描画モードとは
描画モードとはブレンドモードとも呼ばれており、重なった2つ以上のレイヤー(色や画像など)を合成(ブレンド)する機能です。例えば、次の画像に対して描画モードを変更するだけで雪が降っている印象的な夜景をつくることができます。



簡単そうですが、全部で27種類ありますので覚えるのが少し大変です。しかし、Phothosopの上級者を目指すには必ずおさえておかなければいけない大事な機能となりますので、ひとつずつ理解していき使うタイミングをつかみましょう。
描画モードの基本と全27種類を確認したければ、下記記事をご覧ください。
描画モードを行う際のレイヤーの名前
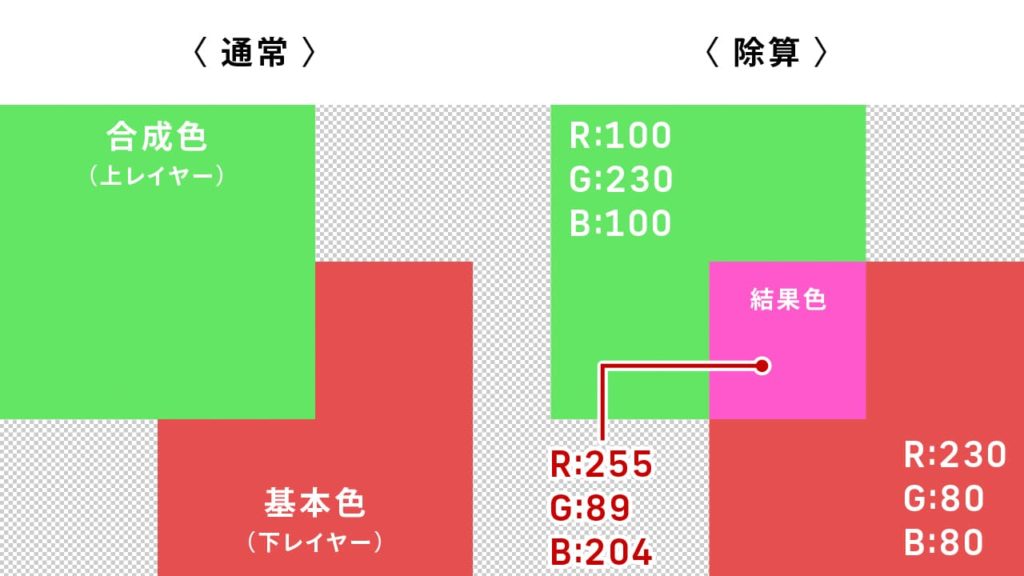
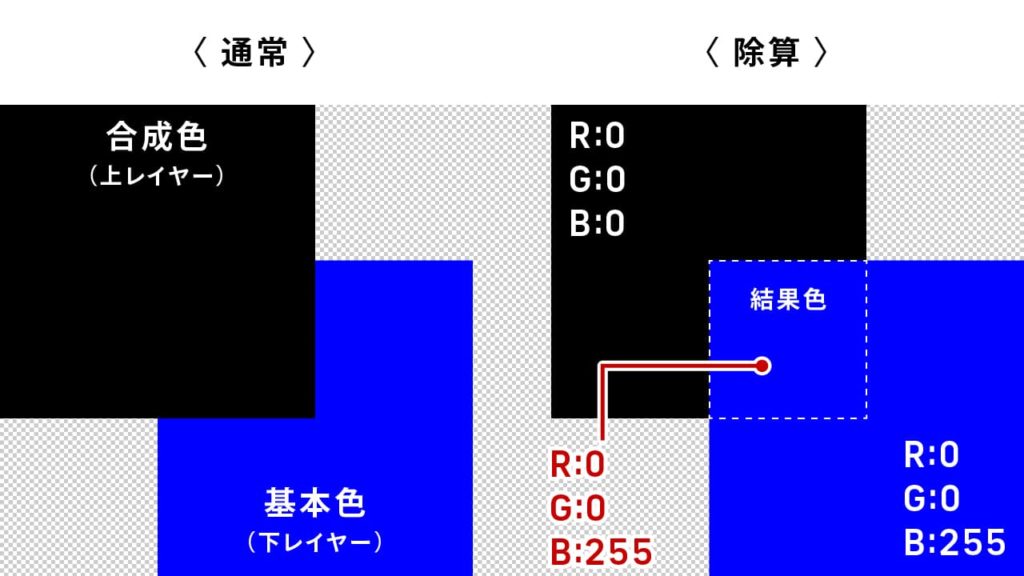
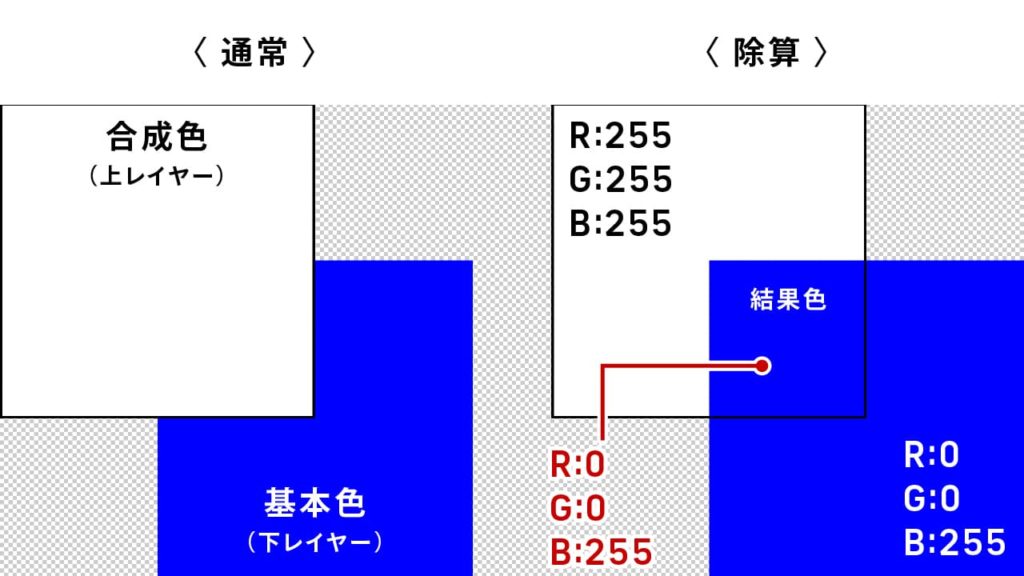
描画モードで合成をするとき、上のレイヤーを「合成色」、下のレイヤーを「基本色」、合成によって表示される色を「結果色」と呼びます。

描画モード[除算]とは
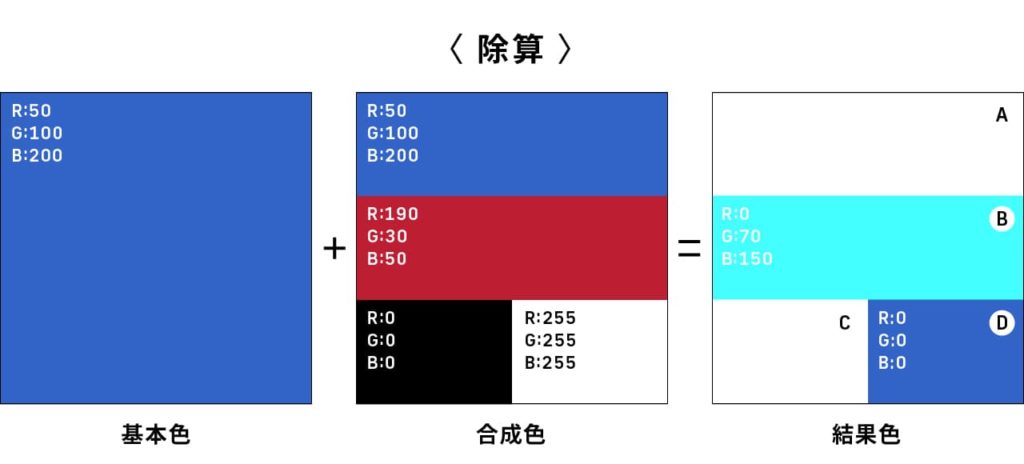
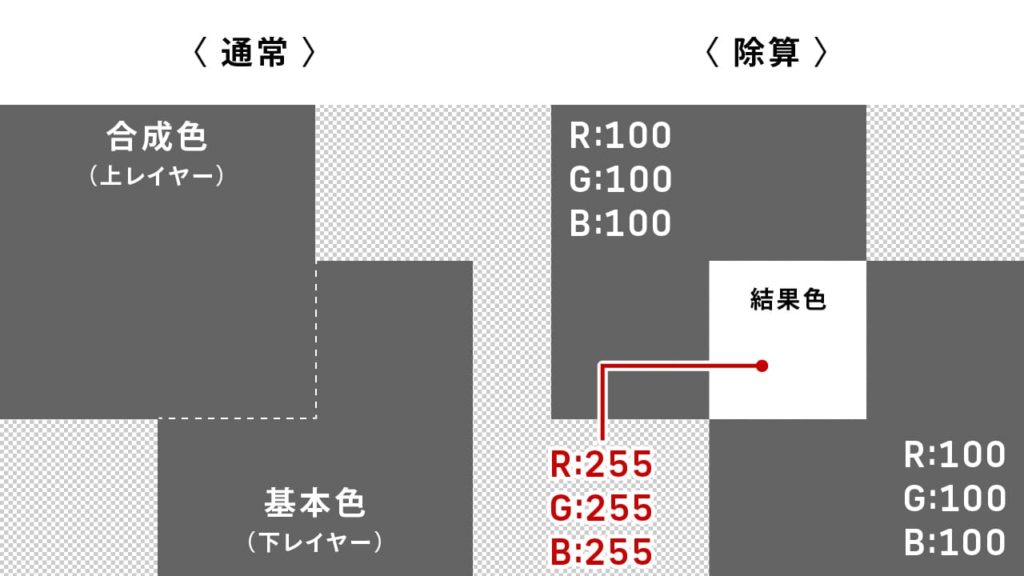
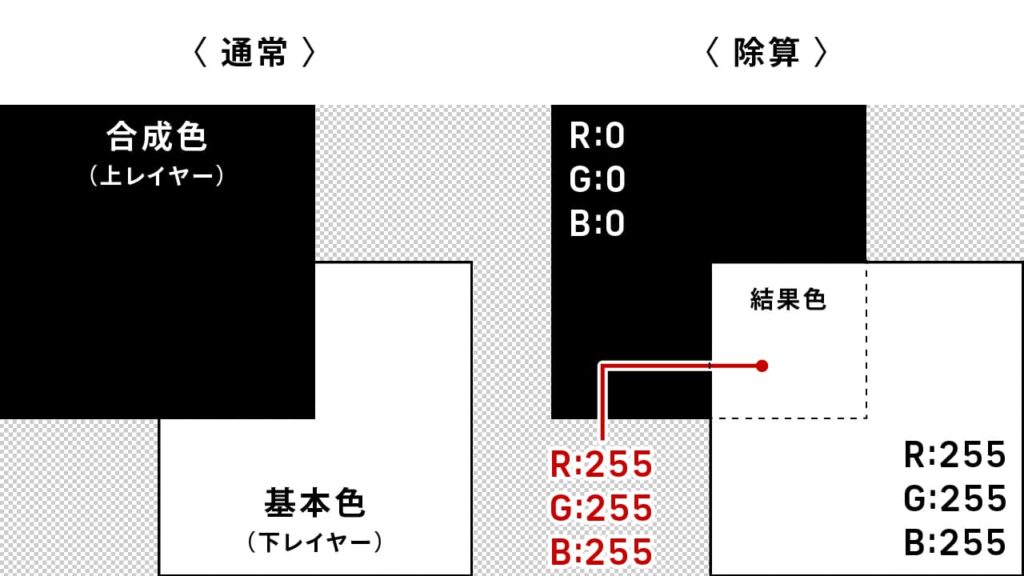
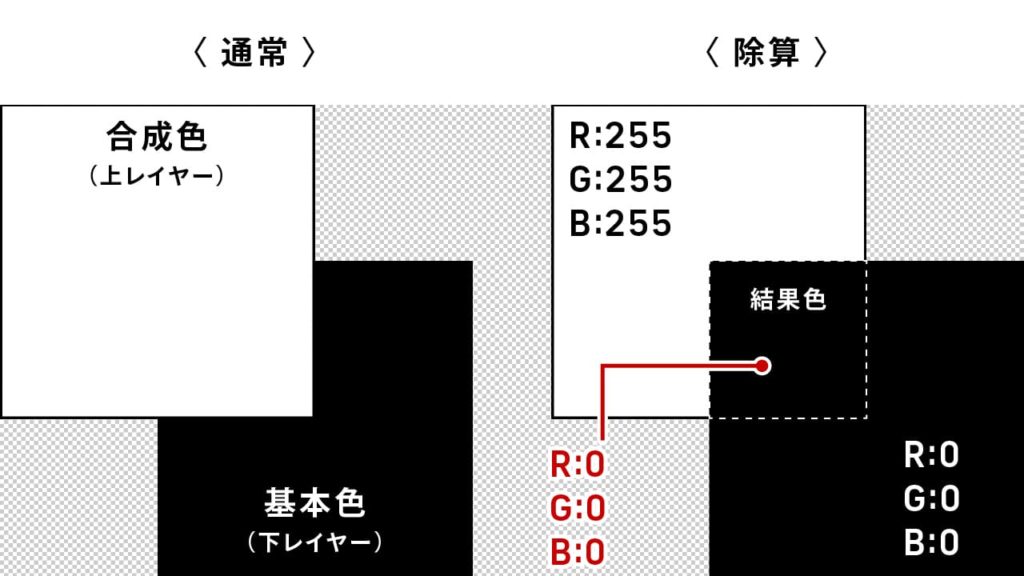
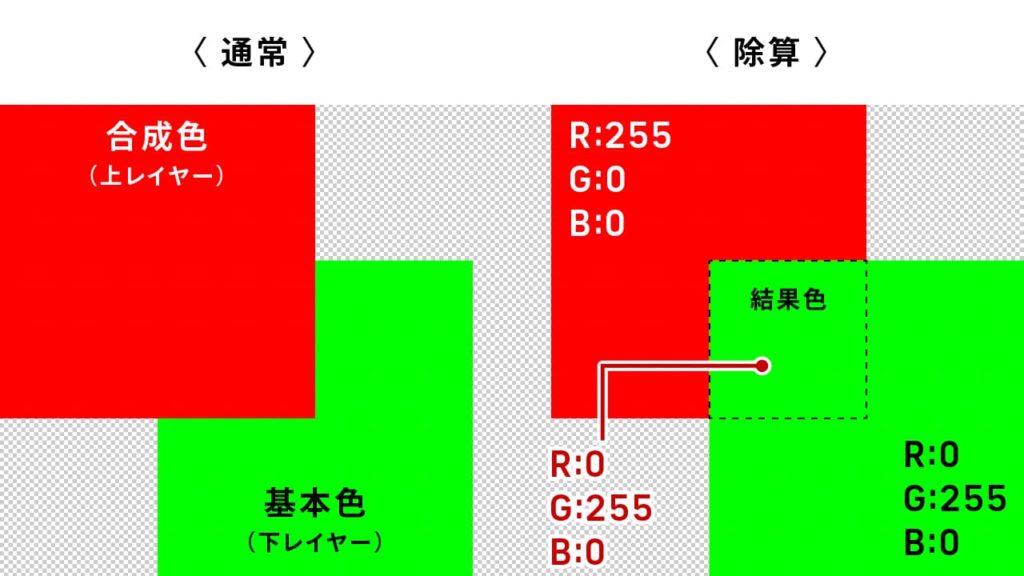
[除算]モードは、名前の通り「割り算」で結果色を反映させます。合成色が同色とブラックの場合はホワイトになります。合成色がホワイトの場合は色に変化はありません。また、除算の結果は暗くなることはなく、明るくなります。

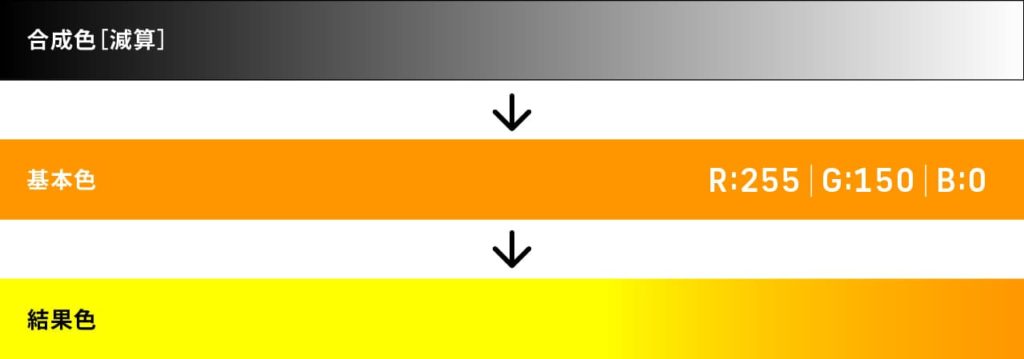
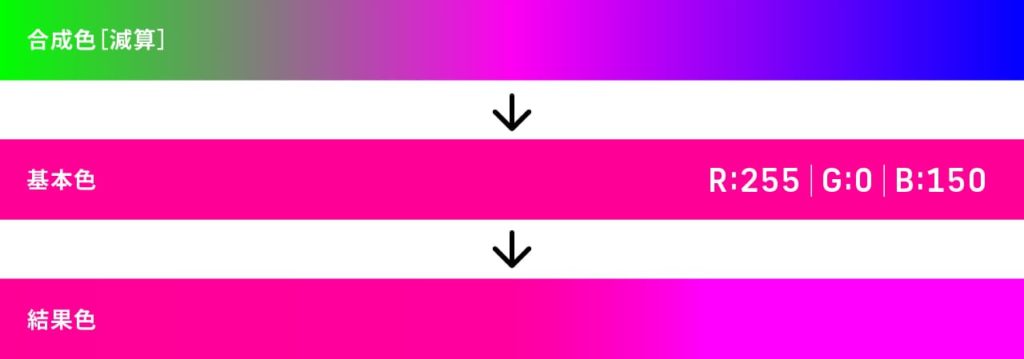
単色の基本色にグラデーションを合成色とし[除算]で合成してみました。
検証 A

検証 B

検証 C

結果色のRGB値を計算式で確認する
上記でも説明しましたが、計算式を確認してみましょう。
R・G・Bそれぞれの値を以下の式で計算します。
結果色 = 基本色 ÷ 合成色 ✕ 255
※結果色がマイナスの場合は0。
※結果色が255以上の場合は255。
※小数点は四捨五入する。
フォームで簡単に計算できるようにしました。
興味のある方は使用ください。
さまざまなパターンで確認
色の組み合わせのパターン結果を確認してみましょう。
パターンA
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 230 | 100 |
| 基本色 | 230 | 80 | 80 |
| 結果色 | 255 | 89 | 204 |

パターンB
| R | G | B | |
|---|---|---|---|
| 合成色 | 50 | 50 | 200 |
| 基本色 | 200 | 50 | 50 |
| 結果色 | 255 | 255 | 64 |

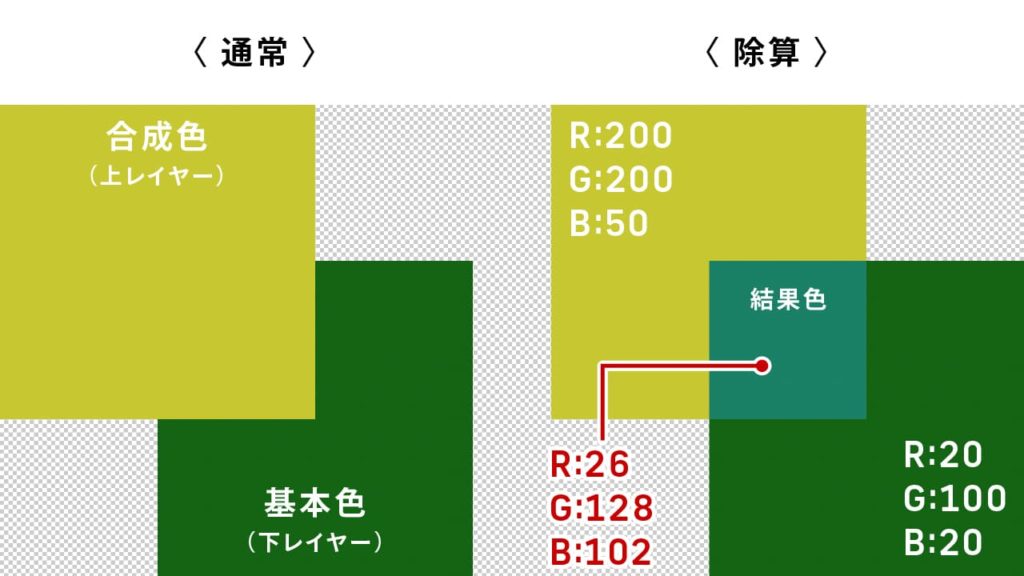
パターンC
| R | G | B | |
|---|---|---|---|
| 合成色 | 200 | 200 | 50 |
| 基本色 | 20 | 100 | 20 |
| 結果色 | 26 | 128 | 102 |

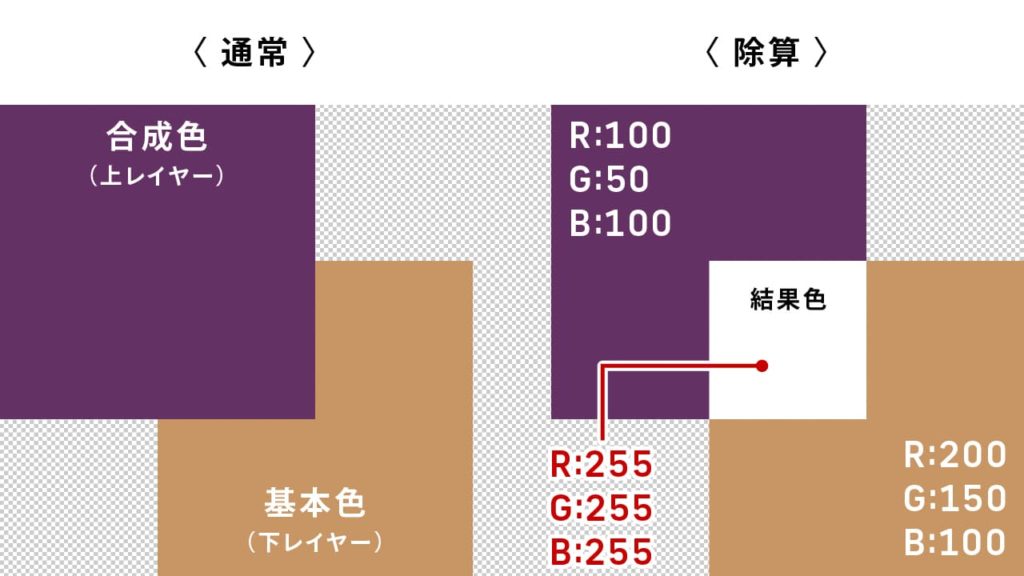
パターンD
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 50 | 100 |
| 基本色 | 200 | 150 | 100 |
| 結果色 | 255 | 255 | 255 |

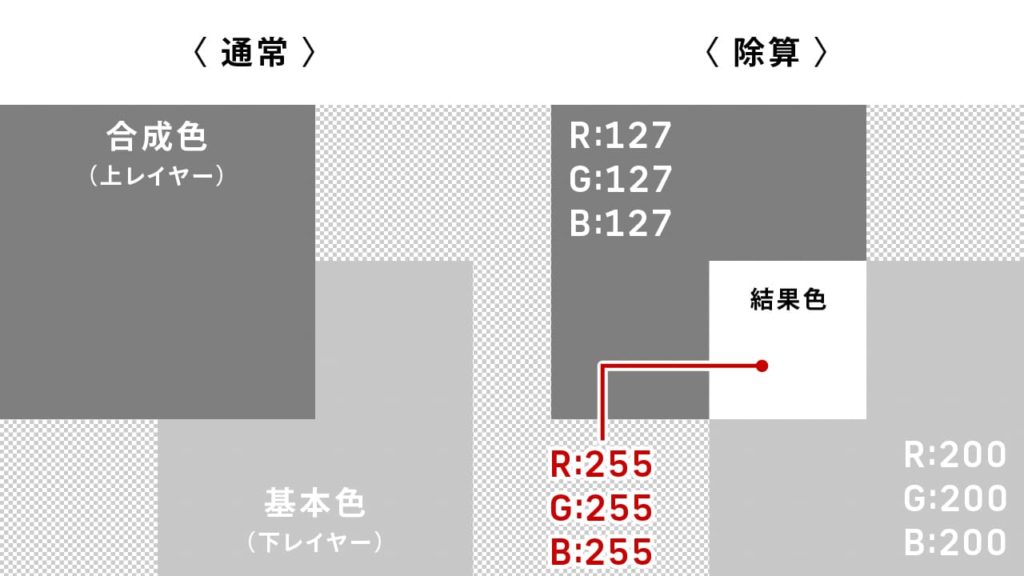
パターンE
| R | G | B | |
|---|---|---|---|
| 合成色 | 127 | 127 | 127 |
| 基本色 | 200 | 200 | 200 |
| 結果色 | 255 | 255 | 255 |

パターンF
| R | G | B | |
|---|---|---|---|
| 合成色 | 100 | 100 | 100 |
| 基本色 | 100 | 100 | 100 |
| 結果色 | 255 | 255 | 255 |

パターンG
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 255 | 255 | 255 |
| 結果色 | 255 | 255 | 255 |

パターンH
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 0 |
| 結果色 | 0 | 0 | 0 |

パターンI
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 0 | 0 |
| 基本色 | 0 | 255 | 0 |
| 結果色 | 0 | 255 | 0 |

パターンJ
| R | G | B | |
|---|---|---|---|
| 合成色 | 0 | 0 | 0 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 255 |

パターンK
| R | G | B | |
|---|---|---|---|
| 合成色 | 255 | 255 | 255 |
| 基本色 | 0 | 0 | 255 |
| 結果色 | 0 | 0 | 255 |

いかがでしたでしょうか。
下記3つのポイントは覚えておきましょう。
【除算3つのポイント】
❶ 基本色から合成色を除算(割り算)し、255をかけた値が結果色となる。
❷ 合成色が同色、もしくはブラックだった場合はホワイトに、ホワイトだった場合は合成しても変化しない。
❸ 結果色は暗くなることはない。変化しないか、明るくなるかのどちらか。
描画モード[除算]の使用シーン
色かぶりと明るさの調整
[除算]の特徴を活かし、色のバランスを整えナチュラルに仕上げることができます。また、明るくすることもできますので、明度の調整ができます。


使用する素材は下記サイトからダウンロードできます。

- STEP.01ベースの画像を開く
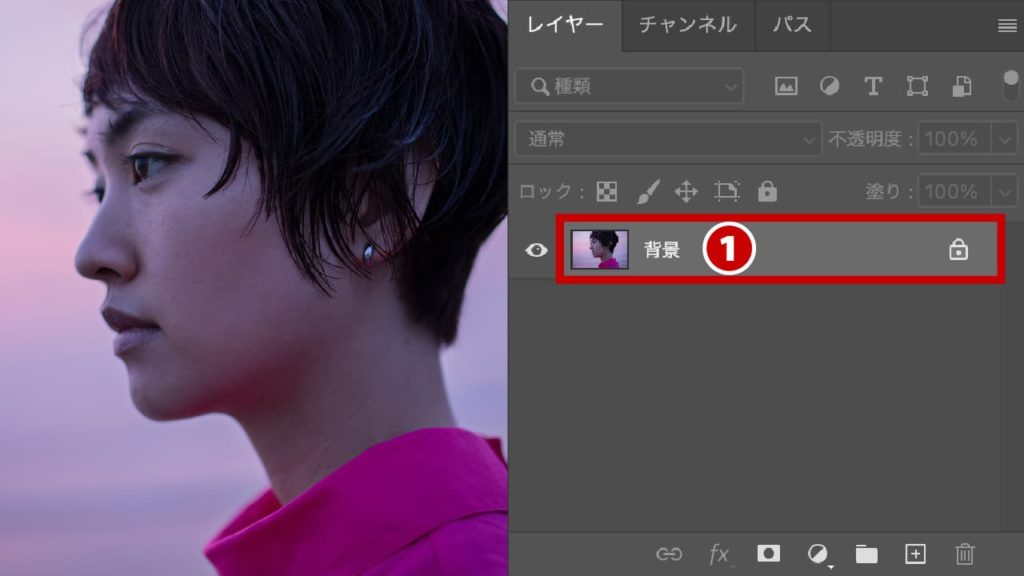
ダウンロードした画像を開きます❶。

- STEP.02ベタ塗りレイヤーを作成する
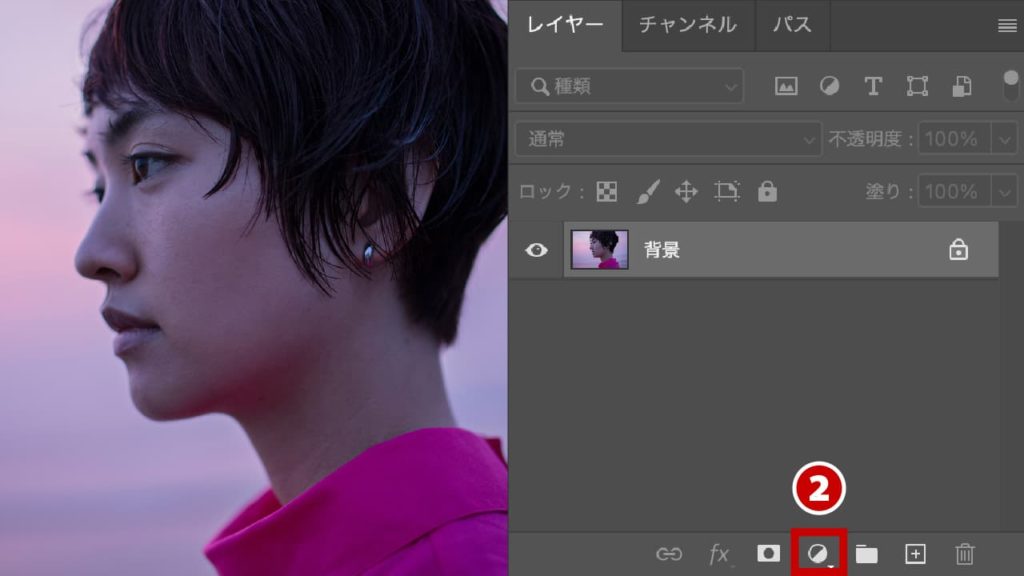
「塗りつぶしまたは調整レイヤーを新規作成」アイコンをクリック❷し、「ベタ塗り」をクリックします。

「カラーピッカー(ベタ塗りのカラー)」が表示されるので、カラーを「R:175/G:170/B:210」の薄紫色❸にします。
弱めたい色を指定します。スポイトツールを使用して色指定した後、明度を調整すると効率的です。

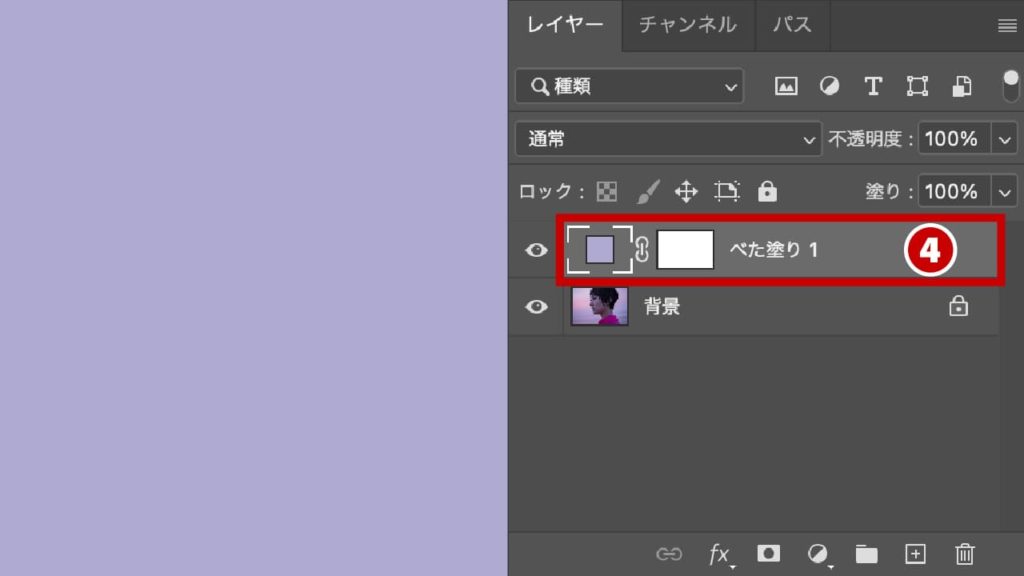
「ベタ塗り」レイヤーが作成されます❹。

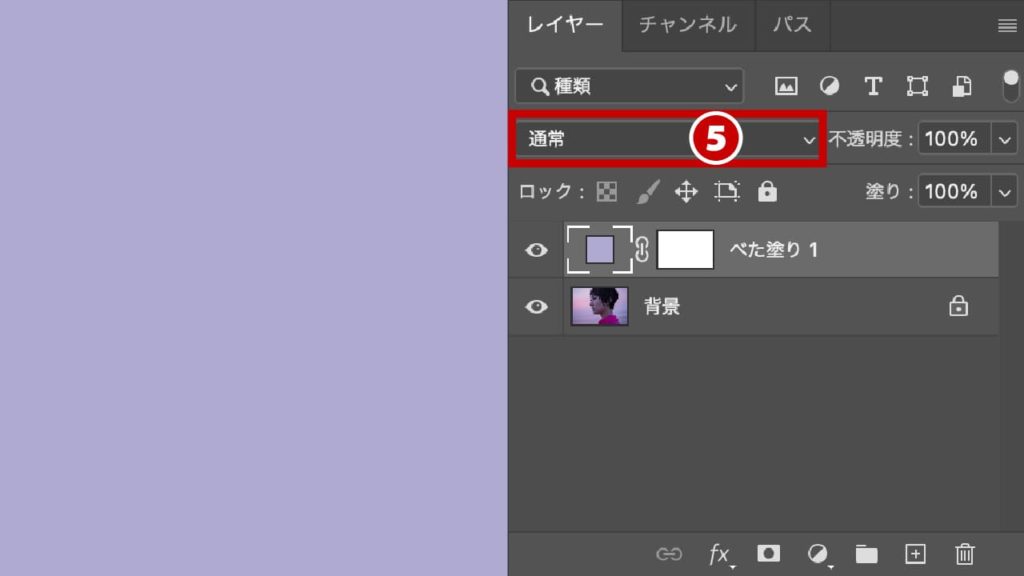
- STEP.03描画モードを[除算]に変更する
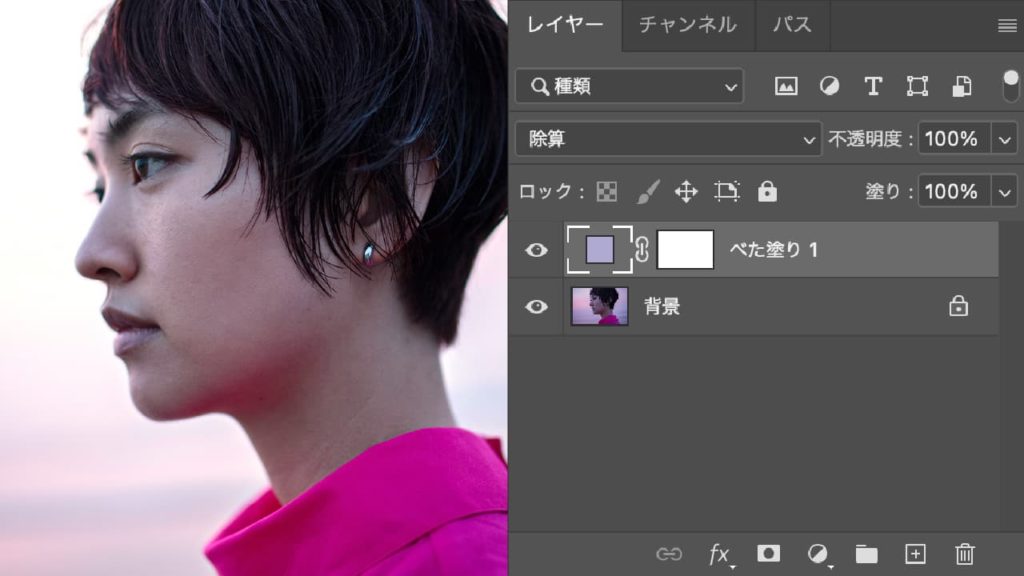
「ベタ塗り」レイヤーの描画モードを[除算]に変更します❺。

ベタ塗りと画像が合成されます。

- STEP.04完成


左:Before / 右:After
まとめ
ご覧いただいた通り、[除算]モードは色味の調整と明度の調整をすることができます。同じ色同士を合成するとホワイトになる特徴を活かしますので、画像の中で白にしたい部分をスポイトツールで指定すればナチュラルに仕上げることができます。明るくなりすぎた場合は、カラーの明度を調整しましょう。
Photoshopはたくさんお描画モードがあります。他の描画モードも是非チェックしてみてください。下記記事でご覧いただけます。