まずは使用頻度の高いタグを知ろう!
初心者が困惑するHTMLタグ
HTMLの学習を始めた際、タグ(要素)の種類の多さに困惑した経験はありませんか?
私が初めてHTMLを学んだのは学校でした。その際に使用した教材は「HTML&CSS全辞典」でした。この教材は辞典形式であり、すべてのHTMLタグが網羅され、それぞれの意味が詳細に記載されていました。HTMLをある程度理解し、使いこなせる方にとっては非常に有効な教材だったと思います。しかし、初心者向けの教材としては適していなかったと感じています。なぜなら、一般的なWebサイトで使用されるHTMLタグはごく一部に過ぎないからです。(専門的なサイトは例外ですが。)
そもそもプログラミング(厳密にはHTMLはプログラムではありませんが)が苦手な私にとって、辞書のような教材を渡された時点でパニックに陥りました。「え、これ全部知る必要があるの?無理〜」という感覚で、完全にお手上げ状態でした。結局、学生時代を通じてWebに対する苦手意識を克服することはできませんでした。
使用頻度の高いタグって実は少ない
グラフィックデザイナーとしての経験を積む中で、Webデザインやコーディングの必要性を感じるようになりました。これまで苦手意識を持っていた私にとっては、リベンジの機会でもありました。まずは「HTMLとは何か?」という基本から学び始め、次第に理解を深めると、HTMLはシンプルで非常に簡単なものであることに気づきました。また、使用頻度の高いタグは意外にも少ないことにも気づきました。
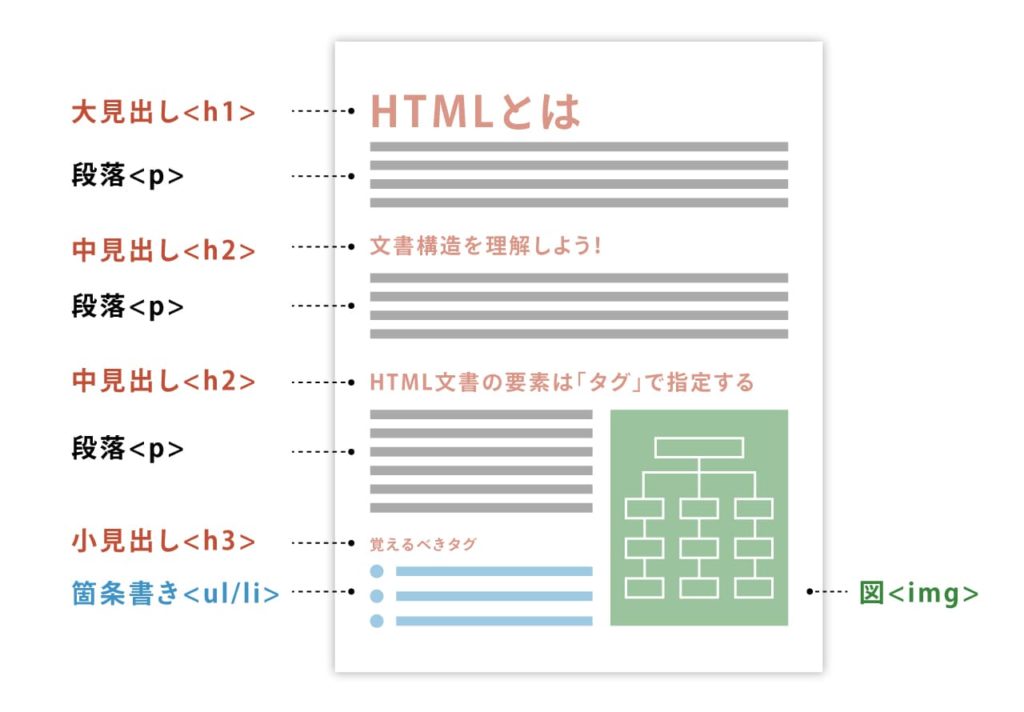
このページでは、Webページの文書構造を作成する際に頻繁に使用される要素を厳選して紹介しています。これらの要素を覚えるだけで、Webページの骨組みを完成させることができます。しっかりと覚えて活用してください。
見出し
見出しタグ<h1>〜<h6>
「h1〜h6」の6段階のレベルのタグを使用し、セクションの見出しを表します。
書籍の章みたいなもので、それぞれの見出しレベルに合わせて数字を変えていきます。

h1要素がもっともレベルが高く(大見出し)、h2(中見出し)、h3(小見出し)と順番にレベルが下がっていきh6がもっともレベルが低い見出しとなります。大見出しの<h1>タグは基本1ページにつき1つしか使用できません。(独立した記事[article要素]内であれば独立した記事ごとに<h1>を使用してもよいというルールがありますが、筆者はあまりおすすめしません。)
また、<h1>以外の<h2>〜<h6>のタグは1つの文書内に何度も使用可能です。見出しのレベルは文書のアウトラインに影響を与えますのでルールを守り使用しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>見出しタグ(要素)</title>
</head>
<body>
<h1>見出しLEVEL01</h1>
<h2>見出しLEVEL02</h2>
<h3>見出しLEVEL03</h3>
<h4>見出しLEVEL04</h4>
<h5>見出しLEVEL05</h5>
<h6>見出しLEVEL06</h6>
</body>
</html>
文書構造をつくるタグですので、ブラウザでは改行されて表示されます。
段落と改行
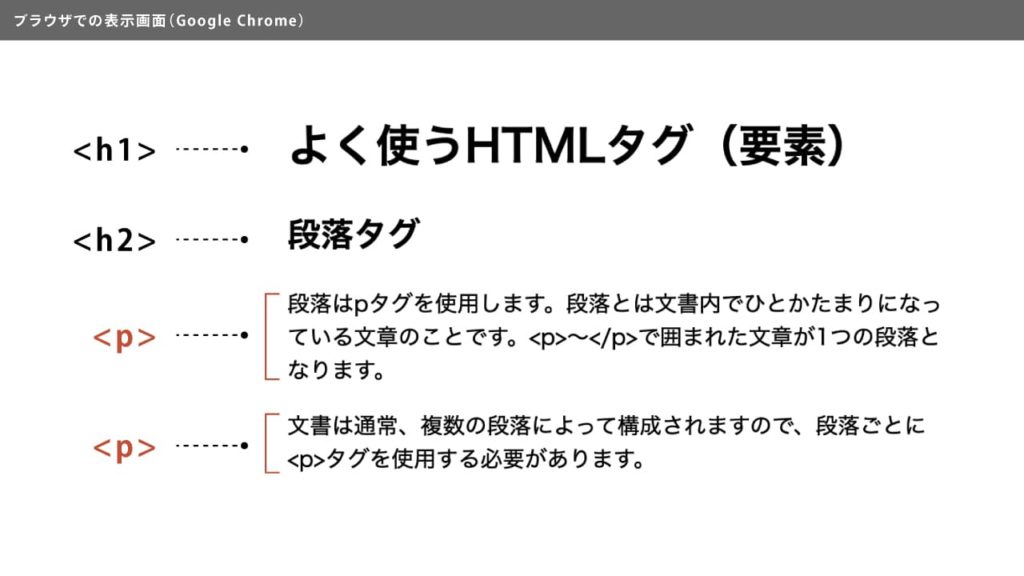
段落タグ<p>
段落はpタグを使用します。段落とは文書内でひとかたまりになっている文章のことです。<p>〜</p>で囲まれた文章が1つの段落となります。
文書は通常、複数の段落によって構成されますので、段落ごとに<p>タグを使用する必要があります。
pとはparagraph(パラグラフ)の略で、段落を意味します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの基本</title>
</head>
<body>
<h1>よく使うHTMLタグ(要素)</h1>
<h2>段落タグ</h2>
<p>段落はpタグを使用します。段落とは文書内でひとかたまりになっている文章のことです。<p>〜</p>で囲まれた文章が1つの段落となります。</p>
<p>文書は通常、複数の段落によって構成されますので、段落ごとに<p>タグを使用する必要があります。</p>
</body>
</html>
文書構造をつくるタグですので、ブラウザでは改行されて表示されます。
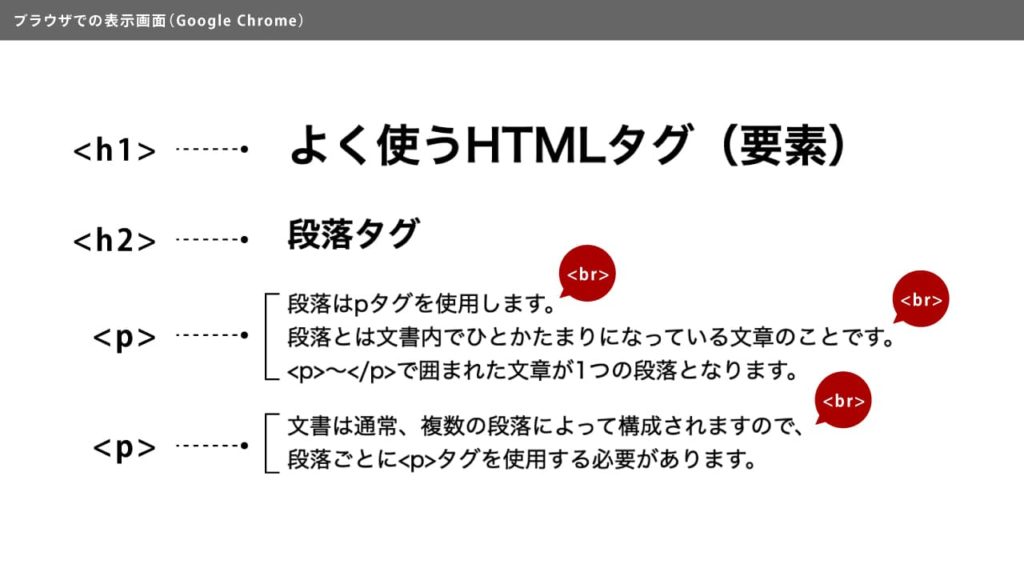
改行タグ<br>
文章内で適宜改行した方が見やすい場合に<br>タグを使用します。<br>タグを使用するたびにブラウザでは改行がおこなわれ表示されます。
brとはLine Breakの略で、改行を意味します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの基本</title>
</head>
<body>
<h1>よく使うHTMLタグ(要素)</h1>
<h2>段落タグ</h2>
<p>段落はpタグを使用します。<br>
段落とは文書内でひとかたまりになっている文章のことです。<br>
<p>〜</p>で囲まれた文章が1つの段落となります。</p>
<p>文書は通常、複数の段落によって構成されますので、<br>
段落ごとに<p>タグを使用する必要があります。</p>
</body>
</html>
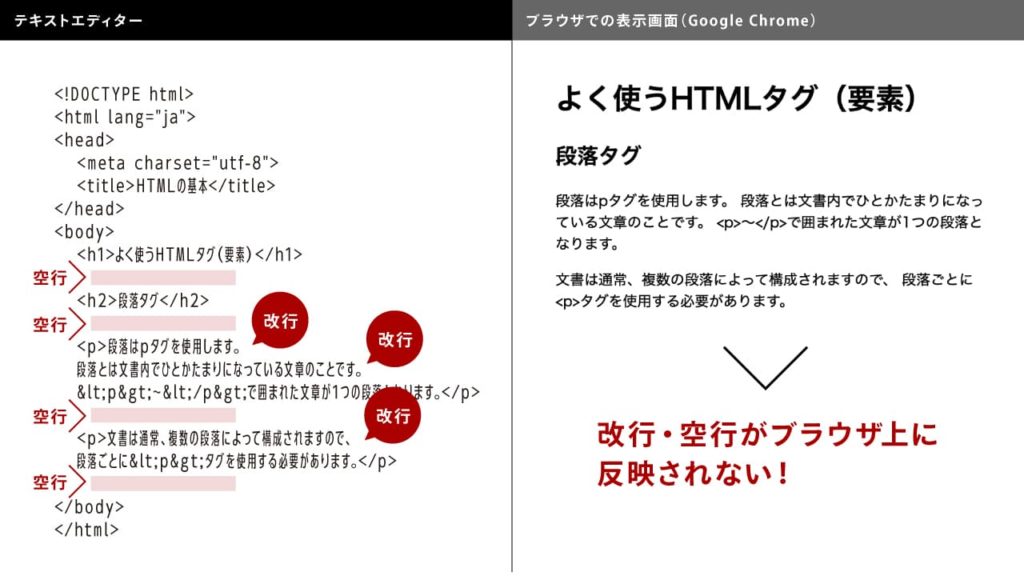
html文書を制作しているエディタ上で改行していても、ブラウザで表示すると改行は行われません。ブラウザ上で改行させるには<br>タグを使用する必要があります。
エディター上で改行・空行してもブラウザ上では反映されない!
html文書を制作しているエディター上で改行していても、ブラウザで表示すると改行は行われません。ブラウザ上で改行させるには<br>タグを使用する必要があります。

箇条書き
順序なしリスト<ul><li>
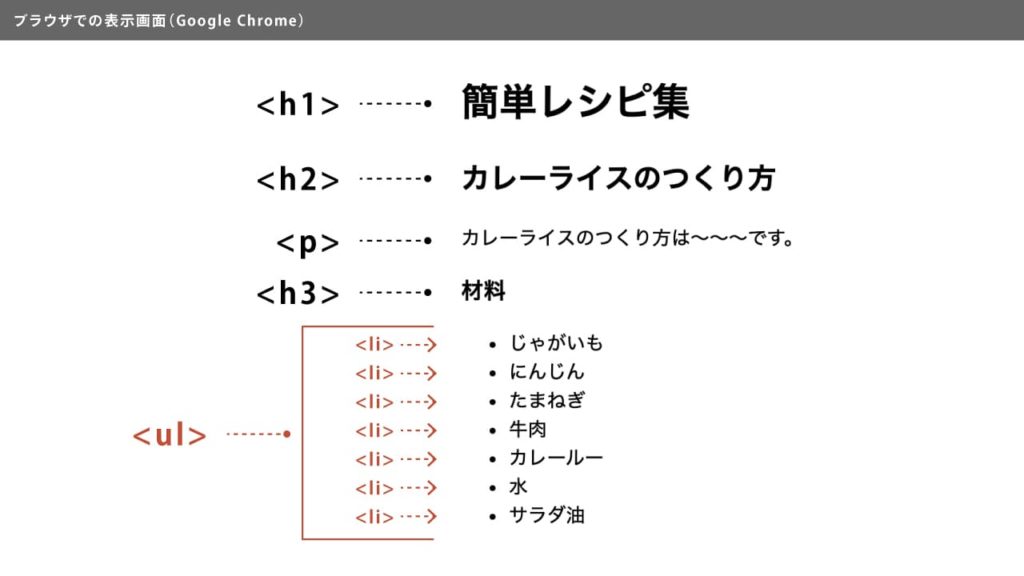
順序なし(順不同)リストは<ul>タグと<li>タグを使用します。順序なしリストとは項目の順序に意味がない箇条書きのことをいいます。例えば、料理の具材リストなどがあげられます。
<ul>〜</ul>の間に必要となるリストの各項目ごとに<li>タグで1つずつ囲っていきます。
ulとはUnordered List(アンオーダードリスト)の略で、順序のないリストという意味です。<li>とは、list item(リストアイテム)の略で、リストの項目です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの基本</title>
</head>
<body>
<h1>簡単レシピ集</h1>
<h2>カレーライスのつくり方</h2>
<p>カレーライスのつくり方は〜〜〜です。</p>
<h3>材料</h3>
<ul>
<li>じゃがいも</li>
<li>にんじん</li>
<li>たまねぎ</li>
<li>牛肉</li>
<li>カレールー</li>
<li>水</li>
<li>サラダ油</li>
</ul>
</body>
</html>
文書構造をつくるタグですので、ブラウザでは改行されて表示されます。
また、先頭にマーカー(印)がつきます。
順序つきリスト<ol><li>
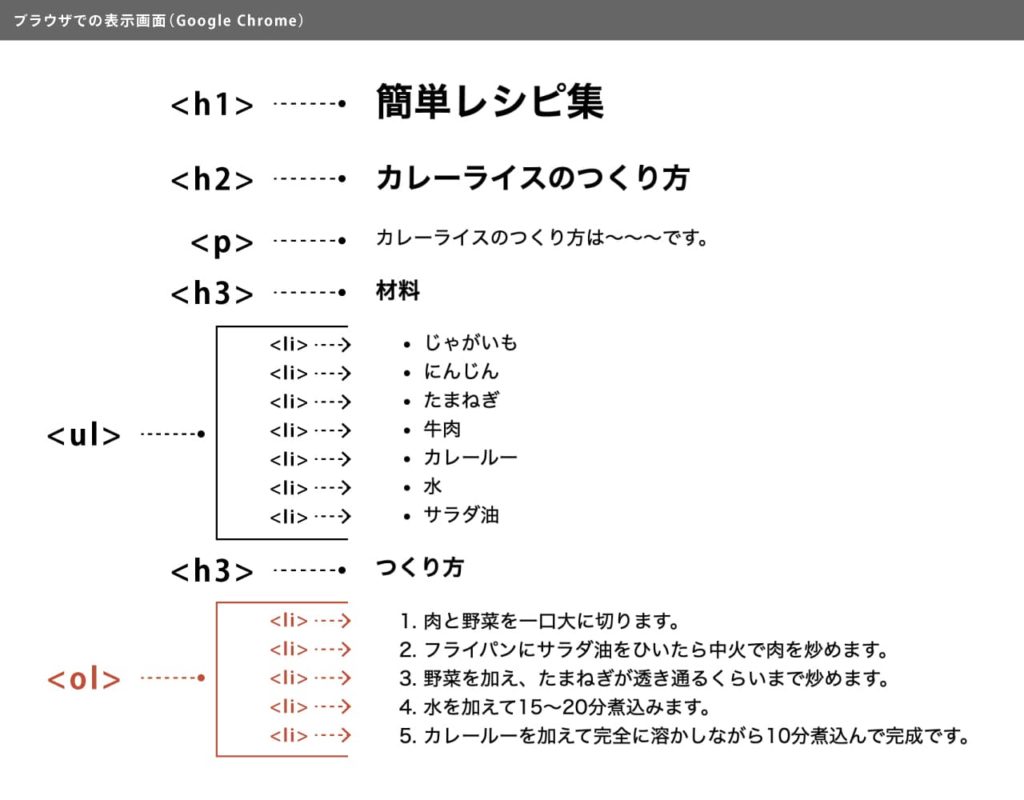
順序つきリストは<ol>タグと<li>タグを使用します。順序つきリストとは項目の順序に順番がある箇条書きのことをいいます。例えば、料理のつくり方リストなどがあげられます。
<ol>〜</ol>の間に必要となるリストの各項目ごとに<li>タグで1つずつ囲っていきます。
olとはordered list(オーダードリスト)の略で、順序のあるリストという意味です。<li>とは、list item(リストアイテム)の略で、リストの項目です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの基本</title>
</head>
<body>
<h1>簡単レシピ集</h1>
<h2>カレーライスのつくり方</h2>
<p>カレーライスのつくり方は〜〜〜です。</p>
<h3>材料</h3>
<ul>
<li>じゃがいも</li>
<li>にんじん</li>
<li>たまねぎ</li>
<li>牛肉</li>
<li>カレールー</li>
<li>水</li>
<li>サラダ油</li>
</ul>
<h3>つくり方</h3>
<ol>
<li>肉と野菜を一口大に切ります。</li>
<li>フライパンにサラダ油をひいたら中火で肉を炒めます。</li>
<li>野菜を加え、たまねぎが透き通るくらいまで炒めます。</li>
<li>水を加えて15〜20分煮込みます。</li>
<li>カレールーを加えて完全に溶かしながら10分煮込んで完成です。</li>
</ol>
</body>
</html>
文書構造をつくるタグですので、ブラウザでは改行されて表示されます。
また、先頭に数字順番につきます。
画像を表示するタグ
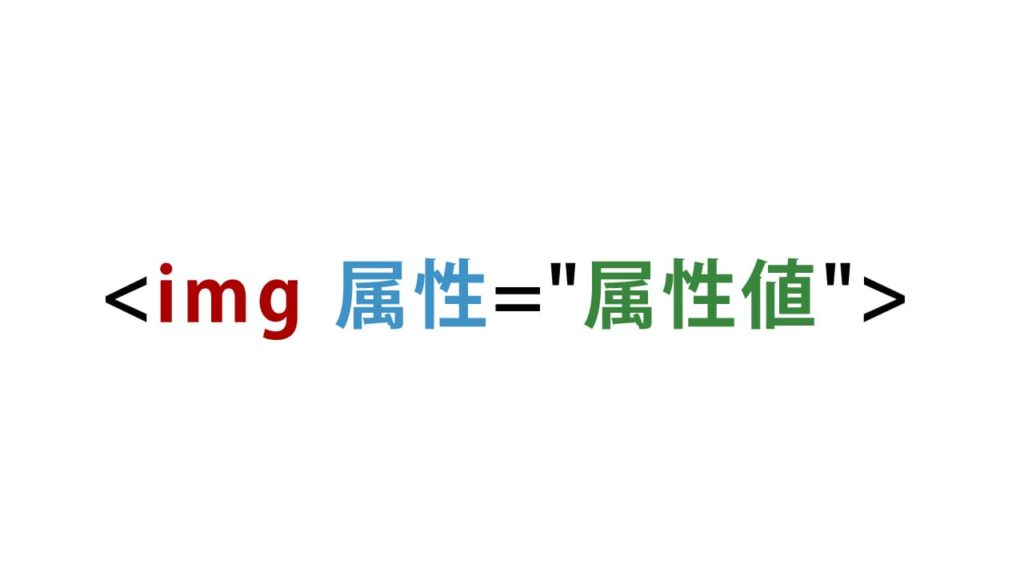
画像を表示するタグ<img>

ブラウザに画像を表示するには<img>要素を使用します。
imgとはimage(イメージ)の略となります。
<img>タグには終了タグはありません。
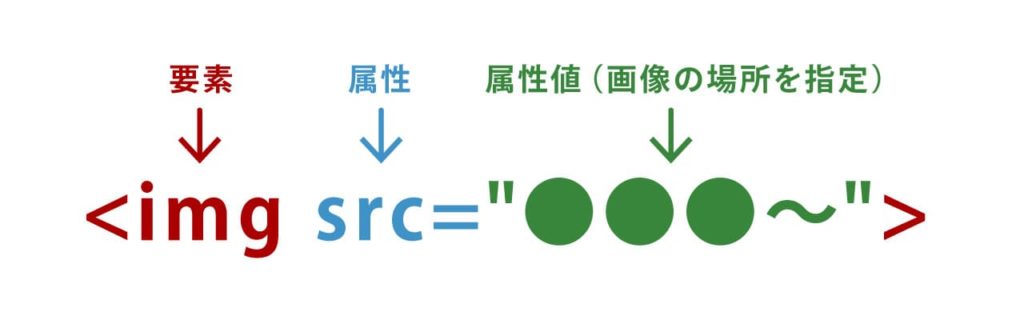
表示する画像の場所を指定するsrc属性

<img>要素だけでは画像は表示されませんので、表示する画像ファイルをsrc属性で指定します。
srcとはsource(ソース)の略となります。
正しく画像ファイルの場所をsrc属性に記述するとブラウザに画像が表示されます。
画像の場所の記述の仕方にはルールがありますので、次に紹介する「表示する画像の場所指定の方法」を必ずご覧ください。
<img src="images/sample.jpg">
表示する画像の場所指定の方法
画像をsrc属性で指定する際、HTML文書が保存されている場所と指定する画像が保存されている場所(階層)によって指定方法が変わってきます。それぞれの階層による指定方法を覚えておきましょう!
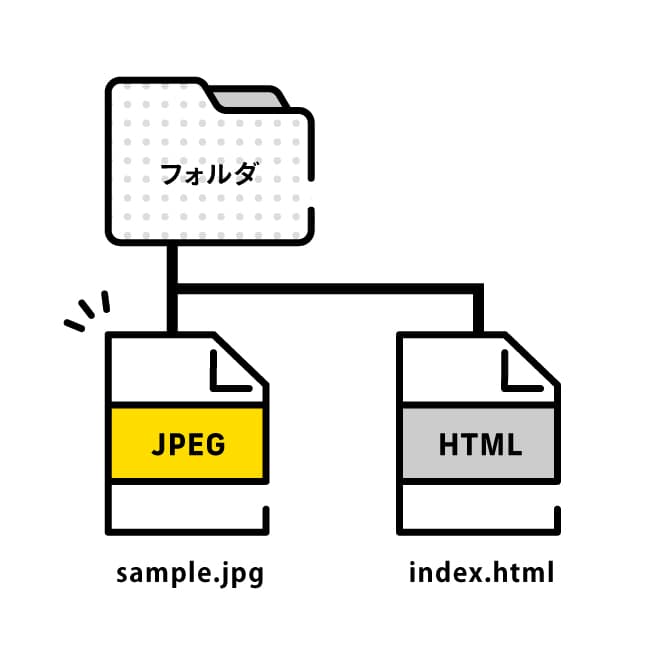
HTML文書と同じディレクトリ(フォルダ)内に画像がある場合

HTML文書と同じディレクトリフォルダ 内に画像がある場合はファイル名のみ記述する。
<img src="sample.jpg">HTML文書の下の階層に画像がある場合

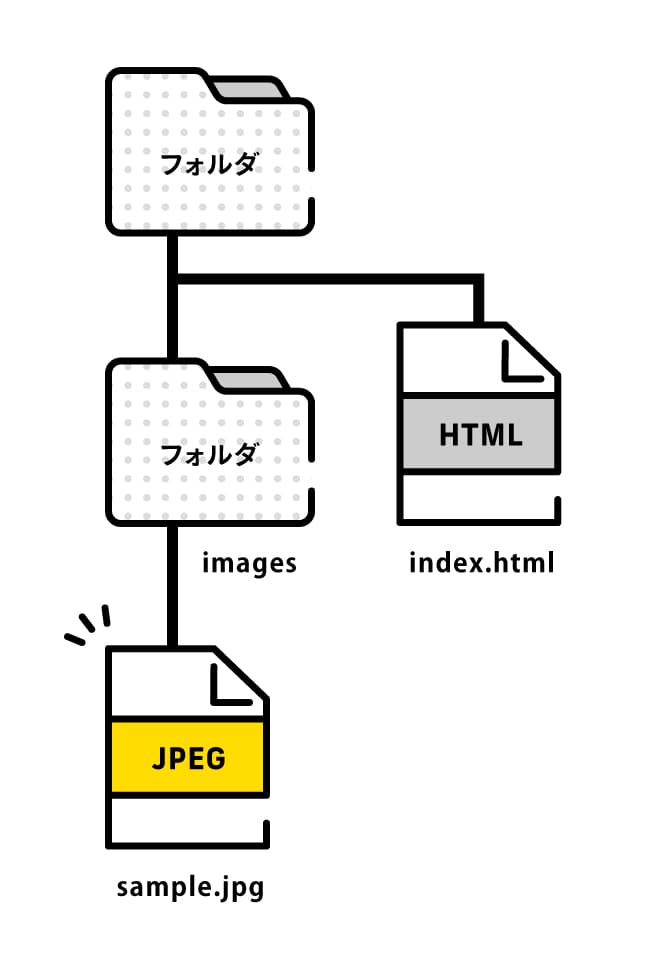
画像を挿入しようとしているHTML文書と同じディレクトリ(フォルダ)内に、挿入しようとしている画像が入っているディレクトリがある場合。この場合、ディレクトリ名とファイル名を「/(スラッシュ)」で区切って記述します。
<img src="images/sample.jpg">「images」フォルダ内にある「sample.jpg」画像を読み込むという内容となります。
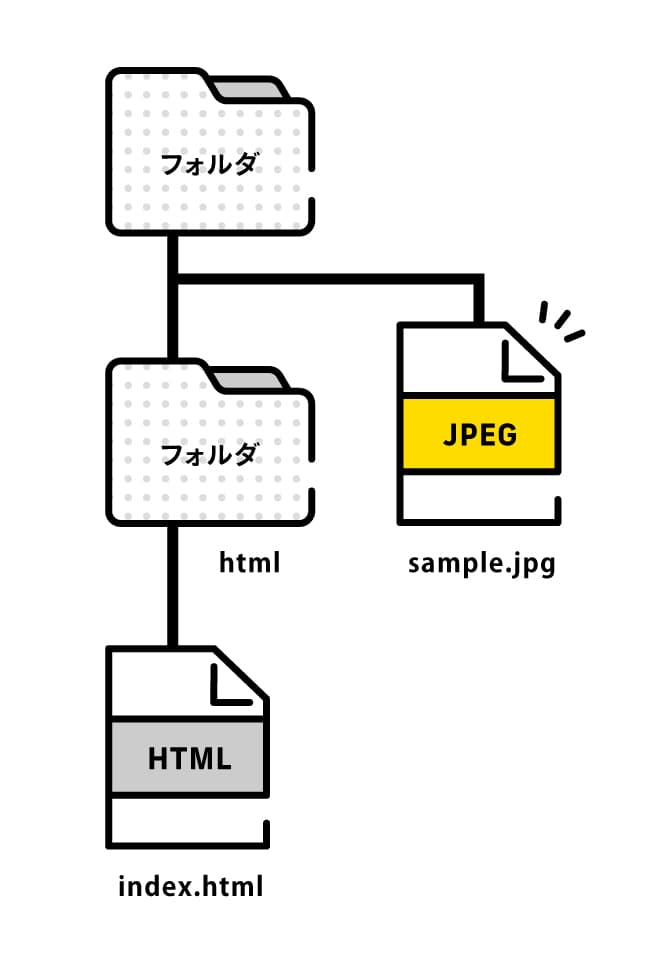
HTML文書の上の階層に画像がある場合

画像を挿入しようとしているHTML文書の1つ上の階層に画像がある場合。この場合は「../」で区切って記述します。
「../」は「1つ上の」という意味になります。
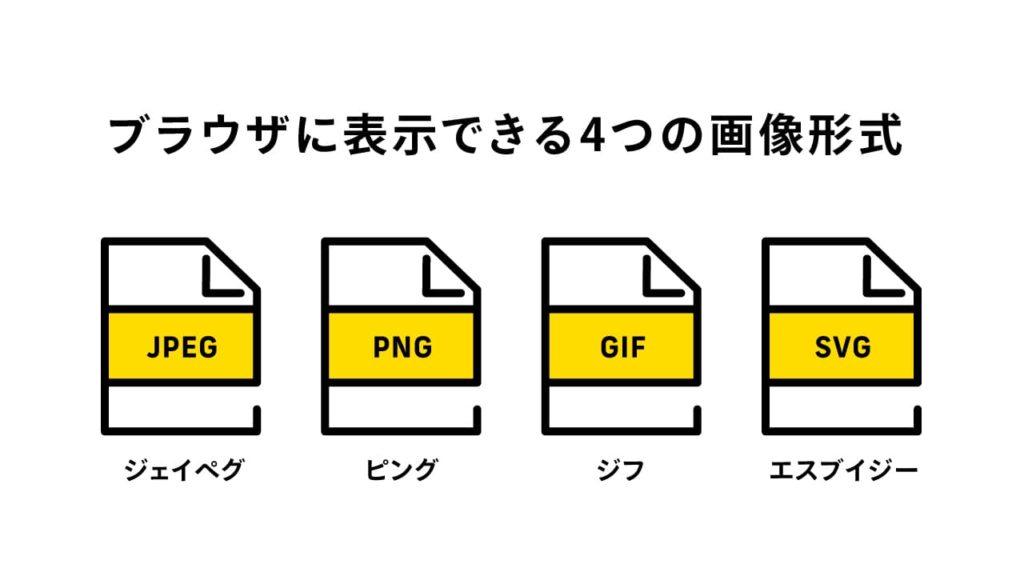
<img src="../sample.jpg">ブラウザに表示できる画像ファイル形式

WEB上で表示できる画像形式は、JPEG形式(.jpg)、PNG形式(.png)、GIF形式(.gif)、SVG(.svg)の4種類となります。
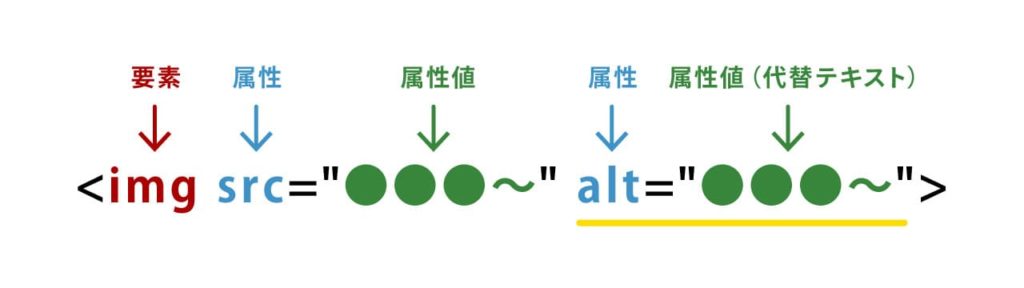
代替テキストを入力するalt属性

alt(オルト)属性は、画像が表示できなかった場合に、替わりに表示する代替テキストを指定します。音声リーダーなどで読み上げられるのを想定する必要があり、文書の文脈において意味を持つ場合に指定します。特に意味をなさない場合は省略することができます。
altとはalternative(オルタナティブ)の略で、代案という意味をもちます。
HTML4.01 では、alt属性が必須とされていましたが、HTML5では必須ではなくなりました。
alt属性の値(代替文字)は文脈を考えて入力しましょう
alt属性の値は適当に入力してはいけません。文脈的に必要な場合にのみ記載するようにしましょう。例えば見出しを文字ではなく画像にした場合があげられます。見出しが画像だった場合、万が一画像が読み込まれなければ文脈がおかしくなり意味が伝わらなくなります。
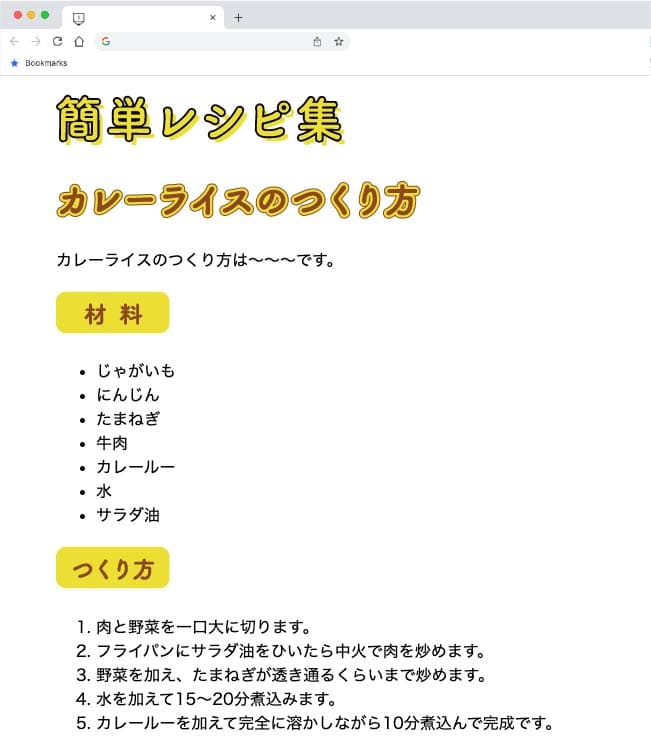
問題なく画像が表示される場合
<h1><img src="images/cooking-h1.png" alt=""></h1>
<h2><img src="images/cooking-h2.png" alt=""></h2>
<p>カレーライスのつくり方は〜〜〜です。</p>
<h3><img src="images/cooking-h3-1.png" alt=""></h3>
<ul>
<li>じゃがいも</li>
<li>にんじん</li>
<li>たまねぎ</li>
<li>牛肉</li>
<li>カレールー</li>
<li>水</li>
<li>サラダ油</li>
</ul>
<h3><img src="images/cooking-h3-2.png" alt=""></h3>
<ol>
<li>肉と野菜を一口大に切ります。</li>
<li>フライパンにサラダ油をひいたら中火で肉を炒めます。</li>
<li>野菜を加え、たまねぎが透き通るくらいまで炒めます。</li>
<li>水を加えて15〜20分煮込みます。</li>
<li>カレールーを加えて完全に溶かしながら10分煮込んで完成です。</li>
</ol>
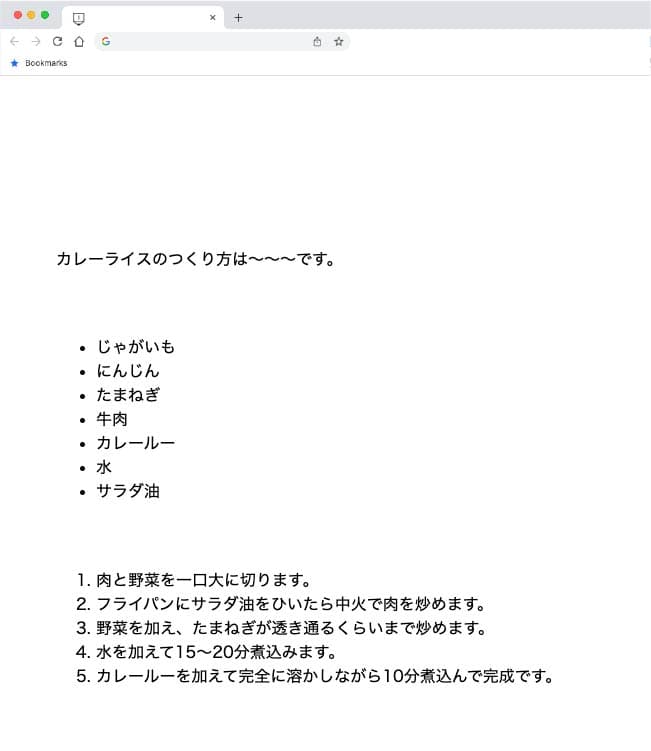
画像が表示されなかった場合(alt属性の値未入力)
alt属性の値を入力していない状態で画像が何らかのかたちで表示されなかたった場合、何の情報も得ることができません。
特に見出しだった場合、文脈がおかしくなり情報が伝わらなくなる場合があります。
<h1><img src="images/cooking-h1.png" alt=""></h1>
<h2><img src="images/cooking-h2.png" alt=""></h2>
<p>カレーライスのつくり方は〜〜〜です。</p>
<h3><img src="images/cooking-h3-1.png" alt=""></h3>
<ul>
<li>じゃがいも</li>
<li>にんじん</li>
<li>たまねぎ</li>
<li>牛肉</li>
<li>カレールー</li>
<li>水</li>
<li>サラダ油</li>
</ul>
<h3><img src="images/cooking-h3-2.png" alt=""></h3>
<ol>
<li>肉と野菜を一口大に切ります。</li>
<li>フライパンにサラダ油をひいたら中火で肉を炒めます。</li>
<li>野菜を加え、たまねぎが透き通るくらいまで炒めます。</li>
<li>水を加えて15〜20分煮込みます。</li>
<li>カレールーを加えて完全に溶かしながら10分煮込んで完成です。</li>
</ol>
画像が表示されなかった場合(alt属性の値は入力)
alt属性の値を入力していた場合、万が一画像が表示されなかったとしてもalt属性に記載していた文言が表示されます。
よって、下図をみていただければ分かるように画像がなくても文脈が理解できると思います。
<h1><img src="images/cooking-h1.png" alt="簡単レシピ集"></h1>
<h2><img src="images/cooking-h2.png" alt="カレーライスのつくり方"></h2>
<p>カレーライスのつくり方は〜〜〜です。</p>
<h3><img src="images/cooking-h3-1.png" alt="材料"></h3>
<ul>
<li>じゃがいも</li>
<li>にんじん</li>
<li>たまねぎ</li>
<li>牛肉</li>
<li>カレールー</li>
<li>水</li>
<li>サラダ油</li>
</ul>
<h3><img src="images/cooking-h3-2.png" alt="つくり方"></h3>
<ol>
<li>肉と野菜を一口大に切ります。</li>
<li>フライパンにサラダ油をひいたら中火で肉を炒めます。</li>
<li>野菜を加え、たまねぎが透き通るくらいまで炒めます。</li>
<li>水を加えて15〜20分煮込みます。</li>
<li>カレールーを加えて完全に溶かしながら10分煮込んで完成です。</li>
</ol>
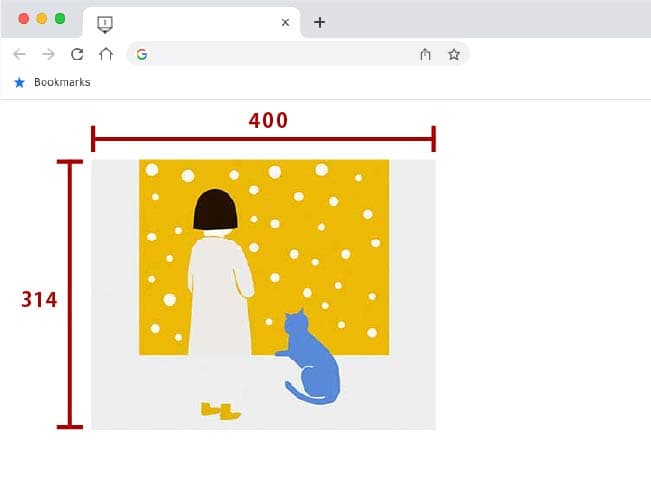
画像の横幅と高さを指定するwidth属性とheight属性
width属性とheight属性は、ブラウザ上で画像の表示サイズを指定します。サイズ指定にpxは必要ありません。必須ではありませんがブラウザがページを読み込む際に指定したサイズ分の画像スペースを先に表示し、テキスト部分の読み込みを始めることができます。このことで、閲覧者の体感速度が上がりますので、できるだけ指定するようにしましょう。
<img src="images/sample.jpg" alt="" width="400" height="314">
見た目のサイズが変わるだけで、データ量そのものは変化しません。したがって、小さな画像を大きくしても画質は良くなりませんし、表示サイズを変更すると画質が悪くなってしまう場合がありますので注意が必要です。
上記にもありますが、指定したサイズ分の画像スペースを先に表示してレイアウト崩れを防ぐ役割がありますので、記入する場合は、準備した画像サイズをそのまま記載することをおすすめします。
画像サイズ指定の際、pxは必要ありません。
画像と説明文のまとまりを表す要素
画像のまとまりを表すタグ<figure>
figure(フィギュア)要素は、画像やイラスト、グラフやコードなどのまとまりを表します。figure要素によるまとまりは、文書の流れから参照されるものの切り離しても元の文書に影響がないようにしなければいけません。ようは、その部分がなくなったとしても文書自体の流れや内容の意味が通るようにする必要があります。figure要素は、次に説明するfigcaption(説明文)と合わせて使われることが多いです。
<figure>
<img src="images/cake.jpg" alt="">
</figure>
画像にキャプションを付けるタグ<figcaption>
figcaption(フィギュア・キャプション)は、figureで囲まれた画像にキャプションをつける要素です。キャプションとは写真や挿絵、図表などの内容を表す説明文のことです。
<figure>
<img src="images/cake.jpg" alt="">
<figcaption>季節のフルーツをふんだんに使用したおすすめケーキ</figcaption>
</figure>
テーブル(表)をつくるタグ
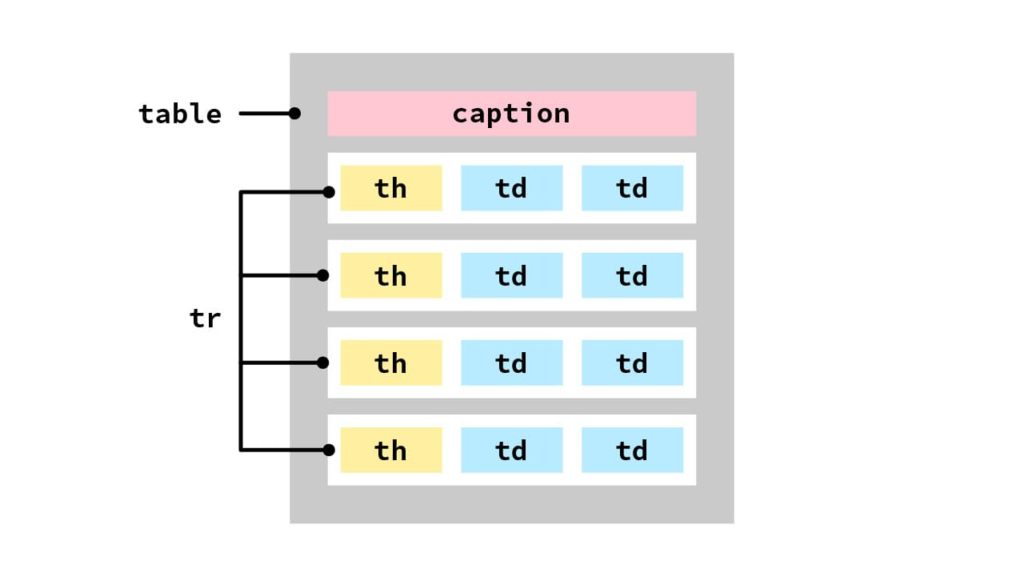
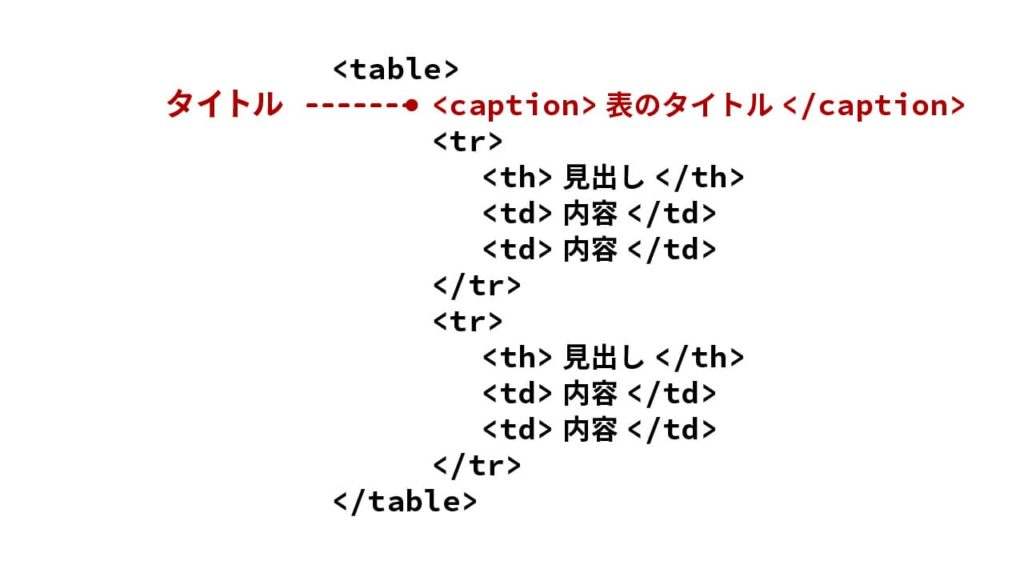
表組みは<table>、<tr>、<th>、<td>要素で構成されています。
タイトルをつけたいときは<h1>〜<h6>の見出し要素でつけるのではなく、表組み用のタイトルを表す<caption>要素を使用します。

表組みを表すタグ<table>

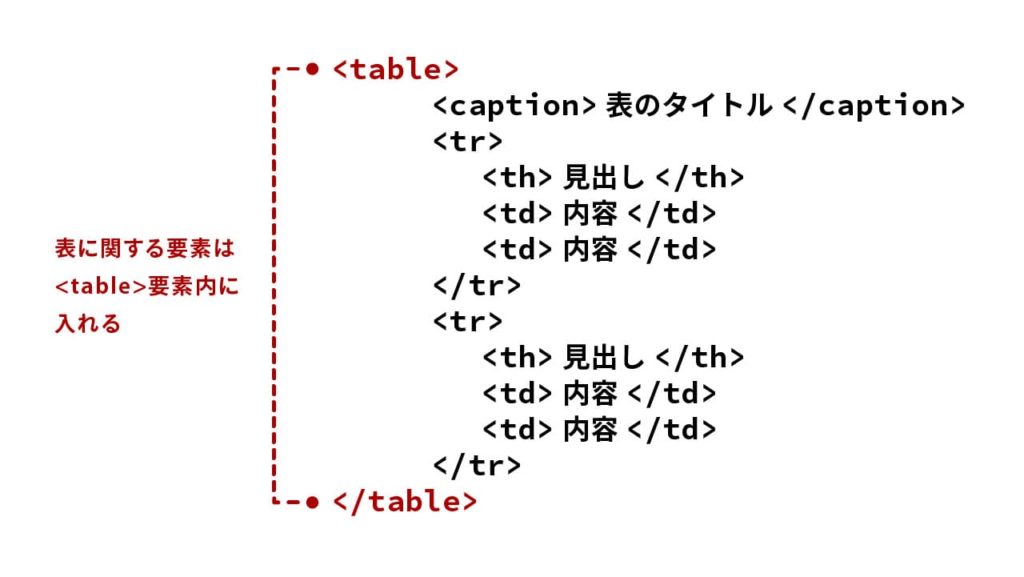
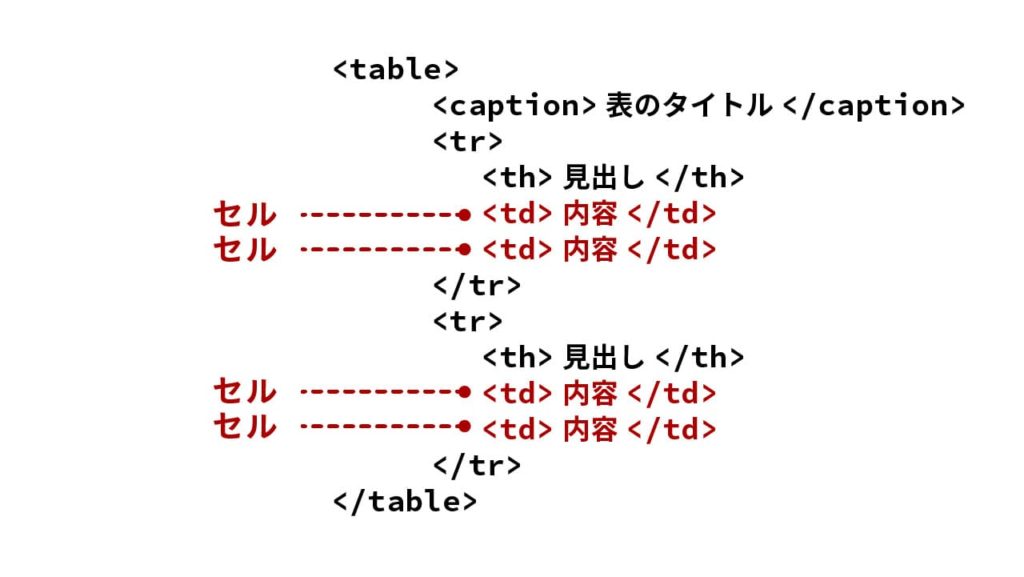
table要素は表組みを表します。表全体を囲むタグであり、表に関連する要素は全て<table>〜</table>内に記述します。講義をしていると、たまにcaption要素を<table>の前(外側)に記述する学生がいますが間違いです。表組みに関係する要素は全て<table>〜</table>要素内に記述するようにしましょう。
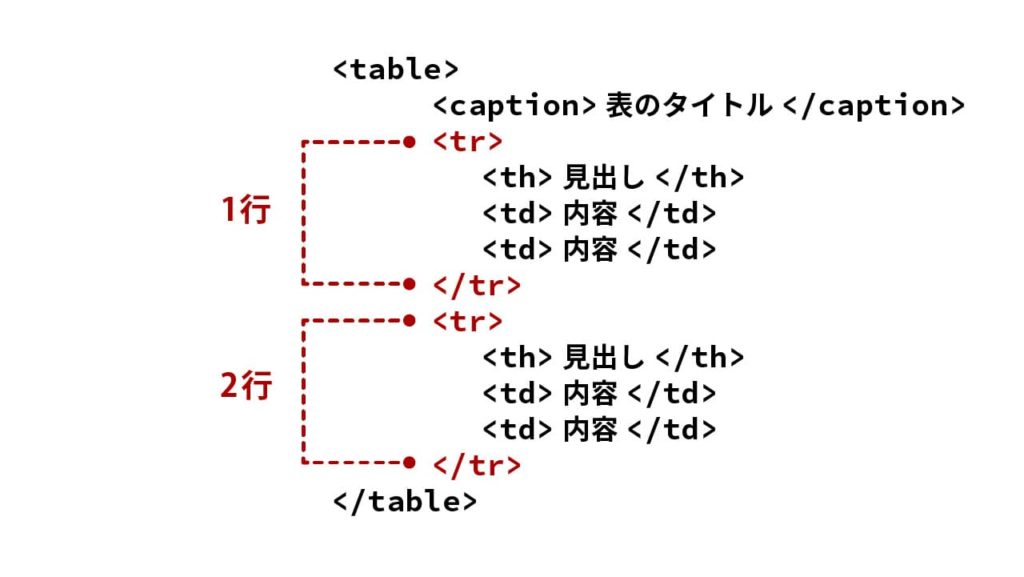
表組みの行を表すタグ<tr>

tr要素は表組みの行を表します。表組みが2行の場合はtr要素は2回、3行の場合はtr要素は3回と行を追加するたびに記述する必要があります。
trとはTable Row(テーブル ロウ)の略で、表の行という意味です。
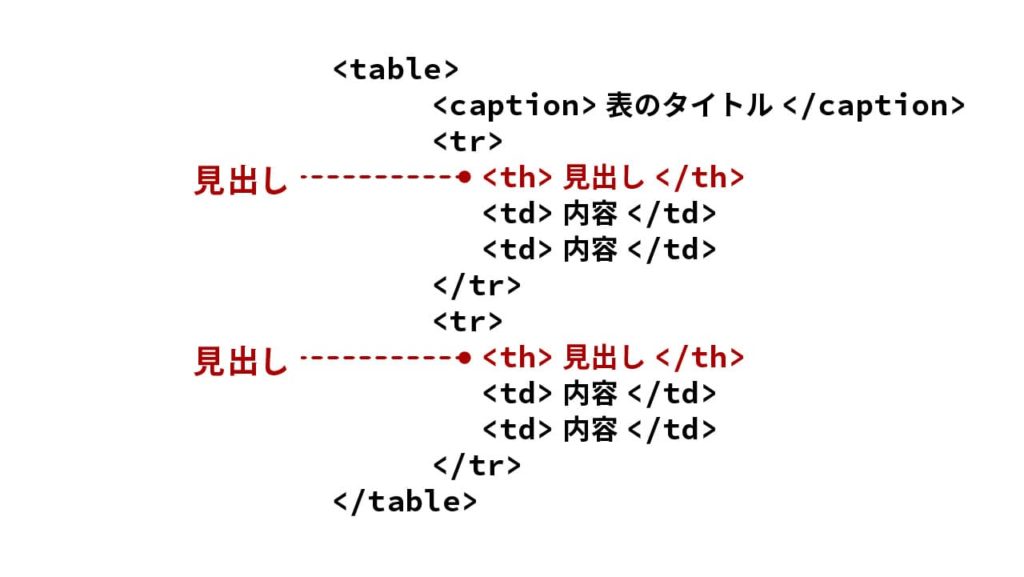
表組みの見出しを表すタグ<th>

th要素は表組みの見出しセルを表します。たまにth要素の中に<h1>や<h2>といった見出しタグを使用する方がいますが間違った使い方です。表内の見出しは全て<th>要素で囲うようにしましょう。
thとはTable Header(テーブル ヘッダー)の略で、表の見出しという意味です。
表組みのセルを表すタグ<td>

td要素は表組みのセルを表します。データや内容を囲っていきます。たまに<p>要素などを<td>要素内に記述する方がいますが間違いです。内容やデータはそのまま<td>要素内に記載しましょう。
tdとはTable Data(テーブル データ)の略で、表の情報という意味です。
表組みのタイトルを表すタグ<caption>

caption要素は表組みのタイトルを表します。絶対に必要ではありませんので、表組みにタイトルが必要な場合のみ使用してください。たまに<table>要素の上(外側)に記載する方がいますが間違いです。caption要素は<table>要素の直下(真下)に記述しましょう。
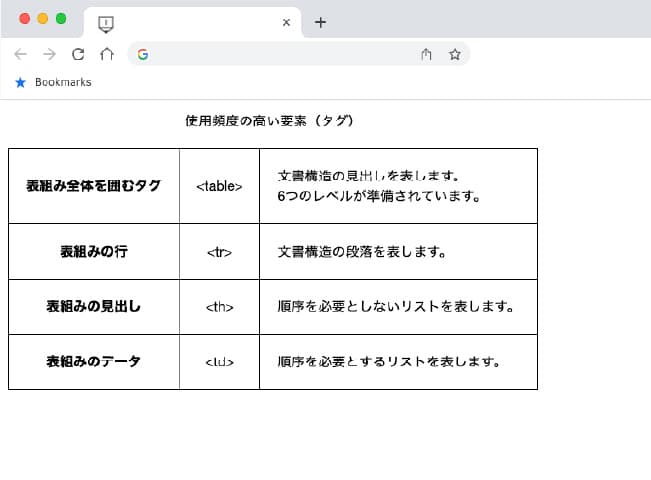
tableタグを使用した記述例
<table>
<caption>使用頻度の高い要素(タグ)</caption>
<tr>
<th>表組み全体を囲むタグ</th>
<td><table></td>
<td>文書構造の見出しを表します。<br>6つのレベルが準備されています。</td>
</tr>
<tr>
<th>表組みの行</th>
<td><tr></td>
<td>文書構造の段落を表します。</td>
</tr>
<tr>
<th>表組みの見出し</th>
<td><th></td>
<td>順序を必要としないリストを表します。</td>
</tr>
<tr>
<th>表組みのデータ</th>
<td><td></td>
<td>順序を必要とするリストを表します。</td>
</tr>
<tr>
<th>表組みのタイトル</th>
<td><caption></td>
<td>表組みのタイトルを表します。</td>
</tr>
</table>
※htmlだけだと罫線や余白がなく見にくいので、cssを使用して見た目を整えています。
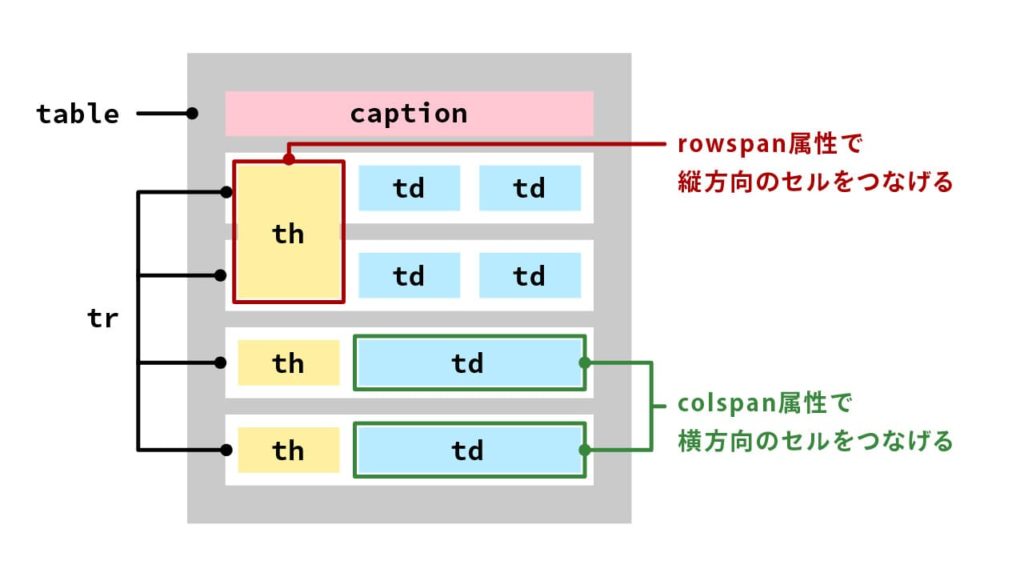
セルの結合

表組みをつくるとき、セルを結合したい場合があります。エクセルを使用している人ならセルの結合をしたことがあると思いますが、一緒のことがhtmlでもおこなうことができます。
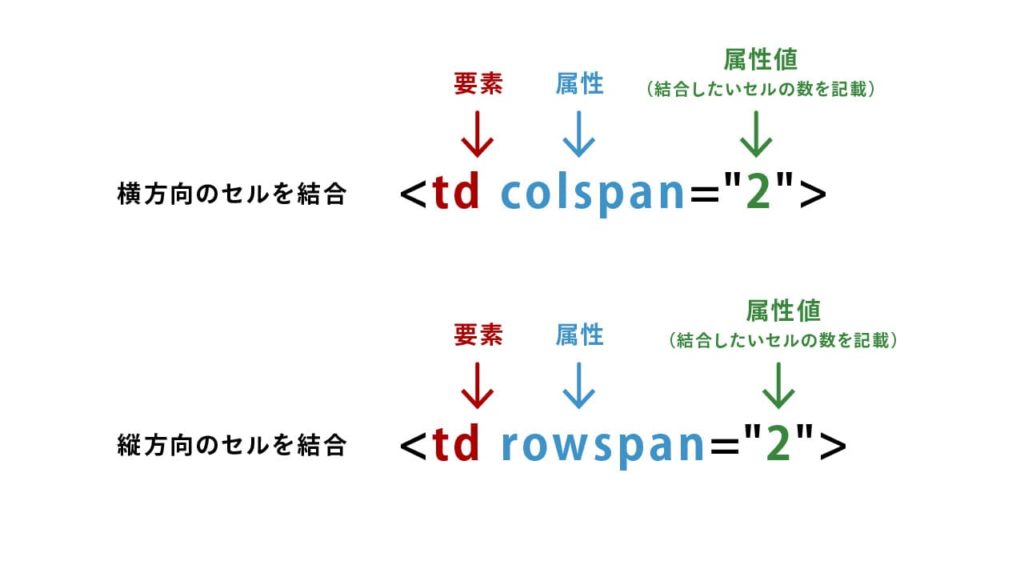
横のセルを結合する際はcolspan属性を、縦のセルを結合する際はrowspan属性を使用します。

横のセルを結合する際はcolspan属性、縦のセルを結合する際はrowspanを使用しますが、値には結合したい数を入力します。注意点は、結合した分のセルを考慮してコーディングする必要があります。
横のセルを結合するcolspan属性
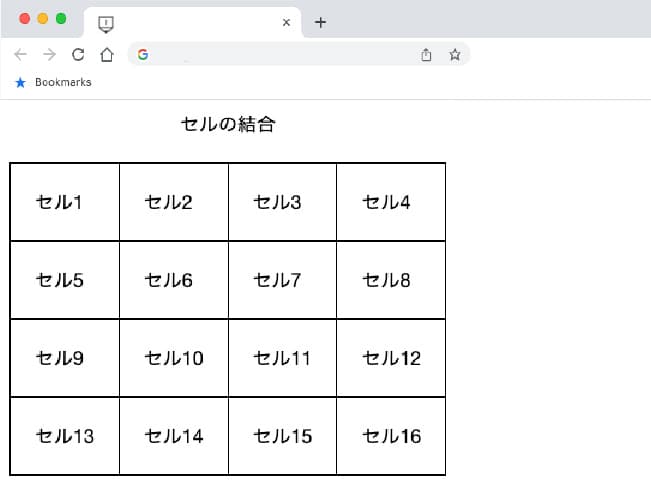
結合前
<table>
<caption>セルの結合</caption>
<tr>
<td>セル1</td>
<td>セル2</td>
<td>セル3</td>
<td>セル4</td>
</tr>
<tr>
<td>セル5</td>
<td>セル6</td>
<td>セル7</td>
<td>セル8</td>
</tr>
<tr>
<td>セル9</td>
<td>セル10</td>
<td>セル11</td>
<td>セル12</td>
</tr>
</table>
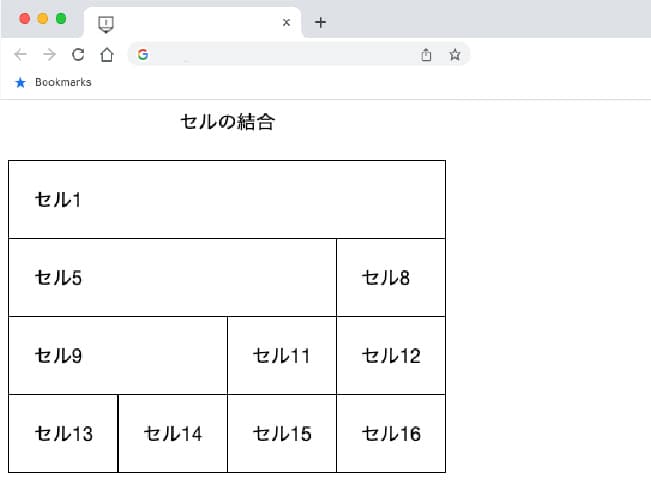
結合後
<table>
<caption>セルの結合</caption>
<tr>
<td colspan="4">セル1</td>
</tr>
<tr>
<td colspan="3">セル5</td>
<td>セル8</td>
</tr>
<tr>
<td colspan="2">セル9</td>
<td>セル11</td>
<td>セル12</td>
</tr>
<tr>
<td>セル13</td>
<td>セル14</td>
<td>セル15</td>
<td>セル16</td>
</tr>
</table>
縦のセルを結合するrowspan属性
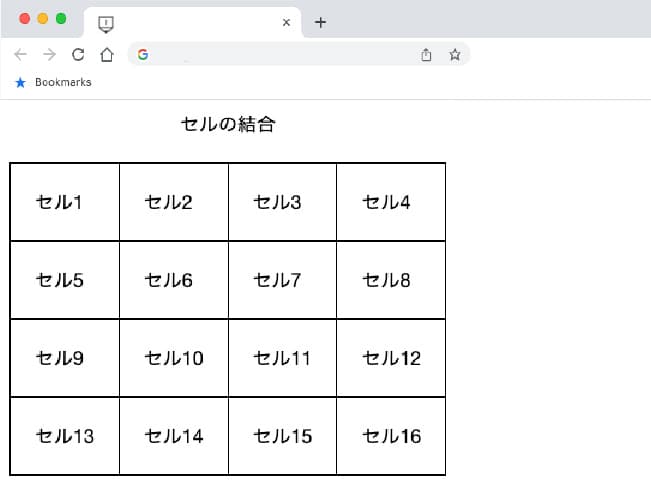
結合前
<table>
<caption>セルの結合</caption>
<tr>
<td>セル1</td>
<td>セル2</td>
<td>セル3</td>
<td>セル4</td>
</tr>
<tr>
<td>セル5</td>
<td>セル6</td>
<td>セル7</td>
<td>セル8</td>
</tr>
<tr>
<td>セル9</td>
<td>セル10</td>
<td>セル11</td>
<td>セル12</td>
</tr>
</table>
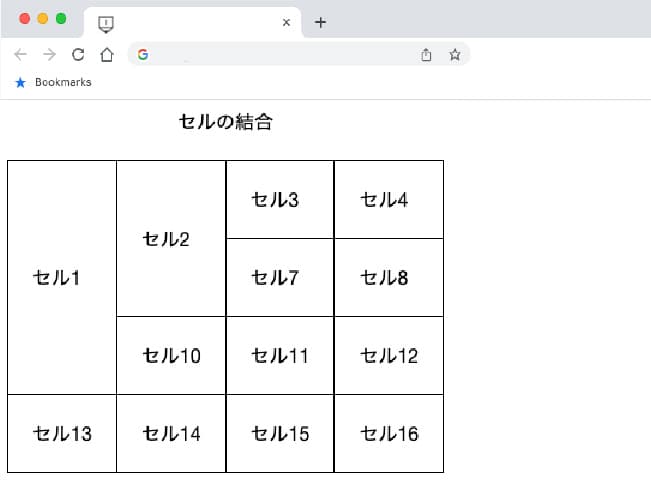
結合後
<table>
<caption>セルの結合</caption>
<tr>
<td rowspan="3">セル1</td>
<td rowspan="2">セル2</td>
<td>セル3</td>
<td>セル4</td>
</tr>
<tr>
<td>セル7</td>
<td>セル8</td>
</tr>
<tr>
<td>セル10</td>
<td>セル11</td>
<td>セル12</td>
</tr>
<tr>
<td>セル13</td>
<td>セル14</td>
<td>セル15</td>
<td>セル16</td>
</tr>
引用を表すタグ
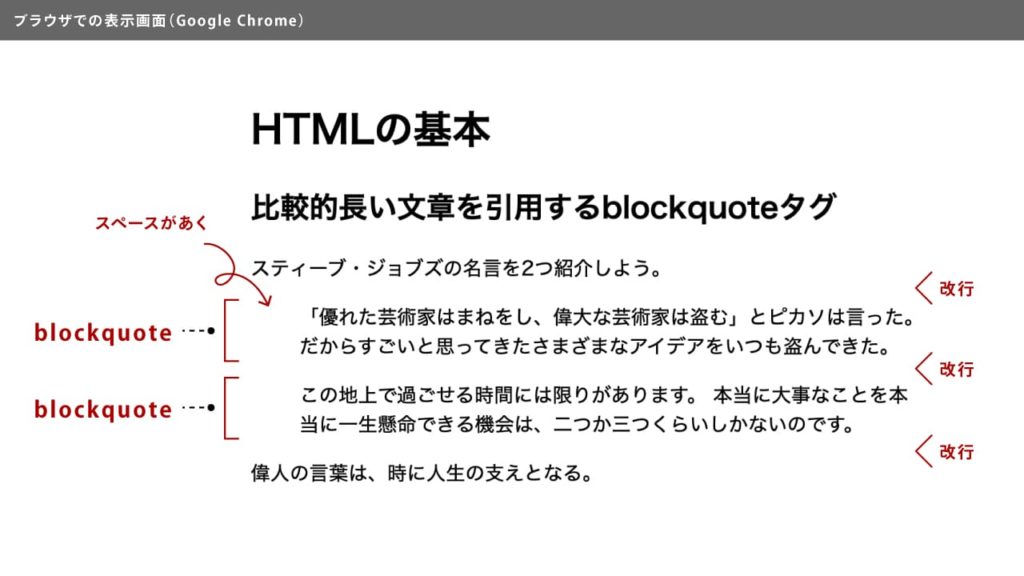
比較的長い文章を引用するタグ<blockquote>
blockquote要素は、段落を必要とする比較的長い文章を引用するときに使用します。<blockquote>〜</blockquote>で囲まれたエリアが引用文となります。ブラウザでは上下に1行分のスペースが挿入され、左右にもスペースがあいて表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの基本</title>
</head>
<body>
<h1>HTMLの基本</h1>
<h2>比較的長い文章を引用するblockquoteタグ</h2>
<p>スティーブ・ジョブズの名言を2つ紹介しよう。</p>
<blockquote>
<p>「優れた芸術家はまねをし、偉大な芸術家は盗む」とピカソは言った。だからすごいと思ってきたさまざまなアイデアをいつも盗んできた。</p>
</blockquote>
<blockquote>
<p>この地上で過ごせる時間には限りがあります。
本当に大事なことを本当に一生懸命できる機会は、二つか三つくらいしかないのです。</p>
</blockquote>
<p>偉人の言葉は、時に人生の支えとなる。</p>
</body>
</html>
まとめ
以上が文書構造をつくる使用頻度が高い要素となります。
特に見出し、段落、順序なしリスト、画像を表示する要素はよく使用しますので確実に覚えましょう。
| 用途 | タグ |
|---|---|
| 見出し | 見出しレベル1 <h1>〜</h1> 見出しレベル2 <h2>〜</h2> 見出しレベル3 <h3>〜</h3> 見出しレベル4 <h4>〜</h4> 見出しレベル5 <h5>〜</h5> 見出しレベル6 <h6>〜</h6> |
| 段落 | <p> 〜 </p> |
| 順序なしリスト | <ul> <li> 〜 </li> </ul> |
| 順序ありリスト | <ol> <li> 〜 </li> </ol> |
| 画像を表示 | <img src=”○○○” alt=”○○○”> |
| 画像のまとまりを表す | <figure> 〜 </figure> |
| 画像のキャプション | <figcaption> 〜 </figcaption> |
| 表組みのエリアを表す | <table> 〜 </table> |
| 表組みの行を表す | <tr> 〜 </tr> |
| 表組みの見出しセルを表す | <th> 〜 </th> |
| 表組みのデータセルを表す | <td> 〜 </td> |
| 表組みのキャプションをつける | <caption> 〜 </caption> |
| まとまった引用を表す | <blockquote> 〜 </blockquote> |
| 改行 | <br> |




hとはheading(ヘディング)の略で、見出しを意味します。