
Illustratorを使いこなすために、「線」と「線パネル」の操作を覚えることはとても重要です。今回は、Illustrator初心者向けに、線の基本操作やテクニックをステップごとにわかりやすく解説します。記事内では、上級者向けの便利なショートカットも紹介していきます。
線の太さを変える
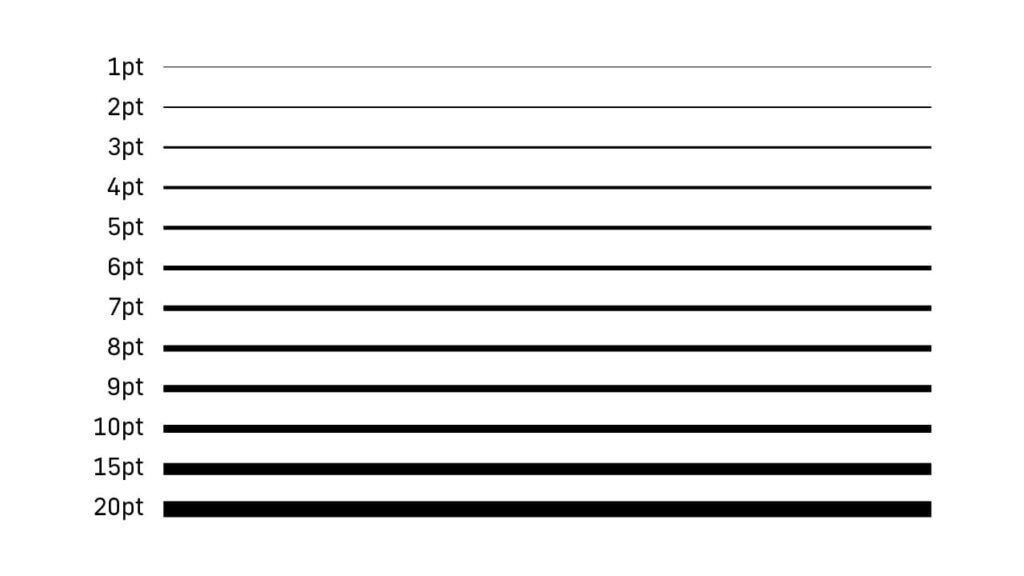
線の太さを変更すると、デザインに強弱が生まれます。Illustratorの基本操作である「線幅の変更」を学びましょう。
- STEP.01オブジェクトを選択する
線の太さを変更したい図形や線をクリックします。
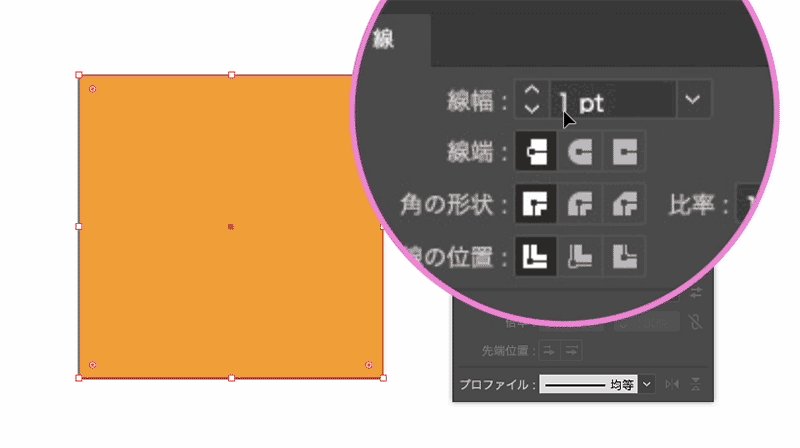
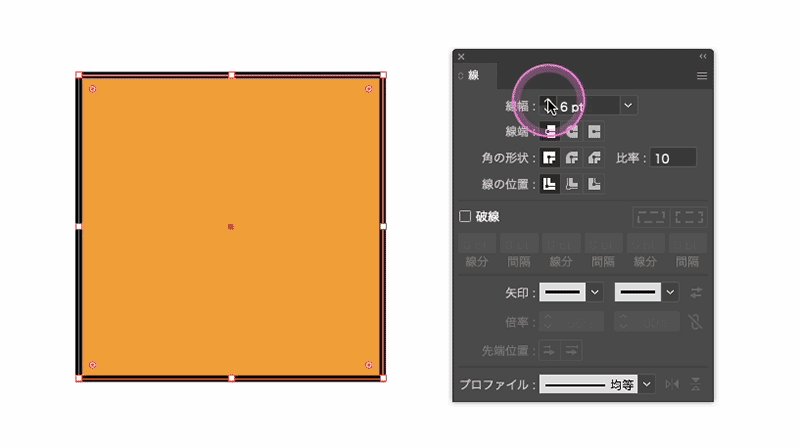
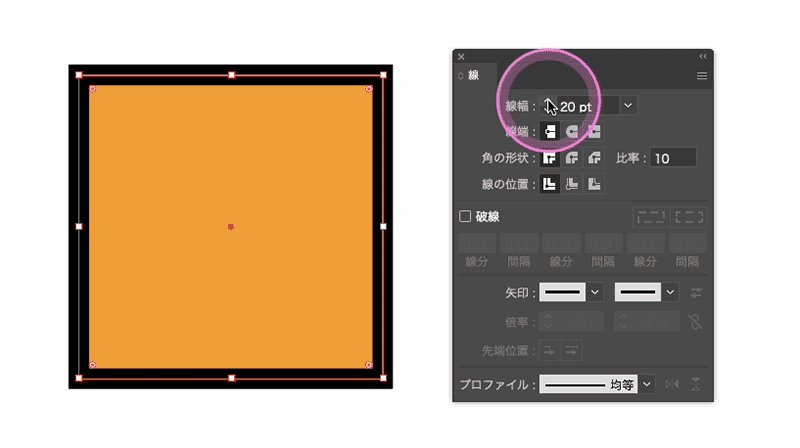
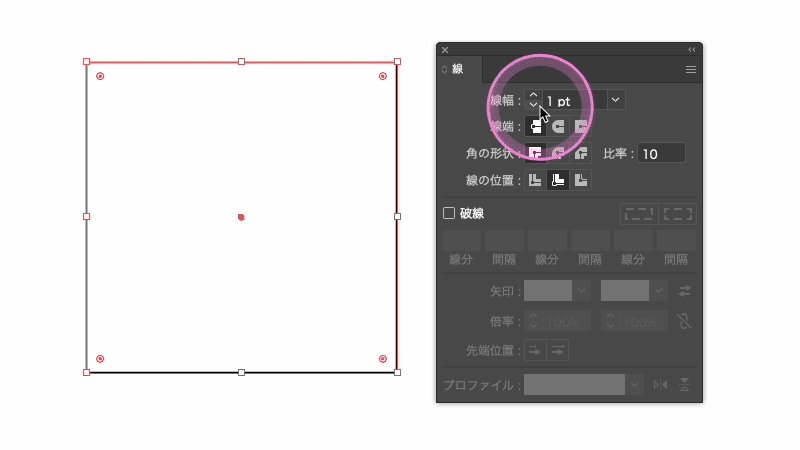
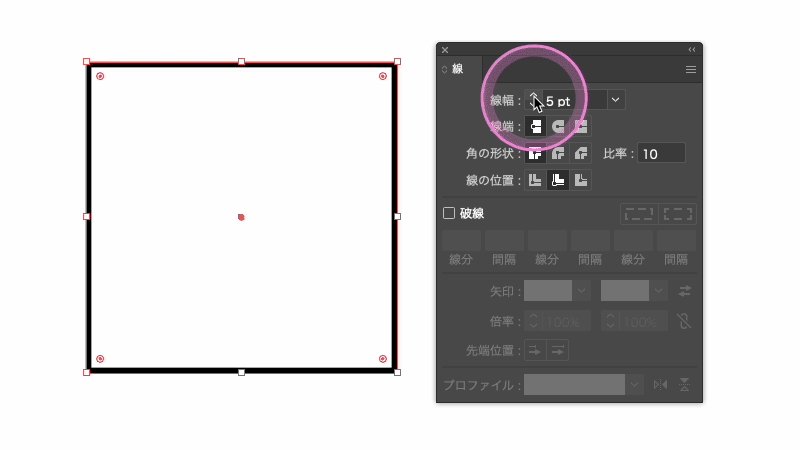
- STEP.02線パネルで線幅を調整
右側の[プロパティパネル]にある[線パネル]を見つけ、[線幅]の数値を変更します。例えば、1ptは細く、10ptは太くなります。


線端や角を変更する
次に、線の「端」や「角」の形を変更する方法です。角を丸くしたり、端を滑らかにしたりして、デザインを調整しましょう。
線端のスタイル
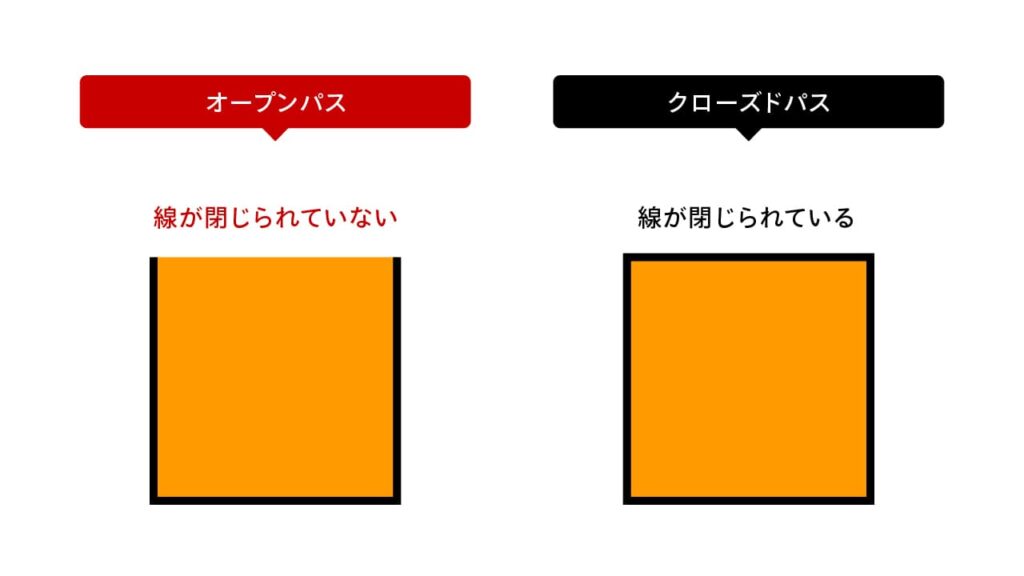
線端のスタイルは、オープンパス(線が閉じていない状態)のみに適用されます。閉じた図形には適用されないため、開いた線やパスに対してのみ設定されます。

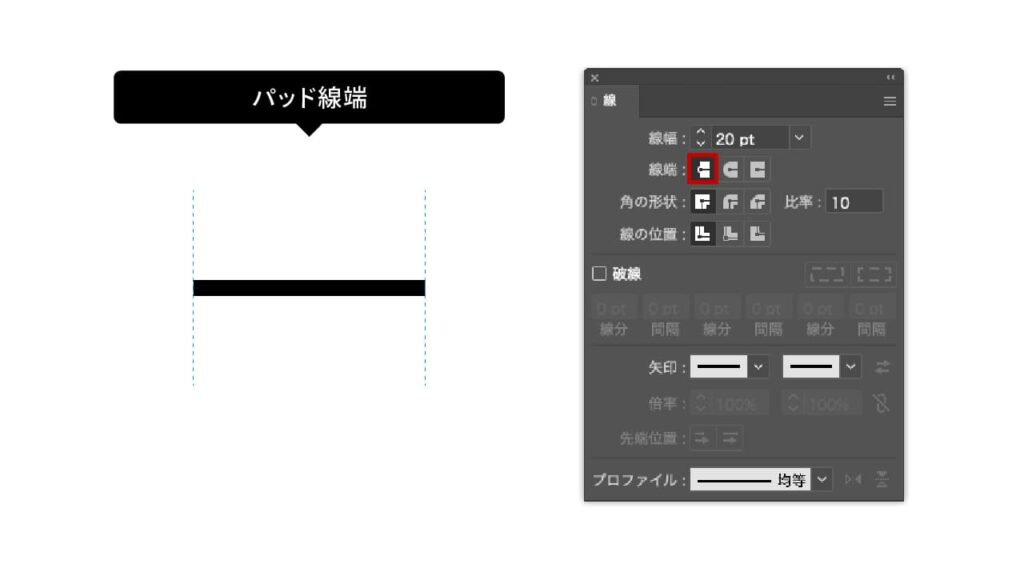
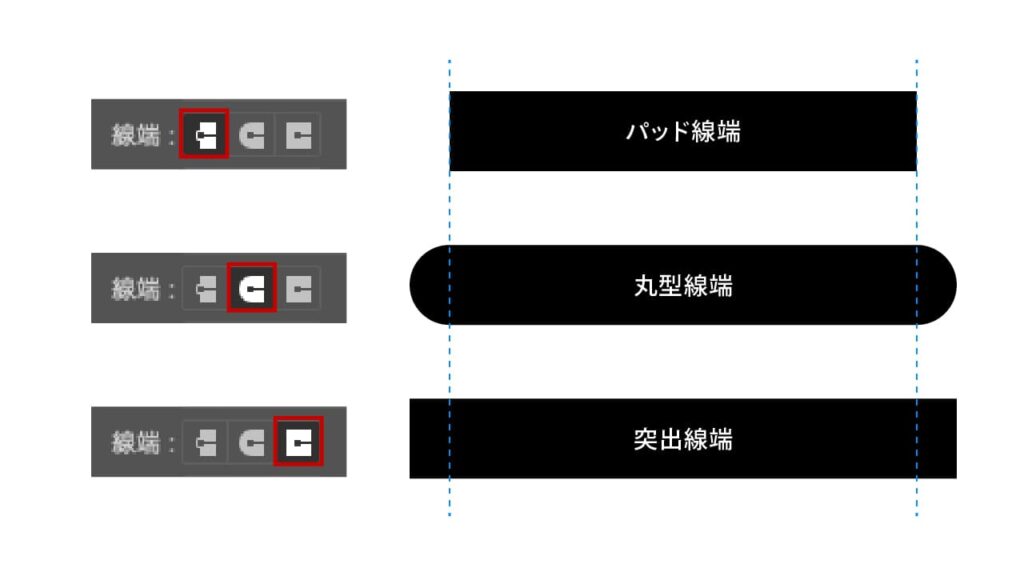
パッド線端
線がちょうど終わりの位置でピタッと切れる設定です。正確な寸法で線を終わらせたい場合に便利です。

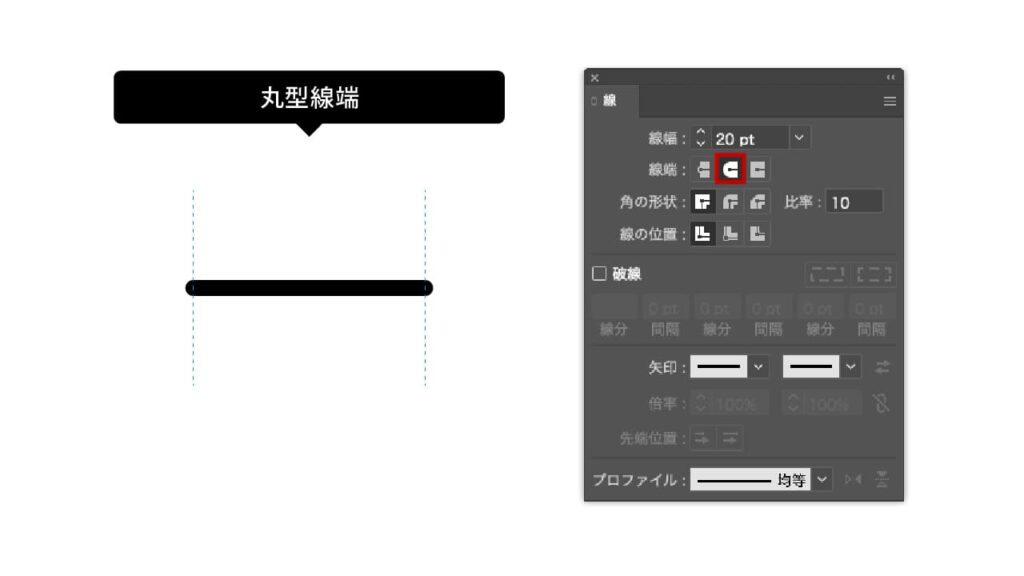
丸型線端
線の端が丸く滑らかにカットされます。優しい印象を与えるため、柔らかいデザインに最適です。

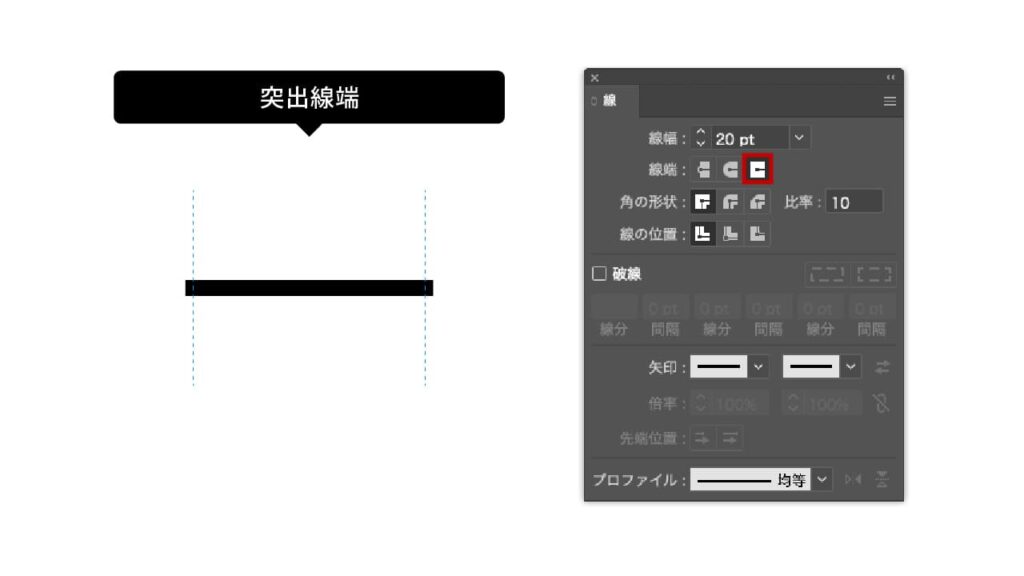
突出線端
がオブジェクトの外側に少しだけ突き出る設定です。線を強調したいデザインやインフォグラフィックに適しています。

3つの選択を見比べると違いが分かります。デザインやイメージに合わせて使い分けましょう。

角の結合スタイル
角の結合スタイルは、線が交わるコーナーポイントに適用されます。コーナーポイントとは、パスの方向が変わる角の部分のことです。ここでは3つの結合スタイルから選べます。
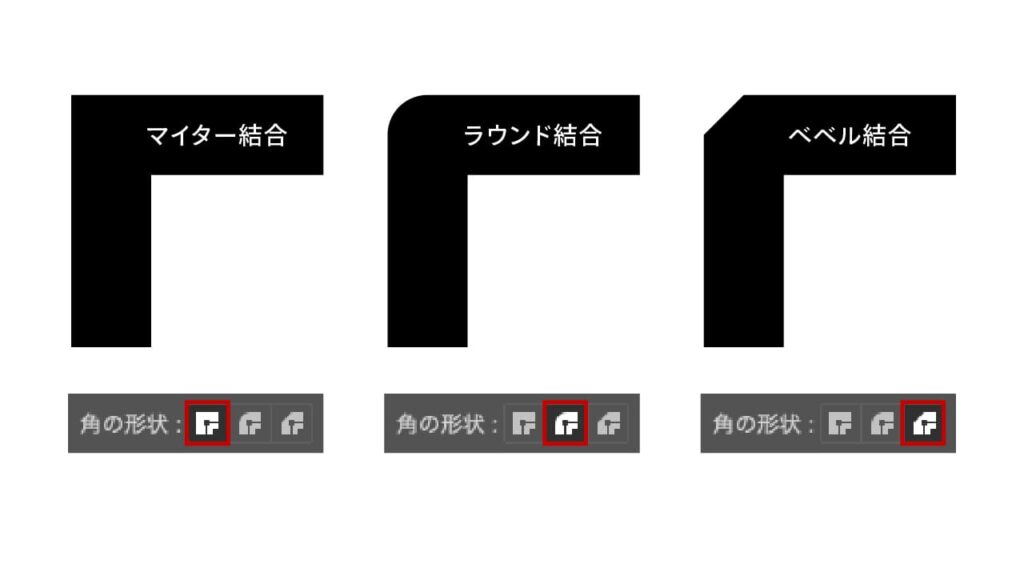
マイター結合
鋭い角を保つ設定です。シャープなデザインや幾何学的な形状に適していますが、角度が鋭すぎると線が長く伸びることがあります。

ラウンド結合
線の角が丸くなる設定です。滑らかで柔らかい印象を与えるため、手書き風や曲線的なデザインに適しています。

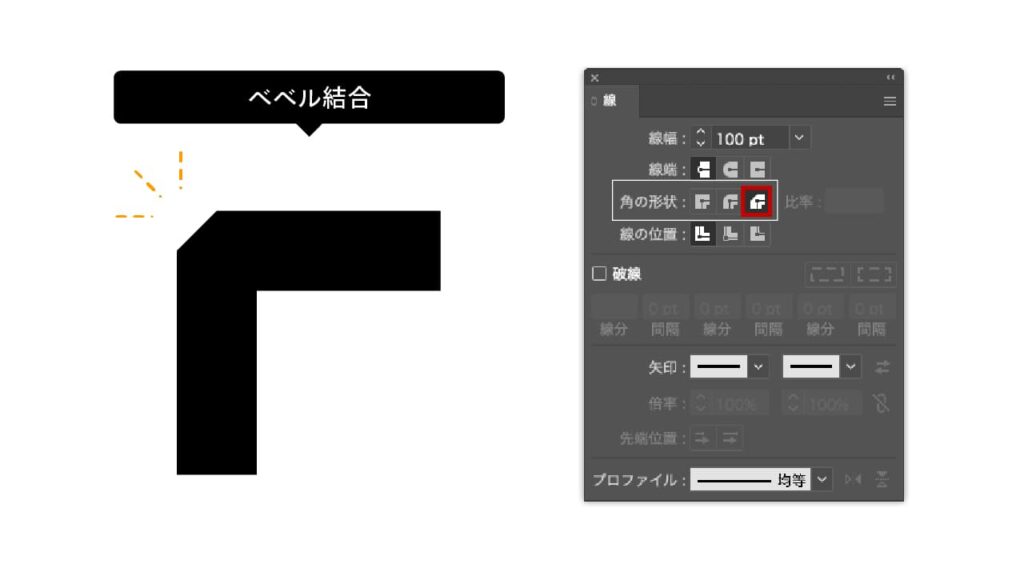
ベベル結合
角が斜めにカットされた形になります。鋭すぎない、シンプルで落ち着いたデザインに向いています。

3つの選択を見比べると違いが分かります。デザインやイメージに合わせて使い分けましょう。

線の位置を設定する
線の「位置」を変更すると、線がオブジェクトの中央、内側、または外側に引かれます。この設定により、線の見え方が大きく変わります。過去のIllustratorのデフォルト設定は「線を中央に揃える」でしたが、最新(Illustrator2024現在)のデフォルトは「線を内側に揃える」になっています。
線の位置の選択肢
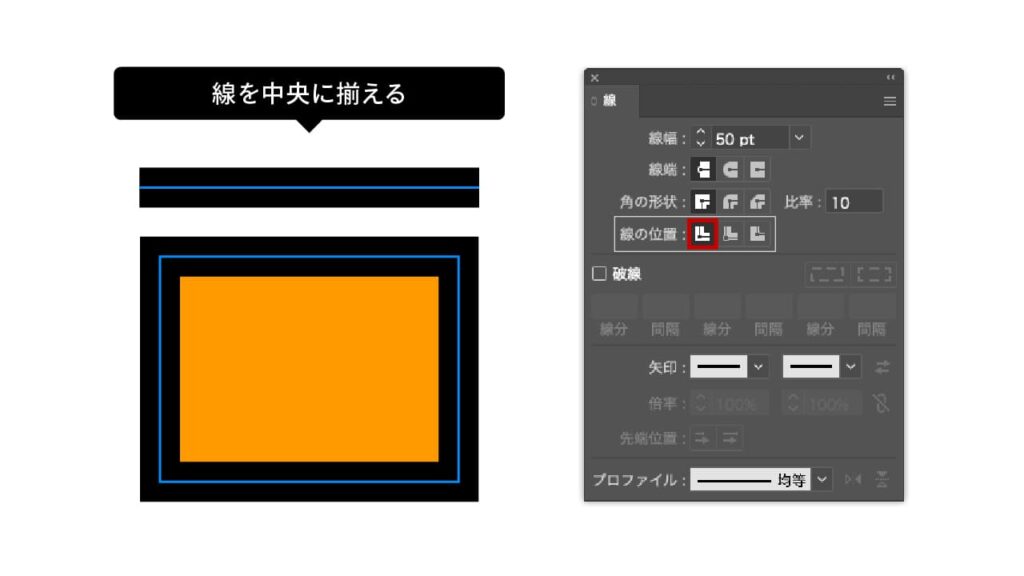
線を中央に揃える
デフォルトでは、線はオブジェクトの「中央」に描かれます。つまり、線の半分がオブジェクトの外側に、もう半分が内側に引かれます。オブジェクトのバランスを保つのに最適です。

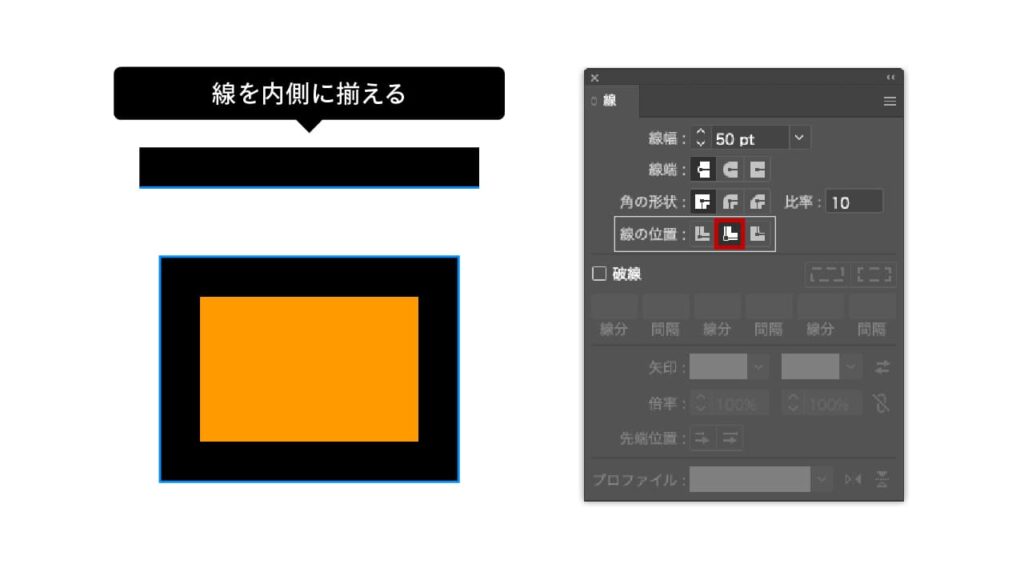
線を内側に揃える
「内側」に設定すると、線がすべてオブジェクトの中に収まります。オブジェクトの形を正確に保ちつつ、内側にのみ線を引きたいときに便利です。

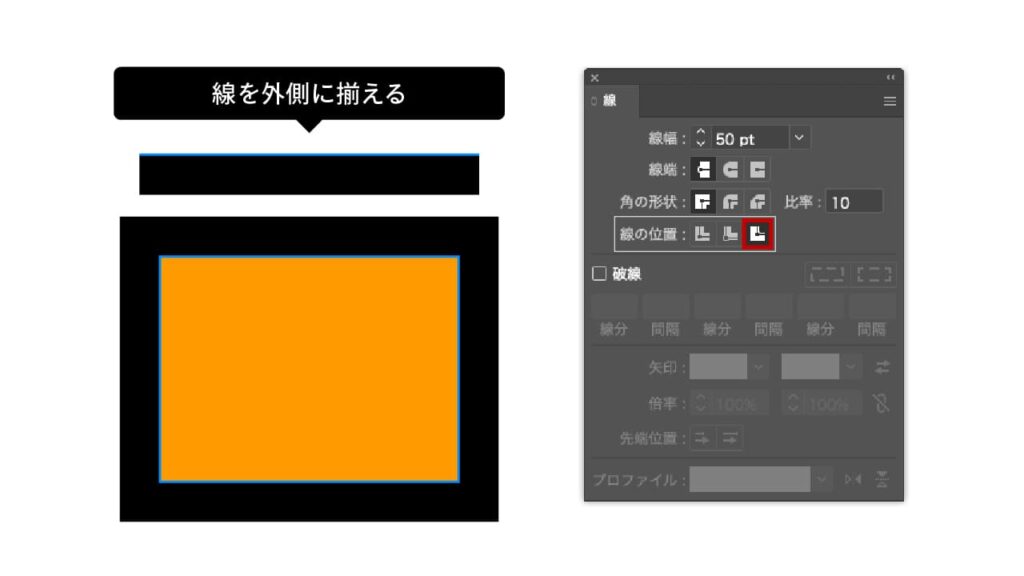
線を外側に揃える
「外側」に設定すると、線はすべてオブジェクトの外側に引かれます。これにより、図形全体が外側に広がったように見え、強調したい場合に役立ちます。

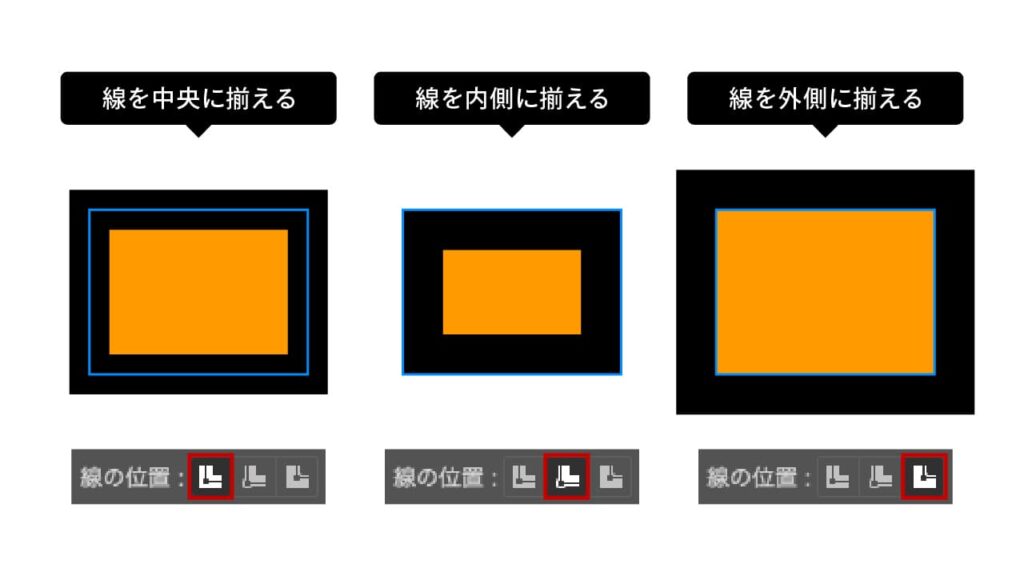
3つの選択を見比べると違いが分かります。デザインやイメージに合わせて使い分けましょう。

破線・点線の描き方
Illustratorでは、[線パネル]を使って簡単に破線や点線を描くことができます。さまざまなデザインに応じて、線のスタイルを自由にカスタマイズできるのが特徴です。ここでは、基本的な破線の作成手順とオプションについて解説します。
破線を描く
- STEP.01パスオブジェクトを作成、選択
オブジェクトを作成し、線の太さを調整します。

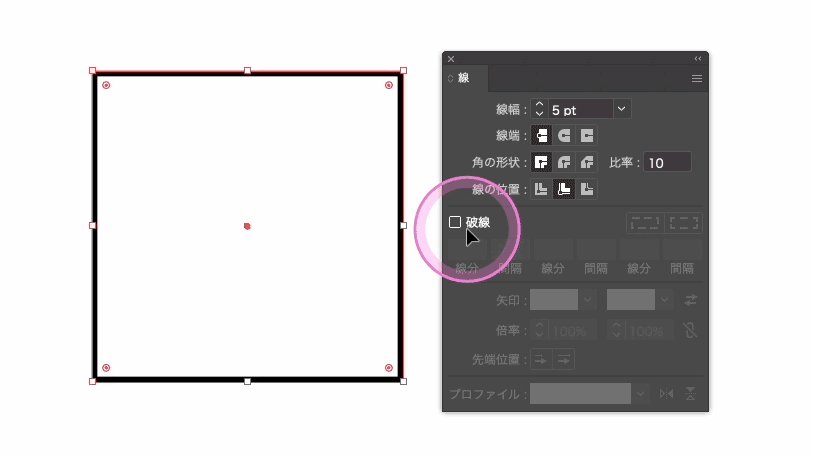
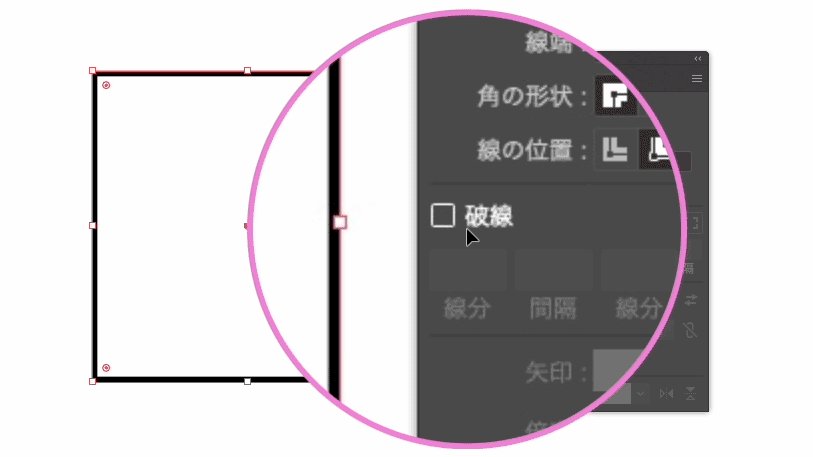
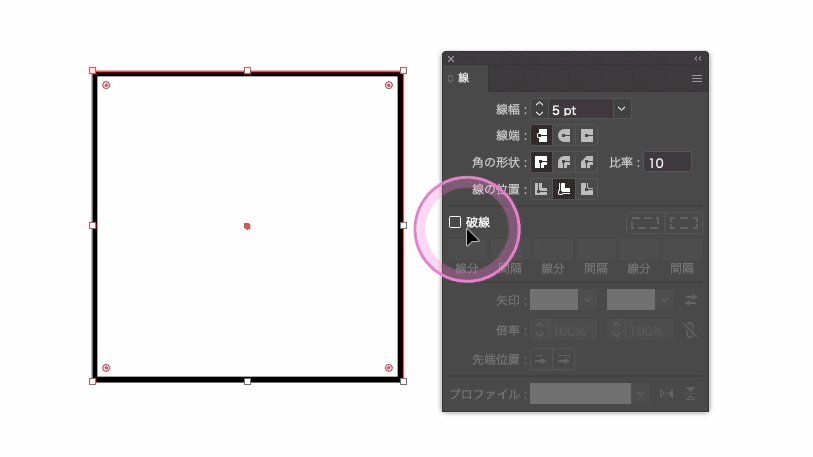
- STEP.02破線にチェックを入れる
[線パネル]内の「破線」にチェックを入れると、パスが自動的に破線になります。破線の長さや間隔の初期設定が適用されます。

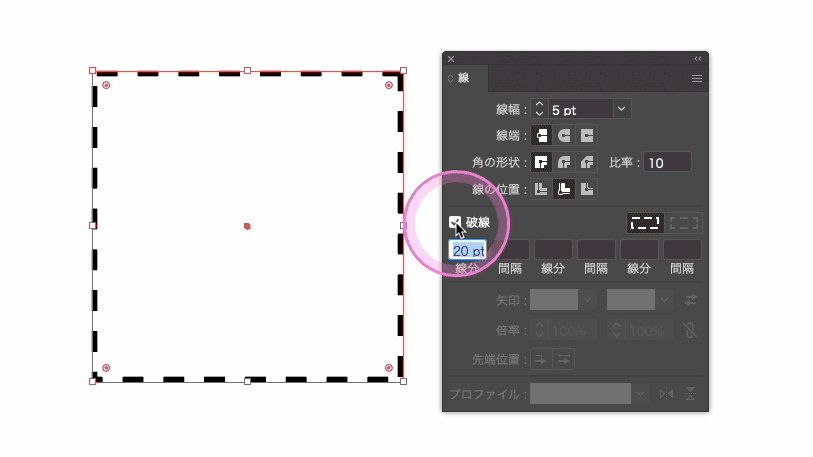
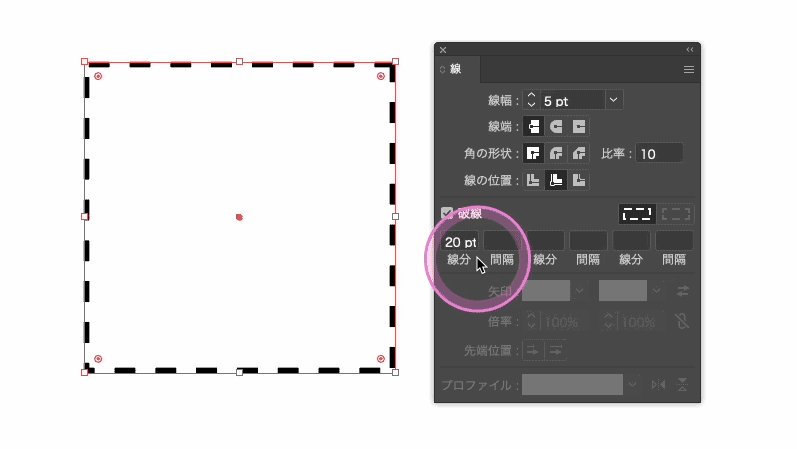
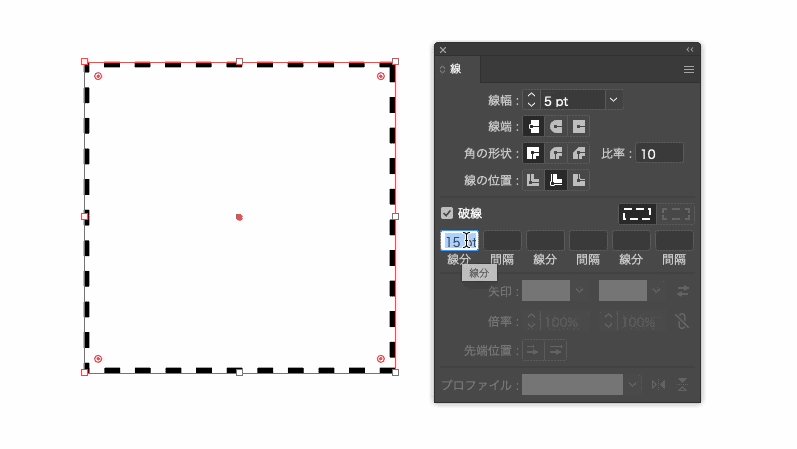
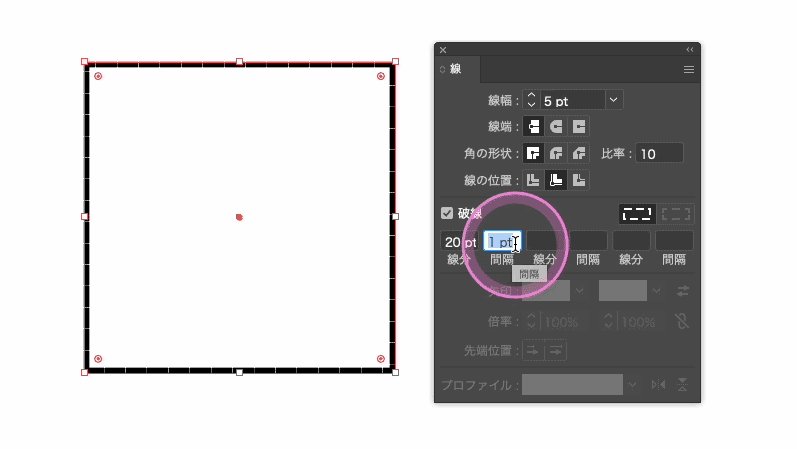
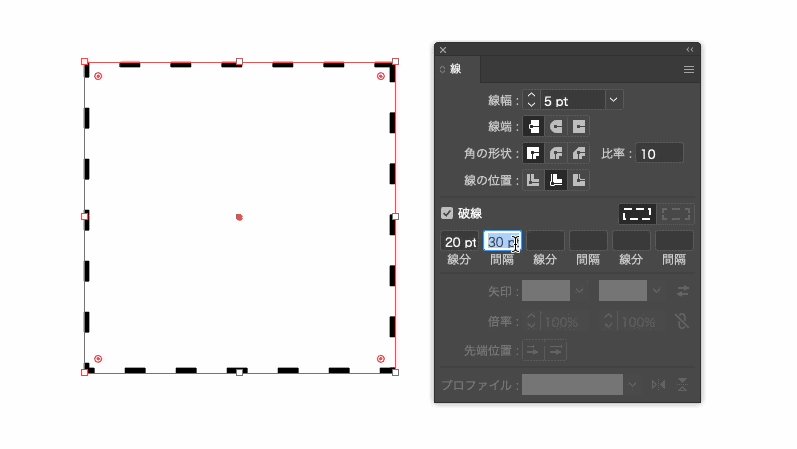
- STEP.03破線の単位設定
「線分」には実際の線の長さ、「間隔」には線と線の間のスペースの長さを入力します。指定した数値によって、破線のリズムが決まります。

破線オプション(整列)
破線オプションを使うと、破線がオブジェクトの端や角に対してどのように整列されるかを細かく調整できます。2つの整列オプションを活用しましょう。
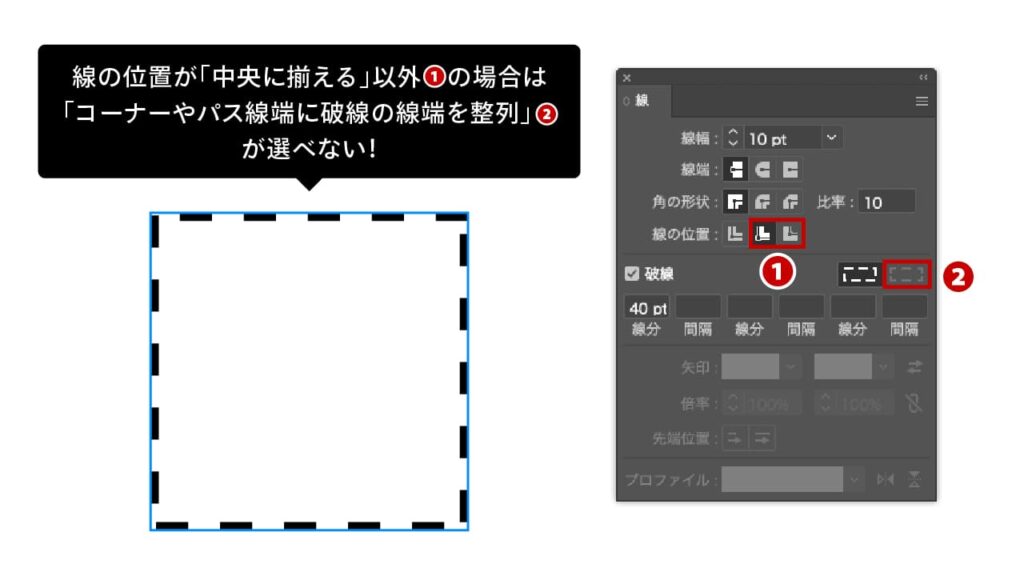
線の位置が「線を中央に揃える」以外の設定だった場合、「コーナーやパス線端に破線の線端を整列」が選べないので注意しましょう。

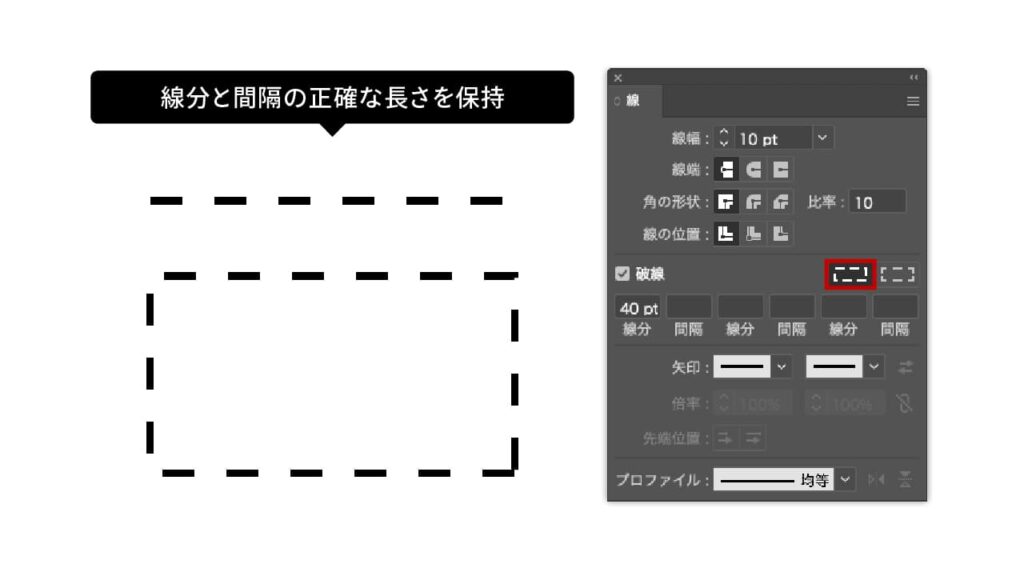
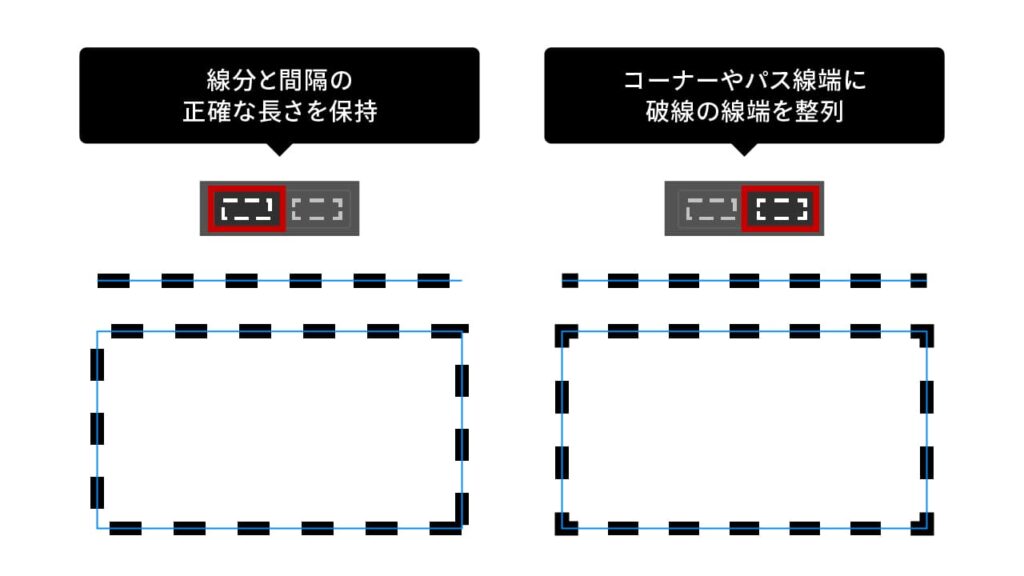
線分と間隔の正確な長さを保持
破線が線の始点と終点に合わせて、均等に整列されます。オブジェクトの両端で破線のパターンが自然に終わるように自動調整されます。

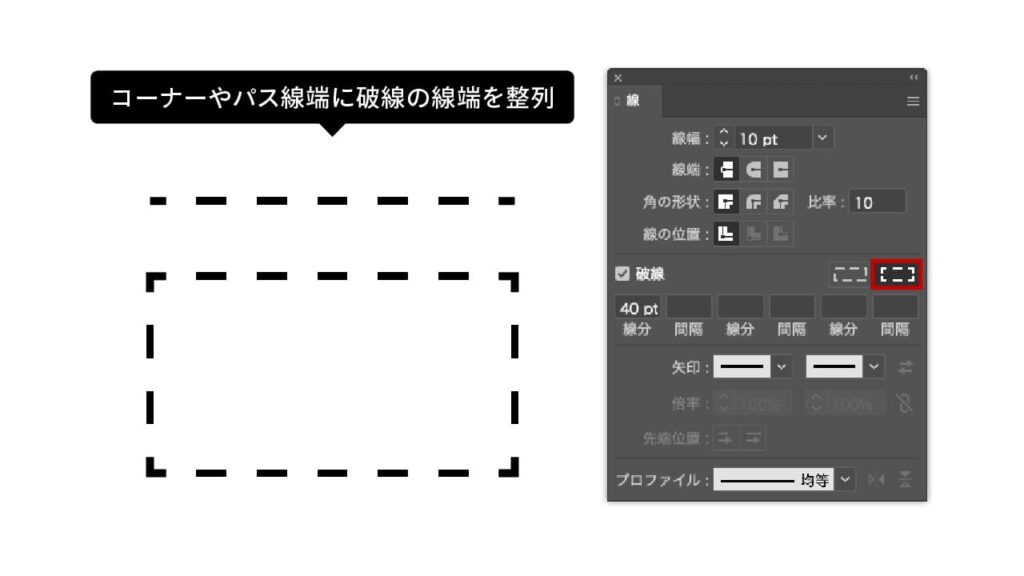
コーナーやパス線端に破線の線端を整列
コーナーポイント(角の部分)に破線が自然に沿うように整列されます。これにより、角部分でも破線が切れずに、スムーズな見た目になります。

見比べると違いが分かります。デザインやイメージに合わせて使い分けましょう。

さまざまな破線の組み合わせ
[線幅]、[破線]、[間隔]、[線端の形状]を組み合わせて、さまざまな形状の破線を作成することができます。破線のデザインは無限大ですので、数値をいろいろ試してみましょう。

矢印を作成する
Illustratorでは、線に対して簡単に矢印を追加することができます。矢印は、インフォグラフィックスや案内図、強調したい要素を指し示すデザインなどで頻繁に使われる便利な機能です。ここでは、矢印の作成手順やカスタマイズ方法について詳しく解説します。
矢印を追加する方法
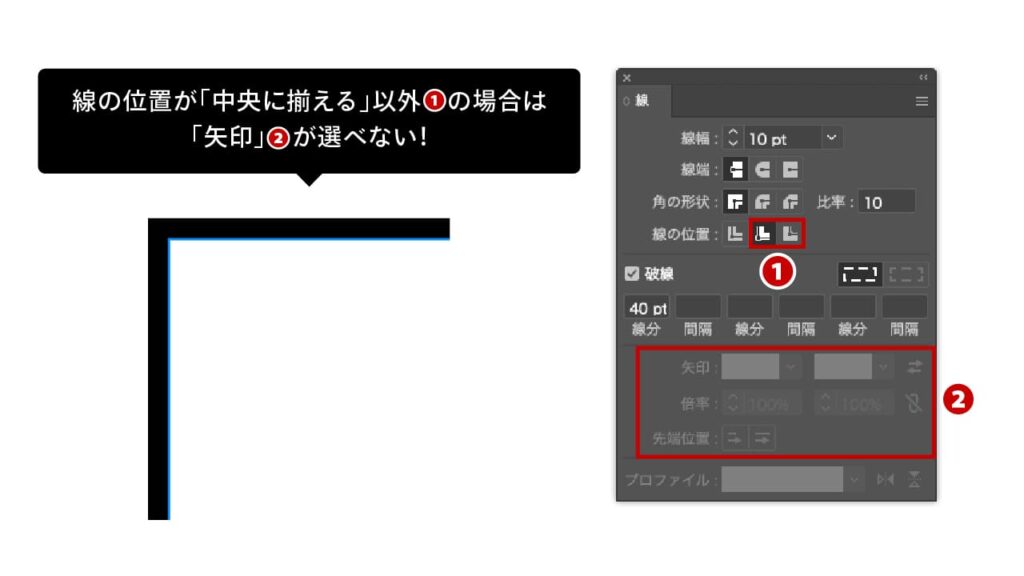
線の位置が「線を中央に揃える」以外の設定だった場合、「矢印」が選べないので注意しましょう。

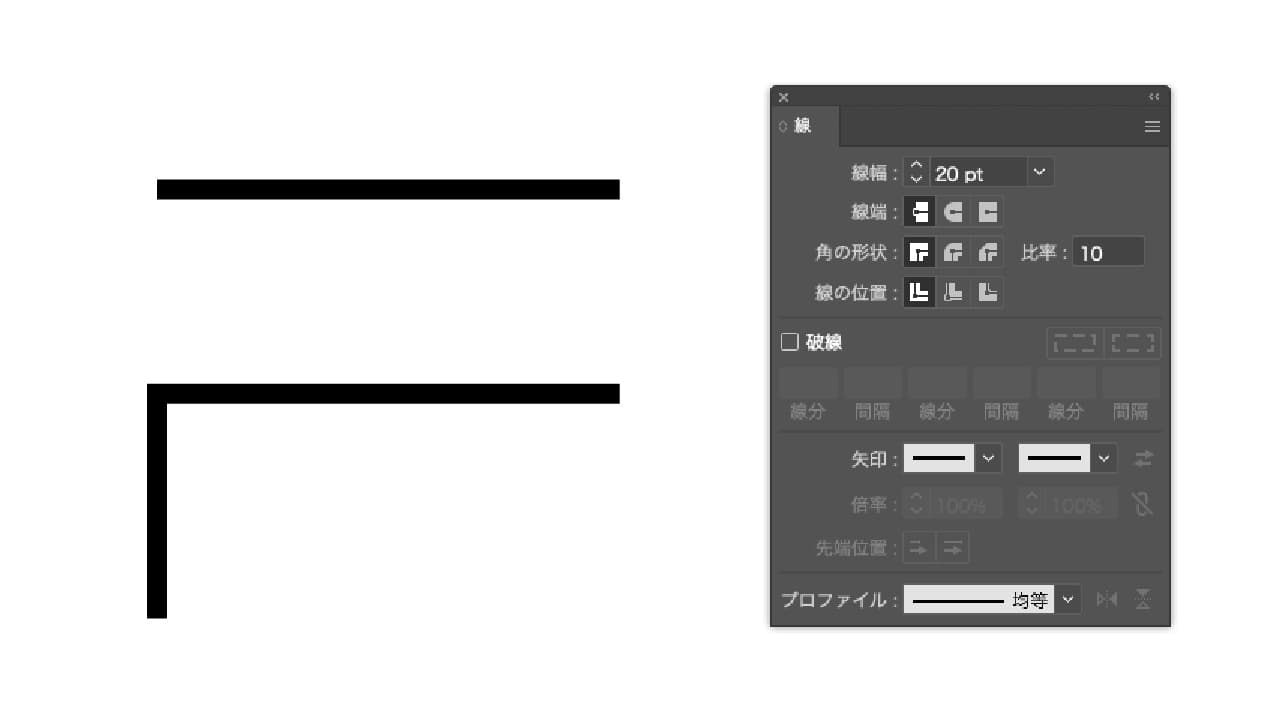
- STEP.01パスオブジェクトを作成する
[ペンツール]または[線ツール]などを使って、矢印を追加したいパス(線)を作成します。このパスは矢印の基盤となる線です。
※矢印はオープンパスにしか適用されません。
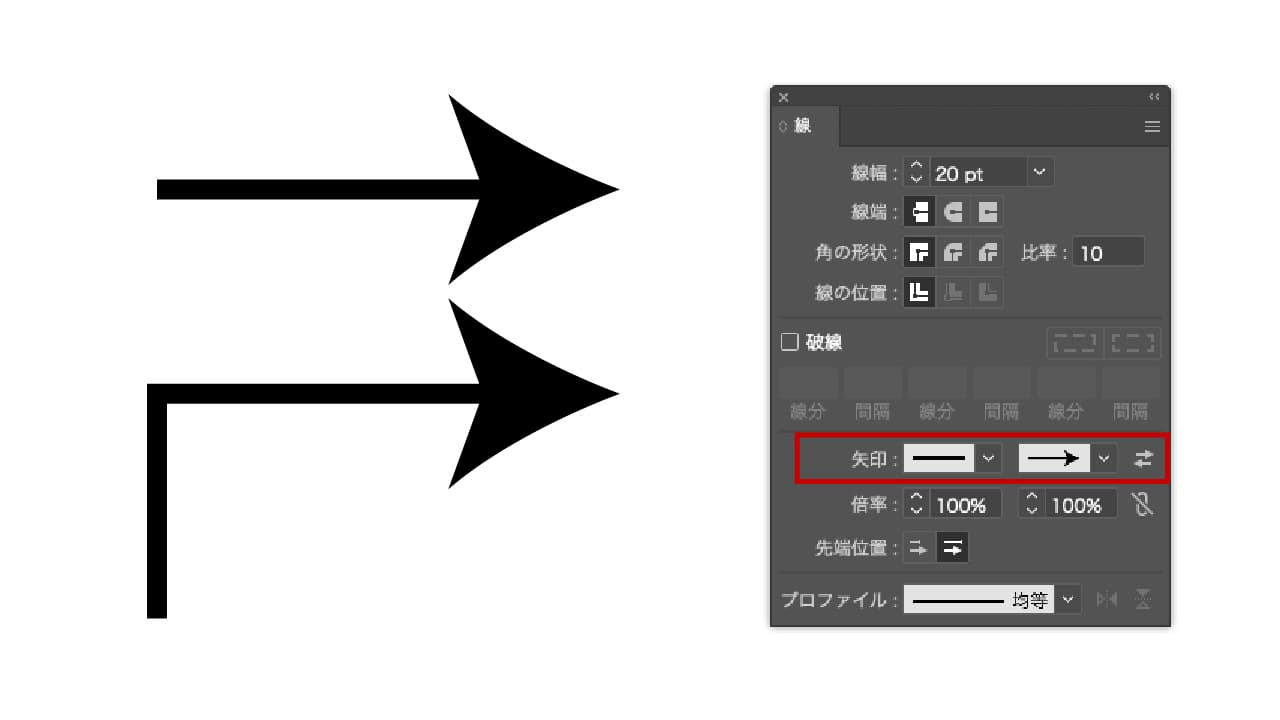
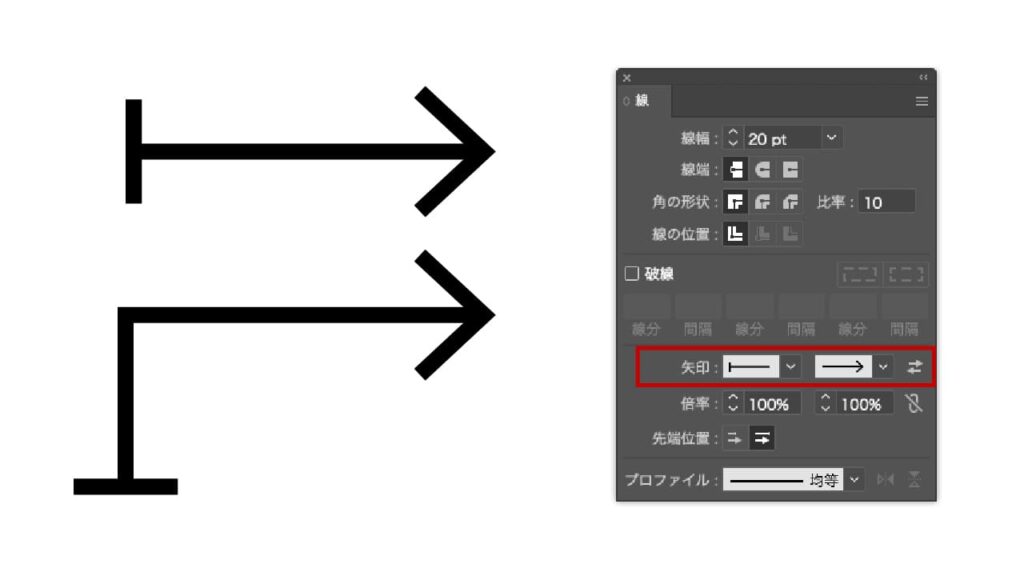
- STEP.02矢印を設定する
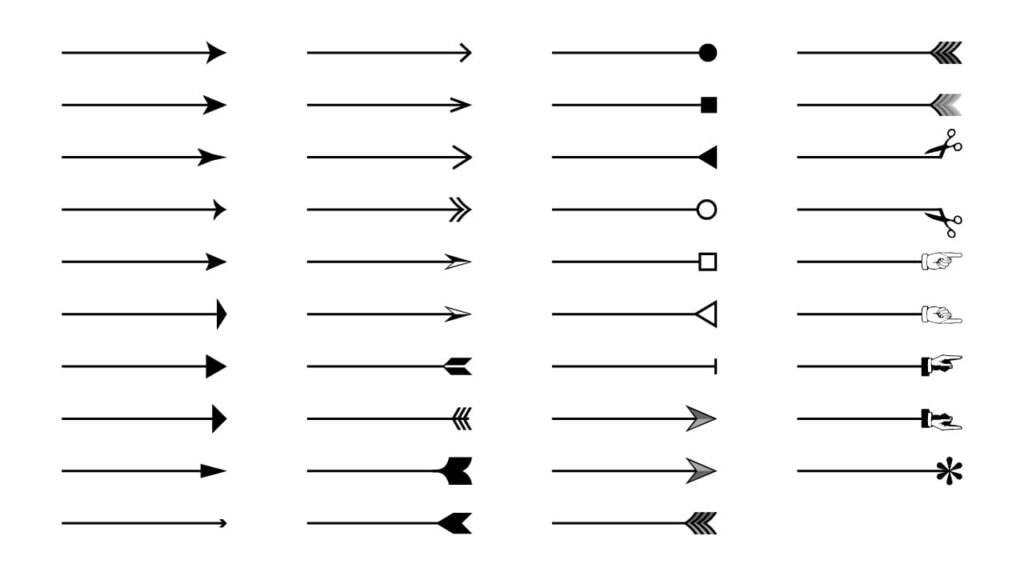
[線パネル]内の「矢印」セクションを開き、始点と終点に付けたい矢印の形状を選択します。ドロップダウンメニューには、デフォルトで39種類の矢印スタイルが用意されています。


以下画像のように、始点と終点に異なる矢印を設定することも可能です。

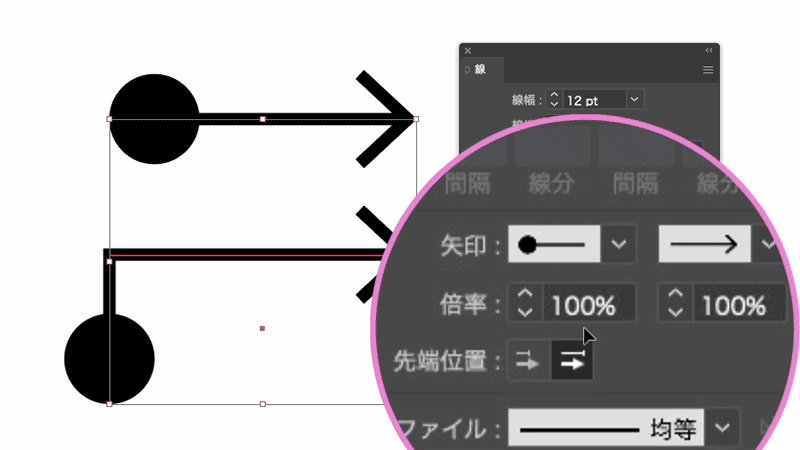
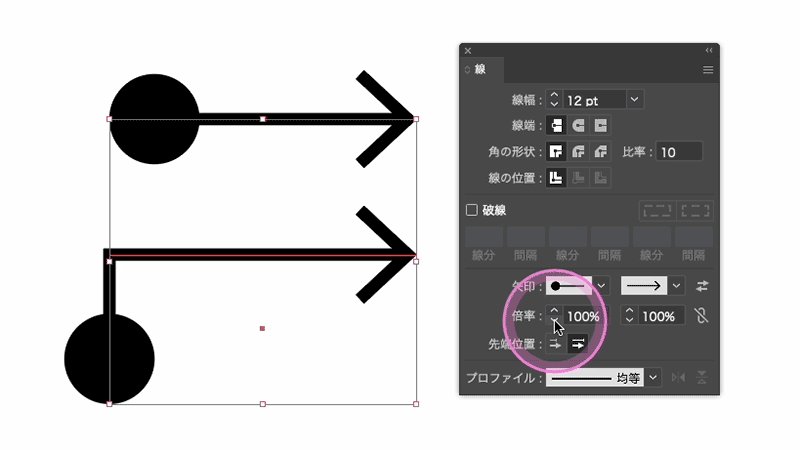
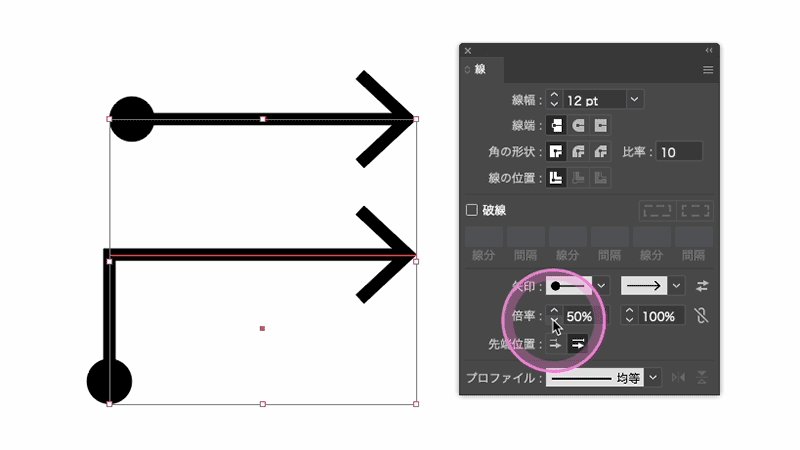
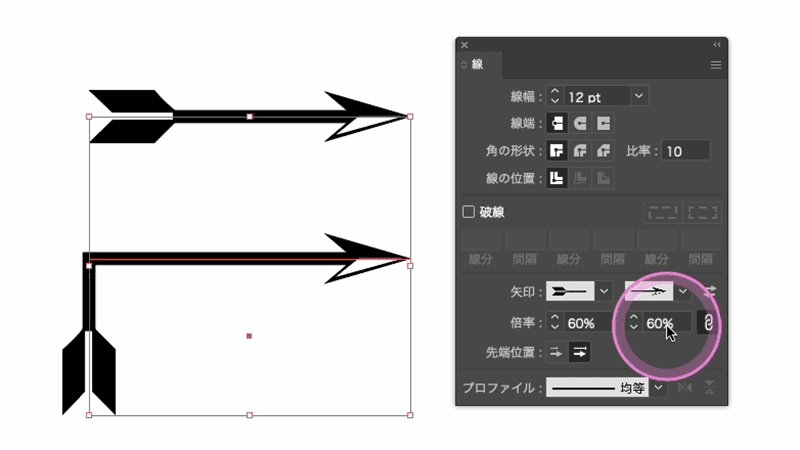
矢印のサイズを調整する
矢印は、そのままでも使用できますが、必要に応じて大きさや比率を調整することが可能です。これにより、パスに合わせた最適な矢印を作成できます。
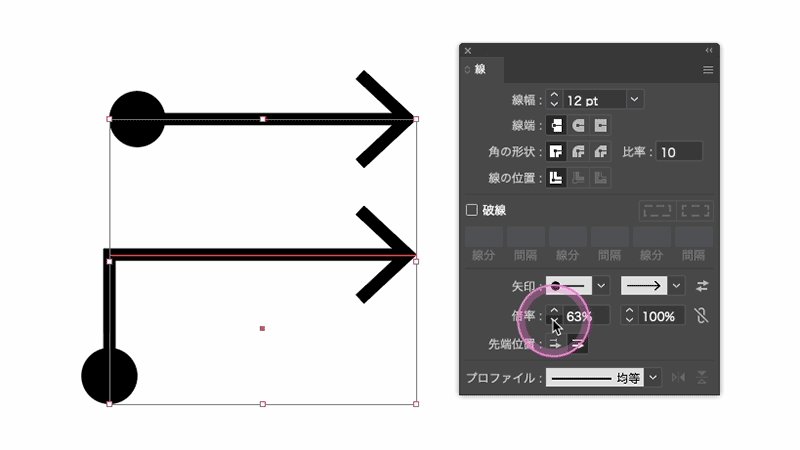
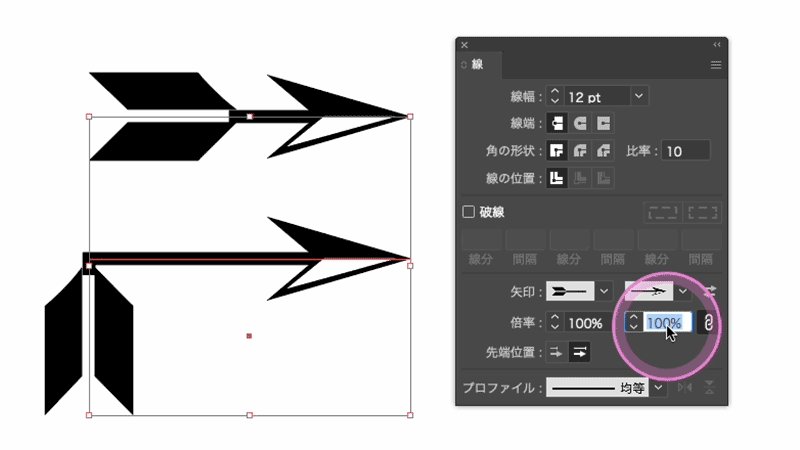
サイズの調整
[線パネル]の「倍率」項目で、始点と終点の矢印の大きさをそれぞれ調整します。倍率を変更することで、矢印の大きさが自由に変わります。

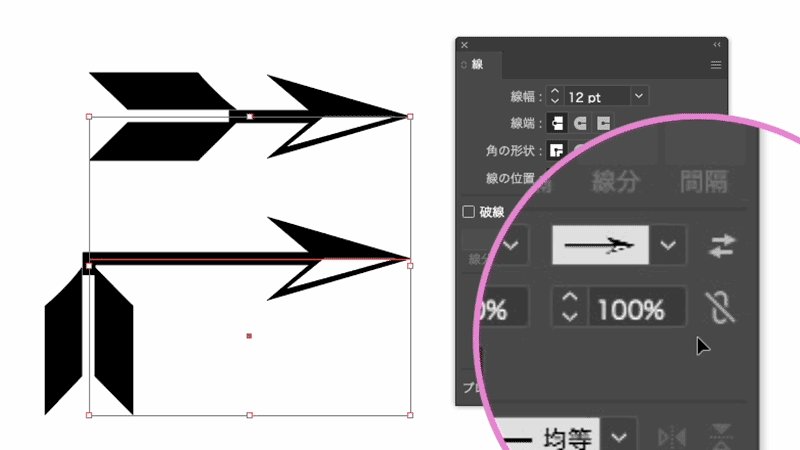
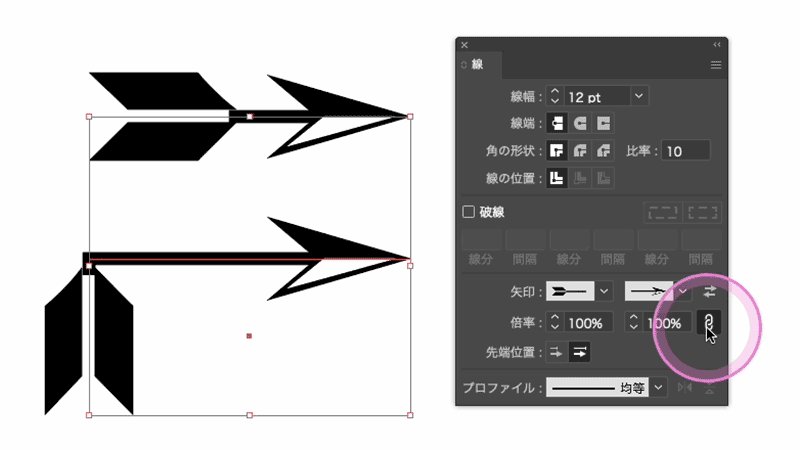
リンクボタンの使用
リンクボタンをクリックすると、始点と終点の矢印サイズを連動させることができます。これにより、同じ倍率で統一感のある矢印を簡単に設定できます。

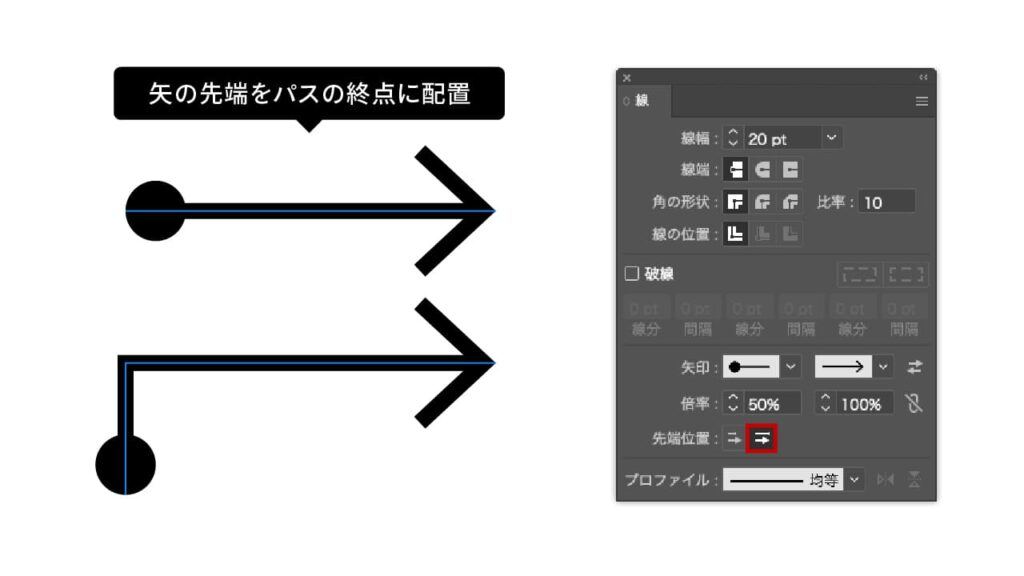
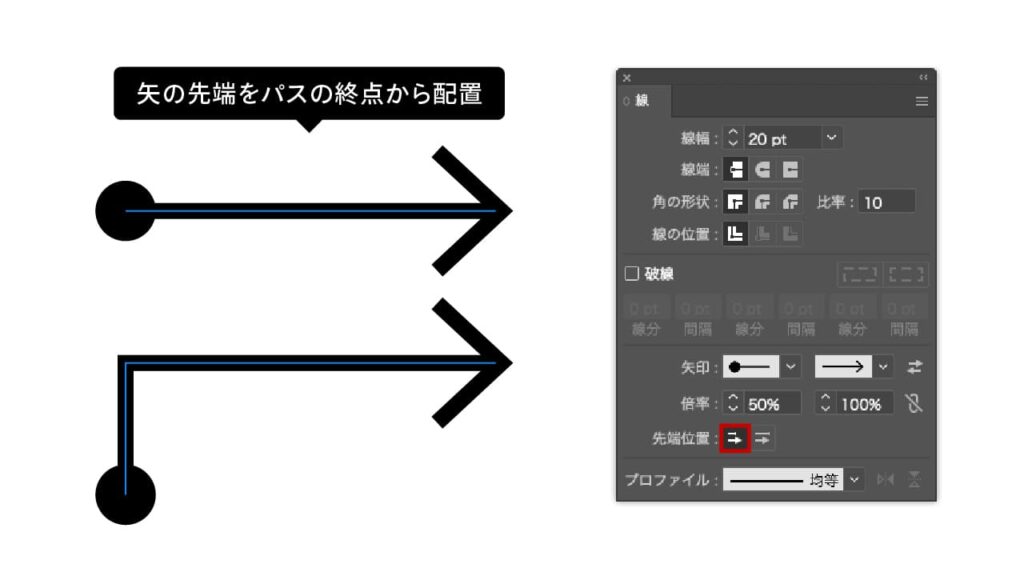
矢印の位置を調整する
矢印の描画位置を決める「先端位置」も重要なポイントです。この設定により、矢印の先がパスの端から描かれるか、パスの終点に揃えられるかを指定できます。
先端位置を選択する
[線パネル]の「先端位置」で、矢印をパスの端から描くか、パスの終点に揃えるかを選択します。この設定によって、矢印がパスのどこから始まるかが変わります。
矢の先端をパスの終点に配置

矢の先端をパスの終点から配置

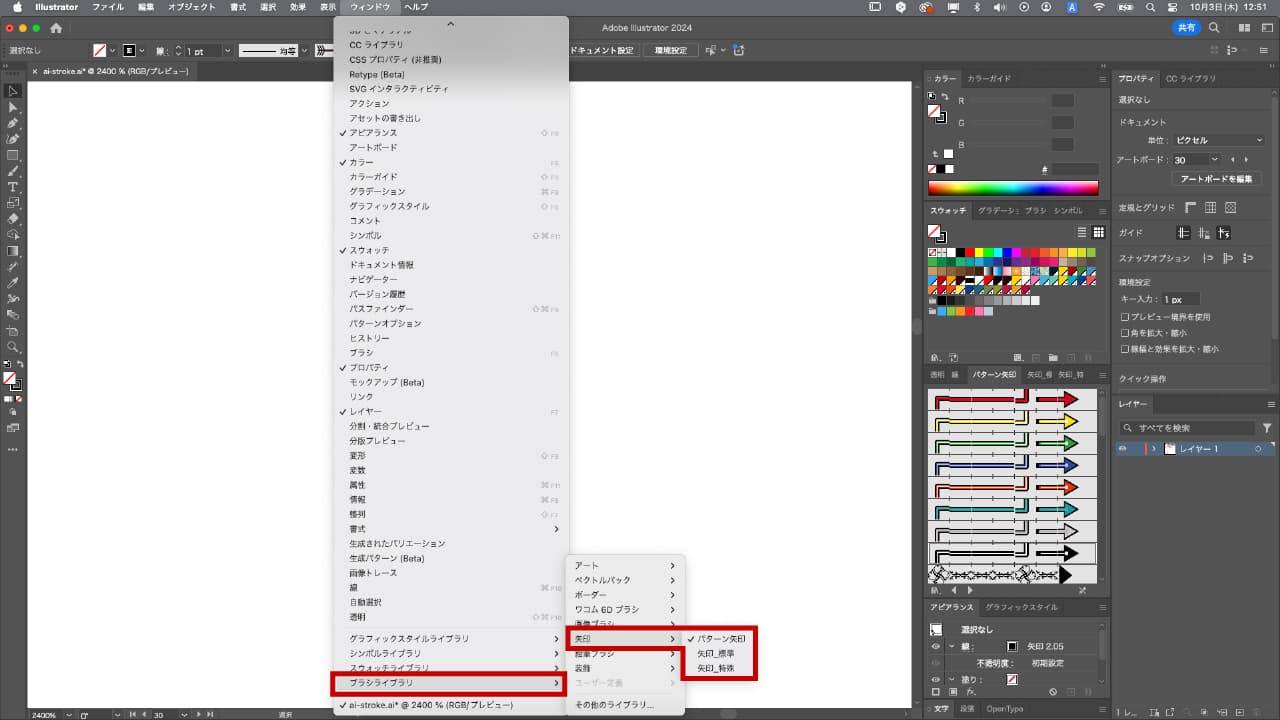
【応用】ブラシライブラリを用いた矢印の作成
Illustratorには、ブラシライブラリを活用して矢印を作成する方法もあります。パターンブラシやアートブラシなど、より複雑で装飾的な矢印を作成できるため、デザインに個性を持たせることが可能です。
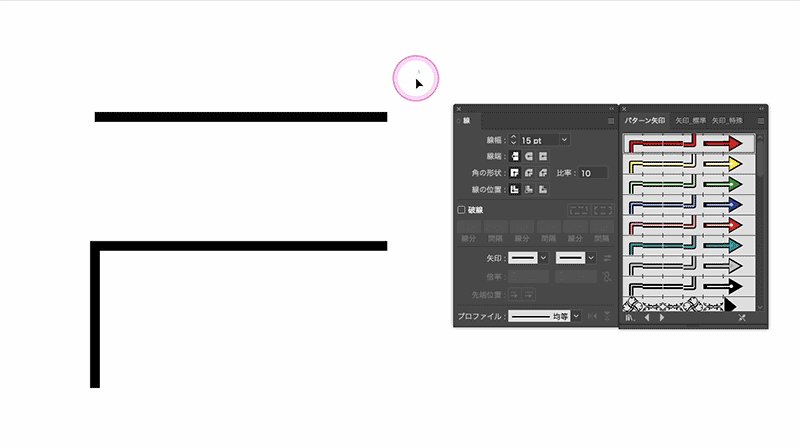
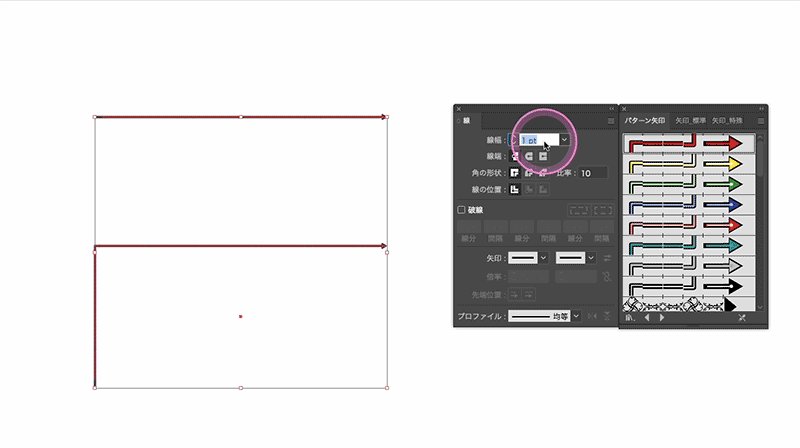
- STEP.01ブラシライブラリを開く
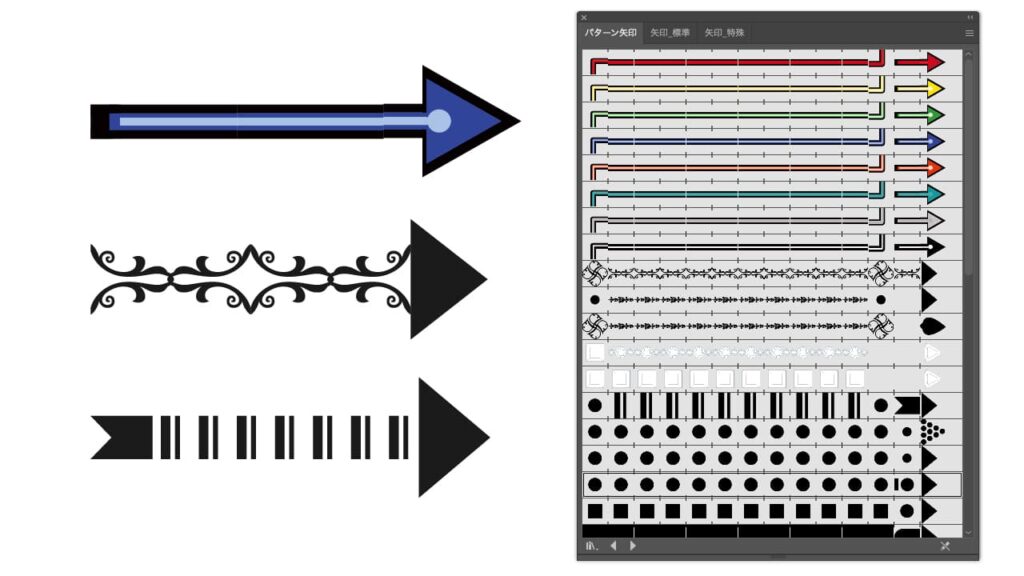
メニューから「ウィンドウ」→「ブラシライブラリ」→「矢印」を選択し、矢印用のブラシを呼び出します。今回は「パターン矢印」を選択しました。

- STEP.02ブラシを適用する
ライブラリ内から目的のブラシを選択し、適用したいパスに適用します。さまざまなスタイルの矢印ブラシが用意されており、これらを使って矢印を作成できます。

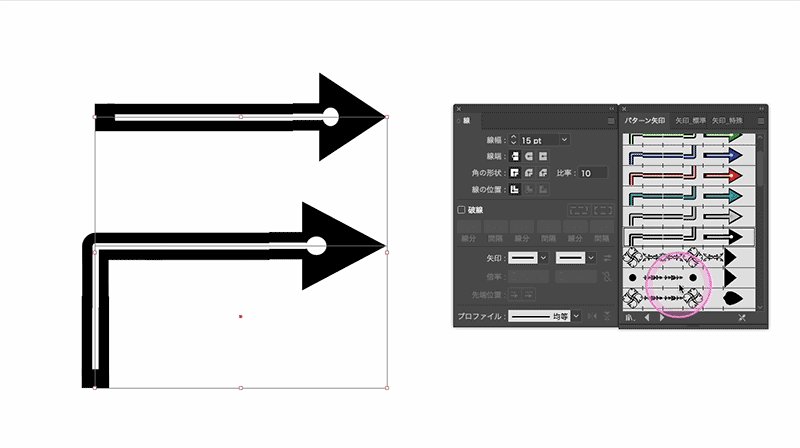
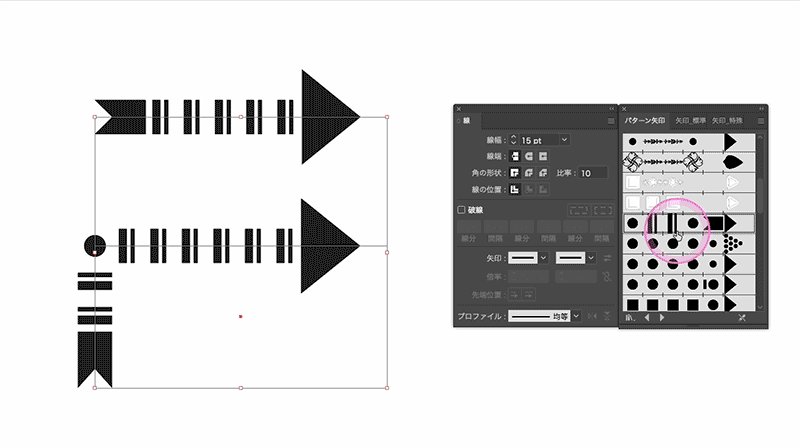
3つの矢印ライブラリの特徴
パターン矢印
繰り返し模様の矢印スタイル。

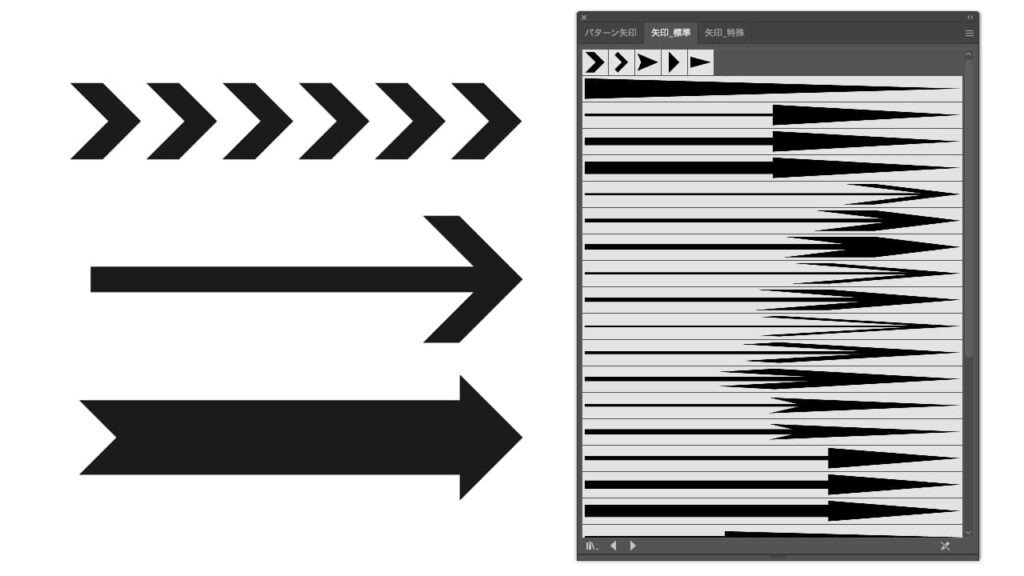
標準矢印
シンプルな直線的矢印。

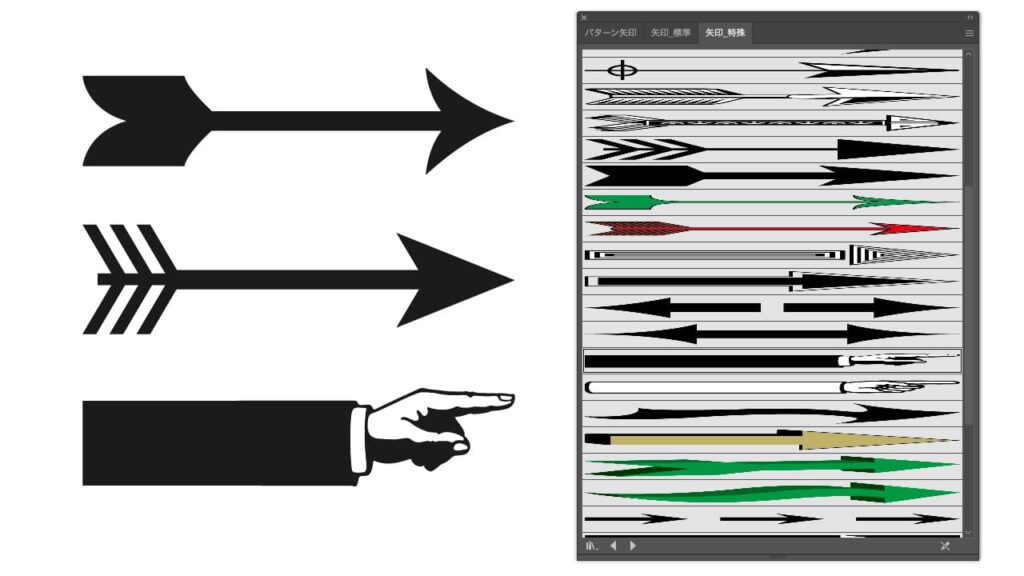
特殊矢印
装飾が施された矢印デザイン。

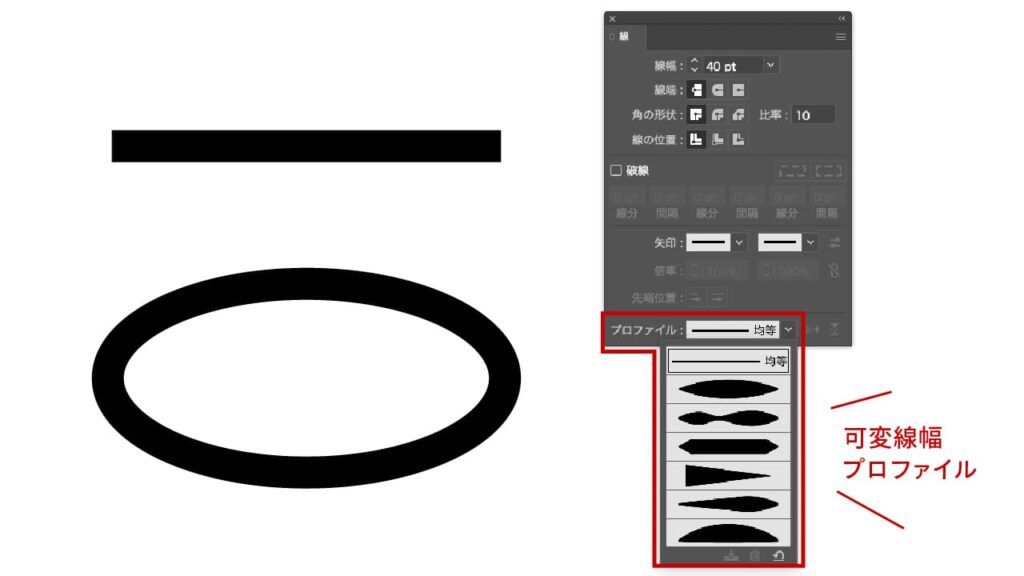
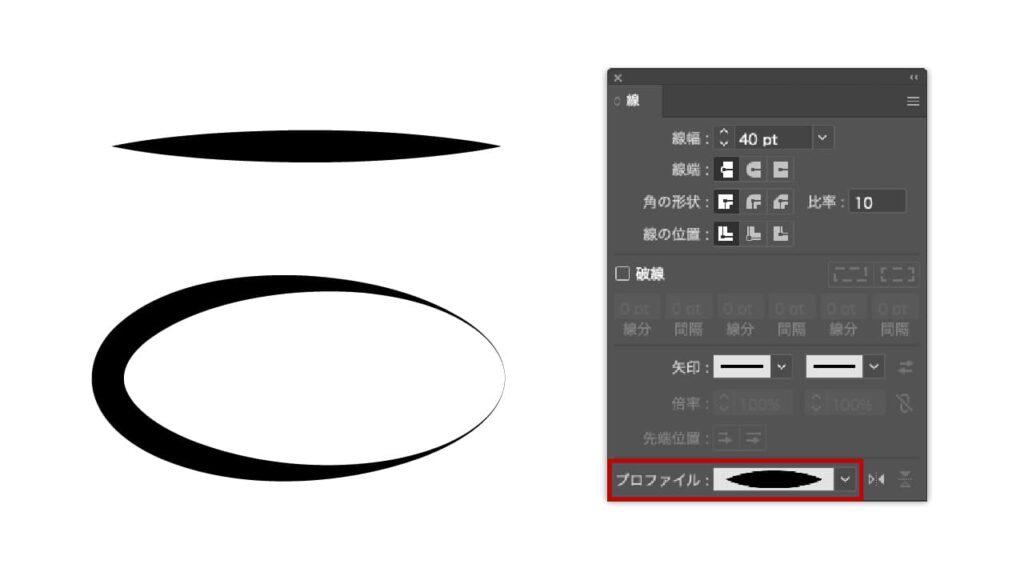
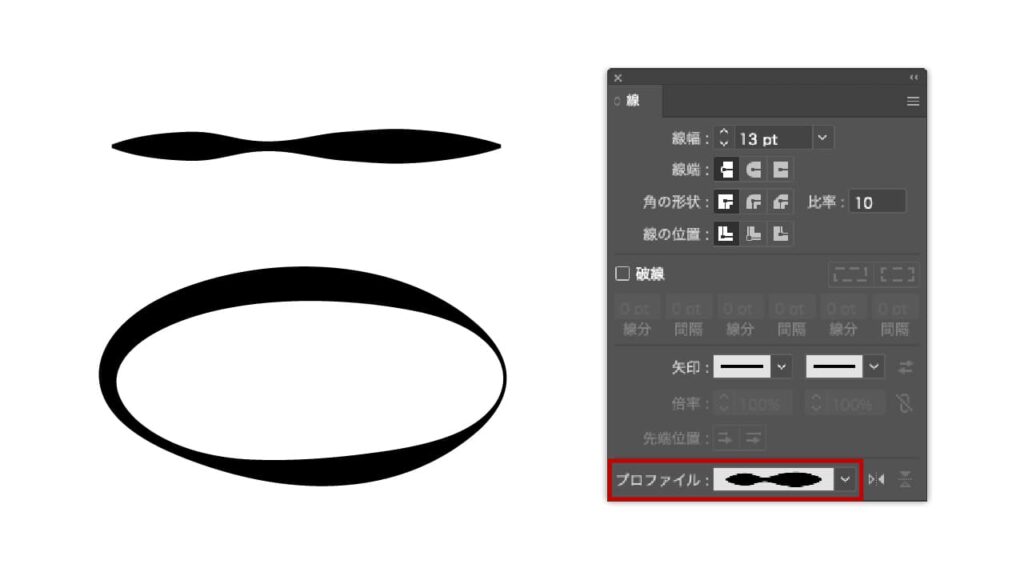
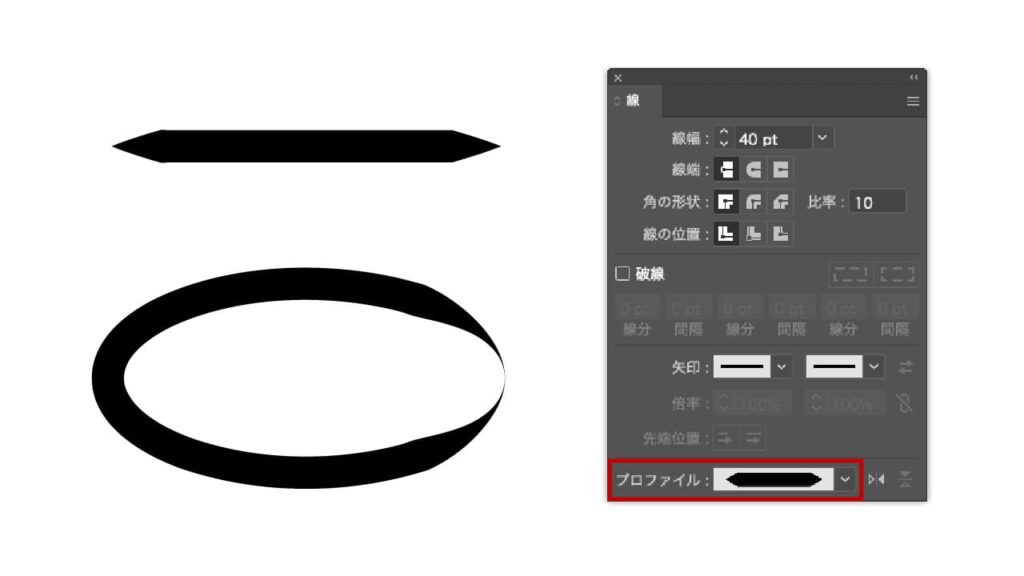
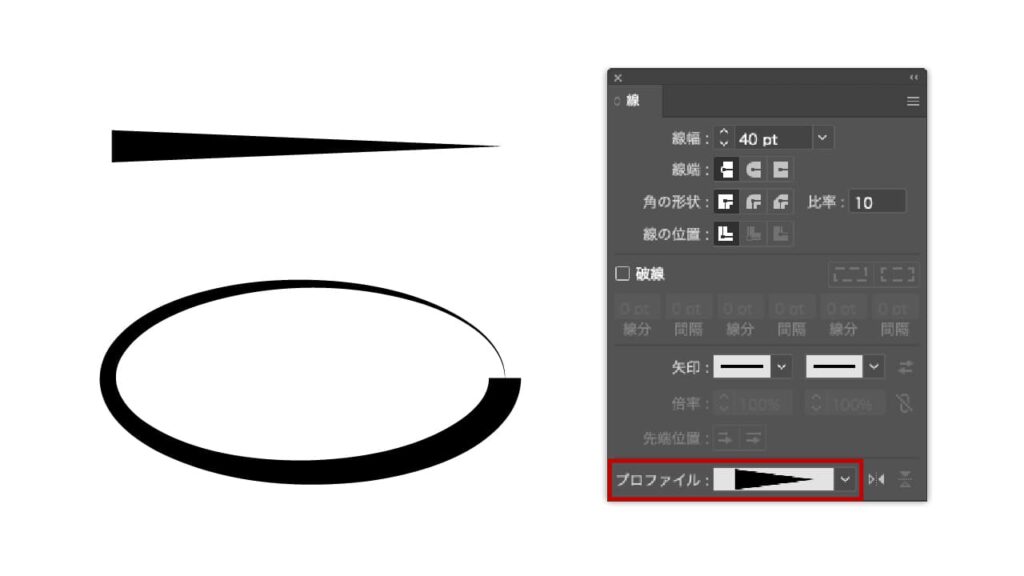
可変線幅プロファイルを活用する
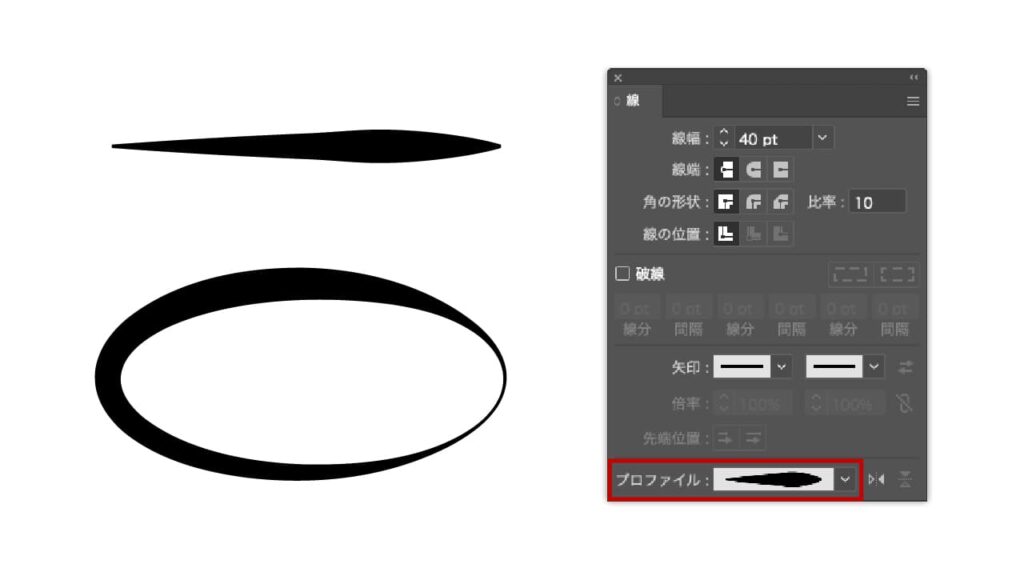
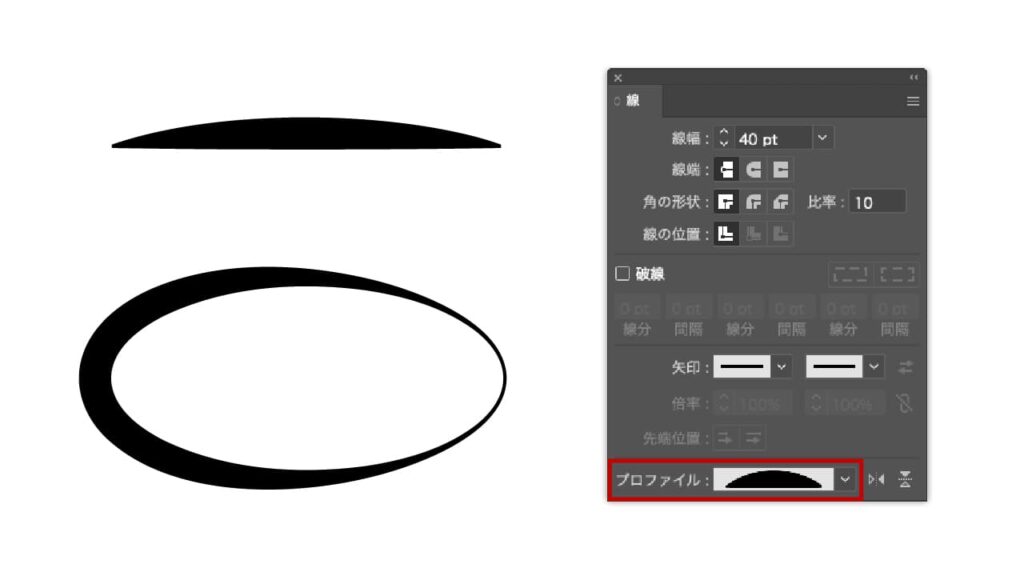
「可変線幅プロファイル」を使うと、あらかじめ設定された強弱のついた線を簡単に適用できます。

デフォルトは6種類






オリジナルの線幅プロファイルを作成することも可能です。
可変プロファイルを使用した作品例
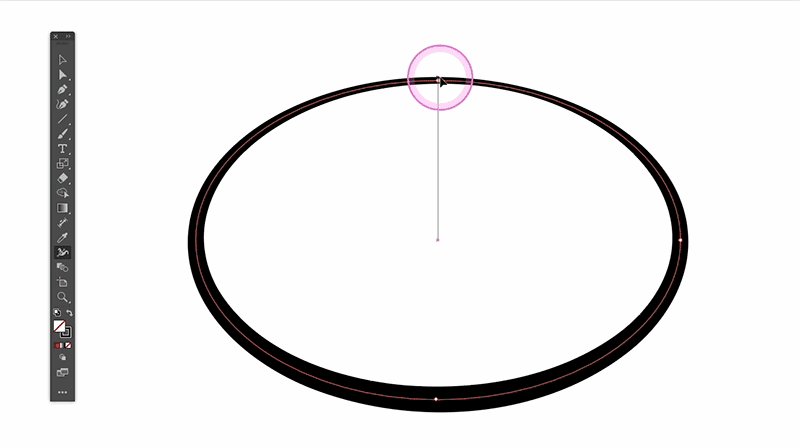
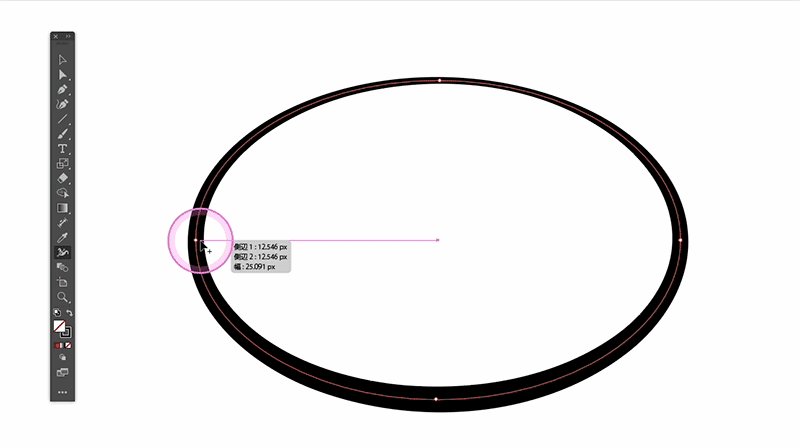
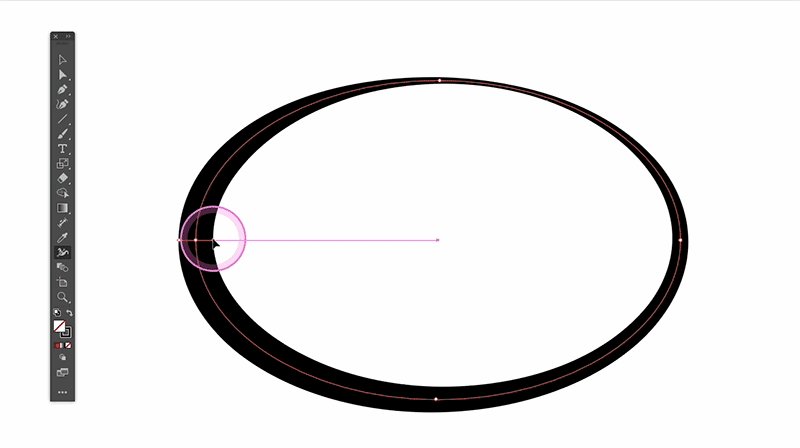
可変線幅ツールを使って線に強弱をつける
「可変線幅ツール」を使うと、線の一部を太くしたり、細くしたりして、動きのある線を描けます。

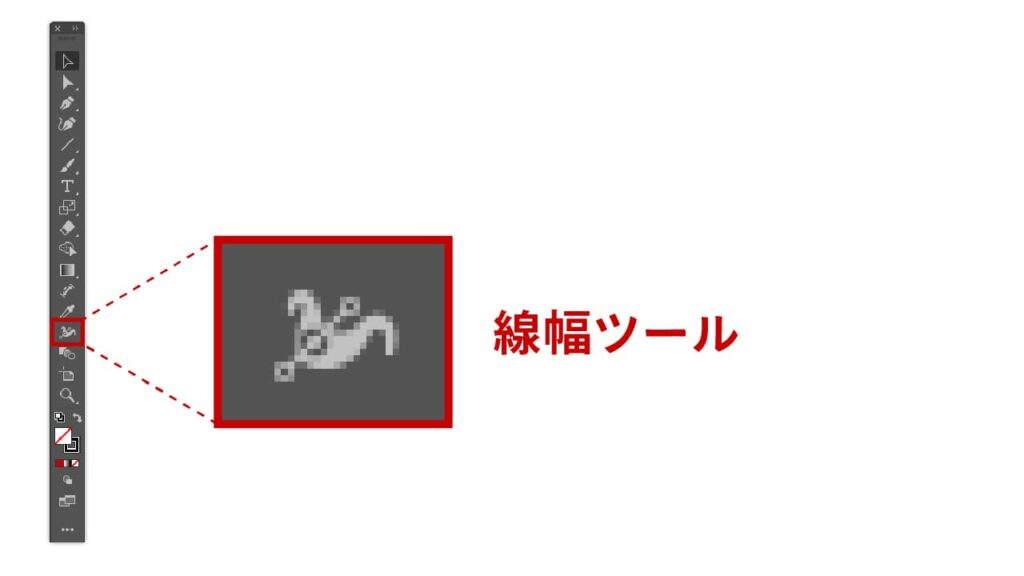
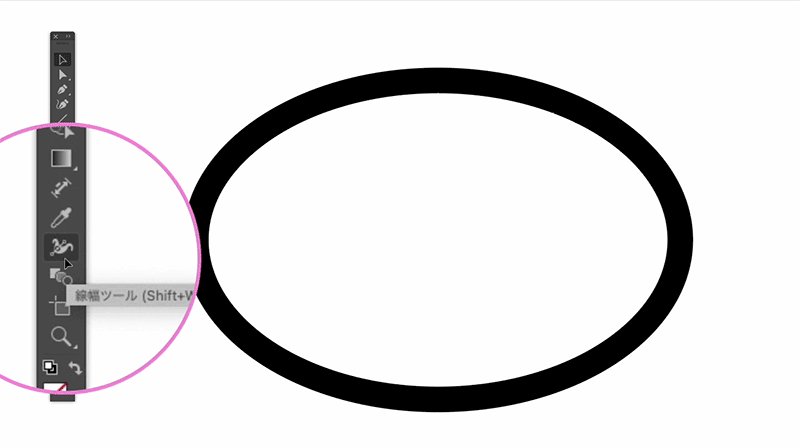
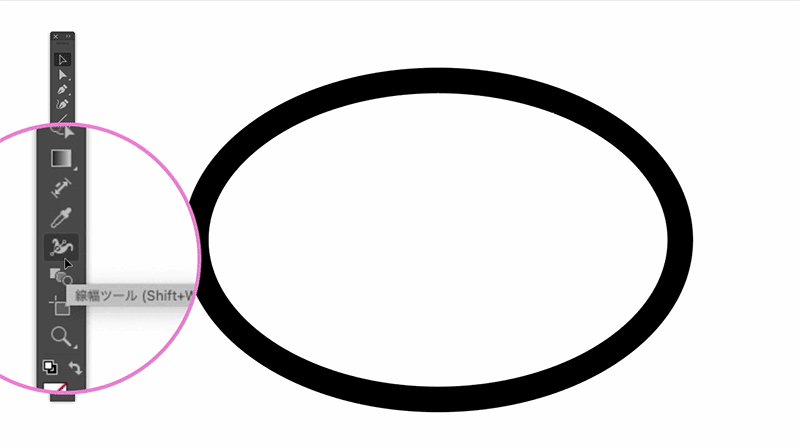
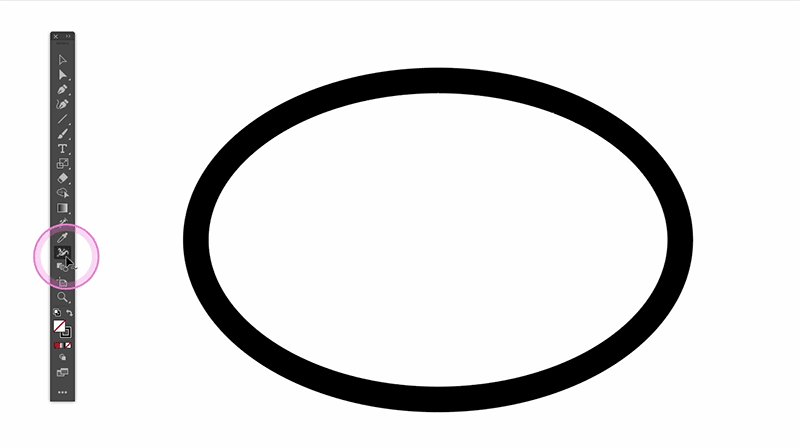
- STEP.01可変線幅ツールを選ぶ
ツールバーから「可変線幅ツール」(Shift + W)を選びます。

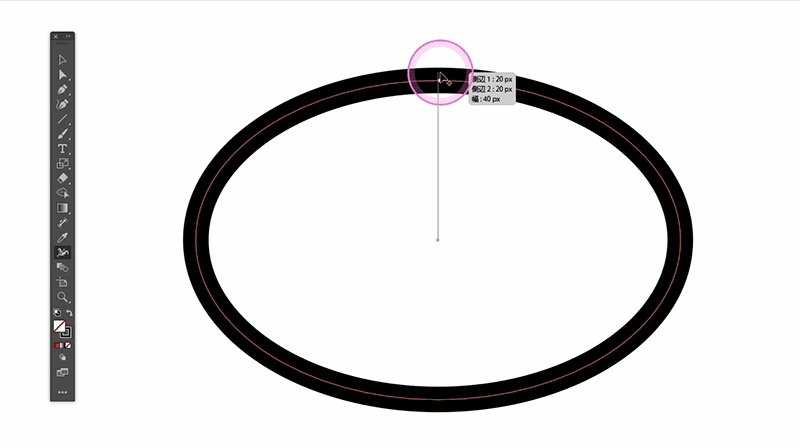
- STEP.02線の太さを調整する
パス上の太くしたい部分をクリックし、ドラッグして線の太さを変えます。

まとめ
Illustratorでの「線」と「線パネル」の操作を理解することで、デザインの表現力がぐっと広がります。線の位置や可変線幅ツールを使いこなせると、さらにクリエイティブなデザインが可能になります。今回学んだことを、早速Illustratorで試してみましょう!




コメント