリックして「レイヤースタイルを消去」を選択します。

ゴミ箱へドラッグして削除
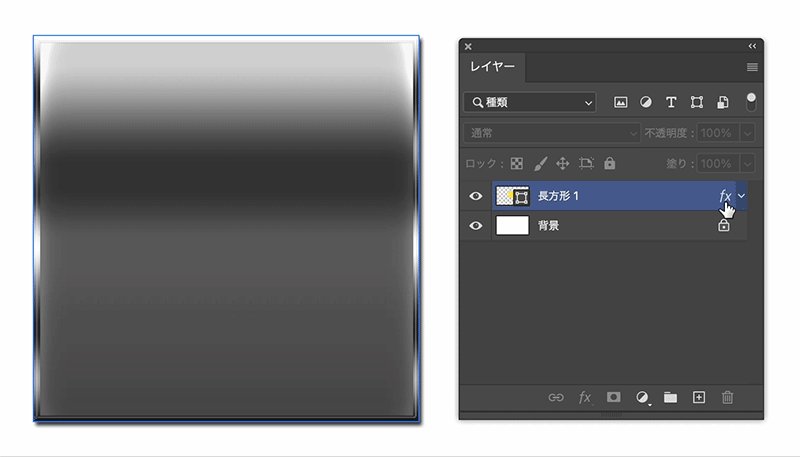
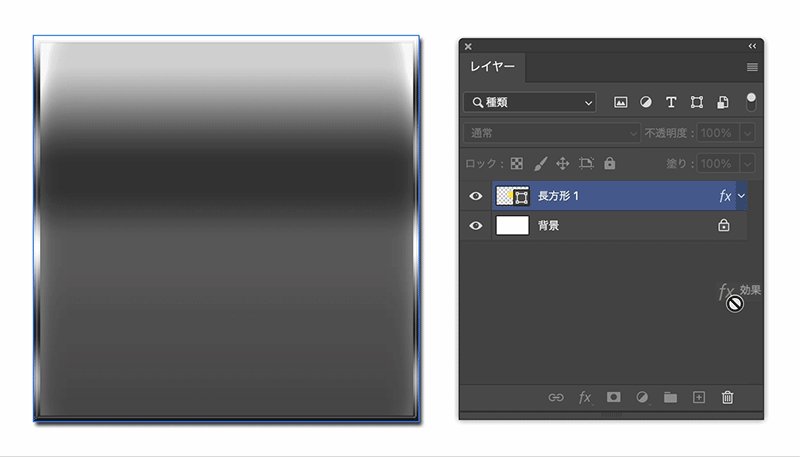
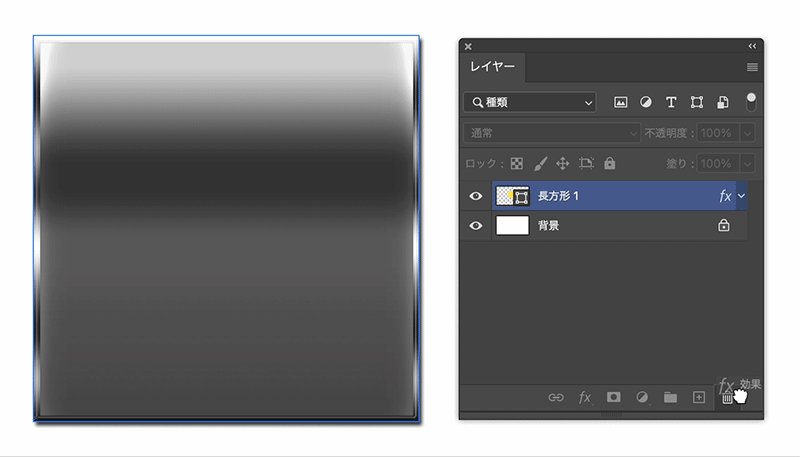
レイヤーに表示されている「fx」アイコンをゴミ箱へドラッグしても、レイヤースタイルを削除することができます。

レイヤースタイルのコピー&ペースト
レイヤースタイルを別のレイヤーにコピーする方法を紹介します。複数の方法があるので、状況に応じて使い分けましょう。
右クリックメニューからのコピー&ペースト
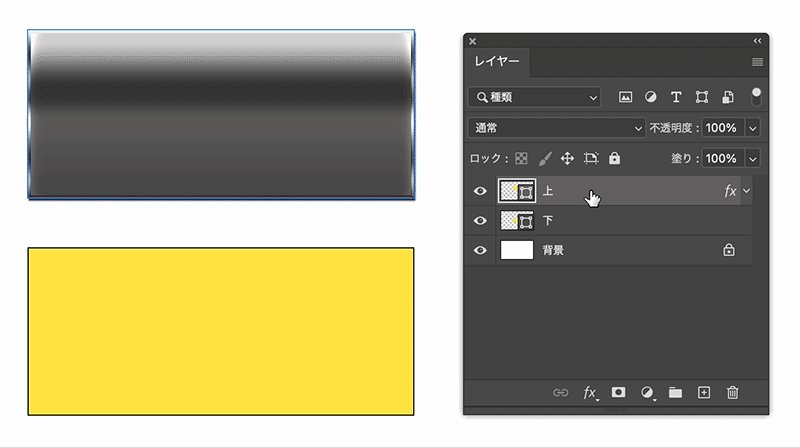
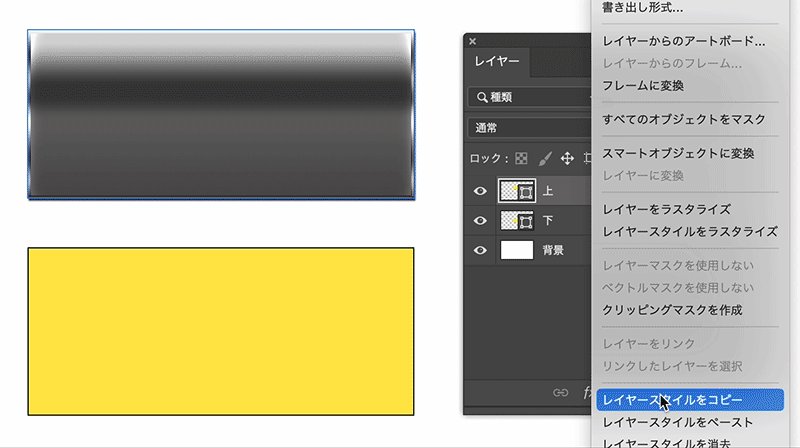
コピー元のレイヤーを右クリックし、「レイヤースタイルをコピー」を選択します。次に、コピー先のレイヤーを右クリックし、「レイヤースタイルをペースト」を選択します。

optionキー(altキー)を押しながらドラッグ
コピー元のレイヤーで「fx」アイコンを選択し、optionキー(Windowsではaltキー)を押しながらコピー先のレイヤーにドラッグします。
これでレイヤースタイルがコピー先のレイヤーに適用されます。

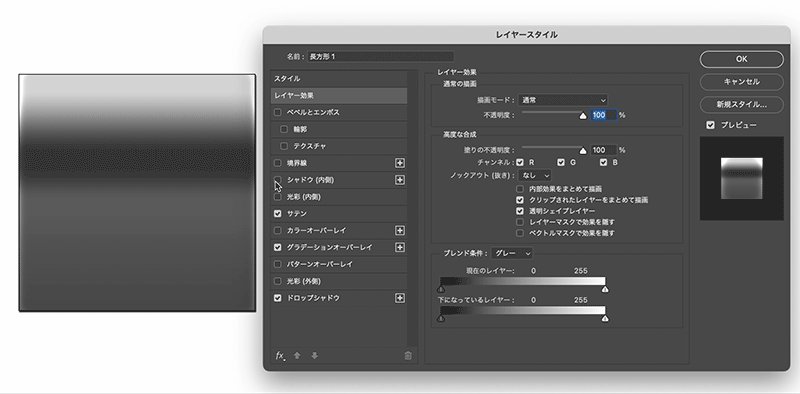
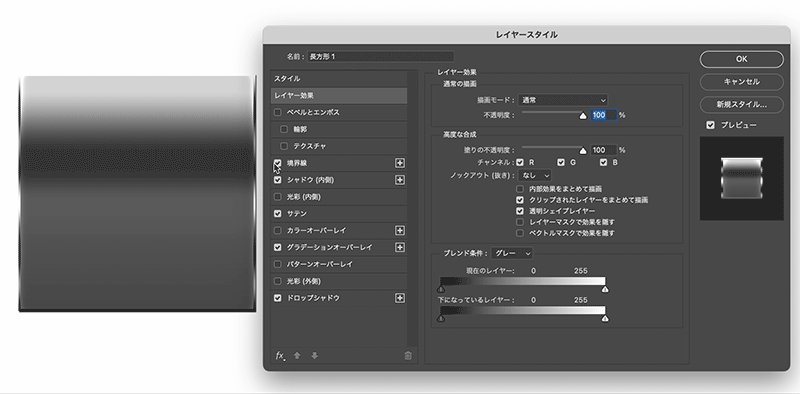
不透明度と塗りの透明度がレイヤースタイルに与える影響
不透明度と塗りの透明度は、レイヤースタイルの見た目に大きな影響を与えます。このセクションでは、これらの設定がどのようにデザインに影響を与えるかを詳しく説明します。
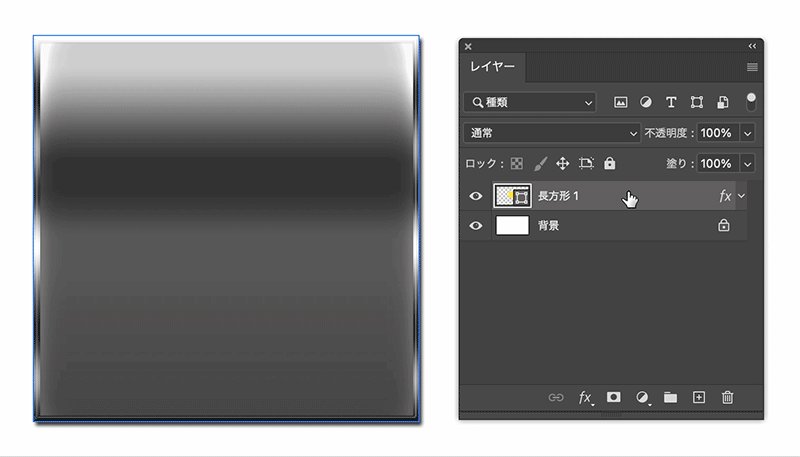
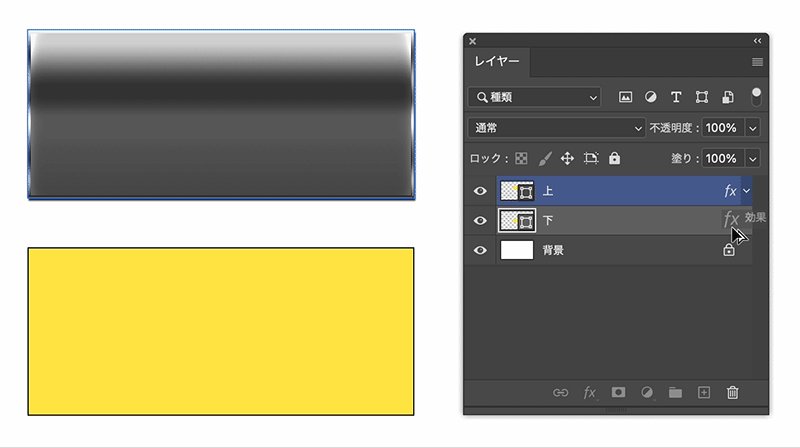
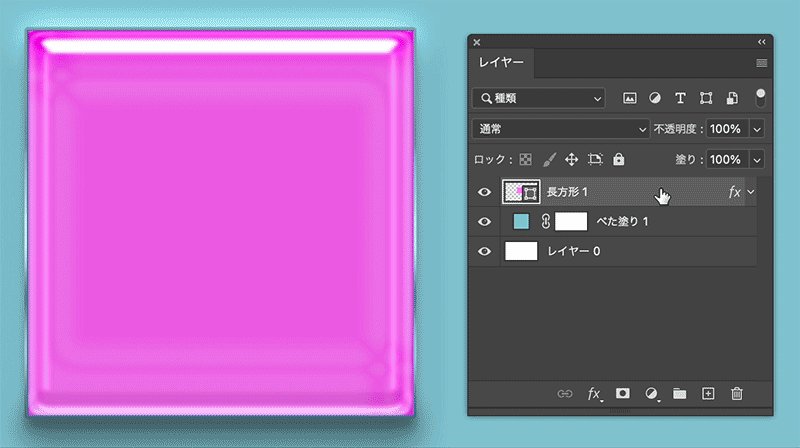
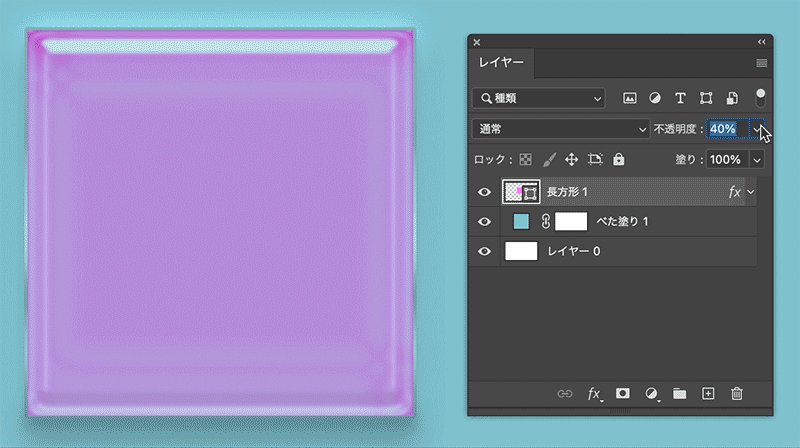
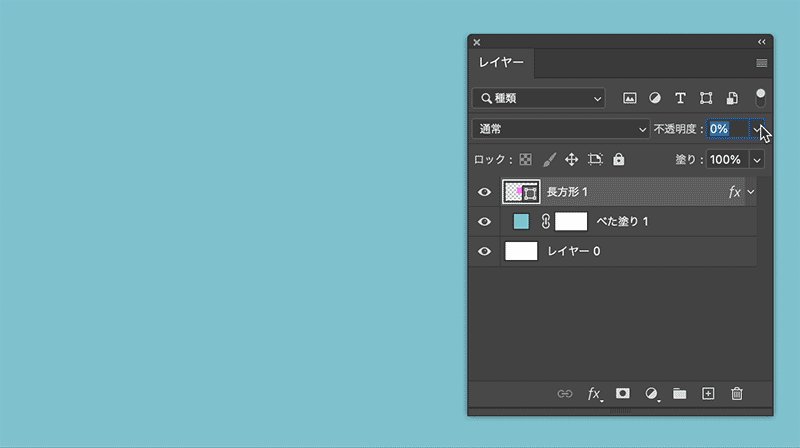
不透明度
レイヤーの不透明度は、レイヤー全体の透明度を調整します。不透明度を下げると、レイヤー自体とその上に適用されたレイヤースタイルの両方が透明になります。これにより、レイヤーの内容とレイヤースタイルが一緒にフェードアウトします。特に、背景とレイヤーをうまくブレンドさせたい場合に便利です。

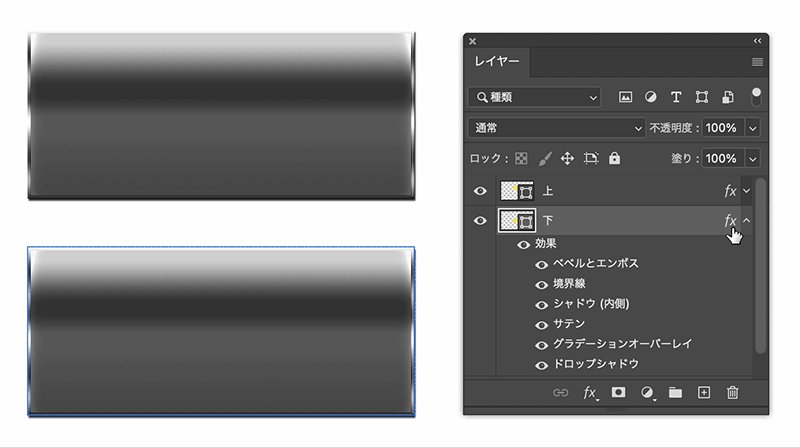
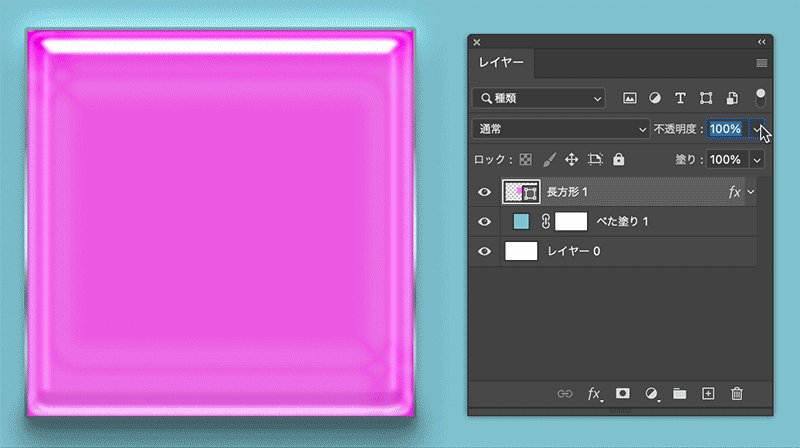
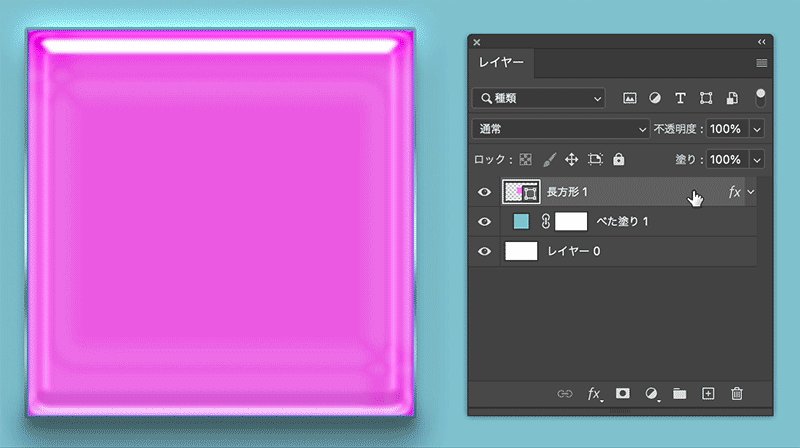
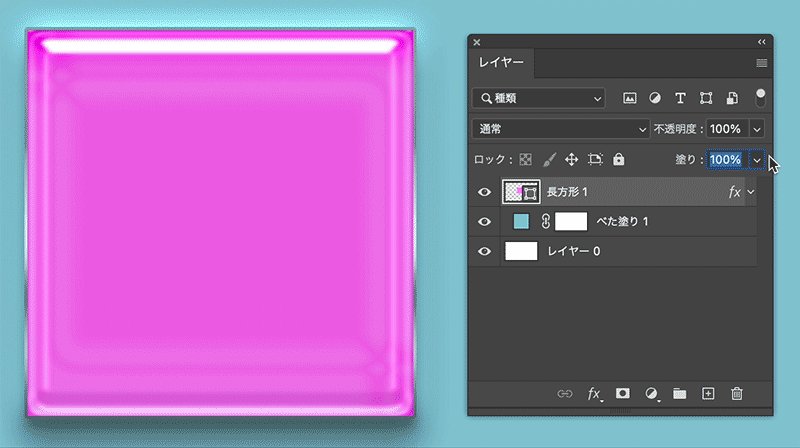
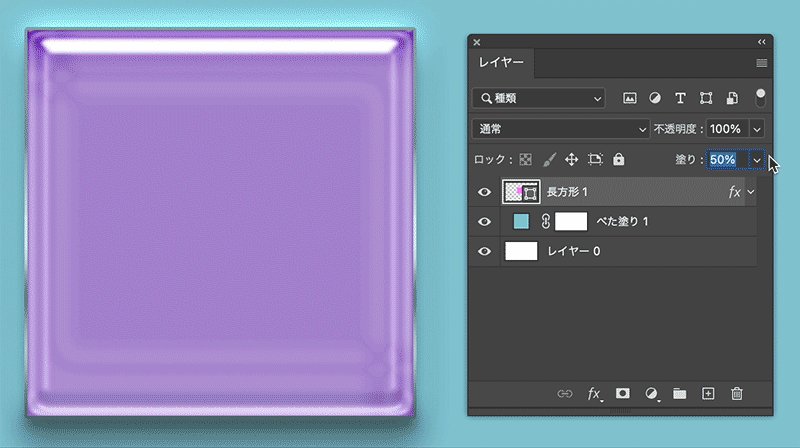
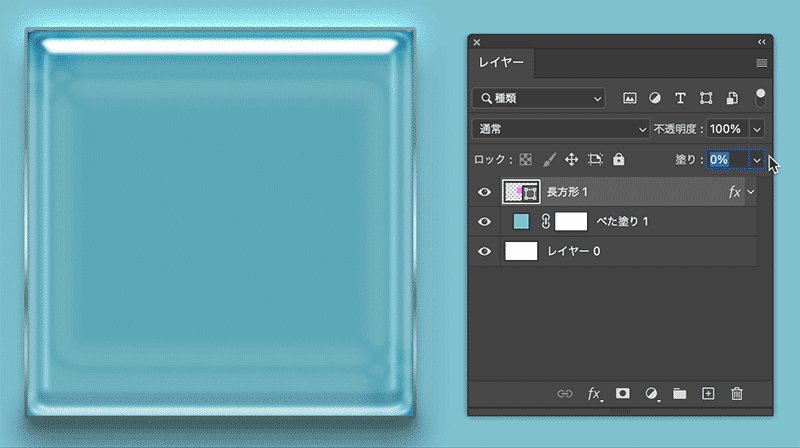
塗りの透明度
塗りの透明度は、レイヤーの内容部分のみの透明度を調整します。レイヤースタイルには影響を与えません。例えば、塗りの透明度をゼロにしても、ドロップシャドウや境界線などのレイヤースタイルはそのまま表示されます。これにより、スタイルだけを強調したり、背景を透けさせたりすることが可能です。特に、スタイル効果を際立たせたい場合に有効です。

主なレイヤースタイルの種類
Photoshopには多種多様なレイヤースタイルが用意されています。このセクションでは、代表的なレイヤースタイルとその設定項目について詳しく解説します。
10のスタイル
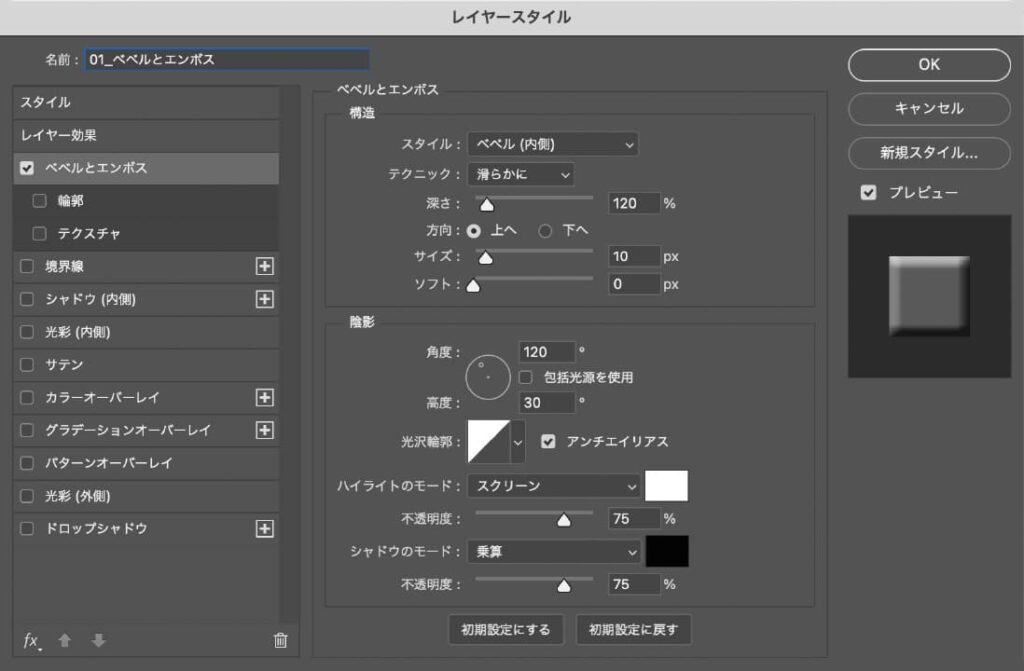
ベベルとエンボス

ベベルとエンボスは、レイヤーのエッジに立体的な効果を与えるスタイルです。これにより、レイヤーが浮き上がって見えるようになります。設定項目には、スタイル(内側ベベル、外側ベベル、エンボスなど)、深さ、方向、サイズなどがあります。
- 輪郭:ベベルとエンボス効果のエッジ部分の形状を設定します。これにより、エッジのシャープさや滑らかさを調整できます。
- テクスチャ:ベベルとエンボスにテクスチャを追加することで、よりリアルな質感を与えます。

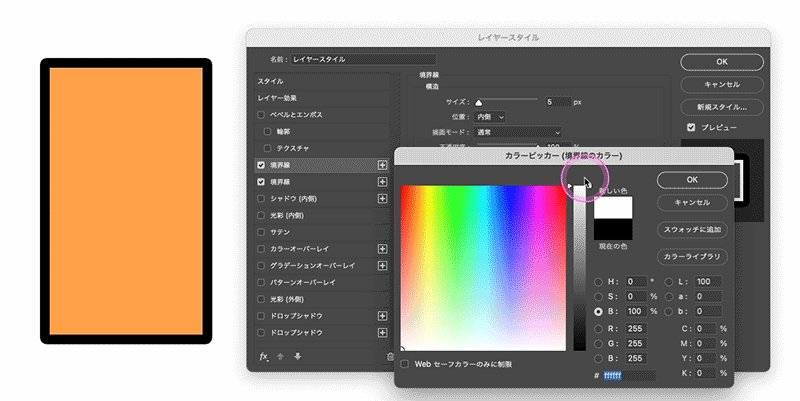
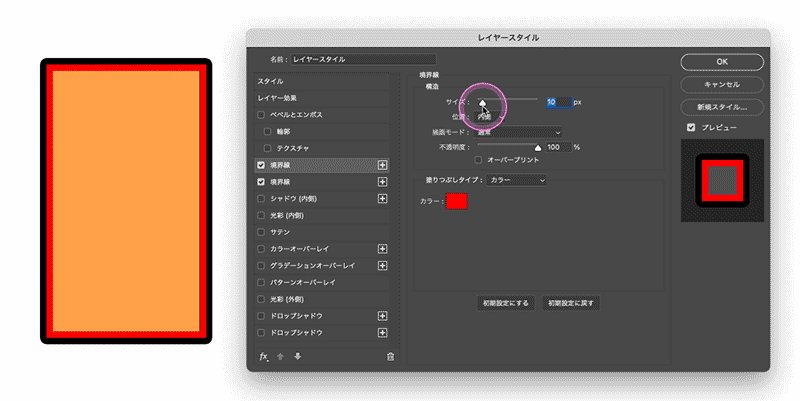
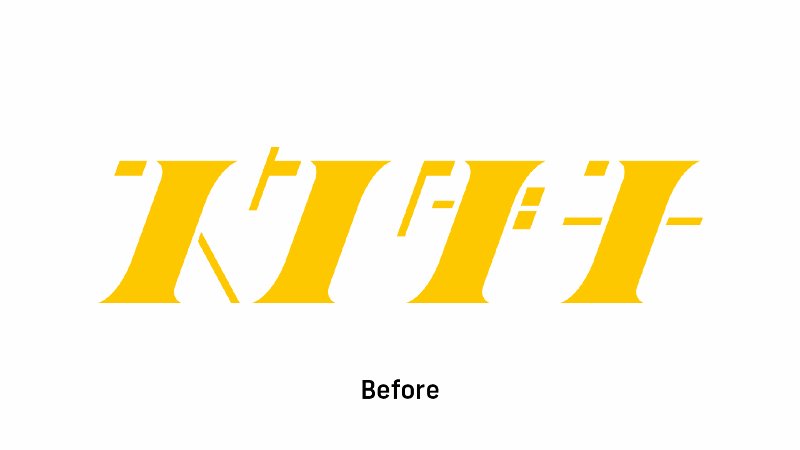
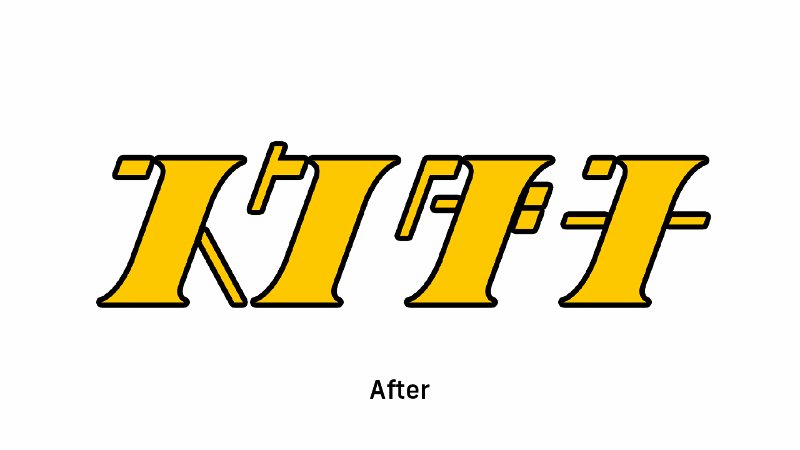
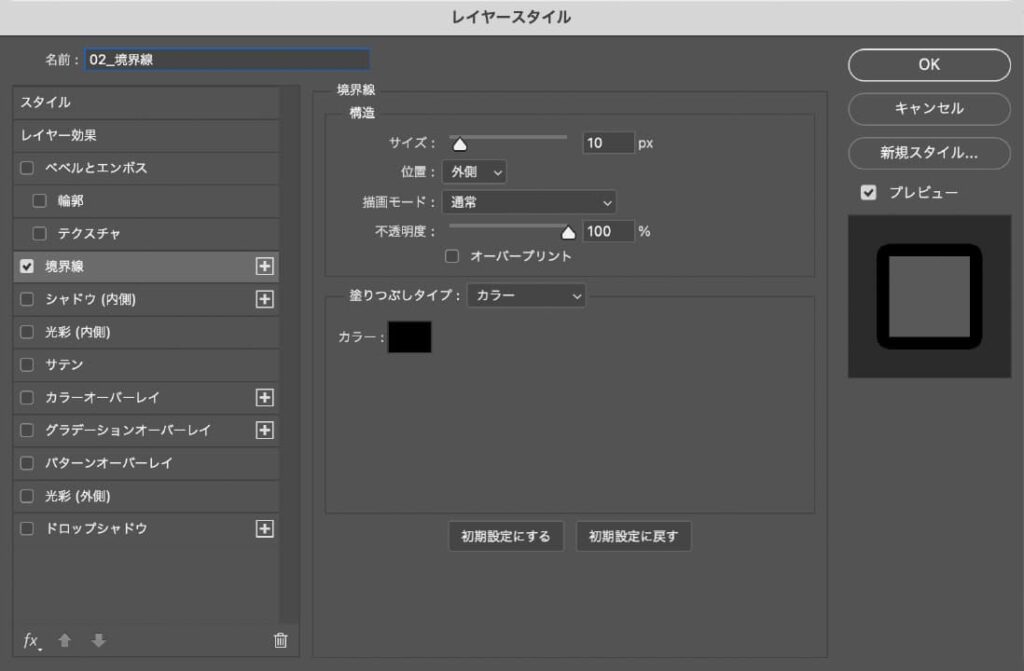
境界線

境界線は、レイヤーの外側に線を追加する効果です。サイズ、位置、描画モード、不透明度、塗りつぶしタイプなどをカスタマイズできます。特にボタンやフレームのデザインに役立ちます。

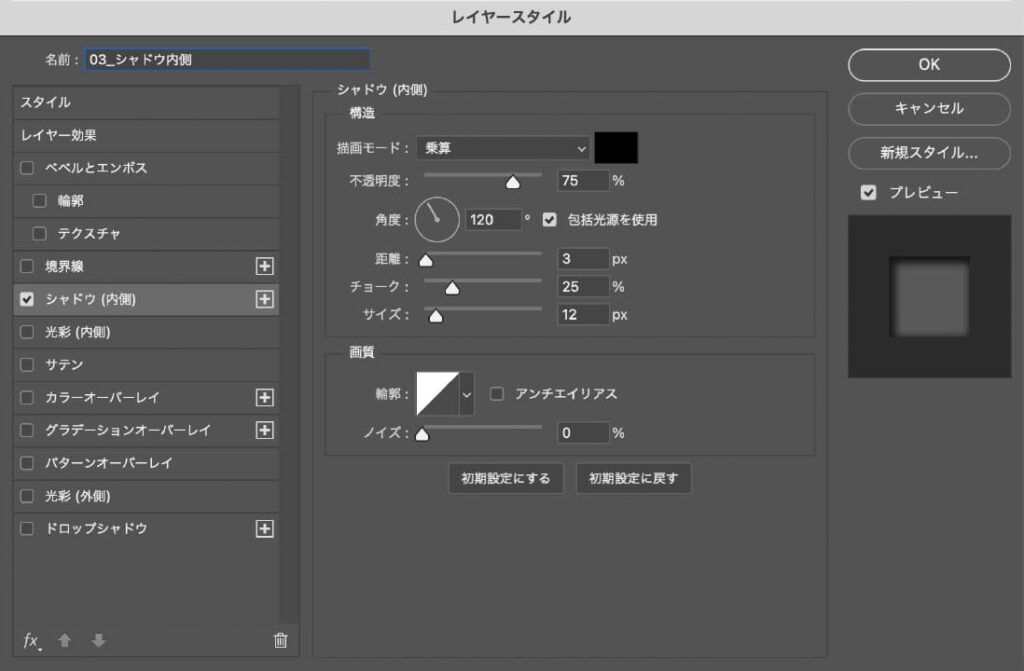
シャドウ(内側)

シャドウ(内側)は、レイヤーの内側に影を追加することで、凹んだような効果を与えます。主にボタンやフレームのデザインに使用されます。

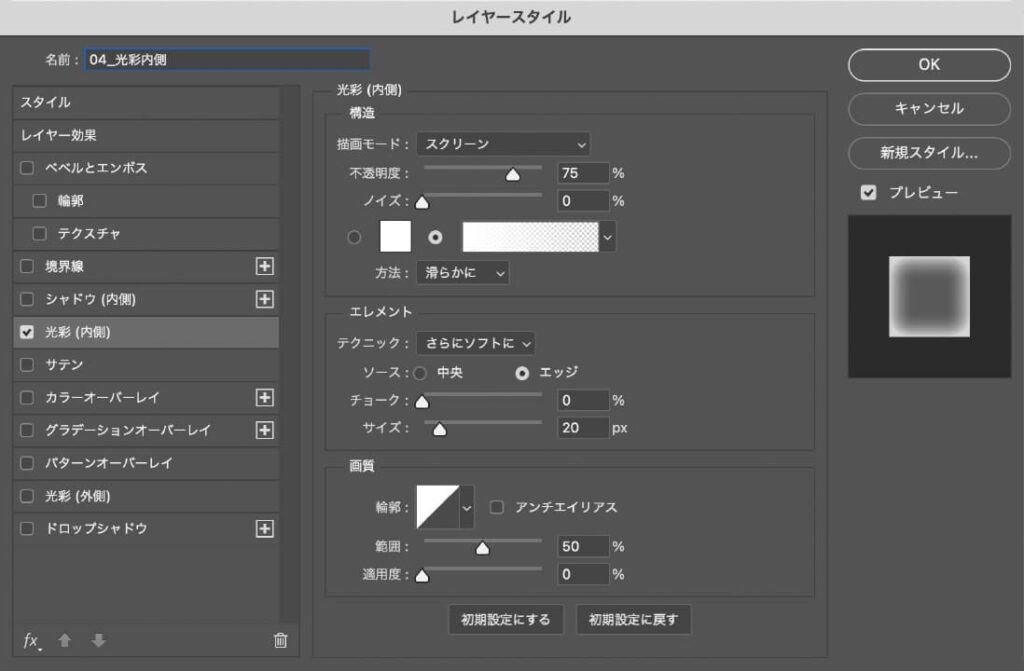
光彩(内側)

光彩(内側)は、レイヤーの内側に光を追加して、中央に向かって輝く効果を出します。主に発光体や光沢のあるデザインに使用されます。

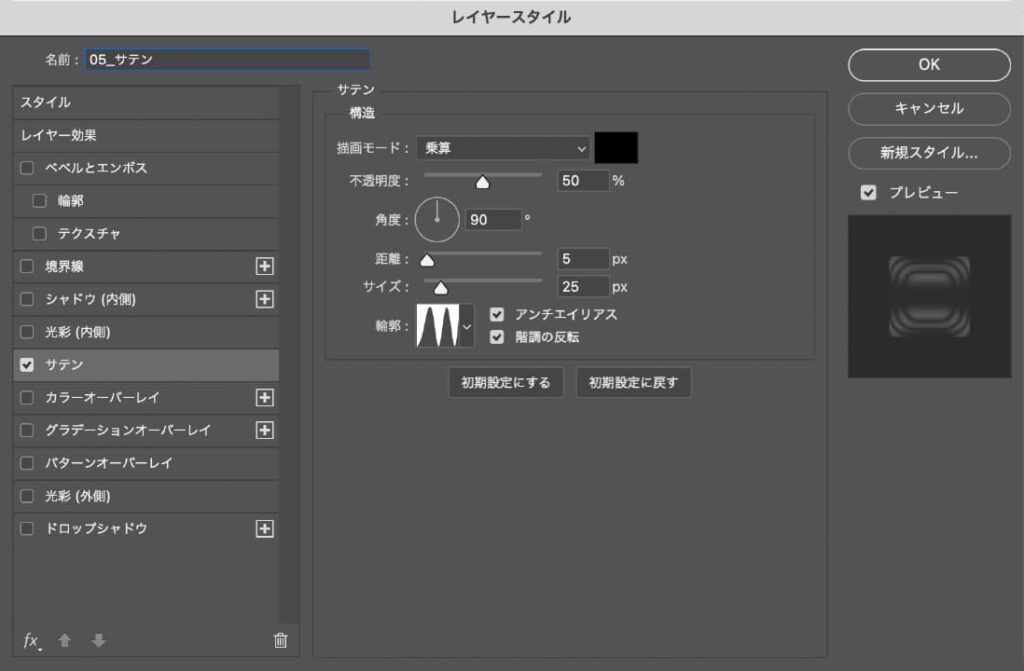
サテン

サテンは、レイヤーの内部に柔らかな光沢効果を与えます。これにより、サテン布のような滑らかな質感が生まれます。

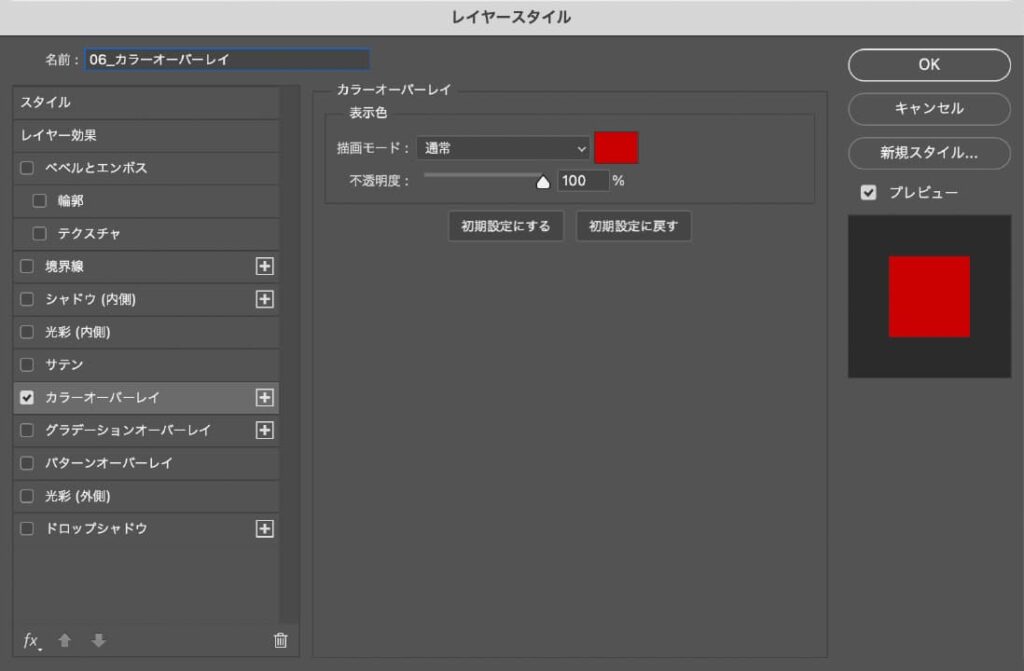
カラーオーバーレイ

カラーオーバーレイは、レイヤー全体に一色の色をオーバーレイする効果です。カラーや描画モード、不透明度を調整できます。

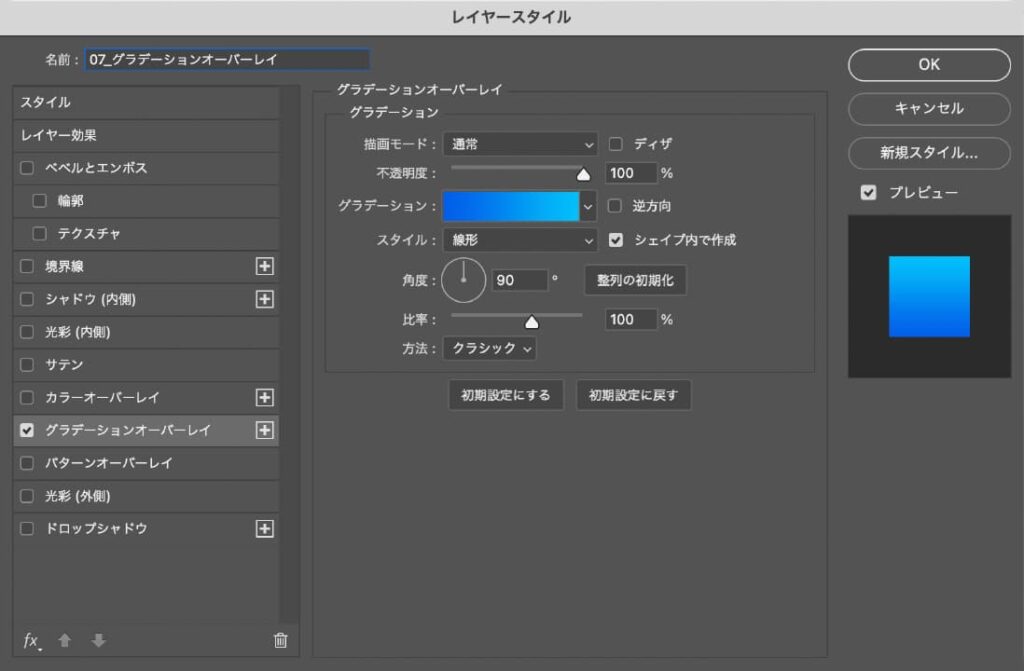
グラデーションオーバーレイ

グラデーションオーバーレイは、グラデーションをレイヤーにオーバーレイする効果です。グラデーションの方向、スタイル、スケールなどを設定できます。

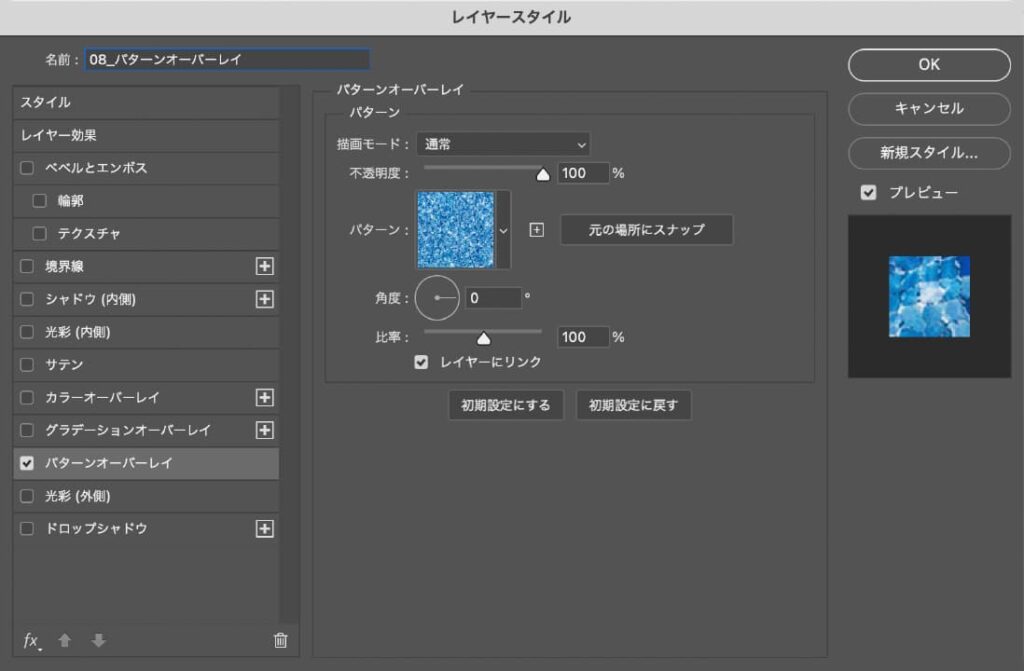
パターンオーバーレイ

パターンオーバーレイは、パターンをレイヤーにオーバーレイする効果です。パターンの種類やスケール、不透明度を調整できます。

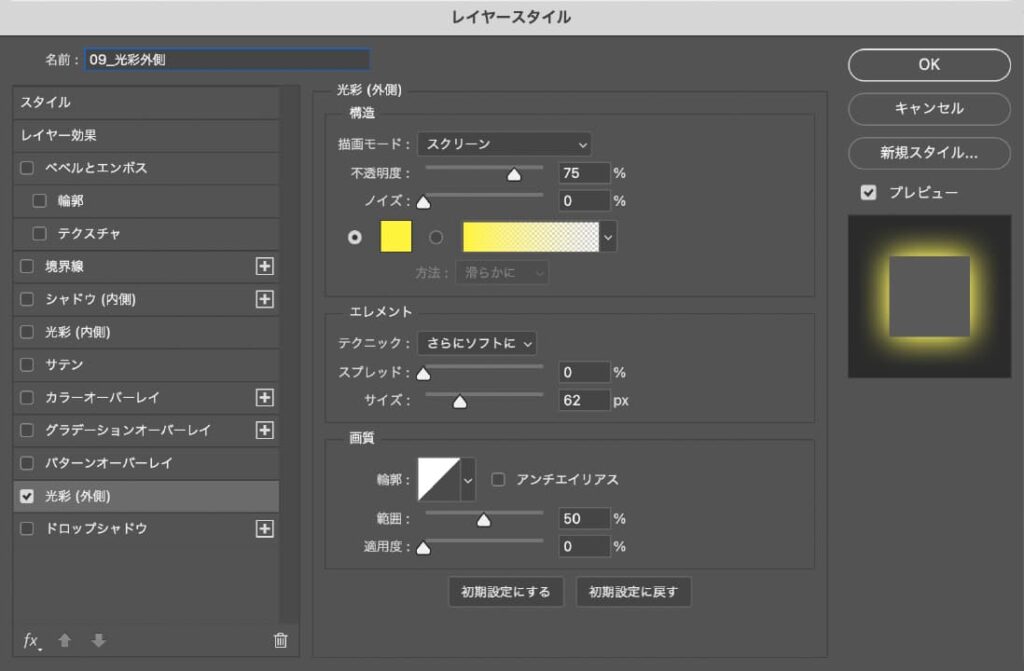
光彩(外側)

光彩(外側)は、レイヤーの外側に光を追加して、輝きや光沢感を出す効果です。設定項目には、色、サイズ、範囲などがあります。

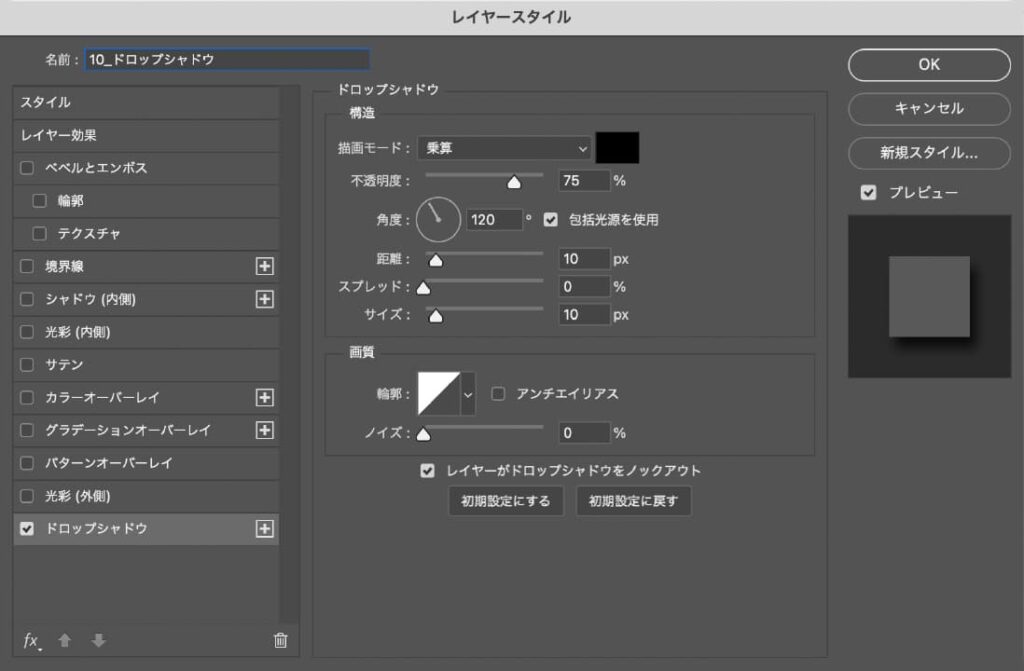
ドロップシャドウ

ドロップシャドウは、レイヤーの後ろに影を追加して立体感を出す効果です。設定項目には、角度(影の方向)、距離(影の距離)、サイズ(影のぼかし具合)などがあります。

【実践編】レイヤースタイルの応用
このセクションでは、複数のレイヤースタイルを組み合わせたり、カスタマイズしたりする方法を紹介します。具体的なデザイン例を挙げながら、実践的なテクニックを解説します。
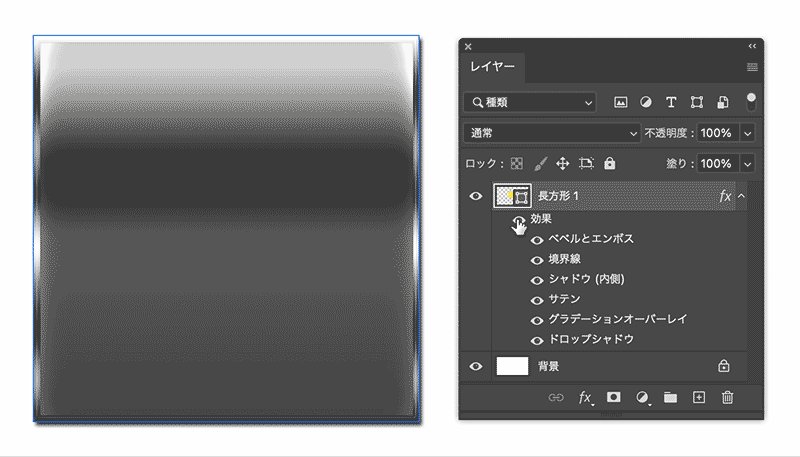
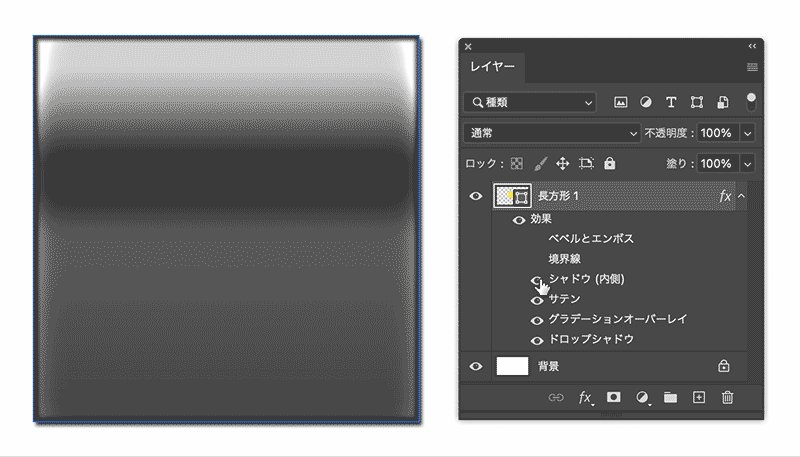
複数のスタイルを組み合わせる
複数のレイヤースタイルを同時に適用することで、より複雑で魅力的な効果を作り出すことができます。例えば、ドロップシャドウとベベルとエンボスを組み合わせることで、より立体的でリアルなデザインが可能です。これにより、デザインの表現力が大幅に向上します。

レイヤースタイルの保存
独自のレイヤースタイルを作成し、保存することで、プロジェクトごとに一貫したデザインを保つことができます。スタイルパネルの「新規スタイル」ボタンを使ってカスタマイズしたスタイルを保存し、後で簡単に適用できます。これにより、効率的にデザイン作業を進めることができます。
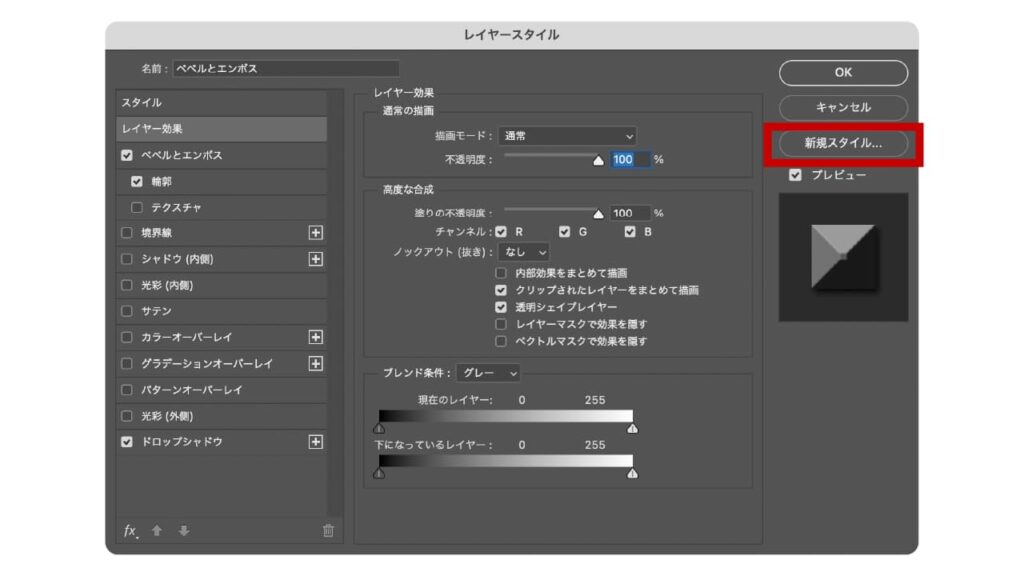
STEP.01
レイヤースタイルパネルから「新規スタイル」をクリックする。

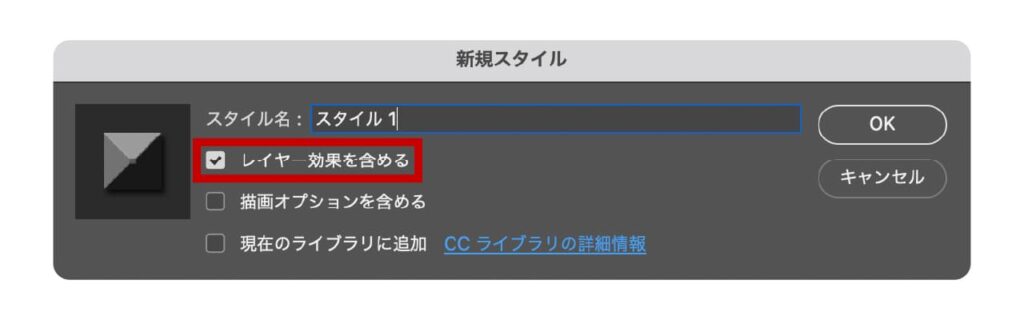
STEP.02
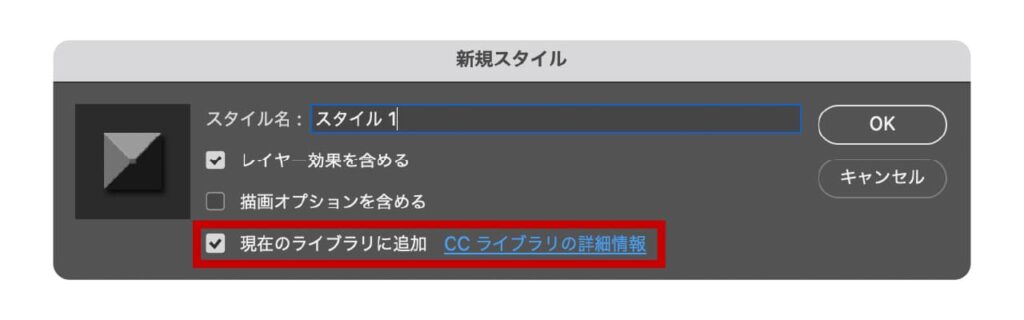
新規スタイルパネルの「レイヤー効果を含める」にチェックをつけて「OK」をクリックします。スタイル名は分かりやすい名前をつけると管理がしやすくなります。

複数のマシンで共有したり、他のメンバーと共有する場合は、「現在のライブラリに追加」にチェックをつけて保存しましょう。CCライブラリに保存され共有することができます。

STEP.03
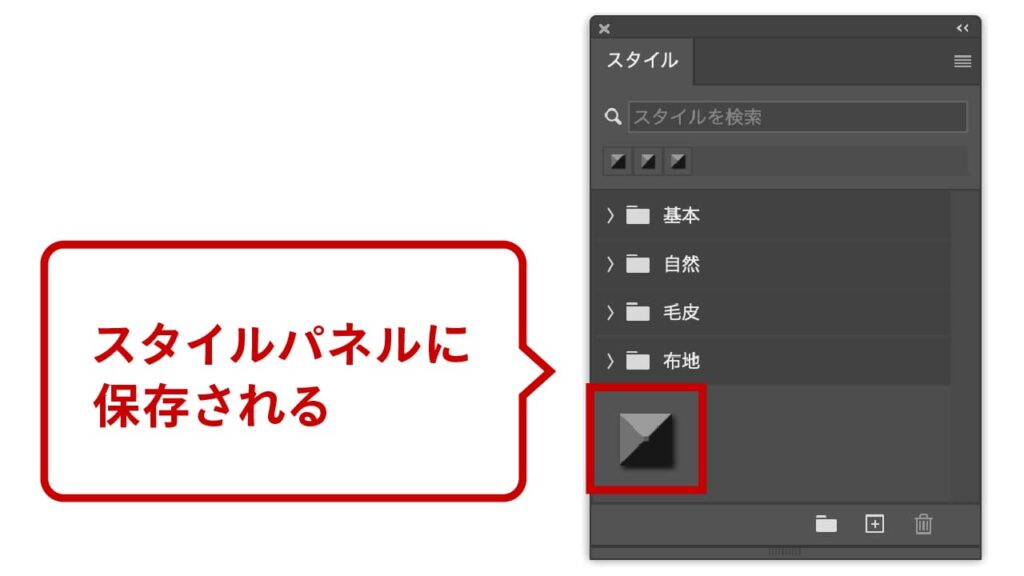
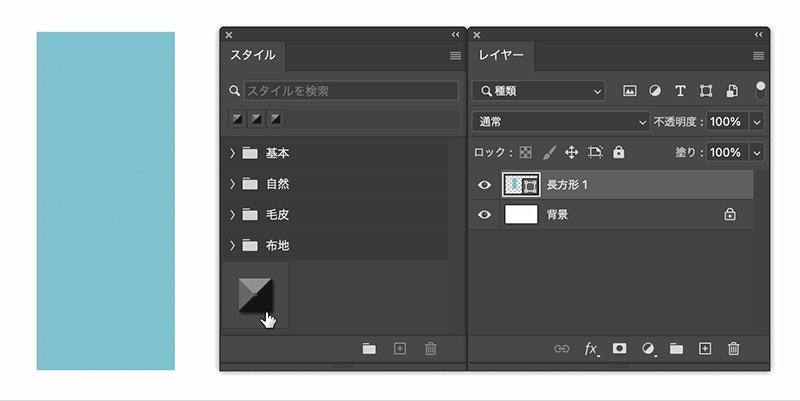
スタイルパネルに保存されます。スタイルパネルが表示されていなければ、メニューバー[ウィンドウ]→[スタイル]をクリックして表示させます。

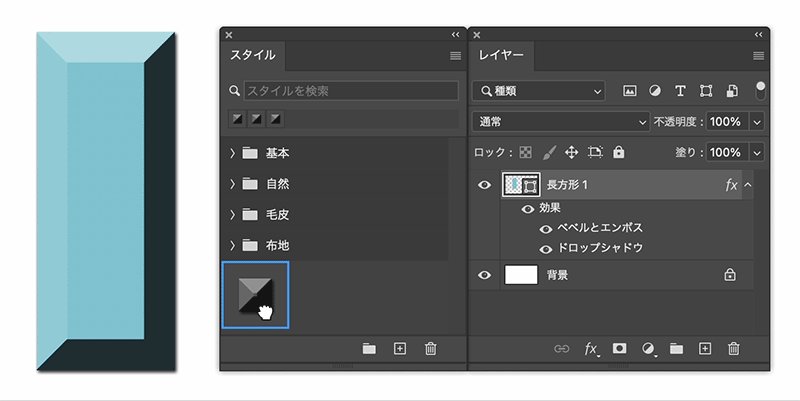
STEP.04
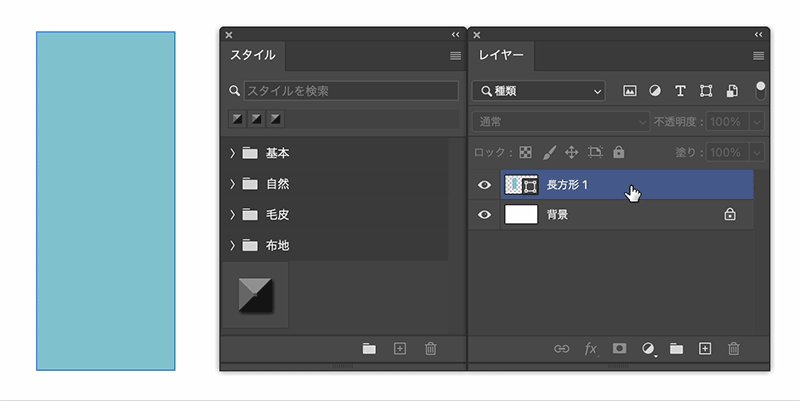
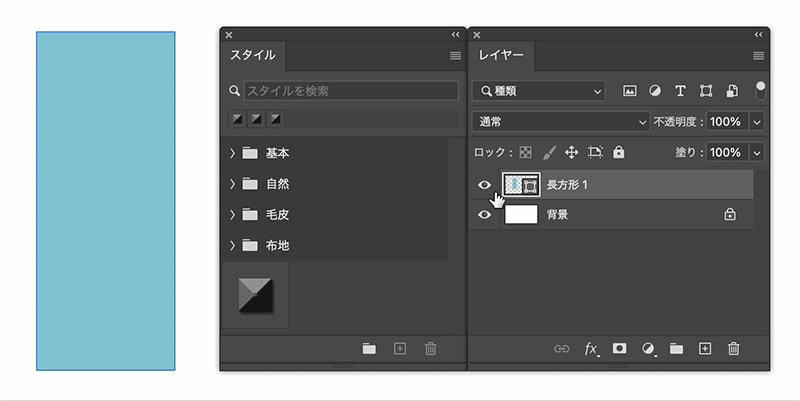
レイヤースタイルを適用させたいレイヤーを選択し、スタイルパネルから保存したレイヤースタイルをクリックす ると効果が適用されます。

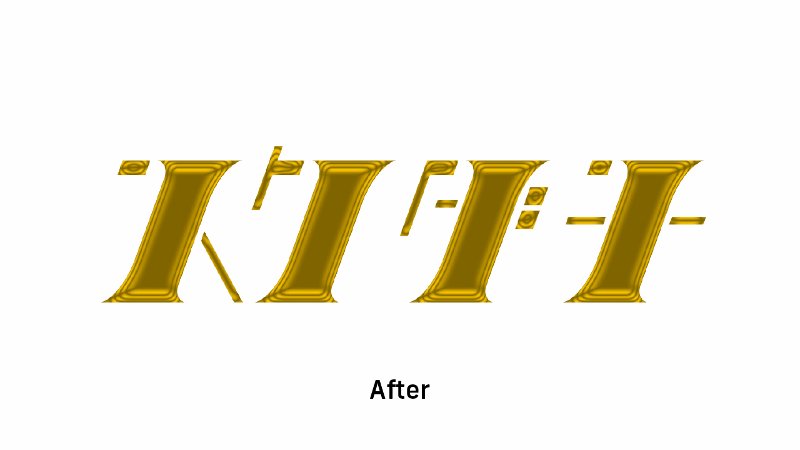
具体的なデザイン例
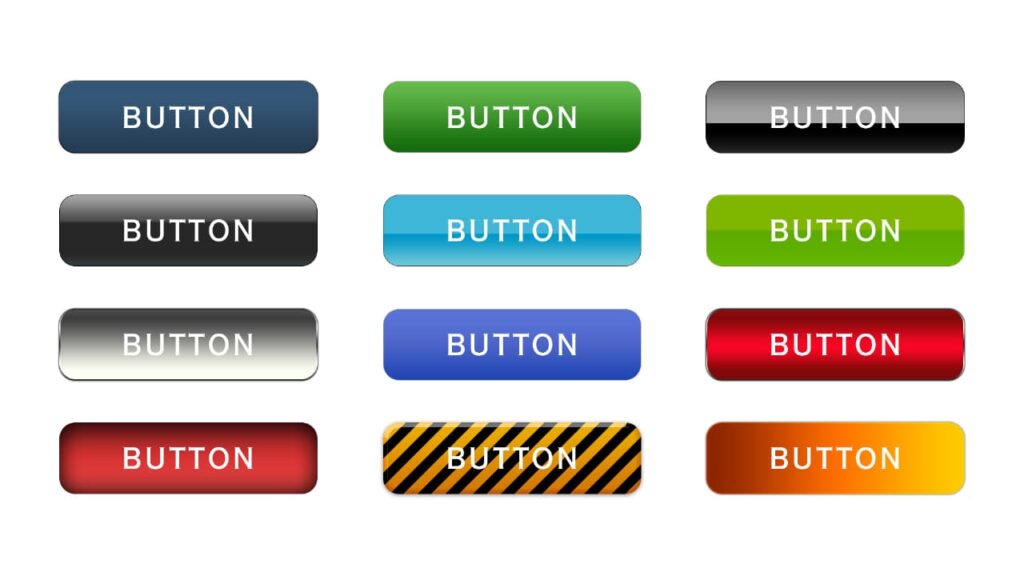
実際のデザインプロジェクトでのレイヤースタイルの応用例を紹介します。例えば、ウェブサイトのボタンデザイン、ロゴの3D効果、テキストのシャドウ効果など、具体的な例を紹介します。
ボタンデザイン

ネオンデザイン

POPなデザイン

メタルデザイン

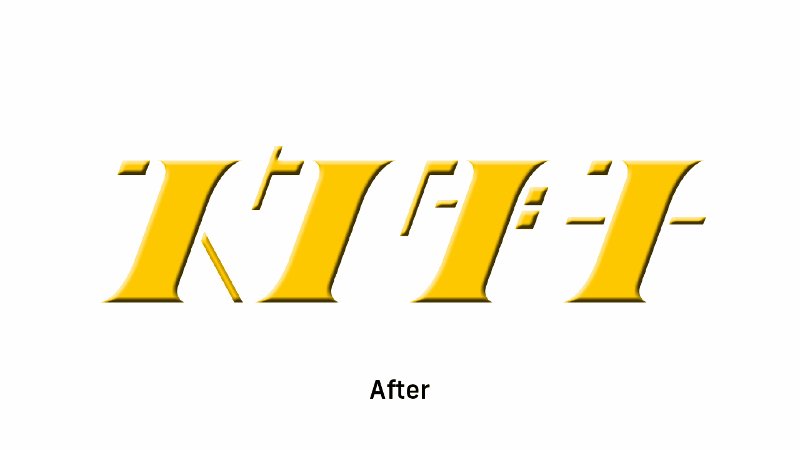
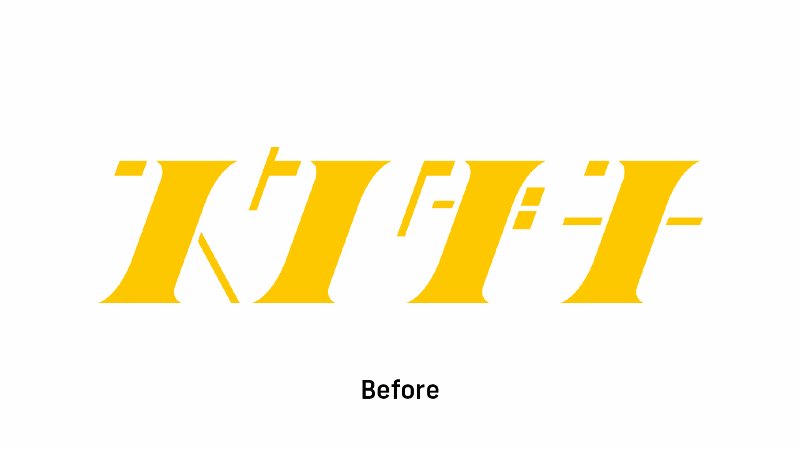
映画風タイトルデザイン

トラブルシューティング
レイヤースタイルを使用する際に直面する可能性のある問題とその解決方法を紹介します。
レイヤースタイルが適用されない場合の対処法
よくある問題として、レイヤースタイルが適用されないことがあります。この場合、レイヤーがロックされていないか、スタイルの不透明度がゼロになっていないかを確認します。また、適用対象のレイヤーが間違っていないかも確認してください。これらのチェックポイントを確認することで、問題を迅速に解決できます。
意図しない効果が出る場合の対処法
設定が正しくない場合、意図しない効果が出ることがあります。例えば、シャドウが不自然に強すぎる場合は、距離やサイズを調整してみてください。設定項目を一つずつ確認し、最適な効果を見つけましょう。これにより、デザインが意図通りに仕上がります。
まとめ
レイヤースタイルは、Photoshopでのデザインにおいて非常に重要なツールです。これを効果的に使うことで、デザインの質を大幅に向上させることができます。基本的な使い方から応用までをしっかり理解し、さまざまなシーンに応じて適切に活用しましょう。