
「整列パネル」は、Illustratorでデザインを整える際に欠かせない便利なツールです。オブジェクトの配置や整列を簡単に行うことができ、デザインのクオリティを一気に向上させることができます。本記事では、整列パネルの全機能と基準の活用方法を解説します!
整列パネルとは?

「整列パネル」は、選択したオブジェクトを美しく、効率的に整列・分布させるためのツールです。均等な配置や整列基準を設定することで、デザインの仕上がりがプロのように整います。

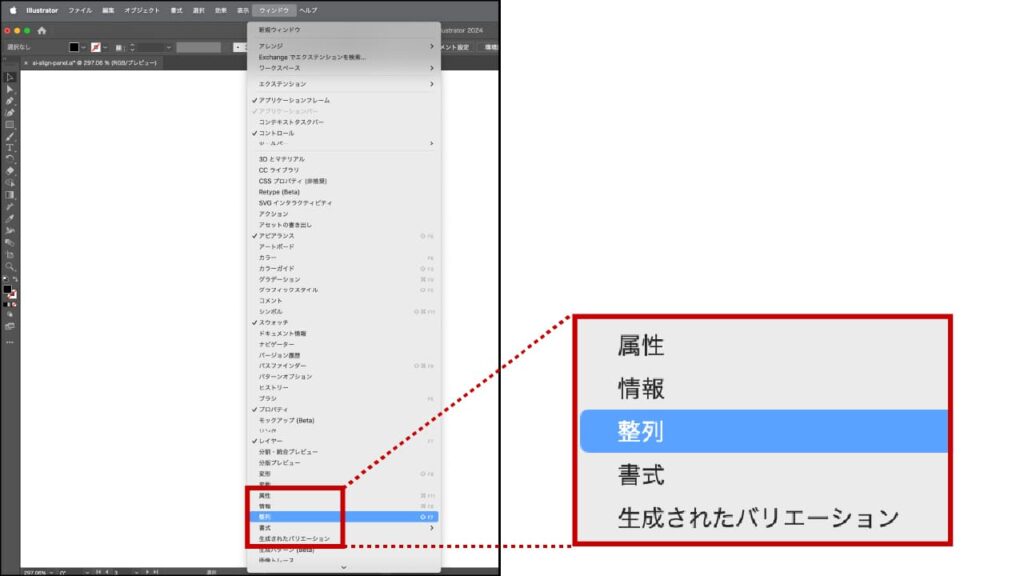
「整列パネル」が表示されていなければ、メニューバー[ウィンドウ]→[整列]をクリックして表示させてください。

整列パネルを使うときは、操作対象となるオブジェクトを選択した状態で利用します。
整列パネルを表示させなくても、「コントロールパネル」や「プロパティパネル」から整列操作を行うことが可能です。どちらのパネルも、オブジェクトを選択していない場合は整列機能が非表示になりますので、事前にオブジェクトを選択してから利用してください。
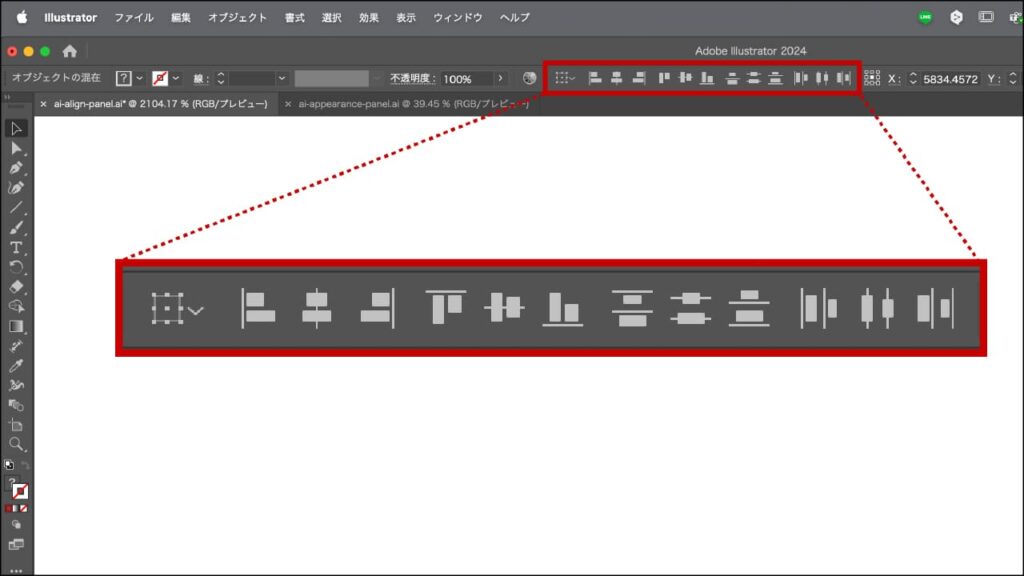
コントロールパネル
画面上部に表示されます。

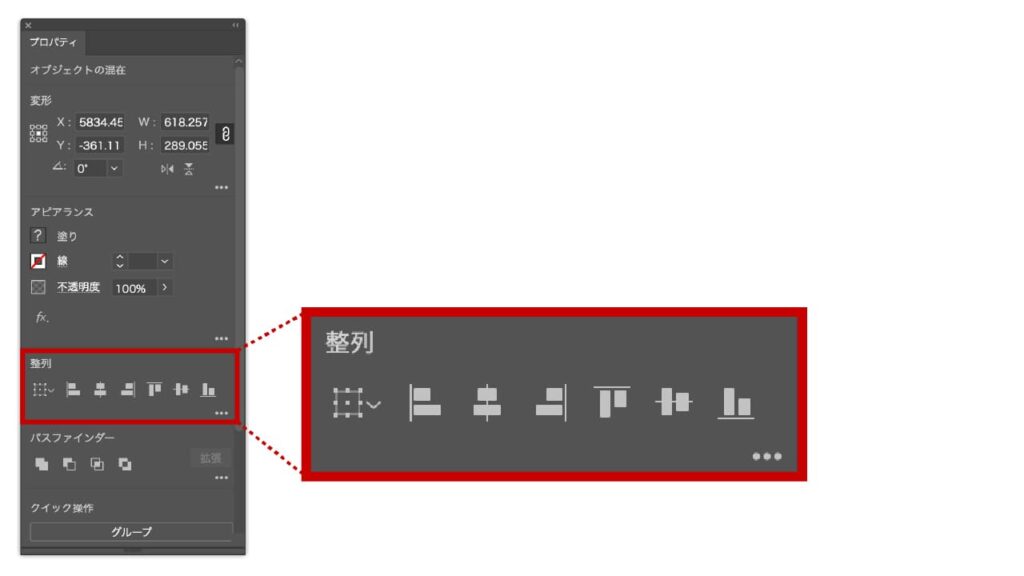
プロパティパネル
画面右側に表示されます。

整列パネルの基本操作
整列パネルは、Illustratorで選択したオブジェクトを効率的に整列・分布させるための機能です。

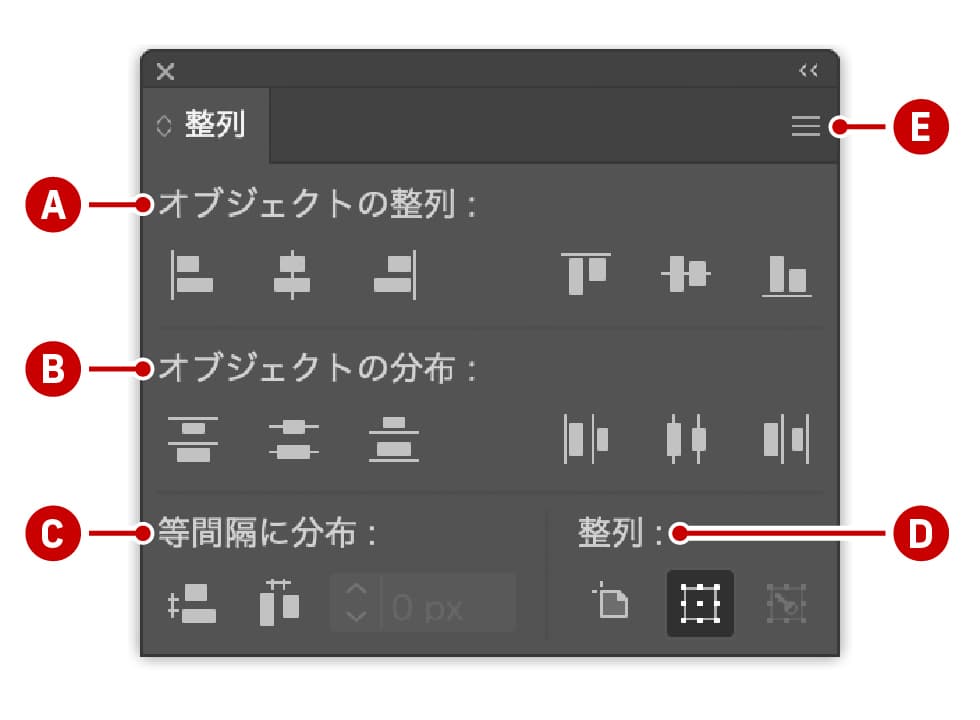
[A]オブジェクトの整列 /[B]オブジェクトの分布 /[C]等間隔に分布 /[D]整列基準 /[E]パネルメニュー
[A]オブジェクトの整列
オブジェクトを上下左右の中央や端に揃える機能です。
[B]オブジェクトの分布
選択した複数のオブジェクトを均等に配置する機能です。
[C]等間隔に分布
オブジェクトの間隔を指定して、均等に配置する機能です。
[D]整列基準
整列基準は、整列の際に基準となる対象を指定する機能です。整列基準には次の3種類があります。
- アートボード基準
- 選択範囲基準
- キーオブジェクト基準
[E]パネルメニュー
整列パネル右上のメニューアイコンから、さらに詳細なオプションや機能を設定できます。
オブジェクトの整列
オブジェクトの整列機能では、選択したオブジェクトを上下左右の端または中央に整列できます。
整列させたいオブジェクトを選択し、整列パネルの希望するボタンをクリックします。
水平方向の整列(3種類)
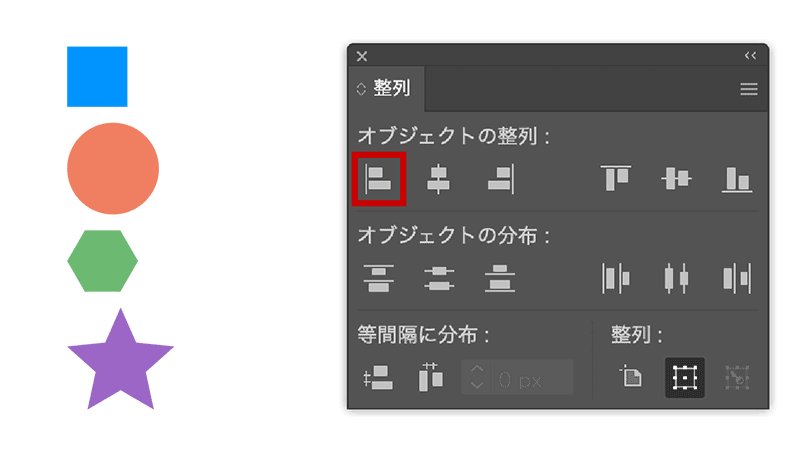
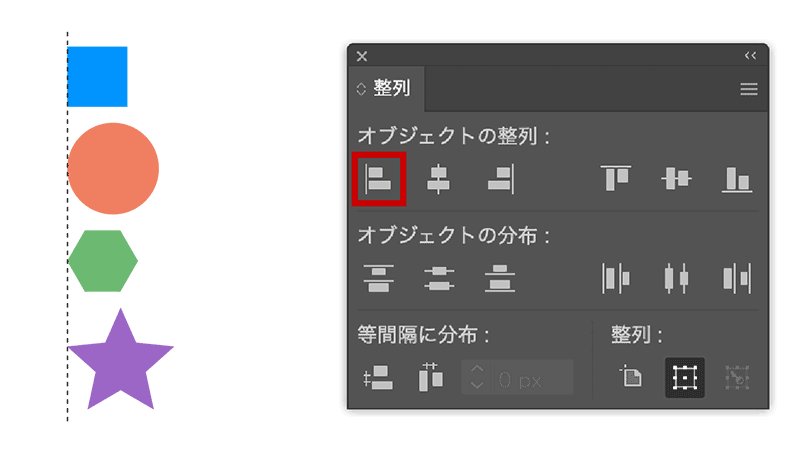
水平方向 左に整列(左揃え)
オブジェクトの左端を揃えます。

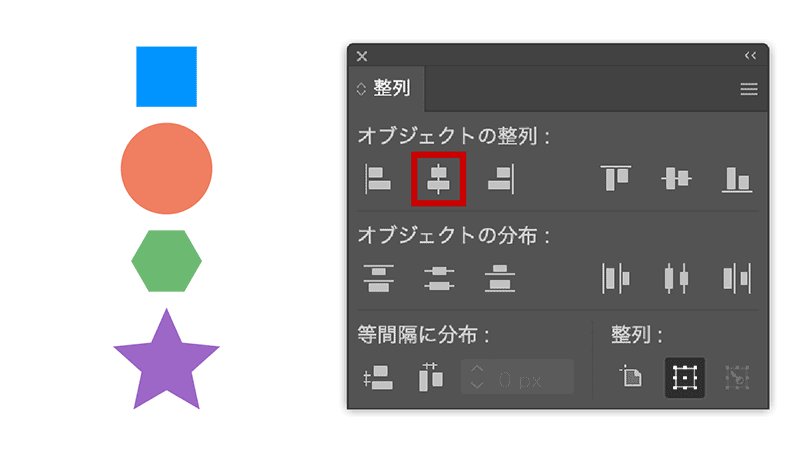
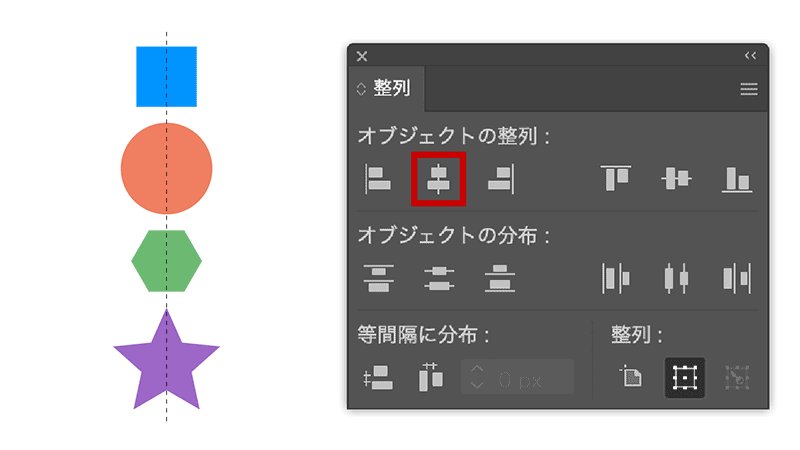
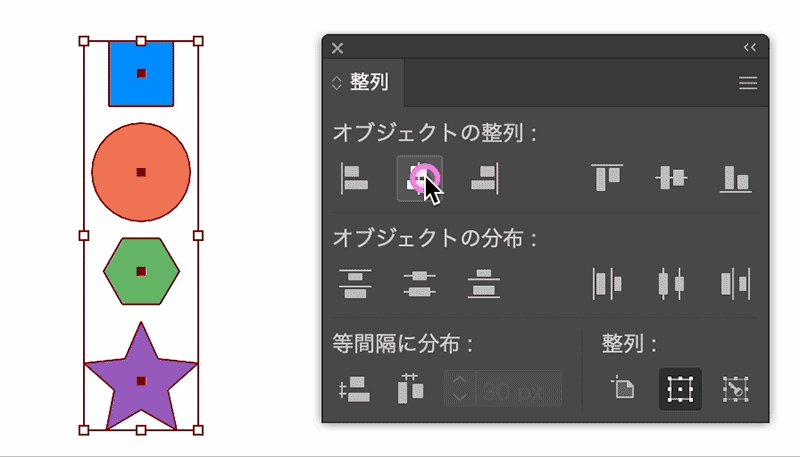
水平方向 中央に整列(中央揃え)
オブジェクトの中心を水平方向で揃えます。

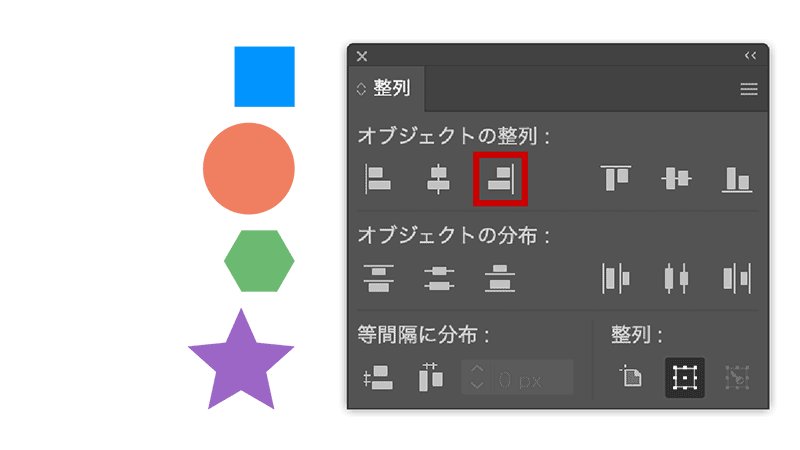
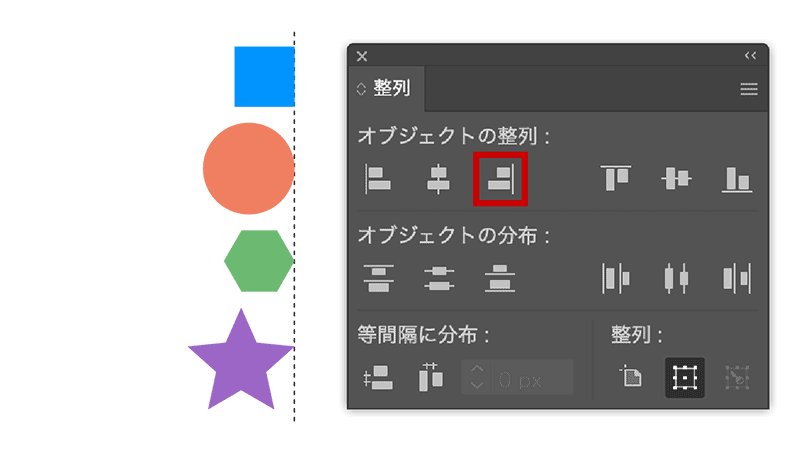
水平方向 右に整列(右揃え)
オブジェクトの右端を揃えます。

垂直方向の整列(3種類)
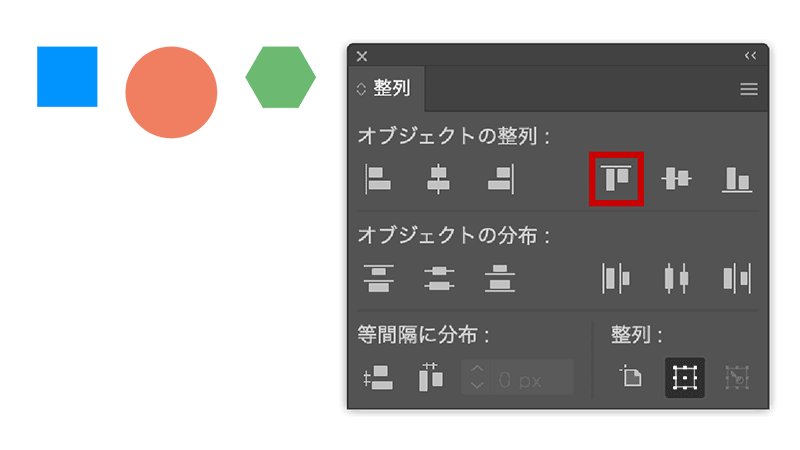
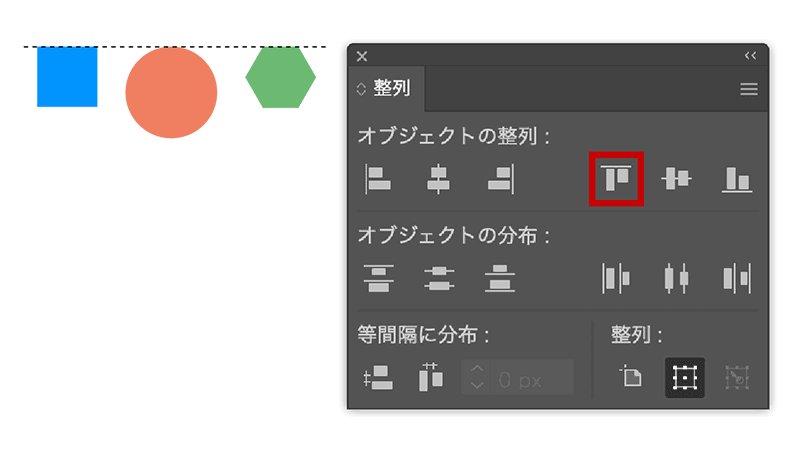
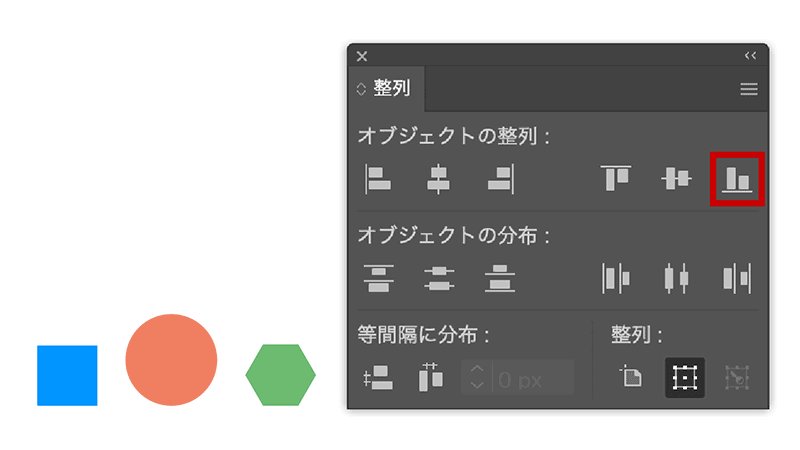
垂直方向 上に整列(上揃え)
オブジェクトの上端を揃えます。

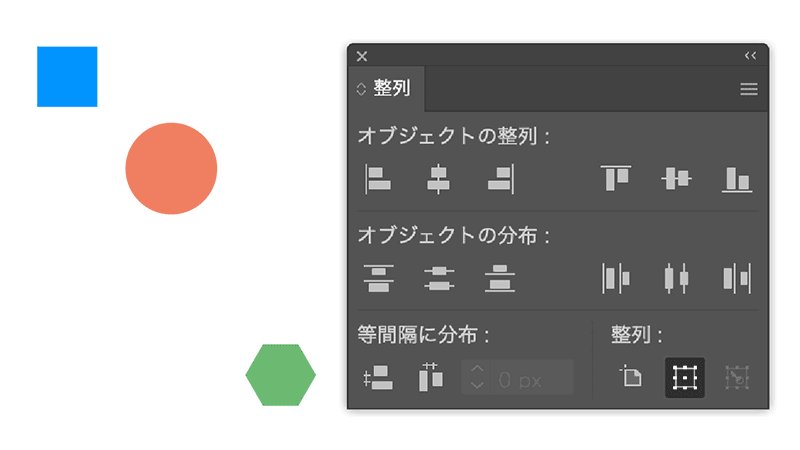
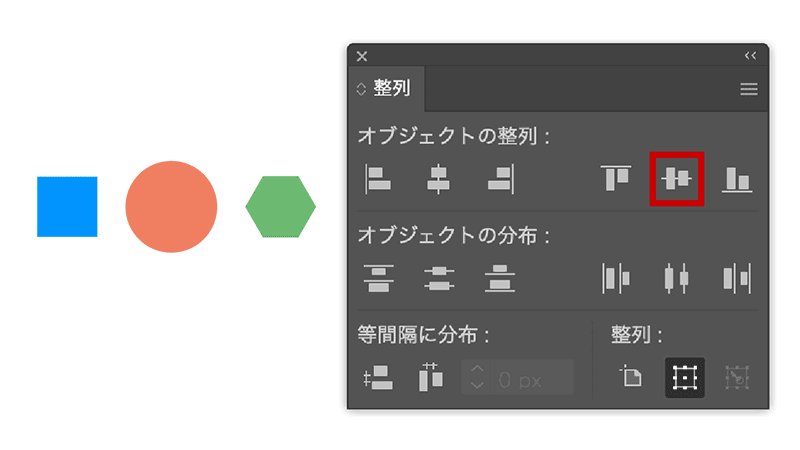
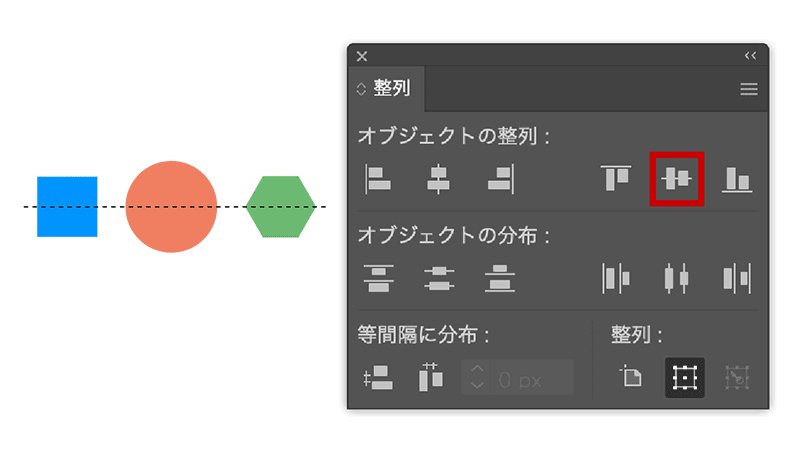
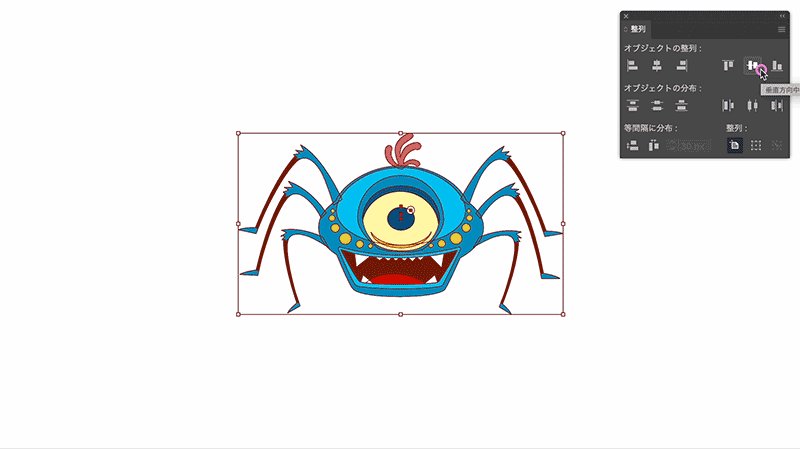
垂直方向 中央に整列(中央揃え)
オブジェクトの中心を垂直方向で揃えます。

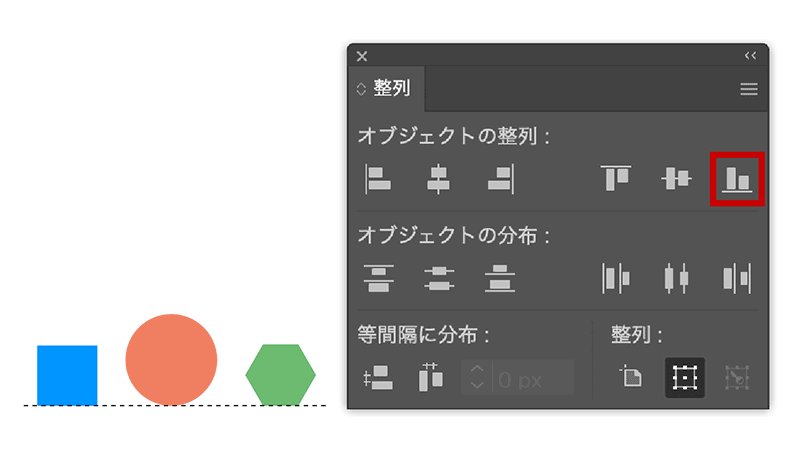
垂直方向 下に整列(下揃え)
オブジェクトの下端を揃えます。

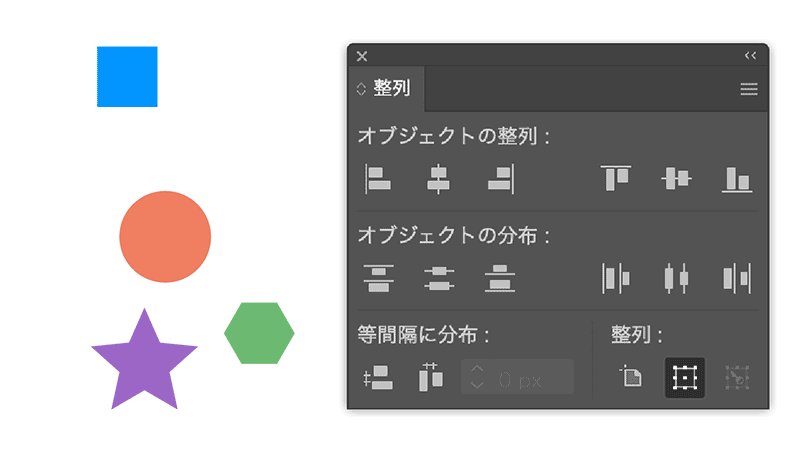
オブジェクトの分布
オブジェクトの分布機能では、選択したオブジェクトの位置を均等に配置することができます。
整列させたいオブジェクトを選択し、整列パネルの希望する分布ボタンをクリックします。
垂直方向の分布(3種類)
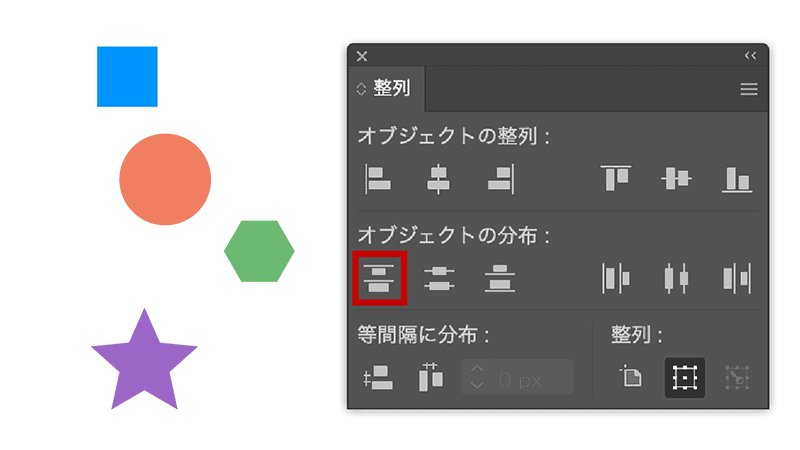
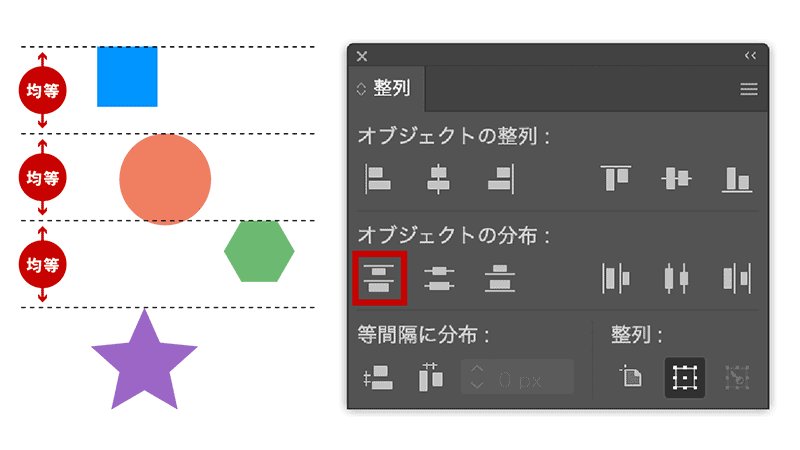
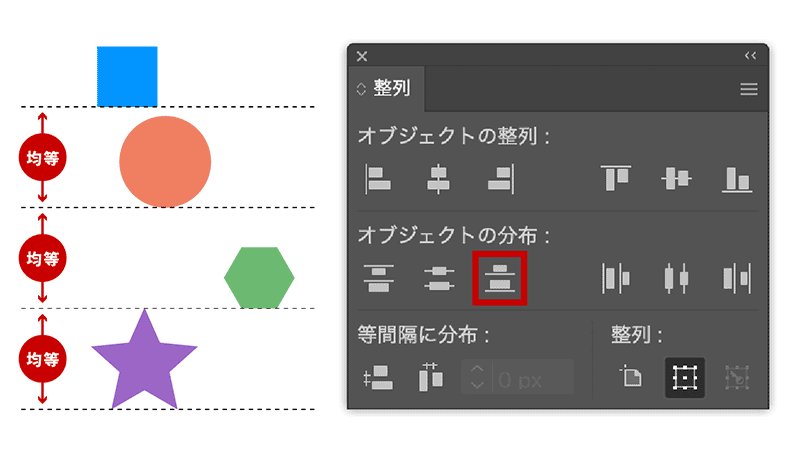
垂直方向 上に分布
選択したオブジェクトの上端を基準に、等間隔で配置します。

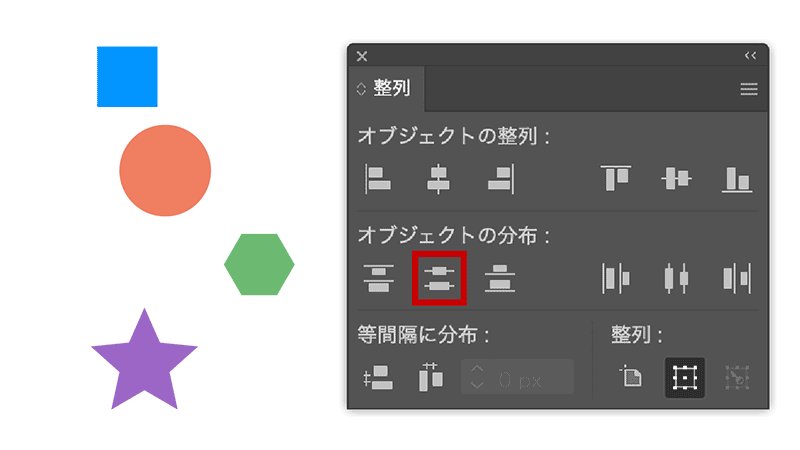
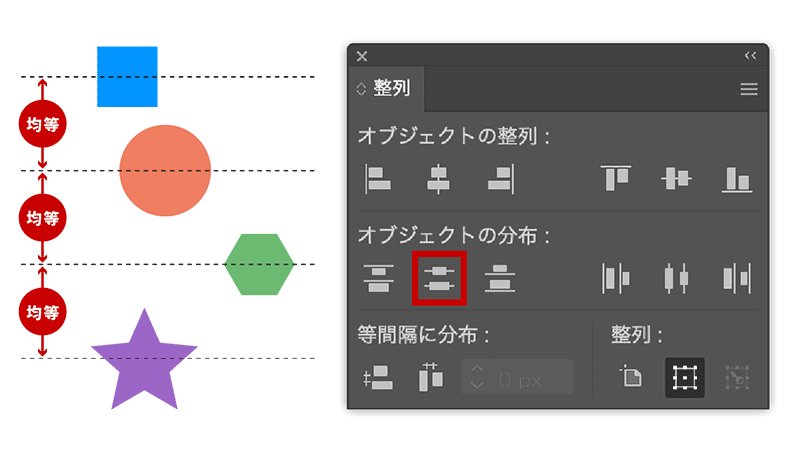
垂直方向 中央に分布
選択したオブジェクトの中心を基準に、等間隔で配置します。

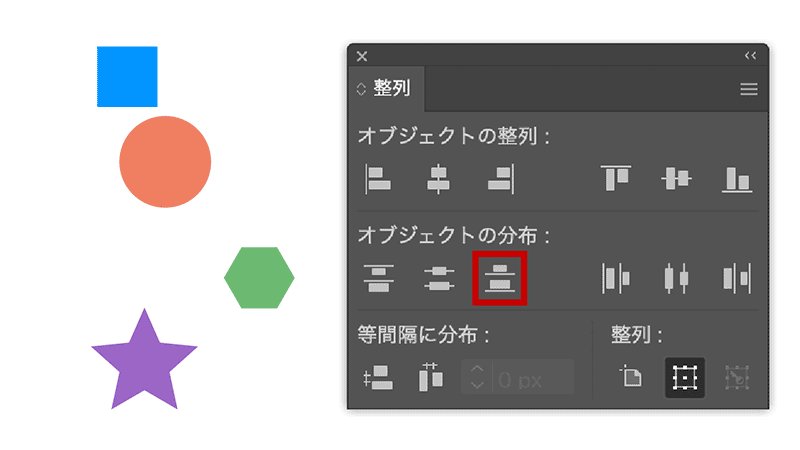
垂直方向 下に分布
選択したオブジェクトの下端を基準に、等間隔で配置します。

水平方向の分布(3種類)
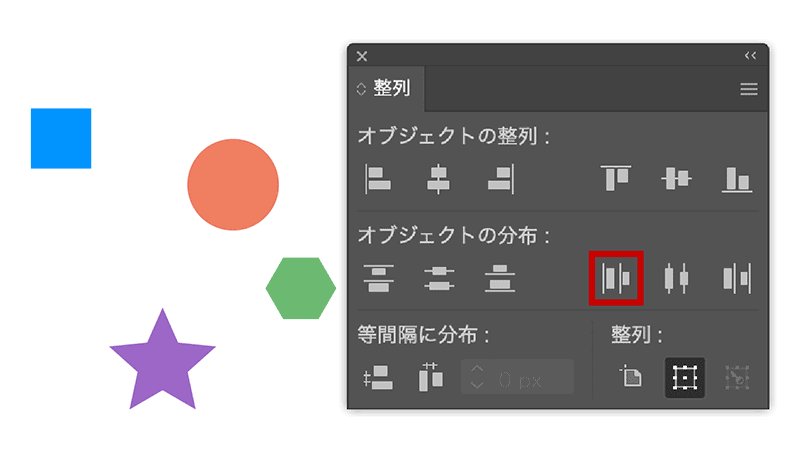
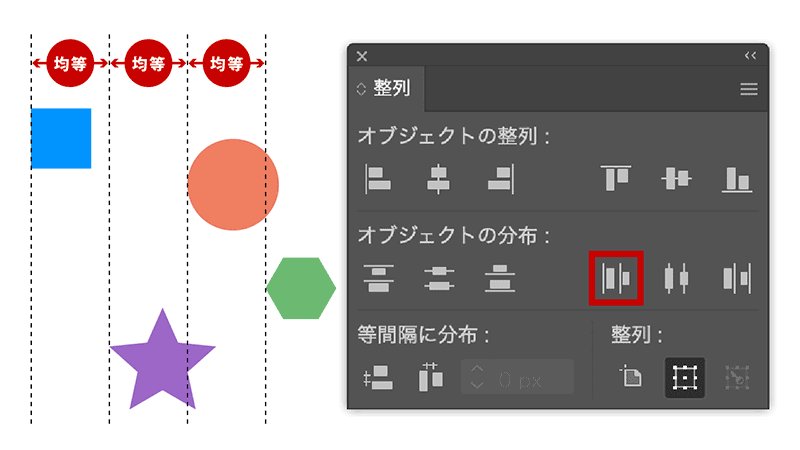
水平方向 左に分布
選択したオブジェクトの左端を基準に、等間隔で配置します。

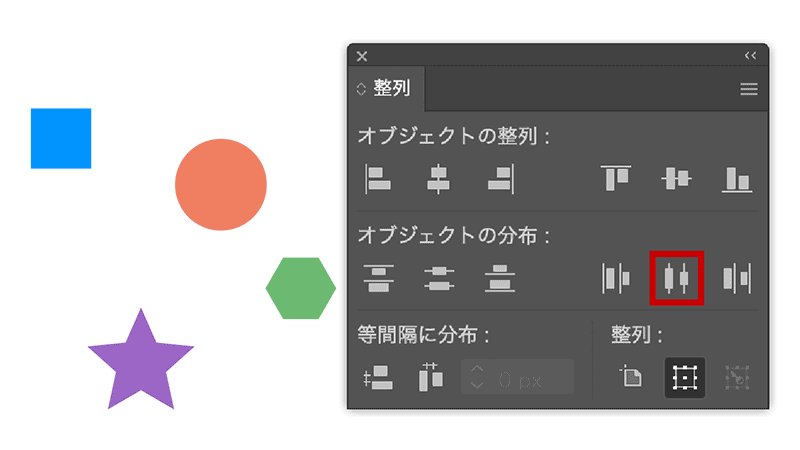
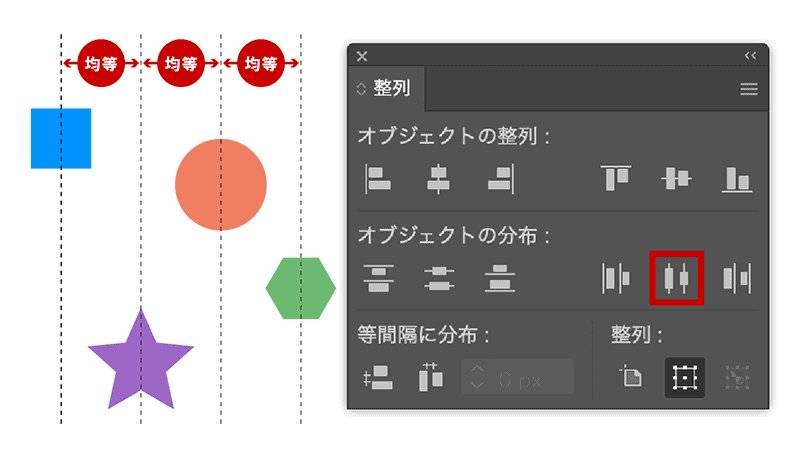
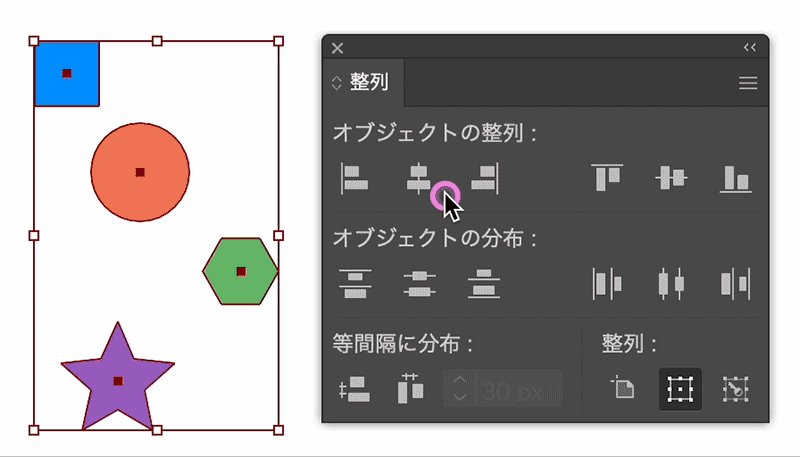
水平方向 中央に分布
選択したオブジェクトの中心を基準に、等間隔で配置します。

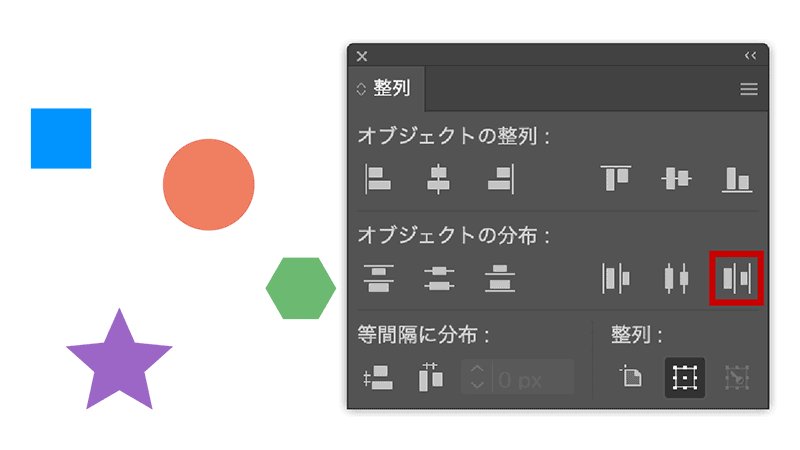
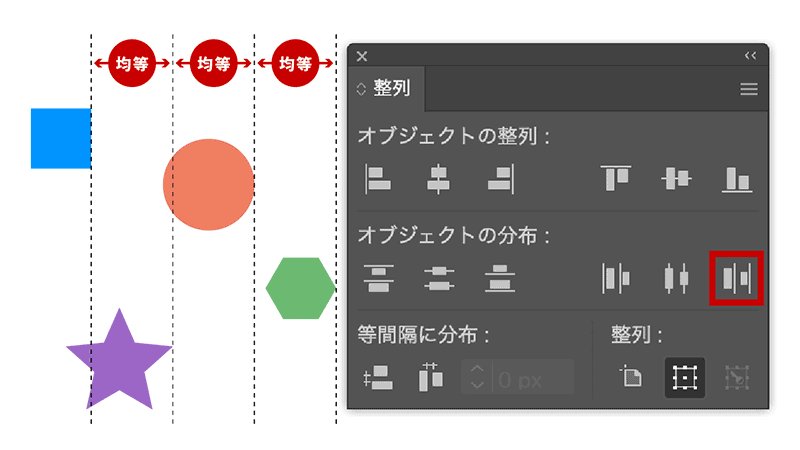
水平方向 右に分布
選択したオブジェクトの右端を基準に、等間隔で配置します。

等間隔に分布
等間隔に分布は、オブジェクト間の距離を指定して配置できる機能です。分布の「間隔」を手動で設定することで、より細かい調整が可能です。
分布の種類(2種類)
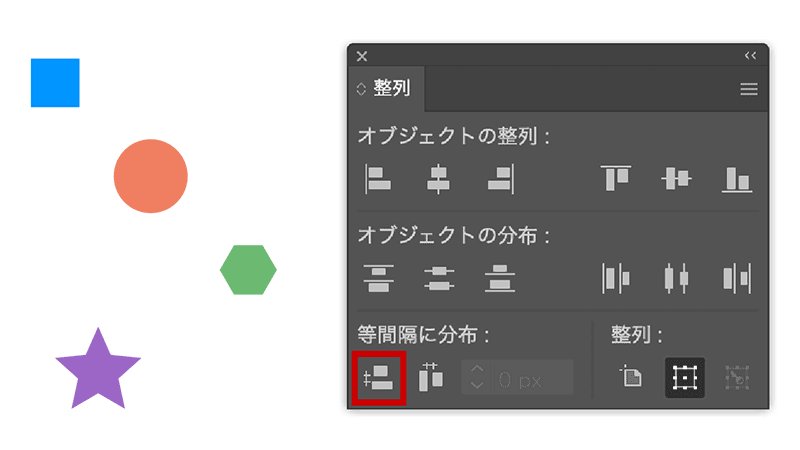
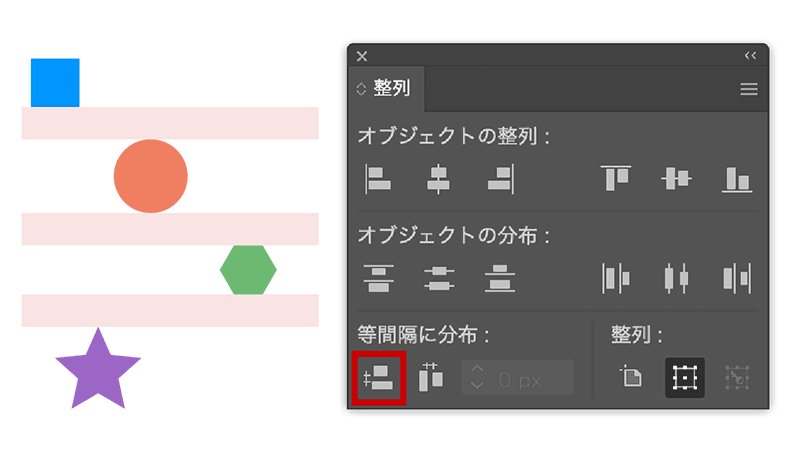
垂直方向 等間隔に分布
選択したオブジェクトを垂直方向で指定した間隔を保ちながら均等に配置します。

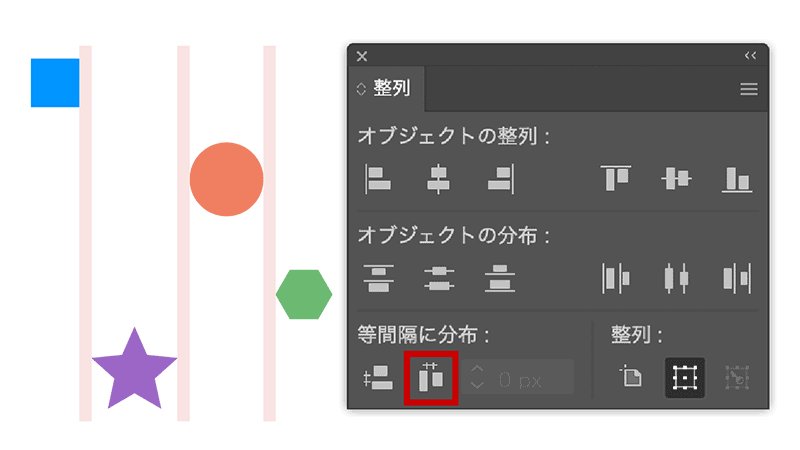
水平方向 等間隔に分布
選択したオブジェクトを水平方向で指定した間隔を保ちながら均等に配置します。

間隔を指定して等間隔に並べる
オブジェクトとオブジェクトの間隔を指定して整列することもできます。整列したいオブジェクトを選択したあと、キーオブジェクトを設定します。キーオブジェクトを設定することにより、間隔を指定することができるので、間隔サイズを指定したあとに「水平方向 等間隔に分布」、もしくは「垂直方向 等間隔に分布」をクリックします。
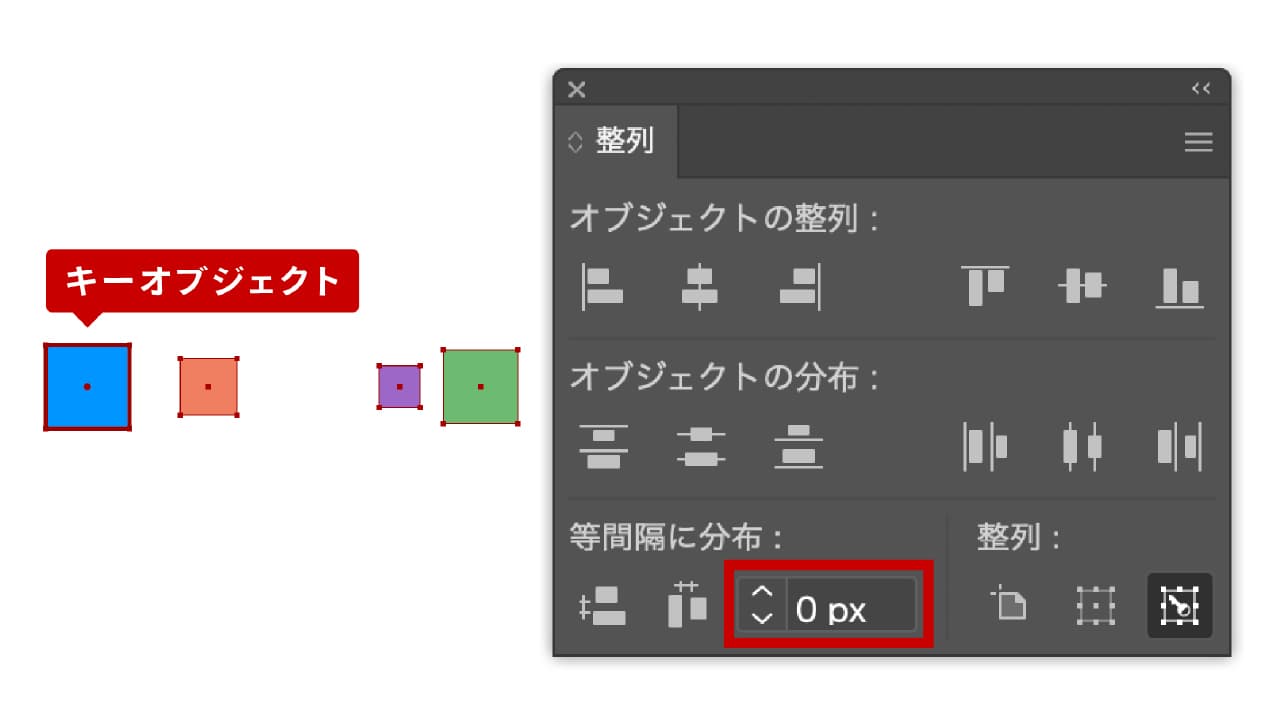
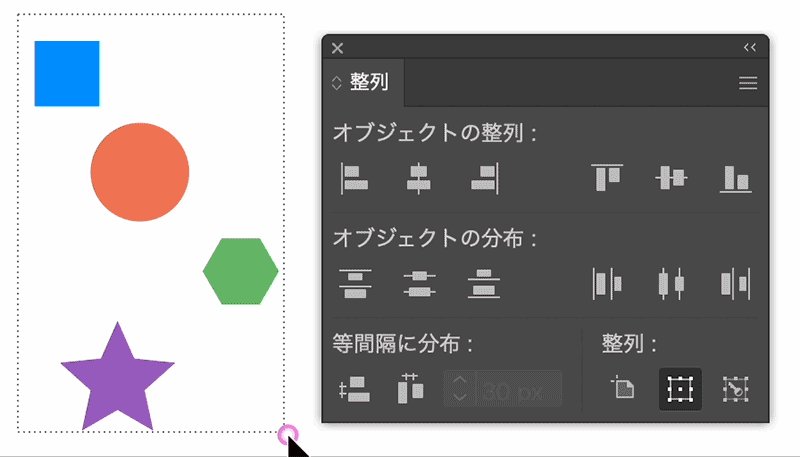
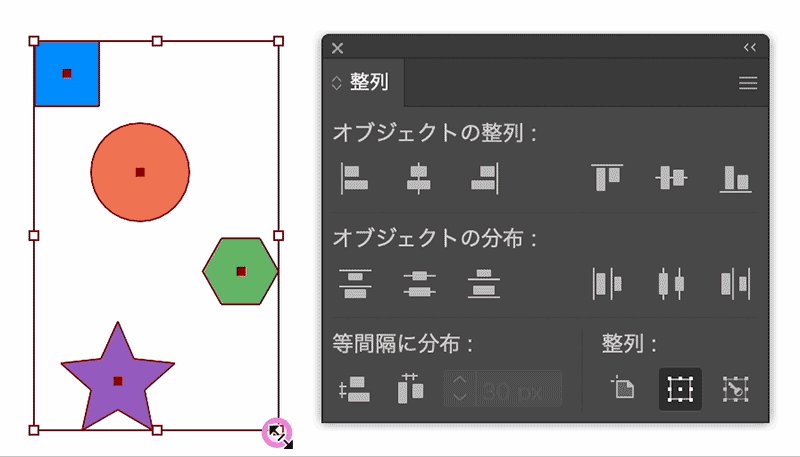
- STEP.01オブジェクトを選択
整列したいオブジェクトを選択します。

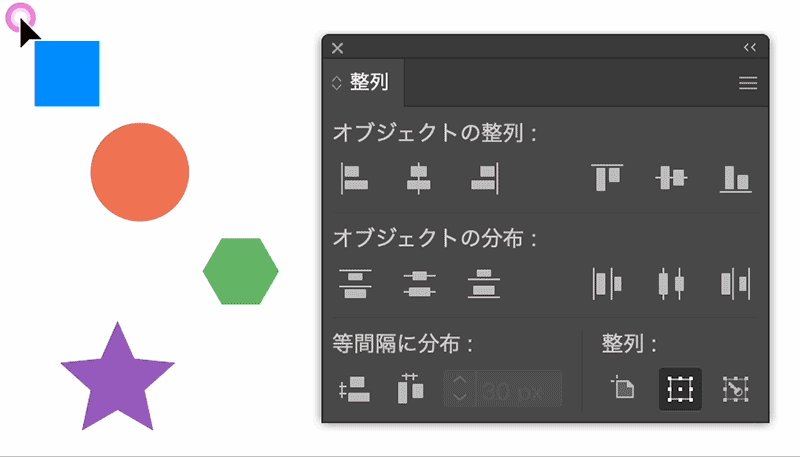
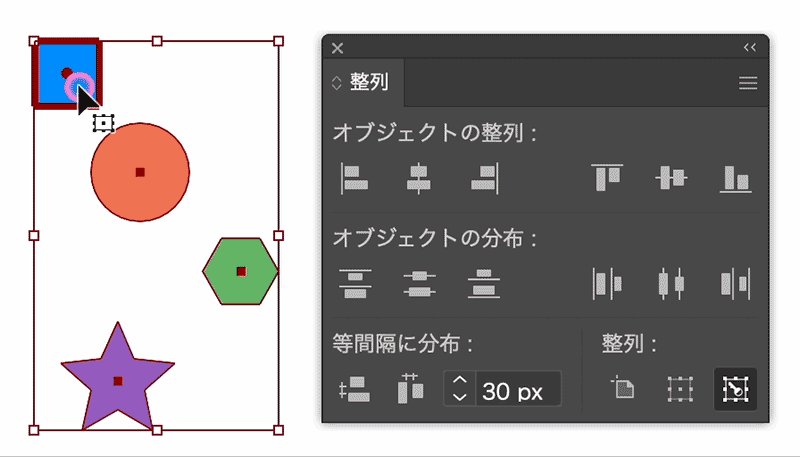
- STEP.02キーオブジェクトを設定
キーオブジェクトに設定したいオブジェクトをクリックして、キーオブジェクトに設定します。キーオブジェクトを設定すると、間隔を指定することができます。

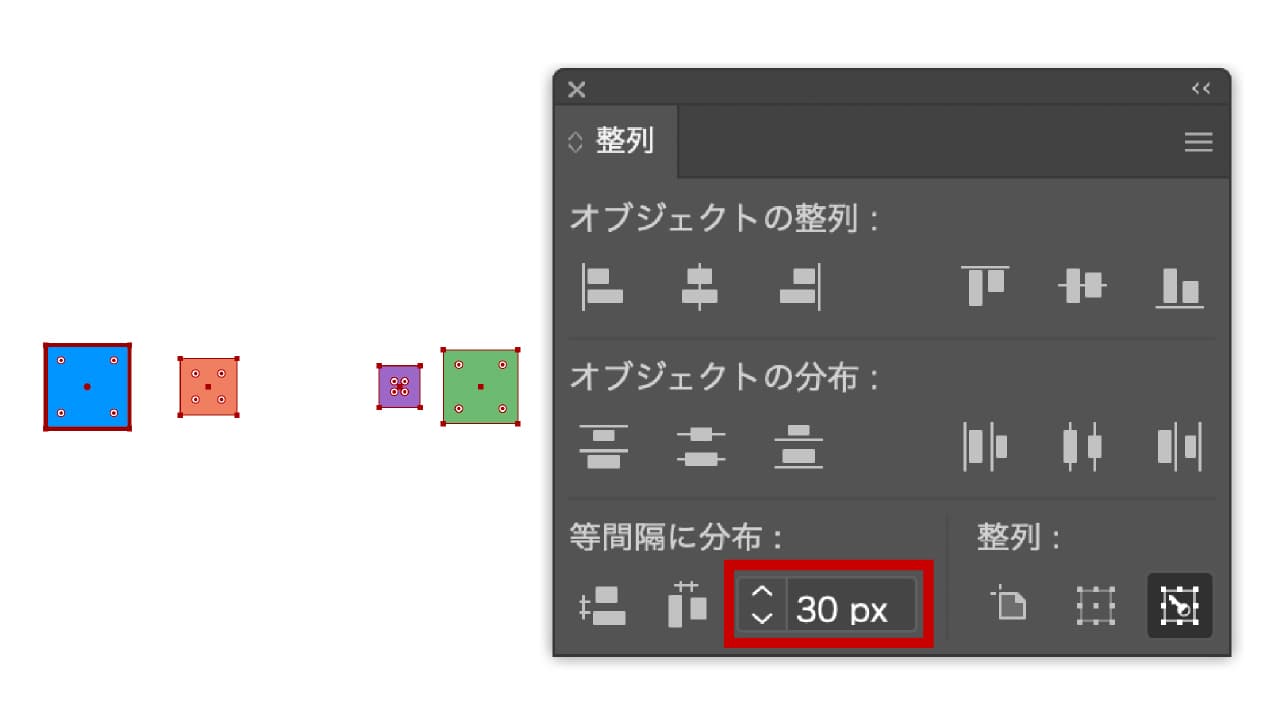
- STEP.03間隔を設定する
オブジェクト同士の間隔のサイズを設定します。ここでは30pxに設定しました。

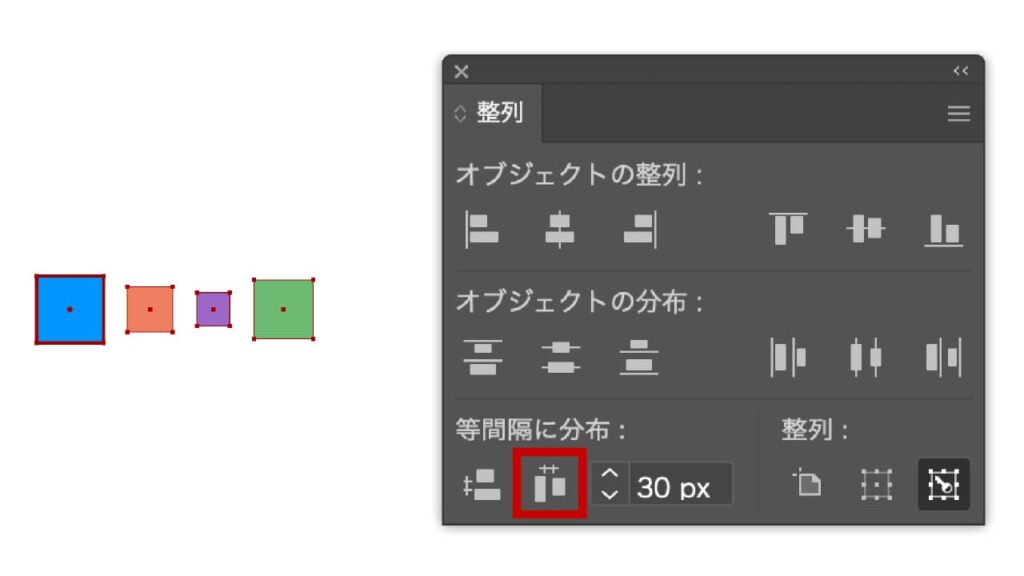
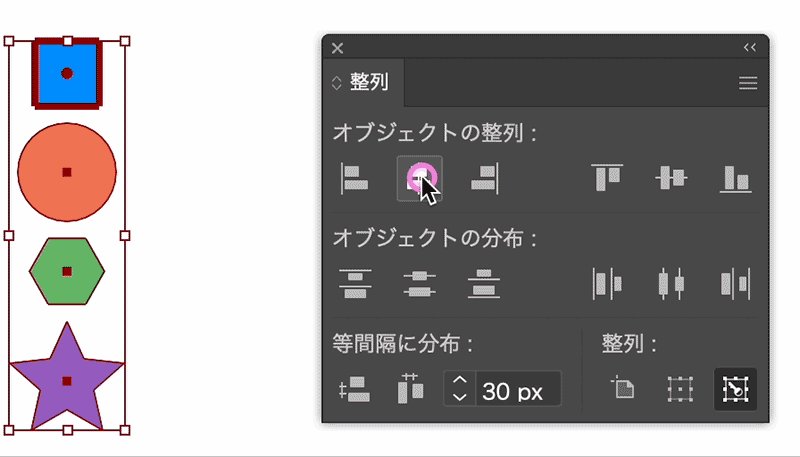
- STEP.04等間隔に分布をクリックする
「水平方向 等間隔に分布」、もしくは「垂直方向 等間隔に分布」をクリックします。ここでは「水平方向 等間隔に分布」をクリックしました。

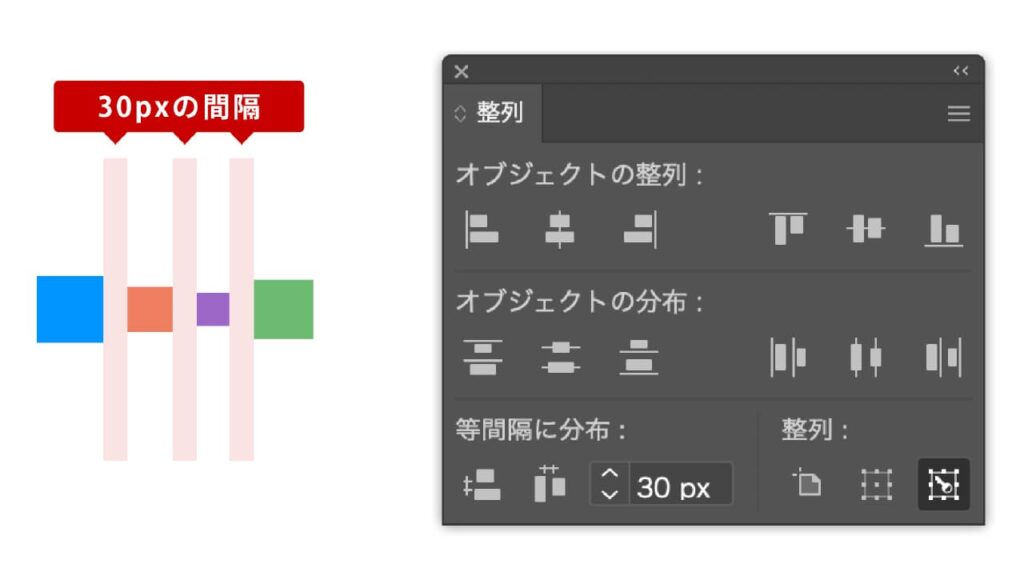
- STEP.05間隔通り整列される
間隔を30pxに設定していたので、設定どおりの間隔で整列されました。

整列基準の活用
整列基準を変更すると、整列結果を自由にコントロールできます。
整列基準を設定し、整列させたいオブジェクトを選択したら希望の整列・分布ボタンをクリックします。
基準の種類
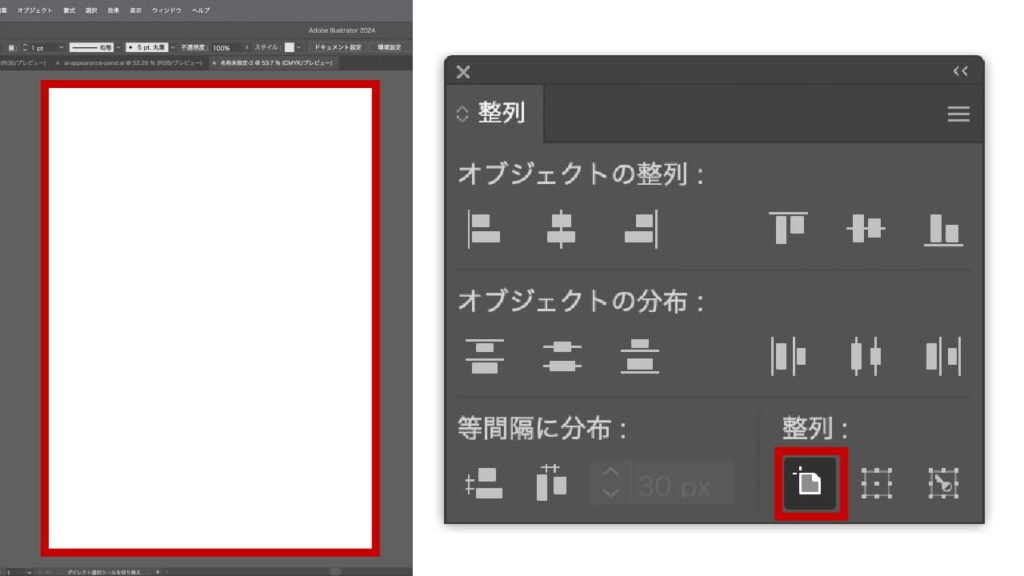
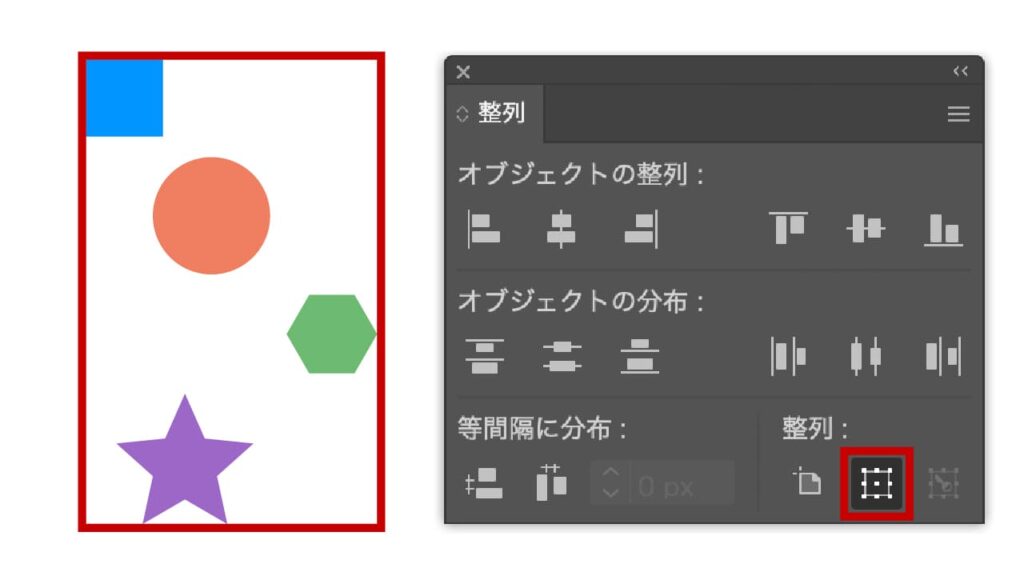
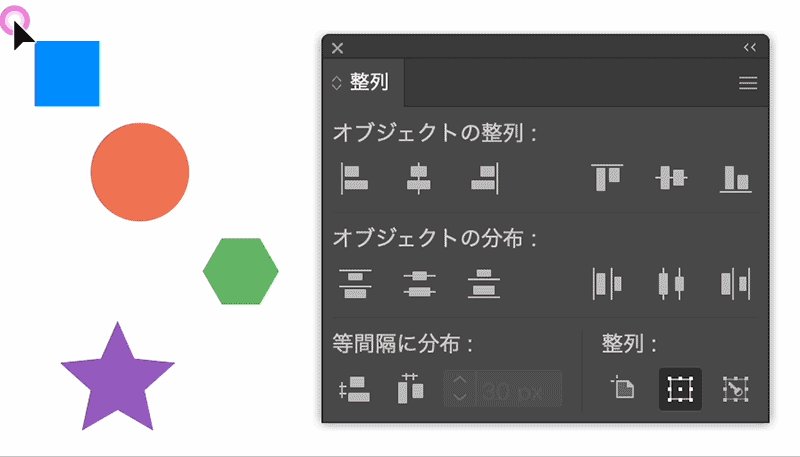
アートボードに整列
アートボード全体を基準に整列。「アートボードに整列」をクリックすることで、基準がアートボードとなります。


選択範囲に整列
選択したオブジェクト全体を基準に整列。デフォルトの設定です。


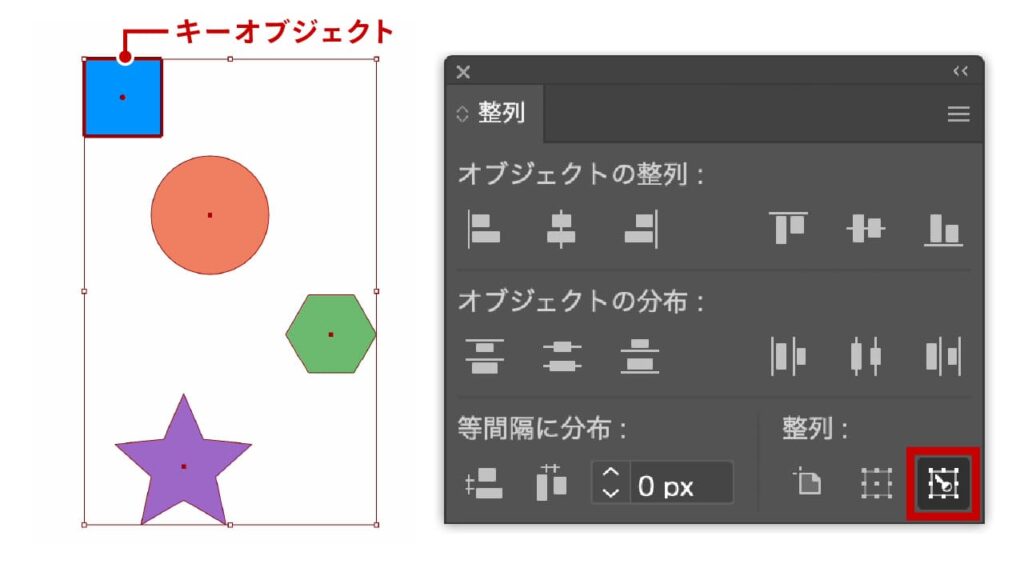
キーオブジェクトに整列
キーオブジェクト設定した、特定のオブジェクトを基準に整列。
キーオブジェクトに設定するには、整列したいオブジェクトをすべて選択した後に、キーオブジェクトにしたいオブジェクトを再度クリックします。


知っておきたい!パネルメニュー
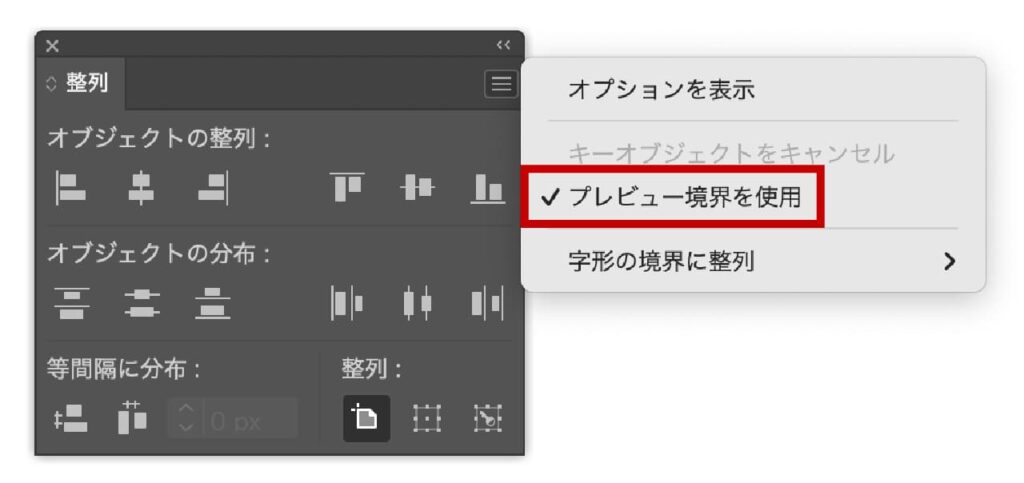
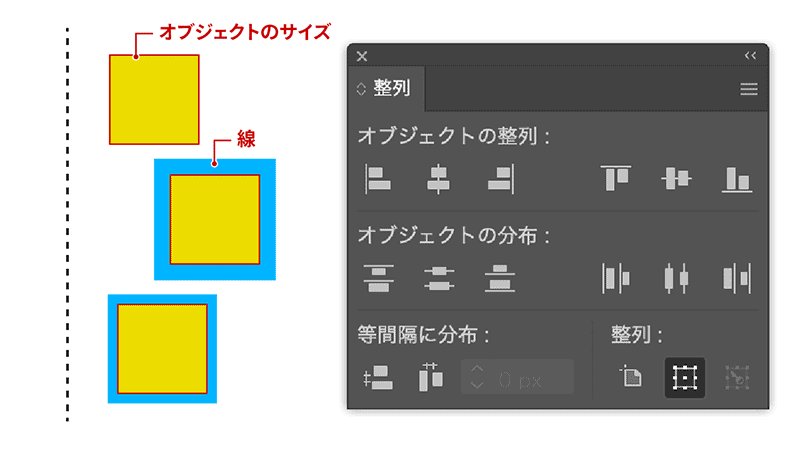
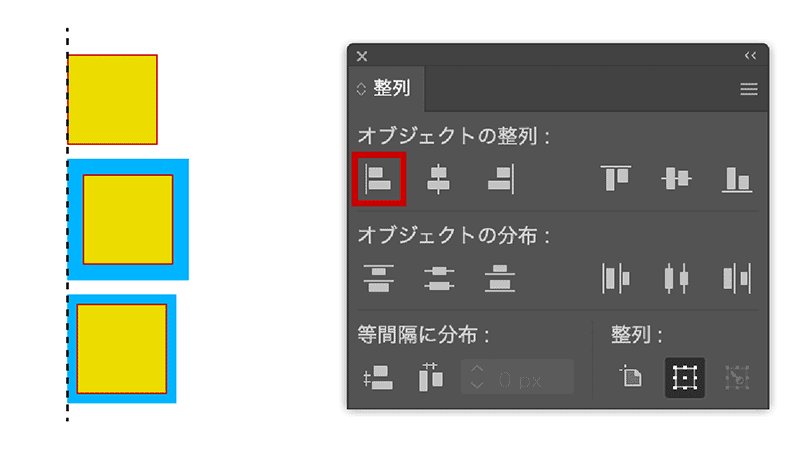
プレビュー境界を使用
オブジェクトに線をつけていた場合、イメージ通りに整列できない場合があります。線を含めたサイズで整列したい場合は、「プレビュー境界を使用」にチェックをつけるようにしましょう。

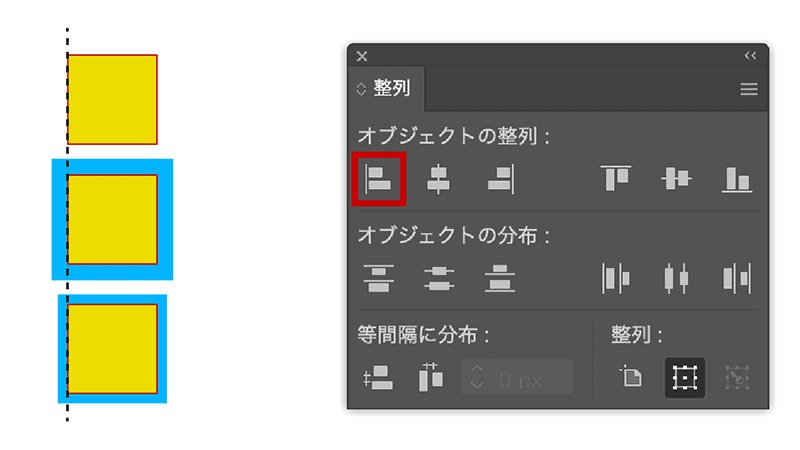
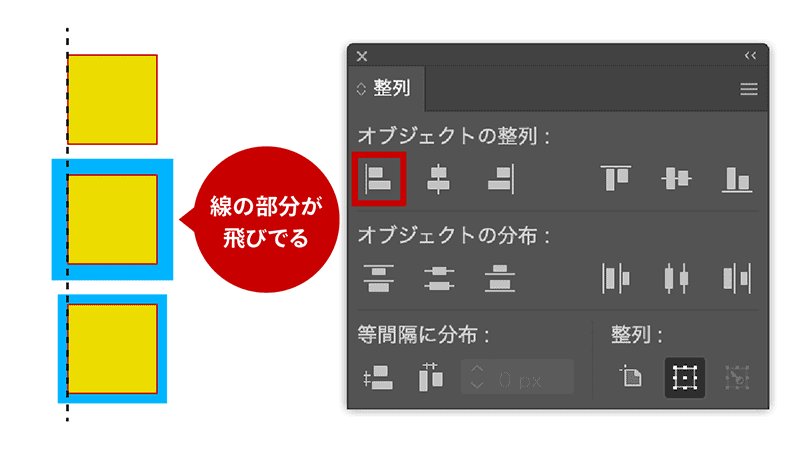
「プレビュー境界を使用」にチェックをつけない場合、線の太さが考慮されずに整列されます。ここでは、「水平方向 左に整列(左揃え)」で検証しました。

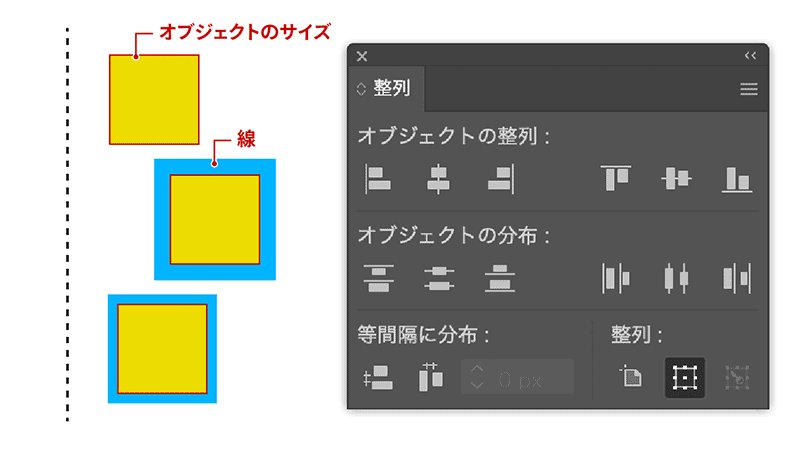
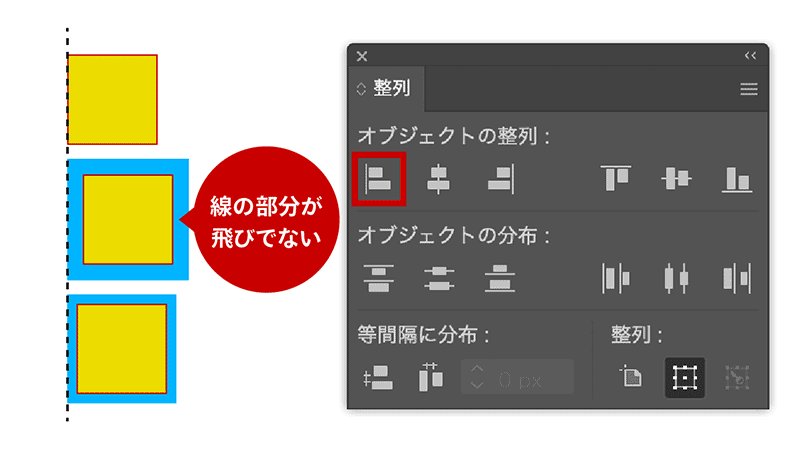
「プレビュー境界を使用」にチェックをつけて整列した場合、線の太さが考慮されて整列されます。

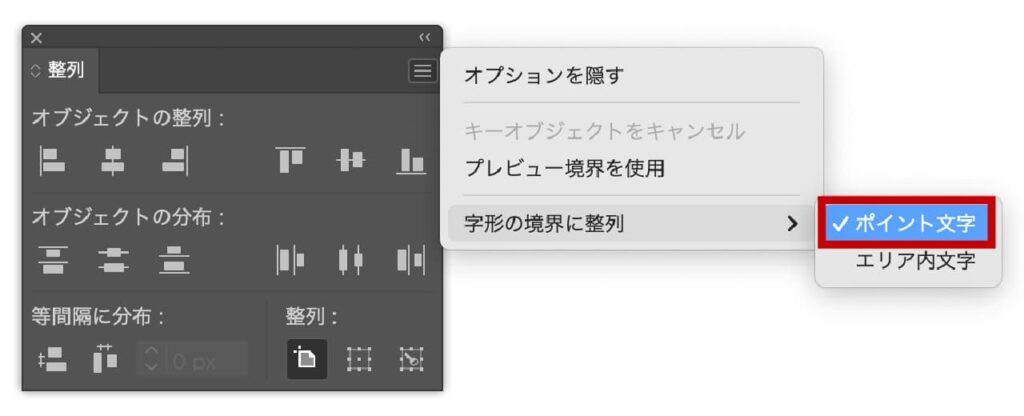
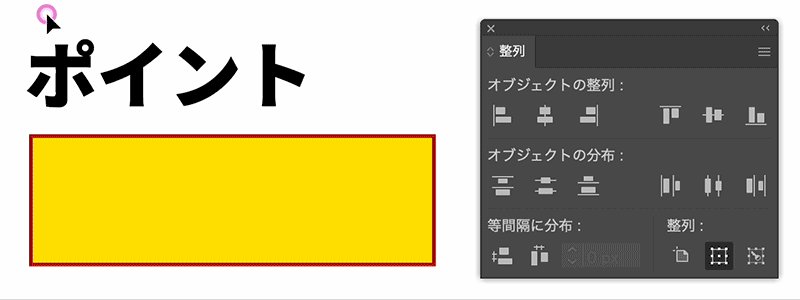
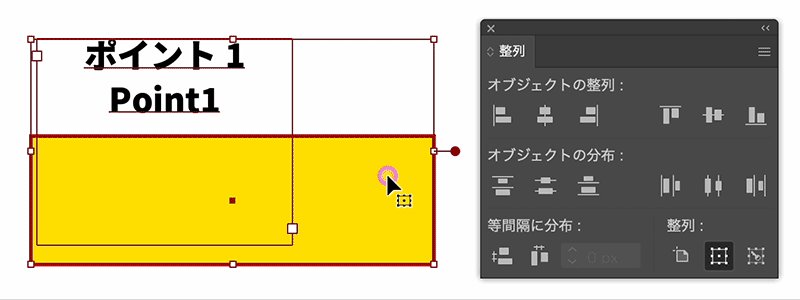
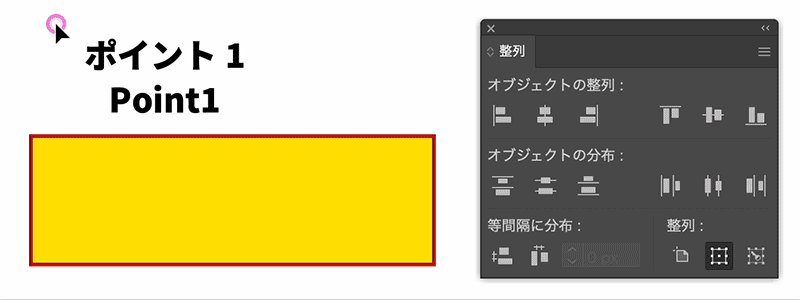
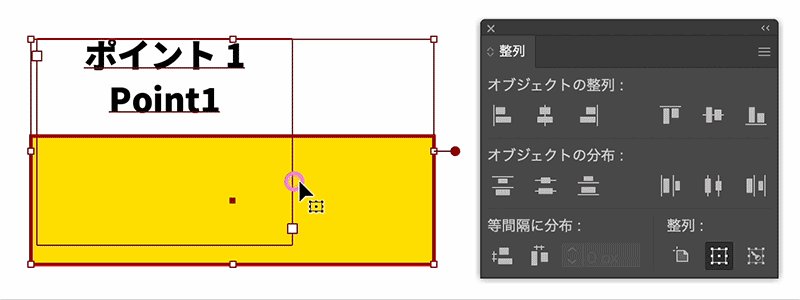
ポイント文字
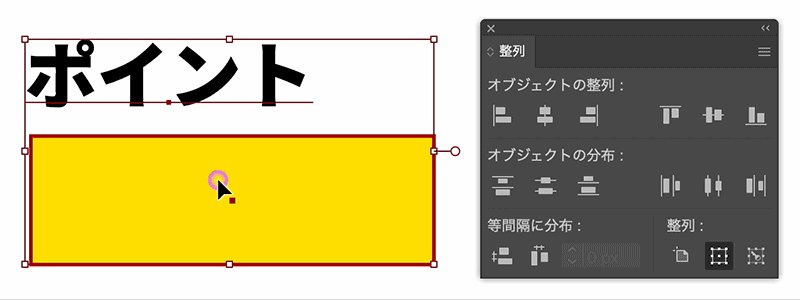
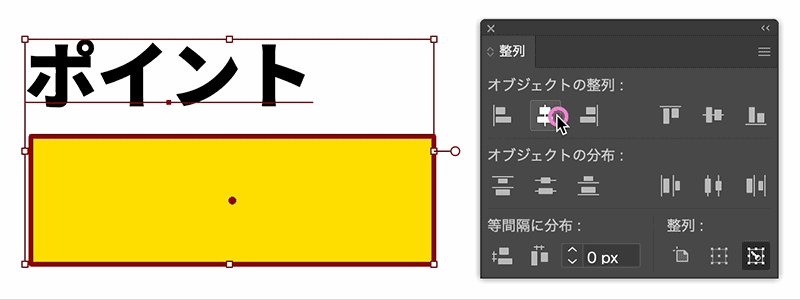
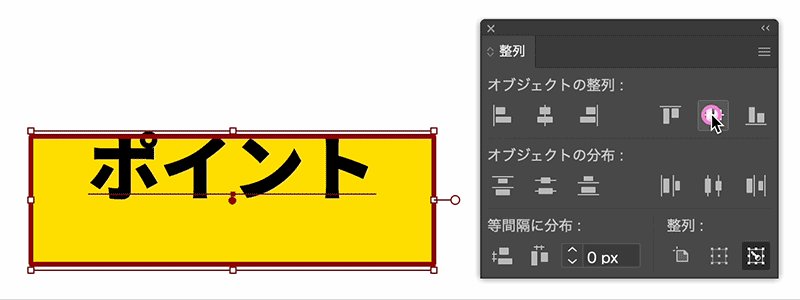
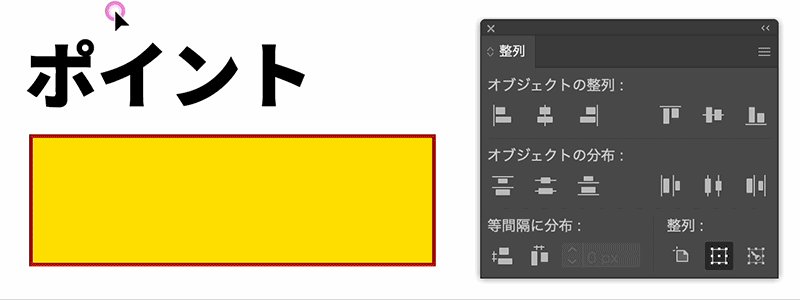
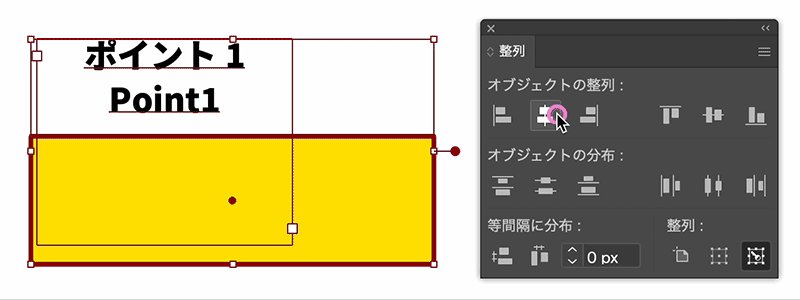
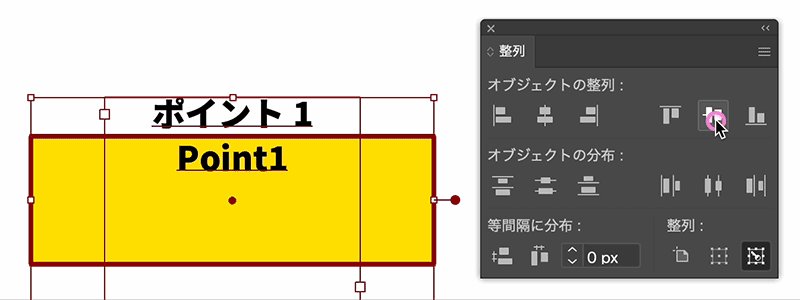
オブジェクトとテキストを整列する場合、ずれることがあります。その場合は、「ポイント文字」にチェックを入れて操作をするようにしてください。

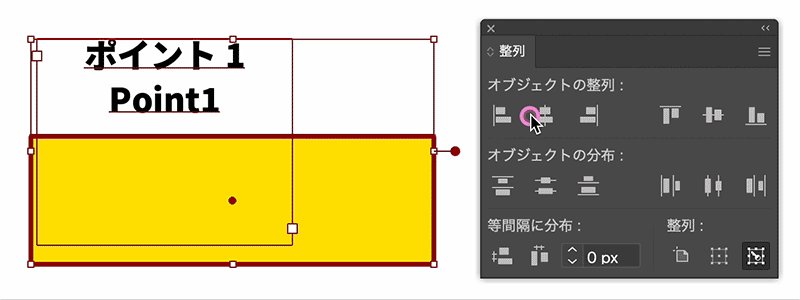
「ポイント文字」にチェックを入れない場合、中央に揃わない。

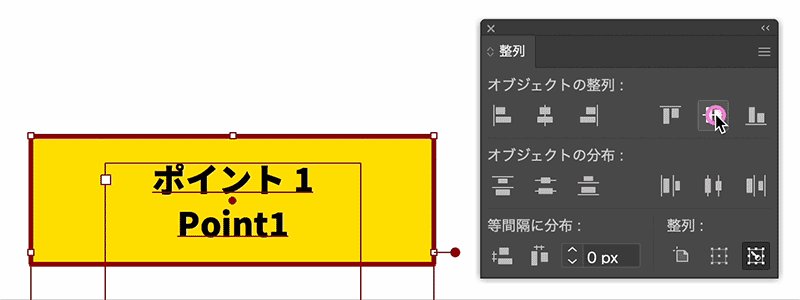
「ポイント文字」にチェックを入れると、きちんと中央に揃う。

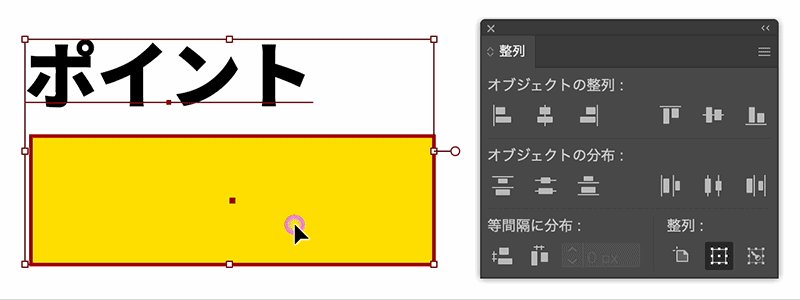
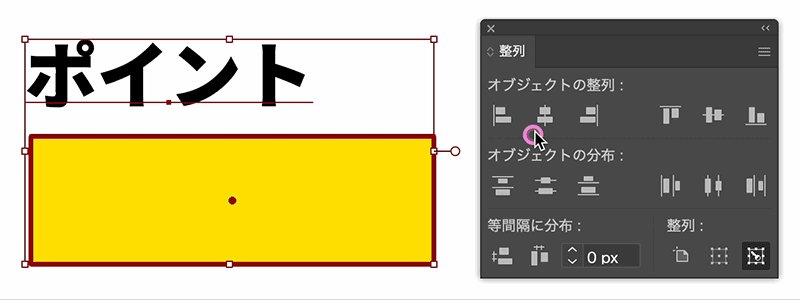
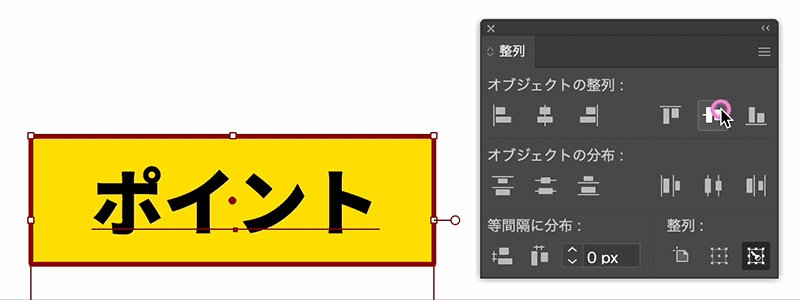
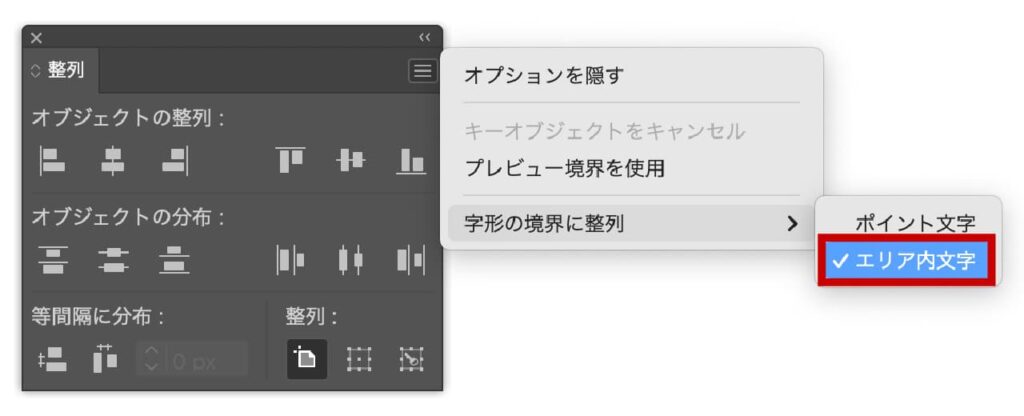
エリア内文字
エリア内文字でテキストを入力した際、エリアのサイズが大きいと中央揃えすることができません。中央に揃えたい場合は、「エリア内文字」にチェックを入れるようにしましょう。

「エリア内文字」にチェックを入れないと、中央揃えした際にずれが生じてしまう。

「エリア内文字」にチェックを入れると、中央揃えすることができる。

まとめ
「整列パネル」を活用すれば、以下の操作が簡単に実現できます:
- オブジェクトの整列:端や中央にきれいに揃える。
- オブジェクトの分布:均等に配置してバランスを取る。
- 等間隔に分布:指定した間隔で整った配置を作る。
- 整列基準を切り替え:アートボード、選択範囲、キーオブジェクト基準を使い分ける。
これらの機能をマスターして、デザインの効率化とクオリティ向上に役立ててください!




コメント