
デザインの中で、線の表現を自由自在に操ることができると、作品の幅が大きく広がります。今回は、Illustrator初心者に向けて、線幅ツールの魅力と操作方法を分かりやすく解説します!
線幅ツールとは?
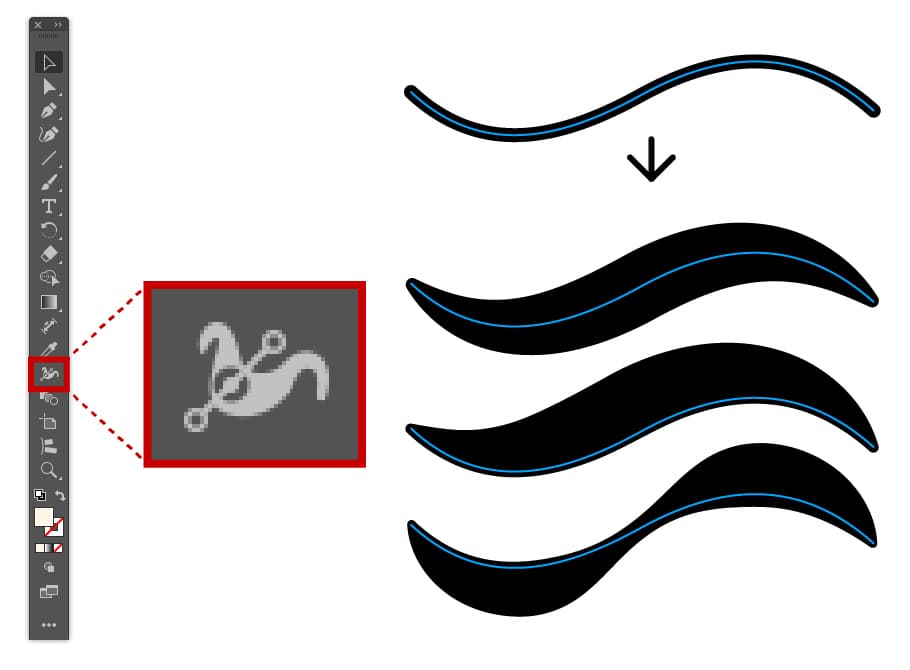
線幅ツールは、Illustratorのツールバーにある機能で、線の幅を部分的に変更することができます。通常の直線や曲線の一部分だけを太くしたり細くしたりすることで、よりダイナミックな表現が可能になります。

線幅を部分的に変更した線は、Illustrator内で「可変線幅を持つ線」と呼ばれ、特殊なプロパティを持ったパスとして扱われます。
線幅ツールのメリット
線幅ツールを使うメリットを3つにまとめます。
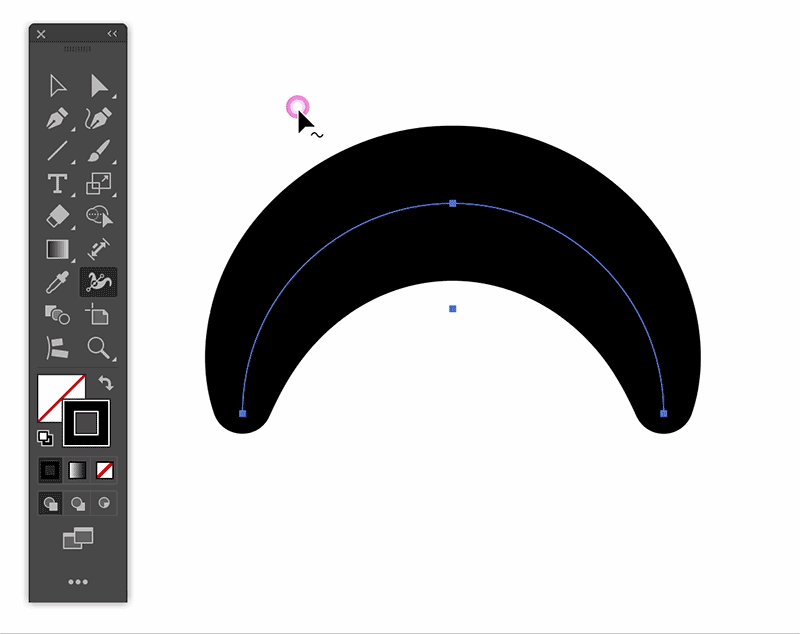
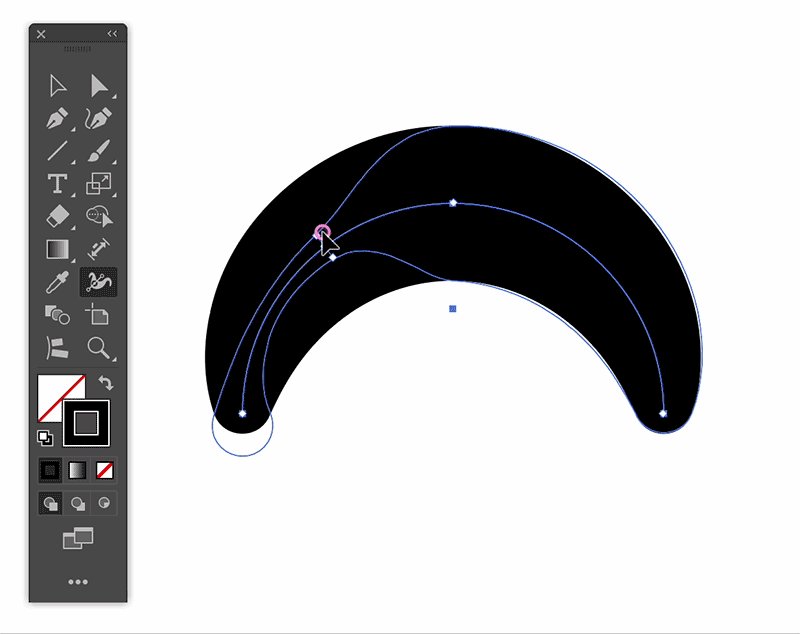
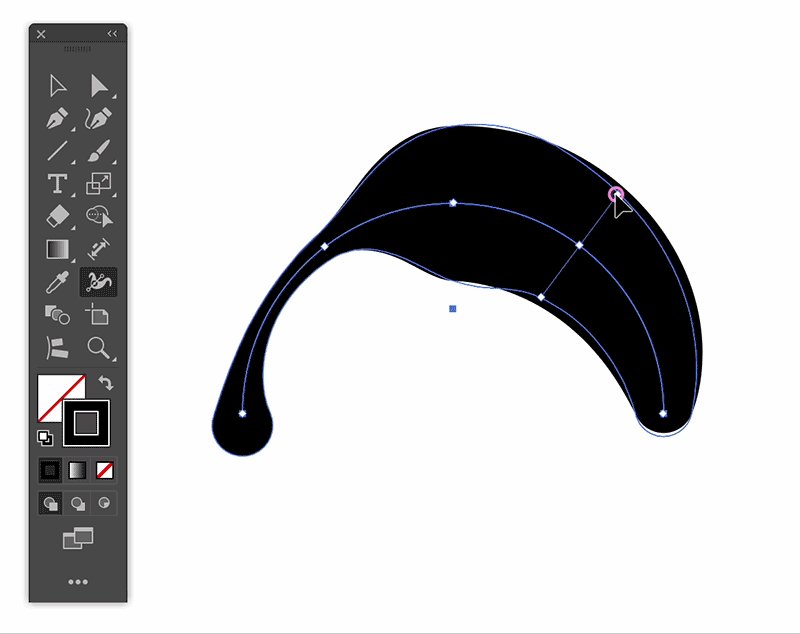
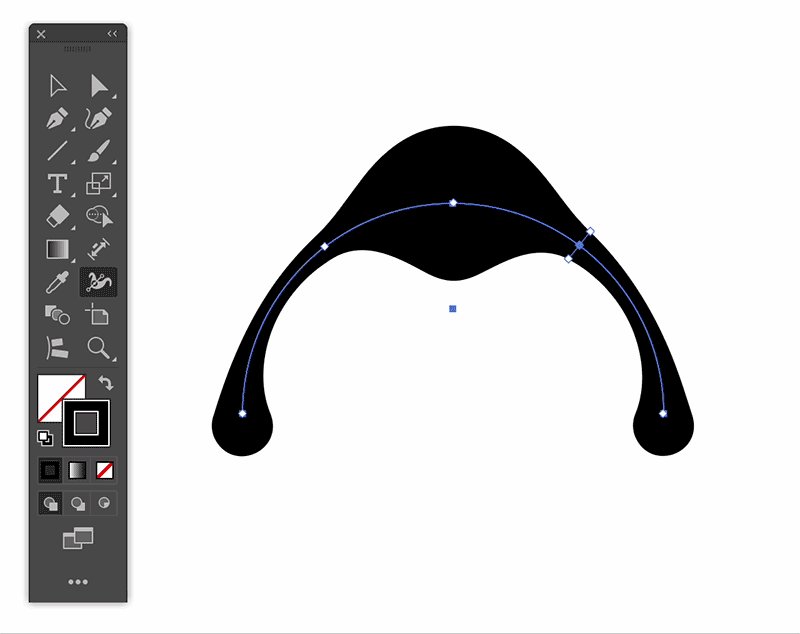
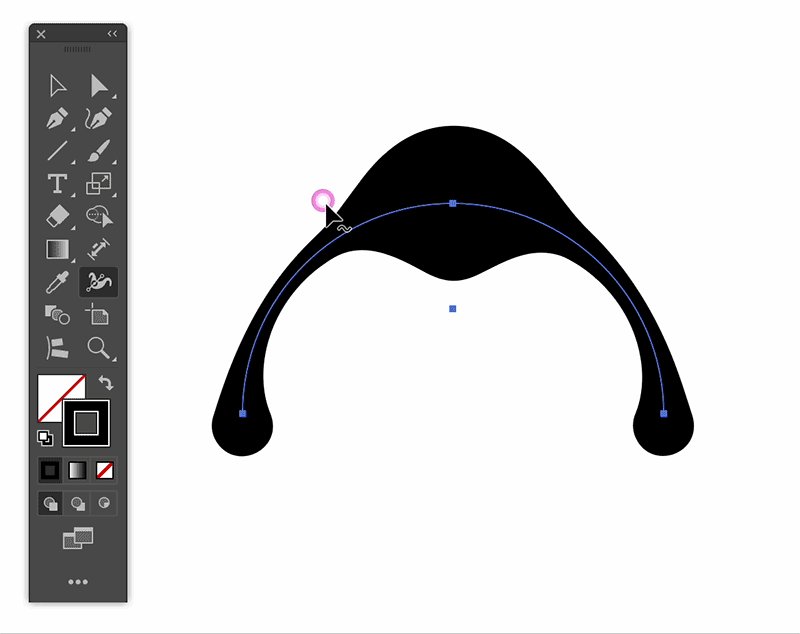
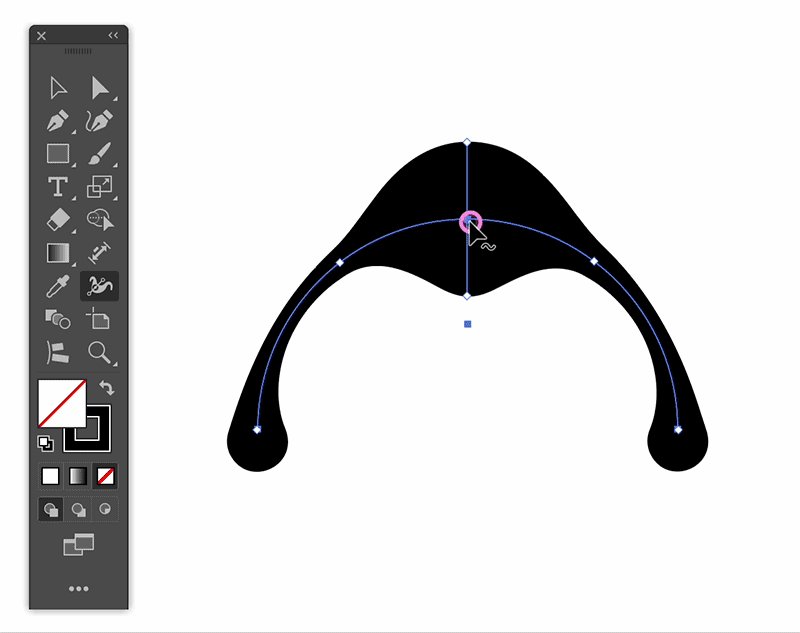
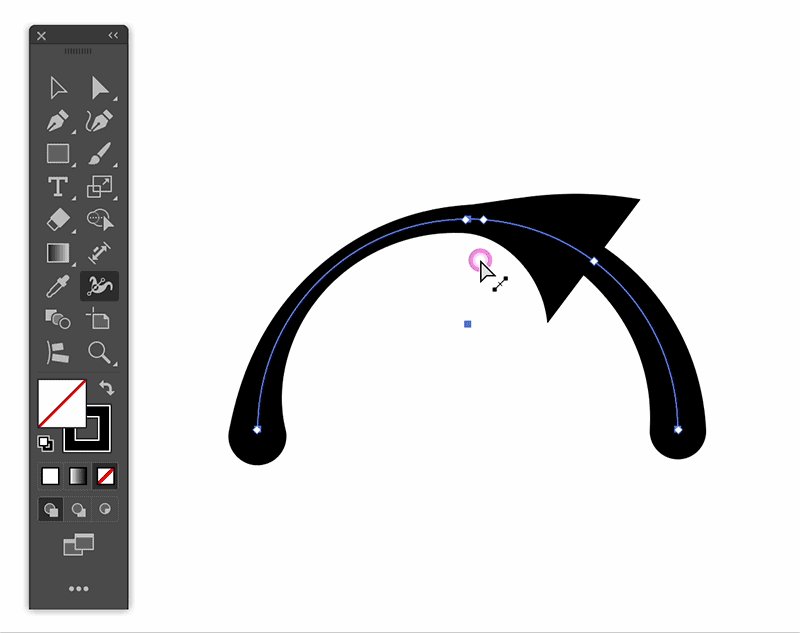
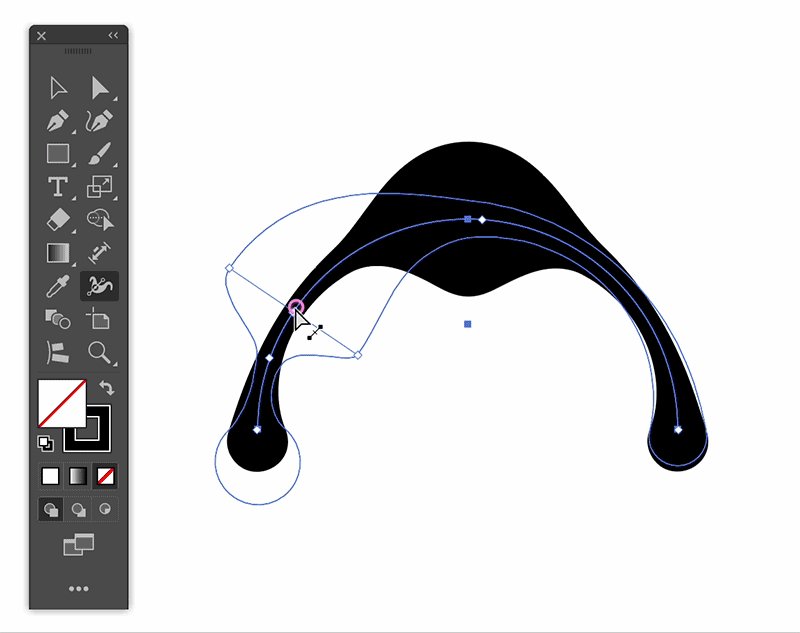
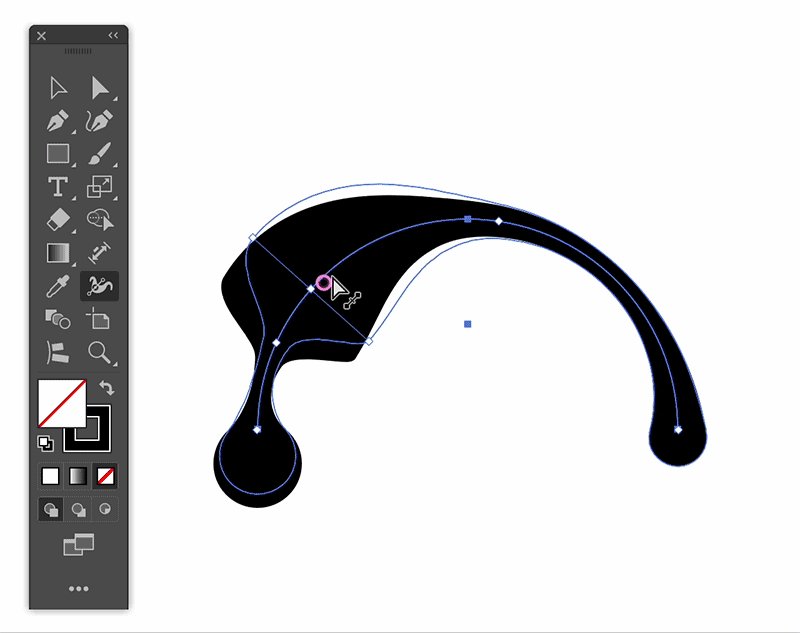
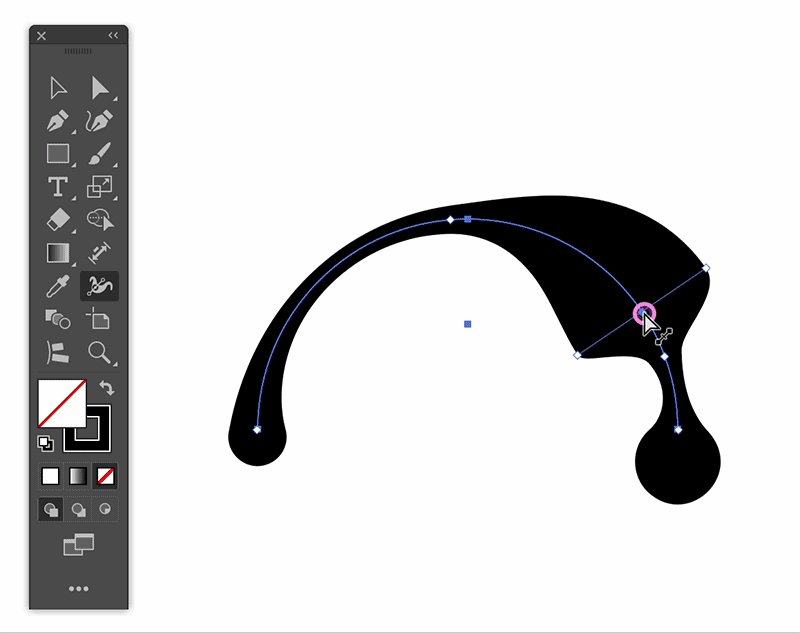
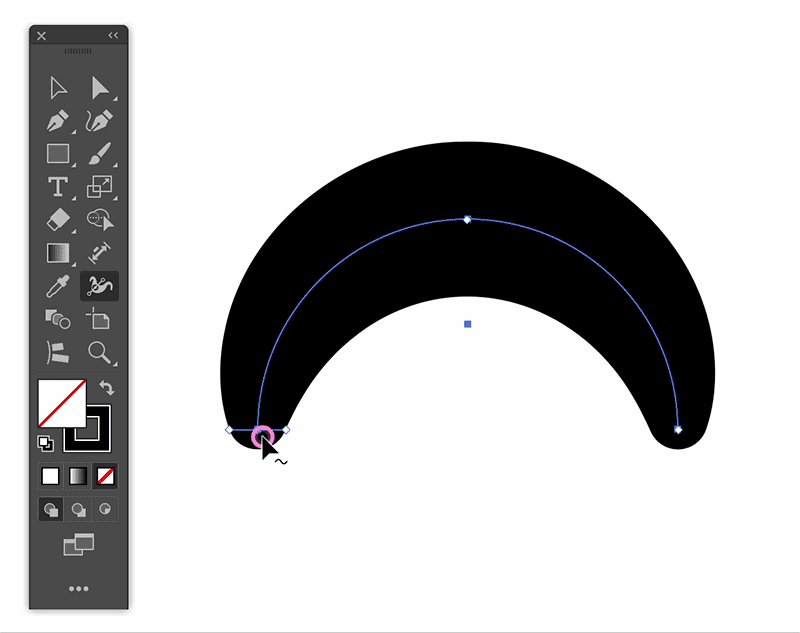
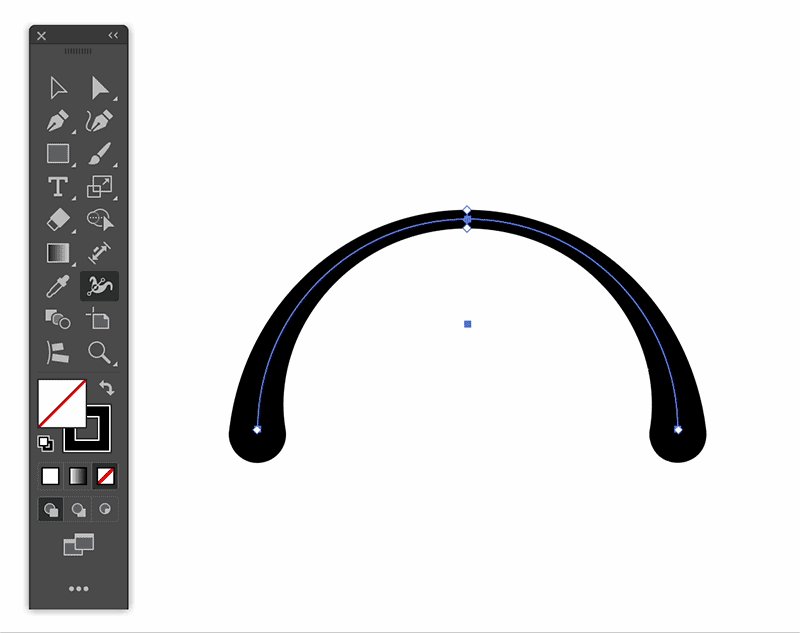
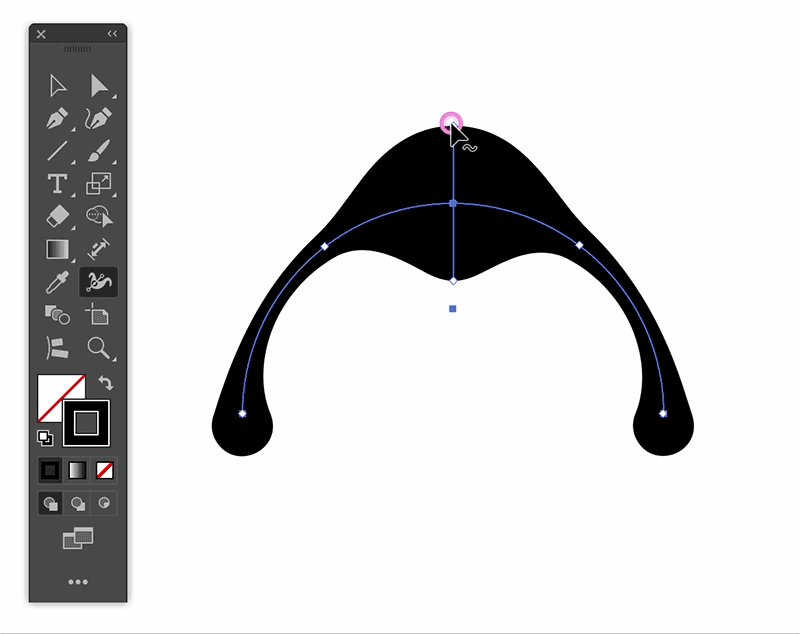
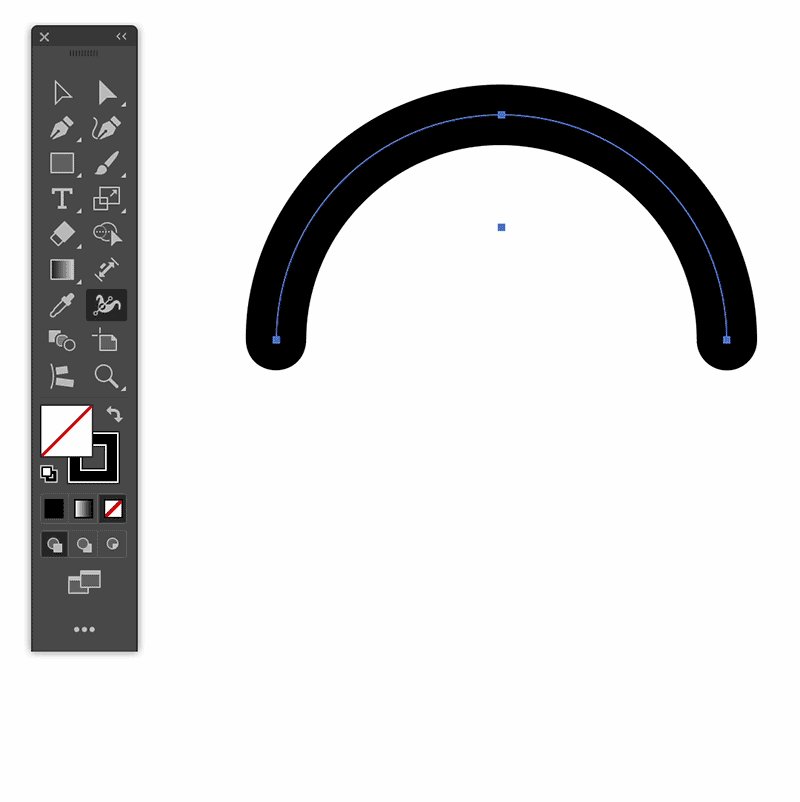
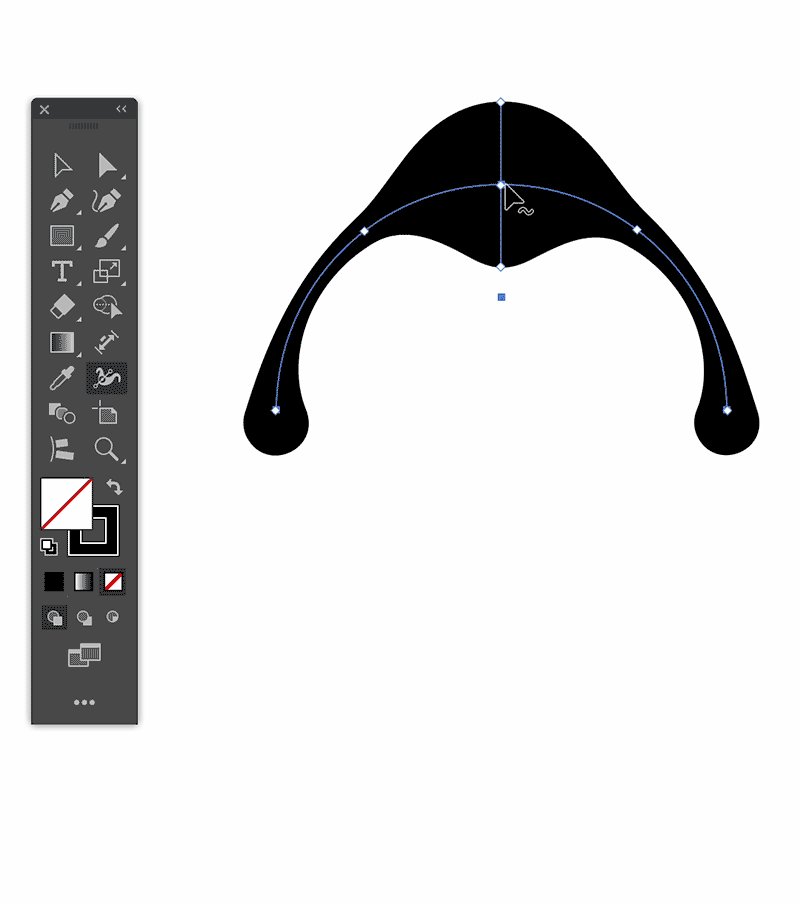
使い慣れれば、以下のようなグラフィックを簡単に作成することができます。


線幅ツールの基本操作
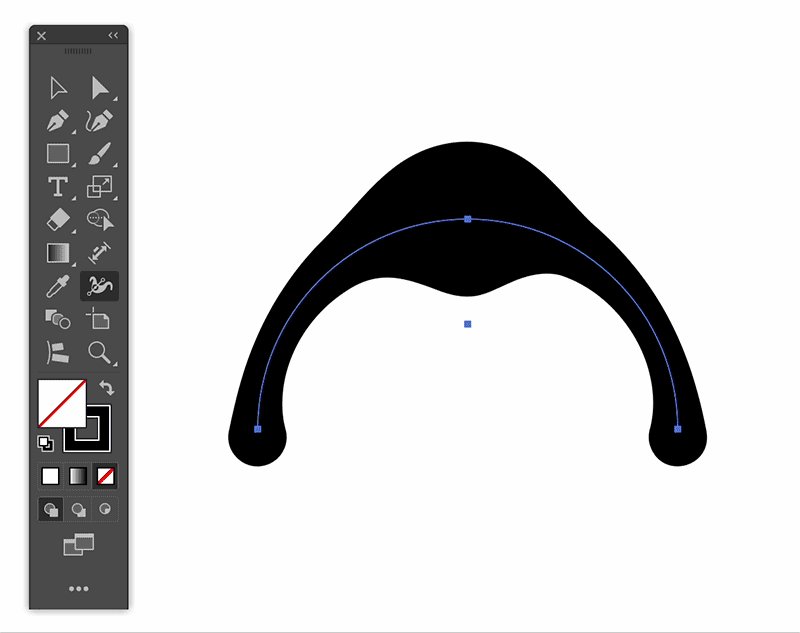
線を選択し、幅を調整する
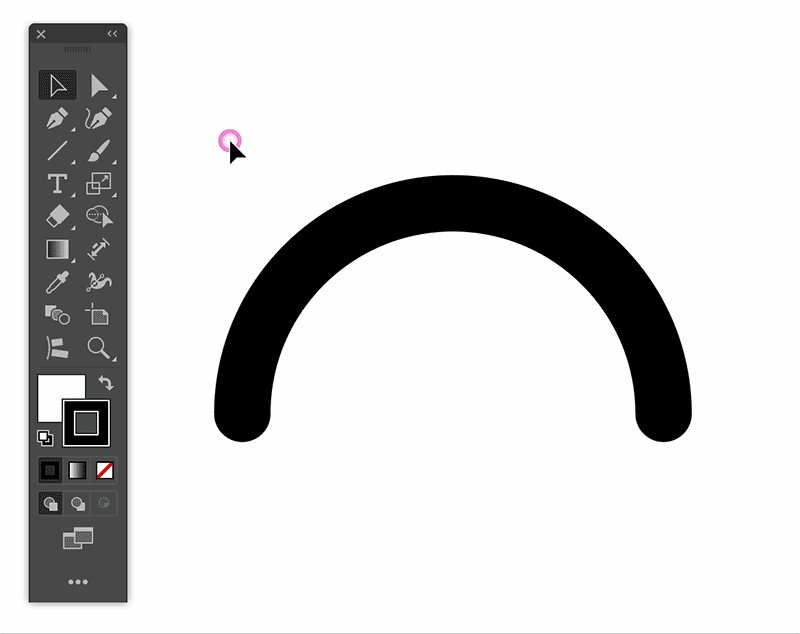
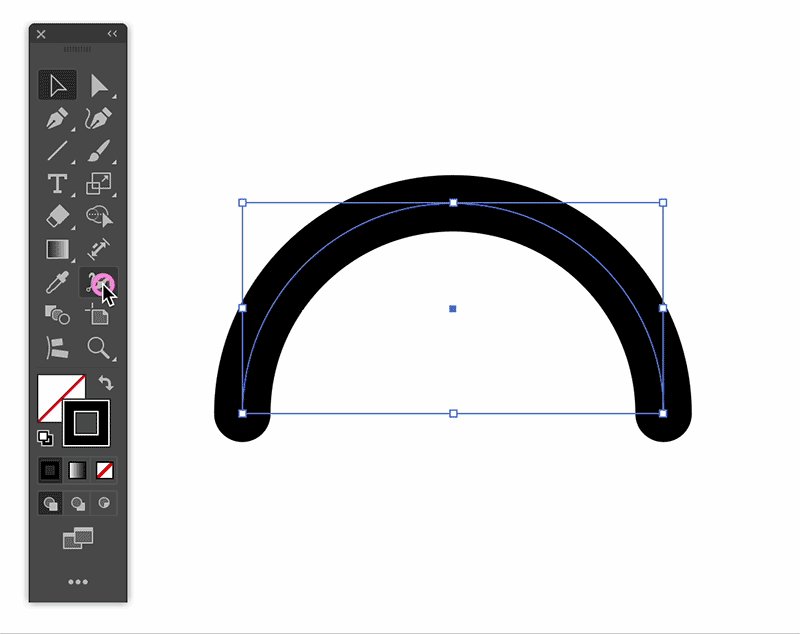
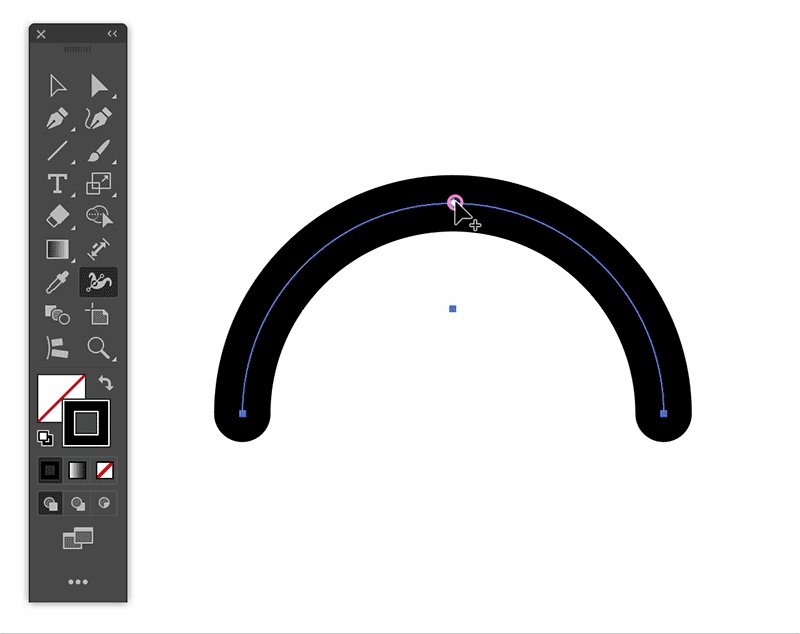
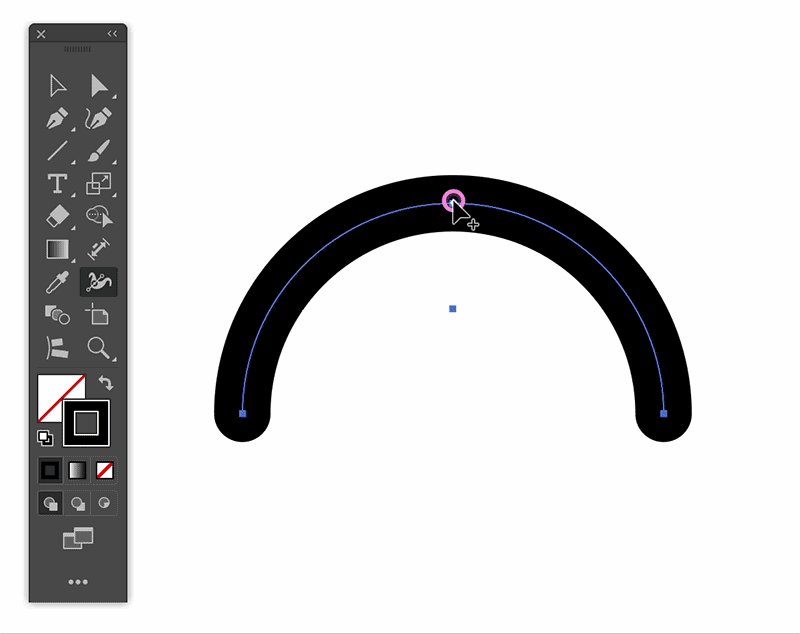
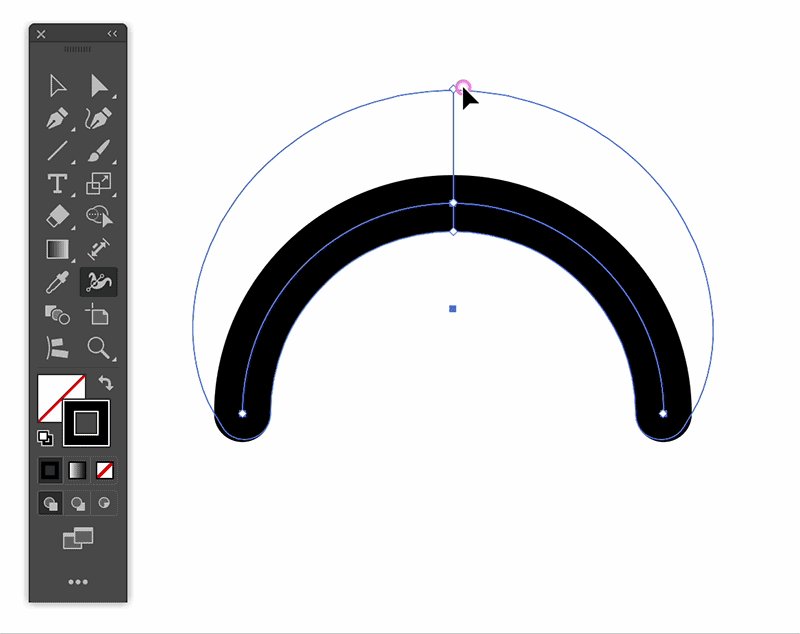
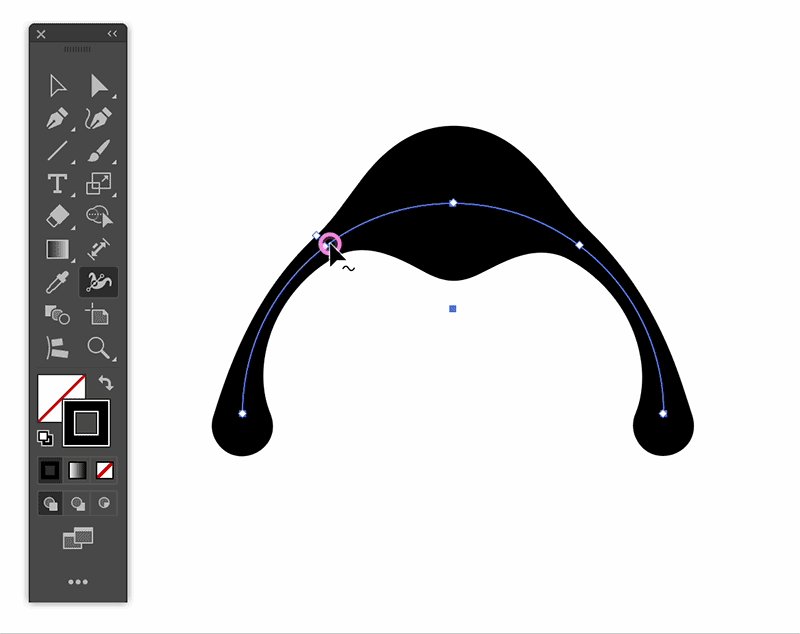
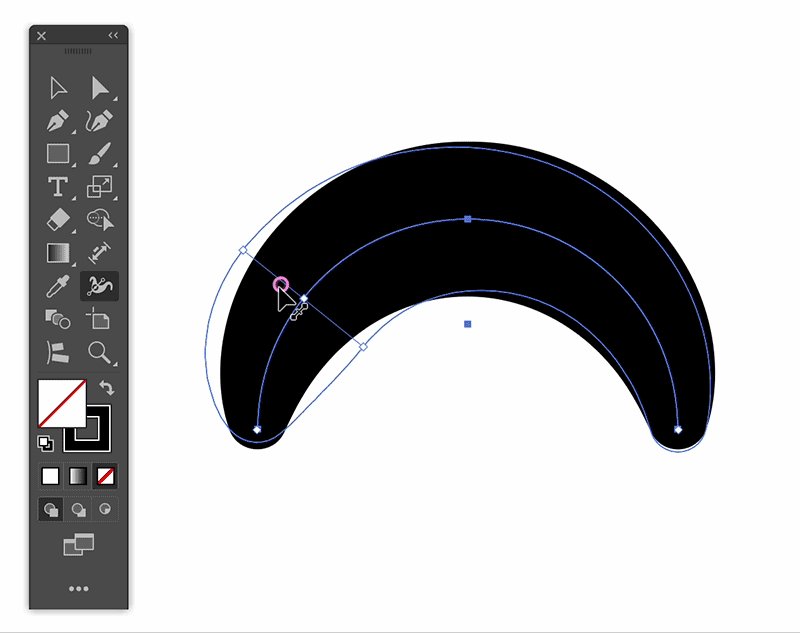
編集したいパスを選択し、ツールバーから[線幅ツール]を選びます。線幅を変更したい線上をクリックし、ドラッグして線幅を調整します。

片側のみ変形させる場合
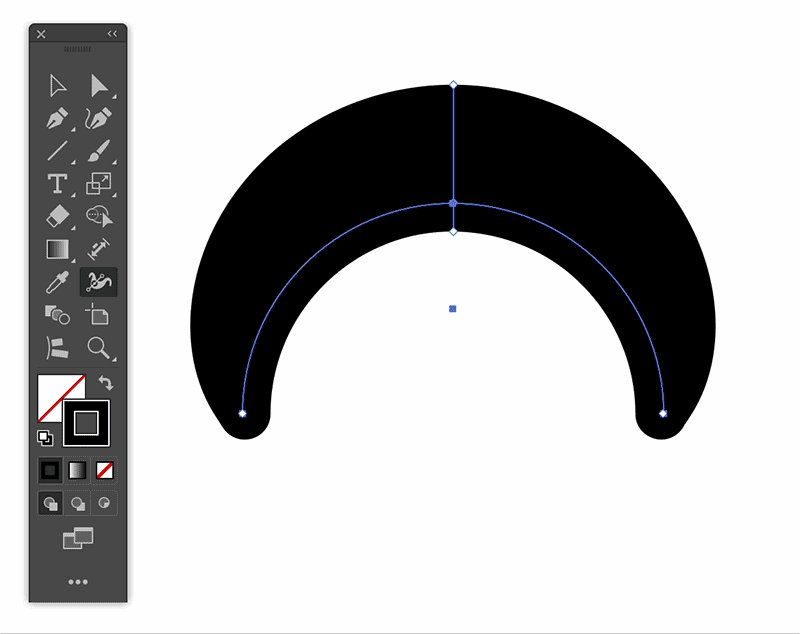
Option(Alt)キーを押しながらドラッグすることで、片側のみを変形できます。

線幅ツールの調整
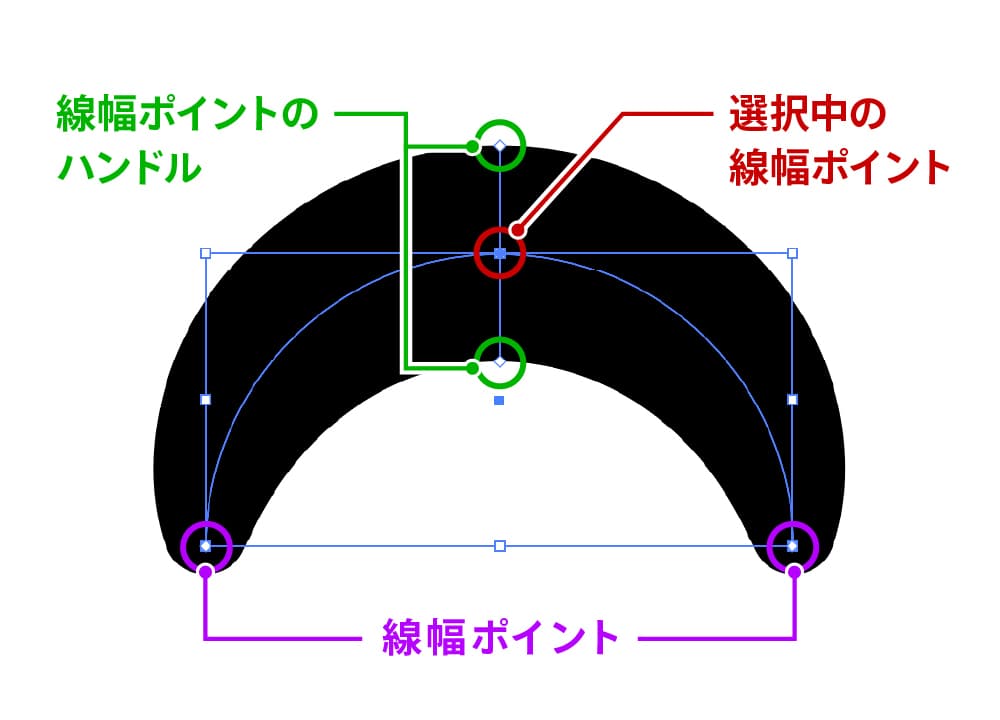
「線幅ポイント」と「線幅ポイントのハンドル」を理解した上で操作をおこなっていきましょう。

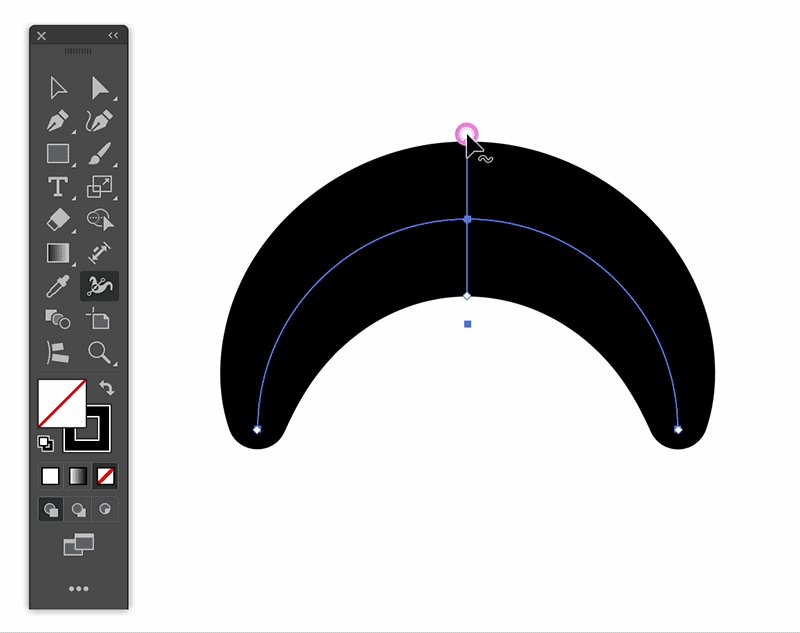
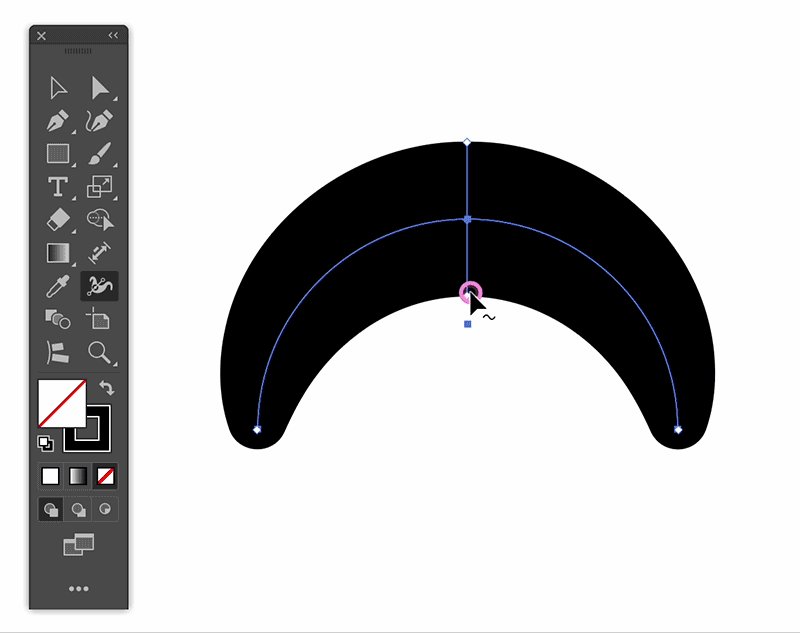
線幅ポイントの追加・削除
線幅ポイントの追加
新しい線幅ポイントを追加したい場合、線上の任意の箇所をクリックしドラッグします。

線幅ポイントの削除
不要な線幅ポイントを削除したい場合は、該当する線幅ポイントを選択し、Deleteキーを押します。

線幅ポイントの移動と複製
線幅ポイントを移動させる
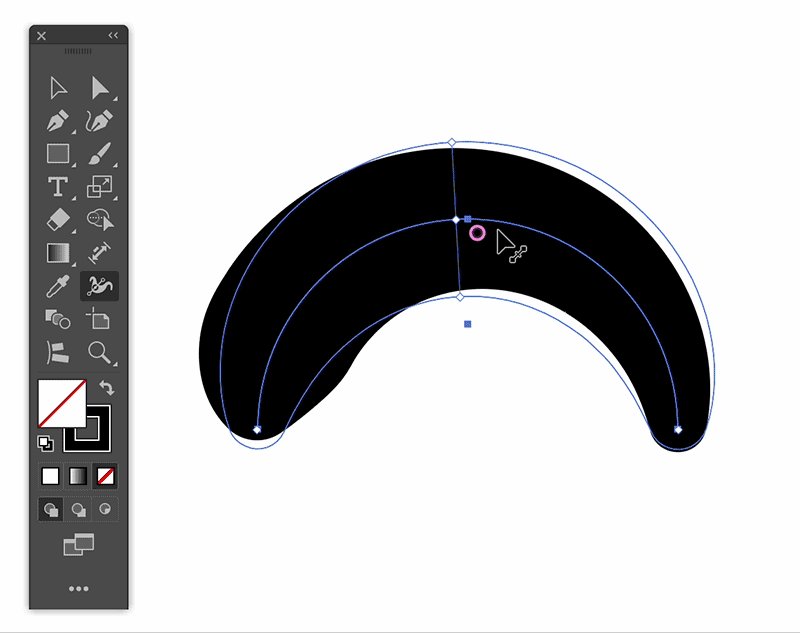
移動させたい線幅ポイントをドラッグすると移動できます。

複数の線幅ポイントを選択して移動させる
Shiftキーを押した状態でクリックすると、複数の線幅ポイントを選択することができる。

複数の線幅ポイントを連動させて移動させる
線幅ポイントをShift+ドラッグすると複数の線幅ポイントが連動して移動します。

線幅ポイントを複製
線幅ポイントをOption(Alt)+ドラッグすることで複製します。

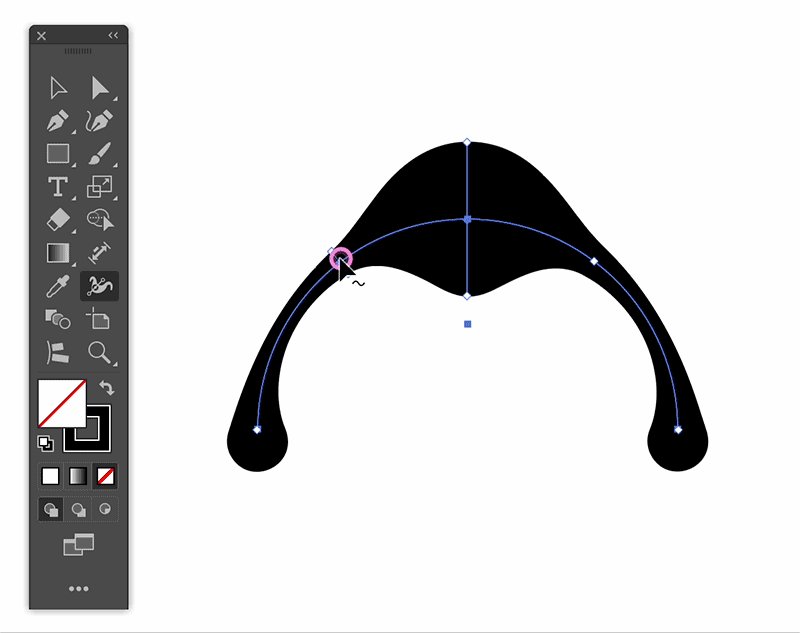
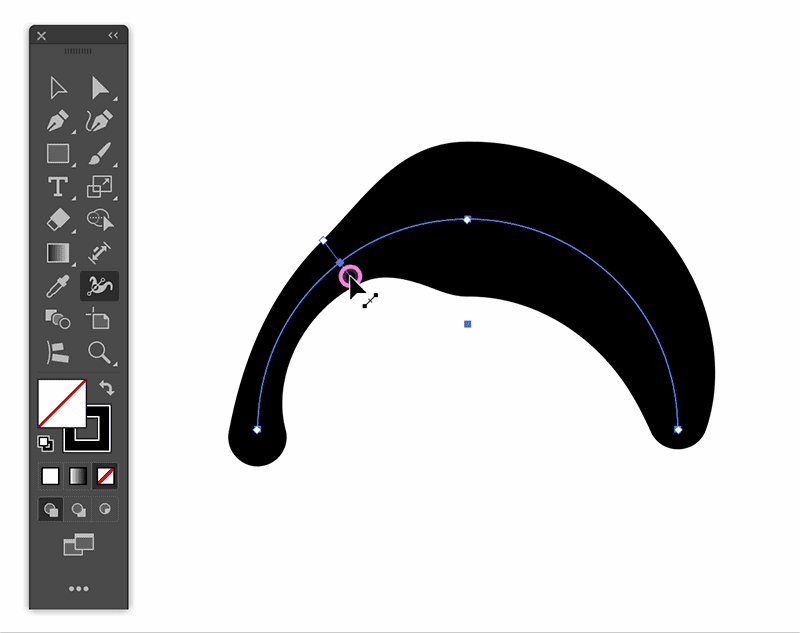
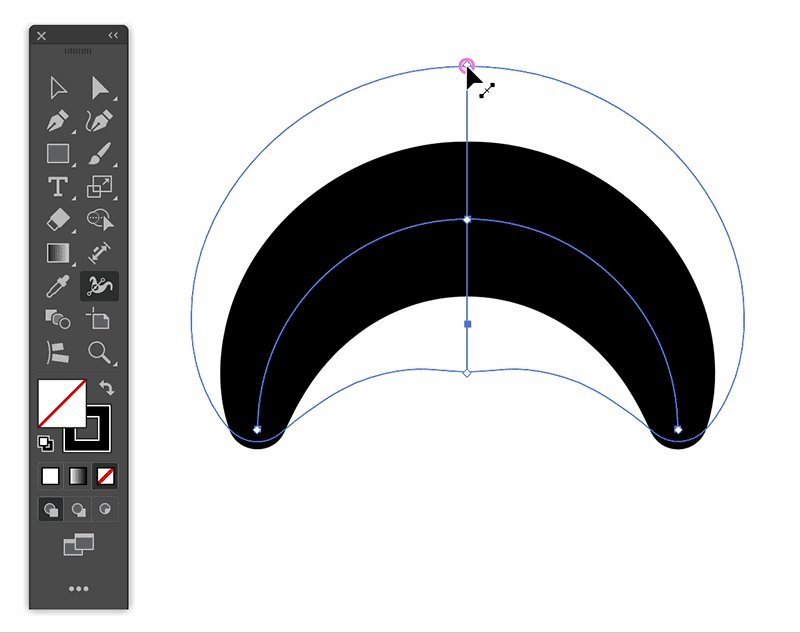
線幅ポイントのハンドルで幅を調整
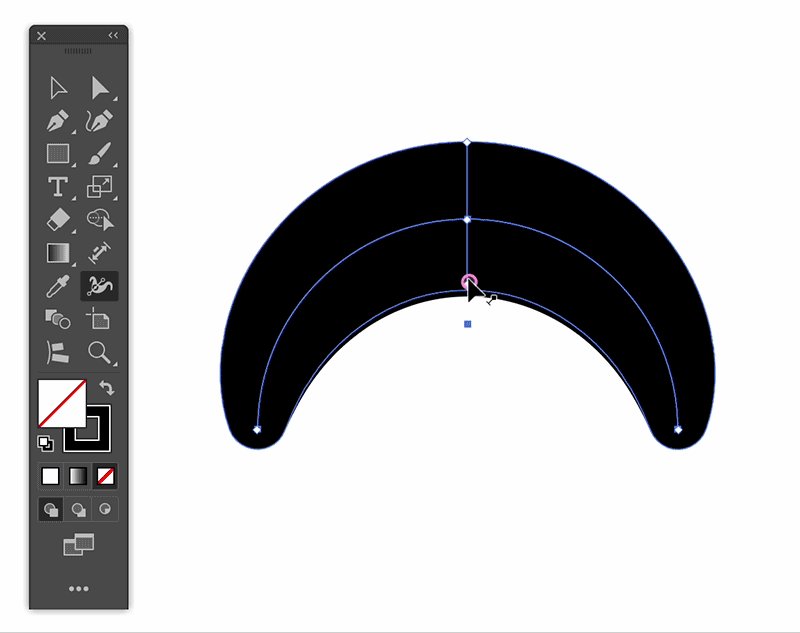
線幅ポイントのハンドルを両側移動させる
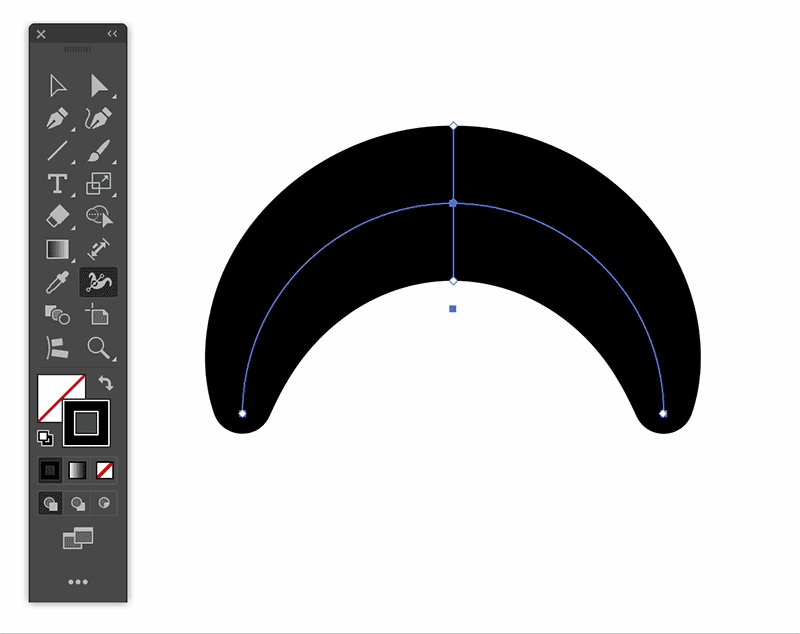
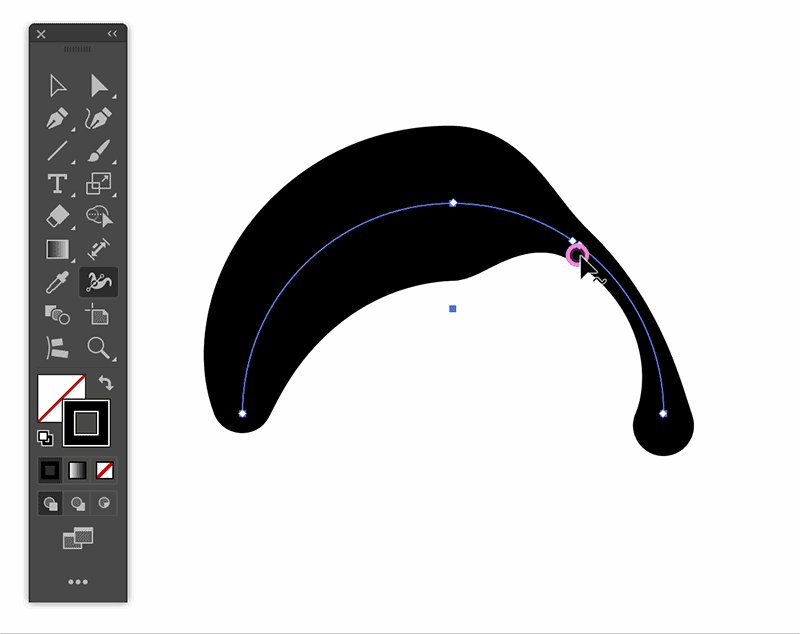
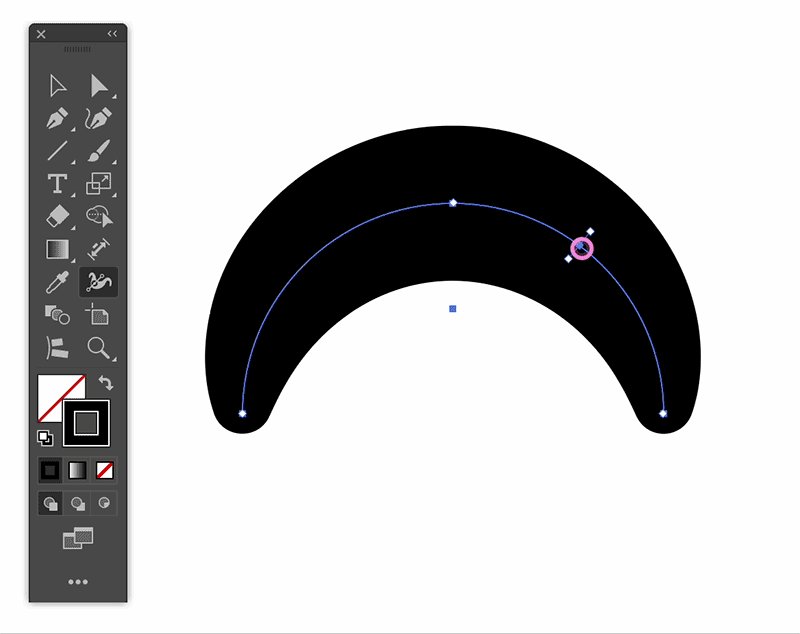
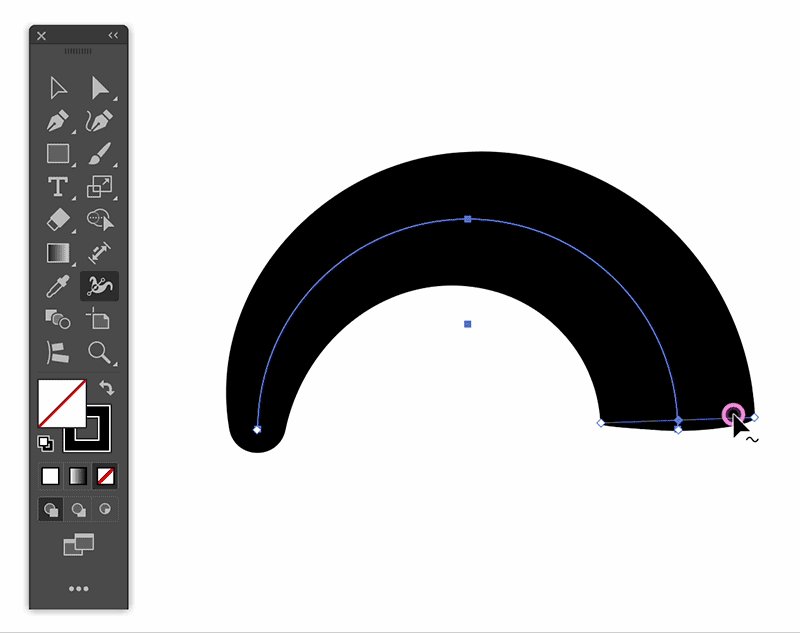
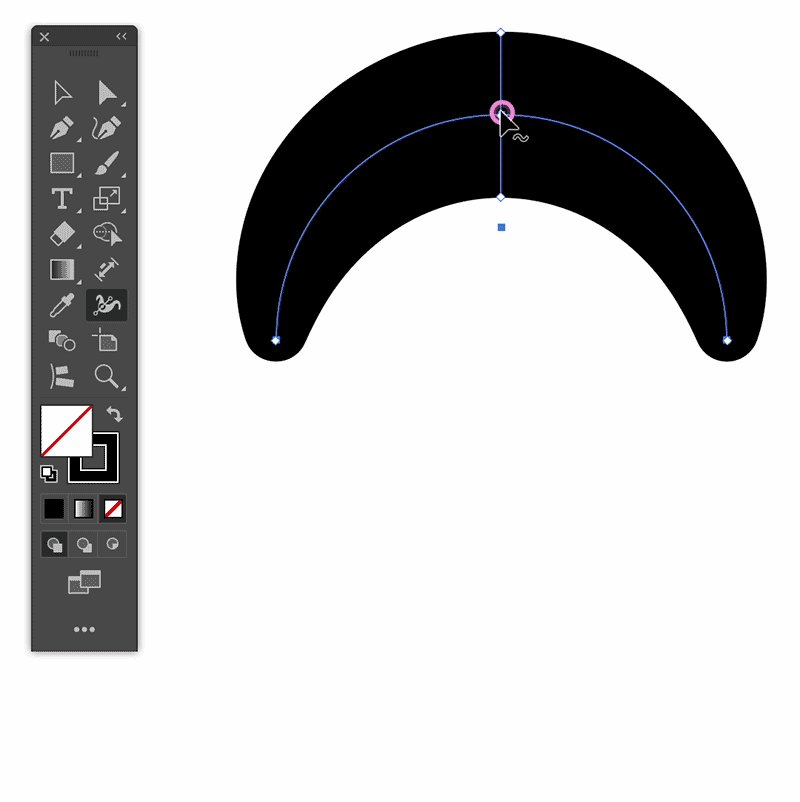
幅を変更したい線幅ポイントのハンドルをドラッグします。

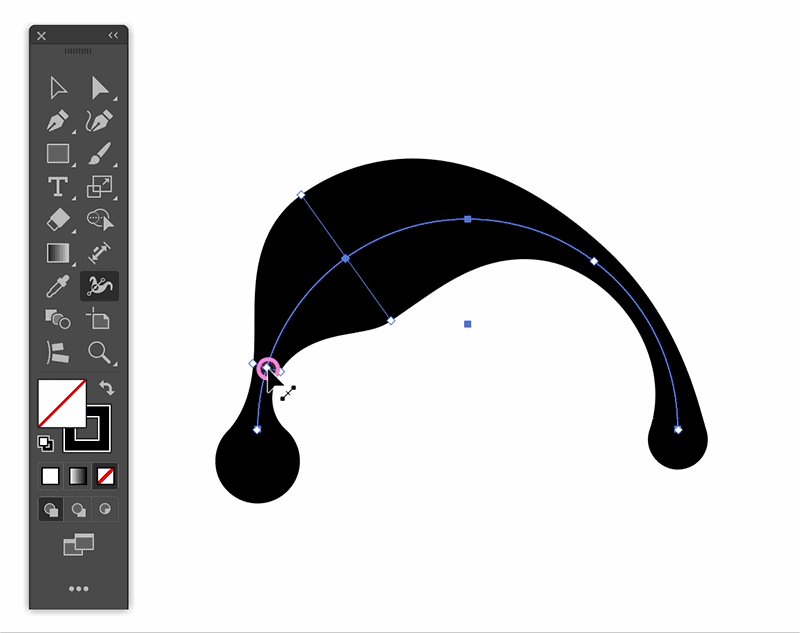
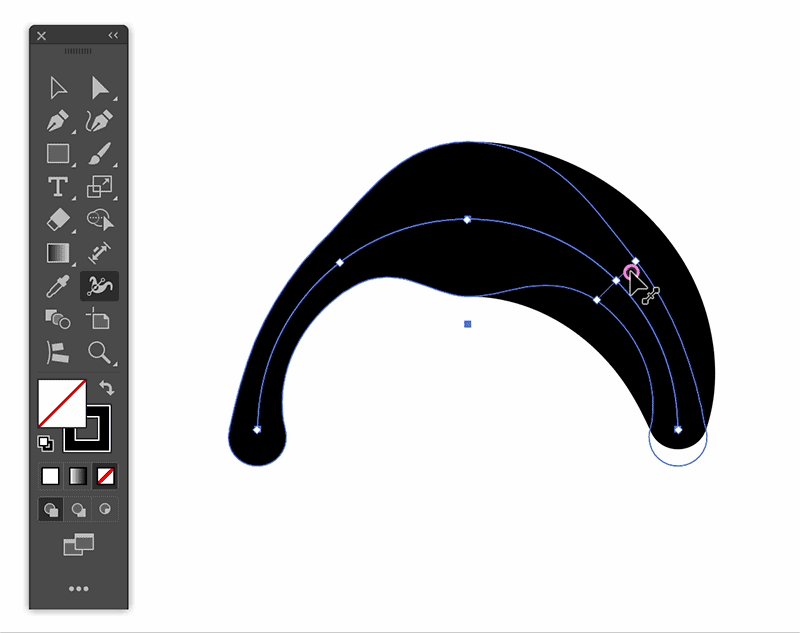
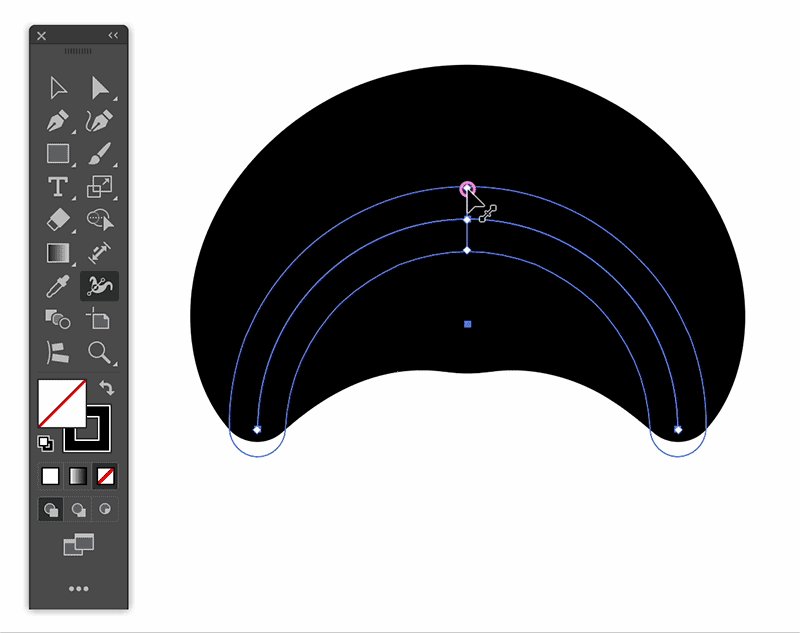
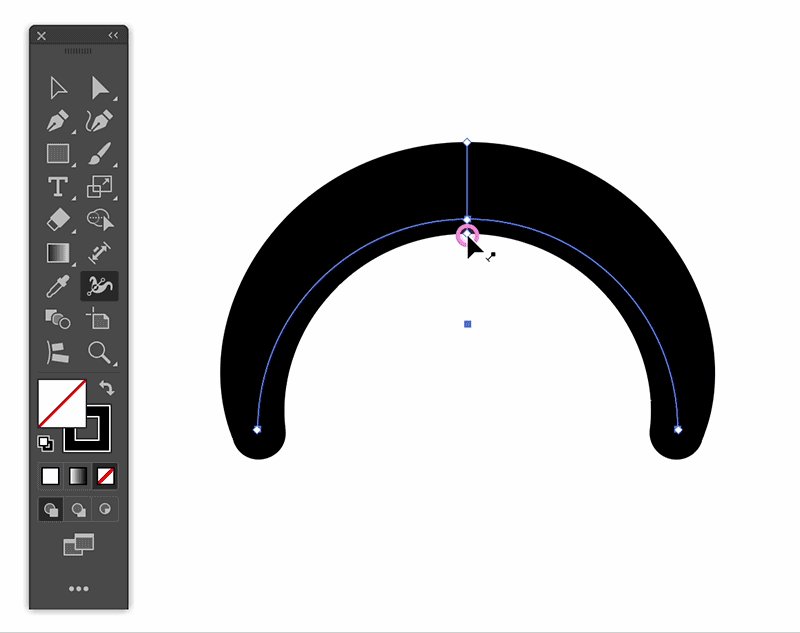
線幅ポイントのハンドルを片側だけ移動さる
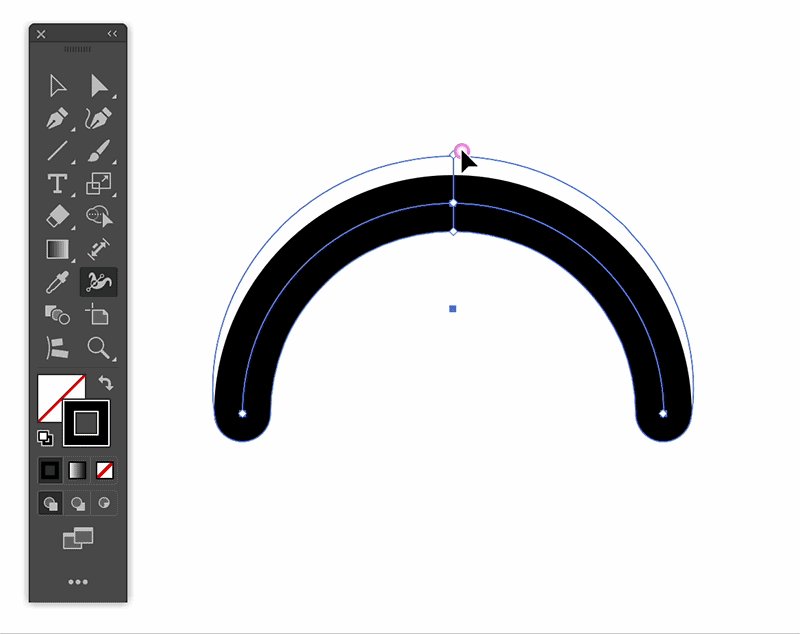
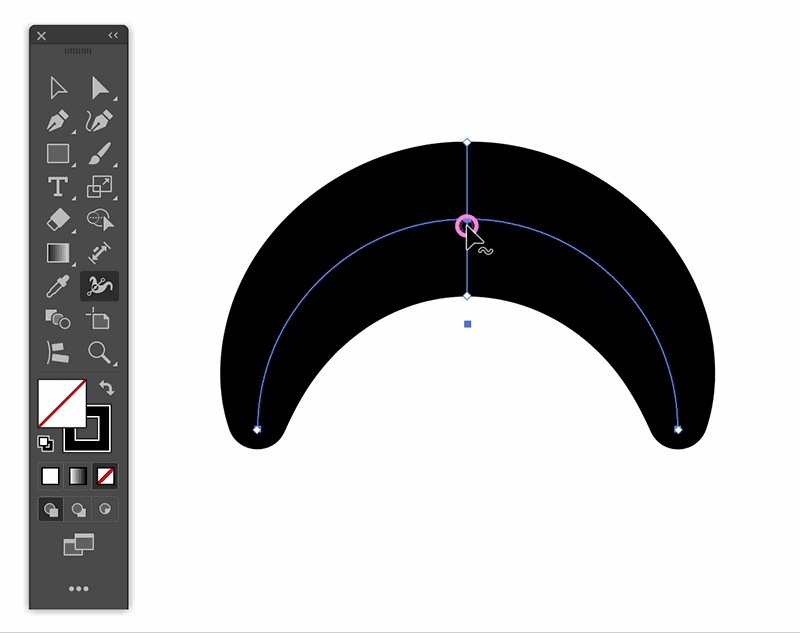
変更したい片側の線幅ポイントのハンドルをOption(Alt)+ドラッグします。

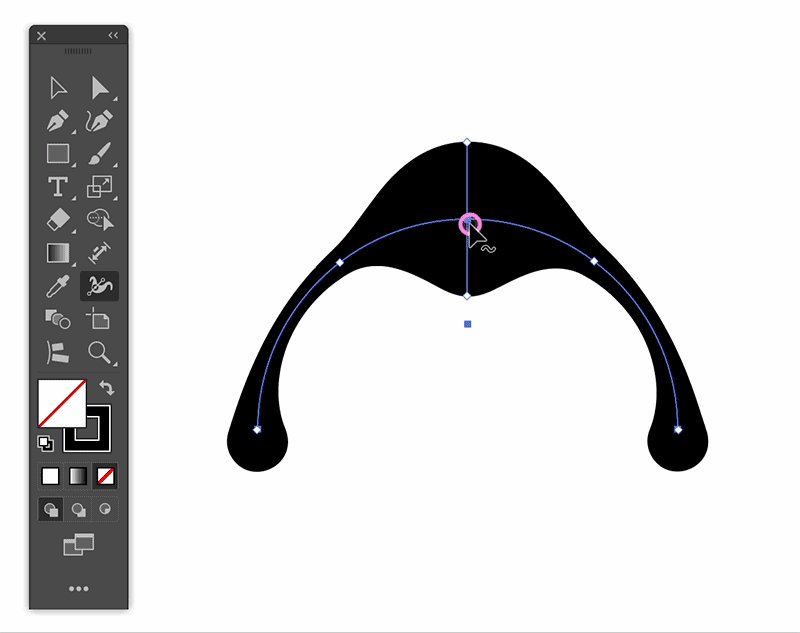
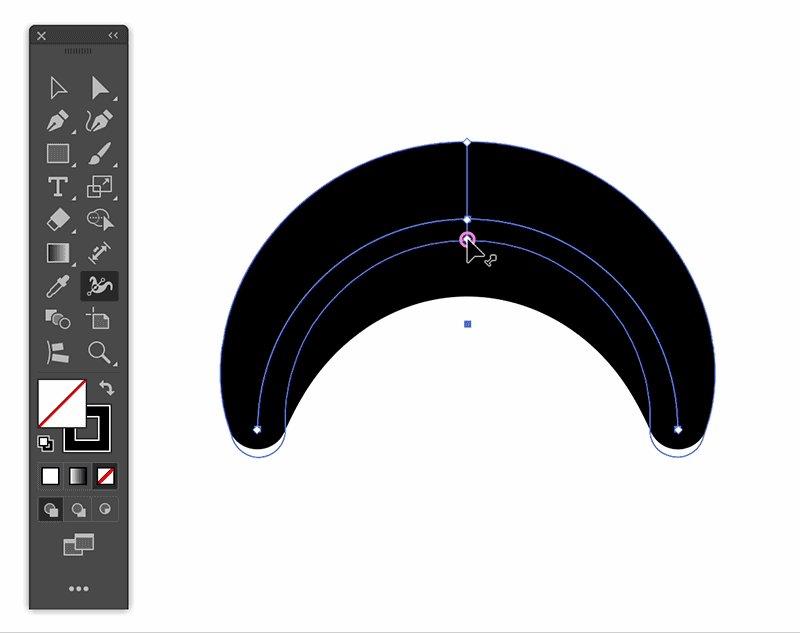
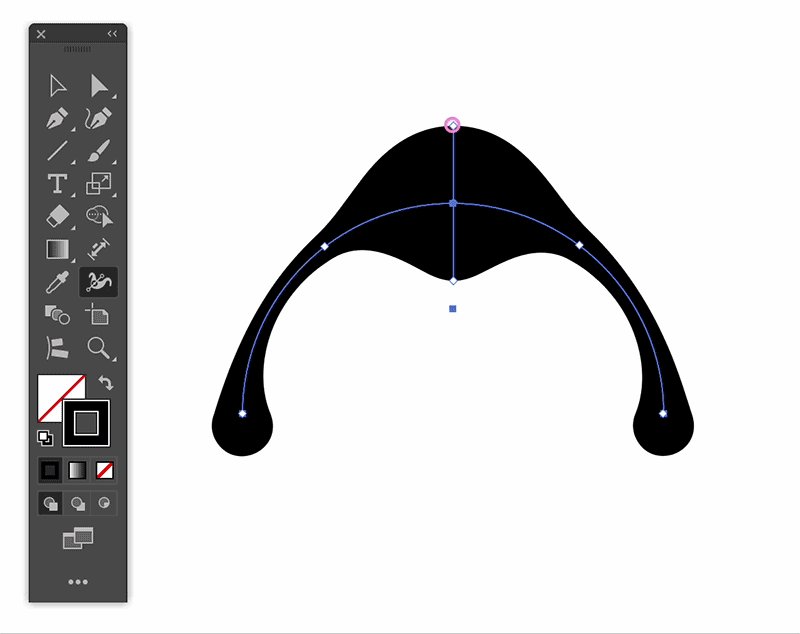
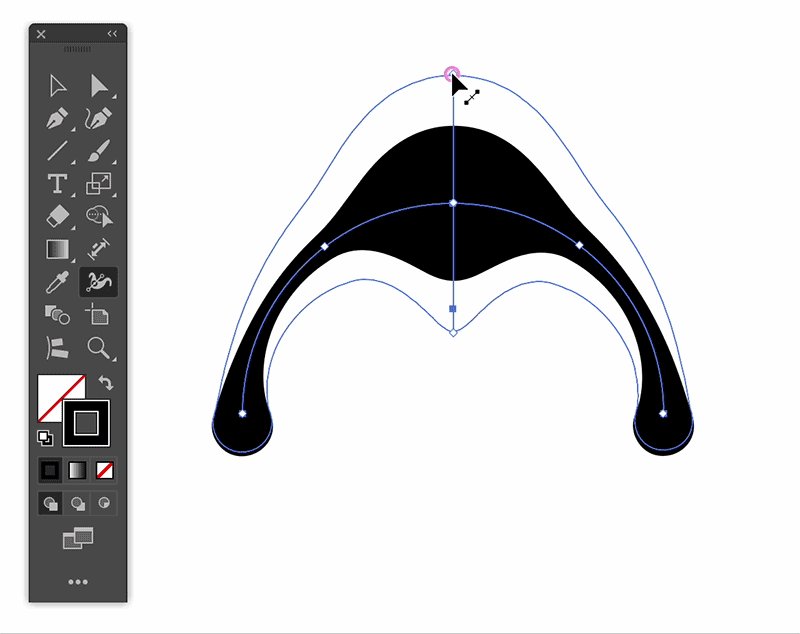
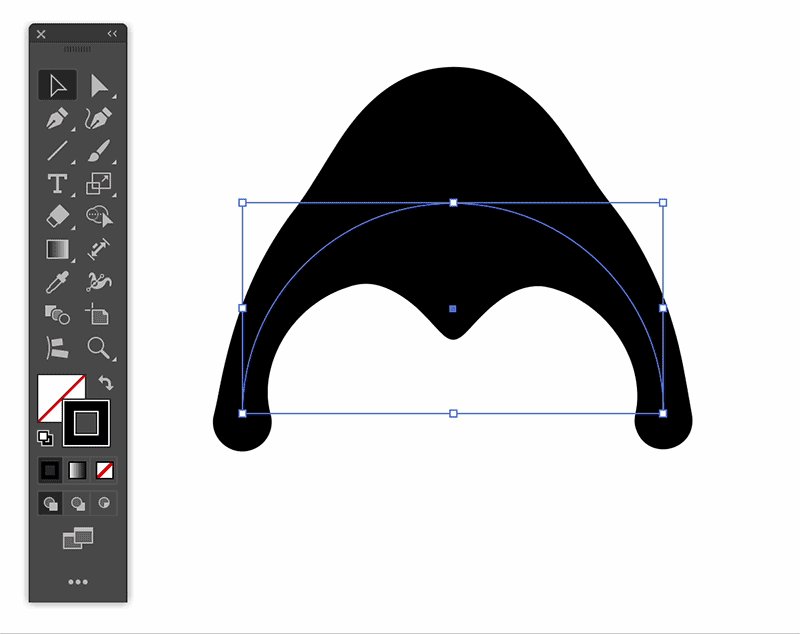
線幅ポイントのハンドルを連動して変更
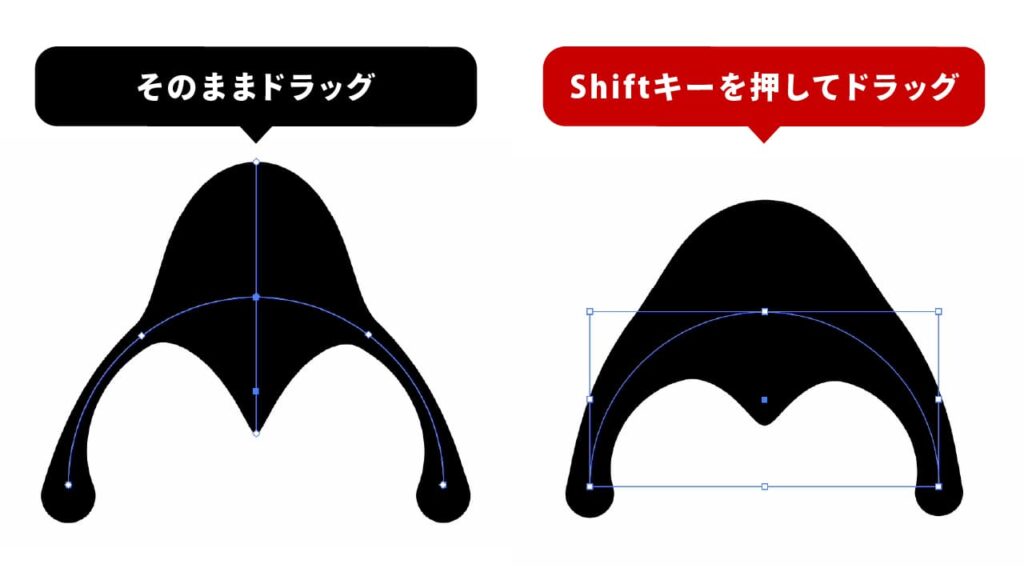
Shift+ドラッグで、隣接する線幅ポイントを連動して変更できます。

Shiftキーを押さずにドラッグすると、ドラッグした線幅ポイントしか動かない。

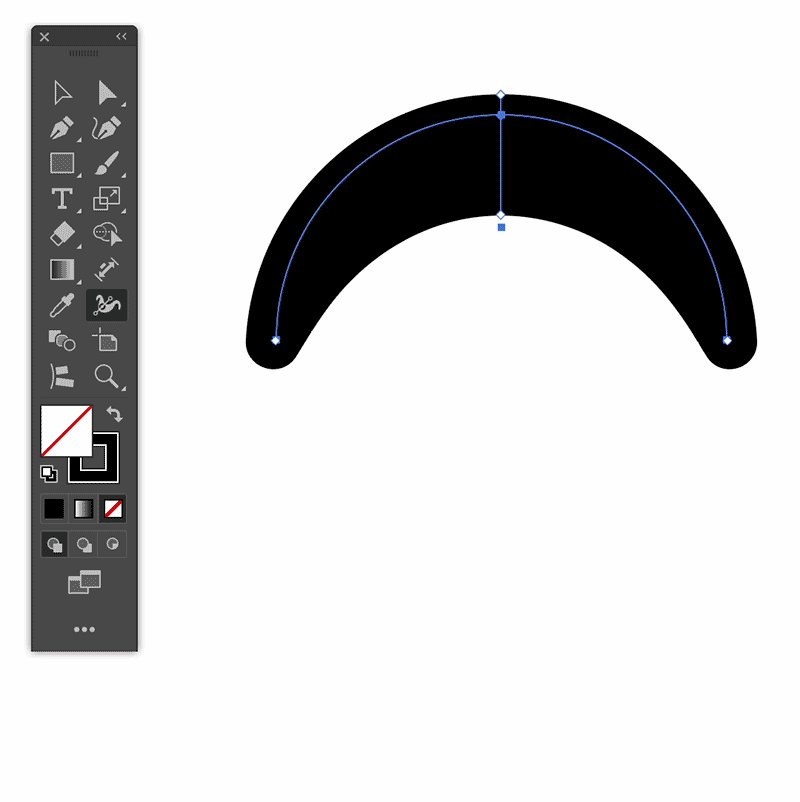
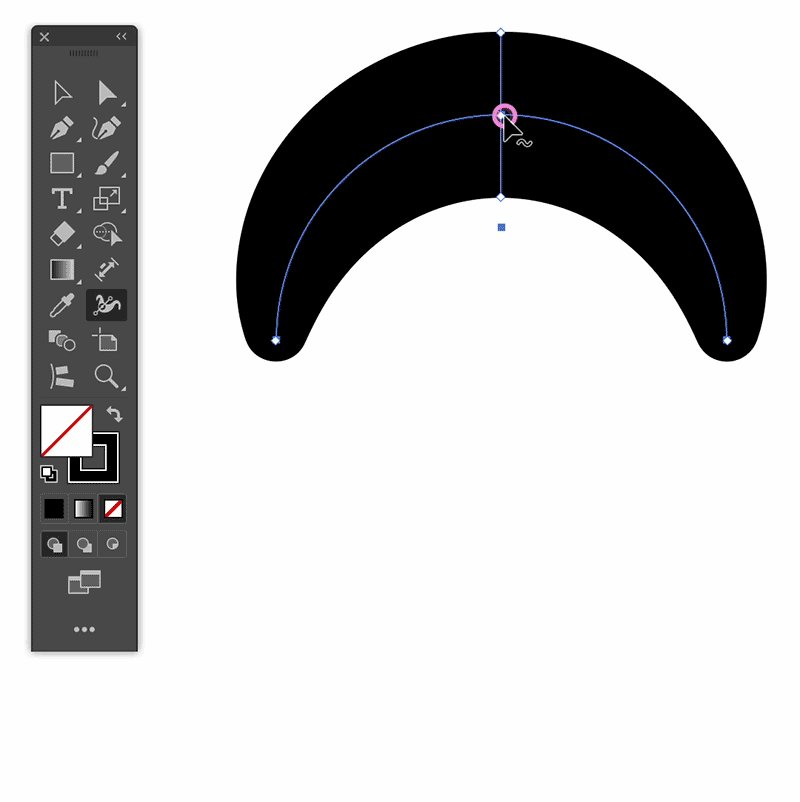
[線幅ポイントを編集]パネルで詳細設定
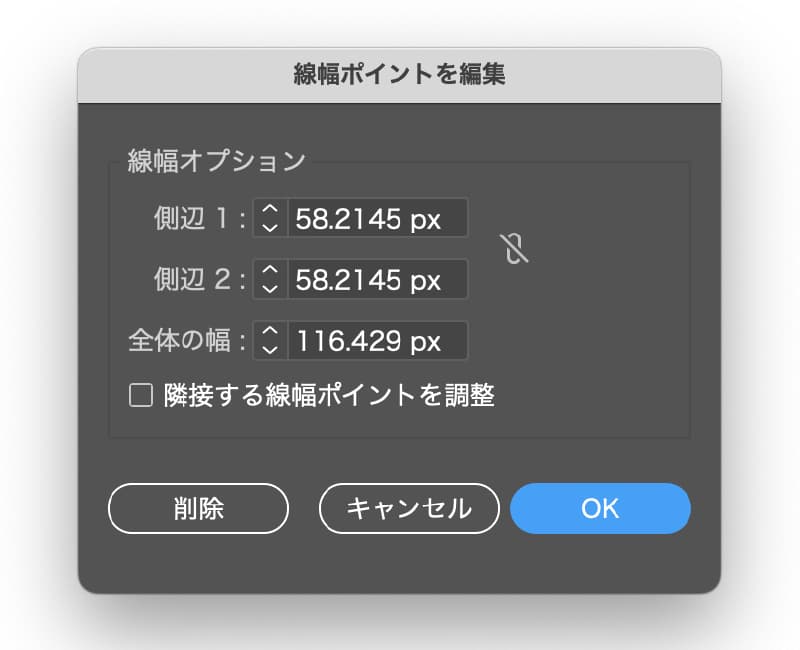
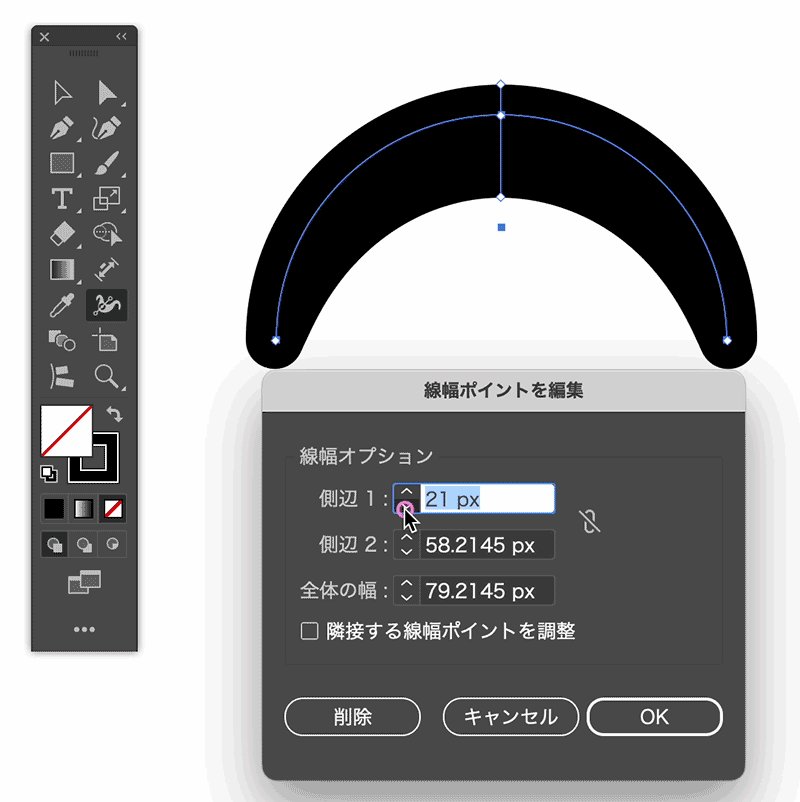
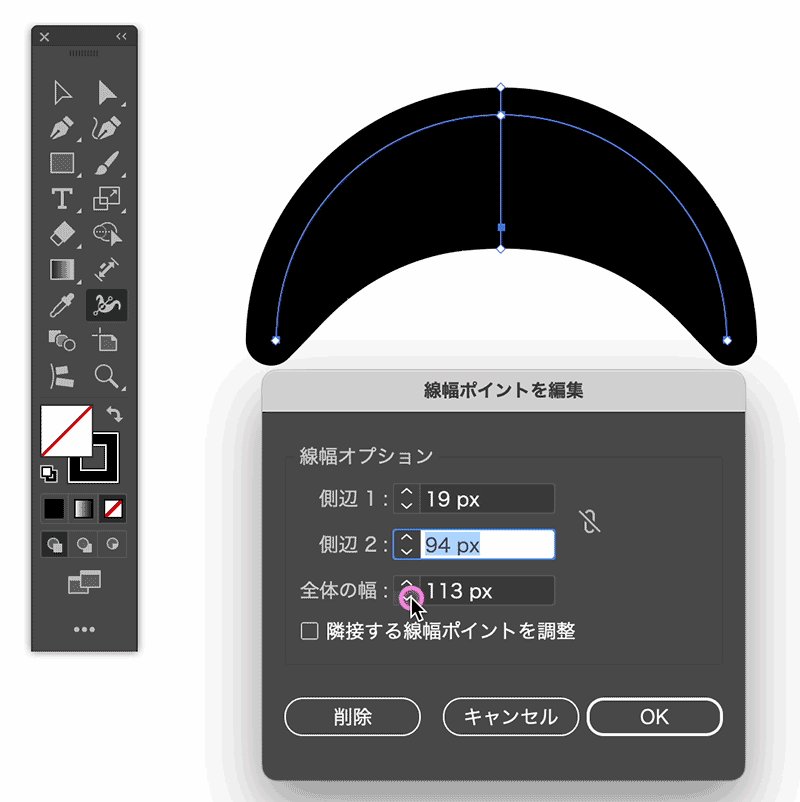
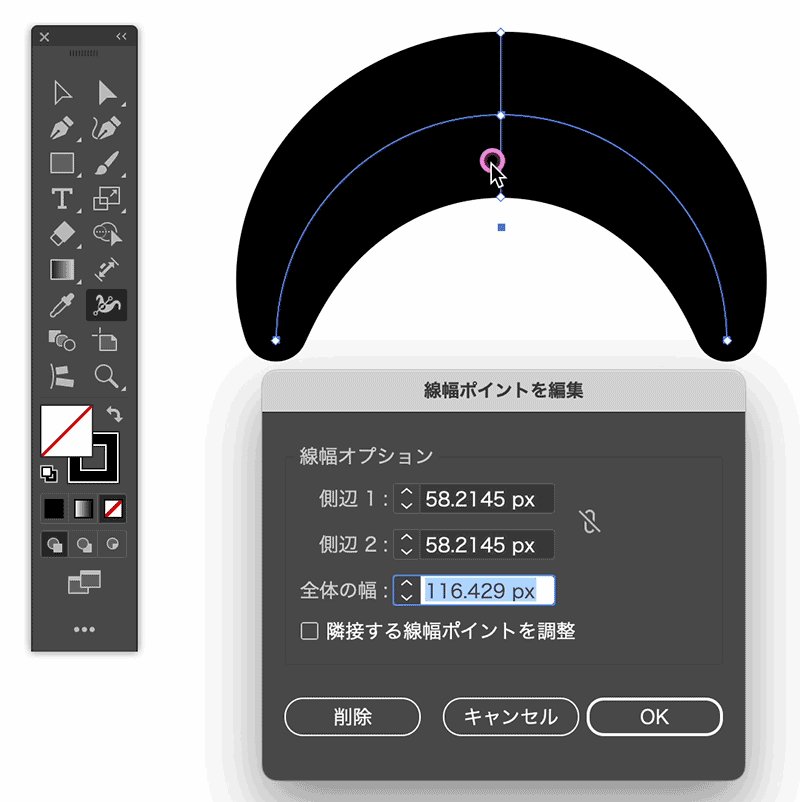
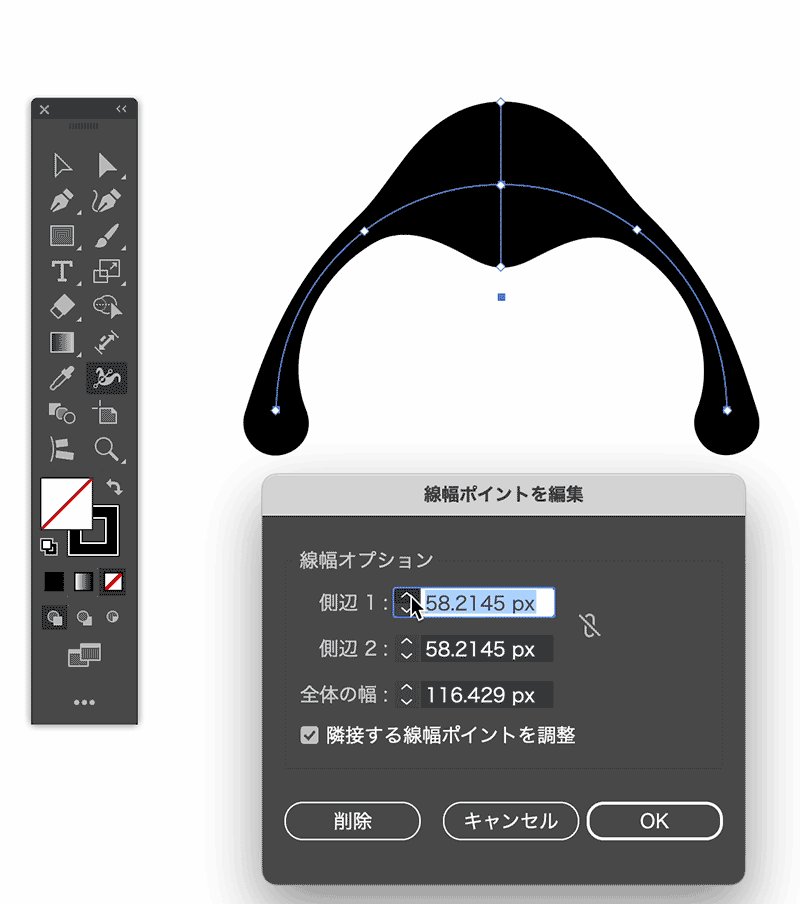
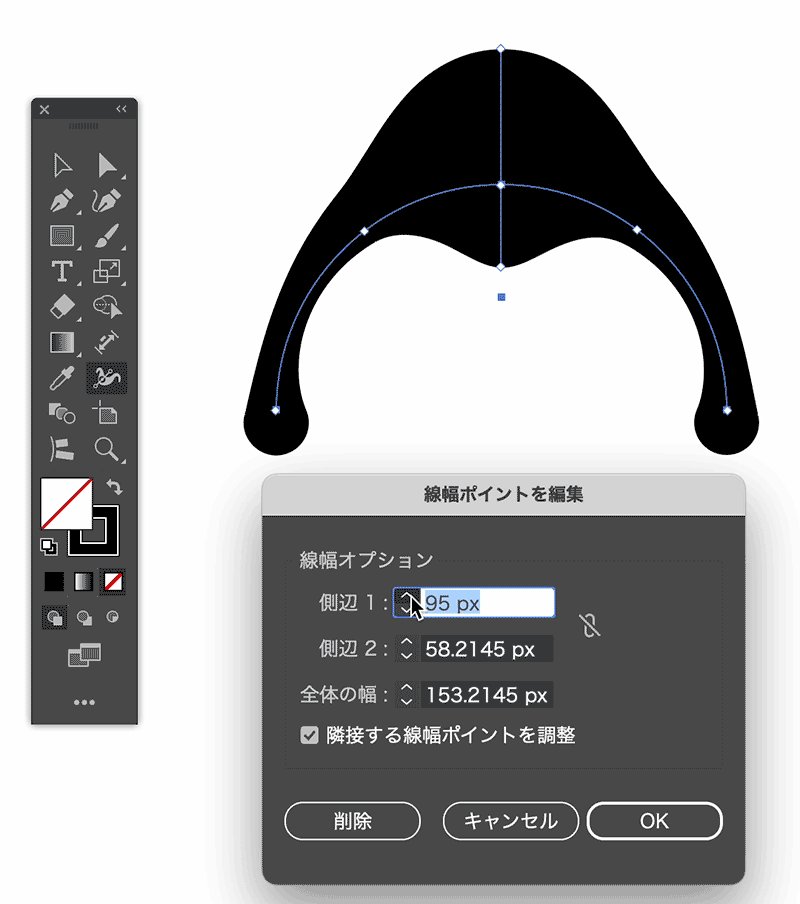
線幅ポイントをダブルクリックすると、[線幅ポイントを編集]ダイアログボックスが表示されます。詳細に設定したい場合は活用しましょう。

側辺と全体の幅を調整する

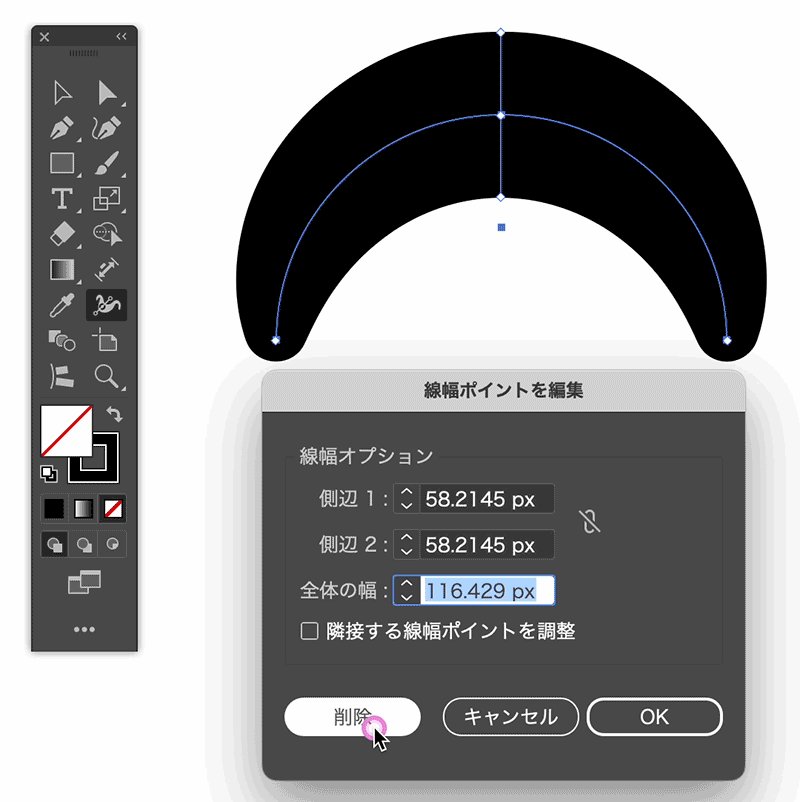
「削除」ボタンで、デフォルトの設定に戻す

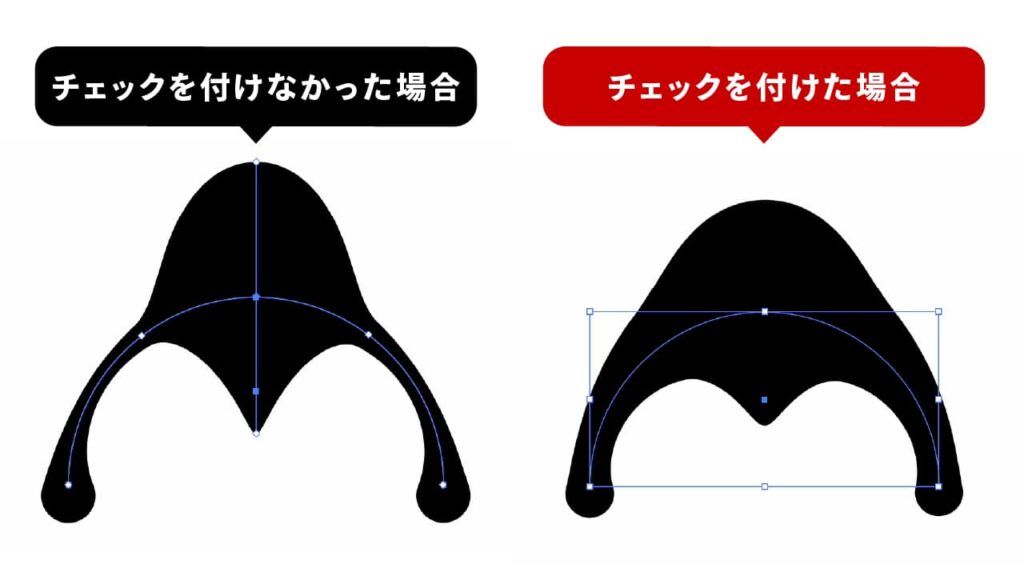
隣接する線幅ポイントを調整

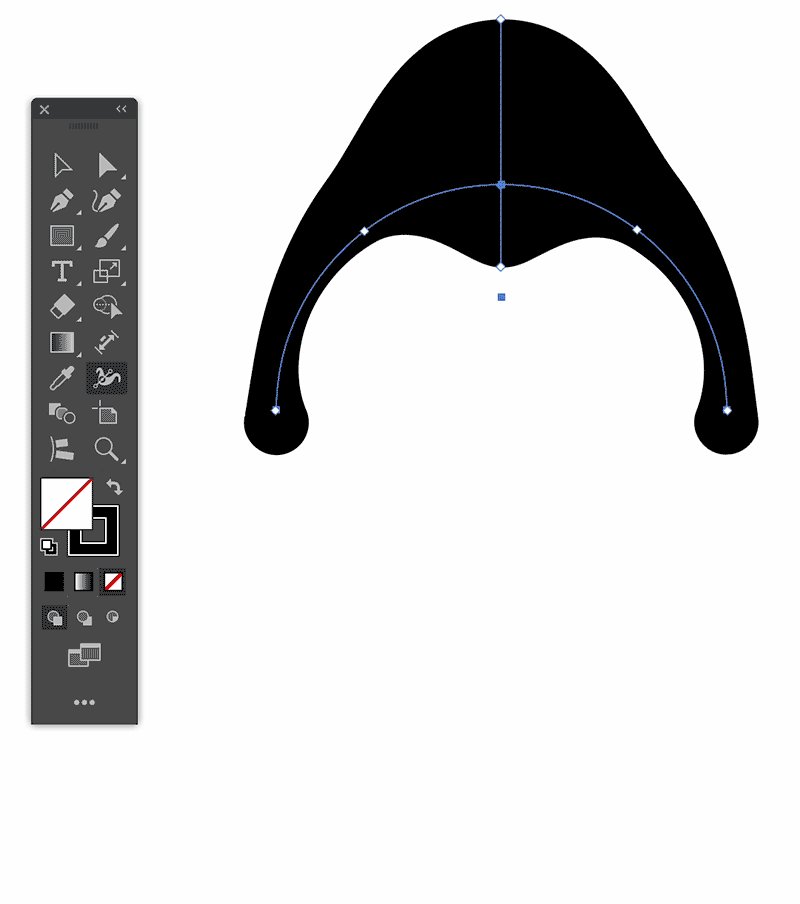
「隣接する線幅ピントを調整」にチェックを入れないと、選択している線幅ポイントしか動かない。

操作方法一覧
以下に、前述の操作方法を一覧としてまとめました。操作に迷った際にご活用ください。
| 項目 | 内容 |
|---|---|
| 線幅ポイントのハンドルをShift+ドラッグ | 隣接する線幅ポイントの線幅も連動して変形します。 |
| 線幅ポイントのハンドルをOption(Alt)+ドラッグ | 線幅を片側だけ変形します。 |
| 線幅ポイントのハンドルをShift+Option(Alt)+ドラッグ | 線幅を片側だけ変形して、かつ隣接する線幅ポイントも片側だけ連動して変形します。 |
| 線幅ポイントをShift+クリック | 複数の線幅ポイントを選択します。 |
| 線幅ポイントをShift+ドラッグ | 複数の線幅ポイントを連動して移動します。 |
| 線幅ポイントをOption(Alt)+ドラッグ | 線幅ポイントを複製します。 |
| 線幅ポイントを選択してDeleteキーを押す | 線幅ポイントを削除します。 |
可変線幅プロファイルとして保存
編集した線幅設定を「可変線幅プロファイル」として保存できます。
可変線幅プロファイルとして保存するメリット
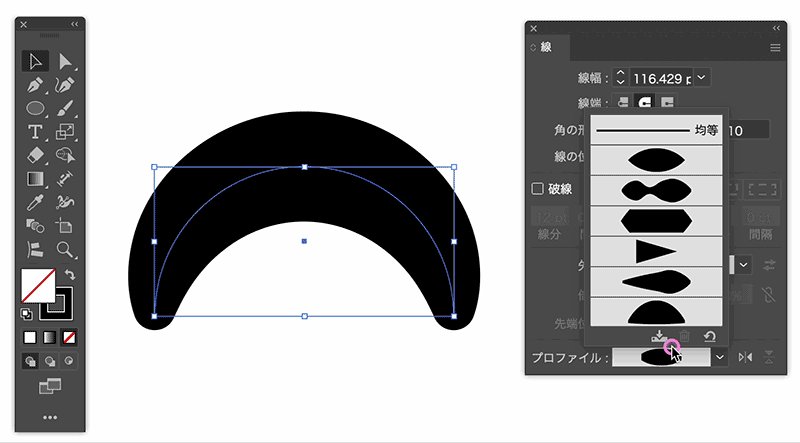
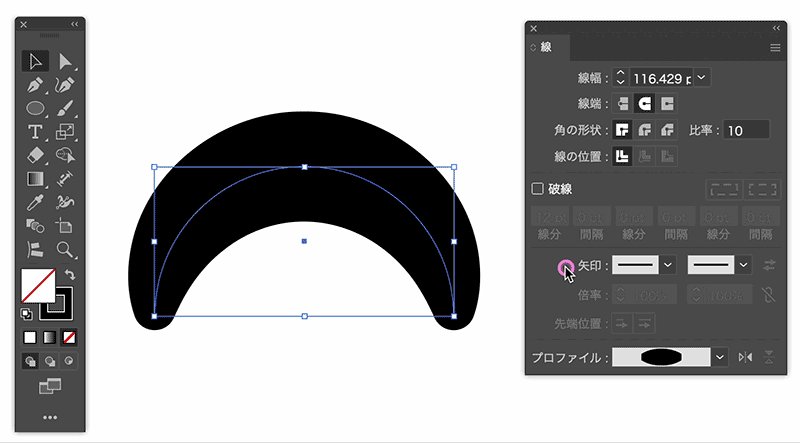
可変線幅プロファイルの保存方法
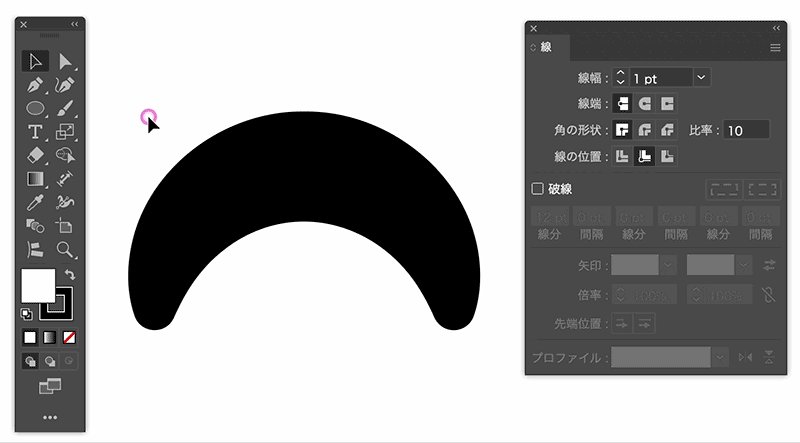
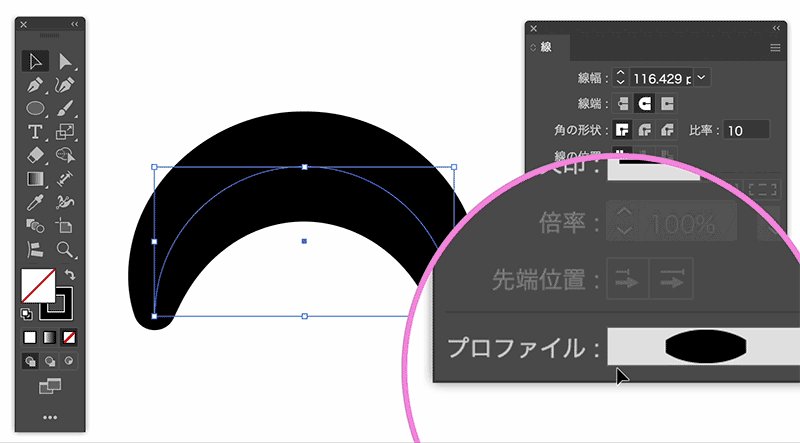
可変線幅プロファイルを作成するには、保存したいオブジェクトを選択し、[線パネル]もしくは[プロパティパネル]にあるプロファイルの下矢印アイコンをクリックしてプルダウンリストを表示させます。下部にある[プロファイルに追加]をクリックし、名前を付けて保存します。

保存したプロファイルは、他のアートワークにも適用できます。
まとめ
線幅ツールは、Illustrator初心者にとっても使いやすく、デザインの表現力を大幅に向上させる便利な機能です。今回紹介した基本操作をマスターすれば、プロフェッショナルな仕上がりを簡単に実現できます。ぜひ、次回のデザインに活用してみてください!




コメント