文書構造グループをつくるタグ
文書構造をつくるタグ(要素)は皆さん理解していると思います。見出しタグ<h1>〜<h6>や段落タグ<p>、リストタグ<ul><li>がそれにあたります。
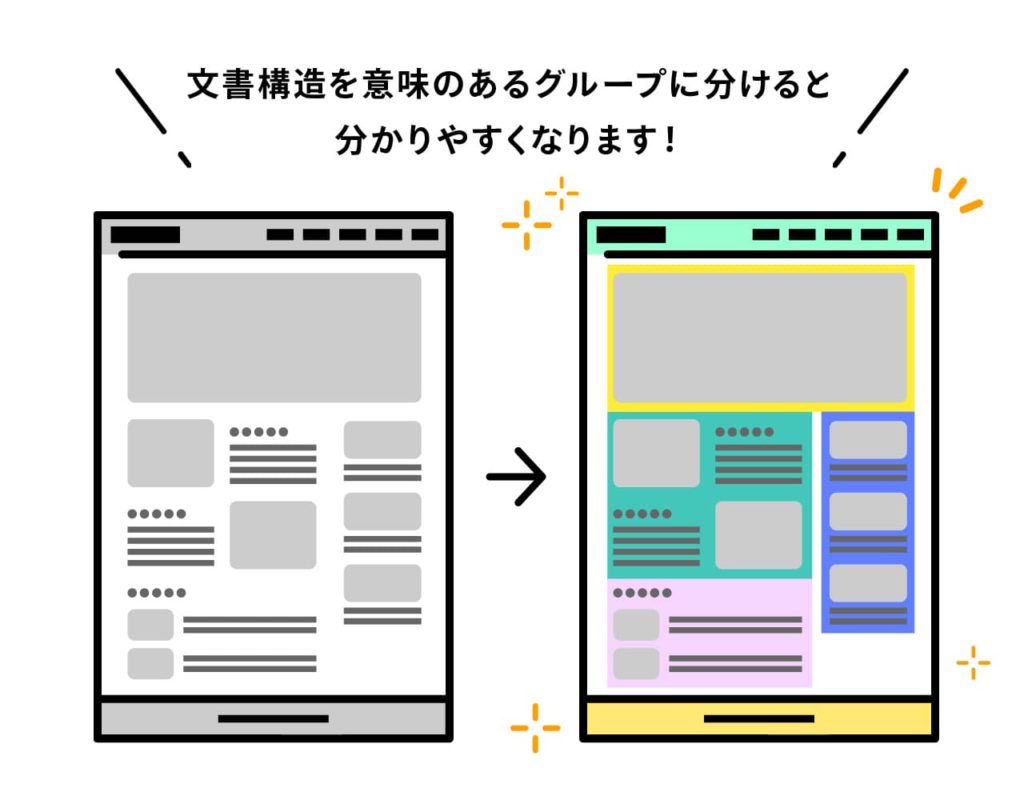
ここでは、文書構造を意味のあるグループに分けるタグを勉強していきます。グループ化することにより、検索ロボットのクローラに構造を把握させやすくするためだけでなく、私たち人間も理解しやすくなります。

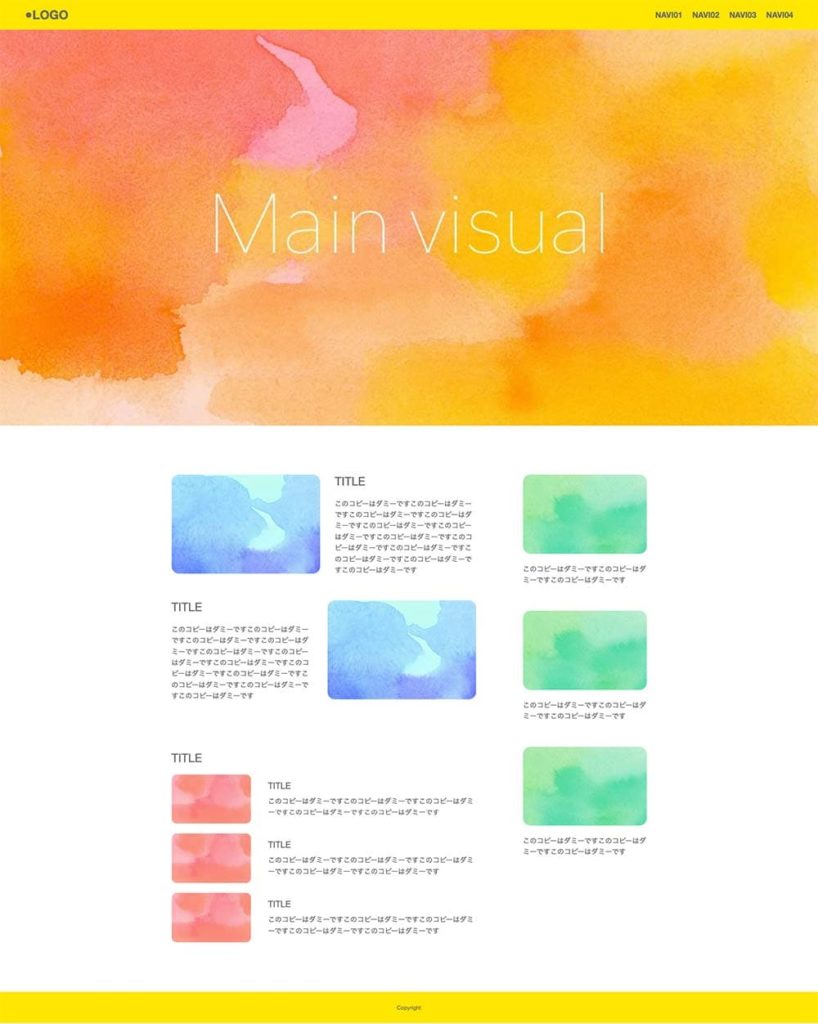
簡単なサンプルサイトとイラストを使用して、グループをつくるタグを説明していこうと思います。

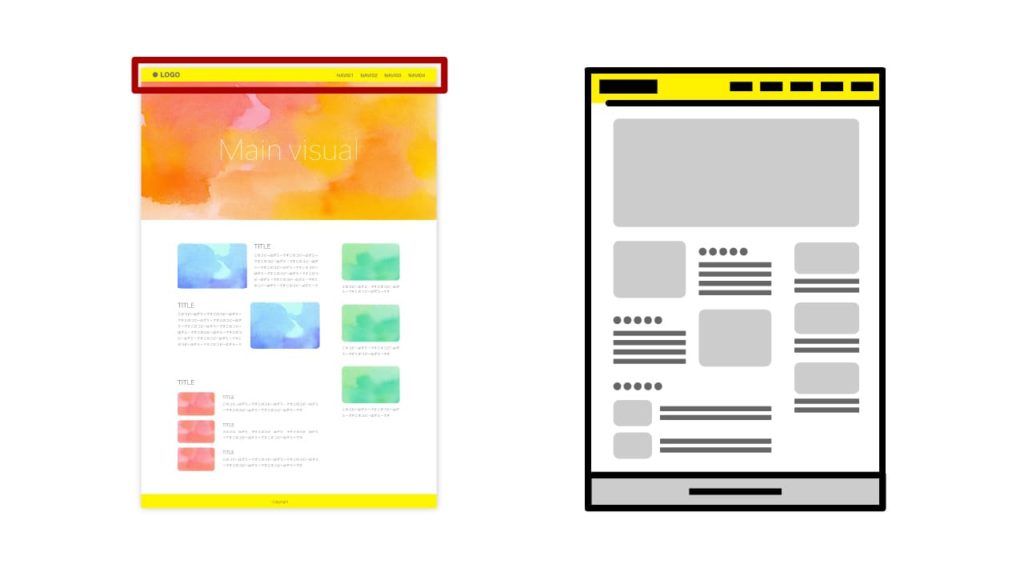
ページのヘッダー(上部)部分をつくるタグ<header>
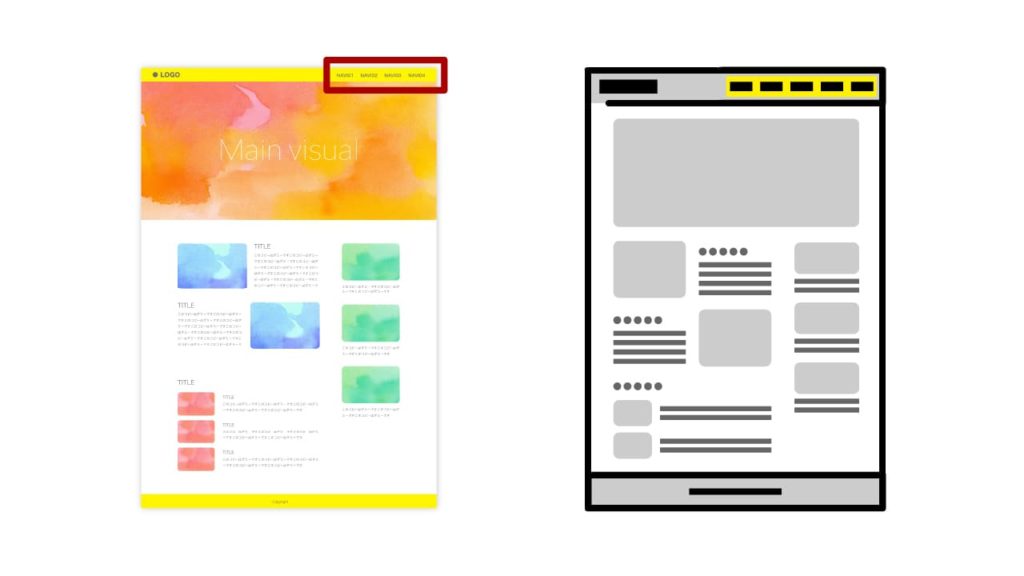
headerとは英語で「文書や本体の先頭に付け加える部分」という意味があります。したがって、ページ上部にある要素を囲むときは<header>タグを使用します。ヘッダー部分にどんな情報を入れるか決まりはありませんが、ロゴやナビゲーションを<header>タグで囲っているサイトを多くみかけます。
同一ページ内に複数使うことができますが、慣れないうちはページの上部の部分にだけ使用するのをおすすめします。

<header class="global-header">
<h1><a href="#">●LOGO</a></h1>
<nav>
<ul>
<li><a href="#">NAVI01</a></li>
<li><a href="#">NAVI02</a></li>
<li><a href="#">NAVI03</a></li>
<li><a href="#">NAVI04</a></li>
</ul>
</nav>
</header>主要なナビゲーションを表すタグ<nav>
navとはnavigationの略で、英語で「目的地までの道順や案内」を意味します。したがって、ページ内の主要なナビゲーションは<nav>タグで囲みます。主要なナビベーションはヘッダー部分に配置することが多いので、<header>タグ内に含まれているサイトをよくみかけます。
見出しを含むことを想定しているようですが、無くても問題ないようです。
navタグは同一ページ内に複数使用しても大丈夫ですが、ナビゲーション部分全てに使用するのはよくないとされています。難しく考えず、まずはページ内の主要ナビゲーションにだけ使用するようにしましょう。

<header class="global-header">
<h1><a href="#">●LOGO</a></h1>
<nav>
<ul>
<li><a href="#">NAVI01</a></li>
<li><a href="#">NAVI02</a></li>
<li><a href="#">NAVI03</a></li>
<li><a href="#">NAVI04</a></li>
</ul>
</nav>
</header>メインコンテンツを表すタグ<main>
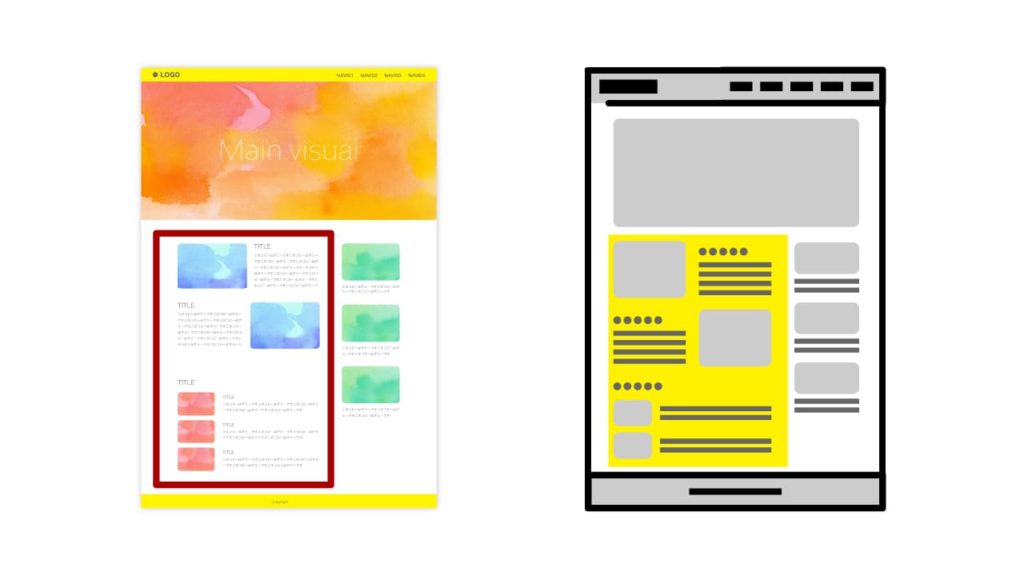
mainとは、英語で「主要な、重要な」という意味があります。したがって、ページ内の主要な部分は<main>タグで囲みます。body要素内は前に説明した<header>部分とこの<main>部分、後で説明する<footer>部分で構成されることが多いです。<main>タグの中にはこのあと説明する<article>や<section>、<div>タグなど様々なグループを入れることができます。
サイドバーがある場合、サイドバーは<main>の中には入れません。

<main class="main-contents">
<section class="group01 column-box">
<div class="contents01">
<figure><img src="images/image01.jpg" alt=""></figure>
<div class="detail">
<h2>TITLE</h2>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
</div>
<div class="contents01">
<div class="detail">
<h2>TITLE</h2>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
<figure><img src="images/image01.jpg" alt=""></figure>
</div>
</section>
<section class="group02 column-box">
<h2>TITLE</h2>
<article>
<figure><img src="images/image02.jpg" alt=""></figure>
<div>
<h3>TITLE</h3>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
</article>
<article>
<figure><img src="images/image02.jpg" alt=""></figure>
<div>
<h3>TITLE</h3>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
</article>
<article>
<figure><img src="images/image02.jpg" alt=""></figure>
<div>
<h3>TITLE</h3>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
</article>
</section>
</main>文書のセクションを表すタグ<section>
sectionとは、英語で「部分や文章の節」という意味があります。したがって、ページ内の文章やコンテンツを「意味のある1つのグループ」にまとめるためのタグです。articleとの違いが分かりにくいかもしれませんが、sectionはその部分だけ見ても完結はしません。「大きな流れのいち部分のグループ」と考えましょう。
articleと同様、原則として見出しを含むというルールがあります。構造上、節をつくるのであれが見出しは必要ですね。

<section class="group01 column-box">
<div class="contents01">
<figure><img src="images/image01.jpg" alt=""></figure>
<div class="detail">
<h2>TITLE</h2>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
</div>
<div class="contents01">
<div class="detail">
<h2>TITLE</h2>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
<figure><img src="images/image01.jpg" alt=""></figure>
</div>
</section>
<section class="group02 column-box">
<h2>TITLE</h2>
<article>
<figure><img src="images/image02.jpg" alt=""></figure>
<div>
<h3>TITLE</h3>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
</article>
<article>
<figure><img src="images/image02.jpg" alt=""></figure>
<div>
<h3>TITLE</h3>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
</article>
<article>
<figure><img src="images/image02.jpg" alt=""></figure>
<div>
<h3>TITLE</h3>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
</article>
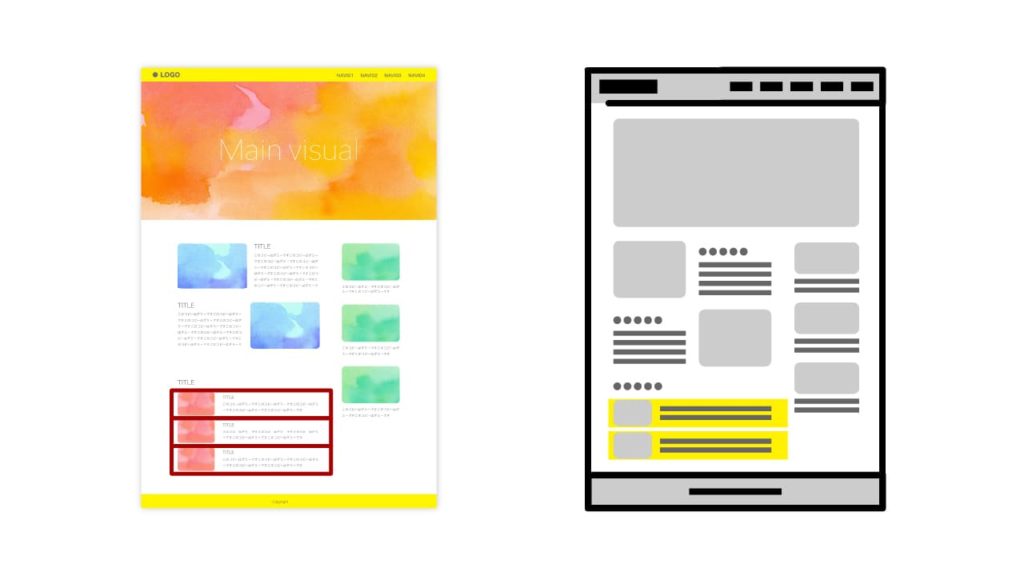
</section>独立した記事セクションを表すタグ<article>
articleとは英語で「記事」を意味しまます。したがって、ページ内の「記事となる部分」、すなわち「そこだけ切り離しても独立したページとして成り立つ部分」に<article>タグを使用します。
よく使用されているのは、ブログ記事やニュース記事ですね。1つのテーマについて書かれた内容は独立していると判断できます。
原則として見出しを含むというルールがあります。独立した記事ということは、見出しは必要ですよね。

<section class="group02 column-box">
<h2>TITLE</h2>
<article>
<figure><img src="images/image02.jpg" alt=""></figure>
<div>
<h3>TITLE</h3>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
</article>
<article>
<figure><img src="images/image02.jpg" alt=""></figure>
<div>
<h3>TITLE</h3>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
</article>
<article>
<figure><img src="images/image02.jpg" alt=""></figure>
<div>
<h3>TITLE</h3>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
</article>
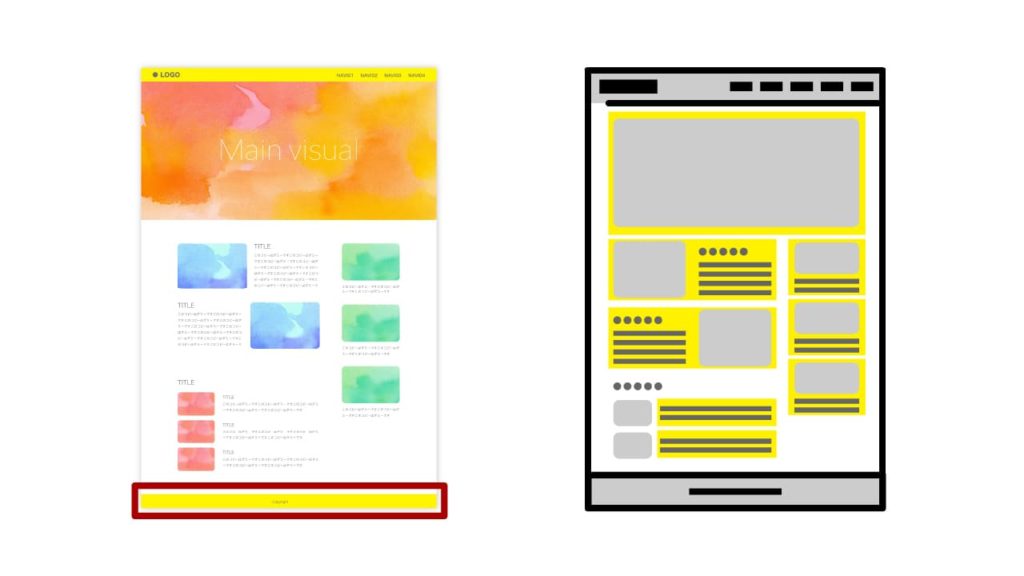
</section>補足情報を表すタグ<aside>
asideとは英語で「脇や離れて」という意味になります。したがって、本文ではない余談や補足情報、本文から分離しても問題ない関連性の低い情報を<aside>で囲みます。
使用場所として、サイドバーに使われているのをよくみかけます。サイドバーはメインコンテンツに関連するが本文には影響しない補足情報が含まれていることが多いからです。他にもバナーなども補足情報となりますので<aside>でよく囲まれています。
見出しを含むことを想定しているようですが、navと同様に無くても問題ないようです。

<aside class="group03 column-box">
<div class="aside-contents">
<figure><img src="images/image03.jpg" alt=""></figure>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
<div class="aside-contents">
<figure><img src="images/image03.jpg" alt=""></figure>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
<div class="aside-contents">
<figure><img src="images/image03.jpg" alt=""></figure>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
</aside>ページのフッター(下部)部分をつくるタグ<footer>
footerは英語で「文書の下部に印刷・表示される注釈」という意味があります。したがって、ページ下部にある部分を<footer>で囲むことが多いです。<footer>内にはフッターナビゲーションやSNSへのリンク、コピーライト情報などを入れるのが一般的です。
ページ内で複数使うことができますが、ほとんどの場合ページの下部の部分にだけ使用することが多いです。

<footer class="global-footer">
<p><small>Copyright</small></p>
</footer>文書構造をつくらない汎用的なグループをつくるタグ
汎用的なグループをつくるタグ<div>
divはdivitionの略で「分割や部分、区分」という意味があります。今まで紹介したグループをつくるタグは構造を理解しやすくするために意味のあるタグでしたが、<div>は特に意味を持ちません。したがって、文書構造に影響を与えずにスタイルシート(css)で見た目を整える際に使用します。デザインする上で使い勝手が良いので使用頻度が非常に高いタグとなります。

サンプルサイトで確認

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>セクションやグループを表すタグ(要素)</title>
<link rel="stylesheet" href="css/destyle.css">
<link rel="stylesheet" href="css/style01.css">
</head>
<body>
<!-- ヘッダー部分 -->
<header class="global-header">
<h1><a href="#">●LOGO</a></h1>
<!-- ナビゲーショングループ -->
<nav>
<ul>
<li><a href="#">NAVI01</a></li>
<li><a href="#">NAVI02</a></li>
<li><a href="#">NAVI03</a></li>
<li><a href="#">NAVI04</a></li>
</ul>
</nav>
</header>
<!-- メインビジュアル -->
<div class="main-v">
<figure>
<img src="images/main-visual.jpg" alt="">
</figure>
</div>
<div class="wrapper">
<!-- メインコンテンツグループ -->
<main class="main-contents">
<!-- セクショングループ01 -->
<section class="group01 column-box">
<div class="contents01">
<figure><img src="images/image01.jpg" alt=""></figure>
<div class="detail">
<h2>TITLE</h2>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーです
</p>
</div>
</div>
<div class="contents01">
<div class="detail">
<h2>TITLE</h2>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーです
</p>
</div>
<figure><img src="images/image01.jpg" alt=""></figure>
</div>
</section>
<!-- セクショングループ02 -->
<section class="group02 column-box">
<h2>TITLE</h2>
<!-- アーティクルグループ -->
<article>
<figure><img src="images/image02.jpg" alt=""></figure>
<div>
<h3>TITLE</h3>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
</article>
<!-- アーティクルグループ -->
<article>
<figure><img src="images/image02.jpg" alt=""></figure>
<div>
<h3>TITLE</h3>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
</article>
<!-- アーティクルグループ -->
<article>
<figure><img src="images/image02.jpg" alt=""></figure>
<div>
<h3>TITLE</h3>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
</article>
</section>
</main>
<!-- サイドメニュー/アサイドグループ -->
<aside class="group03 column-box">
<div class="aside-contents">
<figure><img src="images/image03.jpg" alt=""></figure>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
<div class="aside-contents">
<figure><img src="images/image03.jpg" alt=""></figure>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
<div class="aside-contents">
<figure><img src="images/image03.jpg" alt=""></figure>
<p>このコピーはダミーですこのコピーはダミーですこのコピーはダミーです</p>
</div>
</aside>
</div>
<!-- フッターグループ -->
<footer class="global-footer">
<p><small>Copyright</small></p>
</footer>
</body>
</html>まとめ
私がWebの勉強を始めたHTML4の時代は意味のあるグループタグがなく、グループをつくる際は全て<div>タグを使用していました。グループを分かりやすくするため、class名やid名で「header」や「nav」、「main」や「footer」という名前を付けて管理していたんですね。HTML5になってようやく意味を持つグループタグが誕生し、HTMLの精度がより高くなりました。私たち人間だけでなく、検索ロボットも理解しやすくなりSEOの観点からも文書構造の役割に応じたタグをきちんと使用するようにしましょう。
| タグ(要素) | 用途 |
|---|---|
| <header> | ページのヘッダー部分に使用 |
| <nav> | 主にページのグローバルナビゲーション(主要ナビゲーション)に使用 |
| <main> | ページのメインコンテンツ部分に使用 |
| <section> | 文章のセクション(区切り)部分に使用 |
| <article> | 切り離しても独立する記事部分に使用 |
| <aside> | 主要コンテンツと関係性の薄い部分に使用 |
| <footer> | ページの下部に使用 |
| <div> | スタイルシートを使用してデザインをする際に必要となるグループをつくるときに使用 |