強調・重要・目立たせたるタグ
強調したい文章を表すタグ <em>
文章の中で強調したい文言がある場合、emタグを使用します。<em>〜</em>タグで囲まれた文言は強調を表し、ブラウザでは基本イタリック体(斜体)で表示されます。
emとはemphasis(エンファシス)の略で、強調という意味です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの基本</title>
</head>
<body>
<h1>HTMLの基本</h1>
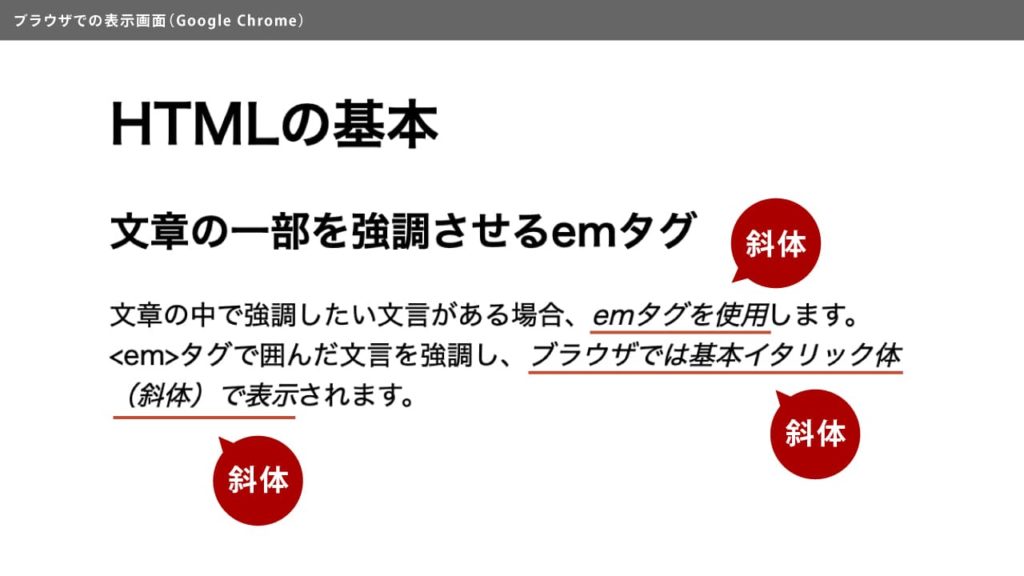
<h2>文章の一部を強調させるemタグ</h2>
<p>文章の中で強調したい文言がある場合、<em>emタグを使用</em>します。
<em>タグで囲んだ文言を強調し、<em>ブラウザでは基本イタリック体(斜体)で表示</em>されます。</p>
</body>
</html>
重要な文章を表すタグ <strong>
文章の中で重要な文言がある場合、strong(ストロング)タグを使用します。<strong>〜</strong>タグで囲まれた文言は重要な意味となります。ブラウザでは太字で表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの基本</title>
</head>
<body>
<h1>HTMLの基本</h1>
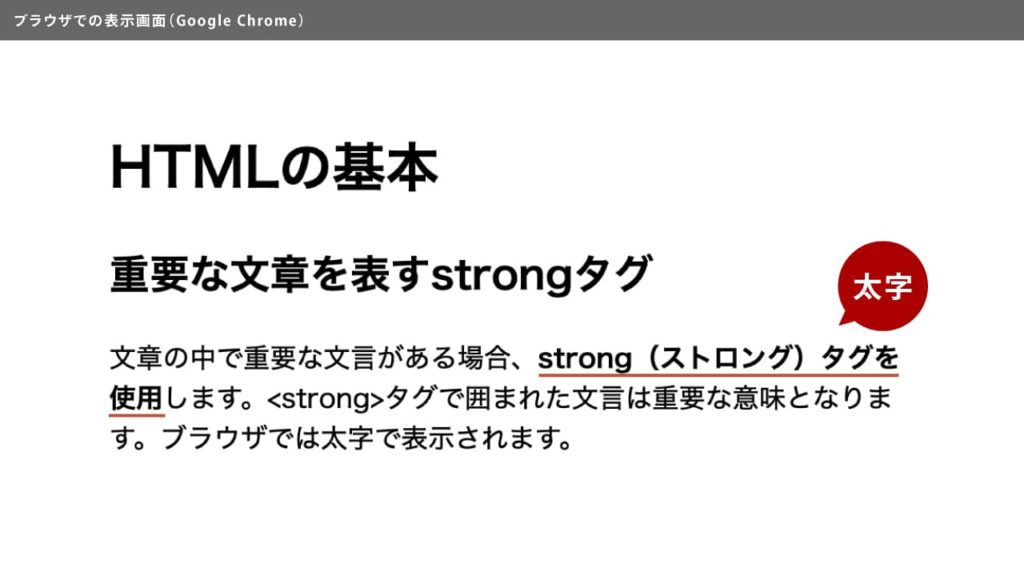
<h2>重要な文章を表すstrongタグ</h2>
<p>文章の中で重要な文言がある場合、<strong>strong(ストロング)タグを使用</strong>します。<strong>タグで囲まれた文言は重要な意味となります。ブラウザでは太字で表示されます。</p>
</body>
</html>
他の文章と差をつけるだけのタグ<b>
b要素は、文章の中で「強調したい文言」や「重要な文言」ではないけど、他の文言と差をつけたいときに使用します。例えば、文章の中にある目立たせたいキーワードや商品名、サービス名や価格などが考えられます。ブラウザでは太字で表示されます。
HTML4.01ではb要素は太字のテキストを表しましたが、HTML5からは特に意味をもちません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの基本</title>
</head>
<body>
<h1>HTMLの基本</h1>
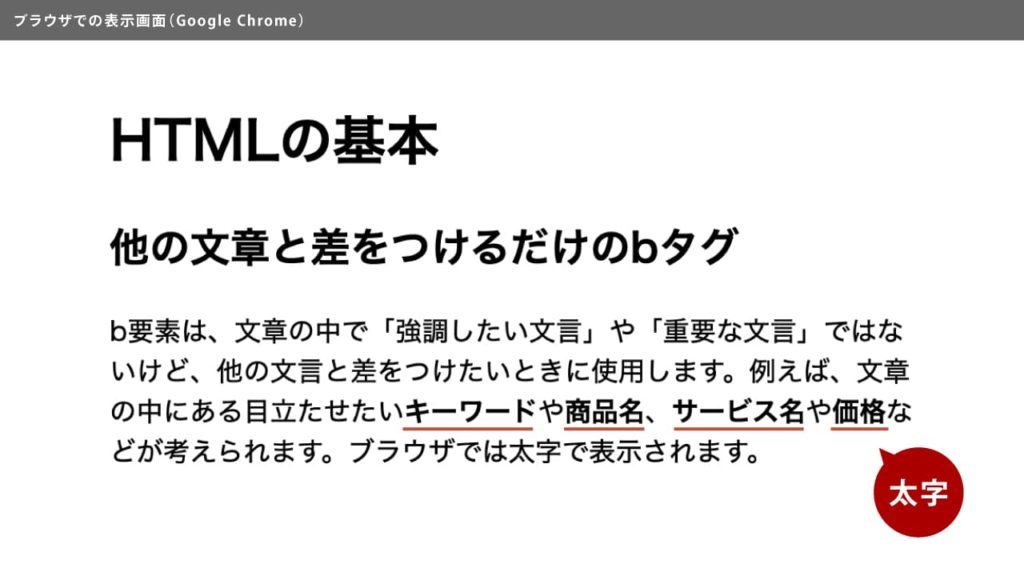
<h2>他の文章と差をつけるだけのbタグ</h2>
<p>b要素は、文章の中で「強調したい文言」や「重要な文言」ではないけど、他の文言と差をつけたいときに使用します。例えば、文章の中にある目立たせたい<b>キーワード</b>や<b>商品名</b>、<b>サービス名</b>や<b>価格</b>などが考えられます。ブラウザでは太字で表示されます。</p>
</body>
</html>
文章の中で引用文を使用するタグ
比較的短い文章を引用するタグ<q>
q要素は、改行がない比較的短い文章を引用するときに使用します。<q>〜</q>で囲まれたエリアが引用文となります。
比較的長い文章で段落単位で引用したい場合は、次に説明するblockquote要素を使用します。ブラウザではダブルクォーテーション「“”」やカギ括弧「」で表示されます。
qとはquotation(クォーテーション)の略で、引用という意味です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの基本</title>
</head>
<body>
<h1>HTMLの基本</h1>
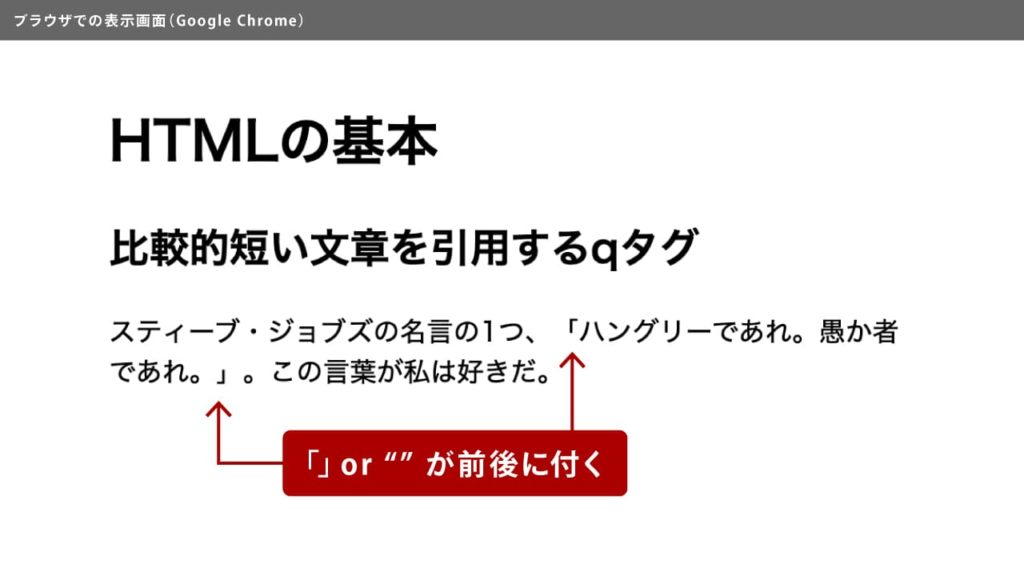
<h2>比較的短い文章を引用するqタグ</h2>
<p>スティーブ・ジョブズの名言の1つ、<q>ハングリーであれ。愚か者であれ。</q>。この言葉が私は好きだ。</p>
</body>
</html>
リンク機能を付加するタグ
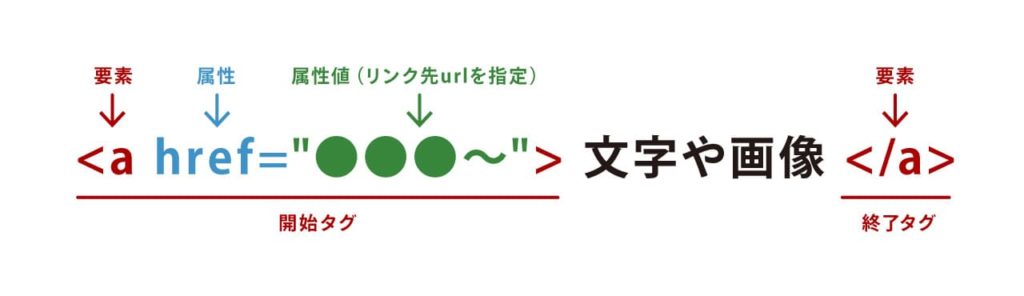
リンクを設置するタグ<a>

他のWebサイトなどのページへリンクをさせるときやページ内リンクは、a要素を使用します。a要素はそのままでは機能せず、href属性を使用してリンク先を指定します。
aタグはAnchor(アンカー)の略となります。
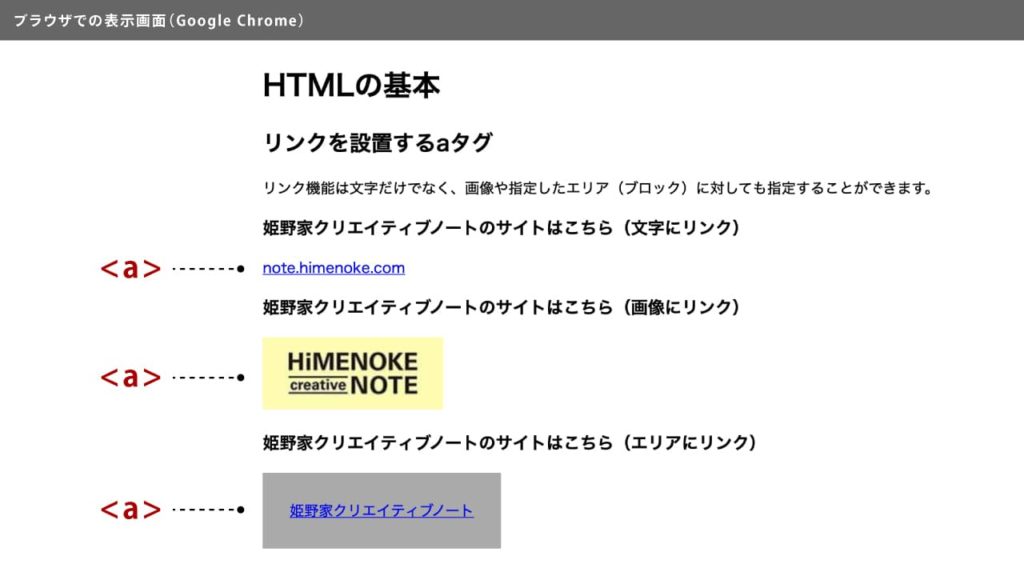
リンク機能は文字だけでなく、画像やブロックエリアに対しても指定することができます。文字に対してリンクを指定した場合、ブラウザでは文字が青色になりアンダーラインが付きます。画像に対してリンクを指定した場合はブラウザでは特に変化はありません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/style.css">
<title>HTMLの基本</title>
</head>
<body>
<h1>HTMLの基本</h1>
<h2>リンクを設置するaタグ</h2>
<p>リンク機能は文字だけでなく、画像や指定したエリア(ブロック)に対しても指定することができます。</p>
<h3>姫野家クリエイティブノートのサイトはこちら(文字にリンク)</h3>
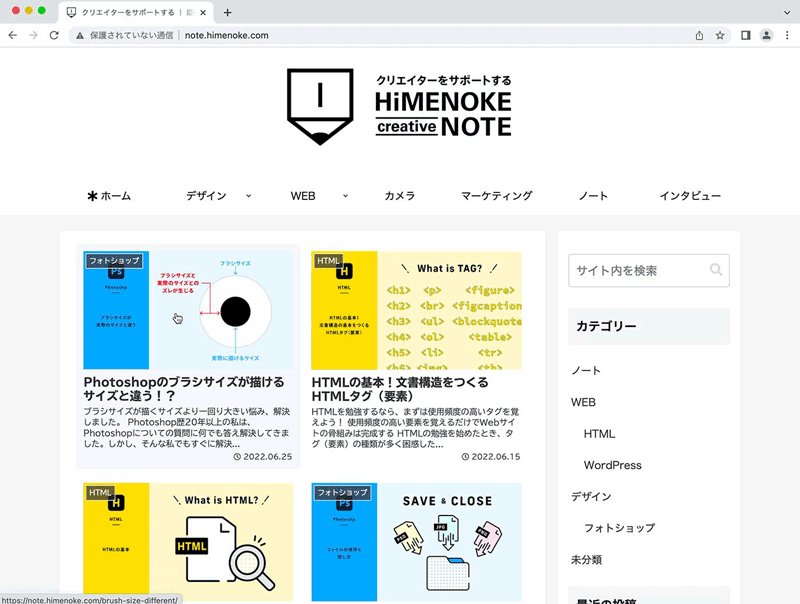
<p><a href="https://note.himenoke.com/">note.himenoke.com</a></p>
<h3>姫野家クリエイティブノートのサイトはこちら(画像にリンク)</h3>
<p><a href="https://note.himenoke.com/"><img src="images/note-logo-sample2.jpg" alt="姫野家クリエイティブノート"></a></p>
<h3>姫野家クリエイティブノートのサイトはこちら(エリアにリンク)</h3>
<div>
<p><a href="https://note.himenoke.com/">姫野家クリエイティブノート</a></p>
</div>
</body>
</html>
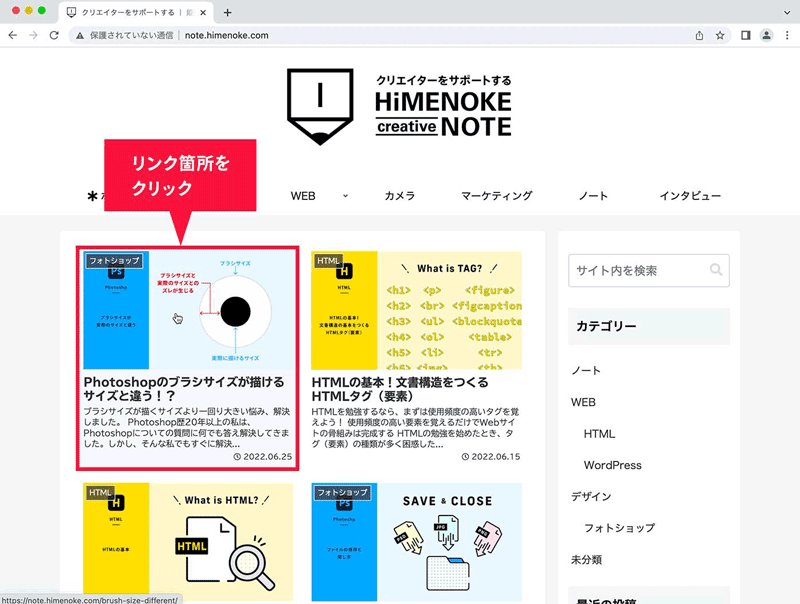
リンクをクリックした場合
リンクを1度クリックしてリンク先ページへ訪れた場合、文字のリンクの色は青色から紫色へ代わります。
元の青色へ戻すには、使用しているブラウザの[履歴をクリア]をおこなう必要があります。

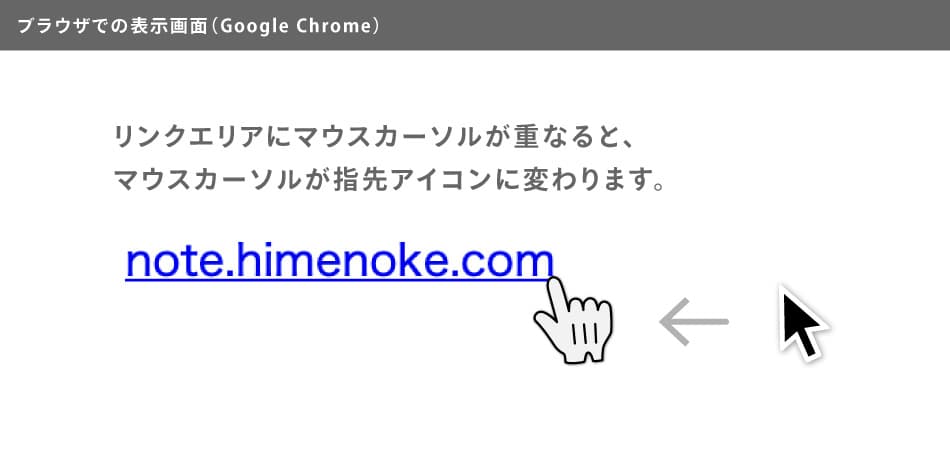
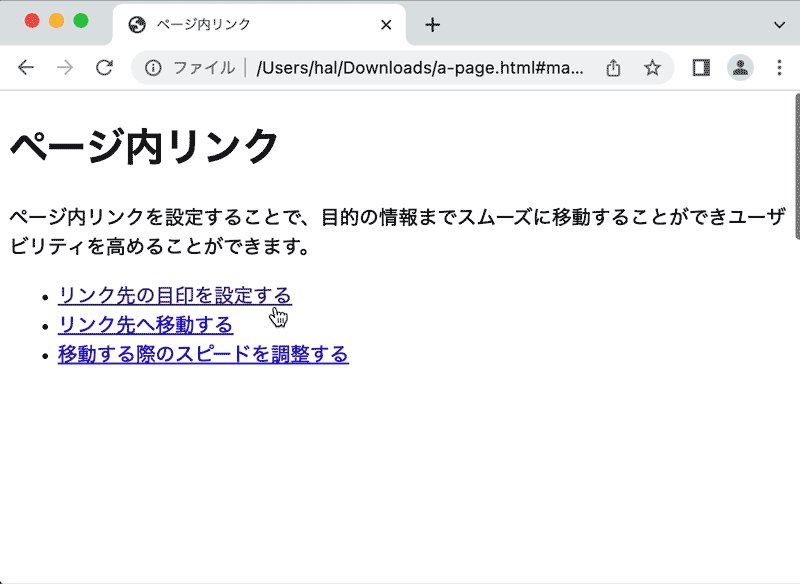
リンクエリアにマウスカーソルが重なったら
リンクが指定されている文字や画像の上にマウスカーソルが重なったら、矢印のアイコンが指のアイコンに変わります。

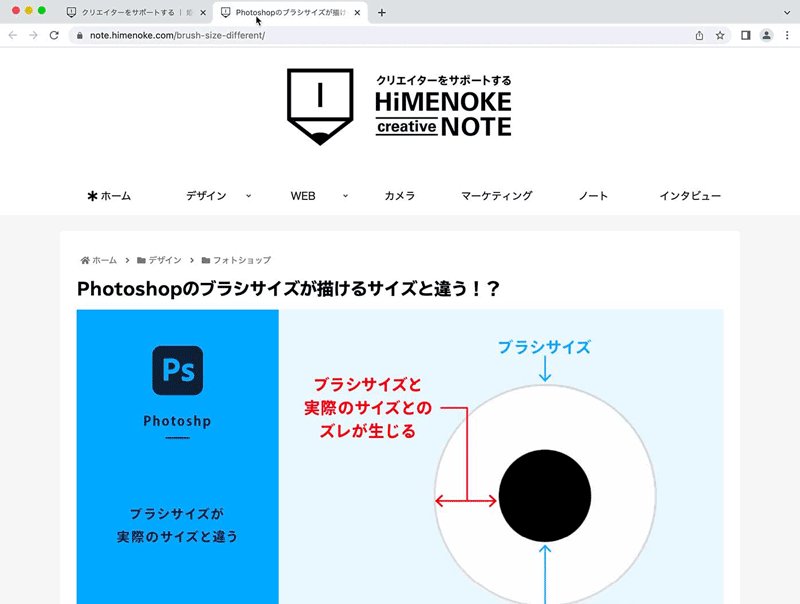
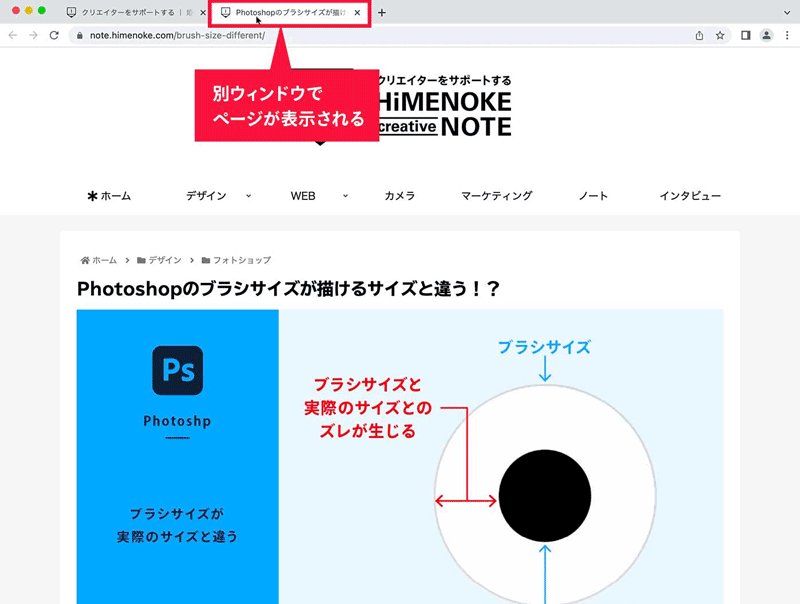
リンク先を別ウィンドウで開くtarget属性

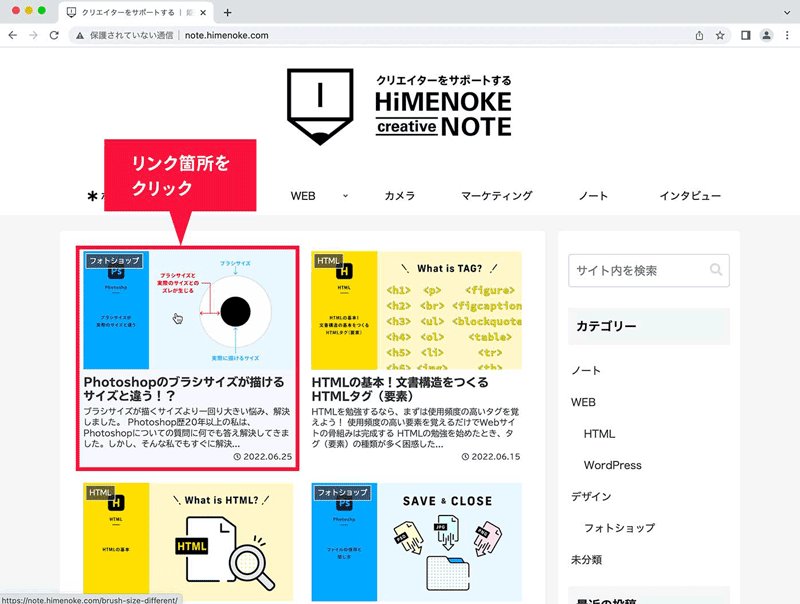
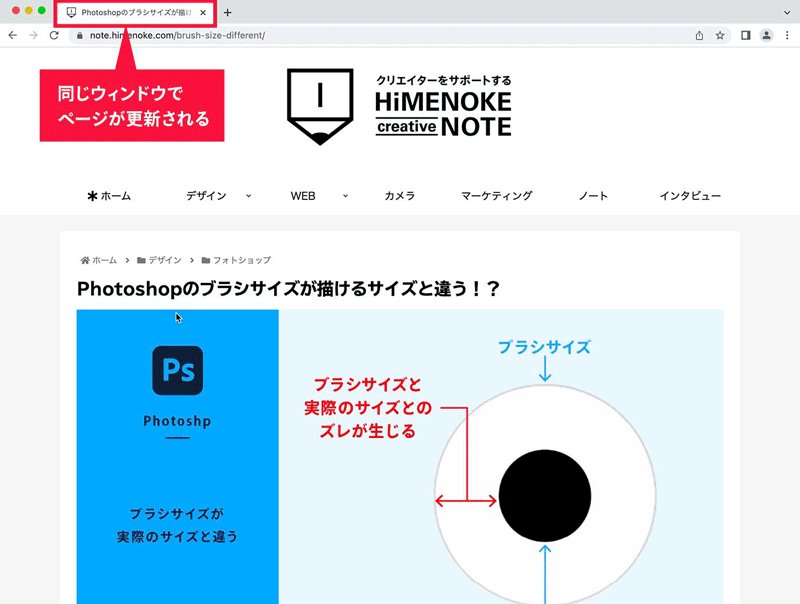
通常、リンク箇所をクリックすると開いているウィンドウが更新されページ移動します。しかし、たまにリンクをクリックすると別ウィンドウでリンク先を開くほうが都合が良いときがあります。そんなときに使用するのが「target属性」となります。target属性の値に「_blank」を入れるとリンク先を別ウィンドウで開くことができます。
target属性の設定をしない場合

target属性の設定をした場合

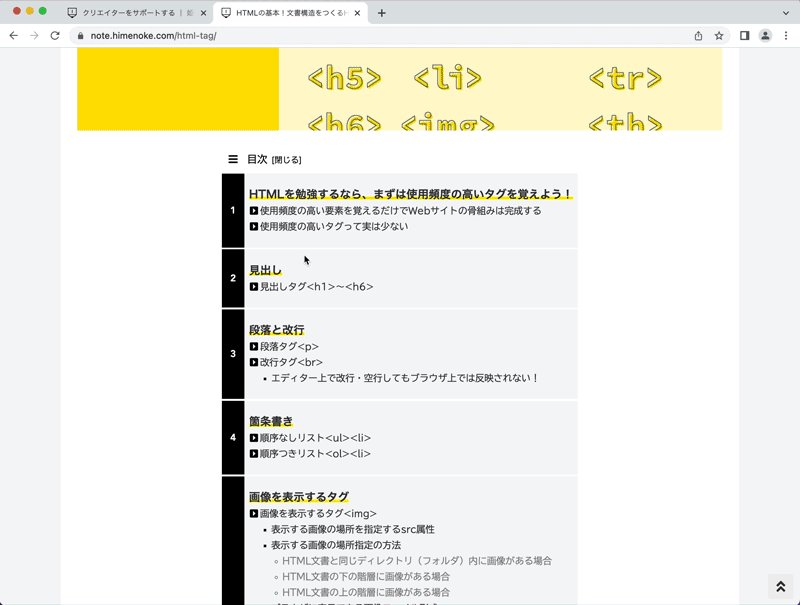
ページ内リンク
違うページへリンクさせるのではなく、ページ内の指定した部分へ移動させるリンクの設定があります。ページ内リンクを適切に設定することで、目的の情報までスムーズに移動することができユーザビリティを高めることができます。

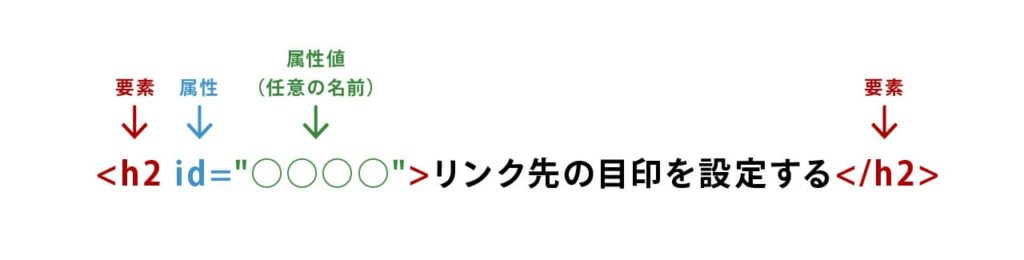
【手順01】リンク先(移動先)に目印をつける

<h2 id="landmark">リンク先の目印を設定する</h2>ページ内リンクを実現するにはリンク先(移動先)に目印となる名前をつける必要があります。目印はid属性を使用して設定します。
好きな箇所に目印をつけれますが、ページ内リンクは見出しへ移動させることが多いので見出しの場所をリンク先に設定する場合が多いです。
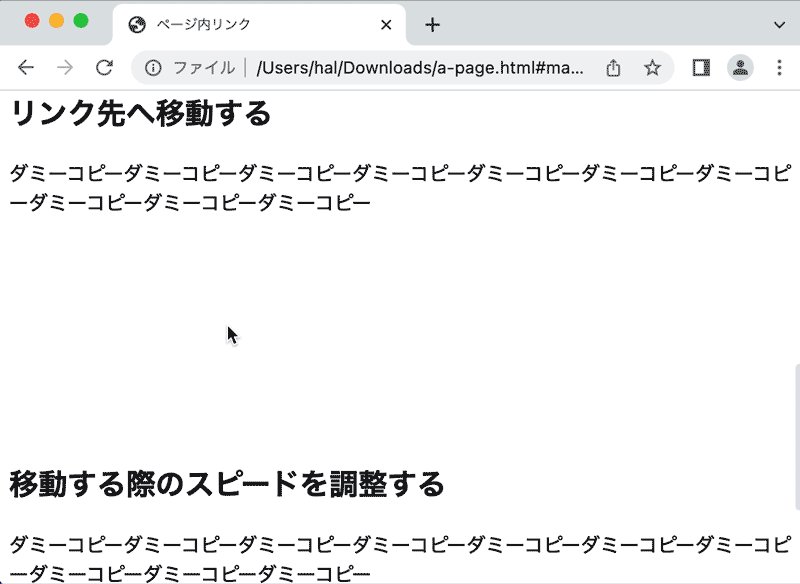
【手順02】リンク先へ移動する

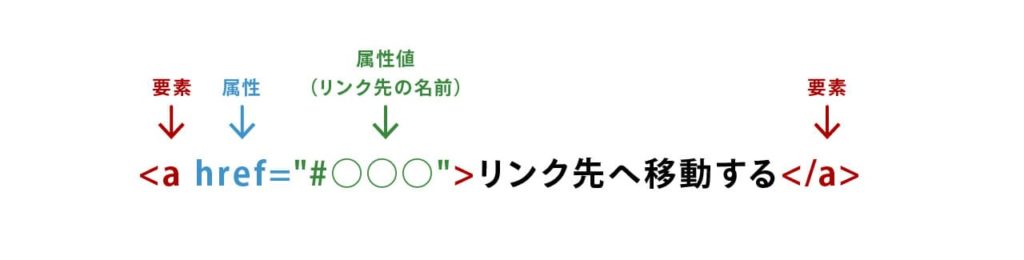
<a href="#landmark">リンク先へ移動する</h2>リンク先へ移動する際はa要素を使用します。href属性にリンク先のid名を指定するだけですが、先頭に#(ハッシュ)を付けます。#を付けることはルールですので、付け忘れると移動しませんのでご注意ください。
【まとめ】ページ内リンクのサンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページ内リンク</title>
<style>
ul {
margin-bottom: 200px;
}
h2+p {
margin-bottom: 200px;
}
</style>
</head>
<body>
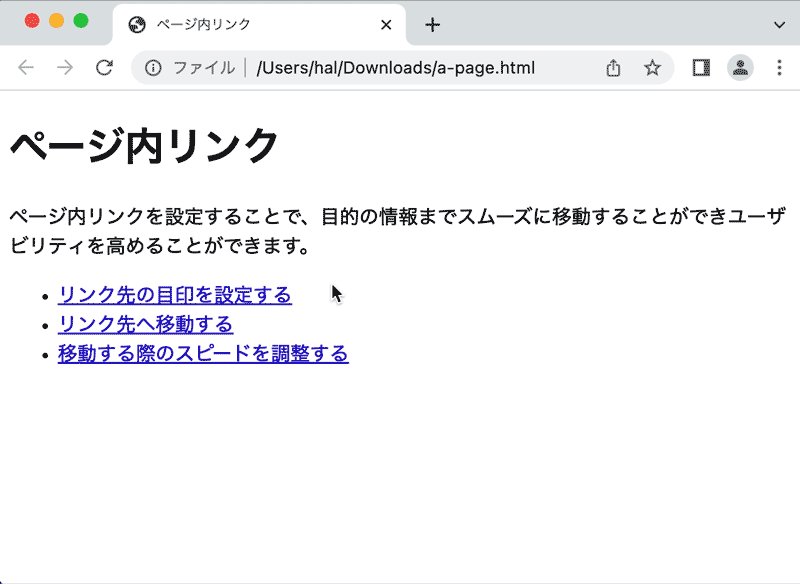
<h1>ページ内リンク</h1>
<p>ページ内リンクを設定することで、目的の情報までスムーズに移動することができユーザビリティを高めることができます。</p>
<ul>
<li><a href="#mark01">リンク先の目印を設定する</a></li>
<li><a href="#mark02">リンク先へ移動する</a></li>
<li><a href="#mark03">移動する際のスピードを調整する</a></li>
</ul>
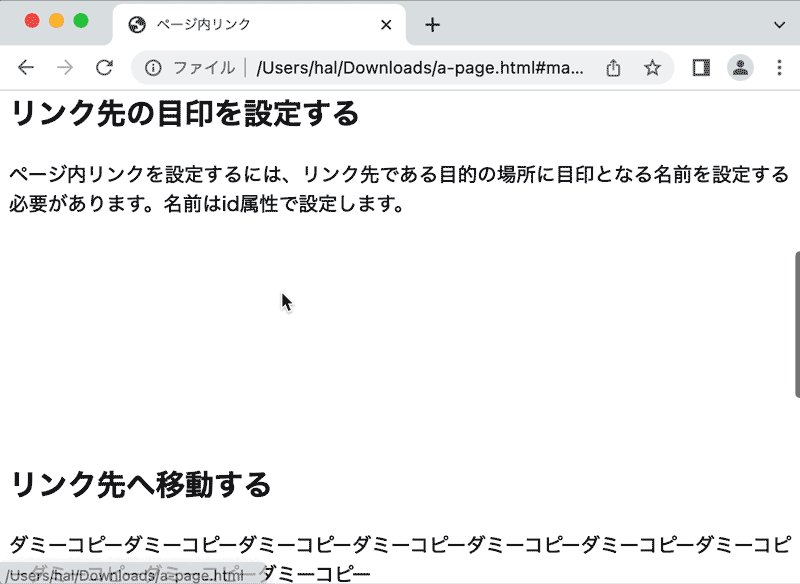
<h2 id="mark01">リンク先の目印を設定する</h2>
<p>ページ内リンクを設定するには、リンク先である目的の場所に目印となる名前を設定する必要があります。名前はid属性で設定します。</p>
<h2 id="mark02">リンク先へ移動する</h2>
<p>ダミーコピーダミーコピーダミーコピーダミーコピーダミーコピーダミーコピーダミーコピーダミーコピーダミーコピーダミーコピー</p>
<h2 id="mark03">移動する際のスピードを調整する</h2>
<p>ダミーコピーダミーコピーダミーコピーダミーコピーダミーコピーダミーコピーダミーコピーダミーコピーダミーコピーダミーコピー</p>
</body>
</html>
意味を持たない汎用性の高いタグ
「意味をもたない」と聞くと「使う意味ってあるの?」と思う方がいると思います。私もHTMLを勉強し始めたときは、いつ使うの?と思っていました。しかし、「CSS」の勉強をしていくと使用頻度が高いことに気づきました。CSSはHTMLと一緒のマークアップ言語で、文字の色や大きさを変えたり、レイアウトをしたり見た目を美しく整えてくれます。
CSSの使い方を簡単に説明すると、「①誰に」「②何を」「③どのように」するのかを決めていきます。そこで大事になるのが「①誰に」の部分です。「①誰に」の部分にはHTMLの要素やclass名、id名を指定していきます。要は、spanタグはCSSでデザインを行う際の目印をつけるために使用します。
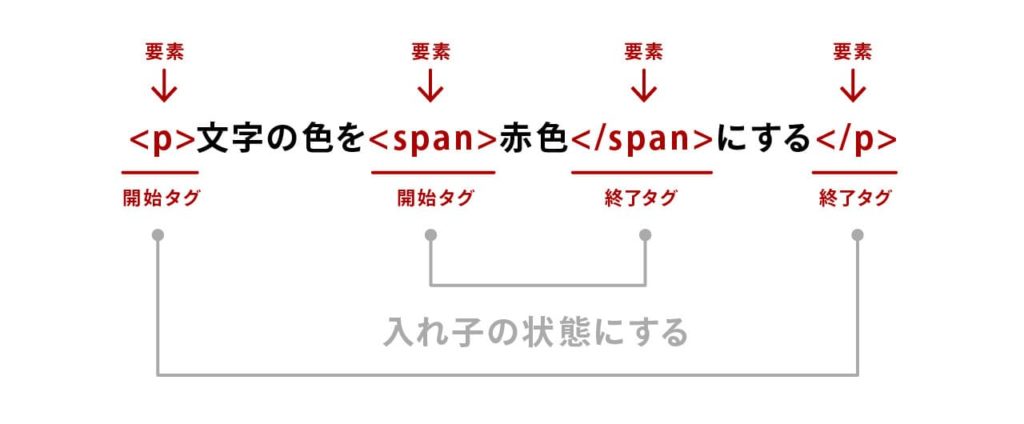
インライン要素をグループ化するタグ<span>
上記でも説明しましたが、spanタグはデザインを行う際の目印をつけるために使用します。特に意味を持ちませんので汎用性が高くCSSを適用していく際に活躍します。

<span>〜</span>で囲った部分をグループ化することができます。グループ化と聞くと難しいかもしれませんが、要はCSSでデザインする際の場所を指定していると思ってください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>span要素</title>
<style>
span {
color: #f00;
}
</style>
</head>
<body>
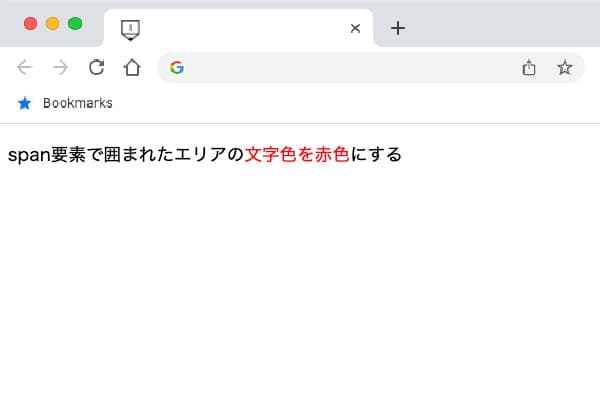
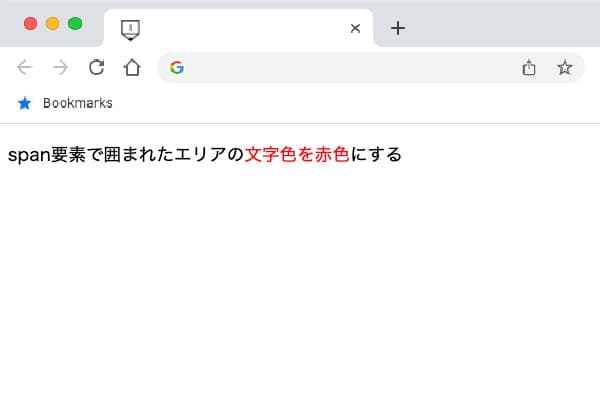
<p>span要素で囲まれたエリアの<span>文字色を赤色</span>にする</p>
</body>
</html>
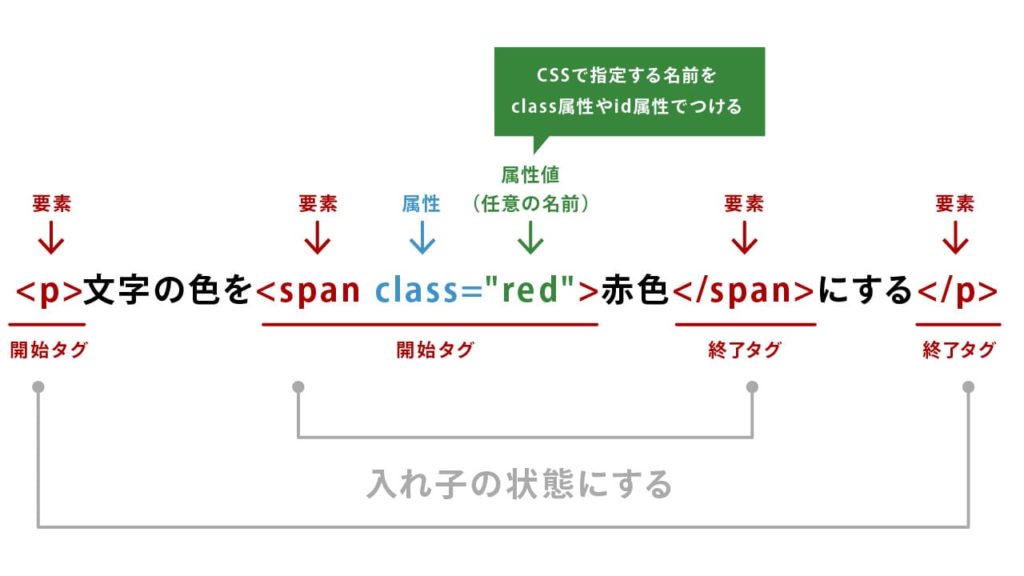
spanタグにはclass属性やid属性で名前をつける

span要素はいくつも使用しますので、class属性やid属性で名前をつけるのが一般的です。なるべく分かりやすい名前をつけるよう心がけましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>span要素</title>
<style>
.red {
color: #f00;
}
</style>
</head>
<body>
<p>span要素で囲まれたエリアの<span class="red">文字色を赤色</span>にする</p>
</body>
</html>
まとめ
ここで紹介したタグ(要素)は文書構造をつくりません。文書構造に付加価値をつけるタグになります。
使うタイミングをしっかりと見極め、最適なマークアップをおこなっていきましょう!
| 用途 | タグ |
|---|---|
| 強調したい文章 | <em> 〜 </em> |
| 重要な文章 | <strong> 〜 </strong> |
| 他の文章と差をつける | <b> 〜 </b> |
| 文書のいち部分に引用文を使用する | <q> 〜 </q> |
| リンク機能をつける | <a> 〜 </a> |
| 意味を持たないインライングループ | <span> 〜 </span> |




一般的に「ページ内リンク」や「ページ内ジャンプ」という言い方をします。