
サンセリフ体は一見シンプルですが、種類や印象の違いを正しく理解することが、書体選びの精度を大きく高めます。この記事では、デザイン初心者にもわかりやすく、サンセリフ体の基本や分類、代表的な書体を丁寧に整理しました。
「何を選べばいいかわからない」と感じていた方こそ、ぜひ一度、基礎から確認してみてください。
サンセリフ体とは?
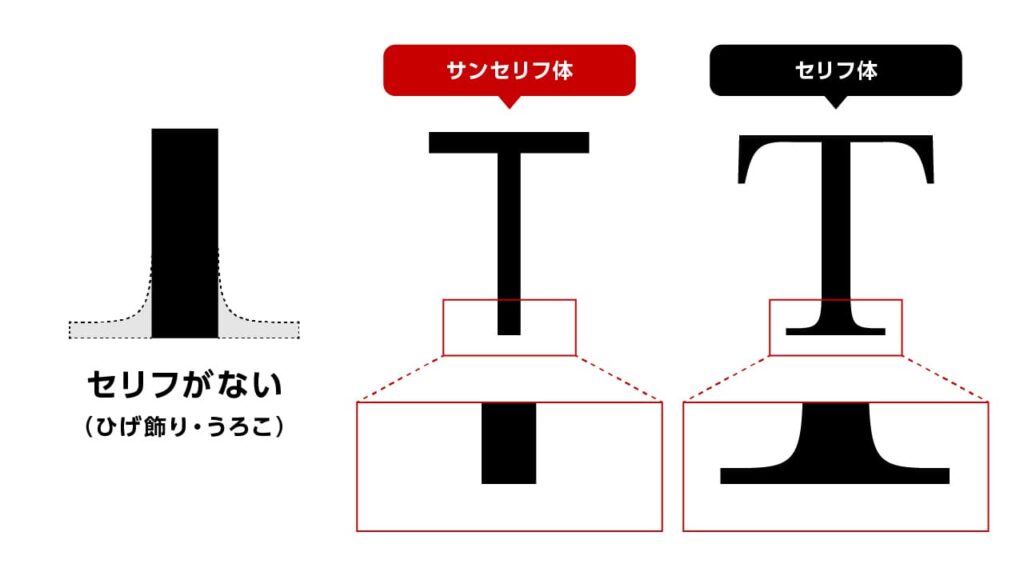
サンセリフ体(Sans-serif typeface)とは、文字の端にある「セリフ(serif)」と呼ばれる小さな飾りが付いていない書体のことです。

「sans」はフランス語で「〜が無い」という意味で、その名の通りセリフを省いたシンプルなデザインが特徴です。セリフ体(ローマン体)が文字の端に装飾を持ちクラシックで伝統的な印象を与えるのに対し、サンセリフ体は装飾のない分よりクリーンでモダンな印象を与え、デジタル画面でも読みやすいとされています。なお、欧文のサンセリフ体は日本語書体で言うところの「ゴシック体」に相当し、明朝体(セリフのある書体)と並ぶ基本的なカテゴリーです。サンセリフ体は簡潔な字形ゆえに視認性が高く悪条件下でも文字が判別しやすいという利点があり、新聞見出しや道路標識などパッと一瞥で内容を伝える場面で重宝されます。ただし従来、長文の可読性においてはセリフ体に劣るとも言われ、小説など連続した文章よりも見出しや短文向きの書体と位置付けられてきました。

本記事では、サンセリフ体の歴史や分類、用途と印象の違い、さらに定番フォントの紹介と選び方のポイントについて解説します。セリフ体の基礎に続く内容として、デザイン初心者の方にも分かりやすくサンセリフ体の奥深い世界を見ていきましょう。
サンセリフ体の歴史的背景
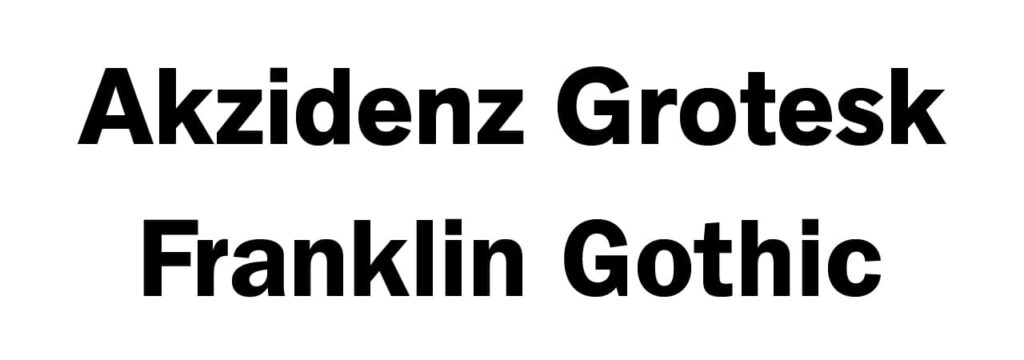
サンセリフ体が登場したのは19世紀に入ってからで、書体の中では比較的新しい歴史を持つカテゴリーです。19世紀前半、工業化とともにポスターやチラシなど商業印刷物が発達する中で、遠くからでも目を引きはっきり読めるシンプルな見出し用書体が求められ、最初期のサンセリフ体の活字が生み出されました。当初この新奇な書体は「グロテスク(Grotesque)」あるいは「ゴシック(Gothic)」と呼ばれ、当時代表的なものにAkzidenz Grotesk(1898年、ドイツ)やFranklin Gothic(1902年、アメリカ)などがあります。これら初期のサンセリフ体は装飾を削ぎ落とした力強いデザインで、広告の見出しや看板などに活用されました。

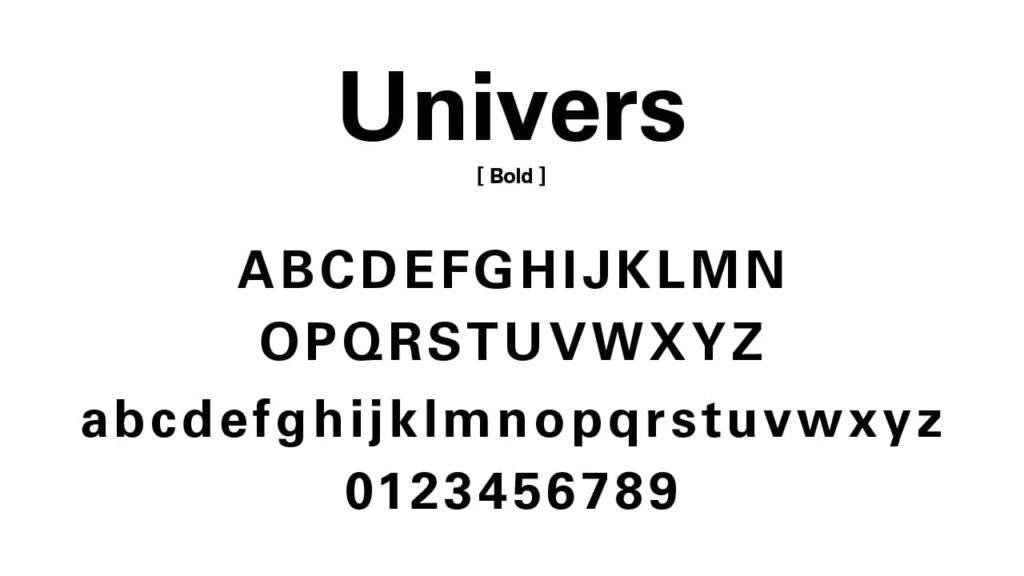
20世紀に入るとサンセリフ体はグラフィックデザインの潮流に合致したモダンで洗練されたルックスにより広く人気を博すようになります。例えば1920〜30年代には幾何学的デザインのFuturaや、古典書体のエッセンスを取り入れたGill Sansなどが登場し、さらに1950年代にはスイスを中心とする国際タイポグラフィ様式のもとでHelvetica(ヘルベチカ)やUnivers(ユニバース)といった洗練されたサンセリフ体が次々と開発されました。こうした書体は印刷物だけでなく企業のロゴやサイン計画にも採用され、サンセリフ体の地位を不動のものとしました。

なお、サンセリフ体は以前「ゴシック体」と呼ばれることもありましたが、欧米では“Gothic”はブラックレター(黒字書体)を指すため紛らわしく、現在は国際的に「Sans-serif(サンセリフ)」という呼称に統一されています。
デジタル時代に入ると、サンセリフ体はその直線的でそぎ落としたデザインゆえに画面上で特に読みやすく、ウェブやユーザインタフェースの基本フォントとして欠かせない存在となりました。こうして約200年ほどの歴史の中で、サンセリフ体は印刷物からデジタル媒体まで幅広く活躍するモダン書体として定着しています。
サンセリフ体の主な分類と特徴
ひと口にサンセリフ体と言っても、そのデザイン上の特徴から大きく4つのグループに分類することができます。以下にグロテスク(Grotesque)、リアリスト(Realist)、 ヒューマニスト(Humanist)、ジオメトリック(Geometric)というサンセリフ体の主な分類とそれぞれの特色を説明します。
グロテスク・サンセリフ

書体の特徴と背景
グロテスク・サンセリフは、サンセリフ体の最初期に登場した書体群で、19世紀から20世紀初頭にかけて生まれました。直線的で力強く、装飾のないシンプルなデザインが特徴で、当時はその異質な見た目から「グロテスク(奇妙)」と呼ばれました。
字幅の太さや端の処理にやや粗さがあり、全体的に武骨で頑丈な印象を与えます。視認性が高く、インパクトのあるデザインが求められる場面に適しています。
代表的な書体
- Akzidenz Grotesk(アクチデンツ・グロテスク)
ドイツで生まれ、後の多くのサンセリフ体に影響を与えた先駆的書体。 - Franklin Gothic(フランクリン・ゴシック)
アメリカで開発され、広告や新聞の見出しなどに多用された、力強さのあるフォント。
使用シーン
太く力強いグロテスク体は、ヴィンテージ感や男性的な印象を与えたいデザイン、広告・ポスター・見出しなどに最適です。
リアリスト・サンセリフ(ネオ・グロテスク)

書体の特徴と背景
リアリスト・サンセリフは、グロテスク体を洗練し、より現代的に整えたスタイルです。1950年代前後に登場し、「ネオ・グロテスク」とも呼ばれます。
癖の少ないスマートな字形、均一な線幅、高い視認性と汎用性が特徴で、どんな媒体にも適応する中立的かつ万能なフォントです。
代表的な書体
- Helvetica(ヘルベチカ)
スイス生まれ。世界的に使用されており、ロゴ・標識・UIなど幅広い用途に対応。 - Univers(ユニバース)
多様なウエイト・スタイルを持つ、体系的に設計されたフォントファミリー。 - Arial(エリアル)
Microsoftに標準搭載された汎用フォント。画面表示に強く、文書やウェブにも適しています。
使用シーン
資料・UI・ウェブ・コーポレートデザインなど、癖のない安定感を求める場面に広く活用されます。
ヒューマニスト・サンセリフ

書体の特徴と背景
ヒューマニスト・サンセリフは、人の筆記のニュアンスを反映した、人間味のあるデザインが特徴です。古典的なセリフ体の骨格をベースにし、滑らかな曲線と抑揚のあるストロークが温かみを生み出します。
「読みやすさ」だけでなく、「優しさ」や「親しみやすさ」といった感情的な印象を与えるサンセリフ体です。
代表的な書体
- Gill Sans(ギル・サン)
英国で開発され、公共デザインやテレビ局などに多く採用。柔らかく上品な印象。 - Frutiger(フルティガー)
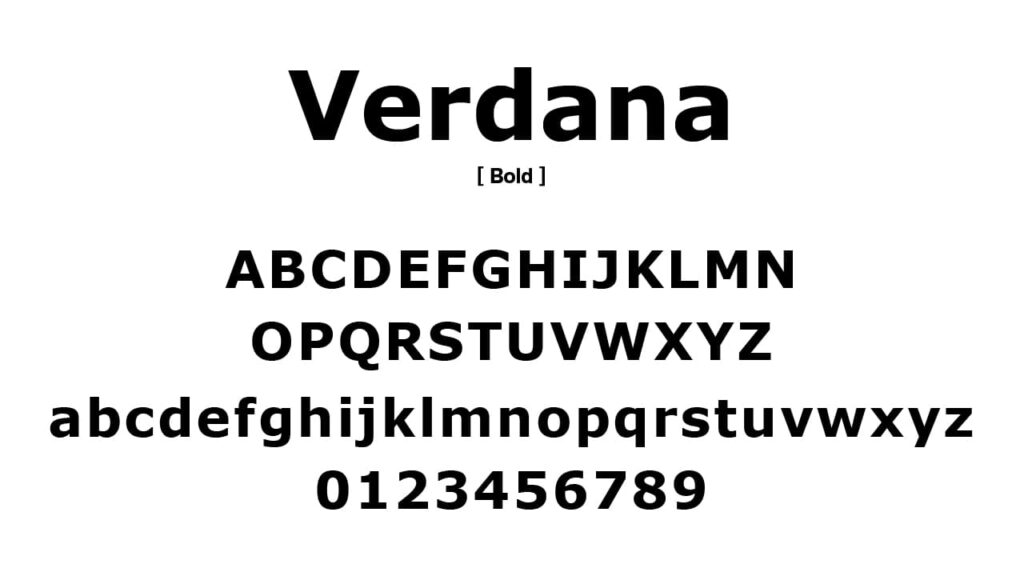
空港サイン向けに開発。可読性が非常に高く、案内表示などに多用。 - Verdana(ヴァーダナ)
画面表示用に最適化されたデザイン。小サイズでも読みやすく、WebやUIに強い。
使用シーン
教育・医療・公共サインなど、人にやさしく寄り添う印象を与えたいときに適しています。
ジオメトリック・サンセリフ

書体の特徴と背景
ジオメトリック・サンセリフは、円・直線・三角形などの幾何学図形を基に設計された書体です。1920年代のドイツ・バウハウスの思想を背景に誕生し、構造的でモダンなデザインが特徴です。
均整の取れた美しい字形は、先進性・創造性・理知的な印象を与えます。
代表的な書体
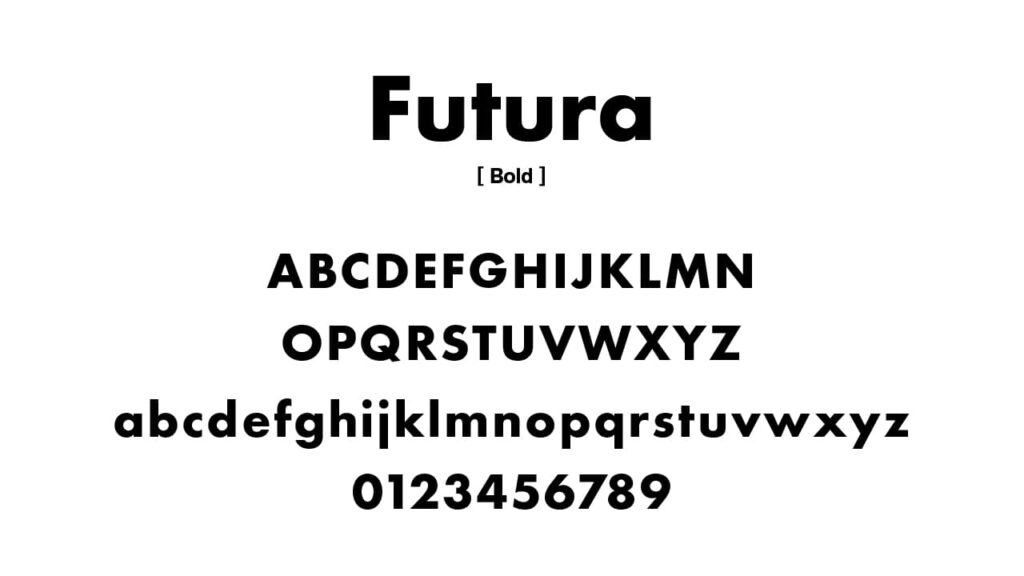
- Futura(フーツラ)
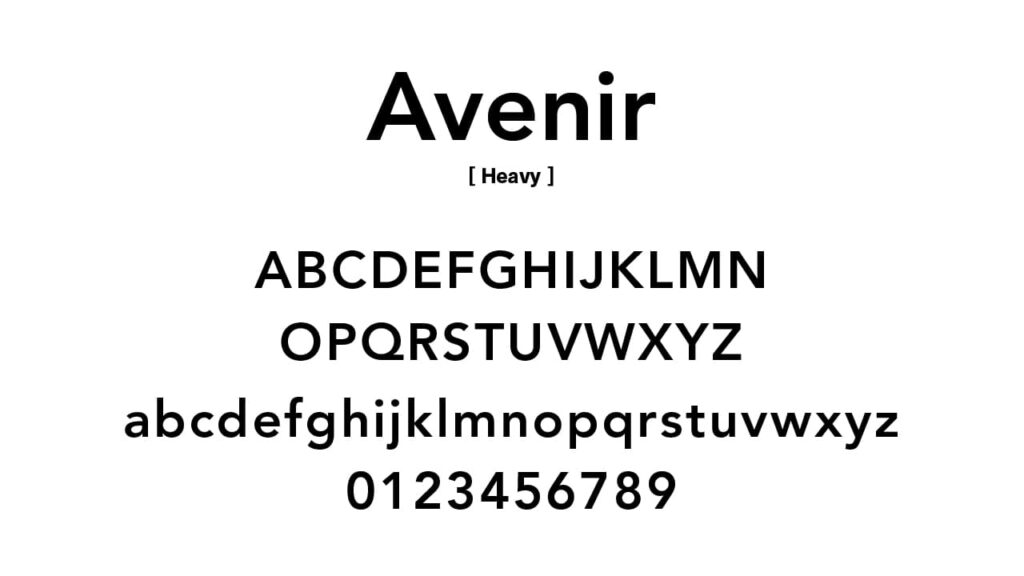
幾何学デザインの先駆け。シンプルかつ未来的な印象で、ロゴやポスターに人気。 - Avenir(アベニール)
Futuraに比べて読みやすさを重視。バランス感があり、本文にも対応。 - Gotham(ゴッサム)/ITC Avant Garde
ロゴやブランド用として人気。洗練されたスタイルで現代的な印象を演出。
使用シーン
ファッション・IT・広告など、ブランドの先進性やスタイリッシュさを訴求したいデザインに最適です。
サンセリフ体の用途と印象
サンセリフ体は、視認性・中立性・現代性を備えた非常に実用性の高い書体であり、紙媒体からデジタル、公共から広告、教育からビジネスまで幅広い用途に対応できる汎用性があります。
伝えたい印象や用途に応じて適切なサンセリフ体を選ぶことで、デザインの説得力や完成度を大きく高めることができます。
サンセリフ体が持つ基本的な印象とは
サンセリフ体は、装飾のないクリーンな字形と高い視認性から、さまざまな場面で重宝される書体です。セリフの有無による印象の違いは、デザインメッセージの伝わり方に直結します。
たとえば、セリフ体は「伝統的」「格式が高い」「権威的」といった印象を持たせやすく、証書や招待状などフォーマルなデザインに向いています。一方、サンセリフ体は「新しさ」「モダンさ」「カジュアルさ」を表現しやすく、ハイテク企業のウェブサイトや先進的な印象を打ち出したい場面に適しています。
実用性の高さと視認性の強さ
サンセリフ体のもうひとつの大きな強みは、小さなサイズでも潰れにくく、遠目でも認識しやすいという点です。これは、ストロークに装飾的な突起がないためです。
そのため、道路標識、取扱説明書、新聞や辞書の見出し、広告ポスターなど、一目で情報を伝えたい媒体で広く使用されています。また、プレゼン資料やインフォグラフィックスでも、サンセリフ体は読みやすく、プロフェッショナルな印象を与えるため、ビジネスシーンにも適しています。
デジタルメディアとの相性の良さ
サンセリフ体は、デジタル環境でも非常に高い可読性を発揮します。
ディスプレイの解像度が低い場合でも、セリフのような細かな装飾がないため、文字の視認性が損なわれにくいという利点があります。そのため、ウェブサイトやモバイルアプリ、ソフトウェアUIでは、サンセリフ体が基本書体として選ばれることが多く、実際に、WindowsのSegoe UIやMacのSan Franciscoなど、主要OSの標準フォントもすべてサンセリフ体で構成されています。
印象を変えるフォントの個性
「サンセリフ体=無個性」ではありません。むしろ、装飾が少ない分、フォントの骨格そのものの表情が際立ちます。そのため、選ぶフォントによって与える印象は大きく変わります。
- ヒューマニスト系:柔らかく親しみやすい印象。教育・公共の場に最適。
- リアリスト系:ニュートラルで信頼感のある印象。金融・法律・ビジネス用途に適す。
- ジオメトリック系:スタイリッシュで先進的な印象。ハイテク・ファッションブランドに人気。
実際、GoogleやFacebookをはじめ、多くのグローバル企業がサンセリフ体のロゴを採用しているのは、ニュートラルでフラットな印象が、多様な文化背景を持つユーザーにも受け入れられやすいためです。
定番のサンセリフ体フォント紹介
ここではデザイナー志望なら知っておきたい定番のサンセリフ体フォントを、前述の分類ごとにいくつか紹介します。それぞれのフォントの特徴や使用シーンの例も添えますので、ぜひ実際に使ってみる際の参考にしてください。また、紹介するフォントはAdobe Fontsで使用できますので、リンク情報を貼っておきますね。
グロテスク・サンセリフの定番フォント
Akzidenz Grotesk
Akzidenz Grotesk(アクチデンツ・グロテスク)は1898年にドイツで生まれた最初期のサンセリフ体の一つ。無駄のないシンプルなデザインで後のHelveticaなど多くの書体のお手本となりました。太さや大きさを変えた幅広いファミリー展開があり、中立的で癖のないスタイルは企業デザインから標識まで幅広い用途で利用されています。

Franklin Gothic
Franklin Gothic(フランクリン・ゴシック)は、1902年にアメリカで発表されたグロテスク体書体。古典的でやや粗削りな力強さが持ち味で、男性的で堂々とした雰囲気を醸し出します。見出しやポスターでインパクトを与えたい時に適しており、新聞の見出しや大学スポーツチームのロゴなどにも用いられました。太く大ぶりな字形は遠目にも目立つため、広告物で強い存在感を放ちます。

DIN
DIN(ディン)は20世紀前半にドイツ工業規格(DIN)として制定されたサンセリフ体で、道路標識や案内表示に採用されたことでも有名です。直線的で均一なストロークによる工業的デザインは可読性が高く、無駄のないクールな印象を与えます。現代ではその洗練されたスタイルから、モダンでミニマルなブランドのロゴや、サイエンス・テクノロジー系のデザインなどにも広く活用されています。

リアリスト・サンセリフの定番フォント
Helvetica
Helvetica(ヘルベチカ)は1957年にスイスで生まれ、世界で最も愛用されているサンセリフ体の一つです。名前はラテン語で「スイス」を意味する「Helvetia」に由来します。シンプルで洗練された美しさを持ち、ニュートラルかつ汎用的なデザインであることから多数の企業ロゴや公共サインに採用されています。例えばニューヨーク市地下鉄の標識やユニクロのロゴなど、 Helvetica が使われた有名な例は数えきれません。どんな媒体でも安定して読みやすく、「究極のスタンダードフォント」として知られます。

Univers
Univers(ユニバース)は、Helveticaと同じ1957年に生まれたフランス発のサンセリフ体。デザイナーのエイドリアン・フルティガーによって体系的なファミリーとして設計されたことが特徴で、太さや幅の異なる21種類ものバリエーションを持つ包括的なフォントファミリーです。字形のデザインは非常に均整が取れており、Helveticaよりやや人間味のある柔らかさも備えています。印刷物からディスプレイまで万能に使える書体として、スイス航空やモトローラ社のコーポレートフォントに採用されるなど信頼性の高いブランド表現に貢献してきました。

Arial
Arial(エリアル)は1982年に開発され、現在ではWindowsやOffice製品に標準搭載されているため誰もが目にしたことのあるサンセリフ体です。Helveticaに似たデザインを持ちつつ画面表示に最適化されており、デジタル文書やWeb上の標準フォントとして広く利用されています。特にウェブの本文やプレゼン資料のテキストなど、読み手の環境を問わず確実に表示させたい場面で重宝されます。Arial自体はデザイン的に強い個性を主張しない分、内容を邪魔せず情報伝達に徹する実用的なフォントと言えます。

ヒューマニスト・サンセリフの定番フォント
Gill Sans
Gill Sans(ギル・サン)は1928年にイギリスのエリック・ギルによってデザインされた書体で、ヒューマニスト・サンセリフを代表するフォントの一つです。古典的なトラジャン石碑の文字にヒントを得たプロポーションを持ち、優雅さとモダンさを兼ね備えた独特の風格があります。イギリスでは国営鉄道のサインやBBCのロゴなどに採用され、公共的で信頼感のあるイメージを与えてきました。柔らかな曲線とオープンな字面により、堅苦しすぎず親しみやすい印象を与えるため、教育・文化施設や雑誌のデザインなどにも適しています。

Frutiger
Frutiger(フルティガー)は、1975年にスイス人デザイナーのエイドリアン・フルティガーによって制作されたフォントで、フランスのシャルル・ド・ゴール空港のサイン用書体として開発されました。遠くからでも判別しやすいよう設計されており、広いカウンター(字の内部の空間)と開放的な字形が特徴です。非常に高い視認性から世界中の空港や道路標識で採用されているほか、現代では企業のコーポレートフォントとしても人気があります。Frutigerはヒューマニスト書体の中でもクセが少なく上品なため、大量のテキストを扱う報告書やウェブ文章にも適しています。

Verdana
Verdana(ヴァーダナ)は1996年にマイクロソフト社向けに開発されたサンセリフ体で、画面表示での読みやすさを徹底追求している点が最大の特徴です。デザイナーは有名なタイプデザイナーのマシュー・カーターで、小サイズでも判読しやすいよう文字間の間隔や文字の幅がゆったりと設計されています。特に小文字の「i」や「l」など紛らわしい字形にも工夫が凝らされ、初期のWebブラウザやWindowsシステムフォントとしても採用されました。Verdanaは装飾を排したモダンさと人間的な温かみを併せ持ち、デジタルコンテンツや電子書籍、プレゼン資料などで現在も利用頻度の高い信頼できるフォントです。

ジオメトリック・サンセリフの定番フォント
Futura
Futura(フツラ/フーツラ)は、1927年にドイツのパウル・レナーがデザインしたジオメトリック・サンセリフの代表格です。円や三角形など基本図形を組み合わせた幾何学的な字形は発売当時「未来的」と評され、その名の通り未来志向でモダンな印象を与えます。ルイス・バラガンやバウハウスなどモダニズム文化の影響を受け、第二次世界大戦後の広告やポスター、企業ロゴ(例:Volkswagenの旧ロゴ)にも広く採用されました。文字の高さ(Xハイト)が高く均整の取れたデザインのため、見出しやキャッチコピーに用いるとシャープで洗練された雰囲気を演出できます。

Avenir
Avenir(アベニール)は、1988年にFrutigerなどを手掛けたエイドリアン・フルティガーによってデザインされた書体で、フランス語で「未来」を意味します。その名が示す通りFuturaの系譜を継ぐジオメトリック・サンセリフですが、単純な幾何学形に留まらず可読性と均衡の良さを追求している点が特徴です。例えば「O(オー)」の字は完全な真円ではなく僅かに縦長に設計されており、文章中での読みやすさが向上しています。Avenirは上品さとモダンさを兼ね備えており、欧米の銀行や美術館のVI(ビジュアル・アイデンティティ)にも採用されるなど、高級感や信頼感を演出したい場面で活躍しています。

Gotham
Gotham(ゴッサム)は、2000年に発表された比較的新しいジオメトリック・サンセリフ体です。ニューヨークの街角看板のレタリングから着想を得ており、クラシックな幾何学要素と現代的な太さ・バランスが融合したデザインになっています。どっしりと安定感がありつつ親しみやすい字形が評価され、2008年のアメリカ合衆国大統領選挙でオバマ陣営がキャンペーンロゴに採用したことで一躍有名になりました。その後も多くの企業ロゴや雑誌タイトルに使われており、現代的でありながら信頼感のあるブランドイメージを打ち出すフォントとして人気です。太さのバリエーションも豊富で、極細から極太まで多彩なウェイトを組み合わせることで柔軟なデザイン表現が可能です。

サンセリフ体の選び方と使用上の注意点
最後に、サンセリフ体フォントを選ぶ際のポイントや使用上の注意点を整理します。デザイン初心者の方は以下の点に留意しながらフォント選択をすると良いでしょう。
まとめ
サンセリフ体は、その装飾を削ぎ落とした洗練されたデザインによって、現代のデザインにおいて欠かせない存在となっています。モダンで視認性に優れたサンセリフ体は、印刷物の見出しからデジタル画面の本文テキスト、企業ロゴや公共サインまで幅広い用途で活躍し、私たちに情報をわかりやすく伝えてくれます。この記事ではサンセリフ体の歴史的な背景から主要な分類、それぞれの特徴や代表フォント、さらに選び方のポイントまでを解説しました。セリフ体とは異なる魅力を持つサンセリフ体の世界を理解することで、デザインの幅は一段と広がるはずです。
初学者の方は、まず本記事で紹介した定番フォントから実際に使ってみることをおすすめします。例えば、ロゴやタイトルにはジオメトリック系のFuturaでモダンな印象を演出し、本文にはヒューマニスト系のGill Sansで親しみやすさを出す、といった組み合わせを試してみると良いでしょう。サンセリフ体は一見シンプルですが、その中にも多彩な表情と奥深さがあります。ぜひ様々なサンセリフフォントを使い比べて、それぞれの書体が持つ個性や効果を体感してみてください。タイポグラフィの基本を押さえつつ、自分のデザインに最適な一書体を選び取れるようになれば、デザイナーへの第一歩として大きな武器になることでしょう。新米デザイナーの皆さんがサンセリフ体を自在に使いこなし、魅力的なデザイン作品を生み出せることを期待しています。





コメント